Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать группу
Как не запутаться в слоях фотошопа. О панели Layers простым языком
Понимание принципа работы в фотошопе у большинства новичков начинается с вникания зачем нужна панель слоев (Layers). Если вы в этом разобрались — поздравляю, дальше у вас все пойдет куда проще.
А если все еще смутно себе представляете, зачем вообще нужны слои и что с ними делать, после прочтения этой статьи вы посмотрите на панель Layers другими глазами и у вас не получится использовать ее как-то неправильно.
Работа со слоями в фотошопе
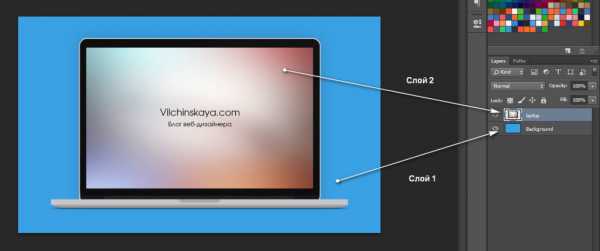
Слои в фотошопе нужны для того, чтобы легко организовывать разные элементы своего макета и при этом вы могли спокойно работать с каждым по отдельности, не затрагивая другие.
На примере ниже: ноутбук и фон — на разных слоях, с ними можно взаимодействовать по отдельности.

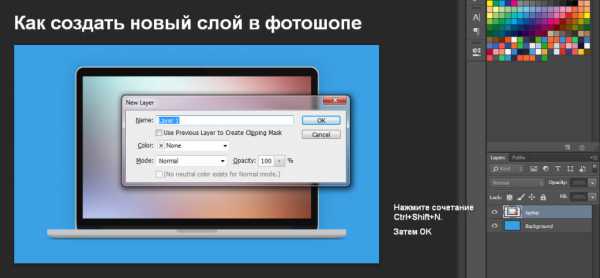
Как создать новый слой в фотошопе
О, это очень легко. Чтобы создать новый слой в фотошопе — нажмите сочетание Ctrl+Shift+N. В появившемся окне можете сразу ввести имя слоя или просто нажать OK (Enter). Сможете переименовать и позже. Кстати, для этого кликните 2 раза по слою.
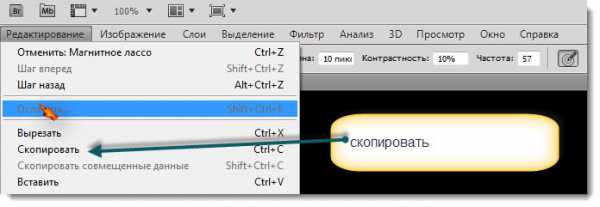
Но чаще вы будете пользоваться сочетанием Ctrl+J, чтобы скопировать (перенести) выделенный слой. Или вырезать из него что-то на новый слой (какую-то область, например).

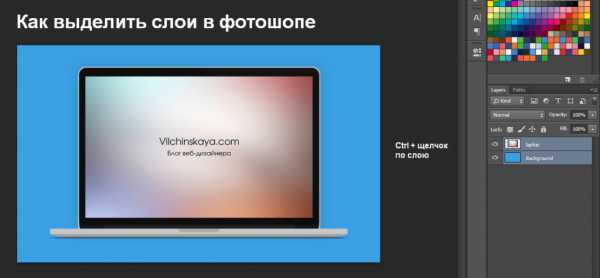
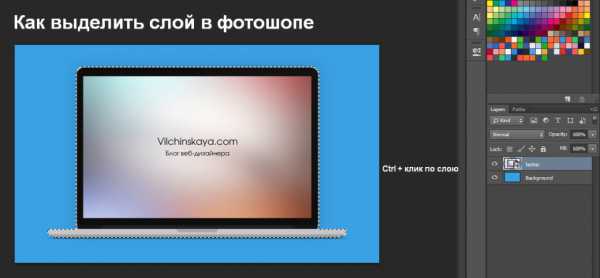
Как выделить слои в фотошопе
Чтобы выделить слои в фотошопе, нужно зажав Ctrl, щелкнуть по слою. Можете щелкать так выборочно по разным слоям и они будут выделяться. Попробуйте также позажимать Shift — если нужно выделить сразу много слоев.

