Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать прозрачную воду в фотошопе
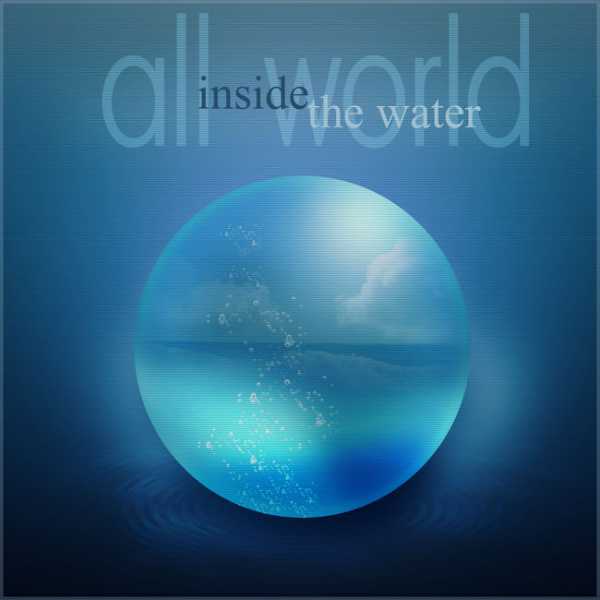
Прозрачная сфера с водой внутри в Фотошоп
Создание в Фотошоп объектов с нуля занятие полезное, особенно если необходимо сделать плакат, а подходящих исходников для воплощения творческой идеи нет.
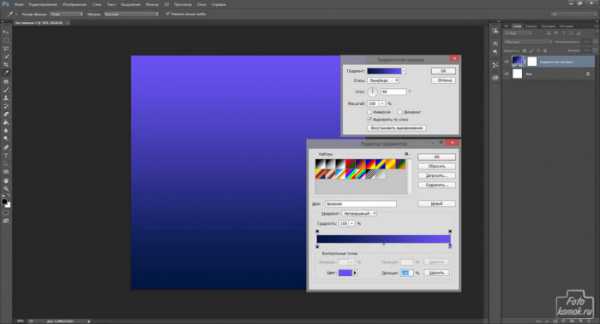
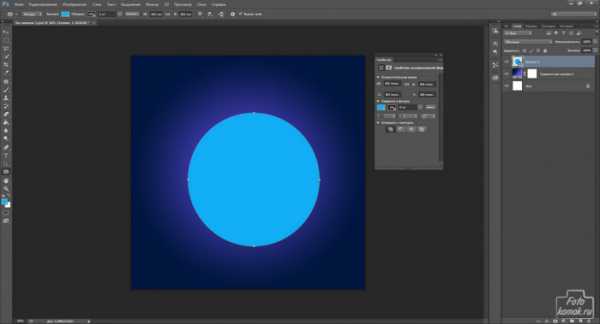
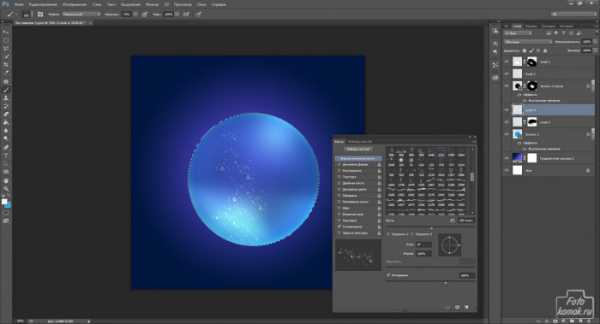
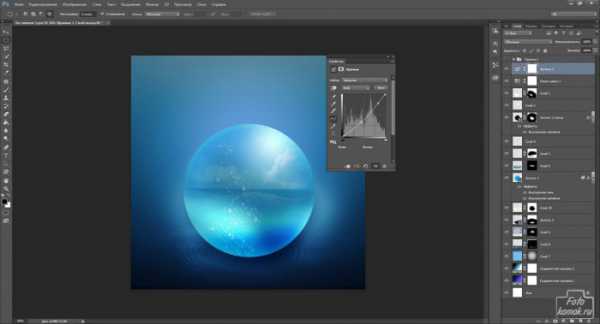
В этом уроке мы создадим сферу, внутри которой будет плескаться вода. Создаем новый файл. Создаем корректирующий слой «Градиент» и подбираем наиболее оптимальный для композиции сферы с водой.

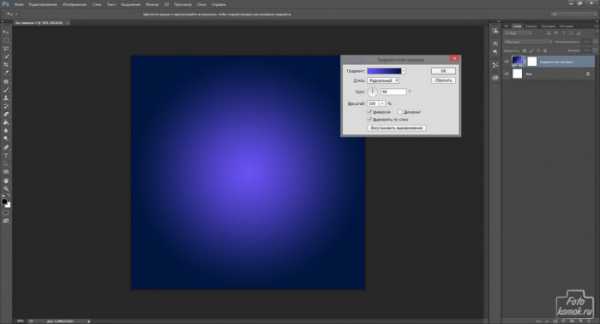
Задаем тип градиента «Радиальный».

Создаем фигуру «Эллипс», что позволит создать овальную фигуру.

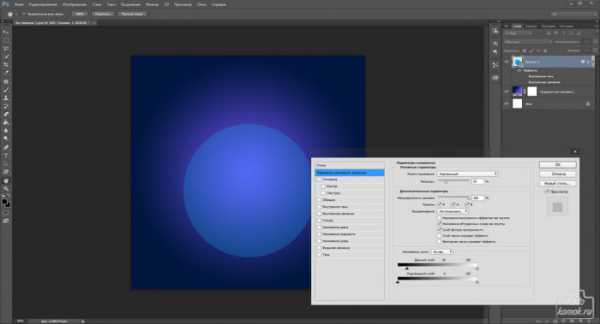
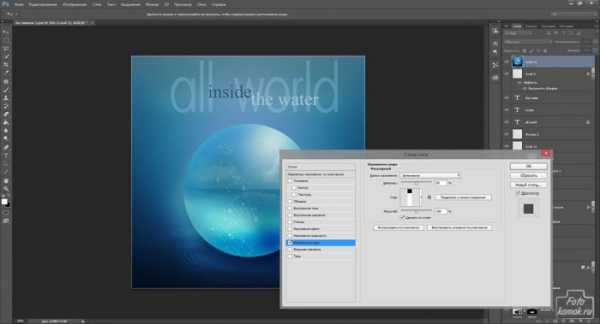
В «Стиле слоя» в «Основных параметрах» снижаем непрозрачность до 25%.

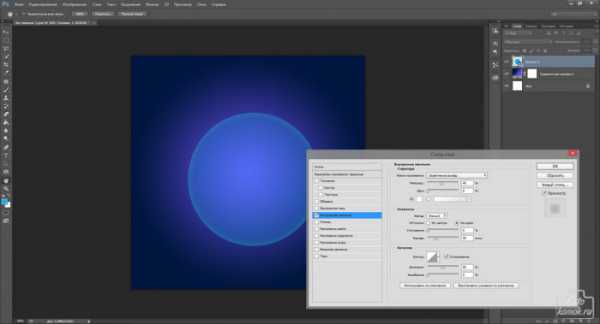
Настраиваем параметры «Внутреннее свечение».

