Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать эффект неона
Как создать реалистичный эффект неонового текста
Что мы будем создавать
В этой статье я покажу вам, как изменить текстуру кирпича для фона; использовать стили слоя и инструмент «Перо», чтобы создать яркий, светящийся эффект, имитирующий неоновую вывеску.
Ресурсы
- Шрифт Beon Medium;
- BrickOldRounded0061 изображение 2 — большое (2000 на 2328);
- Light Grunge Seamless Patterns Vol. 2.
1. Создание фона
Шаг 1
Создайте новый документ с размерами 1500 на 950 пикселей и установите для него разрешение 300.
Перейдите в Файл> Поместить встроенные и откройте изображение BrickOldRounded0061. Измените размер изображения по своему усмотрению, а затем нажмите клавишу Enter, чтобы применить изменения:
Шаг 2
Нажмите иконку «Создать новый корректирующий слой или слой-заливку» в нижней части панели слоев и выберите пункт «Уровни»:
Шаг 3
Создайте обтравочную маску для корректирующего слоя, а затем задайте для «Темных тонов» значение 85:
Шаг 4
Снова нажмите иконку «Создать новый корректирующий слой или слой-заливку» и выберите «Цветовой тон / Насыщенность». В меню «Слои» выберите пункт «Создать обтравочную маску», а затем задайте значения для «Насыщенности» 11, для «Яркости» -83:
2. Создание текста
Шаг 1
Введите нужный текст заглавными буквами, используя шрифт Beon Medium. Цвет — #a33e88, размер — 103 пикселя:
Шаг 2
Продублируйте слой текста и отключите его видимость, нажав на иконку глаза рядом с миниатюрой слоя. Затем кликните по слою копии правой кнопкой мыши и выберите пункт «Растрировать текст».
Теперь нужно отделить вертикальные и диагональные части букв от горизонтальных, чтобы применить эффекты, используя различные значения угла:
Шаг 3
Выберите инструмент «Прямоугольная область». В верхней части окна нажмите иконку «Добавить к выделению» и выберите все горизонтальные части букв:
Шаг 4
Перейдите в Редактирование> Вырезать, а затем в Редактирование > Специальная вставка> Вставить вместо. Вырезанные части будут помещены на отдельный слой. Переименуйте слои в Vertical и Horizontal:
Шаг 5
Измените для слоев Vertical и Horizontal значения «Заливки» на 0:
Шаг 6
Продублируйте каждый из слоев дважды, а затем поместите каждый набор в группу с соответствующим названием (Vertical / Horizontal):
Шаг 7
Поместите группу Horizontal под группой Vertical:
3. Стили исходного слоя Horizontal
Дважды кликните по оригинальному слою Horizontal, чтобы применить к нему следующие стили слоя:
Шаг 1
Добавьте стиль «Тиснение» со следующими значениями параметров:
- Размер: 10;
- Снимите флажок для параметра «Глобальное освещение»;
- Угол: 0;
- Высота: 70;
- Установите флажок для параметра «Сглаживание»;
- Режим подсветки: «Линейный свет»;
- Непрозрачность: 0%:
Шаг 2
В стиле «Контур» установите флажок для параметра «Сглаживание»:
Шаг 3
Добавьте стиль «Внутренняя тень» со следующими значениями параметров:
- Режим наложения: «Экран»;
- Цвет: #e658d4;
- Угол: 30;
- Смещение: 0.
Шаг 4
Добавьте стиль «Внутреннее свечение» со следующими значениями параметров:
- Непрозрачность: 85%;
- Цвет: #fe66f1;
- Источник: «Из центра»;
- Размер: 18.
Шаг 5
Добавьте «Тень» со следующими значениями параметров:
Мы задали стили для слоя первой горизонтальной части:
4. Стили для первой копии слоя Horizontal
Дважды кликните по первой копии слоя Horizontal, чтобы применить к ней следующие стили слоя:
Шаг 1
Добавьте «Тиснение» со следующими значениями параметров:
- Размер: 16;
- Снимите флажок для параметра «Глобальное освещение»;
- Угол: -36;
- Высота: 42;
- Контур глянца: «Глубокая выемка»;
- Установите флажок для параметра «Сглаживание»;
- Режим подсветки: «Яркий свет»;
- Режим тени – «Умножение»;
- Непрозрачность: 0%.
