Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Меню в фотошопе как сделать
Создаем листовку с ресторанным меню в Фотошоп
В этом уроке вы узнаете, как создать листовку с ресторанным меню в Фотошоп, используя текстуры, иконки с едой и текст. В конце урока вы получите профессиональный шаблон, который можно использовать в своих проектах. Картинка для шапки меню создана командой сайта texture4photoshop, там вы можете найти множество фонов, которые можно использовать в коммерческих проектах.
- Скачать архив с материалами к уроку
- Скачать PSD-файл
1. Создаем шапку листовки
Создаем новый файл размером 800 х 570 пикселей; вы можете выбрать любой размер, но, чтобы получить такой же результат, как у меня, нужно соблюдать определенные пропорции. Далее создаем новый слой, называем его «Фон» и заливаем белым цветом.
На новом слое добавляем фон с фастфудом и размещаем его вверху документа.
Дважды кликаем по слою с изображением фастфуда и применяем к нему стиль слоя Inner Shadow (Внутренняя тень).
2. Добавляем текст на доске
Активируем инструмент Type Tool (T) (Текст) и пишем, например, Restaurant Menu. Используем шрифт Bakery Font. Из этого урока вы можете узнать, как быстро установить шрифт в Фотошоп. Для удобства работы с текстом мы будем использовать два текстовых слоя: один со словом restaurant, а второй – menu.
Чтобы создать эффект надписи мелом, заливаем текст белым цветом. Если вы хотите узнать, как создать реалистичный эффект надписи мелом в Фотошоп, советуем посмотреть соответствующие материалы.
Жмем Ctrl+T, чтобы слегка изменить угол наклона текста.
Инструментом Pen Tool (P) (Перо) рисуем несколько волнистых линий по бокам слова menu.
3. Добавляем иконки с едой
В зависимости от того, какие блюда в вашем предполагаемом ресторане, из специального набора подберите подходящие иконки.
Рядом с каждой иконкой добавляем название блюда и цену. Здесь используем шрифт Sketch Block, но вы можете подобрать другой. Цвет текста устанавливаем на темно-серый (#302e2f).
4. Создаем эффект бумаги
Чтобы создать эффект, как будто листовка распечатана на грубой бумаге, используем специальную текстуру. Добавляем ее на новом слое выше всех предыдущих слоев. Устанавливаем режим смешивания текстуры на Multiply (Умножение).
Выше текстуры добавляем корректирующий слой Layer – New Adjustment Layer – Levels (Слой – Новый корректирующий слой – Уровни). Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G).
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы слегка обесцветить текстуру.
Вот так выглядит готовое меню для ресторана.
5. Добавляем текстуру дерева
В архиве с уроком в формате PSD вы найдете специальный psd-мокап в виде стопки бумаги на сером фоне. Открываем его в Фотошоп, дважды кликаем по слою «ADD BACKGROUND INSIDE» и в открывшемся смарт-объекте добавляем любую текстуру дерева. Сохраняемся (Ctrl+S) и смотрим результат.
Также в этом же файле вы можете заменить картинку с меню на свою. Для этого отредактируйте смарт-объект «DOUBLE CLICK TO OPEN THE FLYER» по такому же принципу, как фон.
Автор: psddude
Создаём дизайн для меню в Фотошоп
В этом уроке вы узнаете, как с помощью Photoshop создать простое и стильное выпадающее меню.
Шаг 1
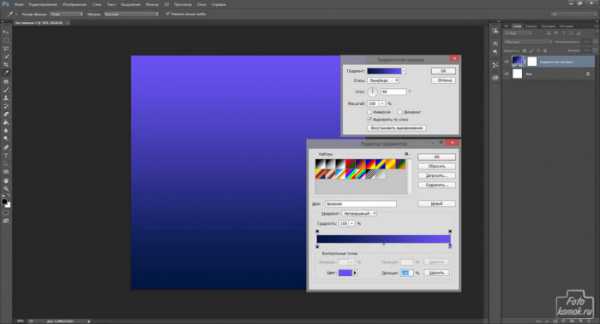
Открываем Photoshop и жмем Ctrl+N, чтобы создать новый документ с параметрами, показанными ниже на скриншоте. Активируем сетку View - Show - Grid (Вид - Показать - Сетка) и привязку к сетке View - Snap to - Grid (Вид - Прикрепить к - Сетка). На данный момент нам нужна сетка с ячейками 5 px.
Переходим Edit - Preferences - Guides, Grid and Slices (Редактирование - Установки - Направляющие, сетка и фрагменты) и находим параметры Grid (Сетка). Для Gridline Every (Линии через каждые) вводим 5, а для Subdivision (Внутреннее деление на) - 1. Также устанавливаем цвет сетки на #a7a7a7. Закончив, жмем OK.
Сетка очень помогает в работе, советую ею не пренебрегать. Также открываем панель информации Window - Info (Окно - Информация).
Шаг 2
Устанавливаем цвет переднего плана на #3f8ecf, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 40 px и дублируем его (Ctrl+J). Выбираем дубликат и меняем его цвет на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем квадрат размером 40 х 40 px, как показано на третьем скриншоте. Перемещаемся на панель слоев и дважды кликаем по слою с белым прямоугольником, чтобы открыть окно Layer Style (Стиль слоя).
Применяем Inner Glow (Внутреннее свечение), Gradient Overlay (Наложение градиента) и Stroke (Обводка) с настройками, как на скриншоте ниже.
Шаг 3
Выделяем синий прямоугольник и еще раз дублируем его (Ctrl+J). Выделяем дубликат, меняем его цвет на белый и активируем Rectangle Tool (Прямоугольник) (U). Жмем кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 120 х 40 px, как показано ниже.
Переходим на панель слоев, кликаем правой кнопкой по слою с белым прямоугольником, созданном в предыдущем шаге, и выбираем Copy Layer Style (Копировать стиль слоя). Переходим к белому прямоугольнику, который мы создали в этом шаге, жмем по нему правой кнопкой и выбираем Paste Layer Style (Вклеить стиль слоя).
Шаг 4
Берем Type Tool(Текст) (Т) и пишем текст на кнопке (цвет #a1d8ff). Затем открываем окно Layer Style (Стиль слоя) и применяем к тексту стили слоя, как показано ниже.
Шаг 5
Возвращаемся к синему прямоугольнику, который мы создали во втором шаге. Открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Drop Shadow (Тень). Дублируем этот прямоугольник (Ctrl+J), выделяем копию, открываем окно Layer Style (Стиль слоя) и редактируем стиль слоя, как показано ниже. Затем выделяем все созданные на данный момент прямоугольники и группируем их (Ctrl+G). Так кнопка будет выглядеть, когда выпадающее меню скрыто. Последние штрихи мы добавим в финальном шаге.
Шаг 6
Перемещаемся к панели слоев, жмем правой кнопкой по созданной группе и выбираем Duplicate Group (Дублировать группу). Выделяем копию группы и опускаем ее чуть ниже оригинала, как показано на скриншоте.
Шаг 7
Теперь сосредоточимся на дубликате группы. Сначала подкорректируем текст. Меняем его цвет на #b4b4b4, затем жмем правой кнопкой по слою и выбираем Clear Layer Style (Очистить стиль слоя). Открываем окно Layer Style (Стиль слоя) и добавляем к тексту стиль слоя Drop Shadow (Тень).
Далее нам нужно отредактировать прямоугольник. Меняем его цвет на #f5f5f5 и удаляем стили слоя. Затем открываем окно Layer Style (Стиль слоя) и применяем новые стили слоя, как показано ниже.
Шаг 8
Устанавливаем цвет переднего плана на #f5f5f5, берем Rounded Rectangle Tool (Закругленный прямоугольник) (U) и назначаем его радиус на 20 px. Создаем прямоугольник размером 160 х 35 px и размещаем его под кнопкой, как показано на рисунке 1. Затем дублируем его (Ctrl+J) и меняем цвет копии на белый. Активируем Rectangle Tool (Прямоугольник) (U), жмем на кнопку Intersect shape areas (Область пересечения фигур) на верхней панели и рисуем прямоугольник размером 40 х 35 px, как показано на рисунке 2.
Переходим на панель слоев и уменьшаем Fill (Заливка) этого слоя до 0%. Затем открываем окно Layer Style (Стиль слоя) и применяем стиль слоя Inner Shadow (Внутренняя тень).
Шаг 9
Активируем закругленный прямоугольник, который мы создали в начале предыдущего шага, и дублируем его (Ctrl+J). Активируем копию и на панели слоев перемещаем ее выше (Shift+Ctrl+]). Уменьшаем Fill (Заливка) до 0%, открываем окно Layer Style (Стиль слоя) и применяем стили слоя.
Шаг 10
Активируем второй прямоугольник, созданный в восьмом шаге, и дублируем его (Ctrl+J). Перемещаем копию выше (Shift+Ctrl+]), затем копируем стили слоя из предыдущего шага и вставляем их на этот прямоугольник.
Далее применяем к первому прямоугольнику из восьмого шага стиль слоя Drop Shadow (Тень).
Шаг 11
Теперь сосредоточимся на правой части кнопки, созданной в предыдущем шаге. Устанавливаем цвет переднего плана на #ebebeb, берем Rectangle Tool (Прямоугольник) (U) и создаем прямоугольник размером 10 х 5 px, как показано ниже.
Далее жмем кнопку Add to shape area (Добавить к области фигуры) и сразу над предыдущим рисуем новый прямоугольник размером 5 х 10 px, как показано на рисунке 2. Убеждаемся, что созданный слой активен, и жмем Ctrl+T. Поворачиваем стрелку на -45 градусов и жмем Enter.
Переходим на панель слоев, зажимаем клавишу Ctrl и кликаем по миниатюре слоя с прямоугольником, созданным в предыдущем шаге. В результате вокруг фигуры должно появиться выделение. Не снимая выделения, берем Move Tool (Перемещение) (V) и проверяем, что слой с созданной стрелкой все еще активен.
Перемещаемся на верхнюю панель и жмем кнопки Align vertical centers (Выравнивание центров по вертикали) и Align horizontal centres (Выравнивание центров по вертикали), как показано на пятом рисунке. Открываем Layer Style (Стиль слоя) и применяем стили слоя для стрелки.
Шаг 12
Берем Type Tool (Текст) (Т) и пишем любое слово на кнопке, как показано ниже (цвет #b4b4b4). Затем применяем к тексту стиль слоя Drop Shadow (Тень). Выделяем слой с текстом и все слои, созданные в последних четырех шагах, и группируем их (Ctrl+G).
Шаг 13
Четыре раза дублируем группу, созданную в предыдущем шаге. Размещаем копии, как показано на рисунке ниже, и меняем на каждой кнопке текст.
Шаг 14
Теперь доработаем подменю Tutorials. Активируем слой со стрелкой в группе с кнопкой Tutorials и открываем окно Layer Style (Стиль слоя). Применяем стили слоя.
Шаг 15
Активируем текстовый слой Tutorials и меняем его цвет на #2c95dd. Также активируем серый закругленный прямоугольник под текстом и применяем к нему стиль слоя Gradient Overlay (Наложение градиента).
Шаг 16
Для финального шага нам необходимо сменить параметры сетки. Переходим Edit - Preferences - Guides, Grid & Slices (Редактироание - Установки - Направляющие, сетка и фрагменты) и параметр Gridline Every (Линии через каждые) устанавливаем на 1. Устанавливаем цвет переднего плана на #a1d8ff, берем Rectangle Tool (Прямоугольник) (U) и создаем квадрат размером 6 х 6 px.
Затем активируем Direct Selection Tool (Частичное выделение) (А), хватаем нижний правый узелок квадрата и тянем его к центру на 3 px. После этого удаляем левый узелок и получаем треугольник.
Открываем окно Layer Style (Стиль слоя) и применяем для треугольника стили слоя.
Шаг 17
Дублируем треугольник из предыдущего шага (Ctrl+J). Активируем копию, перемещаем ее в группу созданную в пятом шаге и размещаем на первой кнопке.
Финальный результат
Еще вариант
Автор: Andrei Marius
Работа со строкой меню в Photoshop
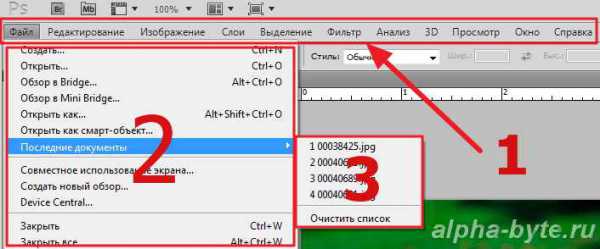
В этой статье мы рассмотрим структуру команд верхней строки меню программы Photoshop CS5. Строка меню (1) расположена в верхней части программы и содержит меню (2) и вложенные подменю (3).