Можно дополнить параметром «Внутренняя тень».
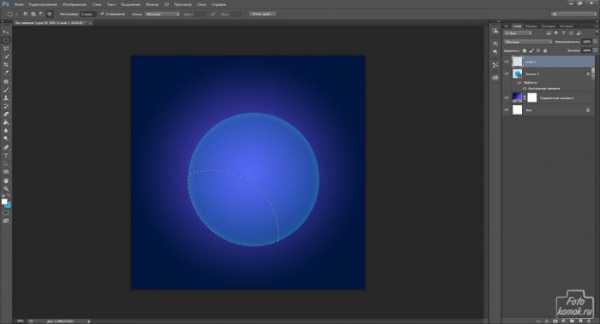
Загружаем выделенную область для слоя с овалом: удерживая нажатой клавишу Ctrl и нажимаем по миниатюре слоя с овалом. Переходим на панели инструментов в «Овальную область», в панели настроек инструментов выставить «Пересечение с выделенной областью».
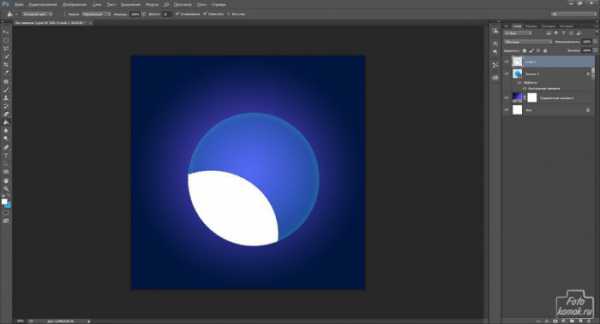
Создаем новый слой и в нем проводим внизу овала овальную область. Она будет срезана на границе большого овала.

Заливаем её белым цветом.

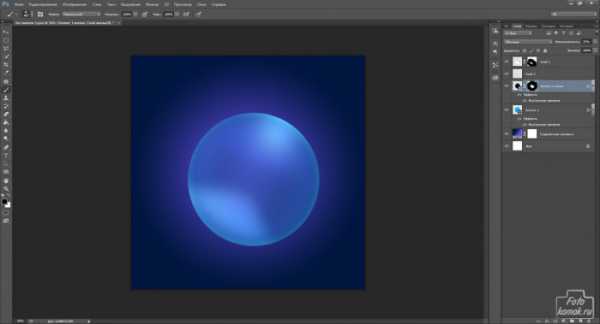
Меняем слою режим наложения на «Перекрытие». Добавляем к слою слой-маску и в ней кистью мягкого типа черного цвета скрываем границы полукруга.

Не снимая выделения, в новом слое мягкой кистью ставим мазок белого цвета. Это будет блик. Слою изменяем режим наложения на «Перекрытие».

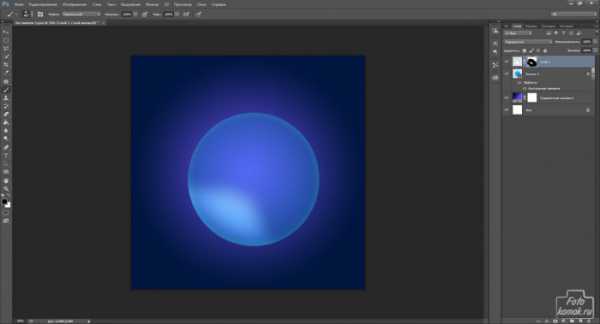
Создаем дубликат слоя с овалом. «Масштабированием» уменьшаем его.

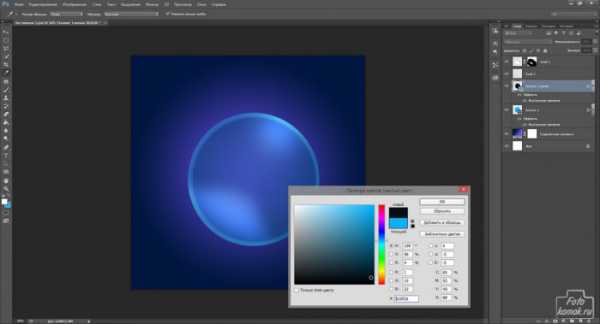
Двойным нажатием на миниатюру слоя на уголок, где расположен прямоугольный значок. Раскрываем «Палитру цветов» и делаем заливку овала темного цвета.

Уменьшаем непрозрачность слоя до 25 % и добавляем к нему слой-маску, в которой скрываем края овала.

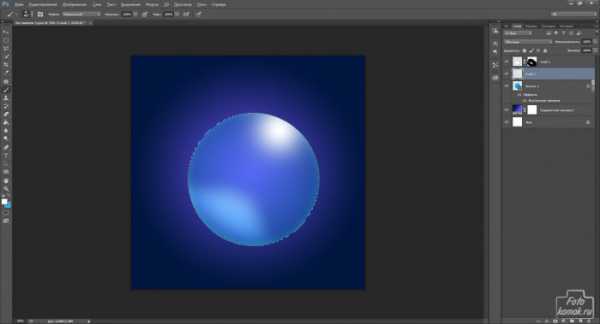
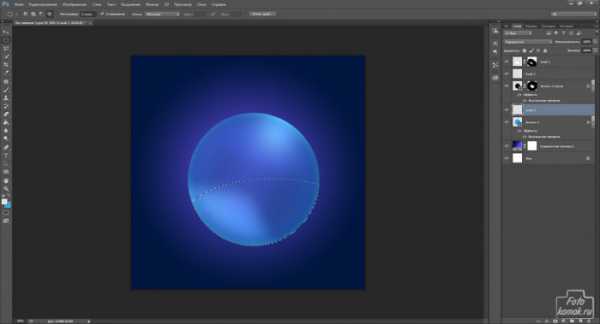
Создаем новый слой. Загружаем выделение для овала, активируем на панели настроек инструмента «Пересечение с выделенной областью» и выделяем нижнюю часть овала.

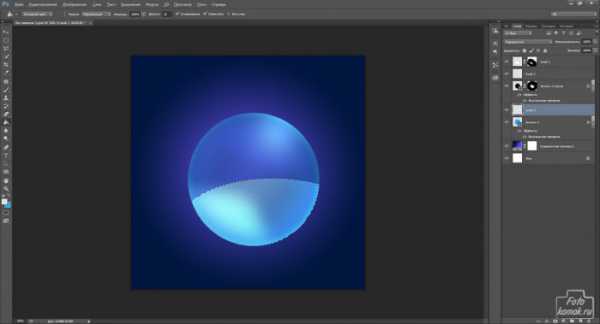
Заливаем выделенный участок бледно-голубым цветом и меняем режим наложения слоя на «Перекрытие».

Создаем новый слой. Загружаем выделение овала. Добавляем кистями пузырьки.

