Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать логотип из фото фотошоп
Создаём Логотип из Фотографии
 What You'll Be Creating Данный урок был первоначально опубликован в июле 2012 года в качестве Премиум Урока Tuts +. Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны.
What You'll Be Creating Данный урок был первоначально опубликован в июле 2012 года в качестве Премиум Урока Tuts +. Теперь он доступен для бесплатного просмотра. Хотя в этом уроке не используется последняя версия Adobe Photoshop, техники и способы обработки, которые описаны здесь, по-прежнему актуальны. Вначале мы подберём исходное изображение, потом проведём коррекцию данного изображения в Photoshop, выполним обводку контуров, чтобы создать основные элементы логотипа. В результате мы получим стилизованный знак, который станет представительским, ярким и иллюстративным. Давайте приступим!
Вам нравятся логотипы в виде животных? Тогда мы уверены, что вам понравятся наши логотипы с изображением животных, которые доступны на GraphicRiver. Или обратитесь за помощью к одному из профессиональных дизайнеров от Envato Studio для создания дизайна собственного логотипа.
1. Как Создать Первоначальную Концепцию
Шаг 1
Для решения любой задачи с дизайном логотипа, лучше всего провести достаточное количество исследований, прежде чем вы начнёте работать над эскизом. Иногда перед вами будет стоять конкретная задача, а в других случаях у клиента будет смутное представление о том, что ему нужно, и он позволит вам создать всё самому. Независимо от сценария, исследование должно стать первым шагом в этом процессе. Даже если у клиента уже есть основа для логотипа, и он хочет, чтобы вы доработали его, на мой взгляд, чем больше знаний вы используете в своей работе, тем успешнее будет ваш проект.
Для данного воображаемого задания, клиент захотел отобразить львиную голову на своём логотипе. Львы часто представляют королевство, гордость, силу и лидерство. Я решил создать гордого льва в профиль и сделал несколько миниатюр с черновыми эскизами. Я решил создать что-то более реалистичное, чем стилизованное, но при этом выразительное и иллюстративное.

Мои эскизы выглядели как нечто среднее между изображением овцы и котёнка, поэтому пришло время провести небольшое исследование. Я приступил к поиску обычного изображения с профилем льва. На этом этапе, я просто проглядывал изображения и поглощал визуальную информацию. Я хотел найти золотую середину о том, как выглядит лев, и держать его в своём воображении при работе над логотипом.
Чтобы создать реалистичный векторный логотип, я решил найти хорошую фотографию, на основе которой можно было бы создать мой дизайн. Я хочу подчеркнуть, что вы должны получить разрешение автора фотографии при использовании фотографии в качестве исходного изображения. Даже если ваш конечный результат будет обработан различными стилями, НЕЛЬЗЯ использовать фотографию, защищенную авторскими правами, без разрешения. Несколько лет назад был случай, касающийся логотипа, используемого на автомобильных номерных знаках штата Кентукки. Немецкий фотограф предъявил претензии, что созданный логотип был основан на его фотографии. Он подал в суд, и номерные знаки пришлось менять. Поэтому, придерживайтесь правовой стороны закона, а для этого, получите разрешение.
Шаг 2
Другой аспект исследовательской работы при создании дизайна логотипа, это изучение тех логотипов, которые уже были созданы. Очень сложно просмотреть множество логотипов, при этом постараться не позаимствовать что-то от них, хотя, это хороший опыт, который позволяет вам узнать, что уже было создано. Не стоит тратить часы на поиск логотипов только для того, чтобы найти похожий логотип. Вначале я выполнил поиск изображений в Google с целью поиска ‘логотипа с головой льва’. Это популярный элемент логотипа, где дизайн варьируется от реалистичного и детализированного до стильного или мультяшного.

Я не увидел ничего похожего на мою задумку, которая была в моём воображении, поэтому, это стало началом подготовительной работы.
2. Подготавливаем Исходное Изображение
Шаг 1
Я нашёл потрясающее исходное изображение льва на PhotoDune, и получил разрешение автора использовать его. Поскольку это воображаемое задание, и здесь нет оплаты за услуги, то фотограф был достаточно любезен, чтобы позволить мне использовать его фотографию для демонстрации.
 Большой Африканский Лев от EcoSound
Большой Африканский Лев от EcoSound Шаг 2
Поскольку мой логотип будет высококонтрастным, я решил вначале провести коррекцию фотографии, таким образом, мне будет легче видеть света и тени.
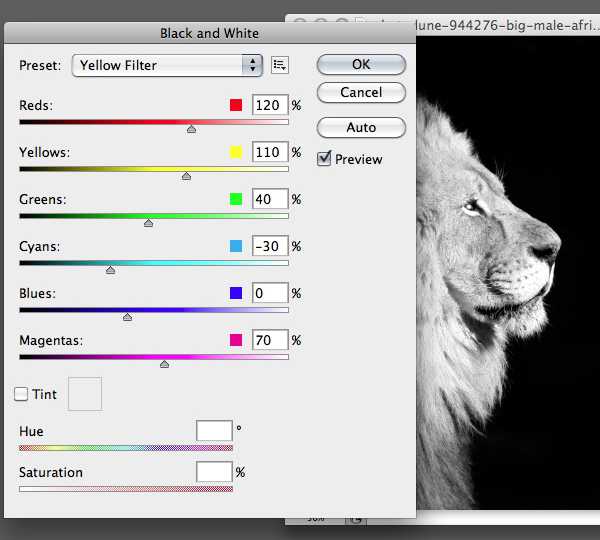
Откройте исходную фотографию в программе Photoshop, а затем идём Изображение- Коррекция – Чёрно-белое (Image > Adjustments > Black & White). Поскольку на моём изображении присутствует в основном жёлтые тона, я выбрал Жёлтый фильтр (Yellow Filter). Применение коррекции Чёрно-белое (Black & White) вместо обычного преобразования в серые полутона, даёт вам больше контроля над тем, как будут выглядеть серые тона. Вы можете начать с выбора Набора параметров (preset), а затем поиграть с бегунками настройки цвета.

