Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как экспортировать гиф из фотошопа
Оптимизация и сохранение изображений в формате GIF
 После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
После создания анимации в Фотошопе ее необходимо сохранить в одном из доступных форматов, одним из которых является GIF. Особенностью данного формата является то, что он предназначен для отображения (воспроизведения) в браузере.
Если Вас интересуют другие варианты сохранения анимации, то рекомендуем прочитать вот эту статью:
Скачать последнюю версию PhotoshopУрок: Как сохранить видео в Фотошопе
Процесс создания GIF анимации был описан в одном из предыдущих уроков, а сегодня мы поговорим о том, как сохранить файл в формате GIF и о настройках оптимизации.
Урок: Создаем простую анимацию в Фотошопе
Сохранение GIF
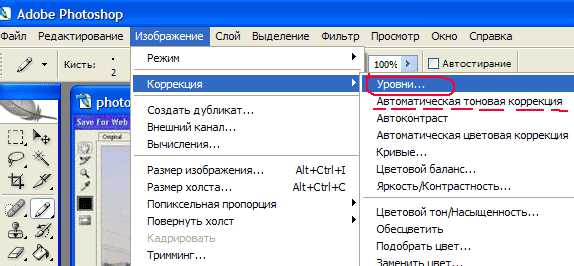
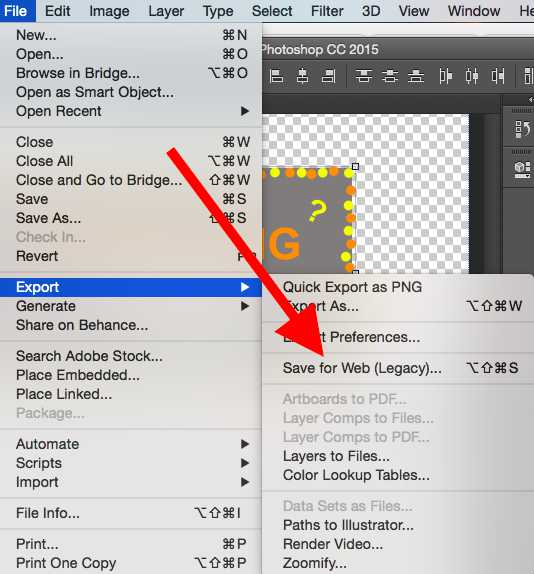
Для начала повторим материал и ознакомимся с окном настроек сохранения. Открывается оно нажатием на пункт «Сохранить для Web» в меню «Файл».

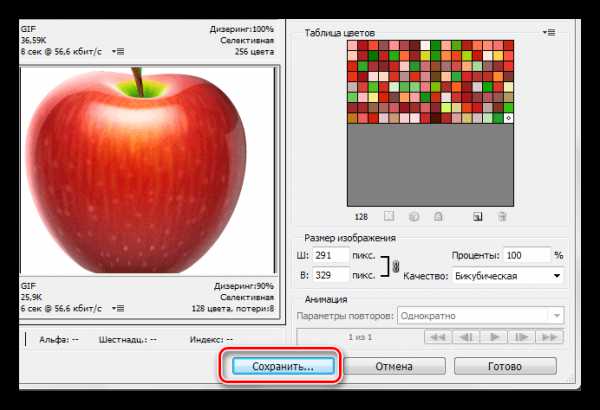
Окно состоит из двух частей: блока предпросмотра

и блока настроек.

Блок предпросмотра
Выбор количества вариантов просмотра выбирается в верхней части блока. В зависимости от потребностей, можно выбрать нужную настройку.

Изображение в каждом окне, кроме оригинала, настраивается отдельно. Это сделано для того, чтобы можно было выбрать оптимальный вариант.
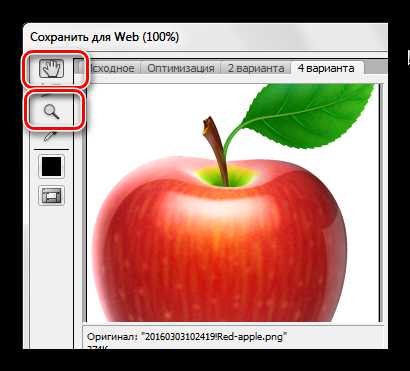
В левой верхней части блока находится небольшой набор инструментов. Мы будем пользоваться только «Рукой» и «Масштабом».

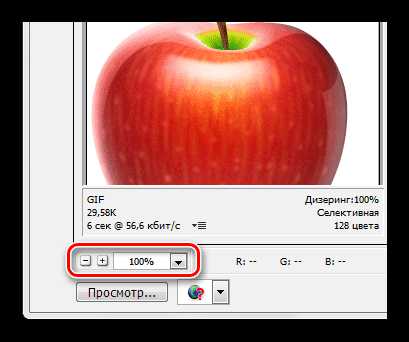
При помощи «Руки» можно перемещать изображение внутри выбранного окна. Выбор также производится данным инструментом. «Масштаб» выполняет одноименное действие. Приближать и удалять картинку можно и кнопками в нижней части блока.

Чуть ниже находится кнопка с надписью «Просмотр». Она открывает выбранный вариант в браузере по умолчанию.
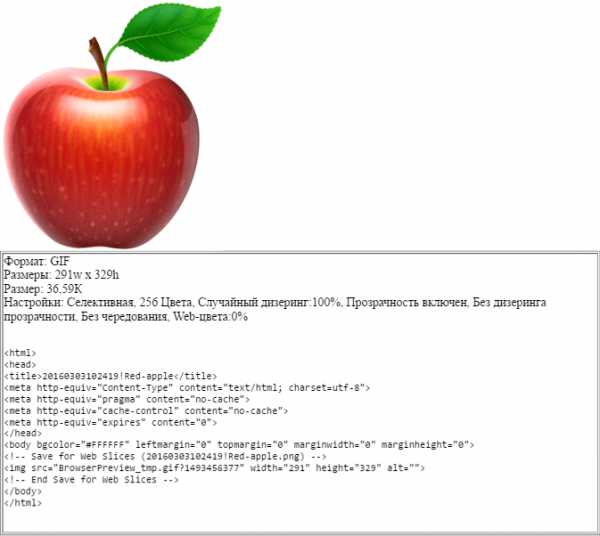
В окне обозревателя, кроме набора параметров, мы можем также получить HTML код гифки.

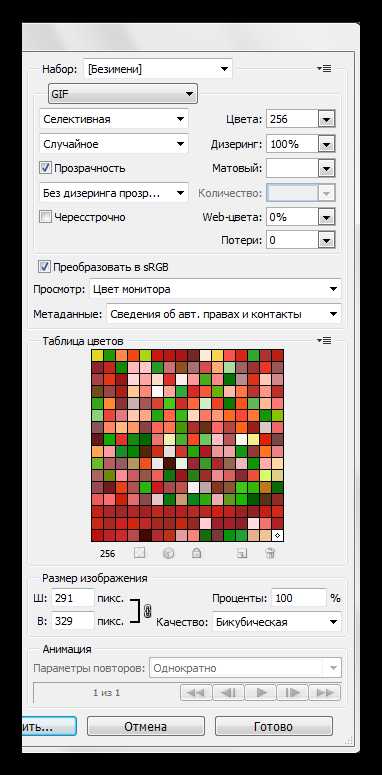
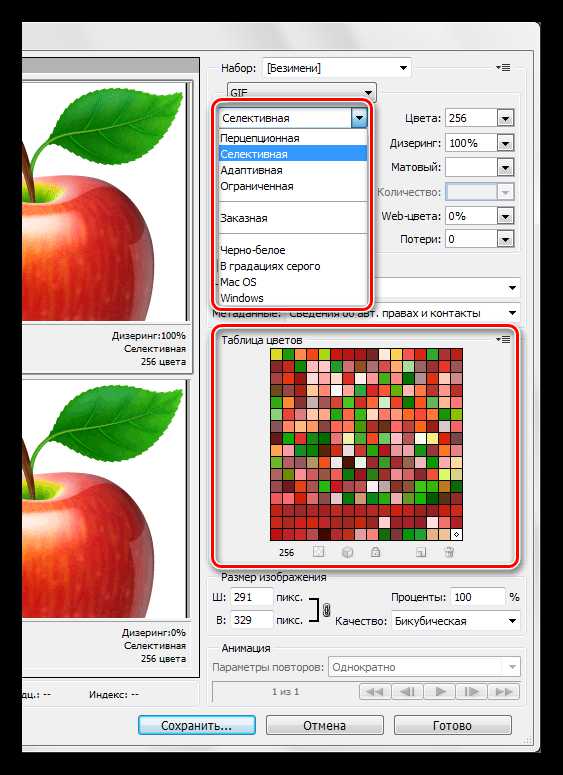
Блок настроек
В данном блоке происходит настройка параметров изображения, рассмотрим его подробнее.
- Цветовая схема. Данная настройка определяет, какая таблица индексированных цветов будет применена к изображению при оптимизации.

