Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сжать фото без потери качества
Как сжать фотографию
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:

Шаг 2
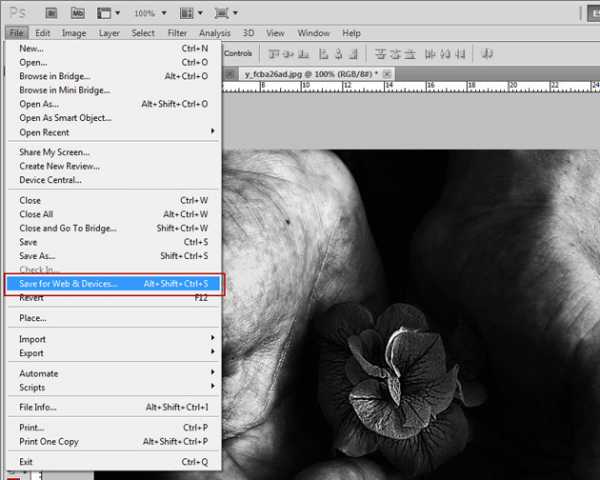
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):

Шаг 3
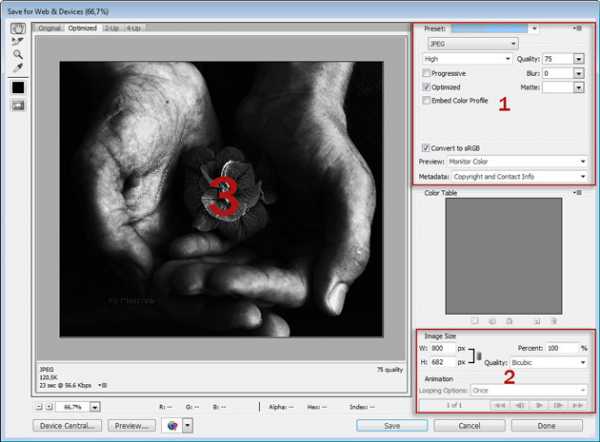
Перед вами откроется одноименное окно с настойками:

1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
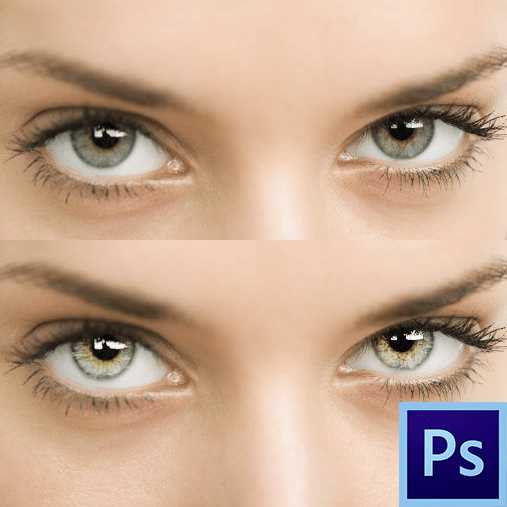
Ниже вы можете посмотреть пример сжатия фотографии:

Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Похожие уроки:
- Как сохранить документ
- Как создать новый документ
Как сжать фото
В этой статье я расскажу вам о том, как оптимизировать изображения для веб. Вы узнаете как сжать фото, в том числе и без потери качества изображения.
Немаловажным фактором при работе с веб-графикой является ее вес. Чем меньше вес загружаемых картинок и других графических элементов, тем быстрее грузится сайт, тем менее вероятность ухода не дождавшихся загрузки сайта посетителей.
Web-разработчикам и владельцам сайтов нередко приходится искать компромисс между весом изображения и его качеством, это связано с тем, что при значительном уменьшении веса качество, как правило, страдает.
Многие веб-дизайнеры регулярно мучаются вопросом: как сжать фото так, чтобы сохранить его качество неизменным.
Существует несколько способов сжать фото
Это можно сделать программно — с помощью фотошопа или специализированных программ, а также с помощью онлайн сервисов, предназначенных для сжатия картинок.
Я расскажу о том, как сжать фото в фотошопе и при помощи онлайн сервиса jpegmini.com.
Сжимаем фото в фотошопе
С помощью фотошопа уменьшить вес фото мы можем следующим образом.
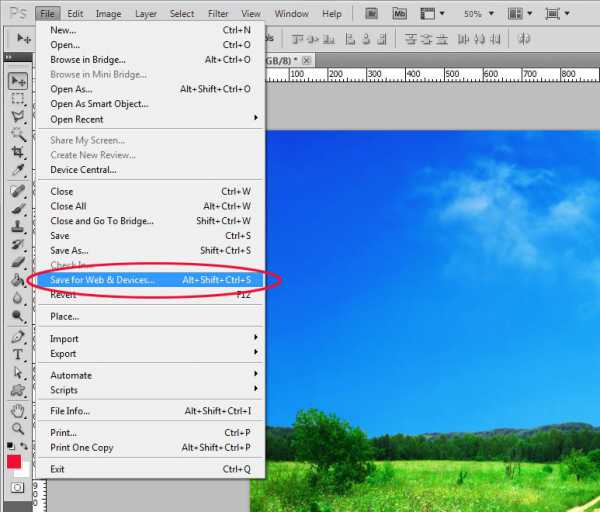
Открываем изображение в фотошопе. File–Open (Ctrl+О), выбираем картинку, жмем «Открыть». Далее открываем меню File – Save for web and devices.

