Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе вставить гифку
Как сделать Gif-анимацию в Фотошопе
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
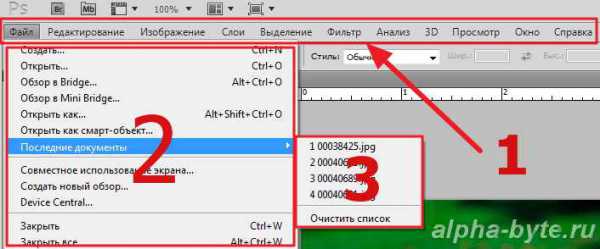
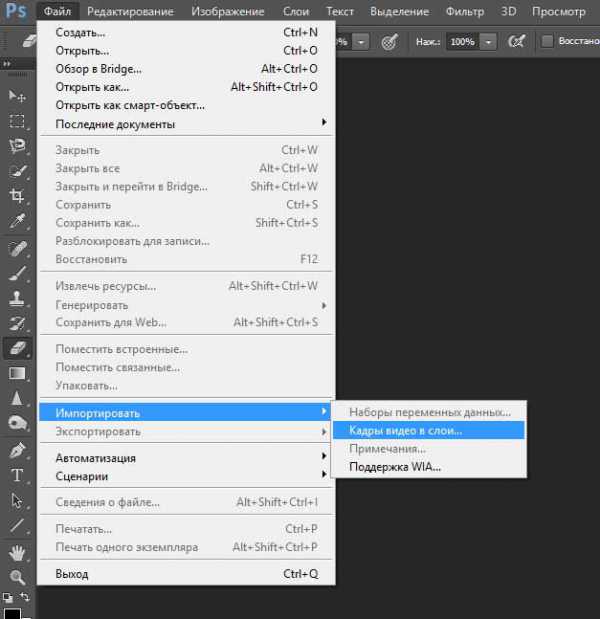
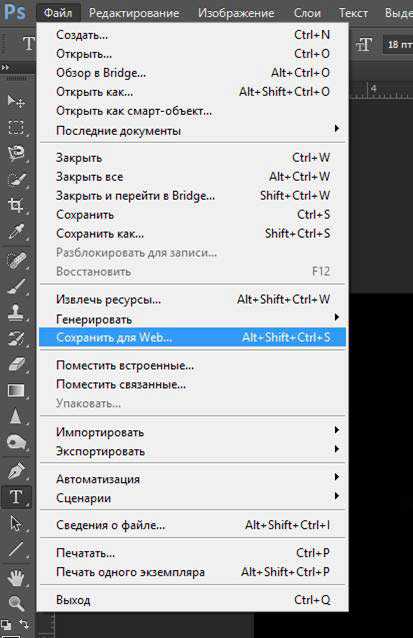
- В верхнем меню найти раздел «Файл».
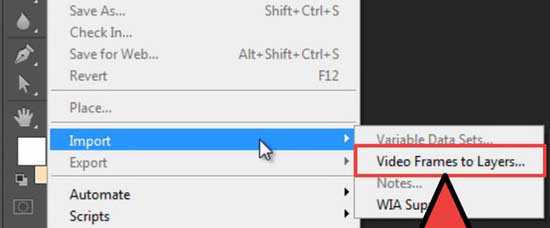
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
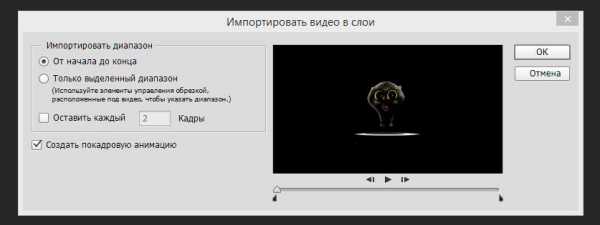
 После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
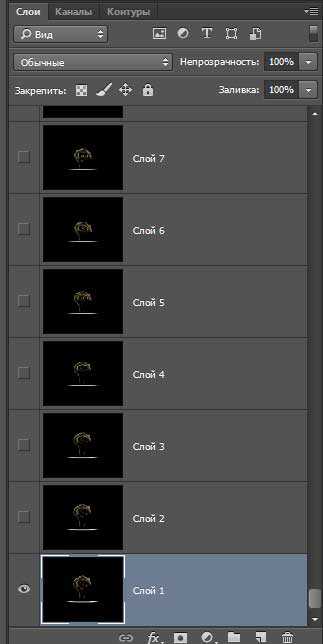