При необходимости можно менять слою с пузырьками режим наложения и непрозрачность.
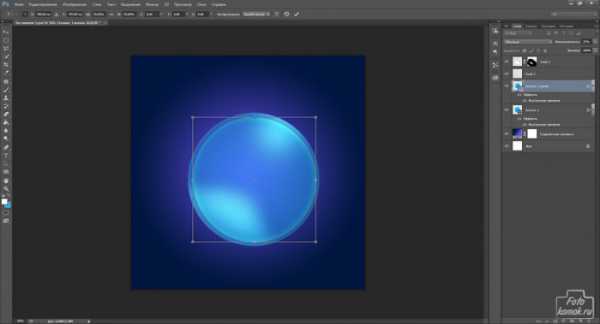
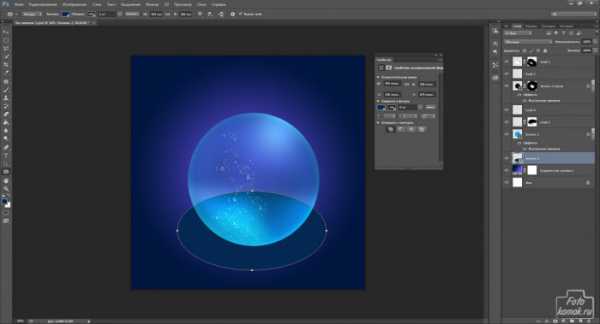
Под слоем с овалом создаем новую фигуру «Эллипс».

Добавляем к слою слой-маску и скрываем края овала.
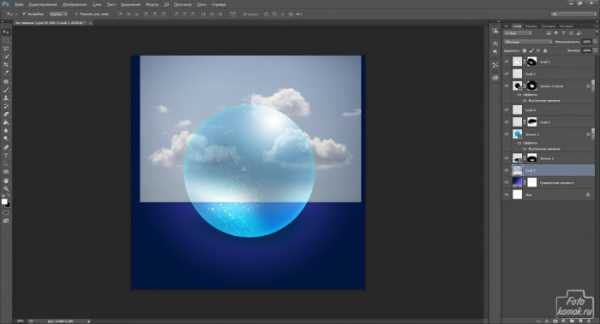
Под слой с овалом вставляем изображение облаков (пример).

Добавляем к слою слой-маску и скрываем лишние участки.
Создаем под слоем с овалом новый слой и заливаем его бледно-голубым цветом. Изменяем режим наложения на «Линейный осветлитель» и уменьшаем непрозрачность. При необходимости, чтобы добиться оттенков морской волны дополняем фоновые слои корректирующим слоем «Градиент», в котором подбираем применительно к конкретному изображению цвета.

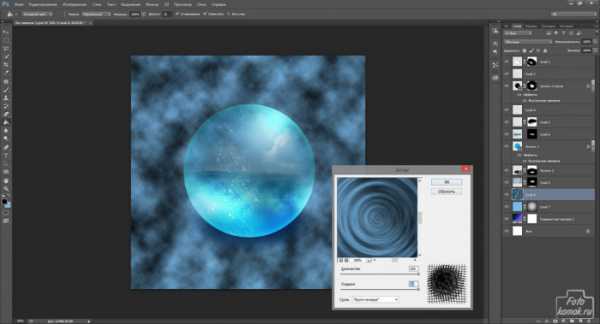
Создаем круги на воде. Создаем новый слой. Заливаем его «Облаками»: вкладка «Фильтр» — «Рендеринг». К этому слою применяем «Искажение» — «Зигзаг».

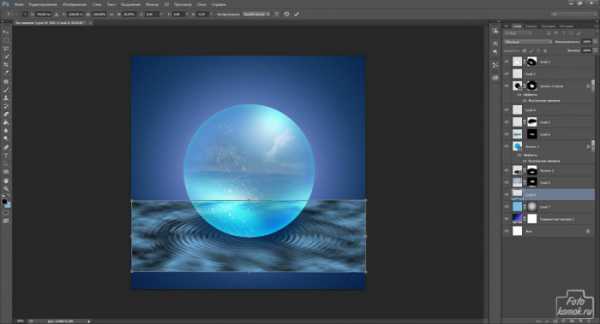
«Перспективой» укладываем слой с кругами.

Изменяем слою режим наложения на «Осветление основы». Добавляем к слою слой-маску и скрываем лишние участки.
Внутренность шарика можно дополнить морским пейзажем (пример), обработав также, как и слой с облаками.
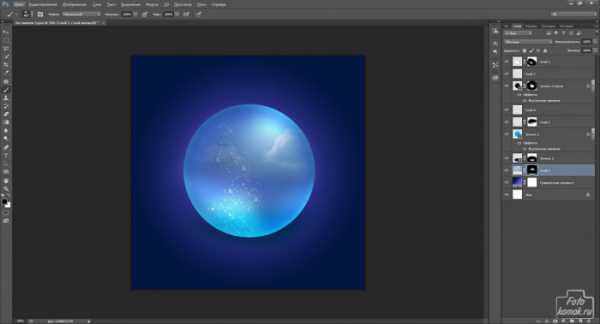
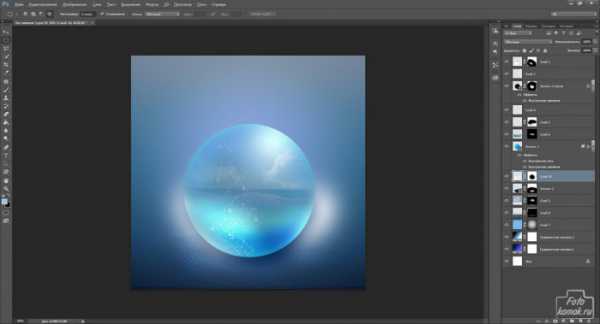
Под слоем с овалом создаем новый слой и в нем мягкой кистью белого цвета прорисовываем боковую подсветку.

Слою изменяем режим наложения на «Мягкий свет».
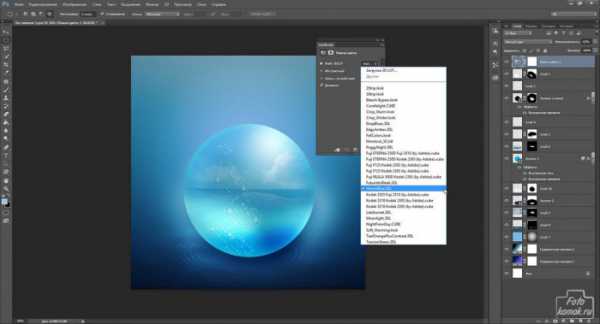
Дополняем коллаж корректирующим слоем «Поиск цвета» для придания тонировки. Слою можно изменить режим наложения и уменьшить непрозрачность. Меняем режим наложения на «Мягкий свет».

Для придания теней и осветления отдельным фрагментам изображения применить корректирующий слой «Кривые» и настраиваем его.