Чтобы выделить всю область слоя в фотошопе — просто, зажав Ctrl, кликните по слою. Например так вы выделите ноутбук.

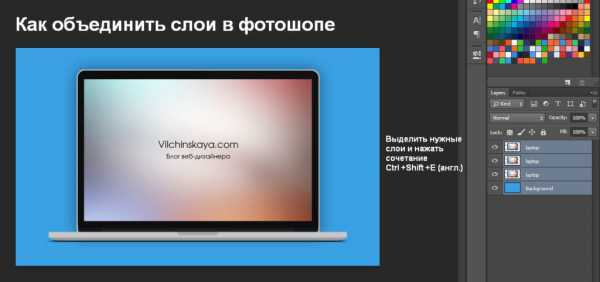
Как объединить слои в фотошопе
Чтобы объединить слои в фотошопе, выделите необходимые и нажмите сочетание Ctrl+Shift+E (англ. раскладка). Они сольются в один слой. Если вы продолжите работу после этого, в последствии вы не сможете подвигать ноутбук, к примеру — он будет слит с фоном. Так что лучшим решением будет не сливать слои без необходимости. Лучше группируйте их.

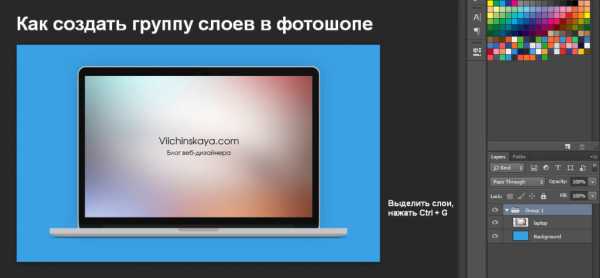
Как создать группу слоев в фотошопе
Чтобы сгруппировать сразу несколько слоев, выделите их и нажмите Ctrl+G.

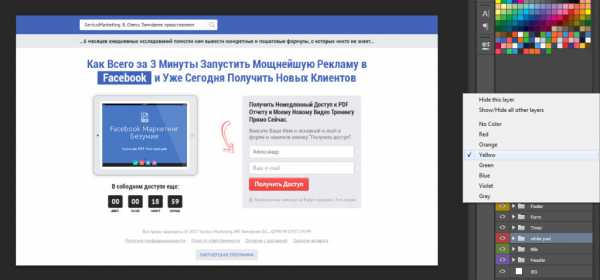
Как выставить цвет слоя в фотошопе
Иногда полезно визуально выделять какие-то слои или группы слоев. Это легко сделать, добавив им цвет. Видите пиктограммку глаза слева каждого слоя? Нажмите на нее правой кнопкой мыши и выберите цвет, который нравится.

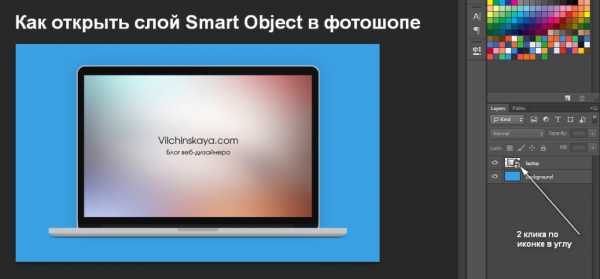
Как открыть слой Smart Object в фотошопе
Есть такое интересное понятие как Smart Object. Это такая штука, которая сливает любое количество слоев в 1 слой, но так, что его потом можно открыть и снова увидеть все слои по отдельности и вносить изменения.

Очень полезная вещь, я пользуюсь ей постоянно. Еще такие смарт объекты всегда присутствуют в разных psd мокапах (mockup), которых куча бесплатно есть в интернете — для презентации своих работ.
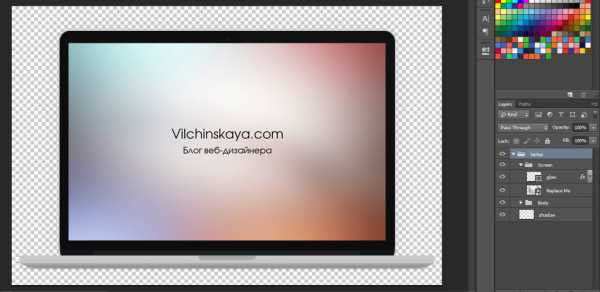
Например, если открыть смарт объект слоя с ноутбуком на примере, можно будет увидеть все слои, из которых он нарисован, а также открыть еще один смарт объект (экран) — слой с надписью Replace Me — и легко вставить в экран ноута свой макет, например. Я вставила экран со своим адресом блога.

