Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как вектор открыть в фотошопе
Как правильно открыть векторное изображение в Photoshop
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.

Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
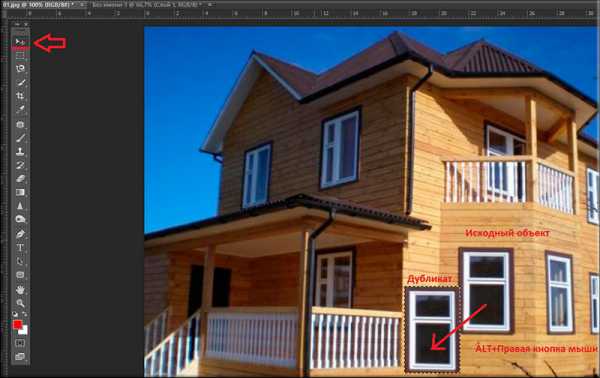
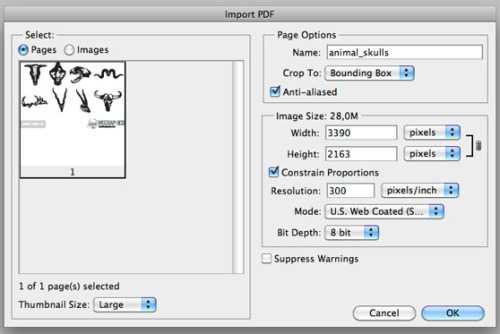
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:

2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
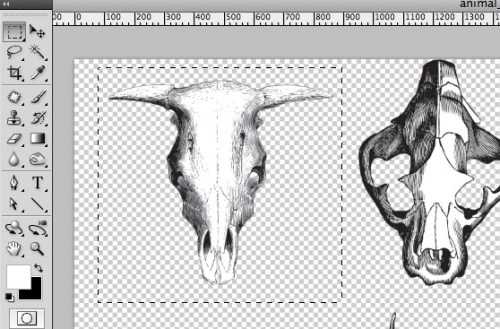
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.


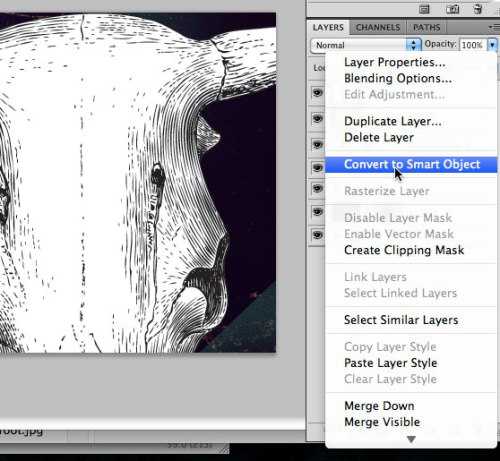
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.

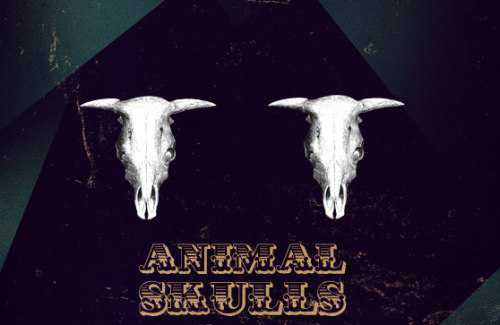
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно

6) Но давайте приблизим изображение. Разница очевидна!

7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).

