Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Grid в css
Начало работы с CSS Grid Layout: подборка полезных ресурсов и руководств
CSS Grid Layout — один из самых обсуждаемых инструментов верстальщиков на данный момент. Однако он не является чем-то очень новым. Дело в том, что система приобрела поддержку самых известных браузеров: Firefox, Chrome, Opera, а также Safari. Именно этим и вызван такой ажиотаж в сторону Grid. Но что же такое CSS Grid Layout (он же Grid) на самом деле? На что он способен? И готов ли он для использования в полной степени в проектах? Давайте разберёмся в этом и посмотрим на подборку полезных ресурсов, способных помочь вам с началом использования Grid.
Что такое CSS Grid Layout?
История инструмента начинается с 2011 года. Именно тогда компания Microsoft отправила предложение группе разработчиков CSS. По этой ссылке вы можете посмотреть, как изначально выглядело предложение от Microsoft об использовании Grid вместе с Flexbox для вёрстки адаптивных макетов.
Данный CSS модуль определяет двумерную систему компоновки на основе сетки, оптимизированной для дизайна пользовательского интерфейса. Дочерние элементы могут быть помещены в произвольные места (слоты) при предопределённой гибкой или фиксированной сетке макета.
Краткое описание Grid от консорциума W3C.
Если у вас есть время и желание углубиться в документацию, можете сделать это на сайте консорциума.
Разница между Flexbox и Grid
Главным отличием Grid от Flexbox является количество измерений (осей). При работе только с последним вам придётся выбирать между осью X и осью Y. Иначе говоря, Flexbox может быть направлен на создание только колонок или только строк. Однако эти инструменты не конкурируют друг с другом, поэтому можно применять их вместе.
На иллюстрации ниже можно наглядно ознакомиться с отличительными чертами инструментов:
Вывод таков: CSS Grid Layout — новая и мощная система компоновки, позволяющая с лёгкостью разделить веб-страницу на столбцы и строки.
Полезные ресурсы, уроки и руководства
В последнее время, в связи с включением поддержки Grid в популярные браузеры, появилось огромное количество отличных уроков и вводных пособий по инструменту. Мы внимательно следили за выходившими и выходящими обновлениями и теперь рады представить список ресурсов, которые помогут вам начать работать и экспериментировать с CSS Grid.
Основные понятия в контексте CSS Grid
На этом ресурсе вы найдёте введение в работу с Grid, объяснение механизма работы Grid-контейнера, описание размещения элементов внутри контейнеров и многое другое.
Детальное руководство по CSS Grid
Подробное руководство, покрывающее все детали последней версии Grid. Крис Хаус рассматривает все нужные вам свойства и обозревает высокоуровневые концепты. Кроме того, он подкрепляет это образцами кода и визуальными примерами.
Grid в примерах
Приглашённый эксперт рабочей группы CSS, Рейчел Эндрю, — давний сторонник внедрения Grid в современный веб. Она делится большим количеством примеров о том, как использовать Grid, а также образцами кода, видеоуроками прочими полезными материалами на своём сайте Grid by Example.
В этом видео Рейчел объясняет множество практических примеров с Grid и показывает, как он может использоваться для создания современных адаптивных макетов.
Если вы до сих пор не выбрали между Flexbox и Grid, то посетите ещё один сайт Рейчел, где она рассказывает о ключевых различиях этих инструментов.
Рабочий пример: мой первый макет, созданный с CSS Grid
В этом примере Тайлер Стика показывает старый способ построения макетов (с помощью float) и пытается достичь того же результата с помощью Grid.
Особенности CSS Grid, которые заставляют моё сердце биться быстрее
Фронтенд разработчик Уна Кравец рассказывает о трёх функциях Grid, восхищающих её: включение элемента minmax (), использование grid-gap и названные области.
Практическое использование CSS Grid: добавление Grid в существующий проект
Эрик Мейер рассматривает процесс преобразования существующих CSS наработок в Grid без нарушения их работоспособности в браузерах без поддержки Grid.
Grid-огород
Grid Garden — небольшая и забавная браузерная игра, основанная на написании кода для выращивания моркови в огороде. Это замечательный способ для практики и изучения основ CSS.
