Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в css подключить шрифты
Как подключить шрифт в CSS?
Приветствую вас, дорогие друзья!
Сегодня мы поговорим о том, как подключить новый шрифт css к вашему сайту, что бы сделать его более оригинальным и привлекательным для посетителей.
Навигация по статье:
В стандартном наборе содержится большое количество шрифтов, но, к сожалению, они не всегда соответствуют нашим требованиям. В этом случае мы можем выйти из ситуации, скачав новый понравившийся нам в интернете и подключить шрифт в css-файле.
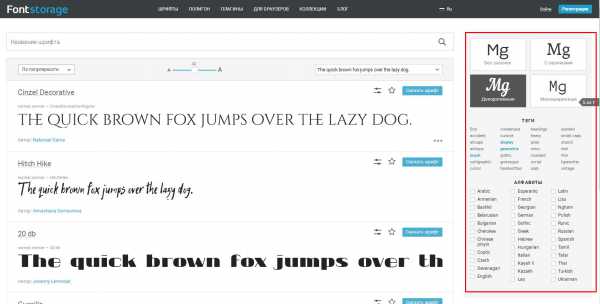
- 1.Заходим на сайт-каталог шрифтов. Их легко можно найти в поиске. Ниже я приведу пример одного довольно удобного сайта, который я обычно использую.
- 2.Выбираем и скачиваем любой понравившийся нам. Чаще всего вам предоставляется для скачивания несколько файлов с различными вариантами исполнения (жирный, курсив, и т.д.), а так же с различными расширениями.
Для наших целей лучше всего подойдет файл с расширением .ttf, так как он поддерживаться всеми браузерами. Так же файл может быть в форматах .eot, .woff, .svg. Для поддержки данного шрифта в старых версиях Internet Explorer и некоторых других браузеров желательно подключить и форматы .eot и .woff
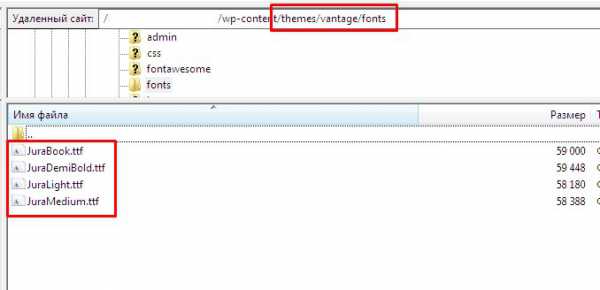
- 3.Скачанный файл нам нужно загрузить в папку fonts в корневом каталоге сайта. Если же ваш сайт сделан на WordPress или другой CMS, то вам нужно загрузить файл в папку fonts, которая находится в папке с темой оформления.

- 4.Далее открываем css-файл стилей сайта или используемой темы. Это можно сделать, подключившись к сайту по FTP в текстовом редакторе NotePad++ или его аналоге.
- 5.Затем нам нужно подключить шрифт CSS-правилом font-face. Для этого в самом начале файла стилей style.css, после комментария, содержащего информацию о теме, вставляем следующий код:
@font-face { font-family: 'Font Name'; src: url('fonts/ Font Name.ttf') format('truetype'); font-weight: normal; font-style: normal; }
@font-face {
font-family: 'Font Name';
src: url('fonts/ Font Name.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
Обратите внимание! Вместо текста «Font Name» вам нужно вставить название скачанного вами файла. И обязательно обращайте внимание на формат, так как у вас он может быть другой или их может быть несколько.
