Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе создать рамку
Оформляем фотографии рамками в Фотошопе
 В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только) изображения и фотографии с помощью различных рамок.
В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только) изображения и фотографии с помощью различных рамок.
Простая рамка в виде полоски
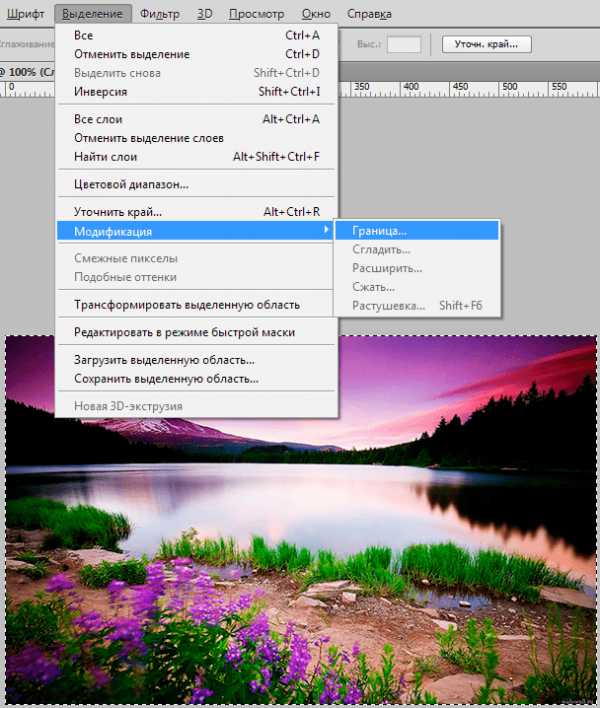
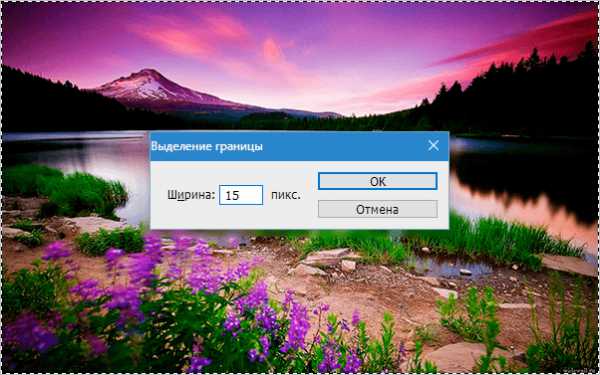
Открываем фотографию в Фотошопе и выделяем все изображение комбинацией CTRL+A. Затем идем в меню «Выделение» и выбираем пункт «Модификация – Граница».
Скачать последнюю версию Photoshop
Задаем необходимый размер для рамки.

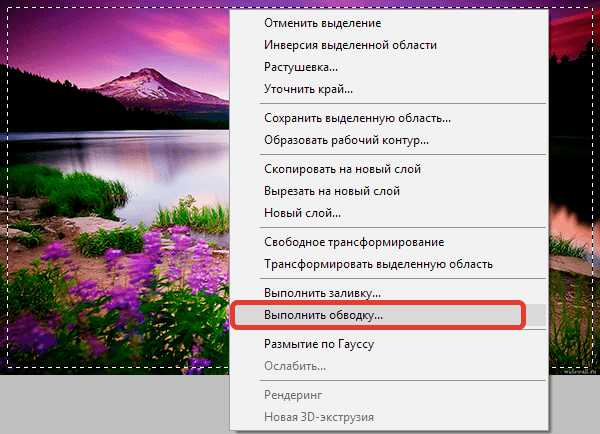
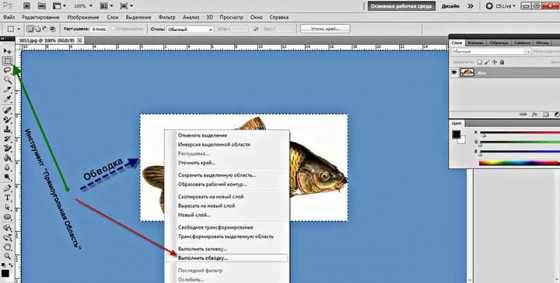
Затем выбираем инструмент «Прямоугольная область» и кликаем правой кнопкой мыши по выделению. Выполняем обводку.


Снимаем выделение (CTRL+D). Конечный результат:

Закругленные углы
Для скругления углов фотографии выбираем инструмент «Прямоугольник со скругленными углами» и в верхней панели отмечаем пункт «Контур».
Задаем радиус скругления углов для прямоугольника.
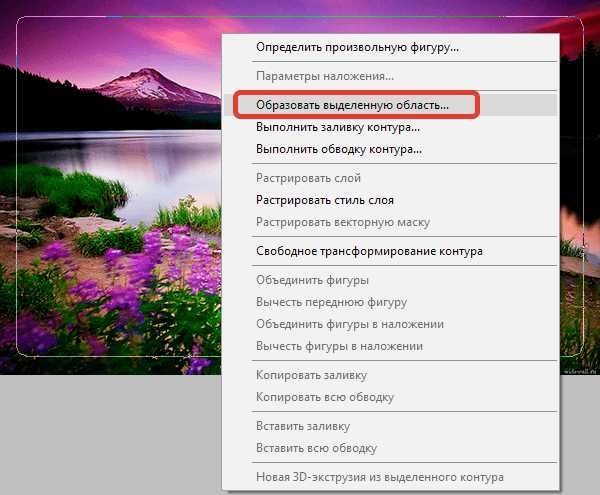
Рисуем контур и преобразуем его в выделение.



Затем инвертируем область сочетанием CTRL+SHIFT+I, создаем новый слой и заливаем выделение любым цветом, по Вашему усмотрению.

Рамка с рваными краями
Повторяем действия по созданию границы для первой рамки. Затем включаем режим быстрой маски (клавиша Q).

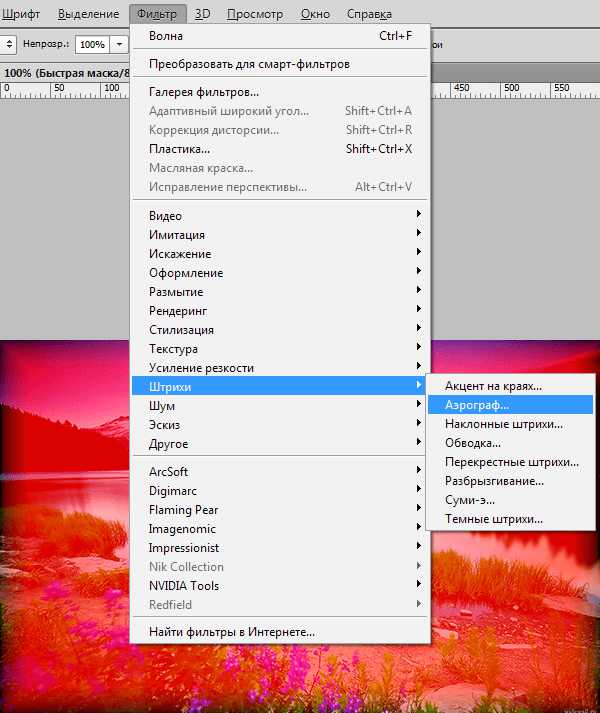
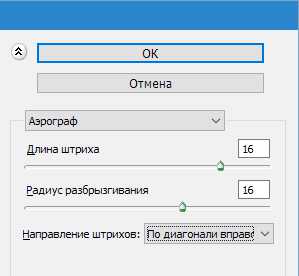
Далее переходим в меню «Фильтр – Штрихи – Аэрограф». Настраиваем фильтр по своему усмотрению.


Получится следующее:

Отключаем режим быстрой маски (клавиша Q) и заливаем получившееся выделение цветом, например черным. Делать это лучше на новом слое. Снимаем выделение (CTRL+D).

Рамка со ступенчатым переходом
Выбираем инструмент «Прямоугольная область» и рисуем рамку на нашей фотографии, а затем инвертируем выделение (CTRL+SHIFT+I).

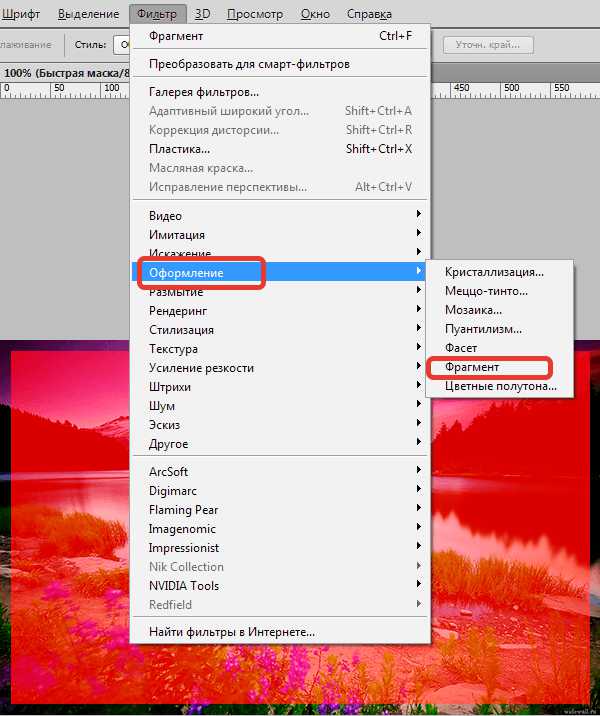
Включаем режим быстрой маски (клавиша Q) и несколько раз применяем фильтр «Оформление – Фрагмент». Количество применений по Вашему усмотрению.


Затем выключаем быструю маску и заливаем выделение выбранным цветом на новом слое.

