Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать загнутый уголок
Загибаем уголок
Шаг 1. Для начала позвольте оговориться, что в этом уроке мы не будем учиться создавать этикетку, поэтому у вас должен быть свой исходный рисунок (есть в архиве к уроку).
Материал для урока:
Архив
Хорошо, таким образом я начинаю с создания нового документа 540×300pixels в 72ppi, а затем заполняю цвет фона светло-серым, таким образом мы можем видеть различие между фоном и краем нашей белой этикетки. Выберите цвет #e4e4e4 и нажмите OK, чтобы установить это как Ваш новый цвет переднего плана.
Нажмите Ctrl-Backspace, чтобы заполнить фоновый слой цветом переднего плана, после откройте Ваш файл с этикеткой и перетащите на наш документ.
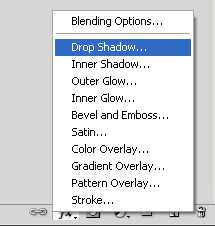
Шаг 2. Добавьте Отбрасывать тень (drop shadow ) к слою Этикетка, дважды кликнув справа от имени слоя в палитре слоев, чтобы вызвать диалоговое окно Стили Слоя (Layer Styles). В параметрах настройки Отбрасывать тень оставьте по умолчанию, измените только Расстояние (Distance) на 1 и Размер (Size) на 4 и нажмите OK. Это дает нам только небольшое отбрасывание тени, но так как Расстояние меньше чем Размер, мы получаем небольшую внешнюю тень вокруг всей этикетки.
Шаг 3. После того, как мы сделали отбрасывание тени, мы сделаем кое-что, действительно классное, мы собираемся отделить падающую тень от слоя и поместить на свой собственный слой ниже слоя Этикетка. Щелчок правой кнопкой мыши на иконку стиля слоя, находящуюся справа от названия слоя Этикетка в палитре слоев и выберите Создать Слой (Create Layer). Выскочит небольшое предупреждение, сообщая, что не все стили слоя могут быть созданы как слои, но этот может, так что нажмите OK.
Шаг 4. В палитре слоев Вы теперь увидите новый слой ниже слоя Этикетка, назовите его Тень от этикетки.
Шаг 5. У вас по-прежнему выбран слой Этикетка, пришло время идти вперед и приподнять край этикетки. Инструментом прямоугольное выделение (Rectangular Marquee), зажав клавишу M, я собираюсь сделать квадратное выделение в правой части этикетки. Я делаю это, потому что, если начну загибать угол с полностью выделенной этикеткой, уголок будет больше, чем я хочу. (*примечание: Сделайте выделение близко к краям этикетки, чтобы легче сделать преобразование.)
Шаг 6. Не убирая выделение, выберите Редактировать > Трансформация > Искривление (Edit> Transform> Warp) из главного меню. Инструмент Искривление дает Вам возможность искривлять рисунок любым способом. Зажимайте, тащите, толкайте, тяните этим инструментом, чтобы деформировать определенные области изображения. Вы можете поиграть с изображением, если Вы ошибетесь, просто нажмите клавишу ESC, чтобы выйти из инструмента, не сохраняя преобразование. (*примечание: Если вы сделали очередное преобразование, и оно вам не нравится, просто нажимаете Ctrl-Z, чтобы отменить Ваше последнее действие.) Теперь мы собираемся захватить правый нижний угол и потянуть его в сторону центра, чтобы он выглядел достаточно загнутым.
Шаг 7. Когда Вы будете довольны результатом, просто нажмите клавишу Enter, чтобы применить преобразование и Ctrl-D, чтобы снять выделение.
Шаг 8. Создайте новый слой выше слоя Этикетка, щелкнув по иконке создания нового слоя у основания палитры слоев, двойной клик на имя слоя и назовите его Основной момент. Поскольку этот слой будет содержать основной момент, который мы хотим применить только к слою Этикетка, кликните правой кнопкой мыши на стыке слоев Основной момент и Этикетка и создайте Обтравочную маску (Clipping Mask). Вы будете знать, что слой Основной момент обрезан по слою Этикетка, так как вам на это укажет маленькая стрелка, указывающая вниз.
Шаг 9. Теперь можно добавить эффект, выбрав инструмент Градиент (Gradient tool) из инструментов, либо нажав клавишу G. Чтобы изменить цвета на переднего плана/фона на черный и белый нажмите клавишу D, чтобы менять их между собой - клавишу X. теперь белый должен быть цветом переднего плана, а черный цветом фона.
Определившись с цветами, выберите цвет градиента от переднего плана к фону, это первая иконка в выборе градиента (см. картинку ниже). Установите стиль градиента на Отраженный Градиент (Reflected Gradient ) (снова см. картинку ниже).
Шаг 10. Протяните градиент от начальной до конечной точки и поместите туда, где он должен находиться. У вас должно получиться примерно как на картинке ниже. Если вам нужно попробовать еще раз просто нажмите Ctrl-Z, чтобы отменить последнее действие.
Шаг 11. Измените режим смешивания (blend mode) на Осветление (Screen) в верхней части палитры слоев и понизить непрозрачность приблизительно до 80 %.
(*примечание: режим смешивания (blend mode) Осветление (Screen) используется для подсветки. Вы можете понижать подсветку, уменьшая его непрозрачность. Темные цвета не освещаются так резко, как светлые.)
Шаг 12. Этикетка выглядит неплохо, но нужно немного изменить слой Тень, используя снова инструмент Деформация (Warp). Точно так же как в шаге 5, выберите инструмент Прямоугольное выделение, нажав клавишу М, сделайте квадратное выделение в правой части слоя Тень, выберите, Редактировать > Трансформация > Деформация (Edit> Transform> Warp) из главного меню, и потяните угол немного в сторону и вниз, пока тень не будет выглядеть более реалистично. Поиграйте с рычажками в разные стороны для придания большего реализма.
Шаг 13. Когда Тень приобретет нужную вам форму, просто нажмите клавишу Enter чтобы применить преобразование и Ctrl-D, чтобы снять выделение. Непрозрачность слоя (opacity) сделайте около 75 %, так как тень должна быть немного прозрачной. Понизьте Заполнение (Fill) до 50 %.
Шаг 14. Для заключительного эффекта я добавил немного градиента. При помощи этого приема можно поднять не только края бумаги, стикера, фотографий. Вы можете использовать его где угодно!
Автор: Hero
Adobe Photoshop CS4 – загибаем угол фото
Запускаем фотошоп. Открываем изображение, Ctrl+O. Дублируем слой.
Заливаем фоновый слой белым цветом: Shift+F5. Выделяем верхний слой, выбираем инструмент прямоугольного выделения (М) и ограничиваем край изображения. Выбираем инструмент градиента (G).
Растягиваем градиент...
Снимаем выделение (Ctrl+D) и выполняем команду: Edit > Transform > Warp. И тянем прямоугольный нижний маркер вверх по диагонали.

