Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе делать логотип
Как сделать логотип для сайта в фотошопе | History-of-Blog.ru - История одного блога

Как сделать логотип для сайта в фотошопе
В прошлой статье мы рассмотрели как сделать логотип для сайта онлайн и бесплатно при помощи различных интернет сервисов. Сейчас же будет рассмотрен другой вариант: как сделать логотип в фотошопе самому.
Считаю, что данный способ явно предпочтительнее предыдущего, если у вас есть даже совсем небольшие познания программы Adobe photoshop. Ведь создать логотип вовсе не так сложно, как кажется на первый взгляд.
Пример логотипа сайта.
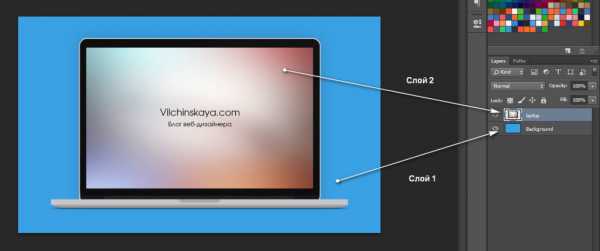
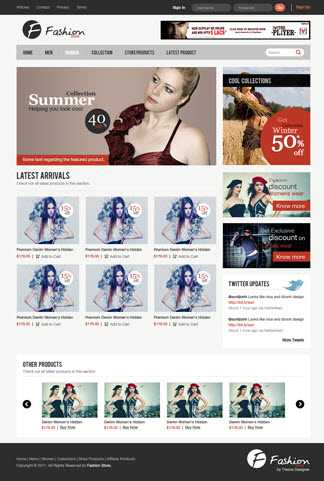
Давайте рассмотрим на конкретном примере как создается отличное и простое лого для сайта через программу фотошоп. Как и в прошлой мы будем создавать логотип, в котором доминирует словосочетание “Fashion store”. За основу был взят макет заграничного сайта:
Нетрудно заметить, что логотип встречается в двух местах:
- В шапке: левый верхний угол макета;
- В подвале: правый нижний угол макета.
В зависимости от фона логотип меняет цвет (темный на светлом фоне и наоборот). Поэтому если у нас уже имеется проект логотипа в любом цветовом решении (формат .psd), при помощи фотошопа, мы с легкостью, всего в несколько движений мышкой, сможем применить к нему любой код цвета.
- Это является весьма ощутимым плюсом к методу создания логотипа в фотошопе – лого всегда можно изменить и доработать.
Делаем логотип сайта в фотошопе.
Сделав такой логотип один раз, вы с легкостью сможете создать что-то подобное самостоятельно! Поэтому советую открыть фотошоп и повторять все действия. Если же у вас на компьютере нет такой программы, то обязательно скачайте – она обязательно пригодится!
Я немного упрощу и сокращу те действия, которые использовались при создании данного логотипа в оригинале (например у нас не будет сетки).
Итак, делаем логотип для сайта через программу фотошоп по шагам:
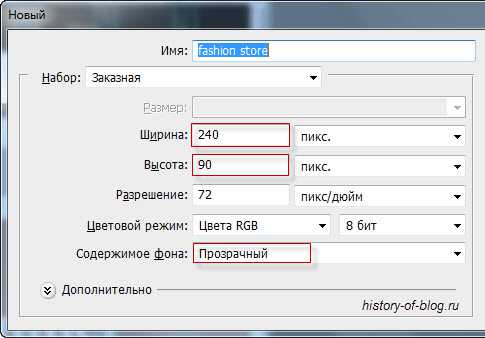
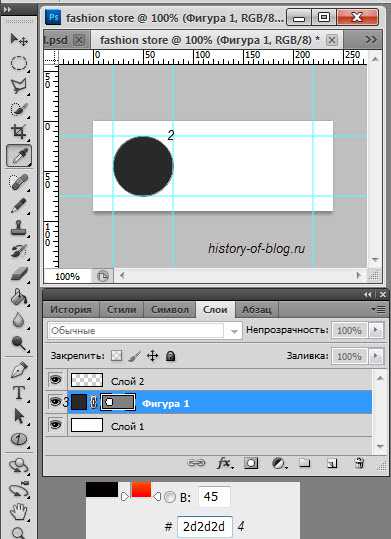
1. Открываем фотошоп и создаем новый файл (быстрые клавиши ctrl+N) разрешением 240 пикселей в ширину и 90 в высоту, фон ставим прозрачный:
Такого разрешения нам вполне хватит для логотипа.
