Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как создать в фотошопе постер
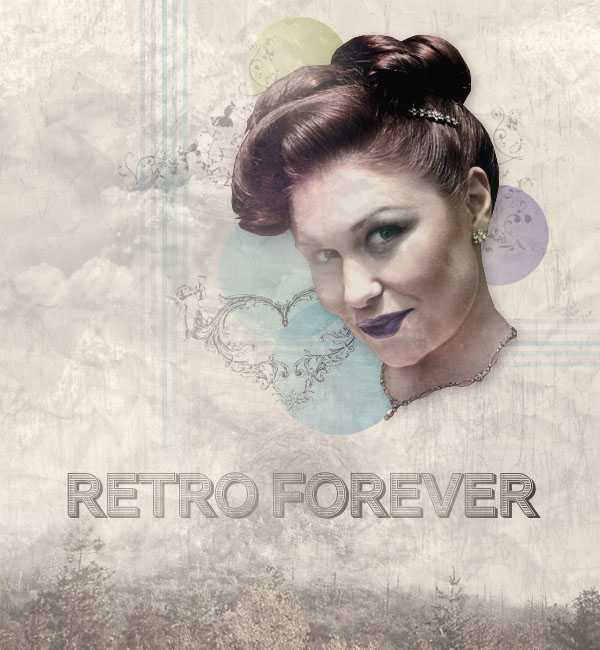
Делаем модный постер в Фотошоп
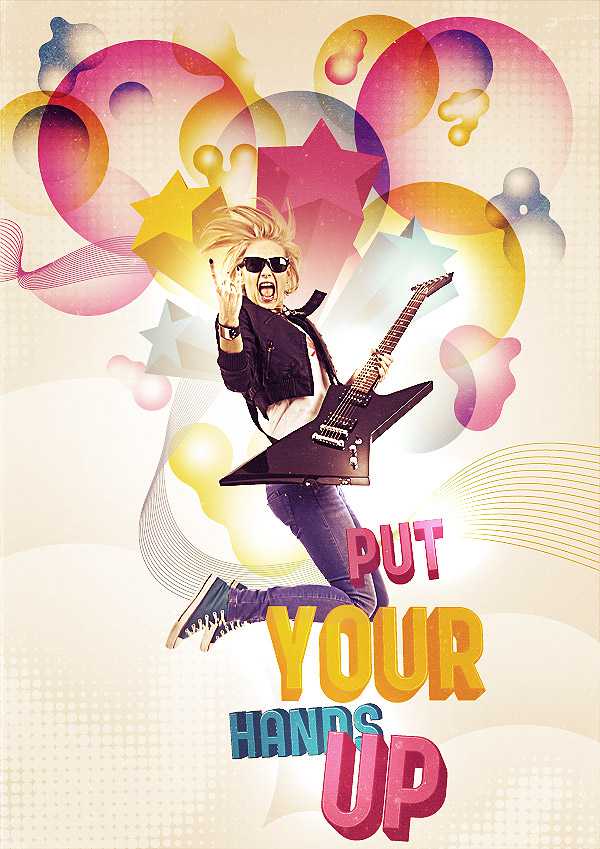
В этом уроке вы узнаете, как создать постер для индустрии моды, который будет идеальным для любого события. Техника включает в себя работу по совмещению нескольких изображений в единую композицию и проведению коррекции для создания динамичного и простого эффекта! Итак, давайте приступим!
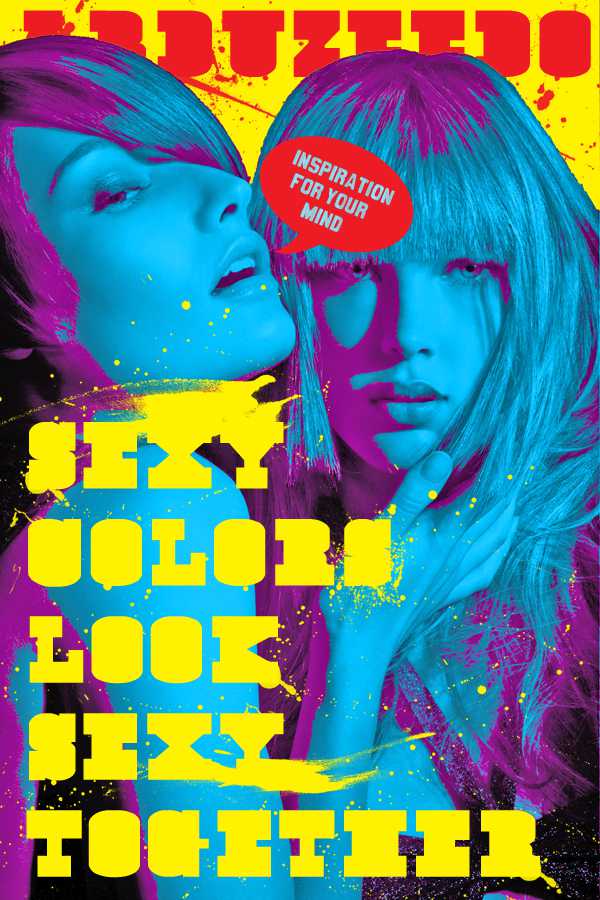
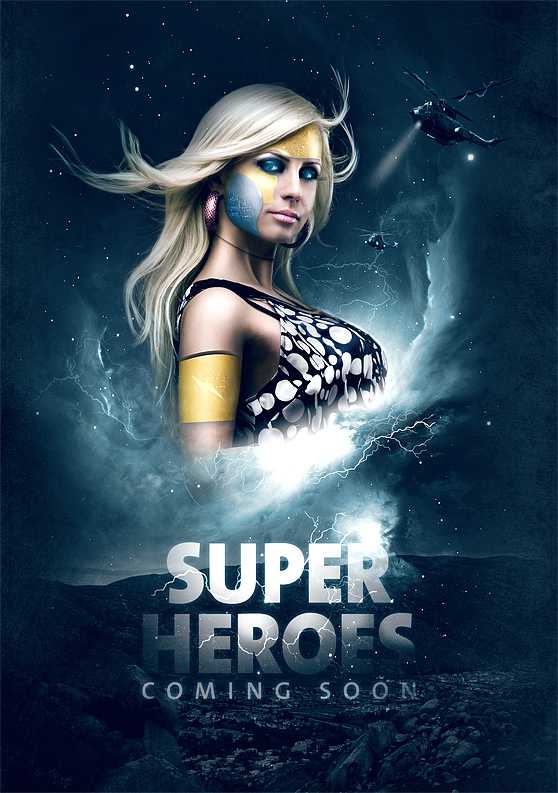
Итоговый результат:
Исходные материалы:
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Скачать архив с материалами к уроку
1. Создаём Фото Эффект
Шаг 1
Откройте программу Photoshop. Установите следующие размеры рабочего документа 8.5 х 11 дюймов (inches). Скопируйте / вклейте (Copy / Paste) исходное изображение с моделью на наш рабочий документ. Расположите изображение модели в центре холста.
Шаг 2
Скопируйте / вклейте текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой на Замена светлым (Lighten), а затем уменьшите Непрозрачность (Opacity) слоя до 80%. Расположите текстуру в области головы модели. Создайте новый слой и с помощью белой кисти, обработайте слишком насыщенные участки изображения модели.
Примечание переводчика: не переусердствуйте при работе с кистью, непрозрачность кисти низкая, просто прокрасьте отдельные участки изображения, чтобы создать нежный эффект.
Шаг 3
Теперь скопируйте / вклейте исходное изображение с профилем модели на наш рабочий документ. Примените масштабирование с помощью инструмента Свободная трансформация (Free Transform (Ctrl+T)). Поменяйте режим наложения для данного слоя с профилем модели на Замена светлым (Lighten). Расположите профиль модели поверх изображения модели, чтобы создать красивый эффект силуэта.
Примечание: Чтобы после изменения режима наложения на Замена светлым (Lighten), результат был похож на результат автора, необходимо, чтобы: 1) профиль модели была на белом фоне; 2) лицо модели было мало освещено. Посмотрите этот урок, чтобы узнать, как добиться этого эффекта при помощи Фотошоп.
Шаг 4
Вклейте текстуру с Акварельными брызгами на наш рабочий документ. Продублируйте слой с текстурой, а затем примените масштабирование к одной из текстур, чтобы она была немного больше второй. Установите Непрозрачность (Opacity) слоёв для обеих текстур примерно 25%. Почистите отдельные участки текстур с помощью инструмента Ластик (Eraser Tool (E))
Шаг 5
Добавьте новый корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 27, Средние тона (Midtones) на 0.54, и Света (Highlights) на 255. Добавьте ещё один корректирующий слой Экспозиция (Exposure). Установите значение Экспозиции (Exposure) на +0.25, а значение Сдвига (Offset) на -0.0523, и Гаммы коррекции (Gamma Correction) на 1.00.
Шаг 6
С помощью инструмента Прямоугольник (Rectangle Tool (U)), нарисуйте два светло-голубых прямоугольника (#bbf2f2) вдоль акварельных пятен. Установите Непрозрачность (Opacity) слоя 70%, чтобы слегка были видны акварельные брызги.
Шаг 7
С помощью инструмента Лассо (Lasso Tool (L)), нарисуйте длинные диагональные полосы. Залейте созданные фигуры различными цветовыми оттенками. Постарайтесь выбрать такие цветовые оттенки, что они были в основном синем диапазоне. Поменяйте режим наложения для слоёв с диагональными полосами на Жёсткий свет (Hard Light), а также уменьшите Непрозрачность (Opacity) слоёв до 90%.
Примечание переводчика: не забудьте создать новые слои для диагональных полос.
2. Добавляем Текст и проводим Заключительную Коррекцию
Шаг 1
Добавьте текст к постеру. Я использовал шрифт Modern No. 20 (http://www.fontpalace.com/font-download/Modern%2BNo.%2B20/), варьируя размер шрифта (48 и 72 pt). Щёлкните правой кнопкой по слою с текстом и в появившемся окне выберите опцию Параметры наложения (Blending Options), чтобы добавить стиль слоя Тень (Drop Shadow). В настройках данного стиля слоя, установите Смещение (Distance) и Размер (Size) на 5 px.
Шаг 2
Ещё раз скопируйте / вклейте (Copy / Paste) исходную текстуру Акварели с закруглённым контуром на наш рабочий документ. Поменяйте режим наложения для данного слоя с текстурой акварели на Затемнение (Darken). Расположите текстуру в нижнем левом углу изображения, чтобы создать основу для композиции. С помощью инструмента Кисть (Brush Tool (B)), слегка прокрасьте мягкой красной кистью поверх левой части постера для добавления баланса.
Шаг 3
Последний, но не менее важный шаг: добавьте ещё один корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 43, Средние тона (Midtones) на 0.62, и Света (Highlights) на 255. В завершении, создайте новый слой, залейте его ярким красным оттенком (#ff2539), а затем поменяйте режим наложения на Замена светлым (Lighten), а также уменьшите Непрозрачность (Opacity) слоя до 40%.
И на этом всё! Надеюсь, что вам понравился этот урок, который подойдёт для любого дизайнера. Желаю вам успехов в создании своего постера! До новых встреч!
Итоговый результат:
Автор: blog.123rf.com
40+ уроков по созданию постеров
Сегодня мы хотим предложить вашему вниманию подборку уроков по созданию постеров. Если вам нравится создавать плакаты или вам за это платят, или и то и другое, этот список туториалов поможет вам улучшить ваши навыки и натолкнёт вас на новые идеи. Все постеры имеют разное назначение и выполнены во всевозможных стилях: здесь вы найдёте как плакаты для фильмов, так и музыкальные афиши, работы в стиле ретро и многое другое.
Создаем темный сюрреалистичный постер из своей фотографии

