Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать кекс в фотошопе
Создаем аппетитный кекс-иконку в Photoshop - Искусство, дизайн, вдохновение — ReJump.ru
В этом уроке мы расскажем, как создать вкусный кекс иконку в Photoshop. Мы начнем с эскиза, а затем добавим цвета, текстуры и тени, чтобы создать значок, который будет выглядеть так натурально что хотелось бы его съесть. Давайте начнем!

Ресурсы для выполнения урока
- «Икона Сетка 512»
- Эскиз
- Текстура
Шаг 1
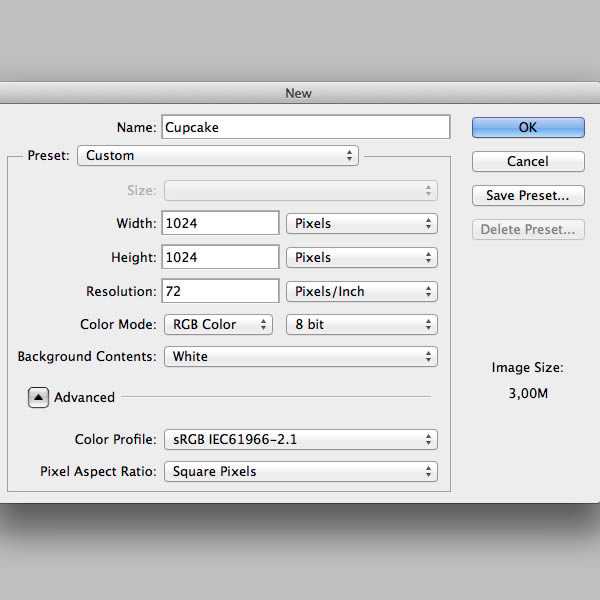
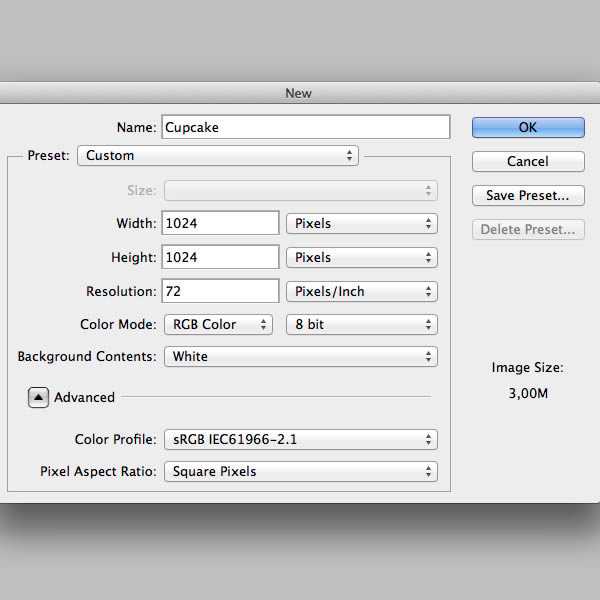
Откройте новый файл и установите холст разрешением 1024 × 1024 пикселов. Активируйте «Icon Сетка 512» действия на панели Actions. Действие будет отслеживать области 512 × 512 пикселей, вы должны создать свой значок там. Как вы знаете, значки имеют стандартные размеры. В этом уроке мы будем использовать это разрешение.

Шаг 2
Поместите эскиз от активов внутрь документа.

Шаг 3
С Pen Tool (P) прорисуйте основные формы кекса. Используйте разные цвета для каждой формы.

Шаг 4
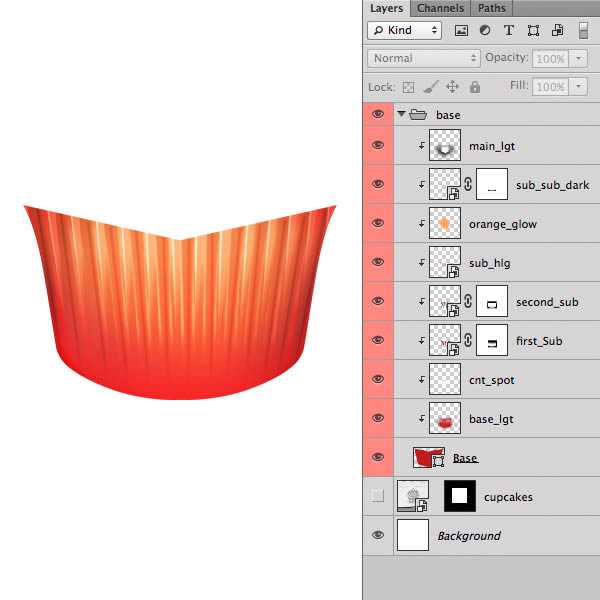
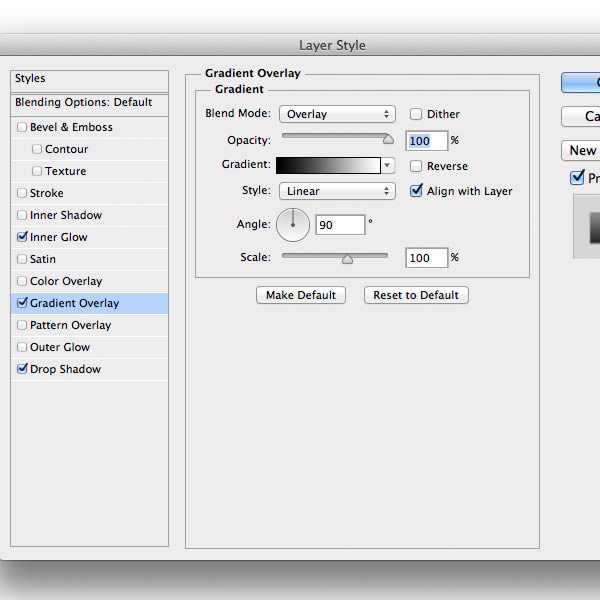
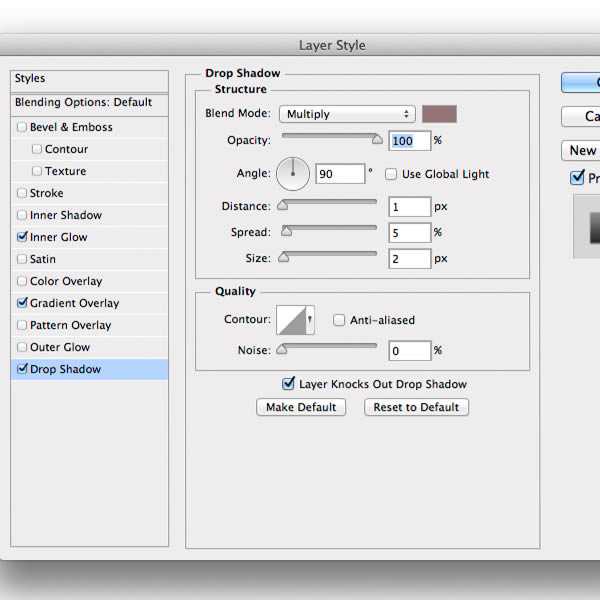
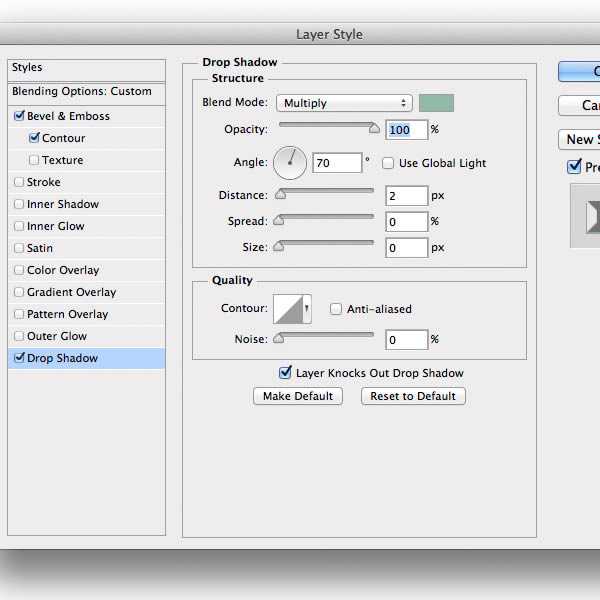
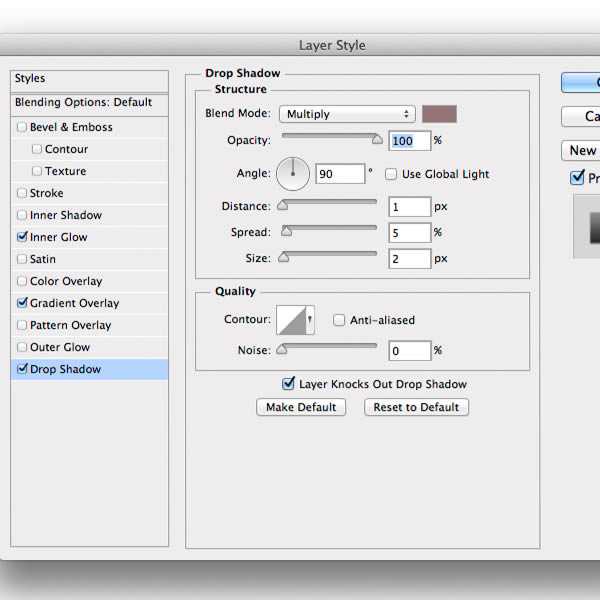
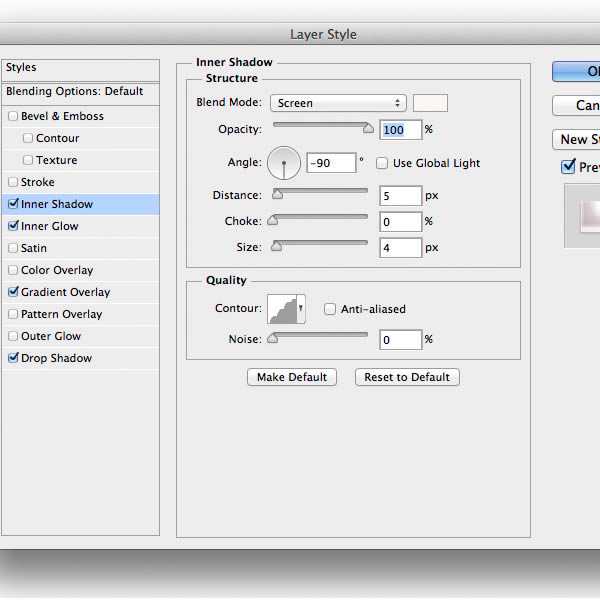
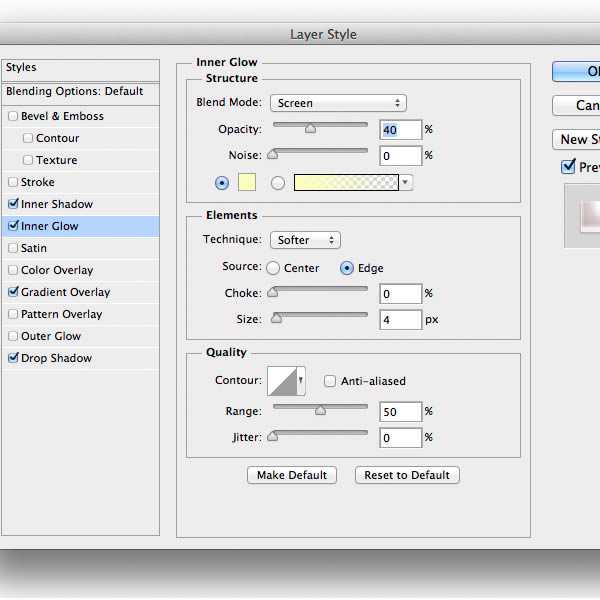
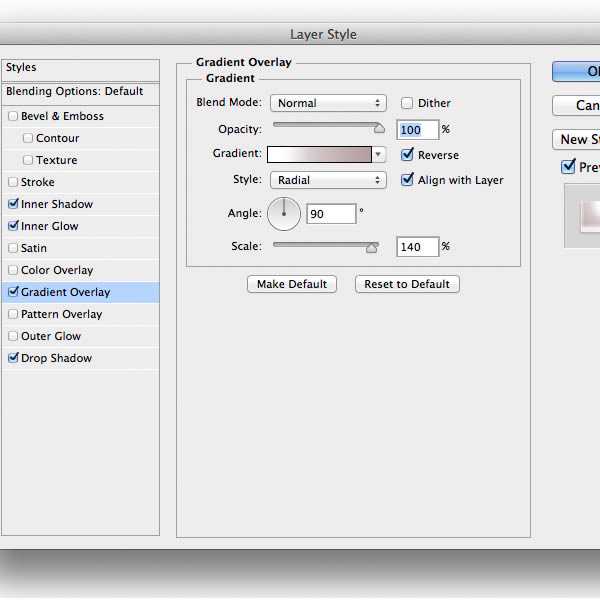
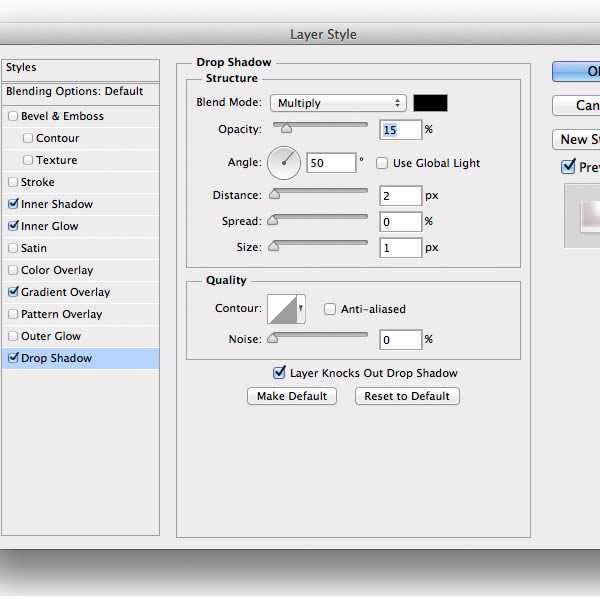
Давайте начнем с нижней части! Добавим стиль слоя к базовому слою.


Шаг 5
Добавьте новый слой и с помощью Brush Tool (B) краской белого цвета поставьте пятно в середине формы.Установите режим смешивания на Overlay и примените его как Clipping Mask, нажав на тонкую линию между слоями на панели слоев при нажатии на Alt.

