Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошоп сделать визитку
Учимся делать визитку в Фотошоп
В этом уроке вы научитесь создавать визитку в Фотошоп, используя смарт-объекты и стили слоя.
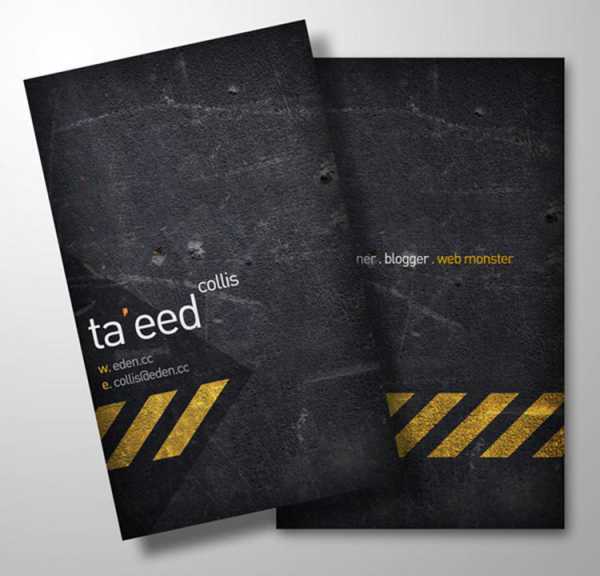
Ниже вы можете посмотреть финальный вариант:
Скачать архив с материалами к уроку
Примечание: Исходный файл с иконками не доступен. В архиве вы найдете альтернативные иконки для выполнения урока.
Шаг 1
Создаем документ размером 1240 х 826 пикселей, переходим View – Show – Grid (Просмотр – Показать – Сетку) (Ctrl+’), чтобы активировать сетку. Затем View – Snap To – Grid (Просмотр – Привязать к – Линиям сетки). Жмем Ctrl+K, чтобы открыть окно настроек программы, затем переходим в раздел Guides, Grid & Slices (Направляющие, сетка и фрагменты). Устанавливаем Gridline Every (Линия через каждые) на 5, а Subdivisions (Внутреннее деление на) – на 10.
Такая сетка облегчит процесс создания визитки и позволит более аккуратно выравнивать все элементы дизайна. На скриншотах в уроке я специально отключил сетку, чтобы она не мешала.
Шаг 2
Переходим на панель слоев, выбираем фоновый слой Background (Фон), кликаем по нему дважды, чтобы разблокировать и превратить в обычный слой.
Еще раз дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Gradient Overlay (Наложение градиента) со следующими параметрами.
Шаг 3
Далее берем Rectangle Tool (U) (Прямоугольник) и создаем прямоугольник размером 740 х 460 пикселей.
Шаг 4
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) к прямоугольнику.
Шаг 5
Проверяем, чтобы слой с прямоугольником был активен, и жмем Ctrl+J, чтобы дублировать его.
Устанавливаем Fill (Заливка) для копии на 0%, затем применяем к ней стиль слоя Pattern Overlay (Наложение узора).
- Узор из коллекции Color paper (Цветная бумага) – Blue Crepe (Синий креп)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 6
Активируем Type Tool (T) (Текст).
Открываем панель Window – Character (Окно – Символ) и устанавливаем шрифт Roboto Light.
Выбираем белый цвет, размер 16px и пишем текст, как показано ниже.
Шаг 7
Открываем окно со стилями слоя и применяем Gradient Overlay (Наложение градиента) для каждого текстового слоя из предыдущего шага.
Шаг 8
Открываем PSD-файл с набором иконок и импортируем любые понравившиеся иконки на рабочий документ, но так, чтобы они подходили по смыслу к тексту с контактами.
Затем применяем к каждой иконке стиль слоя Stroke (Обводка), используя следующие настройки.
Шаг 9
Добавляем логотип, название компании и слоган. Затем к этим элементам применяем стиль слоя Gradient Overlay (Наложение градиента) с настройками из предыдущих шагов.
Шаг 10
На панели слоев с зажатой клавишей Ctrl выделяем все слои, из которые состоит визитка, кликаем по ним правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
К получившемуся смарт-объекту применяем следующие стили слоя. Обратите внимание, что в ранних версиях Фотошоп нет возможности применить несколько копий одного и того же стиля слоя. Чтобы это сделать, вам следует после одного применения стиля преобразовывать слой в смарт-объект, а затем добавлять новую копию. В новых версиях достаточно нажать кнопку с плюсом напротив стиля слоя.
Внутрення тень (Inner Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Тень (Drop Shadow)
- Blend Mode (Режим наложения) – Overlay (Перекрытие)
Шаг 11
Жмем Ctrl+T, чтобы активировать свободную трансформацию, зажимаем клавишу Ctrl и тянем за верхнюю левую узловую точку, чтобы деформировать визитку. Закончив, жмем Enter.
Шаг 12
Снова жмем Ctrl+T, чтобы активировать свободную трансформацию, затем на верхней панели устанавливаем угол на 14 градусов, чтобы слегка повернуть визитку, и жмем Enter.
Шаг 13
Убедитесь, что слой с визиткой активен, и жмем Ctrl+J, чтобы дублировать ее.
Выбираем копию, открываем стили слоя и применяем две копии Inner Shadow (Внутренняя тень). Оба стиля слоя Drop Shadow (Тень) мы отключаем.
С помощью свободной трансформации поворачиваем визитку на 1,5 градусов, как показано ниже.
Шаг 14
Выбираем копию и дублируем ее (при этом копия должна оказаться над оригиналом). Выбираем дубликат и поворачиваем его на 1,5 градуса.
Далее повторяем этот процесс, пока не получим стопку визиток.
Мы закончили!
Вот так выглядит финальный результат.
Автор: Razvan Gabriel
Учимся делать визитку в Фотошоп
В этом уроке мы с вами вместе нарисуем красивую визитку. Даже если вы новичок, вы сможете легко выполнить данный урок.
Шаг 1
Первым делом нам нужно создать документ с необходимыми параметрами. Это очень важно, ибо иначе могут возникнуть проблемы с печатью. То есть напечатать-то вы напечатаете, но качество оставит желать лучшего. Стандартные параметры я привел ниже, хотя вы, конечно, можете немного изменить их на свой вкус.
Примечание. В данном уроке в качестве стандартных размеров использованы: ширина – 55 мм., плюс дополнительные 6 мм. под обрезку; высота – 90 мм., дополнительные 6 мм. под обрезку.
Шаг 2
Теперь нам нужно установить разметку, чтобы нам было удобнее работать. Для начала, если у вас нет линеек, нажмите Ctrl + R. Теперь, когда линейки появились, расставьте направляющие, кликая по линейкам и перетаскивая их на проект, удерживая левую кнопку. Оступы от краев должны быть по 3 миллиметра. Ниже показано, как должно получиться. Расставьте направляющие около каждой стороны.
Шаг 3
Теперь проект должен выглядеть так:
Шаг 4
Отлично! Теперь добавим текстуру – мы будем использовать текстуру асфальта. Добавляем понравившуюся текстуру в проект. Обратите внимание, что текстура должна выходить за пределы разметки – мы специально создаем запас, так как на практике идеально ровно вырезать визитку не может даже машина.
Примечание: подходящую текстуру вы сможете найти здесь.
Шаг 5
Теперь немного затемним текстуру. Для этого применяем Image – Adjustment – Curves (Изображение – Корректировка – Кривые) со следующими настройками. Мы делаем текстуру темнее, чтобы текст и прочие элементы визитки лучше вписывались в фон.
Шаг 6
Отлично. Теперь добавим разметку на наш асфальт. С помощью встроенных форм в фотошопе, создаем желтую стрелку, как показано ниже.
Шаг 7
Теперь жмем несколько раз Ctrl + J, чтобы сделать несколько дубликатов стрелки. Расставьте дубликаты в линию, как показано ниже. Не беспокойтесь о том, что расстояние между стрелками не одинаковое, мы поправим это чуть позже.
Шаг 8
Удерживая Ctrl, кликаем поочередно по всем слоям со стрелками, чтобы выделить их. Далее жмем на кнопку Distribute Horizontal Centers (Выравнивание центров по горизонтали).
Шаг 9
Объединяем все слои со стрелками в один и устанавливаем режим наложения новоиспеченного слоя на Overlay (Перекрытие), это создаст эффект, будто стрелки правда нарисованы на асфальте.
Шаг 10
Далее дублируем слой со стрелками, зажав Ctrl + J, и отражаем по горизонтали, применив Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали). Располагаем дубликат напротив оригинала.
Шаг 11
Прекрасно! Теперь с помощью мягкой черной кисти на новом слое рисуем вот такое подобие рамки – это поможет сконцентрировать внимание в центре визитки. Итак, когда с рамкой покончено, самое время сохранить проект как шаблон. Также сохраняем еще две копии – лицевую и переднюю часть. Далее мы будем работать с лицевой.
Шаг 12
Теперь добавим текст на лицевую сторону визитки. Размещаем текст под углом, как я, чтобы создать интересный эффект.
Шаг 13
На новом слое добавим в проект отпечатки ботинок с помощью кистей, которые можно найти в интернете. Меняем режим наложения на Overlay (Перекрытие) и лицевая часть визитки готова!
Шаг 14
Открываем заготовку задней части визитки. Нам нужно расположить стрелки следующим образом, чтобы оставить расстояние между ними.
Шаг 15
Добавляем текст в образовавшееся пространство. Играйте с настройками шрифта и цветом, чтобы надпись не получилась скучной.
Шаг 16
Снова отпечатки подошв. Добавляем, меняем режим наложения на Overlay (Перекрытие) и понижаем значение непрозрачности до 50%.
Шаг 17
Отлично, теперь все готово! Надеюсь, вам понравилось и вы узнали для себя что-то новое.
Спасибо за внимание!
Автор: irenethompson80
Перевод: Руслан Гильзидинов
Как сделать визитку в фотошопе
В данном уроке я подробно расскажу о том, как сделать визитку в фотошопе. В результате его выполнения мы получим готовую к печати визитку со всеми метками реза и припусками под обрез.
Обычно визитки делаются в векторных редакторах, таких как Adobe Illustrator, Corel Draw или InDesign. Однако, на самом деле можно обойтись и без них, используя всего лишь старый добрый фотошоп.
Конечный результат
Шаг 1 — Рассчитываем размеры макета
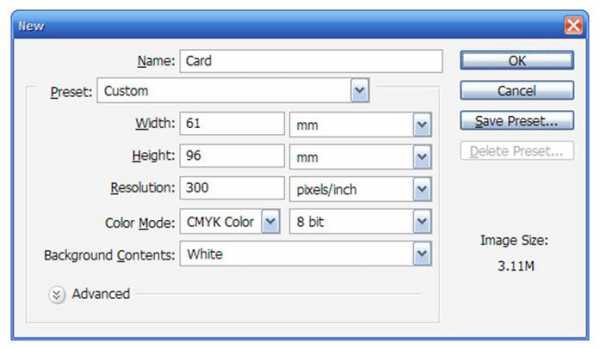
Для начала создаем в фотошопе новый документ — Ctrl+N.
Его размеры зависят от того, какую визитку вы планируете сделать. Стандартный размер готовой визитки — 90х50мм. Однако, для данного урока использую размер 90мм х 55мм.
При изготовлении документов, предназначенных для печати, необходимо добавлять своего рода рамку вокруг изображений под названием »Bleed» – припуск под обрез. Эта рамка включает в себя пространство по краям вашего дизайна. Припуски под обрез нужны для того, чтобы при печати по краям не появлялись белые полосы. Размер припусков зависит от модели принтера, и обычно составляет 3-5 мм.
Из-за особенностей программы Photoshop, которые вы увидите позже, будем использовать значение 3 мм. Таким образом, для создания визитки размером 90мм х 55мм при выборе размера холста нам нужно будет задать следующие значения:
Высота: 90 мм + по 3 мм справа и слева (припуски под обрез) = 96мм.
Аналогично задаем ширину: 55 +3 +3 = 61 мм.
Поскольку мы готовим документ для печати, разрешение устанавливаем 300dpi, цветовой режим — CMYK.
Если вы собираетесь делать огромный плакат, то можно обойтись разрешением всего 120dpi. На самом деле, это зависит от того, с какого расстояния будет рассматриваться документ. Если смотреть на документ с разрешением 120dpi с близкого расстояния, тогда качество печати будет очень плохое. Но смотря на большой плакат с расстояния нескольких метров, разрешения в 120dpi может быть вполне достаточным. В любом случае, для визитки лучше всего использовать разрешение 300dpi.