Шаг 3
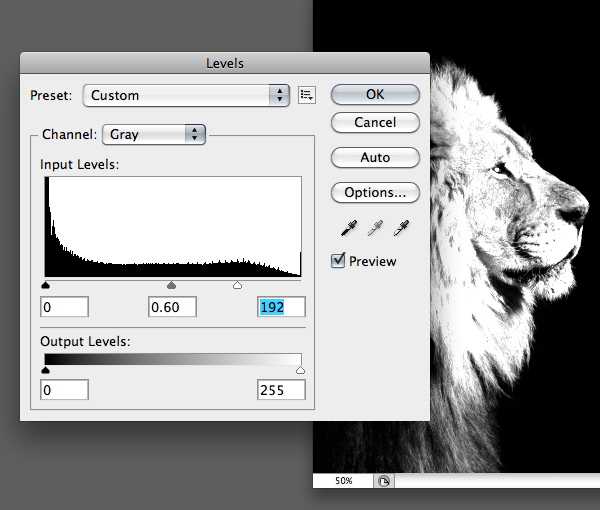
Теперь преобразуйте изображение в серые полутона. Идём Изображение- Коррекция – Уровни (Image > Adjustments > Levels). Настройте бегунки, чтобы добавить контраст к изображению.

Шаг 4
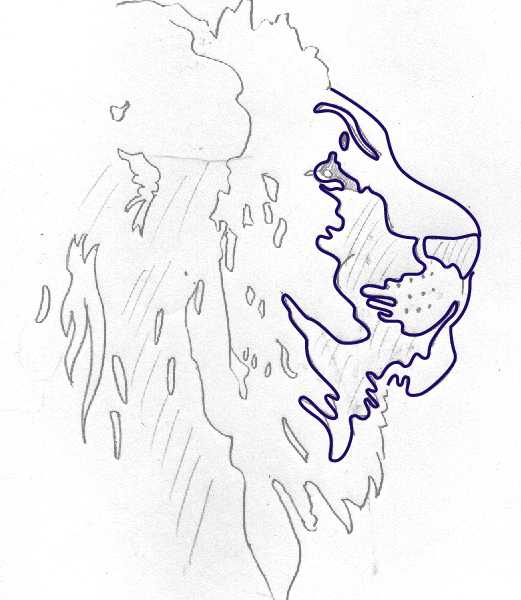
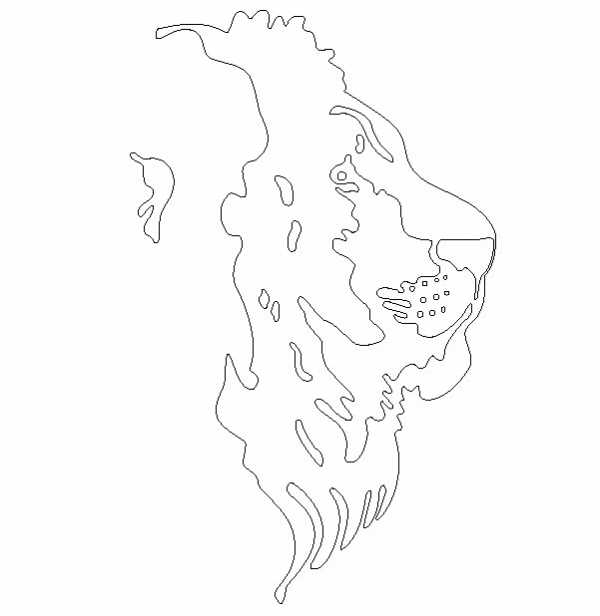
Теперь, когда ваше изображение готово, распечатайте его, а затем, используя прозрачную чертёжную бумагу, обведите контурные линии и фигуры от руки с помощью карандаша. Вы можете подумать, что быстрее будет нарисовать то же самое в Illustrator, но рисование вручную позволяет принимать решения о том, какие формы и линии важны, чтобы оставить, а какие удалить. Контурные линии должны быть плавными и продуманными. Когда я создавал свою обводку, я добавил метки в виде штриховки на больших тёмных участках, как напоминание, когда я буду создавать векторные фигуры позже. Заключительные контуры карандашом приведены ниже.


3. Рисуем Векторные Фигуры
Шаг 1
Начните рисовать линии и фигуры с помощью инструмента Перо (Pen Tool). Вы могли бы использовать инструмент Карандаш (Pencil Tool), Кисть (Brush tool), или даже инструмент Кисть-клякса (Blob Brush Tool), но мы собираемся создать точные контуры только с основными опорными точками.
Будет полезно, если вы увеличите толщину контуров. Увеличение толщины позволит вам увидеть возможные проблемы. В приведённых ниже примерах, острые углы и опорные точки лучше выделяются на более утолщённом контуре. Аккуратно откорректируйте опорные рычаги, чтобы исправить подобные проблемы.

Шаг 2
Продолжайте работать в этой же манере, сглаживая и упрощая линии контуров.