Шаг 2
Добавьте «Контур» со следующими значениями параметров:
- Контур: «Перевернутый конус»;
- Установите флажок для параметра «Сглаживание».
Таким образом, мы добавили тексту блеск:
5. Стили для второй копии слоя Horizontal
Дважды кликните на второй копии слоя Horizontal, чтобы применить к ней следующие стили слоя:
Шаг 1
Добавьте «Тиснение» со следующими значениями параметров:
- Размер: 16;
- Снимите флажок для параметра «Глобальное освещение»;
- Угол: 18;
- Высота: 58;
- Контур глянца: «Полукруглый»;
- Установите флажок для параметра «Сглаживание»;
- Режим подсветки: «Яркий свет»;
- Режим тени: «Умножение»;
- Непрозрачность: 0%.
Шаг 2
Добавьте «Контур» со следующими значениями параметров:
- Контур: Пила 2;
- Установите флажок для параметра «Сглаживание».
Шаг 3
Добавьте стиль «Внутреннее свечение» со следующими значениями параметров:
- Режим смешивания: «Линейный свет»;
- Шум: 5%;
- Цвет: #ffdcfa;
- Источник: «Из центра»;
- Размер: 38.
Шаг 4
Добавьте стиль «Внешнее свечение» со следующими значениями параметров:
- Цвет: #7f2d65;
- Размер: 15.
Таким образом, мы задали стили для всех горизонтальных слоев, добавив еще больше блеска и свечения:
6. Стили исходного слоя Vertical
Шаг 1
Кликните правой кнопкой мыши по оригинальному слою Horizontal, выберите пункт «Копировать стили слоя», затем кликните правой кнопкой мыши по оригинальному слою Vertical и выберите пункт «Вставить стили слоя».
Дважды кликните по исходному слою Vertical и измените значения параметров «Угол» и «Высота» для стиля «Тиснение» на 90 и 74 соответственно:
Шаг 2
Для «Внутреннего свечения» измените только значение «Размера» на 15:
Мы скорректировали эффект неонового света для вертикальных и диагональных частей:
7. Стили первой копии слоя Vertical
Скопируйте и вставьте стили первой копии слоя Horizontal в первую копию слоя Vertical, а затем дважды кликните по первой копии слоя Horizontal и измените значения параметров «Угол» и «Высота» для стиля «Тиснение» на -76 и 53 соответственно:
Вот как должна выглядеть первая копия слоя Vertical:
8. Стили второй копии слоя Vertical
Скопируйте и вставьте стили второй копии слоя Horizontal во вторую копию слоя Vertical, а затем измените значения параметров «Угол» и «Высота» для стиля «Тиснение» на -82 и 53 соответственно:
На этом этапе мы закончили редактирование всех составляющих текста:
9. Добавление дополнительного свечения и создание проводов
Шаг 1
Создайте новый слой ниже оригинального (скрытого) слоя текста, назовите его Background Light и измените его режим смешивания на «Линейный свет».
Установите цвет переднего плана на #98338b, выберите инструмент «Кисть» и установите большой размер для кисти с мягкими, круглыми краями. Затем кликните один раз, чтобы добавить пятна цвета за текстом:
Шаг 2
Создайте новый слой ниже слоя Background Light и назовите его Cable. Выберите инструмент «Перо» и в панели параметров установите значение «Контур».