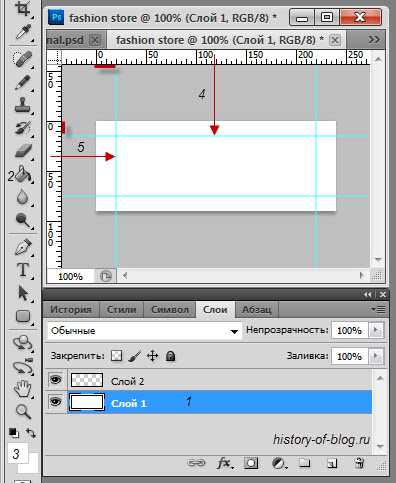
2. Далее делаем следующее:
- Создаем новый слой для удобства;
- Выбираем инструмент “заливка”;
- Выбираем белый цвет и заливаем “слой 1″;
- Ставим горизонтальные направляющие на расстоянии в 15 пикселей от верха и низа (зажав левую кнопку мышки тащим их вниз от линейки);
- Ставим вертикальные направляющие в 20 пикселах от левого и правого края.
3. Рисуем круг 60 х 60 пикселей:
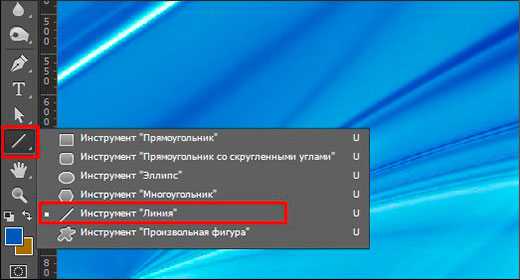
- Выбираем нужную фигуру;
- Рисуем ее (для этого я поставил еще одну направляющую, чтобы получился ровный круг диаметром 60 пикселей);
- Кликаем по цвету;
- Ставим код цвета #2d2d2d;
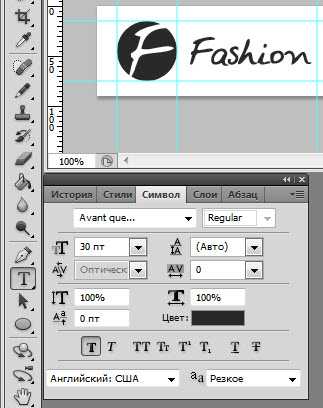
4. Рисуем букву F в круге со следующими параметрами и выравниванием:
Обратите внимание, что используется нестандартный шрифт Avant Quelombre, который вам скорее всего придется скачать и добавить к шрифтам в Windows. Именно за счет этого шрифта и достигается весь эффект логотипа.
5. Пишем слово Fashion со следующими параметрами (цвет #2d2d2d) и месторасположением:
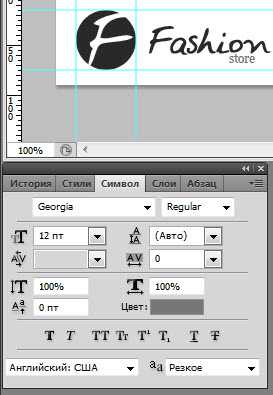
6. Пишем слово store со следующими параметрами (цвет #767676):
7. Удаляем белый фоновый цвет и сохраняем проект и картинку для логотипа.
В результате самых простых действий, используя всего лишь круг и текст мы нарисовали вот такой логотип:
Данный логотип выполнен в черно-белом формате, но цвета можно легко поменять в проекте и выбрать те, которые требуются. С новыми цветами в логотип можно вдохнуть жизнь
Так же букву F в круге будет здорово использовать в качестве фавикона для сайта – об этом уже упоминалось в статье про 5 правил создания логотипа.
Какой вариант логотипа вам нравится больше? Те, что были созданы через онлайн сервисы или логотип сделанный в фотошопе.
Создание логотипа в Фотошопе
Каждая уважающая себя современная компания заботится о своём имидже, поэтому она создаёт и впоследствии поддерживает условия, направленные на постоянное улучшение имиджа, что способствует привлечению большого количества клиентов.
Важнейшей частью имиджа является логотип, просматривая который клиент формирует своё первоначальное представление о компании. Логотип представляет собой уникальное изображение, состоящее из рисунков, текстовой информации или одновременно этих двух составляющих.