Шаг 2 — Разметка документа
Теперь нам нужно обозначить на документе припуски под обрез.
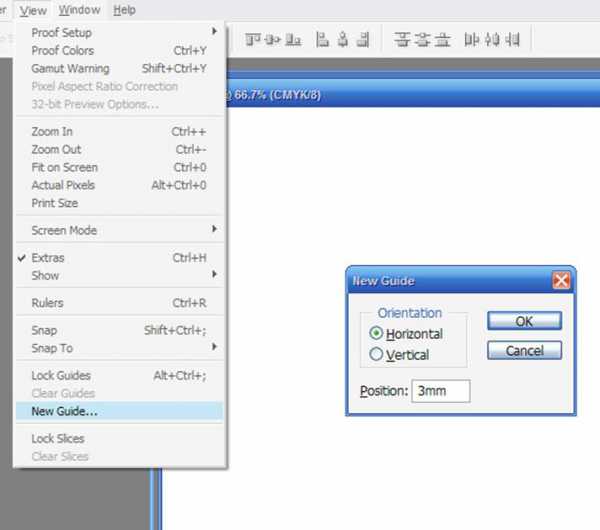
Нажмите +, чтобы включить линейки. Теперь устанавливаем направляющие. Для этого можно щелкнуть по линейке и перетащить направляющую в нужное место. Но есть более точный способ: перейдите в меню Viеw> Nеw Guidе (Просмотр — Новая направляющая), задайте горизонтальную ориентацию и значение 3 мм.
То же сделайте для вертикальной направляющей.
После повторите эти действия со значениями 93 и 58 мм.

