Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как применить стиль к кисти в фотошопе
Узор, стиль, кисть
Часто приходится искать и скачивать из интернета что-нибудь интересненькое и необычное из исходников – узоры, стили… А их так много. Иногда нужно что-то определенное, искать нужное долго и не факт, что вообще найдешь.
Но зная способ создания узоров, стилей и градиентов все становится намного проще. А делается это на самом деле очень просто.
Приведу простой пример. Допустим, есть фоновый рисунок цветного стекла и хочется сделать из него стиль, чтобы всегда был под рукой. (Урок сделан в CS2, русская версия).
Открываем в Фотошоп наш фоновый рисунок, инструментом Прямоугольное выделение с заданными пропорциями 1:1 выделяем квадрат (или при нажатии клавиши Shift – автоматически выделяется квадрат). Заходим в Меню/Редактирование/Определить узор.
В появившемся окне вводим имя узора – допустим «Цветное стекло» – и теперь он сохранен в галерее узоров. На заметку – по большому счету можно не делать выделение, а сохранить в узор все изображение. Если узор симметричен, то можно выбрать фрагмент и тогда при наложении узора на изображение, края узора будут «склеиваться» и получится симметричное бесшовное полотно. Если узор без симметрии, то при заливке будет видна грань склеивания.
Теперь, зайдя в «Управление библиотеками» (Меню/Редактирование/Управление библиотеками) и выбрав вкладку «Узоры» мы увидим свой узор. Мы можем его так же сохранить в любую папку, нажав на кнопку «Сохранить». Как правило, в Фотошоп все сохраненные узоры (паттерны) хранятся в папке C:\Program Files\Adobe\Adobe Photoshop CS2\Presets\Patterns (с учетом пути к папке, куда вы установили Фотошоп).
По той же технике создается стиль. Допустим, применим данный узор к тексту.
Создадим новый документ с белой заливкой 300х300 пкс. Выберем Инструмент Текст и напишем букву S – шрифт можете выбрать любой, так же и как размер, но в данном случае использован Jill Sans Ultra Bold и размер 200 (достаточно объемный шрифт для наглядности заливки стилем).
Щелкаем правой кнопкой на слое с текстом и выбираем параметры наложения (или два раза щелкаем мышкой по слою с текстом, только не на названии слоя, иначе включится функция переименование слоя и не на миниатюре слоя – выделится текст на изображении).
Выбираем вкладку – перекрытие узора и из палитры узоров, выбираем наш сохраненный узор (можно привязать к началу координат для распределения узора по изображению).
Работая с другими вкладками (тень, свечение, тиснение и т.д.) создаем тот стиль, который нам понравится (можно экспериментировать с настройками) – в общем, полностью творческий процесс. Допустим, у нас может получиться такое (сильно не мудрила, лишь для примера):
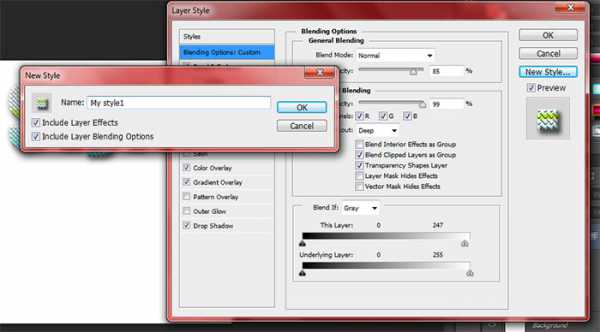
Теперь сохраняем стиль - находясь в настройках стиля слоя, жмем на «Новый стиль»:
Задаем название стиля и теперь в «Управлении библиотеками», в закладке «Стили» будет и наш стиль, который мы можем применять в любой, необходимой для нас ситуации. Например, залить фигуру нашим стилем (выбираем инструмент «Фигура», из библиотеки фигур выбираем нужную фигуру и из библиотеки стилей – наш стиль) и получится:
И воспользуемся еще одной возможностью – созданием своих кистей - букву S мы можем сохранить как кисть: заходим в Меню/Редактирование/Определить кисть, задаем имя и вот уже в библиотеке кистей есть наша буква.
Одно но – к кисти нельзя применить градиенты и стили, они применяются ко всему изображению, на которое наносится кисть. Можно только менять настройки кисти.
Ну и наконец – градиент. Можно взять любой существующий градиент и отредактировать его по своему вкусу. Берем инструмент «Градиент», выбираем тот, который бы хотели отредактировать (в принципе, редактирование может полностью изменить первоначальный вариант, все зависит от желания), щелкаем два раза ЛК мышки на окошке с миниатюрой градиента для вызова редактора и после делаем с ним, что хотим.
Ну вот, теперь можно самим экспериментировать с собственными стилями, узорами и градиентами и создавать свои библиотеки. Удачи!
Автор: sns.
Стили и Кисти в Photoshop для Оригинальности, Красоты и Быстроты создания Ваших дизайнов
Если создавая Ваши веб дизайны Вы пренебрегаете использованием Палитры Стилей и возможностями разнообразных Кистей в Photoshop, то рекомендую обратить на них внимание. Ведь с помощью различных стилей и кистей Photoshop можно создавать действительно классные вещи! Сегодня я расскажу Вам как + подарю все Стили и Кисти из моих примеров!
Скажите, как часто Вам приходилось создавать разные красивые кнопочки для сайта? Или как часто Вы ломали голову над написанием красивой надписи в Photoshop? А бывало ли так, что создав какую-то красивую надпись с разными стилями, через время Вы захотели сделать такую же, но в другом проекте, но прошлый файл не сохранился и Вы забыли, как Вы это сделали в прошлый раз? Со мной, например, такое раньше бывало. На самом деле, в чудесной программе Adobe Photoshop предусмотрено множество функций для того, чтобы мы могли создавать свои дизайны легко, красиво, а некоторые вещи можно делать практически на автомате, в одно нажатие клавиши мыши.
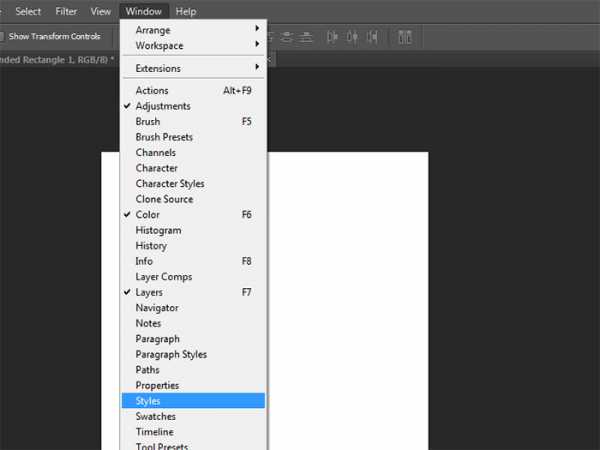
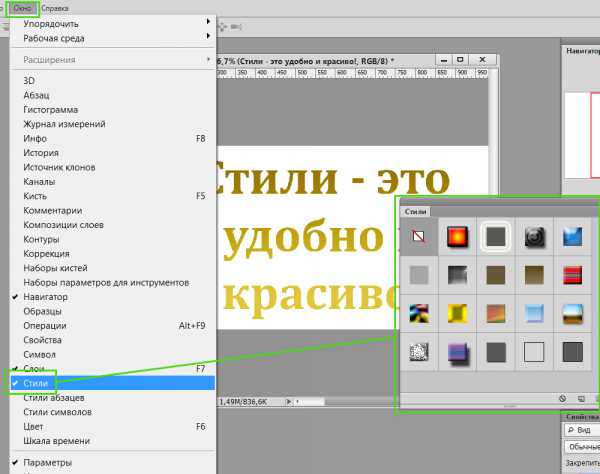
Например, Палитра Стилей. Кажется, по умолчанию она скрыта. Но стоит зайти во вкладку «Window» и там выбрать «Styles», и справа перед нами откроется окошко с Палитрой Стилей Photoshop.