В Фотошопе, помимо прочего, можно создать и логотип
Создать логотип и визитку компании можно, воспользовавшись возможностями графического редактора Adobe Photoshop. Создание простого варианта является совершенно несложным и увлекательным творческим процессом, но настоящие профессионалы знают секреты, как сделать логотип в Фотошопе, чтобы его можно было использовать даже при печати больших плакатов.
Основы создания логотипа
Создать простой логотип компании под силу всем, кто освоит основы работы с графическим редактором Adobe Photoshop и изучит рекомендации настоящих профи, как создать логотип в Фотошопе.
Разновидности логотипов
Прежде чем приступить к созданию логотипа, важно уточнить, каким он должен быть, к какой разновидности должен относиться. Графические дизайнеры выделяют три их разновидности.

Первая заключается в создании простого варианта, сопровождаемого только определённой текстовой информацией. Чаще всего за основу берут название компании и красиво прорисовывают буквы. Профессионалы рассматривают эту разновидность как самую простую для создания, но при этом достаточно строгую. Безусловно, надпись должна сопровождаться креативностью, иначе привлечь внимание потребителей вряд ли удастся.
Второй разновидностью являются графические изображения, рисунки, при создании которых могут использоваться конкретные предметы, а также абсолютная абстракция. Важно только, чтобы графический вариант позволял клиенту самостоятельно понять, какую деятельность осуществлять организация, представленная таким логотипом.
Самый известный пример графического логотипа
К третьей разновидности относятся смешанные логотипы, успешно сочетающие в себе текстовую информацию и графическое изображение. Такой вид является самым сложным, поскольку важно не просто соединить два графических элемента, а красиво их скомбинировать. Графические дизайнеры, имеющие достаточный практический опыт, предпочитают всё-таки смешанный тип, поскольку именно он позволяет максимально проявить творчество.

На иллюстрации показаны логотипы смешанного типа
Процесс создания простого варианта
Если начинающий графический дизайнер желает совершенствовать свои навыки работы с Adobe Photoshop, ему полезно изучить информацию, как сделать логотип в Фотошопе.
Первоначально следует запустить сам графический редактор Adobe Photoshop, после этого создать новый документ. Программа запросит указать требования к этому документу. Пользователь обязательно указывает ширину и высоту логотипа в пикселях, а также пиксельное разрешение графического объекта.
Теперь, когда документ создан, следует открыть инструмент «Текст» и с его помощью написать любые слова, используя разные варианты шрифта, подбирая оптимальный вариант.
Готовый текст нельзя просто так оставить в покое, лучше всего подвергнуть его креативному видоизменению. В частности, при помощи различных эффектов текст можно сопроводить тенью, дополнительным объёмом, подсветкой. Также можно видоизменять размер букв, их направление, угол наклона.
Создать графический элемент в Фотошопе тоже несложно. На панели меню можно найти инструменты, которые позволяют с большой лёгкостью нарисовать круг, прямоугольник, многоугольник.
Если очень хочется, чтобы фигура имела необычные формы, следует в меню «Редактирования» найти пункт «Трансформация», кликнув по которому появляются дополнительные инструменты, позволяющие изменять внешние очертания выбранной ранее фигуры.
После того как графический элемент принял желаемые очертания, можно направить действия на изменения стиля. Кликнув по меню «Стиль слоя», откроется диалоговое окно, в котором поочерёдно выбираются пункты «Тени» и «Тиснения», в которых устанавливаются по собственному усмотрению различные параметры. Хорошо то, что в диалоговом окне встроена опция предварительного просмотра, благодаря чему можно сразу же вносить корректировки.
Смешанный логотип получается путём наложения на графический рисунок текстовой информации. В завершение остаётся только сохранить полученный результат, выбрав правильное расширение. Специалисты рекомендуют использовать расширение PNG.
Осуществив хотя бы раз собственноручно создание логотипа, станет абсолютно понятно, как делать логотипы в Фотошопе, поэтому в дальнейшем такие навыки будут уже только оттачиваться, а уровень мастерства повышаться.
Основы создания сложного логотипа
Научившись создавать простые варианты, пользователь может продолжить совершенствование своих практических навыков, переходя к созданию сложных логотипов, к которым относятся анимированные и векторные разновидности.