Посетить урок
Постер с ретро-автомобилем и брызгами красок

Посетить урок
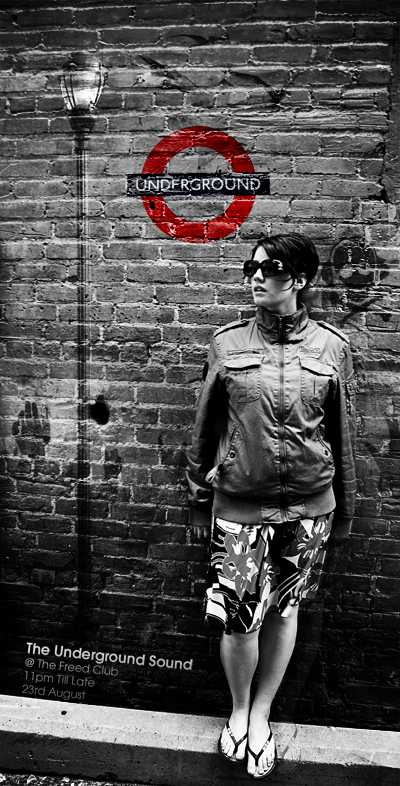
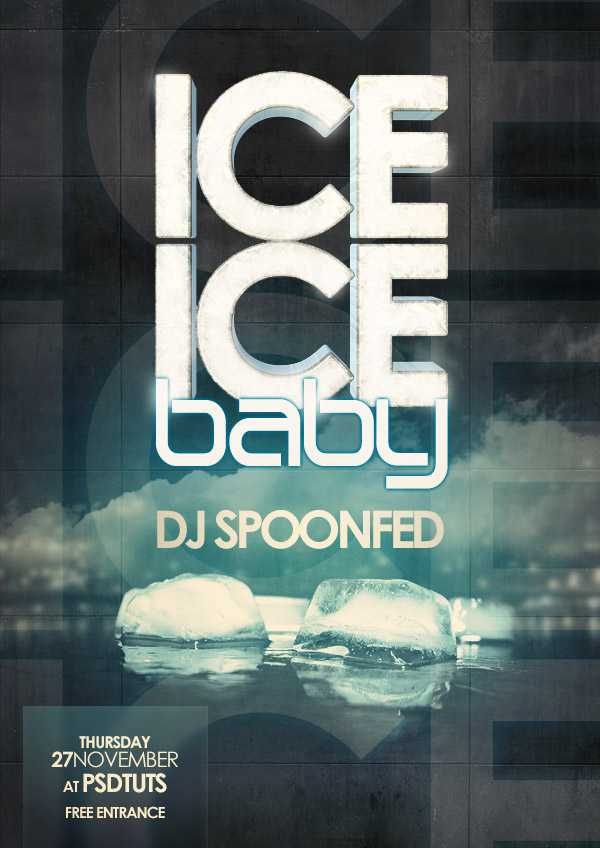
Стильный клубный постер

Посетить урок
Креативный постер в Фотошопе

Посетить урок
Делаем плакат для игрового устройства

Посетить урок
Урок по созданию постера + видео

Посетить урок
Создаем потрясающий музыкальный постер

Посетить урок
Делаем запоминающийся постер с декоративными элементами

Посетить урок
Типографический постер в Фотошопе

Посетить урок
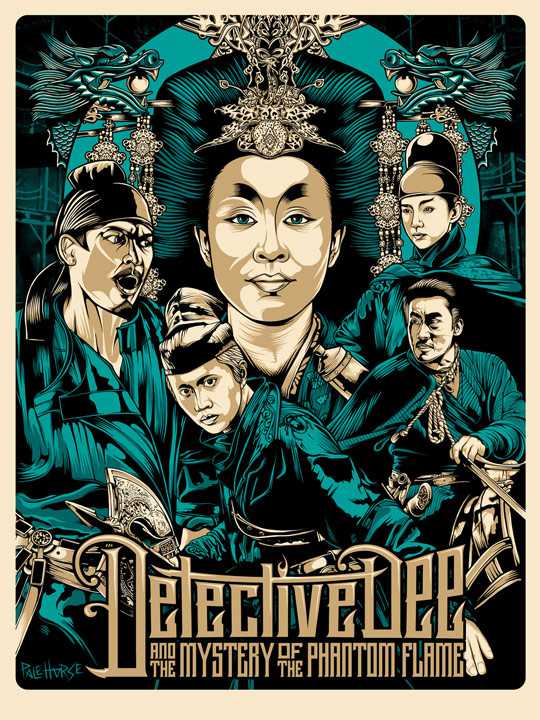
Постер к фильму (от Pale Horse)

Посетить урок
Сумасшедший постер с вами в главной роли

Посетить урок
Потрясающий красочный постер

Посетить урок
Делаем типографический постер

Посетить урок
Постер «Зеленая планета»

Посетить урок
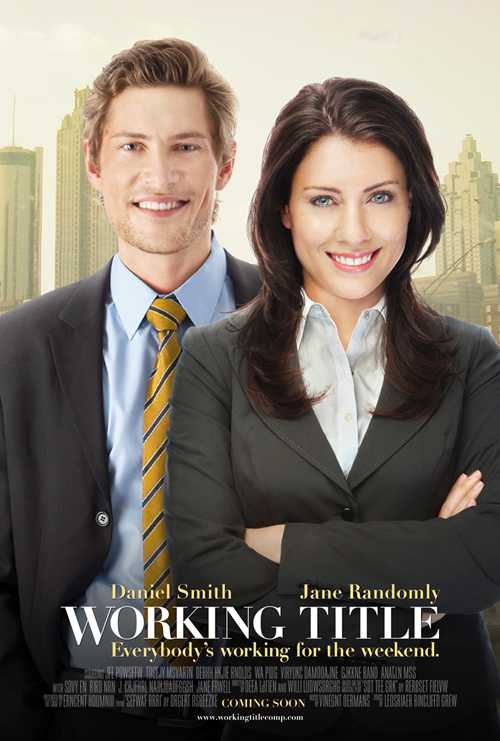
Профессиональный постер для романтической комедии в Фотошопе

Посетить урок
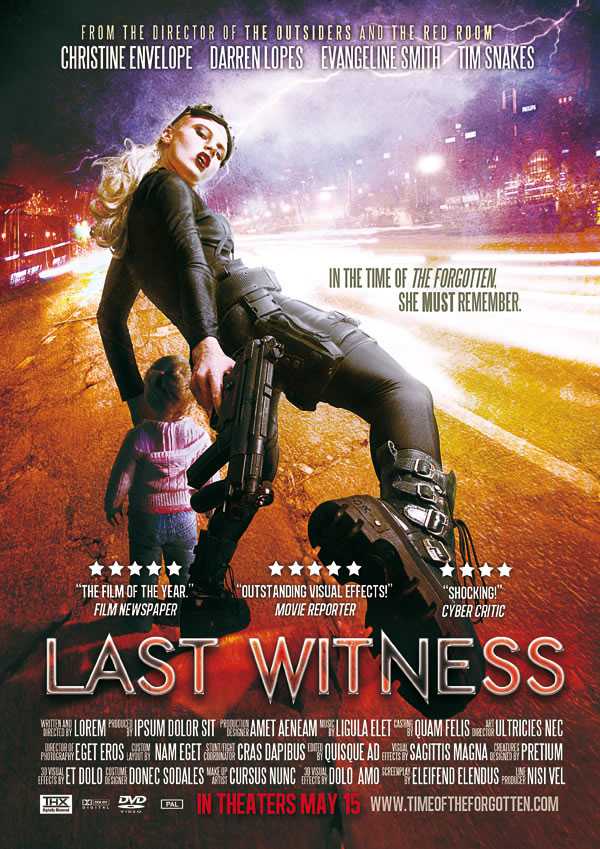
Темный постер к фильму

Посетить урок
Постер к фильму в Фотошопе

Посетить урок
Делаем постер к фильму «Черный лебедь»

Посетить урок
Делаем постер к фильму «Супер-герои»

Посетить урок
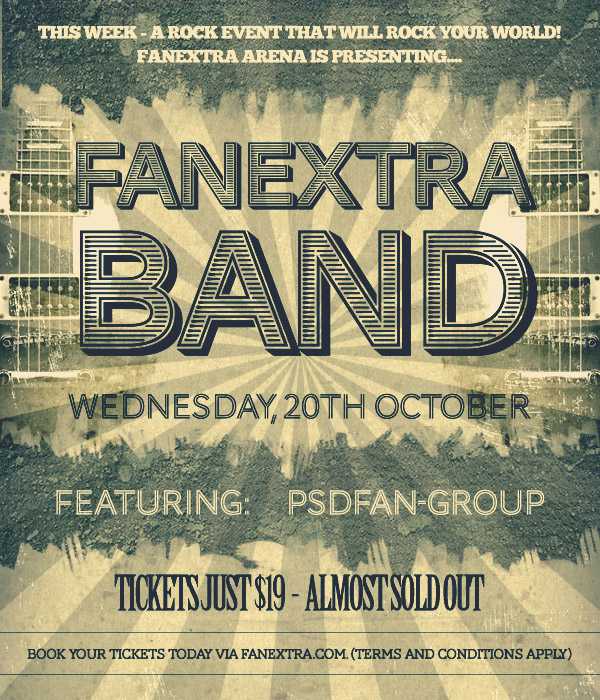
Делаем гранжевый музыкальный постер

Посетить урок
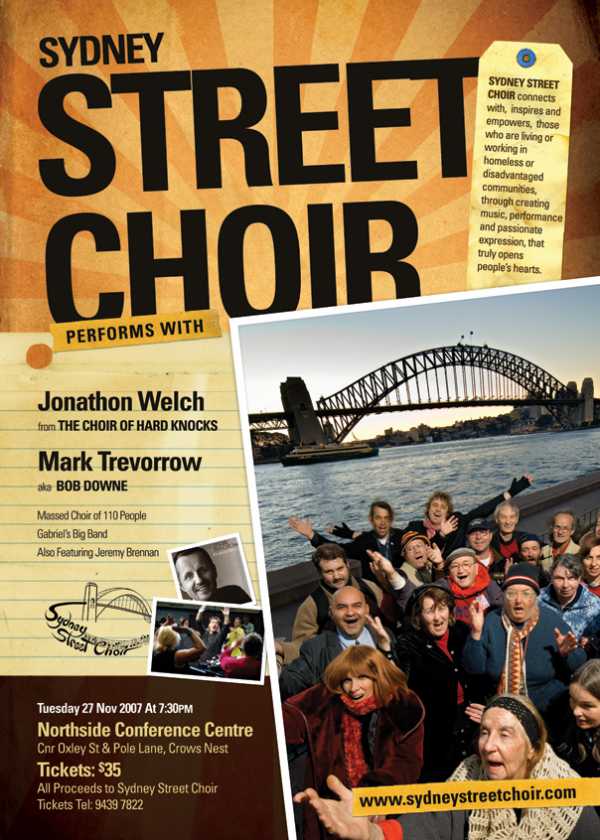
Делаем плакат для музыкального фестиваля в Фотошопе