И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка. Наконец, вы должны знать, что в Photoshop можно вставлять изображение прямо из Illustrator — просто выделите нужное изображение в illustrator’е, Сtrl+C, а затем Ctrl+V в Photodhop. Далее процедура идентична описанной выше.
link
Naikom » Дизайн » Уроки Illustrator
Как открыть файл EPS в фотошопе
Автор: Олег Лодянов (kinoLOG). Дата публикации: 03 апреля 2017. Категория: Обработка фотографий в фотошопе.
Не знаю, как Вам, а мне часто попадаются на разных форумах, сайтах, фотостоках интересные картинки, но… с непонятным разрешением EPS (*.eps) или Ai (*.ai).
Формат EPS (En-capsulated PostScript) - этот формат, практически, универсальный. Почти все программы для работы с графикой могут читать EPS, хотя видят этот формат зачастую по-разному.
Формат Adobe Illustrator Artwork (AI) — векторный формат хранения графической информации.
Разработан этот формат компанией Adobe Systems для представления одностраничных векторных изображений в формате EPS или PDF.
При сохранении в программе Adobe Illustrator файлу присваивается расширение .ai.
Давайте рассмотрим, как открыть файл EPS в Фотошопе. Попробовали – открываются.
Но, как я уже казал, программа Фотошоп видит эти файлы по своему, а именно – открывает их как обычное изображение формата JPEG.
И хорошо, если Вам попалась картинка на белом фоне (иногда попадаются и на прозрачном) и достаточного размера.
К сожалению, чаще бывает, что эти файлы группируются по несколько картинок вместе и, вдобавок, на каком-нибудь фоне.

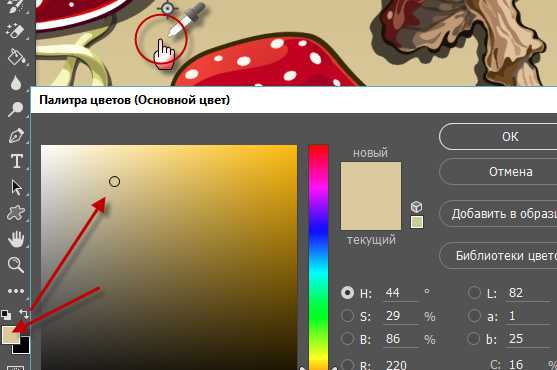
В этом случае фон придётся убирать вручную. Если фон однородный, то убрать его легко. Выбираем инструмент «Волшебный ластик», меняем цвет «Основной цвет» в палитре инструментов – щёлкаем по квадратику основного цвета, а затем наводим курсор (он приобретает вид пипетки) на фон нашей картинки и делаем щелчок. Затем клик ЛКМ в любом месте фона и, пожалуйста - вместо фона прозрачная область


Но ещё чаше всего такие файлы бывают размерами 3-4 см по широкой стороне и, поскольку в фотошопе они открываются как растровые изображения, то всякие попытки увеличить их приводят к плачевным результатам – картинка «пикселизируется», размывается и вообще становится никуда не годной.


Но на самом деле такие картинки можно использовать и в программе Фотошоп, но предварительно обработав их в другой Адобовской программе, которая собственно и является родной для них – это Adobe Illustrator. Сделать это не сложно, а как – мы с Вами рассмотрим в этом уроке.
Получается, что этот урок не совсем по программе Adobe Photoshop (хотя и о ней тоже).
Я сам программой Adobe Illustrator пользуюсь очень редко и, в основном, как раз для того, чтобы извлечь нужную картинку из иллюстратовских файлов EPS и Ai.
В чём отличие этих файлов от привычных для нас JPEG,PNG и даже PSD?
Не будем вдаваться в тонкости создания векторной графики, рассматривать длиннющие математические формулы, которые описывают сложный алгоритм построения кривых и содержат информацию о позициях точек. Для нас с Вами достаточно знать главное – при любых действиях с растровым изображением (jpeg, png и пр.), связанных с перемещением (вращение, повороты), либо масштабированием (особенно увеличение, искажение), оно теряет в чёткости. Векторная графика свободна от этих недостатков – Вы можете сколько угодно менять размеры и положение изображение, качество картинки останется прежним. И ещё одно - векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Программа Adobe Illustrator входит в пакет Adobe Creative Cloud (CC) или прежних версий Adobe Creative Suite (CS).
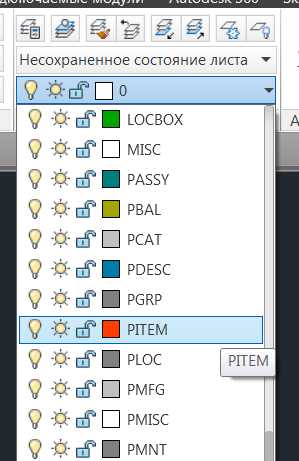
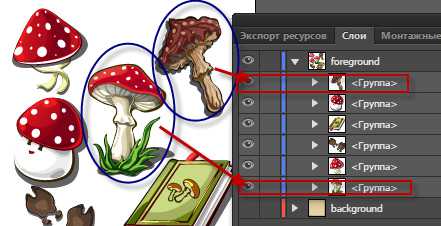
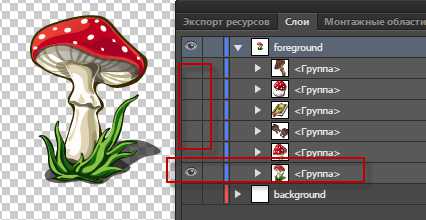
Откройте программу и нажмите в меню «Файл - Открыть». Если рисунок мелкий и плохо видно, то можно приблизить инструментом «Масштаб (Z)». Чтобы убрать фон документа и сделать его прозрачным как в фотошопе - нажимаем «Shift + Ctrl + D». После этого, так же как в фотошопе - отключаем ненужные слои - фон, текст и всё что не нужно (отключить глазики на ненужных слоях слева от названия группы). Стоит отметить, что каждый из рисунков в Иллюстраторе состоит из множества слоёв, объединённых в группу, поэтому, чтобы отключить ту или иную картинку, надо отключать соответствующую группу.