Шаг 6
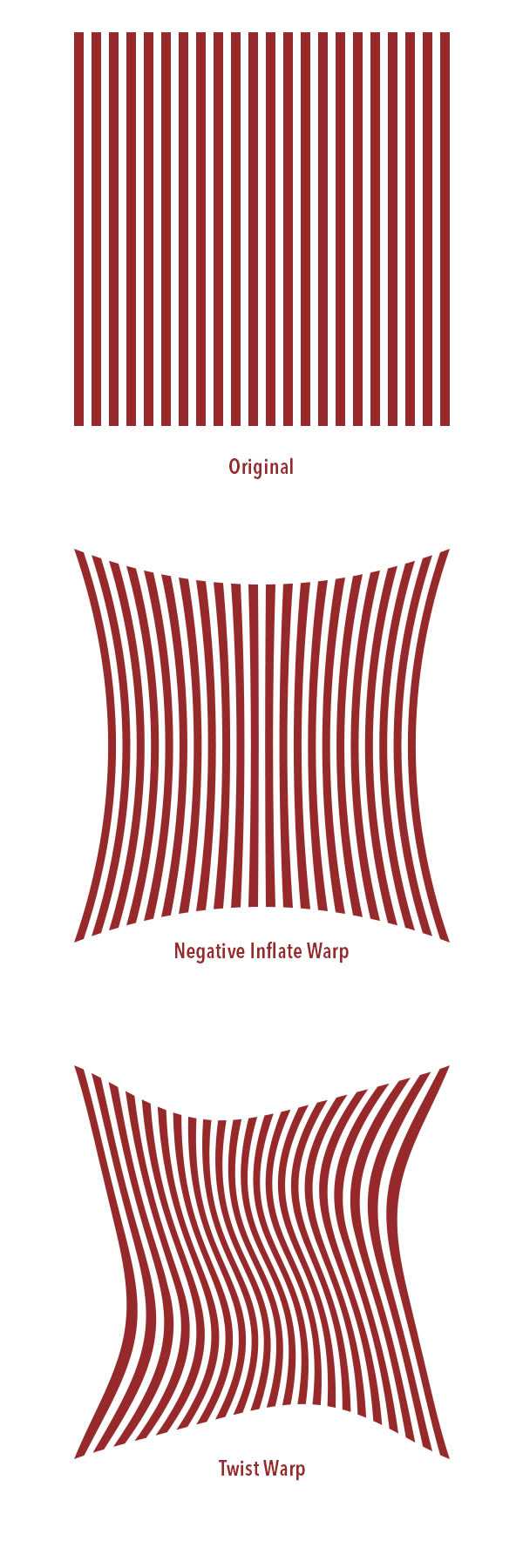
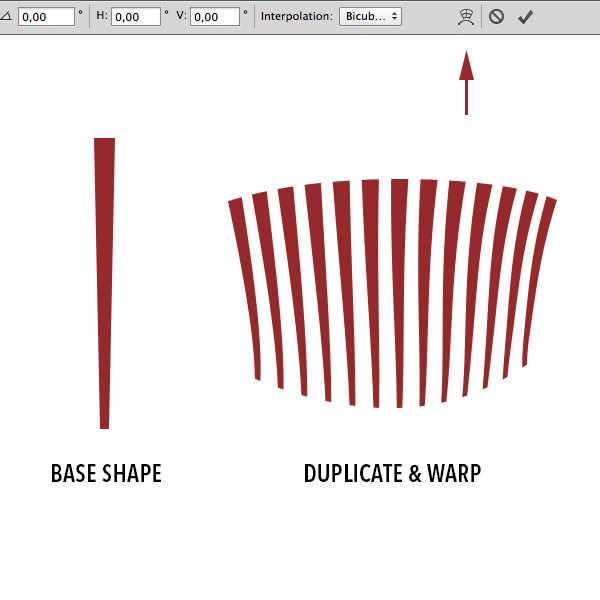
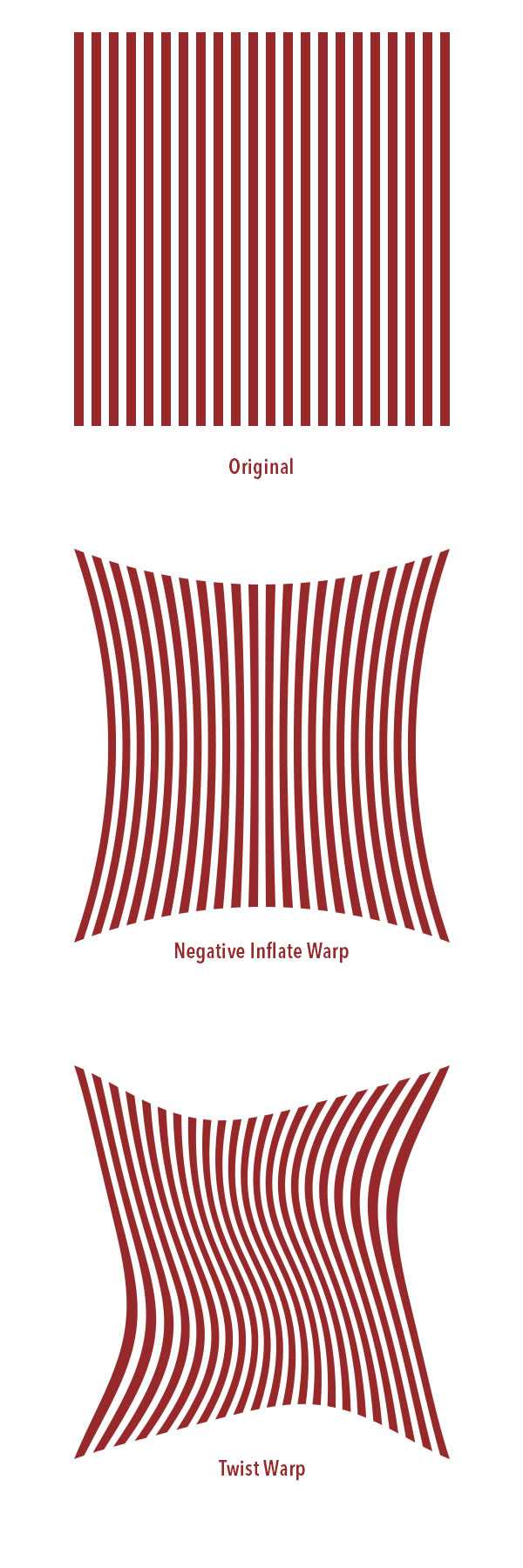
С Pen Tool нарисуйте темно-красные формы, как показано ниже. Затем дублируйте их 12 раз и сгруппируйте их. (В Photoshop CS6 можно объединить внутри одного слоя векторные фигуры, нажав Ctrl + E). Наконец применив Arc Warp, вы можете сделать это, нажав с Ctrl + T и нажмите на основы значок в панели опций. Играть с настройками H, V пока вы не получите форму, как показано ниже.

Шаг 7
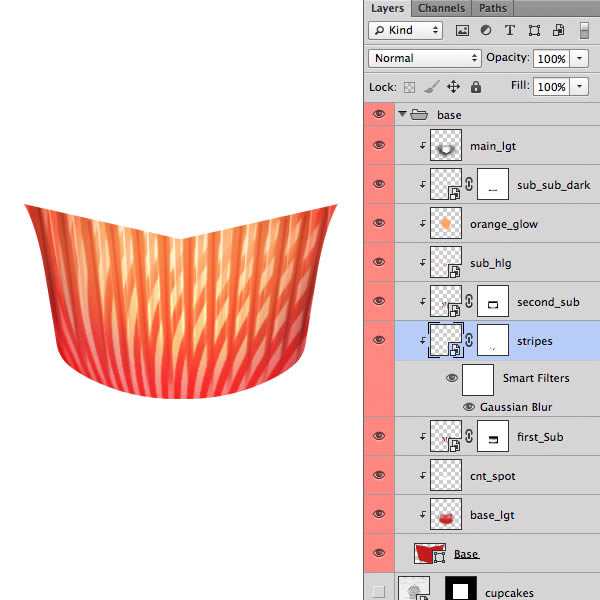
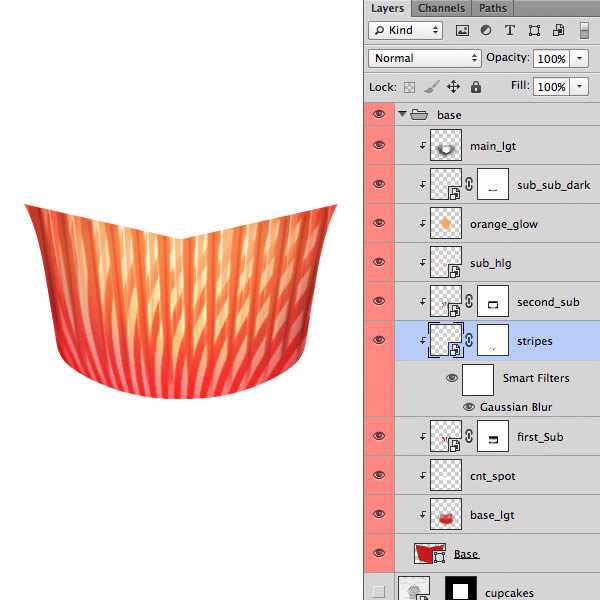
Преобразуем формы в Smart Object: Filter> Convert для Smart Filter. Примените фильтр Gaussian Blur с 0.2px Radius. Используйте маску слоя, чтобы скрыть верхнюю и нижнюю части полосы.

Шаг 8
Дублируем объект полосы Smart. Нажмите два раза в смарт-фильтр Gaussian Blur в палитре слоев и измените значение радиуса на 0.5px. Переместите новый слой налево с Move Tool (V), пока вы не получите результат, как показано ниже.

Шаг 9
Создайте два новых слоя и поместите их под слоями полос. С Brush Tool (B) нарисуйте светло-красным цветом на верхней и нижней части формы. Установите непрозрачность слоя до 70%. Во втором слое, нарисуйте белым светом пятно в середине формы и установить слой в Overlay.Смотрите на изображение ниже для справки.

Шаг 10
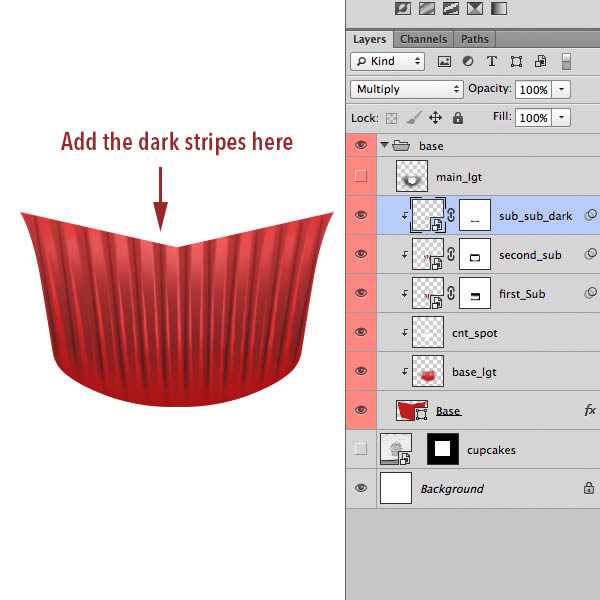
В шаге 6, добавим тонкие темные полосы между складками с Pen Tool (P). Применим смарт-фильтр Gaussian Blur с полосами с радиусом 0,6 пикселя. Затем нанесите маску слоя, чтобы скрыть нижнюю часть слоя, попытайтесь добиться плавного перехода.

Шаг 11
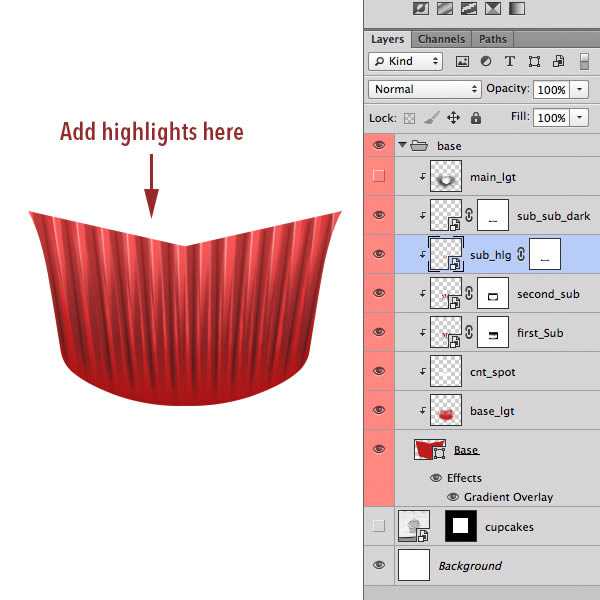
Повторите шаг 10, но на этот раз добавьте немного света красными полосками и поместите их в левой части каждой складке. Вы не должны применять фильтр Gaussian Blur на этот раз. Мы сделаем это, чтобы подчеркнуть основные моменты.

Шаг 12
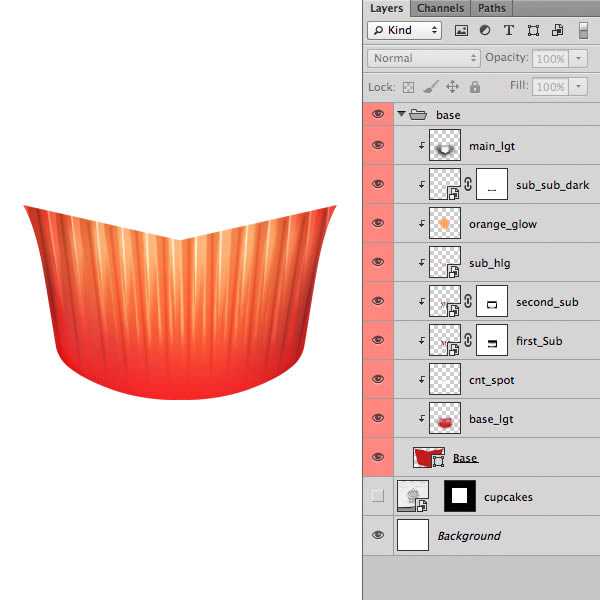
Создайте новый слой под слоем темной полосы, и нарисуйте оранжевым цветом с Brush Tool (B). Установите слой на Soft Light.

Шаг 13
С Rectangle Tool (U) нарисуйте несколько параллельных прямоугольных форм и поместите их под «второй подкатегорией» слоя. Затем сделайте отдельно две деформаии, как обычно, вы можете сделать это, нажав с Ctrl + T и нажмите на значок в панели опций. Преобрауйте полосы в Smart Object и примените Gaussian Blur на 0,3 пикселя. Установить полосы, как Clipping Mask.


Шаг 14
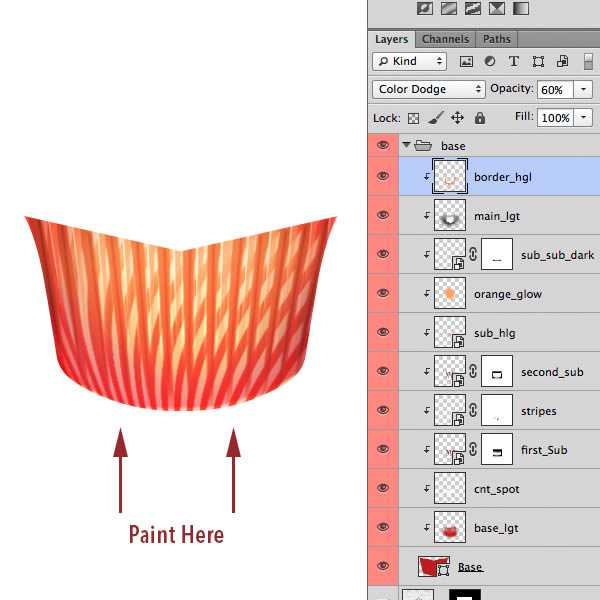
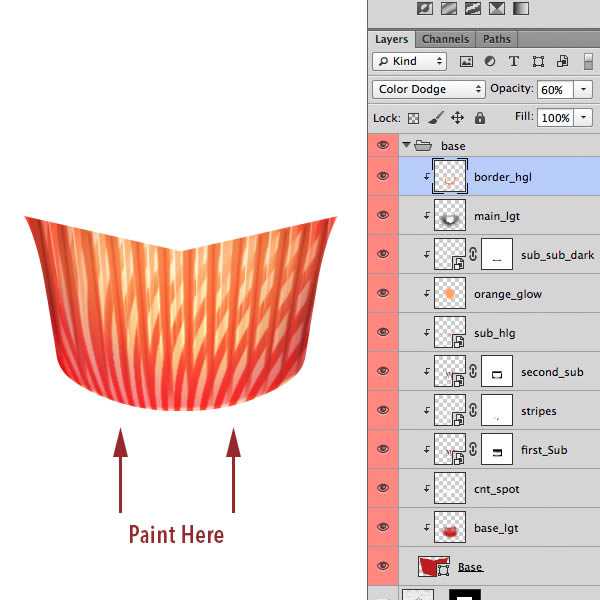
Последний шаг для основной формы: добавить новый слой, как обтравочную маску и рисуем с Brush Tool (B) оранжевое отражение на дне формы. Установите режим смешивания слоя на Color Dodge и непрозрачность до 60%.

Шаг 15
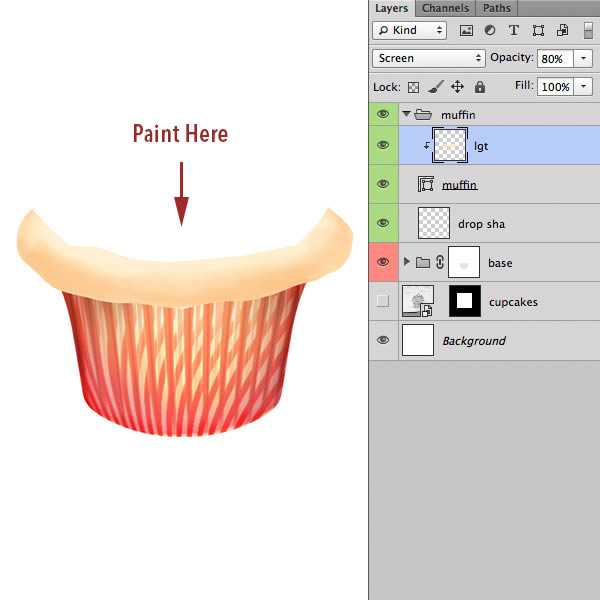
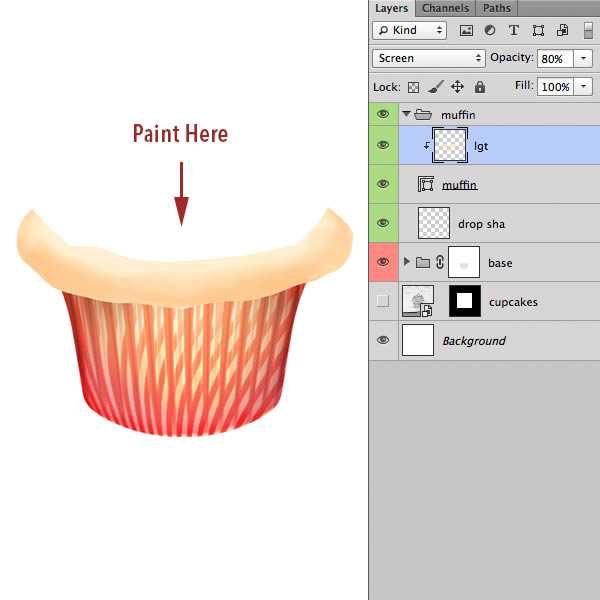
Время для сдобы! Добавьте новый слой как Clipping Mask, чтобы базовый слой Muffin. С Brush Tool (B) рисуем коричневато-желтым цветом мягкой кистью(попробуйте снизить настройки непрозрачности кисти) по краям формы. Затем установите режим наложения на Screen и непрозрачность до 80%.