Вот примеры подключения в CSS наиболее популярных форматов:
src: url('fonts/ Font Name.woff') format('woff'); src: url('fonts/ Font Name.eot') format('eot'); src: url('fonts/ Font Name.svg') format('svg');
src: url('fonts/ Font Name.woff') format('woff');
src: url('fonts/ Font Name.eot') format('eot');
src: url('fonts/ Font Name.svg') format('svg');
- 6.Теперь наш шрифт подключен, и мы можем его использовать. Для того, что бы применить его к определенному блоку, нам нужно в css-стилях для класса этого блока дописать свойство font-family:
font-family: ' JuraBook ';
font-family: ' JuraBook ';
Например:
.main-navigation ul li a { font-family: 'JuraBook'; font-size:18px; }
.main-navigation ul li a {
font-family: 'JuraBook';
font-size:18px;
}
На сегодняшний день есть огромное количество различный ресурсов для скачивания шрифтов, но лично мне больше всего нравится вот этот: FontStorage.com

Вот его основные преимущества по сравнению с другими ресурсами:
- Большой выбор шрифтов для сайта
- Большинство шрифтов представлены сразу в нескольких форматах
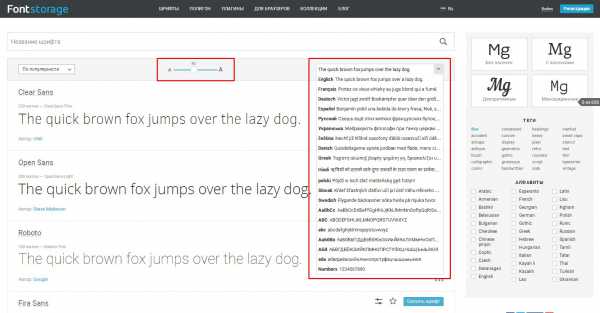
- Есть наглядный предпросмотр с возможностью изменять размер и выбирать варианты текста для разных языков.

- Наличие сортировки по типу шрифта, тематике и поддерживаемым языкам (алфавитам), что немаловажно!

Как видите, в подключении шрифта в CSS нет ничего сложно. Используя показанный в этой статье способ, вы можете подключить к своему сайту любой понравившийся шрифт, и тем самым сделать его более интересным и оригинальным.
Так же, в одной из моих прошлых статей я рассказывала, как подключить к сайту Google Fonts. Если вам интересно, то вы можете ознакомиться со статьей по этой ссылке: Красивые шрифты Google Fonts для вашего сайта
Не забывайте делиться статьей в социальных сетях и оставлять свои комментарии. Это поможет мне понять, интересует ли вас данная тема и стоит ли делать подобные статьи.
А на сегодня у меня все. Желаю вам успехов в создании сайтов!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как правильно подключить шрифты в CSS на сайте?
Всем привет дорогие друзья! Наконец то к сайту вернулась посещаемость, а то с праздниками народ вообще подзабил на полезные статьи. Ну это понятно, кто в праздники будет что-то читать.
Сегодня для вас подготовил хорошую статью с видео уроком о том, как подключить любые шрифты, в том числе и Google, через css к html сайту.
Давайте разберемся на практике.
Подбираем нужный шрифт
В начале вам нужно будет выбрать понравившийся шрифт. Свое внимание я остановил на Roboto Condensed. Он красивый и стильный, настоящий коммерческий шрифт. Скачать вы можете его прямо здесь (вирусов нет, безопасно).

Фишка его еще и в том, что он есть и кириллический и также отлично отображается в браузерах.
Отлично! Пол дела сделано. Теперь переходим к следующему шагу.
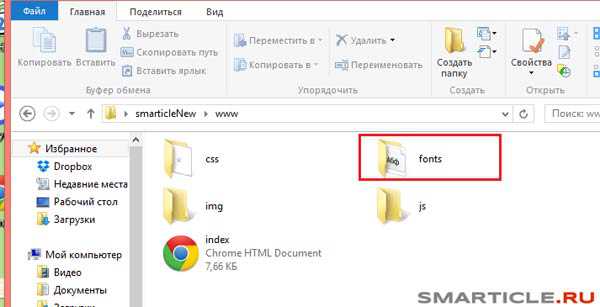
Создаем папку для шрифтов
Теперь нам нужно создать папку куда мы его поместим. В идеале лучше создать так как есть, т.е «Fonts». Это общепринято и очень удобно. Точно не запутаетесь 🙂

Файл кидаете без изменений, т.е у вас он в этой папке должен быть следующего вида – roboto.ttf
Подключаем шрифт через CSS
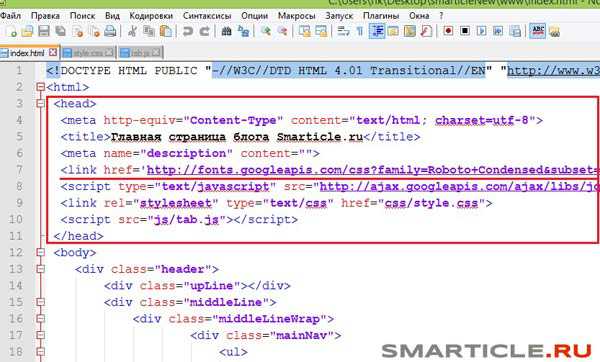
Теперь идем в таблицу стилей CSS нашего сайта на html и в самом верху пишем следующее правило для подключения шрифтов:
@font-face { font-family: Roboto Condensed; src: url(../fonts/Roboto.ttf); }
@font-face { font-family: Roboto Condensed; src: url(../fonts/Roboto.ttf); } |
Путь относительный и выглядит имено так url(../fonts/Roboto.ttf);
@font-face — это сообщение браузеру, что будут подключаться сторонние шрифты на сайте.
