Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе выбрать цвет
Как выбрать цвет в Photoshop
Для выбора нужного цвета в программе Photoshop существует несколько способов: с помощью Color Picker (Цветовая палитра), палитр Color (Цвет) и Swatches (Образцы), а также инструмента Eyedropper (Пипетка).
Color Picker (Цветовая палитра)
Как мы выяснили в предыдущем уроке, в нижней части палитры инструментов (см. рис. 4.32) находятся элементы управления цветом переднего плана и фона. Чтобы выбрать любой другой цвет (отличный от принятых по умолчанию), дважды щелкните на нуж- ном квадрате. Перед вами во всей красе предстанет окно Color Picker (Цветовая палитра) (рис. 5.2).
Рис. 5.2. Color Picker (Цветовая палитра)
Левую область окна занимает цветовое поле (см. рис. 5.2, позиция 2). Рядом располо- жена вертикальная цветовая линейка (см. рис. 5.2, позиция 3). Цвет выбирается с помощью маркера (см. рис. 5.2, позиция 1). Просто щелкните кнопкой мыши на нужном вам оттенке, и маркер зафиксирует его, что отобразится в окне текущего цвета (см. рис. 5.2, позиция 4). Цвет, который вы собираетесь менять, показан в окне предыдущего цвета (см. рис. 5.2, пози- ция 5).
Обратите внимание на два квадратика рядом с окнами текущего и предыдущего цветов. Если появилось предупреждение с треугольником (см. рис. 5.2, позиция 6), выбранный вами цвет выходит за пределы CMYK-диапазона, а значит, его нельзя использовать при печати. Чтобы выбрать ближайший (к установленному вами) цвет, но при этом находящийся в диа- пазоне CMYK, щелкните на этом квадратике.
Если в результате ваших поисков появился квадратик с кубом (см. рис. 5.2, позиция 7), выбранный цвет нельзя использовать в веб-дизайне. В этом случае также щелкните на квадратике, и вам будет предложен ближайший приемлемый цвет. Можно решить эту задачу кардинально: установите флажок в левом нижнем углу окна Only Web Colors (Только веб- цвета). После этого в цветовом поле будут отображаться только те цвета, которые использу- ются для создания веб-страниц.
В правой нижней области окна (см. рис. 5.2, позиция 8) вы можете ознакомиться с числовыми значениями выбранного цвета (в разных цветовых моделях) либо ввести его самостоятельно. В этой области можно настроить также вид цветового поля и цветовой линейки. По умолчанию цвет выбирается в пространстве HSB с активным параметром Hue (Оттенок): переключатель установлен в положение H. То есть значение именно этого пара- метра изменяется на цветовой линейке. Таким образом, для выбора цвета логично первым делом примерно выбрать необходимый оттенок на цветовой линейке. Теперь обратите вни- мание на цветовое поле. Значение параметра в нем изменяется слева направо: в левой обла- сти преобладает серый цвет, в правой – наиболее насыщенный оттенок выбранного цвета,
а снизу вверх изменяется яркость цвета: в верхней области вы найдете наиболее светлые варианты оттенка.
Если вы установите переключатель в положение Saturation (Насыщенность), то есть возле буквы S, то вид цветовой линейки и цветового поля изменится. Теперь первым делом на линейке вам придется выбирать нужный вариант насыщенности. Оттенки цвета будут меняться на цветовом поле слева направо (от красного к фиолетовому), а их яркость (как и в предыдущем варианте) – снизу вверх.
При выборе основным параметром Brightness (Яркость) (В) именно она и будет изме- няться на цветовой линейке (снизу вверх), в цветовом поле по горизонтали вы сможете уви- деть смену оттенков, а по вертикали – изменение их насыщенности.
Аналогичным образом можно настраивать внешний вид цветового поля и цветовой палитры при активизации того или иного параметра цветового пространства RGB или Lab.
Палитра Color (Цвет)
В уроке 4 мы уже предлагали вам поэкспериментировать с палитрой Color (Цвет).
Теперь рассмотрим элементы ее интерфейса более вдумчиво (рис. 5.3).
Рис. 5.3. Палитра Color (Цвет)
В левой верхней части палитры расположились уже знакомые нам квадратики (см. рис. 5.3, позиция 2), отображающие текущие цвета переднего плана и фона. Если вы щелк- нете на любом из них, вновь попадете в окно Color Picker (Цветовая палитра). Впрочем, нужный цвет вы сможете выбрать и без вызова этого окна, причем тремя способами.
