Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать дизайн упаковки в фотошопе
Любите креатив, дизайн и маркетинг?
19 Август 2016
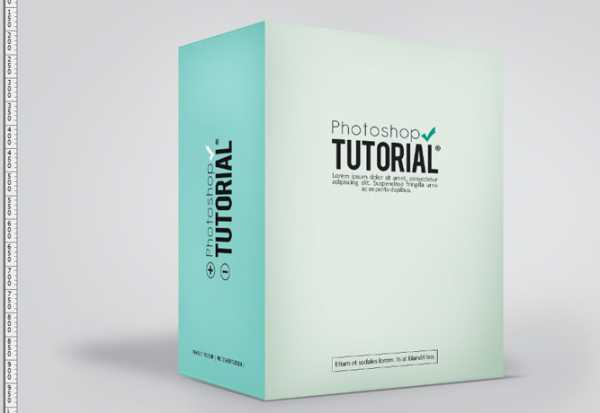
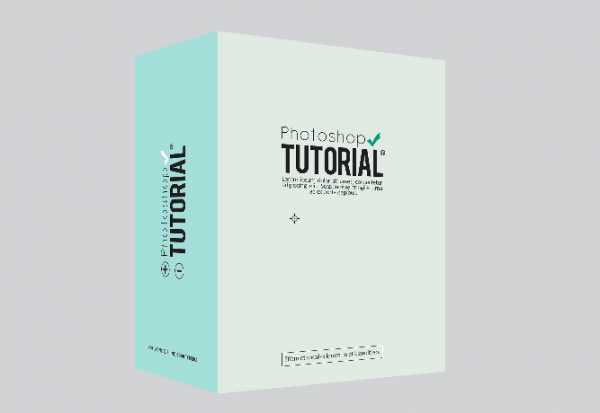
Хотите узнать, как можно самим создать реалистичную упаковку продукта (Mockup Box) в Photoshop? Тогда этот урок для вас.
Данный урок был сделан, чтобы помочь моим читателям создать свой собственный макет коробки для продукта. Для начала мы начнем с того, что сделаем форму коробки. Далее, мы добавим некоторые дополнительные элементы конструкции к коробке. И, наконец, мы закончим наш урок добавив тени и блики, чтобы сделать нашу работу более реалистичной. Для этого урока вам понадобится Photoshop CS3 или более новая версия.

Из дополнительных материалов, которые нам потребуются для урока – это парочка бесплатных шрифтов, если же у вас есть свои, то можете использовать их. Non – Dafont Antipasto – Dafont
Создание и настройка документа
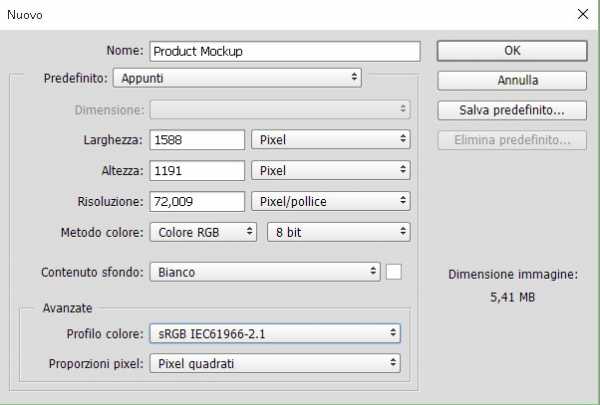
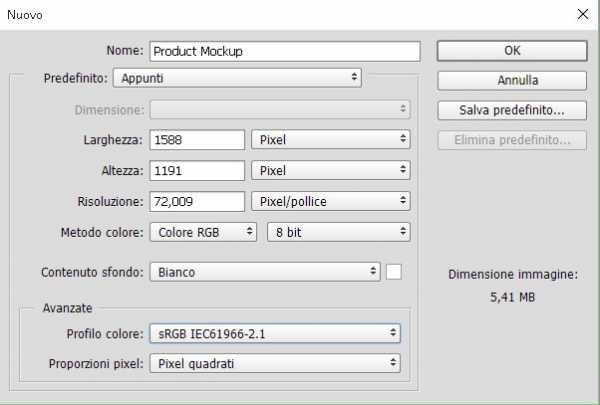
Давайте начнем создав в Photoshop холст размером 1588×1191 пикселей, затем, изменим цвет фона на #d2d3d5;

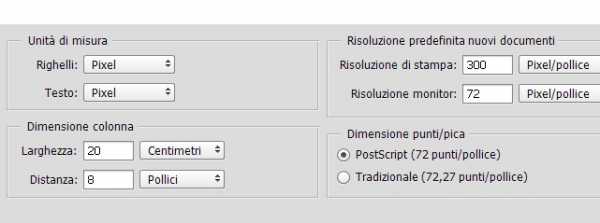
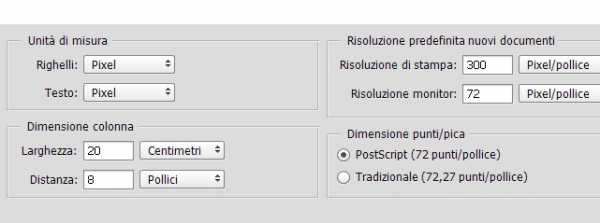
Для удобства и обеспечения более аккуратного вида в работе над уроком, нам нужны линейки и сетка. Вы можете получить доступ к вспомогательным линейкам, перейдя в View> Rulers (или нажмите Ctrl + R), а для включения сетки выберите View> Show> Grids (или нажмите Ctrl + ,). Ниже вы можете посмотреть на мои настройки для сетки:

Рисуем коробку
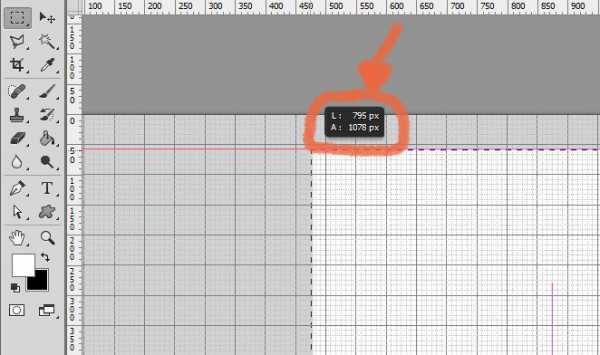
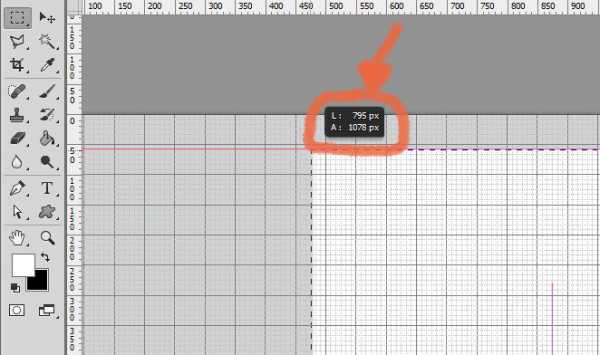
Создайте новую группу и назовите ее «Right Side / Правая сторона». Создайте в этой группе новый слой и назовите его как «Right Side / Правая сторона», а также, используя инструмент Rectangular Marquee Tool, создайте выделенный диапазон 795×1078 пикселей. После того, как вы это сделали – залейте выделенную область любым цветом. Я сделал его белым (#ffffff).

Затем, переведите этот слой в смарт-объект (сделать это можно щелкнув правой кнопкой мыши на слой и выбрав «Make A Smart Object«). Это позволит нам вносить изменения в слой без необратимой деградации.
Создать еще одну группу, но на этот раз назовите ее «Left Side / Левая сторона». Создайте новый слой с таким же именем (Left Side). Так же, как мы делали ранее, нужно сделать выделение области и заливку любым цветом. На этот раз сделайте выделенную область размером приблизительно 483×1078 пикселей. Преобразуйте слой в смарт-объект.
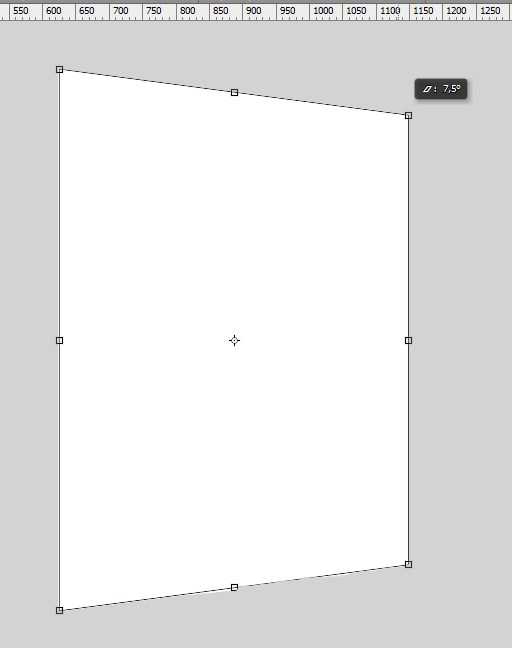
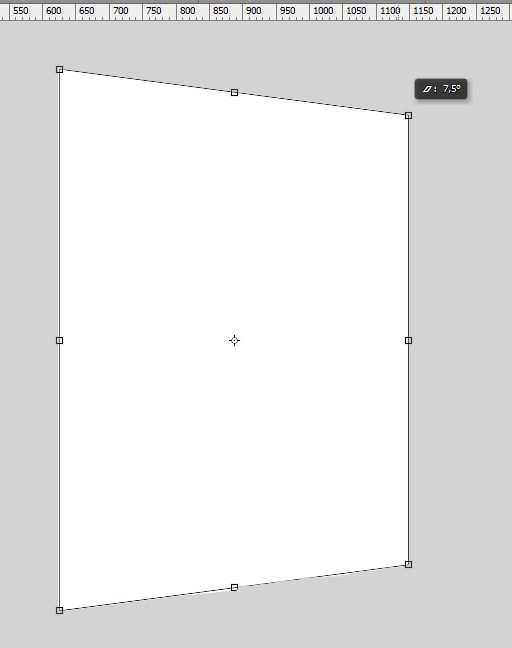
Перед тем как приступить к непосредственному дизайну, давайте настроим слои и приведем их в 3D вид. И начнем мы с правой стороны коробки. Выберите этот слой и нажмите Ctrl + T, нам необходимо немного уменьшить этот слой (примерно на 75%). Убедитесь, что вы не забыли нажать на иконку цепочки, чтобы сохранить пропорции объекта. Затем перейдите к Edit> Transform> Perspective и трансформировать его так, как показано на картинке ниже: (изменяя положение узлов правой стороны):

Нажав Ctrl + T, и удерживая клавишу Ctrl вы будете изменять положение только выделенного узла.
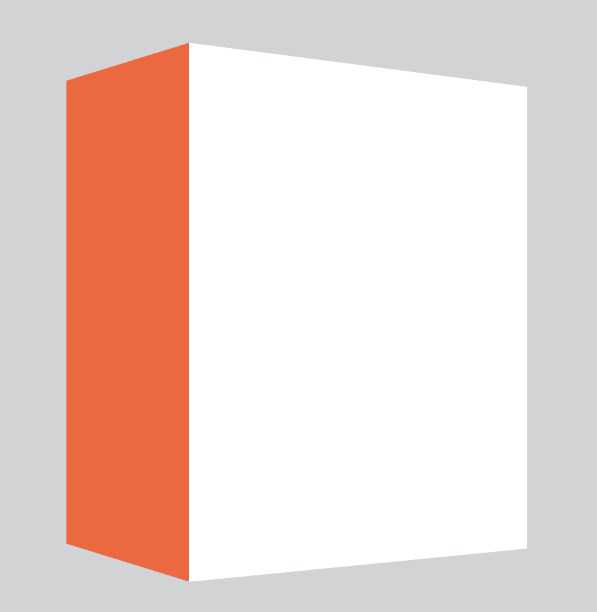
Что касается левой части коробки, то мы сделаем следующее: Во-первых, уменьшаем слой на 75%. Удерживая клавишу Ctrl – трансформируйте его так, чтобы он стал выглядит как 3D. У вас должно получится что-то вроде этого:

Создаем оформление коробки
Теперь, когда сделана форма коробки, мы наконец можем начать делать дизайн. Начнем с правой стороны коробки. Выберите слой и дважды щелкните мышью на смарт-объекте в панели слоев, чтобы открыть его в новом документе и начать редактировать. В этой части урока, вы можете создать свой собственный дизайн или следовать за мной.
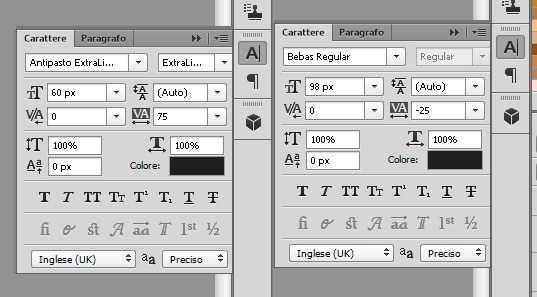
Для своего дизайна я сделал небесно-синюю цветовую схему. Так что если вы хотите сделать как у меня – измените цвет фона на #e1ebe4. После того мы создали задний план, давайте продолжим, и сделаем заголовок (размещенный сверху и по центру). Я использовал для этого следующие шрифты и настройки (цвет #1f1f20):

Чтобы не было слишком скучно я решил добавить больше деталей и вставил символ «галка» (#009a81). А также символ зарегистрированного товарного знака, используя Custom Shape Tool.
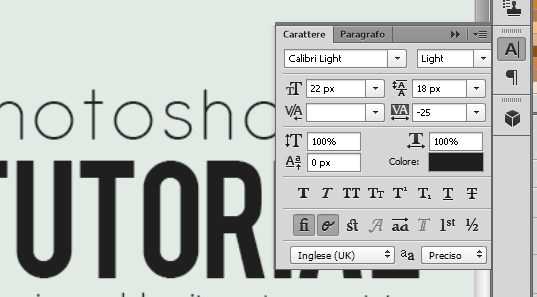
Затем, я добавил текст под заголовком, используя Paragraph Tool. Я использовал следующие параметры:

Закончим, добавив еще один текстовый блок внизу по-центру.
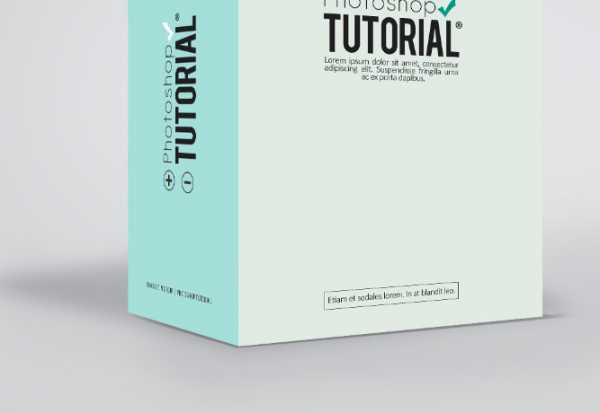
После того, как вы сделали свой дизайн и сохранили его, то можно закрыть этот документ. Вы увидите, что дизайн, который вы только что сделали – появится в нашем оригинальном документе с коробкой.
Теперь давайте продолжим с левой частью. Так же, как и прежде, выберите и дважды щелкните значок смарт-объекта в панели слоев, чтобы открыть его, а затем создайте для него свой дизайн. Для тех, кто решил последовать за моим уроком до конца – измените цвет фона на #a5dfda, а затем просто скопируйте и поместите название и описание, которые мы делали на правой части коробки, но с одним только изменением – поверните текст на 90 градусов (как показано на картинке ниже). Изменение цвета символа «галки» на белый и добавьте еще два дополнительных символа (все символы, которые я здесь использовал, можно найти во вкладке Custom Shape Tool).