Посетить урок
Делаем винтажный постер

Посетить урок
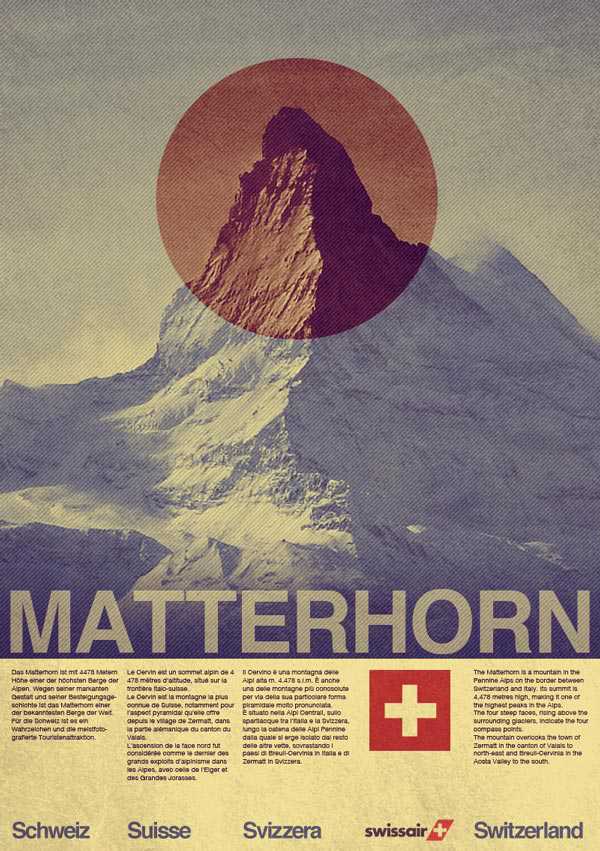
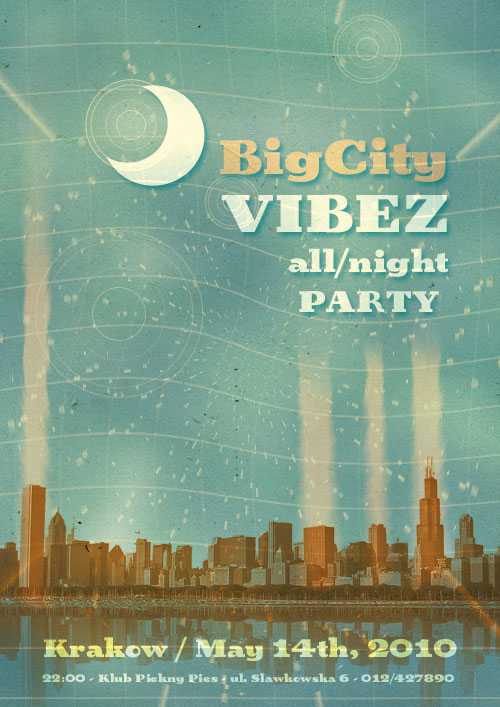
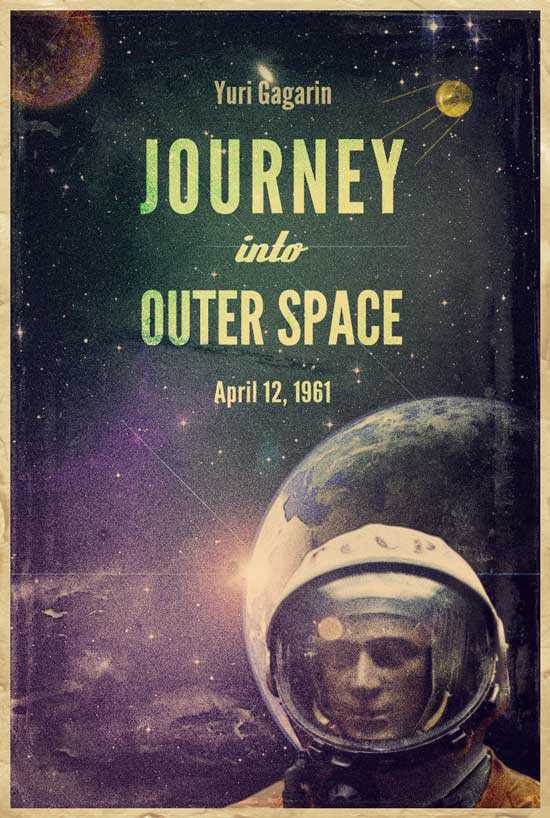
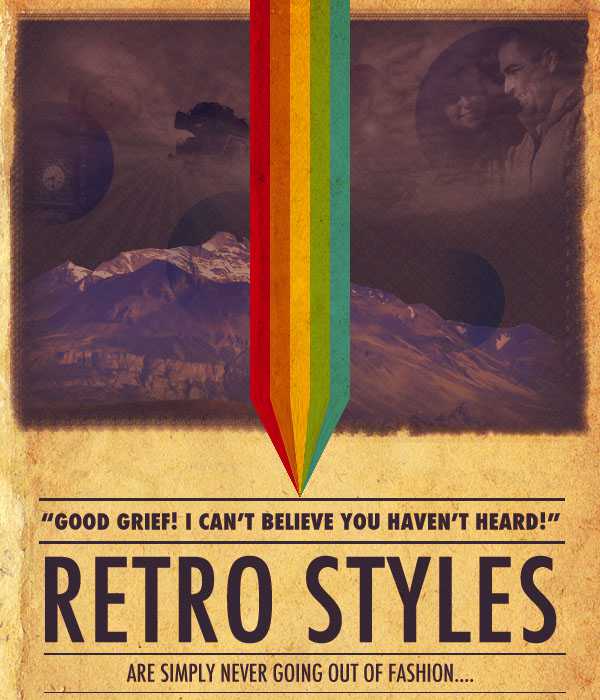
Постер на тему «Путешествия» в винтажном стиле

Посетить урок
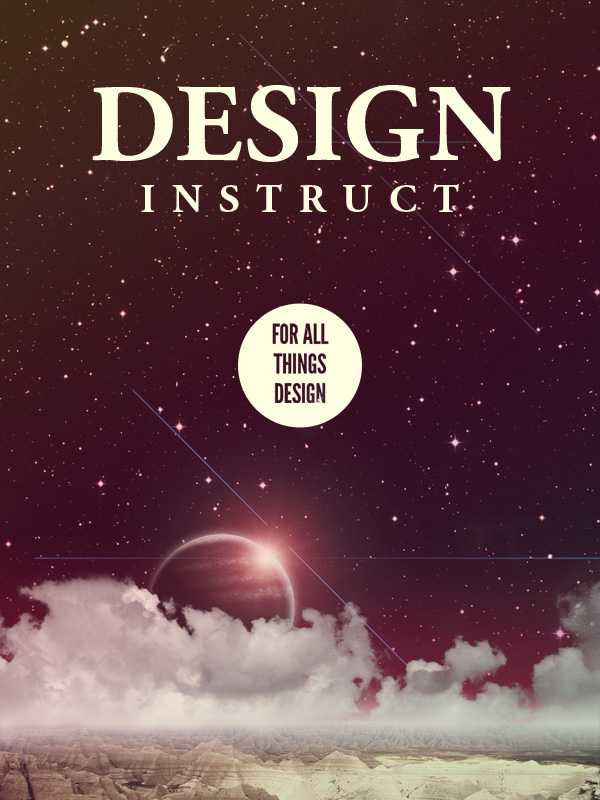
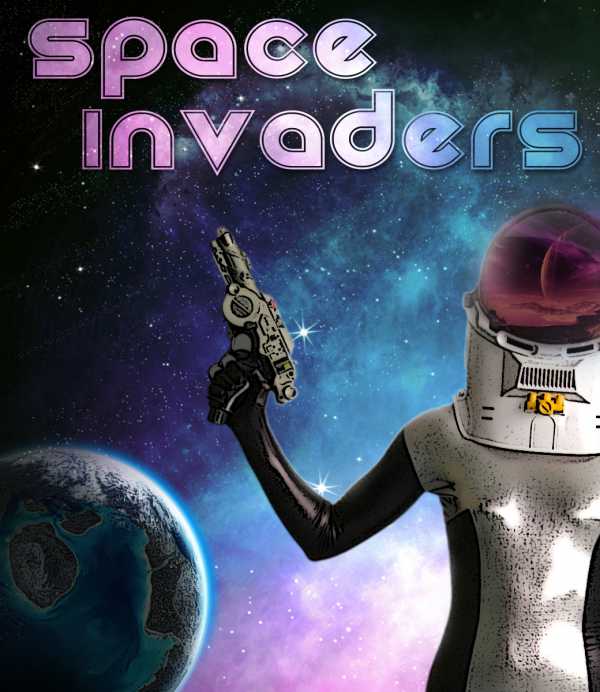
Делаем космический постер в Фотошопе

Посетить урок
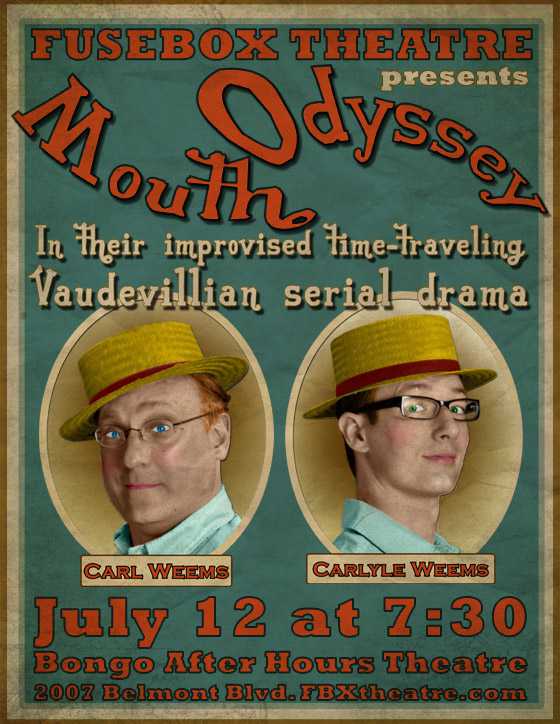
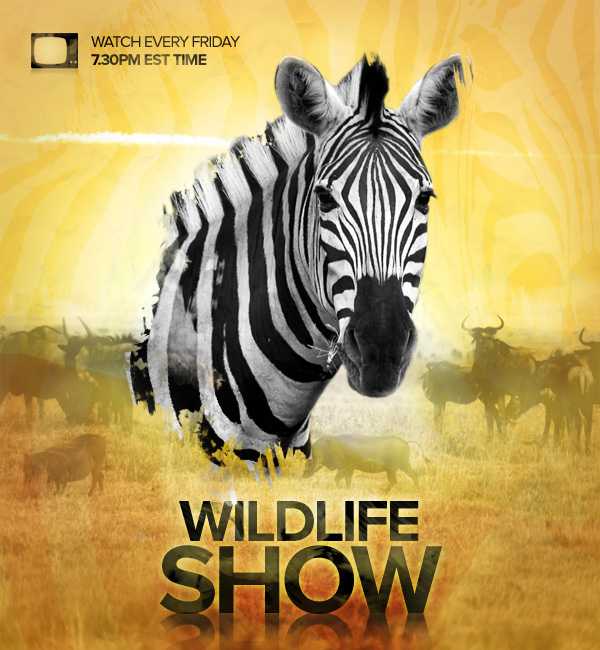
Делаем постер для телевизионного шоу