Цели создания векторной разновидности
Применение простых фигур, шрифтов позволяет создать растровый логотип, который вполне успешно будет смотреться на мониторе. Его можно внедрять на сайт компании, распечатывать визитки.
Однако разочарование может возникнуть, как только компания пожелает использовать этот логотип для печати огромных плакатов, календарей, светящихся вывесок. В этом случае необходимо увеличить готовое изображение, но при первой попытке осуществления этого пользователь мгновенно заметит явную потерю качества.
Векторный логотип представляет собой комплексную математическую информацию об очертаниях изображения. Используя векторный логотип, изображение можно увеличивать до любых размеров.
В связи с этим, желая стать профессиональным графическим дизайнером, следует знать, как нарисовать логотип в Фотошопе, сопровождая его векторным изображением.
Создание анимированной разновидности
В зависимости от того, для каких целей создаётся логотип, графический дизайнер может определиться с тем, какой разновидности отдать предпочтение. В частности, если логотип планируется разместить в шапке сайта, лучше всего отдать предпочтение анимированной разновидности, которая способна максимально привлечь внимание посетителей.
Прежде чем запустить процесс анимирования, следует создать простой логотип, текст которого должен находиться на отдельном слое.
Нажав на такой слой, дизайнер должен перейти в раздел меню «Окно», после этого найти подменю «Рабочая среда», а затем кликнуть по пункту «3D». Проделав такие нехитрые действия правильно, слой с текстовой информацией мгновенно превратится в 3D-объект.
Теперь на появившейся 3D-панели следует найти слой с текстовой информацией, кликнуть по нему, чтобы внести изменения в его свойства. В частности, следует изменить параметры глубины экструзии и снять галочки, установленные на параметрах тени.
На панели временной шкалы следует найти и кликнуть пункт «Создать временную шкалу для видео». После этого все имеющиеся слои будут отображены в качестве отдельных видеослоёв.
Вызвав свойства первого слоя, следует выбрать параметр «Положение 3D Сцены», после этого запустить секундомер и определить при помощи синего указателя продолжительность анимации.
Далее на 3D-панели следует перейти в слой «Сцена», там внести изменения в координаты оси Y, установив параметр полного угла (360 градусов). После такой корректировки можно убедиться, что изображение начинает вращаться.
Остаётся только сохранить созданный логотип, выбрав параметр «Сохранить для web и устройств», а затем формат gif.
Итак, создание логотипа под силу всем, кто способен проявить терпение, усидчивость, настойчивость, а также ориентирован на постоянный творческий процесс. Стать востребованным веб-дизайнером можно, только если научиться создавать логотипы различных уровней сложности, удовлетворяя запросы потребителей.
Как сделать логотип в Фотошопе
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
И вот уже счастливый заказчик отсылает свою мониторную картинку в фирму, создающую святящиеся вывески для магазинов. Но проходит пару часов, и заказчик получает ответ: «Большое спасибо, мы поняли какой у вас логотип. Никаких проблем, вывеску сделаем. Но, пожалуйста, пришлите нам логотип в кривых. Вы прислали нам не пойми какую картинку в JPG размером 500 на 400 px. Из этого не сделать вывеску. Если у вас нет логотипа в кривых, мы с удовольствием примем от вас дополнительную сумму денег за «векторизацию» логотипа.» Да, пожалуй подобный логотип, который достался нашему заказчику можно использовать разве что для шапки сайта. И кстати о векторизации, если вас интересует этот вопрос, почитайте мою статью Из растра в вектр.

Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.

Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.

Рисуем основные фигуры
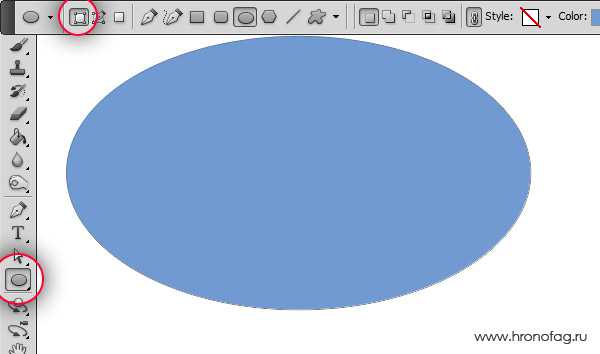
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer. И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels. Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.