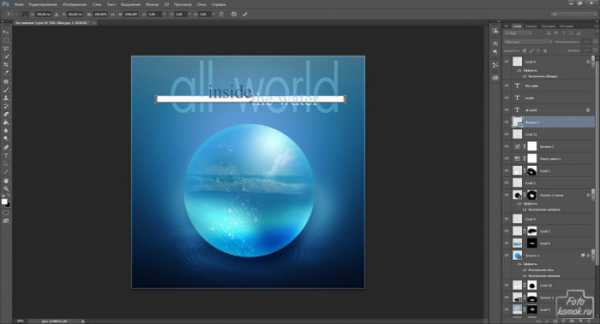
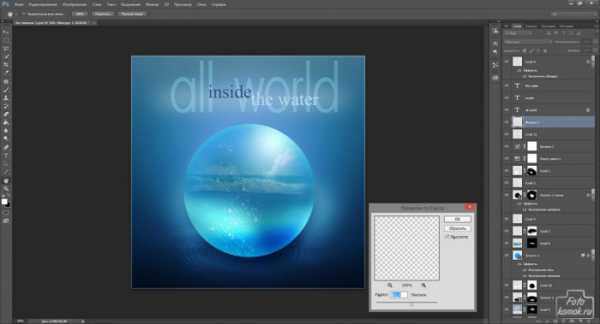
Дополняем коллаж текстовыми слоями. Под слоями с текстом можно добавить слой с фрагментарной заливкой.

Придаем слою «Размытие по Гауссу».

Добавляем рамочку. Дополняем коллаж узором. Как создать собственный узор рассмотрено в уроке.
Инструментом «Прямоугольная область» выделяем все изображение и выполняем сведение: вкладка «Редактирование» — «Скопировать совмещенные данные» — «Вставить». К новому слою в «Стиле слоя» настраиваем параметр «Наложение узора».

Получаем коллаж.

Как в Photoshop сделать отражение в воде
Сделать отображение в воде совсем не сложно. Вопрос — как сделать это наиболее реалистично? Я предлагаю способ, обеспечивающий на мой взгяд, желаемый результат с высокой степенью реалистичности.
1) Качаем любую картинку и загружаем её. Я качал с Wallbase, о котором уже писал.

2) Копируем картинку и отражаем по вертикали Edit > Transform > Flip Vertical. Перемещаем её так, как если бы она была отражением.