Цель моей игры не включает в себя охват всех новых аспектов инструмента CSS Grid. Главное предназначение игры — помочь игрокам развить интуицию и признать потенциал инструмента.
Говорит Томас Парк.
Шпаргалка по CSS Grid
Отличная песочница с качественным визуальным оформлением, которая поможет разобраться с терминологией, свойствами и с тем, как Grid работает в браузере.
Заключение
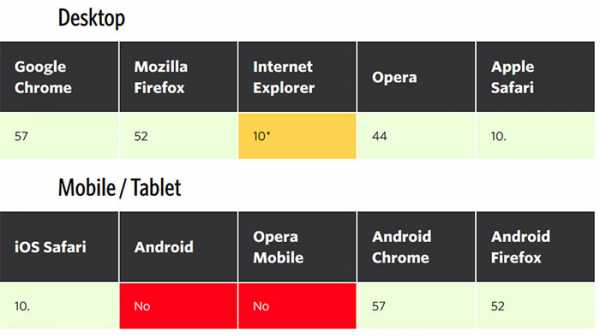
Данные из скриншота с сайта Can I Use выглядят довольно многообещающе, показывая, что большинство современных браузеров готовы к работе с CSS Grid и могут поддерживать его свойства без префиксов:
Однако компания Microsoft снова разочаровала: на данный момент в браузерах IE и Edge присутствует только частичная поддержка Grid через префикс -ms-. Сейчас в Microsoft отправлена заявка на развитие поддержки Grid, и она находится в топе по количеству заявителей.
Несмотря на то, что большинство браузеров поддерживает Grid, он работает только в последних версиях этих браузеров (а в некоторых только частично), что составляет только 30–40 % от общего числа используемых браузеров. Если вы не уверены, что подавляющее большинство ваших пользователей имеет последние сборки браузеров с поддержкой Grid, то желательно не экспериментировать с созданием крупномасштабных проектов.
Перевод статьи «Getting started with CSS Grid Layout»
Евгений Туренко, кубанский переводчик
Подобрали два теста для вас: — А здесь можно применить блокчейн? — Серверы для котиков: выберите лучшее решение для проекта и проверьте себя.
Знакомимся с CSS Grid
От автора: эта неделя ознаменовала выход CSS Grid в последних версиях Firefox и Chrome без дополнительного флага, что стало настоящим праздником для front-end разработчиков. Теперь можно играться с Grid в двух последних версиях этих браузеров. Но что такого в этой CSS Grid, нужна ли она нам?
CSS Grid – первая настоящая система макетирования для веба. Система спроектирована для организации контента в колонки и ряды. У разработчиков буквально появился режим Бога по контролю за экраном. Это значит, что можно выбросить десятилетия хаков и обходных решений по расстановке элементов на веб-странице. Сложные макеты и красивые страницы теперь не просто реальны, теперь их легко создавать и обслуживать.
С CSS Grid веб станет гораздо более привлекательным местом.
Понятно, а как работает Grid? В сети полно сложных уроков с ужасающим количеством информации. Я считаю, что начать нужно с самых основ. Сегодня мы создадим довольно простой пример с буквами из алфавита.
Для начала добавим разметку:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее A BПервым делом мы добавим правильные стили буквам (font-size и color). Далее центрируем буквы внутри div’ов с помощью flexbox-свойств align-items и justify-content. И да, CSS Grid не заменяет flexbox-свойства, а дополняет их. Многие из этих свойств можно использовать в паре с CSS Grid. А сейчас вернемся к демо:

В примере выше два простых div’а, расположенных один под другим (по умолчанию display: block). Необходимо сделать так, чтобы родительский элемент использовал макет Grid:
.wrapper { display: grid; }Что дает нам:
Видно, что ничего не видно. И все правильно! В отличие от display: inline-block; или display: inline; со значением grid не все так понятно. Чтобы сетка хоть как-то себя показала, ей нужно скормить несколько колонок и рядов. В этом примере мы просто выровняем буквы рядом в две колонки:
.wrapper { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1px; background-color: black; }| grid-template-columns: 1fr 1fr; |
Давайте разберем код. Сперва мы создаем две колонки в сетке с помощью grid-template-columns. Значение 1fr может показаться неправильным, если вы раньше его не видели. Но все верно, это значение говорит, что колонки будут занимать всю свою ширину в сетке. В нашем примере это значит, что будет две колонки одинаковой ширины.