Там уже есть некоторые стили, которыми, в принципе, тоже можно пользоваться, но их не так уж и много и их разнообразие оставляет желать лучшего. Поэтому предлагаю Вам подгрузить стилей в нашу палитру и сейчас я покажу как это сделать.
1. Для начала скачайте новые стили, нажав на эту ссылку. Распакуйте скачанный архив куда-нибудь к себе на компьютер.
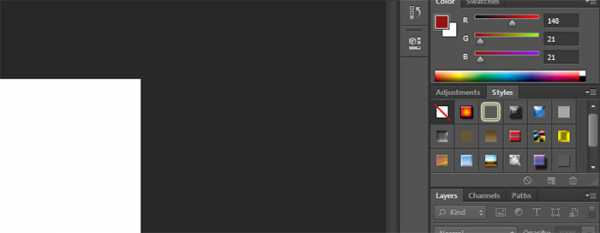
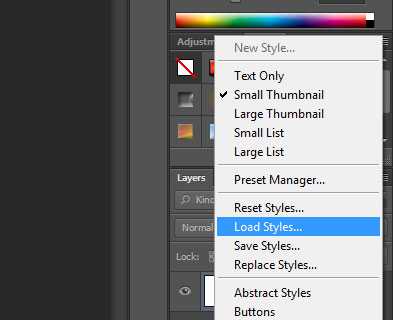
2. Теперь переходим обратно в Photoshop, на окошечке со стилями (в правом верхнем углу этого окошка) нажимаем на иконку списка и в открывшемся списке выбираем «Load Styles».

