Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе изображение сделать меньше
Как уменьшить картинки в фотошопе | 7 советов
Здравствуйте, друзья! Думаю, каждый блогер должен знать, что хостинг не резиновый, и место на нем необходимо использовать с умом. А что у нас обычно занимает много места на блоге? Естественно картинки! Так что сегодня я вам расскажу как уменьшить размер картинки в фотошопе.
Как устанавливать фотошоп и где его скачать я писать не буду, т.к. это не моя тема, да и устанавливала я себе фотошоп давно и уже не помню как и откуда.
Скажу сразу у меня русская версия фотошопа CS5. Если у вас английский фотошоп, то я буду приводить картинки и вы сможете ориентироваться по местонахождению той или иной кнопки в пространстве.
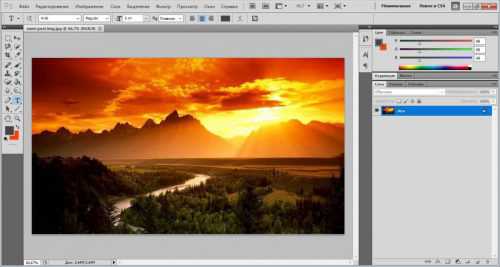
Итак, начнем. Вот закачали мы красивую картинку к себе на компьютер. Она красивая, качественная и большая. Чтобы на блоге она не занимала много места нужно ее уменьшить.
Для этого открываем картинку в фотошопе. Я ее просто перетаскиваю в рабочую область. Но можно открыть картинку через меню Файл -> Открыть и выбрать нашу картинку на компьютере.
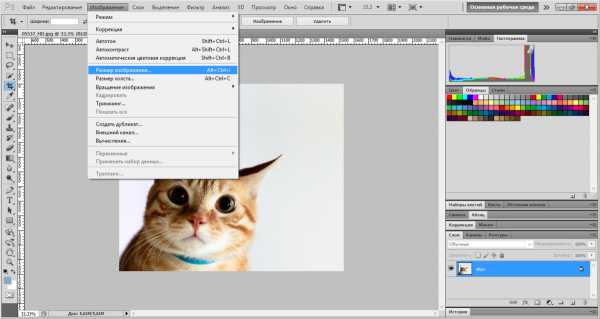
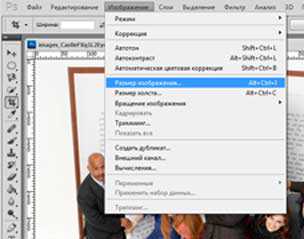
Далее нам необходимо изменить размер нашей картинки. Мы идем в меню Изображение -> Размер изображения (или нажимаем комбинацию клавиш Alt+Ctrl+I).
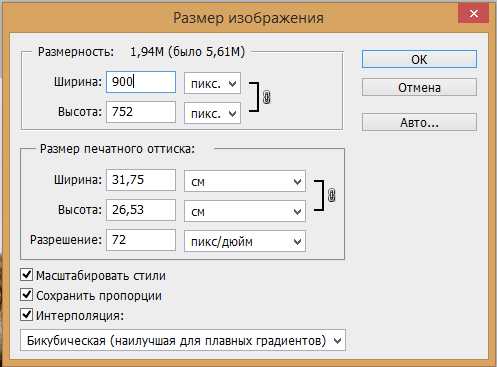
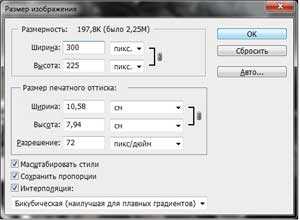
Внимательно посмотрите, чтобы у вас также стояла галочка в настройках «сохранить пропорции». Это важно! Благодаря этой опции мы можем изменить одну сторону нашей картинки до нужного нам размера, а вторая уменьшится автоматически, и пропорции картинки сохранятся.
 Я на своем блоге часто картинки делаю шириной 300 пикселей. Для этого я меняю в графе ширина цифры на 300 и нажимаю «Ок» Моя картинка уменьшается до нужного мне размера. Если вы хотите, чтобы картинка была размером в ширину вашей статьи, то вы должны узнать эту ширину в пикселях, а затем задать этот размер когда будете уменьшать изображение.
Я на своем блоге часто картинки делаю шириной 300 пикселей. Для этого я меняю в графе ширина цифры на 300 и нажимаю «Ок» Моя картинка уменьшается до нужного мне размера. Если вы хотите, чтобы картинка была размером в ширину вашей статьи, то вы должны узнать эту ширину в пикселях, а затем задать этот размер когда будете уменьшать изображение.