Создадим контуры для проводов между буквами. Нужно нажать несколько раз, чтобы добавить угловые опорные точки, а с помощью их перетаскивания создать кривые. Имейте в виду, что контуры, которые мы создаем, не должны быть идеально правильными. С помощью инструмента «Выделение узла» вы всегда сможете изменить опорные точки и направления кривых:
Шаг 3
Чтобы разделить контуры, составляющие различные провода после создания последней точки отдельного контура, удерживая нажатой клавишу Ctrl, кликните мышью по любой точке вне контура. Таким образом, следующая точка станет началом нового контура:
Шаг 4
Не торопитесь с выполнением этой операции, чтобы получить правильный результат:
Шаг 5
Выберите инструмент «Кисть», а затем откройте палитру «Кисти» (Окно> Кисть) и выберите кисть с жестким круглым наконечником в 7 пикселей с интервалом, выставленным на 1:
Шаг 6
Установите цвет переднего плана на #252525, выберите инструмент «Выделение узла», кликните по контуру правой кнопкой мыши и выберите пункт «Выполнить обводку контура»:
Шаг 7
В поле «Инструмент» выберите пункт «Кисть» и снимите флажок для опции «Имитировать нажим»:
Шаг 8
Таким образом, мы создадим обводку контура. Нажмите клавишу Enter, чтобы закончить работу с контуром:
10. Стили для проводов
Дважды кликните на слое проводов, чтобы применить следующие стили слоя:
Шаг 1
Добавьте «Тиснение» со следующими значениями параметров:
- Установите флажок для параметра «Сглаживание»;
- Режим подсветки: «Яркий свет»;
- Цвет: #ec6ab7;
- Непрозрачность: 24%.
Шаг 2
Для стиля «Контур» установите флажок параметра «Сглаживание»:
Шаг 3
Добавьте стиль «Наложение узора» со следующими значениями параметров:
- Режим наложения: «Умножение»;
- Узор: 8.
Шаг 4
Добавьте стиль «Тень» со следующими значениями параметров:
- Непрозрачность: 60%;
- Смещение: 13;
- Размер: 10.
Вот так должны выглядеть провода:
11. Создание креплений проводов
Шаг 1
Выберите инструмент «Прямоугольник» и создайте прямоугольник размером 11 на 15 пикселей:
Шаг 2
Выберите инструмент «Перо+ (добавить опорную точку)» и кликните по сторонам прямоугольника, чтобы добавить две точки в центрах двух вертикальных сторон прямоугольника:
Шаг 3
Выберите инструмент «Выделение узла». Удерживая нажатой левую кнопку мыши, обведите контуром обе точки, которые мы только что создали, чтобы выделить их. Затем нажмите клавишу со стрелкой влево, чтобы переместить эти точки на 1 пиксель влево:
Шаг 4
Продублируйте слой прямоугольника и перейдите в Редактирование> Трансформирование контура> Повернуть на 90 градусов по часовой стрелке. Переименуйте слои прямоугольников в Н (горизонтальный) и V (вертикальный):
12. Стили креплений проводов
Дважды кликните по слою H, чтобы применить к нему следующие стили слоя:
Шаг 1
Добавьте стиль «Наложение градиента» со значением непрозрачности 42%.
Установите флажок для параметра «Градиент». Чтобы создать градиент, используйте следующие цвета: #151515 слева, #6d6d6d в центре и #161616 справа:
Шаг 2
Добавьте стиль «Тень» со следующими значениями параметров:
- Непрозрачность: 60%;
- Смещение: 13;
- Размер: 10.
Так должны выглядеть горизонтальные крепления:
Шаг 3
Скопируйте и вставьте стили слоя Н для слоя V, а затем дважды кликните по слою V, чтобы изменить значение «Угла» для «Наложения градиента» на 0:
Шаг 4
Продублируйте и разместите слои креплений вдоль проводов, которые мы создали ранее:
13. Добавление еще одного корректирующего слоя
Нажмите иконку «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Цвет». Используйте цвет #a34799, поместите корректирующий слой ниже слоя проводов и измените его режим смешивания на «Яркий свет». Таким образом, мы применим этот цвет к кирпичам на стене за светящимся текстом, а также увеличим яркость и освещенность всей сцены:
Мы закончили
В процессе создания надписи мы изменили текстуру кирпича и немного ее затемнили. Затем мы создали текст, растрировали его слой и отделили горизонтальные части букв от вертикальных и диагональных.
После этого, мы продублировали и сгруппировали разделенные слои текста, а затем задали для них стили, чтобы создать эффект неонового свечения.
После того, как основной текст был создан, мы добавили небольшой эффект свечения для фона и с помощью инструмента «Перо» создали контуры проводов. Затем мы сгладили контуры и задали для них стили, чтобы придать проводам трехмерность.
В конце мы использовали инструмент «Прямоугольник», чтобы создать несколько креплений провода, изменили их стили и добавили последний корректирующий слой, чтобы улучшить цветопередачу конечного изображения.