Такие вот интересные варианты рамок мы научились создавать в данном уроке. Теперь Ваши фотографии будут оформлены надлежащим образом. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать рамку в фотошопе
Как сделать рамку в фотошопе я научился при помощи видео роликов на youtube. Поэтому зная о необходимости таких знаний молодым блогерам хочу поделиться этими знаниями. Всем привет! На сайте о заработке очередной урок по работе с графическим редактором Adobe Photoshop. Сегодня вы научитесь делать рамку в фотошопе двумя простыми способами.
Эта тема косвенно связана с открытой мной недавно рубрикой блоговедение. В ней я рассказываю читателю о своём опыте работы по ведению своего блога,и вопрос оптимизации изображений там мной уже рассматривался.
И хотя последняя статья,про индексацию страниц сайта,затрагивает чисто техническую сторону ведения блога,её «творческая»,а само умение использовать графический редактор Photoshop, будет как-бы продолжением. Немного написал запутанно,но думаю основная мысль вам стала понятна,ведь в блоговедении,как и в жизни всё взаимосвязанно.
А потому,приступаем к установке графического редактора фотошоп,у кого ещё его нет скачиваем с интернета. И запустив,находим какую-нибудь картинку,для того чтобы на примере потренироваться делая красивые рамки и рамочки.
Сделать рамку в фотошопе
Простую рамку в фотошопе можно сделать двумя способами- расположив её внутри картинки,или по наружи. Начнём наши изыскания с внутренней рамки. Для этого на панели инструментов(вверху слева) выбираем инструмент «Прямоугольная область»,и аккуратно установив крестик курсора в угол фотографии,или картинки,нажимаем ЛКМ(левую кнопку мыши) и не отрывая пальца перемещаем курсор по диагонали.
Сделав пунктирную обводку контура по периметру изображения отпускаем ЛКМ.

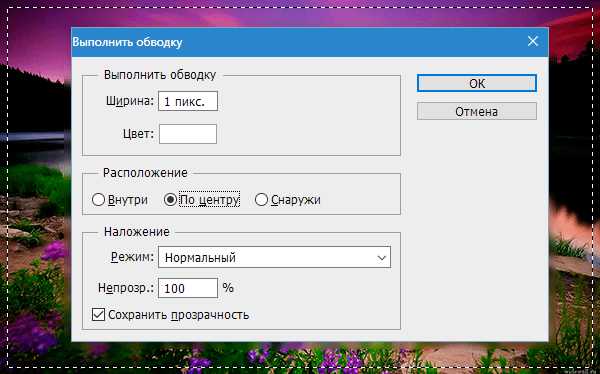
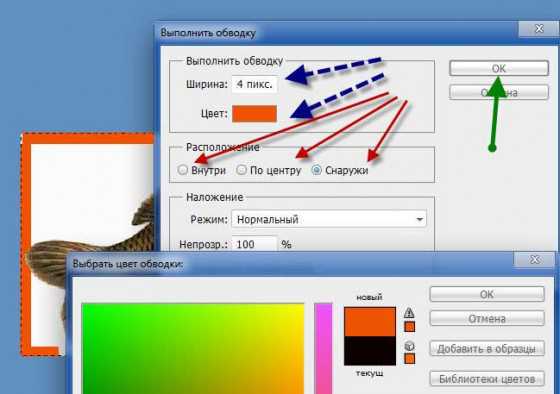
Затем щелчком ПКМ(правой кнопки мыши) по внутренней части объекта,открываем меню изменений. И выбираем опцию «Выполнить обводку» (как на картинке). После чего попадаем в следующее окно,где производим настройку параметров будущей рамки это: толщина,цвет,расположение(внутри,снаружи,по центру).
Кликаем ОК и получаем результат,но согласитесь,такой метод годится не для всех типов снимков,потому как забирает часть изображения.

А вот чтобы изображение не страдало при преобразованиях,необходимо расположить рамку по наружи. Для того чтобы осуществить это,нам необходимо будет увеличить размер холста,чтобы иметь «оперативный простор».
Идём по пути:Изображение—→Размер холста —→увеличиваем пропорционально размеры на один два сантиметра,или десять пятнадцать пикселей и нажав кнопку ОК получаем аккуратную рамку вокруг изображения.