Теперь чтобы применить стиль шрифта к всему тексту (параграфы, заголовки, ссылки, списки и т.д) мы сделаем одну маленькую хитрость. Ведь вы все знаете, что в CSS используется правило наследование, т.е родительский тег распространяет свое влияние на все дочерние элементы. Этим мы и воспользуемся и я объясню почему.
Во-первых, мы пропишем в css правило только один раз и оно будет распространяться автоматически на все другие элементы и классы от родителя к «дочкам».
Во-вторых, мы значительно упрощаем нашу таблицу, делая ее легкой, а если ваш сайт загружается быстро, то это безусловный плюс в карму и вы будете выше в поиске при одинаково полезном контенте и правильной оптимизации.
Теперь как нам это сделать? Все просто. Мы знаем, что самый главный тег в веб структуре это и .
Вот к ним то мы и применим наше правило следующим образом:
html,body{ width:100%; margin:0; padding:0; font-family:'Roboto Condensed', sans-serif; }
html,body{ width:100%; margin:0; padding:0; font-family:'Roboto Condensed', sans-serif; } |
Мы просто задали семейство шрифтов вот такой строчкой font-family:'Roboto Condensed', sans-serif;
Теперь мы можем спать спокойно 🙂 Все что нам в дальнейшем потребуется это только для каждого элемента подбирать нужный размер шрифта через font-size .
Как подключить шрифт от Google
Здесь все еще проще. Мы заходим на [urlspan]эту[/urlspan] страницу и выбираем нужный вам шрифт, например, нам понравился кириллический Open Sans.
Мы идем и нажимаем на иконку быстрое добавление или использование. Вот на скриншоте показано:
Нажав сюда, мы увидим следующую картину:
Т. Е мы можем выбрать еще и в каких начертаниях он будет, а справа мы видим скорость загрузки. Здесь есть одно важное примечание: Не вводите все галочки!
Потому как это замедляет в целом работу вашего сайта. Достаточно выбрать только нормальное его использование, т. е по умолчанию галочка на Normal 400 и все! Если вы будете последовательно все включать, то значок Page Load будет увеличиваться и приближаться к красной отметке. Оно вам надо! Вы же хотите, чтобы все быстро открывалось или как?
Следующим шагом мы скроллим ниже и видим вот такую область:
Это код, который вам нужно вставить между служебными тегами
Его я подключаю в следующем месте:

Далее все по отработанной схеме. В главный родительский тег либо html либо body прописываете вот эту строчку:
font-family: 'Open Sans', sans-serif;
font-family: 'Open Sans', sans-serif; |
И не нужно теперь ничего подключать через такую запись @font-face
На этом все дорогие читатели. Вроде попытался разжевать все подробно. Это самый простой, популярный и работоспособный способ, есть также другие фишки, но они, на мой взгляд, усложнят для вас задачу. Предлагаю вашему вниманию авторские видео уроки. Не забывайте нажать на кнопки социальных сетей, чтобы увидеть их. Всем спасибо до следующих встреч.
Как подключить шрифты CSS: инструкция
Если вы дизайнер или веб-мастер, то, скорее всего, знаете, как подключить шрифты CSS. Если же вы владелец небольшого блога и решили украсить свой ресурс и сделать его уникальным, тогда эти знания должны помочь вам. Но лучше тогда начать с самого начала, понять, что такое каскадные таблицы стилей, откуда брать шрифты и куда их устанавливать.