Добавляем к слою тень...

Смотрим на результат:

Второй способ: создаем копию слоя, заливаем нижний слой белым фоном. Далее, выбираем магнитное лассо (L) и выделяем угол фото.
Нажимаем комбинацию Shift+Ctrl+J и выделенная область будет перемещена на новый слой. Снимаем выделение Ctrl+D. Нажимаем Ctrl+T...
И поворачиваем рамку по кругу.
Рисуем окружность, с помощью овального выделения (М) и включаем режим быстрой маски (Q).

Нажимаем клавишу Q.
И удаляем у верхнего слоя все, что вошло в выделенную область. Ctrl+D.
Добавляем тень:
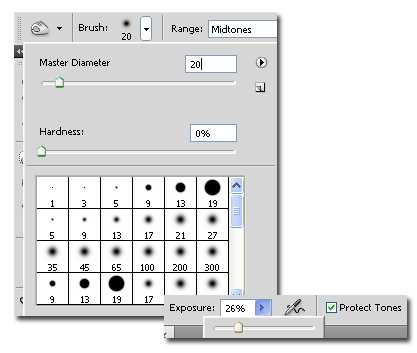
Для создания объема, выбираем инструмент Burn Tool (O) и затеняем нижнюю часть страницы.
Можно поэкспериментировать с параметрами: размер кисти и Exposure.