Таким образом уважаемые вы узнали как сделать рамку в фотошоп самыми простыми методами. Хотя для того чтобы установить изображение в оглавление статьи вашего блога достаточно и этих знаний,в следующем уроке я покажу вам как сделать красивую рамку.
В ней мы будем использовать различные методы применения инструмента Градиент. Всем пока и не забудьте подписаться на обновления блога.
{lang: 'ru'}
ПОХОЖИЕ ЗАПИСИ :
Убрать надписи на фотографии
Как осветлить фото в фотошопе
Как сделать ретушь
Посещаемость чужого сайта
Улучшить резкость фотографии
Как сделать рамку в Adobe Photoshop?
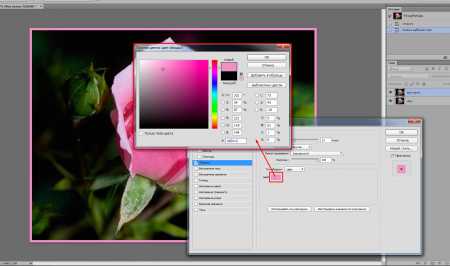
 Как сделать рамку в Фотошопе? В этом уроке я расскажу как улучить фотографию с помощью рамочки. Рамкой можно подчеркнуть строгость фотографии, выделить ее, либо просто отделить. Таким способом можно выделать рамкой фотографии в коллаже. Этот способ на мое мнения самый легкий и самый ровный. Я взял вот такую розу и буду делать ей рамку.
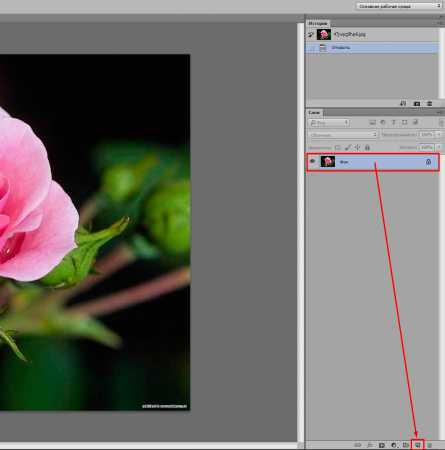
Как сделать рамку в Фотошопе? В этом уроке я расскажу как улучить фотографию с помощью рамочки. Рамкой можно подчеркнуть строгость фотографии, выделить ее, либо просто отделить. Таким способом можно выделать рамкой фотографии в коллаже. Этот способ на мое мнения самый легкий и самый ровный. Я взял вот такую розу и буду делать ей рамку. Переносим изображения в Фотошоп. Добавляем копию слоя. Чтобы добавить слой переносим основное изображения на инструмент Добавить слой.
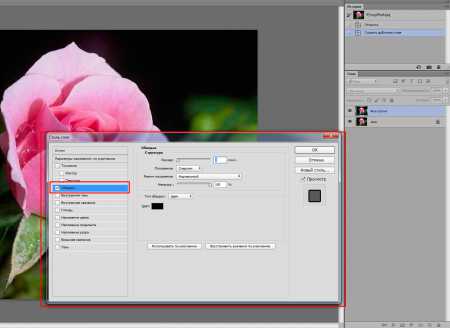
Переносим изображения в Фотошоп. Добавляем копию слоя. Чтобы добавить слой переносим основное изображения на инструмент Добавить слой. Нажимаем 2 раза на новый слой и видим меню. В нем входим в раздел Обводка.
Нажимаем 2 раза на новый слой и видим меню. В нем входим в раздел Обводка. Первое что делаем это указываем Положения: Внутри. размер ставим такой какой вам нужен. Для изменения цвета рамки нажимаем на черный квадрат и видим панель цветов, выбираем тот что вам нужен.
Первое что делаем это указываем Положения: Внутри. размер ставим такой какой вам нужен. Для изменения цвета рамки нажимаем на черный квадрат и видим панель цветов, выбираем тот что вам нужен. В итоге получилась ровная рамка вокруг нашей фотографии.
В итоге получилась ровная рамка вокруг нашей фотографии.
Page 2
Привет в этом уроке я вам расскажу как быстро и красиво сделать коллаж в фотошопе. Я так же писал про коллаж в онлайн вы можете почитать здесь, может быть все-таки вам будет удобней каким-то способом, который указан именно там. И так повторюсь, коллаж – это изображения на котором расположены в каким либо порядке или в хаотично другие изображения, что делает некую картину из других картинок.  И так приступаем к уроку как сделать коллаж в Photoshop.Вот что по итогу получится показываю сразу.
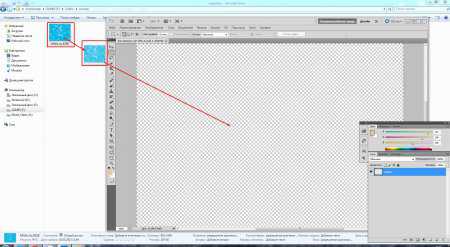
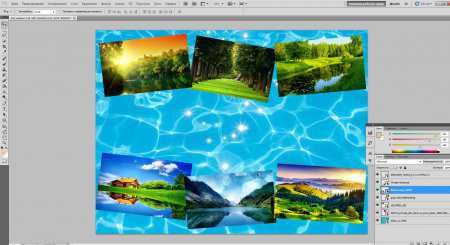
И так приступаем к уроку как сделать коллаж в Photoshop.Вот что по итогу получится показываю сразу. 1) Создаем файл, как создавать файл я писал в этом уроке;2) На уже созданный файл выбирайте и добавляем фон. Просто переносим фон в окно фотошоп.
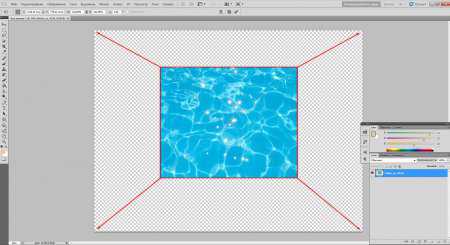
1) Создаем файл, как создавать файл я писал в этом уроке;2) На уже созданный файл выбирайте и добавляем фон. Просто переносим фон в окно фотошоп. 3) Распределяем на все полотно Ctrl+T. Фон готов.
3) Распределяем на все полотно Ctrl+T. Фон готов.
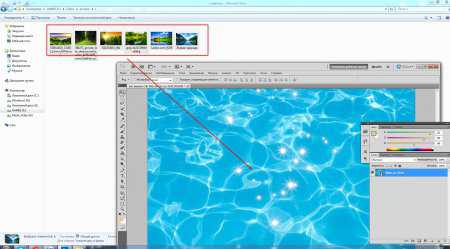
 4) Добавляем файлы, которые будут входить в коллаж. Также переносим их на фон.
4) Добавляем файлы, которые будут входить в коллаж. Также переносим их на фон. 5) Нажимаем Ctrl+T. Вокруг изображения появилась рамка, уменьшаем или увеличиваем и примерно размещаем, куда вы их хотите поставить.
5) Нажимаем Ctrl+T. Вокруг изображения появилась рамка, уменьшаем или увеличиваем и примерно размещаем, куда вы их хотите поставить.
 6) Теперь заново все их выставляем и размещаем уже не много прокрученные и в правильном месте.
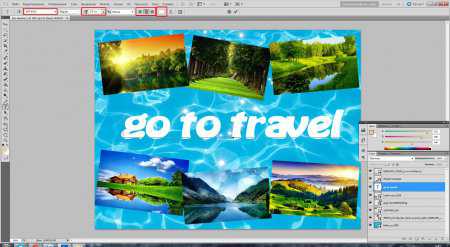
6) Теперь заново все их выставляем и размещаем уже не много прокрученные и в правильном месте. 7) В принцем коллаж готов я на свое усмотрения хочу добавить еще текст по центру. Выберем слева текстовую функцию (Т).8) Выбираем где хотите ввести текст и вводим. Настройки текста, цвет, размер все сверху в панели управлений.
7) В принцем коллаж готов я на свое усмотрения хочу добавить еще текст по центру. Выберем слева текстовую функцию (Т).8) Выбираем где хотите ввести текст и вводим. Настройки текста, цвет, размер все сверху в панели управлений. 9) Если хотите сделать рамку, в слоях нажимает 2 раза на слой с текстом и открывается меню с функциями к тексту и там есть очень интересные эффекты.
9) Если хотите сделать рамку, в слоях нажимает 2 раза на слой с текстом и открывается меню с функциями к тексту и там есть очень интересные эффекты.  В прочем коллаж готов. Там можно экспериментировать много и долго, думаю дальше вы уже справитесь сами.
В прочем коллаж готов. Там можно экспериментировать много и долго, думаю дальше вы уже справитесь сами.
Page 3
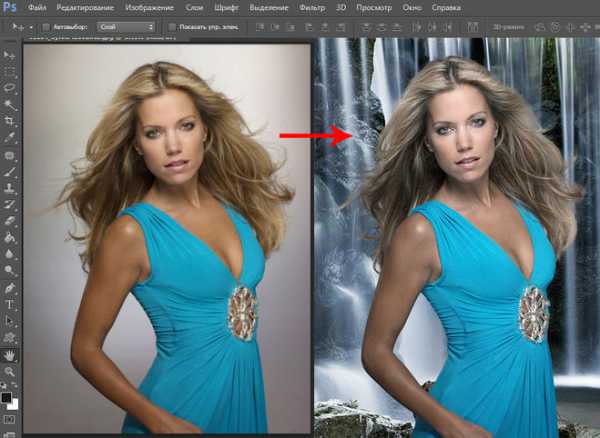
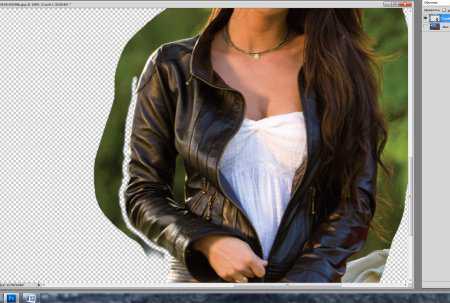
Привет в этом уроке я вам расскажу, как изменить фон в Photoshop. Для чего изменять фон - это уже ваше дело, я сегодня буду менять фон на картинке с красивой девушкой. Возможно эта картинка не очень подходит, но мне главное показать, как это правильно и быстро сделать. Методов изменения фона существует огромное множество, но тот метод, который я вам покажу - самый эффективный, но к сожалению самый долгий и нудный. Вы можете потом приспособиться менять фон для своих товаров в интернет магазине, либо просто убирать фон на любых фотографиях. Все завидит дальше от вашей фантазии.  Итак, начнем урок, как изменить фон в фотошопе.
Итак, начнем урок, как изменить фон в фотошопе.
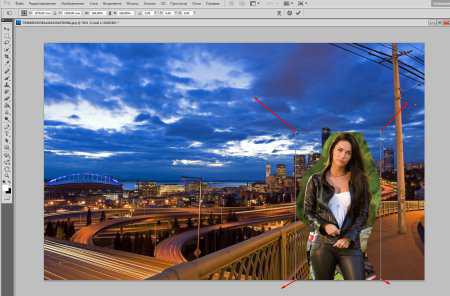
 Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон. Вот я планирую эту девушку перенести на такой фон.
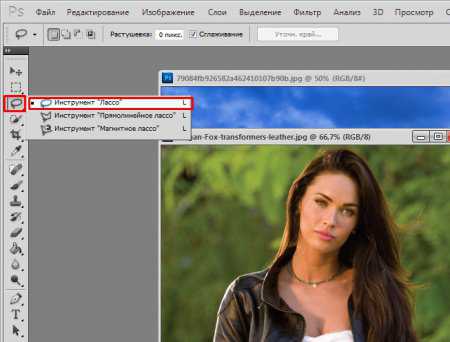
Закидываем 2 фотографии, одну – фон, вторую – ту, которую нужно поместить на тот фон. Вот я планирую эту девушку перенести на такой фон. Первое берем инструмент Лассо.
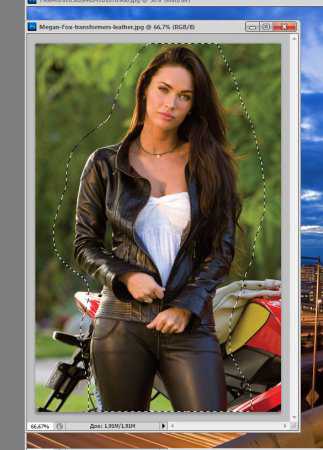
Первое берем инструмент Лассо. Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте.
Выделяем объект, только не именно его, а где то с запасом. Как на скриншоте. Затем берем Перемещения (или нажимаемV) Переносим на наш фон.
Затем берем Перемещения (или нажимаемV) Переносим на наш фон. Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т, появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V.
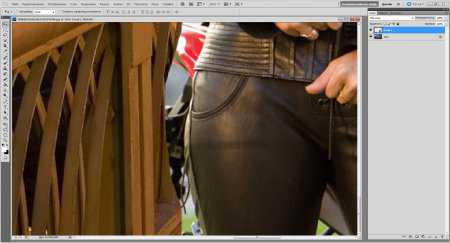
Зачастую размеры не совпадают, поэтому нажимаем сразу же Ctrl+Т, появляется рамка для увеличения или уменьшения размера. Чтобы применить нажимаем снова V. И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня.
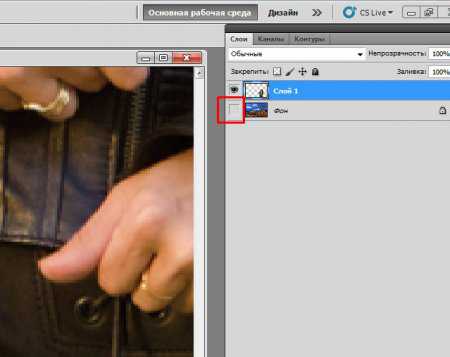
И так, теперь нам нужно приблизить фотографию, чтобы было удобнее работать с ней. Для этого зажимаем Alt и крутим колесо мышки. Получается изображения увеличивается или уменьшается. Увеличиваем так, чтобы было примерно как у меня. Выключаем в слоях наш фон, чтобы его было невидно.
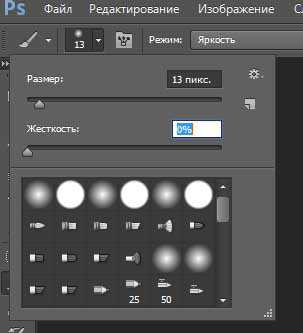
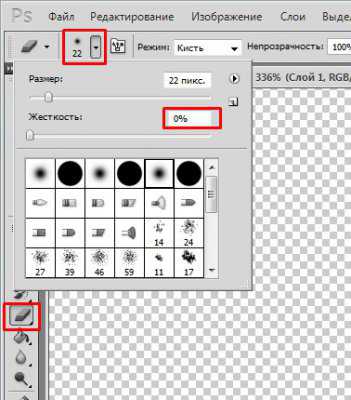
Выключаем в слоях наш фон, чтобы его было невидно. Выбираем Ластик (или нажимаем Е), в параметрах указываем Жесткость 0, а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными.
Выбираем Ластик (или нажимаем Е), в параметрах указываем Жесткость 0, а размер выбираете сами, нужно, так чтобы оно не захватывало лишнее, чтобы края не были потом прозрачными. И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х - уменьшить, Ъ - увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов.
И начинаем понемногу обводить объект, стирая лишнее. Для удобства передвижения по полотну зажимаете Пробел и передвигаетесь. Также для увеличения или уменьшения кисти ластика можно использовать кнопки, которые возле Enter: Х и Ъ (Х - уменьшить, Ъ - увеличить). Если затерли много лишнего, то при нажатии Ctrl+Z оно вернется на прошлый шаг, если Ctrl+Alt+Z то вернется на несколько шагов. После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
После долгого затирания, отдаляйте и включайте фон, у меня все получилось.
Простая рамка в фотошопе. Способ 1 | Фотошоп от Олечки