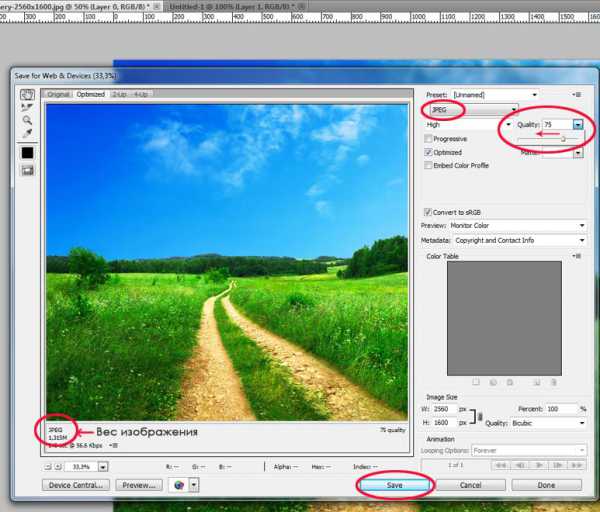
В открывшемся окне в выпадающем списке выбираем формат файла JPEG (подойдет для любых картинок, если они не на прозрачном фоне).

В левом нижнем углу указан вес картинки в 100%качестве.
В строке «Qualty» (Качество) указано качество картинки вы процентном соотношении.
По умолчанию качество картинки = 100. Передвигая ползунок в строке «Qualty» влево, в сторону уменьшения, вы снижаете качество изображения, и одновременно, добиваетесь нужного сжатия веса изображения.
Изменение веса и качества картинки вы можете отслеживать в левом окне.
Когда вы достигнете баланса между качеством и весом изображения, нажмите «Save» и сохраните картинку в нужном месте на жестоком диске.
Я выставила качество 50%, вес картинки при этом уменьшился с 1,4 Мб до 783 Кб, т.е. примерно в 1,8 раз.
Данным способом действительно можно значительно уменьшить вес фото, однако, при этом и качество также пострадает.
А что если нам необходимо сохранить исходное качество изображения и одновременно максимально уменьшить вес фото?
Сжатие фото онлайн
В этом случае нам пригодится специализированный онлайн-сервис: http://www.jpegmini.com
Данного ресурс знает, как сжать фото без потери качества. Сервис абсолютно бесплатен и не требует регистрации и обладает понятным, удобным интерфейсом. Работать в нем легко:
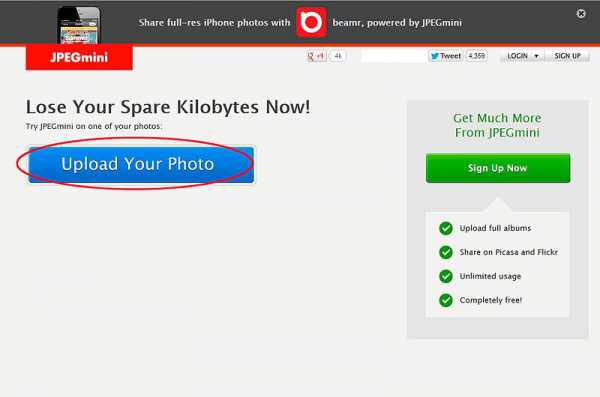
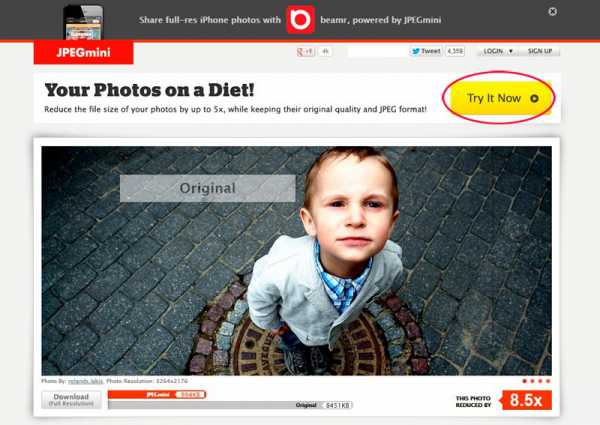
1. Нажмите на кнопку«Try It Now»

