Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать векторный рисунок
Векторные инструменты рисования в Фотошопе
Базовые векторные инструменты в Adobe Photoshop идентичны Illustrator-у. Но, отмечу, для рисования в чистом виде они не созданы. Почему? Во первых, для рисования в векторе есть отличные программы Illustrator или Corel Draw. Вот там присутствует весь необходимый для рисования функционал. Во вторых, скупость настроек в фотошопе для вектора. В Фотошопе имеются только инструменты рисования и некоторые примитивы. Что с одной стороны правильно. Вот отличная программа для растровой графики, а вот отличная программа для векторной. Да, в векторной бывает необходимо поработать с растром, а в растровой бывает нужен вектор. Так лучше связать их и продавать пакетом.

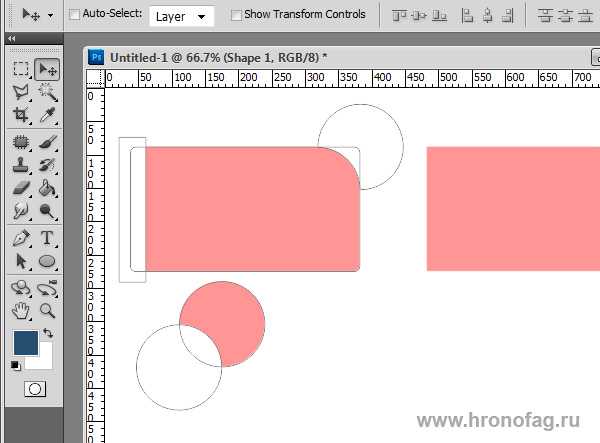
Из картинки видно — все контуры, из которых состоит фигура, остаются внутри слоя. Таким образом фигуру можно быстро и легко изменить. Хотя векторный Adobe Photoshop способен на куда большее. Например, данные эскизы для одного старого сайта я исполнял в векторе. Изображение я кистью с твердыми краями. Затем выделял слой и переводил выделение в контуры. Из контуров делал залитые слои с векторной маской. Таким образом я достигал отсутствующего в фотошопе сглаживания контура.

Инструмент Pen Tool
Первым у нас идет инструмент Pen Tool и его разновидности. Тот же самый набор можно найти в Illustrator-е. Это удобно при переходе из одной программы в другую, не надо переучиваться. Тем более что все векторные инструменты перекочевали в Photoshop прямо из Illustrator-а.
Pen Tool — перо Безье, модулировать им векторный контур проще простого, но для новичков может оказаться весьма сложным занятием. Подробные описания всех приемов управления с направляющими заняли бы отдельную статью или главу. Фактически это самый основной и головной инструмент модулирования фигур и контуров в векторе. И, что удобно, одинаковый во всех векторных программах.

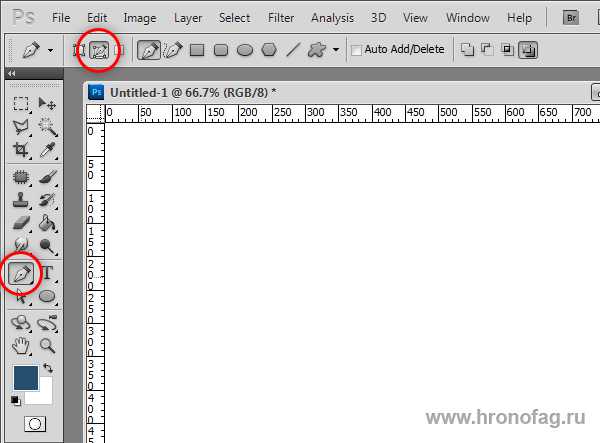
Попробуем изобразить пару контуров. Выберите инструмент Pen Tool, и следите чтобы в настройках инструмента у вас стояла опция Path. Не то чтобы это было особенно важно, но если вместо Path там будет Shape Layer, то вы будете рисовать заливками с векторной маской, а не просто контурами. Подробнее об этих режимах я написал в статье Shape Layers, Path и Fill Pixel в Фотошопе.

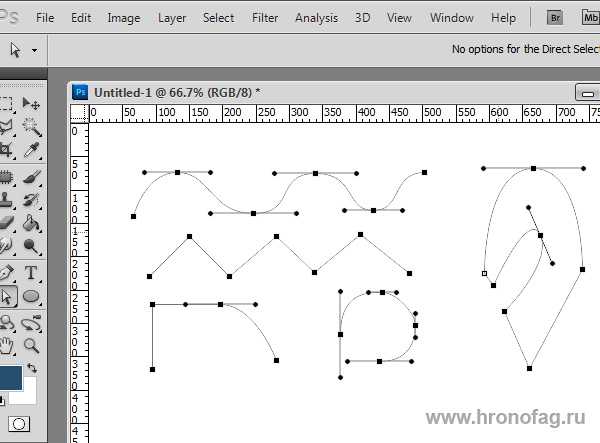
Теперь кликните в любом месте. Когда вы кликнули, у вас появилась ключевая точка (якорь, ключик, штучка, название не имеет значения). Протяните мышь в любую сторону, продолжая зажимать кнопку. Если все правильно, вы увидите направляющие.
Кликните в любом другом месте. Вы увидите как от первой точки к второй протянулась линия. Начинайте отводить мышку, не отпуская клавишу. Ваш контур формируется в зависимости от того, как вы выставите направляющие ко второй ключевой точке.

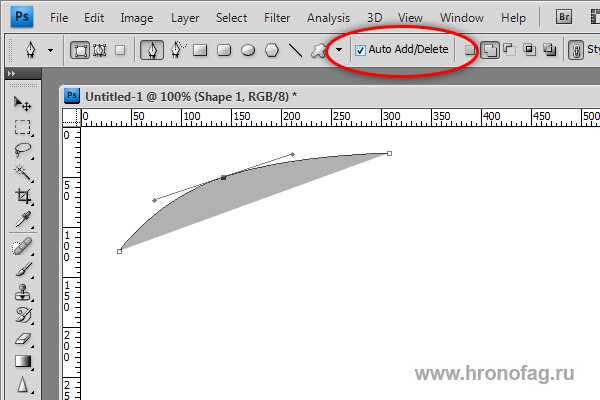
Понять в какой зависимости от чего строятся линии в зависимости от направляющих пожалуй самое базовое понимание векторной графики. На панельке настроек векторных инструментов у Pen Tool есть одна интересная настройка — Auto Add/Delete. Это фактически автоматизированные Add и Delete Anchor Point Tools о которых речь пойдет дальше. Кликните по этой галочке и ваша кисть сможет прямо во время рисования добавлять точки на уже отрисованные контуры и удалять ненужные точки. Вы сможете делать это прямо во время рисования контура, а не после. И для этого не придется переключаться на бесполезные Add и Delete Anchor Point Tools

Freeform Pen Tool
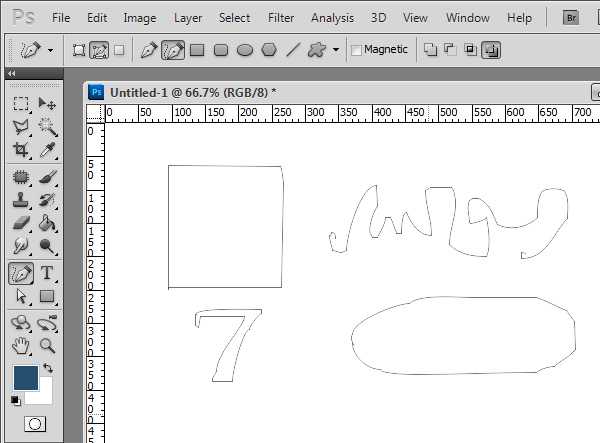
Если для работы с Pen Tool необходимо понять принципы построения векторных кривых, то Freeform Pen Tool — инструмент, свободный от всяких правил и принципов. Просто кликайте по нему и рисуйте контур, так как вы рисовали бы обычной кистью. Идеальный круг или праздник геометрических форм им конечно не изобразить, а вот кляксу вполне. Этот инструмент подойдет для создания коллекций фигур в индустриальном стиле. Рисовать кляксы им самое то. Ну а если мастерство рисования доведено до совершенства, то… думаю лучше использовать программу Illustrator, если конечно вы не из тех, кто для развлечения ваяет шедевры в MS Paint (:

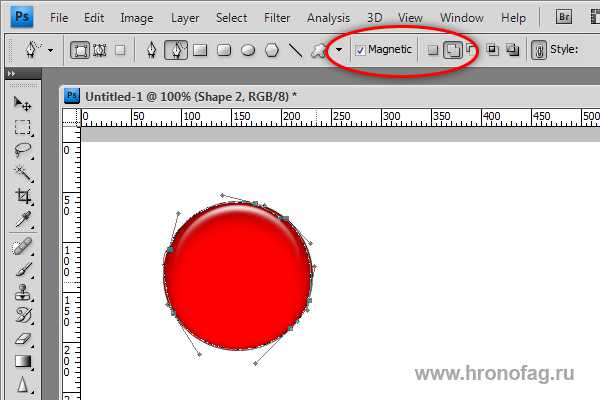
У инструмента Freeform Pen Tool пожалуй есть ещё одна интересная настройка. В панели настроек Freeform Pen Tool есть галочка Magnetic. Это спрятанный аналог инструмента Magnetic Lasso Tool. Работает точно так же. Просто включите эту галочку. Подведите курсор к какому-то четко выраженному объекту, с высококонтрастной кромкой и начинайте обводить. Конечно, идеальной геометрии ждать от этого инструмента не нужно.

