Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать тень
Как сделать тень от предмета в Photoshop | CHIP
Сначала выберите предмет, для которого нужно сделать тень. Определите, в какую сторону она должна упасть. Нужно учитывать законы натурального освещения, так как если сделать тень неестественной, она испортит все изображение.
Как сделать тень в Фотошопе?
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать тень. Найдите пункт «Файл» -> «Открыть…» (File -> Open).
Выделите объект с помощью инструмента «Волшебная палочка» (Magic Wand). Удерживая клавишу Shift, левой кнопкой мыши кликните на область белого фона. Затем найдите на панели главного меню пункт «Выделение» (Select), кликните на нее и выберите «Инверсия» (Inverse).
После этого выделенный предмет нужно скопировать на новый слой. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя» (Layer via copy), либо используйте команду клавиш «Ctrl + J».
Перейдите на только что созданный слой. Выберите слева на панели команд «Инструмент градиент» (Gradient Tool). На палитре градиента выберите «Черный, белый». Залейте фигуру градиентом снизу вверх по вертикали.
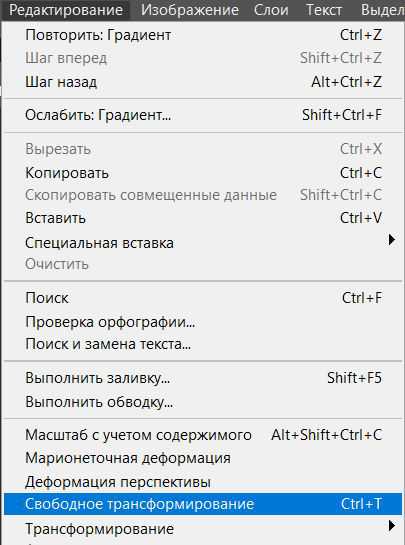
 Далее в меню «Редактирование» (Edit) выберите инструмент «Свободное трансформирование» (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
Далее в меню «Редактирование» (Edit) выберите инструмент «Свободное трансформирование» (Free Transform). Удерживая клавишу Ctrl, кликните вверху выделенной рамки и потяните ее в нужную сторону, чтобы придать тени естественный наклон.
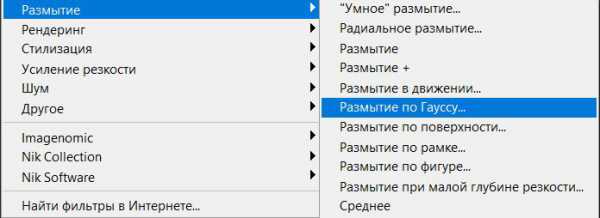
 Чтобы сделать контур тени размытым, найдите в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу» (Gaussian Blur). Настройте подходящее для вас размытие фигуры.
Чтобы сделать контур тени размытым, найдите в меню «Фильтр» (Filter) -> «Размытие» (Blur) -> «Размытие по Гауссу» (Gaussian Blur). Настройте подходящее для вас размытие фигуры.
 Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик» (Eraser) и очень аккуратно откорректируйте контур тени.
Для того, чтобы убрать «лишнюю» тень, перейдите на слой с изначальным изображением, выберите инструмент «Ластик» (Eraser) и очень аккуратно откорректируйте контур тени.
Читайте также:
Фото: компании-производители
Видео: CHIP
Как сделать тень в Фотошопе | Как создать сайт
Здравствуйте! В этом уроке речь пойдет о создании тени в Фотошопе. «Что за объект без тени?» — спросите вы и будете абсолютно правы. Представьте себе монтаж: яркий солнечный день, а у людей нет теней — странно смотрится эта картина.
Тени — неотделимая часть любой фотореалистичной работы, свечение — прекрасный спецэффект. Способов создания теней очень много, и все определяется, как всегда, ситуацией. Заказчики обожают тени в рекламе, самая распространенная просьба — добавить тень к тексту для особой красоты и выражения.

Медведь на пляже (тень по форме объекта)
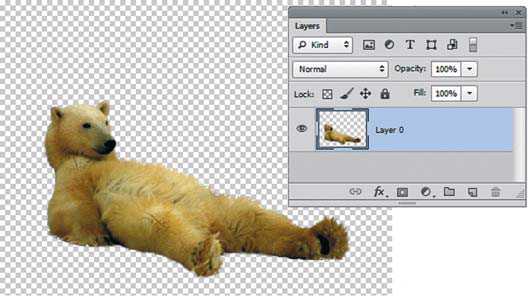
При создании коллажа (реалистичного изображения) не обойтись без падающей от объекта тени. Это придает более естественный вид композиции. Существует множество способов создания тени. В данном алгоритме тень создается в отдельном слое и впоследствии связывается со слоем объекта. 1. Активизируйте изображение Белые медведи.jpg. Выделите медведя с помощью фильтра Extract (Извлечь).