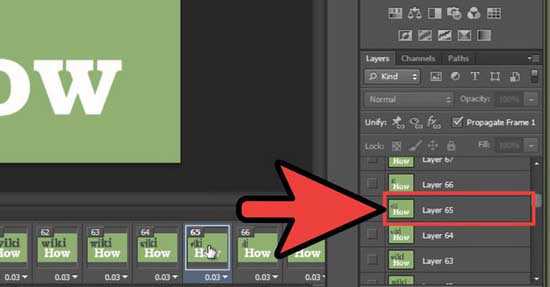
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
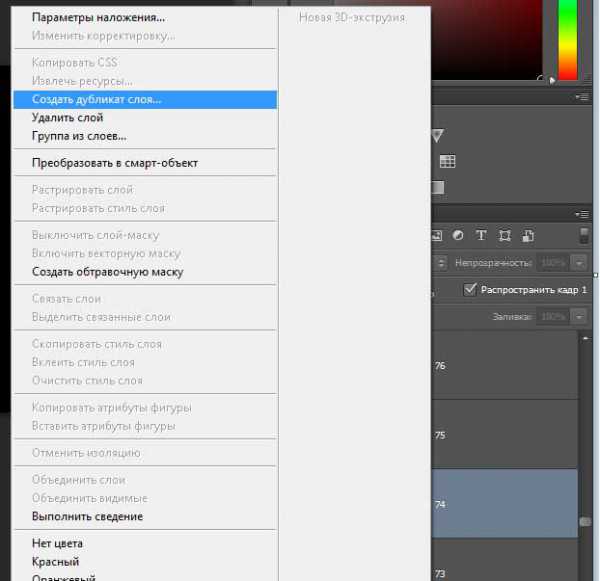
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
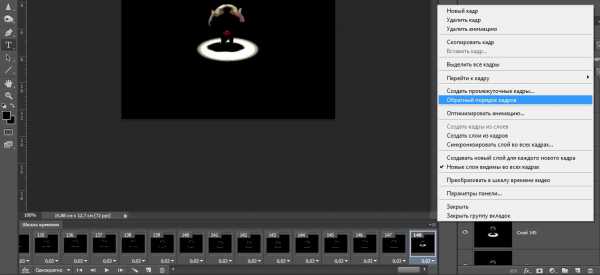
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
- Создать промежуточные кадры – при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров – эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию – удаляет лишние пиксели из кадров, уменьшая вес итогового файла.
- Новые слои видимы во всех кадрах – как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.