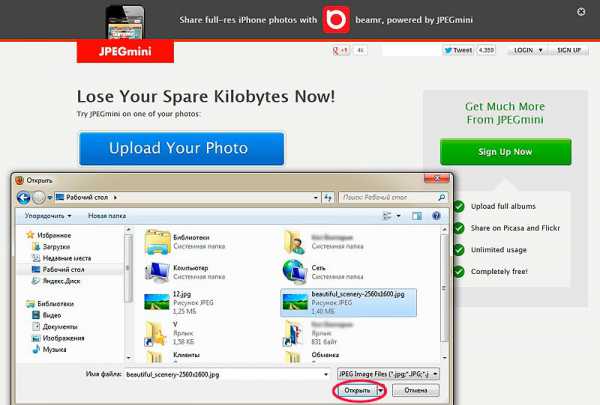
2. В новом окне нажмите кнопку «Upload your photo»
3. Выберите на своем компьютере изображение, которое хотите сжать и нажмите «Открыть»

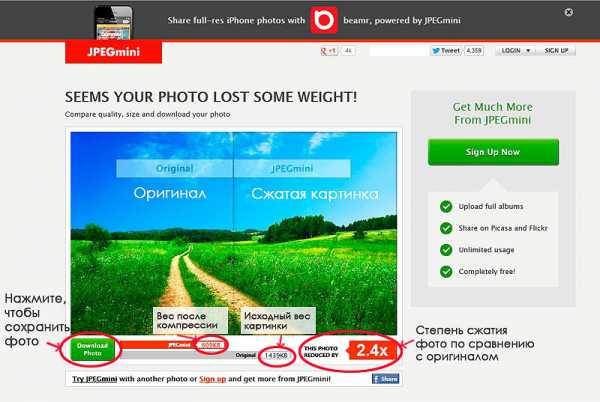
После того, как фото загрузилось, на странице появится изображение в исходном виде и оптимизированный вариант, при этом вы можете наглядно убедиться, что изменения качества после сжатия если и есть, то минимальны, визуально они отсутствуют вовсе.
Кроме того, указан первоначальный вес фото и вес после сжатия, а также во сколько раз произошло уменьшение веса по сравнению с оригиналом.

4. Для того, чтобы загрузить сжатую картинку обратно, нажмите «Download Photo» и выберите место для сохранения
Чтобы начать работать с этим ресурсом, регистрироваться необязательно, однако, бесплатная регистрация открывает еще больше возможностей для работы с фото. Вы можете загружать и сжимать несколько изображений, группировать их в альбомы и делиться ими с друзьями в соцсетях.
Тест сервиса
Я протестировала работу данного сервиса на двух разных картинках: большой 2560 х 1600 px весом 1,4 Мб и маленькой 240 х 156 px весом 17.8 Кб.
Результат бы следующим: большая картинка сжалась до 609кб — в 2,4 раза по сравнению с оригиналом, уменьшение же веса маленькой картинки было незначительным – всего 2Кб, однако и этого иногда бывает достаточно. Например, когда речь идет о flash-баннерах, где ограничения по весу для некоторых ресурсов составляет 25кб. Вот уж где значение имеет каждый лишний килобайт!:)
К каким выводам я пришла
Чем больше исходный вес изображения, тем больше выигрыш за счет его сжатия. Картинки с маленьким весом сжимаются не так сильно, как большие. Но все равно несколько килобайт у маленьких картинок убрать с помощью сервиса можно. Когда же речь идет о профессиональных фото в HD-качестве, думаю, здесь выигрыш в весе будет очень значительным. Уменьшить вес фото размером 8000-10000px теоретически возможно процентов на 60-80%. Можете поэкспериментировать.
Единственным минусом этого замечательного сервиса является ограничение по формату изображений. Картинки можно загружать только в JPEG. Другими словами, сжать объекты на прозрачном слое в формате PNG с помощью данного сервиса не представляется возможным. Для этого есть другой полезный сервис — punypng.com. Предлагаю вам самостоятельно ознакомиться с его возможностями, если интересно.
В этой статье мы с вами узнали, как сжать фото для последующего его использования в Интернете, как оптимизировать графику для веб, уменьшив вес фото.
Надеюсь, данная информация окажется полезной и пригодится вам в работе.
Как уменьшить размер фото без потери качества
Вопрос: как уменьшить размер фото без потери качества, может интересовать многих людей по разным причинам. Например, Вы хотите загрузить фотографии в социальную сеть, но ведь чем больше они весят, тем дольше будет происходить загрузка. Или у Вас свой сайт в интернете, на котором размещено 20 картинок по 10 Мб. В этом случае, если человек откроет статью, он просто не дождется окончания ее загрузки и закроет страницу.
Теперь начнем разбираться с поставленным вопросом. Для начала необходимо понять, что словосочетание «размер изображения» можно рассматривать в двух смыслах:
— размер изображения в пикселях (высота и ширина); — размер изображения в килобайтах (его вес на устройстве).
Существуют различные способы, с помощью которых можно уменьшить размер фото. Однако нужно понимать, что сделать это без потерь в качестве нельзя, но можно подобрать вариант, когда потери в качестве будут приемлемыми.
- Использование Paint
- Использование Photoshop
- Сжатие фото онлайн
Использование Paint
При изменении размера изображения уменьшается и его вес в килобайтах. Для этого не обязательно использовать сложные программы. Достаточно воспользоваться стандартным редактором операционной системы Windows – Paint.
Заходим в меню «Пуск» ищем папку «Стандартные» и открываем Paint. Затем в главном меню программы выбираем «Открыть», в открывшемся окошке ищем файл и жмем «ОК».
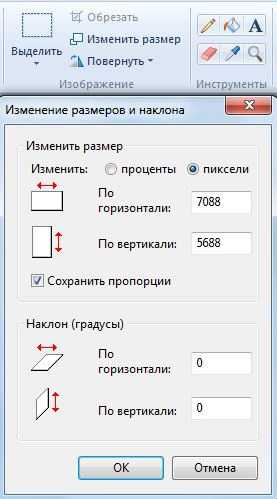
На вкладке «Главная» жмем на кнопочку «Изменить размер».
Открывается окошко, в котором задаем выбранные размеры. Также для сохранения пропорций картинки ставим галочку в поле «Сохранить пропорции» и жмем «ОК».
Затем сохраняем файл на компьютере. В результате, я изменила размер изображения с 3264х2448 на 1024х768, при этом вес снимка с 4,27 Мб стал 1,99 Мб.
Использование Photoshop
Уменьшить размер фото без потери качества можно и с помощью редактора Photoshop. При этом необходимо производить поэтапное изменение картинки, т.е. изменять размеры снимка на 10% после каждого сохранения. Учитывая, что это долго, уменьшим размер сразу на 50%.
Открываем программу и загружаем в нее картинку: «File» – «Open».
Теперь необходимо изменить размер изображения: «Image» – «Image Size» или комбинацией клавиш «Alt+Ctrl+I».
В следующем окошке в поле «Width» ставим значение на 50% меньше изначального. Для сохранения пропорций фото нужно, чтоб стояла галочка в поле «Constrain Proportions», тогда значение в поле «Height» впишется автоматически. И, чтоб не потерять в качестве, внизу из выпадающего списка выбираем «Bicubic Sharper». Жмем «ОК».
Теперь, чтоб снимок в браузере смотрелся четче и резче необходимо удалять шумы после каждого уменьшения размера: «Filter» – «Sharpen» – из списка выбрать любой пункт.
Для сохранения жмем: «File» – «Save as…» – выбираем, куда сохранять – «ОК». В результате, фотография весила 4,26 Мб, а стала 843 кб.
Еще уменьшить вес картинки, можно сохранив ее в Photoshop для Web и устройств: «File» – «Save for Web&Device». В следующем окне можно настроить параметры: выбрать формат для сохранения, выбрать качество с помощью ползунка (лучше менять в пределах от 40 до 80). Здесь же задаются значения для ширины и высоты. Меняя все эти параметры, есть возможность смотреть на вес снимка слева внизу. Жмем «ОК». В результате, фото, сохраненное таким образом, из 4,26 Мб стало 586 кб.
Нужно отметить, что фотографии, сохраненные с помощью Photoshop, смотрелись ярче и четче, чем оригинал.
Сжатие фото онлайн
Уменьшить размер фото можно и в интернете. Для этого существует много программ, работающих онлайн. Рассмотрим одну из них – Optimizilla. http://optimizilla.com/ru/
Заходим на сайт и загружаем туда фото (до 20 штук) с помощью кнопочки «Загрузить». Программа обрабатывает их и автоматически выдает результат. Нажав на фото, внизу, с помощью ползунка, получится уменьшить или увеличить его качество. При этом показываются рядом два изображения, и нужно отметить, если сильно качество не менять, разница почти не заметна, а вот весить фото стало меньше. Затем жмем на кнопочку «Скачать», под фото, если оно одно, или «Скачать все» – если несколько.
Вот мы и разобрались с некоторыми способами, которые помогут уменьшить размер фото без потери качества. Попробуйте все и выберите подходящий именно для Вас.
(1 оценок, среднее: 5,00 из 5) Загрузка...Как оптимизировать изображение для сайта
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
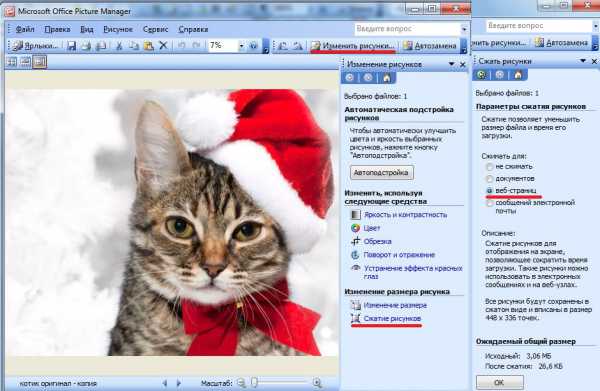
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
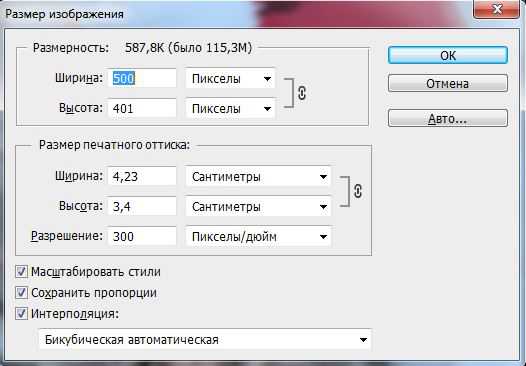
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