3) Теперь нам нужно создать карту воды. Для этого создадим новый документ Ctrl+N, его размеры должны быть в 4 раза больше размера нашей картинки. Зальём его серым.
4) Добавим шума
Filter > Noise > Add Noise, вот такие параметры:
* Amount: 75% * Distribution: Uniform
* Monochromatic
Фотошоп – делаем отражение в воде
 Отражения в зеркале всегда считались чем-то мистическим. Многие экстрасенсы любят работать с зеркальными тенями, бликами, но больше всего их привлекает сама сущность, отражаемая по ту сторону зеркала. Но интересным может быть не только отражение человека, но и неодушевленных предметов. К примеру, очень завораживают некой паутиной таинственности, отражаемые в воде скалы или замки, очень красиво в отражении водного зеркала смотрятся городские пейзажи. Данный эффект принято считать профессиональным штрихов в среде художников. Если профессионалы пользуются неким таинственным штрихом, то почему бы рядовому пользователю персональной компьютерной техники не научиться делать отражения на воде, приукрашая свои фотографии или создавая неповторимые изображения?
Отражения в зеркале всегда считались чем-то мистическим. Многие экстрасенсы любят работать с зеркальными тенями, бликами, но больше всего их привлекает сама сущность, отражаемая по ту сторону зеркала. Но интересным может быть не только отражение человека, но и неодушевленных предметов. К примеру, очень завораживают некой паутиной таинственности, отражаемые в воде скалы или замки, очень красиво в отражении водного зеркала смотрятся городские пейзажи. Данный эффект принято считать профессиональным штрихов в среде художников. Если профессионалы пользуются неким таинственным штрихом, то почему бы рядовому пользователю персональной компьютерной техники не научиться делать отражения на воде, приукрашая свои фотографии или создавая неповторимые изображения?
Фотошоп – учимся делать отражение в воде
Профессиональная программа для редактирования фотоматериалов включает широкий потенциал создания всевозможных эффектов. Создатели оной не могли не предусмотреть, что редакторы захотят использовать столь знаменитый прием зеркального отражения и наделили программу всеми необходимыми для этого функциями.
Первый способ сделать зеркало на изображении с помощью программы Фотошоп заключается в выполнении следующего алгоритма:
- для создания зеркала создается так называемый дубликат изображения с помощью команды Создать дубликат слоя;
- созданный слой подставляется под оригинал с помощью команды Отразить по вертикали, ее можно найти в меню Редактирование, перейдя на Трансформацию объектов, если программа Фотошоп установлена на английском языке, то применяют меню Edit, переходят в Transform и выполняют Flip Vertical;
- нижняя часть изображения размывается методом создания маски, залитой линейным градиентом с установленным режимом от черного к прозрачному, нажимая клавишу Shift, после чего проводят вертикальную линию, при этом проверяется наличие галочки во вкладке Инверсия;
- уменьшают непрозрачность созданного слоя.
Этот метод является самым простейшим и примитивным, поскольку он не учитывает объемности отзеркаливания. Отразить плоскость, не значит отразить полноценно цилиндр, куб или пирамиду, что уже говорить о сложных геометрических фигурах.
Чтобы получился более качественный и реалистичный вариант отзеркаливания отражения в воде, можно созданный слой залить градиентом от черного к прозрачному, но при этом выбрать режим заливки быстрой маски. После заливку отключить и нажатием Delete завершить отзеркаливание.
Отзеркаливание замка в Фотошоп
Этой работой увлекаются как любители, так и профессионалы. Давайте и мы попробуем сделать из ничего нечто, причем идеально реальное и прекрасное.
Итак, алгоритм действий таков:
- загружаем в Фотошоп картинку, с которой будем работать;
- загрузив изображение, нужно выставить размер холста, находим такую функцию в меню Изображение;
- наращиваем холст на высоту исходного изображения, то есть создаем поле, в котором будет отражаться изображение, то есть отзеркаленное изображение;
- копируем исходную картинку, отражаем ее по вертикали вниз;
- передвигаем на холсте копию вниз, вот и отзеркаливание готово.
Чтобы добиться ошеломляющего реалистичного изображения, работу продолжаем, следуя таким этапам:
- под слоем созданной копии нужно создать слой и залить его нижнюю половину цветом, напоминающим воду;
- связываем все слои картинку в единое целое и добавляем маску, которую заливаем градиентом от черного к прозрачному, получается, что созданная картинка погружается в воду;
- щелкаем ПКМ на отражении, выбираем Выделить пиксели и следуем в Фильтр для выполнения Размытия, выбирая Размытие в движении;
- выставляем параметры: угол 90°, смещение 10 рх;
- имитируем рябь, переходя на Карты смещения.
Как основательно покрыть изображение рябью? Для этого продолжаем работать:
- создаем в Фотошопе новый документ размерности один к двум, при этом учитываем тот момент, что ширина созданного документа должна быть в два раза меньшей редактируемого изображения;
- далее идем в Фильтр, выбираем Шум, Добавить шум и выбираем параметр около 400 процентов;
- снова идем в Фильтр, выбираем размытие, а далее Размытие по Гауссу с радиусом в 2рх;
- переключаемся на Каналы, выбираем из них красный и снова идем в Фильтр, выбираем Стилизация и переходим к Тиснение с углом 180°, высоту в один и максимальный эффект до 500 процентов;
- такие же действия нужно выполнить и на зеленом канале;
- для создания правильной перспективы редактируемого документа выдвигаем егонижнюю часть вперед, для этого следуем в Редактирование, переходим к трансформирование и выбираем Перспектива и растягиваем в стороны углы как можно дальше, далее идем в Изображение, выбираем размер изображения, снимаем выставленную галочку с чебокса;
- делаем изображение квадратом, уменьшаем высоту до ширины;
- удерживаем созданную Карту смещения в формате PSD с помощью комбинации клавиш Ctrl+S и не выходим из редактора.
Рябь создана, а далее ее нужно перенести на основное изображение. Для этого продолжаем работу в режиме редактора:
- возвращаемся к основному редактируемому изображению, выделяем его нижнюю часть, которая служит отзеркаливанием с помощью Прямоугольное выделение;
- переходим в Фильтр, выбираем Искажение, а потом Смещение, по горизонтали выбираем 30, по вертикали в пределах 60 и делаем Растянуть и Повторить граничные пиксели, жмем Ок и продолжаем работать;
- переходим к Выбор карты смещения, здесь видим свою созданную карту смещения, смотрим на получившийся эффект, если результат мог перейти из ряби в волнение, то можно зайти в Фильтр, выбрать Смещение, потом Редактирование и Шаг назад, таким образом откорректировать масштаб картинки.
Выполнить все эти этапы новичку будет сложновато, как минимум нужно иметь не начальные навыки работы в Фотошопе, хотя этот алгоритм действий зачастую описывается, как Руководство для начинающих. Если результат у вас получится с первого раза – можете смело себя похвалить.
Завершение работы заключается в придании редактируемому изображению реальности. Для этого нужно всего лишь затемнить область уреза воды. Эта работа также состоит из нескольких этапов:
- создаем новый слой, после узкое выделение по горизонтальной линии;
- заливаем его черным оттенком, снимаем выделение;
- Размываем закрашенный слой через Фильтр – Размытие по Гауссу с выставленным радиусом 20 рх;
- Изменяем на созданном слое режим накладки на Мягкий цвет, снижаем порог непрозрачности до 80 процентов;
- Снижаем насыщенность, выставляя планку 30 в Цветовой тон.
Вот и все, работа готова.
Еще несколько методик создания зеркальных отражений в Фотошоп
В выше рассмотренных способах создания зеркала изображения, имитирующего отражение в воде, использовался Шум, Рябь, но чтобы добиться реального эффекта, можно применять не только косвенные инструменты редактора Фотошоп, но и специальные предусмотренные программой фильтры из галереи программы. Так в ней есть такая вкладка, как Океанские волны непосредственно их можно выбрать в меню Искажение. Если удачно настроить и Размер волн, и Силу волн, то можно в итоге наслаждаться реальной картинкой слегка рябеющей. Рябь можно сгладить, поработав с иными инструментами редактора.
Можно также создавать зеркало на изображениях с помощью полутонового узора. Для этого также используют Карту смещения. В этом случае выбираются в Фильтре Полутоновый узор в группе Эскиз, если программ на английском, то соответственно Halftone Pattern – Sketch. Создается новый документ, его слой заливают белым оттенком. Следуем в Фильтр, выбираем Тип узора, на английском соответственно Pattern Type, далее Линия — Line, выставляем Размер 10 -15 и контрастность 3-7. Называем карту именем и сохраняем в формате PSD, а для этого жмем комбинацию клавиш Ctrl+Shift+S.
Полезный совет новичкам в Фотошопе
Очень много информации можно найти по работе в редакторе Фотошоп. Но зачастую все алгоритмы действий описаны на английском языке. Если работать с такими руководствами, то не очень удобно, если Фотошоп русифицирован. Оказывается, что для удобства можно временно русский Фотошоп переключить на английский. Как это сделать?
Для этого нужно всего лишь переименовать файл с расширением .dat, который находится в папке Support Files (C:\Program Files\Adobe\Adobe Photoshop CS…\Locales\ru_RU\). Чтобы вернуть все на круги своя – нужно вернуть былое имя файлу, вот и все секреты.
Как видите, освоить работу по созданию зеркальных отражений можно, и ничего вроде бы сложного в этом нет. Просто нужна определенная практика. Чем больше вы будете практиковать с функциональным потенциалом Фотошопа, тем лучший результат будете иметь в итоге потраченного времени и усилий.
Зеркальное отражение – это привлекательный эффект, его можно создавать на любых тематических картинках и фотографиях. Многие, научившись зеркалить рисунки, даже их продают в онлайн среде. При этом нужно знать, что отзеркаленные изображения являются уникальными.
Вот такие вот малые хитрости помогут не просто создавать художественные шедевры, но и немного с помощью этого зарабатывать. Фотошоп – это кладезь совершенных функций для редактирования любых изображений, используйте его в своей работе над картинками, открывая каждый раз для себя все новые и новые возможности. Даже супер профессионалы в Фотошоп каждый раз находят в нем что-то интересное.
Созидайте, творите и наслаждайтесь результатом вместе с Фотошопом.
Как создать отражение с волнами в воде в Фотошопе · «Мир Фотошопа»
21 мая 2017 · Глеб Х. · «Мир Фотошопа» 
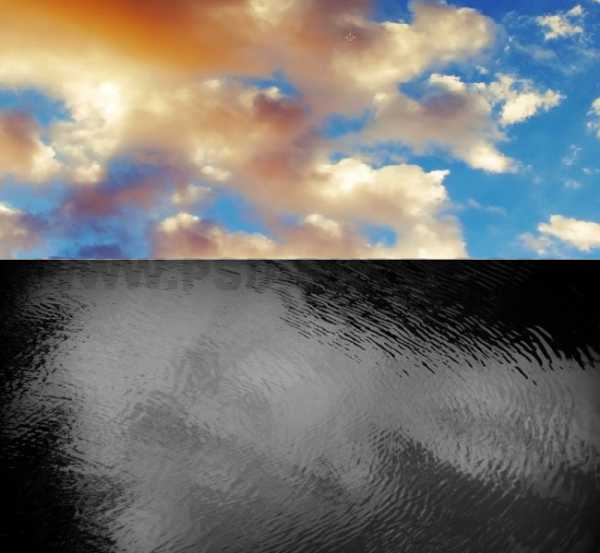
- Небо,
- Рябь на воде,
- Волны,
- Девушка,
- Сияние солнца,
- Лучи.
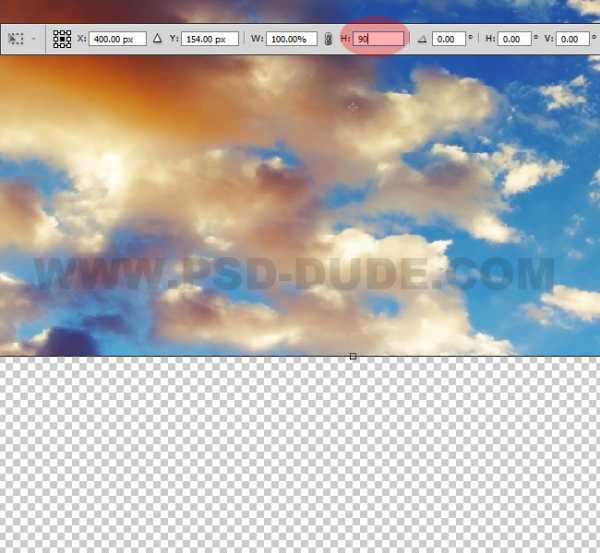
Создайте новый документ в Фотошопе (Ctrl + N) размером 800х780 пикселей. Можете использовать холст и большего размера, главное сохраните пропорции. Добавьте изображение неба в созданный документ и уменьшите его по вертикали на 80-90%.