Для того чтобы выбрать какой-либо один объект отключите глазики на всех остальных, включая и фон. Нажмите Shift + Ctrl + D, чтобы фон стал прозрачным.

Основная трудность для тех, кто впервые открыл файл EPS или Ai в Иллюстраторе, это как изменить размер картинки. Дело в том, что в Интернете, в основном, картинки такого формата бывают очень малых размеров – 2-3 см. (для уменьшения веса). Но, мы с Вами знаем, что векторному рисунку можно изменять размеры без потери качества. В программе Вы не найдёте меню «Размер изображения», как в Фотошопе. Менять размер картинки надо несколько по-другому.
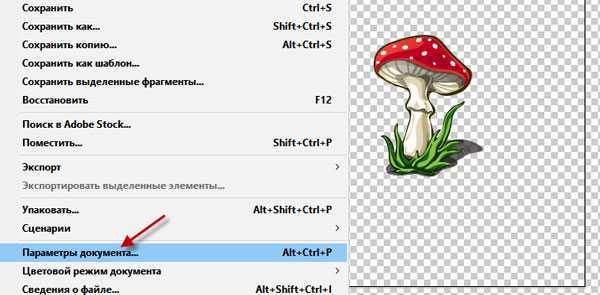
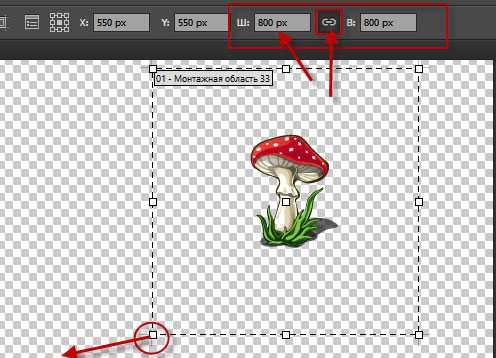
Сначала надо изменить монтажную область – это прямоугольная область, обрисованная вокруг документа. Для этого перейдите в меню «Файл > Параметры документа»

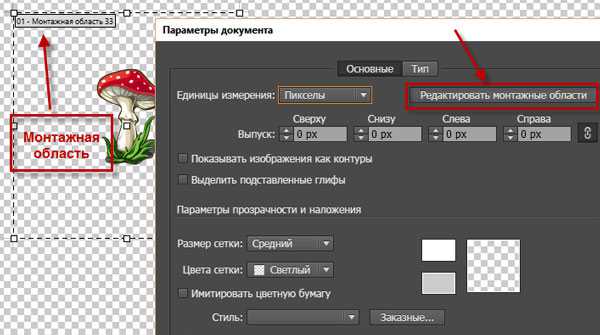
Появится окно параметров документа, где надо нажать на окошко «Редактировать монтажные области». Здесь же можно изменить единицы измерения – пикс., см, мм.