После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
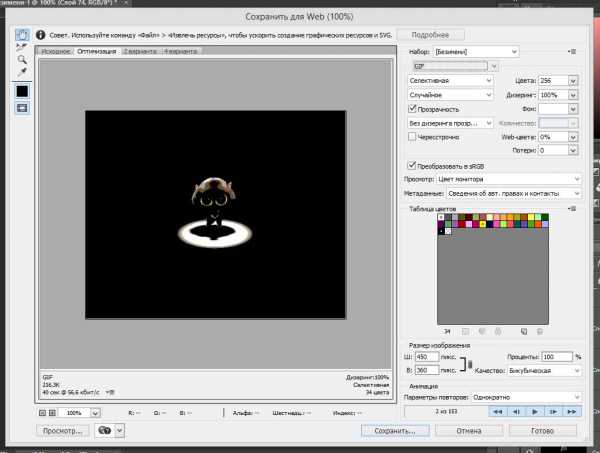
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Как сделать гифку в Photoshop
Программа Photoshop позволяет работать с любыми картинками и фотографиями, думаю, это всем известно. С ее помощью можно редактировать файлы, подправлять дефекты, добавлять детали и т.д. Однако не все знают и о «скрытых» возможностях Фотошопа, которые, так скажем, не на слуху у каждого. Например, к такой функции можно отнести создание gif-анимации.
Она представляет собой картинку в движении, и очень здорово повышает настроение! Ею можно украсить сайт, можно вставить как аватарку, в принципе, вариантов много, была бы фантазия. Что ж, не буду вас томить ожиданием, и в данном материале поделюсь знаниями, как сделать гифку в фотошопе.
Как сделать гифку в Photoshop CS6
Традиционно ниже я опишу шаги, которые необходимо преодолеть для того чтобы получить вожделенную анимационную картинку.
- Откройте графический редактор, после чего в меню Файл выберите Импортировать – Кадры видео в слои, далее выберите видеофайл. Хочу обратить ваше внимание на то, что в Фотошопе можно импортировать максимум 500 кадров, и если выбранный файл превышает эту цифру, разбейте его на несколько маленьких.