Шаг 3 — Выбираем текстуру для фона
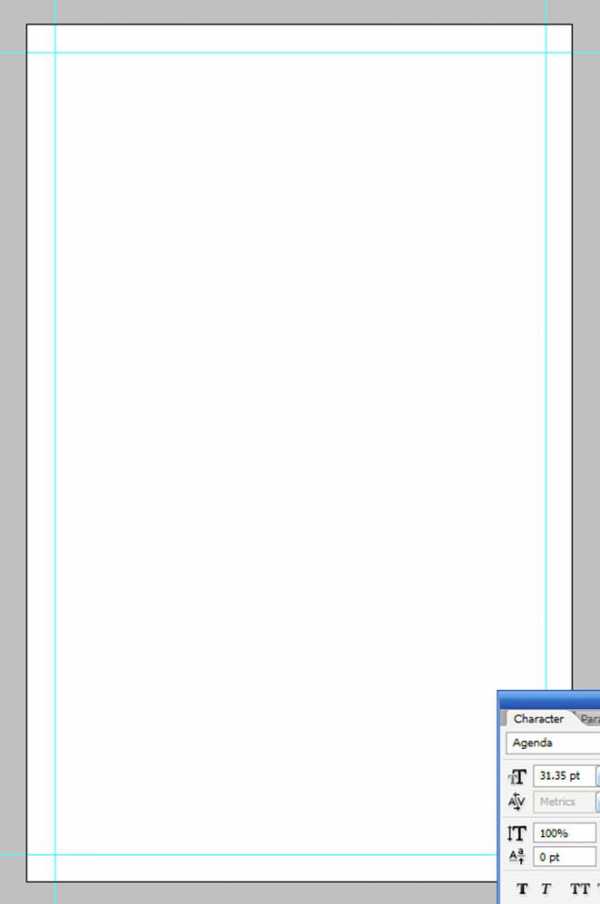
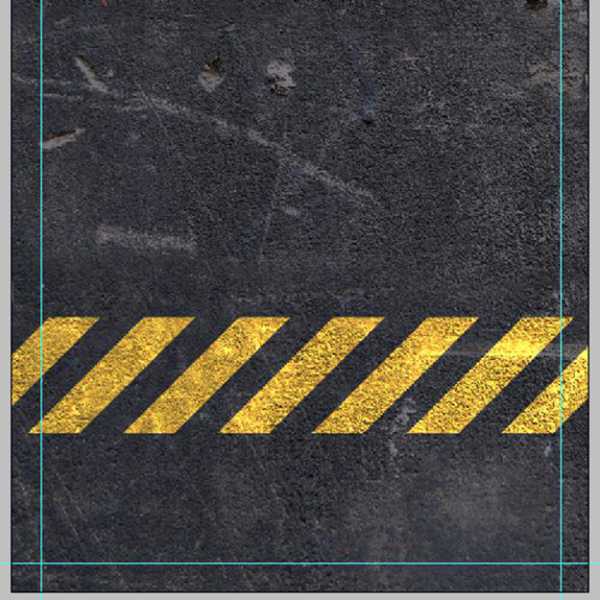
Теперь у вас есть чистый холст, похожий на тот, что изображен ниже, с четырьмя направляющими, каждая на расстоянии 3 мм от края.

Для создания визитки я использовал следующую текстуру:

Вы можете скачать любую другую на свое усмотрение.
Шаг 4 — Обработка фона
После вставки текстуры, я нажал +, чтобы сделать вставленное изображение нужного размера, не забывайте зажимать Shift, чтобы сохранять пропорции при изменении размеров.
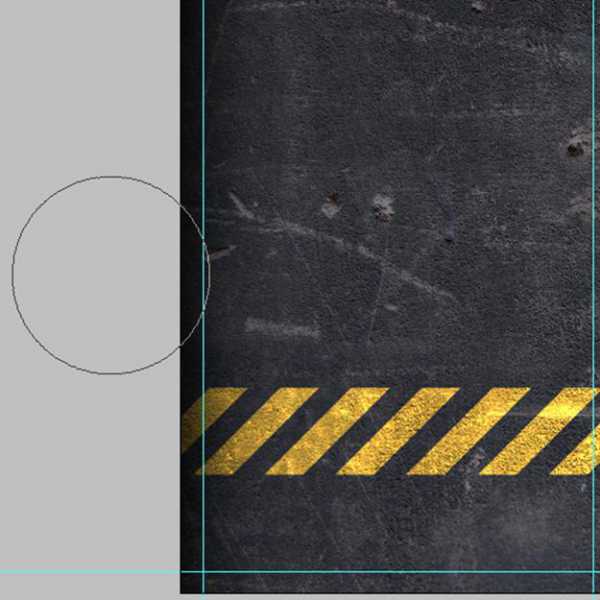
На мой взгляд, текстура выглядит слишком грязной и на ней много шума. Исправим это — уберем две большие линии, проходящие вдоль слева направо.
Мы можем сделать это с помощью инструмента Clone Stamp Tool (Клонирующий штамп)(S). Нажмите клавишу < Alt>, чтобы выбрать область для клонирования (в данном случае я использовал участок, расположенный выше), а затем кликайте по области, которую нужно исправить. Используйте мягкую кисть, чтобы клонированные участки выглядели более реалистичными.