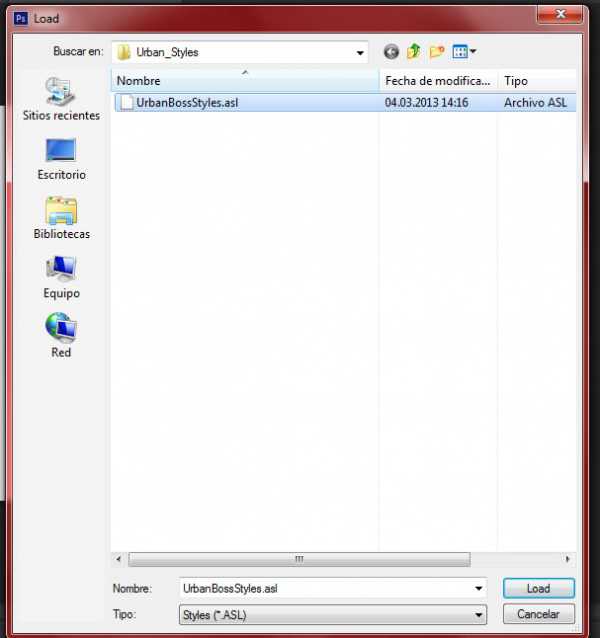
3. После того, как мы нажмем на «Load Styles», перед нами откроется окошко, в котором нужно выбрать путь к загружаемому файлу со стилями. Выбираете путь к только что загруженному и распакованному архиву, заходите в папку и в ней Вы увидите файл с расширением «.asl». Его то нам и нужно загрузить.

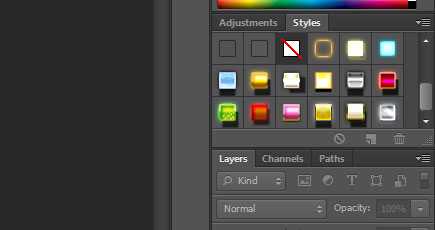
4. После этого в нашем окошке Палитры Стилей мы увидим новые стили.

Использовать их очень просто. Особенно удобно применять их к различным надписям и кнопочкам.
Для этого нужно выделить слой с элементом, к которому хотите применить стиль, а потом щелкнуть на самом стиле. Например, только что загруженные стили дают вот такие эффекты… и эти эффекты достигается всего одним кликом мыши. 
Вы можете создать и свой стиль в Photoshop и сохранить его в Палитре, чтобы всегда иметь к нему доступ.
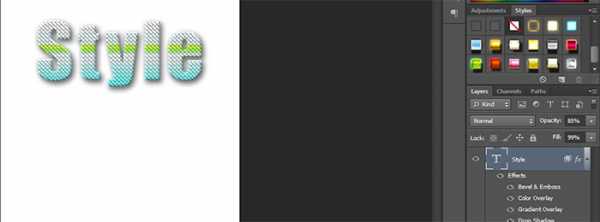
1. Допустим я создала какой-то стиль. Он мне нравится и в дальнейшем я хочу применять его в других проектах или для других элементов.