Затем так же, как и прежде, добавьте произвольный текст в нижней части.
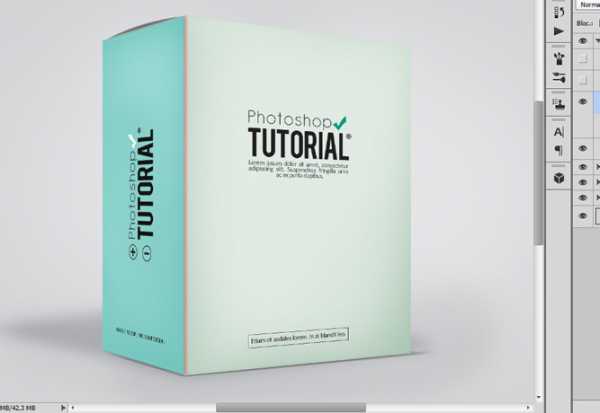
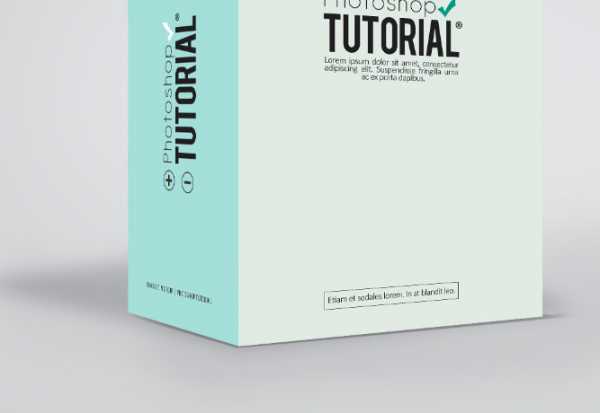
После того, как вы будете довольны вашим дизайном, сохраните его и закройте документ с редактируемым слоем. Вот, что у нас должно получится на текущем этапе:

Дополнительные детали
Теперь, когда мы закончили с основным дизайном, мы будем придавать картинке реалистичность – добавляя тени.
Давайте начнем этот этап с создания новой группы и на этот раз назовем ее «Shadows / Тени». В этой группе создайте новый слой и назовите его «Back». Продолжим, сделайте выбор, размер которого должен быть примерно как наша коробка, и залейте его черным цветом. После того, как вы сделали это, удерживая клавишу Ctrl, сделаем его искажение, как показано ниже. После, сделайте размытие слоя с помощью фильтра Gaussian Blur, затем, измените режим смешивания этого слоя с тенью на Soft Light.

Создайте новый слой и назовите его «Bottom«. Измените цвет переднего плана на #000000, и с помощью инструмента кисти (относительно большого размера, и твердости 0%), случайным образом сделайте несколько мазков в нижней части окна, затем измените режим смешивания на Soft Light и измените непрозрачность слоя до 85%.

Создайте новый слой и на этот раз назовите его «Light«. Изменение цвета фона на #ffffff. Сделайте размер кисти немного больше и сделайте три мазка в центре коробки. Измените режим смешивания слоя на Soft Light.

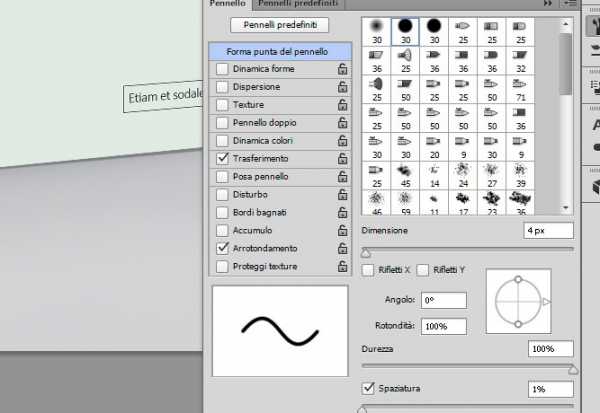
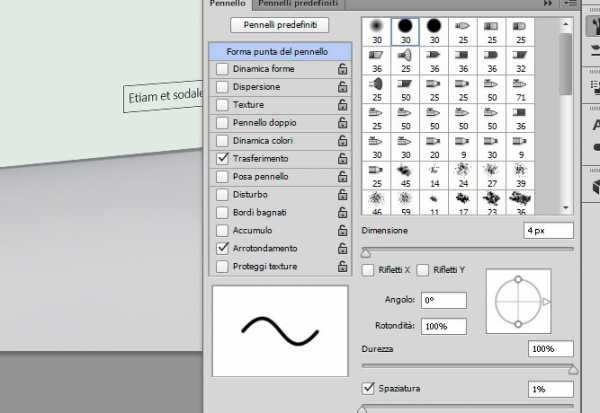
Создайте новый слой и назовите его «Bottom 2«. Затем выберите инструмент кисть и измените для его настройки следующим образом:

Выберите инструмент Pen Tool и сделайте путь вдоль нижней части коробки, которая соприкасается с полом, а затем нажмите правой кнопкой мыши и выберите Stroke Path. Убедитесь, что у вас выставлена галочка рядом с настройкой Stimulate Preassure. Далее, измените непрозрачность и заполнение (Opacasity / Fill) соответственно до 50% и 55%.

Откройте группу «Right Side» и создайте два новых слоя и назовите их «Shadows / Тени» и «Shadows 2 / Тени 2». Сделайте эти оба слоя маскированными по базовому (Ctrl+Alt+G). Используйте мягкую кисть с твердостью 0% и установив режим смешивания для обоих слоев на Soft Light. На первом слое «Shadows» нарисуйте большую форму «U» по краям коробки. На втором слое «Shadows 2», используя ту же самую кисть, но с небольшой непрозрачностью, сделайте несколько мазков вокруг текста, чтобы придать ему больше глубины.

Создайте два новых слоя и назовите их «details:shadows / детали:тени» и «details:highlights / детали:свет».
Повторите два последних шага для левой части коробки.

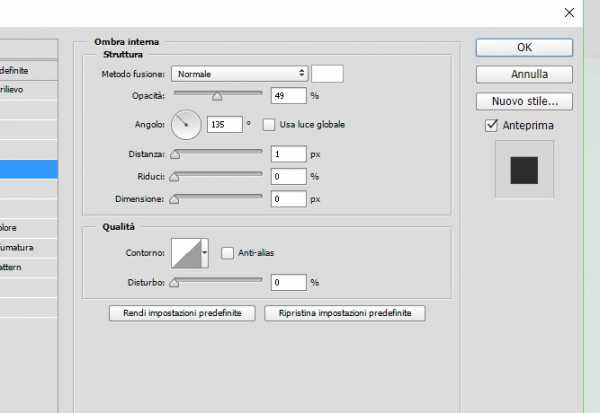
Создайте новую группу и назовите ее «Details / Детали». Далее, создайте новый слой и назовите его «Left Flap / Левый клапан». Используя инструмент Pen Tool, вам нужно создать фигуру похожую на треугольник, но плоской формы и со сглаженным верхним углом. Затем щелкните правой кнопкой мыши и залейте его # 767676 цветом. Затем, добавьте внутреннюю тень (Inner Shadow):

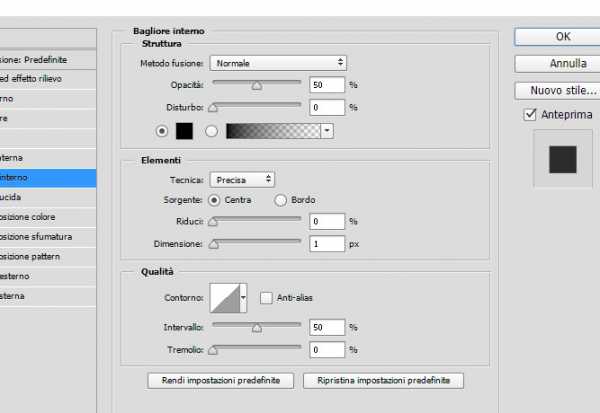
А также добавьте внутреннего свечения (Inner Glow):
Создайте новый слой и назовите его «Shadow / Тень». Повторим сделанные ранее манипуляции, но с немного большим размером кисти (размер 4-6px), нарисуйте линию вдоль грани, которая разделяет левую и правую часть коробки (разместите ее чуть правее). Затем, немного размойте ее с помощью Gaussian Blur и измените режим смешивания на Soft Light (на рисунке ниже она изображена красной линией):

Повторите предыдущий шаг, но на этот раз назовите слой «Highlights» и используйте цвет #ffffff. Сместите этот слой немного левее (как на изображении ниже синяя линия):

Создайте еще один слой и назовите его «Line / Линия», и используя инструмент Line Tool проведите линию (примерно 2-3px и цветом #000000) между нарисованными ранее линиями. Измените ее режим смешивания на Soft Light (На рисунке ниже я обозначил ее белой линией):

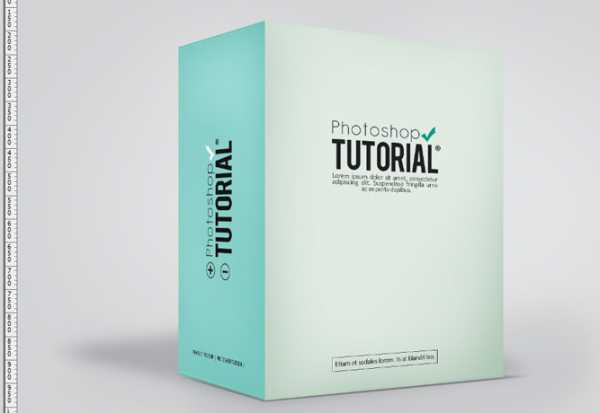
Вот, что должно получится в конечном результате:

А вот еще одна вариация:

У нас все получилось! Не стесняйтесь и пишите в комментариях, если вы столкнулись с проблемами на каких-либо этапах.
Автор здесь.
Оценка посетителей
[Всего: 5 Среднее: 3.8]Создаем дизайн упаковки в Фотошоп
Реклама чаще всего выбирает в свои помощницы полиграфическую продукцию, но без элемента упаковки не обойтись. В программе Photoshop можно сделать самостоятельно оригинальную виртуальную коробку под рекламируемый продукт.
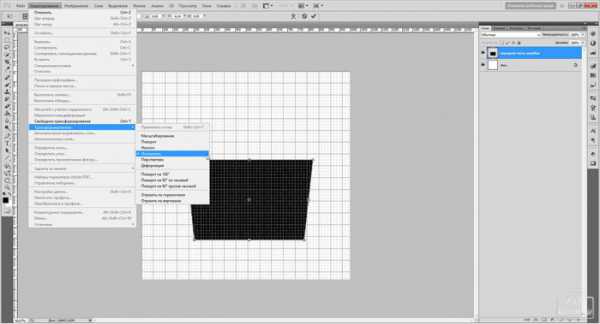
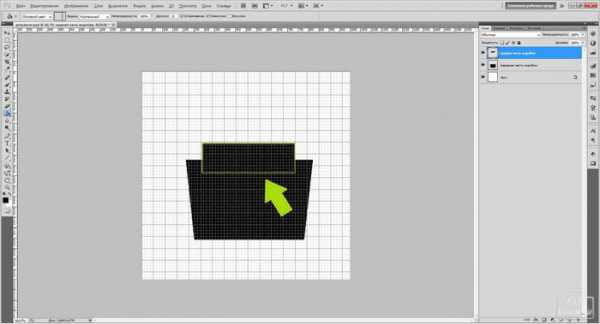
Создаем новый файл. Включаем вспомогательный элемент в виде сетки, чтобы правильно распределить стороны. Создаем новый слой и инструментом «Прямоугольная область» выделяем прямоугольник и заливаем черным цветом. Функционалом «Трансформирование» растягиваем прямоугольник, как показано на рисунке. Это передняя стенка коробочки.
 Создаем новый слой и делаем заднюю стеночку.
Создаем новый слой и делаем заднюю стеночку.
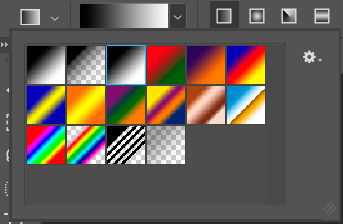
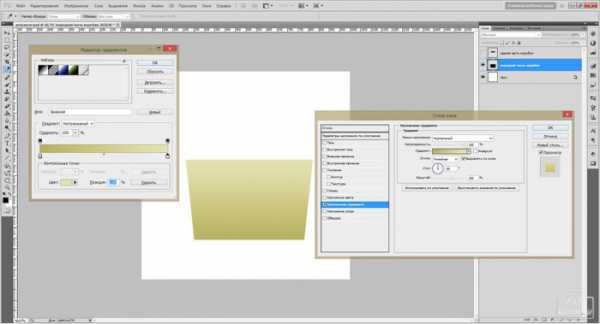
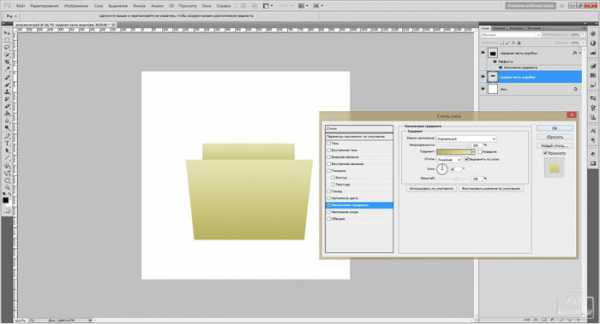
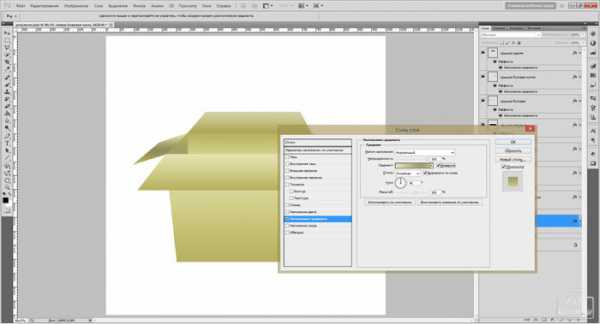
 Чтобы в дальнейшей работе были видны границы каждой стеночки стоит придать им цвет. Для этой цели подойдет функционал «Параметры наложения», в частности «Наложение градиента». Сперва придаем градиентную заливку передней стенке, при этом выбранную комбинацию градиента можно применить к другим стеночкам, но для этого нужно нажать на «Использовать по умолчанию».
Чтобы в дальнейшей работе были видны границы каждой стеночки стоит придать им цвет. Для этой цели подойдет функционал «Параметры наложения», в частности «Наложение градиента». Сперва придаем градиентную заливку передней стенке, при этом выбранную комбинацию градиента можно применить к другим стеночкам, но для этого нужно нажать на «Использовать по умолчанию».
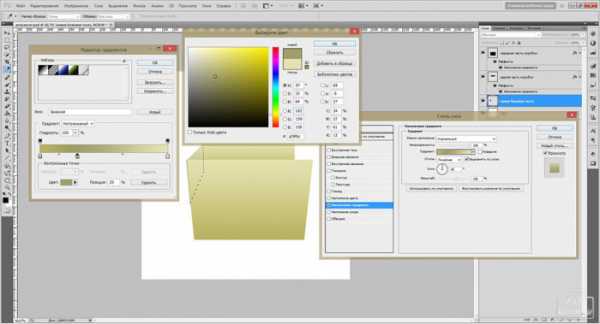
 Придаем градиентную заливку к задней стенке коробочки.
Придаем градиентную заливку к задней стенке коробочки.
 «Параметры наложения» можно вызвать при помощи вкладки «Слои» — «Стиль слоя».
«Параметры наложения» можно вызвать при помощи вкладки «Слои» — «Стиль слоя».
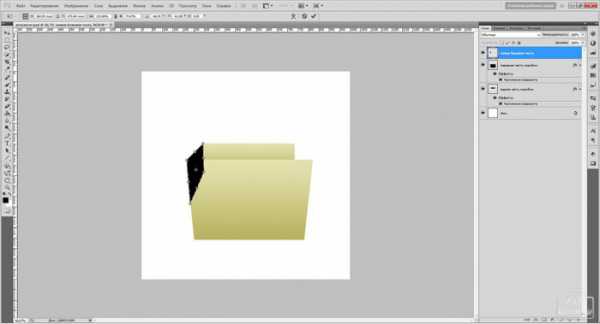
Приступаем к боковой части. Создаем новый слой и делаем небольшой прямоугольник, который следует трансформировать, чтобы придать соответствующее искажение. Применим «Наклон».

 В окне слоев перемещаем слой с боковой стороной под слой с передней стенкой. В «Параметрах наложения» устанавливаем «Наложение градиента», но распределение цвета должно быть несколько иным, чем для передней стенки.
В окне слоев перемещаем слой с боковой стороной под слой с передней стенкой. В «Параметрах наложения» устанавливаем «Наложение градиента», но распределение цвета должно быть несколько иным, чем для передней стенки.
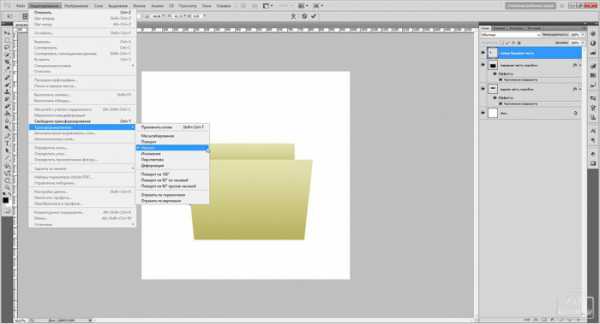
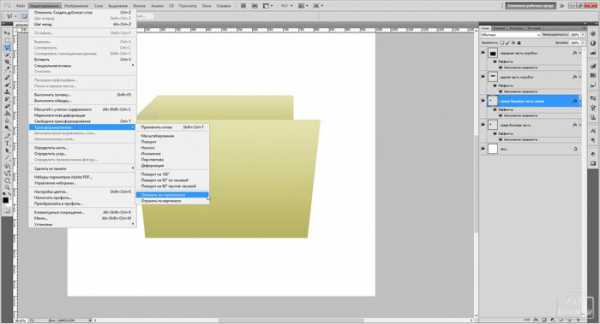
 Делаем копию слоя с боковой стенкой и нажимаем во вкладке «Редактирование» — «Трансформирование» — «Отразить по горизонтали».
Делаем копию слоя с боковой стенкой и нажимаем во вкладке «Редактирование» — «Трансформирование» — «Отразить по горизонтали».

Располагаем слой там, где он должен быть расположен. Перемещаем слой с боковой стороной под переднюю стенку.
 Снова включаем вспомогательные элементы, делаем новый слой и создаем переднюю створку (крышку). Делается по типу стенки.
Снова включаем вспомогательные элементы, делаем новый слой и создаем переднюю створку (крышку). Делается по типу стенки.
 Создаем боковую створку (крышку). Искажаем её при помощи функционала «Трансформирование», в частности «Искажение».
Создаем боковую створку (крышку). Искажаем её при помощи функционала «Трансформирование», в частности «Искажение».
 Создаем заднюю крышку и применяем градиентную заливку. Чтобы градиентная заливка крышечек отличалась от боковых сторон, то можно установить «Инверсию» в параметре «Наложение градиента».
Создаем заднюю крышку и применяем градиентную заливку. Чтобы градиентная заливка крышечек отличалась от боковых сторон, то можно установить «Инверсию» в параметре «Наложение градиента».
 Копируем боковую крышечку и применяем к ней «Отразить по горизонтали».
Копируем боковую крышечку и применяем к ней «Отразить по горизонтали».
Делаем новый слой и в нем кистью мягкого типа рисуем белое пятно.
Аппетитный дизайн упаковки, Уроки
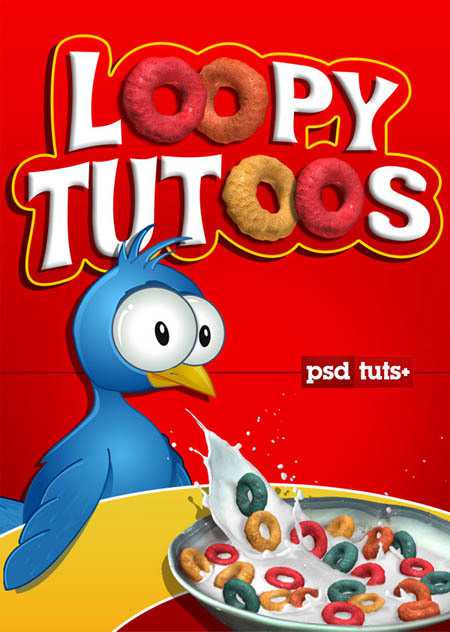
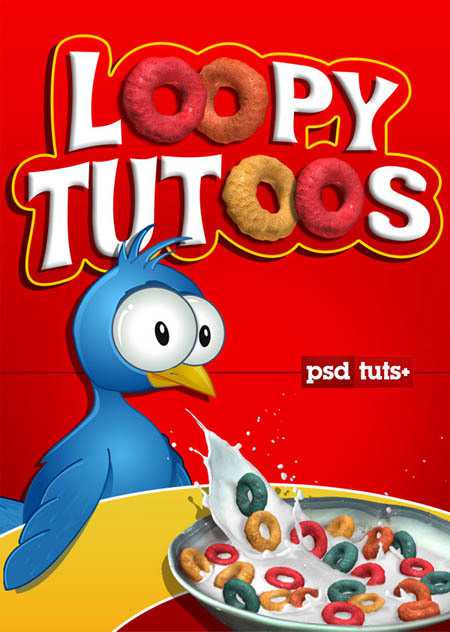
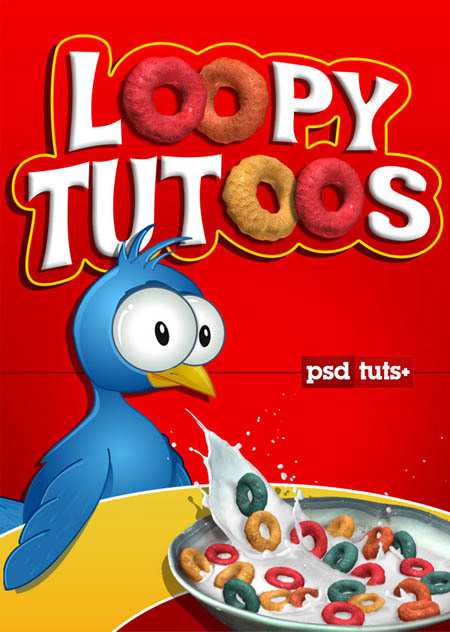
Привет всем любителям Фотошоп! Сегодня мы будем создавать с нуля интересный дизайн упаковки с зерновыми сладостями. В этом уроке вы научитесь работать в программе четвертой версии Фотошоп с инструментами группы 3D, и с их помощью рисовать объемные аппетитные колечки в молоке, добавляя им текстуру и рельеф поверхности. Давайте же начнем!Предварительный просмотр финального результата:

Шаг 1. Создание документа.
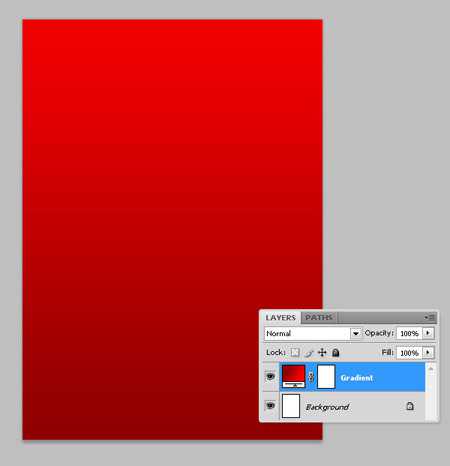
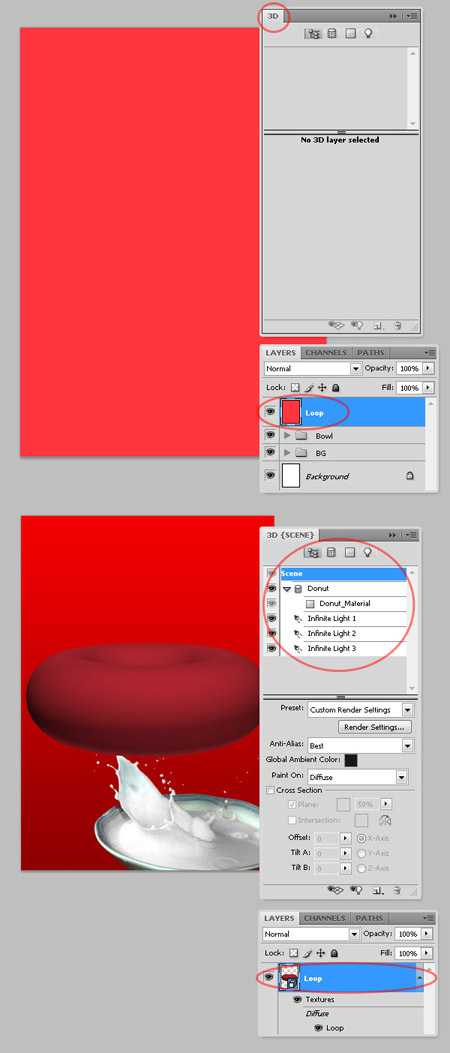
Создаем Новый документ (Ctrl+N) размером 800х1120 рх c разрешением 72 пикс/дюйм в режиме RGB. Создаем Новый Корректирующий слой «Градиент» (Gradient) (внизу панели слоев иконка черно-белого кружка, в меню выбираем – градиент) с такими цветами: #F20000 – #8E0000. Можете использовать свои варианты цвета.

Шаг 2. Извлечение тарелки молока с фона.
Открываем изображение тарелки с молоком в фотошоп и переносим в наш документ. Называем слой «Всплеск». Теперь нам необходимо избавиться от черного фона. Для этого идем во вкладку Выделение-Цветовой диапазон (Select> Color Range) . В диалоговом окне выбираем значение «по образцам», разброс ставим на 85 ед. и делаем клик пипеткой по черному фону. Нажимаем Ок, чтобы появилось выделенная область. Теперь расширим выделение на 1 рх (Выделение-Модификация-Расширить) и создадим маску слоя (Layer Mask) (внизу панели значок кружка в квадрате), чтобы скрыть ненужный черный фон. Наконец, отразим изображение по горизонтали (Ctrl+T) и разместим в правом нижнем углу полотна.

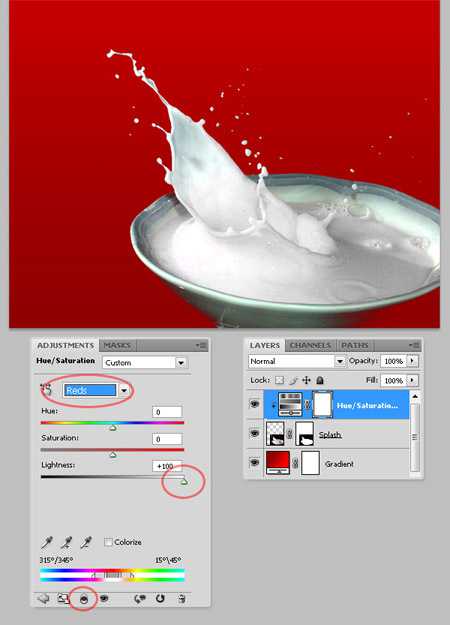
Шаг 3. Отбеливание молока.
На исходном изображении молоко имеет светло-розовый оттенок. Изменим его цвет на естественный белый путем создания нового Корректирующего слоя «Цветовой тон/Насыщенность» (Hue / Saturation) . В окне опции выбираем значение для «Красные» и перемещаем ползунок Яркости (Lightness) на +100. Внизу этого окна нажимаем на значок обтравочной маски (черный и белый кружки), чтобы коррекция воздействовала только на тарелку с молоком.