Шаг 5 — Работа с цветом
Теперь я хочу немного затемнить текстуру.
Для этого я добавил слой, залил цветом #797c82 и установил режим наложения Multiply. Получился немного голубоватый оттенок. Мне же хочется получить более темный серый оттенок. Эта особенность связана с цветовым режимом CMYK.
Пришло время поговорить о цветовых режимах.
Немного о CMYK и RGВ
Основой цветового пространства CMYK составляют четыре триадных цвета, которые воспроизводят большинство принтеров. Комбинируя эти цвета (голубой, пурпурный, жёлтый и чёрный) можно получить множество других цветов. Измеряется данная модель в процентах. Например, для получения оранжевого цвета необходимо смешать 40 % голубой краски, 30 — пурпурной, 50 — жёлтой и 10% — черной.
Также существует цветовое пространство RGB, которое состоит, как вы знаете, из трёх цветов — красного, зелёного и синего. Выбор именно этих цветов обусловлен спецификой восприятия цвета сетчаткой глаза человека. Если насыщенность всех трёх базовых цветов будет 100 %, то в результате получится белый цвет, а отсутствие интенсивности даст противоположный чёрный цвет.
Цветовая модель RGВ имеет более широкий цветовой диапазон, в отличие от CMYK, поэтому изображения, просматриваемые в режиме RGB, могут быть чересчур яркими или контрастными, либо быть не совсем желаемым конечным результатом. Именно поэтому цветовая модель RGB предназначена для показа на экране монитора (телевизоре, на прозрачной пленке и.т.д.), а для отображения изображений на отражающей бумаге. CMYK используют в типографической печати.
Вот та полезная информация, которую я хотел рассказать о цветовых пространствах. Следует отметить, что диапазон цветов CMYK является меньшим, по сравнению с RGB. Поэтому в режиме CMYK вы обнаружите, что невозможно использовать наложения и получать супер яркие цвета. Однако на самом деле, когда вы распечатаете, документ, он будет выглядеть достаточно хорошо. Тем не менее, некоторые вещи, которые вы привыкли делать в Photoshop, придется делать, переключаясь между цветовыми режимами. Помните, что перед отправкой на печать, вы должны находиться в режиме CMYK.
Переключение цветовых режимов
Итак, на данном этапе считаю необходимым переключиться обратно в режим RGB, чтобы получить правильное затемнение серым. К тому же дальше, когда я буду работать с желтыми блоками, мне тоже нужно будет использовать этот режим.
Переключиться в режим RGB вы можете, зайдя в Image> Mоdе> RGВ Color (Изображение — Режим — RGB). Программа спросит вас, нужно ли сгладить изображение. Ответим отрицательно. Вы сразу увидите заметный эффект затемнения. Этот шаг по факту мог бы быть короче, но я хотел довести до вас полезную информацию о цветовых пространствах.

Шаг 6 — Рисуем желтую полоску
Итак, сейчас у нас установлен режим RGB.
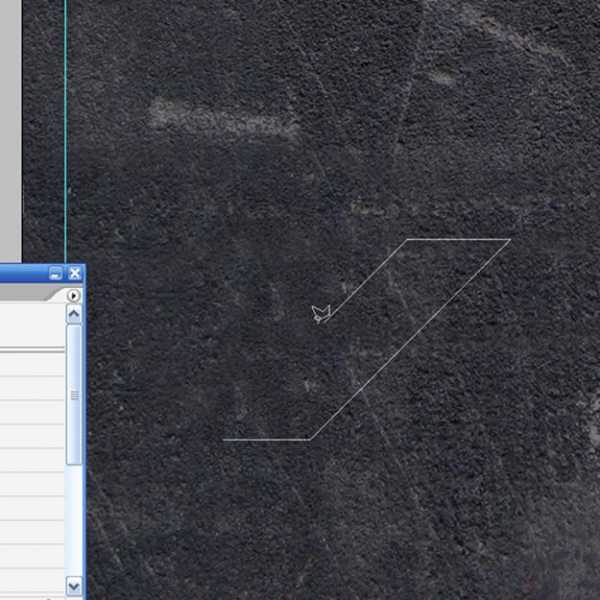
Теперь нам необходимо сделать несколько диагональных блоков.
Выберите инструмент »Pоlygonаl Lаsso Tооl»(L) и создайте новый слой — Ctrl+Shift+N.
Нарисуйте фигуру, подобную той, что изображена ниже. Удерживайте клавишу , это позволит создать четырехугольник с углами, кратными 45 градусам.

Шаг 7 — Клонируем полосы
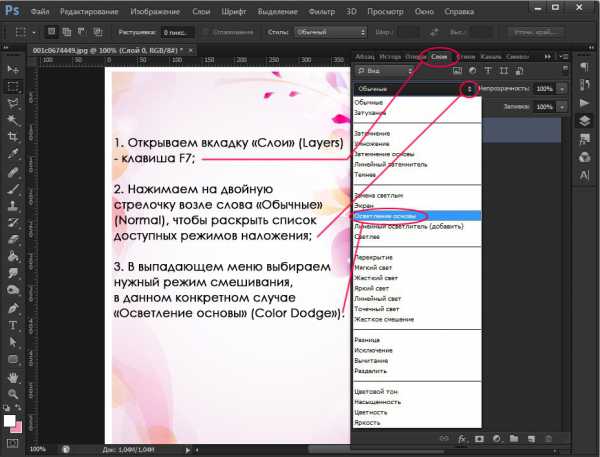
Создав фигуру, заполните ее грязно-желтым цветом #c4b10f, установите режим смешивания слоя на »Cоlor Dоdge» вверху палитры слоев.
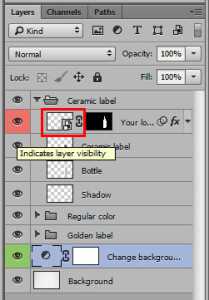
Как изменить режим смешивания слоя в фотошопе смотрите ниже:

У вас получится ярко-желтый цвет, как на изображении ниже. Обратите внимание, что если вы переключитесь обратно в CMYK, вы увидите, что этот эффект не работает, поэтому мы и переключились в RGB.
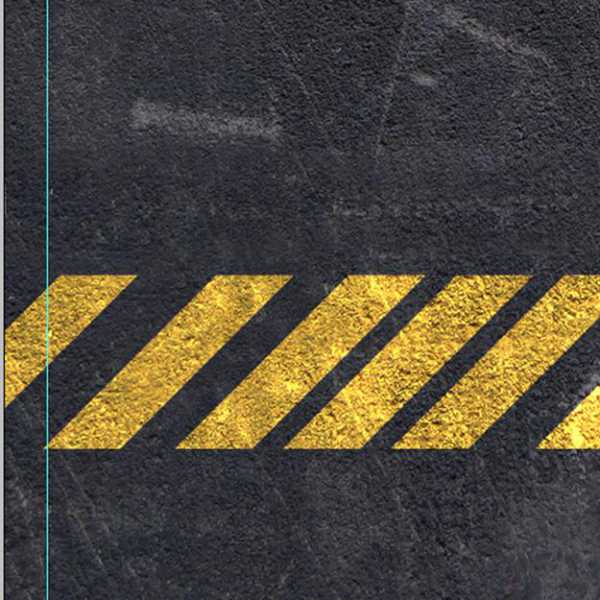
Продублируйте данный слой несколько раз. У вас должно получится 6 желтых фигур. Расположите их в ряд, расстояние между фигурами мы определим в следующим шаге.