- Теперь необходимо настроить свойства импорта. Поле «Импортировать диапазон» – самое важное, поэтому выбирайте его значения с особой тщательностью. Так, например, «От начала и до конца» означает, что редактор будет импортировать каждый кадр видеоролика. «Только выделенный диапазон» значит, что вы сможете выбрать отрезок начала и конца ролика. Параметр «Создать покадровую анимацию» позволяет конвертировать ролик в слои либо же сами слои в анимацию. После того, как определитесь с настройками, жмите «ОК», дабы импортировать свой ролик.
- Теперь нужно подкорректировать изображение. Здесь поле деятельности ограничивается исключительно вашей фантазией! Так, вы можете добавить различные эффекты, убрать красноту лица и прочие дефекты, поменять яркость, контрастность, резкость и т.д.

- Следующим этапом идет редактирование отдельного слоя. Для этого в окошке «Шкала времени» кликните на кадре и отыщите отмеченный слой. Хочу заметить, что номер кадра у вас будет совпадать с номером слоя. Вы можете добавить эффекты каждому слою, а можете сделать это с несколькими кадрами, анимировав эффекты. Словом, проявите свою фантазию!
- Теперь осталось лишь сохранить свою Gif-анимацию. Для этого откройте вкладку «Файл» и выберите там пункт «Сохранить для Web». Это позволит вам выбрать необходимые размеры, а также настроить опцию гифки.
Другие версии Photoshop
Принцип создания гифки в других версиях графического редактора не особо отличается от вышеописанного, возможны лишь некоторые отличия, плюс некоторые опции и функции будут называться иначе. Все же для того чтобы получить красивую и качественную анимацию, я настоятельно советую использовать Фотошоп последней версии, с нею у вас точно не будет проблем. Желаю удачи в этом интересном и занимательном деле!
Анимация картинки. Как вставить гифку
 Анимация картинки с помощью готовой гифки уже рассматривалась в других уроках на этом сайте: Гифки. Настройка анимации, а также урок фотошопа: Анимация картинки. Как вставить готовую анимацию. Этот урок фотошопа посвящен теме: как вставить гифку с фоном, если он не подходит к фону основной картинки, а вернее, в этом уроке анимации я расскажу, как удалить нежелательный фон с гифки, если ее нельзя вставить и обработать с помощью наложения слоев. Этот прием обработки в фотошопе не требует больших навыков, от вас потребуется только внимание и немного терпения. Подобный прием описывала в своем уроке фотошопа Наташа Васютина, но урок, к сожалению, нуждался в доработке и не мог быть размещен в первоначальном варианте, поэтому я обновила ее урок, применив свои исходники и добавила туда пояснения для начинающих. Надеюсь, что теперь вам будет понятно, как сделать подобную анимацию и вставить готовую гифку на любую картинку.
Анимация картинки с помощью готовой гифки уже рассматривалась в других уроках на этом сайте: Гифки. Настройка анимации, а также урок фотошопа: Анимация картинки. Как вставить готовую анимацию. Этот урок фотошопа посвящен теме: как вставить гифку с фоном, если он не подходит к фону основной картинки, а вернее, в этом уроке анимации я расскажу, как удалить нежелательный фон с гифки, если ее нельзя вставить и обработать с помощью наложения слоев. Этот прием обработки в фотошопе не требует больших навыков, от вас потребуется только внимание и немного терпения. Подобный прием описывала в своем уроке фотошопа Наташа Васютина, но урок, к сожалению, нуждался в доработке и не мог быть размещен в первоначальном варианте, поэтому я обновила ее урок, применив свои исходники и добавила туда пояснения для начинающих. Надеюсь, что теперь вам будет понятно, как сделать подобную анимацию и вставить готовую гифку на любую картинку.
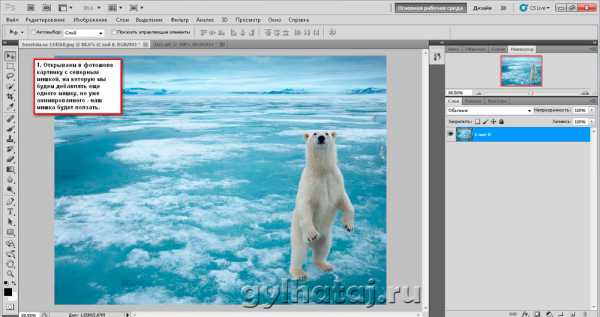
Итак, открываем в фотошопе сразу и картинку с основным фоном и гифку с забавным ползающим мишкой и приступаем к уроку:
1.

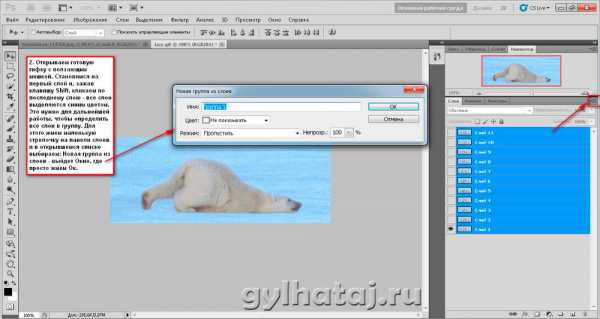
2.

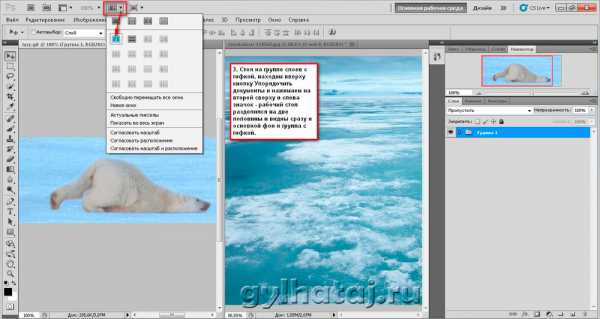
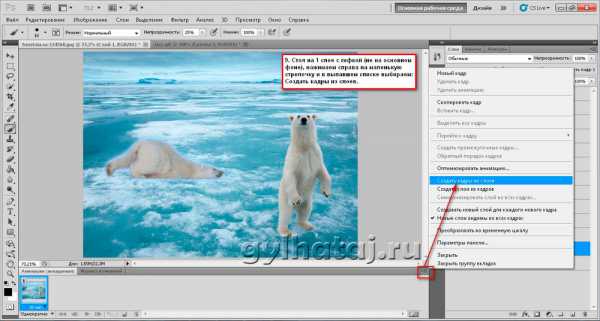
3.