2. Мне нужно перейти в эффекты слоя (для этого 2 раза щелкните мышкой на слово «Effects», которое Вы увидите прямо под слоем).
Там мы кликаем на кнопочку «New Style…». Открывается небольшое окошко, в которое мы должны ввести имя для нового стиля, после чего нажать на кнопку «Ok». 
3. Теперь мой стиль появится в Палитре стилей и я могу применить его к любому другому элементу.

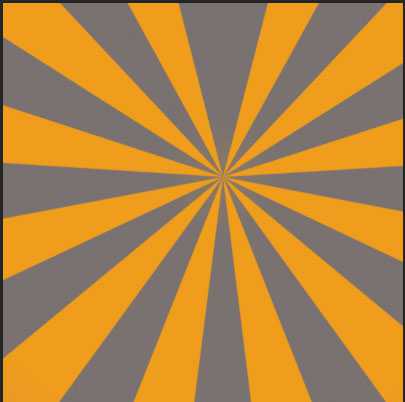
Помимо стандартных кистей, встроенных в Photoshop, сейчас существует огромное множество кистей с очень интересными эффектами. С их помощью создавать дизайны становится гораздо проще и интереснее. Например, эффект «расходящихся солнечных лучей» не нужно рисовать самому. Можно просто загрузить подходящие кисти и все будет ровненько, красиво, а главное – быстро.


Кстати, скачать кисти «лучей солнечного света» и «эффекта дыма» Вы можете по этой и вот по этой ссылкам.
А как установить их я сейчас Вам расскажу. Это тоже очень просто! Аналогично тому как мы загружали новые стили.Загружаем кисти в Photoshop
1. После того, как Вы загрузите архив, распакуйте его на свой компьютер.
2. Заходим обратно в Photoshop, выбираем инструмент «Кисть» (B).
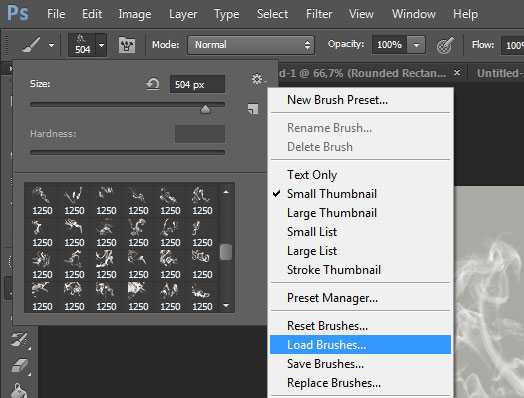
Раскрываем окошко Палитры Кистей и в правом верхнем углу окна нажимаем на иконку настроек. В раскрывшемся списке выбираем пункт «Load Brushes…». 
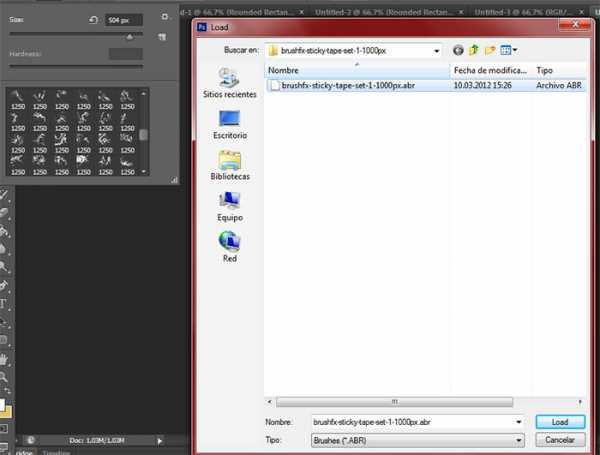
3. Появится окошко, в котором нужно выбрать путь к сохраненному файлу. Вы должны открыть папку и выбрать файл с расширением “.abr”. После этого нажимаем «Загрузить».