Доброе время суток, друзья!
К сожалению, я так и не определилась с тем, с чего начать свои уроки, поэтому буду писать о том, что придет в голову, и что мне самой кажется простым.
Поэтому боюсь, что последовательности, как таковой, не случится.
Теперь о рамках для фото вообще… Надеюсь, что вы понимаете, о чем идет речь.
Например, у меня есть фотография, и я после некоторой его обработки, хочу придать своей работе законченный вид, мне кажется, что именно рамочка придает фотографии законченный вид.
Людям, которые имеют сайты или блоги, и используют чужие фотографии и картинки из интернета, рамочка, созданная в фотошопе, придаст вашей картинке некую уникальность, и я иногда это использую на болгарском сайте, когда нет нужных фотографий в моих фото архивах.
Самые разные рамки для фото простые и сложные можно найти в интернете, и вставить туда свое фото или картинку, но цель этого урока научить вас сделать рамочку самим, используя меню и инструменты фотошопа.
Способов создания рамок очень много, и мы будем учиться тому, как сделать самую простую рамку.
При подготовке этого урока я немного «заигралась», и у меня получилось даже не одна, самая простая, а две рамочки, так что простите, если урок вам покажется длинным и скучным.
Поверьте, что когда вы «набьете» руку, то сам процесс создания будет интересным и творческим, и даже не таким длинным, как это кажется.
Надеюсь, что создав вместе со мной рамочку для фото, вы научитесь работать с теми или иными инструментами фотошопа, и поймете некоторые принципы работы в программе фотошоп CS5.
Итак, приступим, заодно закрепляя полученные навыки первых уроков по изучению интерфейса и инструментов фотошопа.
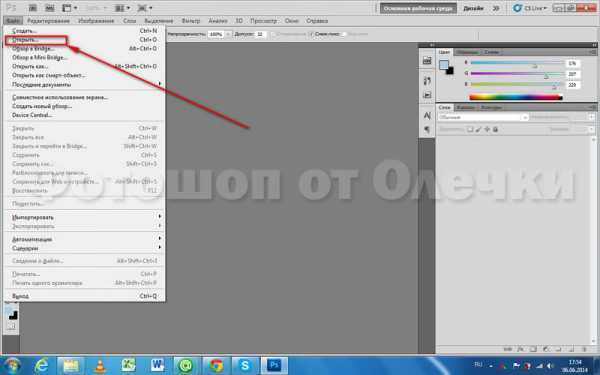
1. Открываем фотографию или картинку. Воспользуемся классическим способом, описанном в прошлом уроке. Для этого идем в меню — файл — открыть….

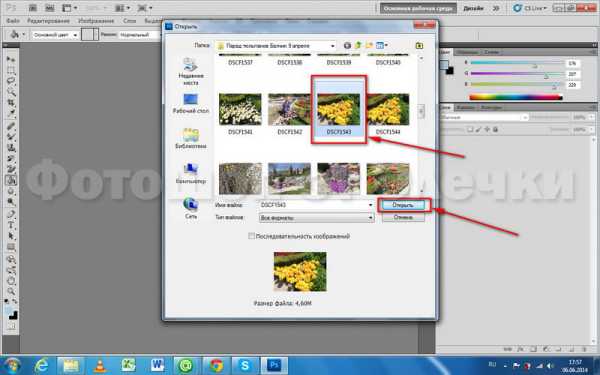
2. У вас появится дополнительное окно, как правило, с теми картинками, которые вы использовали в последний раз в фотошопе. Но, я думаю, что вы умеете пользоваться компьютером, и легко найдете нужную вам папку с той картинкой, которая вам понадобится для работы.
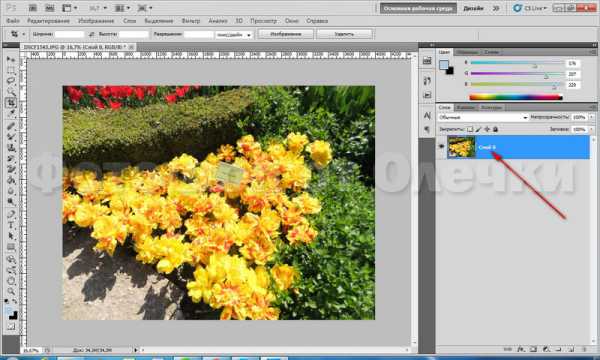
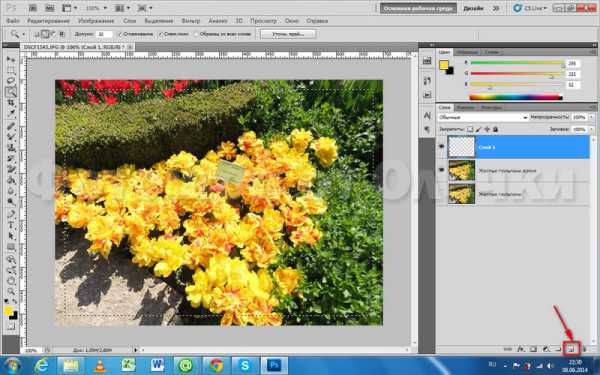
Я взяла фотографию из папки с фотками о моей поездке на парад тюльпанов в Балчике. Выбираем нужное фото, кликнув на него 1 раз левой кнопкой мыши и жмем на ОТКРЫТЬ.

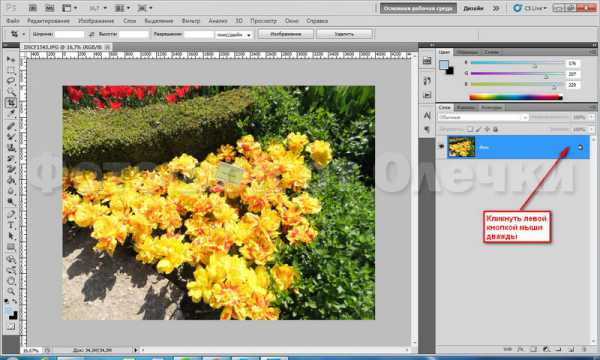
3. Выбранная фотография загрузится на рабочее поле. Чтобы продолжить с ней работать, надо ее преобразовать в слой, или в просторечии «снять замочек». Для этого кликаем левой кнопкой мыши два раза по фону, расположенному в палитре слоев.

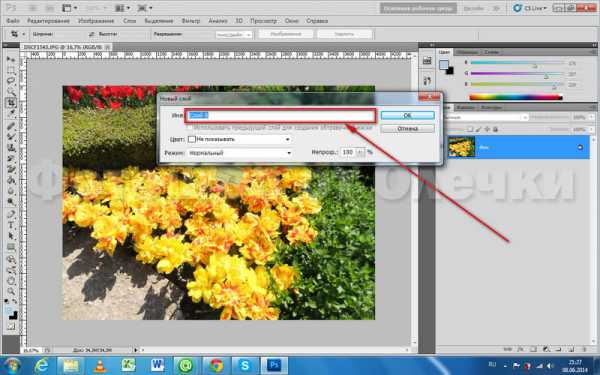
4. Выскочит дополнительное окно, которое рекомендую сразу переименовать, если речь идет о большой и кропотливой работе с множеством слоев. Есть два способа это сделать: сразу или после. Сейчас мы переименуем слой сразу.

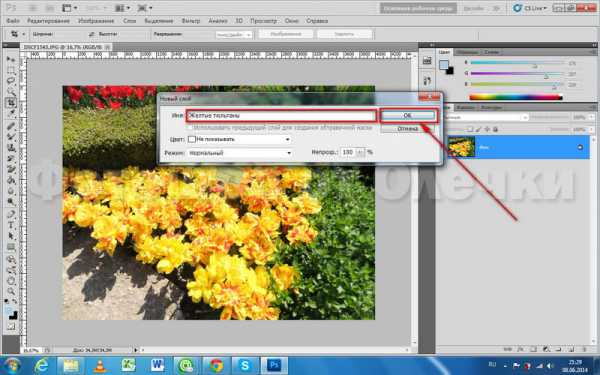
Поэтому в открывшемся дополнительном окне напишем вместо Слой 0 — Желтые тюльпаны и нажмем на кнопку ОК.

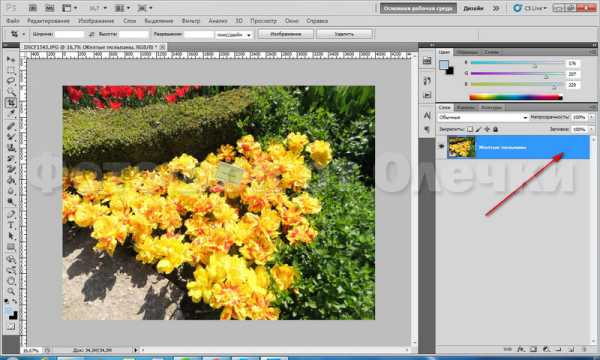
После этого вы увидите название своего первого слоя в палитре слов.