- Перцепционная, а попросту «схема восприятия». При ее применении Фотошоп создает таблицу цветов, руководствуясь текущими оттенками изображения. По мнению разработчиков, эта таблица максимально приближена к тому, как человеческий глаз видит цвета. Плюс – наиболее приближенное к оригиналу изображение, цвета максимально сохранены.
- Селективная схема похожа на предыдущую, но в ней преимущественно используются цвета, относящиеся к безопасным для web. Здесь также сделан упор на отображение оттенков, приближенных к исходным.
- Адаптивная. В данном случае таблица создается из цветов, которые чаще встречаются в изображении.
- Ограниченная. Состоит из 77 цветов, часть образцов которых заменены белым цветом в виде точки (зерна).
- Заказная. При выборе этой схемы появляется возможность создать собственную палитру.
- Черно-белое. В этой таблице используются только два цвета (черный и белый), также с использованием зернистости.
- В градациях серого. Здесь применяются различные 84 уровня оттенков серого цвета.
- MacOS и Windows. Данные таблицы составляются на основании особенностей отображения картинок в браузерах под управлением этих операционных систем.
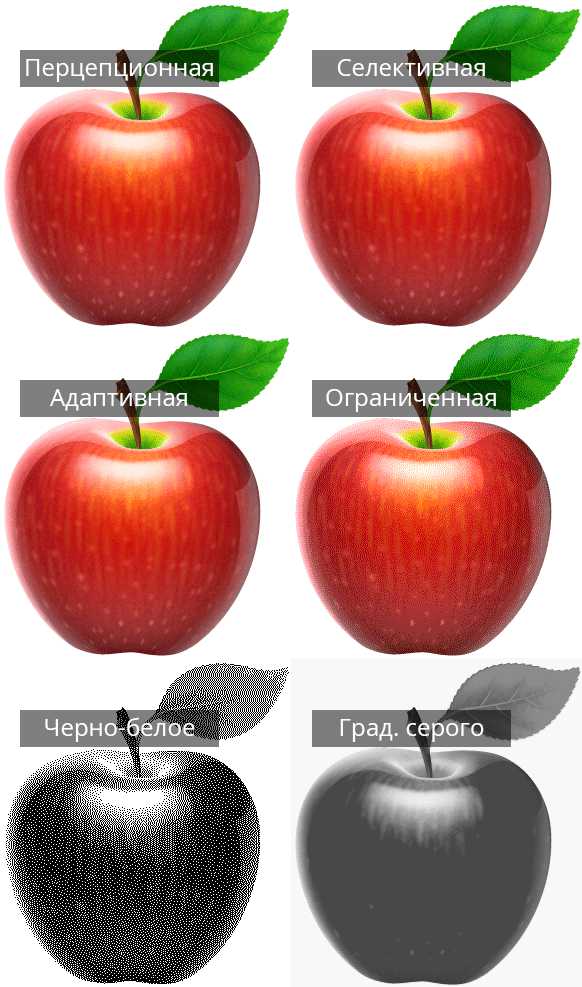
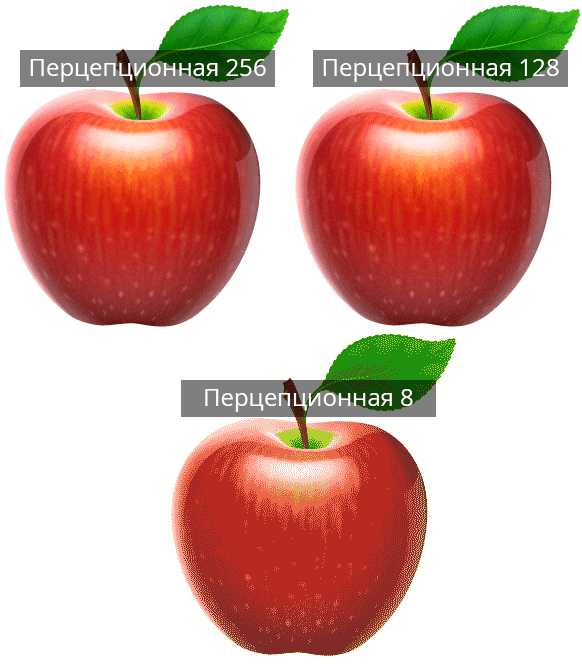
Вот несколько примеров применения схем.

Как видим, первые три образца имеют вполне приемлемое качество. Несмотря на то, что визуально они почти не отличаются друг от друга, на разных изображениях эти схемы будут работать по-разному.
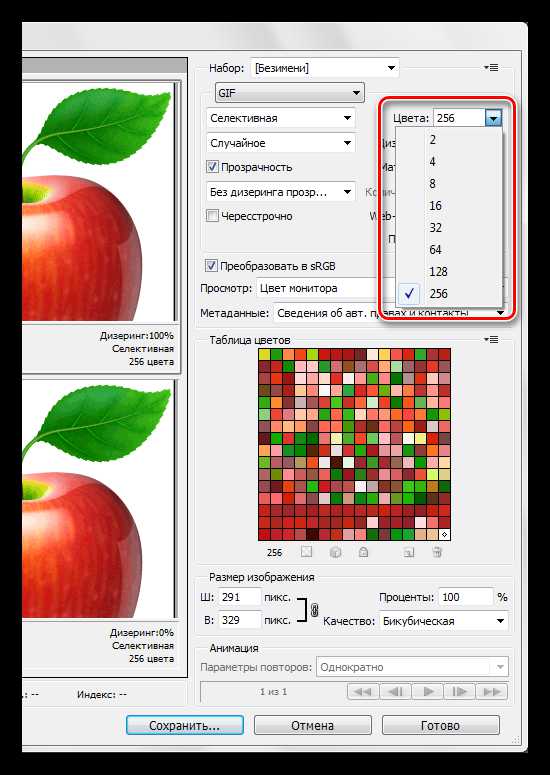
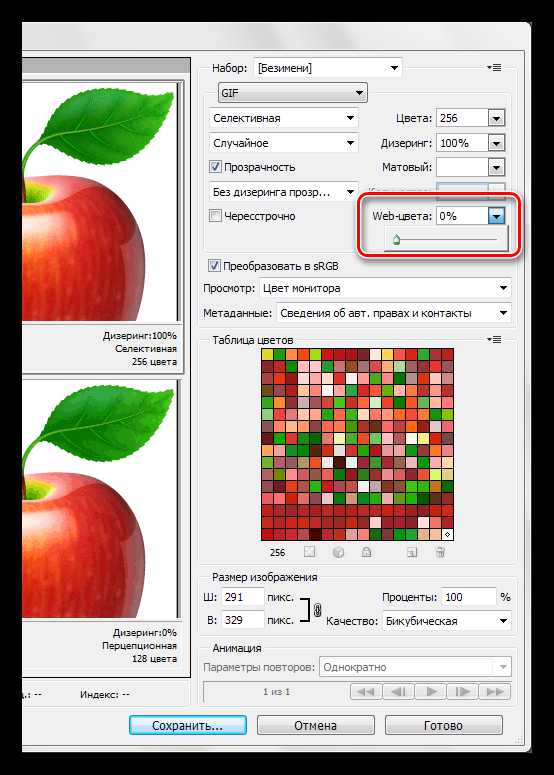
- Максимальное количество цветов в цветовой таблице.