А вот вам и ссылка на урок, в котором я показываю какие красивые вещи можно делать при помощи кистей!
И кстати, не забывайте подписываться на обновление блога (если Вы еще на него не подписаны), чтобы не пропустить новые статьи и уроки.В конце этого поста, еще один подарочек.
Скоро Новый Год и рождество! Вполне возможно, Вам захочется приукрасить Ваш сайт или блог к этому времени. Поэтому предлагаю Вам набор из 11 Рождественских стилей в подарок. Выглядеть они буду так: 
Загрузка замка...
Жду Ваших комментариев, вопросов и предложений. Спасибо за внимание! Удачи Вам и до новых встреч!
Веб дизайн в стиле: «Сшитая веб страница»
Как установить кнопки социальных сетей на сайт
Создаем веб страницу с красивым слайдером
Понравилась статья? Поделись с друзьями!
Будьте в курсе новых публикаций на Блоге!
Комментарии к этой статье:
Добавить Комментарий:
Установка и использование стилей в Photoshop
Фотошоп позволяет не только корректировать изображения, осуществлять ретушь фотографий, но и одновременно с этим создавать красивые тексты. Чтобы не просиживать часами над проектом, во время выполнения которого требуется создать оригинальный текст, опытные дизайнеры не рекомендуют применять эффекты, а ориентируют воспользоваться готовыми стилями. В этом случае удастся создать красивый текст, затратив на это всего лишь пару минут.

Расскажем и покажем общие принципы
Применение стилей
Стили также можно рассматривать в качестве стилистических эффектов, которые чаще всего направлены на изменение текста. Однако аналогично стилистические эффекты могут распространяться и на фигуры, расположенные на отдельных слоях. Собственно говоря, все содержимое слоя подвергается выбранному эффекту.
Изучив рекомендации, как использовать стили в Фотошопе, для начинающего графического дизайнера расширяется простор для творческой фантазии. Он может экспериментировать, накладывая стилистические эффекты на разные слои, применять их и к тексту, и к остальному содержимому.
Как применить выбранный стиль
Запустив графический редактор, следует открыть в нём любое изображение, которое следует подкорректировать. Далее, воспользовавшись инструментом «Текст», необходимо написать любое поздравление, призыв, лозунг, прочее.
Теперь, прежде чем продолжить творческую работу, начинающему дизайнеру очень важно выяснить, где находятся стили в Фотошопе cs6. В этом случае опять-таки полезна информация, которой делятся настоящие профессионалы, в совершенстве владеющие навыками работы с Фотошопом.
С правой стороны от основного экрана Adobe Photoshop cs6 должна быть расположена палитра стилистических эффектов. Если её нет, значит, следует её отобразить. Проделать это совершенно несложно, достаточно в верхней панели кликнуть по параметру «Окно», а затем установить возле пункта «Стили» галочку. После этого палитра стилистических эффектов отобразиться с правой стороны основного окна.

В приложении уже есть предустановленные наборы
Теперь слой, на котором находится текст, остаётся сделать активным, после чего выбрать желаемый стилистический эффект. Сразу же можно визуально оценить результат. Если выбранный эффект не впечатляет, можно использовать другую разновидность. Тот, кто экспериментирует, перебирает множественные варианты, не только получает лучший результат, но и успешнее осваивает графический редактор.
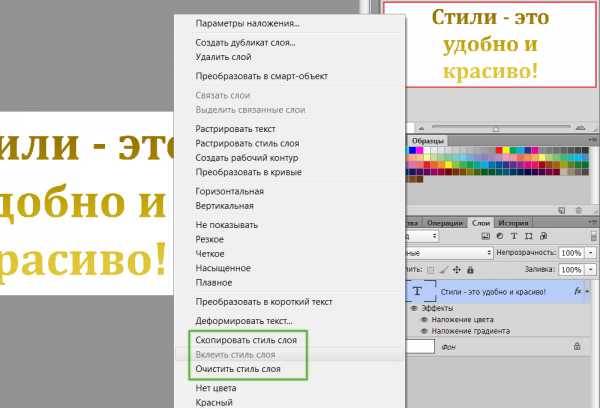
Фотошоп позволяет не только применять стилевые эффекты, но и по сути их «копировать». В частности, подобрав интересный вариант, применив его к слою, на котором расположен текст, можно, кликнуть правой клавишей мыши «Скопировать стиль слоя», после чего открыть другой слой и вызвать параметр «Вклеить стиль слоя». В результате таких проделанных действий, удастся распространить стилистические эффекты на несколько слоёв одновременно.