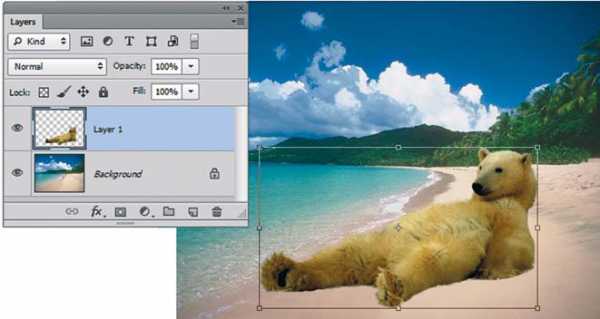
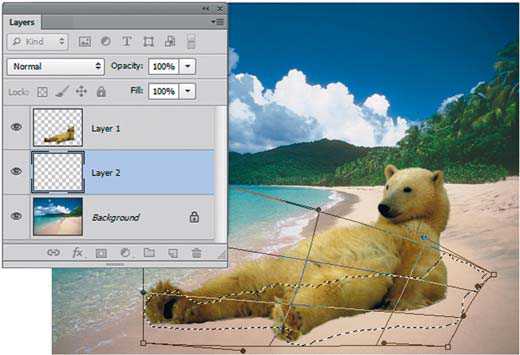
2. Переместите слой с выделенным медведем в файл побережье.jpg. Отразите медведя и чуть уменьшите его размер.

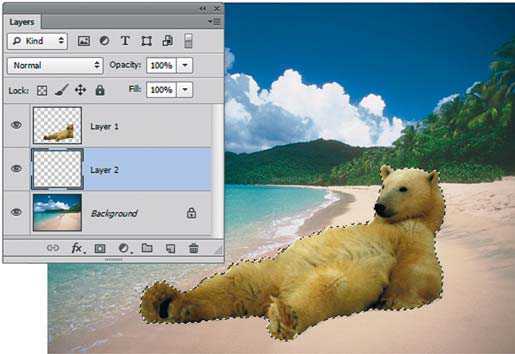
3. Создайте новый пустой слой для будущей тени и разместите его между фоновым слоем и слоем с медведем. Вся дальнейшая работа ведется только в этом слое. 4. Загрузите выделение по форме объекта. Для этого выполните щелчок по пиктограмме содержимого слоя с медведем, удерживая клавишу .

5. Командой Select | Transform Selection (Выделение | Трансформировать выделенную область) деформируйте форму выделения так, чтобы оно приняло форму будущей тени (обратите внимание, что работа идет с выделением, а не с пикселами). Используйте в контекстном меню контейнера трансформации команды Distort (Искажение) и Warp (Деформация).

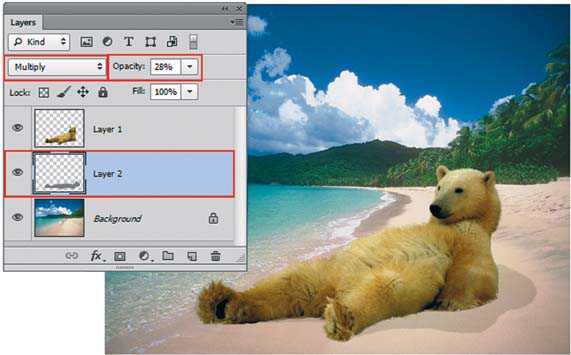
6. В слое с выделением залейте его серым цветом, выбрав в диалоговом окне команды Edit | Fill (Редактирование | Выполнить заливку) значение 50% Gray (50% серого). Снимите выделение. Если нужно, подправьте тень с помощью кисти. При необходимости выполните размытие тени с помощью фильтра, выбрав команду Filter | Blur | Gaussian Blur (Фильтр | Размытие | Размытие по Гауссу). 7. Установите для слоя с тенью следующие параметры: режим наложения — Multiply (Умножение); Opacity (Непрозрачность) — 28%.
Читайте также Как сделать эффект в фотошопе