4. Добавляем Цвет
Шаг 1
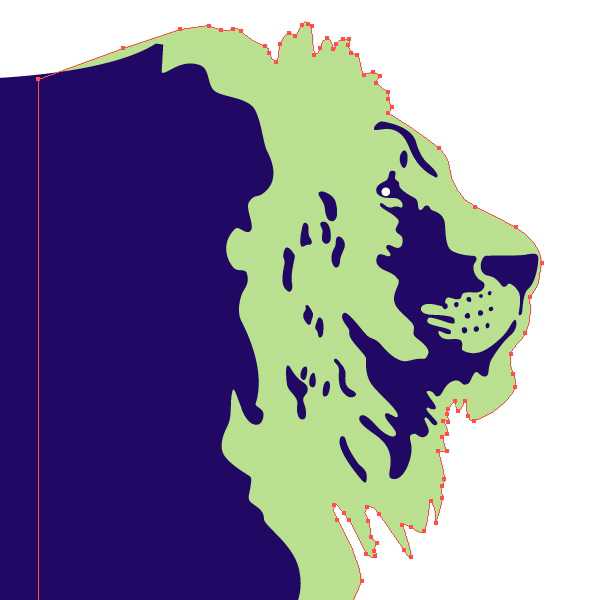
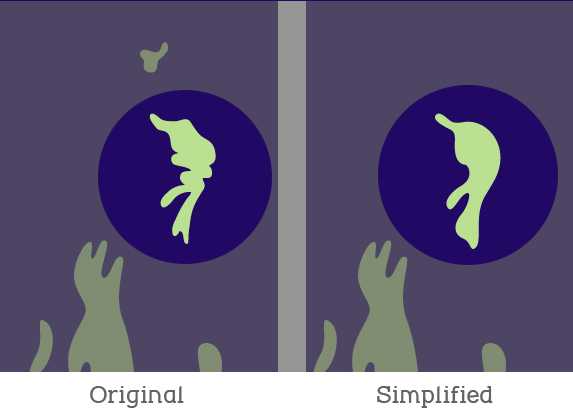
Залейте фигуры одним цветом. Продолжайте упрощать при необходимости и сглаживать контурные линии.

Шаг 2
Теперь обведите контуром светлые участки изображения. Эти выделенные участки в конечном итоге будет вырезаны из общего дизайна логотипа или будут залиты другим цветом. В данном случае, выделенные участки залиты зелёным цветом.

Шаг 3
Далее, выделите контуром участки с бликами. Опять же, эти участки могут быть вырезаны в конечно итоге, а пока мы зальём их светлым оттенком.

5. Совершенствуем Логотип
Шаг 1
На данном этапе, всё работа свидится к незначительным доработкам. Удалите всё лишние, при этом изображение должно читаться, как лев. Просто упростите дизайн!
Некоторые изменения, которые я внёс, это доработка формы уха и удаление некоторые фигур на гриве. Я также немного увеличил глаз, чтобы его было видно при его небольшом размере, далее, я увеличил точки на морде, сделав их крупнее и более однородными.


Шаг 2
Когда вы проведёте коррекцию и доработку, и вы будете уверены, что работа завершена, то вы можете скрыть рисунок, сохранив только контурные линии, которые выделяют светлые участки. Используйте команду Разделение (Divide) в панели Обработка контуров (Pathfinder) или с помощью инструмента Создание фигур (Shape Builder tool), чтобы удалить всё кроме участков со светлым тоном, создав один композитный контур. Этот шаг является выборочным, вы всегда можете сохранить цвета. Однако, создав векторную фигуру, вы можете легко расположить её на фоне другого цвета, чтобы создать различные цветовые решения.


Заключение
Коррекция и доработка каждого контура – очень важна и может занять часы, чтобы получить все элементы в оптимальном месте. Обязательно просмотрите изображение при разных масштабах во время работы. Создание прочного фундамента в виде эскиза от руки может сделать процесс немного проще и быстрее.

Потрясающие Логотипы с Элементами Животных от GraphicRiver
Вы начинающий предприниматель, которому нужен хороший логотип? Тогда просмотрите нашу коллекцию удивительных логотипов с элементами животных на сайте GraphicRiver. Дизайны этих потрясающие логотипов были созданы вручную сообществом талантливых дизайнеров. А также просмотрите один из этих великолепных дизайнов ниже!
Яркий Логотип в виде Льва
Насладитесь этим потрясающим дизайном логотипа в виде льва, который наполнен яркими красками. Этот дизайн вдохновлён современными геометрическими логотипами, он составлен из вырезанных фрагментов для создания интересного стиля. Скачайте этот логотип сегодня, чтобы получить доступ к 100% полностью редактируемому и масштабируемому дизайну логотипа.

Как сделать крутой логотип из простой картинки?
Приветствую вас, уважаемые читатели!
Хороший, запоминающийся логотип – основа любой компании, её бренд. Этот элемент должен быть интересным, привлекающим внимание, а также должен отражать специфику работы предприятия. При открытии бизнеса, разработке сайта и печати рекламных материалов должно быть уделено достаточное количество внимания логотипу.
Можно пойти двумя путями:
- Обратиться к специалистам, которые профессионально занимаются разработкой дизайна логотипа. В этом случае вам не нужно заморачиваться по поводу шрифтов, картинок и цветовой гаммы — вам делают несколько вариантов на выбор, а затем дорабатывают тот, который понравился больше всего.
- Сделать логотип самостоятельно, сэкономив свои средства. Существует множество графических редакторов, с помощью которых вам под силам выполнить эту задачу. Главное — научиться владеть одной из этих программ.
Как создать логотип?
Если вы художник, то можете попробовать с нуля нарисовать уникальный логотип. Это будет по-настоящему круто! Нарисованные лого смотрятся классно, и можно быть уверенным в том, что ни у кого больше не будет подобного шедевра.