Шаг 16
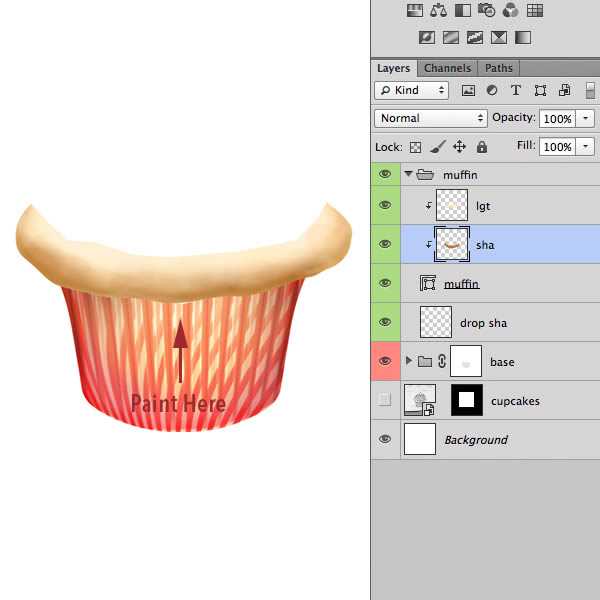
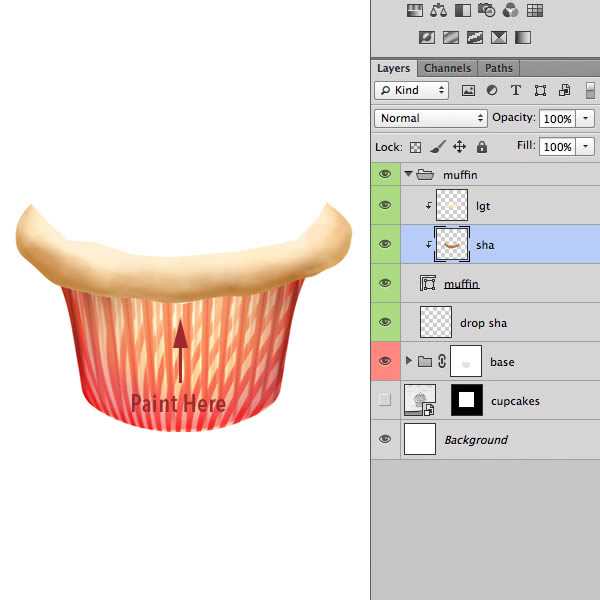
Повторите шаг 15, но на этот раз мы будем рисовать тени. Выберите темно-коричневый цвет (# bc6f3a), и красьте на нижней части булочки. Но на этот раз используем Normal Blending и 100% Opacity. Используйте скриншот ниже в качестве ссылки.

Шаг 17
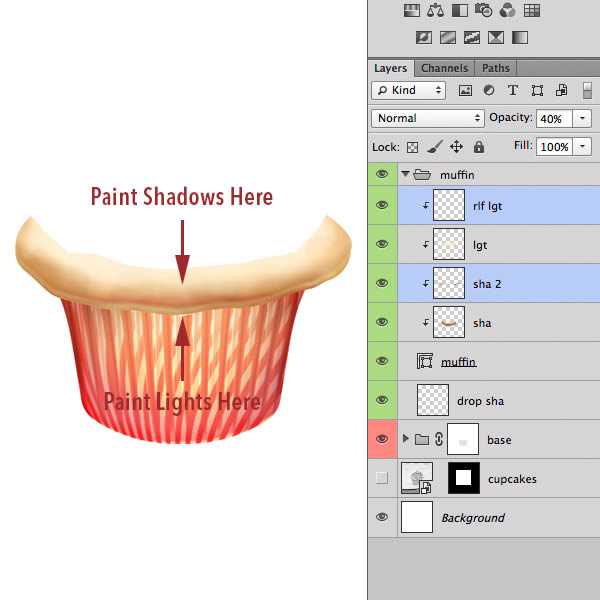
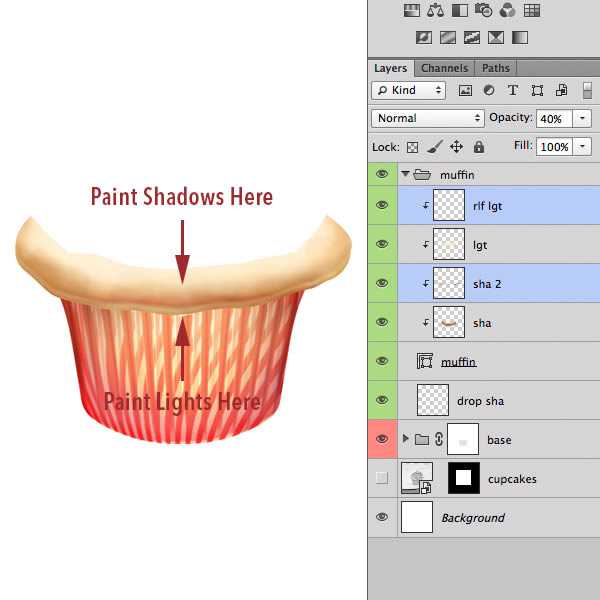
Добавим больше деталей теней и света. Я добавила два слоя: первый для теней, я нарисовала более коричневый цвет в Color Burn режим наложения. Второй для освещения. В этом слое я нарисовала светлый цвет коричневый (# e5c79c) небольшой кистью, а затем установила режим смешивания слоя на Overlay и непрозрачность до 40%.

Шаг 18
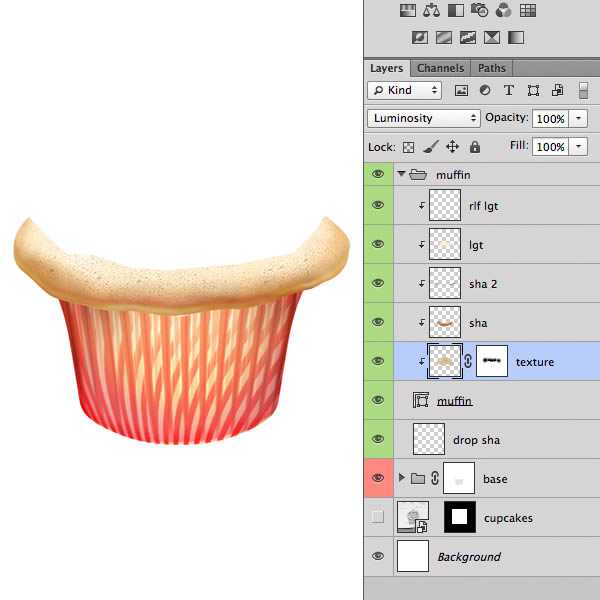
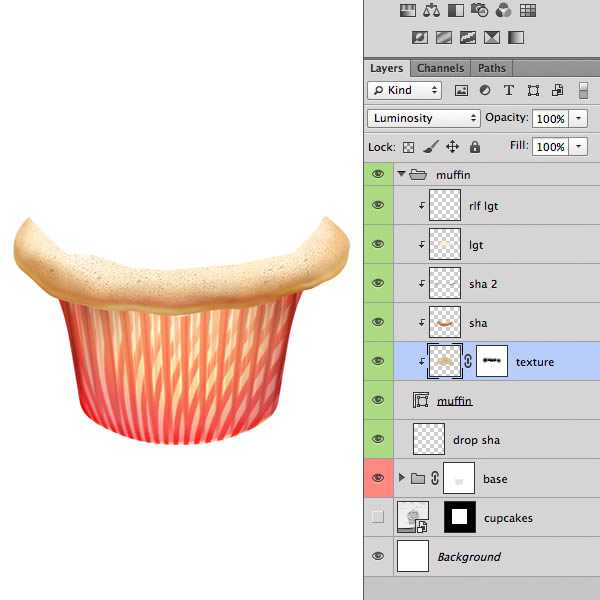
Загрузите текстуру булочки и примените ее в качестве clipping mask чуть выше формы базового слоя булочки. Используйте маску слоя, чтобы скрыть некоторые части текстурыпо сторонам и установите режим смешивания слоя на Luminosity. Совет: если вы хотите, вы можете использовать средство для выведения пятен (J), чтобы убрать некоторые части текстуры.

Шаг 19
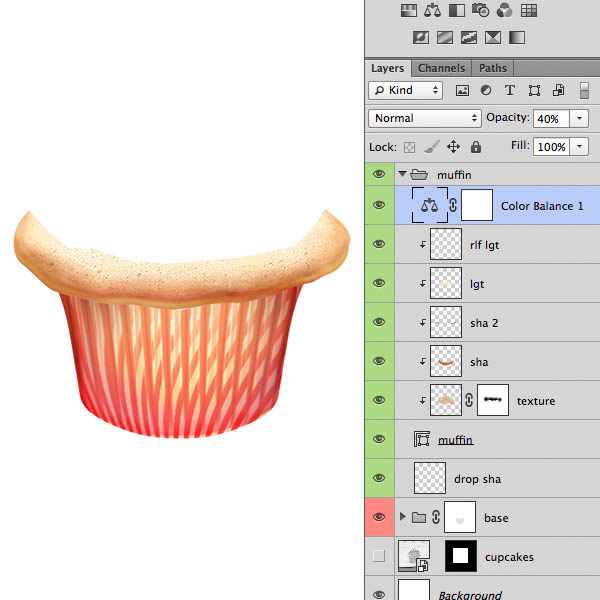
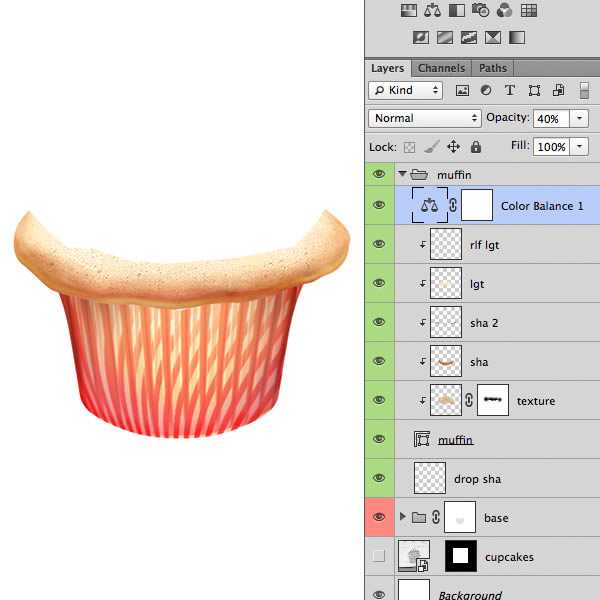
Примените настройки Color Balance Adjustment слоя, чтобы добавить больше коричневого в булочку. Предыдущая версия была тонким оттенком. Set (16,0, -5) для Highlights, (13, -10, -33) для Midtones и (0,0,57) для теней. Проверьте Preserve Luminosity. Наконец, установите непрозрачность до 40%.

Шаг 20
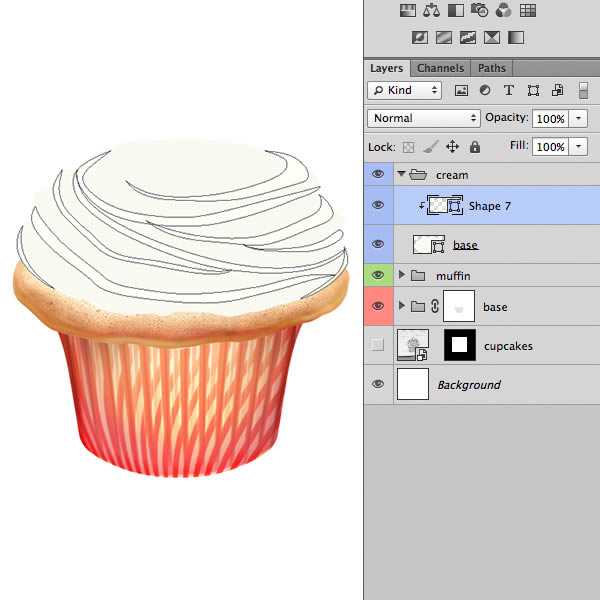
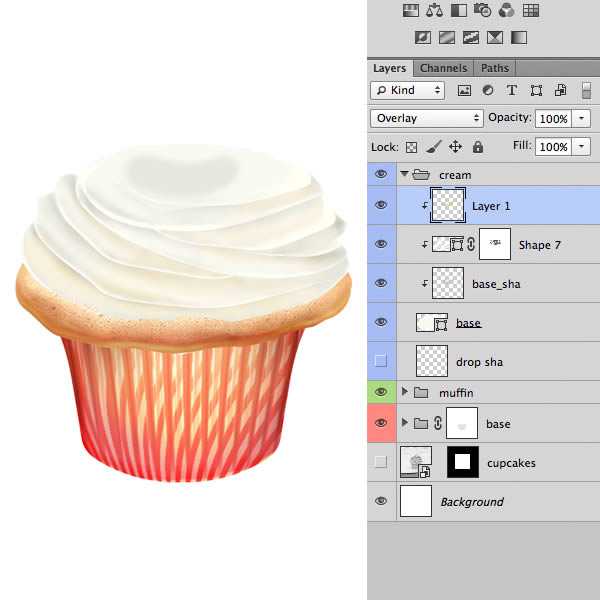
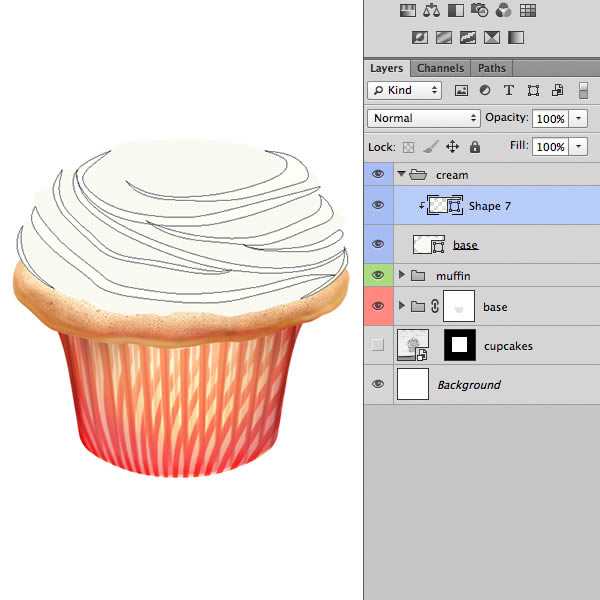
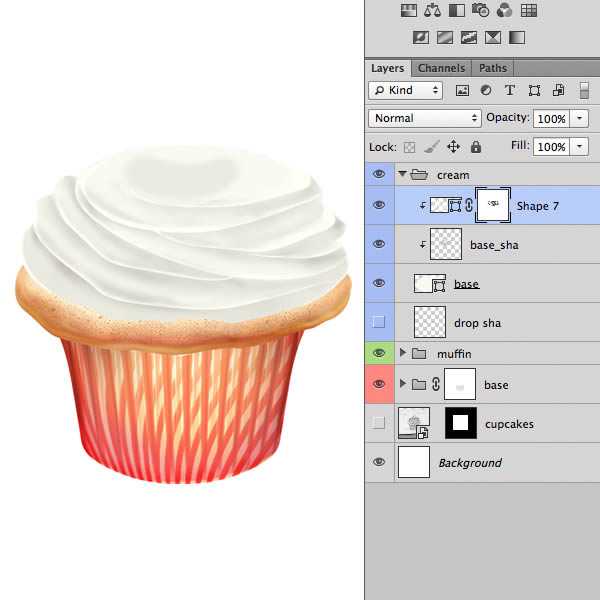
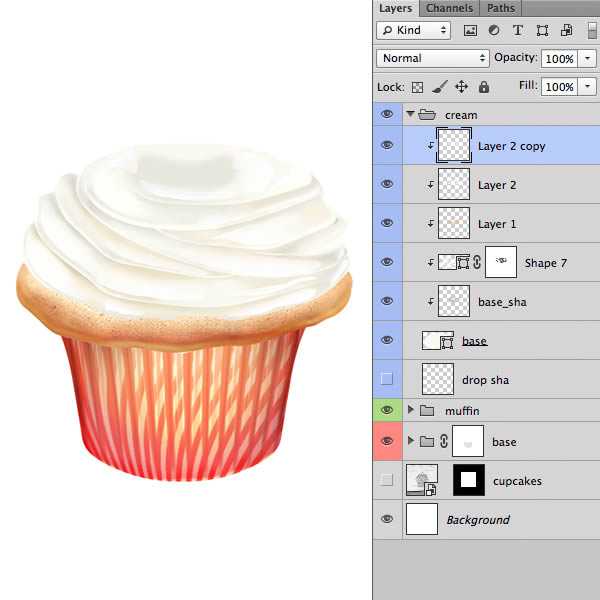
Ну, а теперь пришло время, чтобы сделать крем. Выберите ваш надежный инструмент Pen Tool (P) и нарисуйте форму, как показано ниже с использованием светлее, чем цвет крема. Я включиа видимость контуров только для визуального цели, но вы не должны добавлять черные линии в контур.

