Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как подключить шрифт в html
Нестандартные шрифты в HTML через @font-face
В этой статье я не хотел бы вдаваться в технические подробности использования нестандартных шрифтов: в данный период времени это попросту не нужно, т.к. все методы уже отработаны, а всевозможные сервисы очень облегчают процесс.
Что ж, приступим.
Необходимый минимум
CSS-код для подключения шрифта выглядит следующим образом:
@font-face { font-family: 'PT Sans'; src: url('ptsans-regular.eot'); src: url('ptsans-regular.eot?#iefix') format('embedded-opentype'), url('ptsans-regular.woff2') format('woff2'), url('ptsans-regular.woff') format('woff'), url('ptsans-regular.ttf') format('truetype'), url('ptsans-regular.svg#PT Sans Regular') format('svg'); font-weight: normal; font-style: normal; }See the Pen Пример @font-face by Alexander (@CSR) on CodePen.
- В параметре font-family нужно указать название шрифта (не начертания!). Это семантически верно и очень удобно, вместо того, чтобы указывать нечто типа pt_sans или my-ptsans-font.
- Параметры src должны содержать пути до шрифтов разнообразных форматов, чтобы обеспечить кроссбраузерность (как получить все эти файлы, читайте ниже). Для формата SVG, через символ #, необходимо указать начертание подключаемого шрифта. В нашем случае это PT Sans Regular (если бы мы подключали жирное начертание, эта строка выглядела бы как PT Sans Bold и т.п.)
- В параметре font-weight нужно указать жирность шрифта. Самые распространённые значения: normal и bold. Но можно указать и другие, согласно спецификации CSS.
- Параметр font-style сообщает, является ли шрифт курсивным. Если это так, укажите italic. Если нет — оставьте normal
Таким образом, вы сможете использовать свой шрифт как и любой обычный, не задумываясь о том, что он внешний.
Лирическое отступление
Многие любят указывать в font-family свойства начертания (например, pt_sans_bold), а font-weight и font-style оставлять в значении normal.
Это совершенно неверный подход. Потому что вам придётся полностью отказаться от font-weight и font-style везде, а чтобы задать жирность или курсив, постоянно переназначать font-family. Ведь браузер не знает, что pt_sans_bold на самом деле жирный.
Предположим, вы определили таким методом два начертания: обычное (font-family: pt_sans_regular) и жирное (font-family: pt_sans_bold). Затем решили какой-то элемент сделать жирным, и прописали для него font-weight: bold;. Браузер, не найдя в гарнитуре нужного начертания (он будет искать font: bold pt_sans_regular;), попытается сделать жирный шрифт из обычного. Текст в такой ситуации будет совершенно не похож на настоящий bold. Этот эффект затронет все теги b, strong, i и em (они будут выглядеть не так, как должны).
Да и вообще, вы же пишете font: bold 12px Arial;, а не font: 12px arial_bold; =)
Облачные сервисы
Возвращаясь к вопросу создания пригодных для веба шрифтов, нельзя не отметить сервисы, которые позволят вам даже не обращаться к написанию CSS-кода.
Google Fonts
Одним из самых популярных и удобных сервисов является Google Fonts. Его каталог содержит более 250 гарнитур, из которых более 50 поддерживают кириллицу. Сервис имеет простой пошаговый интерфейс с возможностью выбора начертаний, языка и метода подключения шрифта (добавьте в свой код одну строку, и вот на сайте уже новый шрифт!).
Неоспоримым преимуществом сервиса является то, что все шрифты совершенно бесплатны и не имеют ограничений по использованию. Кроме того, использование Google Fonts может ускорить ваш сайт, так как у многих ваших посетителей в кэше браузера уже будут находиться шрифты с серверов Google (ведь сервис очень распространён).
webfont.ru
webfont.ru — русскоязычный сервис, предоставляющий функционал, подобный Google Fonts, и имеющий ещё кучу всяких полезностей для работы с веб-шрифтами. Коллекция состоит из более чем 450 шрифтов, из которых более 300 — с кириллицей. Процедура подключения шрифта очень проста.
Платные сервисы
Если вдруг среди бесплатных шрифтов вам ничего не приглянулось, всегда есть возможность обратиться к платным облачным каталогам. Таких ресурсов сейчас довольно много, и распространены они, в основном, на западе. Выбор шрифтов просто огромен. Купить можно как «настольную» версию, так и непосредственно webfont. Не забудьте перед покупкой почитать условия. Вот ссылки на некоторые платные каталоги:
- ПараТайп
- Fonts.com
- MyFonts
- FontSpring
- Webtype
webfont-генераторы
Если у вас есть файл шрифта, и вы хотите его использовать на сайте, без специальных генераторов не обойтись. Я опишу самые популярные сервисы.