Некоторые подменю Photoshop неактивны. Почему неактивны? Потому что для этого нужно создать определенные условия или выполнить определенные действия — это является хорошей подсказкой. Чтобы раскрыть меню (2), нужно щелкнуть по соответствующему названию и переходить уже можно будет без щелчка. Также если допустим, у вас нет мыши, можно воспользоваться следующим способом: нажимаем клавишу Alt и у вас появятся вот такие подчеркивания (4) около названий пунктов меню.
И для того, чтобы открыть любое название, просто нужно нажать соответствующую букву на клавиатуре. Например, для меню «Файл» — это буква ф. Нажимаю букву ф, открывается меню «Файл». Переходить по нему можно с помощью стрелок на клавиатуре. Чтобы переходить по меню или к другому пункту меню, нужно нажать стрелку в соответствующую сторону. Клавиша Esc отменяет меню. Повторное нажатие клавиши Alt выводит нас из режима работы с клавиатурой. После ее нажатия, подчеркивание в командах исчезнет. Это на случай того, если у вас нет мыши.
В меню (2) и подменю (3) находятся команды, которые обеспечивают доступ практически ко всем регулировкам и командам программы Photoshop. Многим часто используемым, а также труднодоступным командам назначены соответствующие комбинации клавиш, указанные справа от команд. Это так называемые горячие клавиши.