Количество оттенков в изображении напрямую влияет на его вес, а соответственно и на скорость загрузки в браузере. Чаще всего применяется значение 128, поскольку такая настройка почти не влияет на качество, при этом уменьшая вес гифки.

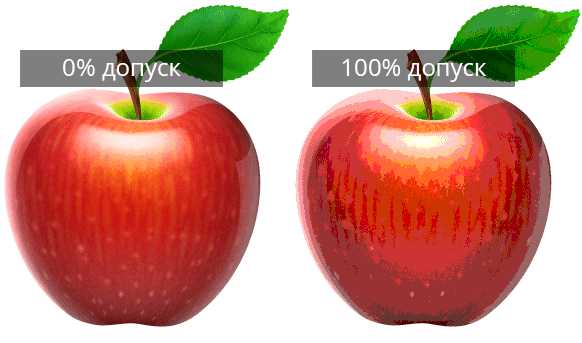
- Web-цвета. Данная настройка устанавливает допуск, с которым оттенки преобразуются в эквивалентные из безопасной Web-палитры. Вес файла определяется значением, выставляемым ползунком: значение выше – файл меньше. При настройке Web-цветов не стоит также забывать и о качестве.

Пример:

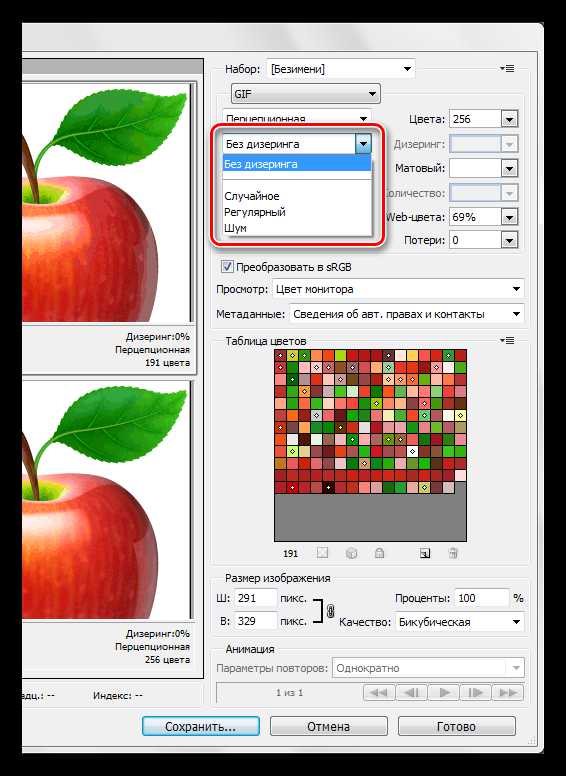
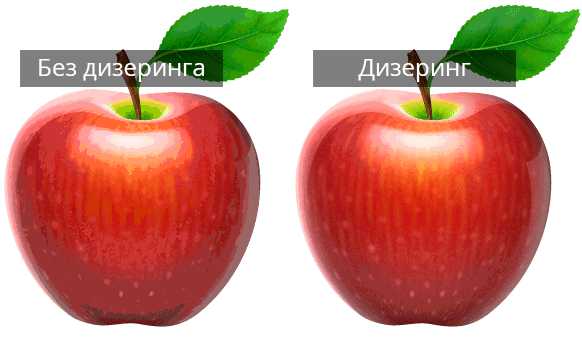
- Дизеринг позволяет сгладить переходы между цветами с помощью смешивания оттенков, которые содержатся в выбранной таблице индексирования.

Также настройка поможет, насколько возможно, сохранить градиенты и целостность однотонных участков. При применении дизеринга увеличивается вес файла.
Пример:

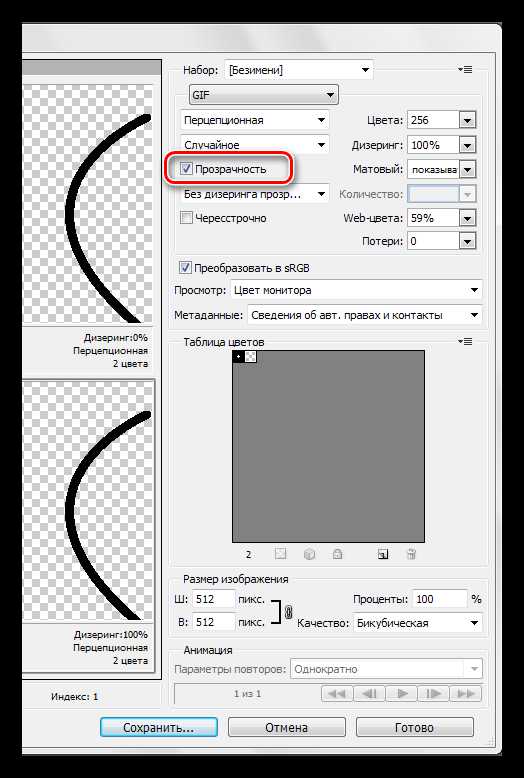
- Прозрачность. Формат GIF поддерживает только абсолютно прозрачные, либо абсолютно непрозрачные пиксели.

Этот параметр, без дополнительной подстройки, плохо отображает кривые линии, оставляя пиксельные лесенки.

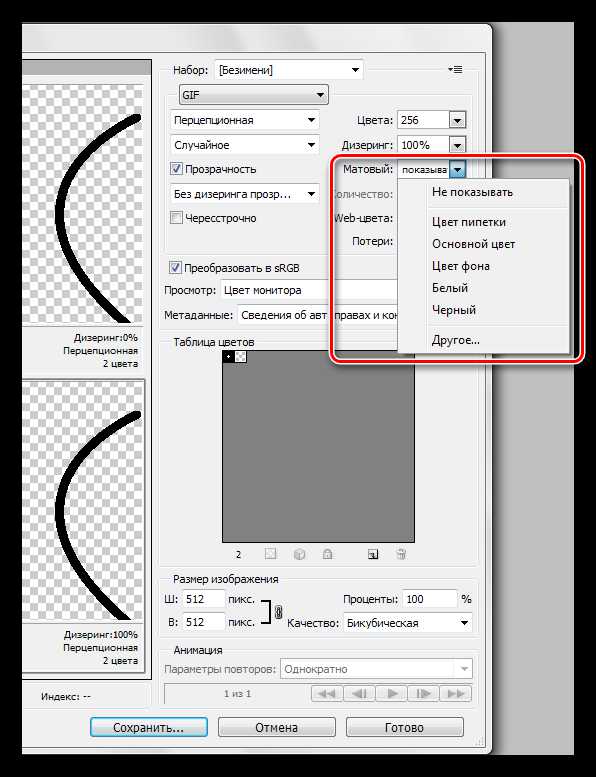
Подстройка называется «Матовый» (в некоторых редакциях «Кайма»). С ее помощью настраивается смешивание пикселей картинки с фоном страницы, на которой она будет расположена. Для наилучшего отображения выбирают цвет, соответствующий цвету фона сайта.