Посетить урок
Рекламный постер с цветочным орнаментом

Посетить урок
Соблазнительный плакат

Посетить урок
Постер на социальную тему

Посетить урок
Используем стоковые фотографии для создания абстрактного постера

Посетить урок
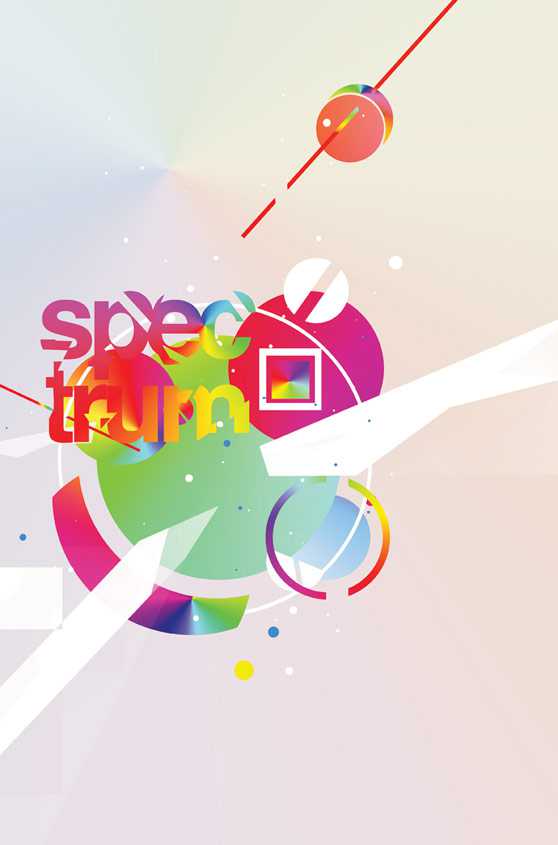
Дизайн яркого постера в Фотошопе

Посетить урок
Создание индустриального плаката

Посетить урок
Делаем урбанистический постер

Посетить урок
Делаем космический ретро-постер в Фотошопе

Посетить урок
Делаем постер с эффектом старого коллажа

Посетить урок
Делаем креативный ретро-постер

Посетить урок
Делаем постер с 3D-текстом

Посетить урок
Делаем гранжевый рок-н-рольный постер

Посетить урок
Делаем яркий ретро-постер с векторными элементами в Photoshop и Illustrator

Посетить урок
Создаем ретро-постер

Посетить урок
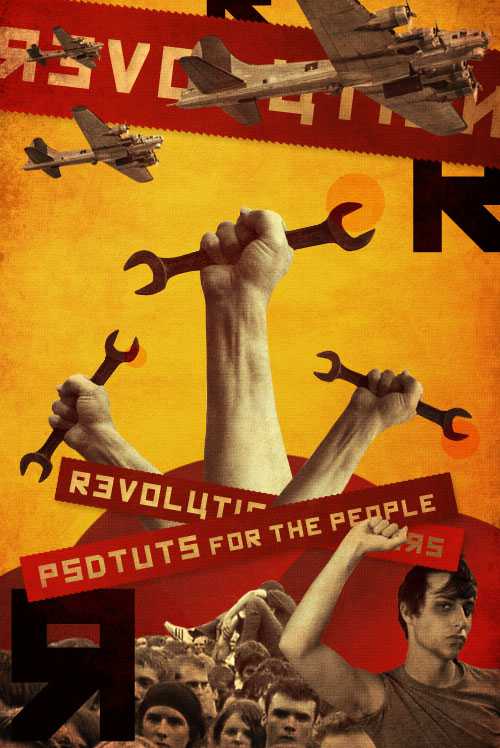
Постер на военную тематику

Посетить урок
Космический постер

Посетить урок
Автор — Дежурка
Создаем креативный постер в Photoshop • ARTshelter
В этом уроке вы узнаете, как, используя стоковое фото с изображением чернил в воде и нескольких текстовых слоев, создать креативный постер в Photoshop. Данный эффект лучше всего смотрится на однотонном фоне. Стоковую картинку вы можете найти в Интернете или скачать на сайте Envato Elements.
Перед началом загружаем все необходимые материалы:
Оригинальная картинка из урока платная, но в архиве вы найдете бесплатные альтернативные версии исходников. Также на сайте Google Fonts можно подобрать подходящий для вашей работы бесплатный шрифт, например, Roboto или Lato. Об установке шрифтов можете почитать в этом уроке.
Скачиваем картинку, устанавливаем шрифт и приступаем к работе!
Создаем новый документ
Шаг 1
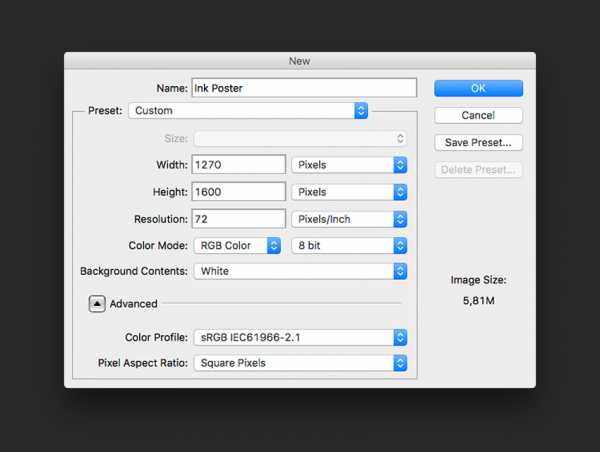
В программе Photoshop переходим File – New (Файл – Новый), чтобы создать новый документ. В открывшемся окне вводим название «Постер». Устанавливаем Width (Ширина) на 1270 пикселей, Height (Высота) – на 1600 пикселей и Resolution (Разрешение) – на 72 пикселя/дюйм. Жмем ОК.

Шаг 2
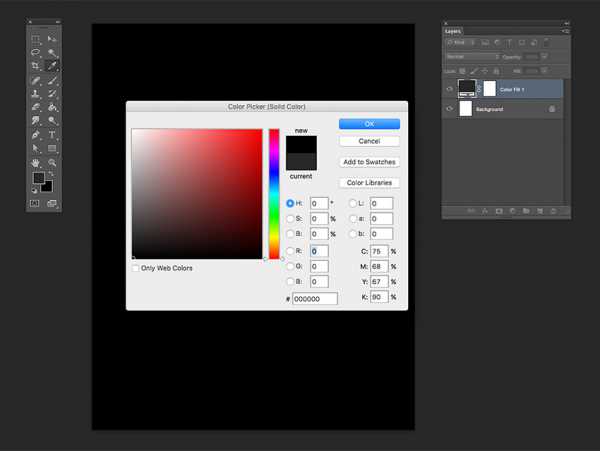
На панели Window – Layers (Окно – Слои) в нижней части нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Solid Color (Цвет) или переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). В открывшемся окне Color Picker (Выбор цвета) выбираем черный цвет (#000000) и жмем ОК.

Шаг 3
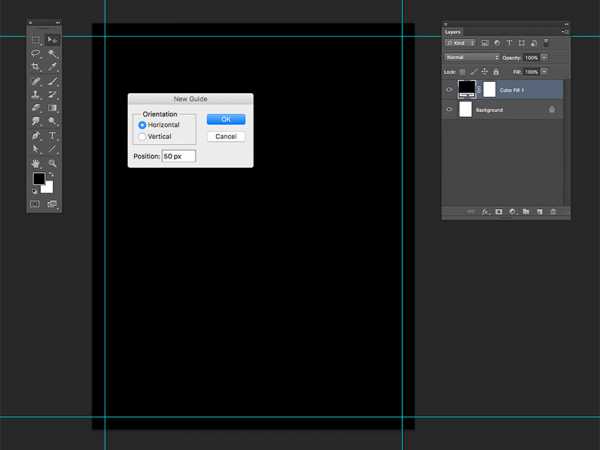
Жмем сочетание клавиш Ctrl+R, чтобы активировать линейки по бокам документа. Затем в верхнем меню переходим View – New Guide (Просмотр – Новая направляющая). В окне New Guide (Новая направляющая) выбираем Horizontal (Горизонтальная) и устанавливаем положение на 50 пикселей. Жмем ОК.
Создаем такие же направляющие по всем сторонам документа, отступив от края 50 пикселей. Чтобы скрыть/показать направляющие, используем комбинацию клавиш Ctrl+;.

Вставляем картинку с чернилами
Шаг 1
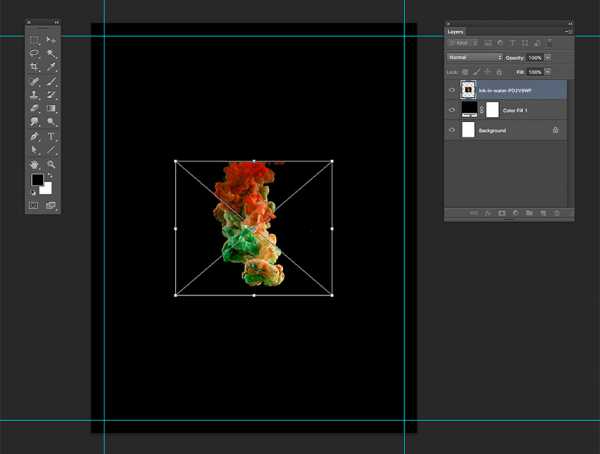
Перетаскиваем файл с чернилами в Photoshop.

Шаг 2
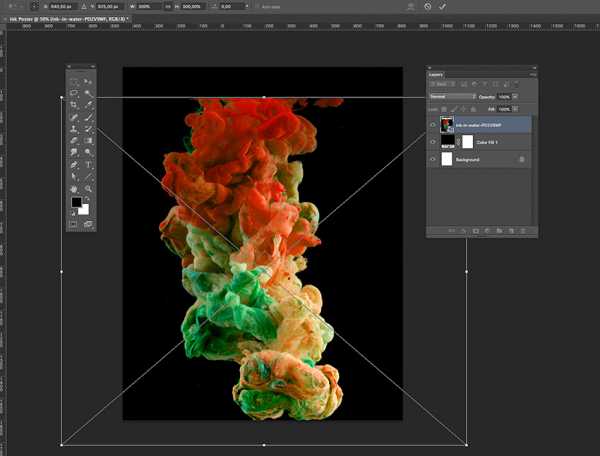
С помощью комбинации клавиш Ctrl+T активируем свободную трансформацию и корректируем размер изображения. Для этого на верхней панели параметров между шириной и высотой жмем на кнопку Maintain Aspect Ratio (Сохранять пропорции). Затем устанавливаем Width (Ширина) на 300%. При этом Height (Высота) изменится автоматически. Закончив, жмем Enter.

Шаг 3
С помощью Move Tool (V) (Перемещение) размещаем чернила по центру. Они должны быть направлены сверху вниз, поэтому размещаем картинку вплотную к верхнему краю документа.

