Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сузить изображение
Как уменьшить размер картинки в фотошопе
Добрый день, друзья! Сегодня покажу как уменьшить размер картинки в фотошопе. Для чего? У Вас есть на сайте картинки? Думаю, да. Именно изображения занимают на странице много места и влияют на то, как быстро браузер откроет вашу страницу. А хочется побыстрей, ведь посетитель может не дождаться загрузки и закроет ваш ресурс. А если уменьшить размер картинки мы уменьшим количество скачиваемых данных и улучшим работу сайта.
Для ускорения работы сайта надо использовать такой способ, как кэширование данных. Также, скорость загрузки зависит и от хостинга. Пользуюсь lealhost с оптимальным тарифным планом, проблем никаких.
Уменьшить вес картинки можно различными программами и онлайн-сервисами, но рекомендую использовать графический редактор Adobe Photoshop. В сравнении с другими результат лучше.
Уменьшить размер картинки можно как по размеру, так и по весу. Перед тем как вставить картинку на сайт надо знать размер блока под контент, (то место где будет располагаться изображение). Рассмотрим как сжать картинку в фотошопе по шагам.
- Загружаете картинку в Photoshop. (Скачал для примера. Размер 1194х798 пикселей. Вес 448 КБ).
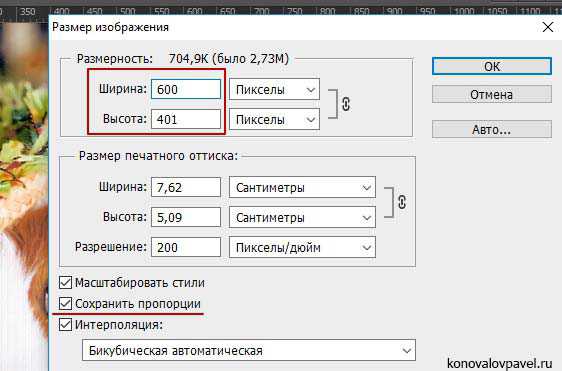
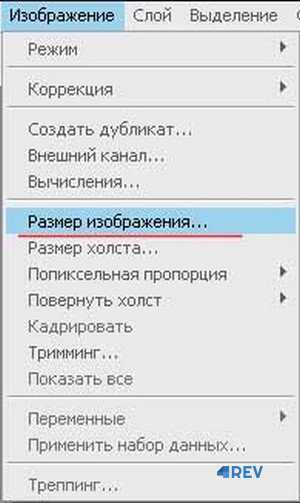
- В верхнем меню выбираете Изображение ⇒ Размер изображения.
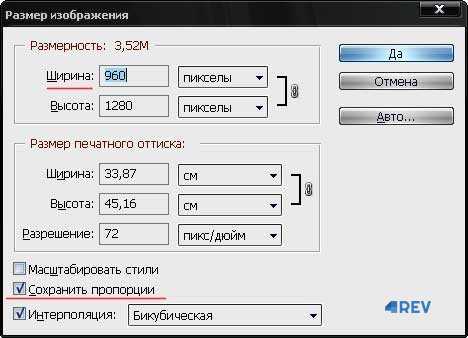
- Оставляете галочку в пункте Сохранять пропорции. Указываете ширину или высоту картинки, второй измениться пропорционально. Ок.

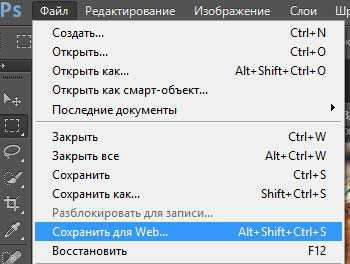
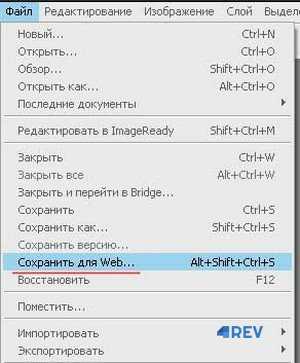
- Перейдите в меню Файл ⇒ Сохранить для Web…

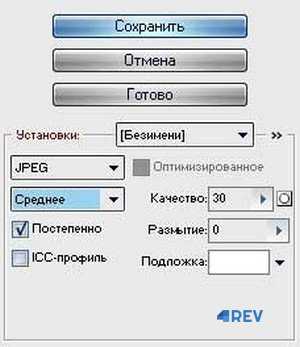
- В новом окне выбираете формат сохраняемого изображения и его качества. Если в пункте 3 уменьшили размер картинки, то здесь уменьшим вес. Попробуйте разные варианты, выберите подходящий. Для публикации на сайте пользуюсь jpeg качество 40. Жмёте Ок.
После таких манипуляций получили картинку размерами 600х401 пиксель. Вес 47 КБ. То есть уменьшили вес изображения практически в 10 раз!
Теперь вы знаете как уменьшить размер картинки в фотошопе. Перед публикацией на сайте обязательно проверьте картинку на уникальность. Это тоже немаловажный фактор ранжирования сайтов.
Поделитесь в комментариях всё ли у Вас получилось.
Удачи в продвижении Ваших ресурсов!
С уважением, Павел Коновалов
Как уменьшить картинку в фотошопе или онлайн - Технологии
В этом видео я рассказываю как уменьшить картинку несколькими способами.
Как уменьшить картинку в фотошопе и второй способ с помощью онлайн сервисов. Оптимизировать изображения для сайтов очень важно. Какую графику нельзя использовать на сайтах и почему.
Кроме того что с качественной легкой графикой сайт будет быстро загружаться еще и поисковая выдача гугла и яндекса сайты с качественной графикой и оптимизированными картинками ранжырует выше.
Так же речь пойдет о картинках на прозрачном фоне, как подготовить красивую графику на сайт чтобы сайт выглядел профессиональным.
Откройте на весь экран, или перейдите на канал для просмотра
Если видео не отображается, перейдите на канал https://www.youtube.com/embed/noZqrZ8LVVE
Как уменьшить размер любой картинки в фотошопе двумя способами?

Хорошего вам дня, мои дорогие приятели. Вот довольно часто сталкиваюсь с обстановкой. К примеру желаю поставить аватарку на какой-нибудь сайт, вырезаю нужную область собственного фото либо второй картины, сохраняю.
А в то время, когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, к примеру.
Я наблюдаю на собственную фотографию, а она размером 1920*1200 и весит больше мегабайта. Конечно такую фотографию данный сайт не загрузит. А что делать?
Ну в общем для этого мы тут и собрались.
В сегодняшнем уроке я покажу вам как снизить размер картины в фотошопе, дабы подогнать ее под собственные потребности. Причем дело коснется как размера пикселей, так и размера килобайт (ну либо мегабайт), а уровень качества кроме того не пострадает. Лишь не путайте уменьшение размера картины с простым трансформацией масштаба, поскольку мы тут будем реально уменьшать картину, а не создавать видимость.
Заберём сейчас такую картину.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А сейчас идите в основное меню и выберете пункт «Изображение», и в открывшемся выпадающем перечне «Размер изображения».
В открывшемся окне вы имеете возможность заметить две ячейки (высота и ширина) с текущим размером картины. Как раз тут вам и предстоит поменять сам размерчик.
По умолчанию высота и ширина связаны таковой цепочкой. Это указывает, что размер пропорционален. Другими словами если вы измените значение в любой из этих двух ячеек, то машинально сменится размер и во второй ячейке.
Т.е. пропорции изображения сохранятся.
А если вы надавите на эту цепочку, то сообщение разорвется и изменение любого значения не приведет к трансформации другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы имеете возможность выбрать единицы измерения, к примеру пиксели, сантиметры, дюймы либо по большому счету проценты от текущего изображения.
По окончании трансформации размера, вверху данного окна вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках ветхий размер. Это не финальный размер, так что внимание на него очень не обращайте.
Ну как сущность ясна? Давайте лучше для большей ясности взглянуть на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру отечественную фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
- Выбираем инструмент «Рамка», поставив пропорцию квадрат (1 к 1) и выделяем часть фотографии, дабы все небольшая часть и лицо тела до груди попала в кадр. И кадрируем. У нас окажется квадратное изображение, но размер очевидно не 200*200. Исходя из этого приступим конкретно к уменьшению.
- Идем в «Размер» изображения, как я говорил выше и ставлю в том месте ширину 200, а высота подставится сама, поскольку стоит сообщение. Контролирую, дабы единица измерения была «пиксели» и жму ОК. Вот и всё. Сейчас остается лишь сохранить изображение, но это вы уже должны знать.
Сохранение для WEB
В случае если изображение необходимо чтобы закинуть его на сайт, а не держать как памятную фотографию, то возможно его сохранить немножечко вторым методом. Наряду с этим методе размер картины (ну другими словами ее вес) уменьшится еще многократно, причем никакой утраты качества вы не увидите.
Итак, у нас опять неразмеченная картина с громадным разрешением. В случае если необходимо кадрировать, то кадрируйте, но дальше вы должны надавить «Файл», после этого «Экспортировать», а в следующем выпаде выберете «Сохранить для web (ветхая версия)».
ВНИМАНИЕ! Этот путь настоящ для Фотошопа версии 2015. Для более ранних предположений вы просто входите в меню «Файл» и выбираете «Сохранить для web».
Никакого пункта «Экспортировать» в том месте не будет.
В открывшемся окне выберете «Высокий уровень качества JPG» и уровень качества возможно не ставить больше 60. В случае если выставить больше, то отличия вы не увидите, а картина-то будет больше места занимать , хоть и не весьма существенно.
Ниже вы заметите строке «Размер изображения». Сущность полностью такая же, как и в прошлом примере. Вам необходимо снизить размер по высоте и ширине. Кроме того цепочка имеется).
Ставим до 200*200, ну а позже нажимаете «Сохранить». Вуаля)
В итоге, посредством двух указанных выше способов, я взял два изображения размером 200*200 пикселей. Но у первого изображения размер (количество) образовывает 26 килобайт, а у второго 10. Соответственно второй применять эргономичнее, но лишь, если вы сохраняете для сайтов.
Для простого хранения уменьшенной копии лучше применять первый метод.
Кстати совершенно верно кроме этого возможно увеличивать фотографии и изображения. Для этого совершенно верно кроме этого вбиваете новые размеры в ячейки. Но я бы вам не рекомендовал, поскольку утрата в качестве ощутимая.
Само собой разумеется сделать без утраты качества реально, но значительно сложнее.
Ну а так вот вам хорошие инструменты для других размера изображений и уменьшения фотографий. Так как сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с превосходным курсом по фотошопу для начинающих. Уроки в формате видео отлично воспринимаются и эргономичнее для изучения программы. Все уроки поведаны людской языком, в отличие от многих вторых аналогичных направлений.
Я сам решил сравнительно не так давно взглянуть данный курс и определил для себя много нового и увлекательного. так что не теряйтесь.
Ну а на данной радостной ноте я собственный сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое основное не забудьте подписаться на модернизацию моего блога, в случае если желаете буть в курсе всего самого занимательного. Удач вам и пока-пока!
С уважением, Дмитрий Костин.
Как снизить размер изображения без утраты качества
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
-
Как изменить размер картинки в фотошопе: детальные инструкция для полного понимания
Здравствуйте. Вас приветствует, Тимур Мустаев. Рад видеть вас на просторах моего блога. Сейчас желаю затронуть наболевшую тему, как поменять размер…
-
Как проще и быстрее всего сделать из картинки иконку в фотошопе?
Хорошего всем денечка, мои дорогие приятели! Вы понимаете? Время от времени так надоедают стандартные ярлыки, правильнее иконки, что хочется чего-то…
-
Как лучше сохранить картинку в фотошопе для определенной цели?
Я вас опять приветствую на просторах моего блога, посетители и уважаемые читатели. Ну как? Готовы дальше изучать фотошоп? Надеюсь, что да. Многие уже…
-
Какой размер матрицы фотоаппарата лучше выбрать и в чем их отличия?
Рад снова приветствовать вас, дорогой читатель. С вами на связи, Тимур Мустаев. Ранее на отечественном блоге уже обозревались светочувствительные…
-
Как работать с текстом в фотошопе любой версии?
Я вас всех приветствую, мои читатели и дорогие друзья. Я чуть было не забыл про одну крайне важную вещь. Так как фотошоп-то нужен не только для обаботки…
-
Как можно легко сделать прозрачный фон картинки в фотошопе разными методами?
Хорошего всем времени дней, мои читатели и дорогие друзья. Я ежедневно пишу статьи на собственный блог, и соответственно к каждой из них нужна какая-то…
Как уменьшить изображение в фотошопе
Если нужно поработать технически над картинкой, проще её открыть в профессиональном редакторе Photoshop.
Современные фотокамеры способны делать фотоснимки отличного качества, но при этом они получаются очень большие, как по весу, так и по габаритам. Всё это приводит к тому, что при открытии и в процессе работы с изображением расходуется дополнительная память компьютера, которая могла бы идти на другие цели.

Итак, пришли к вопросу: как уменьшить изображение в фотошопе? Ведь в этом случае память компьютера будет расходоваться более эффективно, а работа с картинкой — вестись гораздо быстрее.

Сначала откройте необходимую фотографию в программе. Сделать это можно при помощи команды главного меню «Файл — Открыть». Выберите необходимый файл в «Проводнике» и щёлкните по кнопке «Открыть» или «ОК».

Теперь дайте команду «Изображение — Размер изображения». Откроется небольшое диалоговое окно, в котором будут цифры, характеризующие ширину и высоту картинки. Попробуйте изменить, скажем, ширину. Вы увидите, что высота сама поменялась соответственно, хотя вы не давали такой команды. Это произошло, потому что стоит отметка «Сохранять пропорции». Когда она стоит, при изменении размеров фотошоп автоматически изменяет масштаб всего изображения, чтобы оно не было искаженным.

Если же у вас стоит задача жёстко прописать как ширину, так и высоту, перед изменением габаритов фотографии уберите «галочку» «Сохранять пропорции», и тогда у вас будет возможность задать габариты рисунка по отдельности.
Вот теперь вы знаете, как уменьшить размер картинки в фотошопе и не будете пугаться, если вам дадут на обработку фотографию, размеры которой превышают все мыслимые пределы. Ваши действия будут грамотными, осознанными и профессиональными.