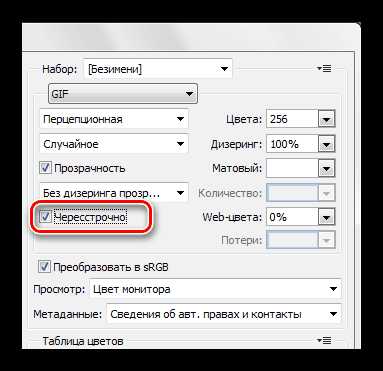
- Чересстрочно. Одна из самых полезных для Web настроек. В том случае, если файл имеет значительный вес, позволяет сразу показывать картинку на странице, по мере загрузки улучшая ее качество.

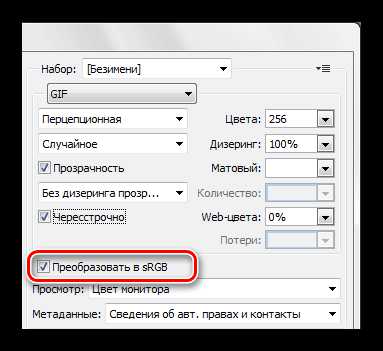
- Преобразование sRGB помогает сохранить максимум оригинальных цветов изображения при сохранении.

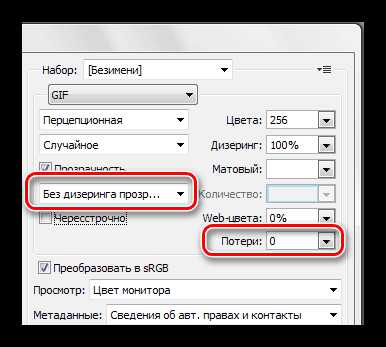
Настройка «Дизеринг прозрачности» значительно ухудшает качество изображения, а о параметре «Потери» мы поговорим в практической части урока.

Для наилучшего понимания процесса настройки сохранения гифки в Фотошопе, необходимо попрактиковаться.
Практика
Цель оптимизации изображений для интернета – максимальное снижение веса файла при сохранении качества.
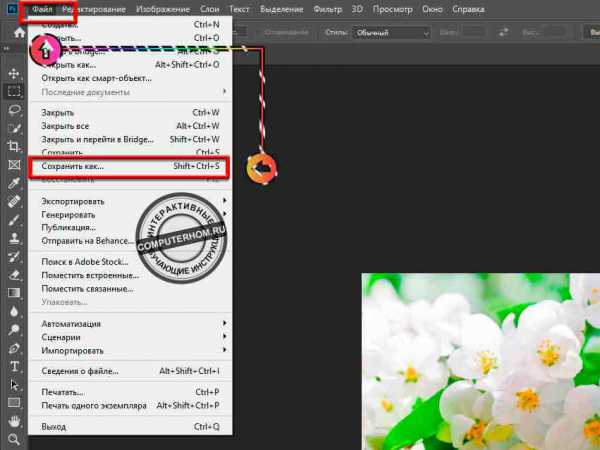
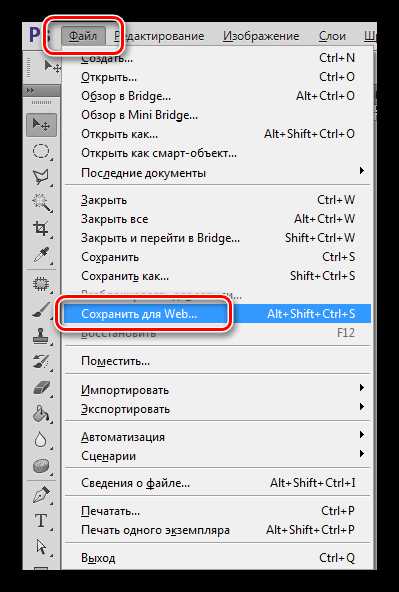
- После обработки картинки переходим в меню «Файл – Сохранить для Web».
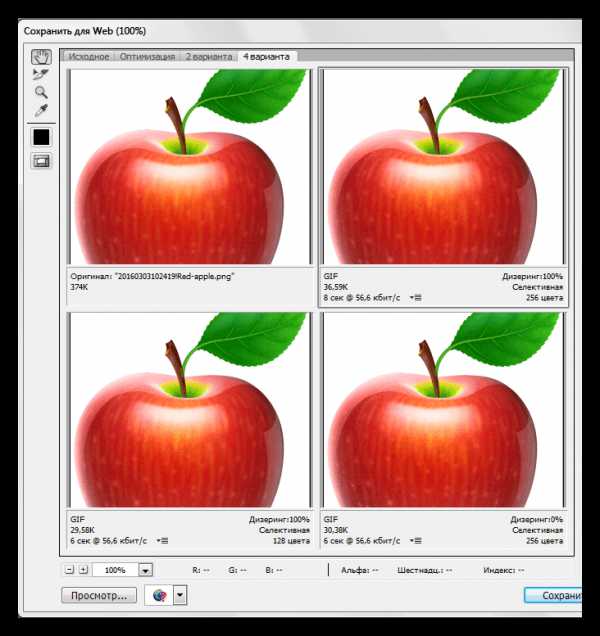
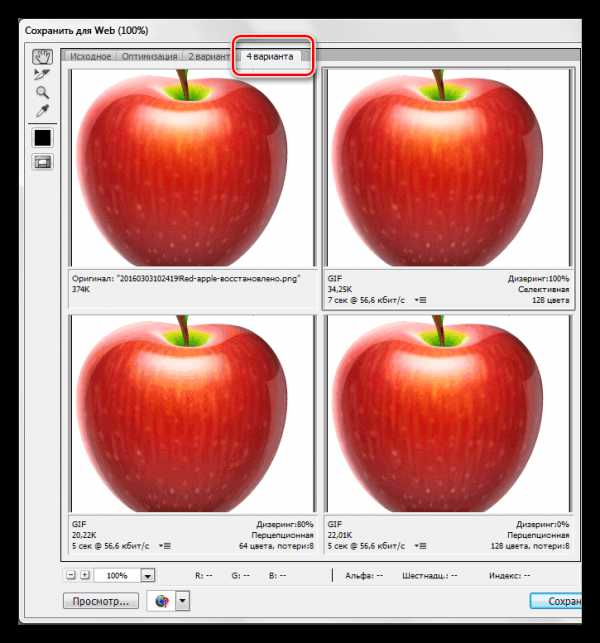
- Выставляем режим просмотра «4 варианта».