Сразу покажу второй способ переименования слоя. Для этого вернусь назад, кстати, это можно сделать, пройдя в меню — редактирование — назад. Так что не бойтесь чего-то испортить, так как всегда есть возможность вернуться назад и даже на несколько шагов вашей истории.
Итак, я вернулась на прежнюю позицию, когда дважды кликнув по замку фона. вышло дополнительное окно, жмем на ОК.

Справа в панели слоев видим, что вместо слова Фон появилось Слой 0.

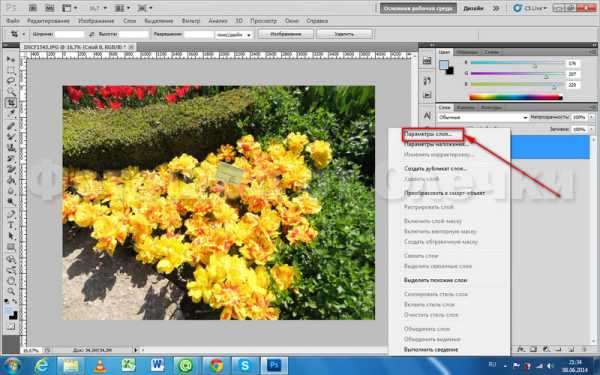
Кликаем по активному слою (он всегда синий) правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, как на предыдущем скриншоте, где вы Слой 0 переименуете в Желтые тюльпаны.

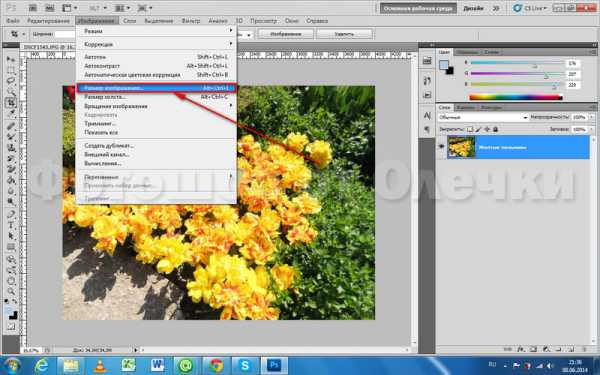
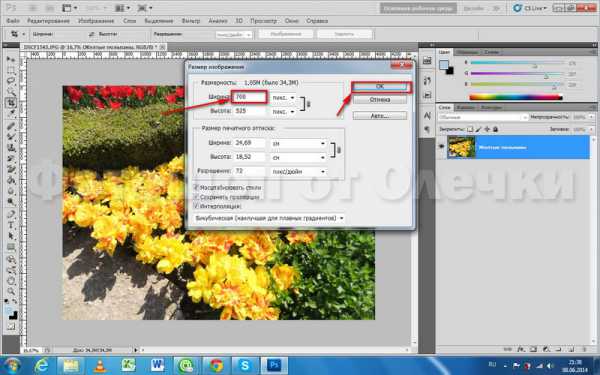
5. А теперь поучимся изменять размер фотографии. В моем случае она большая 4000 на 3000 рх.
Для этого топаем в Меню — Изображение— Размер изображения.

Видите размер моего фото огромный. Буду его уменьшать, чтобы его облегчить и чтобы картинка просматривалась удобно в 100% масштабе.

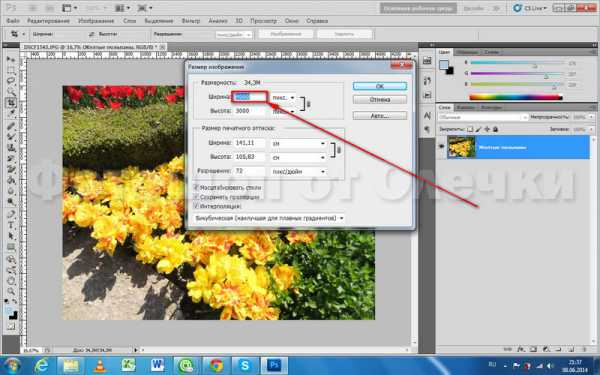
Для этого можно прописать размеры только длины или ширины. Эти параметры связаны, и при смене одного, автоматически меняется другое в нужных пропорциях. Я вместо 4000 рх пишу 700и высота фотографии тоже меняется, жмем ОК.

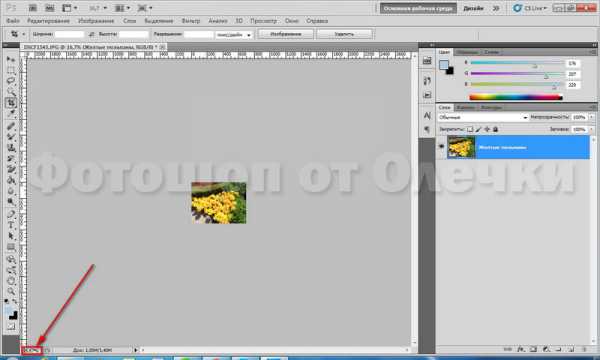
И ужас, нашу картинку почти не видно на рабочем поле, потому что масштаб оригинального фото был 16,67%. Оно ведь не помещалось в рабочем поле в натуральную величину. Что делать?

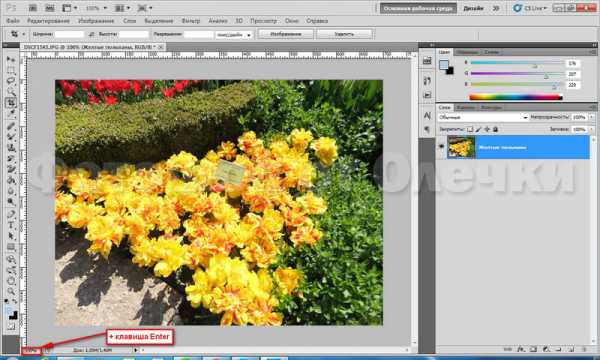
Топаем в строку состояния в левый нижний угол и вместо 16,67 пишем 100, проценты не стираем, и нажимаем клавишу Enter.

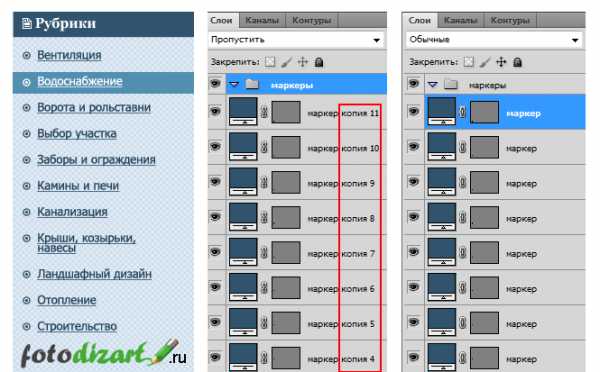
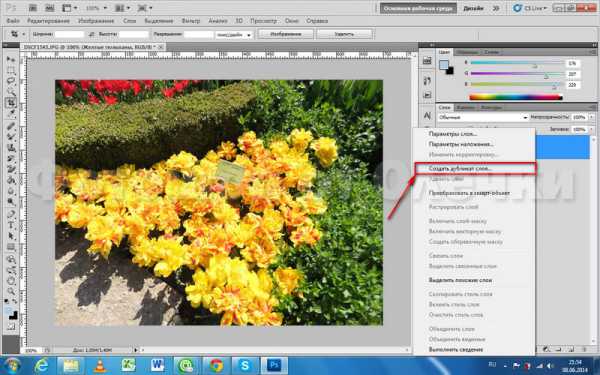
6. Теперь сделаем дубликат слоя, так сказать для верности, чтобы не испортить подлинник в случае чего, а мне в моей работе это потом пригодилось. Для вас это просто навык, и чтобы создать дубликат жмем правой кнопкой по активному слою, и на открывшейся вкладке ищем фразу «Создать дубликат слоя». Кликаем по ней левой кнопкой мыши 1 раз.
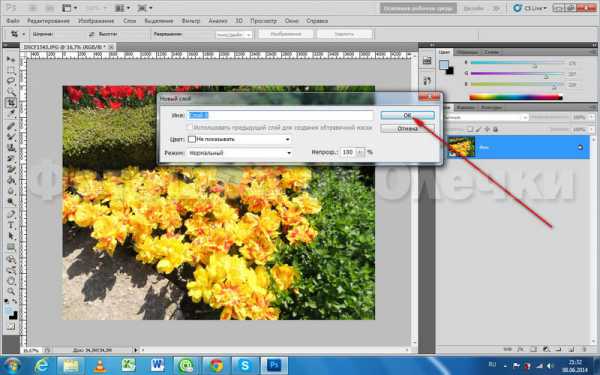
Выйдет дополнительное окно, которое предлагает вам создать дубликат слоя, жмете ОК.