Можно обмениваться стилями между слоями либо полностью удалять
Установка новых стилистических разновидностей
Графический дизайнер инсталлирует Adobe Photoshop cs6 единожды, когда только начинает работать в этой программе. Однако с течением времени появляются обновления, важные дополнения, а также создаются новые наборы инструментов, при помощи которых эффективность работы повышается в несколько раз. Может случиться так, что пользователь захочет применить такой стилистический вариант, которого нет в наличии в установленном графическом редакторе. По этой причине следует знать, как установить стили в Фотошоп, если их предварительно загрузить и сохранить на компьютере.
Правила установки закачанных наборов
Обнаружив в интернете интересное предложение опытных дизайнеров относительно оригинальных стилей, пользователь должен первоначально их загрузить. Если закачанные файлы помещены в архив, предварительно их следует из архива извлечь, распаковать.
Теперь, когда все готово к процессу установки стилей, следует запустить Adobe Photoshop, ознакомиться с дальнейшими рекомендациями, как установить стили в Фотошоп.
Впрочем, все последующие действия не сопровождаются сложностями, поэтому даже новичку несложно будет разобраться, как добавить стили в Фотошоп cs6.
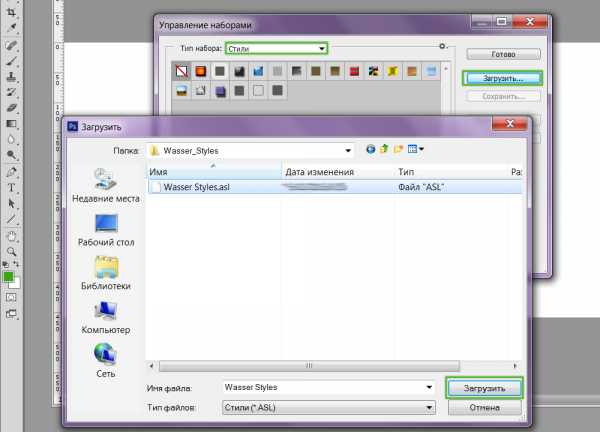
Первоначально следует найти в верхней части параметр «Редактирование», кликнуть по нему, а затем перейти в пункт «Наборы», а затем в подпункт «Управление наборами».

Выбираем скачанный ранее файл с набором
В открывшемся окне легко обнаружить небольшое окно для выбора типа набора. В раскрывающемся списке дизайнер обязан выбрать пункт «Стили». С правой стороны имеется кнопка «Загрузить», кликнув по которой откроется дополнительное окно, в котором предлагают указать путь, где расположен заранее закачанный файл.
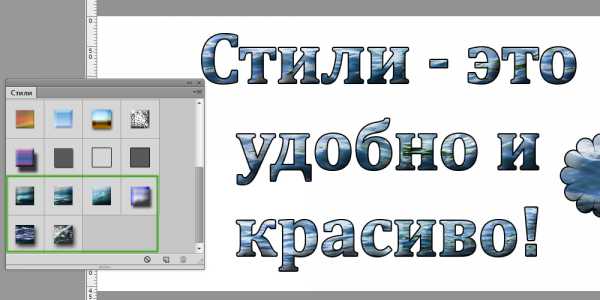
Согласившись с процессом закачивания, удаётся совершенно быстро и без единых проблем загрузить новый набор стилей, которые тут же сразу можно использовать для создания проекта.