- Далее нужно один из вариантов сделать максимально похожим на оригинал. Пусть это будет картинка справа от исходника. Делается это для того, чтобы оценить размер файла при максимальном качестве.
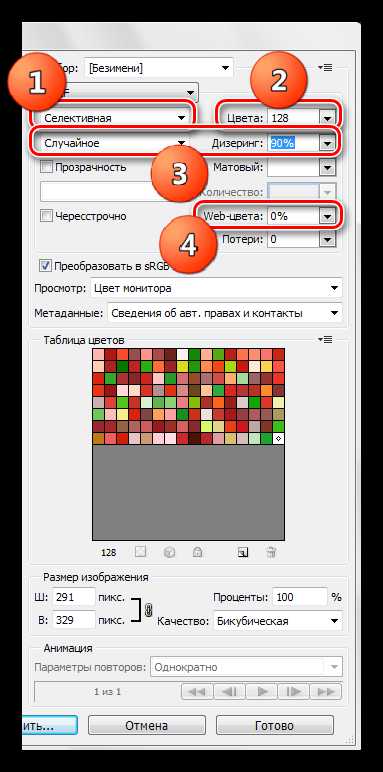
Настройки параметров следующие:
- Цветовая схема «Селективная».
- «Цвета» – 265.
- «Дизеринг» – «Случайное», 100 %.
- Убираем галку напротив параметра «Чересстрочное», поскольку конечный объем изображения будет довольно маленьким.
- «Web-цвета» и «Потери» – ноль.
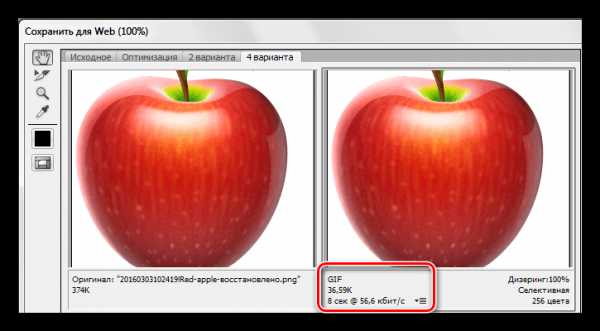
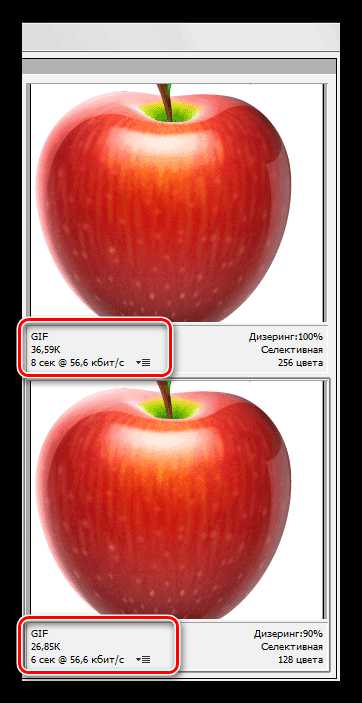
Сравним полученный результат с оригиналом. В нижней части окна с образцом мы можем видеть текущий размер гифки и скорость ее загрузки при указанной скорости интернета.

- Переходим на картинку ниже только что настроенной. Попробуем ее оптимизировать.
- Схему оставляем без изменений.
- Количество цветов уменьшаем до 128.
- Значение «Дизеринга» снижаем до 90%.
- Web-цвета не трогаем, так как в данном случае это нам не поможет сохранить качество.

Размер гифки снизился с 36,59 КБ до 26,85 КБ.

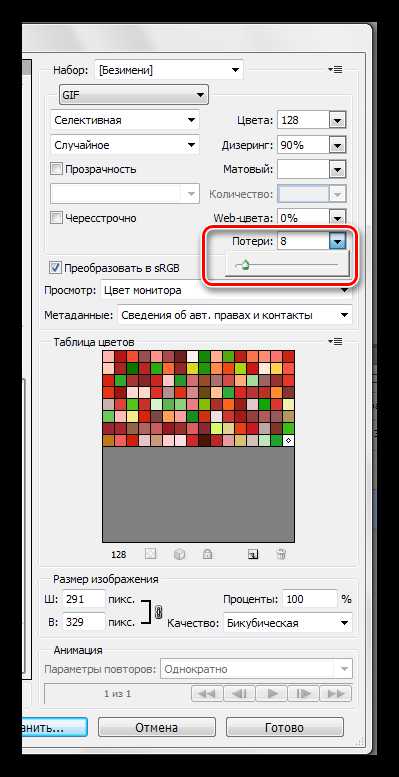
- Поскольку на картинке уже присутствует некоторая зернистость и небольшие дефекты, попробуем увеличить «Потери». Данный параметр определяет допустимый уровень потери данных при сжатии GIF. Меняем значение на 8.

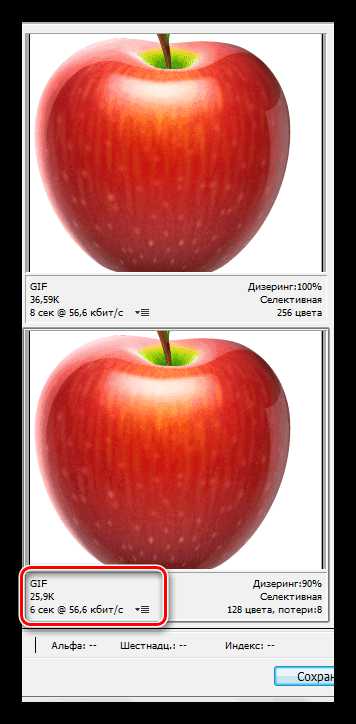
Нам удалось еще уменьшить объем файла, при этом немного потеряв в качестве. Гифка теперь весит 25,9 килобайт.

Итого, мы смогли снизить размер картинки примерно на 10 КБ, что составляет более 30%. Весьма неплохой результат.
- Дальнейшие действия весьма просты. Нажимаем на кнопку «Сохранить».

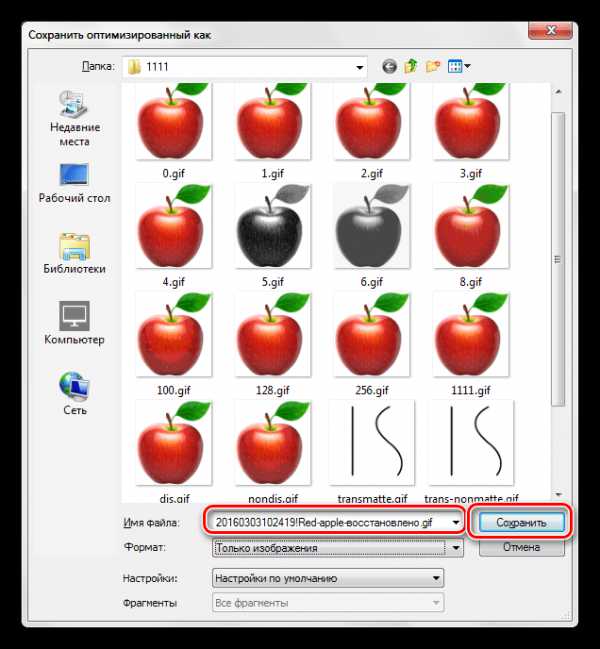
Выбираем место для сохранения, даем название гифке, и снова жмем «Сохранить».

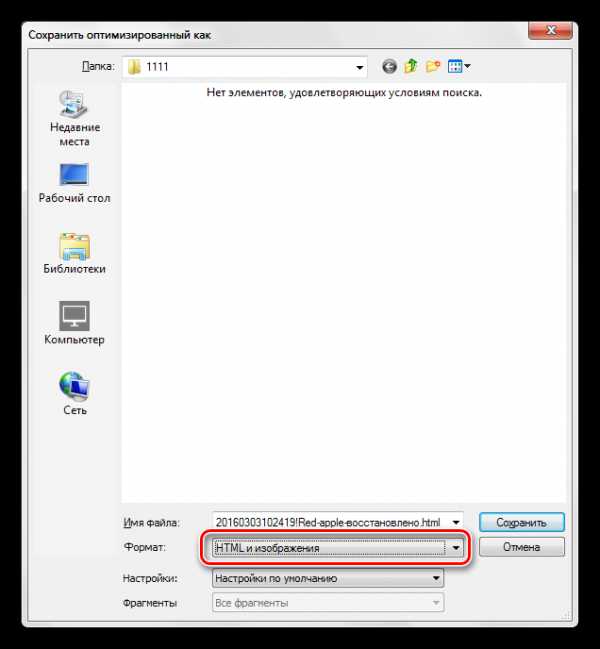
Обратите внимание, что существует возможность вместе с GIF создать и HTML документ, в который будет встроена наша картинка. Для этого лучше выбрать пустую папку.