В итоге получится что-то похожее:
Ура, работает! Видите этот пробел между колонок? Это виден фон wrapper, проскакивающий сквозь letter, так как мы задали grid-column-gap в 1px. Обычно приходится задавать большее значение column-gap, особенно если мы выравниваем блоки рядом. Но в нашем примере хватит и 1 пикселя.
Что будет, если мы добавим две новые буквы в разметку? Что изменится в макете?
A B C DТехнически в сетке ничего не изменится. Мы уже задали две колонки, и эти две буквы лягут ровно под другими и будут точно 1fr в ширину:
Теперь что странно, почему между буквами А и С, а также В и D нет пробела в 1px? Свойство grid-column-gap используется только для колонок, и так мы создали новую строку в сетке. Чтобы увидеть изменения, нужно воспользоваться свойством grid-row-gap:
.wrapper { grid-column-gap: 1px; grid-row-gap: 1px; /* другие стили */ /* также можно было использовать сокращение `grid-gap` */ }| /* также можно было использовать сокращение `grid-gap` */ |
Вот так это выглядит:
Вот мы и создали нашу первую сетку. Мы создали строки и колонки, для этого нам потребовалось лишь изменить разметку. Давайте разберем колонки поподробнее. Что будет, если изменить значение свойства grid-template-columns? Вот так:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее .wrapper { grid-template-columns: 1fr 1fr 1fr; }| grid-template-columns: 1fr 1fr 1fr; |
Мы создали еще одну колонку, все ясно! Обратите внимание, что мы теперь свободно видим фоновый цвет контейнера, так как не хватает дочерних элементов:
Если изменить значение fr в этом свойстве, то у нас получится так называемая ассиметричная сетка. Например, давайте сделаем так, чтобы первая колонка занимала в три раза больше места, чем другие две:
.wrapper { grid-template-columns: 3fr 1fr 1fr; }| grid-template-columns: 3fr 1fr 1fr; |
Колонка с буквами А и D стала больше других, как и ожидалось:
Разве это не сильно? Больше не нужно подбирать отрицательные margin’ы и идеальные значения в процентах, чтобы правильно выровнять колонки. Можно создавать супер сложные сетки, не думая о вычислениях, которые нам пришлось бы делать раньше. Теперь нужно всего лишь добавить новое значение свойству grid-template-columns и все, магическим образом в сетке появляется новая колонка!
Вы можете задаться вопросом насчет адаптивных сеток. Все так же просто, нужно лишь менять это свойство внутри медиа запроса. Например, нам нужно по умолчанию иметь 2 колонки. На уровне 500px колонок должно быть 3, а на больших экранах весь контент перемещается в 4 колонки. Для этого нам потребовалось бы написать следующий код:
.wrapper { display: grid; grid-template-columns: 1fr 1fr; @media screen and (min-width: 500px) { grid-template-columns: 1fr 1fr 1fr; } @media screen and (min-width: 800px) { grid-template-columns: 1fr 1fr 1fr 1fr; } }| grid-template-columns: 1fr 1fr; @media screen and (min-width: 500px) { grid-template-columns: 1fr 1fr 1fr; @media screen and (min-width: 800px) { grid-template-columns: 1fr 1fr 1fr 1fr; |
Откройте демо в новой вкладке и измените размер вьюпорта, чтобы проверить адаптивность!

Свойство grid-template-columns намного сложнее, чем то, что я здесь показал, но это хорошая отправная точка. Далее нужно изучить свойство из спецификации CSS Grid, которое реально меняет что-то: grid-template-rows.
Давайте смотреть. Давайте попробуем догадаться, что делает это свойство. Посмотрите на код ниже и вспомните все, что знаете о Grid.