• Подведите указатель мыши к цветовой полосе (см. рис. 5.3, позиция 4). Он примет вид пипетки. Теперь щелкайте ею на нужном вам цвете (на цветовой полосе). Пользуясь этим способом, помните следующее.
· В правой части цветовой полосы расположились черный и белый квадраты (см. рис. 5.3, позиция 5). Они здесь для случая, если вам необходимо установить чистый черный или белый цвет.
· На цветовой полосе цвет выбирается примерно, что называется, на глаз.
• Подвигайте ползунки RGB-составляющих (см. рис. 5.3, позиция 1), добавляя либо уменьшая вклад того или иного компонента.
• Если вы знаете RGB-код нужного вам цвета, просто введите его значение в соответ- ствующие поля рядом с ползунками.
Если выбранный цвет будет выходить за рамки CMYK-диапазона, перед вашими гла- зами (так же, как и в окне Color Picker (Цветовая палитра)) появится значок предупреждения
(см. рис. 5.3, позиция 3). Щелкните на нем, и вам предложат вариант цвета, приемлемый для печати.
По умолчанию палитра Color (Цвет) предлагает работать с цветовой моделью RGB. Однако при необходимости это можно легко исправить. Щелкните левой кнопкой мыши на кнопке
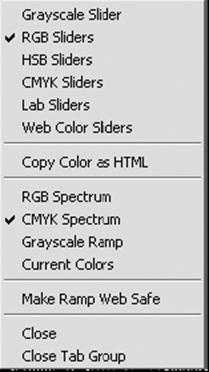
и перед вами появится меню палитры (рис. 5.4).

Рис. 5.4. Меню палитры Color (Цвет)
В верхней области палитры вы можете выбрать цветовую модель, каналы которой будут отображаться на палитре Color (Цвет). Для этого нужно установить флажок напротив названия той или иной цветовой модели.
Две последние команды появились в меню всех палитр Photoshop CS4. Пункт Close (Закрыть) предназначен для закрытия палитры. С помощью команды Close Tab Group (Закрыть группу вкладок) можно закрыть объединенные в группу палитры.
Палитра Swatches (Образцы)
Если вы не хотите выбирать цвет самостоятельно, можете воспользоваться специально подготовленным набором на палитре Swatches (Образцы) (см. рис. 4.13). Как можно заме- тить, каждый цвет представлен отдельным квадратиком. Принципы работы с этой палитрой очень просты.
• Для выбора цвета в качестве Foreground Color (Цвет переднего плана) просто щелк- ните на нужном образце.
• Для выбора цвета в качестве Background Color (Цвет фона) щелкните на образце, удерживая при этом клавишу Ctrl.
• При щелчке на образце правой кнопкой мыши появляется контекстное меню, команды которого позволяют создать новый образец, а также переименовать или удалить выбранный.
• Чтобы создать новый образец цвета (то есть добавить его к имеющемуся набору), нужно сначала создать сам цвет, например, с помощью палитры Color (Цвет) и установить его в качестве Foreground Color (Цвет переднего плана). После чего:
· щелкнуть правой кнопкой мыши на любом из образцов и выбрать команду New Swatch (Новый образец);
· либо щелкнуть кнопкой мыши на любом пустом месте палитры (указатель мыши при этом примет вид ведерка);
· либо щелкнуть на значке чистого листа
в нижней части палитры.
В первом и во втором случаях перед вами появится окно, в котором необходимо указать имя нового образца.
• Чтобы удалить ненужный вам образец:
· щелкните на нем правой кнопкой мыши и выберите команду Delete Swatch (Удалить образец);
· щелкните на образце при нажатой клавише Alt, указатель мыши при этом примет вид ножниц;
· перетащите с помощью мыши ненужный вам образец на значок корзины
в нижней части палитры.
• Чтобы переименовать образец, дважды щелкните на нем кнопкой мыши либо выбе- рите в контекстном меню команду Rename Swatch (Переименовать образец).
Теперь рассмотрим меню этой славной палитры, с помощью которого вы можете сохранить видоизмененную палитру (команда Save Swatches (Сохранить образцы)), а потом загрузить (команда Load Swatches (Загрузить образцы)). Если вы хотите вернуть то, с чего начинали свои эксперименты, команда Reset Swatches (Перезагрузить образцы) специально для вас загрузит набор образцов, принятый по умолчанию.