Шаг 21
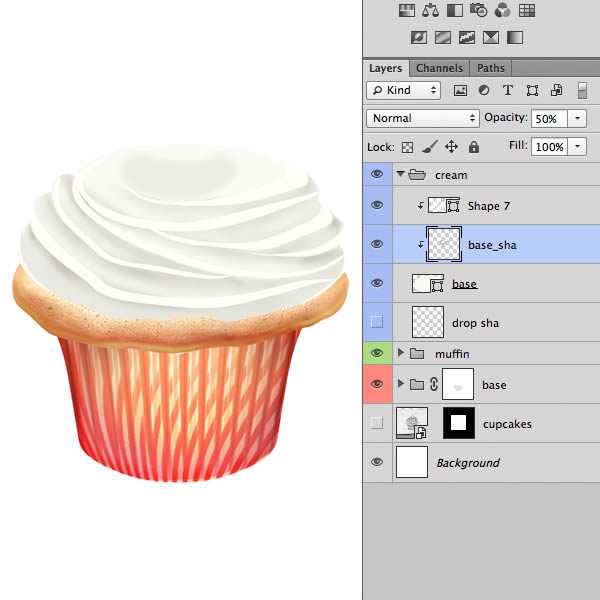
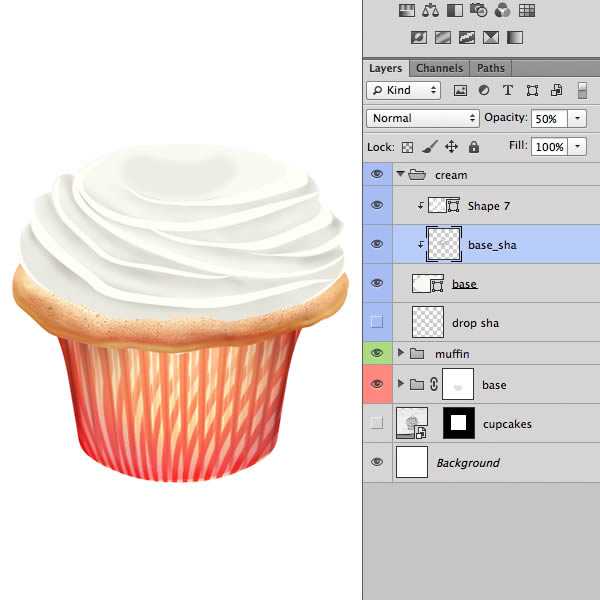
Добавьте новый слой ниже последнего, как Clipping Mask, Brush Tool (B) рисуем мягкие тени на нижнюю часть каждой формы с цветом (# 938e82). Используйте Smudge Tool, если это необходимо для уточнения перехода между формами. Если необходимо уменьшите непрозрачность до 50%.

Шаг 22
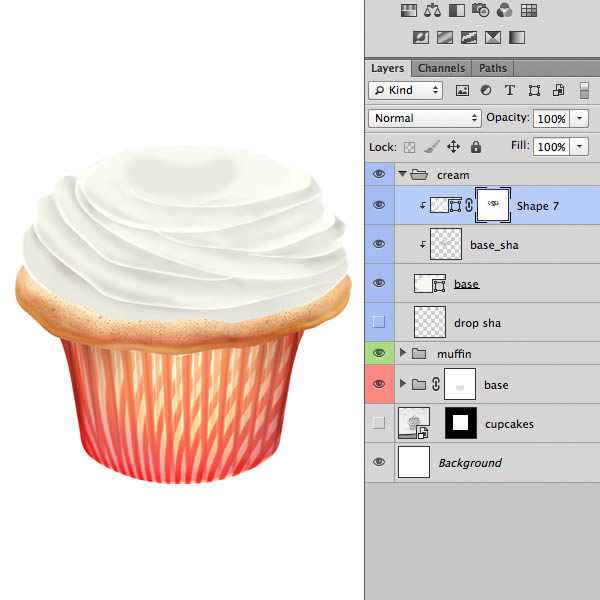
Нанесите маску слоя к первому слою форму, чтобы скрыть края и создать мягкие переходы.

Шаг 23
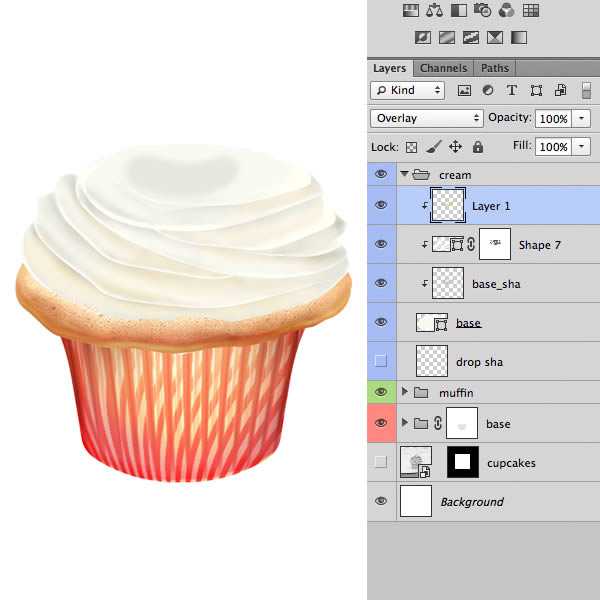
Чтобы создать несколько цветовых вариаций, красим желтым цветим внутри крема, как показано ниже. Установите режим смешивания на Overlay.

Шаг 24
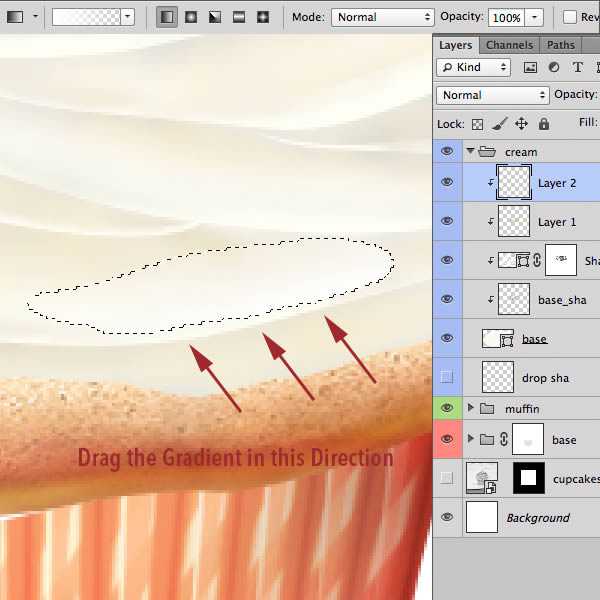
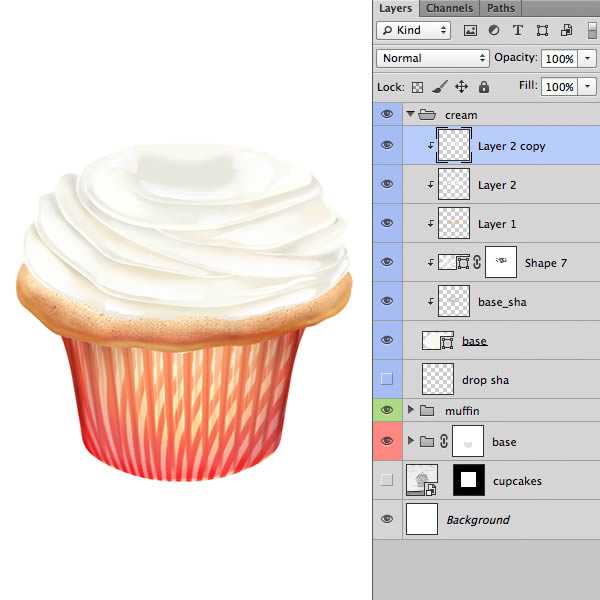
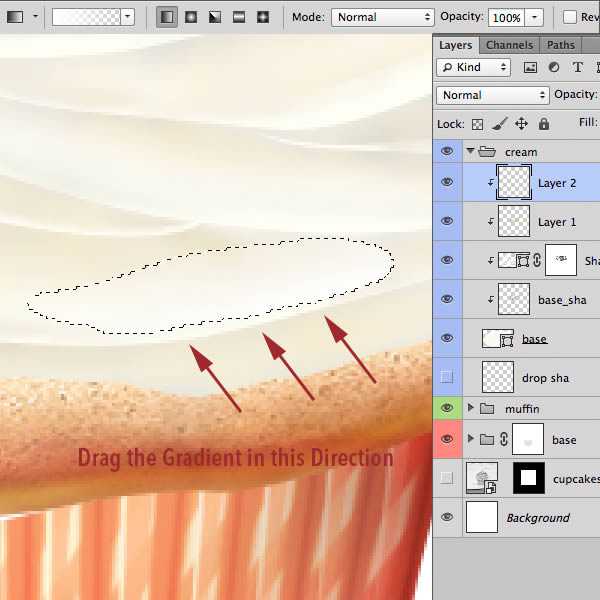
Мы добавим несколько отражений с помощью простого, но очень эффективного метода. Сначала добавьте новый пустой слой, затем с Lasso Tool (L) сделайте выделение внутри слоя крема. Теперь, используя инструмент Gradient Tool (G) залейте выделение белым прозрачным градиентом. Важно сделать правильное выделение, не пытайтесь заполнить полную крем слоя, а сохранить некоторые темные щели между кремовым отражением. Примените эту технику для всей форме крема. Совет: Когда вы закончите попытатйтесь дублировать слой, чтобы усилить эффект!


Шаг 25
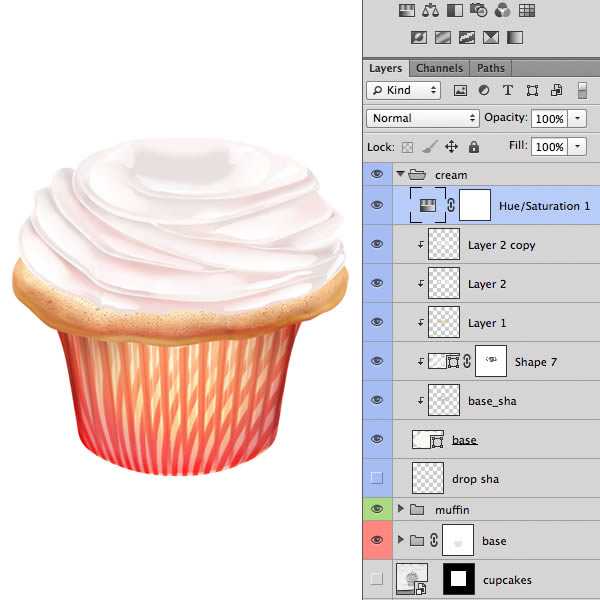
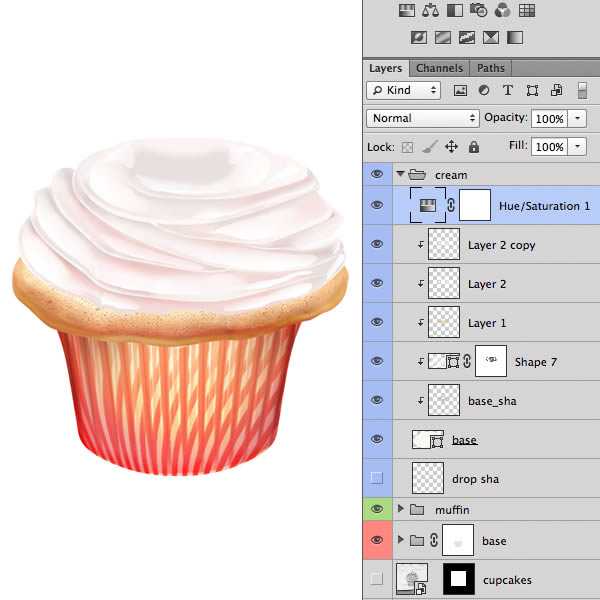
Честно говоря, я предпочитаю сливки с земляничным ароматом. Давайте добавим Hue / Saturation Adjustment Layer, чтобы дать розовый вид крему. Установите Hue на -40 и Saturation до + 10.

Шаг 26
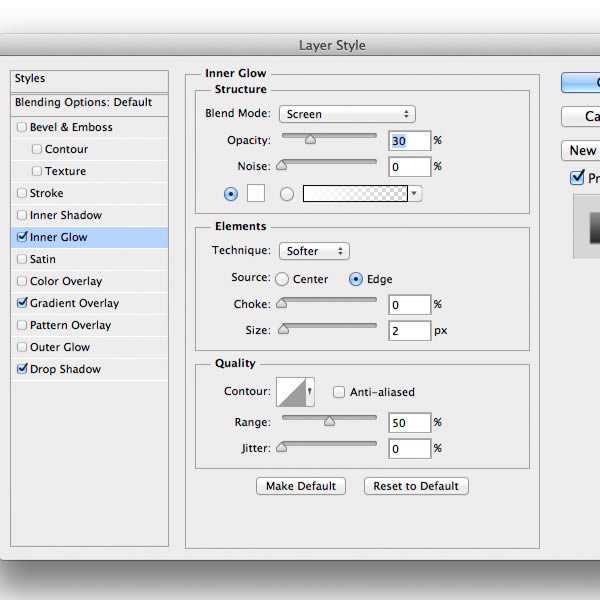
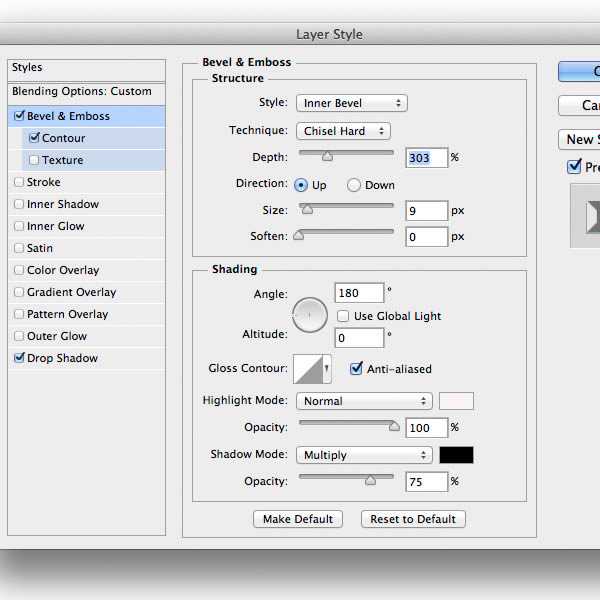
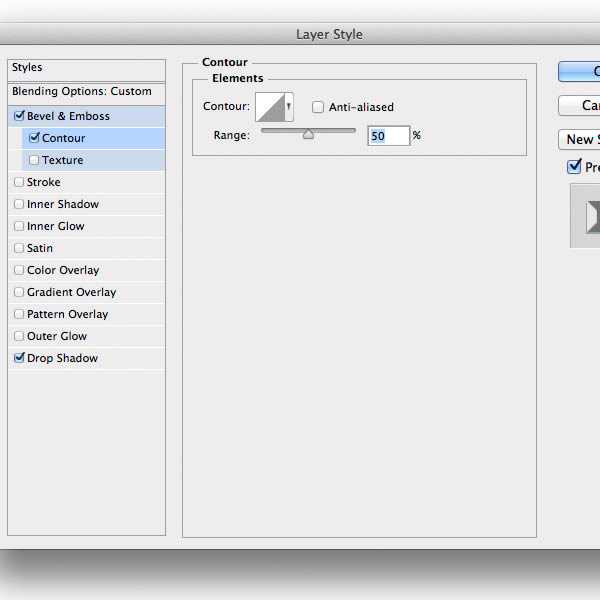
Время для украшения. Я делаю их с Layer Styles и пользовательских форм.