Ограничительная рамка монтажной области из сплошной линии превратится в пунктирную рамку с маркерами на углах. В верхней правой части окна на панели свойств Вы сможете поменять размеры монтажной области (только обязательно включите замочек-скрепку для сохранения пропорций). Введите значение длины или ширины, а можно просто потянуть за маркер рамки, удерживая Shift.

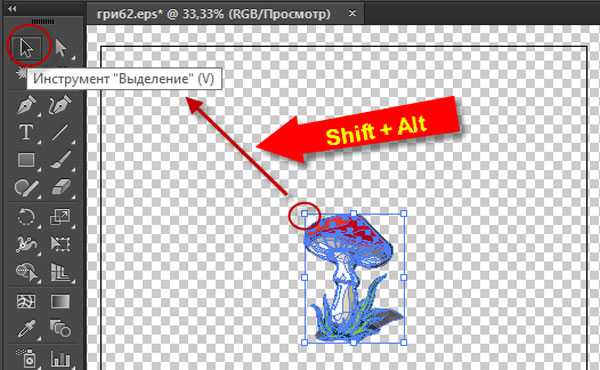
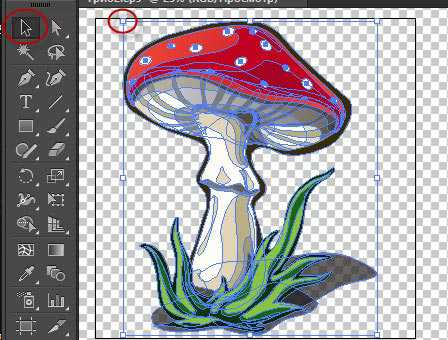
Монтажная область увеличилась, а рисунок такой же маленький. Увеличим его. Возьмите инструмент «Выделение (V)» и обведите им наш грибок (зажмите ЛКМ у верхнего левого угла картинки и протащите инструмент вниз и вправо) или нажмите сочетание клавиш «Ctrl + A». Вокруг рисунка появится голубенькая рамка с маркерами, и выделятся все слои рисунка. Если у Вас не один объект, выделите их все и нажмите Ctrl + G для группировки слоёв объектов.

Потяните за один из угловых маркеров с зажатыми клавишами Shift + Alt и увеличьте рисунок до границ монтажной области.

Теперь надо сохранить файл для Фотошопа. Сделать это можно двумя способами.
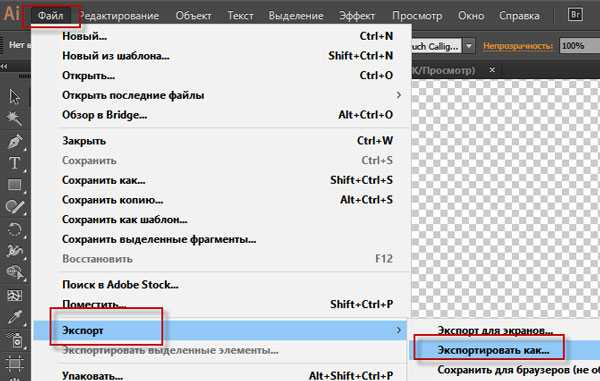
Способ 1. Заходим в меню «Файл > Экспорт > Экспортировать как…»

После того, как укажите место сохранения, выберите тип файла из тех, с которыми можно работать в Фотошопе. Скорей всего, удобнее будет выбрать тип «*.PNG» - он будет на прозрачном фоне. Если Вас интересуют все слои, на которых рисовалась картинка в программе Illustrator, то выбирайте тип «Photoshop(* .PSD)».


