Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе рекламный баннер
Создание рекламного баннера: как сделать эффектный дизайн
Рекламными баннерами пестрят практически все сайты интернета. Можно сказать, что это своеобразная визитная карточка сайта в сети. Бывает, что пользователи впервые оказываются на веб-ресурсе после того, как кликают на баннер. Поэтому необходимо побудить их к этому действию, создав не только яркую и красочную, но и эффективную рекламу.

Для чего нужен баннер?
Перед тем, как определить, как создать рекламный баннер для сайта, рассмотрим, для чего он может быть необходим и что собой представляет. Это может быть текстовая колонка или графический рисунок, часто анимированный, под которым находится ссылка на ресурс. Некоторые пользователи негативно относятся к данному виду рекламы и всеми способами пытаются убрать баннер вымогатель, например. Однако, непосредственно владельцы сайтов не зря считают, что это эффективный и действенный способ привлечь на веб-страницу новых посетителей.
Баннеры можно использовать не только в качестве рекламы, но и как средство получения выгоды. Например, разместив у себя на ресурсе ссылку подобного рода можно неплохо заработать. Встречаются баннеры статичные и анимированные. Размер, как визуальный, так и в пикселях, зависит только от пожеланий разработчика. При этом существуют форматы, которые негласно приняты среди владельцев ресурса.
Способы создания баннера
Есть несколько способов создания рекламных баннеров.
- Сделать его самостоятельно в любом графическом редакторе (самой распространенной программой для этого является Фотошоп).
- Воспользоваться с этой целью специальной программой или онлайн сервисом.
- Заказать оформление баннера у профессионалов.
Последний способ, как понятно, является наиболее затратным. В остальных случаях можно обойтись собственными силами, но придется потрудиться, на что уйдет немало времени, особенно, если вы впервые взялись за это дело. Кроме того не факт, что выйдет именно то, на что вы рассчитывали. Но если вы тверды в своем решении, давайте рассмотрим подробнее, как создать рекламный баннер в фотошопе. Для начало нужно скачать необходимую версию фотошопа, следует отметить то, что именно это программа считается одной из самых нужных на компьютере, а какие еще программы можно туда отнести читайте в этой статье.
Инструменты Фотошопа
Стандартный размер баннера обычно составляет 468х60 px. Для начала работы запускаем программу и нажимаем Файл-Создать. В появившемся окне задаем имя, а также выбираем прозрачный фон. Остальные параметры изменять пока не следует.