Add Anchor Point Tool и Delete Anchor Point Tool
Add Anchor Point Tool — тот инструмент добавляет на уже отрисованный контур дополнительные точки, для изменения или коррекции формы контура. Просто нарисуйте контур, затем переключитесь на этот инструмент и поставьте не хватающие узелки в нужных вам местах. Для чего это нужно? Ну может вам необходимо поставить побольше точек, что бы контур был больше похож на то что вам нужно.
Delete Anchor Point Tool — соответственно данный инструмент удаляет лишние точки векторной кривой. Область применения этого инструмента та же что и у Add Anchor Point Tool, только в случае уменьшения точек линия контура становится по понятным причинам более ровной и мягкой.
Convert Point Tool
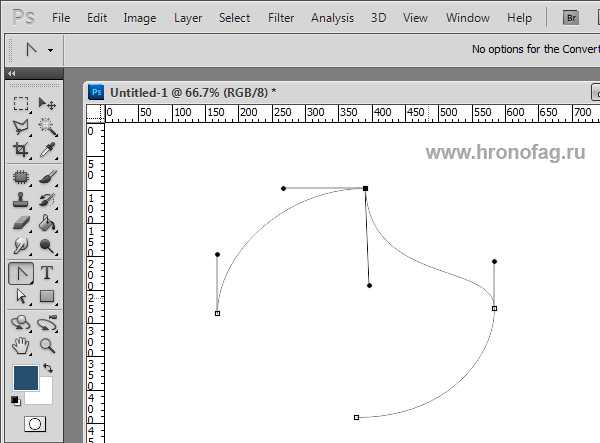
Этот инструмент помогает в редактировании направляющих точки кривой. При нажатии на точку инструмент сбрасывает направляющие. Удерживая кнопку мыши, отводим мышку в сторону. Так мы изменяем формы и направление направляющих, против их первоначального значения. А если зацепить инструментом Convert Point Tool одну из направляющих, можно придать ей независимое направление.

И ещё раз. Вы захватываетесь инструментом Convert Point Tool, за точку. От такой близости у точки сбрасываются направляющие. Не отпуская кнопку мыши, отводите мышь в сторону, выстраивая новые направляющие. А при желании, можете захватить за одну из направляющих и настроить её в индивидуальном порядке. А теперь обсудим детали.
Выпадающее меню векторных инструментов
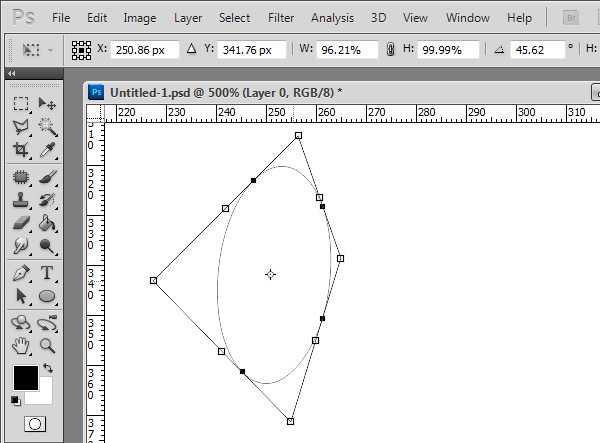
Выпадающее меню векторных инструментов раскрывает нам разные интересные фичи, многие из которых завязаны на других темах, так что я не буду расписывать их слишком глубоко. Логично, не разбираться же нам в том что такое маска, в статье про инструменты рисования. Выбираем любой из инструментов, рисуем подобие круга, как у меня, и щелкаем правой кнопкой мыши. Нарисовать цельный круг важно, иначе не все опции меню будут доступны. Обратите внимание, сейчас кликать надо по контуру.
Delete Anchor Point
Все очень просто. Кликаете по непонравившейся точке и удаляете её. Мне так даже проще чем инструментом Delete Anchor Point Tool. Тем более если такая точка всего одна. Эта опция меню сменная. Сейчас там Delete Anchor Point, потому что я подвел мышку ровно к точке. Если кликнуть мышкой по любому месту контура Delete сменится на Add Anchor Point, то есть речь идет о добавлении новой точки на контур.
Create Vector Mask
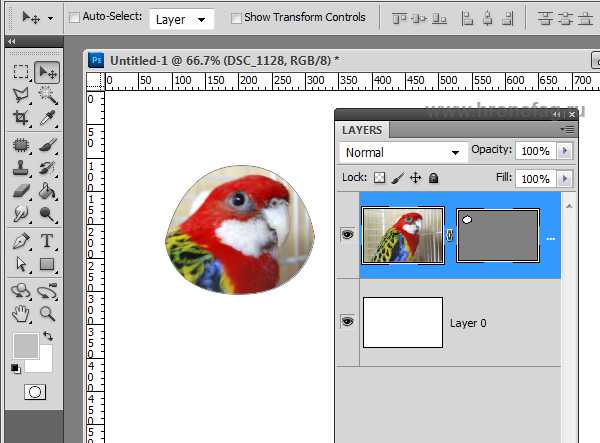
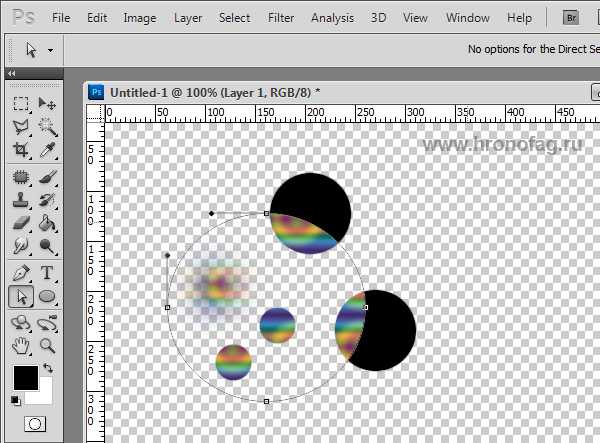
Является шорткатом на опцию Layer > Vector Mask > Current Path Что делает эта опция? Создает векторную маску конечно. Сейчас я покажу как это делается. Поместите на палитру какое-нибудь фото. Я например выбрал фотографию своего попугая Чучи. Контур должен быть виден. Сбрасывать его нельзя. Поместите фото прямо под контур или контур под фото. Или нарисуйте новый контур именно так, как вам хочется. Теперь нажимаем на Create Vector Mask и получаем результат! Векторный контур превратился в векторную маску. А попугай Чуча в кружок!

Delete Vector Mask
Название говорит само за себя. Попугай Чуча превращается в прямоугольную фотографию. Маска уходит в небытие. Контур становится обычным контуром.
Define Custom Shape
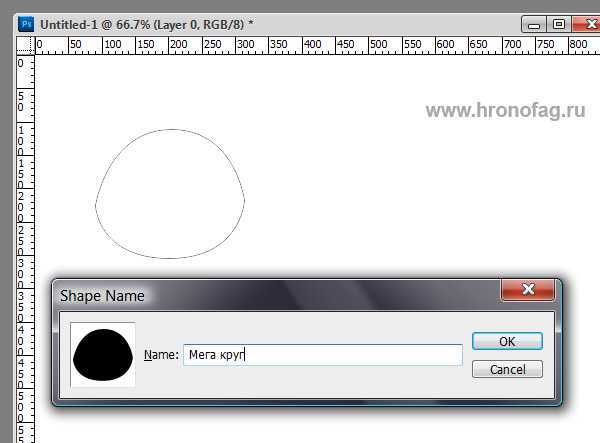
Контур превращается в векторную фигуру-заготовку. То есть, данная опция сохраняет контур, помещает его в специальную библиотеку, откуда его далее можно всегда достать и не хитро воспользоваться. Просто впишите название вашего контура.

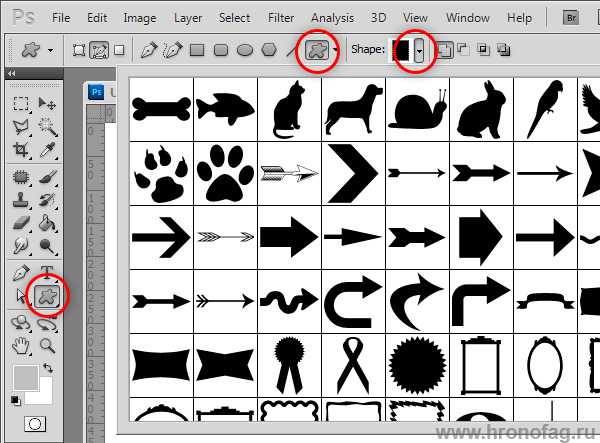
И найдите его по адресу инструмента Custom Shape Tool в меню настроек инструмента среди других зверюшек и стрелочек.