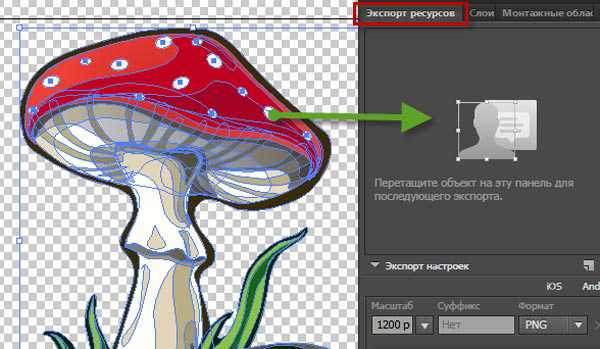
Способ 2. Экспорт ресурсов.
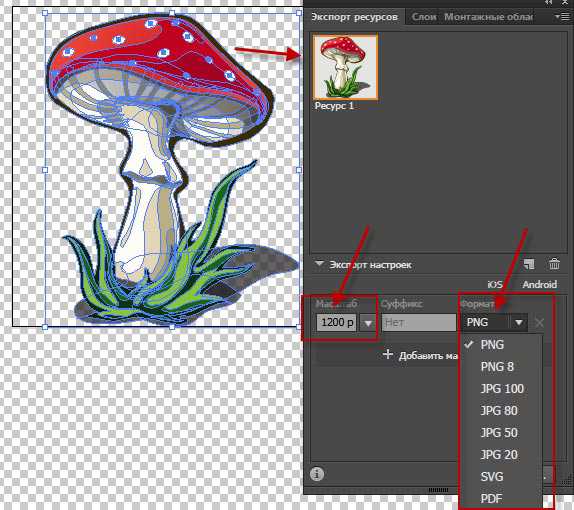
В той же панели, где расположена панель слоёв, есть панель «Экспорт ресурсов». Если нет, то откройте эту панель через меню «Файл > Экспорт > Экспорт для экранов». Выделите весь объект, как я описывал выше (Ctrl + A). Теперь просто перетащите картинку в окно панели.

В этом же окне можно указать размер (Масштаб) исходной картинки и формат файла, а нажав «Экспорт», место сохранения.

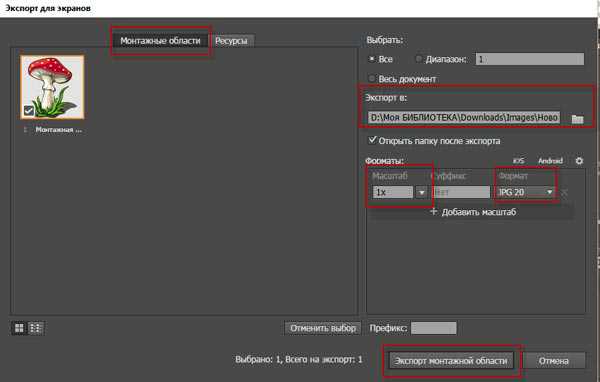
Способ 3. Через монтажную область.
Выделите объект (Ctrl + A). Заходим в меню «Файл > Экспорт > Экспорт для экранов» и у Вас откроется окно «Экспорт для экранов», где во вкладке «Монтажные области» появится эскиз нашего рисунка и возможность сохранить его в различных форматах и размерах, в нужной папке.

Теперь вы не растеряетесь, найдя на просторах Сети интересную картинку в непонятном формате. Мы с Вами подробно рассмотрели, как открыть файл EPS в фотошопе и сделать это не только правильно, но и не потерять главное качество векторного рисунка – качество. И хоть этот урок не по программе Фотошоп, я считаю, что знания эти для Вас, фотошоперов, очень даже не лишние.
Удачных Вам творческих работ.
Автор: Олег Лодянов (kinoLOG).
Скачать урок в формате PDF и исходник к нему:
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Печать
Создание в Фотошопе векторного изображения
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.

Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.

Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.