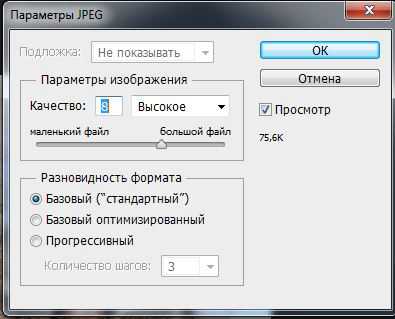
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

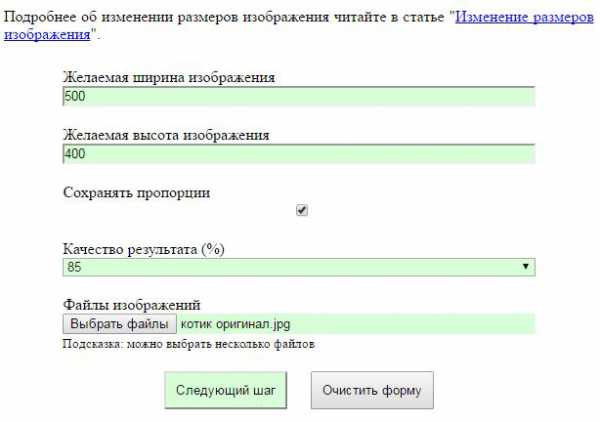
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
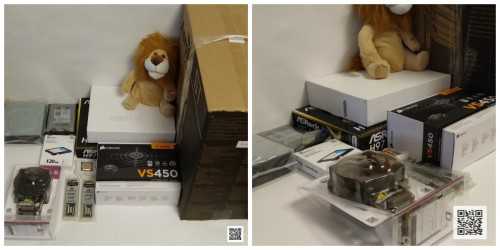
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.