Их использование очень облегчает и ускоряет работу. Поэтому с самого начала лучше запоминать и пользоваться горячими клавишами. Чтобы воспользоваться комбинацией клавиш, нужно нажать первую клавишу и, не отпуская ее, нажать затем следующие клавиши. То есть одновременно в конце должно быть нажато несколько клавиш. Тогда команда сработает.
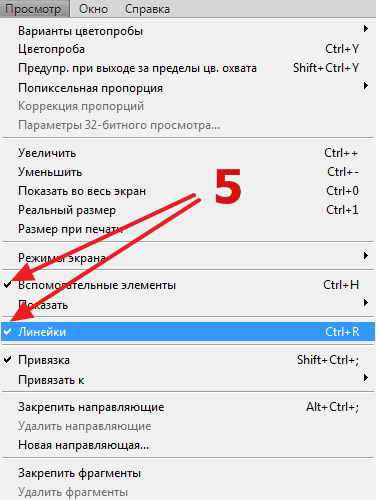
Некоторые пункты меню не похожи на команды, а напоминают флажки (5), устанавливаемые щелчком мыши. Например, показать «Вспомогательные элементы» или «Линейки». Такие команды, как правило, предназначены для отображения или скрытия каких-либо элементов интерфейса или установки работы программы в каком-либо специальном режиме. На рисунке видно, что у меня включены вспомогательные элементы, линейки и привязка.

Основные команды Photoshop
Все команды Photoshop сгруппированы по сходным признакам и отделяются друг от друга горизонтальной чертой. Теперь давайте рассмотрим основные и наиболее частые команды.
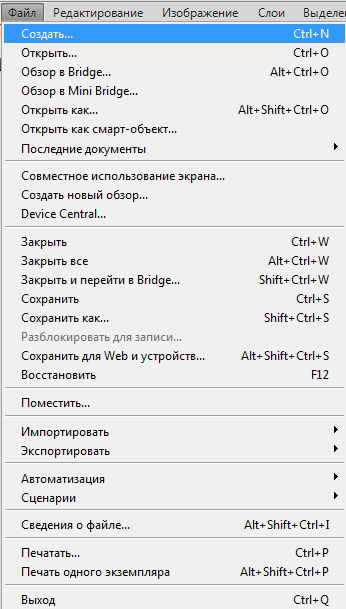
1) Меню «Файл» — это команды создания нового документа и его открытие, а также команды закрытия и сохранения документа в различных вариациях (простое сохранение, сохранение как с возможностью выбора формата и сохранение для Web и устройств, которые оптимизируют файл для корректного его отображения в Интернете либо на каком-либо устройстве). Это основные команды, которые нам нужны. Дальнейшие команды используются не так часто, и мы их рассмотрим немного позднее.

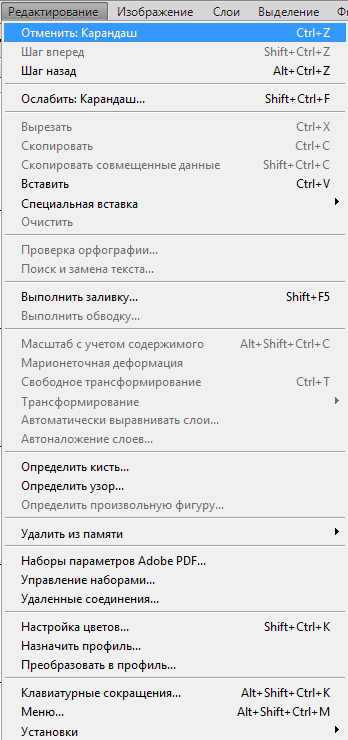
2) Меню «Редактирование» — понадобиться, если мы производим какое-либо действие. Например, я использую «Карандаш». В меню «Редактирование» можно отменить данный шаг, сделать шаг назад либо если мне нужно снова перейти к данному действию, можно сделать шаг вперед. Можно также отменить состояние и вернуться назад. Также в меню «Редактирование» представлены стандартные для большинства программ операции — это вырезание в буфер обмена, копирование, копирование совмещенных данных и различные вставки.
Еще здесь очень часто используются команды выполнить заливку, обводку. Чуть ниже расположены команды изменения масштаба и трансформация, а также работа со слоями. С помощью этого меню также определяется кисть, узор, который мы сами создаем. Ниже производится настройка программы, настройка цветов и основные установки меню (мы их также рассмотрим немного позднее).

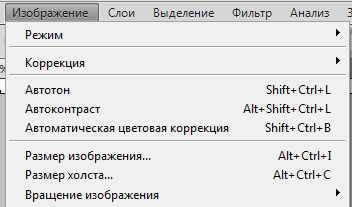
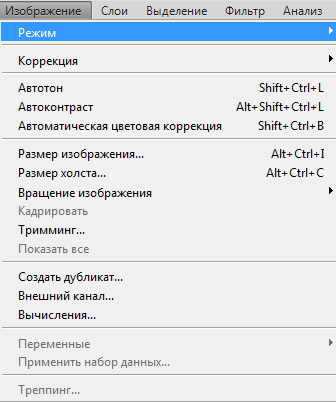
3) Команда «Изображение» — это наиболее развитая команда. Здесь у нас находятся все команды корректировки изображения и инструменты, такие как уровни, кривые и другие инструменты для работы с изображением. С помощью нее можно также изменять размер изображения, работать с размерами холста, поворачивать изображение на разный угол и также работать с каналами изображения.

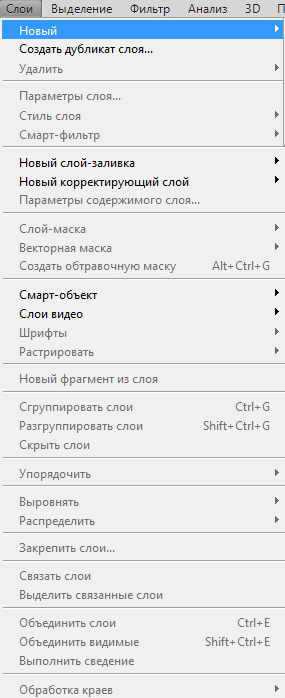
4) Меню «Слои» говорит само за себя. Оно предназначено для различных операций со слоями. Первое, что нам может понадобиться — это создание нового слоя, дублирования слоя, создание новых корректирующих слоев, а также смарт-объектов. Все это можно создать и другим способом через палитру «Слои» (рассмотрим чуть позже).

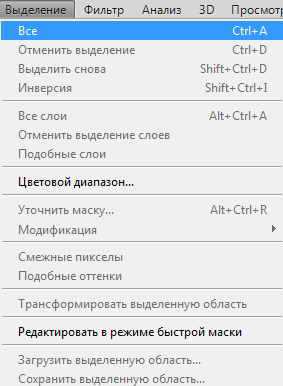
5) Команда «Выделение» предназначена для работы с выделенными областями. С помощью нее также можно создавать выделенные области на основе какого-либо диапазона цветов или в режиме быстрой маски.

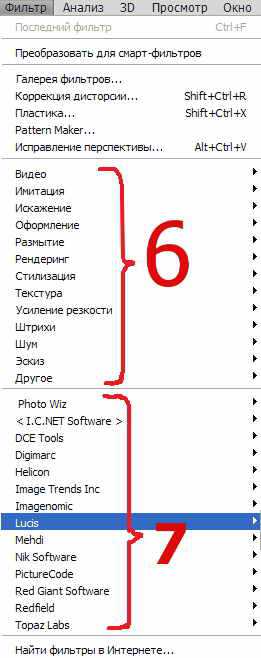
6) В меню «Фильтр» находятся все фильтры программы Photoshop. Как встроенные фильтры (6), так и внешние фильтры (7) сторонних производителей, которые называются «плагины». Плагины устанавливаются в определенные папки (рассмотрим чуть позже) и с ними можно работать, как и с фильтрами. С помощью фильтров (6) можно изменять изображение различным образом. Например, сделать размытие изображения, добавить шум на него, усилить резкость и так далее.

7) Меню «Анализ» предназначен для специальных работ — это меню нам практически не понадобиться. Здесь можно подсчитать определенное количество объектов, измерить какую-либо длину, задать шкалу измерений.
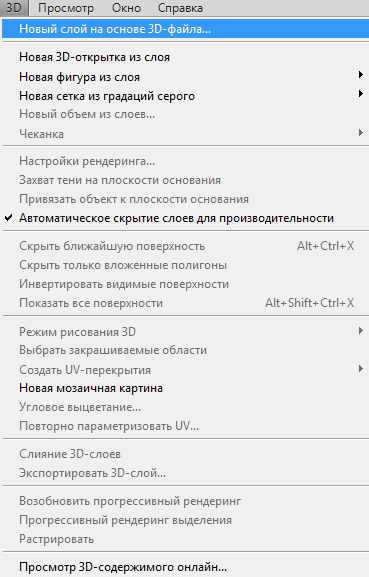
8) Меню «3D» предназначено для работы с 3D файлами и 3D объектами.

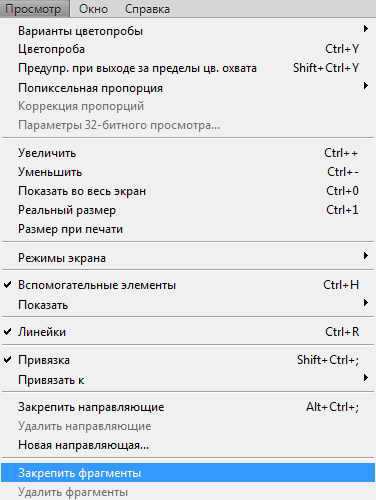
9) В меню «Просмотр» можно настраивать режимы экрана, просматривать изображение в различных размерах (масштабирование изображения), включать и отключать линейки, выводить направляющие в определенных местах изображения и также выполнять различные специальные операции.

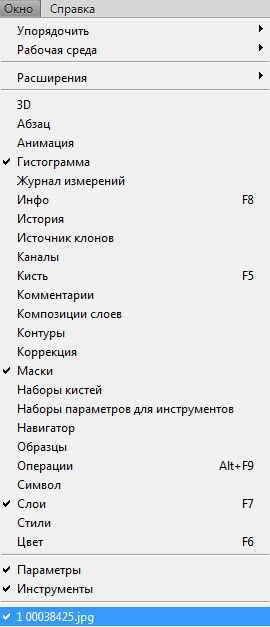
10) Меню «Окно» предназначено для управления рабочими средами и вызова различных палитр.

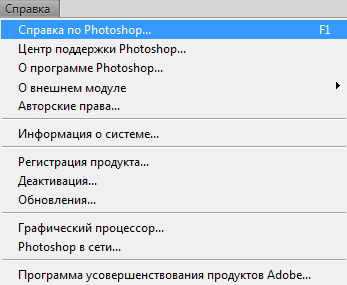
11) В меню «Справка» можно получить информацию по различным вопросам, которые у вас могут возникнуть. Здесь также находится модуль обновлений и другие пункты.

На этом мы завершаем знакомство со строкой меню программы Photoshop SC5. Подробно все пункты мы будем рассматривать в дальнейших статьях. Следите за обновлениями блога!
Сказать спасибо кнопками ниже:
Как сделать меню в Photoshop
Рекомендуем Свежее Знакомство с SMM Обучение ВКонтакте Создание группыДля создания меню вам потребуется знание графического редактора – без этого инструмента сделать ничего не получится. Рассмотрим, как сделать меню для группы в фотошопе.
Чтобы сделать меню с фоном, понадобится выполнить следующие шаги:
- Создать фон шириной не более 370px. Если ваше меню является не цельным изображением, а состоит из соединенных между собой прямоугольников одинаковой ширины, то в этом случае размер может быть увеличен до 380рх в ширину. (+ - 5px).
- После подготовки нужного фона, необходимо нанести кнопки с названием блоков. Кнопки должны быть прямоугольными или же иметь форму, при которой визуально вместе с фоном можно выделить прямоугольник, который не заезжает на другие кнопки. В одной строке все кнопки делаются одинаковой высоты.
- После создания кнопок остается разрезать фон. Он режется на прямоугольники так, чтобы каждая кнопка была вырезана отдельно и оставшийся фон был также разделен на прямоугольники. Они должны иметь одинаковую для одной строки высоту или же быть шириной 370px.
- Затем все элементы, которые были сделаны в фотошопе, загружаются в меню группы и соединяются.
Если пренебречь данным правилом, то при попытке соединить два прямоугольника, сумма которых превышает 370px, один из них будет перенесен на следующую строку, и конструкция будет разрушена.
Теперь вы знаете как сделать меню для группы в фотошопе в его классическом исполнении. В последнее время многие делают меню, совмещенное с аватаром. Чтобы это сделать, необходимо создать в графическом редакторе картинку и сделать скриншот вашей группы. Далее нажать «вставить», наложить картинку и скрин и обрезать все лишнее.
Как работать с меню дальше, можно прочитать здесь.