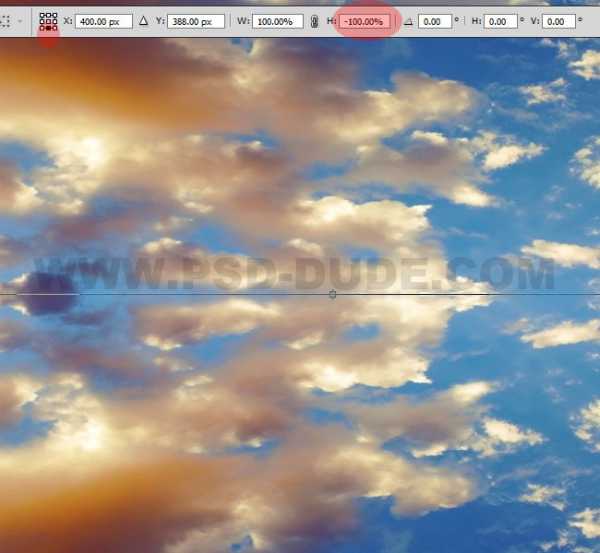
Создайте копию слоя неба и переверните её в режиме Free Transform (Ctrl + T). Расположите оба слоя так:

Поверхность воды
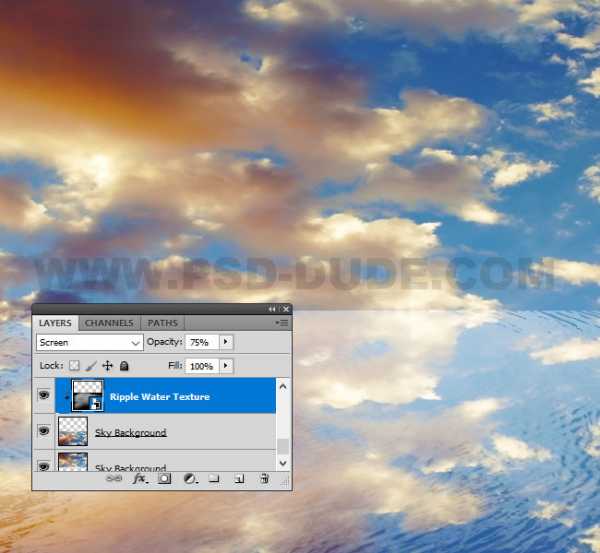
Вставьте текстуру ряби в наш документ и обесцветьте её (Ctrl + Shift + U).

Создайте корректирующий слой Levels:

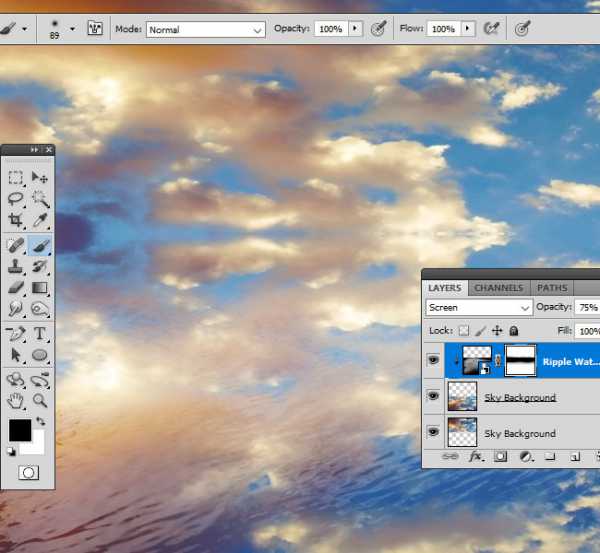
Активируйте режим Perspective (Edit ? Transform ? Perspective) и измените форму слоя.

Кликните правой кнопкой мыши на слое с текстурой и выберите пункт Create Clipping Mask (Ctrl + Alt + G). Установите режим наложения Screen и уменьшите непрозрачность до 75%.

Добавьте маску к слою с рябью.

Мягкой кистью сотрите рябь с линии горизонта.

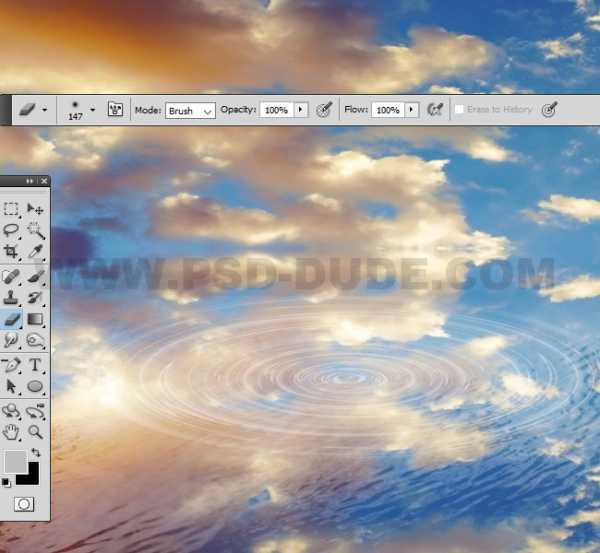
Волны на воде
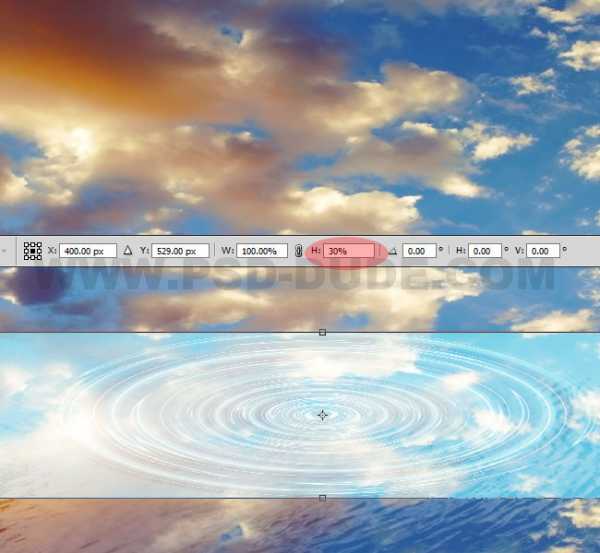
Вставьте изображение волн в наш документ и установите режим наложения Screen.

Измените высоту изображения до 30% в режиме Free Transform (Ctrl + T).

Добавьте корректирующий слой Levels.

Сделайте волны чёрно-белыми (Ctrl + Shift + U) и инструментом Eraser Tool (E) с мягкими краями сотрите края, чтобы создать плавный переход.

