Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Прозрачный цвет в css
Как задать в css прозрачный цвет? Минимум 3 способа
Всех приветствую. Сегодня я расскажу, как задать в css прозрачный цвет. На текущий момент для этого есть 3 способа.
Способ 1 — значение transparent
Если вы зададите в качестве значения цвету текста или фона значение transparent, то цвет будет полностью прозрачным, то есть невидимым. Пример:
color: transparent;Такой текст нельзя будет увидеть на странице.
Способ 2 — цветовой режим rgba
А это уже нововведение css3. Ранее в веб-разработке такого режима не было, был только rgb. Наверняка вы знаете, как записывать цвет в этом формате. Для этого вам нужно в скобках указать три значения от 0 до 255, указывающие на насыщенность одного из трех основных цветов (красный, зеленый, синий). Например:
background: rgb(230, 121, 156);Формат rgba ничем не отличается, только добавляется четвертое значение — степень прозрачности элемента от 0 до 1. Вообще этот формат записи в основном используют, чтобы задать полупрозрачный цвет, а не полностью прозрачный. Чтобы достичь полной прозрачности, нужно всего лишь в качестве четвертого значения написать 0.
background: rgba(0, 0, 0, 0);В таком случае остальные 3 цифры особой роли не играют.
Полупрозрачный же цвет можно задать, если в качестве четвертого параметра задать значение от 0.01 до 0.99. О уже писал немного о задании полупрозрачности фону в этой статье, можете ознакомиться, если интересно.
Способ 3 — opacity
Еще одно свойство из технологии css3. Но я хочу вас сразу предупредить, что оно работает немного по-другому. С помощью opacity прозрачность задается всему блоку, к которому оно применяется. Таким образом, ухудшается читабельность текста и восприятие картинок. Так что свойство я вижу смысл применять только для блоков, в которых нет текста и какой-то иной информации. Значения можно задавать от 0 до 1, как и в случае с четвертым параметром при задании цвета в формате rgba.
В общем-то, на данный момент это все известные мне способы задания прозрачного цвета в css. Зачем это нужно, это уже другой вопрос. Через прозрачный фон может быть видно то, что находится под ним. Иногда так нужно сделать по дизайну. В целом, прием с полупрозрачностью сегодня очень распространен.
Да, это реклама, но надеюсь, она будет полезна вам. GetUniq это сервис для вебмастеров и всех работающих с трафиком людей, с помощью которого можно выгоднее пополнять счета в кабинетах рекламных сетей, таких как Яндекс.Директ, MyTarget, ВК Таргет и другие. Без использования сервиса вам придется заплатить 1180 рублей за пополнение счета в Директе на 1000, а используя возможности Getuniq за эти же 1180 на ваш счет поступит 1100-1200 рублей! То же самое для всех других сетей. Я сам уже начал использовать и порекомендовал всем знакомым вебмастерам, рекомендую и вам. При желании, по этой ссылке вы можете почитать мой обзор сервиса.Надеюсь, вы запомните и воспользуетесь для себя каким-нибудь из этих трех способов. А у меня на этом все.
Установка цвета в CSS
Различным объектам на странице часто нужно указать цвет. Это можно сделать способами, которые рассмотрены в данной теме. Также мы рассмотрим, как установть в CSS прозрачный цвет элемента.
Название цвета
Существуют стандартные веб-цвета, которые имеют свои названия. Для их использования нужно указать название цвета. Например, чтобы задать текстовому элементу зелёный цвет, нужно установить ему такой стиль:
Чтобы найти таблицу веб-цветов, достаточно в любом поисковике набрать: веб-цвета.
Система RGB
Система RGB - это способ установки цвета с помощью совмещения трёх цветов - красного, зелёного и синего. Указывая интенсивность каждого из этих цветов, получается конкретный цвет. Для установки цвета в CSS свойстве сначала пишется слово rgb, а затем в скобках указываются три числа через запятую, сначала интенсивность красного цвета, потом интенсивность зелёного, потом интенсивность синего. Каждое число может иметь значение от 0 до 255. 0 - это минимальная интенсивность, а 255 - максимальная.