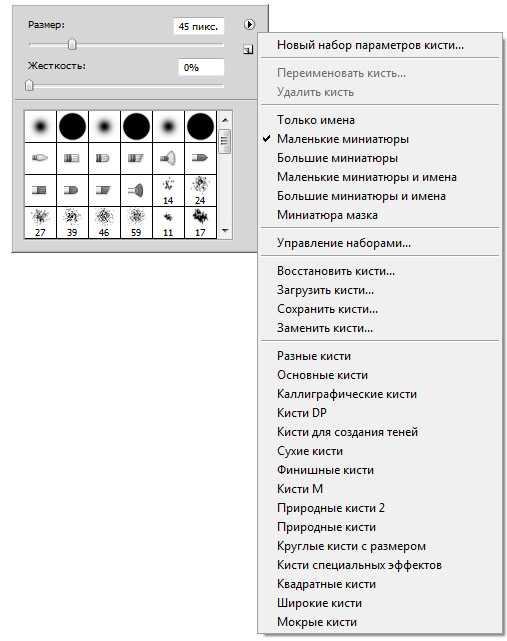
Верхняя область меню палитры поможет настроить ее внешний вид.
• Small Thumbnail (Мелкие значки). Образец представляет собой набор квадратиков маленького размера.
• Large Thumbnail (Крупные значки). Образец предстанет перед вами квадратом боль- шого размера.
• Small List (Мелкий список). Набор станет списком цветов с их названиями.
• Large List (Крупный список). Тот же список, но с крупными изображениями цветов и их названиями.
Нижняя (самая большая) область меню палитры содержит названия предлагаемых для разных случаев палитр. Для выбора нужной просто щелкните на ее названии.
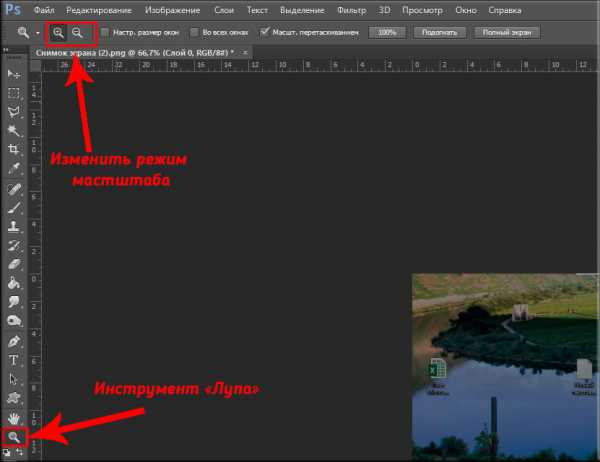
Инструмент Eyedropper (Пипетка)
Этот инструмент часто используется, когда вы хотите установить в качестве Foreground Color (Цвет переднего плана) какой-либо цвет изображения. Для этого выберите инструмент Eyedropper (Пипетка)
на палитре инструментов (либо с помощью горячей клавиши I), после чего щелкните на нужной точке изображения.
А если вы хотите установить цвет не в качестве Foreground Color (Цвет переднего плана), а, наоборот, в качестве Background Color (Цвет фона), щелкайте на изображении при нажатой клавише Alt.
Если изображение достаточно сложное по цвету (например, цветная фотография), для более точного выбора оттенка есть смысл увеличить масштаб просмотра. После достаточ- ного увеличения вы заметите, скорее всего, что цвета соседних пикселов не совсем одина- ковые. Так какой цвет выбрать? Чтобы решить этот вопрос, обратите внимание на панель параметров инструмента Eyedropper (Пипетка). Вы можете выбрать любое из нескольких значений из списка Sample Size (Размер образца).
• Point Sample (Образец точки) устанавливает цвет выбранного вами пиксела.
• 3 by 3 Average (Область 3 на 3) устанавливает усредненный цвет квадратной области 3 х 3 пиксела.
• Варианты 5 by 5 Average (Область 5 на 5), 11 by 11 Average (Область 11 на 11), 31 by 31 Average (Область 31 на 31), 51 by 51 Average (Область 51 на 51), 101 by 101 Average (Область 101 на 101) усредняют цвет соответственно по области 5 х 5, 11 х 11, 31 х 31, 51 х 51, 101 х 101 пиксел.