Теперь переключаемся на инструмент: Dodge Tool (O) и осветляем верхнюю часть загиба страницы.
Смотрим на результат:

Читаем далее.
На главную страницу.
Как загнуть уголок фотографии в фотошопе чтобы создать калассный эффект?

Всем здравствуй, мои читатели и дорогие друзья. С вами как в большинстве случаев снова и опять Дмитрий Костин (ну а кто же еще?). Вспомнился мне тут один урок из фотошопа, в то время, когда я его еще лишь начал изучать.
Так вот он мне так понравился и без того влился в мозг, что я позже половину собственных фотографий (ну тут мало преувеличил) обрабатывал этим эффектом.
Ну да хорошо. Не желаю продолжительно размусоливать вступление. Сейчас я вам желаю продемонстрировать обалденную и одновременно с этим несложную фишку, в частности покажу, как загнуть уголок в фотошопе на фотографии, дабы придать ей классный эффект . Смотрится весьма интересно, так что входим в фотошоп и повторяем за мной.
- Загрузите для начала любое изображение в фотошоп и сходу снимите со слоя замочек и заодно создайте новый слой (SHIFT+CTRL+N). Лишь сделайте так, дабы новый только что созданный слой был ниже основной картины.
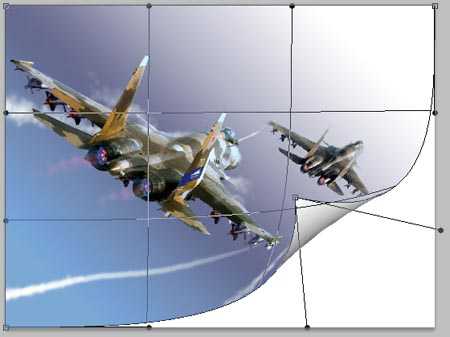
- Сейчас делаем активным слой с отечественной фотографией и идем в меню «Редактирование» — «Трансформирование» — «Деформация». О том, что такое деформация объекта в фотошопе я уже говорил в одной из прошлых статей, так что неприятностей у вас появиться не должно.
- Сейчас ваша задача — зажать ну любом из углов левую кнопку мыши и двигать в противоположную сторону. К примеру я желаю загнуть правый нижний угол, тогда я за него в левый верх, пока не дойду до нужной мне точки. Ну как? Видите? Что-то уже вырисовывается.
- Давайте сейчас заберём любой инструмент выделения (я решил воспользоваться «Лассо») и выделим загнутую часть, и лишь ее.
- Затем, не убирая ваш инструмент выделения, надавите правой кнопкой мыши в выделенной области, а уже в том месте выберите «Скопировать на новый слой». Данный кусочек обязан появляться на новом слое в самом верху панели слоев.
- Сейчас, пребывав на этом скопированном кусочке, входим в стили слоя и идем в раздел «Тень». В том месте мы ставим непрозрачность побольше, где-то в районе 60-70%, а угол оставляем 30 градусов.
- Не уходя из этих стилей идем в раздел «Наложение цвета». В окне выбора цвета ставим белый, а непрозрачность ставим на 30%. По окончании чего нажимаем ОК.
- Потом спускаемся на отечественный главный слой с изображением и входим в его стили слоя. В том месте мы идем опять в раздел «Тень», лишь ставим мало другие параметры. Основное очень не скупиться на «Размер». В общем попытайтесь все выполнить как у меня на картине и надавите ОК. И сейчас у отечественной фотки покажется собственная тень, что придает мало реалистичности.
- Ну и напоследок (не смотря на то, что это по большому счету следует сделать в начале, но просто так эффектнее смотреться будет) берем инструмент «Заливка» и заливаем отечественный безлюдный слой белым цветом, ну либо близко к белому.