Шаг 4. Создание 3D фигуры из слоя.
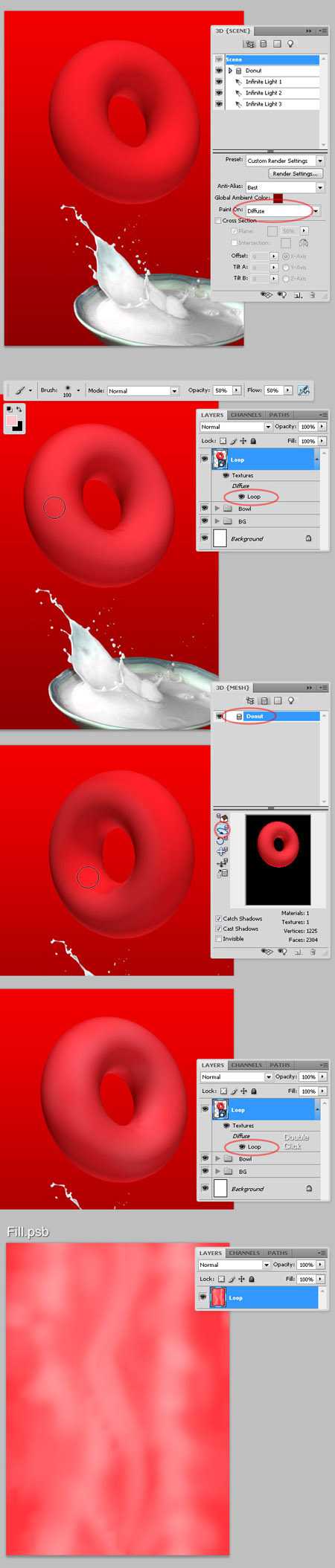
Приступим к самому интересному – созданию зерновых колечек, используя некоторые 3D слои. Создаем Новый слой (Ctrl+Shift+N) «Кольцо» и заполняем его цветом #FF363E. Переходим во вкладку Окно-3D (Window > 3D) , чтобы открыть панель 3D. Далее идем в 3D-Новая фигура из слоя-Петля (3D > New Shape From Layer-Loop) , оставляем пока все в первоначальном виде и переходим к следующему шагу.

Шаг 5. Обзор 3D панели.
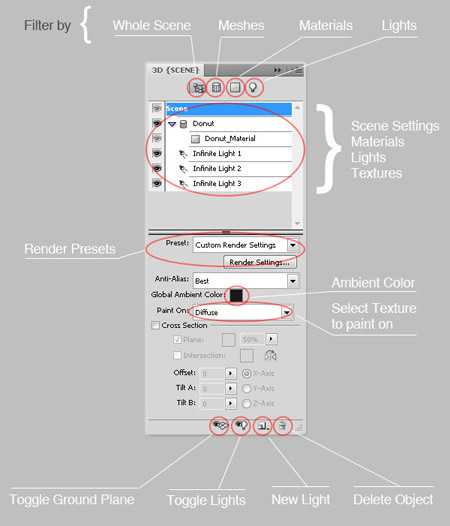
Прежде чем двигаться дальше, ознакомимся с панелью 3D, чтобы чувствовать себя комфортно. Все 3D объекты размещаются внутри опции, называемой «Сцена» (Scene). Каждая сцена может иметь несколько 3D объектов в своем составе, которые имеют сетки (Meshes) с соответствующими текстурами и освещениями. Вы можете помещать в сцену столько объектов, сколько захотите.
Вы можете применять Фильтры к объекту, нажав одну из четырех опций в самом верху панели 3D. Ниже, есть настройки параметра Сцена, которые вы можете изменять: Пользовательские параметры рендеринга (Render Preset) , Сглаживание (Anti-Aliasing) , Цвет глобального освещения ( (Global Ambient Color) в нашем уроке он очень важен!), и выбор текстуры, на которой вы будете рисовать ( (pain on) это понадобится нам в ближайшее время). Наконец, внизу панели вы можете регулировать положение плоскости основания (Plane) , добавлять разные настройки Освещения (Lights) , создавать новые источники света для объекта и удалять ненужные настройки. Попробуйте поиграть с этой панелью, прежде чем двигаться дальше.

Шаг 6. Изменение окружающего цвета и показ основной плоскости.
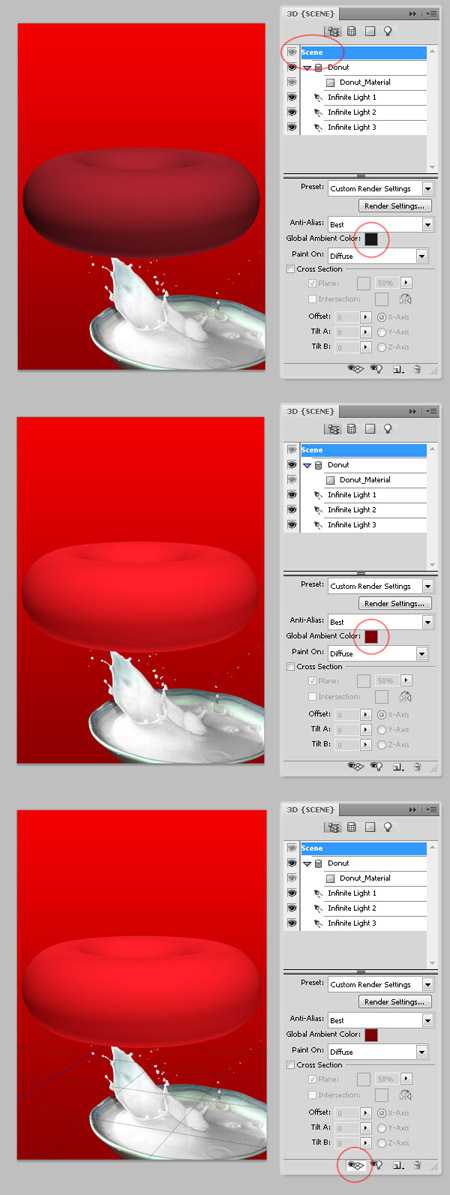
Наше кольцо выглядит немного темным, хотя мы его создали из слоя розового цвета. Это потому, что по умолчанию глобальный окружающий цвет – черный. Нажмите на выбор цвета этой опции (черный квадрат) и установите темно-красный цвет #7E0001. Теперь колечко выглядит лучше, но предстоит еще многое изменить. Нажмите на иконку «Плоскость основания» (Toggle Plane) внизу панели. Вы заметите появившуюся плоскость в перспективе под кольцом, что очень удобно для композиции и освещения.

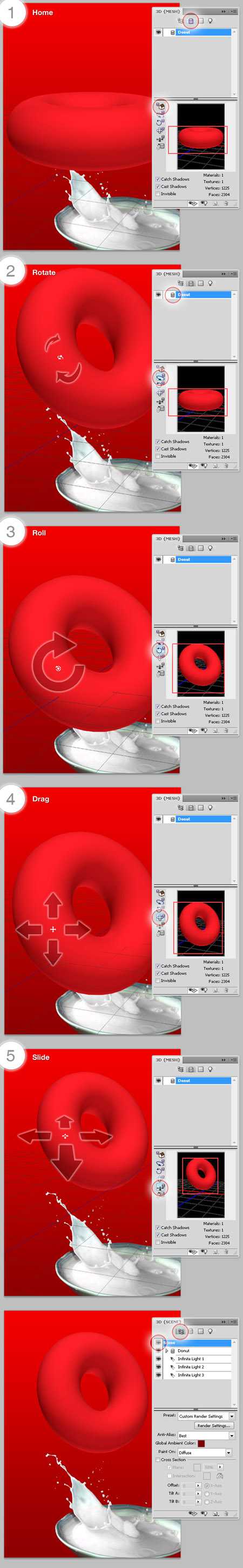
Шаг 7.Трансформация Сетки.
Далее, вверху панели 3D активируйте иконку «Фильтр по: Сетки» (Mesh) , чтобы работать только с «Donut» объектом (нашим кольцом) (см.скриншот 1). В этой панели настроек есть несколько вариантов трансформации данной сетки. Первым делом, повернем кольцо с помощью инструмента «Поворот» (Rotate), расположенным внизу на панели инструментов сетки. Просто поверните курсором кольцо, как показано ниже на скриншоте № 2.
Затем поверните сетку инструментом «Вращение» (Roll) , если это необходимо. Далее перетащите кольцо немного вверх инструментом «Перемещение» ( (Drag) см.4), и, наконец, уменьшите масштаб кольца, потянув курсор вверх инструментом Скольжение ( (Slide) см. 5). Отключите линии «Плоскости основания».
У вас должно получиться кольцо примерно как у меня. Вышеуказанные этапы очень важны, потому что потом мы еще вернемся к ним для трансформации других объектов. Попрактикуйтесь в обращении с сетками, прежде чем идти дальше.

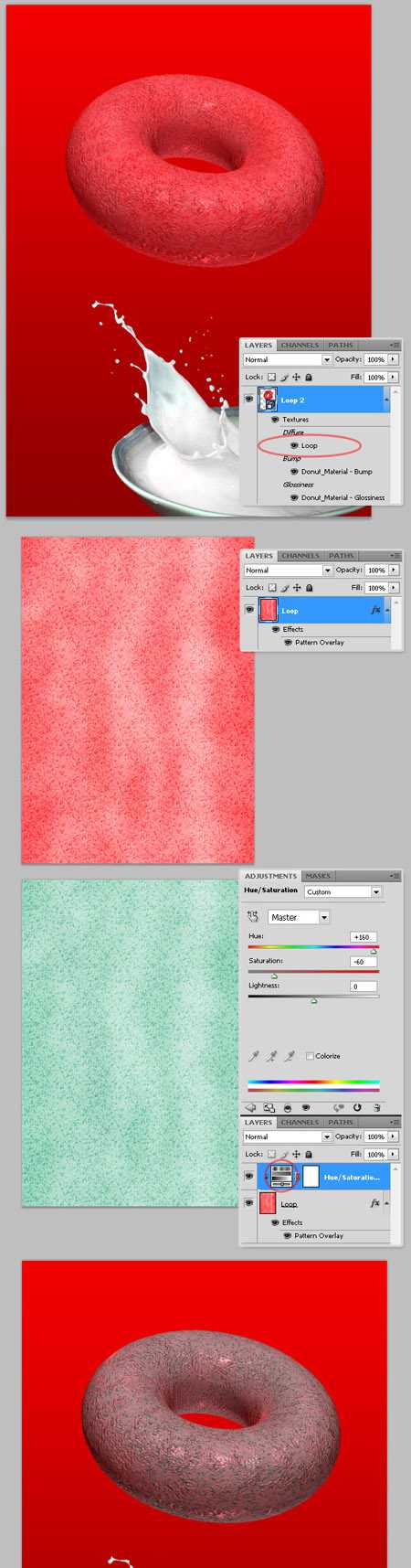
Шаг 8. Рисование текстуры слоев.
Теперь немного изменим текстуру кольца. Возвращаемся на панель «Сцена» (нажимаем первую иконку вверху) и выбираем опцию «Рисовать на» (Paint On) , вид - Диффузный (Diffuse) . Настраиваем инструмент Кисть (Brush) c мягкими краями размером 100 рх, с нажимом и непрозрачностью 50%, цвета #FFC6CA, и рисуем над 3D сеткой. Поворачивайте сетку так, чтобы покрыть всю поверхность кольца мазками кисти. Убедитесь что над слоем слой «Кольцо» есть надпись «Диффузный» в панели слоев. Дважды щелкните по строке слоя «Кольцо» и перед вами откроется PSB –файл, содержащий вид текстуры. Мы поработаем над этим слоем в следующем шаге.

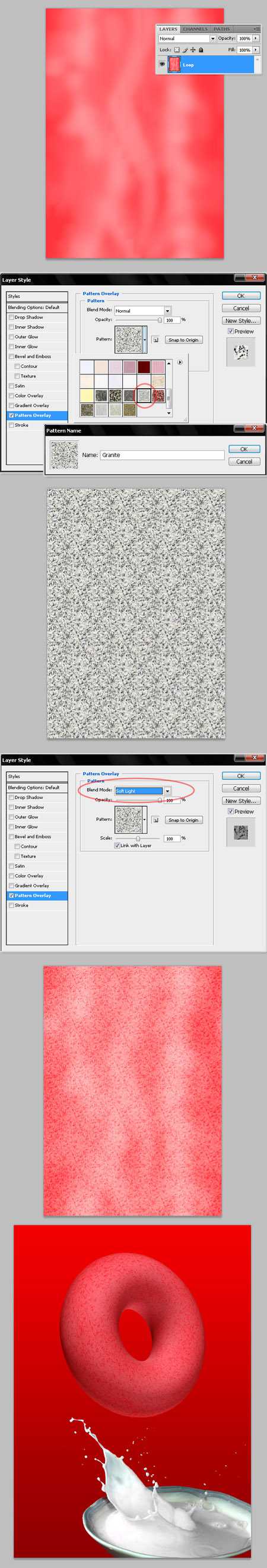
Шаг 9. Работа над Диффузной текстурой.
В документе PSB выбираем слой «Кольцо» (или другой, в зависимости от вашего предыдущего редактирования). Открываем окно «Стилей слоя» двойным щелчком мыши по строке слоя и выбираем настройку «Наложение узора» (Patter Overlay) . Из набора программы выбираем текстуру «Гранит», но поэкспериментируйте и с другими текстурами. Режим смешивания для узора изменяем на Мягкий Свет (Soft Light) . Наконец, сохраняем PSB-файл, закрываем его, возвращаемся в основной документ и видим, как выглядит наша текстура на кольце.