Однако реалии таковы, что большинство людей всё-таки не обладают навыками рисования. В этом случае нужно действовать следующим путём.
Нарисуйте на бумаге черновой вариант лого. Каким вы его видите? Что на нём должно быть? Обычно он сочетает в себе какую-то картинку (или фотографию) и название (или аббревиатуру) компании. Если так, то ваша задача — подобрать подходящую картинку и использовать её в своём логотипе.
Где искать картинки? — На просторах Интернета.
Рекомендую не искать бесплатные картинки в Яндексе или Гугле — есть вероятность, что вы нарушите чьи-то авторские права. Или потом увидите выбранное изображение на логотипе конкурирующей компании. Будет лучше, если вы пойдёте на платный фотосток, где купите понравившееся изображение. Тогда к вам никаких претензий не будет.
Какую картинку искать? — Есть несколько советов:
- Выбор цвета. Логотип должен соответствовать фирменному стилю компании (или цветовой гамме сайта, если он уже есть).
- Оптимальные пропорции. Если вы решили, что изображение в вашем логотипе будет квадратное, то ищите картинку с соответствующими пропорциями.
- Выбирайте что-то особенное, что будет характеризовать именно вашу компанию. В будущем вы в любой момент можете сменить логотип, если он надоест. Но зачем вам эта катавасия? Сразу выбирайте актуальную картинку.
- Изображение должно ассоциироваться с вашей деятельностью или названием фирмы.
- Проще — лучше. Слишком яркая фотография и множество мелких деталей могут испортить впечатление.
- Важно не просто выбрать красивую и яркую картинку, а хорошо её обработать, сделав индивидуальной.
- Вдохновение можно черпать у других. Посмотрите, какие логотипы используют другие компании.
Как обработать картинку?
Для того, чтобы обработать картинку или добавить к ней текст с заголовком, необходимо использовать графический редактор. Для работы с некоторыми из них нужны определённые навыки, однако есть и более простые варианты. Сразу скажу, что НАИЛУЧШИЙ результат вы получается при работе в профессиональных программах, о которых пойдёт речь ниже.

Лучшей программой, по мнению многих (и я в их числе) является Фотошоп. Возможностей — масса. Просторов для творчества — сколько хотите! При помощи различных инструментов можно изменить исходную картинку до неузнаваемости: сделать замену цвета, добавить тени, поменять экспозицию, наложить специальный фильтр и т.д. У этого редактора есть один минус — его нужно освоить, а на это понадобится не один час времени. Кроме того, он платный.
CorelDRAW — ещё одна мощная графическая программа. Она потребует немало времени для своего изучения. Основное отличие от Фотошопа в том, что она создаёт изображения в векторе (формат CDR). Подробнее обо всех её преимуществах читайте ТУТ.
GIMP — достаточно функциональный редактор. Он включает в себя множество функций, которые позволят превратить картинку в красивый логотип. Добавляйте текст, работайте со слоями, меняйте контрастность — всё в вашем распоряжении. Главное достоинство GIMP — он распространяется абсолютно бесплатно. Вы можете свободно скачать эту программу и работать в ней, не заморачиваясь лицензионными ключами и активацией.
Paint — стандартная, довольно примитивная программа, которую, тем не менее, тоже можно использовать для обработки исходной картинки.
Онлайн-редакторы
Их много, но я выделю только те, которыми мне приходилось пользоваться.
- Fotostars.me — картинки для своего сайта я часто обрабатываю именно здесь. Есть возможность изменения размера, яркости и контраста, наложения фотоэффектов, поворота, добавления рамок и т.д.
- Photoshop Online — обладает основными функциями Adobe Photoshop. Преимущество в том, что не нужно скачивать и устанавливать программу. Работа ведётся в онлайн режиме.