Ну а сейчас давайте посмотрим итоговый итог. По моему в полной мере себе хорошо. И вот приблизительно таким макаром я раньше загибал собственные фотки, правда без изысков, типа «Наложение тени».
Дополнительная фишка
Я тут решил заодно усовершенстовать отечественный эффект и сделать легкий стремительный коллаж. Для этого продолжаем работать с отечественной оказавшейся картиной.
- Загибаем верхний правый угол совершенно верно кроме этого, как мы делали и с правым нижним, используя те же самые действия.
- Сейчас берем начальную картину с машиной (ну либо что в том месте у вас?) и загружаем ее в отечественный документ, лишь данный слой обязан находится под тем изображением, что мы уже сделали. Должно оказаться так, что одна картина как словно бы отлистывается от второй такой же.
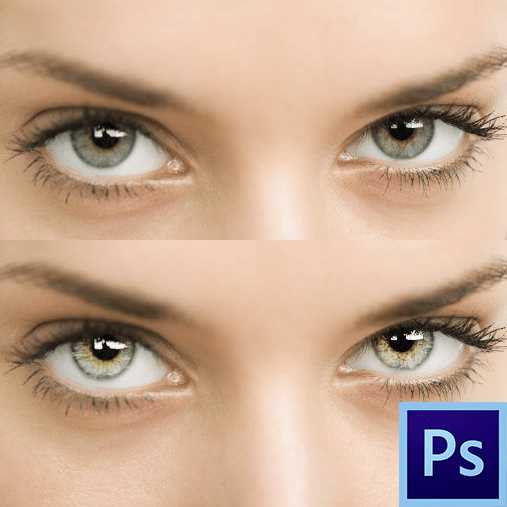
- Ну и в завершении давайте сделаем черно-белым отечественное изображение, которое мы загибали…
В итоге оказался хорошей эффект того, что черно-белое изображение слезает с цветного. По моему прикольно оказалось. А вы как вычисляете?
Ну а вдруг внезапно вас заинтересовала тема создания прекрасных и увлекательных коллажей, то я весьма советую вам познакомиться с курсом Елены Виноградовой. Именно поэтому курсу вы обучитесь делать опытные коллажи, а самое основное, что поведано всё несложным и понятным языком, исходя из этого трудностей у вас не появится.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что моя статья была увлекательна для вас. И в случае если это так, то не забудьте подписаться на обновления моего блога, и поделиться с приятелями в соцсетях.
Ожидаю вас опять. Удачи вам и пока-пока!
С уважением, Дмитрий Костин.
Уроки фотошопа — Урок #4: Эффекты в фотошопе (cs6)
Интересно почитать:
Самые интересный результаты подобранные по Вашим интересам:
-
Как легко сделать календарь с фотографией в фотошопе?
Хорошего всем времени дней, мои читатели и дорогие друзья. Вы понимаете? Вот так ходишь мимо различных палаток либо книжных магазинов, и видишь кучу…
-
Как легко сделать эффект дождя в фотошопе различными способами?
Я всех приветствую, мои дорогие приятели. Тут что всю последнюю семь дней у нас дожди лили с различной периодичностью. Так что было неясно, что одевать,…
-
Как в фотошопе можно легко объединить две фотографии в одну?
Хорошего всем времени дней, мои глубокоуважаемые читатели! Как неизменно с вами Дмитрий Костин, тут всё без трансформаций). Я вот наблюдаю, многие…
-
Как легко осветлить фотографию в фотошопе несколькими классными способами?
Хорошего всем времени дней, мои дорогие приятели и гости моего блога. Сообщите прошу вас, бывало ли у вас так, что фотографии, каковые вы либо кто-то из…
-
Как легко добавить снег в фотошопе для достижения прекрасного зимнего эффекта?
Хорошего всем денечка, мои дорогие читатели. С вами опять Дмитрий Костин и сейчас я снова желал бы затронуть работу в фотошопе. Дело в том, что день…
-
Изучаем стили слоя в фотошопе для придания эффекта изображению
Всем привет! С вами как в большинстве случаев Дмитрий Костин и мы продолжаем отечественные уроки. Но сперва я бы само собой разумеется желал бы…