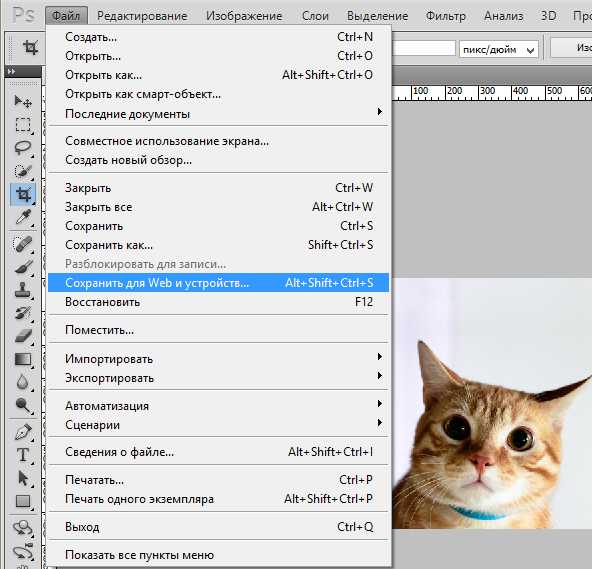
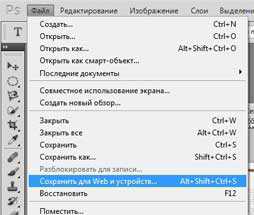
Уже на этом этапе картинка весит меньше чем обычно. Но для лучшего результата мы должны еще уменьшить размер картинки. Для этого мы нажимаем Файл -> Сохранить для Web и устройств
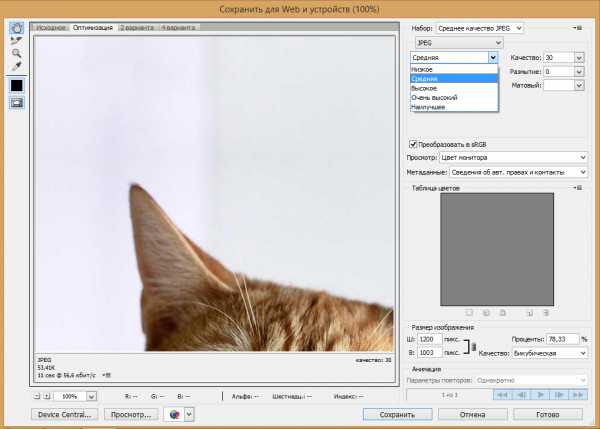
Там можно выбрать различные настройки, но я вам рекомендую только изменить качество сжатия на «среднее». И затем нажимаем «сохранить». Таким образом, мы можем уменьшить нашу картинку в фотошопе до 10-15 Кб.
Конечно, есть разные онлайн сервисы по уменьшению картинок. Но так как это может сделать фотошоп – не сделает никто =) Скажите, а чем вы уменьшаете картинки? И уменьшаете ли вообще =)
P.S. Хотите изучить наконец фотошоп CS 5 и самостоятельно без всяких уроков творить чудеса с его помощью? Тогда я рекомендую вам изучить этот замечательный видео-курс, в котором шаг за шагом, урок за уроком, повторяя действия на экране сможете стать настоящим фотошоп-мастером!
Ели статья вам помогла уменьшить картинки в фотошопе, то нажмите на кнопочки соцсетей слева.=)
С вами была Кристина,
и мой личный блог 7 советов.
Получите ваш экземпляр книги прямо на почту

Подпишитесь на обновления блога, чтобы получать новые интересные статьи прямо себе на почту!
Как уменьшать фотографии в фотошопе в 2018 году
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File> Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:- для полиграфического исполнения на бумаге (в журналах, газетах и т.п.)
- для публикации на фотосайтах в интернете- для технических нужд – создания аватарок, юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
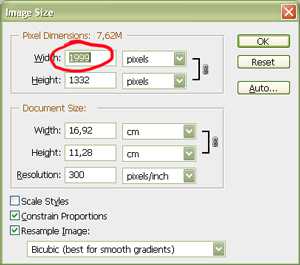
В зависимости от назначения по-разному может вычисляться и конечный размер картинки. Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими цифрами для нас будут размеры экрана (примерно 1250 на 1000 точек).Находим в меню фотошопа Image пункт Image Size (Размер изображения) или нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I (то есть, удерживая нажатыми Alt и Control, нажимаем латинскую I). Перед нами открывается окно с параметрами размера изображения.В английской версии фотошопа оно выглядит так:
 В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого журнала, как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину. Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического ;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.Нажимаем кнопку ОК и видим, как изображение стало несколько меньше. Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка.
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого журнала, как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину. Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического ;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение). Пропорции не нарушены, изображение может быть пересчитано.Нажимаем кнопку ОК и видим, как изображение стало несколько меньше. Можем его сохранить на диск с новым размером и названием. Находим в меню File (Файл) пункт Save As (Сохранить Как) и выбираем куда и с каким именем будет сохранени наша картинка. Помните! После уменьшения файла информация об изображении теряется и искажается (даже если «на глаз» это незаметно). Потом восстановить ее обратно – снова увеличить изображение в полном качестве вам не удастся никакими техническими средствами. Поэтому настоятельно рекомендуется оставлять исходный файл нетронутым, а все преобразованные и уменьшенные картинки сохранять с другим именем или в другом месте, чтобы всегда была возможность заново обратиться к первоисточнику. Мало ли для чего может понадобиться вам эта фотография через год, и, разумеется, вам будет очень обидно, если вместо нее вы найдете лишь уменьшенную искаженную копию.