Пользовались другими редакторами? Расскажите о них в комментариях к этой статье! Будет интересно всем.
Основная мысль, которую я хочу вам донести:
Если вы хотите создать профессиональный, брендовый логотип, то вам (если вы не планируете его рисовать вручную) придётся:
- скачать картинку со стока (с правами на печать),
- а также освоить Photoshop, CorelDRAW или GIMP.
Скачать бесплатное изображение с Гугла и в Пэйнте прилепить к нему надпись — это, извините, несерьёзный подход к делу. Детский сад.
Или, если не хотите заморачиваться, обратитесь к специалистам, которые разработают вам хороший логотип. Он станет отличным началом (или продолжением) вашей успешной деятельности.
Надеюсь, что данная статья была вам полезна. Остались вопросы? Задавайте их в комментариях!
С уважением, Сергей Чесноков
Как сделать логотип в фотошопе
Важная часть имиджа компании – это логотип. Чаще всего он представляется как некое уникальное изображение с текстом. Рассмотрим самый простой способ создания логотипа посредством всем известного графического редактора – Adobe Photoshop CS6.
1
Для начала сконцентрируйте всё свое внимание на организации, для которой, собственно говоря, и будет создаваться отличительный знак. К примеру, у вас имеется небольшой имиджмейкерский бизнес – салон красоты или косметический кабинет. Найдите в интернете изображение, которое могло бы подойти в качестве основного элемента для вашего логотипа, – к примеру, это фотография девушки с красивой свадебной прической.2
Запустите редактор в работу, откройте выбранный файл с помощью команды «Файл» → «Открыть…» и сразу обратите внимание на палитру цветов. По умолчанию – это белый и черный.3
Придайте силуэту, изображенному на фото, художественный эффект – обратитесь к диалоговому окну фильтров через главное меню и команду «Фильтр» → «Галерея фильтров».4
Измените масштаб изображения при помощи кнопок «+» и «-» в нижней части области просмотра. Выберите категорию и непосредственно сам фильтр – здесь можете вдоволь поэкспериментировать. Допустим, вами определен фильтр «Эскиз» с эффектом «Рваный края» – настройте параметры с помощью ползунков и сохраните результат.5
Теперь примените к изображению специальный цветовой эффект – преобразуйте его в противоположный цвет. Активируйте на палитре «Коррекция» значок «Инверсия» либо щелкните по иконке создания нового корректирующего слоя и выберите из списка пункт «Инвертировать».6
Объедините видимые слои через меню «Слои» → «Объединить видимые» либо комбинацией «Shift» + «Ctrl» + «E», а следом сразу же создайте новый слой «Shift» + «Ctrl» + «N».7
Залейте «Слой 1» светло-коричневым цветом – активируйте инструмент «Заливка», определите ее цвет на палитре цветов и выполните заливку, щелкнув инструментом по фоновому изображению.8
Далее на палитре слоев установите режим «Светлее» и наложите его на слой с помощью команды в выпадающем списке. Затем объедините слои: «Shift» + «Ctrl» + «E».9
Теперь перейдите непосредственно к созданию логотипа. Откройте с помощью команды «Файл» → «Создать…» новый документ произвольного размера с разрешением 72 пикселей/дюйм. Посредством инструмента «Горизонтальный текст» введите название «вашего салона». На панели параметров поэкспериментируйте с выбором шрифта и размера.10
Придайте названию индивидуальный стиль – щелкните два раза на текстовом слое и в диалоговом окне «Стиль слоя» выставите нужные параметры.11
С помощью инструмента «Волшебный ластик» избавьтесь от белого фона на эскизе, а затем перетащите силуэт девушки в рабочее окно логотипа.12
Далее с помощью инструмента «Свободное трансформирование» или ««Ctrl» + «T» измените его размер, а также отразите его по горизонтали, щелкнув правой мышкой по данному слою и выбрав из списка нужный пункт.13
Так же, как для текстового слоя, придайте индивидуальный стиль перемещенному объекту и порадуйтесь за проделанную работу.Сделать самостоятельно более сложный логотип, где используется множественное наложение различных объектов, слоев и эффектов, получается не у всех, но для профессиональных веб-дизайнеров нет ничего невозможного.
Фотошоп для рукодельниц: как создать логотип для фото | Metally Flower
Автор Metally, Май 21st, 2014

Чтобы защитить свои работы от плагиата и прочих неприятных вещей, которые, увы, имеют место в мире хендмейда, нужно ставить на фото изделий водяной знак. Нередко он портит картинку, потому большинство рукодельниц прибегают просто к простановке своего авторского клейма – то есть логотипа: красивая надпись, завитушки и все такое.
Хочу поделиться своим опытом в этой области, однако сразу оговорюсь, что в программе Photoshop я – большой чайник, что, впрочем, лишний раз доказывает: даже чайнику под силу создать вменяемый копирайт на фото. Так что, если вы давно работаете с этой программой, не бросайтесь в меня тапками, а если считаете, что для работы с Фотошопом нужно иметь семь пядей во лбу или уметь рисовать, то я вас попытаюсь переубедить.
Будет очень много фотографий. Готовы? Тогда начнем.
Мой Фотошоп называется Adobe Photoshop CS3, и он на английском языке. Если у вас русскоязычная версия, то так проще. А я покажу сложный вариант для чайников, которые к тому же и английского не знают Думаю, в более свежих версиях все аналогичн
Как создать копирайт на фото?
Шаг 1. Запускаем нашу программу. Ждем, пока на экране промелькают стопицот фамилий ее авторов. Ура. Загрузилось.
Нажимаем на пункт меню Файл или File и в выпавшем меню выбираем пункт New (либо сразу после открытия программы нажимаем Ctrl+N – то есть две клавиши на клавиатуре одновременно). Это значит, что сейчас мы будем создавать новый рисунок.

Шаг 1
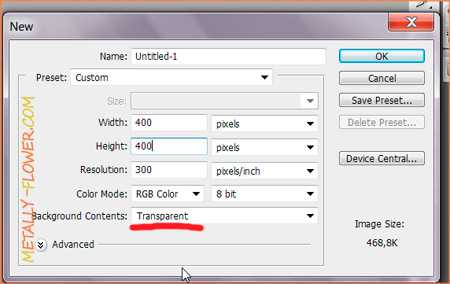
Шаг 2. Открылось окошко, в котором нужно задать параметры нового рисунка – размеры (высота Нeight и ширина Width) в пикселях. Ниже разрешение Resolution не ниже 300 точек на дюйм, а лучше 600. Теперь очень важный момент: выбираем фон будущего рисунка. Он должен быть прозрачным! Поэтому выставляем в настройках Transparent. Если выбрать вместо этого White, то получится, что будущая надпись для фото будет нанесена на белый кусок, который тоже перенесется на фотографию и что-то собой закроет. А нам-то нужна только надпись, без фона!