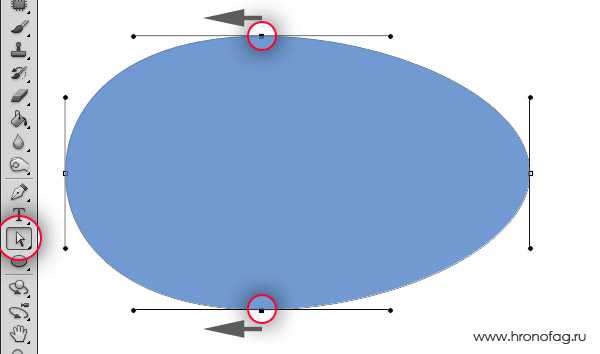
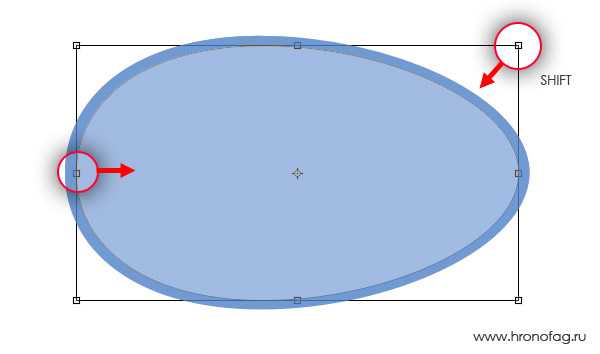
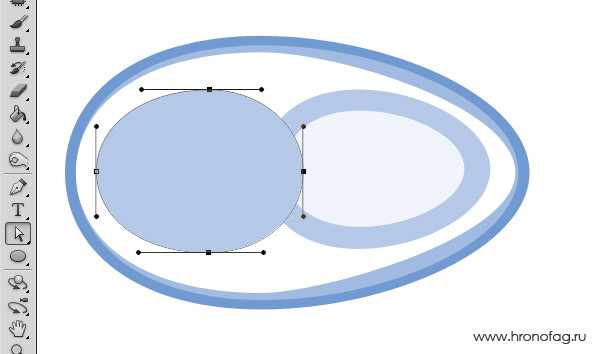
Выберите другой инструмент Direct Selection Tool, он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT. Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.

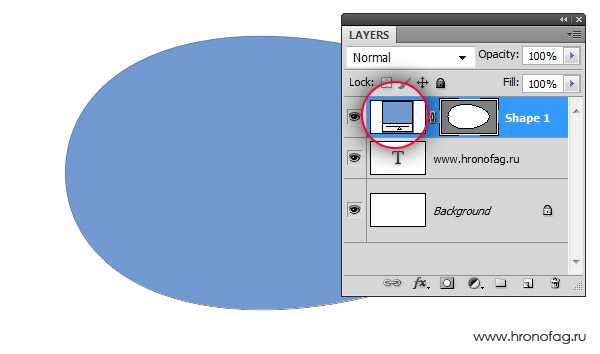
Как залить цветом? Найдите слой овала на панели слоев Layers. Кликните по иконке заливки, в появившемся окне выберите цвет.

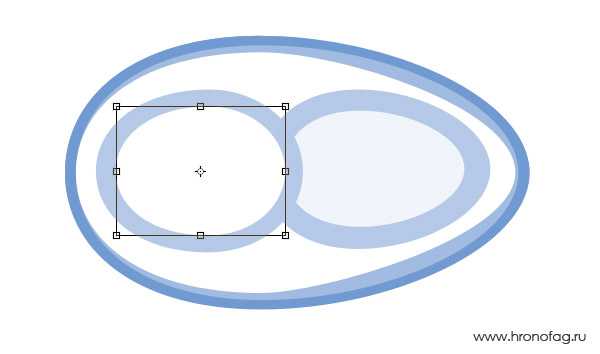
Продублируйте получившееся яйцо. Layer > Dublicate Layer. Выберите его на панели слоев и трансформируйте Edit > Free transform. Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform. Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT, чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.

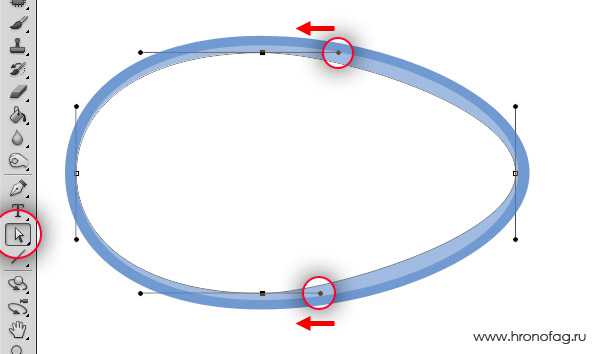
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform, но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool, опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.