Шаг 27
Layer Style на бледно-зеленой форме цветка.




Шаг 28
И стиль слоя для фигур из сахара.





Шаг 29
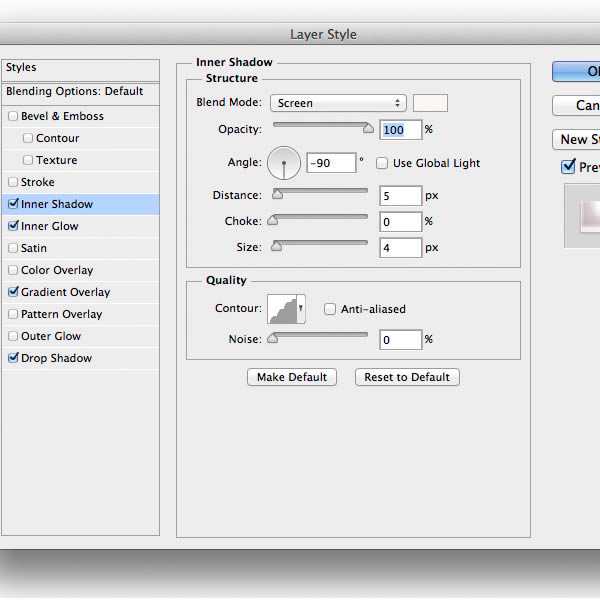
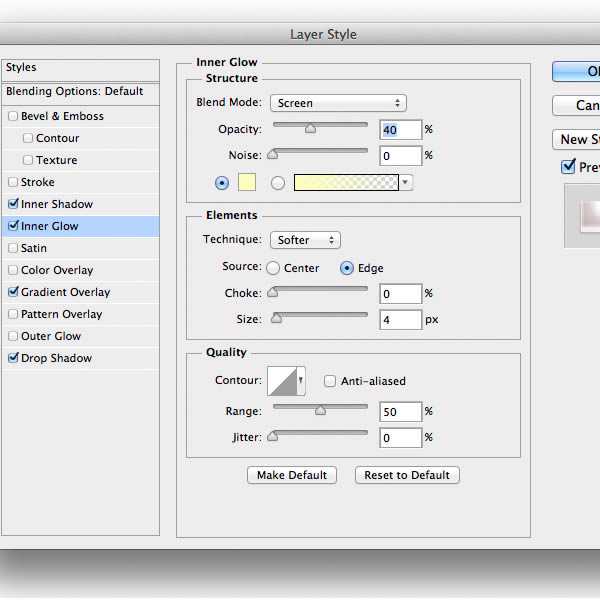
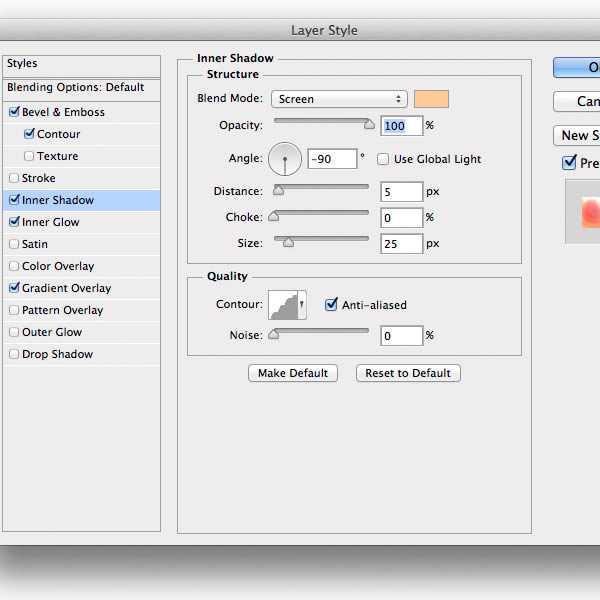
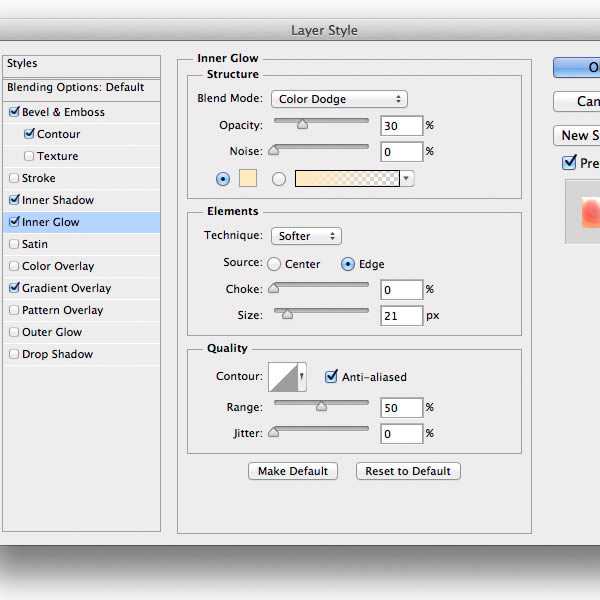
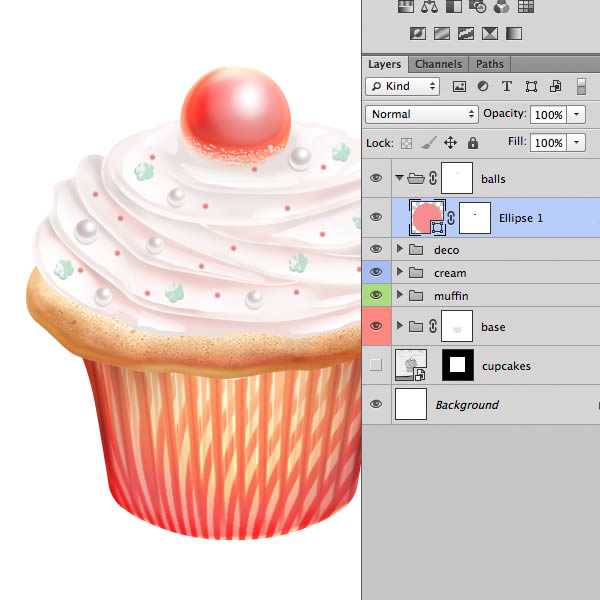
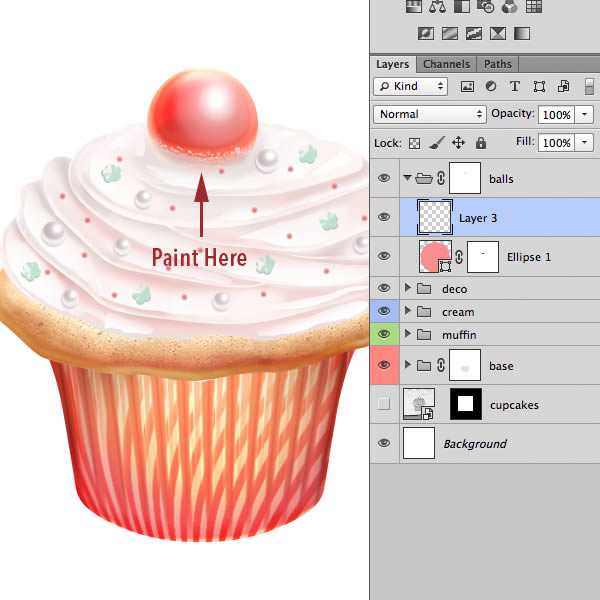
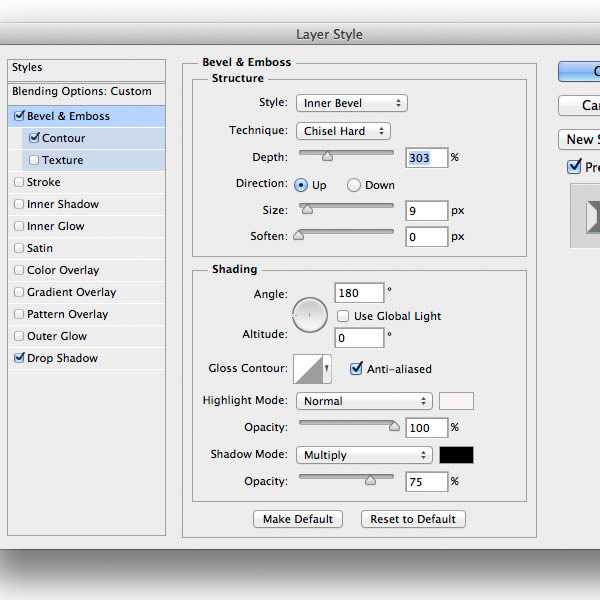
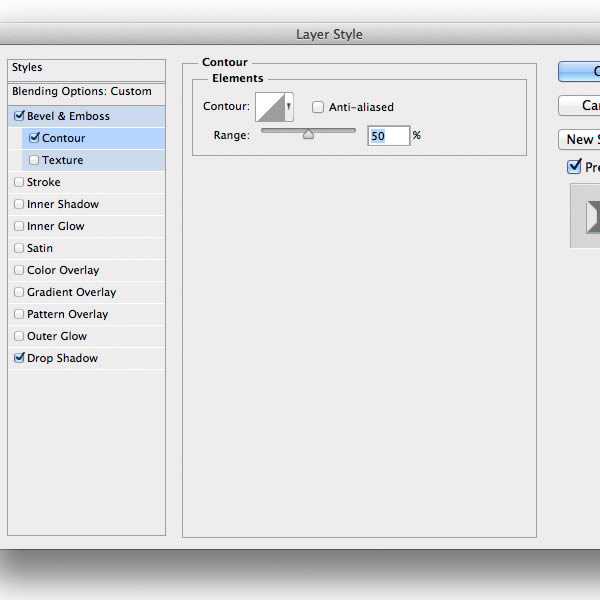
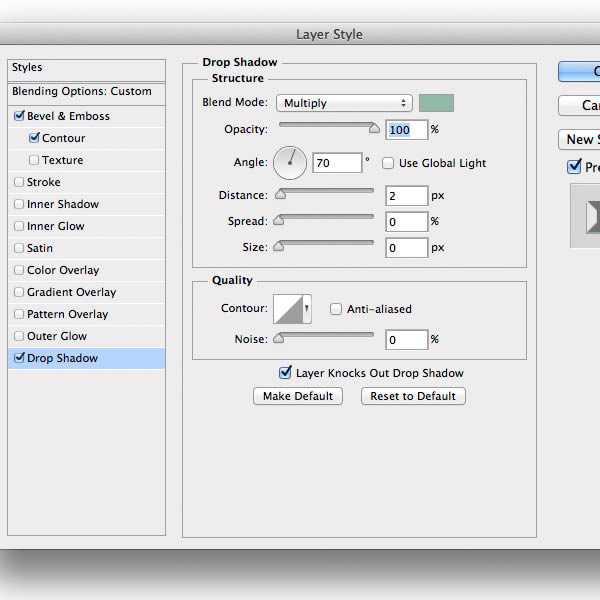
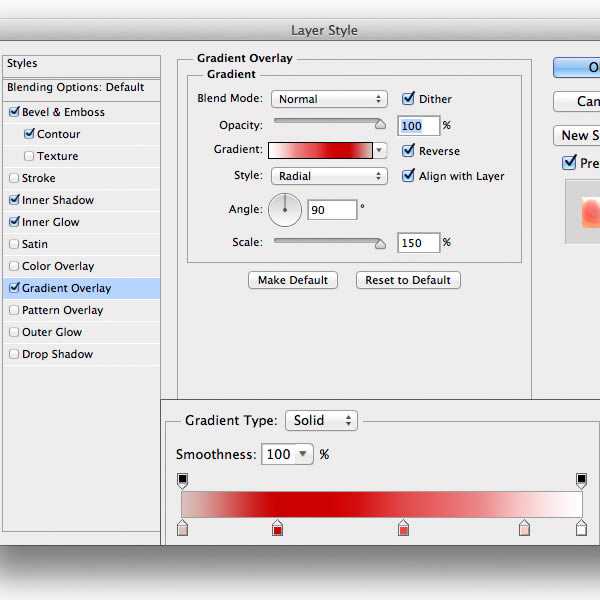
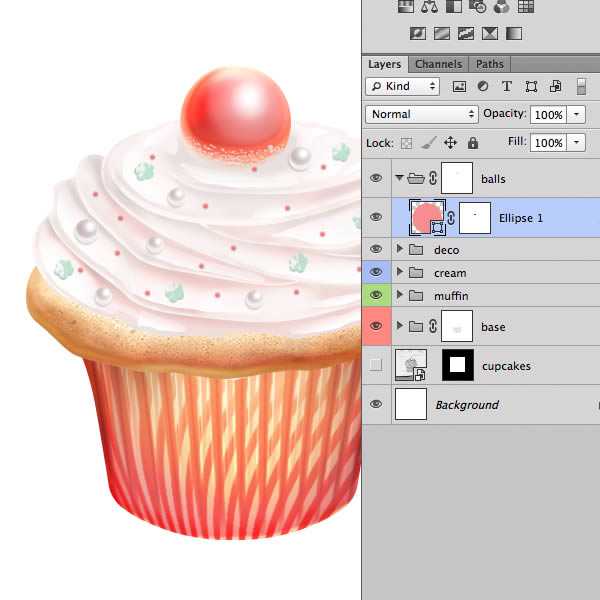
Добавим большую красную форму круглой конфеты сверху кекса. Для этого используйте инструмент Ellipse (U). Затем примените стиль слоя ниже, да только один Layer Style, чтобы сделать удивительную сферу. Я добавила маску слоя конфет и скрыла небольшую часть очень маленькой жесткой кистью.






Шаг 30
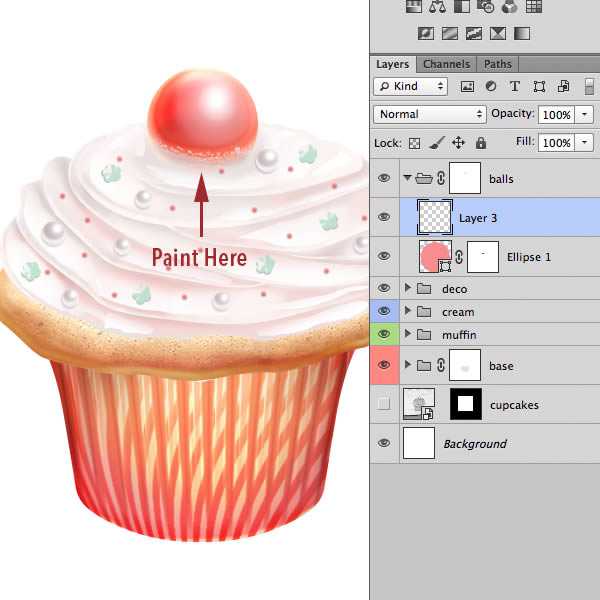
В новый слой рисуем мягкой кистью тени на дне конфеты этим цветом # e2b8b1.

Шаг 31
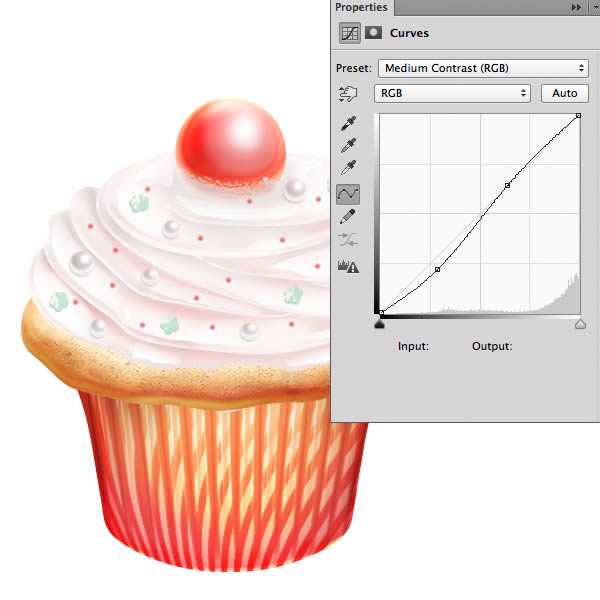
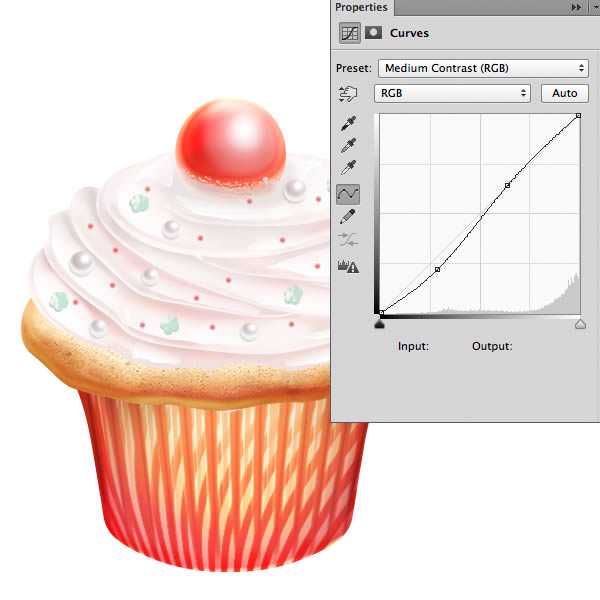
Почти готово! Теперь мы добавим некоторые уточнения в целом. Сначала я добавиал настройки Curve для повышения контраста.

