Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать пиксельное изображение в фотошопе
Эффект пикселя в фотошопе, уроки фотошопа CS5 на русском, бесплатные онлайн уроки фотошопа
В этом уроке Фотошоп вы узнаете о том, как придать фотографии цифровой пиксельный эффект. Такой эффект на любителя, часто используют в рекламе цифровой техники.
Сначала попробуем добавить обычный Фотошоп фильтр, а потом будут применяться маски слоя, прозрачность, режимы наложения.
В конце урока вы увидите, что с помощью режимов наложения можно творить невероятные вещи!
Вот оригинальное изображение для работы:
Пока посмотрите на три результата, которые мы получим в этом уроке.
Первый:
Второй:
Третий:
Итак, начнем.
Шаг 1:
Откройте фотографию в фотошопе и дублируйте ее, для чего нажмите Ctrl+J. Вот как теперь выглядит палитра слоев:
Шаг 2:
Перейдите на новый слой. Далее выберите меню Фильтр - Оформление - Мозайка (Filter - Pixelate - Mosaic).
В диалоговом окне как видите можно менять размер и количество кубиков. Установите такое значение, как вам нравится. ОК.
Вот что получилось:
Шаг 3: Добавляем маску слоя
Внизу палитры слоев есть вот такая кнопка - кликните по ней. Слою добавится маска (белый прямоугольник).
Шаг 4: Возьмите инструмент
Установите в палитре инструментов черно-белые цвета:
Выберите градиент от черного к белому:
Далее протяните градиент справа налево как показано на рисунке:
Вот что получилось:
Шаг 5: Используем кисть
Для стирания маски можно было воспользоваться и кистью. Вернитесь на шаг назад (когда слой с пикселями был еще целый)
Возьмите черную кисть с мягкими краями, размеры подберите под ваше изображение.
Переключитесь на маску слоя. И начинайте рисовать кистью по лицу человека.
Вот как выглядит фото теперь:
Уменьшите прозрачность пиксельного слоя до 75%
Вот фото после уменьшения прозрачности:
А теперь поиграем с режимами наложения!
Измените сначала с Normal на Darken (Замена темным):
Попробуйте изменить режим наложения на Lighten (Замена светлым):
И последний эксперимент с режимом Hard Mix (Жесткий микс)
Такие интересные работы вы можете получить, используя различные фильтры и режимы наложения!
Page 2
В этом уроке Вы освоите навыки наложения текстуры на кожу.Прежде всего, начнем с того, что найдем фото, к которому мы будем добавлять текстуру. Например, Вы можете использовать эту или поискать интересную Вам картинку в Google Images. Также, Вам потребуется найти подходящую каменную текстуру (вы также можете найти её в Google Images или использовать мою).
Хорошо, теперь откроем обе фотографии в Фотошоп. Вы можете использовать их в исходном размере или, если хотите, немного уменьшить. Затем переносим картинку с текстурой на холст с нашим лицом (это можно сделать простым перетаскиванием изображения текстуры с помощью Move Tool – инструмент «Перемещение»):
Отразим нашу текстуру по вертикали, выполняем Edit - Transform – Flip to Vertical (Редактирование – Трансформирование - Отразить по вертикали) и установим непрозрачность для этого слоя 50%:
Затем, изменим способ наложения для этого слоя. Автор использовал способ наложения Multiply (Умножение) с непрозрачностью 80%. После этого применяем Edit - Transform - Warp (Редактирование – Трансформирование - Деформация) для трансформирования текстуры, как показано на картинке:
Эта текстура закроет лицо и нам потребуется еще одна, для того чтобы закрыть шею. Скопируйте текстуру на Ваш холст еще раз и измените способ наложения слоя также на Multiply (Умножение), непрозрачность 80%.
После этого немного уменьшите размер изображения в этом слое и выполните Edit - Transform - Warp (Редактирование – Трансформирование - Деформация), как делали на предыдущем слое:
Сейчас объединим два слоя с текстурой в один и удалим все лишние детали текстуры, выходящие за рамки кожи портрета. Для этого, отключите видимость верхнего слоя (нажмите на изображение глаза, указывающее на видимость слоя) и активируйте нижний слой с текстурой. Выберете инструмент Eraser Tool (Ластик) с круглой мягкой кистью около 20 px и обработайте края, чтобы получить изображение, как здесь:
Вернитесь к скрытому слою и снова сделайте его видимым. Теперь обработайте его края таким же образом.
Объедините эти два слоя в один и измените способ наложения на Multiply (Умножение) также, как делали это ранее. Теперь, можем добавить немного резкости этому слою. Воспользуйтесь инструментом Sharpen Tool (Резкость) с мягкой круглой кистью около 400 px и добавьте немного резкости:
Удалим область глаз из текстуры. Для этого используем инструмент Eraser Tool (Ластик) с мягкой круглой кистью около 10 px:
Придадим нашей текстуре эффект некоторой объемности. Для этого эффекта используем инструменты:
Dodge Tool (Осветлитель) Диапазон: Highlights (Яркие тона, Света), Exposure (Экспозиция, Выдержка): 35% и Burn Tool (Затемнитель) Диапазон: Shadows (Тени), Exposure (Экспозиция): 40%
Сделайте одни части лица более светлыми и наложите тени на более темные участки. Постарайтесь придать изображению большую реалистичность.
Теперь добавим одежде этого человека немного резкости. Используем инструмент Sharpen Tool (Резкость) Размер: 90 px, Режим: Нормальный, Интенсивность: 50% . И стараемся получить изображение, как это:
Выглядит уже неплохо! Но мы еще не закончили! Сейчас самое время добавить немного цвета коже. Выполним Select - Load Selection (Выделение - Загрузить выделение) чтобы создать выделение как на картинке ниже, после этого создадим новый слой (поверх всех) и зальем выделение цветом #331e01:
Удалите выделение (Ctrl+D) и измените способ наложения слоя на Color (Цветность):
После создания нового цвета кожи человеку давайте добавим немного холодного оттенка его лицу. Для придания этого эффекта выбираем Elliptical Marquee Tool (Овальная область) (Растушевка: 100 px) и создаем выделение как на картинке:
Затем применяем (не снимая выделения) Image - Adjustments - Hue/Saturation (Изображение – Коррекция - Цветовой тон/Насыщенность) с такими настройками:
Убираем выделение (Ctrl+D). Вот что у нас должно было получиться:
Выглядит хорошо! В завершение урока, используя инструмент Eraser Tool (Ластик) с мягкой круглой кистью размером около 100 px можно немного подровнять нижнюю часть лица и шею, но совсем немного!
Вот и все! Прочтите урок, попробуйте выполнить и наслаждайтесь собственными результатами!
Как Сделать Пиксельное Изображение в Фотошопе
Фотошоп — универсальная программа, предлагающая бесчисленное количество способов выполнения одной и той же задачи. Столько способов добиться одного эффекта иногда приводят пользователей в тупик при выборе самого подходящего. В этой статье мы расскажем о 10 вредных привычках, от которых Вы можете избавиться и начать работать в Фотошопе немного более эффективно.
1. Работа на одном слое
Независимо от того, что Вы делаете в Фотошопе, желательно всегда работать на отдельных слоях вместо того, чтобы выполнять все операции на фоновом слое. На единственном слое нет возможности вернуться к чему-либо позже и внести изменения. Так называемые неразрушающий метод работы в Фотошопе заключается в создании нового слоя с соответствующим названием для каждого изменения или эффекта.
Старайтесь по возможности создавать различные слои при редактировании изображений2. Удаление и стирание вместо использования маски
Эта плохая привычка очень характерна для пользователей Фотошопа. Стирание и удаление частей оригинального изображения — чрезвычайно разрушительный способ редактирования! Чтобы избежать потери содержимого изображения, используйте одну из возможностей Фотошопа:
- пиксельная маска,
- векторная маска,
- обтравочная маска.
Лучший способ спрятать части изображения — добавить маску слоя. Она временно маскирует выбранные части слоя, и в любой момент деактивировать маску и сделать их видимыми.
Используйте маски и не удаляйте части оригинального изображения3. Трата времени на клики
Использовать Фотошоп без горячих клавиш — это словно есть суп вилкой! Да, так работать можно, но это займёт гораздо больше времени, чем при использовании горячих клавиш. Настоящий Фотошоп-мастер должен держать одной рукой мышь (или стилус графического планшета), а другой рукой нажимать кнопки клавиатуры. Список самых необходимых горячих клавиш:
- Cmd/Ctrl + T — Свободное Трансформирование
- Cmd/Ctrl + Enter — Превращение контура в выделение
- Cmd/Ctrl + S — Сохранить документ
- Cmd/Ctrl + A — Выбрать всё
- Cmd/Ctrl + D — Снять выделение
- Cmd/Ctrl + Shift + I — Инверсия выделения
- Cmd/Ctrl + Click — Выделение содержимого слоя
- Cmd/Ctrl + Option/Alt + A — Выбрать все слои
- Option/Alt + Click между двумя слоями — Обтравочная маска
- Cmd/Ctrl + G — Группировать слои
- Cmd/Ctrl + Shift + G — Разгруппировать слои
Чтобы выучить почти все горячие клавиши Фотошопа, воспользуйтесь схемой:
Экономьте время с помощью горячих клавишPixel Art: Рисуем пиксельное изображение в Photoshop