Рисуем буквы в Фотошопе
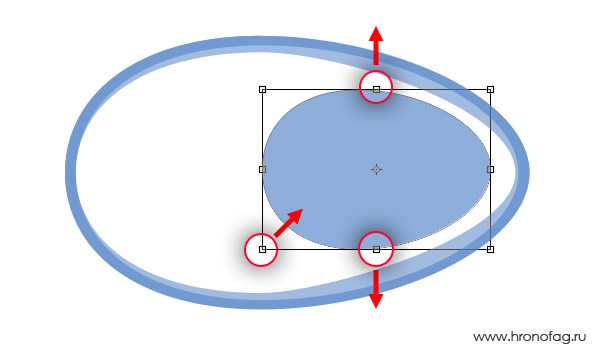
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform, потяните за средние якоря, чтобы расширить яйцо по вертикали.

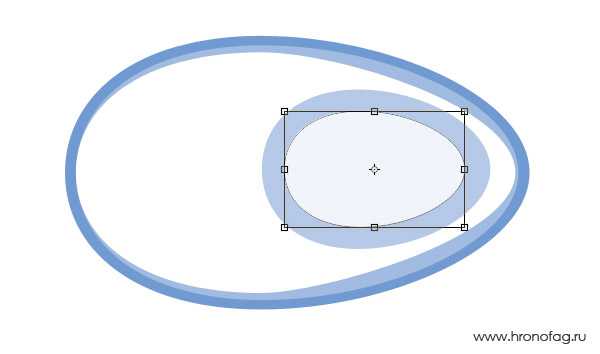
Опять продублируйте это яйцо Layer > Dublicate Layer, опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.

Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А. Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool, чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.

Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.

Осталось дорисовать часть буквы Q. Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q. Продублируйте, и уменьшите его при помощи Free Transform, затем поместите выше буквы Q. Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор, Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе, но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
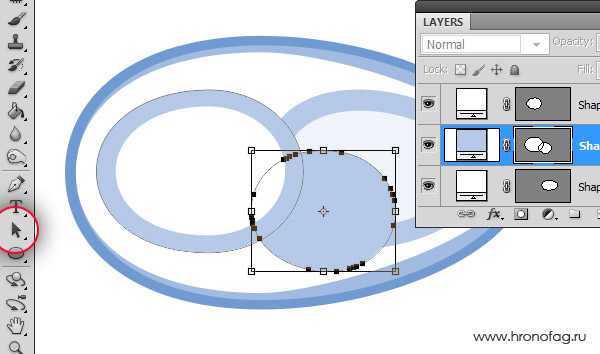
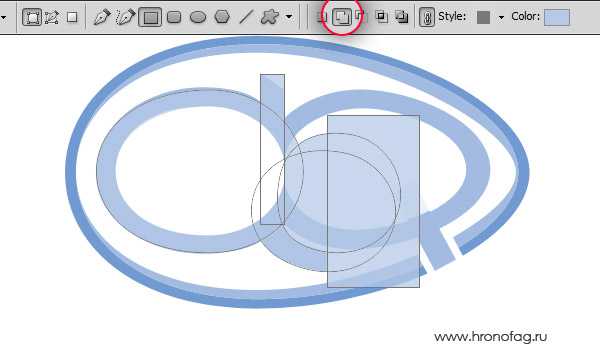
Выберите на слоях внешний голубой овал от буквы А. Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool, он управляет слоями. Используйте только Path Selection Tool, который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste. Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp

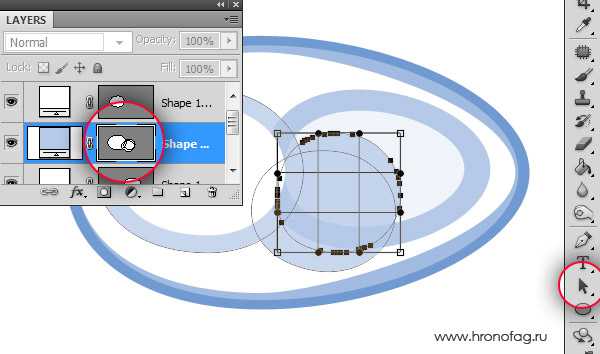
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool, нажмите SHIFT. На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.

