Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе эффект молнии
19.10.11

Ещё один “ленивый” пост. Простой урок, как создать в Фотошопе реалистичную молнию без использования сторонних фильтров-плагинов. Урок с сайта http://www.designerfreelance.net
[adsense] Где-то у меня в этом блоге был подобный урок по созданию анимированной молнии, в этом рассмотрим статичную картинку. И так… Создаём новый документ Ctrl+N.
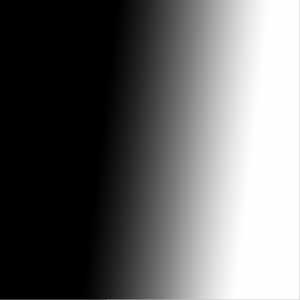
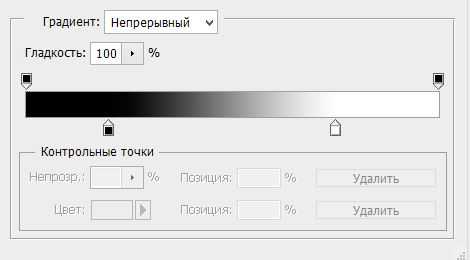
Берём инструмент Градиент (G), настраиваем как на скрине.

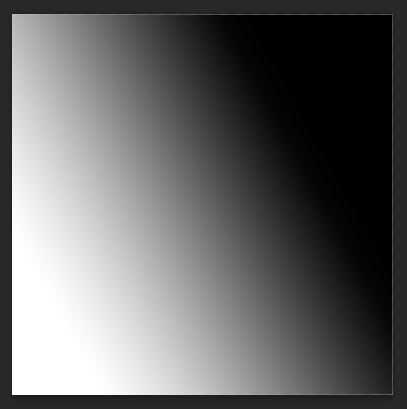
Проводим градиентом слева направо.

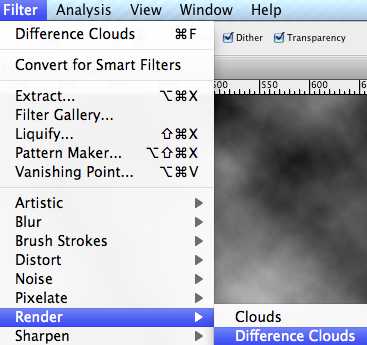
Применяем Фильтр-Рендеринг-Облака с наложением

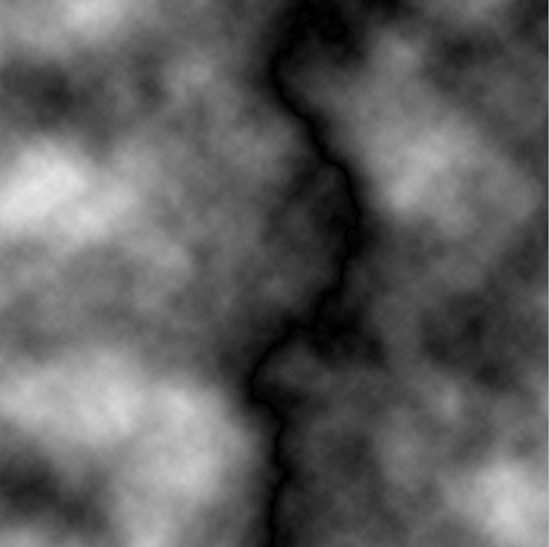
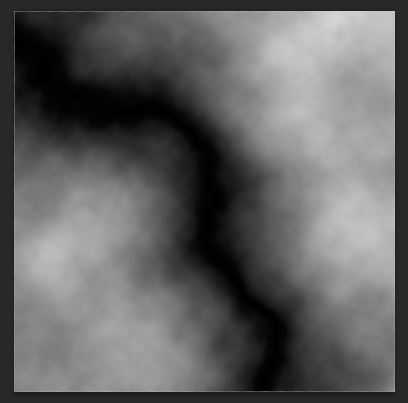
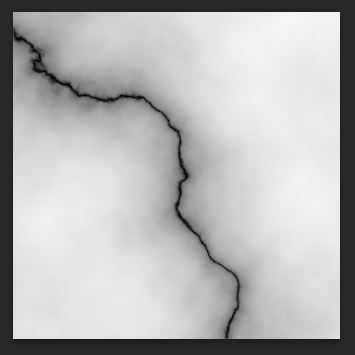
Получим типа этого.

