Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html включить php файл
Включить PHP файл в файл HTML
Я работаю над проектом, который, возможно, должен изменить один и тот же контент на всех html-страницах. Поэтому я решил, что создаю php файл и должен будет изменить его так, чтобы он менялся на всех страницах через Интернет.
Файлы сохраняются как:
index.html number.phpПример:
------------------------ (HTML FILE) ------------------- ---------
HomePhone Number
------------------------ (PHP FILE) ------------------- ---------
Что мне делать без изменения расширения файла всего моего html на php. Я нашел, что работает, но я хотел бы изменить код только на странице html. Я попытался включить теги require, и это не сработало, поэтому я пробовал теги script и не могу заставить работать правильно.
задан adlowe07 20 нояб. '13 в 22:23
источник поделитьсяВставка PHP кода в HTML. Как правильно это сделать?
Интернет прочно вошел в нашу жизнь, и мы уже не представляем без него нашего существования. Просыпаясь, мы первым делом открываем свою любимую социальную сеть, чтобы прочитать свежие новости. И в течение дня постим в свои блоги новые фотографии и истории из нашей жизни. Каждый день рождаются тысячи сайтов, и такое же количество умирает. Но мало кто задумывается, что находится по ту сторону монитора. Мало кто знает, из чего состоит сайт и по каким принципам он работает. Сегодня мы хотим рассказать, как вставить PHP код в HTML и для чего это нужно.
Что такое HTML
Для того чтобы непосредственно перейти к теме, нужно выяснить, из чего же состоит сайт, как он устроен. Если открыть в браузере любую страничку, то можно увидеть, что на ней есть текст, картинки, иногда видео. И никакого кода там нет. Но он там! То, что мы видим перед собой, и есть отображение кода. Стоит нажать комбинацию клавиш CTRL+U, и в следующем окошке мы его обнаружим. Это и есть HTML.

Но HTML - это не язык программирования, это всего лишь разметка гипертекста. Он не может выполнять каких-либо логических операций, как делают это языки программирования. По-другому, HTML отвечает за расположение на странице контента: текста, картинок, медиа, видео, таблиц. Когда-то, еще на заре интернета, все сайты состояли из сплошного HTML, но это оказалось не совсем удобно. Такие сайты называются статичными, и для изменения контента на страничке нужно было править весь код. Так были изобретены серверные языки программирования, и одним из таких языков является PHP. После этого возникла потребность вставлять PHP код в HTML. Как это сделать, опишем ниже.
Что такое PHP
Код языка PHP не отображается в браузере. Это серверный язык программирования. Как это понять? Сервер - это удаленный компьютер. Когда пользователь совершает какое-то действие на странице: заполняет форму регистрации, жмет на кнопочки, пишет сообщение - все результаты его действий отправляются на сервер. Там они обрабатываются и выводятся обратно на экран. Так пользователь видит результат своих действий.

Когда начали применять серверные языки программирования, то возникла необходимость вставлять PHP код в HTML-страницу. Как правильно это сделать, будет описано ниже. Язык PHP может взаимодействовать не только с HTML, он также выступает посредником при работе с базами данных. Есть специальные функции, которые делают запросы к базам данных: выбирают из них данные, изменяют, удаляют, обновляют и так далее.
Почему нельзя создать сайт на одном HTML
Как уже говорилось выше, сайты на одном лишь HTML - это статичные сайты. На них нельзя менять контент без правки самого кода. Язык PHP представляет большие возможности по управлению сайтами. В частности, управлять контентом из административной панели прямо в браузере, не заходя на сервер для изменения кода. Это оказалось очень удобным решением: администратор сайта может редактировать или добавлять контент самостоятельно, не обращаясь за помощью к программисту.