.wrapper { display: grid; grid-template-columns: 3fr 1fr 1fr; grid-template-rows: 1fr 3fr; }| grid-template-columns: 3fr 1fr 1fr; grid-template-rows: 1fr 3fr; |
Вместо установки ширины колонок и их взаимосвязей мы теперь задаем высоту строк и их отношения. Так что если взять предыдущий пример и задать последнее значение в 3fr, то вторая строка всегда будет в три раза больше по высоте, чем первая:
Вроде бы ничего сложного, но раньше мы так делать не могли. Раньше приходилось писать грубые хаки. Например, устанавливать min-height на определенном элементе или менять класс. Но у нас не было возможности устанавливать связи между строками. Это и делает CSS Grid мощным инструментом.
С такими небольшими знаниями и парочкой новых свойств мы можем создавать настолько сложные макеты, что ассиметричные и адаптивные сетки будут составлять лишь небольшую их часть. И это лишь верхушка айсберга спецификации CSS Grid, там очень много нового. Jen Simmons лучше всего описала новый инструмент в своей статье:
«CSS Grid нужно изучать до тех пор, пока мы не поймем, что с его помощью нужно делать, что с его помощью можно сделать принудительно, а также что нельзя сделать. Многим дизайнерам можно даже не изучать CSS, но вам нужно хорошо знать CSS, чтобы понимать художественную среду.»
Конечно, код сверху первое время будет казаться странным. Однако теперь нам не нужны гигантские CSS фреймворки и все эти хаки для макетов, которые совсем не актуальны. Что меня больше всего радует в Grid, это то, что он заставляет нас смотреть на пространство в браузере по-другому.
Нам нужно выучить не только кучу новых свойств, но и переосмыслить все, что узнали в прошлом. CSS Grid – это не просто спецификация, а целая философия.
Давайте изучать ее вместе!
Поддержка в браузерах
Данные о поддержке взяты с сайта Caniuse, где также сказано, что функция находится в статусе W3C Candidate Recommendation.

Автор: Robin Rendle
Источник: https://css-tricks.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееВведение в CSS Grid
Это была насыщенная неделя для разработчиков интерфейсов, поскольку CSS Grid попал в последние версии Firefox и Chrome без флага. Правильно: теперь мы можем пойти и поиграться с Grid в двух самых популярных браузерах.
Но почему CSS Grid имеет большое значение?
CSS Grid — первая реальная система построения сеток. Она предназначена для размещения контента как в столбцах, так и в строках, и, наконец, дает разработчикам почти неограниченный контроль над элементами на экране. Это означает, что мы можем, наконец, избавиться от многолетних хаков и обходных решений для размещения элементов на веб-странице — в конечном счете это означает, что сложные макеты теперь не только возможно реализовывать, но и легко поддерживать.
С помощью CSS Grid веб станет гораздо более красивым, чем то, к чему мы привыкли.
Хорошо, но как работает CSS Grid? Есть много сложных и ужасно подробных руководств, но я думаю, что мы должны начать с самых основ. То, что мы будем делать здесь, является относительно простой задачей размещения букв алфавита на странице.
Для начала добавим разметку:
A BСтилизуем эти буквы с помощью свойств font-size и color и центрируем в блоке с помощью свойств flexbox align-items и justify-content. И да, это правильно! CSS Grid не заменяет свойства flexbox, он дополняет то, что они уже делают. Мы можем использовать многие из этих свойств в сочетании с CSS Grid. Но сейчас вернемся к демонстрации:

В примере выше у нас есть два простых div’а, расположенных друг под другом, потому что они по умолчанию — display: block. Установим для родительского элемента display: grid:
.wrapper { display: grid; }Это приведет к следующему:
--- DEMO ---Вы можете увидеть, что ничего не произошло. И вы будете правы! В отличие от display: inline-block; или display: inline; не совсем ясно, что происходит, когда мы устанавливаем свойство display в grid. Фактически, чтобы заставить нашу сетку что-то делать, нам сначала нужно задать ей определенное количество столбцов или строк. Выровняем буквы рядом друг с другом в два столбца:
See the Pen Type Specimen Grid Demo – 1 by Robin Rendle (@robinrendle) on CodePen.