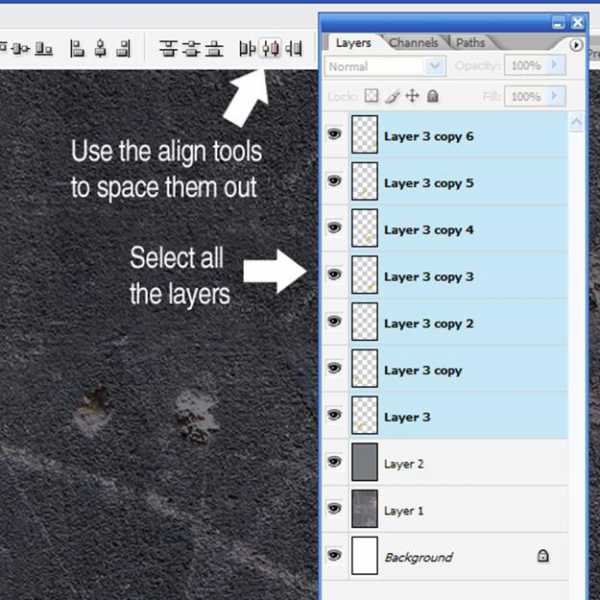
Шаг 8 — Автоматическое выравнивание фигур
Теперь вместо того, чтобы определять равные расстояния между блоками на глаз или нажимая на клавиши со стрелками, мы будем использовать инструмент выравнивания. Итак, сначала удерживая , выберите все слои с жёлтыми фигурами. После этого кликните по инструменту »Align Tool», как показано ниже. Это равномерно распределит выделенные блоки в пространстве автоматически.
(Обратите внимание, что возможность выбора слоев с помощью клавиши появилась с версии Photoshop CS2. В более старых версиях для этого использовались маленькие иконки с изображением канцелярской скрепки).

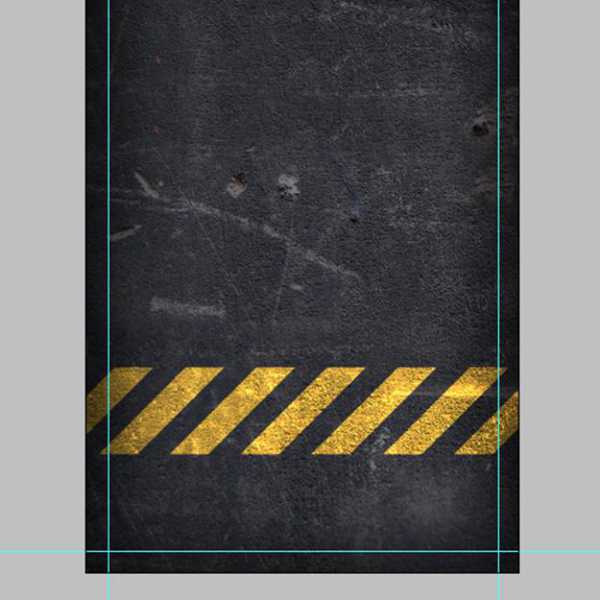
На данном этапе наше изображение выглядит так:

Шаг 9 — Возвращаемся к припускам под обрез
На этом шаге я создал новый слой выше (Ctrl+Shift+N) и большой мягкой черной кистью (B) аккуратно провел по краям.
Помните: всё, что находится за пределами направляющих, вероятно, не будет видно в конечном документе.

Припуски под обрез — это то, что в итоге будет срезаться. Поэтому, в этой области не следует размещать важной информации или значимой части дизайна, также не размещайте текст вблизи краев. Из моей практики скажу, что большинство принтеров не отклоняются далеко от линии реза, однако это все-таки может произойти, особенно если вы используете недорогой принтер.

К сожалению, в Photoshop нет возможности автоматически скрывать области припусков под обрез. По этой причине мы можем видеть вроде бы готовый дизайн не так, как он будет выглядеть на самом деле, после распечатки.
В программе InDesign мы можем переключиться в специальный режим предварительного просмотра, который скрывает области припусков под обрез, но в Photoshop мы вынуждены делать это вручную.
Вы можете создать поверх остальных слой с белой заливкой в области припусков под обрез. Эти слои можно включать и выключать, чтобы сделать конечный дизайн более точным и красивым.
Просто перед отправкой на принтер, убедитесь, что все вспомогательные слои отключены!

Шаг 10 — Делаем оборотную сторону визитки
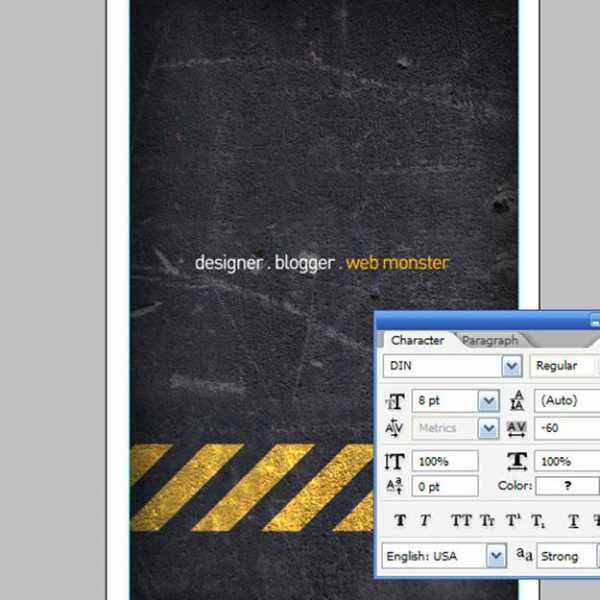
Далее я поместил на будущую визитку небольшой текст. Это будет оборотная сторона визитки (лицевую сторону мы сделаем за одну секунду).
Я использовал шрифт DIN. На мой взгляд, он очень подходит для этой цели, к тому же в нем есть очень нужный нам символ ‘@’.
Размер шрифта я установил 8pt. Отмечу, что лучше не использовать шрифт размером менее 6pt. Если хотите, чтобы ваш текст был легкочитаемым, используйте 7.5pt и выше. В первую очередь, это зависит от вашей аудитории. При изготовлении визиток я руководствуюсь тем, что человек бегло читает их, проглядывая не одну, а много визитных карточек. Когда делаю что-то для себя, то часто использую мелкий шрифт.
Кроме того, я установил режим наложения »Linear Light». Как только сделаете это, можете сохранять документ под именем Back.psd.
Затем перейдите в меню Файл> Сохранить как… и в этот раз сохраните документ как Front.psd, из него мы будем делать лицевую часть визитки.