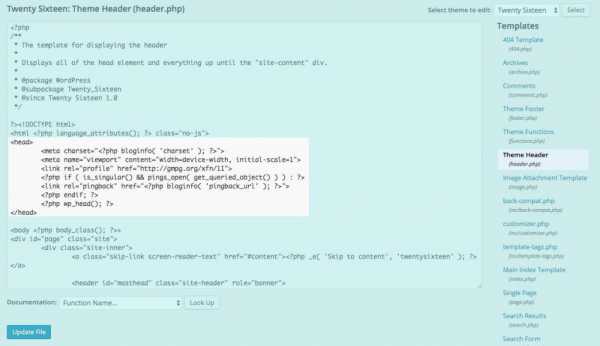
Благодаря языку PHP появились системы управления сайтами. Самые известные из них - Wordpress, Joomla, DLE. Таких CMC очень много, и их с каждым днем появляется все больше и больше. Но каждый уважающий себя вебмастер должен уметь править код, если возникнет такая необходимость. Он должен знать, как вставить PHP код в HTML, не обращаясь каждый раз к программисту из-за такой мелочи.
Для чего требуется вставка PHP
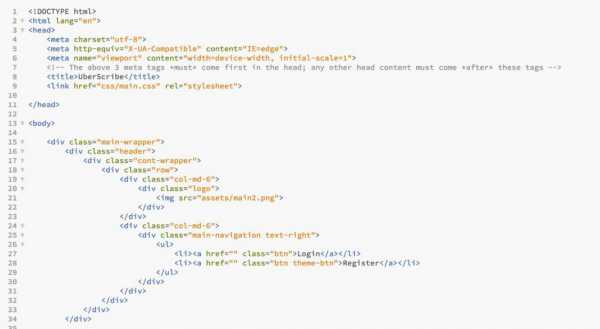
При верстке шаблонов на HTML почти всегда используется динамическая вставка. Для чего? Современные сайты - это многостраничные порталы, и количество страниц, которое они содержат, может меняться в зависимости от задачи. Поэтому все современные сайты используют шаблоны. Один и тот же шаблон отображается на всех страницах. Это упрощает работу программистов и обеспечивает легкую смену отображения сайта в браузере.

Чтобы это обеспечить, в HTML шаблона внедряется специальный PHP-код, который и обеспечивает динамическую замену всего интерфейса. Без такого включения невозможно сделать современный сайт. А как вставить html-код в php-файл, мы будем рассматривать далее.
Варианты вставок
В зависимости от того, каким образом написан шаблон сайта, варианты вставок могут быть разные. Если шаблон написан на HTML, то в него внедряется код PHP, а если он написан на PHP, наоборот, HTML включается в PHP. Здесь будут рассмотрены оба способа, и заодно можно будет узнать, как вставить html-код в php в скрипт.
В первом варианте все довольно просто. Нужную PHP-функцию вставляют в разрыв HTML. В нужном месте открывают тег, с которого начинается PHP, после него пишется необходимая функция, затем тег закрывается. Это самый распространенный вариант вставки, хотя он не единственный.
Еще одним способом является подключение файла в нужном месте. Весь необходимый контент помещают в отдельный файл и подключают его к шаблону посредством директивы include. Теперь если изменить искомый файл, то и содержимое шаблона изменится. Есть еще один нетрадиционный способ, но подробнее узнать, как вставить html-код в php в eof можно будет в следующей статье.