Я уже писал о pixel art‘e, и обещал написать ещё. Пришло время) Сегодня я покажу более детально как отрисовывать пиксельный рисунок. Теория + Практика.

1) Создадим новый документ, размером 1*1px. Зальём его чёрным и определим как кисть. Назовём её «PixelBrush»
2) Открываем изображение, которое будем превращать в пиксельное. Сделаем его полупрозрачным, чтобы были видно контуры, но линии не были слишком яркими, и мы могли спокойно обводить. Выбираем карандаш, и установим ему кисть «PixelBrush», диаметр 1px. Перед обводкой, необходимо подумать о уровне детализации, который вам походит. Статичное изображение содержит больше деталей, чем анимированное. Обводим контуры на новом слое. В сложных местах, таких, как окружности, я пользовался инструментом Pen, и затем обводил контуры(панель Path-правый клик на контуре — Stroke Path).

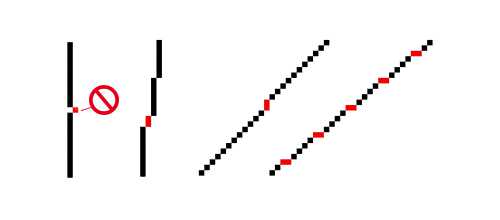
3) Немного теории. Чтобы визуально не возникало ощущения рваности линии, необходимо придерживаться гармоничности. Покажу на примере:
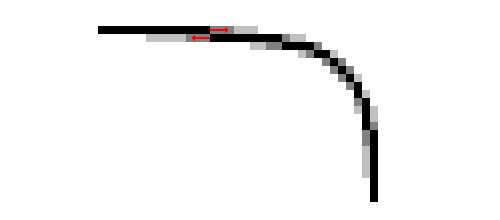
Прямые/наклонные

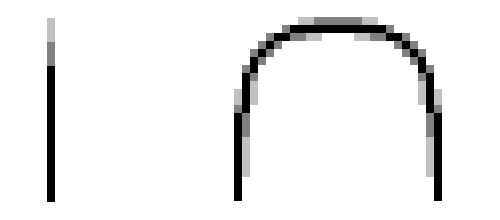
Скруглённые линии

Чистим и подправляем контуры.