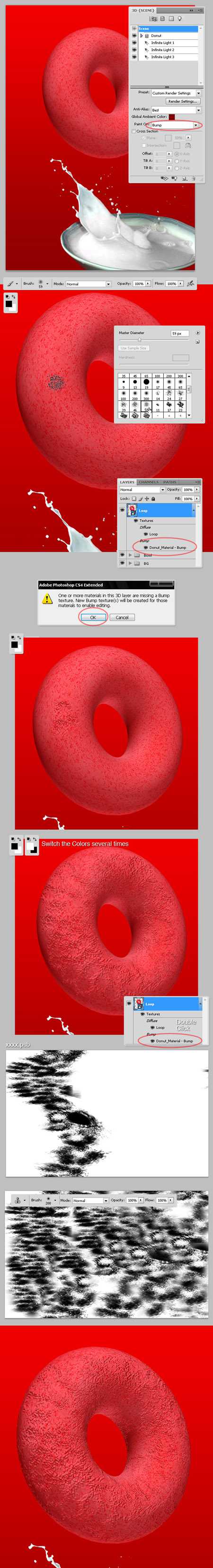
Шаг 10. Рельеф.
Теперь создадим на нашей поверхности небольшие неровности. Для этого опять выбираем опцию «Рисовать на», но уже используем применение Рельефа (Bump) . Настраиваем Кисть (Brush) № 59 «Брызги» из набора по умолчанию, черного цвета, и начинаем наносить мазки поверх кольца. Вы увидите окно предупреждения о том, что рельефная текстура еще не создана, нажмите Ок. Можете использовать не только кисть черного цвета на переднем плане, попробуйте другие цвета для качественного эффекта рельефа.
Закончив рисование, щелкните дважды по строке слоя «Рельеф» в панели слоев для открытия PSB-файла. Для дополнения текстурных неровностей используйте инструмент Штамп (Cloon Tool) на некоторых участках кольца. Как только результат вас удовлетворит, сохраните документ, закройте его, и вернитесь в основной документ.

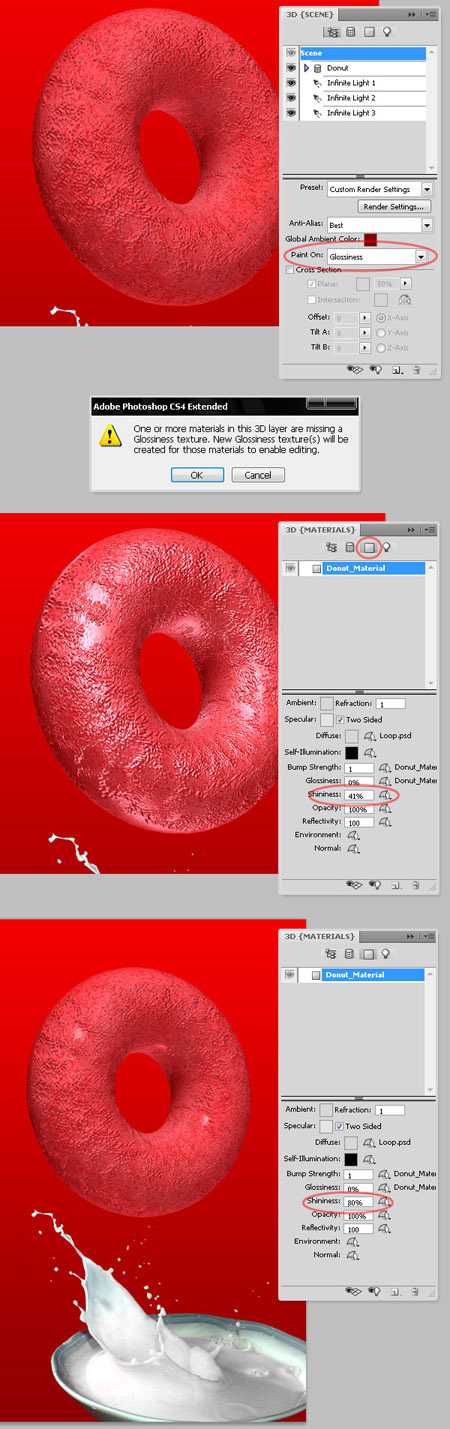
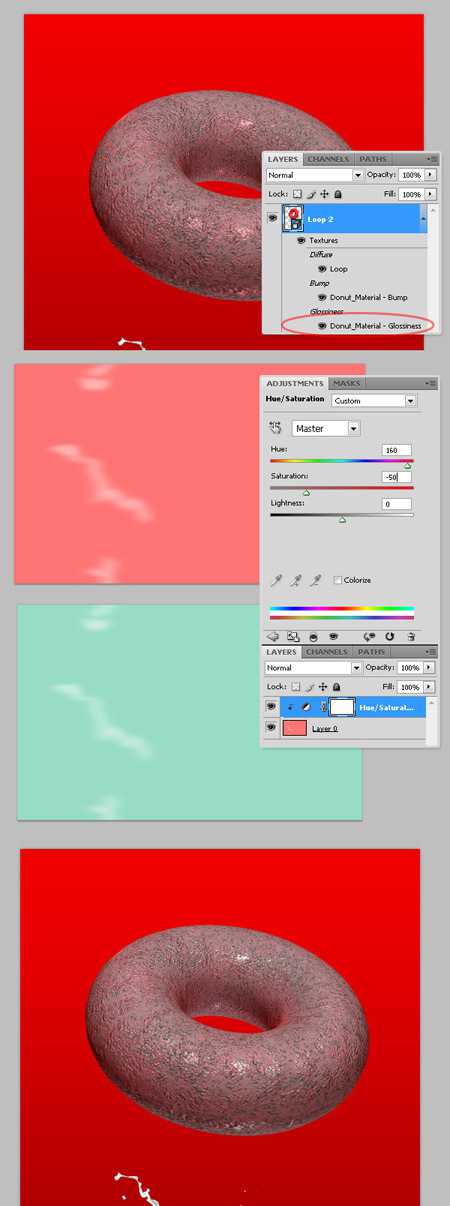
Шаг 11. Глянец.
Для завершения текстурирования кольца, добавим немного глянца на его поверхность. В панели 3D выбираем опцию «Рисовать на» с параметром «Глянец (Зеркало)» (Glossiness) . Активируем Кисть маленького размера белого цвета с низкой непрозрачностью и рисуем по поверхности объекта. В окне предупреждения щелкаем Ок, и переходим в палитру «Материалы» (третья иконка вверху панели 3D). Там изменяем настройки параметра «Блеск» (Shininess) с 40% до 80%, чтобы сделать его менее интенсивным.
Вы можете рисовать на текстурном слое, используя предыдущие шаги, но выбрать цвет светлого оттенка, например, белый.

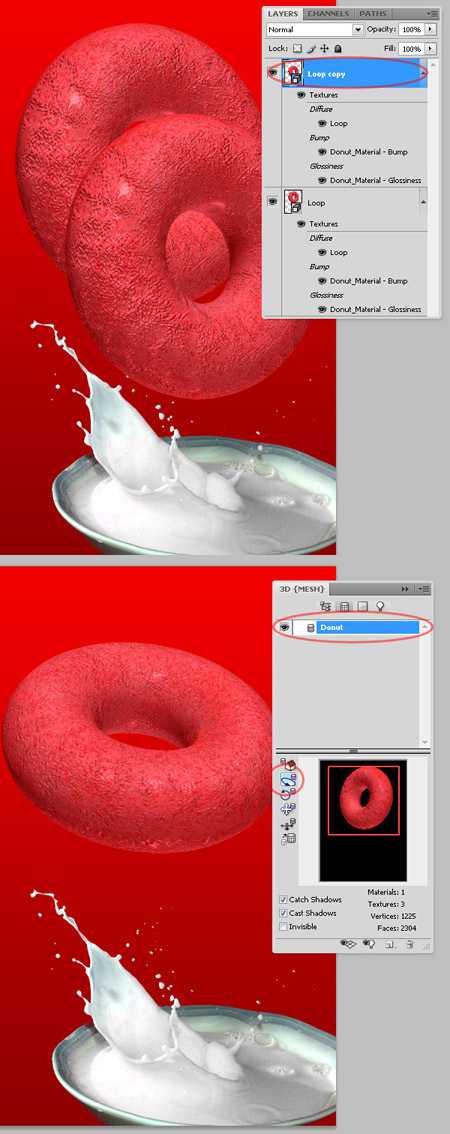
Шаг 12. Дублирование кольца.
Далее мы дублируем кольцо для создания нескольких их разновидностей. Нажимаем Сtrl+J, чтобы сделать дубликат первого слоя. Скрываем видимость первого слоя и выбираем дубликат «Кольцо 2». Открываем 3D панель, переходим в опцию «Сетки» и используем в ней инструмент «Поворот» (Rotate) , чтобы повернуть данную сетку по-другому.

Шаг 13. Изменение цвета кольца.
Дважды щелкаем по Диффузной текстуре на слое «Кольцо 2» в панели слоев. Вы увидите текстуру, которую мы создавали в шаге 9. Для изменения цвета, мы будем использовать Корректирующий слой «Цветовой тон/Насыщенность» ( (Hue / Saturation) настройки ниже). Для создания корректирующего слоя нажимаем на его иконку внизу панели слоев (черно-белый кружок) и из списка выбираем Цветовой тон-Насыщенность. Внизу открывшегося окна настроек нажимаем значок Обтравочной маски (Clipping Mask) , чтобы влиять только на низлежащий слой. Сохраняем изменения, закрываем PSB-файл, и смотрим, что получилось в основном документе.

Шаг 14. Изменение цвета Глянца.
Далее опять щелкаем по строке Глянцевой текстуры на слое «Кольцо 2» и в открывшейся панели видим текстуру, сделанную в шаге 11. Добавляем новый Корректирующий слой «Цветовой тон/Насыщенность» (Hue / Saturation) . Окончательный цвет зависит от вашего желания, но постарайтесь получить оттенок, приближенный к предыдущему. Сохраните файл текстуры и посмотрите, как результат выглядит в основном документе.

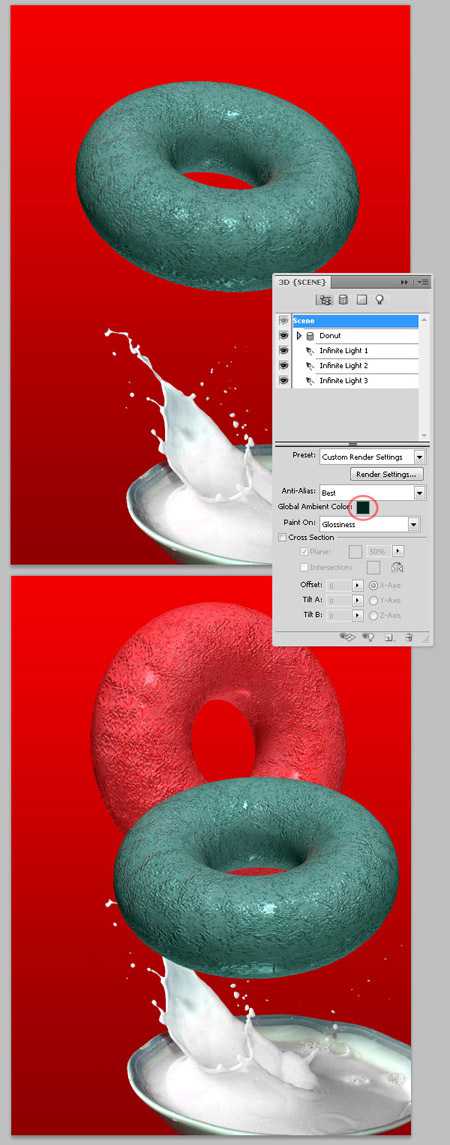
Шаг 15. Изменение окружающего света.
Для заключительного результата, изменим цвет глобального окружающего освещения. Для этого нажимаем на цветной квадрат и устанавливаем цветовое значение #01261E.

Шаг 16. Повторение всего процесса сначала.
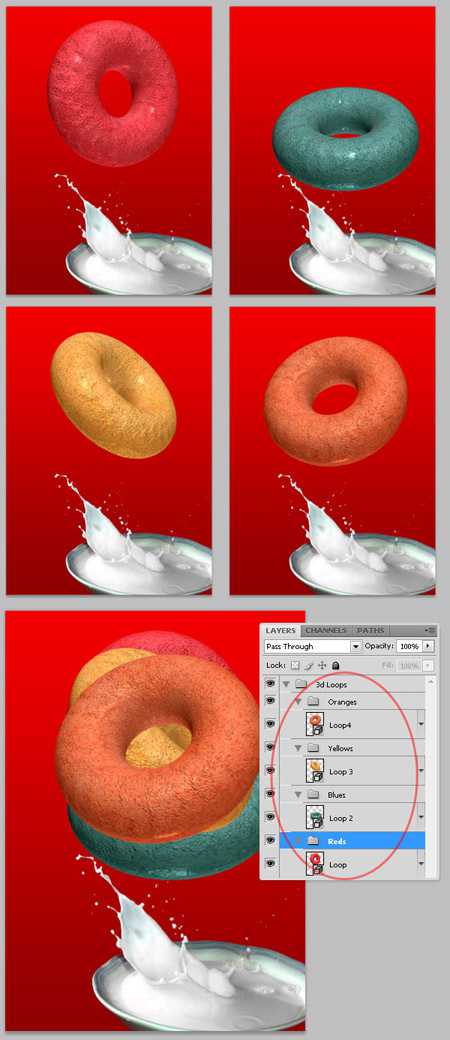
Повторяем шаги с 12 по 15, чтобы создать еще несколько разных колечек. Сохраняйте последовательность слоев. Для удобства создайте группу «3D кольца» и поместите в нее все папки со слоями каждой фигуры. (выделите все папки с фигурками, удерживая Ctrl, затем нажмите Ctrl+G).