На пустой фон необходимо будет поместить изображение (Файл-Открыть), и подогнать его размер по высоте. Полностью картинку или ее часть необходимо выделить, скопировать и поместить на баннер. Далее можно выбрать Заливку и кликнуть на пустую часть изображения. Для того, чтобы последняя операция удалась наверняка, рекомендуется для работы использовать изображение в формате PNG.
После этого выбирается область, в которую необходимо поместить текст, выделяется прямоугольником и заливается нужным цветом. Следующий шаг – это работа с текстом. Выбираем данный инструмент. Кликнув на нужную область, набираем текст, редактируем его шрифт и размер. После того, как вы закончите данную работу, необходимо объединить слои. Чтобы полученное изображение сохранить, нужно перейти в меню Файл-Сохранить для Web и устройств.
Если у вас не хватает навыков работы в фотошопе, то создание в этой программе баннеров может вызвать трудности. Имеются специальные утилиты, основное предназначение которых – делать подобные изображения. Если же вам не хочется устанавливать их на свой компьютер, то можно воспользоваться онлайн-сервисами, в которых быстро и самостоятельно баннеры смогут сделать даже новички в этом деле.
Советы по оформлению рекламного баннера
Перед тем, как создать рекламный баннер в coreldraw или другом графическом редакторе, посмотрим, что советуют специалисты непосредственно по его оформлению. Во-первых, считается, что больше привлекают внимание анимированные баннеры. Причем слишком сложную анимацию делать не рекомендуется, так как она долго загружается и делает изображение более “весомым”. Из-за этого владельцы сайтов могут отказаться размещать его на своем ресурсе.
Во-вторых, графические элементы должны быть доступны восприятию каждого. Текст нужно сделать четким, но емким. В него можно вместить плюсы обращения к вам или просто написать название, а также род деятельности. В первом случае реклама будет гораздо эффективнее. Несмотря на то, что рекомендуется делать изображение ярким, бросающимся в глаза, перенасыщать цветовую палитру не следует. Это может вызвать раздражение у пользователя, в результате чего он вряд ли перейдет по ссылке, даже если его заинтересует написанный текст.
Чтобы баннер достигал нужного эффекта, на нем должен быть наглядно виден рекламируемый товар или услуга. А потребитель сам решит, насколько он в нем нуждается. Делайте баннер в графических редакторах или специальных программах и размещайте на сторонних ресурсах. Очень скоро вы сможете убедиться в эффективности подобного вида рекламы.
Как сделать баннер в программе Фотошоп
В прошлой статье я рассказала как сделать баннер не используя программу Фотошоп, но как бы вы не старались, без фотошоп вам не обойтись. И , если вы все же решили научиться зарабатывать в Интернет, вам придеться освоить Фотошоп.
Но не пугайтесь! Совсем не обязательно знать эту программу в совершенстве. На самом деле делать баннеры, собирать картинки, ставить нужный фон и делать надписи с этой программой намного проще, чем с какой либо другой.
Вы в этом убедитесь сами, как только скачаете и установите ее. Всего лишь несколько уроков и вы уже не сможете обойтись без фотошоп.
И тут возникает первая проблема — программа то платная и стоит недешево. Что делать? Ну, как говорится, в интернете можно найти все ! Ищите!
Если вы еще сомневаетесь нужна ли она вам, то скажу, что никакие онлайн сервисы не заменят ее вам. Это сколько же сервисов нужно !
Сегодня я покажу вам как сделать аннимированный баннер в программе Фотошоп.
Даже если вы только недавно установили программу, вы ,посмотрев видео ниже, сможете сделать аннимированный баннер и не только баннер!
Не смогли найти бесплатно Фотошоп?
Напишите мне через форму обратной связи и я помогу вам!!!
Давайте дружить
Как сделать gif баннер для сайта в фотошопе