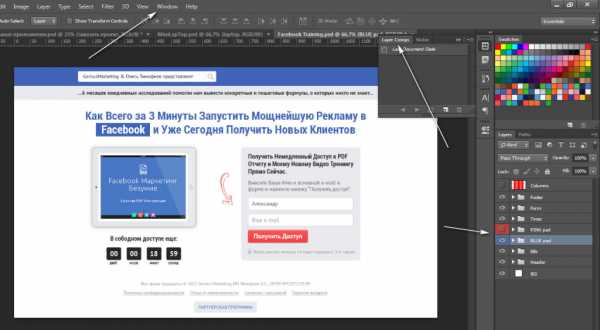
Использование Layer Comps для легкого переключения между вариантами дизайна
Многие дизайнеры не знают об этой функции, но она может быть невероятно полезной.
Иногда вам нужно будет показать несколько вариантов дизайна заказчику (например, в разной цветовой схеме). Вам нужно будет легко переключиться между ними. Знаете, это как поставить рядом и сравнивать, какой лучше. Так вот, примерно это у вас получится делать одним щелчком с помощью Layer Comps, вместо того, чтобы делать 100500 кликов по разным слоям.
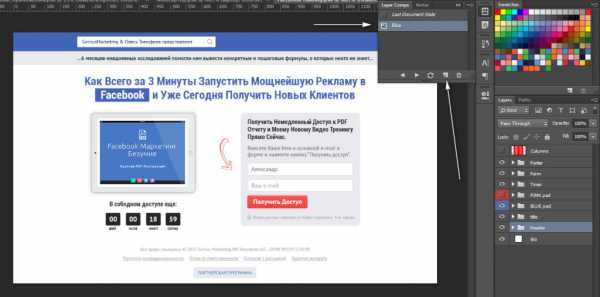
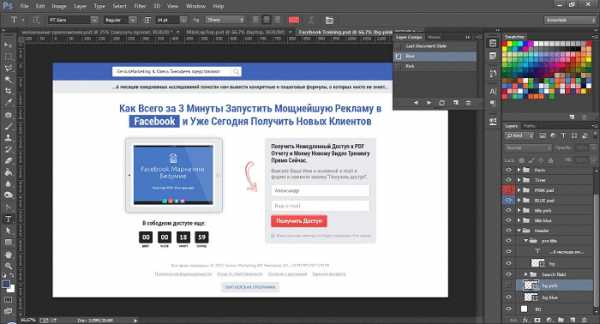
В главном верхнем меню откройте Window — Layer Comps. У вас откроется новая панель. Представим, что у нас 2 варианта страницы — в синем цвете и в розовом. Нам нужно легко переключаться между вариантами.

Сначала обозначим, что исходный вариант — синий. На панели Layer Comps кликнем иконку нового слоя Layer Comp и назовем его Blue.

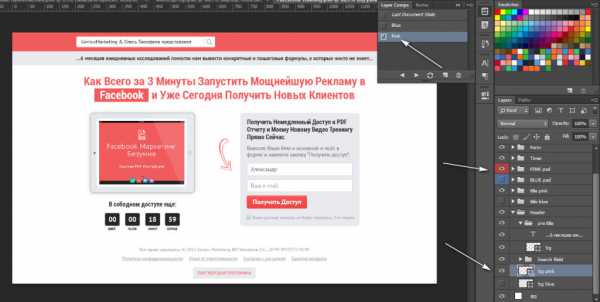
Теперь нам нужно собрать в кучу второй вариант — в розовом цвете. Для этого включаем вместо слоя с синим ipad слой с розовым. Затем я создаю копию слоя с верхней синей полосой и делаю этот слой розовым. Точно так же копирую слои заголовка и т.д. Т.е. на все элементы, которые подвергаются изменениям у нас по 2 слоя, просто предыдущие — скрываем (отключаем глаз).
Когда у меня остались включены все слои для варианта с розовым цветом (а синие — отключены), я создаю новый слой на панели Layer Comps и называю его Pink.