Шаг 17.
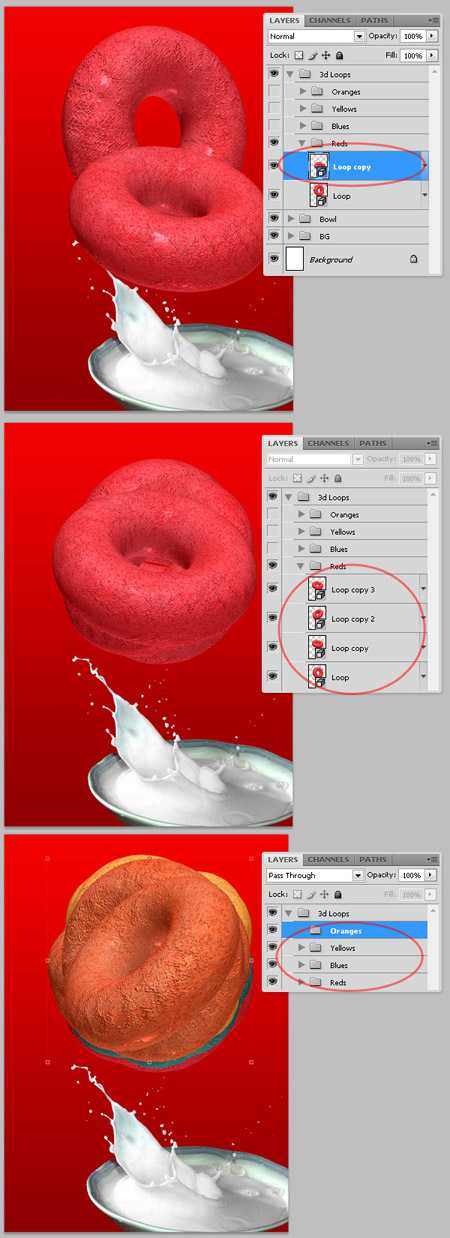
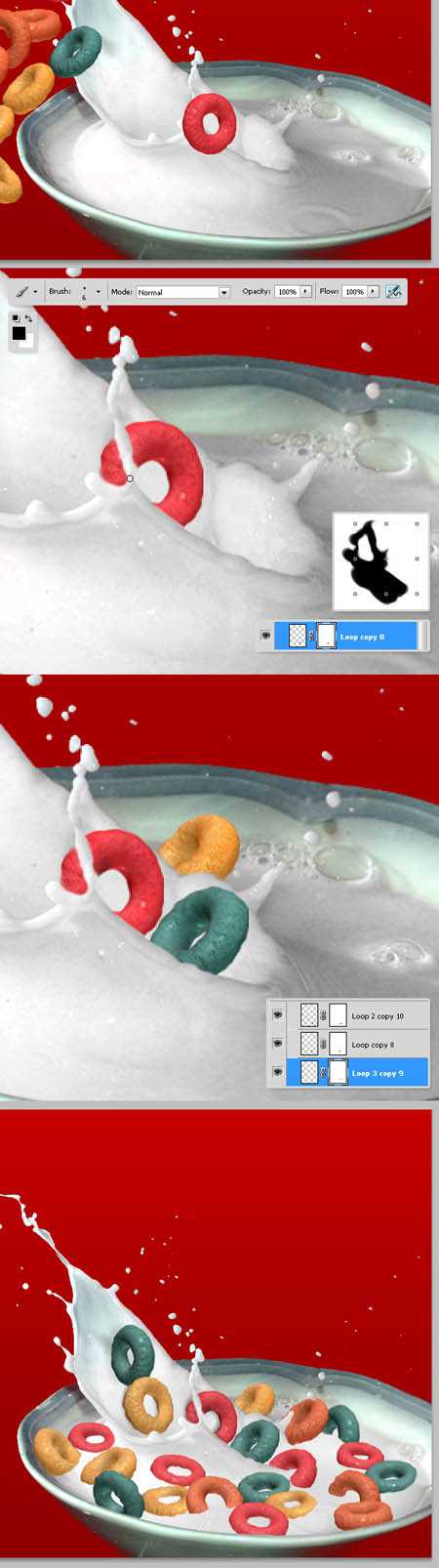
Сейчас каждое кольцо находится в папке с соответствующим названием его цвета. Далее мы будем дублировать и поворачивать каждое кольцо много раз, увеличивая их число. Создаем четыре копии слоя в каждой цветовой группе (Ctrl+J) .

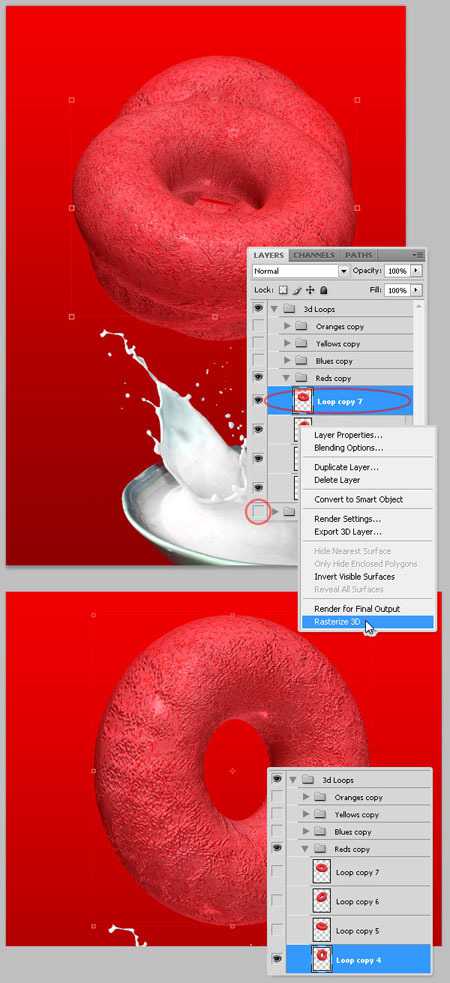
Шаг 18. Растрирование слоев с кольцами.
Создайте копию всей папки «3D кольца» и скройте оригинал. Теперь растрируем каждый слой в копированной папке. Для этого нажимаем правой кнопкой мыши по строке нужного слоя и в меню выбираем – Растрировать 3D (Rasterize 3D) .

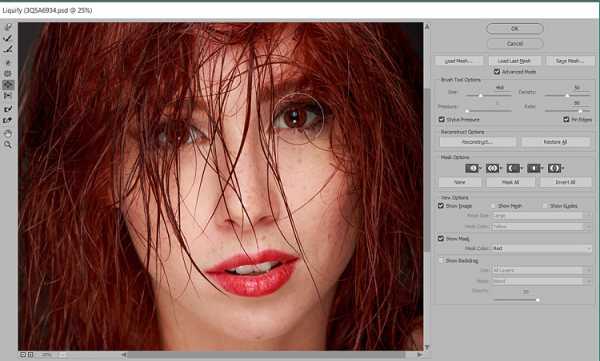
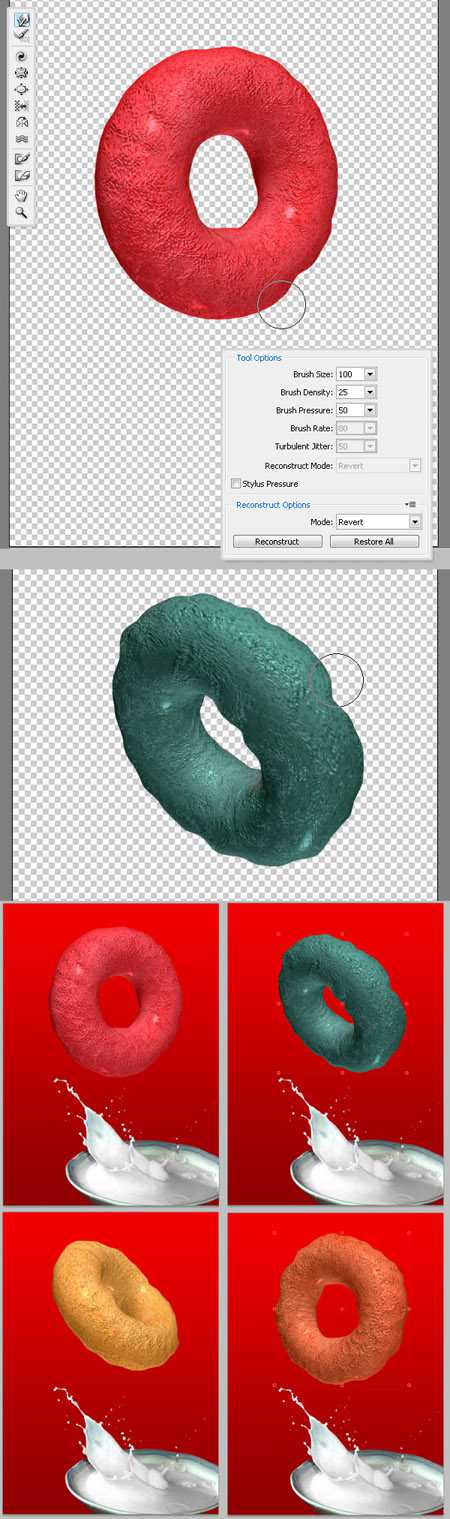
Шаг 19. Пластика.
Теперь растрированные слои немного деформируем, чтобы сделать неровными края колец. Выбираем любой из слоев и переходим в Фильтр-Пластика (Filter> Liquify) . В окне выбираем инструмент Деформация (Forward Warp Tool) и устанавливаем размер кисти на 100 рх, плотность – 25%, нажим 50%. Сделайте клик внутри и снаружи краев кольца. Повторите этот шаг с каждым растрированным кольцом в документе.

Шаг 20. Изменение размера и распределение петель.
Сейчас у нас есть красивые колечки, которые мы можем поместить в тарелку с молоком. Для начала, дублируем папку с растрированными кольцами, скрываем видимость оригинала «3D растрированные кольца большие». Называем копию «3D растрированные кольца малые». Далее изменяем размер колец (Ctrl+T), уменьшая их. Используем «Перемещение» (Move) для распределения фигур по холсту.

Шаг 21. Размещение колец.
Выберите любой слой с кольцом и поместите его над всплеском молока. Создайте Маску слоя к нему (внизу панели значок кружка в квадрате) и черной кистью замаскируйте места на всплеске молока. Повторите этот шаг со всеми слоями колец, изменяя положение фигур.

Шаг 22. Тени.
Создайте Новый слой (Ctrl+Shift+N) и назовите его «Тени» выше группы растрированных малых колец. Нарисуйте маленькой черной кистью тени от колец на молоке (см. настройки).

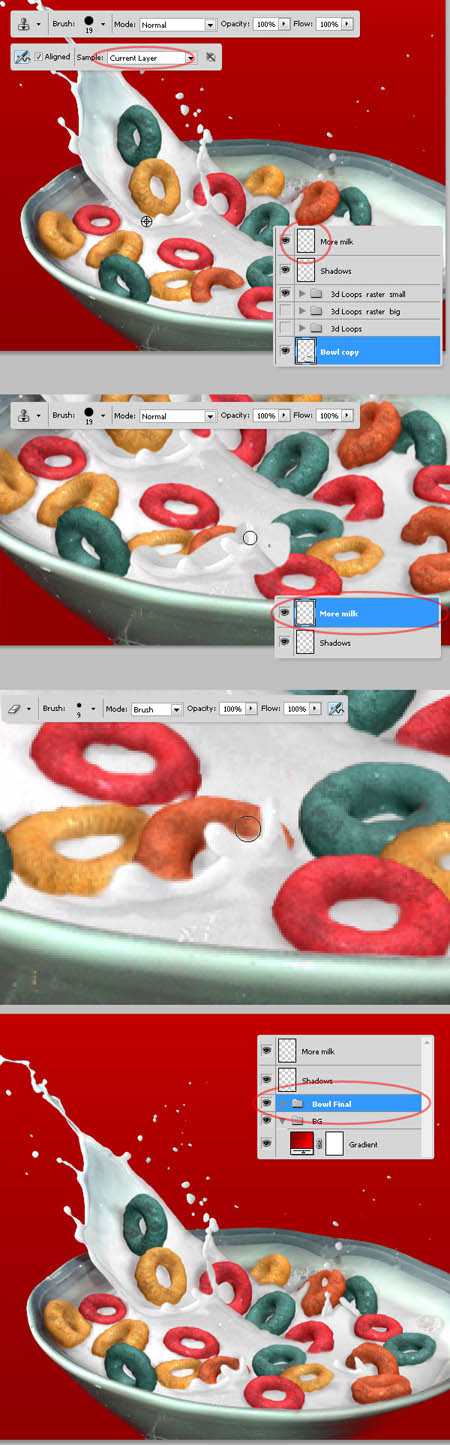
Шаг 23.
И, наконец, объединяем папку «Тарелка» и используем инструмент Штамп (Clone Tool) для копирования некоторых областей брызг молока на Новый слой (Ctrl+Shift+N) . Называем его «Больше молока» и располагаем выше всех слоев. Чтобы скопировать брызги, удерживаем клавишу Alt, ставим курсор штампа в место, которое хотите копировать, и делаем клик мышью. Затем переносим курсор на место, куда хотим вставить копию и опять делаем клик. В верхней панели установок инструмента активируйте опцию «Активный/Текущий слой», выберите слой «Больше молока» и начните клонирование участков брызг. Для удаления нежелательных областей используйте Ластик (eraser) .
Объединим папки «3D растрированные кольца малые» и «Тарелка» в одну и назовем ее «Тарелка финал».

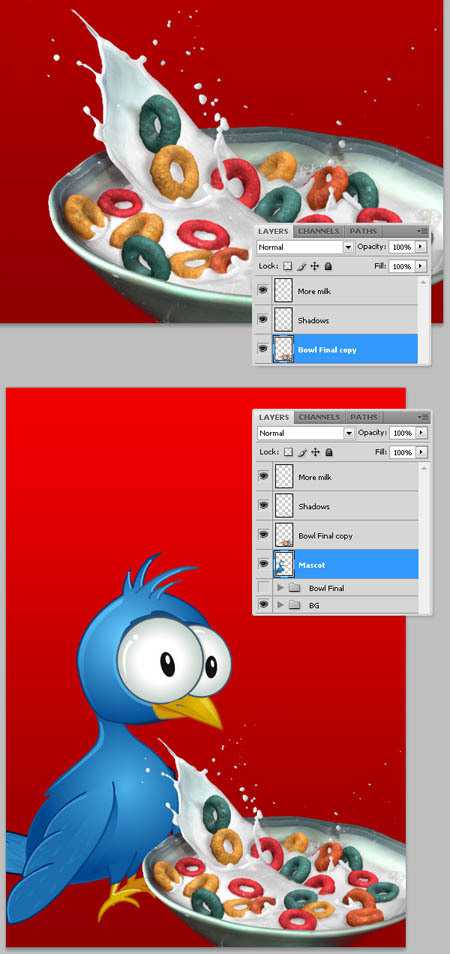
Шаг 24. Добавление птенца.
Копируем папку «Тарелка финал», и скрываем видимость оригинала. Выберите какой-нибудь образ для вашей упаковки. Я использовал набор иконок интересных птенцов в формате PNG и, выбрав одну, вставил ее в наш документ (открыть файл можно с помощью Fireworks). Размещаем слой с птенцом под слоем дубликата «Тарелка финал». Затем увеличим размер птенца Трансформированием (Ctrl+T) и разместим его за тарелкой с молоком.