Инструмент Color Sampler (Образец цвета)
Если необходимо сравнить цвета в различных точках изображения, вам поможет инструмент Color Sampler (Образец цвета)
Он входит в ту же группу, что и Eyedropper (Пипетка). Выберите этот инструмент и щелкните кнопкой мыши на нужных вам точках изображения (но не больше четырех): они будут отмечены маркерами, а палитра Info (Информация) пополнится новыми областями с информацией об их цвете. По умолчанию предлагается информация об RGB-составляющих выбранных точек, но если вы щелкнете на маркере правой кнопкой мыши, появившееся меню предоставит возможность выбрать иную цветовую модель.
При желании установленный маркер можно переместить в любую другую точку изо- бражения. Для этого подведите к маркеру указатель (он тут же превратится в черную стрелку), нажмите кнопку мыши и перемещайте маркер куда душе угодно.
Для удаления маркера либо щелкните на нем при нажатой клавише Alt, либо щелкните правой кнопкой мыши и в появившемся меню выберите пункт Delete (Удалить).
Ну что ж, будем считать, что навыки работы с цветом вы получили. Пора переходить к более решительным действиям. Чем мы и займемся в следующем уроке.
Источник: Юрий Анатольевич Гурский Геннадий Геннадьевич Кондратьев, Фотоприколы с помощью Photoshop: Питер; Санкт-Петербург; 2010
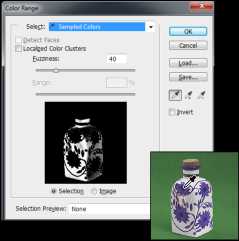
Выбор цветовых диапазонов в Photoshop
Команда «Цветовой диапазон» определяет цвет или диапазон цветов из текущей выделенной области или всего изображения. Если нужно заменить выделенную область, убедитесь, что все выделения были отменены перед применением этой команды. Инструмент «Цветовой диапазон» недоступен для изображений с 32 битами на канал.
Чтобы уточнить текущую выделенную область, несколько раз воспользуйтесь командой «Цветовой диапазон» для выбора подмножества цветов. Например, для выделения зеленых областей в голубой выделенной области выберите «Голубые» в диалоговом окне «Цветовой диапазон», а затем нажмите кнопку ОК. Затем заново откройте диалоговое окно «Цветовой диапазон» и выберите «Зеленые». (Результат едва различим, так как при помощи этого метода выделяются части цветов без смешения цветов.)
Также можно выделить оттенки кожи и автоматически определить лица с целью выделения.Чтобы создать выделенный фрагмент, на котором телесные оттенки сохраняются при настройке цвета других участков, выберите параметр Инвертировать под образцами пипетки.
- Выберите меню «Выделение» > «Цветовой диапазон».
-
В меню палитры «Выделить» выберите один из следующих вариантов.
Чтобы выбрать цвета, напоминающие распространенные оттенки кожи: Включите параметр Обнаруживать лица для более точного выбора оттенка кожи.
Чтобы активировать инструмент «Пипетка» и выбрать образцы цвета на изображении: При выборе нескольких цветовых диапазонов в изображении используйте Локализованные наборы цветов для более точного выбора.
- Цветовой или тоновой диапазон. При использовании этого параметра нельзя скорректировать выделение.
- Выберите один из следующих параметров отображения:
Показывает, что будет выделено из тех цветов, которые взяты из изображения. По умолчанию белые области являются выделенными пикселами, черные области отображают невыделенные пикселы, а серые области являются частично выделенными.
Показывает изображение целиком. Например, необходимо взять образец из той части изображения, которая не отображается на экране.
Примечание.
Для переключения между режимами предварительного просмотра «Изображение» и «Выделение» диалогового окна «Цветовой диапазон» нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
-
Для получения образцов цвета установите курсор пипетки над изображением или областью предварительного просмотра, а затем нажмите кнопку мыши для выбора цвета в качестве образца.

Коррекция выделения
- Чтобы добавить цвета, выберите пипетку с плюсом, а затем щелкните область контрольного просмотра или изображение.
- Чтобы удалить цвета, выберите пипетку с минусом, а затем щелкните область контрольного просмотра или изображение.
Примечание.
Чтобы временно включить пипетку с плюсом, удерживайте нажатой клавишу «Shift». Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) для включения пипетки с минусом.