Шаг 32
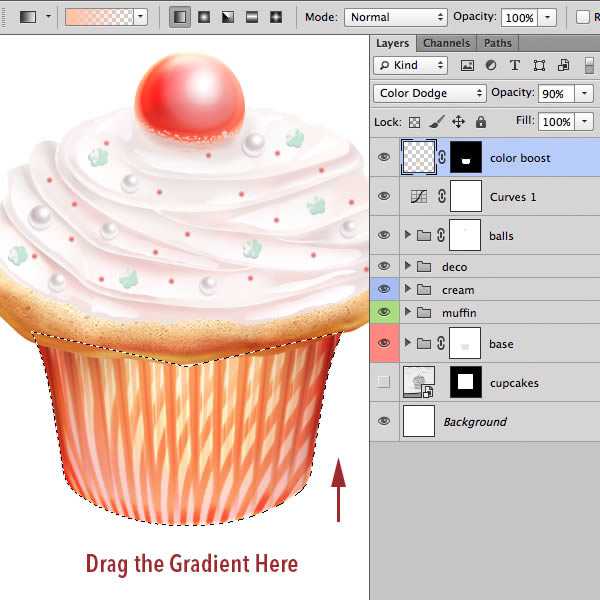
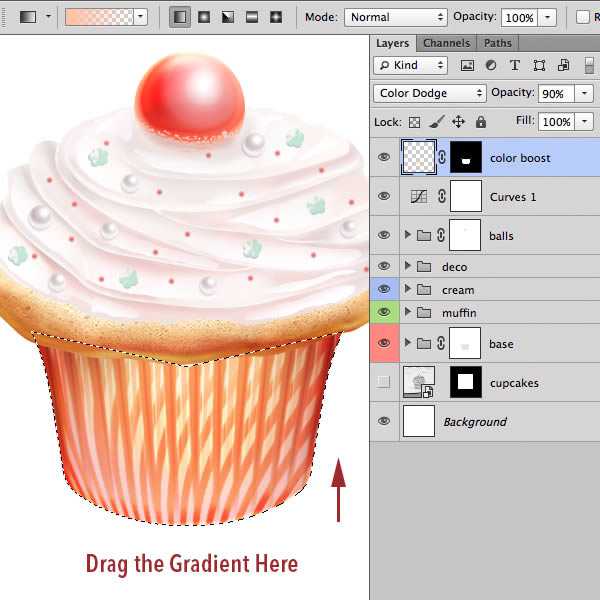
Затем загрузим выделение из нижней формы, нажав на слой миниатюры во время нажатия Ctrl. Затем выберите Gradient Tool (G) и нарисуйте оранжевый прозрачный градиент. Установите смешивания слоя на Color Dodge.

Шаг 33
Нарисуйте случайные черные линии внутри нового слоя под слоем красной конфеты небольшой жесткой кистью и установите режим наложения слоя на Soft Light, уменьшите непрозрачность до 60%. Это позволит создать тонкие трещины внутри крема.

Шаг 34
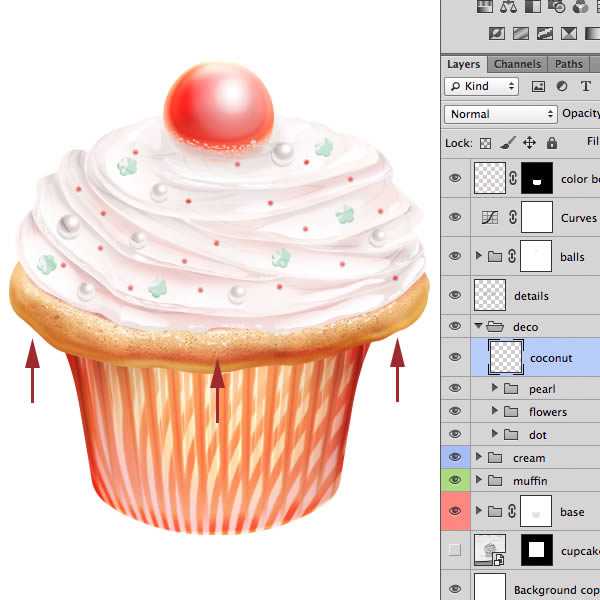
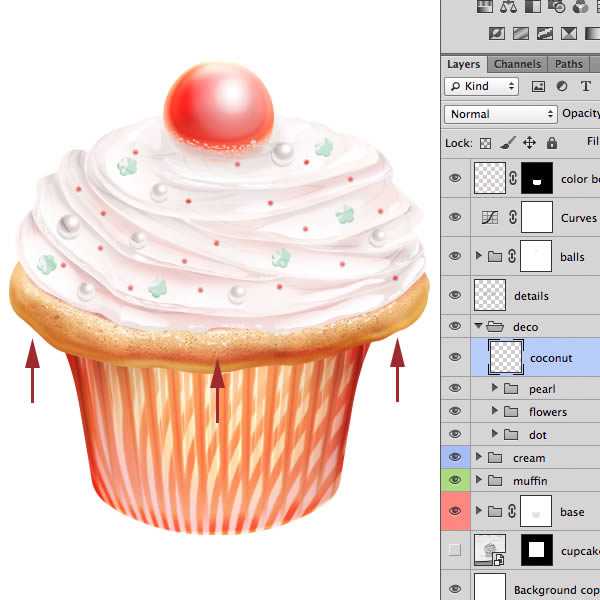
Внутри нового слоя, уточните детали на булочке. Например, я добавила очень тонкие тени под сливками и кокосовые зерна. Чтобы сделать это, используйте очень маленькие жесткие кисти и краски белого цвета.

Шаг 35
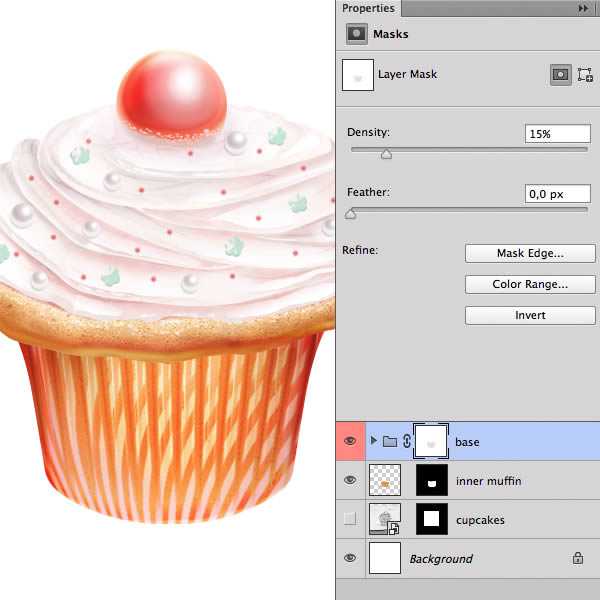
С Lasso Tool (L) создайте выделение, как показано ниже на нижнюю форму. Добавим слой-маску с текущего выделения в группы формы. В маске панели, уменьшим плотность маски до 15%. Восполнимь пробел путем добавления нового слоя с текстурой булочки, которую использовали до этого, поместите текстуру под группы нижней формы. Это позволит добавить хороший эффект прозрачности.

Иконка вкусного маффина · «Мир Фотошопа»

- Сетка,
- Набросок,
- Текстура.
Создайте новый документ в Фотошопе (Ctrl + N) с параметрами, указанными на скриншоте. Загрузите себе на компьютер сетку «Icon Grid 512» и установите её (кликните дважды на файле). Откройте панель Actions, там Вы найдёте новую операцию «Icon Grid 512». Запустите её и на холсте появятся направляющие, очерчивающие квадрат размером 512х512 пикселей в центре холста. Кекс должен находиться в пределах этой области.

Шаг 2
Я нарисовал на бумаге и отсканировал то, что мы будем создавать.

Шаг 3
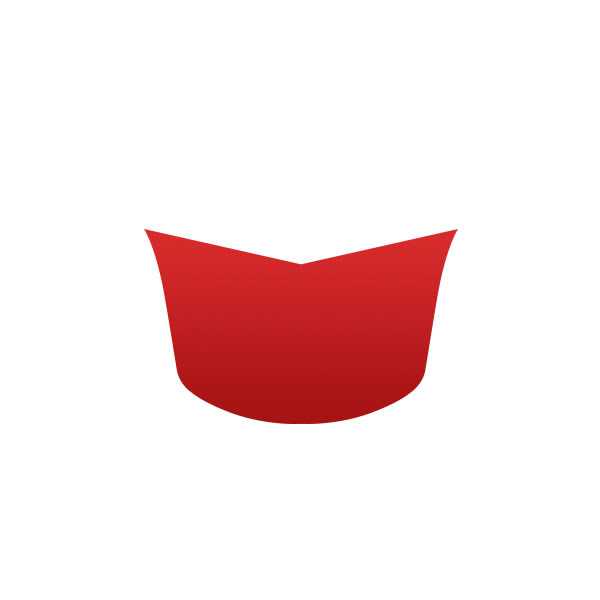
Выберите инструмент Pen Tool (P) и нарисуйте три фигуры, как показано ниже. Это основа будущего кекса.