И как вы видите на нижнем скриншоте в панели слоев появилась копия слоя желтые тюльпаны.
7. Теперь будем создавать самую простенькую рамку. Вот только сейчас мы добрались к теме урока.
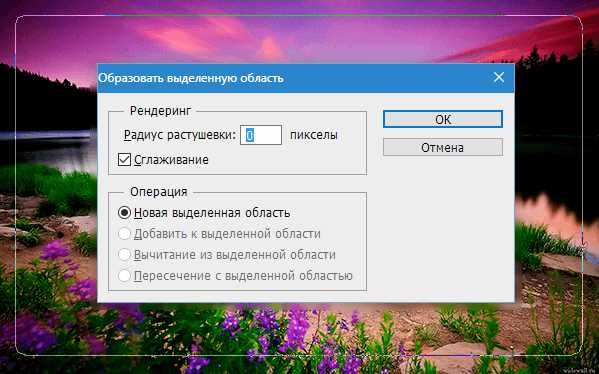
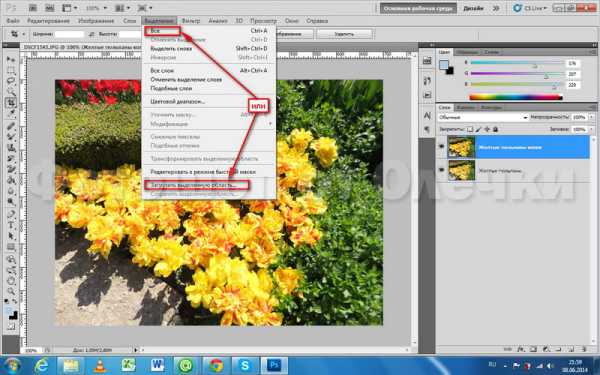
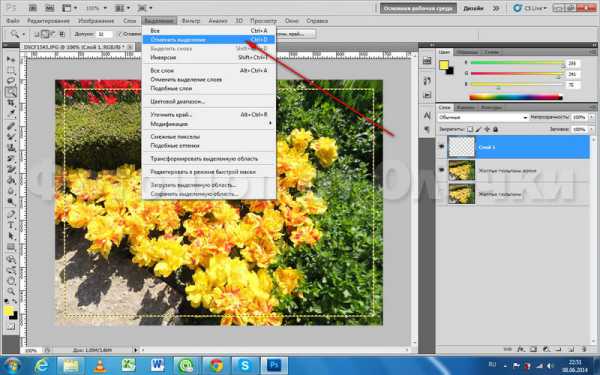
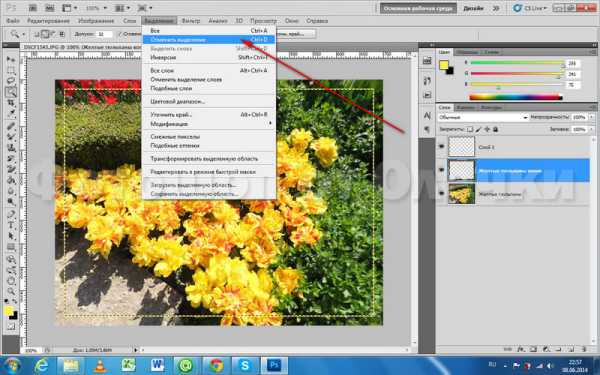
Переходим на копию слоя, и он будет у нас активным. После этого нам надо выделить слой. Для выделения есть несколько способов, расскажу о двух. Первый самый простой: топаем в Меню — Выделение — Все. На слово Все жмем левой кнопкой мыши 1 раз.
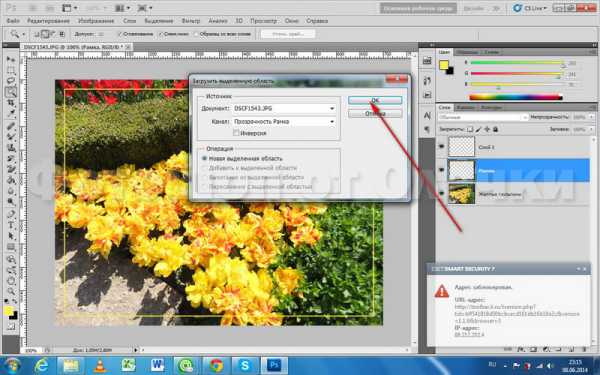
Второй — там же: меню— выделение — загрузить выделенную область.

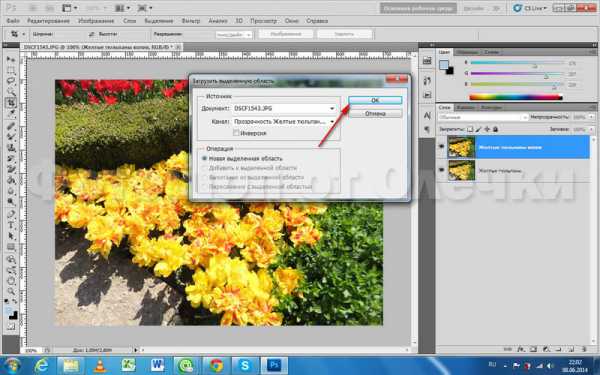
После этого вы увидите дополнительное окно «Загрузить выделенную область», жмем на ОК, оставляя все настройки по умолчанию.

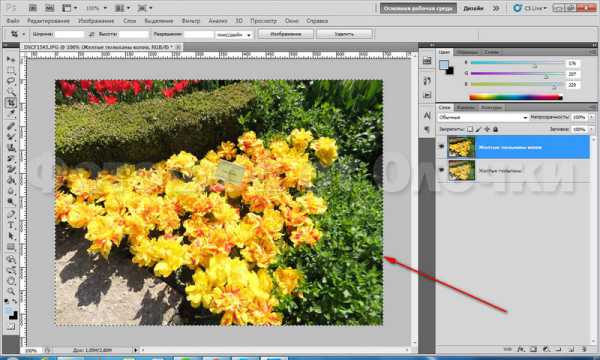
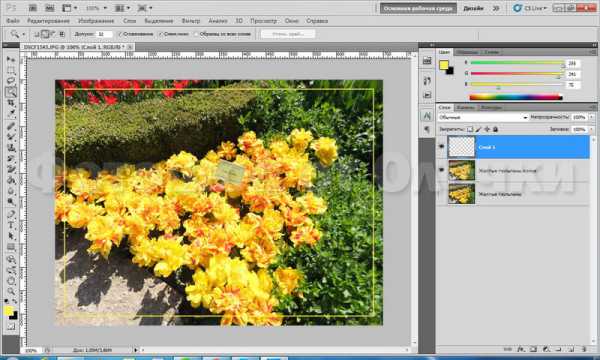
И вы увидите, что и в первом и во втором случае возле картинки побежали прерывистые линии. Это и есть выделение.

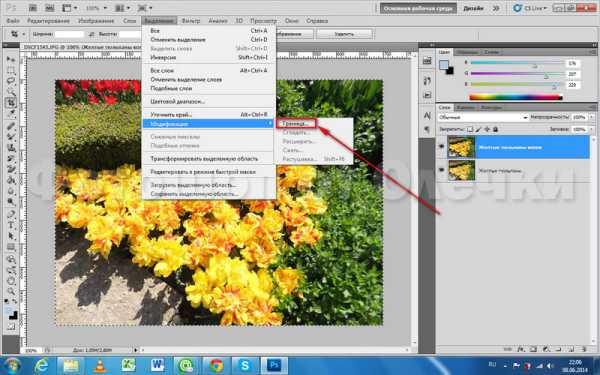
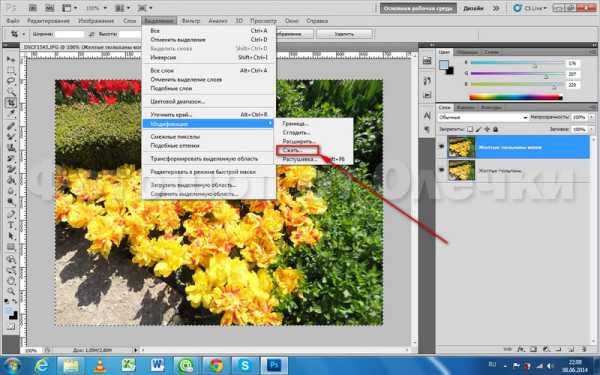
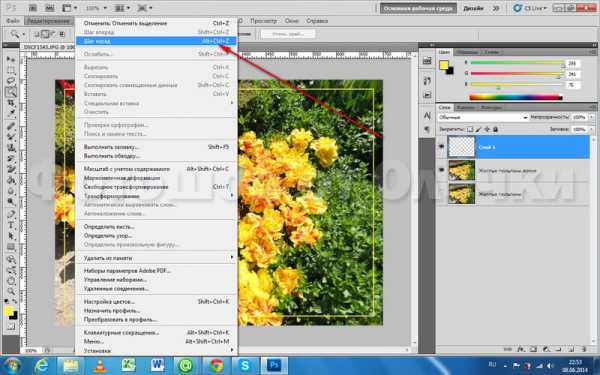
Теперь нам нужно сделать нашу рамочку, но в данном уроке я хочу линии выделения несколько сместить. Для этого надо перейти в Меню — Выделение — Модификация — Сжать, но как видно из скриншота функция Сжать неактивна. Активизируем ее! Кликнем на активную Граница.

Границу сделаем шириной 1 рх. ОК.

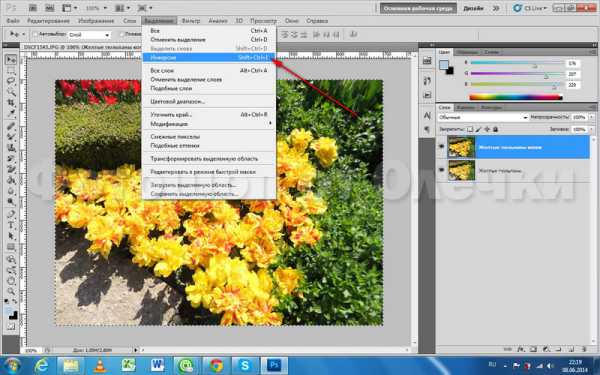
Для того чтобы сжатие прошло корректно нужно к выделению добавить еще и инверсию. Топаем в Меню — Выделение — Инверсия.

А вот теперь повторяем Меню — Выделение — Модификация — Сжать.

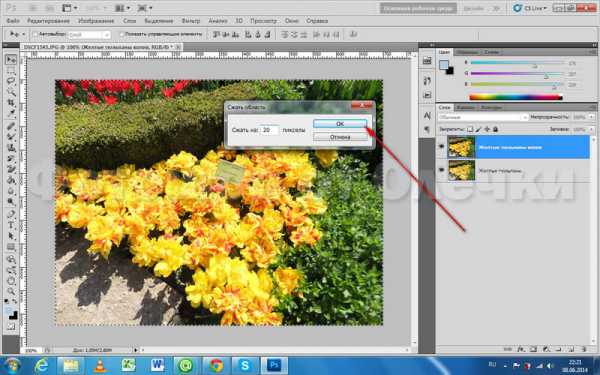
В дополнительном окне пропишем сжатие, например, на 20 рх и ОК.