Во втором варианте рассмотрим шаблон, написанный на PHP. В этом примере вставка будет немного сложнее. В таких случаях применяют функцию ECHO, внутрь которой заключают код HTML. Такая конструкция тоже распространена, хотя она не единственная. Конструкцию HTML можно непосредственно вставлять в разрыв PHP: тогда функцию нужно закрыть и, вставив HTML, снова писать PHP-код, начав с открывающейся скобки.
Заключение
Из этой статьи мы узнали, как вставить php-код в html. Это совсем не сложно. Вариантов множество, и каждый выбирает свой, на его взгляд более простой и приемлемый в его ситуации. Важно знать, что программирование - это сложная наука, и, прочитав только одну статью, настоящим программистом не стать. Нужно пройти большой путь. Неизбежны ошибки на всех этапах, и с этим нужно мириться. Только приобретенный опыт может дать тот результат, к которому вы стремитесь.
Как запустить PHP скрипт внутри html файла?
Да, вы можете запустить PHP на странице HTML.
Я успешно выполнял PHP-код в своих HTML файлах уже много лет. (Для любопытных это связано с тем, что у меня более 8 000 статических HTML файлов, созданных мной и другими за последние 20 лет, и я не хотел потерять рейтинг поисковой системы, изменив их, и, что более важно, у меня слишком много других вещей для работы).
Я не эксперт - ниже я пробовал и что работает для меня. Пожалуйста, не просите меня объяснить это.
Все ниже включает в себя добавление строки или двух файлов .htaccess.
Вот что один хост (http://simolyhosting.net) для меня сделал в 2008 году, но теперь он больше не работает для меня.
AddHandler application/x-httpd-php5 .html .htm AddType application/x-httpd-php5 .htm .htmlТеперь это решение считается устаревшим, хотя оно может сработать для вас.
Вот то, что сейчас работает для меня:
AddType application/x-httpd-lsphp .htm .html(На этой странице есть PHP-код, который правильно работает с вышеупомянутым решением - http://mykindred.com/bumstead/steeplehistory.htm)
Ниже приведены другие решения, которые я нашел - они НЕ МОЙ:
https://forums.cpanel.net/threads/cant-execute-php-in-html-since-ea4-upgrade.569531
Я вижу это на многих серверах, которые я недавно обновил до EA4. Использование обработчиков cPanel Apache или их добавления непосредственно в .htaccess(так же, как cPanel делает с помощью gui add handlers):
AddHandler application/x-httpd-php5 .html9 сентября 2016 г.
AddHandler application/x-httpd-ea-php56 .htmlhttps://help.1and1.com/hosting-c37630/scripts-and-programming-languages-c85099/php-c37728/parsing-php-code-within-html-pages-a602364.html
Откройте текстовый редактор, такой как текстовый блок, блокнот, нано и т.д. и добавьте следующую строку:
AddHandler x-mapp-php5 .html .htmЕсли вы хотите использовать PHP 5.4 вместо PHP 5.2, используйте вместо этого следующую строку:
AddHandler x-mapp-php6 .html .htmhttps://www.godaddy.com/community/Developer-Cloud-Portal/Running-php-in-html-files/td-p/2776
Чтобы запустить HTML с помощью FastCGI/PHP, попробуйте добавить этот код в файл .htaccess для каталога, в котором находится script:
Options +ExecCGI AddHandler fcgid-script .html FCGIWrapper /usr/local/cpanel/cgi-sys/php5 .htmlПри необходимости вы можете добавить дополнительные строки для других расширений файлов.
Включение PHP кода в HTML онлайн урок.
В предыдущей лекции мы познакомили Вас с тегами PHP. Как уже было сказано, они служат для вставки кода PHP в разметку HTML. PHP теги необходимо записывать в самом HTML коде - в том месте, где требуется исполнить некоторый алгоритм средствами PHP.Отметим, что, как правило, файл с PHP скриптом должен иметь расширение .php или .phtml. Код разметки HTML будет одинаково работать как в html-файле, так и в php-, phtml-файлах.
В документе без использования PHP мы можем разместить только статическое содержимое (контент). Это значит, что страница будет выглядеть одинаково каждый раз при ее загрузке в окне браузера. Буквально, контент будет таковым, пока мы не изменим его в исходном коде страницы.
PHP позволяет сделать его динамическим, т.е. генерировать его при помощи некоторого алгоритма. Чтобы вставить блок кода PHP, используем описанные в предыдущем уроке теги:
Таким образом, мы можем помещать в HTML разметку алгоритмы, которые могут обрабатывать данные и генерировать содержимое веб-документа.