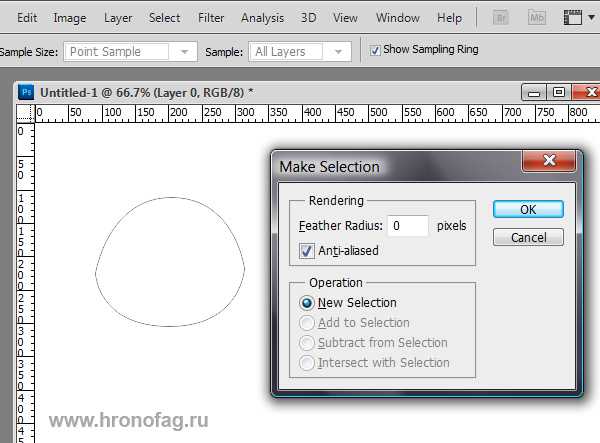
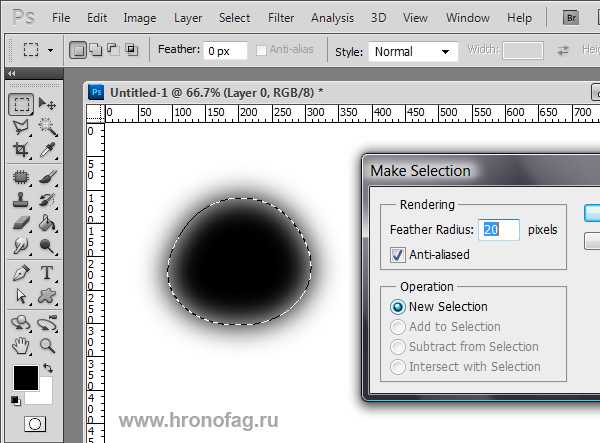
Make Selection — Эта опция из вектора создает выделение. Разберем поподробнее что предлагает нам меню.

Feather Radius — радиус размытия. Если вы свое выделение далее зальете, края будут рызмытыми. Чем больше значение тем больше размытие. Внимание на экран:

Anti-aliased — смягчает края. Без функции Anti-aliased заливка будет залита попиксельно. Функция Anti-aliased создает на краях заливки полутона.

Fill Path
Дальний родственник опции Edit > Fill. Но в отличии от последней имеет пару апгрейдов. У него есть идентичная графа Content, что в целом значит, чем заливать то будем? Есть графа Blending, отвечающая за режимы наложения. А так же важная галочка Preserve transparency. При выставлении этой галочки заливка учитывает прозрачные места и не заливает их.

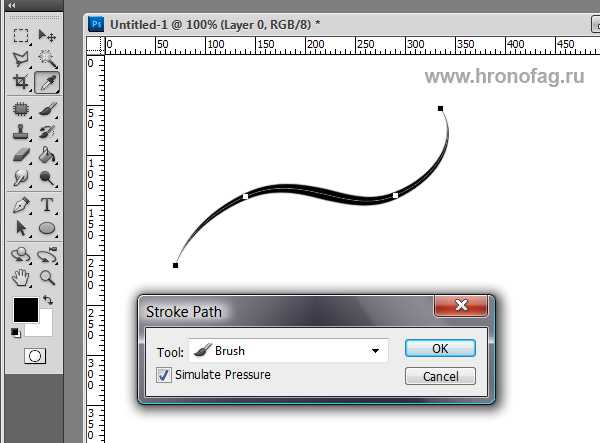
Stroke Path
Подчеркивает выделение. Причем подчеркивает чем угодно. В меню Stroke Path можно выбрать любой инструмент, хоть резинку, хоть блендер, хоть кисть. Чаще всего конечно нужна кисть. Stroke Path пользуется настройками инструмента, которые выставленны в данный момент. Например если последний раз вы рисовали твердой кистью 10 px, то подчеркиваться контур будет именно ею. Опция Simulate Pressure симулирует давление.

Clipping Path
Разновидность маскирования в фотошопе и не только. Наиболее часто Clipping Path применяют при отделении заднего фона от объекта. Не поверите, но на западе существуют целые студии занимающиеся этой работой, а работники маскировщики называются — специалисты по маскированию. Вот уж специалисты так специалисты! По сути, Clippping Path крепит контур к растровому изображению. Нарисуйте, например, контур на семейной фотографии, или выделите контуром объект. Сохраните в формате PDF и откройте в Illustratore. Ваше изображение помещено внутрь контура, точно так же как при векторной маске. По правде говоря этот Clipping Path является для меня черным пятном. Загадочность Clipping Path заставила меня подробным образом изучить эту опцию, о чем я и написал в своей статье Что такое Clipping Path
Free Transform Path
Изменяет форму контура или отдельной группы точек. Изменение формы объекта в представлении не нуждается. И без того интуитивно ясно как это делается. Квадратик крутится во все стороны, зажимая уголки меняется размер. А при зажатии клавиши Ctrl меняется перспектива фигуры.

Как логотип перевести в вектор в Фотошопе
Я не мало времени потратил для того чтобы рассказать о том, как можно в Фотошопе перевести растр в вектор. Этот урок более предметный. Пользуясь теми же приёмами мы вначале переведем логотип в вектор в Фотошопе, а затем, когда этот вариант нас не устроит отрисуем его с нуля. А теперь представьте, вы блуждающий по интернету обладатель черно-белой картинки с логотипом, конечно же в самом ужасном качестве которое может только присниться. Вас тревожит вопрос, можно ли перевести логотип в вектор в Фотошопе? И вот вы наконец находите эту статью. Вот она, вы сейчас читаете её. И я, её автор, готов поделиться особой магией. На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически?
Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.  Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
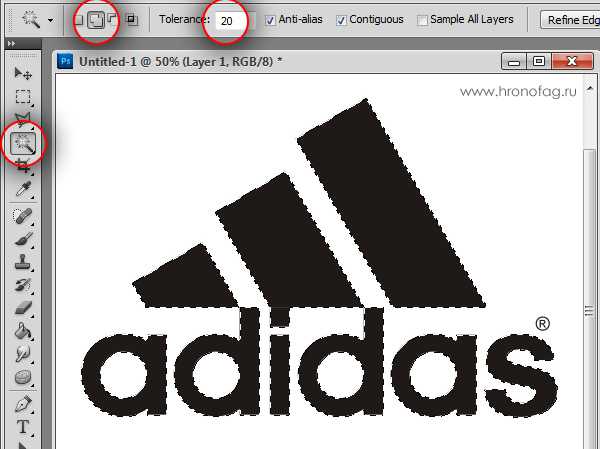
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
- При желании можете использовать быстрые клавиши. Зажатая клавиша SHIFT наделит Magic Wand Tool свойством Add to Selection, а на курсоре появится плюсик.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool. 
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
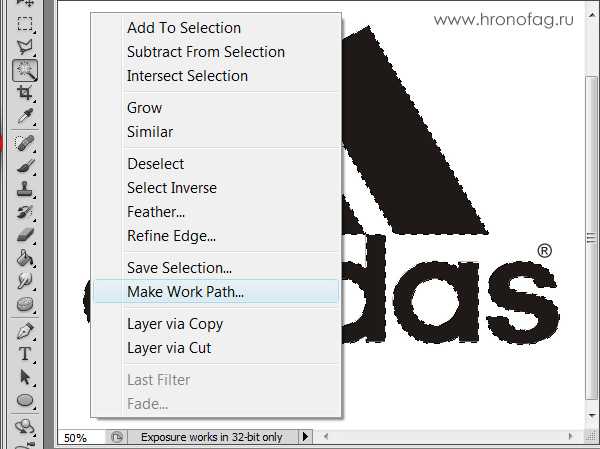
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.

- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден. 
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
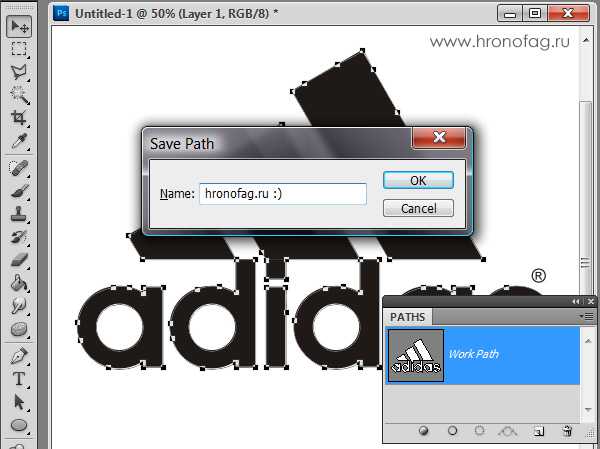
- Кликните дважды по контуру в палитре.
- В появившемся окне введите имя и нажмите ОК.