Например, чтобы установить тексту такой цвет, нужно указать ему следующий стиль:
2 | color: rgb(156, 22, 181); |
Вместо чисел можно указывать проценты, 0% - это минимальная интенсивность, 100% - максимальная интенсивность. Тот же цвет можно получить, если установить стиль так:
3 | color: rgb(61%, 0.8%, 71%); |
RGBA
RGBA - это такой же способ установки цвета, что и RGB. Но у него есть ещё одно число - альфа канал. Это степень прозрачности. Он позволяет установить в CSS порзрачный цвет, то есть сделать элемент прозрачным. При этом через элемент можно видеть фон блока или другой элемент, который оказался под текущим элементом при позиционировании. Прозрачность может иметь значения от 0 до 1. При 1 элемент является непрозрачным. При 0 элемент является полностью прозрачным, то есть, его не видно. Любое число между этими значениями делает элемент прозрачным. Для установки цвета в CSS свойстве пишется слово rgba, затем в скобках через запятую указываются цвета и прозрачность. Чтобы сделать текст таким же цветом, но при этом прозрачным, стиль нужно установить так:
4 | color: rgba(156, 22, 181, 0.5); |
Код в шестнадцатиричной системе
В CSS цвет можно установить с помощью числа в шестнадцатиричной системе счисления. Число состоит из шести знаков - первые два знака устанавливают интенсивность красного цвета, вторые два знака устанавливают интенсивность зелёного цвета, третьи два знака устанавливают интенсивность синего. Перед числом ставится знак #. Чтобы устаносить такой же цвет текста, стиль нужно указать так:
Если в каждом из трёх значений цвета знаки повторяются, то цвет можно задать не шестизначным числом, а трёхзначным. Для примера установим разными способами один и тот же цвет:
67 | color: #FFCC00; color: #FC0; |
В коде цвета буквы могут быть как большими, так и маленькими.
Система HSL
При установке цвета в системе HSL, указываются три параметра - оттенок, насыщенность и осветление. Оттенок определяется на основе цветового кгруга. Он указывается в градусах от 0 до 360. 0 градусов соответствует самому верху круга. При этом, никаких знаков ставить не нужно, указывается просто число.
Цветовой круг:
Насыщенность определяет яркость цвета. Она указывается в процентах от 0 до 100.
Осветление может сделать цвет более светлым или более тёмным. Указывается также в процентах. Для установки цвета пишется слово hsl, затем в скобках перечисляются параметры.
Чтобы задать тексту тот же цвет, нужно указать ему следующий стиль:
8 | color: hsl(291, 88%, 39%); |
HSLA
HSLA - это способ установки цвета, при котором так же, как и при RGBA, есть альфа канал, устанавливающий прозрачный цвет элемента. Прозрачность также принимает значения от 0 до 1. Для установки цвета пишется слово hsla, затем в скобках указываются параметры и прозрачность. Чтобы сделать текст таким же цветом, но при этом прозрачным, ему нужно установить такой стиль:
9 | color: hsla(291, 88%, 39%, 0.5); |
Старые браузеры
RGBA, HSL и HSLA - это относительно новые способы установки цвета. В старых браузерах они не работают. Например, в IE они добавлены, начиная с 9 версии. Но в современных браузерах они есть, поэтому при их использовании, у абсолютного большинства пользователей цвета будут отображаться нормально.
Прозрачный цвет фона CSS
Ниже приведен пример класса с использованием CSS с именем цвета:
.semi-transparent { background: yellow; opacity: 0.25; }Это добавляет фона, 25% непрозрачные (цветные) и 75% прозрачный.
CAVEAT К сожалению, непрозрачность будет влиять на то весь элемент это придает. Итак, если у вас есть текст в этом элементе, он также установит текст на 25% непрозрачности. :-(
Таким образом, в большинстве случаев, вам нужно использовать rgba или hsla методы, чтобы показать прозрачность фона, не оказывая влияния на прозрачность все в своей стихии.
Вот 3 способа установить синий фон на 75% прозрачности:
- background: rgba(0%, 0%, 100%, 0.75)
- background: rgba(0, 0, 255, 0.75)
- background: hsla(240, 100%, 50%, 0.75)
Коды цветов в html и css | History-of-Blog.ru - История одного блога

Коды цветов в html и css – все что нужно знать
Коды цветов в html и css имеют повсеместное распространение на каждом сайте. Цвета в html применяются везде – они задают фон для сайта и его составляющих элементов, а так же цвет текста и ссылок. Прочитав эту статью Вы узнаете о кодах цвета все что нужно и даже больше!
Работа с кодами цветов не занимает много времени технически – ведь для того, что бы их задать нужно всего навсего дописать в коде пару строк. Единственная трудность с которой может столкнуться владелец сайта – это подбор нужного цвета, ведь так хочется чтобы цвета подошли идеально! Этой статьей я постараюсь сэкономить Ваше время.
Как задать нужный цвет для элементов сайта?
Чтобы задать нужный цвет достаточно прописать: “Я хочу чтобы фон сайта был серым, текст черным, а ссылки синими” – вот и все! Но для того, чтобы Ваше желание смог понять любой браузер и оценил посетитель – придется обратиться к кодам цветов.
Существует три варианта, как задать нужный цвет:
- Через #. Код цвета в html или css можно задать шестью символами написанными после #. Например #ffffff – белый цвет. Так же для этого способа можно выделить один момент: число символов можно сократить до трех, если они попарно повторяются (1 и 2, 3 и 4, 5 и 6 – одинаковые). То есть белый цвет можно прописать так: #fff, а красный (#ff0000) так #f00.