В результате получим страницу и папку с изображением.

Совет: при присвоении имени файлу старайтесь не использовать кириллические символы, поскольку не все браузеры в состоянии их прочитать.
На этом урок по сохранению изображения в формате GIF завершен. На нем мы выяснили, каким образом можно оптимизировать файл для размещения в интернете. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак создать анимированное GIF-изображение с помощью Photoshop
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения (гифки). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015.
Как создать и сохранить GIF-анимацию в фотошопе (Photoshop)?
Ниже приведен пример анимированного GIF-изображения, которое можно создать, используя данное руководство:

Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
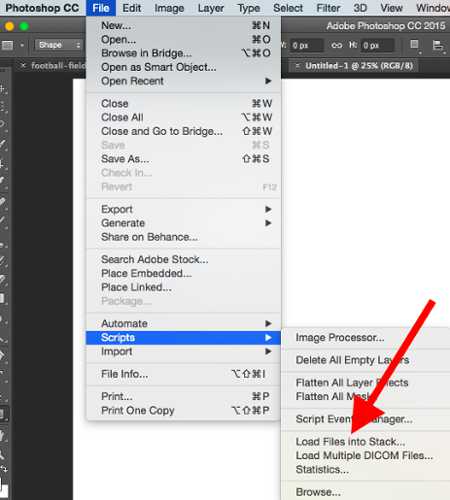
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop, нажмите Файл> Сценарии> Загрузить файлы в стек.

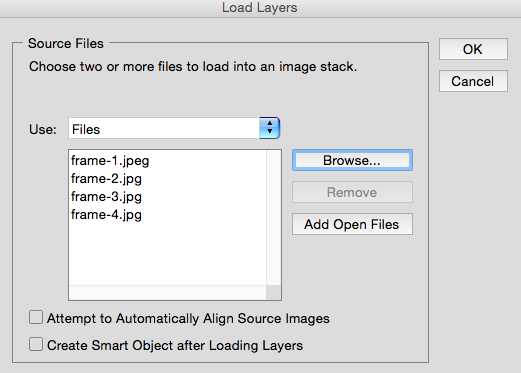
Затем нажмите кнопку «Обзор» и выберите файлы, которые хотите использовать в создаваемом GIF-изображении. Нажмите «ОК».

После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2.
Если у вас еще нет набора изображений …
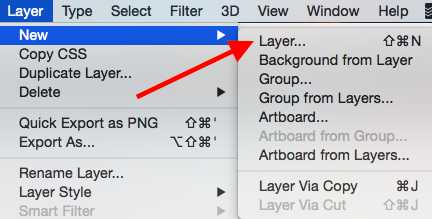
Создайте каждый кадр анимированного GIF-изображения в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой.

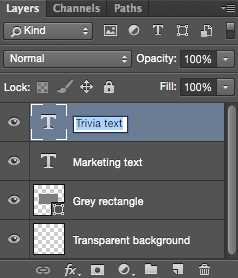
Чтобы дать название слою, перейдите в палитру «Слои», дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter, чтобы сохранить его.

После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2.
Профессиональный совет: Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз» слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows). Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
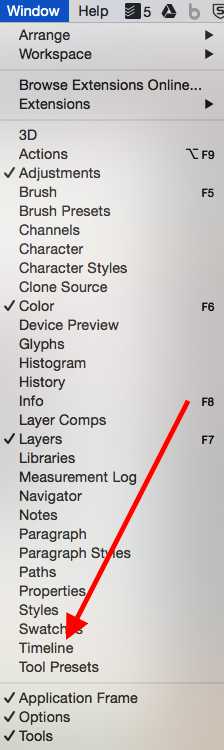
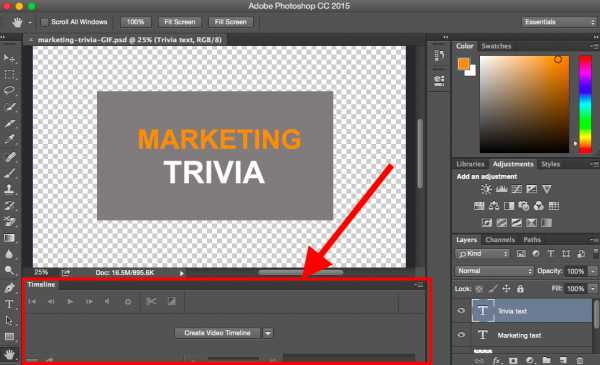
Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно «Временная шкала», перейдите в верхнее меню и выберите Окно> Шкала времени. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию.

В нижней части экрана появится окно «Шкала времени». Вот как оно выглядит:

Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени» должно выглядеть примерно так:
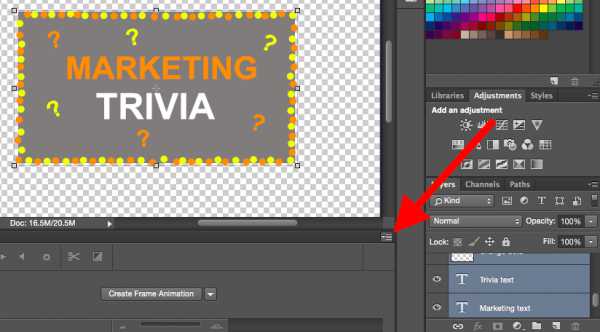
Шаг 4. Создайте новый слой для каждого кадра
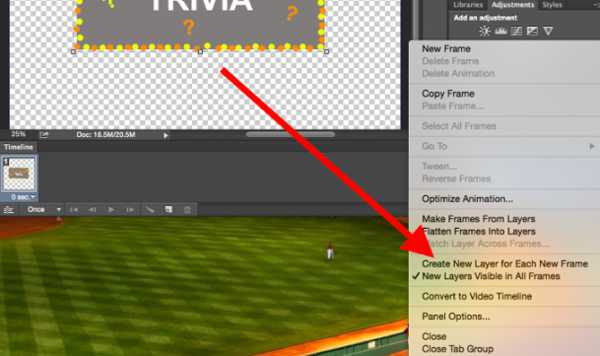
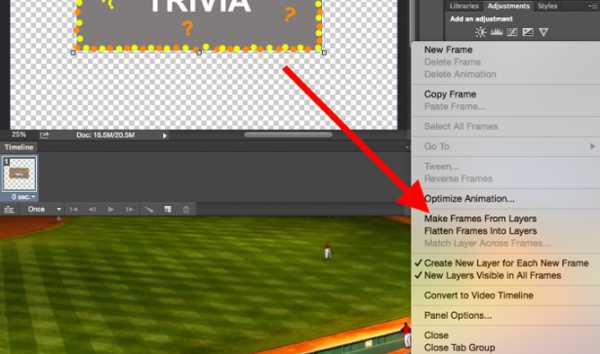
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои. Затем кликните по иконке меню, расположенной справа от временной шкалы.

В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра».

Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения.

Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение «Однократно». Кликните по пункту «Другое», если хотите указать произвольное количество повторений.
Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
Шаг 9: Сохраните и экспортируйте GIF-изображение
Осталось понять как сохранить анимированный GIF в фотошопе для последующего использования. Для этого нужно перейти в верхнее меню и выбрать в нем пункт Файл> Сохранить для Web.