Перевод статьи «How to Create a Realistic Neon Light Text Effect in Adobe Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Как сделать неон в фотошопе
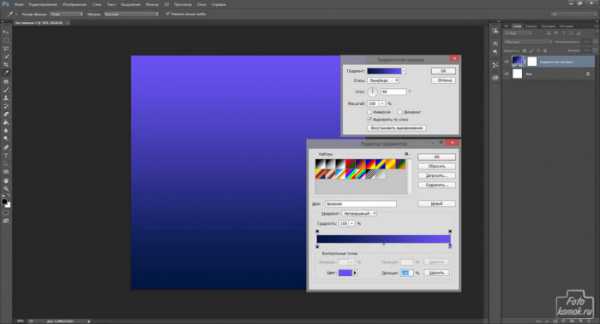
Что бы надпись смотрелась ярче и было видно свечение, создадим фон черного цвета и нажав на клавишу текст – пишем любую надпись, допустим это будет “NEON”
Установим для надписи цвет (любой который вам нравится), в моем случаи филоетовый
Нажимаем на клавишу внешнее свечение и подберем цвет подходящий к основной надписи. Инструментами размах, стягивание и непрозрачность, настраиваем свечение как Вам нравится.
Нажимаем клавишу внутреннее свечение и точно так же настраиваем цвет (светлее основного текста) Настраиваем размер и непрозрачность. Все, неоновая надпись готова.
Так же можно добавить дополнительное свечение кистью. Нажимаем на кисть, выбираем кисть с затуханием на краях и нажав клавишу «alt» наводим пипетку на наше слово, берем цвет слова, выставляем прозрачность на 10-15% и проводим по нашему слову.
Сделать неон в фотошопе очень просто и легко
4 простых техники Photoshop, которые помогут сделать ваши фотографии более красочными!
В этой статье я продемонстрирую некоторые быстрые, простые методы, которые помогут добавить вашим изображениям красочности и насыщенности. Как всегда, вы можете обратиться с любыми комментариями. Насколько я знаю, эти методы должны работать как в Photoshop, так и в Photoshop Elements.
Техника Photoshop № 1: Размытие / наложение
Продублируйте слой с изображением, перетащив его на иконку «новый» в палитре слоев (Ctrl + J):
Примените «Размытие по Гауссу» (Фильтр> Размытие > Размытие по Гауссу). Используйте величину размытия, достаточную для того, чтобы мелкие детали исчезли, но фигуры в основном сохранили свою форму:
В палитре слоев, измените режим смешивания с «Нормальный» на «Наложение«:
Если вы сравните изображения до и после, то увидите, что этот метод делает светлые тона светлее, а темные тона немного мягче. В целом это позволяет повысить контрастность. Если вы хотите получить более броский эффект, попробуйте изменить режим смешивания не на «Наложение«, а на «Яркий свет«.
Попробуйте эту технику для разных видов снимков: портреты, фото природы. Я использую этот метод для любых типов фотографий. И он всегда работает хорошо!
Техника Photoshop № 2: Фильтр для фона
Это техника довольно любопытная… Начинаем как обычно: открываем изображение, дублируем слой. Затем используем инструмент «Лассо», чтобы примерно выделить определенный объект:
Выбираем Перо: Выделение> Растушевка (Ctrl + Alt + D). Нам нужна довольно большая «Растушевка», конкретное значение зависит от вашего изображения. Попробуйте 50 пикселей. Перейдите в Слой> Новый> Скопировать на новый слой. В конечном итоге вы должны получить новый слой, на котором будет размещаться только ваш объект с примененной к нему красивой «Растушевкой» (исчезающей ближе к краям).
Выберите дублированный слой, расположенный под слоем с вашим выделенным объектом. Попробуйте применить к нему некоторые фильтры.