В примере использованы стили в виде морской воды
Фотошоп имеет массу невероятных возможностей, овладев которыми, каждый дизайнер будет иметь возможность создавать удивительные изображения, способные вызывать неподдельное восхищение.
Итак, владея информацией, как загрузить стили в Фотошоп, начинающий пользователь должен усовершенствовать свои теоретические навыки, сопровождая их практической частью. Совсем несложно добавить новый стиль, который тут же применить к тексту. Если встретится более интересное предложение в интернете, его можно будет вновь закачать, добавить в Adobe Photoshop, начать пользоваться в практической деятельности.
Как пользоваться инструментом Кисть. Настройки
Постигая азы фотошопа, нельзя обойти стороной инструмент Кисть (Brush). Это очень важный инструмент, который не так прост как вам это кажется. Он обладает большим количеством функций и всевозможных настроек. В рамках этой статьи вы сможете научиться пользоваться инструментом Кисть. Поехали!
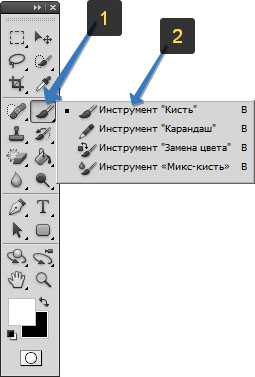
Инструмент Кисть располагается на панели инструментов.

Если нажать на маленький треугольник, то вы увидите все инструменты входящие в эту группу: «Карандаш», «Замена цвета», «Микс-кисть». Для быстрого использования, нажмите горячу клавишу — B.
У этого инструмента также имеется панель параметров, на которой подробно остановимся и научимся пользоваться. Так она выглядит:
Каждому элементу я присвоил числовое значение. Рассмотрим по порядку их все.
1 элемент — Наборы кистей.
Слева красуется сама иконка инструмента, которая лишний раз нам напоминает, что сейчас активна Кисть, а не какой-либо другой инструмент фотошопа. Обратите внимание, что рядом с иконкой есть маленькая черная стрелочка. Кликнув на нее откроется выпадающее меню — Заданные настройки инструмента (Tool Preset Picker):

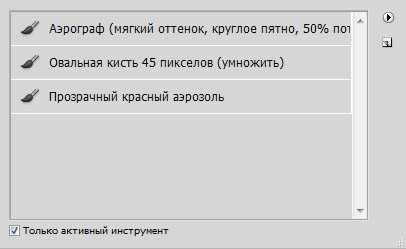
Такое меню есть почти у каждого инструмента в фотошопе, например, вспомните Рамка. Окно предлагает пользователю выбрать заранее сохраненные настройки кисти, которые часто используются в процессе работы. В фотошопе CS5 предлагается три вида для выбора. Так выглядит их оттиск:

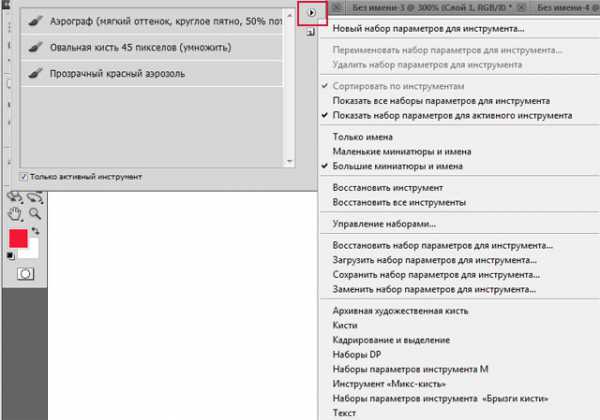
«Мдаа! Зачем мне нужны такие настройки», — скажете вы. Эти наборы просто как примеры, программа предоставляет вам самим создать кисть из нужных настроек. В это меню будете только заходить для быстрого выбора. Сейчас научимся, как это можно делать. Кликните по маленькой стрелочке в правой части окна с наборами. Появится большое меню с множеством функций:

Обратите внимание, что все функции разделены на группы, которые, в свою очередь, разделены между собой горизонтальной линией.
В первую группу входит только одна функция — «Новый набор параметров для инструмента…». Именно эта функция сохраняет ваш собственный набор настроек для кисти. Итак, предположим вы настроили свою кисть и хотите ее сохранить в набор — нажмите на вышеуказанную функцию меню, либо, как альтернативный вариант, нажмите на пиктограмму в виде конверта (она располагается под кнопочкой с треугольником, в правой части окна с наборами). После этого появится новое диалоговое окно — Новый набор параметров для инструмента, где можно ввести имя и уточнить программе желаете ли вы сохранить текущий цвет (для этого снимите или поставьте галочку возле команды Включить цвет (Include color))
Перейдем ко второй группе. Она состоит из задач, применяемые к уже существующим наборам кистей. Вы можете Переименовать (Rename) или Удалить (Delete) набор параметров для инструмента.
Третья группа предназначена для сортировки наборов.
— Сортировать по инструментам (Sort by tool). Во-первых, она активна, когда стоит галочка Показать все наборы, а во-вторых, функция нужна, чтобы сортировать список наборов по инструментам.
— Показать все наборы параметров для инструмента (Show all tool presets). Если поставить галочку напротив данной функции, то вы сможете увидеть все настройки для всех наборов инструментов, при этом не важно какой инструмент активен. Т.е. помимо кисти тут будут отображаться наборы инструментов: Рамки, Текст, Заливка, градиент и так далее. В общем будет отображаться очень много наборов, среди которых будет тяжело найти что-либо нужное.
— Показать набор параметров для активного инструмента (Show current tool presets). Здесь будет наоборот того, что указано выше — отобразятся настройки выбранного инструмента, в нашем случае — Кисть.
Четвертая группа отвечает за вид отображаемой информации в наборах. Это могут быть только имена, плюс маленькие или большие миниатюры. Вот как это выглядит:
Пятая группа позволяет восстановить стандартные значения настроек Кисти.
— Восстановить инструмент (Reset tool). Допустим, вы работали с кистью, и меняя какие-либо ее параметры забыли какой она была до изменений — выберите данную команду и вы восстановите свою кисть до первоначального состояния.
— Восстановить все инструменты (Reset all tools). Данная функция имеет те же задачи, но применяется сразу ко всем.
Шестая группа содержит одну команду — Управление наборами (Preset Manager). Подробнее о ней читайте перейдя по ссылке.
Седьмая группа. Она связана с изменениями настроек, но только в данном случае все команды применяются сразу ко всем наборам.
— Восстановить (Reset tool Presets). Возвращает все настройки к стандартным.
— Загрузить (Load tool Presets). Позволяет загрузить новый набор, который вы скачали в интернете или сохранили ранее.
— Сохранить (Savetool presets). Позволяет сохранить свой набор настроек, чтобы например, обмениваться им с друзьями.
В последней группе имеется подборка стандартных наборов, которые нам заботливо предлагают к использованию разработчики фотошопа.
Итак, мы рассмотрели только первый элемент параметров инструмента Кисть. Трогаемся дальше.
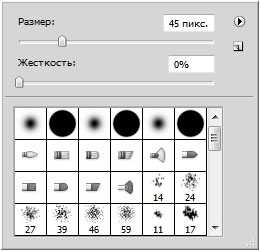
2 элемент — Меню выбора кисти
Нажав на стрелочку откроется меню, которое позволяет:
— непосредственно выбрать кисть;
— изменить ее размер;
— изменить ее жесткость (влияет на края кисти);
— отобразить меню с дополнительными настройками;
— сохранить новый набор параметров кисти.
Больше половины меню занимает библиотека кистей, где можно выбрать себе подходящую. Конечно, в интернете можно скачать великое множество, но все они никогда не заменят стандартных, главные из которых — круглые кисти с четкими и размытыми краями. Если внимательно посмотреть на миниатюры, можно заметить, что среди них встречаются повторы. Действительно — это одни и те же кисти, разница лишь в их заранее предустановленном размере. В принципе можно выбрать первую попавшуюся кисть и настроить размер самостоятельно.
Менять размер кисти можно не прибегая к вызову меню. Используйте клавиши [ и ] для увеличения/уменьшения размера кисти на 5 пикселей. Если в сочетании с данными клавишами нажать и удерживать Shift, то можно увеличить/уменьшить значения жесткости на 25%.