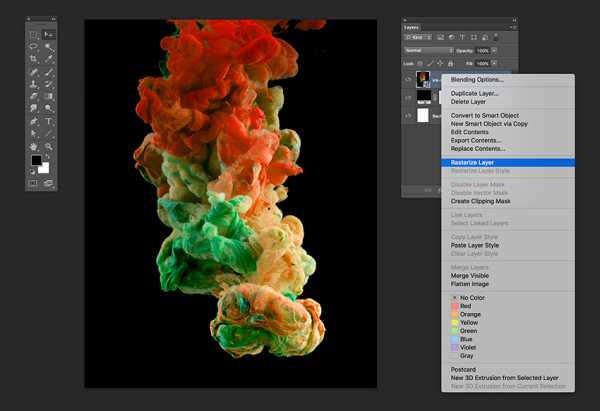
Шаг 4
На панели слоев выбираем слой с чернилами. Кликаем по нему правой кнопкой и применяем Rasterize Layer (Растрировать слой). Затем дублируем слой комбинацией клавиш Ctrl+J.

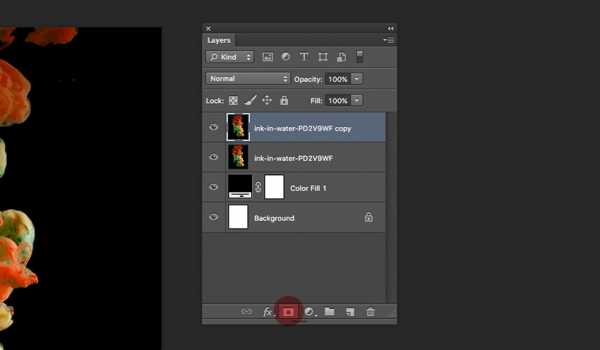
Шаг 5
Чтобы создать эффект погружения текста в чернила, нам нужно воспользоваться маской. На панели слоев выбираем верхнюю копию слоя с чернилами и в нижней части жмем на кнопку Add layer mask (Добавить слой-маску).

Добавляем текст
Сперва нам нужно наметить расположение текста. Также он должен находиться на отдельных слоях. Это даст нам возможность свободно двигать элементы постера, пока мы не получим нужный результат.
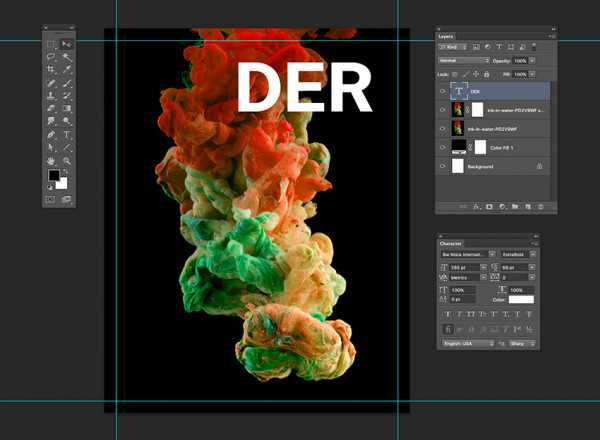
Шаг 1
На панели инструментов выбираем Text Tool (T) (Текст).
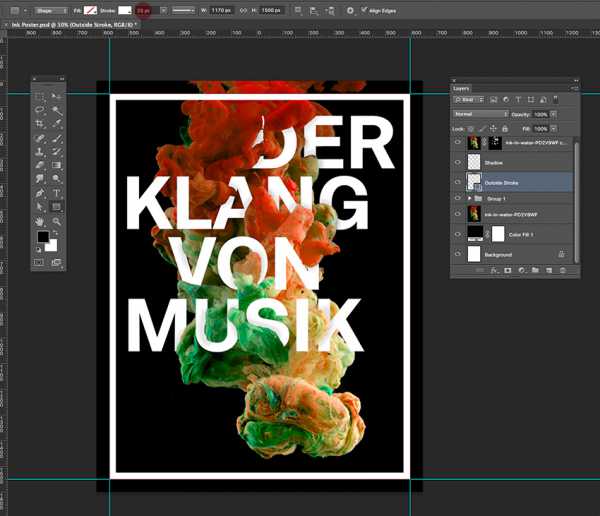
Кликаем в любом месте документа и пишем слово «DER». Чтобы настроить внешний вид текста, открываем панель Type – Panels – Character Panel (Текст – Панели – Панель символов). Здесь мы выбираем шрифт Bw Nista International c жирным начертанием и устанавливаем размер на 265 пт.

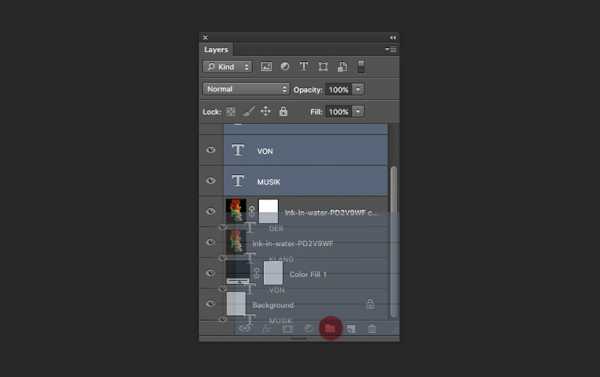
Шаг 2
Тем же инструментом добавляем остальные слова «KLANG VON MUSIK». Каждое слово должно находиться на отдельном слое.

Шаг 3
Давайте красиво распределим текст.
Размещаем строки друг над другом, оставив между ними небольшое расстояние. Необязательно, чтобы все было идеально. Подвигайте их по горизонтали, это добавит динамики.
Главное, следите, чтобы ни одна строка текста не касалась боковых направляющих.

Шаг 4
С зажатой клавишей Ctrl на панели слоев выбираем все четыре текстовых слоя, затем на верхней панели нажимаем на кнопку Distribute Vertical Center (Распределение центров по вертикали) (при этом должен быть активен инструмент Move Tool (V) (Перемещение)). Это позволит выровнять расстояние между строками текста.

Шаг 5
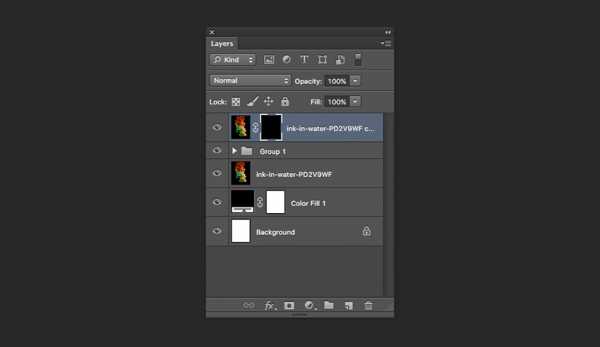
Теперь мы должны разместить текстовые слои между двумя копиями чернил. Выбираем все четыре текстовых слоя и жмем Ctrl+G, чтобы объединить их в группу, или перетаскиваем мышкой на кнопку в нижней части панели Create a new group (Создать новую группу). Размещаем группу между двумя слоями с чернилами. Очень важно распределить слои именно в таком порядке. Мы оставим видимыми только некоторые детали верхнего слоя с чернилами, чтобы они частично перекрывать текст.

Объединяем текст и чернила
Шаг 1
На панели слоев выбираем маску верхнего слоя с чернилами. Жмем Ctrl+I, чтобы инвертировать ее цвет с белого на черный. Это скроет все содержимое данного слоя.

Шаг 2
На панели инструментов выбираем Brush Tool (B) (Кисть). Устанавливаем цвет переднего плана на белый, а заднего – на черный. Чтобы переключаться между этими цветами, используем клавишу Х. Это пригодится чуть позже.
Кликаем правой кнопкой по документу и настраиваем кисточку. Устанавливаем Size (Размер) на 80 пикселей. Для быстрого изменения диаметра кисти во время работы используйте клавиши [ и ]. Также устанавливаем Hardness (Жесткость) на 100%.

Шаг 3
Убедитесь, что у вас все еще выбрана маска слоя с чернилами.
С помощью настроенной кисточки проводим по слою, чтобы восстановить нужные части чернил поверх текста. Если вы сделали лишний штрих, то переключите цвет на черный (клавиша Х) и доработайте нужное место.
Учитывайте форму чернил. Обратите внимание, как они двигаются, создавая плавные формы и накладываясь друг на друга. Чтобы создать нужный эффект, чернила должны обтекать текст. Посмотрите на пример ниже:

Шаг 4
Повторяем действия для всех строк текста. Работайте на свое усмотрение, здесь нет верного или неверного подхода.

Шаг 5
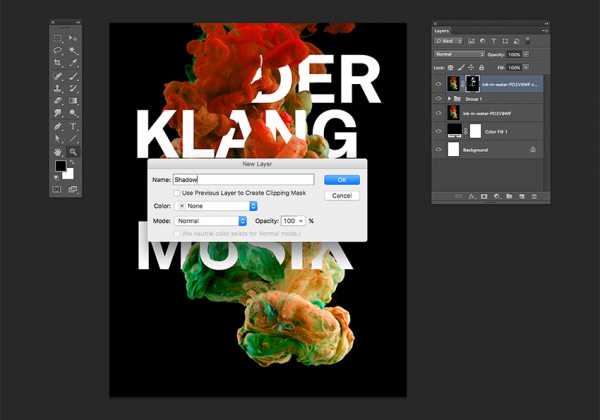
Закончив со словами, мы должны добавить тени, чтобы усилить эффект. Жмем комбинацию клавиш Shift+Ctrl+N, чтобы создать новый слой. В открывшемся окне пишем название слоя «Тень». Жмем ОК.
Размещаем этот слой над группой с текстом.

Шаг 6
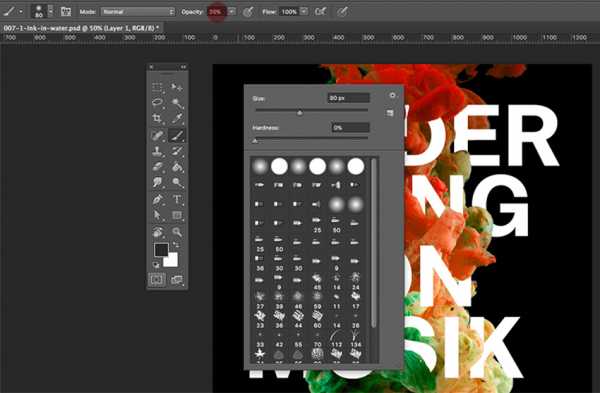
Берем Brush Tool (B) (Кисть). Кликаем правой кнопкой по документу и настраиваем кисточку. Устанавливаем Size (Размер) на 80 пикселей и Hardness (Жесткость) – на 0%. На верхней панели уменьшаем Opacity (Непрозрачность) до 20%.

Шаг 7
Убедитесь, что у вас выбран слой «Тень». Настроенной выше кисточкой проводим по каждой букве в тех местах, где чернила обволакивают текст. Это добавит легкую тень и эффект глубины, благодаря чему работа будет смотреться объемно и реалистично.
Вам может показаться, что тень едва заметна. На панели слоев рядом с названием слоя есть кнопка в виде глаза, которая отключает/включает видимость слоя. Нажмите на нее и сравните результат с тенью и без. Тогда вы увидите, что, на самом деле, легкой полупрозрачной тени более чем достаточно. Такие незначительные детали могут как улучшить, так и испортить финальный результат.