Чуть иначе поступим с пересчетом параметров изображения, если наша цель – подготовить его к полиграфическому исполнению. Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.Переводим свое изображение в полиграфическую систему измерения. Временно выключаем галочку в пункте Resample Image (Пересчитывать изображение). Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Помните! В различных типографиях могут быть свои требования к подготовке изображений, поэтому проконсультируйтесь о том, с каким разрешением вам необходимо подготовить файлы. Будет очень обидно, если по техническому незнанию ваши иллюстрации выйдут на печати мутными, нечеткими и искаженными. Бывает и другая необходимость. Иногда точно известен конечный размер картинки, например для создания аватарки – 100 на 100 пикселей, а наше исходное изображение мало того, что гораздо больше, но и имеет совсем иные пропорции. Как тут поступить?Открываем изображение и осуществляем такую операцию: находим пункт меню Layer>New>Layer from Background (Создать слой из фона). Затем устанавливаем конечный размер изображения, зайдя в меню Image>Canvas Size (Размер холста) – там видим два поля с цифрами, в которые и вводим нужные нам значения ширины и высоты будущей картинки (например 100 на 100 пикселей)Вот, что у нас получилось: сквозь небольшое окошко виден лишь маленький участок исходной картинки, края которой выходят за поле видимости и «не вмещаются» в конечный формат.
Нажимаем комбинацию клавиш Ctrl+T (или находим в меню Edit пункт Free Transform / Свободная трансформация) и, передвигая квадратные указатели по углам слоя, подбираем необходимый фрагмент, который будет виден на конечном изображении (при перетягивании управляющих элементов рекомендуется удерживать клавишу Shift – это позволит сохранять пропорции исходной картинки). Подтверждаем изменения клавишей Enter. Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
Видео по теме
Источники:
Урок 3. Как уменьшить размер фотографии в Photoshop
 Современные цифровые и зеркальные фотоаппараты позволяют получать снимки самого высокого качества. А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
Современные цифровые и зеркальные фотоаппараты позволяют получать снимки самого высокого качества. А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
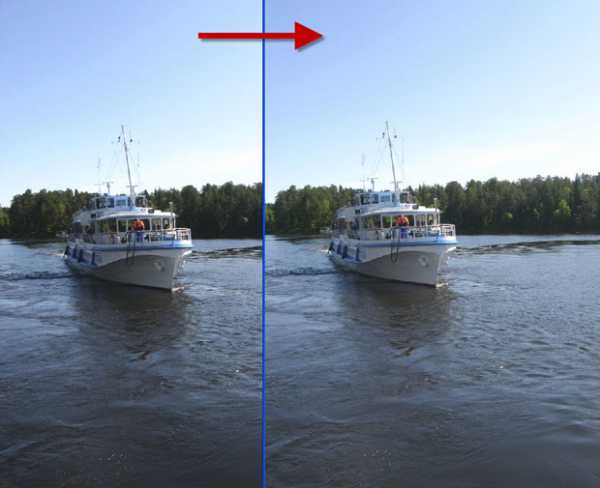
Для чего нам необходимо изменять размер фотографии? Чаще всего для публикации в интернете. Т.к. большинство снимков, сделанных на более или менее приличную камеру, превышают 5 Мб, то и загрузка файла в интернет может занять приличное количество времени (и трафика для тех, у кого не безлимитный интернет). Чтобы загрузка прошла быстрее, фотографию уменьшают, при этом жертвуя высоким разрешением. Но как правило, в конечном варианте изменения не заметны.
Кроме этого, некоторые социальные ресурсы ставят лимит на размер фотографии, например, когда фото не должно превышать 5 Мб. Опять же, в этой ситуации очень выручит Photoshop, который позволит уменьшить фотографию до нужного размера и спокойно загрузить на ресурс. Этапы уменьшения фотографии в Photoshop.
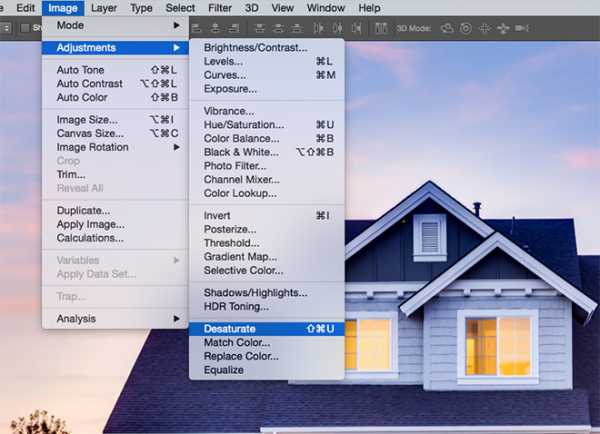
1. Загрузите фотографию в программу. Фото можно загрузить двумя способами: перетащить снимок в окошко фотошопа или нажав на вкладку «Файл», а затем «Открыть».  2. Далее кликните по вкладке «Изображение» и выберите «Размер изображения».
2. Далее кликните по вкладке «Изображение» и выберите «Размер изображения».