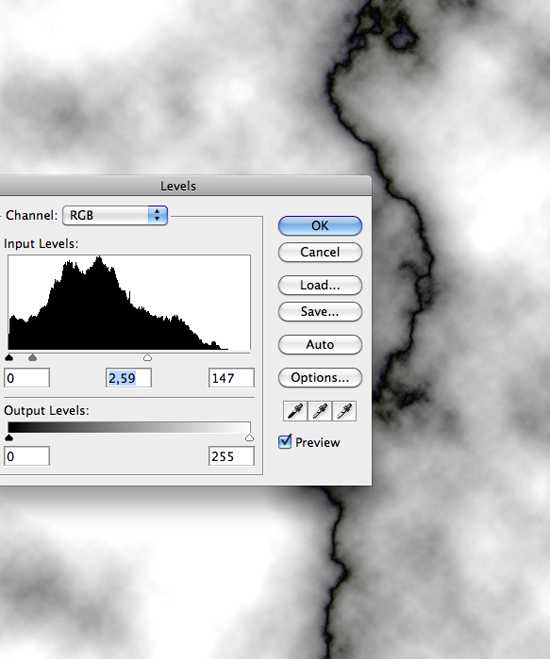
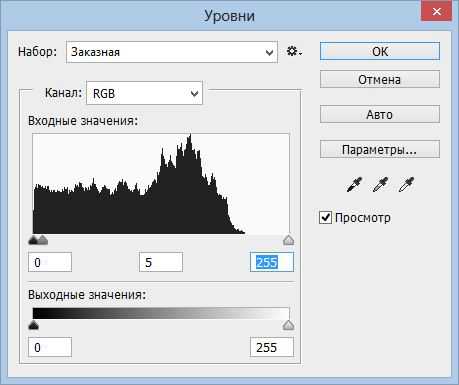
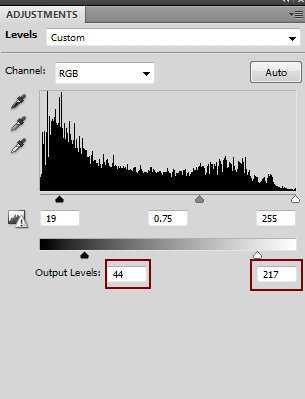
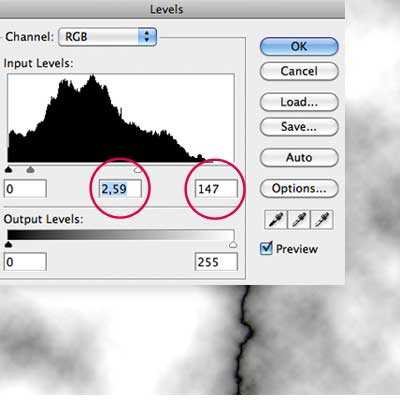
Применяем Уровни (Ctrl+L)

Инвертируем Ctrl+I.

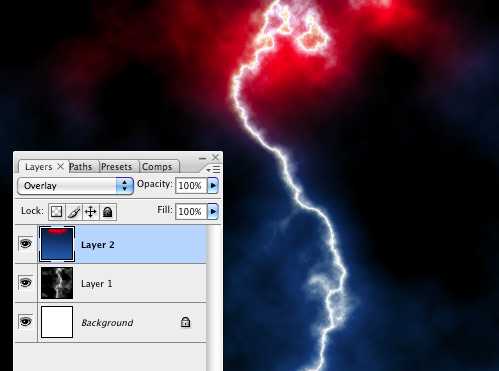
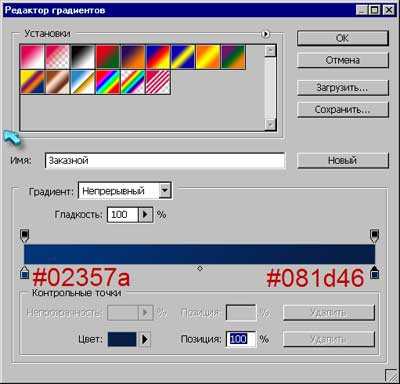
Создаём новый слой Ctrl+Shift+N и заливаем его линейным синим градиентом:

Слой в режим Перекрытие.

Берём круглую мягкую кисть красного цвета и ставим пятно сверху.

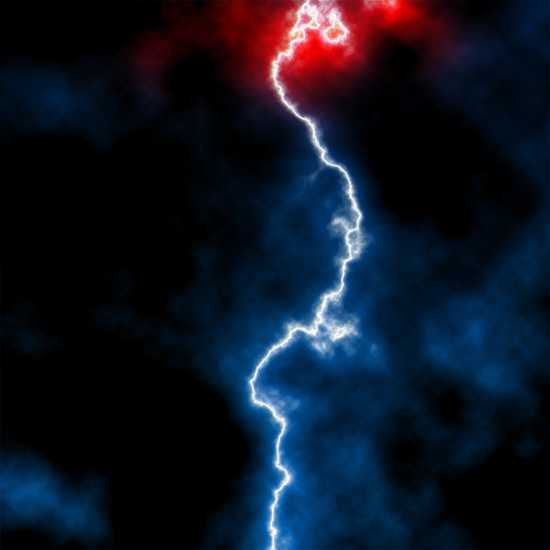
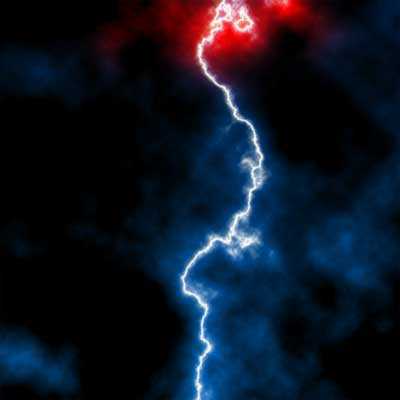
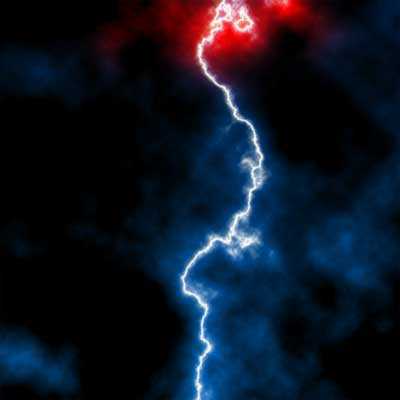
Вот и всё