Создание векторной маски
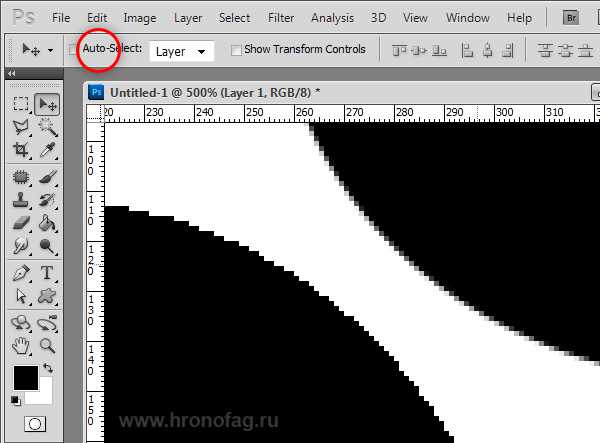
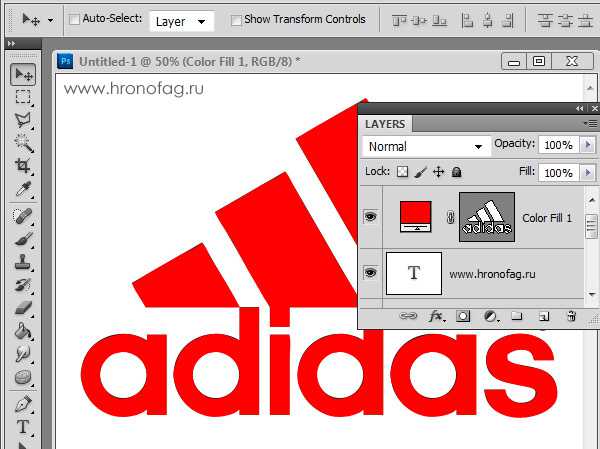
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей. Убедитесь, что ваш конур выделен в палитре Path Выберите из меню Layer > New Fill Layer > Solid Color В появившемся окне выберите цвет и кликните ОК  Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку? Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.

Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.  Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.  Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!  И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовать все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе, о чем я и расскажу в следующей статье.
Создание векторного рисунка | Beewomenjournal.net – Семейный Интернет-журнал
Всем доброго времени суток! Очень рада снова вас видеть. В этом уроке мы с вами будем рисовать, именно в «компьютерном» понимании этого слова. Для тех, кто привык творить свои шедевры различными красками на холсте, будет поначалу довольно непривычно. Но, немного терпения, желания и настойчивости, и вы обязательно освоите выполнение векторной графики.
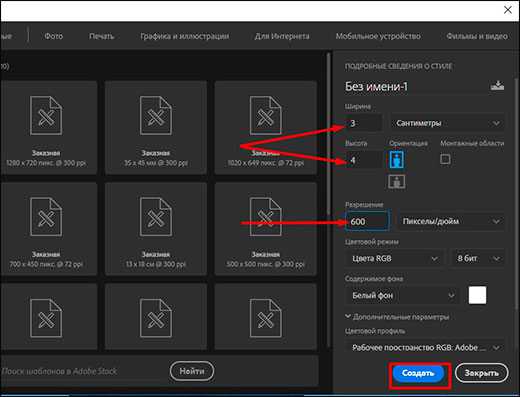
Открываем программу Photoshop, я буду работать с версией CS4 Extended. Нажимаем File->New… или сочетание клавиш Ctrl + N. В соответствующих полях появившегося окна обозначаем желаемый размер будущего рисунка и его имя, жмем кнопку ОК.

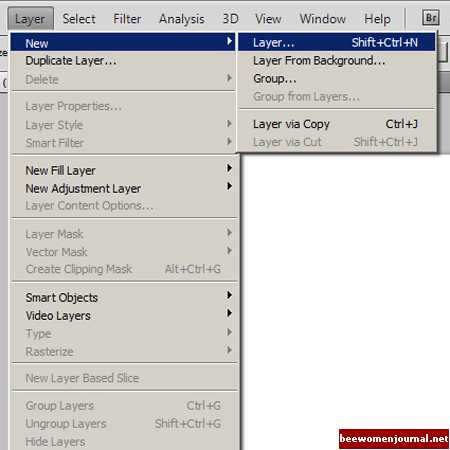
Создадим новый слой (Layer->New…->Layer или сочетание клавиш клавиатуры Shift + Ctrl + N), назовем его «Чертеж».


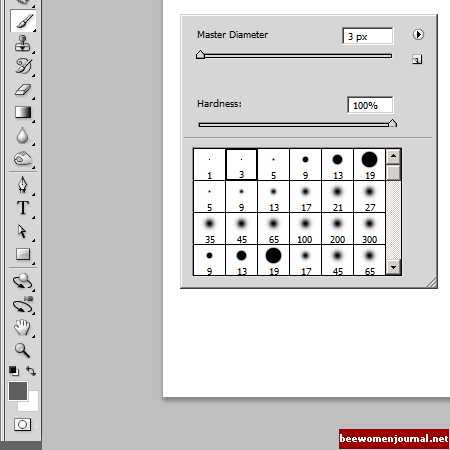
На панельке слева, или нажатием клавиши B выбираем инструмент Brush (Кисть). Настройки для кисти: Master diameter – 3 px, Hardness – 100%. Цвет для рисования #605f5f .

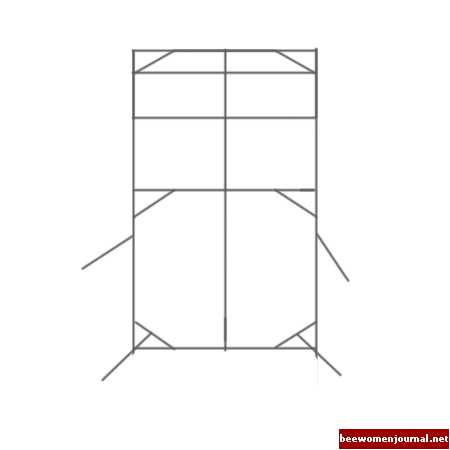
Когда все настройки выставлены, начинаем творить. Обозначим пересекающимися линиями приблизительное расположение частей тела будущего персонажа. В этом уроке мы с вами нарисуем всеобщего любимца – милого плюшевого мишку.

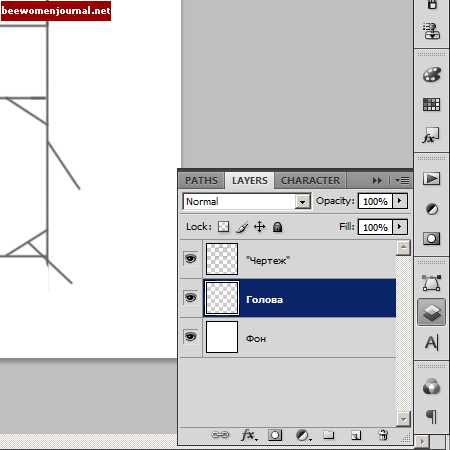
Вот наш чертеж, дальше самое интересное. Добавляем новый слой, назовем его «голова», и переместим курсором мыши так, чтобы он располагался под слоем «Чертеж».

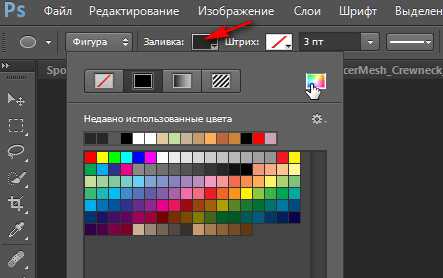
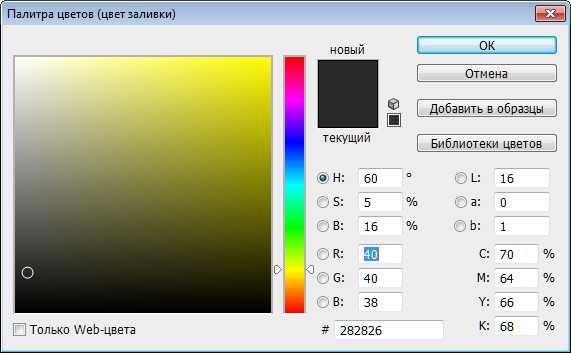
Выбираем цвет шерстки нашему мишке. В данном примере я выбрала цвет #92611b . Нажмем клавишу P или выберем инструмент Pen на панели слева, со следующими настройками:

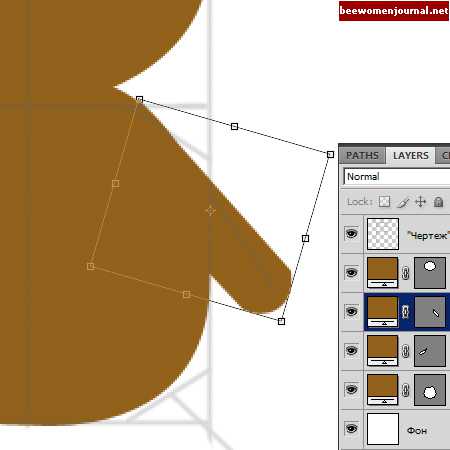
Векторный рисунок состоит из разных элементов, края которых обозначаются линиями кривых Безье, соединенных между собой точками, что позволяет создавать фигуры любой формы. Границы векторных рисунков складываются из математических формул. При изменении размеров и других трансформациях эти формулы легко пересчитываются, и мы видим на экране желаемый результат без сильных потерь качества.
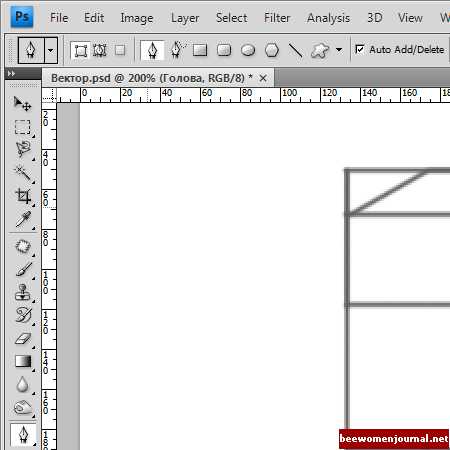
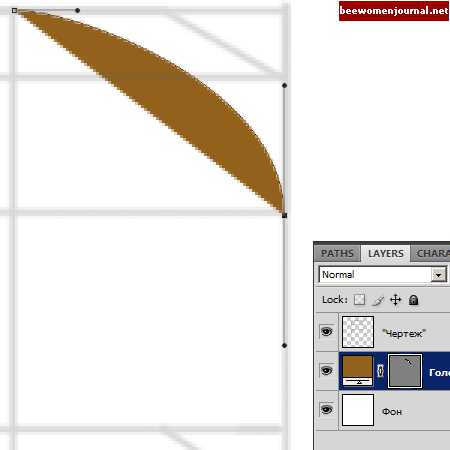
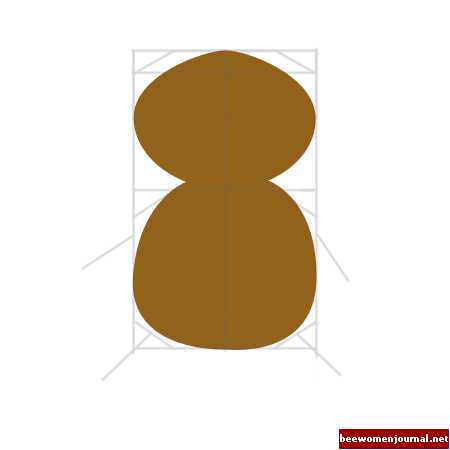
Итак, мы выбрали инструмент Pen. Нажатием левой кнопки мыши ставим первую точку в начале вертикальной линии, проходящей посередине чертежа. Не отпуская кнопку, отводим мышь слегка вправо. Вторая точка у нас будет в конце третей горизонтальной линии, ставим ее и, не отпуская кнопку, отводим мышку вниз, до того момента, когда изгиб линии будет таким, как нам нужно. Это часть головы мишки, первая точка – макушка, вторая – середина щеки. Если вам плохо видно точки на фоне чертежа, можно перейти на слой под соответствующим названием и изменить его параметр Opacity.

Теперь так же проставим еще две точки и замкнем нашу фигуру. Третья точка будет на пересечении четвертой горизонтальной линии и средней вертикальной. Если навести курсор на первую точку, с которой начиналась фигура, появляется маленький кружочек. Это означает, что если мы нажмем на нее, фигура сомкнется в одно целое.

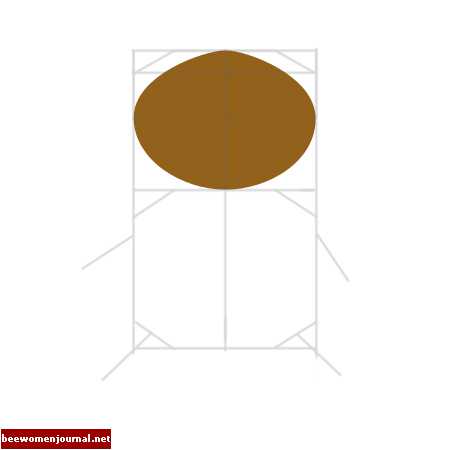
Вот такая у нас получилась голова мишки, с симпатичной макушкой. Теперь создадим новый слой под именем «Туловище» и расположим его под слоем «Голова». Используя те же примеры, создаем туловище мишки.

Когда фигура смыкается, последняя линия не всегда оказывается нужной формы. В некоторых случаях можно прикрыть неровный край слоем с другой фигурой. Именно так поступили мы, разместив слой с головой мишки над слоем с его туловищем.
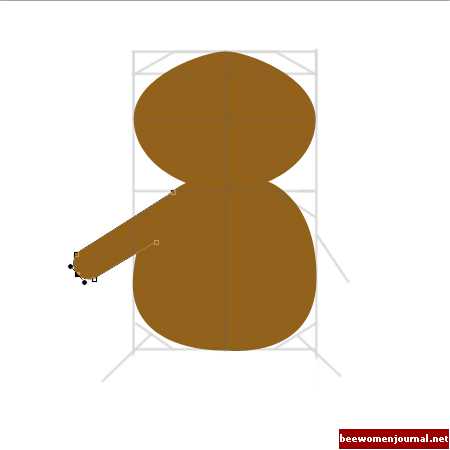
Лапки у нас расположены практически одинаково, поэтому мы можем немного упростить и ускорить процесс их создания. Сначала «нарисуем» первую лапку на новом слое.

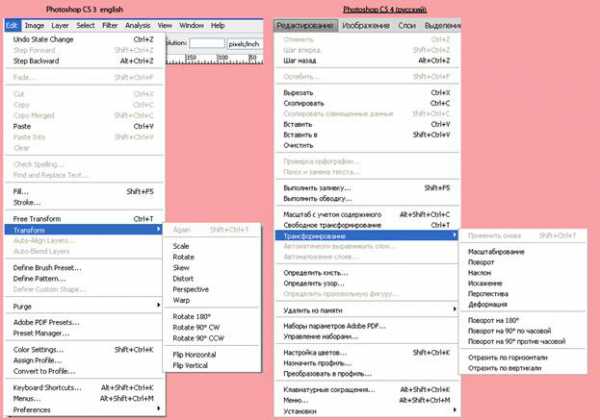
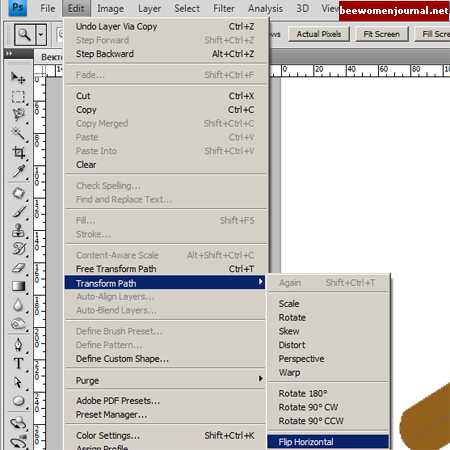
Сомкнув точки, дублируем слой с лапкой (проще всего сделать это сочетанием клавиш Ctrl + J). Копию слоя отражаем по горизонтали, сделать это можно путем нажатия следующих пунктов меню: Edit->Transform path->Flip Horizontal .

Пункт Transform path приобретает такое название только тогда, когда мы работаем с векторной маской слоя (все маски обычно видны на панели слоев). Если же мы работаем в другой технике, без векторной маски, этот пункт меню называется просто Transform.
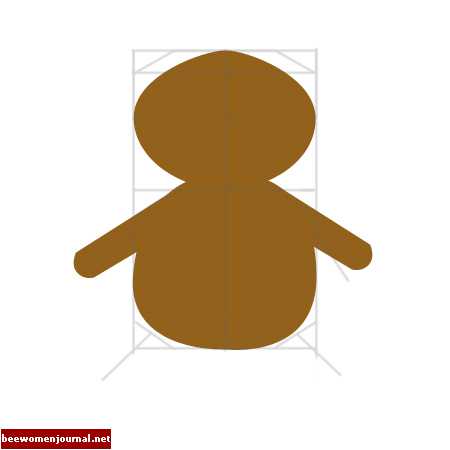
Отраженную деталь перемещаем на нужное место. В данном случае к плечу медвежонка. Это можно легко сделать инструментом Move, выбираем его клавишей V.

Смотрим на линию чертежа… Изначально планировалось немного иначе. Линий придерживаться не обязательно, ведь в процессе рисования человек начинает лучше понимать, как будет выглядеть рисунок, чем тогда, когда он только делает его набросок. Но в этом случае немного подгоним правую лапку под чертеж. Для этого нажмем сочетание клавиш Ctrl + T , немного повернем и сместим ее.