- Настройте диапазон цветов, выбрав его при помощи ползунка «Разброс» или ввода значения. Параметр «Разброс» управляет шириной диапазона цветов в выделенной области, он увеличивает или уменьшает количество отдельно выделенных пикселов (серые области в контрольном просмотре выделенной области). Установите низкое значение параметра «Разброс» для ограничения цветового диапазона, для увеличения цветового диапазона поставьте более высокое значение. Увеличение разброса расширяет количество выделенных пикселов
При выборе «Локализованных наборов цветов» используйте ползунок «Диапазон» для того чтобы установить, насколько близко или далеко данный цвет должен отстоять от образцовых точек, чтобы его можно было включить в выделенную область. Например, изображение содержит желтые цветы как на переднем плане, так и на фоне, однако вам необходимо выбрать только те цветы, которые расположены спереди. Создайте цветовой образец для цветов на переднем плане и уменьшите расстояние таким образом, чтобы цветы с аналогичной окраской на фоне не были выбраны.
- Для просмотра выделенной области в окне изображения, выберите параметр «Просмотр».
показывает исходное изображение.
Показывает белый для полностью выделенных пикселей, серый для частично выделенных и черный для невыделенных.
показывает исходное изображение для выделенных пикселов и черный цвет для невыделенных. Эта настройка подходит для ярких изображений.
показывает исходное изображение для выделенных пикселов и белый цвет для невыделенных. Эта настройка подходит для темных изображений.
Показывает невыделенные области как рубилитовое наложение (либо используется заказной цвет, заданный в диалоговом окне «Параметры быстрой маски»).
- Чтобы вернуться к первоначальному выделению, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и нажмите кнопку «Восстановить».
-
Для сохранения и загрузки настроек диапазона цветов воспользуйтесь кнопками «Сохранить» и «Загрузить» в диалоговом окне «Цветовой диапазон» для сохранения и повторного использования текущих настроек.
Можно сохранить параметры «Телесные тона» как набор.
Примечание.
При появлении сообщения «Ни один пиксел не выделен более чем на 50 %» границы выделенной области не будут видны. Возможно, был выбран такой цвет в списке «Выделить», как «Красные», когда в изображении нет оттенков красного с высокой насыщенностью.
Команда выбора цветового диапазона теперь сохраняет выбранные телесные тона в качестве набора. Она также может сохранить настройку параметра «Определять лица» при выборе параметров «Телесные тона» или «По образцам».
Для сохранения параметров оттенков кожи в качестве установок выполните следующие действия.
-
Выберите «Выделить» > «Цветовой диапазон».
-
В диалоговом окне «Цветовой диапазон» выберите «Оттенки кожи» в меню «Выделить».
-
Для более точного определения оттенка кожи выберите параметр «Обнаруживать лица» и отрегулируйте ползунок «Разброс» или введите значение. Для облегчения выбора убедитесь, что параметр отображения установлен со значением «Выделение», и выберите «Просмотр выделения», чтобы просмотреть выделенные фрагменты в окне документа.
-
Нажмите кнопку «Сохранить» и в окне сохранения укажите имя файла для установки оттенка кожи, после чего нажмите «Сохранить».
Для загрузки установок оттенков кожи выполните следующие действия.
-
В диалоговом окне «Цветовой диапазон» нажмите кнопку «Загрузить».
-
В окне загрузки выберите требуемый файл установок и нажмите «Загрузить».