Для этого примера я использовала Фильтр — Штрихи — Темные штрихи. Большинство фильтров «Штрихов» подойдут для этого эффекта. Использовав размытие, вы можете сделать картинку довольно забавной. Когда вы закончите, ваша палитра слоев должна выглядеть приблизительно следующим образом:
Вот и все. Попробуйте применить несколько разных фильтров. Если вы хотите смягчить эффект, измените прозрачность слоя эффекта. Если вы хотите получить более выделяющийся объект, можно продублировать его слой, замаскировать, а затем использовать большую мягкую кисть, чтобы вернуть его обратно:
Техника Photoshop № 3: Неоновый свет
Вы когда-нибудь экспериментировали с неоновым светом, или вообще когда-нибудь использовали его? Что ж, самое время использовать его для нового снимка. Неоновый свет может добавить красочности вашим фото:
Продублируйте слой, затем добавьте фильтр: Фильтр — Имитация — Неоновый свет. Выберите цвет, который по вашему мнению дополнит снимок. В моем случае, так как кот светится в солнечном свете, я использовала желтый, постепенно увеличивая его значения. Начните со значения свечения 4 и яркости 18, затем настройте эти параметры в соответствии со своим снимком. Вот, что получилось у меня, когда я закончила:
Готова поспорить, вы сами можете догадаться, что будет дальше. Конечно — дальше нужно изменить режим смешивания, перепробовав разные эффекты: «Мягкий свет», «Жесткий свет», «Яркий свет» и «Линейный свет». Я остановилась на «Ярком свете» и «Наложении».
Техника Photoshop № 4: Легкое размытие
Я была удивлена, насколько эта простая техника позволяет смягчить картинку. Попробуйте ее для портретов:
Продублируйте слой и примените «Размытие по Гауссу» (Фильтр> Размытие> Размытие по Гауссу), так чтобы детали начали расплываться, но не слишком:
Установите непрозрачность слоя 50%. Это отличный способ смягчить картинку. Он поможет создать на ней романтическое настроение. Поэкспериментируйте со значениями размытия, пока не найдете то, которое лучше всего подходит для вашего снимка:
Перевод статьи «4 Easy Photoshop Techniques to Make Your Pictures Pop!» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Неоновый эффект стилями слоев · «Мир Фотошопа»

Мы уже показывали, как в Photoshop создаются эффекты свечения, неоновые эффекты и им подобные. Однако в этом уроке мы приведем еще один пример светящегося неонового текста, который можно получить, применив лишь несколько стилей к нескольким слоям и немного доработав изображение фильтрами. Что ж, смотрим…
1 Шаг
Откройте Photoshop и создайте новый документ. Я выставлял размеры 1920?1200 пикселей. Залейте фон черным цветом.

2 Шаг
Импортируйте свой логотип и дублируйте его. Для того, чтобы получить нужный эффект нам понадобится два слоя — одним будет свечение, другие — неоновый свет.

3 Шаг
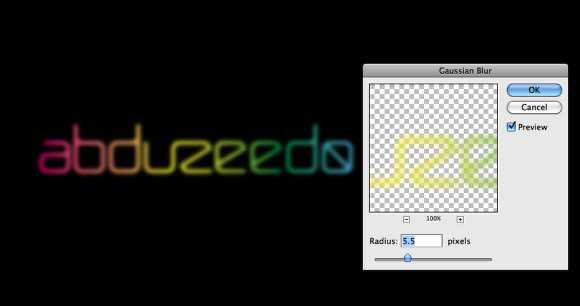
Выберите один слой и вызовите Filter > Blur > Gaussian Blur. Задайте значение Radius равным 5.5px.