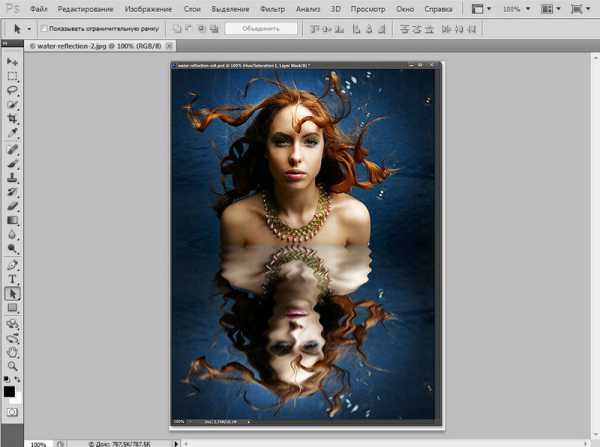
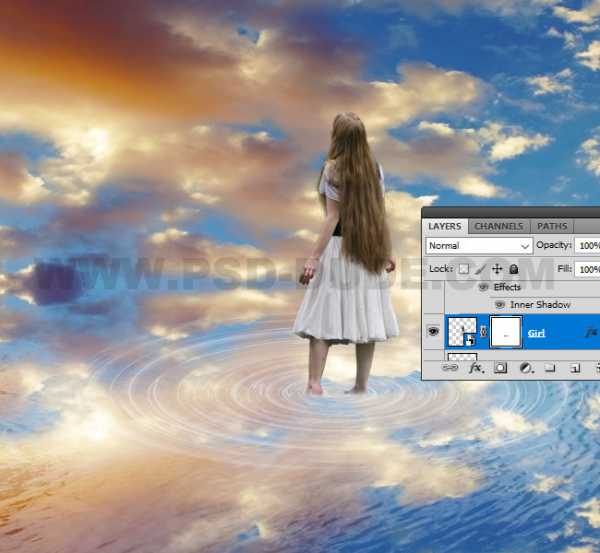
Девушка на воде
Вставьте девушку в наш документ и расположите её в центре волн.

Добавьте маску и мягкой кистью погрузите девушку в воду.

Создайте копию слоя девушки и переверните её (Edit ? Transform ? Flip Vertical). Назовите слой «Refection».

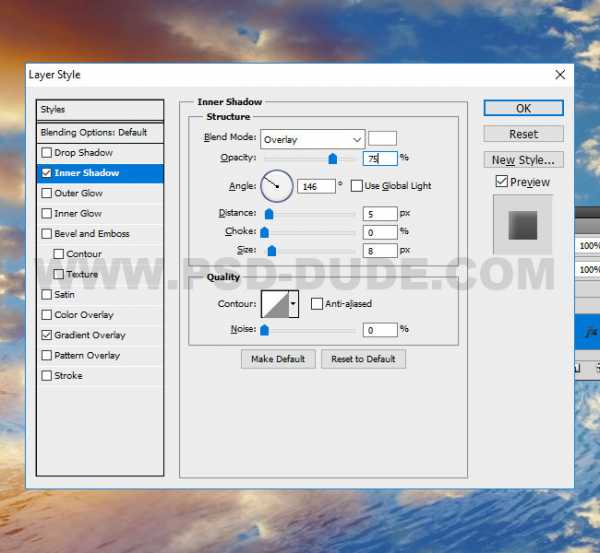
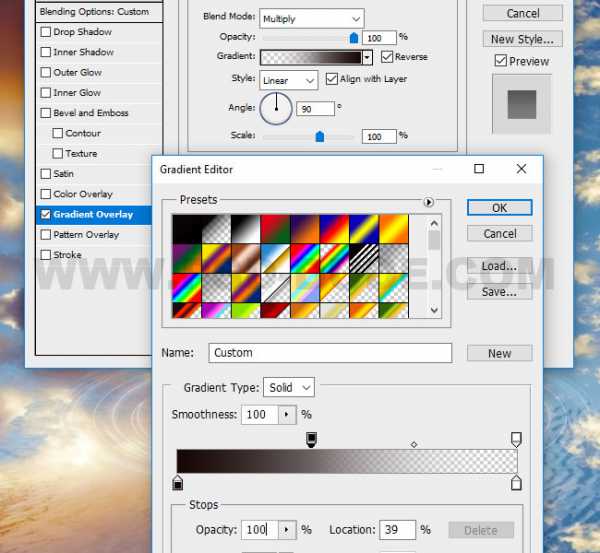
К слою девушки добавьте стили Inner Shadow и Gradient Overlay (#0a0505 — #ffffff).


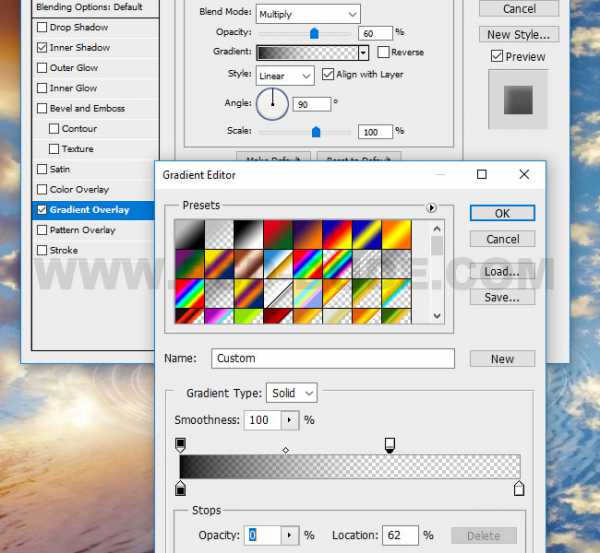
К слою «Reflection» примените стиль Gradient Overlay:

Уменьшите непрозрачность слоя отражения до 68%.
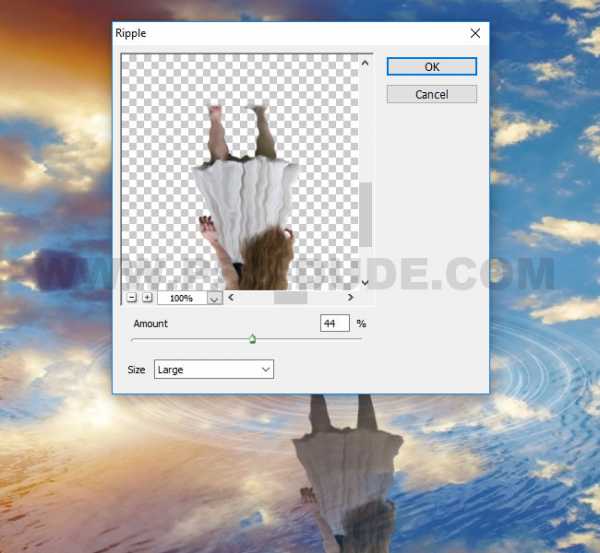
К отражению примените фильтр Ripple (Filter ? Distort ? Ripple).