Все, теперь можно в один клик переключаться между двумя вариантами цветовой схемы на панели Layer Comps. Нужные слои сами будут включаться и отключаться.

Ну вот, пожалуй, и все, что я хотела рассказать вам о слоях в фотошопе. Без воды, с примерами, так, чтобы было просто и понятно. Насколько это у меня получилось — решать вам с помощью лайков ниже :)
Как сделать аватарку для группы ВКонтакте в Photoshop
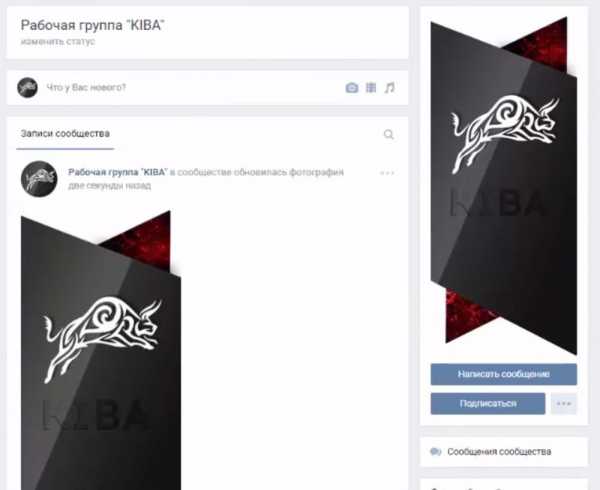
Если у вас не возникает никаких идей, то перед началом работы можно выбрать пример, на который вы будете ориентироваться. В социальной сети ВКонтакте существует множество сообществ: просто находим любую понравившуюся картинку и сохраняем её.
Кроме того, не забудьте подобрать фоновое изображение и логотип для будущей аватарки. Они понадобятся позже. Когда всё готово, можно приступать к работе.
Шаг 1
Открываем найденное изображение в Photoshop (не имеет значения, какую версию программы вы используете). Рабочая область автоматически будет соответствовать размером загруженной картинки.

Шаг 2
Создаём новый слой (назовём его «Слой 1») и с помощью инструмента «Заливка» заполняем его тёмным цветом.

Шаг 3
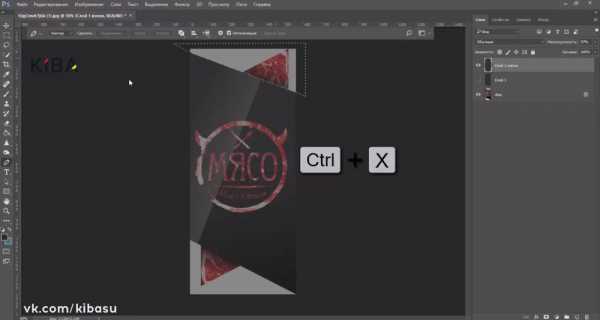
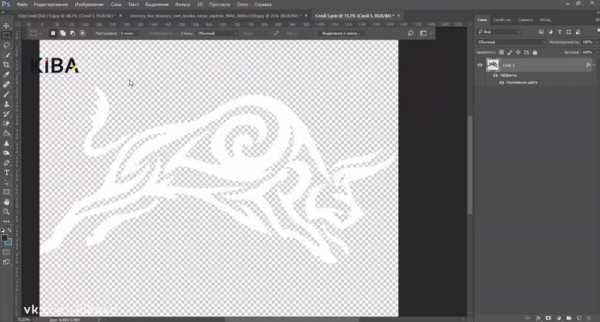
Дублируем «Слой 1» и скрываем предыдущий. Для копии слоя устанавливаем непрозрачность в значении 50%. Далее, используя инструмент «Перо», вырезаем лишние части изображения в соответствии с выбранным элементом. Для того, чтобы перенести необходимый элемент, зажимаем клавишу «Ctrl» и щёлкаем левой кнопкой мыши по белому квадрату, после чего выбираем вкладку «Выделить область».
В открывшемся окошке в параметре «Радиус растушёвки» выставляем нулевое значение и применяем. Зажимая клавиши «Ctrl+X» вырезаем лишнее.