Шаг 8
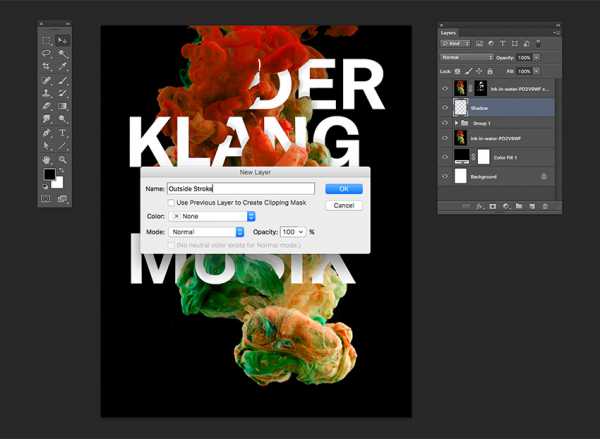
Создаем новый слой (Shift+Ctrl+N). В открывшемся окне пишем название «Внешняя обводка» и жмем ОК. Также проверяем, чтобы этот слой находился выше группы с текстом.

Шаг 9
Включаем направляющие нажатием клавиш Ctrl+;. На панели инструментов активируем Rectangle Tool (U) (Прямоугольник). По внутренней стороне синих направляющих рисуем прямоугольник.

Шаг 10
На верхней панели отключаем заливку и устанавливаем цвет обводки на белый, а ширину – на 25 пт. Жмем Enter.

Шаг 11
Выбираем маску верхнего слоя с чернилами и активируем Brush Tool (B) (Кисть). Повторяем те же действия, что для текста, и восстанавливаем часть чернил.
Диаметр кисти – 80 пикселей, жесткость – 100%, непрозрачность – 100%. Закрашиваем верхнюю часть обводки, чтобы скрыть ее под чернилами.

Добавляем финальные детали
Давайте добавим последние детали на постере. Берем Text Tool (T) (Текст) и открываем панель Characters (Символ). Если она закрыта, переходим Type – Panel – Characters Panel (Текст – Панели – Панель символов).
Ниже текст, который я добавила, с размерами, начертанием и межстрочным интервалом.
- 18.06 – 20.06.2018 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
- AUSBURG KUNST UND KULTUR AKUKCOM (BW Nista International, Size (Размер) – 30 пт, Leading (Интерлиньяж) – 32 пт, начертание Thin)
- ALTE KONGRESSHALLE ALEXANDERPLATZ U5 (BW Nista International, Size (Размер) – 54 пт, Leading (Интерлиньяж) – 57 пт, начертание Bold)
Обратите внимание, что каждый слой я разместила в разные углы документа. Это необходимо для того, чтобы дополнить основные элементы композиции и сбалансировать дизайн.

Как сохранить файл для веба
Переходим File – Save (Файл – Сохранить) и сохраняем документ обычным способом.
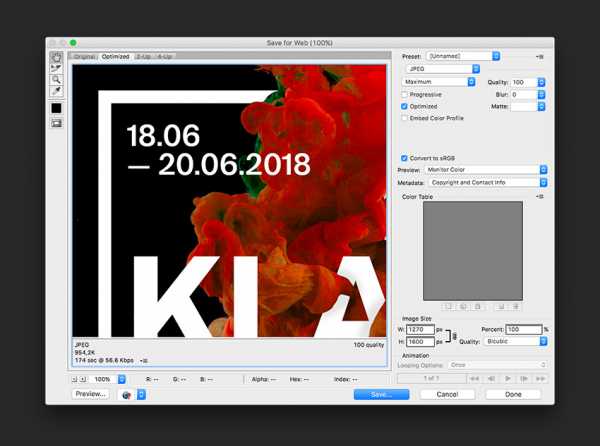
Чтобы сохранить в формате JPEG для веба, переходим File – Save for Web (Файл – Сохранить для веба) или используем комбинацию клавиш Shift+Alt+Ctrl+S. В открывшемся окне выбираем формат файла – в моем случае JPEG – и устанавливаем Quality (Качество) на 100. Ниже в меню Image Size (Размер изображения) можете подкорректировать размер в пикселях, если на сайте, куда вы собираетесь загружать работу, есть какие-либо ограничения по размеру.
Жмем Save (Сохранить), выбираем место на компьютере и в диалоговом окне жмем кнопку Сохранить.

Поздравляю! Мы закончили!
В этом уроке вы узнали, как создать креативный постер в Photoshop, используя типографику и картинку с чернилами. Вы научились:
- Использовать маски чтобы скрывать/восстанавливать участки изображения.
- Добавлять тень для создания эффекта глубины.
- Грамотно распределять элементы композиции, чтобы создать иллюзию объема.

Если вам понравился урок, поделитесь им с друзьями в социальных сетях, используя кнопки ниже. Приятного творчества!
Создаем постер в стиле «Hope» в Фотошопе
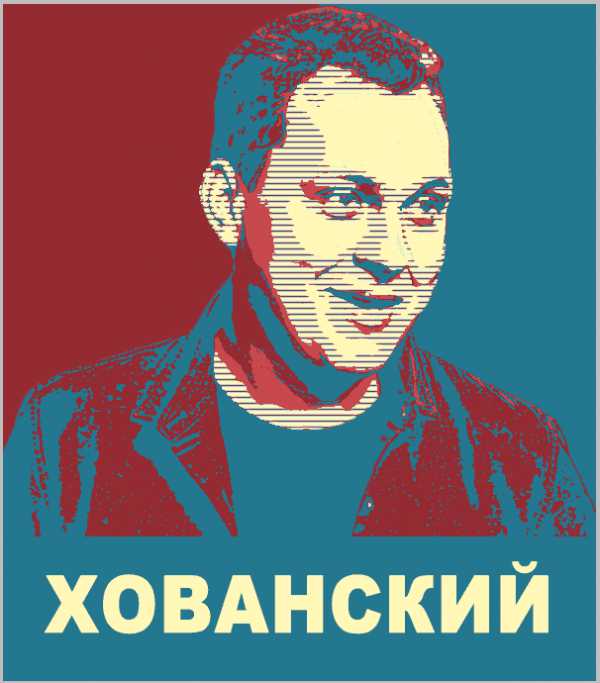
 Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
Скачать последнюю версию PhotoshopПервым делом подберем персонажа для нашего будущего плаката.

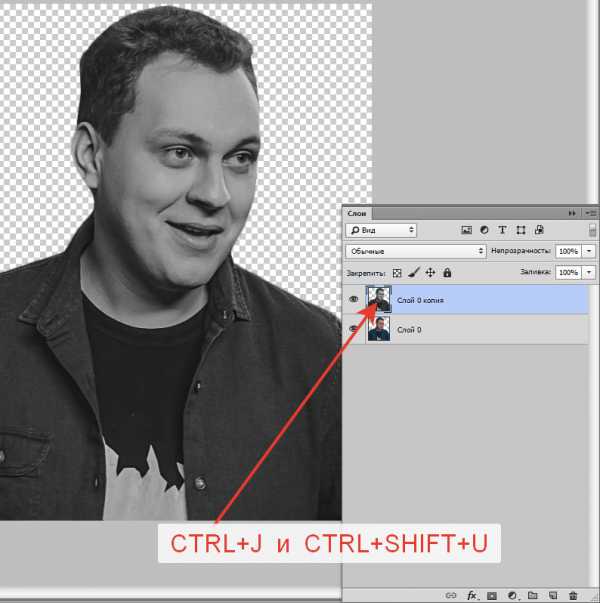
Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте в этой статье.
Создаем копию слоя с персонажем (CTRL+J) и обесцвечиваем ее (CTRL+SHIFT+U).

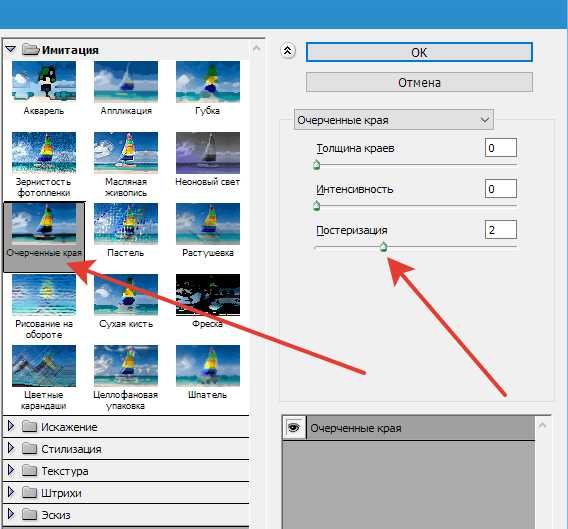
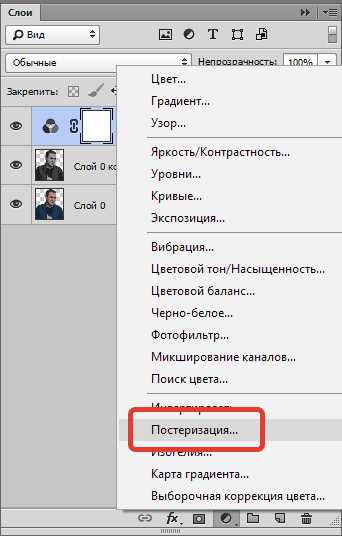
Затем идем в меню «Фильтр – Галерея фильтров».

В галерее, в разделе «Имитация», выбираем фильтр «Очерченные края». Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2.

Нажимаем ОК.

Далее нам необходимо еще больше подчеркнуть контраст между оттенками.
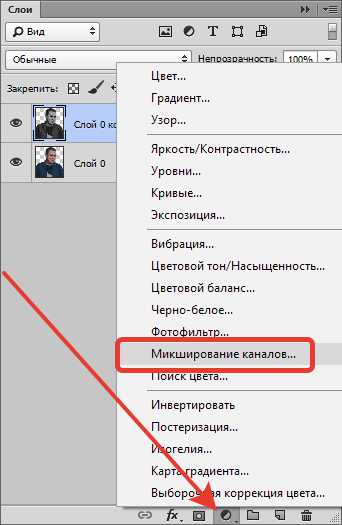
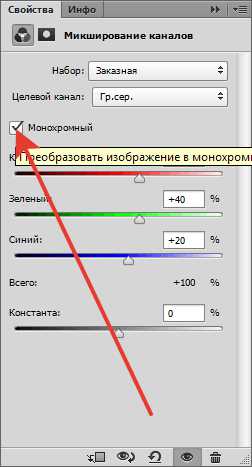
Применяем корректирующий слой «Микширование каналов». В настройках слоя ставим галку напротив «Монохромный».


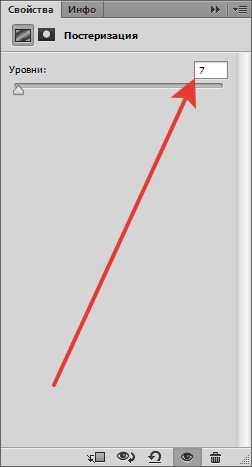
Затем применяем еще один корректирующий слой под названием «Постеризация». Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7.


