Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать шапку для вк в фотошопе
Как сделать шапку для группы ВКонтакте в Photoshop
Перед началом работы подготовьте изображение, которое вы хотели бы использовать в качестве фона для вашей будущей обложки. Фон должен соответствовать тематике группы. Если ваша группа не имеет определённой направленности, выберите абстрактное изображение.
Шаг 1
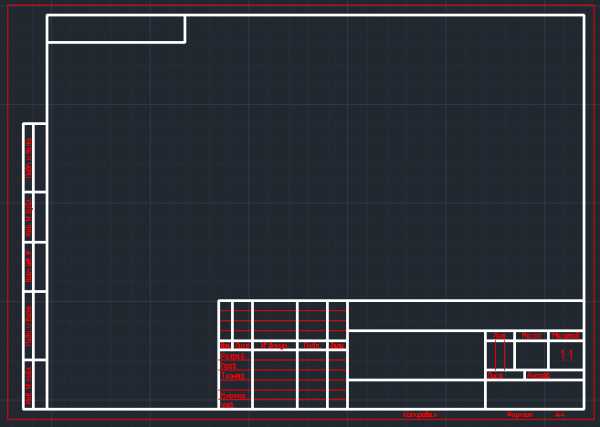
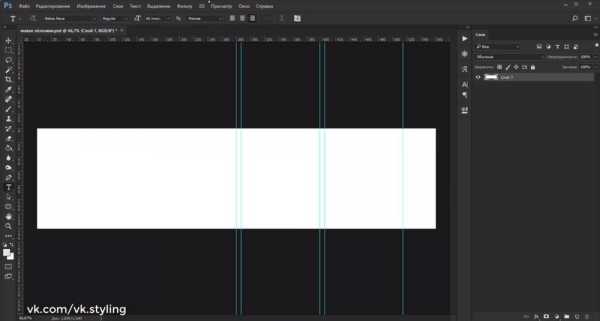
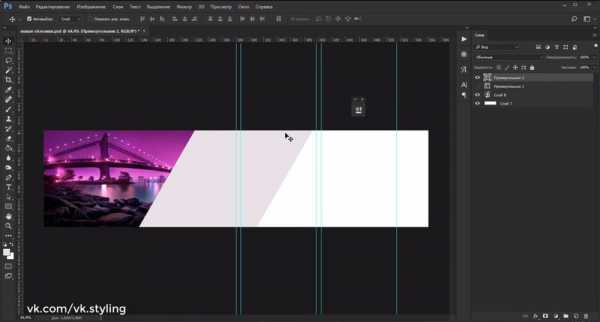
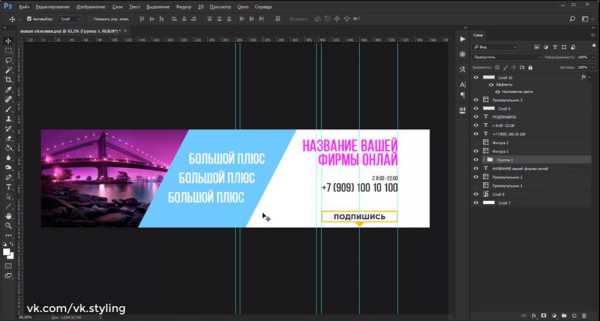
Открываем готовый шаблон (mock-up) в редакторе или создаём новый. Нам понадобятся вспомогательные линии. Создать качественную обложку без них будет крайне сложно.

Шаг 2
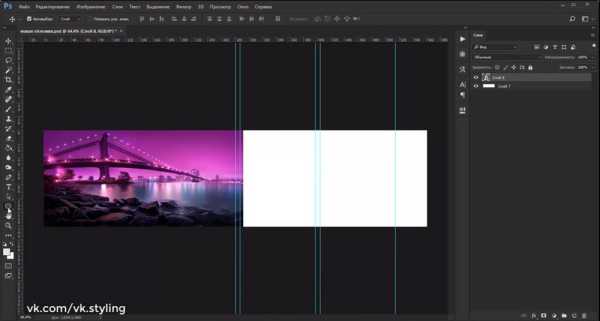
В рабочую область загружаем выбранное фоновое изображение или вставляем с помощью комбинации клавиш «Ctrl+V». Появившийся слой преобразовываем в смарт-объект, для того чтобы при редактировании изображение не потеряло качество.
Теперь переходим в режим трансформирования, зажимая «Ctrl+T». Перемещаем и центрируем картинку в соответствии со вспомогательными линиями. Не забываем удерживать клавишу «Shift» для сохранения пропорций изображения. При необходимости изображение можно отразить («Редактирование» > «Трансформирование» > «Отразить по горизонтали»).
Для удобства работы отдалите рабочую область, зажав клавишу «Alt» и прокручивая колёсико мыши.

Шаг 3
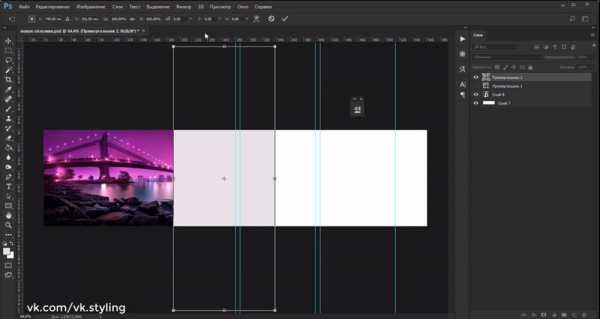
Выбираем инструмент «Прямоугольник» и на новом слое рисуем фигуру произвольного размера и цвета. Центрируем получившийся прямоугольник в режиме трансформирования.

Шаг 4
На верхней панели выставляем параметр «Угол» в значении 30° и применяем. Получится примерно такая фигура с наклоном.

Шаг 5
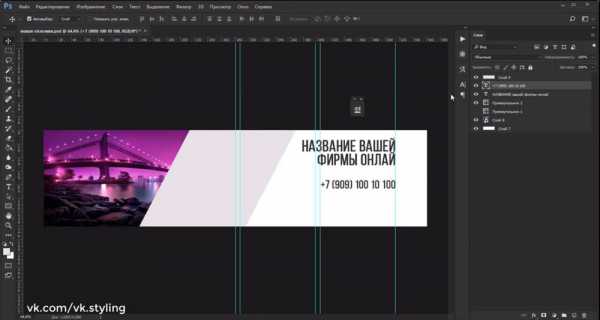
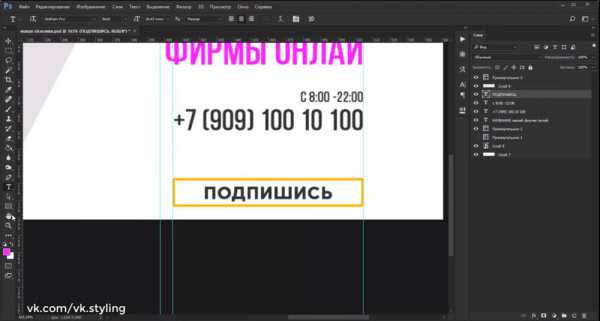
Переходим к заполнению правой области нашей шапки. Там будут располагаться основная информация о группе и функциональные кнопки.
Перед созданием надписи определитесь, какой шрифт вы будете использовать, так как он является важной составляющей любого дизайна.
Чтобы загрузить шрифт в Photoshop, найдите понравившийся вариант в интернете и сохраните его на компьютер. Нажмите на загруженный файл со шрифтом два раза, и после того, как он загрузится в ваш компьютер, вы сможете использовать его в редакторе.
Далее создаём новый слой, выбираем соответствующий инструмент и вставляем надпись. Получившийся текст центрируем по вспомогательным линиям. Каждую новую надпись создаём на отдельном слое. Копируем предыдущий текстовый слой и редактируем его, чтобы сохранить единый стиль.
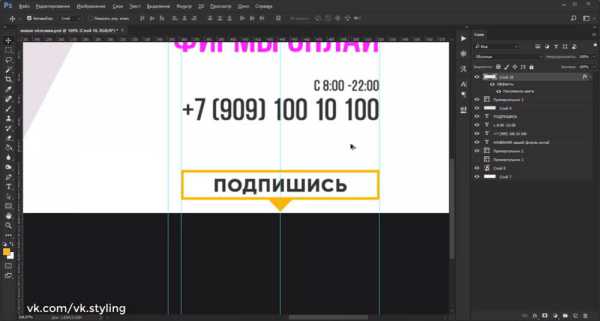
В поле с информацией можно указать название фирмы и контактный телефон, а также написать время работы.

Шаг 6
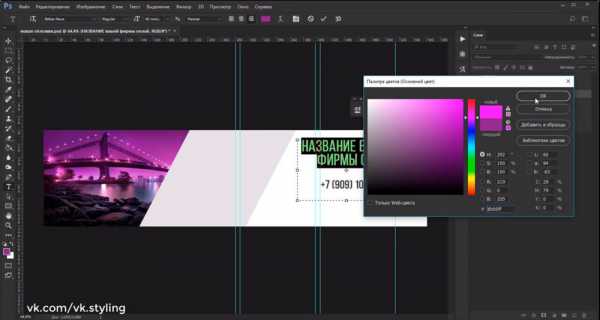
На левой панели в соответствующей области подбора цвета выбираем наиболее подходящий оттенок для текста.

Шаг 7
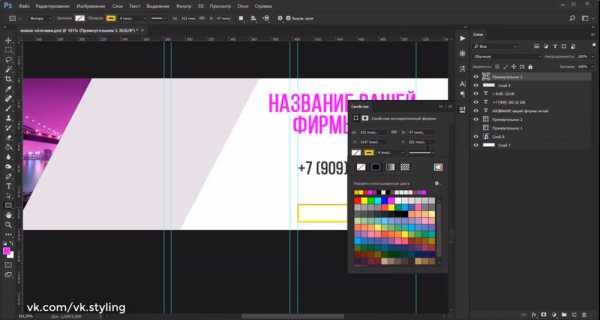
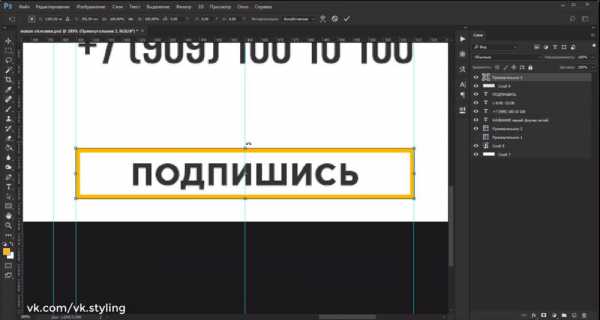
Добавим функциональную кнопку. Для этого, выбирая инструмент «Прямоугольник», рисуем фигуру. Располагаем её строго между второй и третьей вспомогательными линиями. Прямоугольник послужит шаблоном для первой кнопки.
Далее переходим во вкладку «Свойства» фигуры, где выбираем вариант «Без фона», после чего задаём цвет и размер обводки (в нашем примере ширина контура обводки – 4 пикселя). Макет кнопки готов.

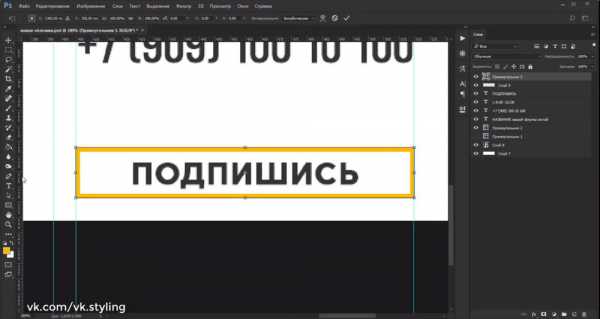
Шаг 8
На получившийся шаблон добавляем надпись, например, «Подпишись». Во вкладке «Символ» задаём необходимый шрифт и выбираем его стиль. Перемещаем и центрируем надпись.

Шаг 9
Теперь нам нужно нарисовать треугольник. Чтобы определить его цвет, выбираем инструмент «Кисть» и зажимаем клавишу «Alt». Появится пипетка. Наводим курсор на используемый цвет (в нашем случае, оранжевый) и щёлкаем левой кнопкой мыши один раз.
Шаг 10
Выбираем слой с макетом кнопки и нажимаем «Ctrl+T». В режиме трансформирования появятся обозначения в виде квадратов, на которые мы будем ориентироваться.

Шаг 11
Зажимаем комбинацию «Ctrl+R», для того чтобы отобразить линейку. Перетаскиваем вспомогательную линию к центральным точкам прямоугольника, нажимая на линейку левой клавишей мыши.

Шаг 12
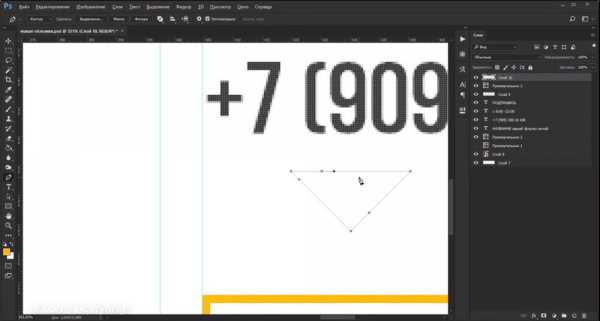
Добавляем новый слой. Выбираем инструмент «Перо» и делаем несколько нажатий таким образом, чтобы получился ровный треугольник. Не забываем удерживать клавишу «Shift», чтобы линии оставались прямыми.

Шаг 13
Теперь заполним получившуюся фигуру цветом. Для этого нажимаем правую кнопку мыши и выбираем «Выполнить заливку контура». Если цвет отличается от необходимого, на панели со слоями переходим во вкладку «FX» > «Наложение цвета» и с помощью пипетки определяем нужный цвет.
Шаг 14
В режиме трансформирования с помощью инструмента «Перемещение» располагаем наш треугольник внизу под кнопкой следующим образом.

Шаг 15
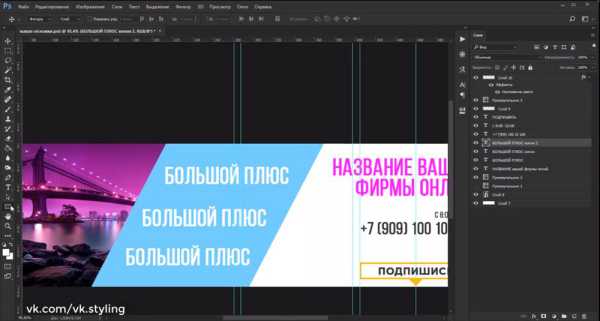
Переходим к работе над центральной частью обложки. В центре шапки можно перечислить несколько преимуществ вашей фирмы.
Выбираем слой с прямоугольником и задаём ему гармоничный цвет.
Шаг 16
На новый текстовый слой добавляем одну или несколько надписей.
Чтобы сохранить выбранный стиль текста, можно сделать несколько копий предыдущей надписи.

Шаг 17
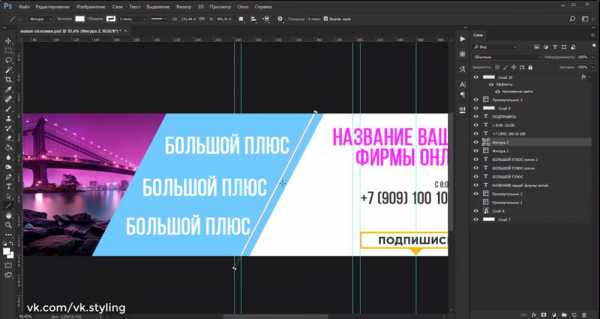
Создаём новый слой и выбираем инструмент «Линия». Она послужит нам условным ориентиром при расположении надписей. Проводим линию наискосок от верхнего края шапки к нижнему. Устанавливаем толщину фигуры в значении 5 пикселей.

Шаг 18
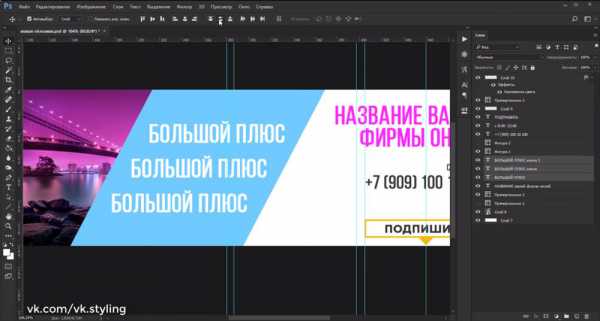
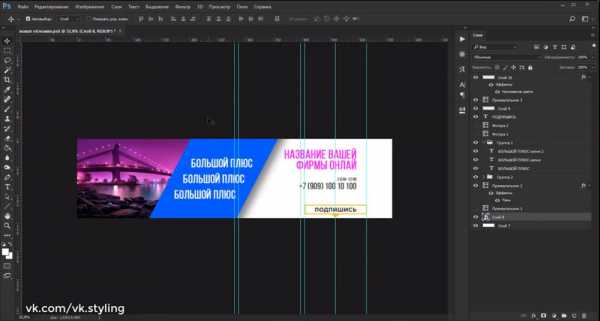
Выравниваем надписи по краю получившейся линии и скрываем её. После этого ещё немного центрируем текст, чтобы расстояние между надписями стало пропорциональным.

Для удобства можно объединить текстовые слои в одну группу, нажав на нижней панели значок папки.
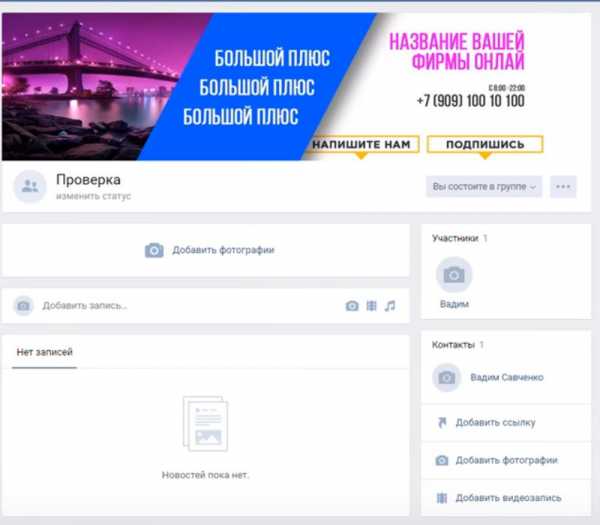
Наша шапка будет выглядеть следующим образом.

Шаг 19
Для того, чтобы обложка смотрелась интереснее, можно применить эффект тени. Выбираем текущий рабочий слой и переходим во вкладку «FX» > «Наложение тени». Устанавливаем следующие параметры:
- Режим наложения: умножение;
- Непрозрачность: 50%;
- Смещение: 62 пикселя;
- Угол: -147°;
- Размер: 43 пикселя.
Не бойтесь экспериментировать с цветовой гаммой шапки. Выбирайте наиболее подходящий и гармонирующий цвет.

Шаг 20
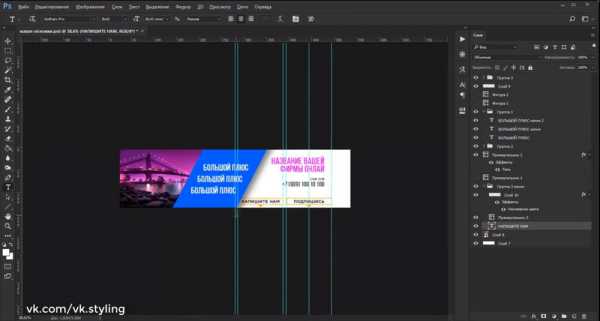
Добавим дополнительную кнопку «Напишите нам». Для этого группируем слои с элементами первой кнопки и делаем копию. Добавляем соответствующий текст, затем перемещаем слой таким образом, чтобы центральный блок с информацией перекрывал его. Наша шапка для группы готова.

Чтобы сделать обложку адаптированной для мобильных устройств и избежать проблем с её отображением, сдвиньте некоторые элементы немного дальше от правого края.
Шаг 1
Сохраняем получившееся изображение в формате JPEG или PNG. Для JPEG выбираем наилучшее качество.
Шаг 2
Переходим в группу ВКонтакте. Открываем вкладку «Управление сообществом» > «Обложка сообщества» > «Загрузить» и выбираем нашу шапку. Сохраняем изменения.

Переходим на основную страницу группы.

Всё готово!
В данном уроке мы научились поэтапно создавать красивую шапку для группы ВКонтакте в Photoshop, адаптированную для мобильных устройств. Качественная обложка является визитной карточкой любого сообщества. С её помощью вы можете рассказать о вашей фирме или проекте, кратко и оригинально предоставляя самую необходимую информацию.
Как сделать шапку (обложку) для группы в ВК?
Хотите украсить свою группу в ВК (Вконтакте) и создать для неё уникальную шапку (обложку)? В данной статье я расскажу о том какого размера и формата она должна быть, как добавить шапку в ВК, так же выложу исходник PSD (формат photoshop-а) шаблона нужного размера.
Что из себя представляет шапка в группе в ВК? Это просто картинка, размером 1590×400 и форматом — JPG, GIF или PNG. Находится она сверху в группе ВК, выглядит так:
Вид шапки группы в ВК
Шаг 1. Создаём изображение нужного размера.
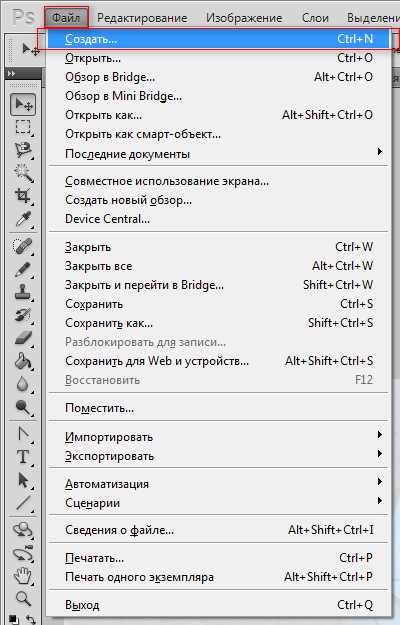
Для начала нам необходимо создать саму картинку, для этого я использовал Photoshop (Скачать готовый шаблон в формате PSD можно ТУТ). Открываем фотошоп, выбираем в меню «Файл» -> «Создать» («File» -> «Create»).

ВК создаём шаблон шапки
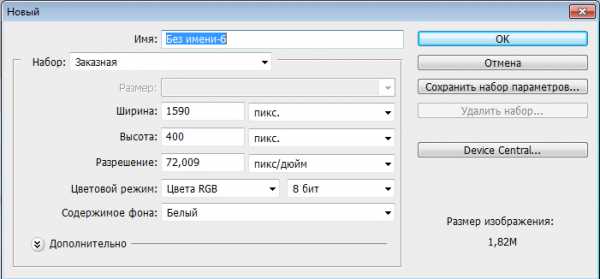
Появится окно, где необходимо укачать размеры изображения, ширина у нас будет 1590 px, высота 400. Цветовые режимы можно оставить по умолчанию. Нажимаем «ОК»

ВК создаём изображение шапки
Хочу заметить, что изображение может быть и большего размера, при добавлении изображения ВК сам предложить его обрезать по нужным ему размерам. Выше ширины 400 px не советую что-то добавлять, ВК отрежет часть картинки.
В результате мы получим чистый лист, нужного нам размера. Дальше рисуем то что хотим видеть в шапке и сохраняем наше творение. Мой шаблон выглядит так:
Шаблон шапки ВК
Шаг 2. Меняем шапку в группе ВК.
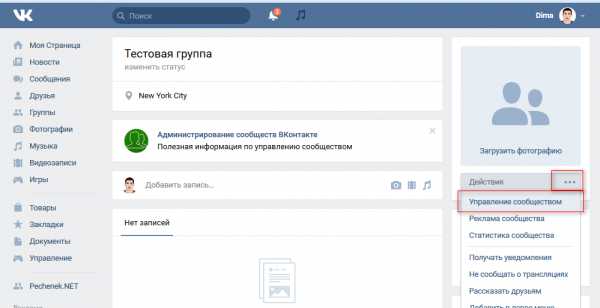
Далее нам необходимо загрузить в группу ВК наше изображение. Для этого заходим в нашу группу, в правом верхнем углу (под аватаркой группы) нажимаем «три точки» (…), из выпадающего меню выбираем «Управление сообществом». 
ВК устанавливаем шапку группы
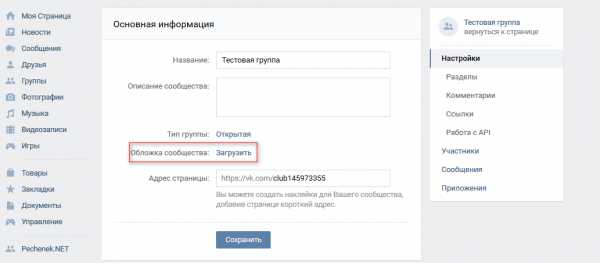
Попадаем в управление сообществом. Далее в форме «Основная информация» ищем «Обложка сообщества: Загрузить»

ВК устанавливаем шапку группы
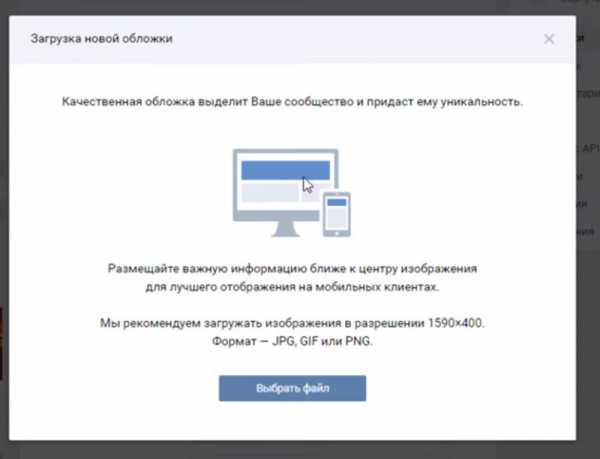
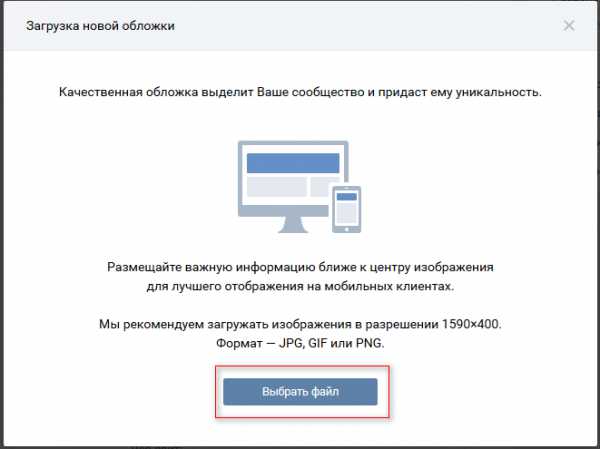
Появится окно с предложением загрузить изображение, нажимаем «Выбрать файл»

ВК выбор изображения для шапки
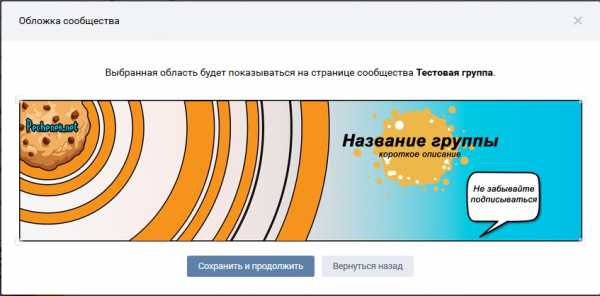
Выбираем наше изображение и появляется окно с возможностью обрезать изображение, так как у нас всё соответствует нужным размерам нажимаем «Сохранить и продолжить»

ВК выбор изображения для шапки
В результате увидим сообщение о том что обложка была успешно загружена, дальше просто переходим в нашу группу и любуемся полученным эффектом.
ВК шапка группы в итоге
Менять шапку (обложку) Вы можете сколько угодно раз.
Вот мы и создали свою шапку для группы в ВК.
Так же можете взять один из предложенных шаблонов в данной статье: 5 готовых шаблонов шапки ВК
На этом пожалуй всё. Не забывайте пользоваться кнопками «Поделиться в соц. сетях», так же подписываться на наш Канал и группы в ВК, Twitter, Facebook.
Всем удачи и море печенек! ?
Как сделать шапку в группе или сообществе ВКонтакте.

В данной статье я расскажу Вам о новой функции социальной сети ВКонтакте. Совсем недавно, появилась возможность сделать шапку в группе или сообществе. Это позволяет немного изменить внешний вид Вашей группы и выделится на фоне всех остальных.
Выглядит новая шапка свежо, и более красиво чем старый аватар. Также Вы можете разместить в шапке больше информации, добавить телефон, официальный сайт и логотип при этом не перегружая изображение. Именно поэтому стоит сделать шапку в группе.
Как выглядит шапка в группе или сообществе ВКонтакте:
Я сегодня в своем сообществе «Сергей Садовников | Sadovnikov.biz» изменил шапку, кстати, вступайте в сообщество, новые статьи появляются там сразу после публикации их на блоге. Выглядит мое сообщество на сегодняшний день вот так:
Как сделать шапку в группе или сообществе ВКонтакте:
Давайте перейдем к практике, для начала Вам надо эту шапку создать в любом Вашем редакторе изображений. Размеры шапки для группы ВКонтакте: 1590х400 пикселей.
Подготовьте заранее изображение нужного размера, после чего останется всего несколько кликов и Ваша группа или сообщество, будет иметь большую вертикальную шапку. После подготовки изображения зайдите на страницу сообщества и перейдите на страницу «Управление сообществом»:
Попав на страницу управления сообществом, Вам остается найти строку «Обложка сообщества» и нажмите кнопку загрузить:
Нажав загрузить, выберете Вашу заранее подготовленную шапку для группы (размером 1590х400 пикселей) и нажмите сохранить и продолжить:
Все! Шапка в Вашем сообществе установлена!
Как сделать КАРТИНКУ для шапки ВКонтакте и вообще для чего угодно:
Если Вы искали инструкцию о том, как сделать красивую картинку на шапку Вконтакте, а не как её установить на самом сайте. То в этом Вам поможет курс «ФОТОШОП С НУЛЯ 3.0»
Это лучший курс по фотошопу, для новичков. Я предлагаю вам ознакомиться с вариантом обучения, который предлагает
Зинаида Лукьянова — создатель проекта «Фотошоп-мастер» — крупнейшего портала по Adobe Photoshop на русскоязычном пространстве. По качеству обучения этот метод практически не уступает персональному наставнику, а вот стоит он в сотни раз дешевле и доступен каждому.
ПОЛУЧИТЬ «ФОТОШОП С НУЛЯ 3.0»
Надеюсь, статья была полезной для Вас, и Вы узнали, как сделать шапку в группу или сообщество ВКонтакте. Данная социальная сеть, не перестает обновлять свой сайт. За последний год очень много обновлений затронули данную сеть. К лучшему это или нет покажет время.
Мне новый дизайн соц.сети нравится больше, и возможность добавлять товары в группы тоже очень полезная. Мне кажется ВКонтакте, идет навстречу бизнесу, но не пострадает ли от этого обычный пользователь? Этот вопрос покажет лишь время. Подписывайтесь на блог, комментируйте, поделитесь этой статьей в социальных сетях. Желаю Вам удачи и новых подписчиков.
С уважением, Сергей Садовников.