Здравствуйте, уважаемые друзья! В сегодняшней статье я напишу о том, как сделать баннер для сайта в фотошопе. Это будет пошаговое руководство со скриншотами, и для того, чтобы сделать красивый баннер, вам просто нужно будет повторять все за мной. Скажу сразу, делается он очень просто и быстро.
Если у вас есть свой сайт или вообще бизнес в интернете, то, скорее всего вам не раз был нужен хороший рекламный баннер. Ну, например, для того, чтобы купить рекламу на другом сайте или направить посетителя с одного своего ресурса на другой.
Любой баннер можно заказать у фрилансера, но зачем тратить деньги, если он делается очень просто. Я считаю, что с фрилансерами нужно работать обязательно, но лучше поручать им такую работу, с которой вы точно не справитесь самостоятельно или которая отнимет у вас много времени. Баннер можно сделать за полчаса, а опытному дизайнеру — за несколько минут :smile:.
Но стоит также сказать и то, что баннер конечно можно сделать быстро, а вот создать красивый gif баннер с хорошим CTR, на который посетители будут кликать, не так-то уж и просто. Поэтому если вы решили покупать дорогие баннерные места на ресурсах с большой посещаемостью, то лучше все же денег не жалеть на фрилансеров, так как потерять можно намного больше.
Итак, прежде чем перейти к созданию баннера, немного напишу, что такое вообще баннер, и какие есть виды баннеров, потому что многие новички, наверное, и не знают об этом.
Баннер – это изображение, которое используется для того, чтобы привлечь посетителей на сайт. По созданию баннеры можно поделить на три типа:
- Статичные – это обычное изображение, которое можно сделать в фотошопе. Такой баннер очень легко создать, да и посетителям он нравится, поскольку не мигает перед глазами :smile:. Если вы еще не научились делать баннеры такого типа, то ничего страшного, сегодня мы затронем эту тему :smile:.
- Gif-баннеры содержат несколько растровых изображений, которые по очереди меняются через определенный промежуток времени. Такие баннеры сегодня мы как раз таки и будем делать.
- Flash – баннер создается в программе Adobe Flash. Его создать сложнее всего, но зато и пользы можно получить от него намного больше.
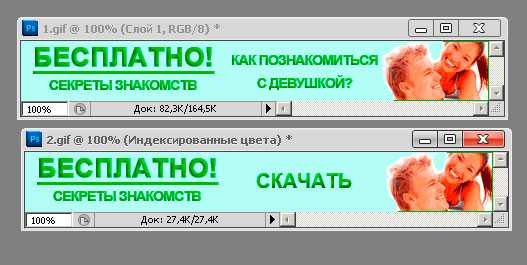
Итак, давайте вернемся к вопросу, как сделать рекламный баннер. Делать мы будем вот такой gif-баннер.
Как видите он состоит с двух изображений, которые через 2 секунды меняются, чтобы привлечь на себя внимание. Мы можем сделать так, что и 3 и 4 и 10 изображений будут меняться, это не имеет значения. Кроме этого, время, через которое меняются фото, также можно легко настроить.
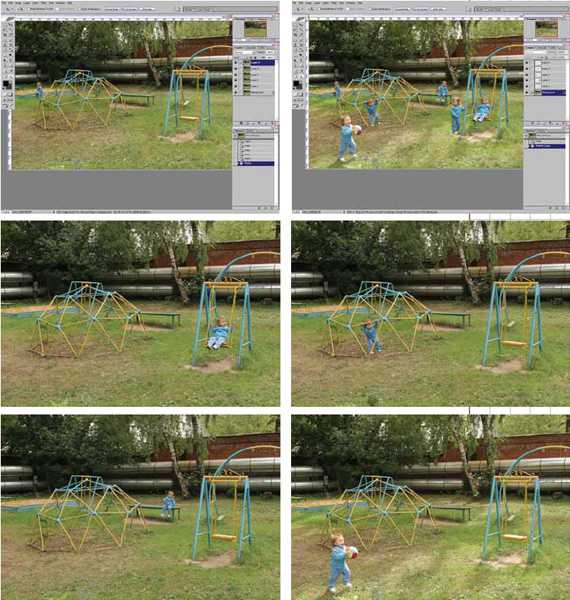
Для начала нам нужно создать эти самые изображения. Сколько их будет, это уже вам решать, главное, чтобы они были одинакового размера. Можете просто сделать одну картинку, это будет статичный баннер :smile:. Но я создал вот такие 2 изображения:
Для работы я использую программу Adobe Photoshop CS5 Extended на русском языке. Для того чтобы создать обычную картинку, нажимаем «Файл» -> «создать», указываем ширину и высоту, (в моем случаи это 468 на 60) и нажимаем «ок».
Мы получили белый фон, теперь наша задача, как-то разукрасить его. Можем написать какой-нибудь текст, вставить изображение и т. д. Я всегда стараюсь делать баннер так, чтобы он хорошо вписывался в дизайн сайта. Если мой сайт зеленый, значит, баннер делаю такого же цвета. После того, как вы создали картинку, просто сохраните ее на своем компьютере («Файл» -> «Сохранить для web и устройств…»). О том, как сохранять изображения без потери качества я писал тут.
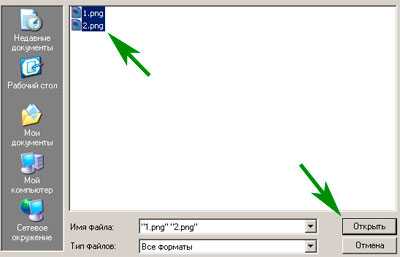
Точно также создаем вторую картинку, а если нужно то и третью, четвертую и т. д. После создания открываем все картинки в фотошопе. Для этого нажимаем «Файл» -> «Открыть» находим папку, где вы сохранили все изображения, выделяем их и нажимаем «открыть».