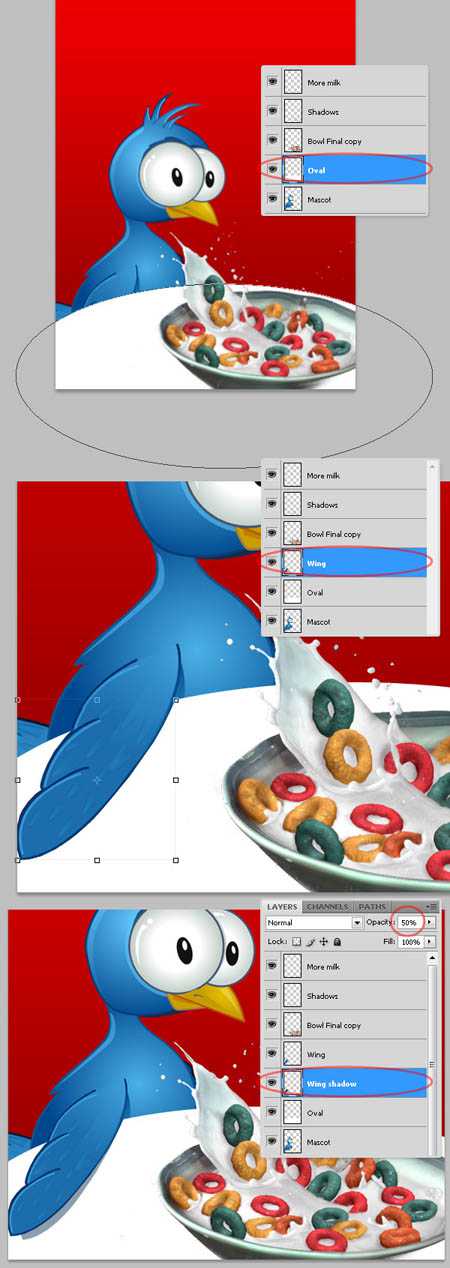
Шаг 25. Добавление деталей фона.
Создаем Новый слой (Ctrl+Shift+N) выше предыдущего и инструментом «Эллипс» режиме заливки пикселей (вверху панели установок значок квадрата) рисуем белый овал. Теперь на слое с птенцом выделяем и копируем часть крыла и располагаем выше слоя с белым овалом. Затем дублируем крыло (Ctrl+J) , называем слой «Тень крыла», и снижаем непрозрачность дубликата до 50%. Располагаем дубликат под оригиналом крыла и Перемещением (Move) сдвигаем немного в сторону для получения легкой тени.

Шаг 26. Стили слоя.
Продолжим работать над фоном. Двойным щелчком по строке слоя с белым овалом открываем окно «Стилей слоя» (Layer Style) . Выбираем опции «Наложение градиента» ( (Gradient Overlay) желтые оттенки) и «Обводка» (Stroke) (настройки ниже). Выше слоя с белым овалом создайте Новый слой с овалом меньшего диаметра (центр тарелки). Примените к нему те же стили слоя, как в предыдущем слое белого овала, но при наложении градиента используйте оттенки красного цвета. Поместите обе фигуры в папку «Овалы».

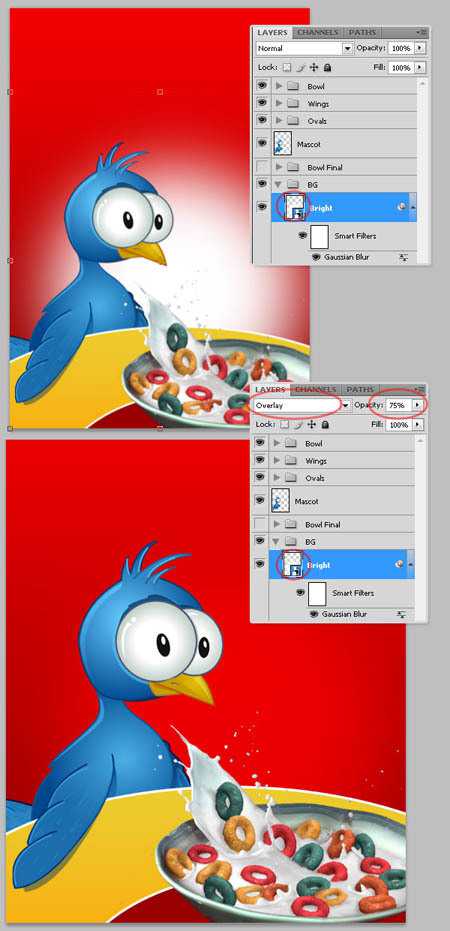
Шаг 27. Освещение фона.
Создайте белый круг над слоем с красным градиентом (из шага 1). Примените к нему Размытие по Гауссу (Filter-Blur-Gaussan Blur) и измените режим смешивания для слоя на «Перекрытие» (Overlay) , непрозрачность снизьте до 75%. Теперь у нас получился более яркий фон.

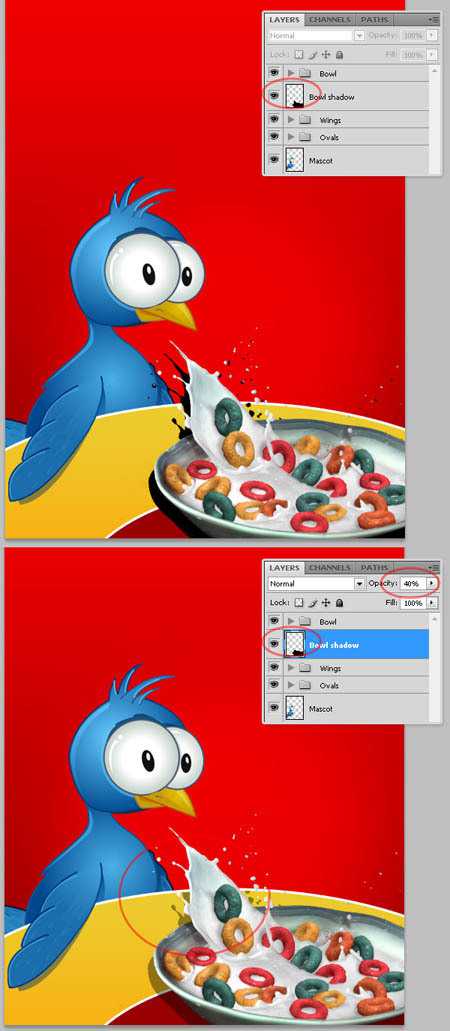
Шаг 28. Добавление тени на тарелку с молоком.
Дублируем слой «Тарелка» (Ctrl+J) и называем дубликат «Тень тарелки». На дубликате переходим в Изображение-Коррекция-Цветовой тон/Насыщенность (Image- Adjustment- Hue/Saturation) и снижаем показатели Яркости до – 100%. Размещаем дубликат под оригиналом и снижаем непрозрачность слоя до 40%.

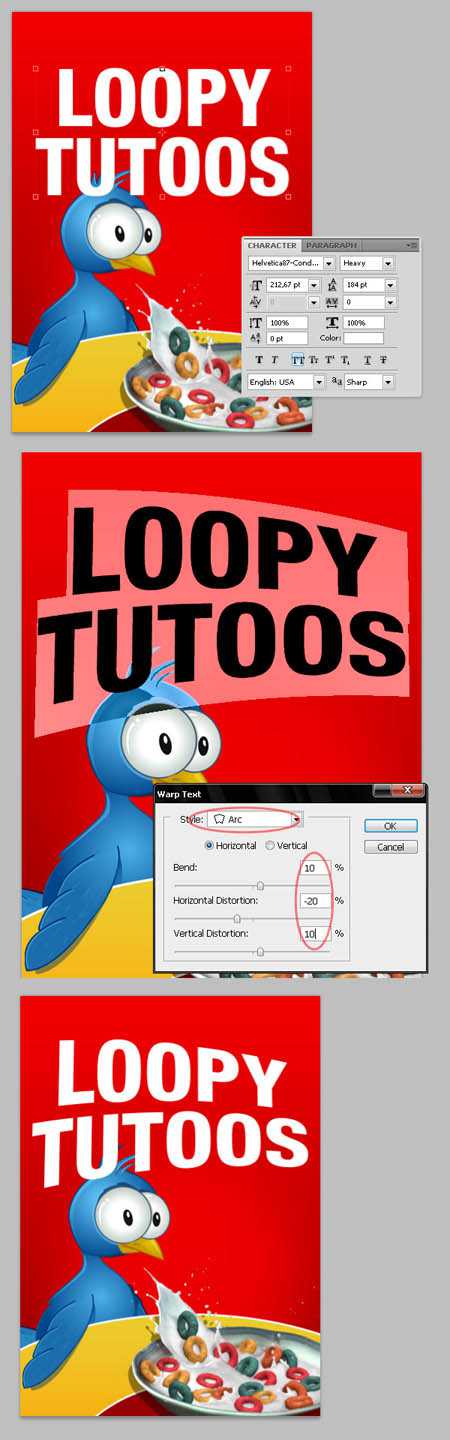
Шаг 29. Добавление Текста.
Осталось добавить некоторый текст на нашу упаковку. Активируем инструмент «Горизонтальный текст» и выбираем жирный и вытянутый шрифт со всеми заглавными буквами (установите настройки текста в его панели). После написания, примените Деформацию любым стилем к тексту (вверху панели установок значок изогнутой буквы «Т»).

Шаг 30. Преобразование Текста в фигуру и искажение его.
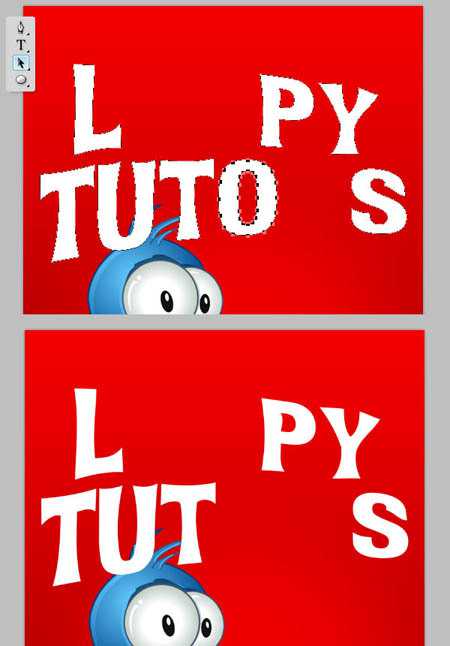
Выбираем слой с нашим текстом и переходим в Слои-Текст-Преобразовать в форму (Layer > Type > Convert to Shape) , чтобы преобразовать текст в векторную маску. Активируем инструмент «Прямое выделение» ( (Direct Selection Tool) белая стрелка) и искажаем им немного буквы текста, придавая им комический вид.

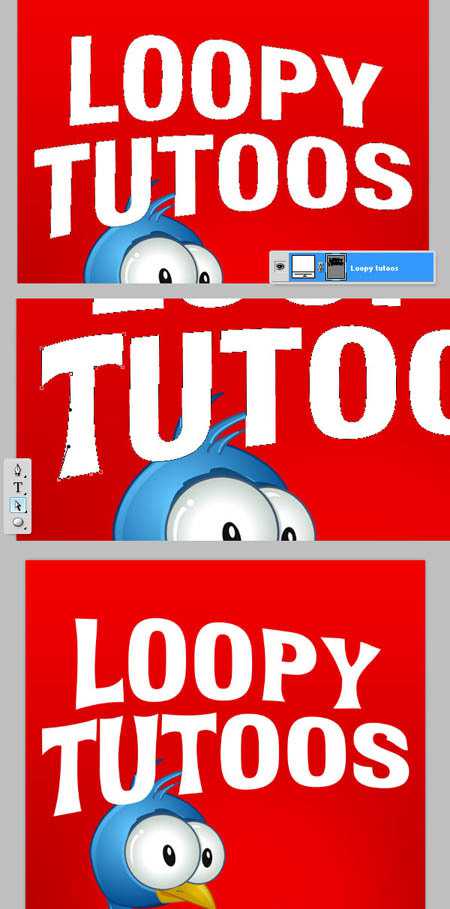
Шаг 31. Удаление буквы «О».
Используя инструмент «Выделение контура» (Path Selection Tool) , удаляем все буквы «О» из текста (подводим стрелку к контуру буквы и после его активации нажимаем Delete).

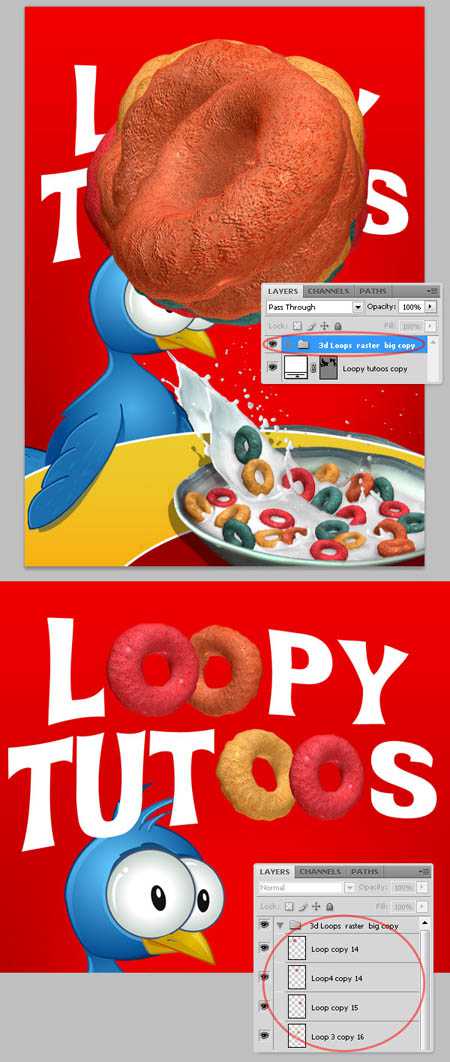
Шаг 32. Добавление новых букв «О».
Помните, мы создавали папку «3D растрированные кольца» в 20 шаге? Включаем ее видимость и дублируем. Помещаем дубликат выше всех слоев. Выбираем четыре кольца и расставляем их на места с удаленными буквами.