Шаг 4
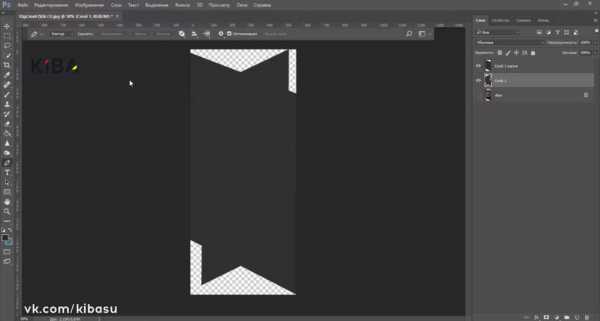
Аналогичным способом убираем нижнюю часть изображения. Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
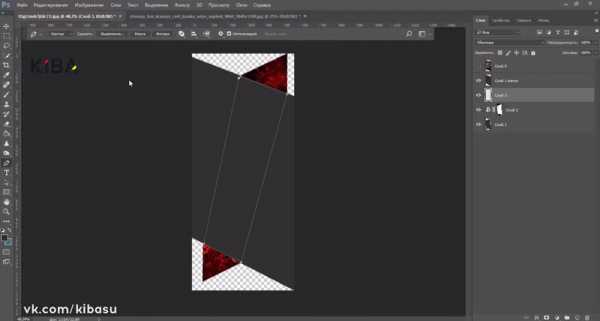
Шаг 5
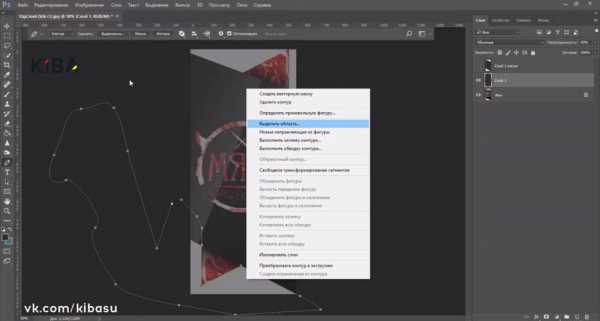
Понижаем «Непрозрачность» слоя для удобства работы. Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.

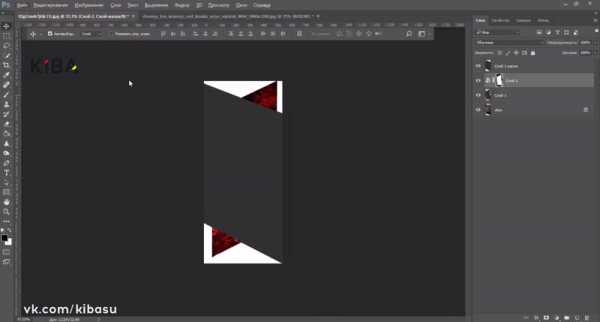
Шаг 6
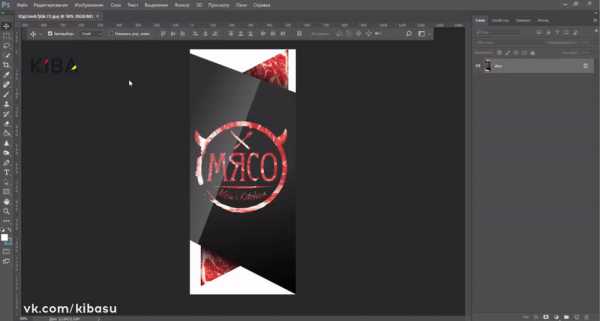
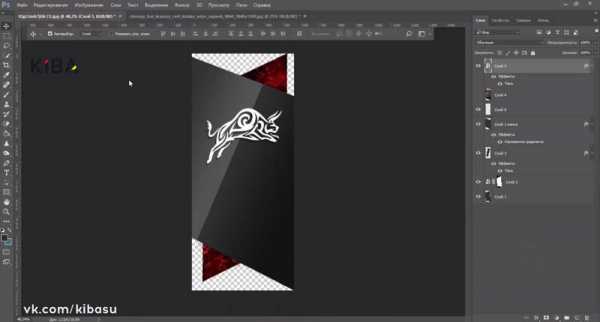
Возвращаем максимальную непрозрачность рабочего слоя и не забываем активировать верхний слой, чтобы увидеть результат проделанных действий. В нашем случае, получится вот такая фигура.