А этот пример я сделал с использованием плагина Alien Skin Xenofex2

Вариант без плагина мне лично больше нравится… Ваше мнение?
Ещё посмотреть
Подписаться
Fluxipress ThemeРедко удаётся запечатлеть на снимке разряд молнии, а вот нарисовать молнию в Фотошопе очень просто.
- Создаём новый документ в Фотошопе размером примерно 300*300 пикселей, значения не имеет.
- Берём инструмент «градиент» от чёрного к белому с параметрами как на рисунке.

- Проводим градиент от правого верхнего угла к левому нижнему.

- Далее на верхней панели меню выбираем пункт меню фильтр -> рендеринг -> облака с наложением. Основной цвет обязательно должен быть чёрным, а фоновый белым.

Иногда с первого раза не получается то, что нужно, поэтому отменяем и повторяем этот пункт столько раз, сколько потребуется для получения нужного эффекта.
- На верхней панели выбираем «изображение» -> «коррекция» -> «уровни» (CTRL+L), выставляем уровни как на рисунке.

Должно получиться вот что: 
- Далее «изображение» -> «коррекция» -> «инверсия»(CTRL+I).
Вот, собственно, сама молния готова. 
Теперь нам осталось эту молнию поместить на изображение.
- Открываем изображение с помощью Photoshop.

- Перетаскиваем на изображение нашу молнию и с помощью инструмента «свободное трансформирование» корректируем, получившемуся слою даём название «молния».

- Снимаем «замочек» (просто нажимаем на него) с нижнего слоя «фон» как показано на рисунке.
И перетаскиваем нижний слой наверх.
- На верхнем слое режим наложение делаем «перекрытие».

- Переходим на слой «молния» и полупрозрачным ластиком стираем всё лишнее.
- Объединяем слои, и получается вот такая молния.

Создаем в фотошоп сказочную композицию с человеком, удерживающим молнии
В этом уроке я покажу вам, как создать фантастический коллаж с человеком, удерживающим молнии. Вы узнаете, как объединить различные фотографии вместе при помощи корректирующих слоев, масок слоя и инструмента Кисть. Кроме того, вы узнаете, как работать с группами, перспективой и научитесь создавать эффект освещения.

Начнем урок с создания сюрреалистической сцены, используя изображения неба и пустыни. Далее мы добавим человека, отретушируем его, а также впишем человека в фон, используя корректирующие слои и кисти. Позже мы добавим скалы, летящие частицы, молнии и создадим эффект освещения. В завершение добавим несколько корректирующих слоев. Для выполнения урока вам понадобится Photoshop CS3 или более новая версия программы.
Ресурсы:
Мужчина
*к сожалению, изображение с танцующим мужчиной было удалено, предлагаем использовать альтернативные варианты:
https://cloud.mail.ru/public/F2mG/tn9SXTVeR
https://cloud.mail.ru/public/6eh9/6L487TtS2
https://cloud.mail.ru/public/MLFd/xaGuDd3qf
https://cloud.mail.ru/public/4Wuy/yjEiDCisJ
Небо — http://morguefile.com/p/163546
Пустыня — https://pixabay.com/en/dry-land-muddy-volcanes-dry-land-282675/
Молнии 1 — https://pixabay.com/en/lightning-storm-night-firebird-342341/
Молнии 2 – https://pixabay.com/en/lightning-storm-weather-sky-399853/
Камни — http://mototsume.deviantart.com/art/Asteroid-Belt-Stock-4-288994309
Шаг 1
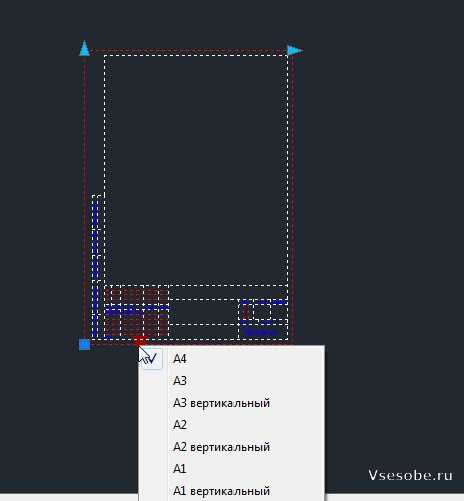
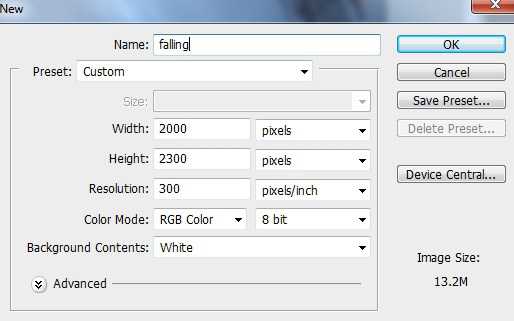
Создайте в Photoshop новый документ с заданными параметрами:

Шаг 2
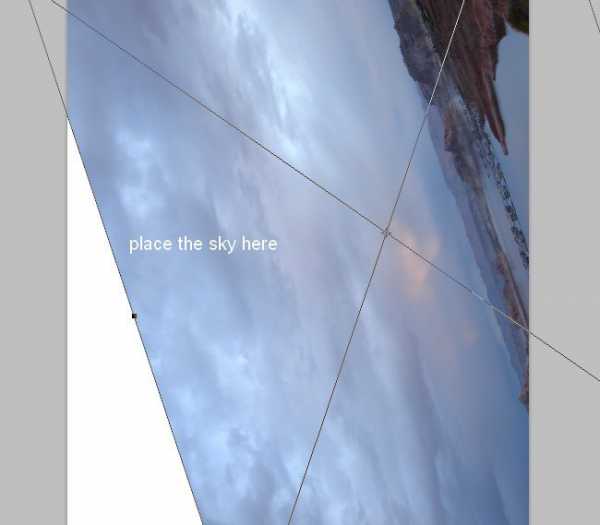
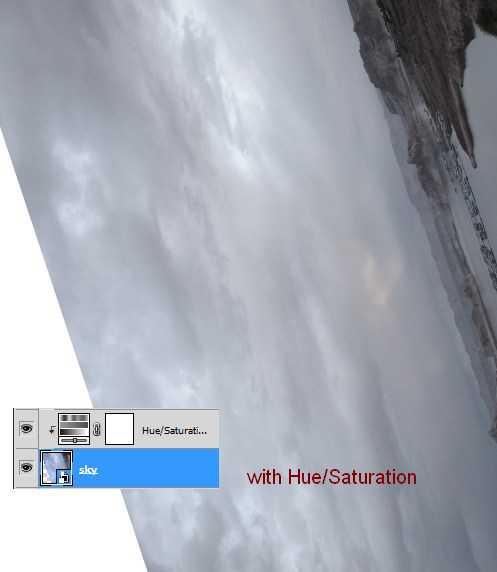
Откройте изображение неба. Перетащите его в наш белый холст с помощью инструмента Перемещение (Move Tool (V)) и используйте Свободную трансформацию (Free Transform Tool (Cmd / Ctrl + T)),чтобы повернуть его, как показано ниже:

Шаг 3
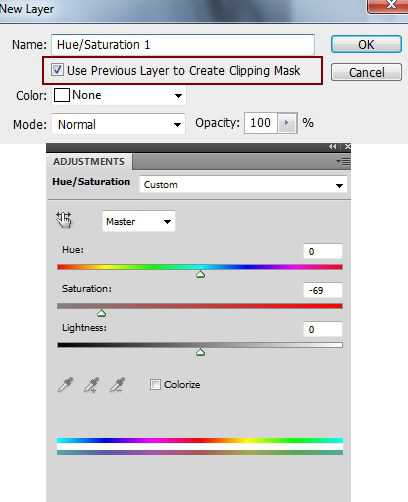
Я использовал корректирующий слой с обтравочной маской (Clipping Mask), чтобы обесцветить небо. Перейдите в Слои-Новый корректирующий слой-Цветовой тон/насыщенность (Layer-New Adjustment Layer-Hue/Saturation):


Шаг 4
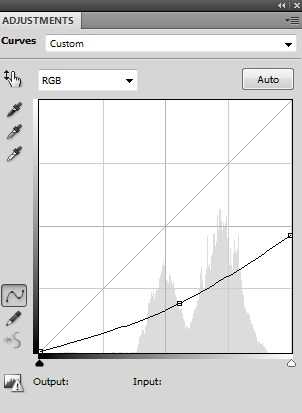
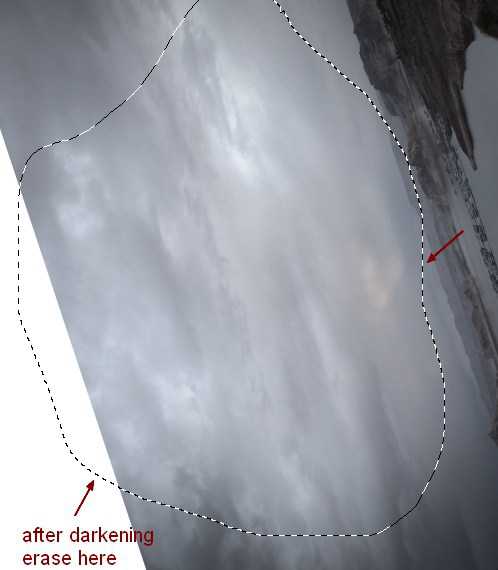
Я использовал Кривые (Curves), чтобы затемнить края неба:

На маске слоя, используя мягкую круглую кисть, цвет черный, сотрите влияние слоя Кривые в центре.