Вот у меня есть 2 изображения в фотошопе:

Теперь я делаю активным второе фото и нажимаю комбинацию клавиш CTRL +A для того, чтобы его выделить. Потом CTRL +С для того, чтобы скопировать слой. Дальше делаю активным первое изображения и нажимаю CTRL +U для того, чтобы вставить слой. Второе фото я могу закрыть, оно мне не нужно. Если вы создали больше изображений, то аналогично копируйте их и вставляйте.
В какой последовательности вы будете вставлять слои, в такой они потом будут показываться. Здесь очень важно все спланировать. Например, на первом слои можно написать: «как сделать красивый баннер» на втором — «бесплатно» на третьем — «в фотошопе» на четвертом «за 5 минут» :smile:. Потом второй слой нужно обязательно скопировать и вставить в первый, дальше третей в первый, и наконец, четвертый в первый. После этого второй третей и четвертый слои закрываем, так как они нам больше не нужны. У меня получилось только 2 слоя наложены друг на друга.
Сейчас нам нужно сделать так, чтобы эти изображения, когда мы их сохраним, поочередно менялись. Для этого нажимаем «Окно» -> «Анимация»:
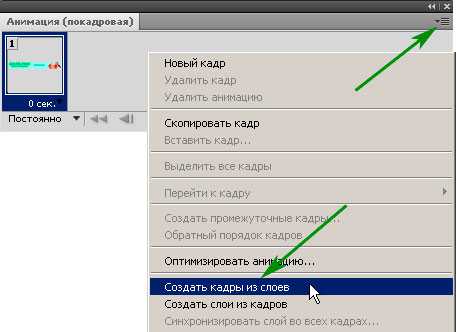
Потом нажимаем в правом верхнем углу анимации на специальную кнопку и выбираем пункт «создать кадры из слоев»:

У нас открылись два слои, ниже которых мы можем заметить надпись «0 сек».
Это время, через которое слои должны меняться. Нажимаем на него и указываем нужное нам время, пусть будет 2 секунды:
И так нужно указать ниже каждого слоя. Можно сделать везде одинаковое время, а можно, например, между первым и вторим слоем указать 2 секунды, а между вторим и третьем 5 секунд (если у вас есть 3 слоя). Делайте, как считаете нужным.
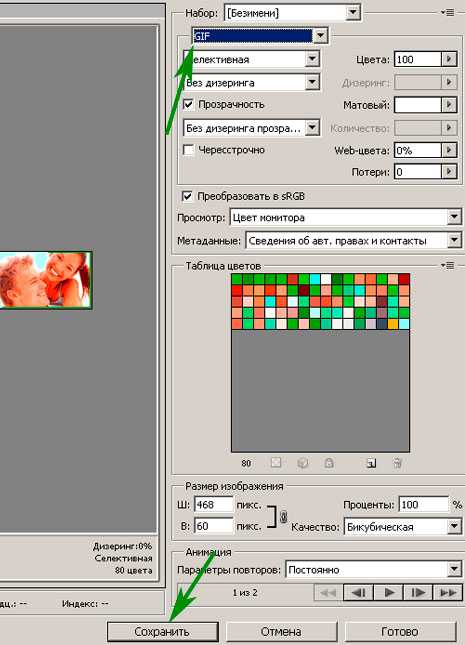
Вот и все, баннер сделан. Теперь просто сохраняйте его в gif – формате. Для этого нажмите («Файл» -> «Сохранить для web и устройств…») и укажите обязательно gif – формат, иначе баннер работать не будет.

После того как вы сохранили его можете открыть на компьютере и проверить. Если вы все сделали правильно, то картинки должны мигать через время, которое вы указали в анимации.
На этом все на сегодня. Теперь вы знаете, как сделать баннер в фотошопе для сайта. Всем пока ;-).