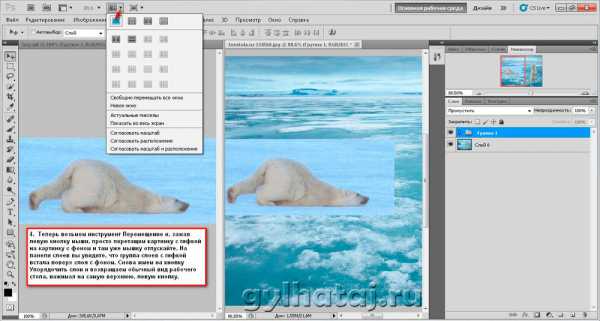
4.

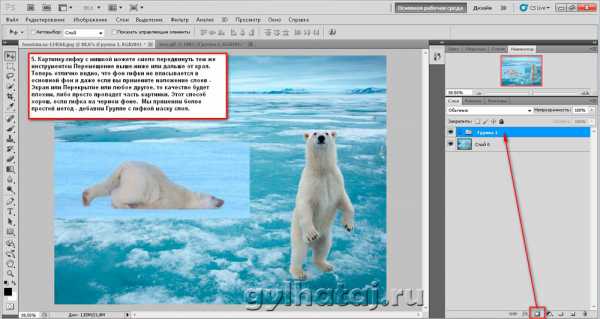
5.

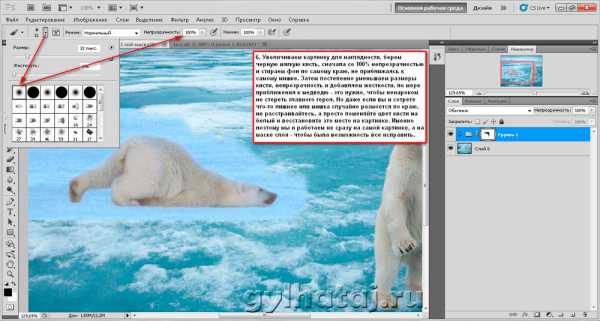
6.

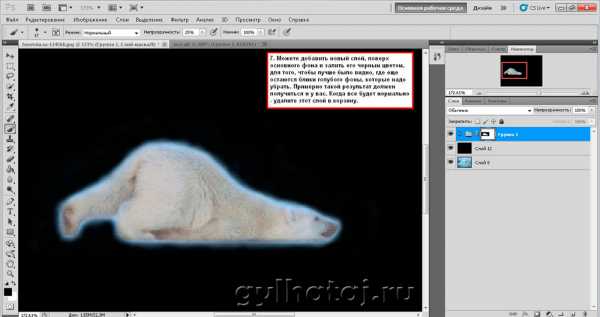
7.

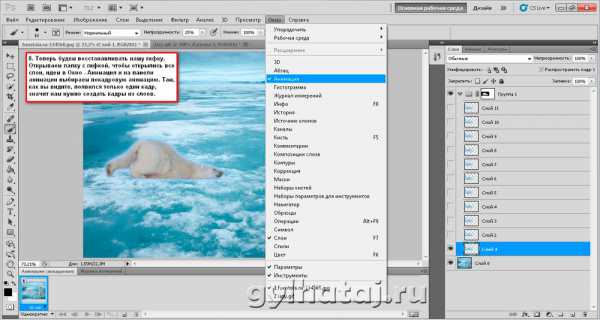
8.

9.

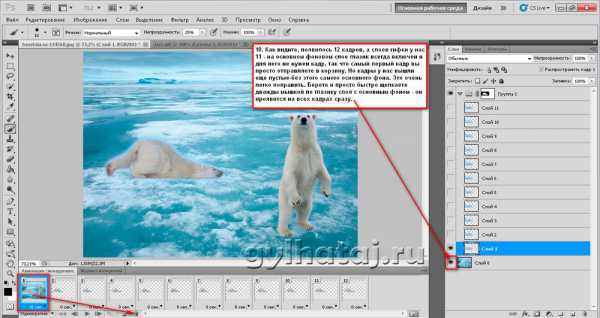
10.