Шаг 5
Перетащите в основной документ изображение с пустыней, поверните его и разместите в правой части холста:

Нажмите на вторую кнопку в нижней части панели слоев, чтобы добавить маску к этому слою. Используйте мягкую черную кисть, чтобы удалить резкие края и смешать пустыню с фоном:

Дублируйте этот слой и отразите его по горизонтали, Редактирование-Трансформирование-Отразить по горизонтали (Edit-Transform-Flip Horizontal). Расположите его слева:

Шаг 6
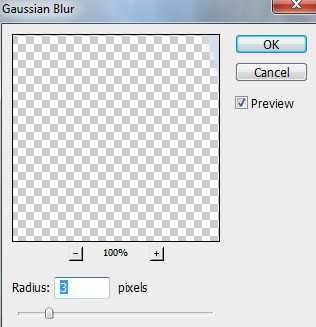
Добавим глубины на оба слоя с пустыней. Перейдите в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur) и установите радиус 3 пикселя:

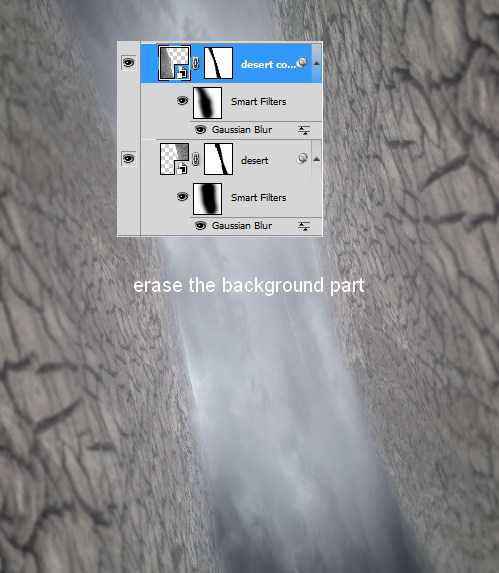
На маске фильтра, используя мягкую черную кисть, удалите эффект размытия в верхней части пустыни (фоновой части) и сделайте эффект размытия видимым только на переднем плане:

Шаг 7
Создайте новый слой и активируйте инструмент Штамп (Clone Tool (S)). При помощи этого инструмента клонируйте некоторые участки на изображениях с пустыней, чтобы они не выглядели одинаковыми:


Шаг 8
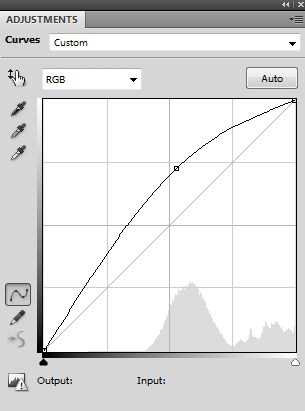
Выберите слои пустыни и слой, на котором работали Штампом, нажмите Cmd / Ctrl + G, чтобы добавить эти слои в группу. Измените режим наложения группы с Пропустить (Pass Through) на Нормальный (Normal), непрозрачность 100%. Создайте в этой группе корректирующий слой Кривые (Curves), чтобы сделать часть фона ярче.

По маске слоя черной мягкой кистью сотрите осветление с переднего плана:

Шаг 9
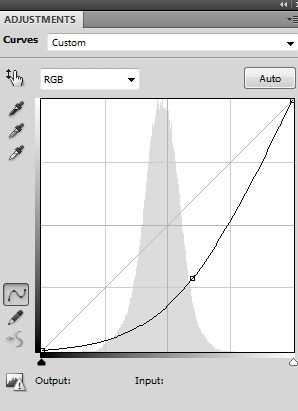
Я использовал Кривые (Curves), чтобы затемнить передний план:

На маске слоя используйте мягкую черную кисть, чтобы стереть слой в данных областях:

Шаг 10
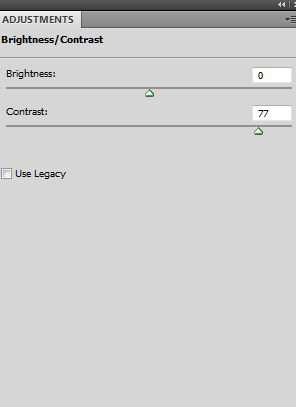
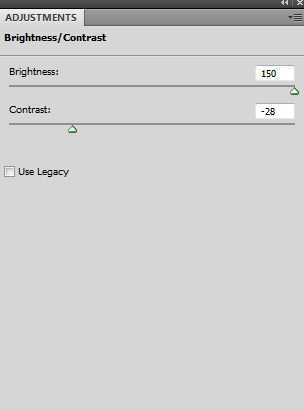
Я использовал Яркость/Контраст (Brightness/Contrast), чтобы увеличить контраст коллажа:

На маске слоя сотрите влияние слоя с данных областей:

Шаг 11
Отделите человека от фона и разместите его между пустынями:

Для того, чтобы добавить человеку больше движения, перейдите в меню Редактирование-Марионеточная деформация (Edit-Puppet Warp). Расставьте руки и ноги шире:

Шаг 12
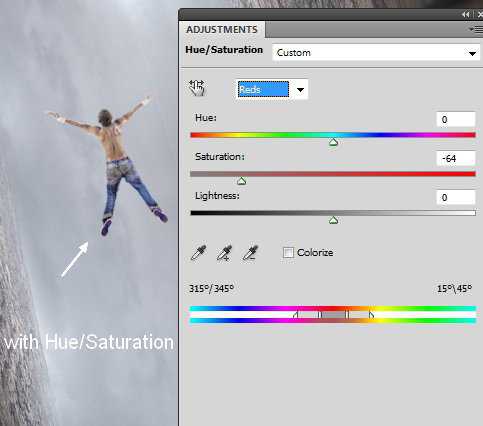
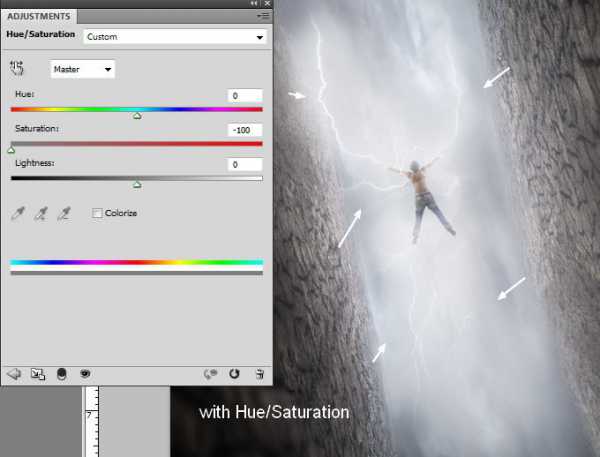
Я использовал Цветовой тон/Насыщенность (Hue/Saturation), чтобы немного обесцветить человека:

Шаг 13
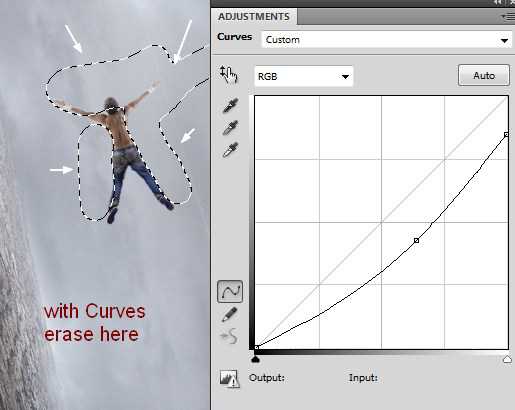
Я использовал Кривые (Curves), чтобы затемнить модель. На маске слоя мягкой круглой черной кистью сотрите затемнение с рук, ног и контура человека, оставьте темной только спину:

Шаг 14
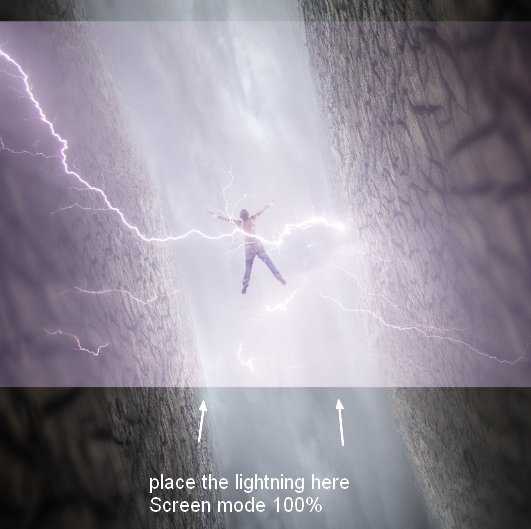
Откройте изображение молния 1. Выделите часть молнии и поместите ее посередине основного документа, измените режим наложения на Экран (Screen), непрозрачность 100%:


Добавьте маску к этому слою и используйте мягкую черную кисть, чтобы удалить четкие края на изображении:

Шаг 15
При помощи инструмента Лассо (Lasso Tool (L)) выберите другие части с молнией, расположите их вокруг человека, скройте жесткие края с помощью масок слоя. Я пытаюсь сделать чтобы человек выглядел пронзенным молниями:

Шаг 16
Добавьте в группу все слои с молниями, измените режим наложения группы на Экран (Screen), непрозрачность 100%. Я использовал Цветовой тон/Насыщенность (Hue/Saturation), чтобы обесцветить молнии:

Шаг 17
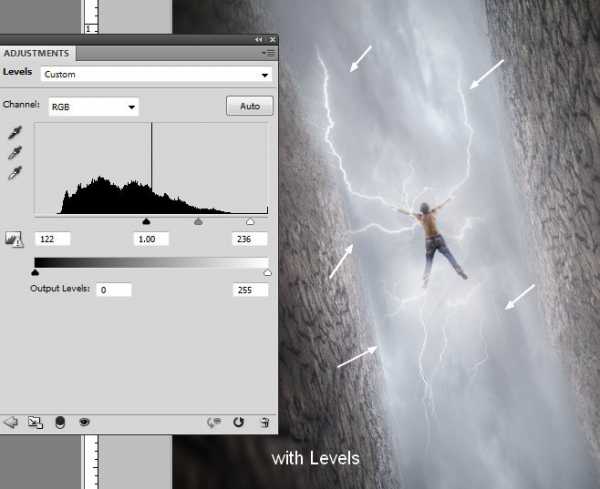
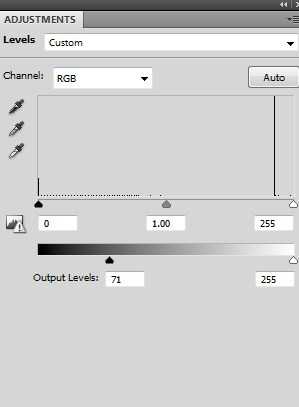
Я использовал Уровни (Levels), чтобы изменить контрастность и сделать молнии более заметными:

Шаг 18
Откройте изображение молнии 2. С помощью инструмента Лассо (Lasso Tool) выделите часть молнии и разместите её в нижней части правой ноги. Измените режим наложения слоя на Экран (Screen), непрозачность 100%:


По маске слоя мягкой черной кистью сотрите резкие края изображения:

Шаг 19
Выделите другую часть молнии и поместите ее над правой рукой человека, измените режим наложения на Экран (Screen), непрозрачность 100% и используйте маску слоя, чтобы смешать ее с остальными молниями:


Шаг 20
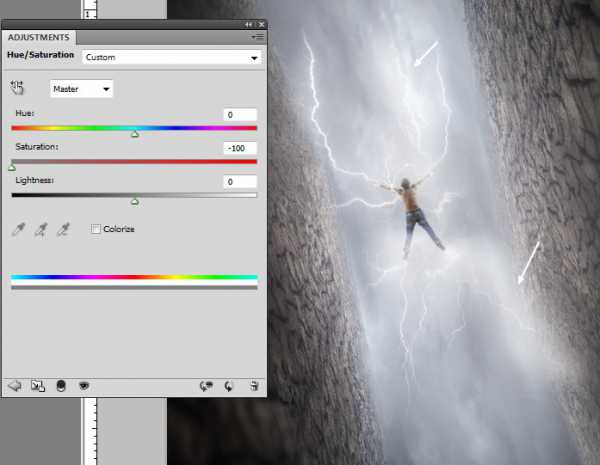
Создайте группу для этих слоев с молнией, измените режим наложения на Экран (Screen), непрозрачность 100%. Обесцветьте при помощи Цветовой тон/Насыщенность (Hue/Saturation):

Шаг 21
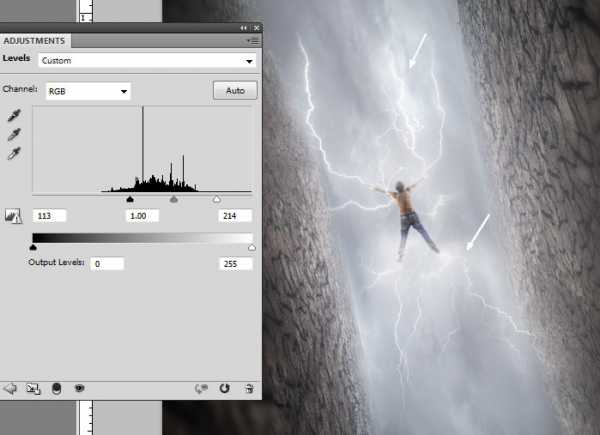
Используйте Уровни (Levels), чтобы сделать молнии более заметными и реалистичными:

Шаг 22
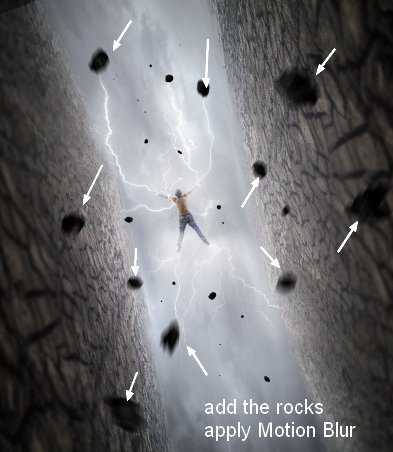
Откройте изображение с камнями. При помощи инструмента Лассо (Lasso Tool) выделите различные камни и расположите их вокруг человека, на земле, в небе. Я применил фильтр Размытие в движении (Motion Blur) с разными углами (вокруг (+ или -) 90 и 60) и расстоянием от 12 до 25 пикселей (но вы можете установить свои собственные значения), для некоторых камней (особенно для тех, что вблизи переднего плана), чтобы придать движение коллажу:

Шаг 23
Создайте группу для камней и измените ее режим наложения на Нормальный (Normal), непрозрачность 100%. Я использовал Яркость/Контраст (Brightness/Contrast), чтобы украсить камни:


Шаг 24
С той же целью добавил корректирующий слой Уровни (Levels):

На маске слоя мягкой круглой кистью черного цвета сотрите в отмеченных местах:

Шаг 25
Создайте новый слой поверх всех слоев. Используйте жесткую черную кисть, размер около 2-5 пикселей, чтобы нарисовать мелкие частицы, летящие в воздухе:

Шаг 26
Для того, чтобы добавить эффект свечения вокруг человека, создайте новый слой, возьмите мягкую кисть, цвет # f3f3f3 и нарисуйте вокруг него свет. Измените режим наложения слоя на Мягкий свет (Soft Light), непрозрачность 100%:

Создайте новый слой, используйте ту же самую кисть, что и в предыдущем шаге, нарисуйте еще больше света вокруг человека и неба. Измените режим наложения слоя на Мягкий свет (Soft Light),непрозрачность 100%:


На новом слое используя ту же кисть, нарисуйте несколько точек света вокруг руки, ноги. Измените режим наложения слоя на Линейный осветитель (Linear Dodge), непрозрачность 100%:

Шаг 27
Пришло время для тонирования коллажа. Создайте корректирующий слой Карта градиента (Gradient Map) поверх всех слоев:

Измените режим наложения слоя на Мягкий свет (Soft Light), непрозрачность 100%:

Шаг 28
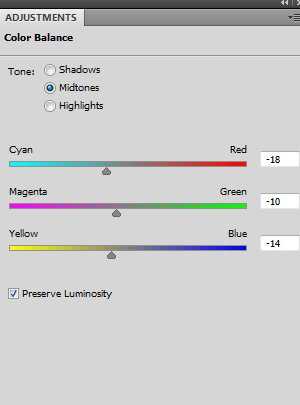
Я использовал Цветовой баланс (Color Balance), чтобы немного изменить цвет:


Шаг 29
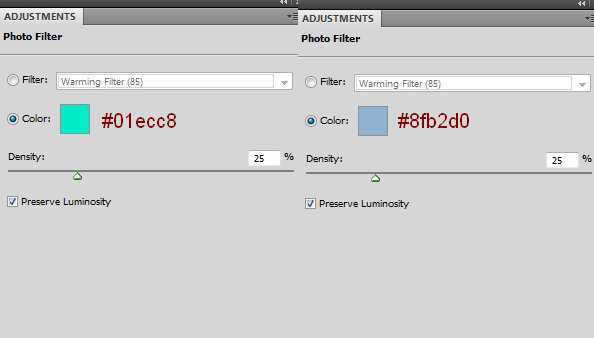
Также добавил два корректирующих слоя Фотофильтр (Photo Filter):


Шаг 30
Я использовал Уровни (Levels), чтобы увеличить мечтательное настроение работы:

На маске слоя мягкой черной кистью с низкой непрозрачностью (10-30%) уменьшите этот эффект на небе, вокруг человека, на земле (пустыни):

Финальный результат:

Автор перевода: Ольга Максимчук (Princypessa)

Создаём молнию
В этом уроке мы научимся создавать реалистичную молнию используя очень простой метод.

Шаг 1.
а) Создайте новый документ размером 500 х 500 пикс.
б) Выберите инструмент Градиент (G), установите стандартный, чёрно-белый градиент и открыв его в Редакторе градиента (нажмите на изображении градиента в панели настроек инструмента) настройте градиент с узкой серой зоной.

в) Проведите по рабочему документу Линейным градиентом слева направо.

г) Примените фильтр: Фильтр — Рендеринг — Облака с наложением (Filter — Render — Difference Clouds).
Примечание переводчика: если Вам не понравился полученный рисунок молнии, отмените действие фильтра и примените фильтр ещё раз. Каждый раз рисунок получается новый.

д) Примените команду Уровни (Ctrl+L).

е) Примените команду Инверсия (Ctrl+I).

Шаг 2.
а) Создайте Новый слой (Shift+Ctrl+N) и залейте его синим линейным градиентом.


б) В палитре Слои измените режим наложения слоя на Перекрытие (Overlay).

в) Выберите мягкую, большую, круглую Кисть (В) и закрасьте небольшую область сверху красным или фиолетовым цветом.

Финальный результат:

Перевод: Владимир Нестеров
Ссылка на источник
Возможно, вам будет это интересно: Эффект водной ряби