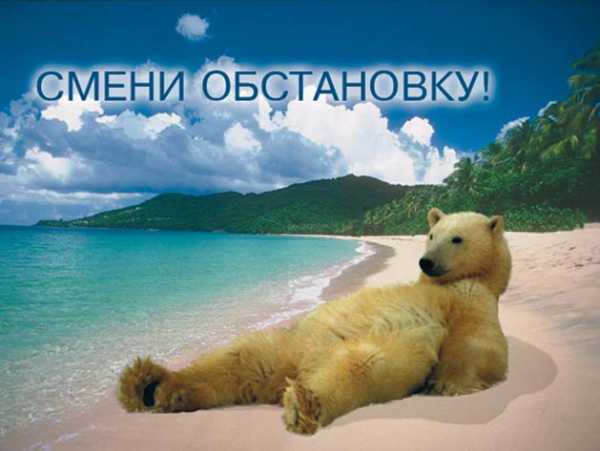
8. Создайте текстовый слой с подходящим слоганом. Результат представлен в файле Смени обстановку.psd.

Создание тени из слоевого эффекта
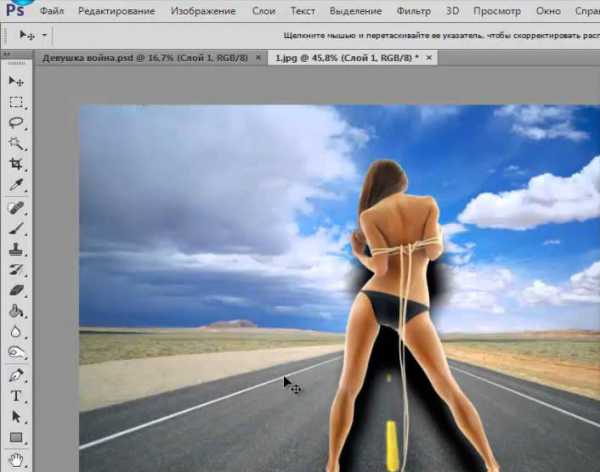
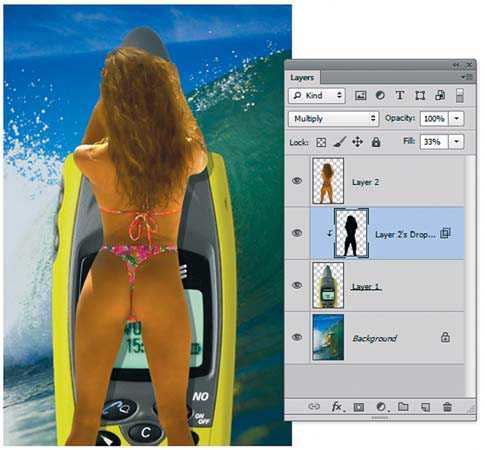
Во многих случаях тень проще создать, используя слоевой эффект Drop Shadow (Тень). Если в изображении много слоев, созданная вами тень (слоевой эффект) располагается на всех нижележащих, что совершенно портит все впечатление. В тех случаях, когда тень располагается не на тех объектах, необходимо применять ограничение ее видимости. 1. Из этих файлов требуется создать рекламный коллаж, как в изображении Реклама_Еricsson.psd. При этом необходимо, чтобы девушка отбрасывала реали-
стичную тень на телефон.

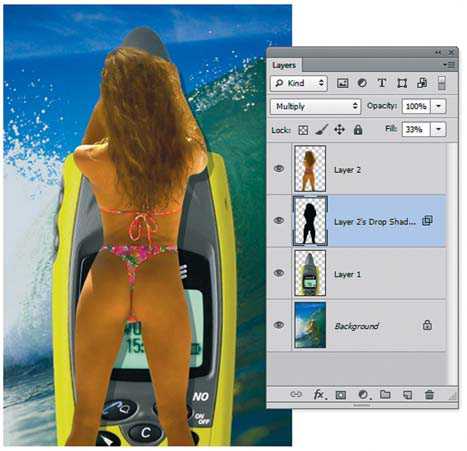
2. Выделите телефон, девушку и совместите все результаты в изображении Фон.jpg. В результате получились три слоя. 3. Для достижения реалистичности создадим тень от девушки. В палитре Layers (Слои) активизируйте слой с девушкой. Вызовите окно Layer Style (Стиль слоя) и выберите эффект Drop Shadow (Тень). Проблема в том, что тень падает и на фон.