Подбор цвета объекта с другого фото с помощью Photoshop
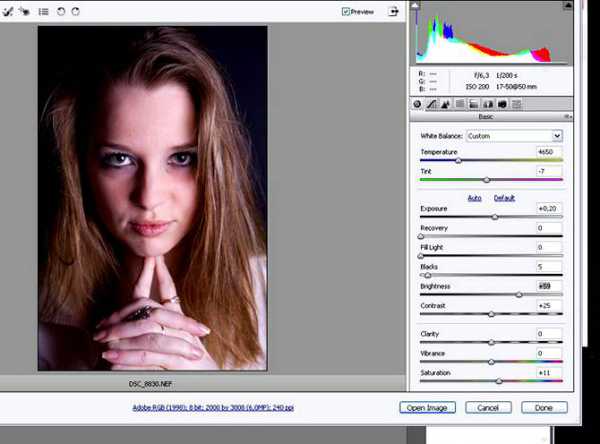
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
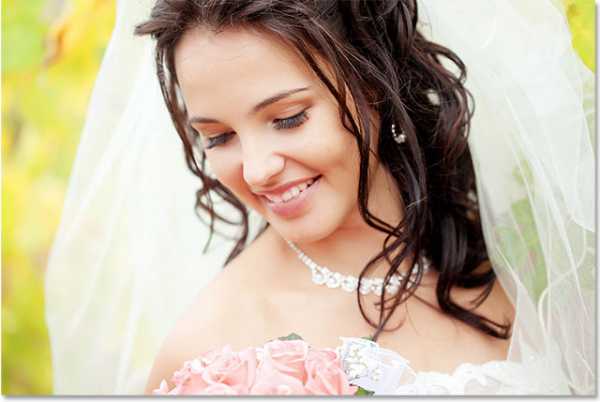
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
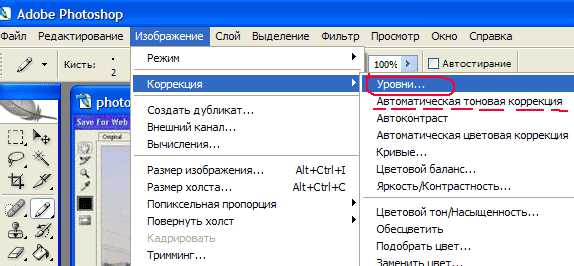
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Перевод статьи «Matching Colors Of Objects Between Photos With Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Секреты манипуляции в Фотошоп. Подбор цвета., Уроки
В процессе создания фотоманипуляций часто возникает вопрос о том, как правильно подобрать цвет для них. Когда фон и основные составляющие для композиции выбраны, вы должны решить, какие цвета вы хотели бы использовать для хорошего сочетания элементов изображения между собой и какова главная идея вашей работы.Я расскажу о некоторых основных принципах подбора цветового оттенка для фотоманипуляций. На примере ниже представлен вариант сочетания природного фона и девушки в зеленом платье. Поскольку платье зеленого цвета, оно очень хорошо подходит к цвету фона. Из этого следует, что преобладающий зеленый оттенок будет основным в данной композиции. Вы можете использовать другой цвет в качестве основного, но тогда вам придется менять цвет фона и модели. О том, как это правильно сделать, я и собираюсь вам рассказать.
Как видите, на изображении выше с правой стороны фон ярче, чем с левой, потому что источник света находится справа. Если вы посмотрите на модель, то увидите, что она тоже должна быть обращена вправо, к источнику света (что мы и имеем). В противном случае, положение модели будет выглядеть неестественно. Другими словами, освещенная часть тела и лица модели должна быть направлена к источнику света в композиции.
Существует несколько приемов «подбора цвета» в Фотошоп. Я обычно использую способ коррекции при помощи Карты градиента (Gradient Map). Чтобы открыть окно данной коррекции, нажмите внизу панели слоев на иконку корректирующих слоев (черно-белый круг) и из списка выберите слой «Карта градиента» (Gradient Map).
Карта градиента (Gradient Map).
Я часто использую такой метод в случаях, когда необходимо изменить цвет всей композиции или большей ее части. Этот прием помогает использовать любой цвет в зависимости от изначальных оттенков вашего изображения.
Цвет на левой стороне композиции будет применен к областям тени (фиолетовый на примере ниже), а цвет справа (оранжевый в моем случае) будет добавлен к областям светов (Highlights). Цвет градиента в середине (здесь зеленый) будет применен к области полутонов (Midtones).
Вы можете попробовать несколько цветных градиентов с различными режимами (Blending Mode) их смешивания для достижения разных эффектов. На изображении ниже вы видите, что средние тона (Midtones) окрашены в зеленый цвет, тени (Shadows) в фиолетовый, а света (Highlights) в оранжевый. Режим смешивания использован Нормальный (Normal) и Карта градиента влияет только на фон.
Вот как это выглядит с тем же градиентом, но с режимом смешивания Жесткий свет (Hard Light) и непрозрачностью (Opacity) 50%.
Если вам нравится результат, вы можете скопировать его для других элементов композиции и изменить уровень непрозрачности или режим смешивания в случае необходимости.
Цветовой баланс (Color Balance).
Используя предыдущий пример, я покажу вам, как применить коррекцию Цветовой баланс для сочетания модели с фоном. Поскольку цвет платья девушки зеленый, вы можете отрегулировать настройки опции таким образом, чтобы ее цвет кожи тоже приобрел зеленоватый оттенок, что вполне логично.