FontSquirrel
FontSquirrel — самый качественный на данный момент сервис конвертации шрифтов. Поддерживает множественную конвертацию (до 4 файлов одновременно), сразу генерирует CSS-файл для подключения. Немаловажно, что сконвертированные шрифты не имеют визуальных отличий от оригинала. Имеет множество настроек, с помощью которых можно добиться необходимого результата.
Если вы новичок, то смело используйте режим Basic и не задумывайтесь.
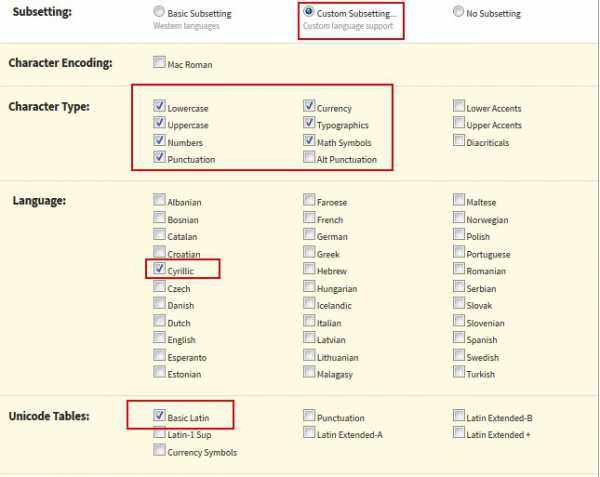
Если вдруг результат не устроил (например, не отображаются русские символы или что-то работает не так, как вы хотите), используйте режим Expert. Я очень люблю его применять для того, чтобы сконвертированный шрифт содержал только необходимые мне символы (это можно настроить в разделе Subsetting). Тем самым можно неплохо сократить размер файла.
Единственная проблема FontSquirrel в том, что некоторые шрифты внесены в «чёрный список» по просьбе правообладателей, и вы не сможете получить их веб-версии (например, Segoe UI, Myriad Pro и другие).
В этом случае вам помогут другие webfont-генераторы. Не такие удобные, но всё же.
Online Font Converter
Мой любимый сервис, после FontSquirrel. Online Font Converter постоянно совершенствуется, и на момент написания статьи обладал простым интерфейсом, создать веб-шрифт в котором — сущие пустяки. Минус конвертера в том, что он не имеет настроек. Зато поддерживает множественную загрузку и конвертирует абсолютно любые шрифты, если вы понимате о чём я =)
Этот сервис тоже создаёт качественный webfont, который отображается как оригинал.
Другие сервисы
Если вдруг двух перечисленных конвертеров вам мало, можете попробовать Everything Fonts или Web Font Generator. Эти инструменты очень похожи и имеют одинаковые недостатки: только один файл на загрузку и отсутствие настроек. Хотя рендеринг у них неплохой, да и всеядность имеется.
Конечно, это не полный список, но другие сервисы не дадут вам чего-то большего, чем перечисленные.
Подключение нестандартных шрифтов на сайте

В нынешнее время все чаще можно встретить сайты где используются нестандартные шрифты. Это под стать современному веб-дизайну, когда креативность ставят выше чем удобство в читабельности. Конечно, такое сочетание случается нечасто, но все же оно бывает. На англо-ресурсах нестандартный шрифт пользуется довольно большой популярностью. Вот, к примеру, посмотреть темы WordPress в оригинале, то есть на родном языке автора. И увидим, как почти в каждой третьей теме применяются своеобразные шрифты.
От автора: «Перед написанием данной статьи, я пролистал довольно много информации по теме «Шрифты». И очень выразительно запомнил один момент, многие отрицательно отзываются о подключении нестандартных шрифтов. Точнее, не рекомендуют, мол это неправильно, сильная нагрузка и тому подобное.На самом дели такое высказывание, во многих случаях расценивается, как навязывание своего мнения, или даже передача чужого от себя. Стоить отметить, что абсолютно любое дополнительное подключение дает нагрузку на сайт, следуя таким доводом — смело можно сносить пол сайта. Если есть более весомые аргументы в пользу отказа от шрифтов, то да, пожалуйста… а так... необходимо экспериментировать.»
Что значит нестандартный шрифт?
Это шрифт, который по умолчанию отсутствует в программном обеспечении (Windows, Linux и т. д.). Следовательно, если у пользователя в его ПО не окажется соответствующего шрифта, то он автоматически задействует стандартный шрифт из системы. Тем самым нарушается первоначальная идея автора в передаче нужного характера дизайна.
Подключение своих шрифтов на сайт
Подключение шрифта происходит через правило @font-face в каскадной таблице CSS. Оно включает в себя: гарнитуру, относительный или прямой путь, а также проверку на наличие шрифта в ПО пользователя. Вся эта конструкция выглядит следующим образом:
Пояснение: свойство font-family определяет семейство шрифта, а src: local осуществляет проверку установки шрифта у читателя. Но такая возможность, что шрифт окажется установлен, выпадает один раз на миллион. Поэтому строка «проверка» не столь обязательная, а вот последняя url «путь» должна находиться непременно (т.к. это путь к самому шрифту, который непосредственно и будет загружаться на сайте).