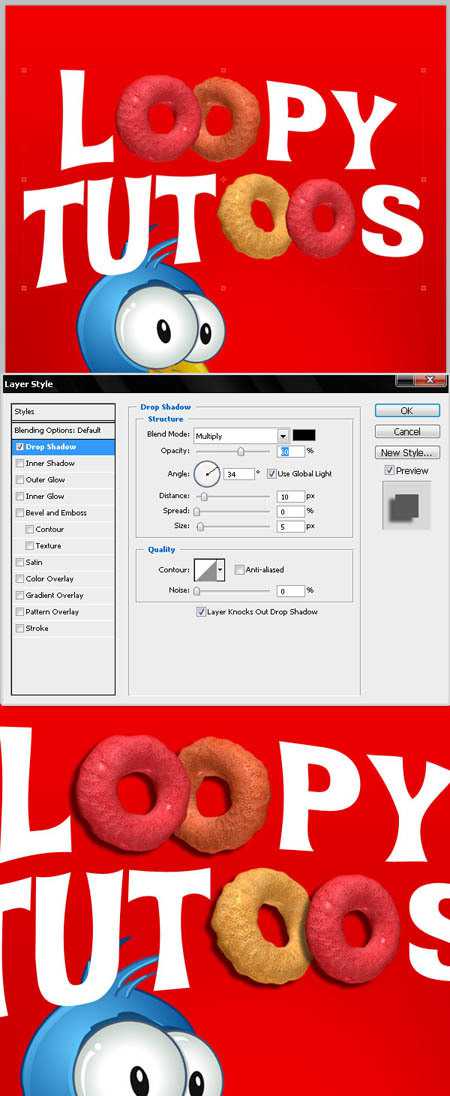
Шаг 33.
Открываем «Стили слоя» на любом из слоев с буквами-кольцами и вводим настройки для опции «Тень» (Drop Shadow) .

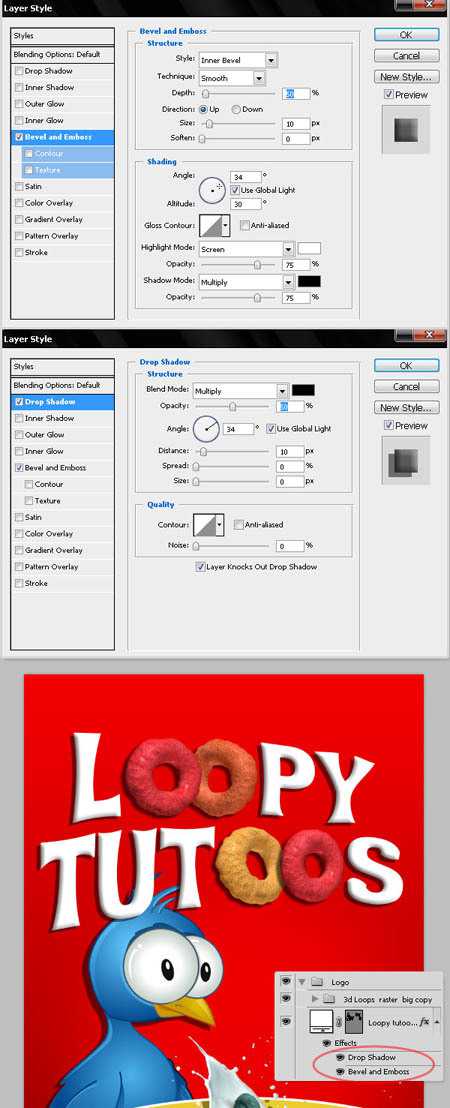
Шаг 34. Стили слоя для текста.
Добавим тень и мягкое тиснение для увеличения визуального восприятия названия продукта. Открываем «Стили слоя» на слое с текстом и настраиваем опции «Тень» и «Тиснение» (настройки ниже). Объединяем все слои с элементами логотипа в папку «Лого».

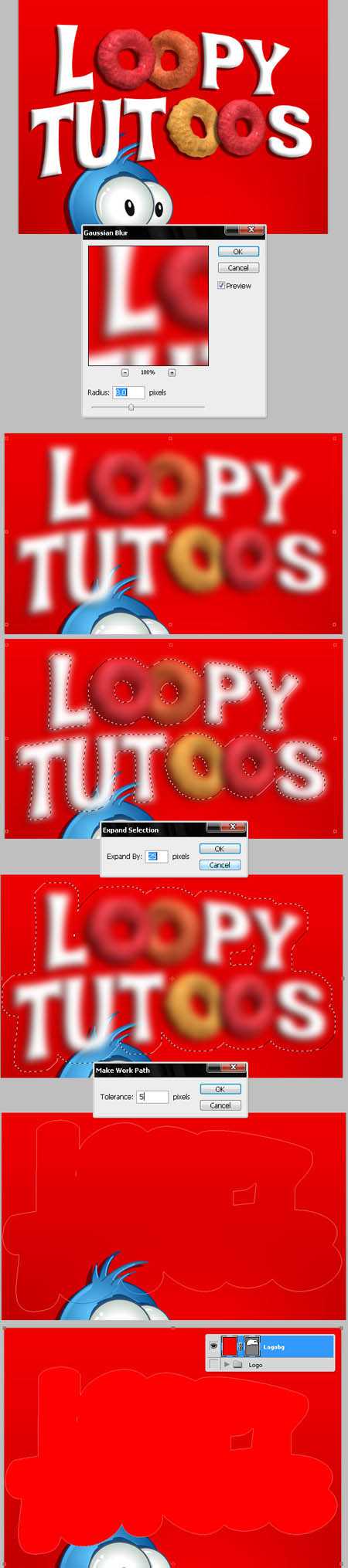
Шаг 35. Добавление эффектов на логотип.
Дублируем папку «Лого» и растрируем слои в дубликате. Применяем Размытие по Гауссу (Фильтр-Размытие-Размытие по Гауссу) с радиусом в 8 рх. Затем, на размытом слое, нажимаем Ctrl и делаем клик по иконке слоя, чтобы создать выделение вокруг текста. Переходим в Выделение-Модификация-Расширить (Expand) и настраиваем значение в 25 рх. Затем активируем инструмент Выделение (Marquee Tool) и правой кнопкой мыши щелкаем по выделенной области и выбираем – Образовать рабочий контур (Make Work Path) с допуском в 5 рх, нажимаем Ок. Наконец, идем в Слои-Векторная маска- Активный контур (Layer > Vector Mask > Current Path) и заливаем слой красным цветом, светлее фонового. Назовите слой «Logo BG» .

Шаг 36. Стили слоя для логотипа.
На слое «Лого ВG» используем стили слоя с Наложением градиента красного цвета, желтой Обводкой и Тенью черного цвета. Вы можете использовать свои настройки стилей. Помещаем папку «Лого» под слой «Птенец» и добавляем тень для птенца.

И вот мы дошли до финала! Надеюсь, вам было чему поучиться в этом уроке.
Экспериментируйте со своими вариантами цветов и стилей, чтобы создать креативную упаковку продукта.

Используемые материалы:
Тарелка с молоком Иконка «Птенец»Как создать мокап упаковки

В этом уроке мы узнаем, как создать реалистично выглядящий мокап упаковки (коробки) в Adobe Photoshop.
Этот урок я сделал для того, чтобы показать как можно создавать свои собственные показы упаковок, для презентации клиентам например. Сначала мы сделаем основу, а затем уже наложим готовый дизайн на упаковку. И в конце уже добавим реалистичности, путем добавления бликов и теней.
Вначале создадим новый документ, с размерами 1588х1191px и зальем фон #d2d3d5 цветом.

Шаг 2. Создание нового документа
Для того чтобы все получилось аккуратно, лучше всего использовать Линейку и Сетку. Для того чтобы активировать Линейку зайдите в Просмотр > Линейка (Ctrl + R), а чтобы активировать сетку зайдите в Просмотр > Показать > Сетка (Ctrl + ,).
Также вот мои настройки сетки.

Шаг 3. Создание правой стороны
Создадим новую Группу и назовем ее Right Side. Затем создаем новый слой и также назовем его Right Side. Используя инструмент Прямоугольное выделение, выделим прямоугольник размером 795х1078px. Этот прямоугольник можно залить любым цветом, я для примера залил белым (#FFFFFF).
После этого я преобразовал этот слой в Смарт-объект, нажав правой кнопкой мыши по нему и выбрав Преобразовать в Смарт-Объект. Я это сделал для того чтобы при любых трансформациях слой не терял качества и впоследствии я мог быстро вставить готовый дизайн.

Шаг 4. Создание левой стороны
Теперь я создаю по примеру правой стороны, такую же группу но называю ее Left Side. А затем создаю в ней новый слой и тоже называю его Left Side. Точно также как и с правой стороной я делаю выделение размером 483х1078px и заливаю ее любым цветом. После этого преобразую этот слой в Смарт-объект.
Шаг 5. Трансформация
После этого я начинаю преобразовывать свои слои по форме приблизительно в 3д форму коробки. Для начала беру Right Side, затем выбираю Свободную трансформацию (Ctrl + T) и уменьшаю одну сторону примерно на 75% по высоте. Меньшая сторона у меня приблизительно получилась 815px по высоте.

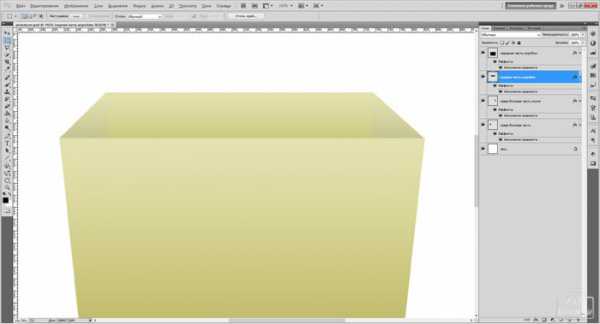
Шаг 6. Трансформация
Для левой стороны мы делаем аналогичную трансформацию. Будьте внимательны чтобы вертикальные линии все остались вертикальными. И совместите по итогу левую и правую сторону чтобы получилось как на картинке у меня.

Шаг 7. Наложение дизайна
Теперь перейдем к наложению дизайна на упаковку. Именно для этого мы использовали смарт-объекты. Выберем любую сторону и нажмем в панели слоев на выбранном смарт-объекте правой кнопкой и выберем Редактировать Содержимое. Откроется исходное состояние прямоугольника, на которое мы накладываем наш дизайн. После этого закрываем этот документ с сохранением и автоматически грань должна обновиться.
Вот пример моего дизайна.

Шаг 8. Промежуточный результат
После того как мы вставим дизайн в смарт-объекты и сохраним их, у нас должна получиться вот такая картинка.

Шаг 9. Добавление теней
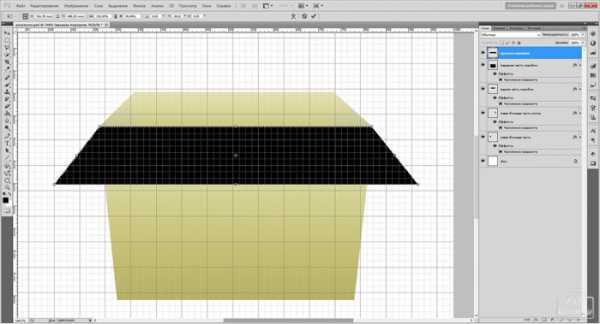
В принципе уже выглядит неплохо. Добавим тени чтобы добавить реалистичности.
Создадим новую группу которую назовем Shadows. И в ней создадим новый слой который назовем Back. Далее сделаем выделение по форме упаковки, проще всего это сделать нажав по слоям левой и правой стороны зажав одновременно Ctrl и Shift. У вас должно получиться выделение по форме коробки. Затем залейте это выделение черным цветом. А после этого трансформируйте и сожмите по вертикали и верх тени сдвиньте влево. Как показано на рисунке. И после этого используйте на этом слое Размытие по Гауссу и уменьшите прозрачность этого слоя.

Шаг 10. Добавление теней
Теперь создадим новый слой и назовем его Bottom. После этого выберем инструмент Кисть (B) и выберем настройки примерно как у меня.
Теперь нарисуем с помощью этой кисти нарисуем еще одну тень, в месте соприкосновения коробки с поверхностью.
Должен получиться примерно такой вид.


Шаг 11. Добавление теней
Теперь перейдем к группе Right Side создадим в ней новый слой и назовем его Shadows. К этому слою нужно обязательно добавить маску по размеру правой стороны либо сгруппировать со слоем на котором у нас дизайн. После этого этот слой переводим в Режим наложения Мягкий свет. И выбираем инструмент Кисть (B) делаем у нее мягкие края и аккуратно рисуем нижний полукруг по форме английской буквы U.
Должно получиться нечто подобное.

Шаг 12. Добавление теней
Тоже самое повторяем и для левой стороны коробки.

Шаг 13. Добавление клапана
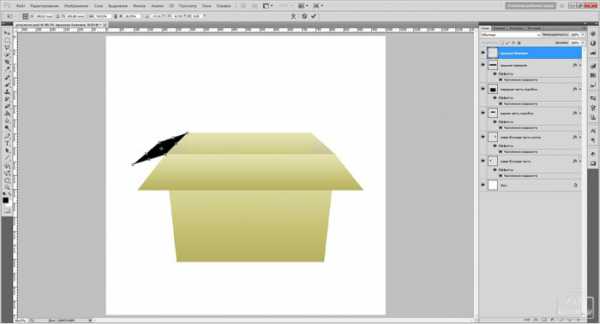
Теперь добавим для реализма клапан сбоку.
Создаем новую группу назовем ее Details. Создадим новый слой назовем его Left Flap. Используем инструмент Перо (P) и нарисуем сплюснутый треугольник как на рисунке, затем зальем его #767676 цветом.

Шаг 14. Добавление теней
Теперь создадим тень на сгибе левой и правой грани. Возьмем инструмент Кисть (размер 4-6px) и сделаем черную вертикальную линию между левой и правой частью. Затем немного размоем ее и поменяем Режим наложения на Мягкий свет.

Шаг 15. Добавление блика
Повторим предыдущий шаг и нарисуем аналогичную линию но зальем ее предварительно цветом #ffffff и немного сдвинем влево.

Шаг 16. Финальное изображение
Все упаковка готова. Теперь при необходимости мы можем подставлять в этот показ любой дизайн, редактируя смарт-объекты. Надеюсь урок был вам полезен и вы узнали для себя что то новое.
Ссылка на источник