Коррекция Цветовой баланс (Color Balance) разделяет изображение по всем трем каналам: Тени (Shadows), средние тона (Midtones) и света (Highlights), что позволяет настроить цвета отдельно для каждого канала. В нашем примере я увеличил количество зеленых и немного желтых уровней на изображении девушки.
Следующий вопрос, который возникает, на каких из трех уровней выполнять коррекцию? Это зависит от вашего изображения, вашего опыта и того, что вы хотите изменить, но в большинстве случаев коррекция проводится во всех трех уровнях понемногу.
В моем случае кожа девушки довольно яркая, поэтому нужно регулировать те уровни цвета, которые влияют непосредственно на нее.
Причина того, почему я используя коррекцию «Цветовой баланс» (Color Balance) объясняется удобством контроля за всеми тремя каналами изображения.
Цветовой баланс можно также использовать для коррекции основного оттенка изображения. На примере ниже я использовал только канал Светов (Highlights), чтобы сделать рубашку ярче. Я отбелил рубашку, избавляясь от желтоватого оттенка, увеличив количество голубого и синего цветов (Blue and Cyan).
Другие способы подбора цвета.
Существует много других способов подбора цвета для элементов композиции. Например, вы можете создать корректирующий слой «Цвет» (Solid Color), и, после выбора подходящего цвета, изменить режим смешивания (Blending Mode) этого слоя или отрегулировать его непрозрачность (opacity). Всегда используйте корректирующие слои с Обтравочными масками (Clipping Mask), если вы хотите, чтобы коррекция влияла только на определенный объект композиции. Вы можете создать Обтравочную маску, нажав пр.кн.мыши по миниатюре корректирующего слоя и выбрав из меню пункт – Create Clipping Mask (Создать обтравочную маску).
На примере ниже я подобрал изображение девушки на черно-белом фоне. Я хочу, чтобы изображение модели соответствовало цвету фона, и для этого буду использовать корректирующий слой «Цвет» (Solid Color).
Режим смешивания корректирующего слоя изменяем на «Цвет» (Color) и снижаем непрозрачность (opacity) до 61%. Для повышения контраста изображения девушки я использовал корректирующий слой «Уровни» (Levels). На обеих коррекциях создаем Обтравочные маски (Clipping Mask), чтобы они влияли только на слой с моделью.
Фотофильтр (Photofilter).
Другой способ подбора цвета можно осуществить с помощью коррекции «Фотофильтр». В диалоговом окне коррекции уже есть готовые наборы, но вы всегда можете использовать свои варианты цвета. Помните, что вы всегда можете изменить режим смешивания (Blending Mode) для всех корректирующих слоев в палитре.
Если ваш выбранный цвет выглядит непривлекательно в определенном режиме смешивания, попробуйте выбрать менее насыщенные цвета или более темные тона, поскольку действие режима смешивания зависит от степени яркости и насыщенности используемого цвета. Например, темный ненасыщенный синий цвет работает лучше, чем яркий насыщенный синий и использованием режима смешивания Осветление основы (Color Dodge).
Коррекция Варианты (Variations).
Существует еще один способ, который я использую в финале своих фотоманипуляций. Он состоит в дублировании (Ctrl+J) слоя, который вы хотите использовать для замены цвета и применения коррекции Варианты (Variations) с последующим снижением непрозрачности (Opacity) слоя. Доступ к данной коррекции выполняется через меню Изображение-Коррекция-Варианты (Image>Adjustments>Variations). Имейте ввиду, что действие этой коррекции необратимо, поэтому всегда здесь используйте дубликат слоя.
На примере ниже я дублировал (Ctrl+J) исходный слой дважды и добавил фильтр «Варианты» на оба слоя с различными цветами. Также я использовал два разных режима смешивания на дубликатах (Экран и Умножение) и отрегулировал непрозрачность (opacity) второго дубликата (79%). Такой прием цветовой коррекции добавил изображению ощущение драматизма.
Ну вот, пожалуй, и все, чем я хотел поделиться с вами. Все вышеперечисленные приемы я в своих работах комбинирую, что позволяет достичь максимально качественного результата. Экспериментируйте со своими изображениями, и пробуйте различные варианты моих предложенных методик.
Удачи!