Шаг 7
Сейчас наше изображение лишь отдалённо напоминает очертания заготовленной аватарки, поэтому самое время перейти к его оформлению. Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Сочетанием клавиш «Ctrl+T» переходим в режим свободного трансформирования слоя, преобразовываем изображение до необходимых размеров и применяем.
При трансформировании удерживайте клавишу «Shift» зажатой — это позволит сохранить пропорции изображения.
Шаг 8
Удерживаем клавишу «Ctrl» и нажимаем на «Слой 1», где хотим применить текущий эффект. Появится выделенная область. Снова возвращаемся на «Слой 2», и в панели со слоями выбираем «Добавить слой-маску». Активируем самый верхний слой. Задняя часть нашей аватарки готова.

Шаг 9
Теперь необходимо доработать передний план. Создаём новый слой поверх рабочего. Выбираем «Перо» и рисуем фигуру, похожую на прямоугольник, следующим образом.

Шаг 10
Щелчком правой кнопкой мыши открываем выпадающее меню и выбираем «Выполнить заливку контура» и применяем. На получившуюся фигуру можно добавить эффект тени. Переходим в раздел работы со слоями и открываем вкладку «FX» > «Тень». Выбираем такие параметры, какие кажутся приемлемыми.
Шаг 11
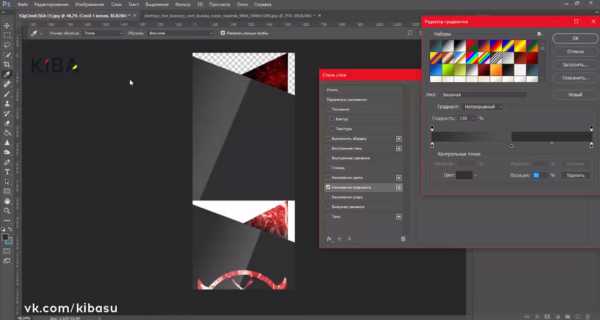
Помимо тени, добавим градиент, который придаст изображению фактурности. Картинку, ориентируясь на которую мы работаем, переместим вниз рабочей области: она понадобится нам для подбора цвета. Переходим к копии первого слоя, выбираем «FX» > «Наложение градиента». Используя инструмент «Пипетка», подбираем необходимый градиент следующим образом.

В примере использованы следующие параметры перехода:
- Угол прокрутки: -23°;
- Масштаб: 124%.
Следите за тем, чтобы в настройках градиента стояла галочка напротив пункта «Дизеринг». Эта опция поможет устранить артефакты изображения, тогда переход будет выглядеть более качественным и сглаженным.
Шаг 12
Теперь немного разнообразим наш градиент, добавив ему тёмные оттенки. Снова откроем вкладку «Наложение градиента» и добавим еще один переход, темнее предыдущего.

Шаг 13
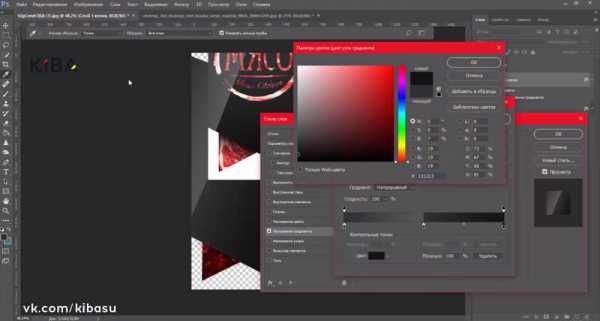
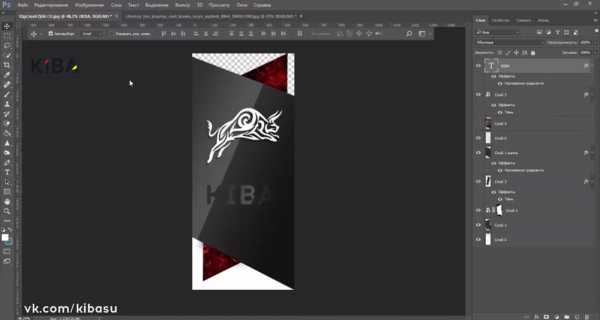
Заключительным этапом в создании нашей аватарки является наложение логотипа и текста. При необходимости, можно предварительно изменить цвет картинки. Для этого, при помощи ластика убираем белый фон изображения. Далее, выделяем получившийся объект, вырезаем его и переносим на новый слой в рабочей области. Преобразовываем логотип в смарт-объект, после чего переходим в «FX» > «Наложение цвета» и выбираем нужный цвет. В нашем примере используется белый.