При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
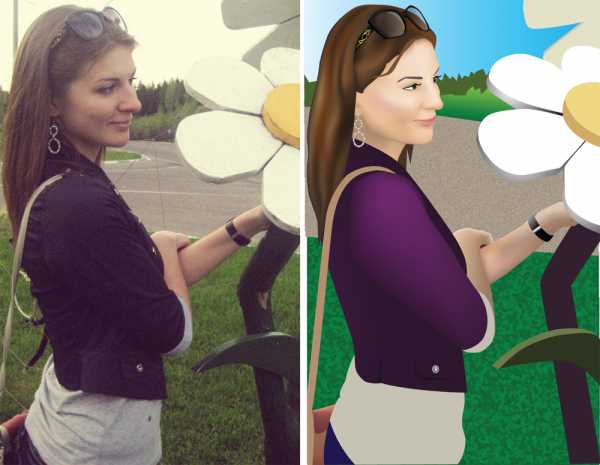
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
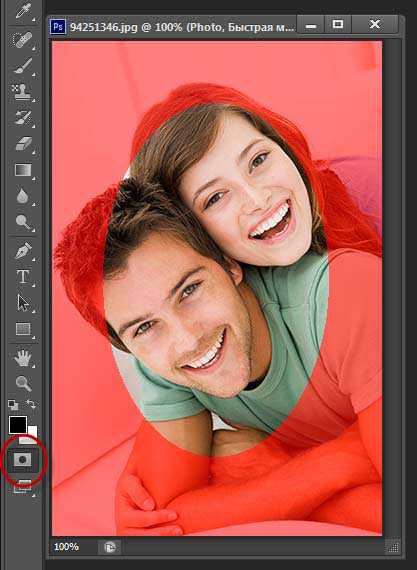
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.

Итогом кропотливой работы станет картинка «в кривых»
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Зачем в Фотошопе нужен вектор?
Adobe Photoshop, как известно, программа растровая. Но несмотря на это в нем присутствуют вполне приличные инструменты работы с вектором. Что представляет из себя вектор в растровой программе? В Adobe Photoshop векторная фигура суть — контур, залитый растровой начинкой.
Таким образом с одной стороны вектор, а с другой стороны, устроен несколько иначе в отличии от векторных програм. Если вы до сих пор не использовали вектор в Adobe Photoshop, советую немедленно начать с ним работать. Ну а если вы сомневаетесь, не уверены, стоит ли? Этим читателям я рекомендую свою заметку Зачем в Фотошопе нужен вектор?

Зачем же нужен вектор в растровой программе?
Проще спросить для чего он не нужен. Работая с графикой, я на 50% пользуюсь векторными инструментами. Создание дизайна — это не пошаговый урок. При работе с графикой постоянно экспериментируешь. То есть меняешь, возвращаешь назад, изменяешь уже сделанное. Хорошо если Фотошоп открыт на протяжении всего времени и вся работа делается за раз. Но чаще всего, работа растягивается на дни. В такой ситуации быстроменяемость и восстанавливаемость графики весьма актуальна!
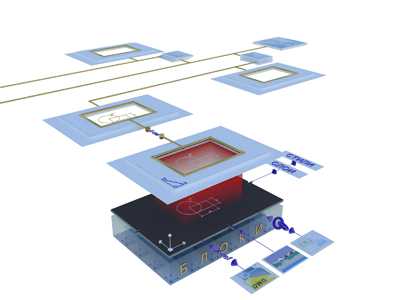
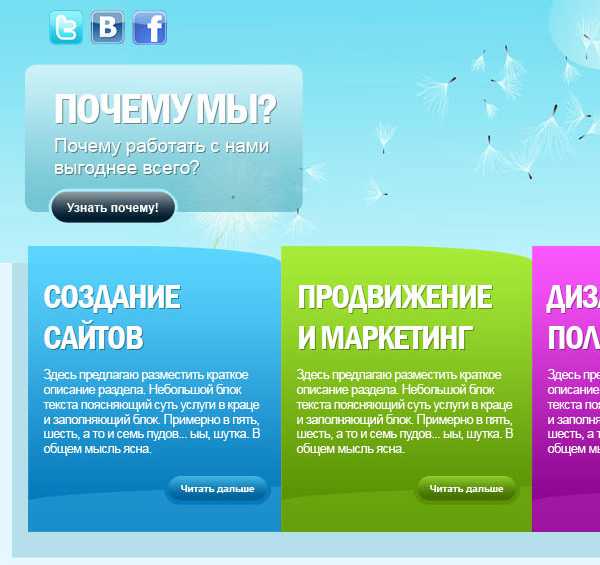
Приведу конкретный пример. На нижеприведенной картинке часть сайта и графические блоки, нарисованные вектором. Я перебрал более 5-ти вариантов отрисовки форм блоков, кнопок и меню, до того как убедился в том, что последние походят лучше всего. Благодаря вектору этими блоками очень легко управлять. Их можно видоизменить, закруглить, проделывать в них дыры, увеличивать, сжимать. А главное, любые изменения можно вернуть за пару секунд, так как все необходимые векторные контуры можно хранить на одном слое.