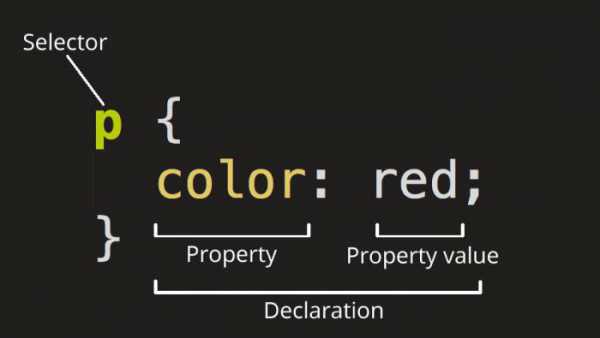
Описание
Итак, ответ на то, как подключить шрифт CSS к сайту, обязан начинаться с описания непосредственно формального языка. CSS – это каскадные таблицы стилей. Этот язык используют в качестве описания внешности документа. Функционирует он в паре с языком разметки.
CSS работает над тем, чтобы указывать на визуальные особенности страниц в интернете. Последние должны быть созданы на основе специальных языков разметки HTML или XHTML.
Использование
Для кого же нужен CSS? Подключать шрифты, задавать цвета, располагать блоки и прочее нужно для веб-мастеров, программистов, которые работают над созданием сайта. Главная задача каскадных таблиц стилей в том, чтобы визуально разделить структурирование. То есть если HTML формирует сплошной блок текста, то CSS помогает условно «украсить» этот блок, выделить элементы, назначить параметры.
Разделение предоставляет документу доступность, большую гибкость и возможность управления. Позволяет избавиться от сложных и повторяемых элементов содержимого.
Подключение
Прежде чем понять, как правильно подключать шрифты в CSS, нужно разобраться в том, как же каскадные таблицы стилей синхронизируются с файлом. Правила их реализуются на одноименном языке. Сама таблица стилей обзавелась правилами CSS, которые и использует. Таблицы могут находиться как в визуально редактируемом документе, так и в отдельном файлике с расширением .css. В таком файле обычно расположены только команды и пометки к ним.
Так становится понятно, что таблицы стилей можно подключать несколькими методами. Рассмотрим их дальше.
Методы
Существует четыре варианта, которые помогут подключить шрифты CSS, назначить оттенок, определить блоки и т. д. Как уже говорилось ранее, набор правил может находиться в файле, написанном на языке HTML. Но этот вариант не любят многие дизайнеры. Вызвано это тем, что тогда во всем полотне команд трудно найти описывающие параметры и справлять это все. Намного легче стили назначать в отдельном документе.
Если CSS расположены отдельно, их подключают через тег . Его нужно поместить внутрь и . В этой пометке нужно указать атрибут href, который покажет адрес к файлику с CSS.
Если команды снова-таки собраны отдельным файлом, подключаем их к веб-документу через указание @import. Его нужно писать между пометками и . Сразу после помещаем директиву и в скобках, следом за url, указываем ссылку к файлу с CSS. В обоих случаях правила будут применимы ко всему документу.
Следующие два метода относятся к той ситуации, когда CSS размещен непосредственно в документе, который нужно «украсить». Таблица стилей в этом случае может находиться между пометками и . А четвертый способ предполагает размещение правил в основе одного из тегов, через атрибут style. Тогда правила будут затрагивать отдельный параметр, который находится в границах определенного текста.
Первые два метода ознаменовали появление внешних таблиц стилей, а вторые – внутренних.
Шрифты
Для чего вообще используют шрифты? Конечно, каждый владелец сайта желает, чтобы его ресурс выглядел не просто красиво, но и уникально. Хочется разместить на страницах особые элементы, которые могли бы выделяться среди всех. Также часто замечаешь заголовки или меню нестандартного написания.
Возникает много вопросов по этому поводу. Возможно, веб-мастера использовали картинку, нарисованную в «Фотошопе». Может быть, такой вариант появился благодаря Flash. Есть вариант, что использовали Javascript. Но как показывает практика, первый вариант неудобный и медленный, второй устаревший, а третий слишком замороченный. Чтобы создать нечто новое и красивое, можно попробовать подключить шрифты CSS.
Свойства
Стоит понимать, что в нашем случае шрифты – это не только определенный стиль, но и набор ряда свойств, которые нужны, чтобы управлять внешним видом текста. Использовать можно несколько вариантов. Назначить определенный шрифт для заголовка, абзаца, цитаты, основного текста, меню и т. д.