Шаг 2
Как определить размеры? Ваш фотоаппарат наверняка делает снимки в выбранном размере (то есть для всех фото, сделанных в один сеанс, высота и ширина одинаковы). У меня это 3264 х 2448 пикселей при разрешении 180 точек на дюйм. Логотип занимает небольшой кусочек фото, примерно восьмую часть. Но чтобы оставить зазор на увеличение его (вдруг понадобится растянуть надпись на все фото?) делаем логотип на треть-четверть снимка. Точные размеры тут не важны, так что в моем случае подойдет 1000х800 пикселей. Но в примере рассматриваем 400 х 400.
Вообще, работая с фотошопом, знать размер обрабатываемой фотографии нужно в первую очередь. С этого начинаем работу. Сначала смотрим ширину и высоту (выделите картинку на компьютере (не в Фотошопе) мышкой, щелкните правой кнопкой и выберите «Свойства»), а потом начинаем шаманить:)
Еще! В пункте Color mode ничего не меняем – у меня остается RGB. Если не согласны, буду рада узнать об этом из комментариев, т.к. сама до конца не разобралась в «матчасти» и не в курсе, как повлияет наша цветовая модель на будущую надпись.
Когда все настройки прописаны, нажимаем ОК.
Шаг 3. И! У нас открылось окошко с только что созданным пустым рисунком. Обратите внимание, фон не белый, а квадратиками – это значит, что он прозрачный!

Шаг 3
Шаг 4. На вертикальной панели инструментов выбираем букву «Т», что означает текстовый режим.
Шаг 4
Иногда при нажатии на этот значок выскакивает окошко, в котором говорится, что бла-бла-бла не работает. Я постараюсь написать вскоре, как это исправить, но лучше вам сделать это самим. Просто скопируйте текст сообщения и вставьте в строку поисковика. Гугл или Яндекс тут же выдаст сотни форумов, где подробно описано, как исправить ситуацию.
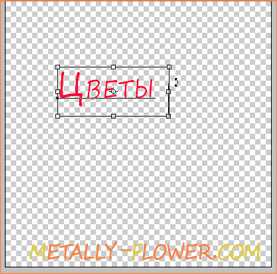
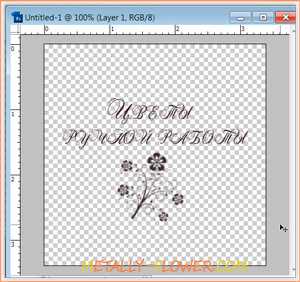
Шаг 5. Итак, если текст у вас работает (а нет – чиним!), щелкаем мышкой на нашем прозрачном рисунке в любом месте. Открывается квадратная область с курсором – здесь нужно писать! Раскладка клавиатуры переключается, как и при наборе любого текста. Начинаем набирать нашу надпись.
У меня будут «Цветы ручной работы». Между первым и вторым словом поставила «Enter» — то есть перешла на вторую строчку.

Шаг 5
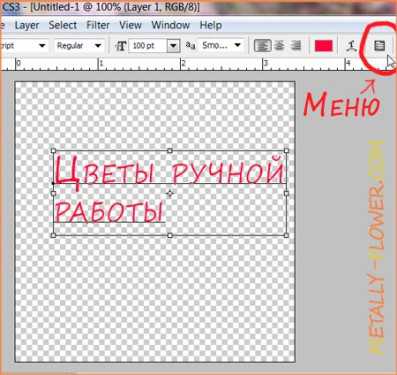
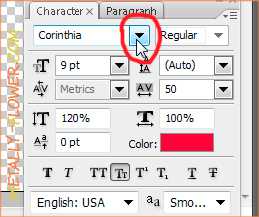
Шаг 6. Теперь будем изменять внешний вид надписи. Для этого жмем на квадратик справа вверху – под ним скрывается меню надписи.

Шаг 6
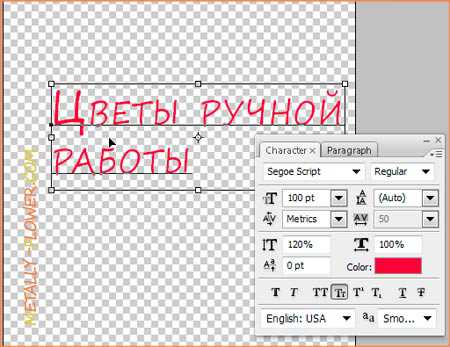
Шаг 7. Открылось окошко с настройками.

Шаг 7
Шаг 8. Выделяем мышкой все слова (или нужные) в надписи и приступаем к редактированию.

Шаг 8
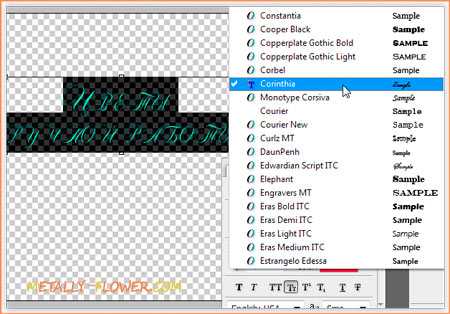
Шаг 9. Сначала выбираем шрифт – нажимаем на стрелочку (обведена красным). Если надпись латиницей, то шрифты активны почти все! Но для кириллицы нужно скачивать красивые шрифты специально: это очень просто, опять же погуглите – всего пара минут и все получится. Причем эти же шрифты появятся и в программе Word.

Шаг 9
Шаг 10. Выбираем из выпавшего списка нужный шрифт.