4. Слоевой эффект связан со слоем, к которому его применили. Эффект нельзя частично стереть или ограничить его видимость. Решение в отделении тени в самостоятельный слой. Для этого выберите команду главного меню Layer | Layer Style | Create Layer (Слой | Стиль слоя | Образовать слой). Тень в отдельном слое.
 Отделение слоевого эффекта в отдельный слой
Отделение слоевого эффекта в отдельный слой

Создание отсекающей маски 5. Для создания отсекающей маски тени со слоем, под которым она расположена, выделите слой с тенью и выполните щелчок по разделительной линии слоев в палитре Layers (Слои), удерживая клавишу . Тогда тень будет отбрасываться только на телефон, а не на фоновое изображение. Выберите инструмент Move (Перемещение) и перемещайте телефон. Обратите вни-
мание на то, что тень осталась на телефоне.
Читайте также Режимы наложения слоев в Фотошопе
Текстовые тени и свечения
Тень входит в состав многих слоевых эффектов и может быть применена к тексту.
1. Введите черным цветом надпись «CANADA».
2. Вызовите диалоговое окно Layer Style (Стиль слоя) для текстового слоя. Настройте эффект Outer Glow (Внешнее свечение), установив белый цвет свечения. 3. В этом же окне активизируйте эффект Bevel and Emboss (Тиснение). 4. Измените значение параметра Fill (Заливка) у текстового слоя на 0. Надпись станет прозрачной, а слоевые эффекты останутся.
 Смотрите видео по созданию тени в Фотошопе
Смотрите видео по созданию тени в Фотошопе
Итоговая композиция
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Плюсануть
Поделиться
Как сделать тень в Фотошопе
Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
1
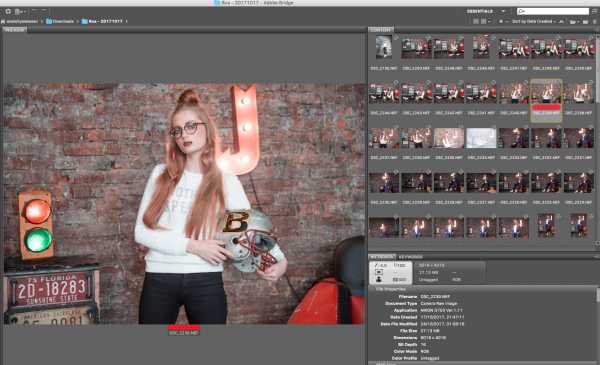
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне – вырежьте. Как это сделать подробно описано в статье: как убрать фон в фотошопе. Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение.2
Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.3
Снова кликните правой кнопкой мыши на фон и найдите строчку “Слой из копии” либо “Layer via Copy”.4
В правом нижнем меню вы увидите, что появилась новая строчка с миниатюрой объекта. Сейчас вам нужен именно этот слой, поэтому нажмите на него левой кнопкой мыши.5
В верхнем меню найдите вкладку “Редактирование” либо “Edit”. В появившемся списке выберите “Свободное трансформирование”, у англоязычного интерфейса “Free Transform”.6
При свободном трансформировании вы можете крутить и растягивать объект во всех направлениях, ваша задача растянуть основу для тени. Ноги модели должны совпадать с ногами будущей тени, попробуйте растягивать и двигать объект, через несколько секунд вы поймёте принцип работы редактора в таком режиме. Зажмите клавишу Ctrl и потяните за самый верхний маленький квадратик в выделении.7
Неспешно подумайте, где именно будет тень, туда и расположите копию модели. В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже.8
В зависимости от ваших пожеланий к источнику света и направлению тени, расположите копию. Нажмите клавишу Enter на клавиатуре. Переместите верхний слой вниз. Для этого дважды кликните левой кнопкой мыши по замочку на нижнем слое.9
Нажмите “ОК” в появившемся окне.10
Теперь вы можете просто перетянуть мышкой верхний слой под нижний. Это нужно для того чтобы тень была под моделью, а не лежала на ней. Создайте ещё одну копию модели из “Слой 0”, как вы это делали в первом пункте с помощью волшебной палочки. Теперь выберите “Слой 0”, возьмите инструмент “Заливка”, как на скриншоте ниже и кликните по изображению. Следите, чтобы был выбран белый цвет, а не чёрный.11
Проверьте расположение ваших слоёв. Последовательность должна быть такой: сверху Слой 2, далее Слой 1 и пустой Слой 0 в самом низу. Дважды кликните на Слой 1. В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.12
Выполните размытие тени. Зайдите во вкладку “Фильтр” – “Размытие” – “Размытие по Гауссу”. Установите желаемый диаметр, например, 1.7 и нажмите “ОК”.13
Ваша тень готова всего за девять шагов. Не бойтесь ошибиться. Любое действие можно отменить комбинацией клавиш ctrl + alt + z, и начать всё сначала.