.wrapper { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1px; background-color: black; }Давайте разберем эти новые строки кода. Сначала мы создаем два столбца нашей сетки с помощью grid-template-columns. Значение 1fr может показаться странным, если вы никогда его раньше не видели, но это валидная единица измерения в CSS, которая сообщает каждой колонке, что она будет занимать одну часть сетки. В нашем случае это означает, что сетка будет иметь два столбца равной ширины.
See the Pen Type Specimen Grid Demo – 2 by Robin Rendle (@robinrendle) on CodePen.
Ура! Оно работает. Видите небольшой зазор между буквами? Это цвет фона, выглядывающий из-под блоков, поскольку мы задали значение свойства grid-column-gap 1px. Обычно задается больший зазор, особенно, для текстовых блоков, но в нашем случае достаточно и одного пикселя.
А что произойдет, если добавить две новые буквы в разметку? Как это изменит страницу?
A B C DНу, технически это не изменит сетку — мы уже сказали, что она будет иметь две колонки, поэтому новые буквы будут расположены под ними.
See the Pen Type Specimen Grid Demo – 3 by Robin Rendle (@robinrendle) on CodePen.
Странная вещь — почему нет зазора в 1px между буквами A и C или между B и D? Все правильно, свойство grid-column-gap устанавливает зазор только между столбцами. Чтобы исправить это, можно добавить свойство grid-row-gap:
.wrapper { grid-column-gap: 1px; grid-row-gap: 1px; /* прочие стили */ /* можно использовать сокращение ‘grid-gap’ */ }Теперь наш пример выглядит так:
See the Pen Type Specimen Grid Demo – 4 by Robin Rendle (@robinrendle) on CodePen.
Мы создали нашу первую сетку. Но давайте просто изучим наши колонки немного подробнее. Что произойдет, если мы добавим другое значение в свойство grid-template-columns? Например:
.wrapper { grid-template-columns: 1fr 1fr 1fr; }Ну, добавится еще одна колонка, конечно же! Обратите внимание, как мы теперь можем четко видеть фон обертки, потому ничто не закрывает его:
See the Pen Type Specimen Grid Demo – 5 by Robin Rendle (@robinrendle) on CodePen.
Если мы изменим значение fr в свойстве grid-template-columns, это создаст так называемую асимметричную сетку. Предположим, что мы бы хотели, чтобы наш первый столбец занимал втрое больше места, чем два других столбца:
.wrapper { grid-template-columns: 3fr 1fr 1fr; }Столбцы A и D стали шире остальных столбцов, как и ожидалось:
See the Pen Type Specimen Grid Demo – 6 by Robin Rendle (@robinrendle) on CodePen.
Разве это не мощно? Больше не нужно беспокоиться об отрицательных отступах или идеальных значениях в процентах, чтобы выровнять колонки. Мы можем создавать суперсложные сетки без необходимости делать какие-либо математические вычисления, которые мы были вынуждены делать раньше. Теперь нам просто нужно добавить новое значение в свойство grid-template-columns и вуаля, новый столбец появляется как по волшебству!
Но как насчет адаптивных сеток, спросите вы? Это действительно так же просто, как изменить свойство в медиа-запросе. Предположим, что мы хотим по умолчанию видеть 2 столбца, на экранах больше 500 пикселей мы хотим 3 столбца, и, наконец, на больших экранах мы разместить все содержимое в 4 столбца. Все, что нам нужно написать, это:
.wrapper { display: grid; grid-template-columns: 1fr 1fr; @media screen and (min-width: 500px) { grid-template-columns: 1fr 1fr 1fr; } @media screen and (min-width: 800px) { grid-template-columns: 1fr 1fr 1fr 1fr; } }Откройте демо в отдельной вкладке и убедитесь, что адаптивная магия работает!

Свойство grid-template-columns намного сложнее, чем показано здесь, но и это отличная отправная точка. Далее мы должны подробнее познакомиться с другим важным свойством в спецификации CSS Grid: grid-template-rows.