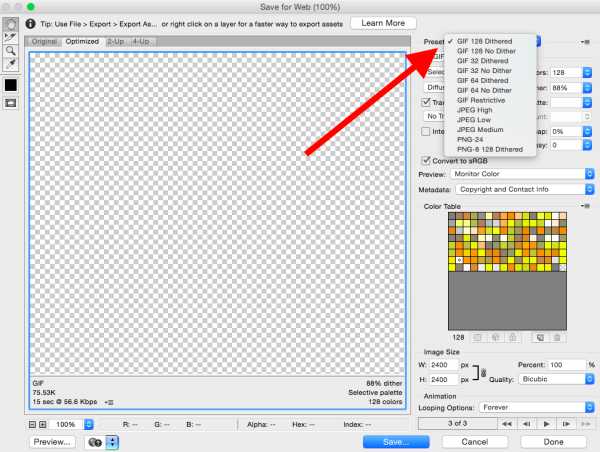
Затем выберите тип GIF-файла, который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe, более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.

Нажмите «Сохранить», чтобы сохранить созданный GIF-файл на компьютере. Теперь можно использовать это GIF-изображение в маркетинговых мероприятиях.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:

Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest был первым, кто позволил использовал анимированные GIF-файлы, затем за ним последовал Twitter. А к лету 2015 года к ним присоединился Facebook. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями. На любом из этих социальных ресурсов анимированные GIF-файлы могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения, демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT. Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть» свой подарок.

В постах на блоге
Например, вот простой, анимированный GIF-файл, созданный маркетологом Джинни Минео, который объясняет, что такое призыв к действию, размещенный в постах блога:

И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение из поста с рецептами домашней кулинарии.

Как вы будете использовать GIF-изображения в маркетинге? Расскажите об этом в комментариях.
Перевод статьи «How to Make an Animated GIF in Photoshop [Tutorial]» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Экспорт изображений и анимированных файлов GIF
В этой статье рассматривается экспорт изображений и анимированные файлы GIF.
В Animate добавлены функции «Экспорт изображения» и «Экспортировать анимированный GIF», которые помогают без труда экспортировать ресурсы .png, jpeg, статические и анимированные файлы GIF в интерактивном режиме.
При подготовке изображений для публикации в Интернете или в качестве других электронных материалов часто приходится искать компромисс между качеством и размером файла изображения.
Для предварительного просмотра оптимизированных изображений в различных форматах и с применением различных атрибутов файлов можно использовать возможности оптимизации, задаваемые в диалоговом окне «Экспорт изображения». Одновременного можно просматривать несколько вариантов изображения и изменять их настройки оптимизации для выбора наилучшего сочетания параметров в соответствии с текущими требованиями. Кроме того, можно задать параметры прозрачности и обработки краев, настроить дизеринг, изменить размер изображения (в пикселях или процентах от исходного размера).
При сохранении оптимизированного файла с помощью команды «Экспорт изображения» можно задать создание файла HTML для изображения. Этот файл будет содержать всю информацию, необходимую для отображения изображения в веб-браузере.
В Animate для сохранения изображений в форматах GIF, JPEG и PNG используется команда «Сохранить как». В зависимости от формата файла можно задать качество изображения, настроить прозрачность фона или обработку краев, отображение цветов и способ загрузки. Однако любые добавленные в файл веб-функции (например, ссылки и анимация) не сохраняются.
Кроме того, с помощью команды Обработчик изображений Animate в можно сохранить папку копий изображений в формате JPEG. С помощью команды «Обработчик изображений» также можно изменять размер изображений и преобразовывать цветовой профиль изображений в веб-стандарт sRGB.
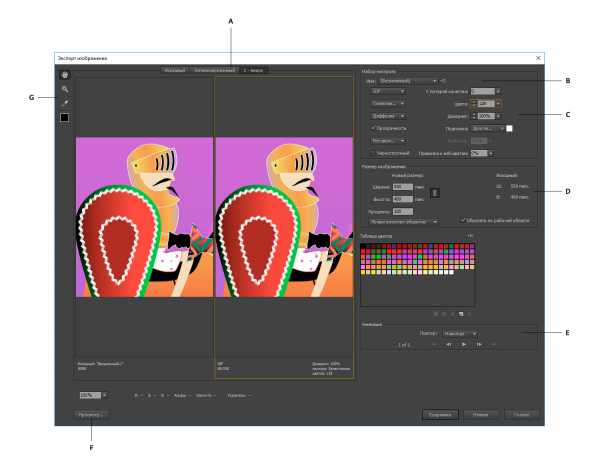
Диалоговое окно «Экспорт изображения» («Файл» > «Экспорт» > «Экспорт изображения» и «Файл» > «Экспорт» > «Экспортировать анимированный GIF»), чтобы выбрать параметры оптимизации и предварительно просмотреть оптимизированную монтажную область.
 A. Параметры отображения B. Всплывающее меню «Оптимизация» C. Параметры набора настроек D. Параметры «Размер изображения» E. Параметры анимации F. Просмотр G. Панели инструментов
A. Параметры отображения B. Всплывающее меню «Оптимизация» C. Параметры набора настроек D. Параметры «Размер изображения» E. Параметры анимации F. Просмотр G. Панели инструментов Чтобы выбрать вариант отображения, щелкните вкладку над областью изображения.
Отображение изображения без оптимизации.
Отображение изображения, к которому применены текущие настройки оптимизации.
Одновременное отображение двух вариантов изображения.
Если в диалоговом окне «Экспорт изображения» графический объект отображается не полностью, то с помощью инструмента «Рука» можно перемещать область просмотра, чтобы отобразить другую часть объекта. Для увеличения или уменьшения масштаба изображения используется инструмент «Масштаб».
- Чтобы перемещаться по изображению для отображения нужной его части, выберите инструмент «Рука») (или удерживайте клавишу «Пробел») и перетащите область просмотра.
- Чтобы увеличить масштаб, выберите инструмент «Масштаб» и щелкните в области просмотра. Чтобы уменьшить масштаб, щелкните в области просмотра, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS).
Кроме того, можно задать процент масштабирования, введя нужное значение с помощью клавиатуры или выбрав значение в нижней области диалогового окна.
В области комментариев, расположенной под изображениями в диалоговом окне «Экспорт изображения», приводится информация об оптимизации. В комментариях к исходному изображению указываются имя и размер файла. В комментариях к оптимизированному изображению указываются текущие настройки оптимизации, размер оптимизированного файла и предполагаемое время загрузки при выбранной скорости модема. Скорость модема можно указать в раскрывающемся меню «Просмотр».
Значение гаммы монитора компьютера влияет на отображение светлых и темных тонов в браузере. Можно посмотреть, как ваши изображения будут смотреться на системах с различными значениями гамма-коррекции и подправить изображение, чтобы компенсировать этот эффект. Включение параметра просмотра не влияет на окончательный вывод изображения.
- В диалоговом окне «Экспорт изображения» в меню «Просмотр» выберите один из приведенных ниже параметров.
Гамма изображения не изменяется. Значение «Цвет на экране монитора» задано по умолчанию.
Старая версия Macintosh (без управления цветом)
Моделирует стандартную гамму 1.8, применявшуюся в Mac OS 10.5 и ранее.
Windows (без управления цветом)
Моделирует стандартную гамму 2.2, использованную в Windows и Mac OS 10.6 и позже.
Использовать профиль документа
Задает значение гаммы в соответствие с цветовым профилем прикрепленного документа, использующего систему управления цветом.
-
Выберите «Файл» > «Экспорт изображения» или «Файл» > «Экспортировать анимированный GIF».
-
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна: «Оптимизированный» или «2 варианта».
-
(Необязательно) Если изображение содержит несколько фрагментов, выберите для оптимизации нужные.
-
В меню «Наборы параметров» выберите предопределенные настройки оптимизации или укажите собственные. Доступность параметров зависит от выбранного формата файла.
-
Подберите настройки оптимизации, чтобы добиться нужного баланса качества изображения и размера файла. Если изображение содержит несколько фрагментов, убедитесь, что все они оптимизированы.
Примечание.
Чтобы вернуть оптимизированное изображение в окне предварительного просмотра к исходному варианту, выберите изображение, затем в раскрывающемся меню «Наборы параметров» выберите пункт «Исходное».
-
Чтобы цвета оптимизированного изображения гарантированно выглядели одинаково в разных браузерах, преобразуйте цвета изображения в sRGB.
Примечание.
Метаданные вывода соответствуют стандартам Рабочей группы Метаданных поэтому некоторые метаданные JPEG хранятся форматах EXIF и IIM, а не XMP.
-
Выберите следующие параметры.
Метаданные не сохранены (кроме уведомления об авторских правах в формате EXIF в файлах JPEG). Позволяет сохранить наименьший размер файла.
Сохраняет сведения об авторских правах, условия использования, состояние авторских прав URL-адрес сведений об авторских правах.
Авторские права и контактная информация
Сохраняет все сведения об авторских правах, а также следующую информацию: автор, должность автора, адреса электронной почты, адрес, город, область, почтовый индекс, страна, телефоны и веб-сайты.
Сохраняет все метаданные, кроме данных EXIF о параметрах настройки камеры, например, о выдержке, дате и времени, фокусном расстоянии, компенсации экспозиции, схемы измерения и использовании вспышки.
Сохраняет в файл все метаданные.
-
Нажмите кнопку «Сохранить».
-
В диалоговом окне «Сохранить оптимизированный как» выполните описанные ниже действия и нажмите кнопку «Сохранить».
-
Введите имя файла и выберите расположение для конечных файлов.
-
В меню «Формат» укажите формат сохраняемых файлов: HTML-файлы и файлы изображения, только файлы изображения или только HTML-файлы.
-
(Необязательно) Установите настройки вывода для HTML-файлов и файлов изображений.
-
Если изображение содержит несколько фрагментов, выберите в меню «Фрагменты» параметры для сохранения фрагментов. «Все фрагменты» или «Выделенные фрагменты».
Примечание.
Чтобы сбросить настройки оптимизации и восстановить последнюю сохраненную версию, зажмите клавишу «Alt» (Windows) или «Option» (Mac OS), затем нажмите кнопку «Сбросить». Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».
Видеоролик о сохранении файлов для Интернета в Illustrator см. по адресу www.adobe.com/go/vid0063_ru.
-
Настройки оптимизации можно сохранить как именованный набор и применять их к другим изображениям. Сохраняемые настройки отображаются в раскрывающемся меню «Наборы параметров» вместе с предопределенными именованными настройками. При изменении именованного набора или предопределенного набора в меню «Наборы параметров» отображается значение «Безымянный».
-
Установите необходимые настройки оптимизации и выберите в меню палитры «Оптимизировать» пункт «Сохранить настройки».
-
Укажите имя для настроек и сохраните набор в соответствующей папке:
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobePhotoshop CS5\Optimized Settings
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop CS5\Optimized Settings
(Mac OS) Users/[Имя пользователя]/Library/Preferences/AdobePhotoshop CS5Settings/Optimized Settings
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
Пользователи (Mac OS)/[имя_пользователя]/Library/ApplicationSupport/Adobe/Adobe Illustrator CS5/[язык]/Save for Web Settings/Optimize
Примечание.
При сохранении настроек в другой папке они не будут отображаться в раскрывающемся меню «Наборы параметров».
-
Чтобы удалить стиль, выберите его в меню «Наборы параметров», затем в меню палитры «Оптимизировать» выберите пункт «Удалить настройки».
-
Выберите «Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF».
-
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна «Экспорт изображения» или «Экспортировать анимированный GIF»: «Оптимизированный» или «2 варианта».
-
(Необязательно) Выберите фрагменты для оптимизации и нужный формат файла.
-
В меню «Оптимизировать» (справа от меню «Наборы параметров») выберите пункт «Оптимизировать по размеру файла».
-
Введите нужный размер файла.
-
Выберите параметр «Начать с».
Используется текущий формат файла.
Автовыбор формата GIF/JPEG
Автоматический выбор оптимального формата в зависимости от содержимого изображения.
-
Выберите параметр «Использование», который определяет применение указанного размера файла только к текущему фрагменту, к каждому фрагменту в изображении или ко всем фрагментам. Нажмите кнопку «ОК».
В диалоговом окне «Экспорт изображения» можно изменить размер изображения до заданных размеров в пикселях или процентах от исходного размера.
-
В диалоговом окне «Экспорт изображения» щелкните вкладку «Размер изображения».
-
При необходимости задайте следующие параметры.
Сохраняются текущие пропорции ширины и высоты.
Примечание.
К форматам SWF и SVG не применяется ни один из параметров палитры Размер изображения, за исключением параметра «Обрезать по монтажной области».
-
Введите новые размеры в пикселях или укажите процент от исходного изображения и нажмите кнопку «Применить».
Можно предварительно просмотреть оптимизированное изображение в любом веб-браузере, установленном в системе, через диалоговое окно «Экспортировать анимированный GIF» («Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF»). Просмотр в браузере позволяет вывести изображение с сопроводительной подписью, где будет указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация в формате HTML.
- Для просмотра изображения в веб-браузере по умолчанию щелкните значок браузера в нижней части диалогового окна «Экспорт изображения».
- В диалоговом окне «Браузеры» можно найти все установленные браузеры и задать браузер по умолчанию для просмотра изображений.
7 советов по созданию GIF анимаций