Шаг 14.
Перемещаем картинку на необходимую позицию и сужаем, учитывая пропорции. Для того, чтобы выделить логотип и сделать его более объёмным, добавим эффект тени. Параметры наложения могут быть следующими:
- Режим наложения: умножение;
- Непрозрачность: 38%;
- Смещение: 19 пикселей;
- Угол: 62°;
- Размер: 3 пикселя.

Шаг 15
В завершение добавим надпись. Выбираем соответствующий инструмент и пишем необходимый текст, заранее выбрав шрифт. Очень интересно в данном случае будет смотреться эффект тиснения. Чтобы преобразовать текст, центрируем его, после чего переходим к копии «Слой 1» и выбираем «Скопировать стиль слоя». Возвращаемся к текстовому слою и нажимаем «Вклеить стиль слоя». Таким образом, текст приобретет эффект градиента, который мы использовали ранее.

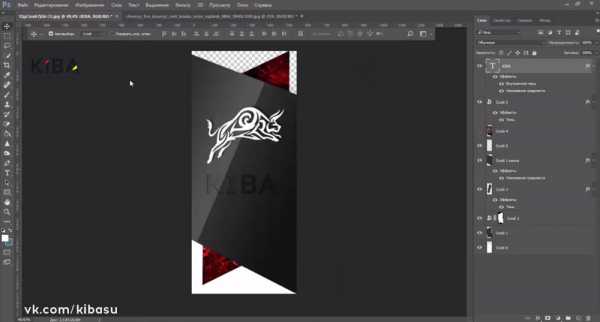
Шаг 16
Немного отредактируем наш градиент. Для этого, переходим во вкладку «Наложение градиента» в текстовом слое, левой кнопкой мыши выравниваем линию перехода и применяем. В разделе «FX» > «Внутренняя тень» устанавливаем параметры:
- Непрозрачность: 76%;
- Смещение: 3 пикселя;
- Угол: -146°;
- Размер: 5 пикселей.

Шаг 17
Мы закончили работу над аватаркой. Сохраняем изображение на рабочий стол в формате JPEG в наилучшем качестве.
Наконец, переходим в группу и устанавливаем аватарку в качестве основной фотографии сообщества, выбирая нужную миниатюру.

Быстрая, но качественная аватарка для группы ВКонтакте готова!
В данном уроке мы научились делать аватарку для сообщества ВКонтакте в Photoshop, следуя примеру. Её можно использовать при оформлении вашей группы, так как оригинальное изображение поможет выделить ваше сообщество среди остальных, привлекая тем самым внимание аудитории.
Как создать новую группу в Adobe Photoshop
Мельникова 620000 Россия, Свердловская обл., г. Екатеринбург. +7 953 039 559 1 [email protected]
Дата публикации: 2017-12-18 / Категория: Adobe Photoshop / Автор: Артём Санников
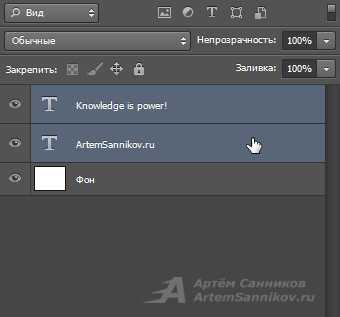
Чтобы создать группу (папку) в графическом редакторе Adobe Photoshop, необходимо выделить нужные слои, чтобы в дальнейшем они образовали новую группу.

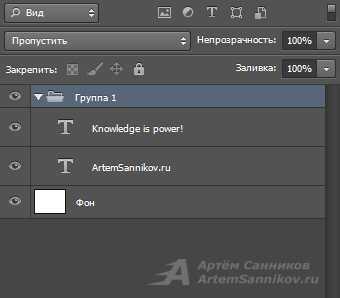
После того, как выделили нужные слои, нажимаем на кнопку в виде папки.
Новая группа с выделенными слоями успешно создана.

С уважением, Артём Санников
Сайт: ArtemSannikov.ru
Tags: Adobe Photoshop, Графический редактор.