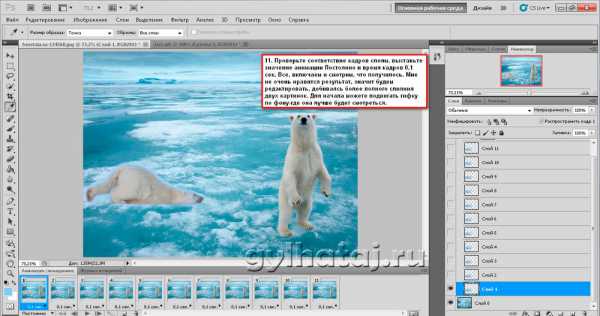
11.

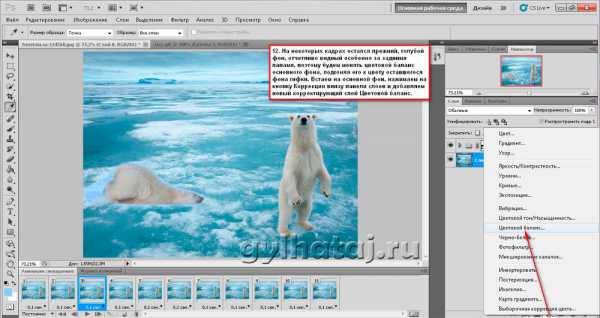
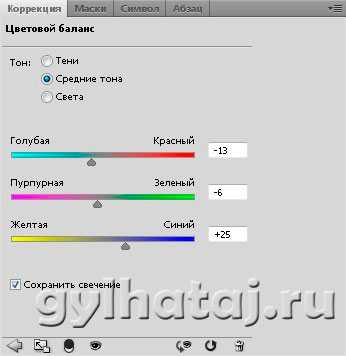
12.

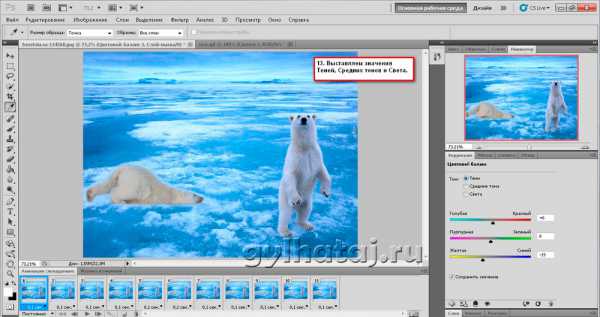
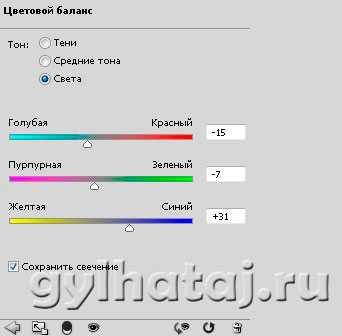
13.

14.

15.

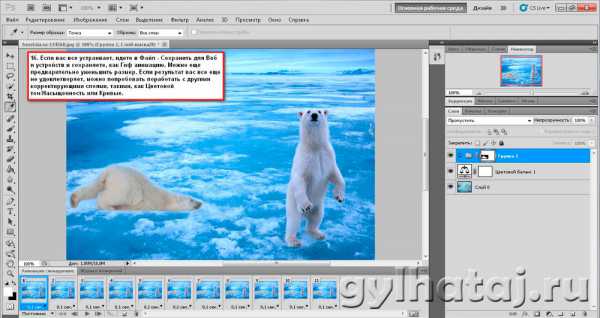
16.

Скачать урок можно бесплатно, вместе с исходниками с Яндекс Диска.