4) Создадим новый слой, и расположим его ниже слоя с контуром. Этот слой будет отвечать за расцветку. Закрашиваем основные области:
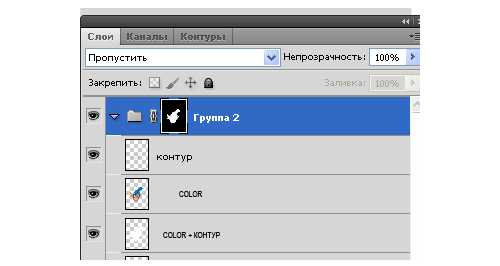
Назовём слой «Colors»

5) Помещаем слой контур и «Colors» в новую папку. Теперь дублируем их и объединяем копии. Правый клик на иконке этого слоя и выбираем Select Pixels. Выбираем папку и создаём маску. Теперь мы можем спокойно работать с нашим персонажем, не боясь, что что-то вылезет за его пределы.

6) Наносим тени

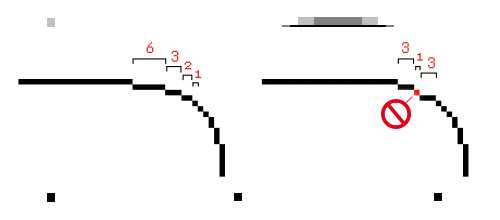
7) Как делать плавный переход.
В пиксель-арте свой способ изображения градиентов, если на простом примере, то это выглядит так:
а более сложный градиент выглядит так:

Я добавил что-то подобное к шапке. Я не стал увлекаться «фотореалом», и не стал использовать много градиентов.
8
8) Сгладим шероховатые линии. Объяснить сложно, так что смотрим примеры:

8a

8b
А вот и наш результат:

У меня не точно соблюдена цветовая гамма, но, надеюсь, сам принцип понятен

Желаю успехов!
Кстати, можете посмотреть блог веб-мастера, который я сам читаю)
Naikom » Дизайн » Уроки Photoshop
Как быстро создать пиксельную графику
В этом уроке мы будем превращать изображение фотографии в простенькую пиксельную графику

Вставьте нужную фотографию в фотошоп

Когда вы откроете изображение, чтобы сделать полутоновой эффект, первое что надо сделать — перевести его в черно-белые цвета, дабы использовать опцию полутона в Фотошопе. Для этого идем Image > Mode > Grayscale (Изображение > Режим > Градации Серого).
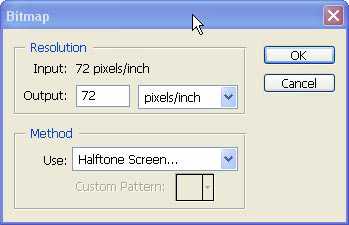
Шаг 2. Чтобы выполнить второй шаг, идем Image > Mode > Bitmap (Изображение > Режим > Битовый формат). В первом окне нужно указать способ, который вы собираетесь использовать, выбираем Halftone screen (Полутоновой растр) и нажимаем OK. В следующем появившемся окне нужно выставить настройки Halftone screen, я использовал frequency на 400 и поставил форму эллипса.

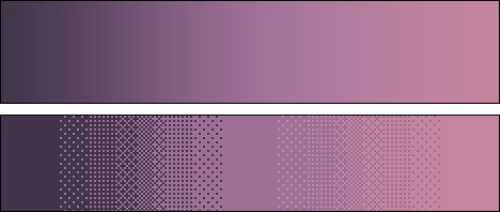
Должно получится так

Шаг 3. Выделите все изображение, нажав Ctrl+A и скопируйте — Ctrl+C. Теперь отменяйте все действия, которые вы совершали, пока не прийдёте к исходному изображению (Alt+Ctrl+Z). Вставьте скопированное Ctrl+V и поставьте режим смешивания верхнего слоя на Soft Light.
Получилось