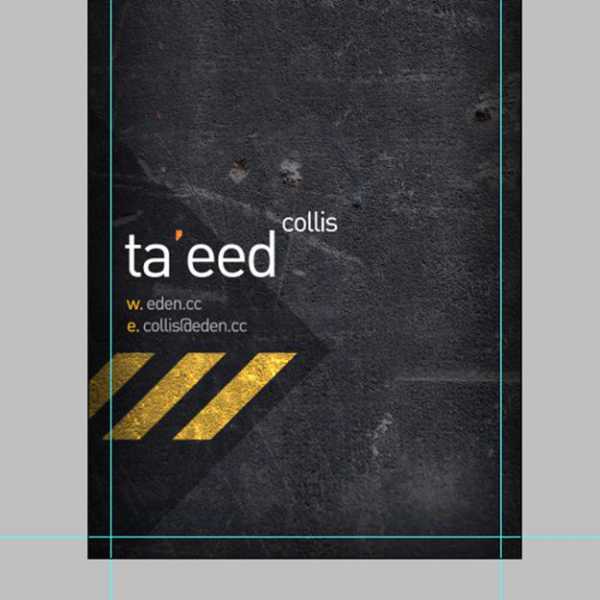
Шаг 11 — Делаем лицевую сторону визитки
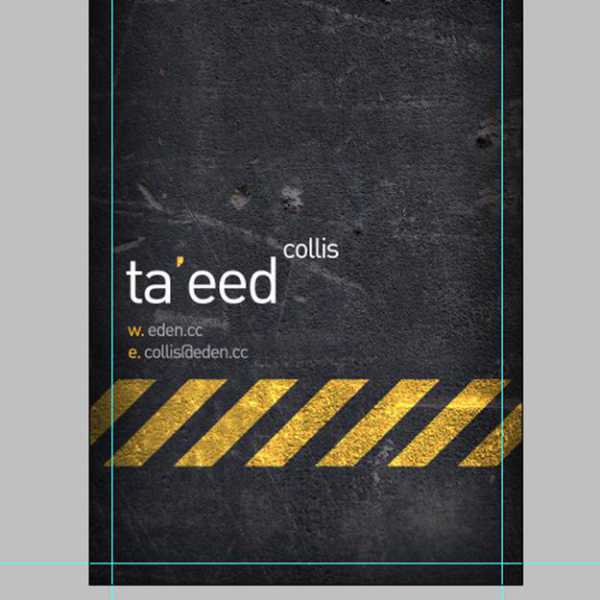
На лицевую часть визитки я добавил мой веб-адрес, адрес электронной почты и свое имя.

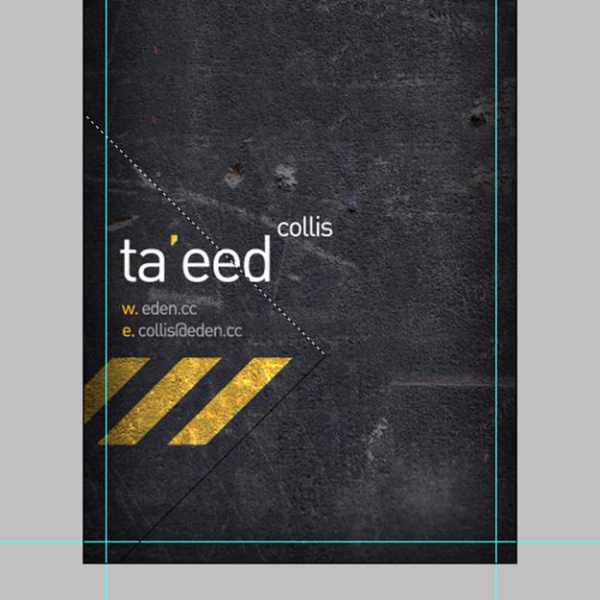
Шаг 12 — Рисуем треугольник
Теперь нам нужно отключить часть слоев с желтыми блоками, чтобы осталось только три из них. Далее инструментом Polygonal Lasso Tool (Прямолинейное лассо / Многоугольное лассо)(L), нарисуйте треугольную форму, как изображено ниже:

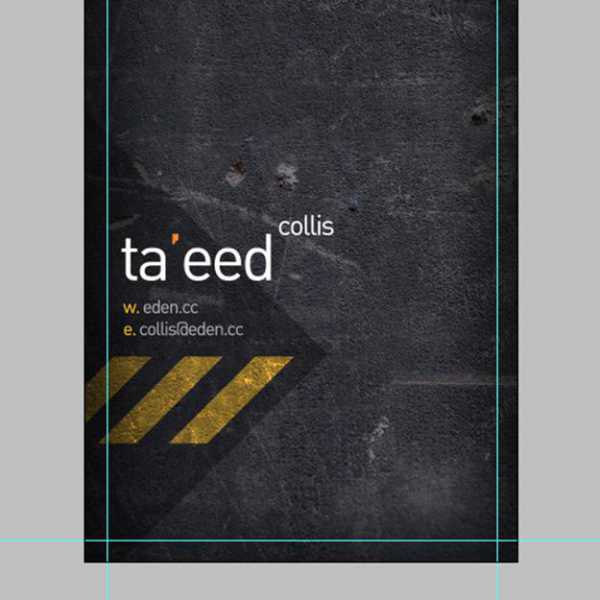
Шаг 13 — Делаем заливку выделения
Затем создайте новый слой над слоем с текстурой, залейте его темно-серым цветом и установите режим смешивания »Multiply». К сожалению, это сделает желтые блоки более тусклыми. Исправим это позже.

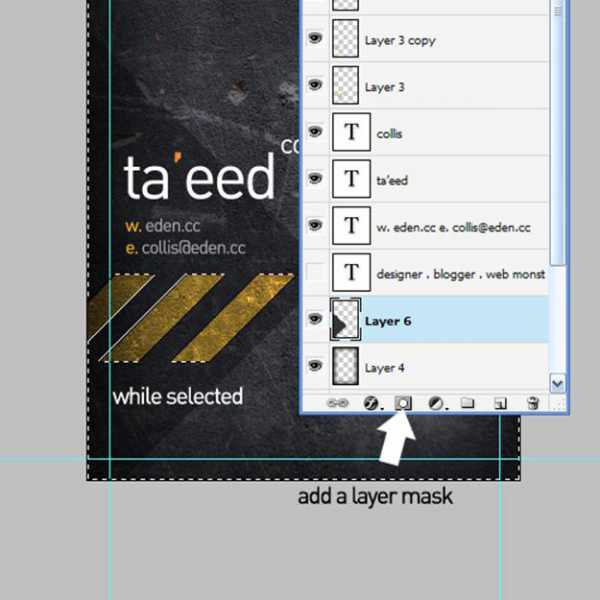
Шаг 14 — Создаем маску
Теперь одновременно с щелкните по одной из желтых фигур, затем, удерживая , выберите следующую фигуру, затем третью. Таким образом, у вас будут выделены все три желтых блока.
Нажмите + +, чтобы инвертировать выделение, как показано на рисунке.
Теперь выберите слой с треугольником и нажмите на иконку «Добавить маску слоя» внизу палитры слоев. Это создаст маску, через которую будут просвечивать желтые блоки.

Шаг 15 — Меняем цветовой режим на CMYK
Теперь мы должны перейти в меню Layer> Flatten Image (Слой-Выполнить сведение), а затем в Image> Mode> CMYK (Изображение — Режим — CMYK), чтобы вернуться в CMYK и получить готовый для печати документ.

Шаг 16 — Предпечатная подготовка
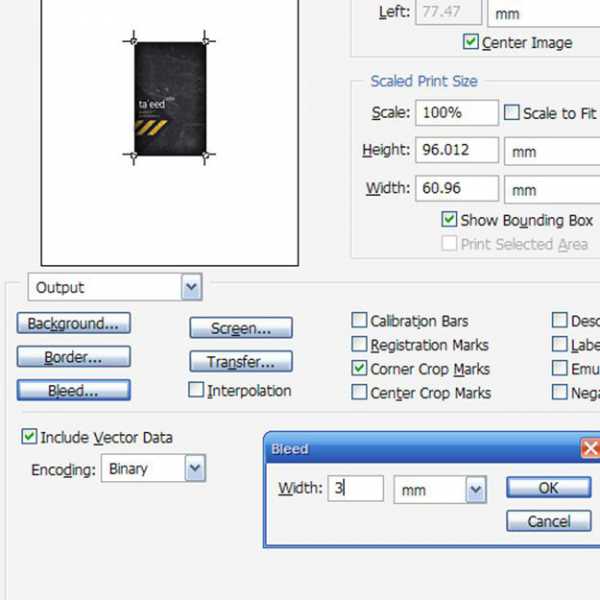
Теперь перейдите в меню Файл> Печать с предварительным просмотром и вы должны увидеть подобное тому, что изображено ниже. Если вы не видите все варианты, нажмите на »Дополнительные параметры», и они появятся.
Проверьте, чтобы стояла галочка в пункте »Corner Crop Marks» (Угловые метки реза), затем нажмите кнопку с надписью »Bleed» и установите значение 3 мм.
Также снимите галочку с пункта »Show Bounding Box»(Показать ограничительную рамку) (на скриншоте галочка стоит).
После того, как вы все это сделаете, вы можете печатать документ в PDF, сделайте то же самое для обратной стороны, и затем отправляйте на принтер. Обратите внимание, что для печати в PDF, вам нужно иметь полную версию Acrobat . Если она у Вас есть это, тогда создание визитки в фотошопе для вас закончено!
Если у вас нет программы Acrobat, не отчаивайтесь … еще не все потеряно!

Если у вас нет программы Acrobat, то используйте другой способ. Вернитесь в документ, создайте новый слой поверх остальных, затем с помощью инструмента »Single Column Marquee Tool»(Область (вертикальная строка), создайте выделение вдоль направляющих, как показано на рисунке ниже:

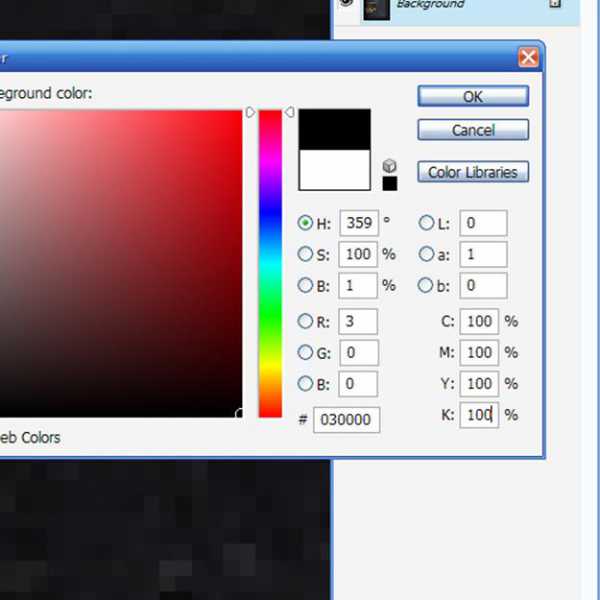
Создадим свои собственные метки реза. Для этого нам необходимо убедиться, что мы используем так называемый Registration Black.
Registration Black — это смешение в 100%-ном соотношении всех основных цветов CMYK (как вы видите на рисунке ниже).
Определившись с цветом, далее нам нужно заполнить выделение, созданное на предыдущем шаге.
Для этого, используя инструмент Rectangular Marquee Tool (Прямоугольная область), отрезаем линии так, чтобы у нас остались только небольшие одиночные линии в каждом из четырех углов слева — то есть четыре пары меток реза.
Затем выполните команду Save As и сохраните файл в формате PDF, используя Фотошоп. Это не должно вызвать каких-либо проблем при печати, хотя я, честно говоря, ни разу не пробовал отправить на печать файл с метками реза. Поэтому, наверное, лучше поинтересоваться в типографии по этому поводу, прежде чем распечатывать тысячу визиток.

Шаг 17 — Печать
Итак, мы создали простенький дизайн визитки. Она выглядит вполне аккуратно и уже готова для печати. Осталось только распечатать!
Теперь вы знаете, как сделать визитку в фотошопе.

Источник: psd.tutsplus.com
Создаем визитку с помощью Фотошопа
 Как известно, Фотошоп – это мощный графический редактор, который позволяет делать обработку фотографий любой сложности. Благодаря огромному потенциалу, этот редактор получил большое распространение в различных областях деятельности человека.
Как известно, Фотошоп – это мощный графический редактор, который позволяет делать обработку фотографий любой сложности. Благодаря огромному потенциалу, этот редактор получил большое распространение в различных областях деятельности человека.
И одной из таких областей является создание полноценных визитных карточек. Причем, их уровень и качество будет зависеть только от фантазии и знания PhotoShop.
Скачать последнюю версию PhotoshopСкачать Фотошоп
В этой статье мы рассмотрим пример создания простой визитки.
И, как обычно, начнем с установки программы.
Установка PhotoShop
Для этого скачиваем установщик Фотошопа и запускаем его.
Обратите внимание, что с официального сайта скачивается веб-установщик. Это значит, что все необходимые файлы будут загружены через интернет во время установки программы.
В отличии от большинства программ, установка PhotoShop отличается.