Шаг 10
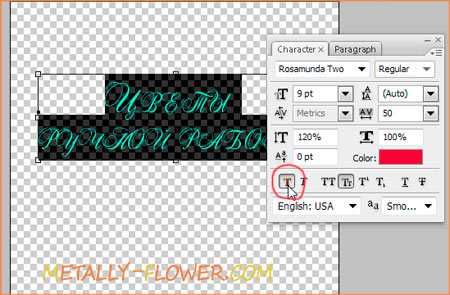
Шаг 11. Как видим, буковки стали другими. Теперь сделаем их жирными. Рядом есть значки для курсивного шрифта, надстрочного и подстрочного режима. Попробуйте все и оставьте лучшее!

Шаг 11
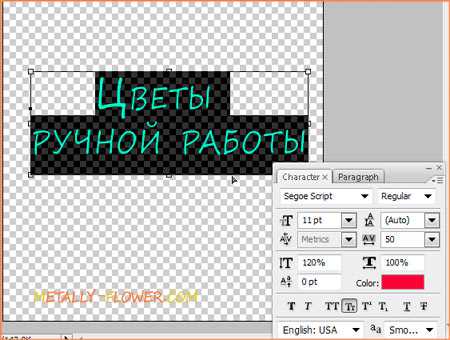
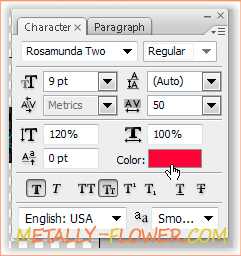
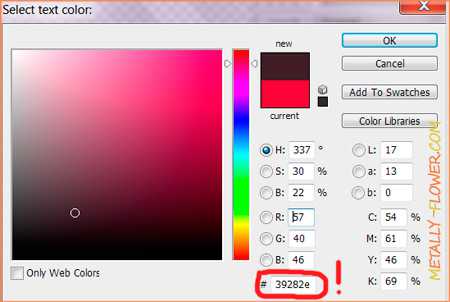
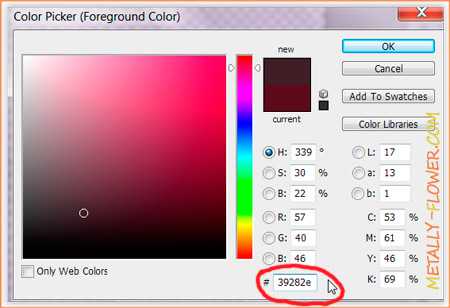
Шаг 12. Определяем цвет надписи – клацаем мышкой на цветное поле с надписью Color.

Шаг 12
Шаг 13. Выбираем по шкале нужный цвет и запоминаем его! Как? В обведенном кружочком поле есть код цвета. Скопируйте его и вставьте в любой текстовый файл, нам это еще пригодится!

Шаг 13
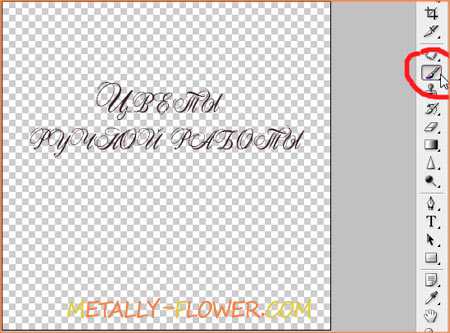
Шаг 14. Как видим, буковки изменили цвет на темно-вишневый. Теперь на панели инструментов выбираем кисть то есть Вrush.

Шаг 14
Шаг 15. А сейчас создадим новый слой. Что это такое? Надпись у нас – это одна картинка с прозрачным фоном. А ниже под надписью я хочу нарисовать красивый узор. Потому создам еще одну картинку с прозрачным фоном. Когда они обе будут готовы, можно передвигать надпись и картинку относительно друг друга. Это удобнее, чем сразу под текстом разместить узор без дальнейшей возможности редактирования.
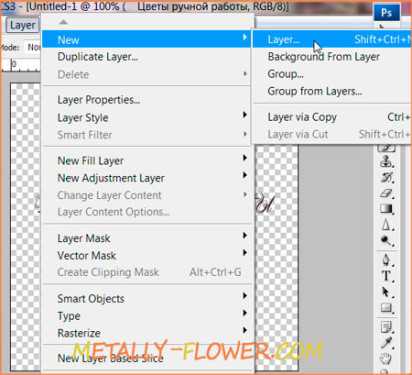
В меню вверху нажимаем Layer (слой) и в выпавшем меню выбираем New и еще раз Layer.

Шаг 15
Шаг 16. Снова открылось окно с настройками. Тут важно, чтобы в графе Сolor было None. Новый слой уже по размеру такой, как первая картинка. И он прозрачный. Жмем ОК и двигаемся дальше.
Шаг 16
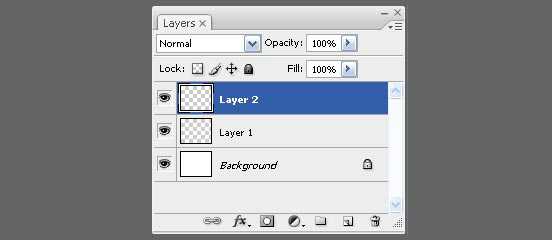
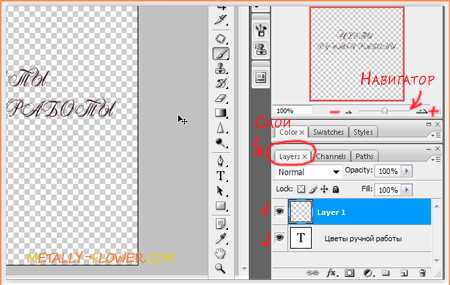
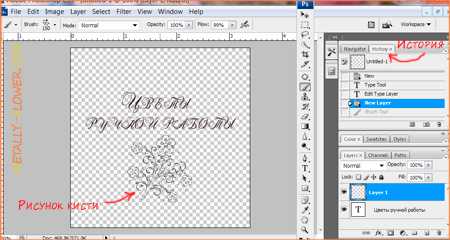
Шаг 17. Чтобы увидеть, сколько у нас в работе слоев, нужно в меню Window выбрать Layers, и тогда откроется панель с такой же надписью. У меня она выставлена в правом углу – удобно.