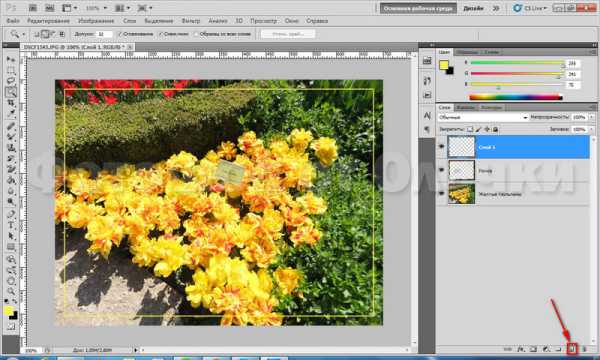
Увидим после этого, что выделение сместилось к центру на 20 пикселей. Это и будет нашей рамкой. Создать ее я хочу на новом слое, может потом пригодится, да и вы поучитесь создавать новые слои. Топаем вниз панели слоев и кликаем левой кнопкой по значку с загнутым уголком.
И переходим на пустой активный слой. Рамочка тоже выделена.

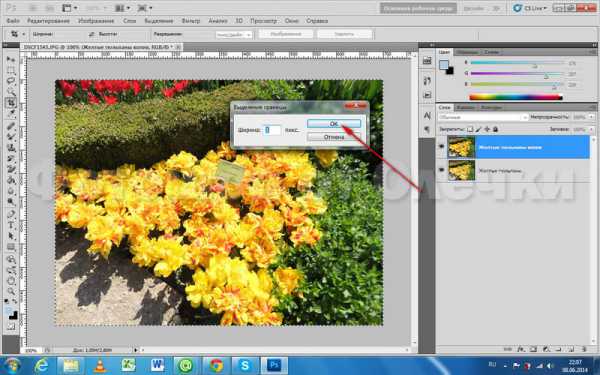
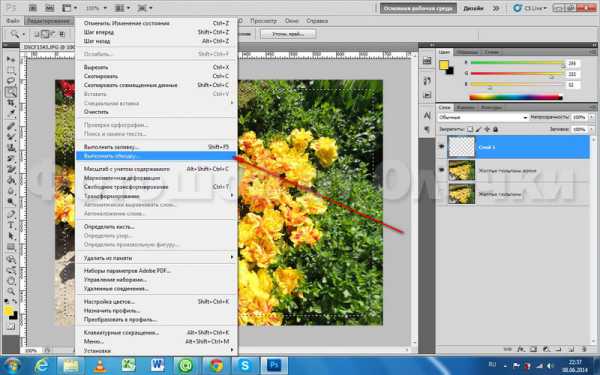
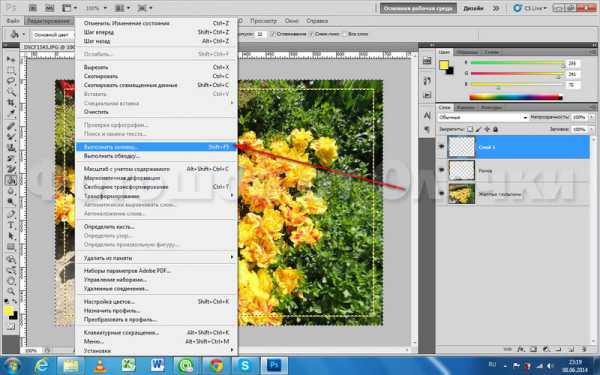
Давайте раскрасим нашу рамочку. Идем в меню — редактирование — выполнить обводку.

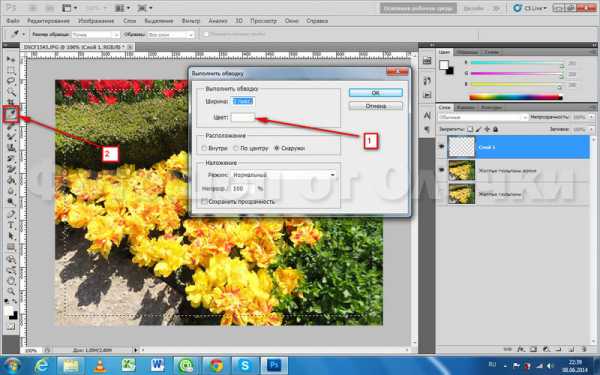
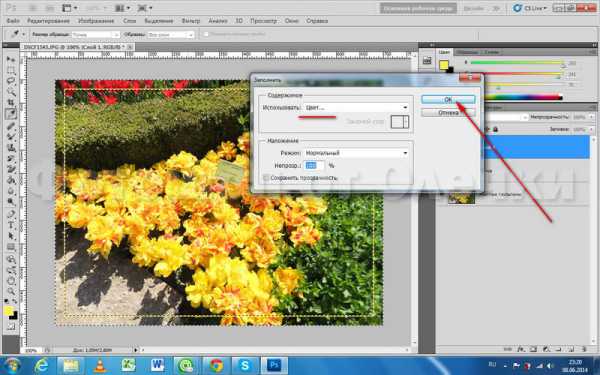
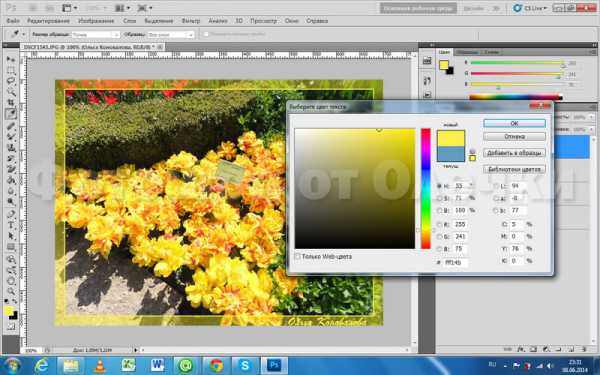
Откроется дополнительное окно «Выполнить обводку». Я решила сделать тоненькую обводку в 2 рх. Наружную. Желтый цвет в фото преобладает, поэтому я решила поменять основной цвет в панели инструментов на желтый. Для этого активизируем инструмент ПИПЕТКА.

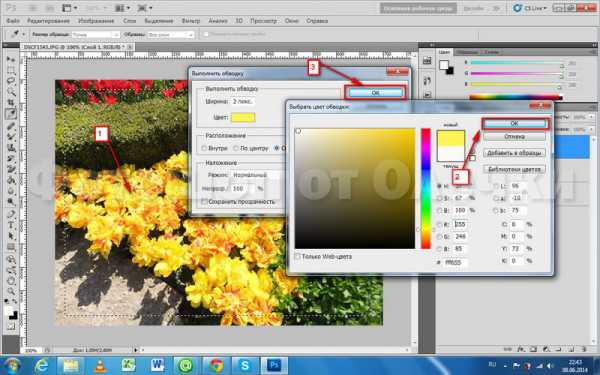
При активном инструменте ПИПЕТКА и левой кнопкой мыши кликаем по выбранному цвету на фотографии. Открывается окно «Выбрать цвет обводки», там цвет меняется на желтый, ОК, и потом цвет обводки тоже сменится на желтый, снова ОК. Это и есть первая тонкая желтая рамочка на прозрачном активном слое.

Когда мы отменим выделение так, как показано на скриншоте, то

увидите четкую желтую рамочку. Собственно это и есть тот способ, о котором я хотела вам рассказать.

Но, как я уже сказала, я «разыгралась». Скажу честно, творить в фотошопе интересней, чем писать уроки, но раз обещала, уроки будут.
8. Сделала и вторую рамочку. Как мне кажется, что некоторые мои действия повторяются из первой части урока, пусть это будет для закрепления материала.
Для создания новой рамочки вернулась на шаг назад, и отменила «Отменить выделение». Выделение появилось снова.

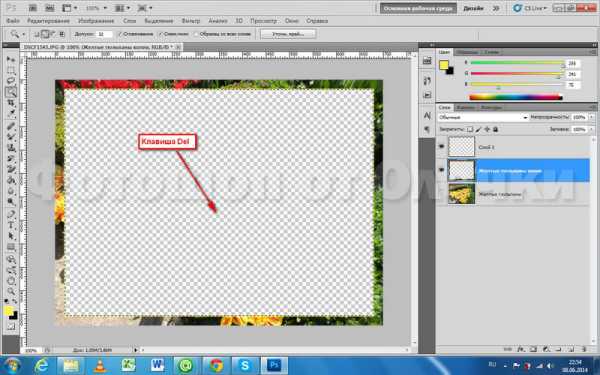
В панели слоев перешла на слой «Желтые тюльпаны копия» и сделала его активным. Нажала на клавишу Удалить, на моем компьютере это Del. И середина фотографии стала прозрачной до выделения, при условии, если у слоя Желтые тюльпаны отключена видимость.

Отменила выделение в Меню — Выделение — Отменить выделение и включила видимостьпервого слоя «Желтые тюльпаны».