Несмотря на то что пользователю доступно огромное разнообразие начертаний, размеров, насыщенностей и т. д., важно не забывать о читабельности. Лучше избежать большого нагромождения разных стилей. Достаточно будет двух шрифтов на страничке.
Семейства
Чтобы была возможность выбирать начертание шрифта, используют семейство font-family. Очень трудно однозначно понять, есть ли на ПК читателя вашего ресурса определенный шрифт, лучше вписать все однотипные варианты. В этом случае веб-обозреватель будет выбирать из них такой, который найдется в системе пользователя.
У этого семейства есть ряд значений. К примеру, family-name представлен названием семейства шрифтов. Значение generic-family определяет пятерку основных семейств шрифтов.
Семейство font-style отвечает за выбор начертания. Этот стиль так же наследуется, как и предыдущий. Среди значений есть обычное или наклонное начертание и курсив. Стиль font-variant отвечает за малые заглавные буквы. Для насыщенности используют font-weight и т. д. Шрифту можно назначить размер и цвет.
Нестандартное решение
Помимо стандартных шрифтов, можно использовать нестандартные решения. Обычно они более уникальны и, скорее всего, вы не заметите их на сайтах конкурентов. Для этого вам не придется использовать картинки, javascript и flash. Достаточно будет взять правило @font-face. Оно позволяет пользователю загружать внешний файл в документ.
Этот способ дает возможность подключить шрифт CSS OTF и TTF. Это особые форматы, которые неплохо справляются с подобными задачами. Проблемы могут возникнуть только с браузером Internet Explorer. Несмотря на то что он впервые начал использовать сторонние шрифты еще в 1997 году, сейчас он ставит строгие требования.
Он многое делает для того, чтобы испортить вам работу. Часто может сжать файл со шрифтом, иногда может его зашифровать. Поэтому происходят разного рода хаки.
Форматы
Сейчас есть несколько форматов шрифтов, которые нужно знать. В противном случае вы столкнетесь с рядом несоответствий и несовместимостей. Можно подключить шрифт CSS TTF. Этот формат сейчас поддерживается всеми веб-обозревателями. Исключением может стать браузер Internet Explorer версии 8 и ниже, а также Opera Mini 5.0-8.0.

С EOT может работать только IE. Ситуация с WOFF такая же как и с TTF. А вот SVG функционирует в браузерах Chrome до 37 версии, а также Safari, iOS Safari, Android Browser. Как показывает практика, лучше всего использовать TTF. Это наиболее универсальный вариант, который редко вызывает проблемы. Он самый распространенный.
Правило
Итак, чтобы подключить шрифт одного из вышеуказанных форматов, достаточно использовать правило @font-face, о котором мы говорили ранее. Чтобы было понятно, нужно проследовать по определенному алгоритму. У вас есть файл со шрифтом font.ttf. Чтобы его использовать для основного текста, нужно для начала скопировать сам файл в папке, где находятся все файлы сайта.
Если вы хотите использовать не один шрифт, можете тут создать специальную папку, в которую будете их загружать. Так вам намного легче будет находить их и изменять содержание такой папки.
Теперь нужно сделать так, чтобы браузер самостоятельно загрузил наш шрифт. Для этого нужно дать ему указание. Используем директиву @font-face. Команда у нас будет выглядеть следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/ font.ttf');
}
Команда font-family отвечает за то, чтобы шрифт получил свое имя и после его можно было использовать в написании стиля. Во второй строке имеется указание пути, по которому браузер должен найти стиль и подключить его. Это не универсальный адрес. В зависимости от того, куда вы поместили файл со шрифтом, будет отличаться и этот путь. Так вы узнаете, как подключить шрифт CSS из папки.

Подключения
Если вы не знаете, как подключить несколько шрифтов CSS, на этот счет также есть инструкция. Она позволяет указать сразу несколько файлов. К примеру, их можно подключить с десяток. Для этого нужно использовать уже вышеуказанное правило @font-face. По примеру того, как вы ранее подключали один файл из папки, точно так же с новой строки указываете ссылки на другие варианты шрифта.
Если у вас сайт построен на базе WordPress, подключить стили еще проще. Когда вам нужно заменить начертание заголовка, достаточно просто войти в панель администратора. Там поискать «Настройки темы». В разделе «Типография» будет целый список разнообразных вариантов. Нужно лишь выбрать и сохранить изменение.