После того, как веб-установщик скачает необходимые файлы, потребуется авторизоваться в сервисе Adobe Creative Cloud.

Следующим шагом будет небольшое описание «креативного облака».

И только после этого начнется установка Фотошопа. Длительность этого процесса будет зависеть от скорость вашего интернета.
Насколько сложным редактор не казался изначально, на самом деле создать визитку в PhotoShop достаточно просто.
Создание макета

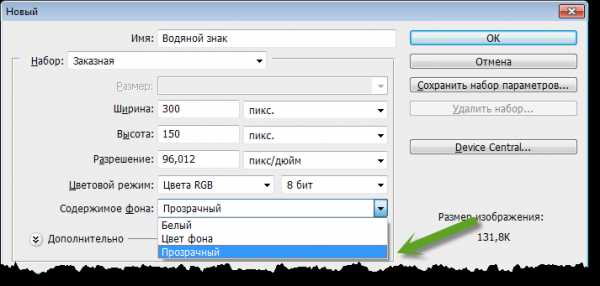
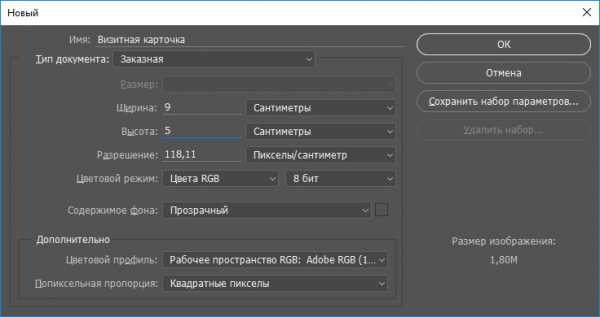
Первым делом нам необходимо задать размеры нашей визитной карточки. Для этого воспользуемся общепринятым стандартном и при создании нового проекта укажем размеры 5 см для высоты и 9 см для ширины. Фон установим прозрачным, а остальное оставим по умолчанию
Добавление фона для визитки

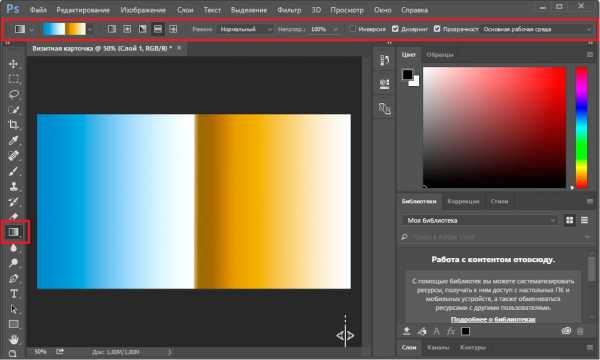
Теперь определимся с фоном. Для этого можно поступить следующим образом. На панели инструментов слева выбираем инструмент «Градиент».
В верху появится новая панель, которая позволит нам настроить способы заливки, а также здесь можно выбрать уже готовые варианты градиента.
Для того, чтобы залить фон выбранным градиентом, необходимо нарисовать линию на форме нашей визитки. Причем, здесь не важно в каком направлении ее проводить. Поэкспериментируйте с заливкой и выберите подходящий вариант.
Добавление графических элементов
Как только фон готов, можно приступать к добавлению тематических картинок.
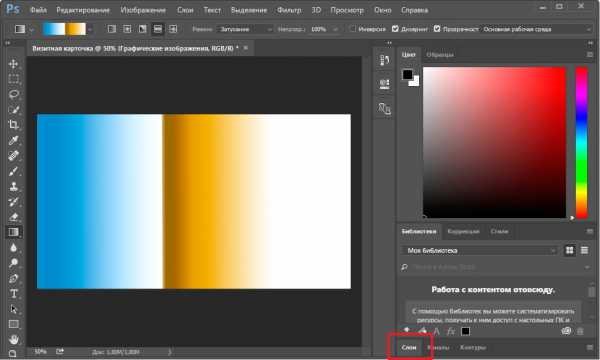
Для этого создадим новый слой, чтобы в дальнейшем нам было проще редактировать визитную карточку. Чтобы создать слой необходимо выполнить следующие команды в главном меню: Слой – Новый – Слой, и в появившемся окне задаем имя слоя.

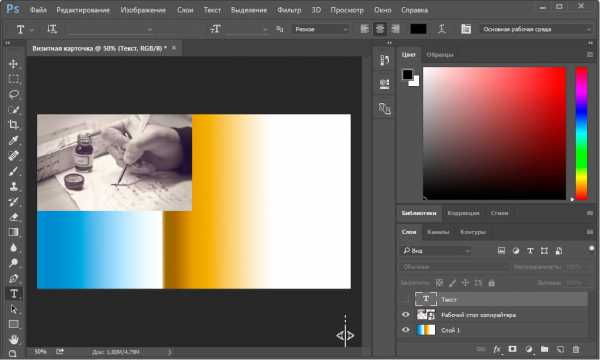
Для того, чтобы в дальнейшем переключаться между слоями, нажмите кнопку «Слои», которая расположена в нижней правой части окна редактора. Для размещения картинки на форме визитки достаточно просто перетащить нужный файл прямо на нашу карточку. Затем, удерживая клавишу Shift, мышкой изменяем размер нашей картинки и перемещаем ее в нужное место.

Таким способом можно добавлять произвольное количество изображений.
Добавление информации
Теперь остается только добавить контактную информацию.

Для этого воспользуемся инструментом под названием «Горизонтальный текст», который находится на панели слева.
Далее выделяем область для нашего текста и вводим данные. При этом, здесь можно форматировать введенный текст. Выделяем нужные слова и изменяем шрифт, размер, выравнивание и прочие параметры.
Читайте также: программы для создания визиток
Заключение
Таким образом, путем не сложных действий мы с вами создали простую визитку, которую уже можно распечатывать или же просто сохранить отдельным файлом. Причем сохранять можно как в привычных графических форматах, так и в формате проекта Фотошопа для дальнейшего редактирования.
Конечно же мы не рассмотрели все доступные функции и возможности, поскольку их здесь достаточно много. Поэтому не бойтесь экспериментировать с эффектами и настройками объектов и тогда у вас получиться замечательная визитная карточка. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.