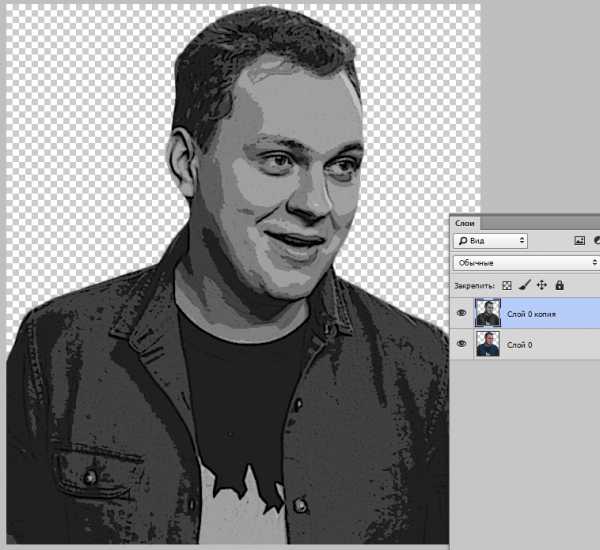
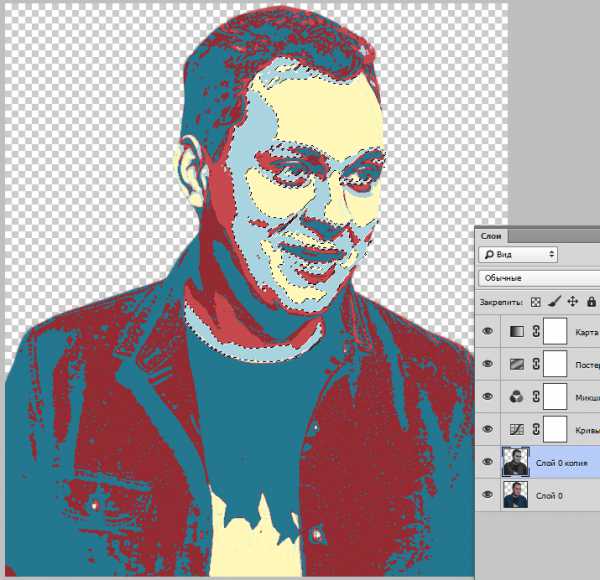
Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.

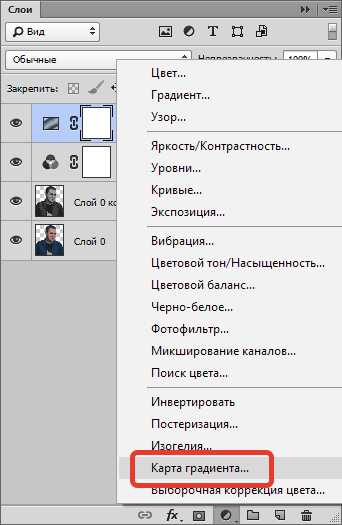
Применяем еще один корректирующий слой. На этот раз «Карту градиента».

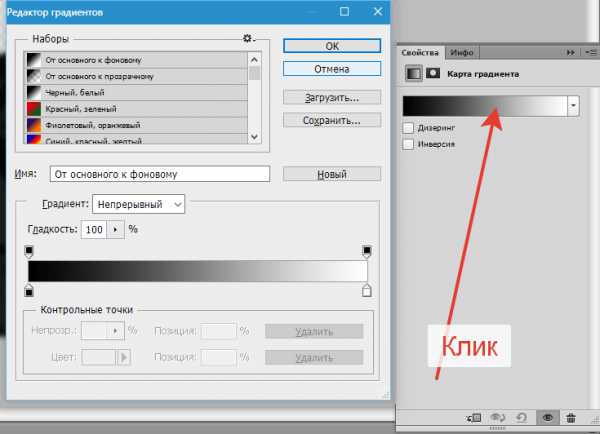
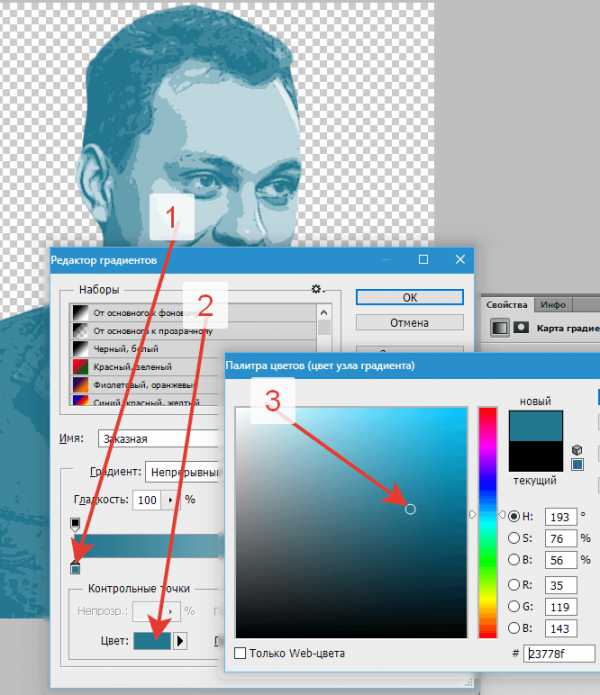
В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.

Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем ОК.

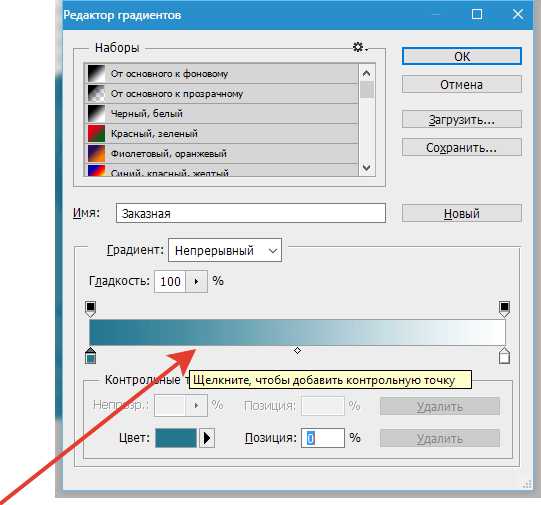
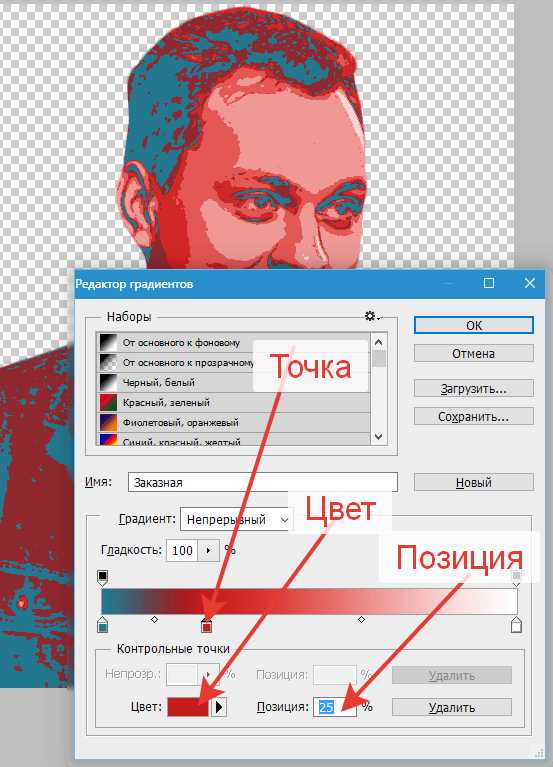
Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.


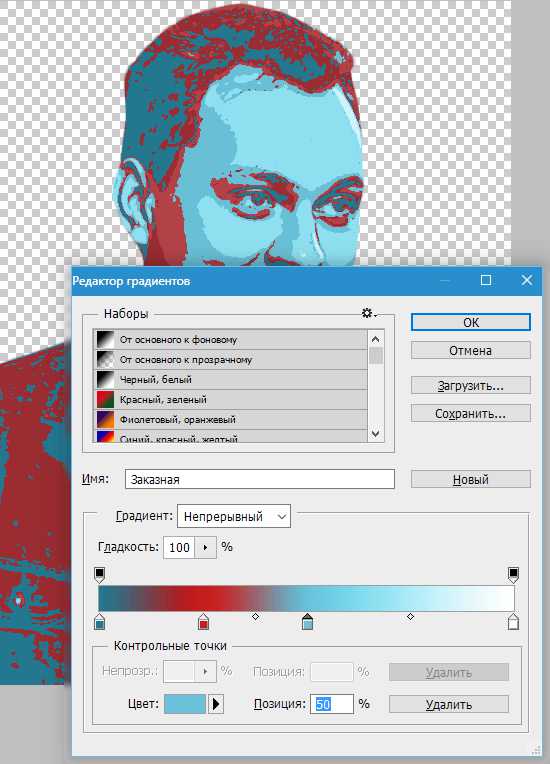
Следующую точку создаем на позиции 50% со светло-синим цветом.

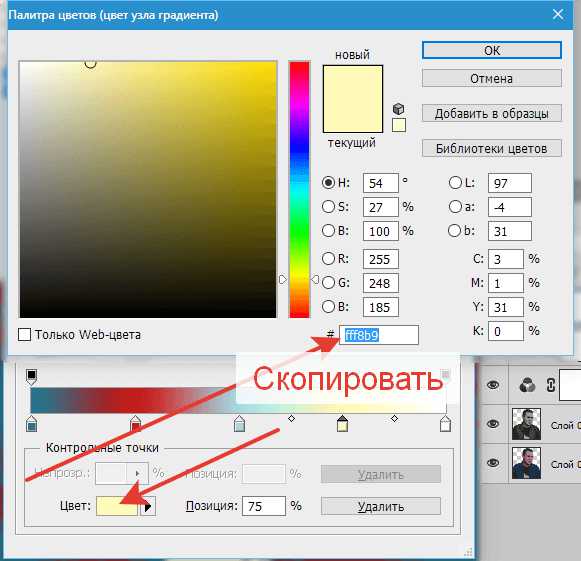
Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.

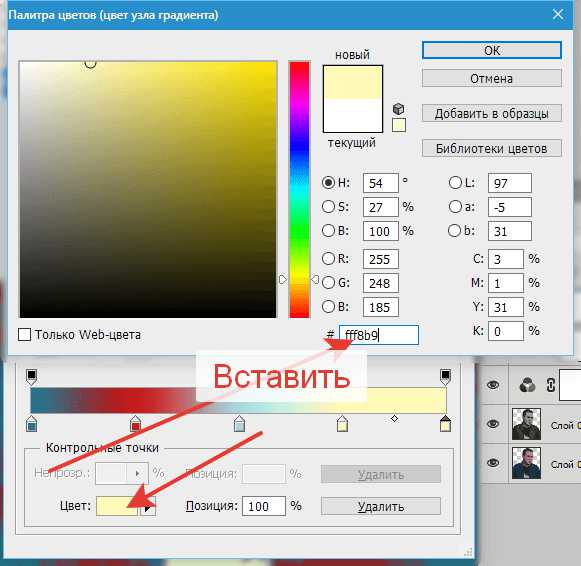
Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.