Другие варианты
Очень часто для подключения шрифтов используют сервис Google Fonts. Это популярный инструмент для выбора и подключения стилей. Тут находится огромное количество наборов шрифтов. Чтобы подключить их, достаточно перейти на официальный сайт.
Перед вами появится целый список с примерами и возможностью экспериментировать. После того как вы добавите нужный стиль, не забудьте выбрать кириллицу, если ваш ресурс на русском языке. Далее можно будет выбрать размер, начертание либо сразу выбрать несколько вариантов на все случаи жизни.
После у вас будет готов код, который необходимо установить в файл CSS. В этом случае также действует правило способов добавления. К примеру, если таблицы стилей представлены отдельным документом, тогда команду отправляем на первую строку. Если же таблицы стилей у вас находятся непосредственно в файле HTML, тогда нужно его добавить в тело тегов и .
Выводы
Добавить себе на сайт новые шрифты несложно. Важно определиться сразу с методами и вариантами. В зависимости от того, на какой системе находится ваш сайт, нужно и продумывать эти действия. Если у вас самописный ресурс, вариантов в этом случае немного. Если же, например, на WordPress, тогда эта операция намного проще, чем может показаться.
Подключение шрифта к html странице
Уже стало обычным то, что шрифты на сайте используются сторонние, т.к. стандартный набор шрифтов установленных в вашу операционную систему не подходит по каким-либо причинам (как правило – не устраивает вид и начертание). Поэтому возникает необходимость в использовании разнообразных шрифтов, разработанных другими компаниями.
Как же подключить шрифт к странице? Существует несколько способов:
1. Использование сервиса Google Fonts – https://fonts.google.com , где достаточно “наплюсовать” необходимые шрифты и затем с помощью вспомогательного окна в правой нижней части экрана провести дополнительную кастомизацию (выбрать жирность, курсив), и затем на вкладке Embed скопировать ссылку для вставки в тег head.
2. Подключение шрифта, размещая его на своем сайте:
На сегодняшний день для подключения шрифта достаточно иметь всего два файла в формате woff и woff2. Файлы в этих форматах занимают мало места, соответственно быстрее подгружаются к страничке, они поддерживаются всеми современными браузерами https://caniuse.com/#search=woff , https://caniuse.com/#search=woff2 (кроме Opera Mini) и включать файлы в форматах ttf, eot или svg – пережиток прошлого. Таким образом, код для вставки в css файл выглядит так:
@font-face { font-family: 'Roboto'; src: local('Roboto'), url('../fonts/Roboto.woff2') format('woff2'), url('../fonts/Roboto.woff') format('woff'); font-weight: normal; font-style: normal; }При необходимости подключить одно название шрифта и при этом указывать разную жирность или курсив, следует использовать такую конструкцию CSS:
@font-face { font-family: 'museo_sans_cyrl'; src: url('../fonts/museosanscyrl-100.woff2') format('woff2'), url('../fonts/museosanscyrl-100.woff') format('woff'); font-weight: 100; font-style: normal; } @font-face { font-family: 'museo_sans_cyrl'; src: url('../fonts/museosanscyrl-300.woff2') format('woff2'), url('../fonts/museosanscyrl-300.woff') format('woff'); font-weight: 300; font-style: normal; } @font-face { font-family: 'museo_sans_cyrl'; src: url('../fonts/museosanscyrl-500.woff2') format('woff2'), url('../fonts/museosanscyrl-500.woff') format('woff'); font-weight: 500; font-style: normal; }И затем в коде достаточно указывать необходимую жирность только с помощью font-weight.
Код устаревших конструкций можно уже не применять. Код приводится для ознакомления:
@font-face { font-family: 'Roboto'; src: local('Roboto'), url('../fonts/Roboto.eot'), url('../fonts/Roboto.eot?#iefix') format('embedded-opentype'), url('../fonts/Roboto.woff') format('woff'), url('../fonts/Roboto.ttf') format('truetype'), url('../fonts/Roboto.svg#Roboto') format('svg'); font-style: normal; font-weight: normal; }Сервисы для конвертации шрифтов ttf, otf в woff и woff2:
- https://www.fontsquirrel.com/
- https://everythingfonts.com/font-face
Шрифты можно найти на сайтах: