Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать абстрактный фон
Абстрактный фон в Фотошоп
Из этого урока Вы узнаете, как использовать инструмент Эллипс, Кисти и Градиенты, чтобы создать абстрактный фон. Вы можете использовать эти методы и элементы, чтобы создать Ваш собственный абстрактный фон для Pc или смартфона! Давайте начнем!
Начнем работу с создания нового документа (Ctrl+N) в Adobe Photoshop, размером 1920px*1200px (RGB цветовой режим) при разрешении 72 пикс. Используйте инструмент Заливка (Paint Bucket Tool) (G), чтобы заполнить цветом #242678 новый фоновый слой.
Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть (Brush).
Используйте эту кисть, чтобы немного затемнить документ на его верхней правой стороне и на левой нижней. Цвет Кисти (Brush) черный #000000 (Непрозрачность (Opacity) кисти 15% ).
Далее мы постараемся начертить несколько небольших кругов. Используйте инструмент Эллипс (Ellipse Tool) (U) цветом #FF6C00, чтобы нарисовать следующий эллипс.
Установите Заливку (Fill) на 13% для этого слоя и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев и выберите Тень (Drop Shadow):
Мы получили следующий результат.
Далее мы сделаем несколько копий последнего сделанного круга (Ctrl + J). Выберите команду Свободное трансформирование (Free Transform) (Ctrl+T), чтобы уменьшить каждую копию по очереди и разместить их как на картинке ниже.
Создадим новый слой (Ctrl + Shift + N) и выберем мягкую круглую Кисть (Brush Tool) (B).
Используйте эту кисть для раскраски кругов, расположенных с левой стороны. Цвет Кисти (Brush) #FEAC00 и Непрозрачность (Opacity) - 40%.
Установите Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay).
Используя тот же Эллипс (Ellipse Tool) (U), мы нарисуем еще несколько кругов на разных слоях. Их цвет - #FFCDCD. Установите Заливку (Fill) на 10% для этих слоев.
Объединим в группу все слои, содержащие розовые круги (зажмите CTRL выберите необходимые слои, затем удерживайте левую кнопку мыши во время перетаскивания выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев).
Установите Заливку (Fill) на 0% для группы и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):
Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor). Установите цвета, как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Мы получили следующий результат.
Добавим Маску слоя (Layer mask) для группы, нажав на иконку Добавить маску слоя (Add layer mask) в нижней части панели слоев. Затем выберите мягкую круглую Кисть (Brush) черного цвета #000000.
Рисуем на маске с помощью этой кисти, чтобы скрыть левый край кружков, как показано на картинке ниже.
С помощью Эллипса (Ellipse Tool) (U) мы будем продолжать рисовать круги, так же, как мы делали ранее. Цвет - #FFCDCD. Установите Заливку (Fill) на 0% для этих слоев. Каждый круг, должен быть на отдельном слое.
Давайте соберем все созданные круги в группу. Установите Заливку (Fill) на 0% для группы и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):
Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Мы получили следующий результат.
Сделаqnt копию группы, которая у нас есть и выберите команду Свободное трансформирование (Free Transform) (Ctrl+T), чтобы уменьшить каждый экземпляр. Разместите их как на картинке ниже. Установите Заливка (Fill) 0% для группы и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев. Выберите Наложение градиента (Gradient Overlay):
Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Мы получили следующий результат.
Создадим еще одну группу кругов, как мы делали это выше. Используя все тот же Эллипс (Ellipse Tool) (U), цвет кругов как в предыдущей группе.
Установите Заливка (Fill) на 0% для группы, и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберите Наложение градиента (Gradient Overlay):
Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Мы получили следующий результат.
Далее мы создадим последнюю группу кругов, используя Эллипс (Ellipse Tool) (U) и цвет #FFCDCD. Каждый круг должен быть на отдельном слое. Установите Заливку (Fill) на 10% для этой группы.
Объединим в группу все слои, содержащие круги (зажмите CTRL выберите необходимые слои, затем удерживайте левую кнопку мыши во время перетаскивания выбранных слоев на иконку Создать новую группу (Create a new group) в нижней части панели слоев). Установите Заливка (Fill) 0% для группы, и щелкните на иконку Добавить стиль слоя (Add a layer style) в нижней части панели слоев, выберите Наложение градиента (Gradient Overlay):
Щелкните по цветовой панели, чтобы открыть Редактор Градиентов (Gradient Editor) и установите цвета как показано на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор Градиентов (Gradient Editor).
Мы получили следующий результат.
Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть (Brush Tool) (B).
Используйте эту кисть для рисования фона, в правом нижнем углу документа. Цвет Кисти (Brush) #99FF00 и Непрозрачность (Opacity) - 15%.
Установите Режим смешивания (Blend Mode) для этого слоя на Перекрытие (Overlay).
Убедитесь, что слой, содержащий кисть активен в панели слоев и выберите для слоя следующую команду Изображение-> Внешний канал (Image-> Apply Image).
Эта команда позволит нам создать наложение слоев друг на друга и даст нам гораздо больше контроля над изображением, изображения смешиваются, и открывают гораздо больше творческих возможностей, что позволяет нам улучшить общие результаты.
Создадим новый слой (Ctrl + Shift + N) и активируем мягкую круглую Кисть (Brush) белого цвета #ffffff Непрозрачность (Opacity) - 40%.
Используйте эту кисть, чтобы закрасить круги, так же как продемонстрировано на следующем изображении.
Установите Заливка (Fill) 57% и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать некоторые корректировки цвета.
Мы получили следующий результат.
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Вибрация (Vibrance) для улучшения общего цвета изображения.
Мы получили следующий результат.
Теперь мы должны объединить в группу все наши слои (зажмите CTRL выберите необходимые группы, затем удерживайте левую кнопку мыши при перетаскивании выбранных групп на иконку Создать новую группу (Create a new group) в нижней части панели слоев).
Выберите группу, в панели слоев и нажмите Ctrl+E чтобы Объединить слои (Merge Down). На растрированный слой который у нас получился, мы должны применить следующий фильтр: Фильтр-> Резкость-> Контурная резкость (Filter-> Sharpen-> UnSharp Mask).
Мы получили следующий результат.
Наш абстрактный фон готов! Надеюсь, Вам понравился этот урок. Скачать PSD файл Вы можете здесь.
Автор: Adobetutorialz
Переводчик: Артеменко Любовь
Туториалы для создания абстрактных фонов
1 июля 2011 | Опубликовано в Веб-дизайн | 5 Комментариев »
Привлекательный и необычный фон, придает глубины вашей графике, баннеру или рекламе. А значит, фон имеет не малое значение в проекте в целом. Вы скажите что многие просто не замечают фона на сайте, но восприятие всей работы в целом, за счет фона, становится более привлекательным и интересным. Фон может помочь вам связать все воедино, не зависимо от того простого или сложного сочетания с ним форм.
В этой подборке мы собрали 35 туториалов (английский) которые помогут вам создать абстрактный фон на любой вкус и цвет. Все туториалы пошагово проиллюстрированы, что значительно облегчит вам их изучение.
Создайте абстрактные круги туманности
Тут дизайнер пошагово расскажет вам как создавать этот абстрактный дизайн. Для него вам понадобится кое-какие знания.

Создание абстрактных форм при помощи мощного инструмента Warp в Фотошопе
Туториал расскажет вам как при помощи Warp создавать потрясающие абстрактные формы. Эти довольно простые шаги, в дальнейшем могут стать полезными для ваших дизайнов и украсить любую его сферу.

Абстрактный калейдоскопический постер – Фотошоп CS5
Этот туториал позволит вам создать привлекательный постер, при помощи сочетания основных цветов, форм и кистей в Фотошопе CS5. Включен PSD файл со слоями.

Абстрактный звездный фон – Фотошоп CS5
В этом туториале вы научитесь создавать крупный фон с изображением космического пространства. Сделать это вы сможете при помощи различных форм, кистей и туманности. Включен PSD файл, для того, чтобы облегчить вам начальную стадию работы.

Создайте новое ретро
Научитесь создавать ретро графику в современном стиле, при помощи туториала Джеймса Уайта.

Нарисуйте абстрактную лампочку
В туториале вам расскажут о нескольких методах, при помощи которых вы научитесь создавать слоя с световыми элементами, используя кисти и эффекты боке.

Абстрактный световой эффект
Этот туториал покажет как создавать световые эффекты с цветными волнистыми элементами, используя Фотошоп CS4. Вы сможете создать такой эффект, даже если у вас другая версия Фотошопа или любая другая программа.

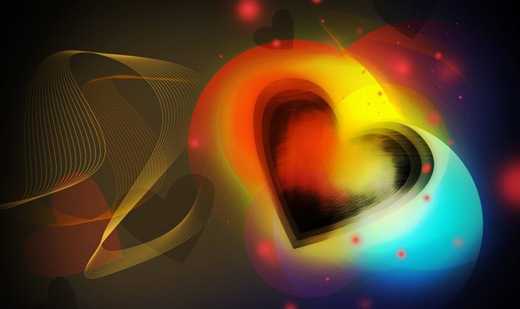
Создайте абстрактную открытку к Дню Святого Валентина
В туториале вы научитесь создавать яркую открытку, при помощи форм, слоев и градиентов в Фотошопе CS5.

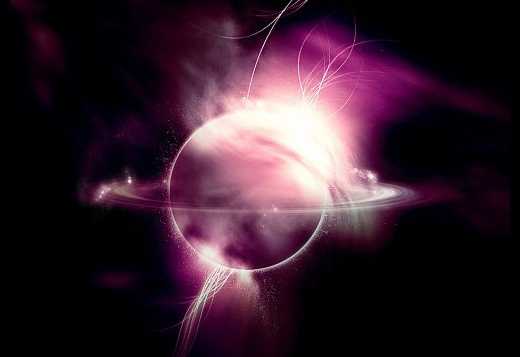
Создайте туманное кольцо вокруг планеты при помощи фильтра
В туториале, используя облако и инструменты Фотошопа, вы научитесь создавать галактическое кольцо вокруг планет.

Создайте простую абстрактную светящуюся волнистую линию
Хотите научиться этому простому уроку и создавать такой привлекательный он? Тогда следуйте шагам, описанным в туториале.

Создайте детализированное космическое пространство с метеоритом в Фотошопе
В туториале, дизайнер пошагово расскажет о том, как он создавал это изображение. Некоторые шаги могут показаться трудными, но результат того стоит.

Создайте волнистые ежевичные обои
Вас научат как создавать абстрактный фон используя Фотошоп, добавлять к нему волнистых паттернов и световых эффектов, для привлечения внимания.

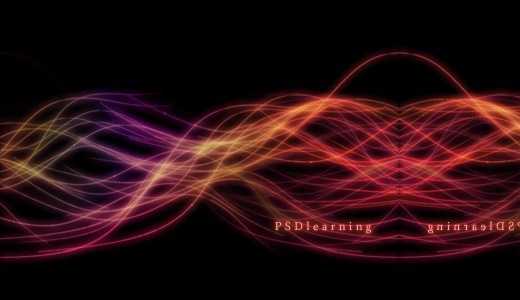
Абстрактный волнистый фон
Этот туториал пошагово расскажет о том, как создать волнистый абстрактный бекграунд.

Калькуляция и колоризация
В туториале расскажут как создать Альфа канал и с помощью расчетов, создать удивительные абстрактные колоризованные фотоэффекты.

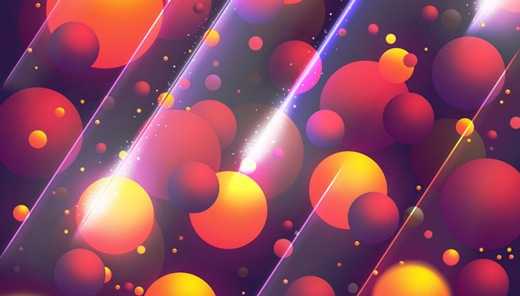
Создайте иллюстрацию с красочными шарами в Aотошопе CS5
Этот туториал расскажет вам как сформировать абстрактные формы используя простые инструменты Фотошопа.

Абстрактные Аэровспышки
Тут расскажут как создать привлекательные абстрактные вспышки с световыми эффектами.

Windows Vista Aurora Эффект
Туториал обучающий созданию фона в стиле Vista.

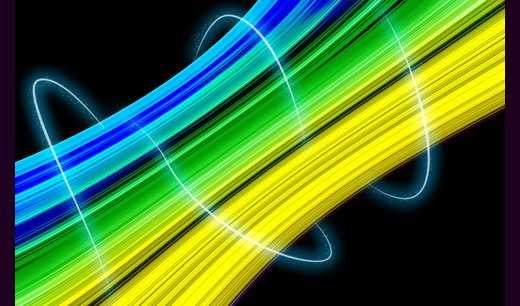
Люминесцентные линии
Простая и мощная техника создания абстрактных обоев или изображения, которая в результате всегда смотрится стильно и привлекательно.

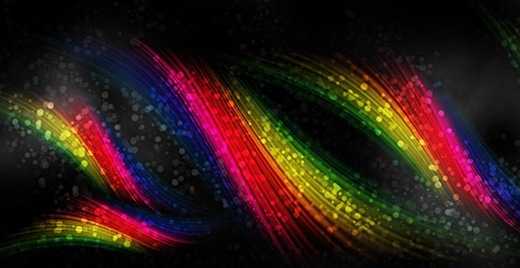
Абстрактный фон с разноцветными линиями
Простой и понятный туториал по созданию абстрактного фона, обоев, открытки или дизайна.

Цветной абстрактный фон
Дизайнер расскажет как создать абстрактный он используя пузырьки и волны.

Ошеломительные цифровой эффект дыма
Этот туториал научит вас создавать цифровой эффект дыма как в Иллюстраторе, так и в Фотошопе. Эта техника легко может подстраиваться под каждого и даст вам возможность сделать это быстро.

Как создавать абстрактные полосы света
Детализированный туториал расскажет вам как сгенерировать серию абстрактных прерывистых линий света.

Простой абстрактный туториал
Используя несколько кистей и эффектов, создайте простой, но привлекательный абстрактный дизайн.

Интенсивная солнечная вспышка (Фильтр) эффект
В туториале расскажут о том, как используя небольшое количество функций Фотошопа, создать абстрактный фон с эффектов солнечной вспышки.
Абстрактный художественный фон
Туториал расскажет как создать абстрактную форму. которую в дальнейшем можно использовать в любой вашей работе.

Как создать абстрактный радужный фон
Научитесь создавать абстрактный радужный фон используя формы, слои и градиенты в Фотошопе.

Шестиугольный эффект боке в Фотошопе
Научитесь создавать цифровой боке эффект в форме шестиугольника. Кисти, паттерны и базовые фильтры, помогут вам в создании такого она.

Создайте дым
Научитесь создавать красивый эффект дыма используя Фотошоп и помощь этого туториала.

Создайте необычные волнистые абстрактные формы в Фотошопе
Этот туториал расскажет как создавать привлекательные и красочные абстрактные формы. Очень подробный учебник, с множеством полезных скриншотов.

Создайте красивые волосоподобные абстрактные линии
Научитесь создавать абстрактные волосоподобные линии для декорации своего дизайна. Очень простой туториал, обучает использованию pen tool и динамических кистей.

Создайте простые, элегантные абстрактные спектральные линии
Изучите шаги, как создать простые абстрактные спектральные линии.

Трендовый фон
Простая техника. При помощи мазков кисти создайте Стильный и модный фон для заставки.

Цифровой звездный эффект
В этом туториале вы научитесь создавать эффект мерцающих звезд.

Красочные вихри
Изучите как создавать красочные вихри при помощи Фотошопа.

Создайте футуристические абстрактные обои
Используя различные фильтры Фотошопа, создайте обои в футуристическом стиле.

Подборка собрана из различных источников
Цветной абстрактный фон в Фотошоп
В этом уроке я покажу, как при помощи стандартных фигур, кисти и градиентов, создать в Photoshop CS5 цветной абстрактный фон.
Финальное изображение:
Шаг 1
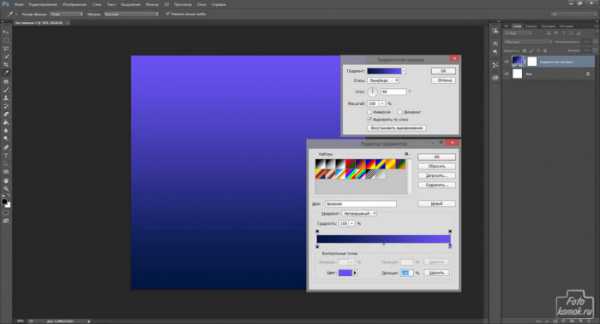
Начините работу с создания нового документа (Ctrl + N) размером 1250px х 1550px, с цветовым режимом RGB и разрешением 72 пиксела. Кликните по иконке Добавить стиль слоя (Add a layer style) в нижней части палитры Слои и выберите стиль Наложение градиента (Gradient Overlay).
В редакторе градиентов (Gradient Editor) установите те оттенки синего, которые показаны на скриншоте и нажмите ОК, чтобы закрыть диалоговое окно.
Фон теперь выглядит так:
Шаг 2
Выберите инструмент Линия (Line Tool) (U) с шириной (Weight) 1 пиксел и нарисуйте линии белого цвета:
Шаг 3
Выберите инструмент Произвольная фигура (Custom Shape Tool) (U) и на панели свойств в верхней части экрана из выпадающего меню выберите фигуру треугольника.
Кликните инструментом по фону и нарисуйте фигуру треугольника:
Результат:
Шаг 4
Таким же способом нарисуйте еще один треугольник:
Для второго треугольника установите параметр Заливка (Fill) 0% и добавьте стиль слоя Обводка (Stroke).
Результат:
Шаг 5
Сделайте две копии слоя с последним треугольником (Ctrl + J) и измените размер и расположение этих дубликатов (Ctrl + T):
Шаг 6
Выберите инструмент Произвольная фигура (Custom Shape Tool) (U) и из выпадающего списка фигур выберите Triangle Frame.
Нарисуйте выбранную фигуру:
Установите параметр Заливка (Fill) для этой фигуры 16%. Это сделает фигуру полупрозрачной.
Сделайте дубликат слоя с полупрозрачным треугольником (Ctrl + J), измените размер копии (Ctrl + T) и поместите ее, как показано на скриншоте:
Добавьте к этому слою маску и выберите мягкую круглую кисть черного цвета.
Закрасьте маску, чтобы спрятать нижнюю часть копии прозрачного треугольника:
Шаг 7
Нарисуйте еще один треугольник в режиме вычитание (Alt), чтобы вырезать среднюю часть:
Результат:
Установите параметр Заливка (Fill) для этого слоя 68%.
Шаг 8
Создайте новый слой (Shift + Ctrl + N) и нарисуйте овальное выделение инструментом Овальная область выделения (Elliptical Marquee Tool) (M). Кликните правой кнопкой мыши по выделению и выберите пункт Трансформировать выделенную область (Transform Selection). Поверните выделение, как показано на скриншоте:
Не меняя инструмента, кликните по выделению правой кнопкой мыши и выберите пункт Растушевка (Feather). Установите значение растушевки 20%., снова кликните правой кнопкой мыши по выделению и выберите пункт Выполнить заливку (Fill) и залейте выделение белым цветом.
Шаг 9
Сделайте две копии последнего созданного слоя (Ctrl + J), измените размер этих копий (Ctrl + T) и поместите их так, как показано на скриншоте:
Выберите инструмент Произвольная фигура (Custom Shape Tool) (U), выберите фигуру треугольника (Triangle) и нарисуйте треугольник.
Уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Обводка (Stroke).
Результат:
Добавьте слой-маску и выберите мягкую круглую кисть черного цвета с непрозрачностью 15%.
Закрасьте некоторые области на маске, чтобы скрыть их.
Шаг 10
Создайте копию последнего созданного слоя (Ctrl + J), измените ее размер (Ctrl + T) и поместите, как показано на скриншоте. Удалите слой-маску с дубликата.
Шаг 11
Создайте новый слой (Shift + Ctrl + N) и мягкой круглой кистью белого цвета с непрозрачностью 20%, нарисуйте блик:
Результат:
Шаг 12
Убедитесь, что слой с бликом активен и удерживая нажатой клавишу Ctrl, кликните по слою с треугольником, который создали ранее, чтобы загрузить выделение:
Нажмите клавишу DELETE, чтобы удалить выделенную область:
Зажмите клавишу Alt и добавьте к этому слою маску, затем выберите мягкую круглую кисть белого цвета.
Закрасьте выбранной кистью на маске те участки треугольника, на которых должны быть светлее.
Шаг 13
Выберите инструмент Произвольная фигура (Custom Shape Tool) (U) и в списке фигур выберите треугольник (Triangle).
Нарисуйте треугольник:
Уменьшите параметр Заливка (Fill) до 0% и добавьте стиль слоя Обводка (Stroke).
Результат:
Добавьте слой-маску и выберите мягкую круглую кисть с черным цветом и с непрозрачностью 15%. Закрасьте маску выбранной кистью, чтобы скрыть некоторые участки треугольника, как показано на скриншоте:
Шаг 14
Поместите в группу все слои, содержащие линии (Ctrl + G) и установите для этой группы непрозрачность 26%.
Дублируйте группу (Ctrl + J) и объедините ее с оригинальной группой (CTRL + E). Примените фильтр Размытие по Гауссу (Фильтр – Размытие – Размытие по Гауссу) (Filter > Blur > Gussian Blur).
Результат:
Добавьте слой-маску и выберите мягкую круглую кисть с черным цветом:
На маске закрасьте выбранной кистью края линий, чтобы их скрыть:
Шаг 15
Дублируйте последний созданный слой (Ctrl+ J) и удалите с дубликата слой-маску. Добавьте новую маску и пройдитесь по ней мягкой круглой кистью черного цвета, чтобы скрыть края линий:
Создайте новый слой (Shift + Ctrl + N) и выберите мягкую круглую кисть белого цвета с непрозрачностью 15%.
Нарисуйте световые пятна:
Шаг 16
Создайте новый слой (Shift + Ctrl + N) и выберите мягкую круглую кисть белого цвета с непрозрачностью 10%.
Нарисуйте световое пятно в верхней части документа:
Уменьшите параметр Заливка (Fill) для этого слоя до 32%.
Шаг 17
При помощи инструмента Прямоугольник (Rectangle Tool) (U) нарисуйте фигуру прямоугольника:
Уменьшите параметр Заливка (Fill) для этого слоя до 0% и добавьте стиль слоя Наложение градиента (Gradient Overlay).
В редакторе градиентов (Gradient Editor) создайте градиент, используя цвета, которые указаны на скриншоте:
Результат:
Добавьте корректирующий слой Кривые (Curves), чтобы немного скорректировать цвет фигуры:
Результат:
Шаг 18
Выделите все слои и объедините их в один слой (CTRL + E). К полученному слою примените фильтр Контурная резкость (Фильтр – Резкость – Контурная резкость) (Filter > Sharpen > Unsharp Mask).
Результат:
Шаг 19
Дублируйте объединенный в предыдущем шаге слой (Ctrl + J) и примените к дубликату фильтр Размытие по Гауссу (Фильтр – размытие – Размытие по Гауссу) (Filter > Blur > Gaussian blur).
Результат:
Измените режим наложения этого слоя на Точечный свет (Pin Light).
Финальное изображение:
PSD-файл
Автор: adobetutorialz
Перевод: Слуцкая Светлана
Интересный прием создания абстрактного фона · «Мир Фотошопа»

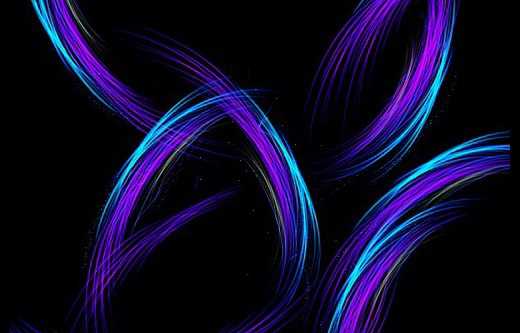
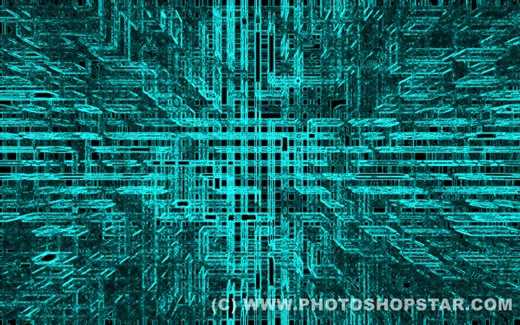
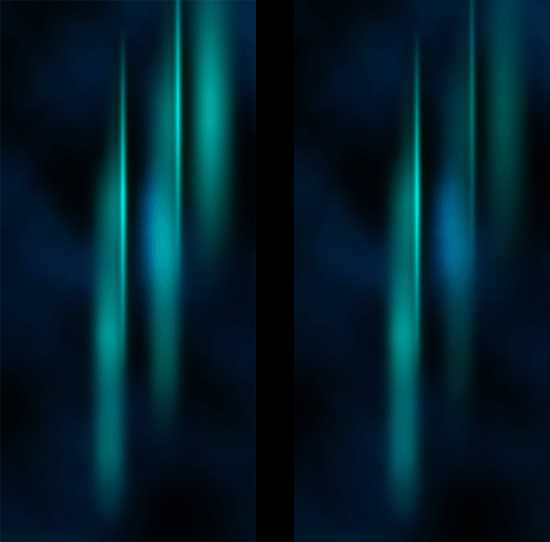
Здесь мы рассмотрим способ, который позволяет легко и быстро создавать вот такие абстрактные цветные линии, которые могут пригодиться в последствии где угодно: в качестве фона для рекламных буклетов, графики для веб-дизайна и прочих областях творчества.
1 Шаг
Начнем с создания нового файла. В окне настроек я задавал размеры холста 550?900px с разрешением в 72dpi и сразу задал черный фон. Кликните Ok для создания документа и после этого выполните Filter > Render > Clouds. Там для первого цвета задайте черный (#000000), в качестве второго выберите темный синий (#002266).

2 Шаг
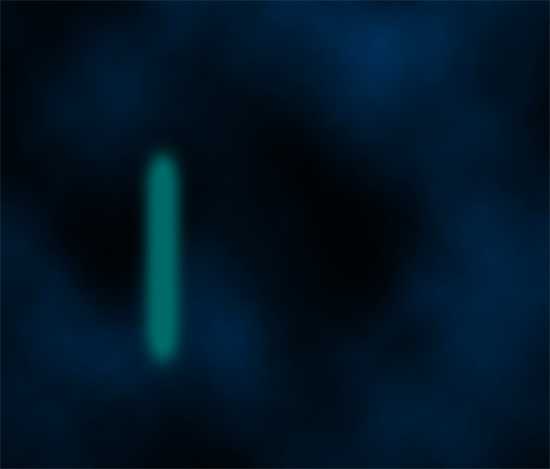
Здесь создайте новую группу для слоев и назовите ее “Abstract Lines”. Затем переключитесь на Brush Tool (B) и задайте диаметр 45px для кисти. Создайте новый слой в этой группе и проведите кистью небольшую линию цветом #006C6A, как показано ниже.

3 Шаг
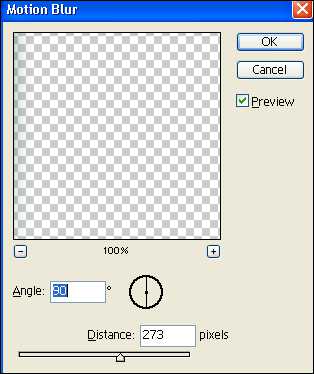
Здесь откройте Filter > Blur > Motion Blur и в открывшемся окне введите настройки, приведенные на рисунке ниже. Если результат получился не таким насыщенным — дублируйте этот слой и слейте его с оригиналом в один.


4 Шаг
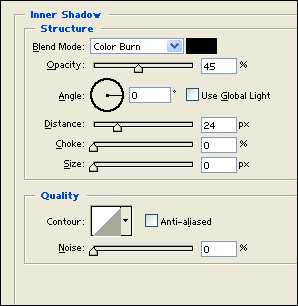
Теперь добавьте к слою стили Inner Shadow и Gradient Overlay, настройки для которых приведены ниже.


5 Шаг
Сделайте еще один дубль этого слоя с линией, но удалите все стили из копии. Поместите ее по правой стороне и задайте режим наложения для слоя равным Color Dodge. Дублируйте эту полоску, чтобы эффект проступил более четко.

6 Шаг
Еще раз продублируйте самый первый слой с размывкой и снова уберите все стили копии. Поместите его, как показано ниже и также дублируйте его, чтобы он проступил ярче.

7 Шаг
Теперь дублируйте всю группу “Abstract Lines” и слейте ее в один слой, выполнив Layer > Merge Group (Ctrl + E). Не забудьте перед этим выделить группу в палитре Layers, потому что в противном случае этот пункт меню будет неактивен. Перетащите этот слой рядом с оригинальной группой “Abstract Line”, как показано на рисунке ниже. Задайте режим наложения этому слою равным Lighten а также спустите значение Opacity до 46%.

8 Шаг
Теперь продублируйте слой с последнего шага еще 3-4 раза и разнесите дубли по всему холсту. Постарайтесь каждый слой сделать уникальным, варьируя уровни непрозрачности (Opacity).

9 Шаг
Теперь создайте выделение при помощи Rectangular Marquee Tool по всей площади холста и выполните Edit > Copy Merged. Затем выполните Edit > Paste — так вы получите новый слой с полной копией своего холста. Задайте этому слою режим наложения равный Hard Light и спустите Opacity в район 49%.


10 Шаг
Теперь снова скопируйте содержимое холста образом, показанным на шаге 9, и поверните его, как показано на рисунке ниже при помощи Edit > Transform.

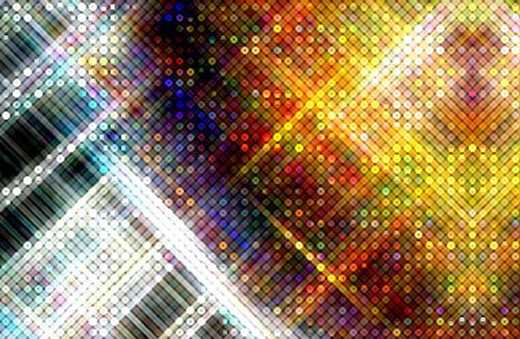
Результат:

В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».