По завершению жмем ОК.
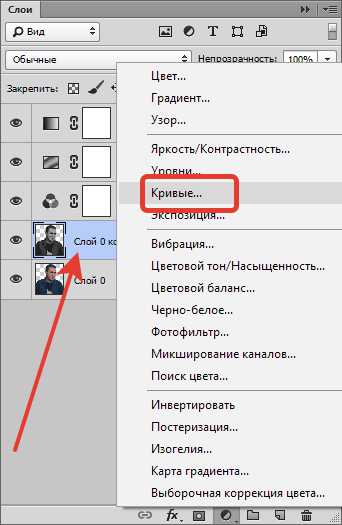
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые». Перемещаем ползунки к центру, добиваясь нужного эффекта.


Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка».
Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT.

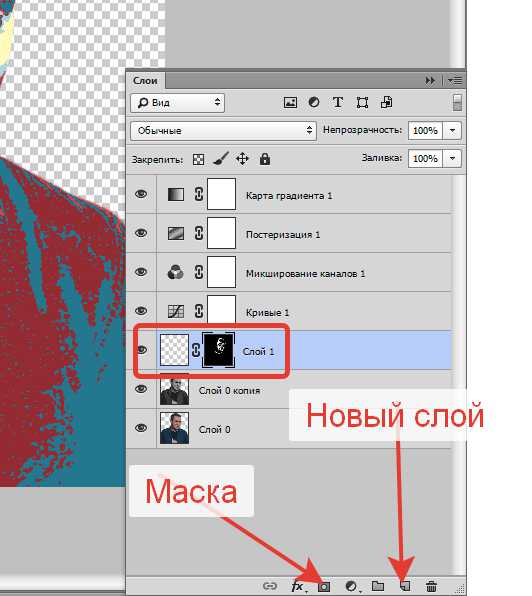
Затем создаем новый слой и создаем для него маску.

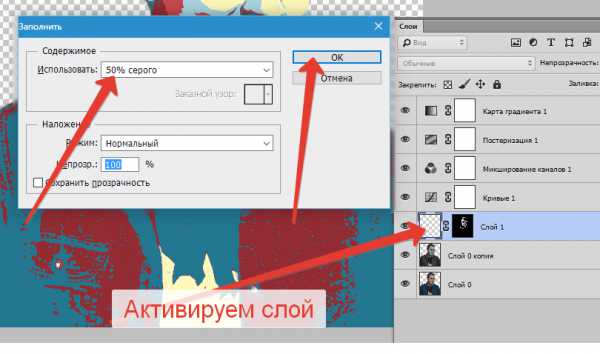
Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5. В списке выбираем заливку 50% серого и нажимаем ОК.

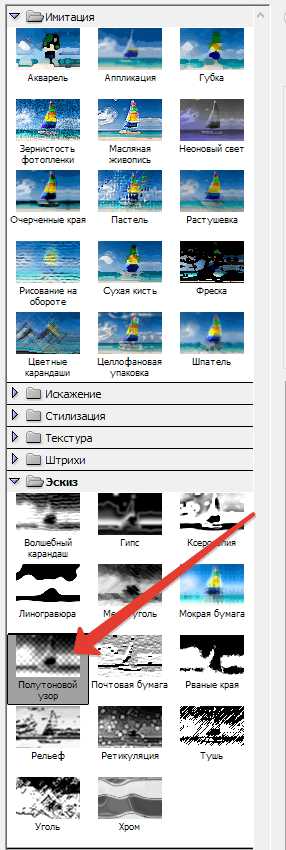
Затем идем в Галерею фильтров и, в разделе «Эскиз», выбираем «Полутоновой узор».

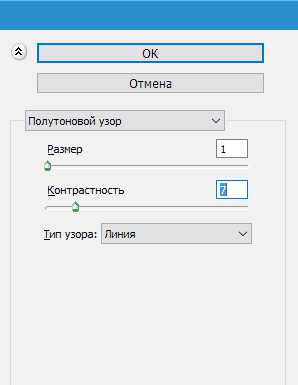
Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.


Переходим к заключительной стадии.
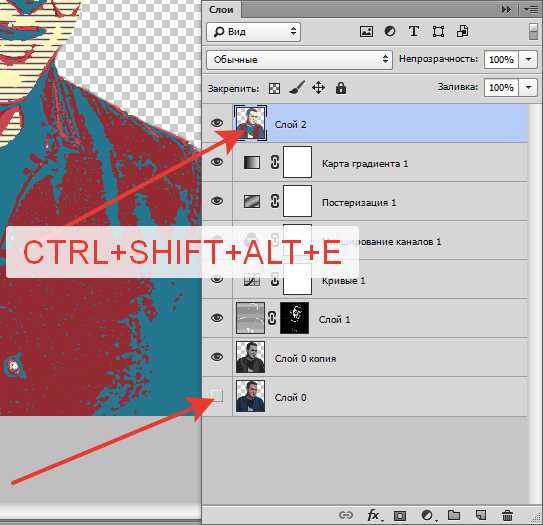
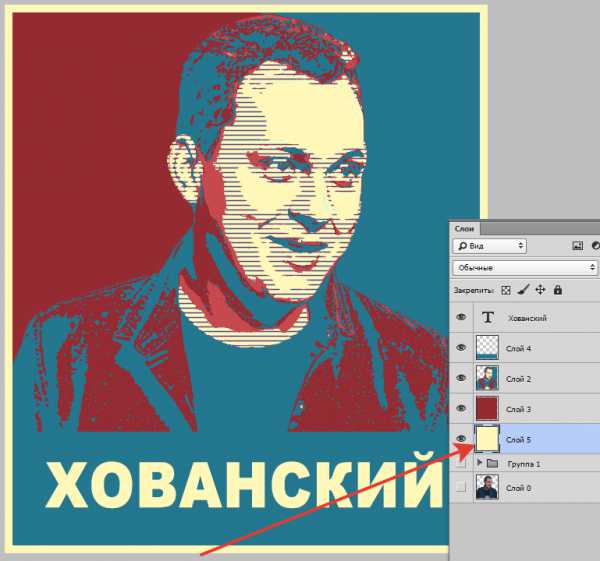
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E.

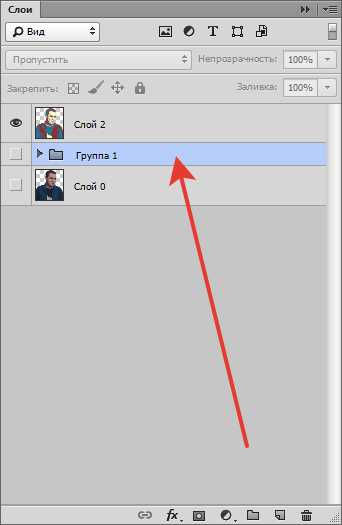
Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G). С группы также снимаем видимость.

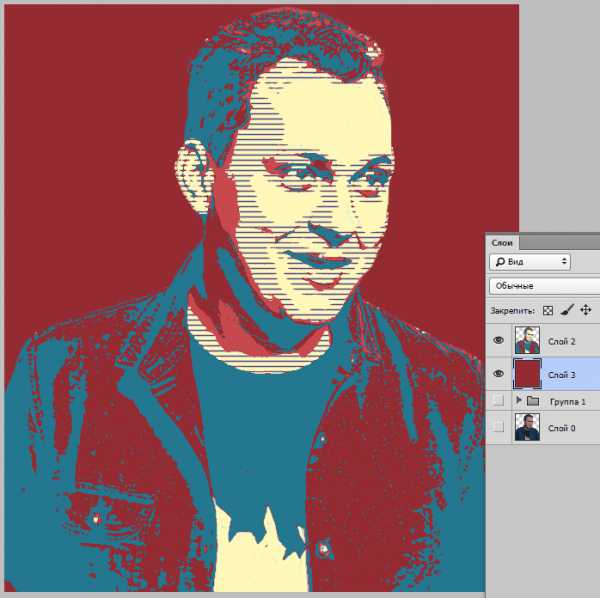
Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка», зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.

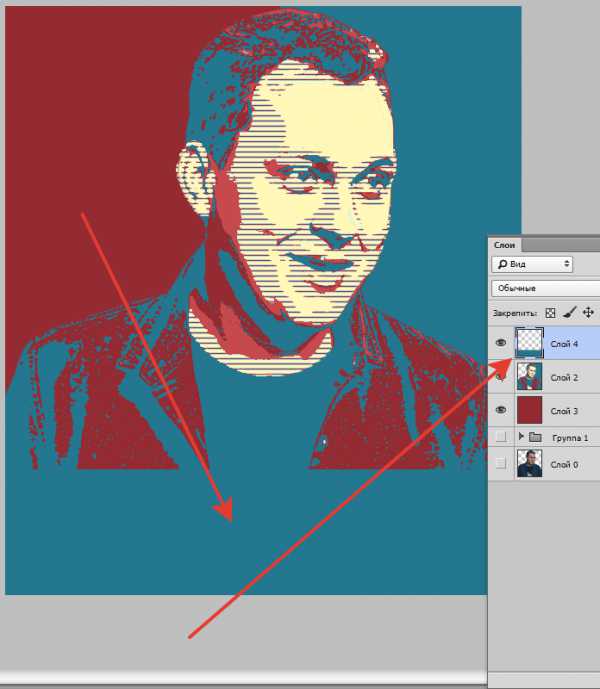
Берем инструмент «Прямоугольная область» и создаем вот такое выделение:

Заливаем область темно-синим цветом по аналогии с предыдущей заливкой. Выделение снимаем сочетанием клавиш CTRL+D.

Создадим область для текста на новом слое при помощи того же инструмента «Прямоугольная область». Зальем темно-синим.

Напишем текст.

Последний шаг – создание рамки.
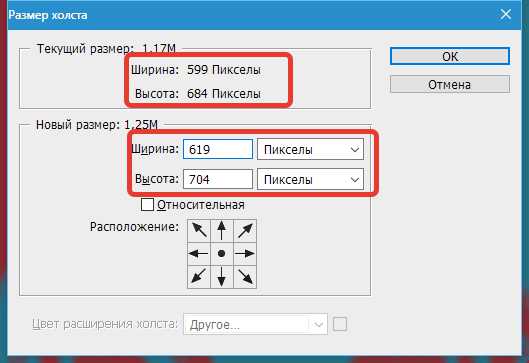
Идем в меню «Изображение – Размер холста». Увеличиваем каждый размер на 20 пикселей.


Затем создаем новый слой над группой (под красным фоном) и заливаем его тем же бежевым цветом, что и на постере.

Постер готов.
Печать
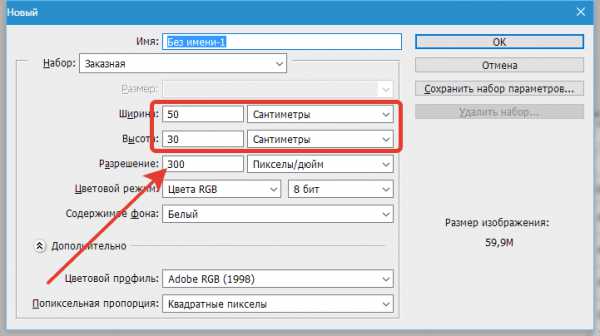
Здесь все просто. При создании документа для плаката в настройках необходимо указать линейные размеры и разрешение 300 пикс/дюйм.

Сохранять такие файлы лучше всего в формате JPEG.
Вот такую интересную технику создания плакатов мы изучили в данном уроке. Разумеется, что она наиболее часто используется для портретов, но можно и поэкспериментировать. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.