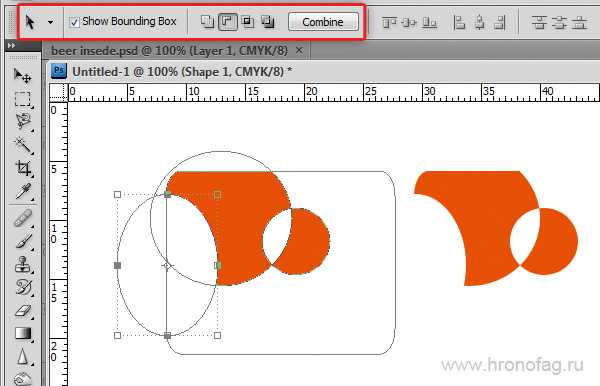
Какая альтернатива вектору? Например инструменты выделения. Я мог бы выделить область, залить её цветом. Это отличная идея! А если захотелось увеличить? Все, потеря качества, размытые края. А если захотелось закруглить край? Работа без вектора в данном случае — это постоянные переделывания с нуля и замазывания кисточкой. Полученный таким способом объект мертв для каких-либо изменений, если конечно, эти изменения не в сторону уменьшения. С растровыми заливками так не поработаешь, если конечно заранее не знаешь что хочешь или не двигаешься по уроку, где все за тебя рассчитали. Создавать объекты в векторе намного удобнее и быстрее. При помощи функций наложения контуров можно нарисовать хоть горшок, хоть автомобиль. При этом не придется что-то криво выделять и подмазывать.

Пять лет назад я тренировался на уроках в одном известном форуме. В раздел выложили работу известного художника. Армия дизайнеров принялась повторять шедевр. Гражданин, нарисовавший шедевр, знал как правильно рисовать геометрические фигуры в Фотошопе. Именно поэтому он пользовался инструментом Pen Tool.

А вот что выдала команда дизайнеров. Растравиков и их работы всегда видно за милю. Оставьте выделение для монтажных фото работ. Там где требуется ювелирная точность, вектор подходит лучше всего. Не хочу обидеть тех, кто за годы мытарства научились справляться инструментами лассо, и делать весьма качественный продукт, но работать без вектора, там, где сам здравый смысл подсказывает его использовать, все равно что научиться играть на пианино ногами. При этом играть в итоге бодро, с огоньком!

Конечно, я немного сгущаю краски и работы выбрал самые ужасные. Но что такое лассо и инструменты выделения? Прежде всего это дрожащая рука. Инструмент Lasso Tool подходит для того, чтобы обвести произвольный кусок, с целью дальнейшей обработки краев, но никак не вырезать что-то точно, качественно и мышкой.
Оставшиеся это — Polygonal и Magnetic Lasso. Подходят для работы с большими изображениями, но если речь о небольших картинках, то даже при большом усердии получится ровно то, что получилось на картинках выше. Лассо и инструменты выделения подходят для ретуши и изоляции сложных объектов.
Насколько точно можно закруглить изображение при помощи ровной прямой линии? С помощью вектора очертить идеальный круг займет 2 секунды.
Но прежде всего, вектор в фотошопе нужен для создания гибких, не теряющих в качестве кнопок, иконок и прочих атрибутов веб-графики. И ещё раз о преимуществах вектора:
- вектор можно увеличивать без потери качества
- векторная заливка гибка для любых изменений через контуры, которые можно добавить на один слой.
- идеальные округлые выделения объектов наиболее эффективно создавать через вектор
- все векторные контуры сохраняются в палитре Path, для этого достаточно 1 раз кликнуть мышкой. Векторы сохраняются там на некоторое время даже без сохранения.
- любой векторный контур можно преобразовать в символ и пользоваться им постоянно.
Вектор не лучше растра. Растр не лучше вектора. Просто для одних целей нужно одно, для других другое. Пожалуй все. Возражения в стиле «а я все делаю без вектора и у меня нормально выходит» не принимаются.