Хорошо, давайте сделаем это. Ниже приведен небольшой фрагмент кода. С учетом того, что вы раньше не сталкивались с CSS Grid, попробуйте догадаться, что делает свойство grid-template-rows:
.wrapper { display: grid; grid-template-columns: 3fr 1fr 1fr; grid-template-rows: 1fr 3fr; }Это свойство устанавливает высоту строк и их взаимосвязь друг относительно друга. Если у нас есть две строки, как в нашем предыдущем демо, а последний блок установлен в 3fr, это означает, что высота второй строки всегда будет в три раза больше высоты первой:
See the Pen Type Specimen Grid Demo – 8 by Robin Rendle (@robinrendle) on CodePen.
Это может выглядеть довольно просто, но раньше мы не могли этого сделать. Нам приходилось писать хаки, такие как установка минимальной высоты для определенного элемента или изменение имени класса. Но мы никогда не могли задать отношения между строками; вот что делает CSS Grid таким мощным.
Даже благодаря такому небольшому количеству знаний и нескольким новым свойствам мы можем создавать сказочно сложные макеты — асимметричные и адаптивные сетки — это еще не все.
Весь код в примерах выше выглядит на первый взгляд очень странно. Но с ним теряют актуальность и гигантские CSS-фреймворки, и целый набор старых хаков. CSS Grid позволяет нам взглянуть на пространство внутри браузера совершенно по-новому.
Нам придется изучить кучу новых свойств и полностью переосмыслить то, что мы знали раньше. Поэтому CSS Grid — это не только спецификация, а целая философия.
Давайте разбираться вместе!
Изучаем CSS-гриды
Перевод статьи Learning CSS Grids с сайта varun.ca для CSS-live.ru, автор — Варун Вачхар
+-------------------------+ +---+ | | | | | CSS Grid | | | | Layout Module | | | | | | | +-------------------------+ | | +----+ +------------------+ | | | | | | | | | | | | | | | | +------------------+ +---+ | | +------+ +---------------+ | | | | | | +----+ +------+ +---------------+CSS-гриды пришли! С марта 2017-го их поддерживают все основные браузеры. В свете этой хорошей новости я решил выкроить немного времени, чтобы лучше понять, как их использовать. Изучение далось мне ощутимо тяжелее, чем я рассчитывал — модуль CSS Grid Layout вводит порядка 17 новых понятий. Пытаться охватить их все было как-то слишком, так что я стал дробить материал на части, поясняя их заметками и примерами, которыми я и собираюсь поделиться. Это ни в коей мере не исчерпывающее руководство. Возможно, оно даже не на 100% фактически верно. Но оно должно дать достаточно информации, чтобы сложить в уме схему, как работают CSS-гриды, и начать верстать на них.
Терминология
Прежде чем начать верстать на гридах, нужно выучить несколько новых терминов. Грид-контейнер — элемент, к которому применили display: grid. Все его непосредственные потомки — грид-элементы.
Определяя грид, мы указываем, сколько рядов и колонок нам нужно. Затем система грид-раскладки генерирует нумерованные линии, которые делят грид по горизонтали и по вертикали. Это грид-линии. Пространство между двумя соседними грид-линиями называется грид-полосой. Это по сути собирательный термин для колонок и рядов.
Грид-линии +---+---+---+---+---+---+ 1 | | | | | | | | | | | | | | | | | | | | | +-------+---+-----------+ 2 | |xxx| | | | | | |xxx| o-----------o o-----------o 4 | | | | | | | | | | | | | | | | | | | | | | | | +----+ +----+ +----+ +----+ 5 | | | | | | | | | | | | | | | | | | | | | | | | +----+-+----+-+----+-+----+ 6Можно разместить элемент в гриде с помощью grid-column-start, grid-column-end и grid-row-start, grid-row-end.
Грид-линии автоматически пронумерованы. Начиная с 1 для крайней верхней и крайней левой линий. Эти номера мы используем при объявлении grid-column-start / grid-column-end и grid-row-start / grid-row-end. Можно считать и с конца. Для этого начинаем с -1 для крайней правой и крайней нижней линий. Наконец, можно указывать линии с помощью того, сколько полос должен занять элемент. Например, grid-row-end: span 3 означает, что номер конечной линии — начальная грид-линия + 3 полосы.