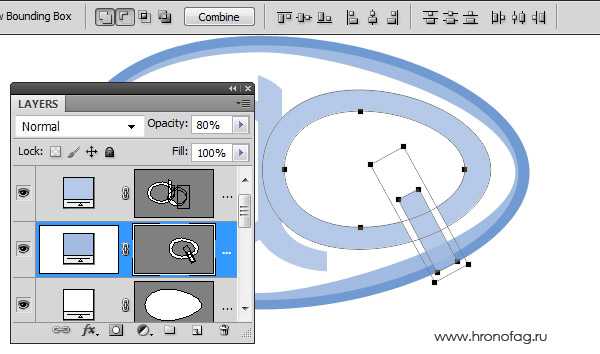
Теперь выделите инструмент Rectangle Tool. Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool. Скорее всего там выбрана опция Create Shape New Layer. Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.

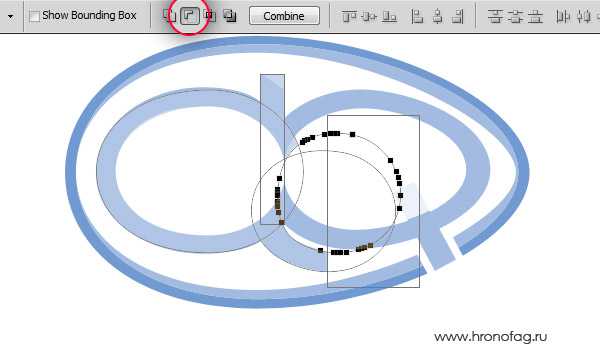
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect. Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)

Для точности выберите инструмент Rectangle Tool, в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А. Затем выберите инструмент Direct Selection Tool, кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.

Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А. Мы видим Q, но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
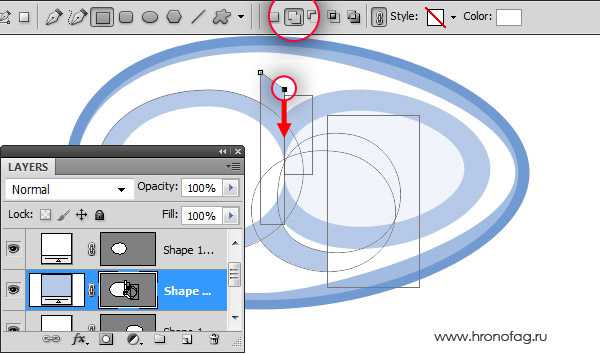
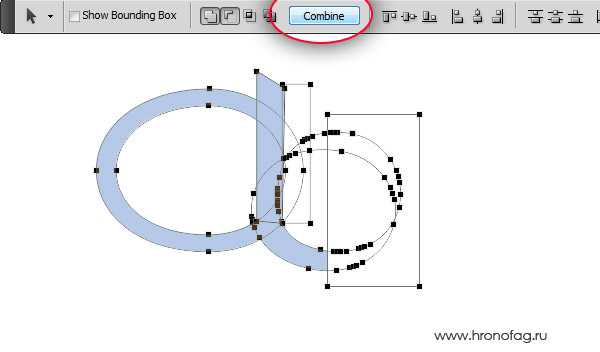
Начнем с буквы А, которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А. Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А. Затем выделите векторный контр инструментом Path Selection Tool. Скопируйте его Edit > Copy. Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А, осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.

Проделайте тоже самое с буквой Q. Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q. Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q, так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.

Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD, EPS или PDF.

Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK, Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK, чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут. Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK, а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Скачать исходник
Как сделать логотип? Создание лого в фотошопе, поэтапный урок