Шаг 4
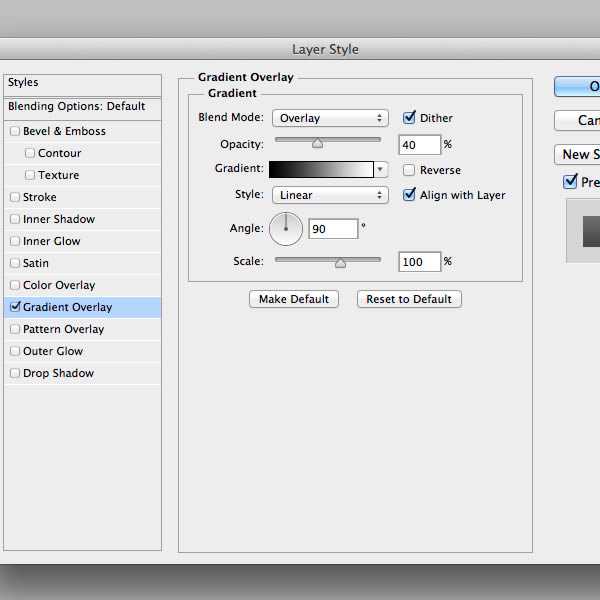
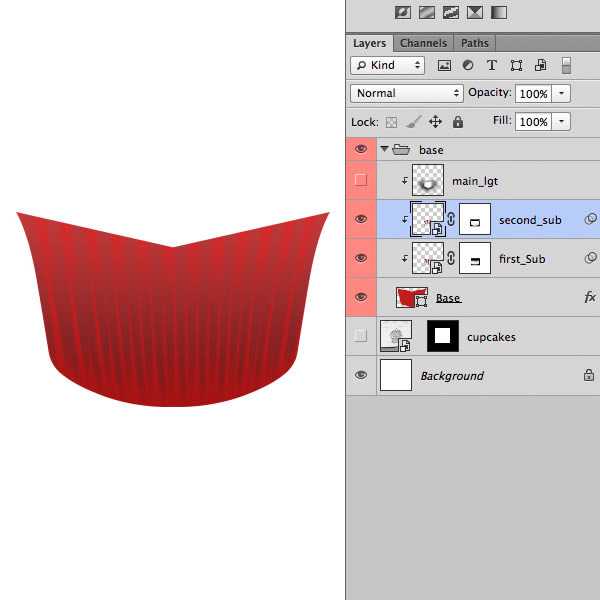
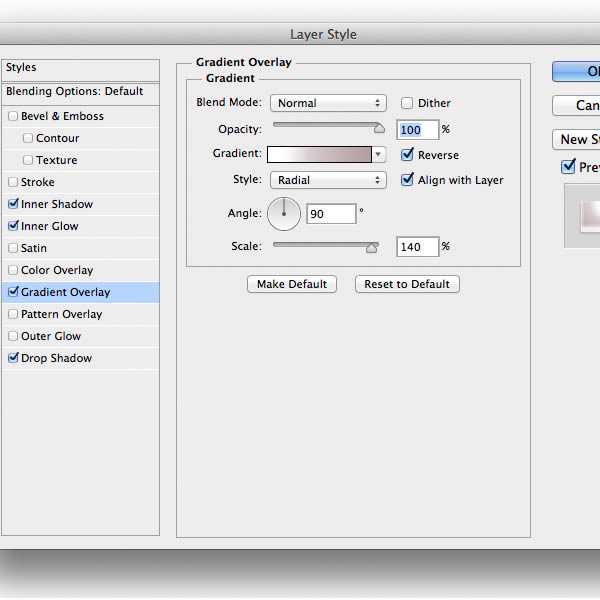
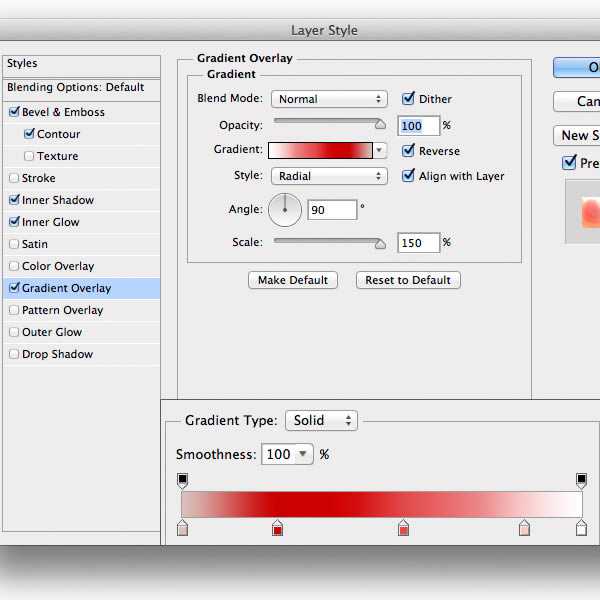
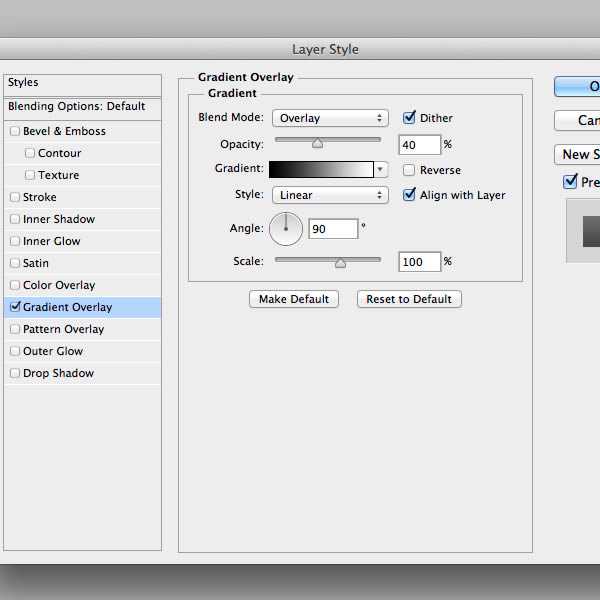
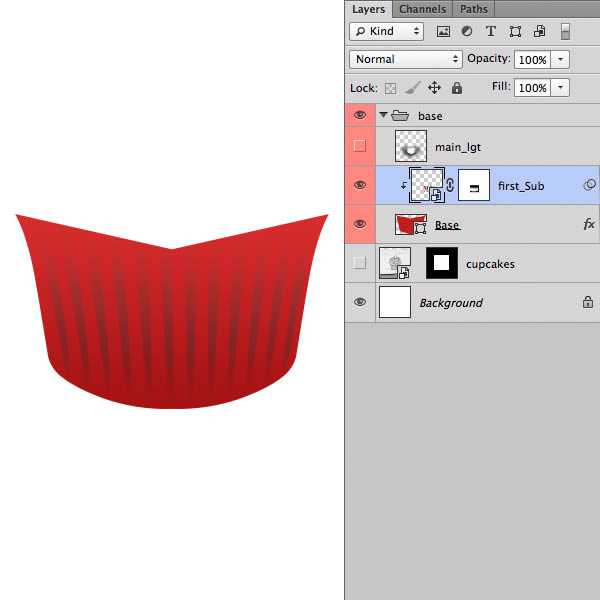
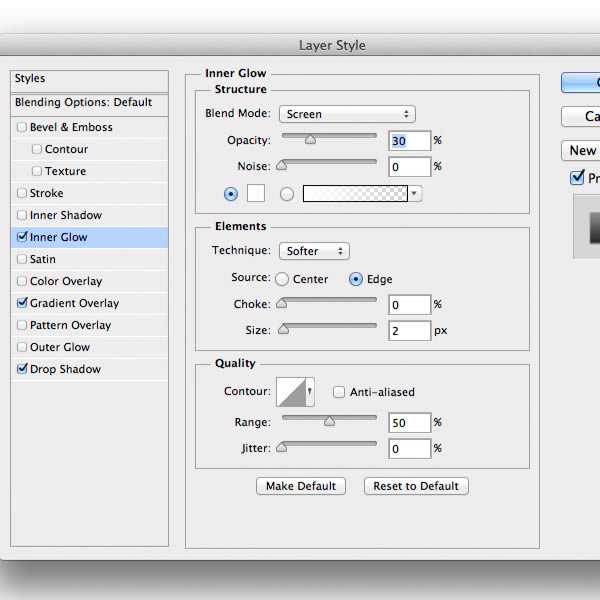
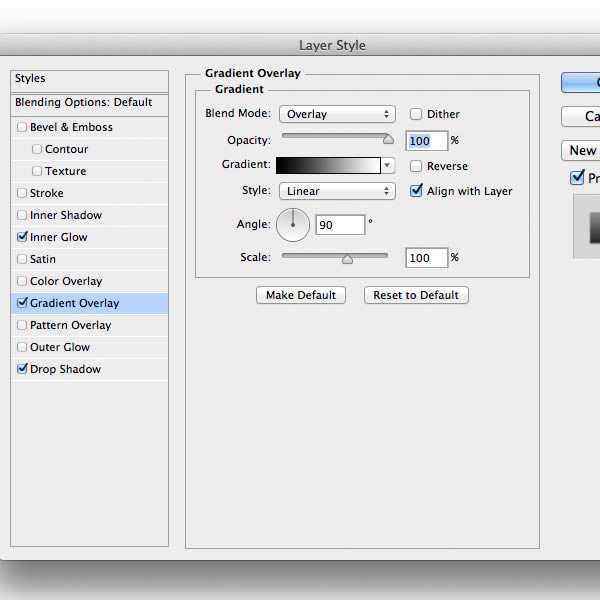
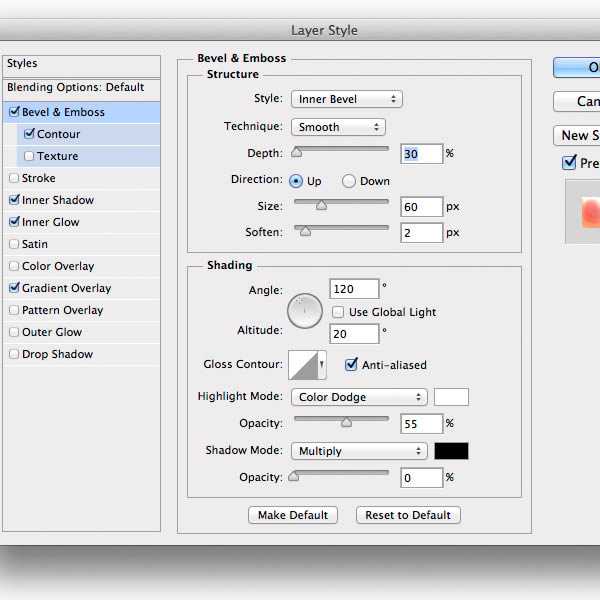
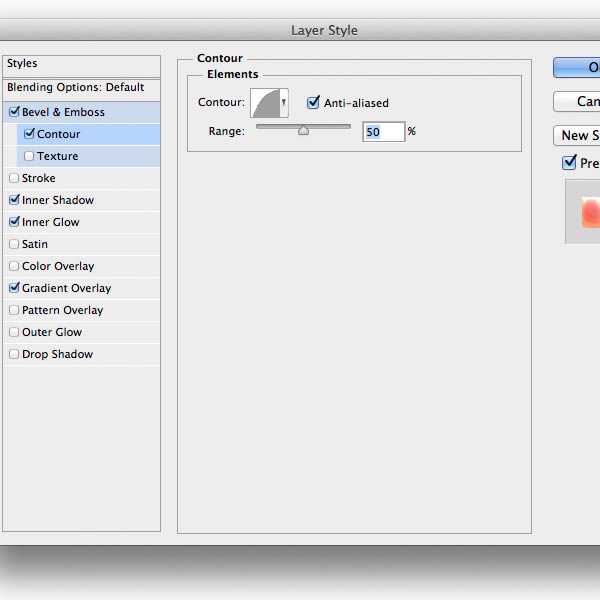
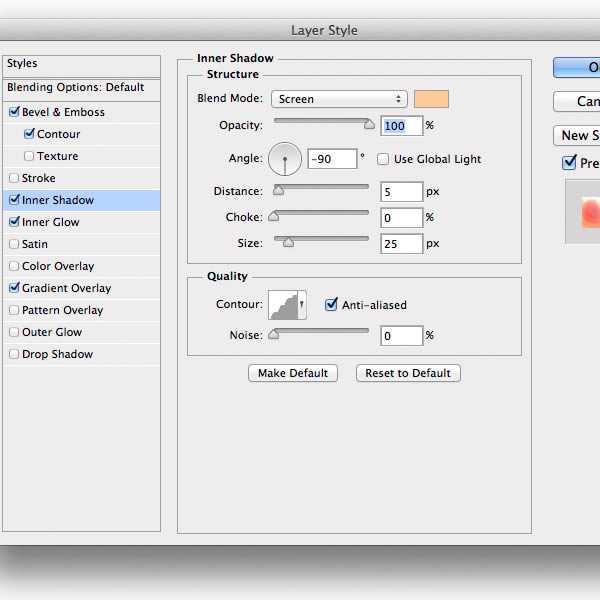
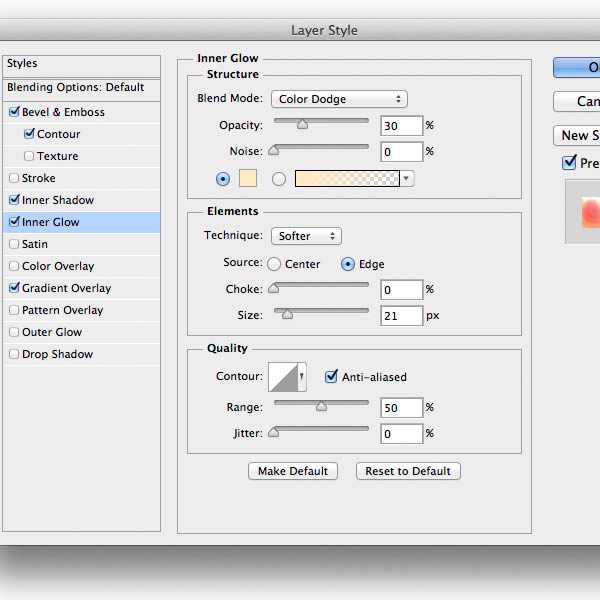
Кликните дважды на слое с чашечкой (нижняя часть кекса в полосатой обёртке), чтобы открыть окно стилей. Примените стиль Gradient Overlay. Слой можете назвать «Base».
Следите за палитрой слоёв на моих скриншотах, чтобы знать, как нужно называть слои.


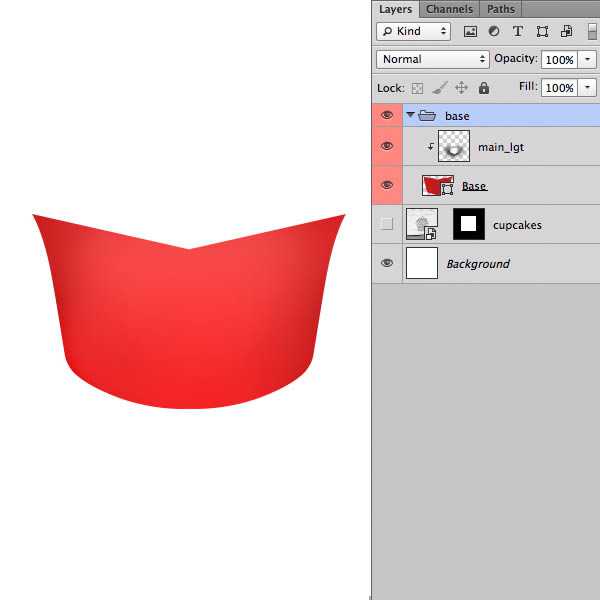
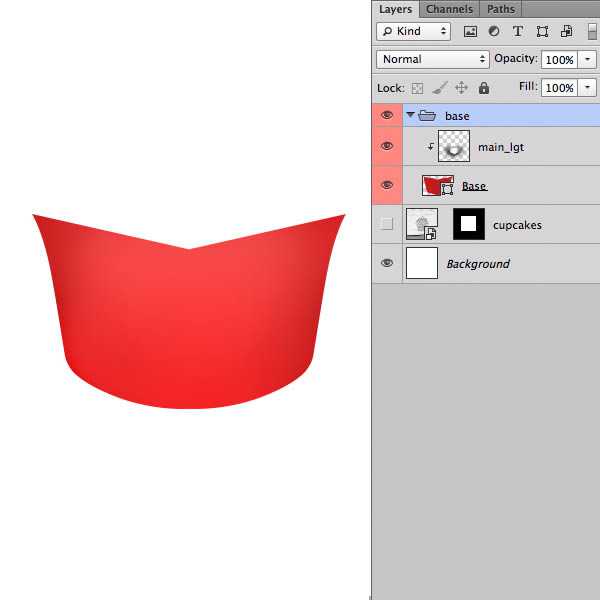
Шаг 5
Создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) с мягкими краями и нарисуйте белое пятно в центре чашечки. Установите режим наложения этого слоя на Overlay. Кликните правой кнопкой мыши на слое с пятном и выберите пункт Create Clipping Mask, чтобы пятно не выходило за пределы чашечки.

Шаг 6
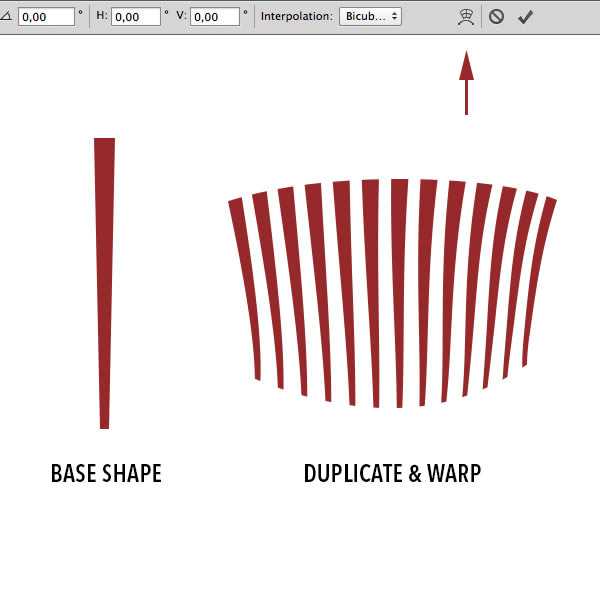
Инструментом Pen Tool (P) нарисуйте полоску, как показывает скриншот ниже. Создайте 12 копий этого слоя (Ctrl + J). Если Вы используете версию CS6, то все полоски можно объединить на векторном одном слое. Для этого выберите слои и нажмите Ctrl + E. В более ранних версиях после объединения Вы получите растрированный слой.
Активируйте инструмент Free Transform (Ctrl + T), кликните на иконке режима деформации на верхней панели и поэкспериментируйте с параметрами H и V, чтобы изменить форму полосок, как показано на скриншоте.

Шаг 7
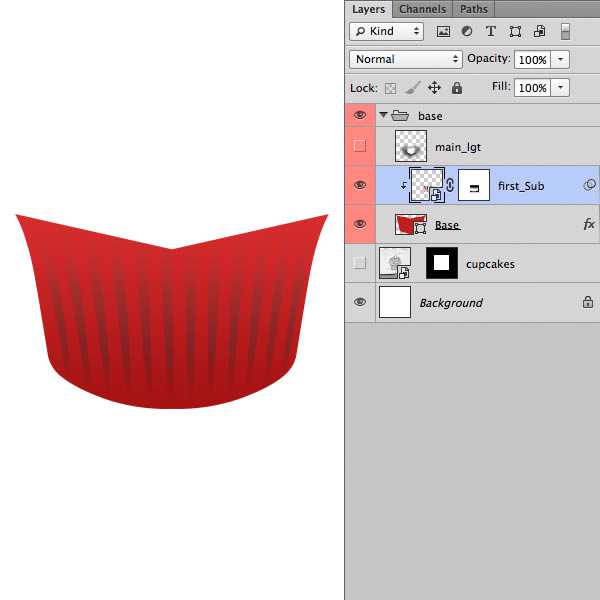
Кликните правой кнопкой мыши на слое с полосками и выберите пункт Convert to Smart Object. Затем примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 0,2 пикселя. К смарт-объекту добавьте маску и чёрной кистью скройте верхнюю и нижнюю часть полосок.
На следующем скриншоте видно, что слой с белым пятном был срыт. Это нужно для того, чтобы Вы увидели изменения.

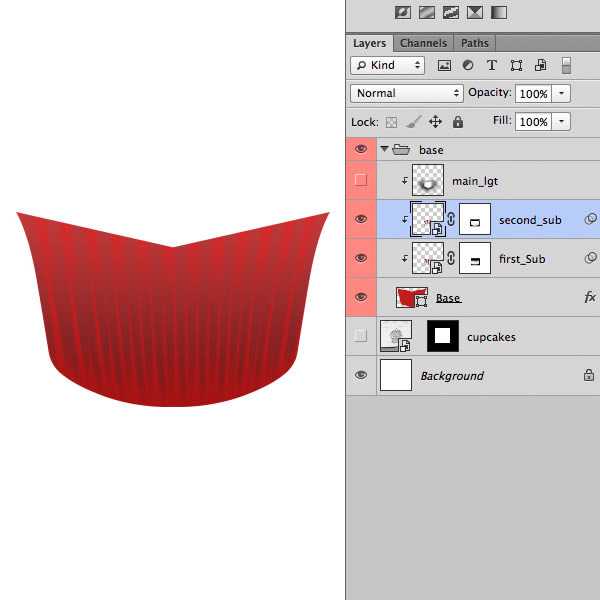
Шаг 8
Создайте копию слоя с полосками. Кликните дважды на фильтре копии, чтобы открыть настройки. Введите значение 0,5 пикселей. Сдвиньте копию влево, чтобы получить такой узор:

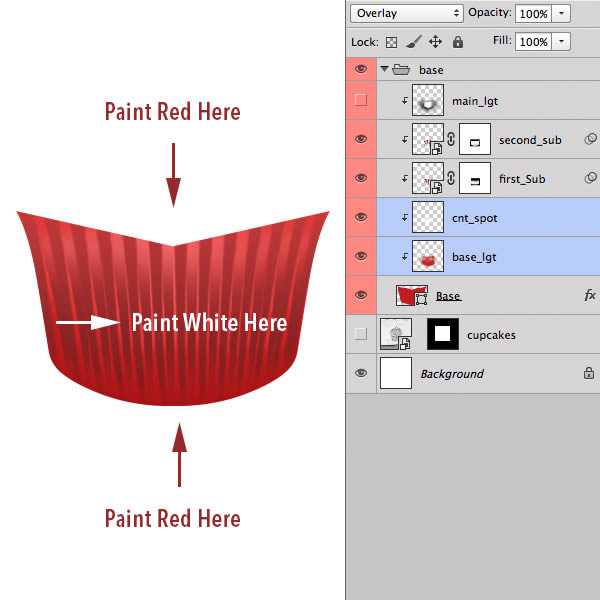
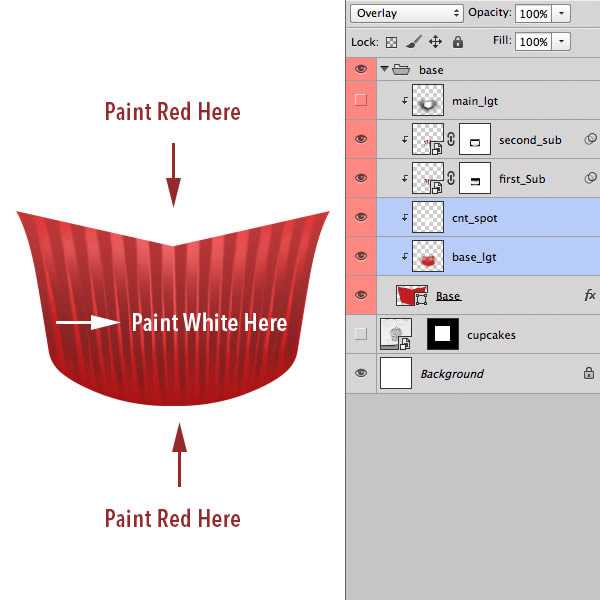
Шаг 9
Под слоями полосок создайте два новых слоя. Мягкой кистью красного цвета обрисуйте нижнюю и верхнюю часть чашечки на одном из слоёв. Понизьте его непрозрачность до 70%. На втором слое нарисуйте белое пятно в центре чашечки и установите режим наложения на Overlay.