У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.Дизайн GIF изображений
1. Секретный ингредиент
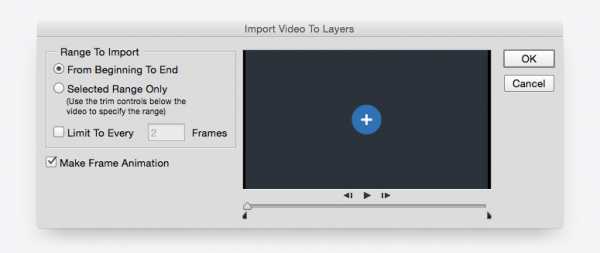
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов. После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers. 
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
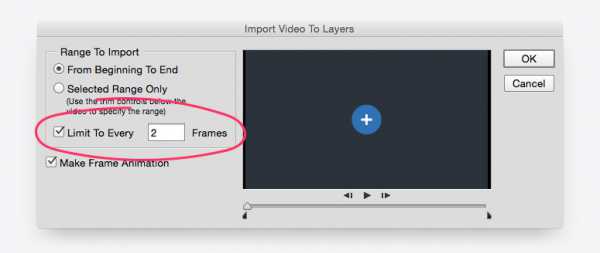
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.

6. Меньше цветов
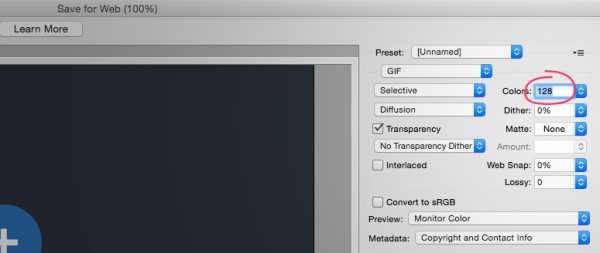
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор. 
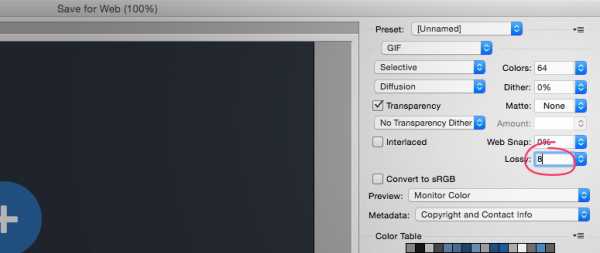
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества. 
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Теги:- gif
- оптимизация изображений