Шаг 17
Мы видим, что есть текстовый слой «Цветы ручной работы» — в любой момент его можно отредактировать, если сначала активизировать его (подсветится синим) в боковом меню «Layers», а потом выбрать в инструментах «Т» и клацнуть на нашу надпись. Но сейчас мы работать будем со вторым слоем Layer 1 (на фото активен именно он, светится синим), и нанесем на него узор!
Всегда следите за тем, какой слой активен. Это – главный принцип работы в Фотошопе: смотрите, какой включен слой и какой выбран инструмент. Если что-то не работает, выдает ошибки и предупреждения, значит, не на том слое пытаетесь писать/рисовать.
Ах да! Навигатор! На фото я обвела его красным тоже. Если сбоку окна такого окошка нет, то опять же заходим в верхнее меню Window и выбираем Navigator. Здесь есть ролик влево и вправо, который приближает и удаляет картинку. Удобно, если надо прорисовать мелкие детали.
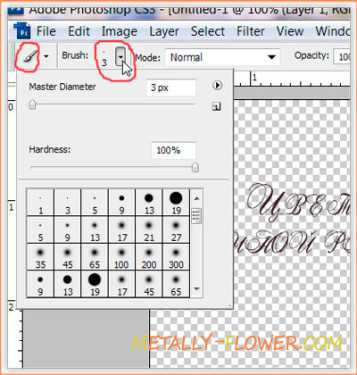
Шаг 18. Итак, у нас выбран слой Layer 1 и активен инструмент «Кисть» или Вrush. При этом вверху появилась панель с настройками режима кисти. Смотрите, кружком обвела окошко со стрелочкой, в котором можно выбрать размер и рисунок кисти.

Шаг 18
У меня загружено много разных узоров для кистей. Орнаменты, цветочки, птички, бабочки, завитушки – что угодно! Как сделать такое же на своем компьютере? Вбейте в поисковик «скачать кисти для фотошопа». Есть много сайтов, посвященных этому. Оттуда скачиваете архив с файлом (или файлами) с расширением .abr. И кладете в какую-нибудь папку, но запоминаете ее. А потом в окошке, которое изображено на фото, жмете на горизонтальную стрелку (справа от надписи 3рх на моем фото), и выбираете Load Вrush. В открывшемся окне выбираете папку, в которую сохранили скачанные файлы и все! Узоры добавляются в наш список.
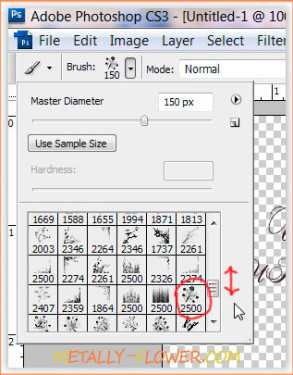
Шаг 19. Видите, если полистать вниз, то можно выбрать разные узоры. Я нажимаю на рисунок под номером 2500 – это цветочек.

Шаг 19
Шаг 20. Теперь курсор мышки преобразовался в цветочек. Масштабировать его размер можно клавишами клавиатуры Х и Ъ на русской раскладке.

Шаг 20
Важный момент! Справа окошко «история» или Нistory (если у вас окошка нет, то опять-таки идем в меню Window и выбираем там Нistory). Здесь отражается история изменений для каждого слоя. Если нужно отменить какое-то действие, просто клацните на позицию выше.
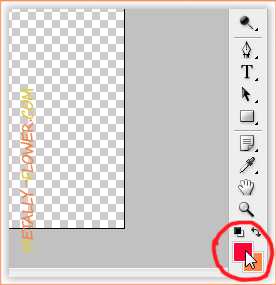
Шаг 21. Не спешим шлепать цветочек под надпись! Надо же выбрать цвет! Жмем на панели инструментов на самую нижнюю цветную пиктограмму.

Шаг 21
Шаг 22. Открывается уже знакомое окошко! Помните, мы сохраняли код цвета? Вот сюда его и вставим! Это я делаю для того, чтобы надпись и цветочек были идентичного цвета. Если ваша задумка иная, и подойдет другой оттенок – просто выберете его на палитре!

Шаг 22
Шаг 23. А теперь ставлю цветочный узор – то есть нажимаю левой кнопкой мыши. И что же вижу? Надпись четкая, а цветок размытый, мутный, как будто очень низкого качества картинка. Будем исправлять! Но прежде нажмем Ctrl+Z, чтобы отменить нажатие кисти (или идем в «Историю»).

Шаг 23. Узор кисти получился нечетким.
Устали? Давайте выпьем чаю с печеньками и продолжим через полчасика. Продолжение мастер-класса по созданию логотипа в фотошопе читайте здесь.
Понравилась статья? Поделитесь с друзьями!