- Словами. Для наиболее распространенных цветов можно использовать слова (англ.). Белый цвет будет white, а черный black и так далее. Лично я очень редко пользуюсь таким способом, и чаще всего прибегаю к первому.
- Через rgb.
RGB коды цветов – в чем их преимущество?
RGB – это аббревиатура, которая расшифровывается как красный зеленый синий (red green blue). Почему именно эти цвета? Все очень просто – меняя количественное содержание любого из них можно получить абсолютно любой цвет – это нужно понимать, но особо не вдаваться в подробности.
Количество одного цвета может колебаться от 0 до 255 условных единиц:
- Если мы совсем не дадим цвета: по 0 единиц красного, зеленого и синего, то получиться черный цвет.
- Если мы дадим все цвета по максимуму: 255 единиц красного, зеленого и синего, то получится белый цвет.
- Все остальные цвета находятся между ними.
Прописывается код цвета так: rgb (255, 255, 255).
- Первое преимущество rgb перед другими способами задания цвета очевидно – этим способом можно задать любой нужный оттенок, ведь используется аж 9 переменных, а не 6 или 1 как в первом и втором соответственно.
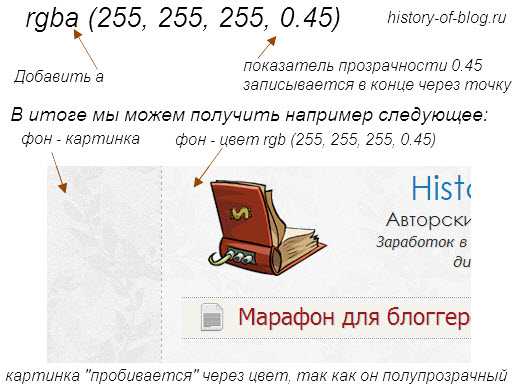
- Второе преимущество не столь очевидно, и чтобы его применить – его нужно знать. В код цвета можно дописать прозрачность.
Прозрачный цвет – как сделать?
В некоторых случаях цвет с определенным показателем прозрачности смотрится просто великолепно. Прозрачность может колебаться: от 0 – полностью прозрачный, до 1 – абсолютно не прозрачный. Смысла прописывать такие значения нет, а вот промежуточные положения прозрачности могут пригодится, например:
Со способами прописывания цвета определились, теперь для большей ясности приведем некоторые примеры кодов цветов в html и css.
Таблица кодов цветов.
Наиболее удобным способом записи цвета для меня является первый (#), поэтому приведу примеры для него. Основные цвета:
- Код белого цвета: #fff;
- Код черного цвета: #000;
- Код красного цвета: #f00;
- Код зеленого цвета: #0f0;
- Код синего цвета: #00f;
Можно найти множество картинок посвященных таблице кодов цветов и так далее, но это не самый лучший способ выбрать нужный цвет, есть вариант гораздо более рациональный.
Посмотрите это видео, и у Вас никогда не будет проблем с подбором нужного кода цвета, кроме того, Вы сразу будете видеть результат на своем сайте:
В некоторых случаях может потребоваться узнать код цвета. Вариантов здесь может быть 2:
- Нужно узнать какой цвет используется на сайте. Здесь нужно поступить так же как в видео выше, кликнуть правой кнопкой мыши и сразу посмотреть нужный код цвета в css.
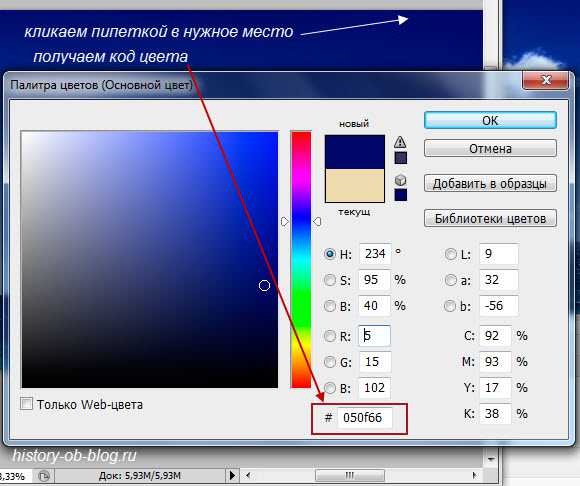
- Требуется узнать кодовое значение цвета по картинке. Для этого я пользуюсь фотошопом:
Открываем картинку и кликаем сюда:

Этой информации будет достаточно чтобы знать что такое код цвета в html и css:
- Как записать, подобрать или узнать код цвета? – уже не такие страшные вопросы, правда?