Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Межстрочный интервал в css
Свойство line-height
Трепачёв Д.П. © 2012-2018 г.
Ученикам: я ухожу на каникулы с 21-го декабря по 8 января. Буду не онлайн, хотя иногда возможно буду появляться.
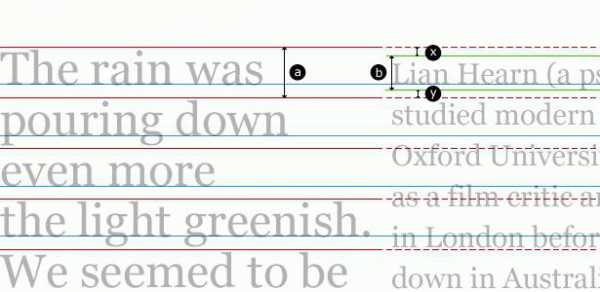
Свойство line-height устанавливает интервал между строками текста (межстрочный интервал). Свойство не задает промежуток между строками текста как могло бы показаться, оно задает высоту линии текста. Это значит, что реальный промежуток между строками будет вычисляться так: line-height - font-size = расстояние между строками текста. Или наоборот line-height = font-size + расстояние между строками текста.
Свойство line-height иногда используется нестандартным образом для центрирования текста по высоте.
Синтаксис
селектор { line-height: CSS единицы | проценты | множитель | normal | inherit; }Значения
| CSS единицы | Устанавливает размер шрифта в заданных единицах. |
| % | Межстрочный интервал будет в процентах от размера шрифта. |
| Множитель | Любое число больше нуля воспринимается как множитель от размера шрифта текущего текста (от его font-size). Например, если font-size имеет значение 13px, а line-height - 1.5, то это все равно, что написать line-height: 20px (13px * 1.5 = 20px). |
| normal | Браузер выбирает межстрочный интервал автоматически. |
| inherit | Наследует значение родителя. |
По умолчанию браузер выбирает межстрочный интервал автоматически (normal).
Примеры
Пример
В данном примере расстояние между строками текста будет line-height - font-size = 35px - 13px = 21px:
p { font-size: 13px; line-height: 35px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Уменьшим промежуток до 21px - 13px = 7px:
p { font-size: 13px; line-height: 21px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height - font-size = 13px - 13px = 0px - строки практически слипнуться (хвостики букв верхней строки будут касаться хвостиков букв нижней):
p { font-size: 13px; line-height: 13px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height - множитель 1.5 от размера шрифта. Следовательно line-height будет эквивалентен font-size * 1.5 = 13px * 1.5 = 20px. А реальный промежуток между строками будет line-height - font-size = 20px - 13px = 7px:
p { font-size: 13px; line-height: 1.5; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
p { font-size: 13px; line-height: 2.5; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height меньше font-size, то строки вообще налезут друг на друга:
p { font-size: 13px; line-height: 9px; }Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Как настроить межстрочный интервал в CSS?
Текст на сегодняшний день все так же является основным видом передаваемой информации на просторах Всемирной паутины. Поэтому управлению его внешним видом уделяется отдельное внимание. Одной важной характеристикой текста является межстрочный интервал, который определяет расстояние между строчками. Если вы никогда не встречались с этим правилом, то наверняка никогда не работали с CSS. Ведь именно этот язык стилей предоставляет доступные команды для изменения всех важных внешних характеристик текста. Такое правило поддерживается всеми современными браузерами и входит в стандарт всех версий каскадных таблиц стилей (CSS: Cascading Style Sheets).

Правило
В CSS межстрочный интервал устанавливается при помощи простой команды line-height. Запись производится в обычном порядке. В качестве значения можно назначить любое неотрицательное число. Если будет указано: «line-height: -4px;», то команда будет проигнорирована. Можно указать значение: «normal» или «inherit». Первое будет использовать автоматическую настройку интервала, которая определяется в зависимости от типа и размера выбранного шрифта. В этом случае расстояние между строчками устанавливает сам браузер. Межстрочный интервал может принимать значение, унаследованное у тегов «родителей» с помощью значения «inherit».

Значение
Все значения, отличные от стандартных команд, можно разделить на две категории: относительные и абсолютные. Межстрочный интервал CSS позволяет гибко управлять расстоянием между строками, используя различные и более удобные способы настройки. К абсолютным значениям относят все известные единицы длины, которые применяются в CSS. В этот список входят: in (дюймы), pt (пункты), px (пиксели) и другие. Отсчет интервала производится от базовой линии шрифта. Если записать правило: «line-height: 10px;», то межстрочное расстояние будет всегда равняться 10 пикселям. Такой способ идеально подходит, когда необходимо указать точный интервал для определенного шрифта. Но не забывайте, что у всех разное расширение экрана. И если у вас такое расстояние выглядит отлично, то это не означает, что у всех будет такой же эффект. Например, на мобильных устройствах большой межстрочный интервал может вызвать огромные неудобства.

Относительные величины
Для решения проблемы с разным расширением экрана можно использовать относительные величины. Чаще всего используется процентное выражение. Значение в таком случае устанавливается относительно высоты шрифта. Например, указав «line-height: 150%;», мы получим интервал, наполовину больший средней буквы. За 100% принимается высота используемого шрифта. Большинство опытных разработчиков рекомендуют использовать именно относительные величины. Так вы избавите себя и своих пользователей от проблем, связанных с различным расширением экрана.
Заключение
Если вы используете нестандартный набор шрифтов, и вам важен именно строго определенный межстрочный интервал, выбирайте абсолютные значения. Во всех остальных случаях желательно устанавливать процентное свойство. Когда нужно сделать индивидуальный интервал для отдельного участка документа, воспользуйтесь id-метками, или селекторами. Таким образом, вам не нужно будет устанавливать межстрочное расстояние для всего документа.
Как настроить межстрочный интервал в CSS?
Текст на сегодняшний день все так же является основным видом передаваемой информации на просторах Всемирной паутины. Поэтому управлению его внешним видом уделяется отдельное внимание. Одной важной характеристикой текста является межстрочный интервал, который определяет расстояние между строчками. Если вы никогда не встречались с этим правилом, то наверняка никогда не работали с CSS. Ведь именно этот язык стилей предоставляет доступные команды для изменения всех важных внешних характеристик текста. Такое правило поддерживается всеми современными браузерами и входит в стандарт всех версий каскадных таблиц стилей (CSS: Cascading Style Sheets).