Внизу — пример на CodePen, показывающий несколько разных стилей размещения. Обратите внимание, что грид-элементы могут перекрываться. Для управления порядком наложения можно использовать свойство z-index.
See the Pen CSS Grid Positioning by Varun Vachhar (@winkerVSbecks) on CodePen.
Автоматизируем всё, что можно
Под конец я хочу продемонстрировать еще пару понятий на примерах. Я хочу воспроизвести эту сетку товаров с сайта Aldo. Вот что здесь надо отметить:
- На больших экранах (> 60em) это сетка 4х5
- В ней размещены 13 элементов
- Некоторые элементы занимают по 2 колонки и/или 2 ряда
- У всех картинок пропорции 1000 : 1270
- Между ячейками интервал в 1rem, а по периметру грида отступ тоже в 1rem
- Максимальная ширина грида ограничена до 60em
See the Pen Aldo Style Product Grid (CSS Grid) by Varun Vachhar (@winkerVSbecks) on CodePen.
Грид также меняется в определенных контрольных точках. На средних устройствах (от 30em до 60em) он сокращается до 3 колонок, а на маленьких устройствах (< 30em) — до двух. Наконец, нам нужно сохранять пропорцию 1000 : 1270 между размерами рядов и колонок.
Большие экраны min-width: 60em (4 колонки) +-----------+ +-----------+ | шир. 2 | | | | | | | +-----------+ | шир. 2 | +----+ +----+ | выс. 2 | | | | | | | | | | | | | +----+ +----+ +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | | | | | +----+ +----+ +----+ +----+ +-----------+ +----+ +----+ | | | | | | | | | | | | | шир. 2 | +----+ +----+ | выс. 2 | +----+ +----+ | | | | | | | | | | | | +-----------+ +----+ +----+ || Средние экраны min-width: 30em and max-width: 60em (3 колонки) +------------------+ | шир. 3 | | | +------------------+ +-----------+ +----+ | | | | | | | | | шир. 2 | +----+ | выс. 2 | +----+ | | | | | | | | +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | +----+ +----+ +----+ +-----------+ +----+ | | | | | | | | | шир. 2 | +----+ | выс. 2 | +----+ | | | | | | | | +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | +----+ +----+ +----+ Маленькие экраны min-width: 60em (2 колонки) +-----------+ | шир. 2 | | | +-----------+ +-----------+ | | | | | шир. 2 | | выс. 2 | | | | | +-----------+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+ +-----------+ | | | | | шир. 2 | | выс. 2 | | | | | +-----------+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+Грид с товарами в стиле Aldo. 2 колонки на маленьких устройствах, 3 на средних и 4 — на больших.
Определяем размеры рядов и колонок
До сих пор мы определяли грид с помощью чего-то типа grid-template-columns: repeat(4, 1fr) and grid-template-rows: repeat(5, 1fr). Из-за пропорции в 1000 : 1270 мы больше так не можем. Вместо этого нам понадобится немного математики, чтобы найти размеры рядов и колонок. Мы можем воспользоваться для этого CSS-переменными и calc. Рассчитать ширину колонок и высоту рядов можно по этой формуле:
width = (width_of_grid - (gutters + padding)) / number_of_columns height = 1270 * width / 1000| По умолчанию (до 30em) | 100vw | (1 + 2)rem | 2 |
| min-width: 30em and max-width: 60em | 100vw | (2 + 2)rem | 3 |
| min-width: 60em | 60em | (3 + 2)rem | 4 |
Итак, в случае по умолчанию width = (100vw - 3rem) / 2. Чудесно! Давайте соберем всё вместе. Начнем с определения значения по умолчанию в :root. Затем в каждой контрольной точке пересчитаем width и обновим свойство grid-template-columns.