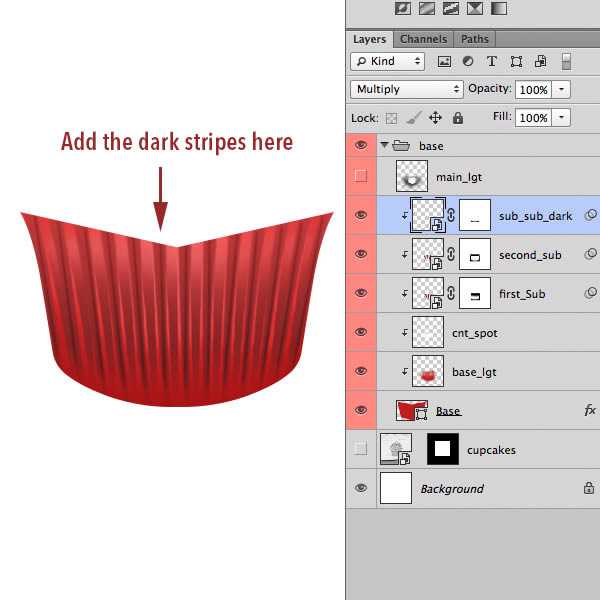
Шаг 10
Создайте тёмные полоски инструментом Pen Tool (P) (мы делали это на 6-ом шаге). Примените к полоскам фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 0,6 пикселей. Затем добавьте маску и скройте нижнюю часть полосок.

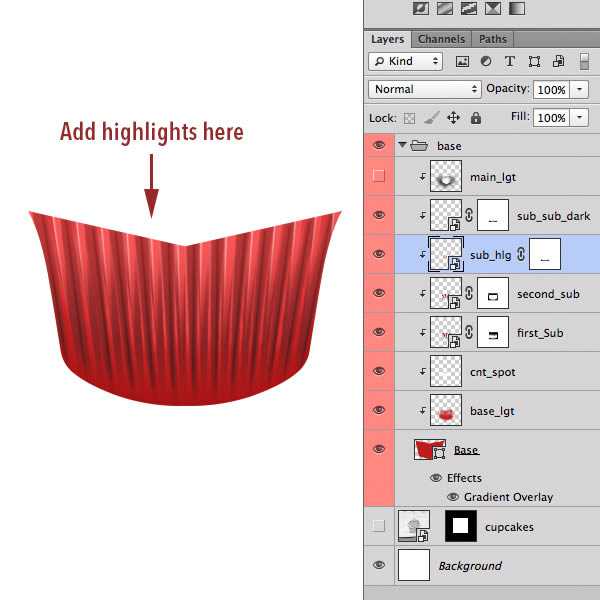
Шаг 11
Повторите предыдущий шаг, но на это раз создайте светло-красные полоски. Каждая такая полоска должна быть на левой стороне каждой складки. На этот раз не нужно добавлять размытия.

Шаг 12
Создайте новый слой под тёмными полосками. Оранжевым цветом обрисуйте чашечку и установите режим наложения на Soft Light.

Шаг 13
Инструментом Rectangle Tool (U) создайте несколько параллельных полосок красного цвета. Расположите их под слоем «second sub». На слое с красными полосками перейдите в режим деформации и измените их форму, как показано на скриншоте. Используйте предустановленные типы деформации на верхней панели.
Преобразуйте полоски в смарт-объект и примените фильтр Gaussian Blur со значением 0,3 пикселя. Создайте обтравочную маску (Ctrl + Alt + G), чтобы полоски не выходили за пределы чашечки.


Шаг 14
Создайте новый слой с обтравочной маской поверх остальных. Мягкой кистью обрисуйте оранжевым цветом нижнюю часть чашечки. Установите режим наложения на Color Dodge и понизьте непрозрачность до 60%.

Шаг 15
Теперь займёмся созданием самого маффина. Лучше создать отдельную группу для слоёв теста. Создайте новый слой и мягкой кистью с пониженной непрозрачностью обрисуйте светло-коричневую основу жёлто-коричневым цветом. Установите режим наложения на Overlay и понизьте непрозрачность до 80%.

Шаг 16
Повторите предыдущий шаг, но на этот раз нужно нарисовать тень в нижней части теста. Используйте тёмно-коричневый цвет (#bc6f3a). Не изменяйте режим наложения и непрозрачность.

Шаг 17
Добавьте ещё пару слоёв и обрисуйте тесто. На слое тени используйте коричневую кисть и режим наложения Color Burn. На слое света используйте маленькую кисть светло-коричневого цвета (#e5c79c). Установите режим наложения этого слоя на Overlay и понизьте непрозрачность до 40%.

Шаг 18
Вставьте текстуру, предоставленную в начале урока, и расположите её поверх теста. Создайте обтравочную маску, чтобы она не выходила за пределы маффина. Установите режим наложения текстуры на Luminosity. Если Вы захотите почистить текстуру от точек и пятен, используйте инструмент Spot Removal Tool (J).

Шаг 19
Внутри группы с тестом создайте корректирующий слой Color Balance через иконку чёрно-белого круга в нижней части палитры слоёв.
- Highlights: 16 / 0 / -5
- Midtones: 13 / -10 / -33
- Shadows: 0 / 0 / 57
- Preserve Luminosity: Включено
Понизьте непрозрачность корректирующего слоя до 40%.

Шаг 20
Теперь займёмся кремом. Создайте для него новую группу. Инструментом Pen Tool (P) нарисуйте заострённые фигуры, как показано ниже. Их цвет должен быть светлее основы, нарисованной в начале урока.
На скриншоте показан контур этих фигур, чтобы Вы поняли, что рисовать. Вам не нужно создавать подобную обводку,

Шаг 21
Под слои заострённых фигур создайте новый слой с обтравочной маской. Мягкой кистью нарисуйте тени цветом #938e82 в нижней части каждой фигуры крема. При необходимости используйте инструмент Smudge Tool, чтобы смазать края фигур и теней. Понизьте непрозрачность слоя тени до 50%,

Шаг 22
К слою заострённых фигур добавьте маску и чёрным цветом обрисуйте края фигур, чтобы они не были такими чёткими.

Шаг 23
На новом слое обрисуйте некоторые участки крема жёлтым цветом. Установите режим наложения на Overlay.

Шаг 24
Добавим несколько бликов на креме. Создайте новый слой и инструментом Lasso Too (L) выделите небольшой участок крема. Выберите инструмент Gradient Tool (G) и настройте его, как показано на скриншоте. Залейте выделенный участок градиентом, как показывают стрелки. Важно, чтобы направление градиента было правильным. Создайте ещё несколько отражений на креме, но помните, что между ними должны быть теневые участки.

Когда всё будет готово, создайте копию слоя отражений, чтобы сильнее выделить их.

Шаг 25
Давайте сделаем крем клубничным. Поверх всех слоёв крема создайте корректирующий слой Hue/Saturation:

Шаг 26
Теперь украсим маффин цветочками, сахарными шариками и прочими элементами. Инструментом Ellipse Tool (U) создайте маленькие круги на креме. Примените к ним следующие стили:




Шаг 27
Инструментом Custom Shape Tool (U) создайте простой цветочек и примените к нему следующие стили:




Шаг 28
Создайте небольшие круги и примените следующие стили:





Шаг 29
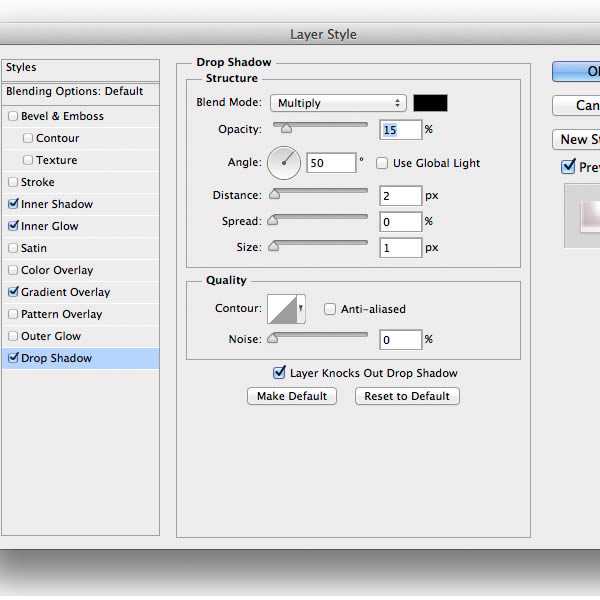
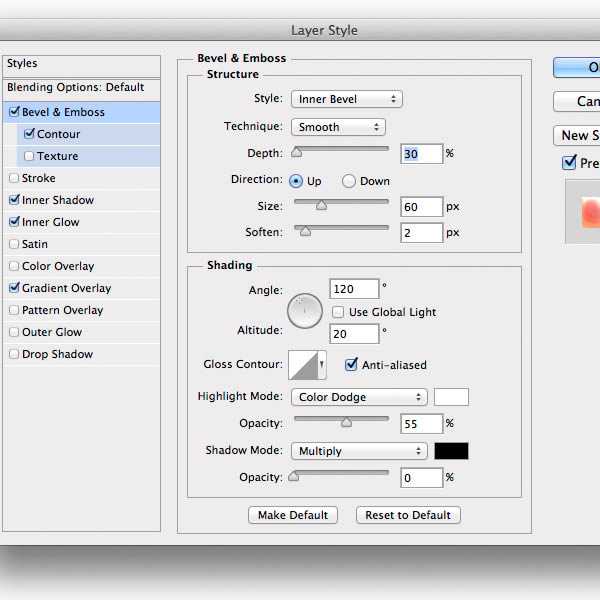
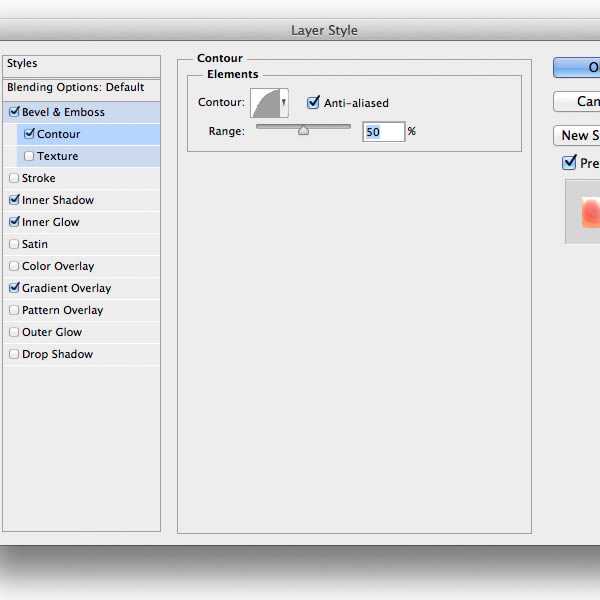
Создайте большой круг на верхушке крема. Примените следующие стили:





Добавьте маску и маленькой скройте некоторые участки красного шарика. В результате Вы получите отражение и маленькие пятна от крема.

Шаг 30
Создайте новый слой и чёрной кистью нарисуйте тень цветом #e2b8b1 под красным шариком.

Шаг 31
Поверх всех групп маффина создайте корректирующий слой Curves:

Шаг 32
Выделите чашечку (удерживая Ctrl, кликните на слое с основной). Выберите инструмент Gradient Tool (G) и сделайте оранжевую заливку снизу вверх. Установите режим наложения на Color Dodge.

Шаг 33
Создайте новый слой под красным шаром. Маленькой жёсткой кистью нарисуйте тёмные линии на креме. Установите режим наложения на Soft Light и понизьте непрозрачность до 60%.

Шаг 34
Создайте новый слой и нарисуйте тень между кремом и кексом. Затем маленькой белой кистью нарисуйте кокосовую стружку на тесте.

Шаг 35
Инструментом Lasso Tool (L) выделите часть чашечки. К её группе добавьте пиксельную маску. Понизьте параметр маски Density до 15%. Чтобы заполнить пустоты, мы воспользуемся текстурой, предоставленной в начале урока. Вставьте её в наш документ и расположите под группой чашечки.
Таким способом мы сделали материал чашечки немного прозрачным.


Залейте фоновый слой радиальным градиентом и получите такой результат:

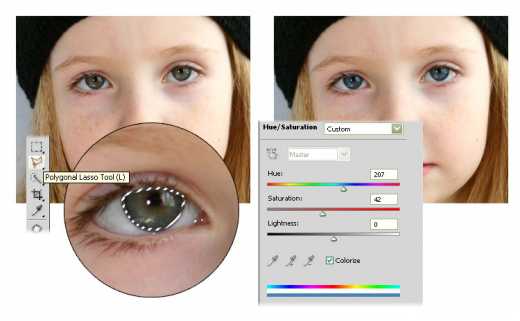
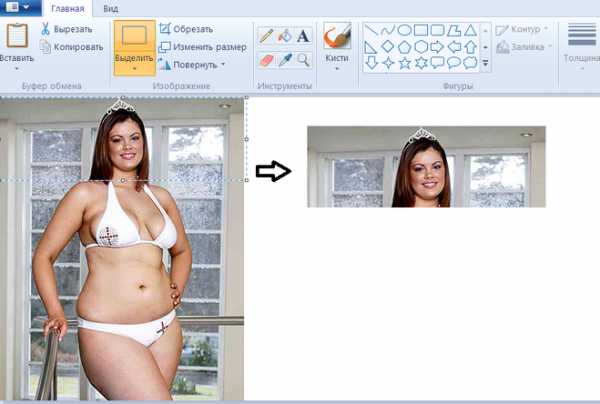
👌 Эффект размытия фона Bokeh в Photoshop, увлечения и хобби
 По вашим просьбам я хочу рассказать о том, как сделать размытие фона (Bokeh) на фото с помощью программы Photoshop. Но для начала давайте разберемся, что же это за размытие такое получается и для чего его используют. Первая и основная причина размыть фон на фото — художественный ход для того, чтобы выделить главный объект съемки, чтобы на размытом фоне он выглядел более выигрышно. Причем, Bokeh - это еще и рисунок размытия заднего фона (кружочки, сердечки и т.д.). Чем больше лепестков в диафрагме объектива, тем красивее будет этот рисунок. На моем фото Bokeh создается объективом фотоаппарата, но если этот эффект нужно создать на цифровой фотографии намеренно, то можно воспользоваться помощью Photoshop.
По вашим просьбам я хочу рассказать о том, как сделать размытие фона (Bokeh) на фото с помощью программы Photoshop. Но для начала давайте разберемся, что же это за размытие такое получается и для чего его используют. Первая и основная причина размыть фон на фото — художественный ход для того, чтобы выделить главный объект съемки, чтобы на размытом фоне он выглядел более выигрышно. Причем, Bokeh - это еще и рисунок размытия заднего фона (кружочки, сердечки и т.д.). Чем больше лепестков в диафрагме объектива, тем красивее будет этот рисунок. На моем фото Bokeh создается объективом фотоаппарата, но если этот эффект нужно создать на цифровой фотографии намеренно, то можно воспользоваться помощью Photoshop.
Удачных снимков!
Чтобы получать лучшие статьи, подпишитесь на страницы Алимеро в Яндекс Дзен, Вконтакте, Одноклассниках, Facebook и Pinterest!