Правило
В CSS межстрочный интервал устанавливается при помощи простой команды line-height. Запись производится в обычном порядке. В качестве значения можно назначить любое неотрицательное число. Если будет указано: «line-height: -4px;», то команда будет проигнорирована. Можно указать значение: «normal» или «inherit». Первое будет использовать автоматическую настройку интервала, которая определяется в зависимости от типа и размера выбранного шрифта. В этом случае расстояние между строчками устанавливает сам браузер. Межстрочный интервал может принимать значение, унаследованное у тегов «родителей» с помощью значения «inherit».

Значение
Все значения, отличные от стандартных команд, можно разделить на две категории: относительные и абсолютные. Межстрочный интервал CSS позволяет гибко управлять расстоянием между строками, используя различные и более удобные способы настройки. К абсолютным значениям относят все известные единицы длины, которые применяются в CSS. В этот список входят: in (дюймы), pt (пункты), px (пиксели) и другие. Отсчет интервала производится от базовой линии шрифта. Если записать правило: «line-height: 10px;», то межстрочное расстояние будет всегда равняться 10 пикселям. Такой способ идеально подходит, когда необходимо указать точный интервал для определенного шрифта. Но не забывайте, что у всех разное расширение экрана. И если у вас такое расстояние выглядит отлично, то это не означает, что у всех будет такой же эффект. Например, на мобильных устройствах большой межстрочный интервал может вызвать огромные неудобства.

Относительные величины
Для решения проблемы с разным расширением экрана можно использовать относительные величины. Чаще всего используется процентное выражение. Значение в таком случае устанавливается относительно высоты шрифта. Например, указав «line-height: 150%;», мы получим интервал, наполовину больший средней буквы. За 100% принимается высота используемого шрифта. Большинство опытных разработчиков рекомендуют использовать именно относительные величины. Так вы избавите себя и своих пользователей от проблем, связанных с различным расширением экрана.
Заключение
Если вы используете нестандартный набор шрифтов, и вам важен именно строго определенный межстрочный интервал, выбирайте абсолютные значения. Во всех остальных случаях желательно устанавливать процентное свойство. Когда нужно сделать индивидуальный интервал для отдельного участка документа, воспользуйтесь id-метками, или селекторами. Таким образом, вам не нужно будет устанавливать межстрочное расстояние для всего документа.
Интервалы в CSS: line-height, letter-spacing, word-spacing — учебник CSS
Работая со стилем для текста, вы можете устанавливать необходимые расстояния между символами, словами и строками. Задаются такие расстояния в любых единицах измерения CSS, будь-то px, pt, em или другое. Исключением являются проценты – с их помощью можно задать расстояние между строками (интерлиньяж), но они не работают при установке интервала между символами или словами.
Межсимвольный интервал CSS: letter-spacing
Задать межсимвольный интервал можно с помощью свойства CSS letter-spacing. Помимо обычных значений (положительных и отрицательных) также можно использовать значения inherit (чтобы наследовать значение у родителя) и normal (если необходимо вернуть нормальное расстояние между символами).
Пример записи межсимвольного интервала:
p { letter-spacing: 2em; }Интервал между словами: word-spacing
Свойство CSS word-spacing отличается от предыдущего тем, что устанавливает расстояние между словами, а не между символами. Для данного свойства тоже предусмотрены значения normal и inherit. Можно задавать отрицательные значения. Ниже показан пример записи стиля:
p { word-spacing: 6px; }Межстрочный интервал: line-height
С помощью свойства CSS line-height можно задавать расстояние между строками текста. Как было сказано в начале темы, для установки интерлиньяжа, помимо других единиц измерения, допускается использовать проценты. Также разрешено записывать значение в виде множителя (числа больше 0): для вычисления расстояния браузер умножит размер шрифта на заданное число. Отрицательные значения не работают. Доступны значения normal и inherit.
Ниже – пример, как сделать межстрочный интервал CSS:
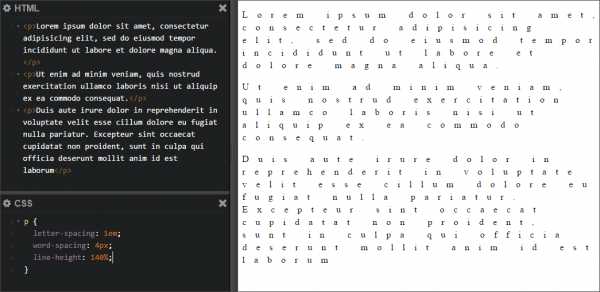
p { line-height: 180%; }На скриншоте можно увидеть, как выглядит текст со всеми тремя свойствами:
 Скриншот: интервалы в CSS
Скриншот: интервалы в CSS Итоги
Устанавливая интервал между словами, символами или строками, в первую очередь следите за тем, чтобы текст в итоге был легко читаем. С подобными свойствами необходимо обращаться аккуратно и всегда использовать их в меру, без фанатизма, иначе все текстовое содержимое грозит превратиться в неразборчивый набор букв.
Далее в учебнике: выравнивание текста в CSS – свойство text-align.