Слой 1 переименовала в слой Рамка, вспоминайте из начала урока.
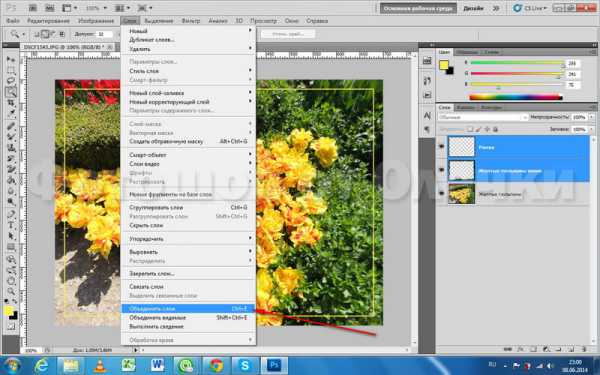
И этот слой стал активным. С зажатой клавишей Shift активизируем и второй слой под названием «Желтые тюльпаны копия» и объединяем их в один. Для этого топаем в Меню — Слои— Объединить слои и кликаем левой кнопкой мыши по вышеназванной фразе.

Справа в панели слоев остался первый слой «Желтые тюльпаны» и слой «Рамка». Создаем новый пустой слой. Смотрите скрин. Значок для создания нового прозрачного слоя в нижней части панели слоев.

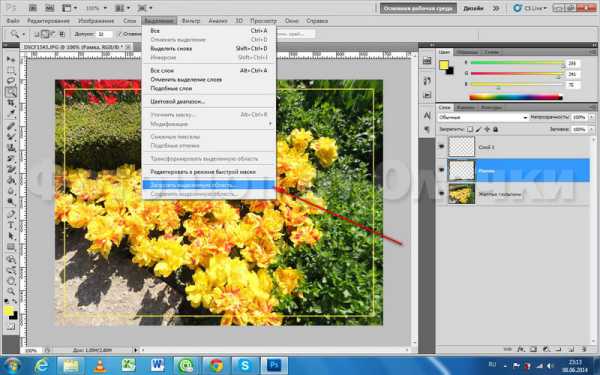
Переходим на слой «Рамка» и делаем его активным. Идем в Меню — Выделение — Загрузить выделенную область. Почему так? Если мы применим Выделить — Все, то выделится только наружный край рамки.

В дополнительном окне жмем на ОК. И при использовании функции Загрузить выделенную область, выделится вся рамка.

Как на нижнем скриншоте. Переходим на верхний прозрачный слой, топаем в меню — редактирование — выполнить заливку.

Основной цвет в панели инструментов у нас уже желтый, потому что мы его не меняли, так жмем ОК.

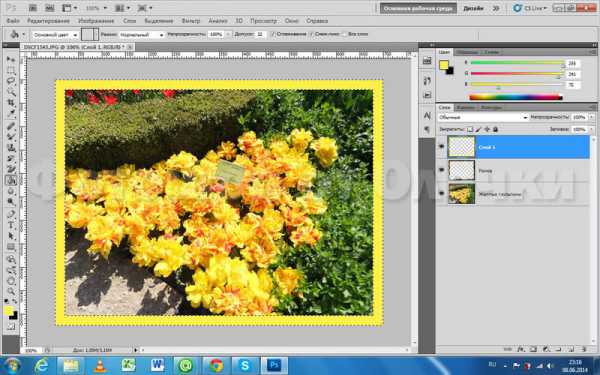
И видим в новом слое желтую рамочку. Если хотите, то можете оставить этот вариант рамки, но я пошла дальше.

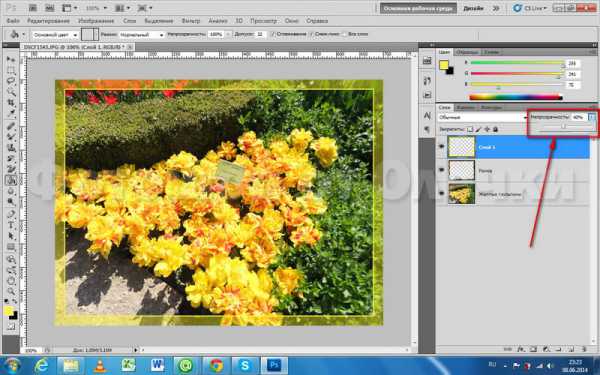
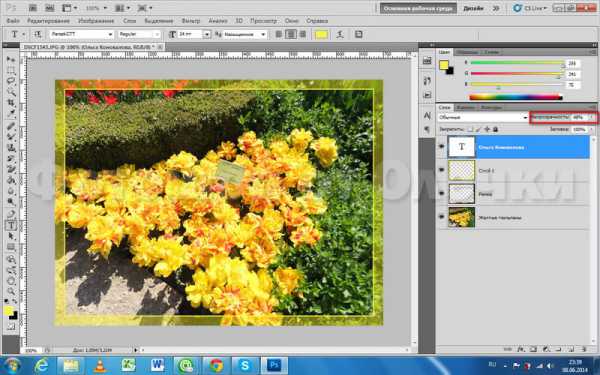
Снимаем выделение в Меню — Выделение — Снять выделение. Устанавливаем непрозрачность слоя 1 (желтая рамка) на 40%. Смотри скриншот ниже.

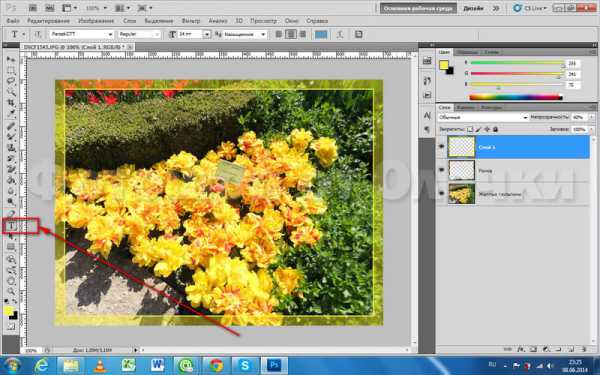
Мне показалось, что так совсем даже неплохо. Поэтому подпишем свою работу. Для чего активируем инструмент текст. Ведь подпись своего рода фирменный знак, логотип, так сказать. Но здесь это не логотип. О нем расскажу позже и в другом уроке.

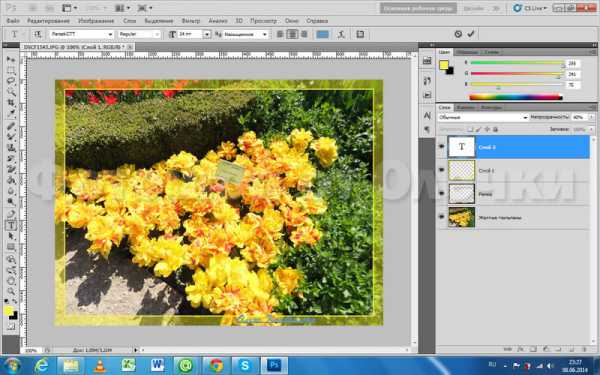
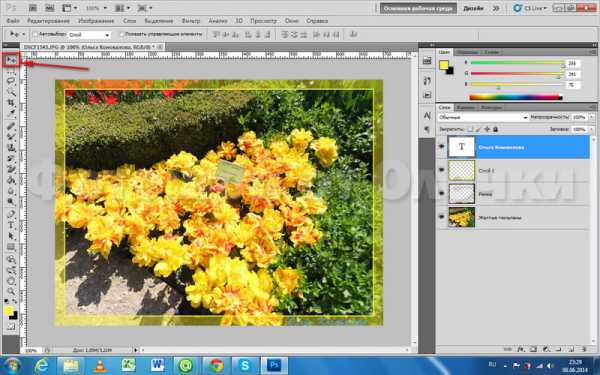
Устанавливаем маркер в месте, где хотите написать свой текст, я сделала это на рамке, при чем не меняла цвет текста специально. Цвет запомнился программой фотошопCS5, когда я что-то делала раньше. Пишем свой текст и кликаем левой кнопкой мыши по слою с буквой Т, и после этого слой автоматически переименуется в вашу фразу. У меня это Ольга Коновалова.

Инструментом перемещения сдвинем текст в нужное место.

И, наконец, изменим цвет. Я решила голубой сменить на желтый. При активном инструменте ТЕКСТ в панели инструментов кликаем по голубому окошку с цветом текста в панели параметров. И выбираем нужный цвет с помощью пипетки (см. панель инструментов).

Мне показалось, что подпись слишком яркая, давайте ее немного приглушим. Делаем непрозрачностьслоя на 40 %. Надеюсь, что Вам это понятно уже. Смотрите нижний скриншот.

Ну вот и все.
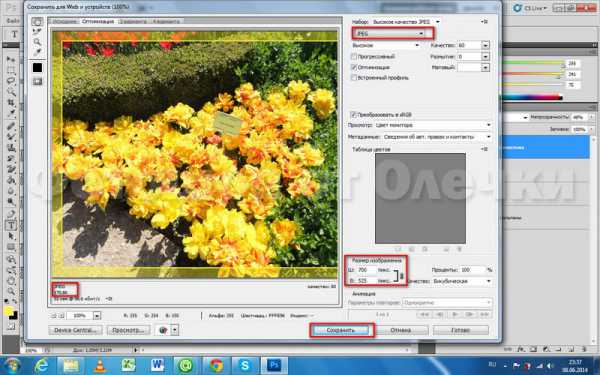
9. Сохраняем свое «произведение» на компьютере. Для этого идем в Меню — Файл — Сохранить для Web и устройств.

Открывается новое окно, в котором вы видите все параметры вашей фотографии. Ее формат, размеры, вес. Если вас все устраивает, то жмем кнопку Сохранить.

У меня получилась вот такая картиночка! Нравится? Делайте свои рамочки, и желаю вам удачи.

Надеюсь, что мой урок был вам понятен. Не ленитесь, пробуйте, набивайте руку и творите, а потом, я уверена, что фотошоп станет вашим любимый хобби.
Будут вопросы, пишите в комментариях или на е-мейл. Присылайте скиншоты, будем разбираться, если что-то у вас не получится.
P.S.: Все скриншоты можно рассмотреть в оригинальном размере. Для этого кликните по картинке левой кнопкой мыши.