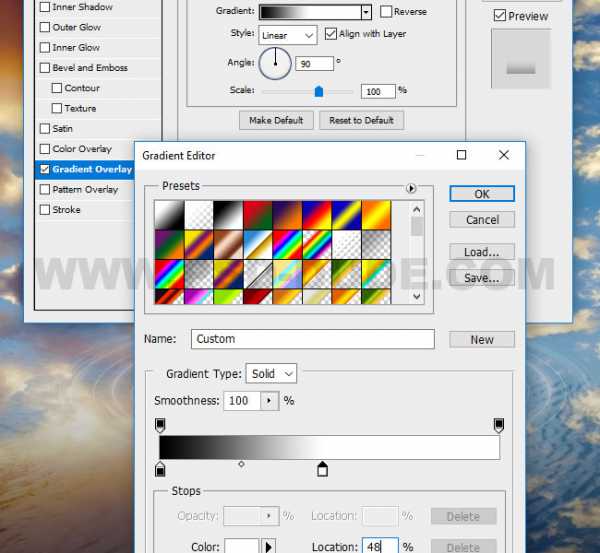
Создайте новый слой «Shadow» и залейте его белым цветом. Уменьшите заливку до 0% и добавьте стиль Gradient Overlay:

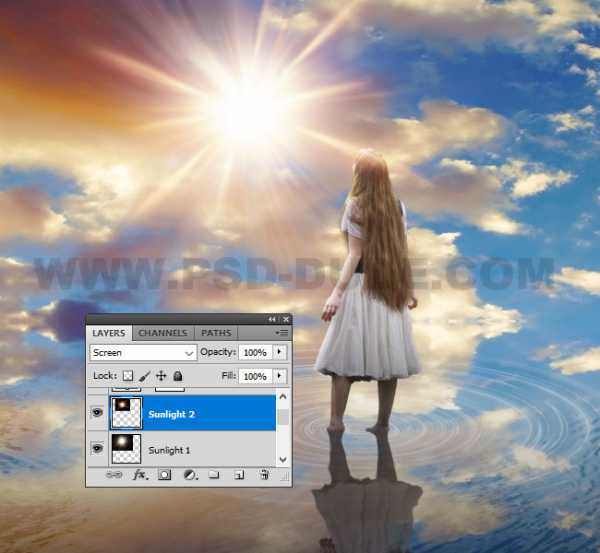
Добавьте солнечное сияние в наш документ. Установите режим наложения Screen и уменьшите непрозрачность до 65%. Затем добавьте лучи света и установите режим наложения Screen.

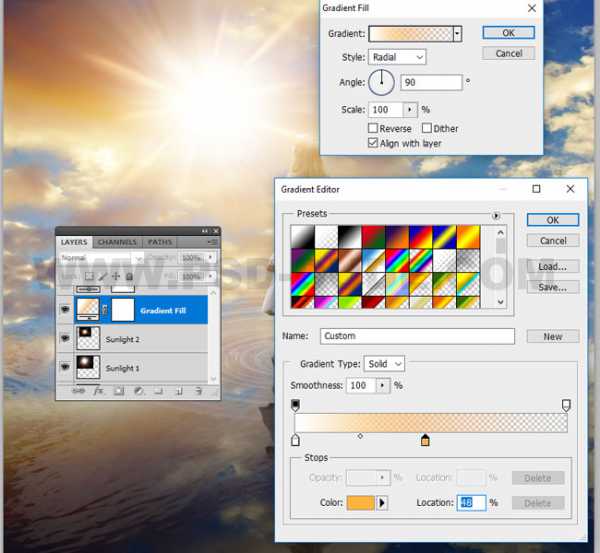
Создайте слой-заливку Gradient и расположите градиент поверх солнца.

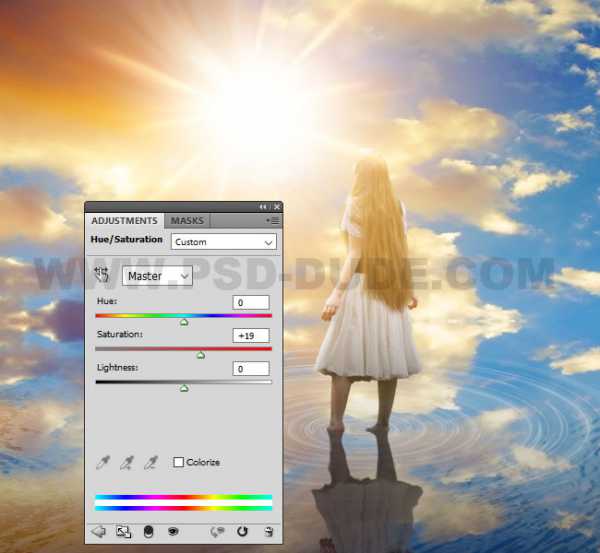
Создайте корректирующий слой Hue/Saturation:

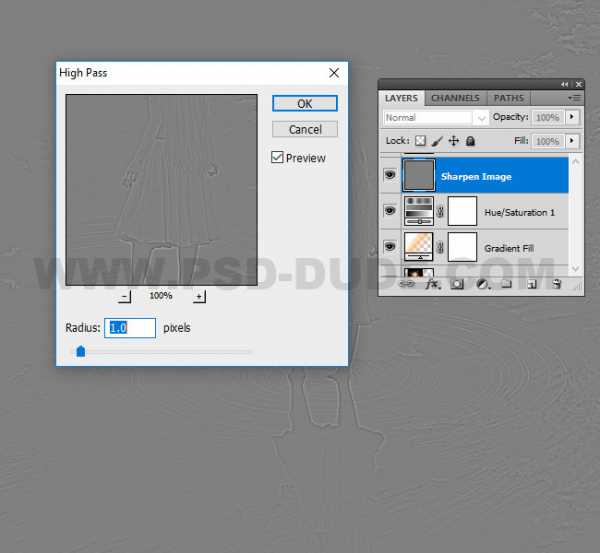
Усиление резкости
Сведите все слои (Ctrl + Shift + Alt + E) и назовите полученный «Sharpen Image». Примените фильтр High Pass (Filter ? Other ? High Pass).

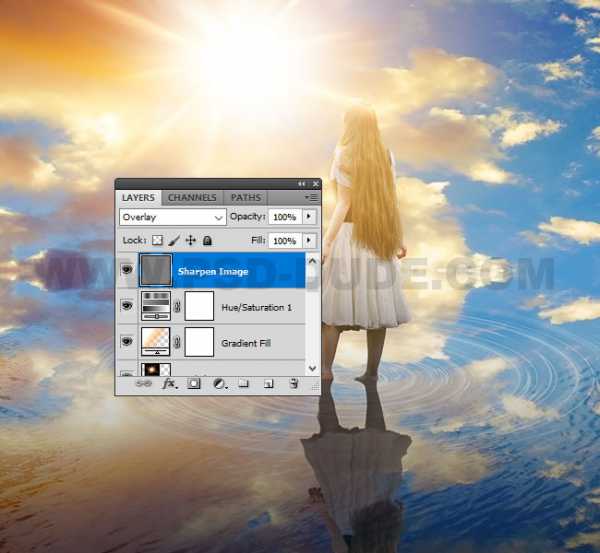
Установите режим наложения Overlay.

Конечный результат:

В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Переведено с сайта www.psd-dude.com, автор перевода указан в начале урока.