Сегодня мы узнаем как сделать логотип в Photoshop. Естественно, уровень сложности остается на минимальном уровне, так как мы с вами только начинаем этот нелегкий, тернистый путь. Делать логотип я решил, наверное, потому что из всех возможных видов работ в веб-дизайне, эта ниша является, что ли самой простой, хотя нет, не то чтобы самой простой, скорее самой легко-усваиваемой.
Создание логотипов является одним из самых стабильных видов заработка, так как создание логотипа — это первое в чем нуждается молодой бизнесмен. В дальнейшем будущем, от вас будет требоваться только нестандартное мышление и желание зарабатывать на своем знании Photoshop. Ну а пока больше в сторону базовых знаний и практики…
Исходные материалы: Кисти
- 1. Для начала нам требуется создать новый файл с разрешением 800х600 пикселей
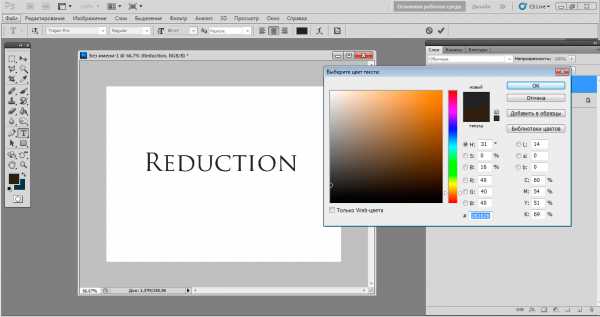
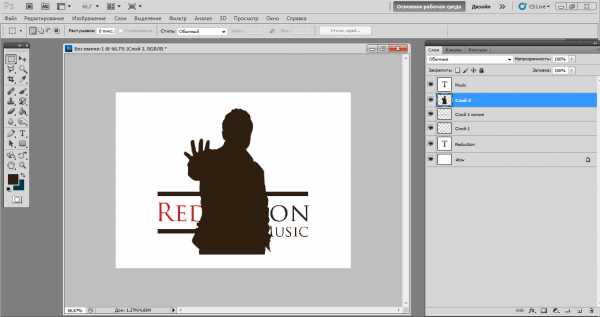
- 2. Выбираем инструмент Горизонтальный текст (T), размер шрифта 85пт. Придумываем прикольное название (в моем случае это будет «Reduction music») и выводим его на экран (цвет моего текста #282828).

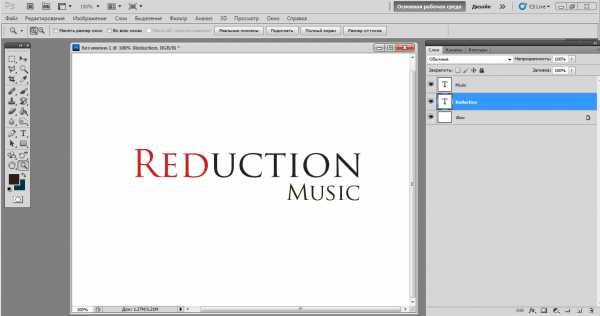
- 3. Далее тем же шрифтом, но уже с размером 50пт пишем Music (ставим в правый нижний угол надписи «Reduction»), также нужно выделить «Red» в первой надписи и окрасить эти буквы в #ac2828 цвет.

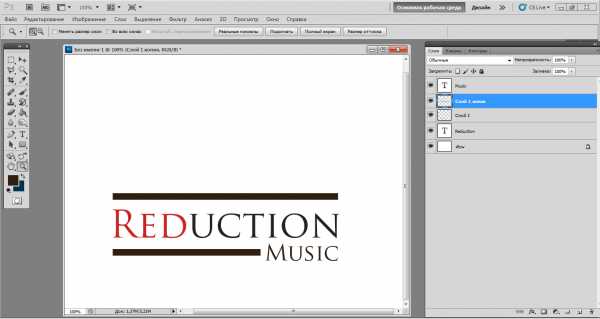
- 4. Выбираем инструмент Прямоугольник (U) и вырисовываем простой декоративный элемент логотипа.

- 5. Создаем новый слой. После этого инструмент Кисть (B), выбираем заранее скаченные кисти ( в начале урока ссылка), размер 500пт и добавляем на новый слой, поверх логотипа

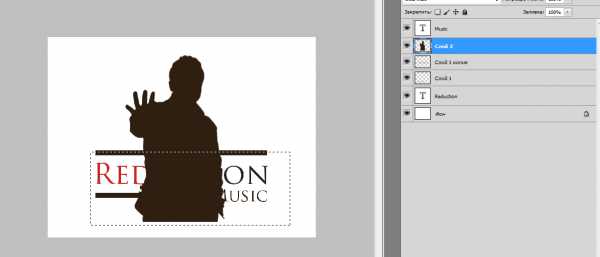
- 6. Выбираем слой с нашей кистью, затем берем инструмент Прямоугольная область (М) и выделяем силуэт человека, начиная с середины верхнего подчеркивания надписи «Reduction

- 7. Нажимаем на кнопку Delete

Итог