Кроссбраузерность шрифтов
Следует упомянуть о поддержки браузеров так, как может возникнуть нестыковка. Все популярные браузеры, последних версий, отлично взаимодействует с подключением шрифтов в формате ttf. А говоря о поздних версиях, в частности, IE, а также устройства от Apple, то могут быть трудности. Эту проблему решает специальные сервисы, позволяющие генерировать формат шрифта для каждого браузера в отдельности.
На мой взгляд, это крайняя необходимость. Поясню: IE ниже 10 версии уже требует дополнительных действий. Но процент его использования совсем невелик. А насчет мобильных устройств Apple, то здесь все сводится к минимализму. Мобильная версия сайта определенно должна быть быстрее и легче чем обычная.
| TTF | 9.0+ | 4.0+ | 3.5+ | 3.1+ | 10.0+ | X | 2.2+ |
| OTF | 9.0+ | 4.0+ | 3.5+ | 3.1+ | 10.0+ | X | 2.2+ |
| EOT | 6.0+ | X | X | X | X | X | X |
| WOFF | 9.0+ | 5.0+ | 3.6+ | 5.1+ | 11.1+ | 5 | X |
| WOFF2 | X | 36.0+ | 35.0+ | X | 26.0+ | X | X |
| SVG | X | 4.0+ | X | 3.2+ | 9.0+ | 3.1+ | X |
Форматы шрифтов
Шрифты, как и у многих других файлов, имеют различные расширения (форматы). В кратком обзоре рассмотрим какие именно…
TTF (TrueType Fonts) – самый распространенный формат шрифта в операционных системах. Разработан был еще в конце 80-х, по одному источнику, компанией Apple, а по-другому, совместно с Microsoft. Чаще всего используют именно этот формат шрифта для подключения на веб-страницу. Исходя из поддержки всеми популярными браузерами последних версий.
OTF (OpenType Fonts) – модификация своего предшественника (TrueType) с более расширенными возможностями. Больше символов и меньше веса. Официально был представлен в 96-году компанией Adobe разработан был совместно с Microsoft.
WOFF (Web Open Font Format) – создан на основе двух первых шрифтов с некоторыми изменениями.
WOFF 2.0 (Web Open Font Format) – мелкие изменения в сжатии.
EOT (Embedded OpenType) – создан компанией Microsoft в 2007 году исключительно для браузеров Internet Explorer.
SVG Fonts – поддержка iOS Safari.
Сервис для конвертации шрифтов
Но все-таки случаи бываю разные и если необходимо сделать поддержку шрифта во всех браузерах и устройствах, то придется прибегнуть к сервисам.
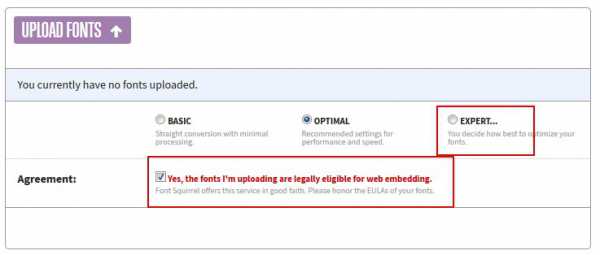
Шаг 1-й.
Переходим на сервис fontsquirrel.com. Соглашаемся с условием и выбираем группу настроек «Эксперт», проведем ряд небольших параметров.

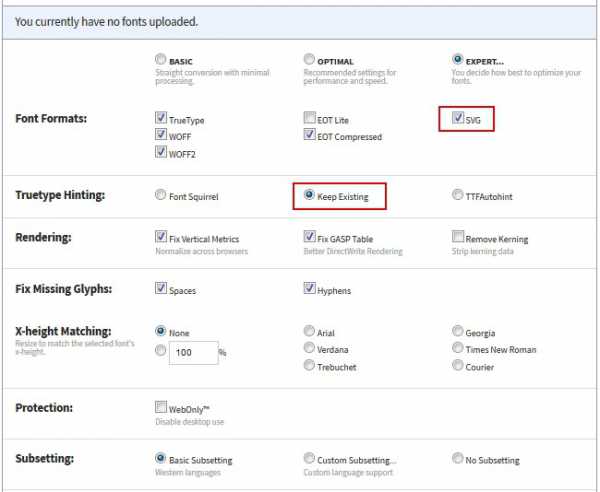
Шаг 2-й.
Какие именно параметры, зависят от требований к самому шрифту, но вот более-менее оптимальный вариант.


Шаг 3-й.