4 Шаг
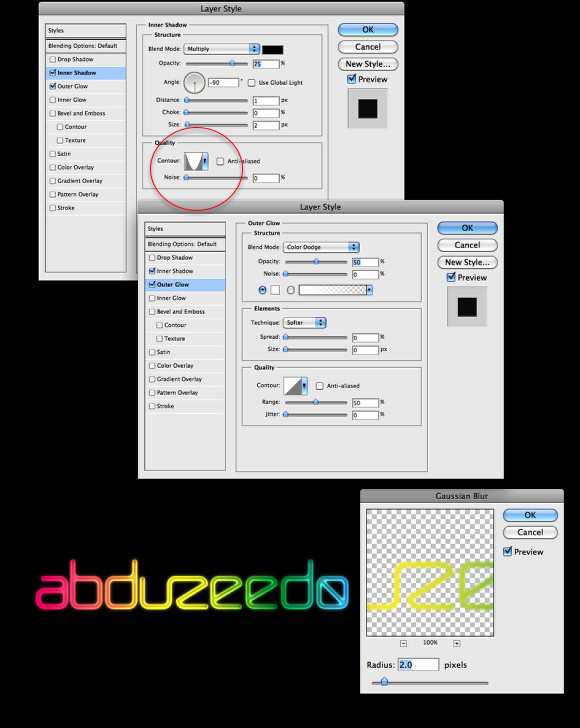
Для другого слоя логотипа вызовите Layer > Group Layers. Вы получите слой внутри папки. Смените режим наложения для этой папки на Color Dodge. Для слоя в самой папке вызовите меню стилей и задайте ему Inner Shadow. Цвет выберите черный, а режим наложения для стиля — Multiply. Понизьте Opacity до 75%, задайте угол равным 90?, Distance сделайте равной 1px, а Size — 2px. Есть еще важная деталь — Contour должен быть типа Cone-Inverted (выберите из выпадающего списка). Затем также выберите Outer Glow: режим наложения — Color Dodge, Opacity — 50%, Noise — 0%, цветом выберите белый. Последним нюансом на этом шаге будет размытие слоя, поэтому открываем Filter > Blur > Gaussian Blur — задайте 2px для радиуса.

5 Шаг
Выберите все слои и продублируйте их (Layer > Duplicate). Затем слейте все дубли в один слой (Layer > Merge Layers). Теперь примените к нему Filter > Blur > Gaussian Blur. Радиус задайте равным 100px. Переместите слой за логотип — он должен быть на заднем плане.

6 Шаг
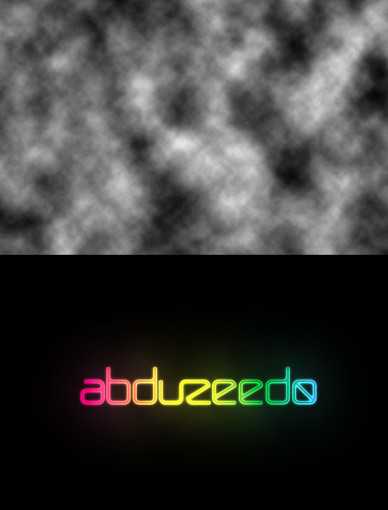
Создайте поверх остальных слоев еще один и откройте Filter > Render > Clouds. Мне нравится этот фильтр — он всегда помогает сделать картинку натуральнее и менее прямолинейной. Перед этим убедитесь, что основной и фоновый цвета у вас черный и белый соответственно. После этого смените режим наложения на Soft Light и понизьте Opacity до 30%.

7 Шаг
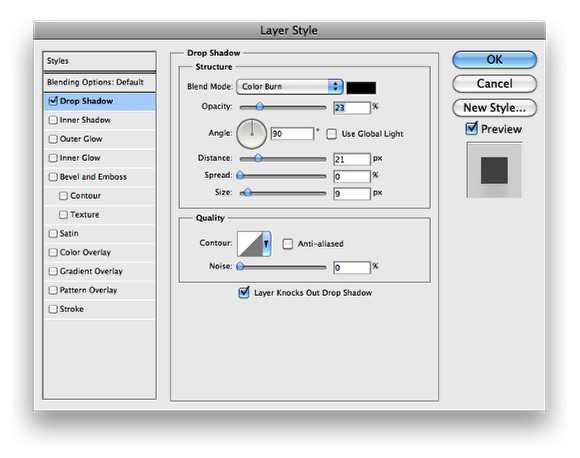
Выберите туманный слой, созданный на 3 шаге, и откройте Layer > Layer Style > Drop Shadow. Задайте этому стилю режим наложения Color Burn, выберите черный цвет, 25% Opacity, 90? Angle, 20px Distance и 10px Size. Этот стиль дает тень и придает композиции большей глубины.

Заключение
Вот мы и научились без особого труда создавать отличные светящиеся надписи из неона. Также я надеюсь, что вы поняли, как применяются опции меню Contour из пункта 4. Просто меняя контур можно получать удивительные результаты — это очень мощный инструмент, в то же время сильно пренебрегаемый большинством. Это был всего-лишь пример, остальное — за вами.

В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».