:root { --width: calc( (100vw - 3rem) / 2 ); --height: calc( 1270 * var(--width) / 1000 ); } .layout { grid-gap: 1rem; grid-template-columns: repeat( 2, var(--width) ); grid-auto-rows: var(--height); } @media screen and (min-width: 30em) and (max-width: 60em) { :root { --width: calc( (100vw - 4rem) / 3 ); } .layout { grid-template-columns: repeat( 3, var(--width) ); } } @media screen and (min-width: 60em) { :root { --width: calc( (60em - 5rem) / 4 ); } .layout { grid-template-columns: repeat( 4, var(--width) ); } }Автоматические ряды
В предыдущем примере кода вы могли обратить внимание на grid-auto-rows: var(--height). Это дает браузеру команду автоматически генерировать ровно столько рядов, сколько нужно, чтобы уместить все элементы. Так что если мы добавим еще элементов, он добавит еще рядов, и наоборот. Значение grid-auto-rows — то, какой высоты ряды нам нужны.
Пример на CodePen ниже показывает, как будет выглядеть наш грид на данный момент. Откройте его в режиме редактирования, чтобы увидеть, как работает расширение и сужение окна, а также что происходит при добавлении и удалении
See the Pen Aldo Style Product Grid (CSS Grid) STEP 1 for blogpost by Varun Vachhar (@winkerVSbecks) on CodePen.
На заметку. Вы обратили внимание, что нам не пришлось размещать элементы в гриде?! Если не указывать положение, то браузер размещает элементы в гриде автоматически. Это называется авторазмещением.
Элементы на несколько полос
Как я отметил ранее, некоторые элементы охватывают несколько полос. Для этого мы можем использовать прием с grid--end: span . Картинки у нас охватывают одно и то же число полос при всех размерах экранов. Но вот информация о товаре охватывает 3 колонки на средних экранах и 2 колонки в остальных диапазонах. Поэтому мы применяем к ним wide-2 wide-3-m. Остальные элементы используют wide-2 tall-2.
.wide-2 { grid-column-end: span 2; } .tall-2 { grid-row-end: span 2; } @media screen and (min-width: 30em) and (max-width: 60em) { .wide-3-m { grid-column-end: span 3; } }See the Pen Aldo Style Product Grid (CSS Grid) STEP 2 for blogpost by Varun Vachhar (@winkerVSbecks) on CodePen.
Хотите узнать больше об автоматическом размещении? Вот потрясающие туториал и наглядный пример Рэйчел Эндрю.
Плотная упаковка
У нас есть грид. Мы воспользовались авторазмещением, чтобы расположить в нем элементы, и некоторые элементы занимают по нескольку колонок и рядов. Так что, задача решена? Не совсем. Если вы посмотрите пример на CodePen выше в режиме редактирования, вы заметите, что в некоторых контрольных точках в гриде появлятся дырки.

Это из-за того, что по умолчанию авторазмещение использует разреженный (sparse) алгоритм упаковки, который может оставлять дырки в раскладке. Хорошая новость в том, что мы можем переключиться на плотный (dense) алгоритм упаковки, который заставляет браузер оглядываться назад и заполнять все пустые ячейки в раскладке.
.layout { grid-gap: 1rem; + grid-auto-flow: dense; grid-template-columns: repeat(2, var(--width)); grid-auto-rows: var(--height); }Вот и всё! Внизу — окончательная версия. И вот еще один пример, использующий авторазмещение и плотную упаковку для отображения музыкальных альбомов.
See the Pen Aldo Style Product Grid (CSS Grid) by Varun Vachhar (@winkerVSbecks) on CodePen.
Исходник примера
Заключение
Задумайтесь на миг об открывшихся возможностях. Подумайте о сколь угодно безумных раскладках, которые мы теперь можем построить. Не приходит на ум ни одна? Не беда. Заскочите в лабораторию раскладок Джен Симмонс за кое-какими идеями. CSS Grid Layout наверняка здорово повлияет на веб-дизайн. Множество макетов, от которых вы отказывались, потому что их нельзя было реализовать на CSS, запросто могут оказаться возможны благодаря CSS-гридам.
Что дальше? Вы знали, что грид-линии можно именовать? Вы знали, что можно выравнивать элементы в полосах с помощью свойств align and justify? А что можно указывать размеры в виде диапазонов «от и до» с помощью minmax? Еще столько всего предстоит открыть! Я знаю, это может показаться слишком необъятным. Продвигайтесь понемногу. Верстайте. Экспериментируйте. Нельзя мгновенно понять сразу всё, это нормально.