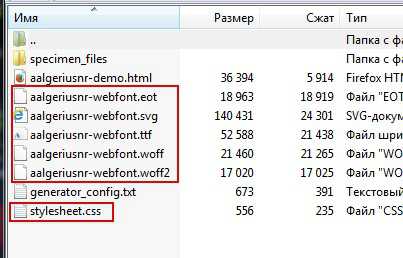
После настроек загрузите шрифт «UPLOAD FONTS» и дождитесь окончания конвертации. Внизу страницы появится кнопочка «DOWNLOAD YOUR KIT» — жмем для скачивания архива.
Шаг 4-й.
На рабочем столе создаем папку «fonts». Открываем ранее скаченный архив с сервиса и перемещаем часть файлов в папку «fonts».

Шаг 5-й.
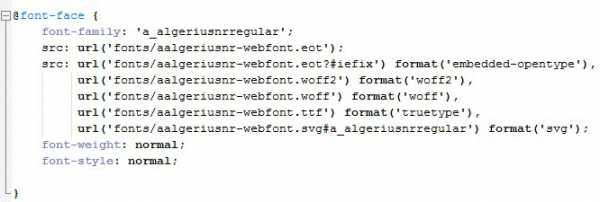
Заходим на сервер через FTP-клиент, открываем файл стилей (style.css) и вначале, после основных комментариев, подключаем шрифт. Пример подключения шрифта находится в файле stylesheet.css уже перемещенной папке «fonts». Откройте его и скопируйте содержимое в основной файл стилей. Осталось изменить путь расположения шрифта в подключении (поскольку мы его поместили в папку «fonts»). Итогом должен быть приблизительно такой код:

Шаг 6-й.
Как только, проделаете 5-й шаг начинаем закачивать папку «fonts» к себе на сервер в текущую тему.
Шаг 7-й.
Заключительный шаг. Остается лишь указать гарнитуру шрифта в стилях.
Пример.
Подключение нестандартных шрифтов от Google
В 2010 году всемирный интернет-гигант Google запустил сервис под названием Google Fonts (до 2013 г. именовался как Google Web fonts). Он является хранилищем шрифтов со свободной лицензией для распространения. Любой желающий может выбрать понравившийся ему шрифт и с лёгкостью подключить его на сайт одним из трех способов. Давайте разберем подробнее как именно...
Шаг 1-й.
Переходим на сервис GoogleFonts.
Шаг 2-й.
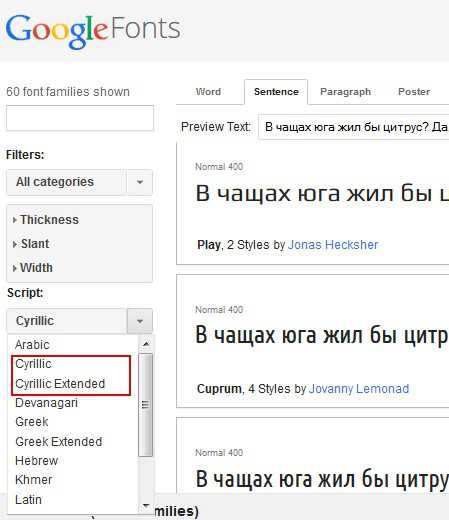
Слева в сценарии выбираем кириллицу.

Шаг 3-й.
Определяемся с выбором шрифта и кликаем на иконку «быстрое использование».
Шаг 4-й.
На открывающей странице имеется информация, разбитая по шагам:
1. Выбрать стиль шрифта (normal, bold и т.д.); 2. Выбрать поддержку (латынь, кириллица и т.д.); 3. Способы подключения (подробнее чуть ниже);
4. Интеграция шрифта.
CSS / Настройка шрифтов для проекта
Цифры 300,400... в свойстве font-weight означают насыщенность начертания шрифта. Вот полный список:300 - light400 - normal500 - medium600 - semibold700 - boldБраузеры в интернете рендерят шрифт немного по-другому, чем он может выглядеть, скажем, в фотошопе. Обычно получается чуть жирнее. Иногда полезно знать о небольшой хитрости: можно указать например файл Light начертания для normal.@font-face {font-family: 'Museo Sans';src: url('http://yoursite.com/museo/MuseoSans-Light.woff') format('woff');
font-weight: 300;font-style: normal;}И наоборот. Если у вас нет файла с начертанием semi-bold (600). То укажите вместо него файл Bold. Таким образом полужирные заголовки будут отображаться не базовым начертанием для текста, а жирным.@font-face {font-family: 'Museo Sans';src: url('http://yoursite.com/museo/MuseoSans-Bold.woff') format('woff');
font-weight: 500;font-style: bold;}Если файл шрифта у вас всего один, то можете указать его вообще для всех начертаний, перечислив их через запятую: 300,400,500,600,700