Учитывая все вышеизложенные приемы, сделаем задние лапы и ушки нашему мишке.

Поработаем над деталями, все тем же инструментом Pen. Сначала более светлым цветом #be8f4c «раскрасим» живот и мордочку персонажа.

Более темным цветом #74490a обработаем края лап и ушки.

Черным цветом нарисуем нос и глаза. Поставим белые точки, имитирующие отблеск.

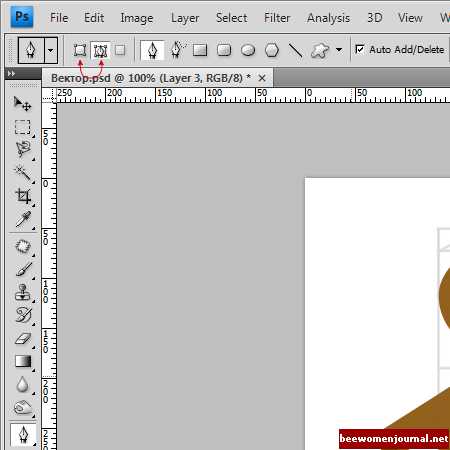
Сменим настройки инструмента Pen, переключив с Shape Layers на Paths, как показано ниже.

Это означает, что теперь инструмент будет создавать лишь контур объекта, без его заливки.
Доделаем мордочку нашему мишке. Проведем линию от носа к будущему рту персонажа инструментом Brush с диаметром 1px и жесткостью 100%. Не меняя настройки кисти, вернемся к инструменту Pen и обозначим линию рта.

Кликнем правой кнопкой мыши и выберем из меню пункт Stroke Path…

В появившемся окне, из предложенного списка возьмем инструмент «кисть» (Brush). Это означает, что линия, которая создастся после нажатия кнопки ОК, будет выполнена в соответствии с настройками кисти (диаметр, жесткость, цвет).

Слой с чертежом можно удалить. Вот такой мишка у нас получился.

Используя все те приемы, о которых написано выше, доработаем детали, чтобы наш рисунок был завершенным и красочным.

Такие яркие картинки могут служить для украшения детской комнаты (особенно, если вы создавали их вместе с ребенком), для открыток, плакатов, различной рекламы, иллюстраций к поздравлениям и многого другого.
Желаю вам творческих успехов!
Автор урока: Beewomen
Векторная графика в фотошопе
Автор: Галина Соколова. Дата публикации: 20 февраля 2016. Категория: Уроки рисования в фотошопе.
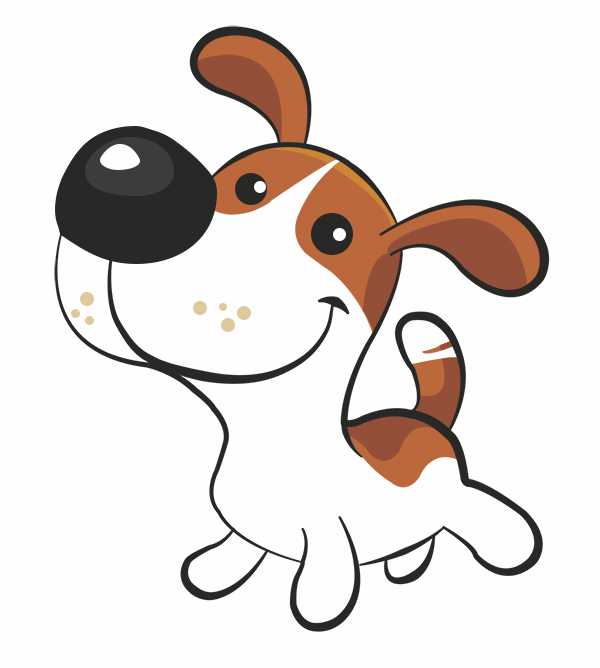
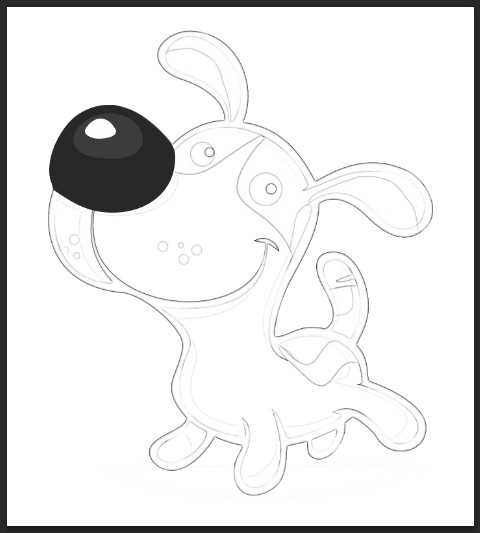
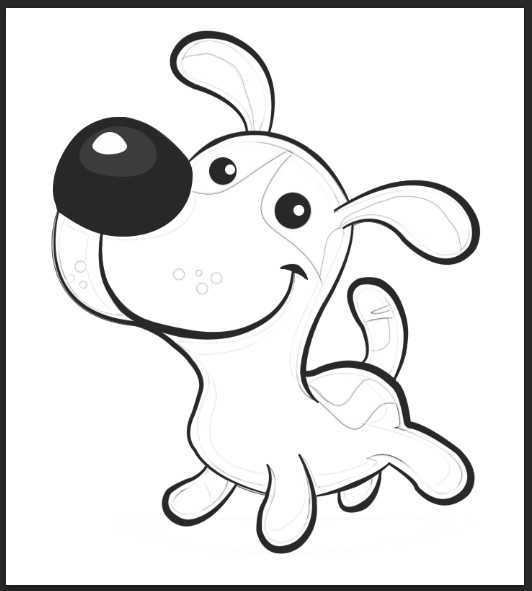
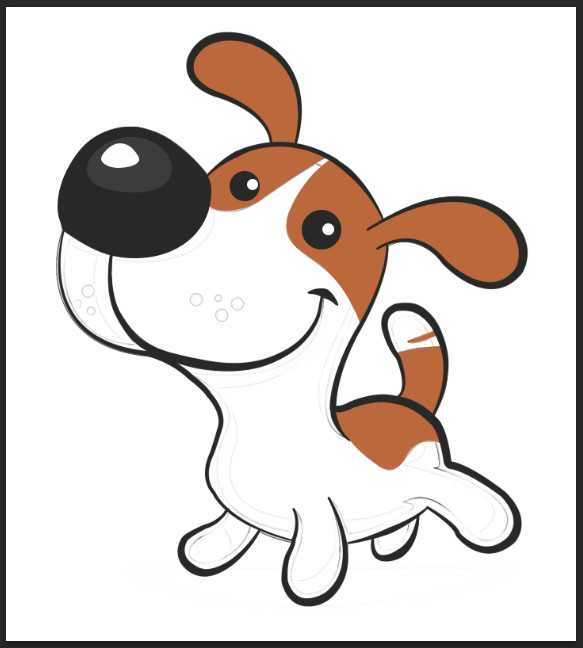
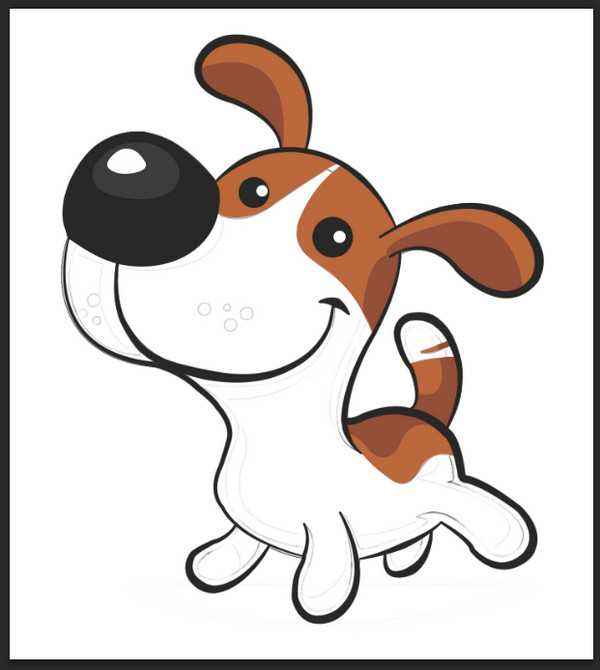
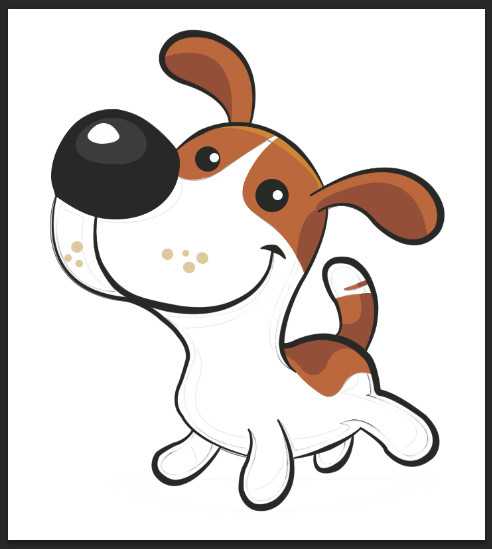
В этом уроке мы будем учиться рисовать в векторе в фотошопе.Для урока вы можете сделать предварительно карандашный рисунок и затем сделать скан рисунка, чтобы загрузить его в фотошоп. Так же можно взять любой контурный рисунок из интернета для урока. В результате урока у меня получился вот такой векторный рисунок:

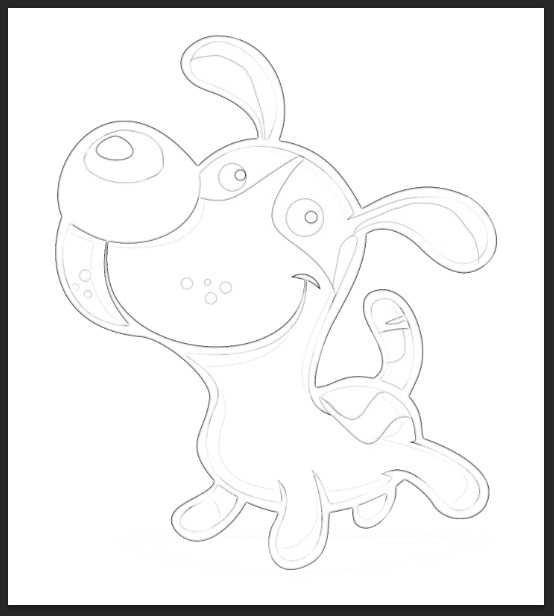
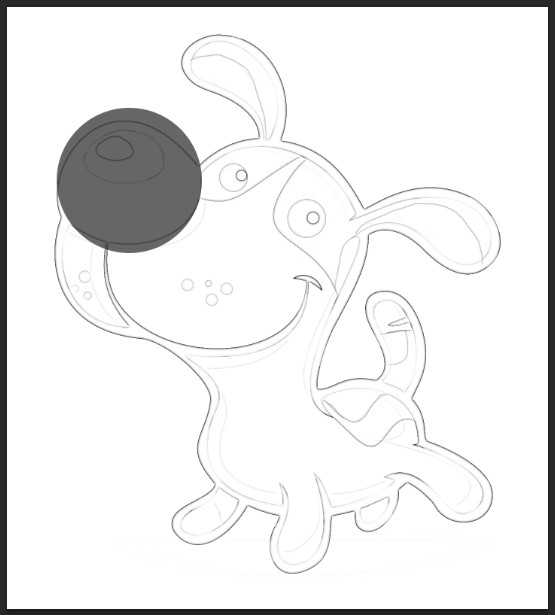
Итак, приступим к работе и откроем контурный рисунок в фотошопе:

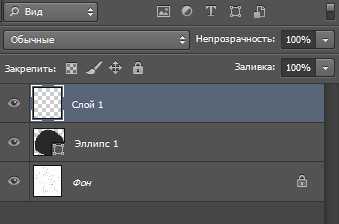
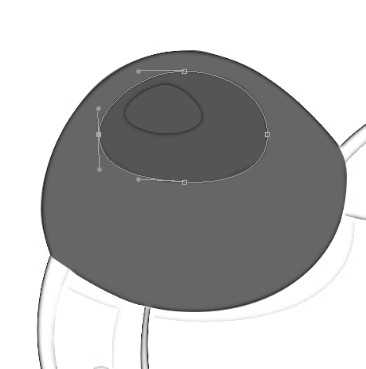
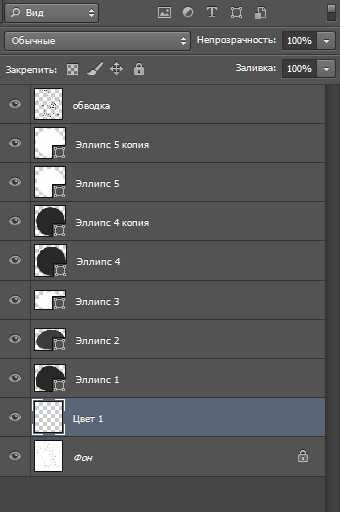
Начнём рисовать с носа собачки, для этого создадим новыйпустой слой CTRL+SHIFT+ALT+N, затем активизируем инструмент Эллипс и выберем цвет для первого эллипса. Удерживая клавишу SHIFT, нарисуем круг, который будет перекрывать нос и уменьшим непрозрачность слоя до 70% чтобы были видны линия рисунка.



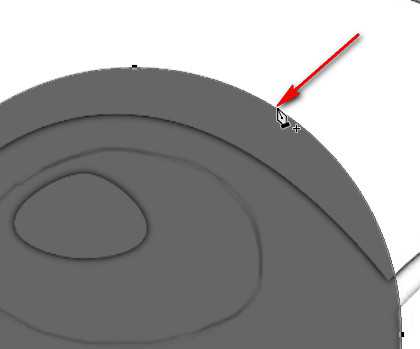
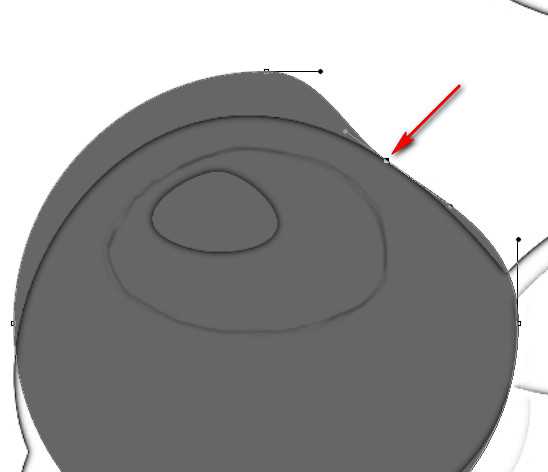
Теперь активизируем инструмент Выделение контура и щёлкнем инструментом по кругу, в результате появится контур с узловыми точками. Затем нужно активизировать инструмент Перо и поставить дополнительную точку на контуре и удерживая клавишу клавишу CTRL, понянуть за узловую точку к линии рисунка:




Теперь щёлкнем по пустому полю в окне Контуры, чтобы контур завершился :

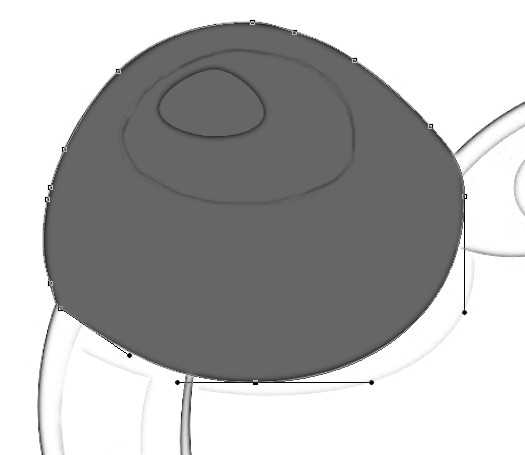
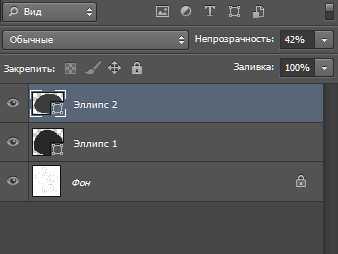
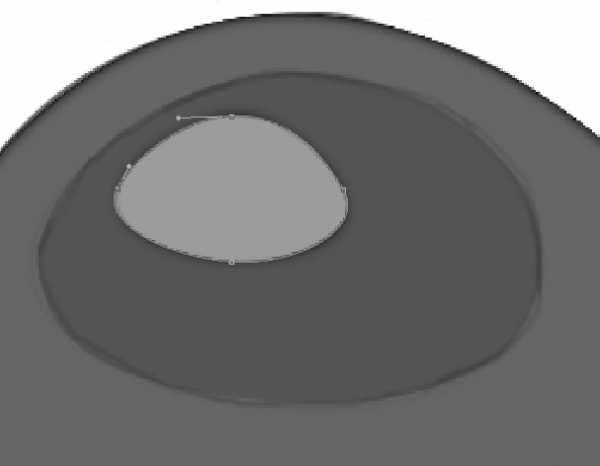
Теперь создадим новый слой, активизируем инструмент Эллипс и повторим все вышеописанные операции для следующего круга на рисунке, изменив цвет заливки, а так же непрозрачность слоя, чтобы видны были линии рисунка:


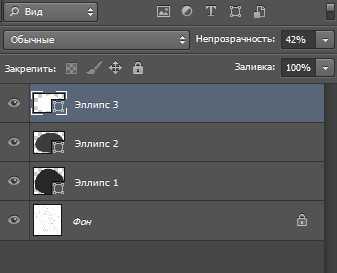
Таким же образом поступим и с третьим кругом, для котороготоже создадим новый слой и подберём цвет:


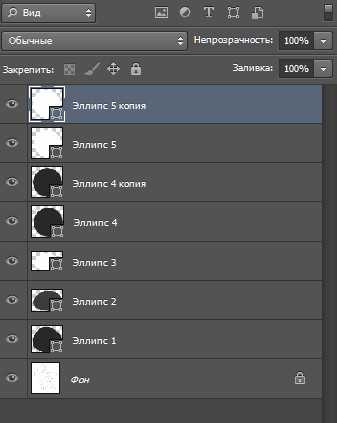
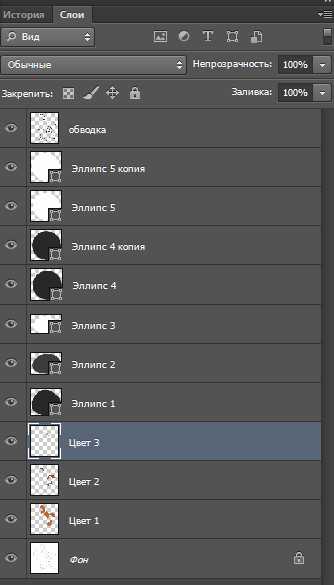
Теперь вернём непрорачность 100% для каждого слоя:

Теперь создадим новый слой и нарисуеим глаза, используяинструмент Эллипс. Так как глаза являются круглыми, то для создания круга при работе с инструментом Эллипс нужно удерживать клавишу ALT. Создав круги для одного глаза,нужно их скопировать и переместить на место второго глаза:


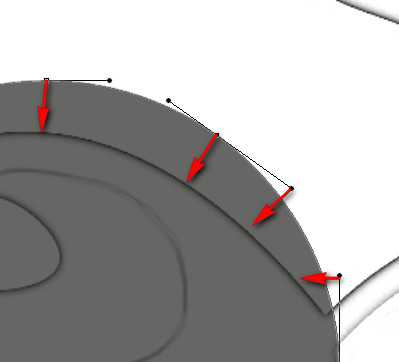
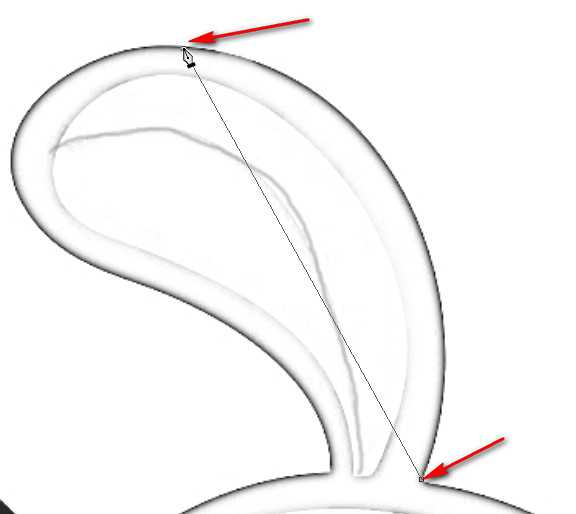
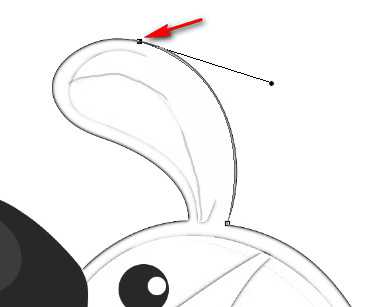
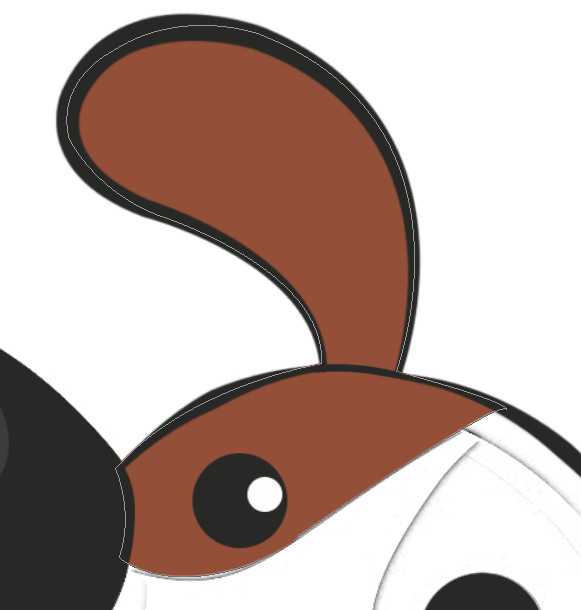
Теперь нарисуем контур уха и для этого создадим новый слой и активизируем инструмент Перо. Поставим первую точку в начале уха, а вторую на вершине уха. Потянем направляющую так, чтобы контур выровнялся по линии уха:


Теперь нужно удерживая клавишу ALT, нажать на точку, чтобы один усик направляющей пропал :

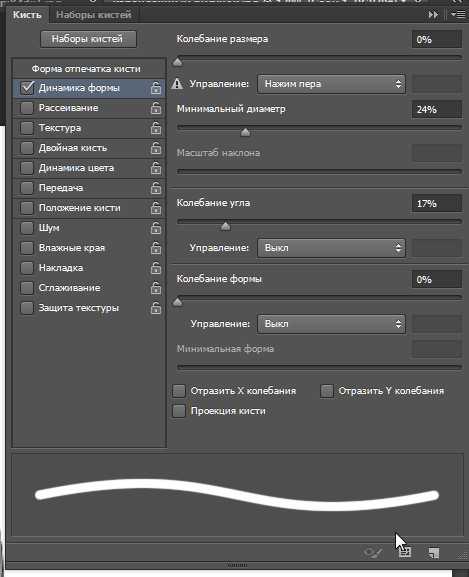
Далее ставим и выравниваем точки до окончания линии уха изатем возьмём жёсткую кисть чёрного цвета и вызовем её настройки, нажав на клавишу F5, где установим галочку в Динамике формы Нажим Пера.
После настройки кисти перейдём к инструменту Перо и в окне Контур щёлкнем правой кнопкой мышки по синей полоске и в выпадающем окне выберем Выполнить обводку контура, где установим галочкуИмитировать нажим пера:



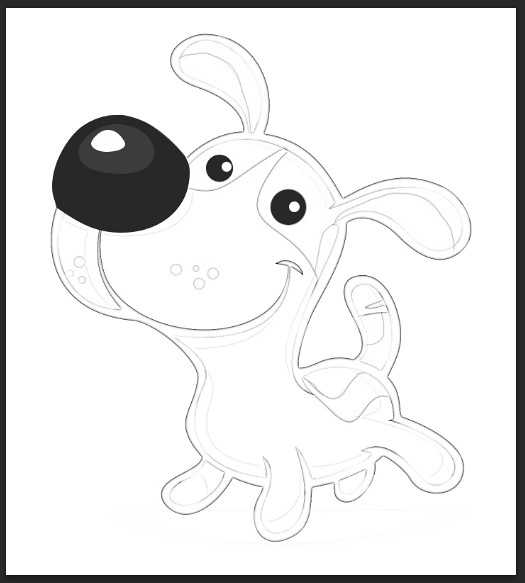
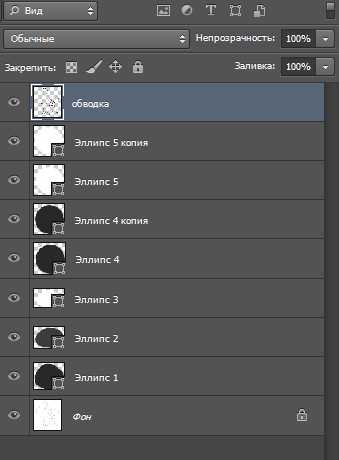
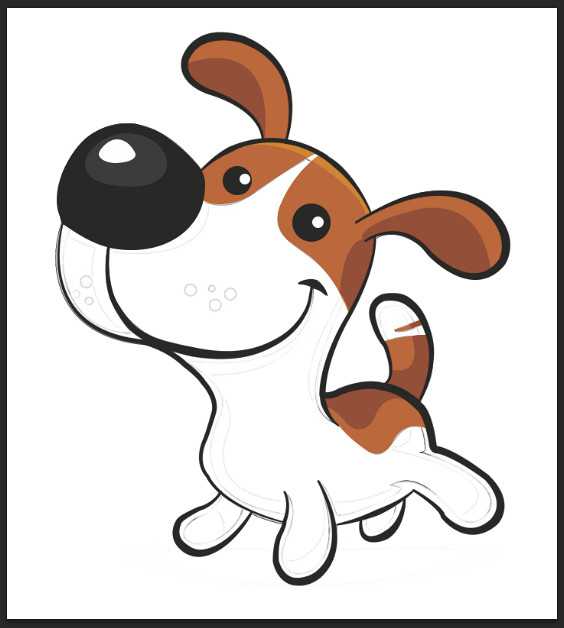
Таким же образом сделаем обводку для всего контура собачки:


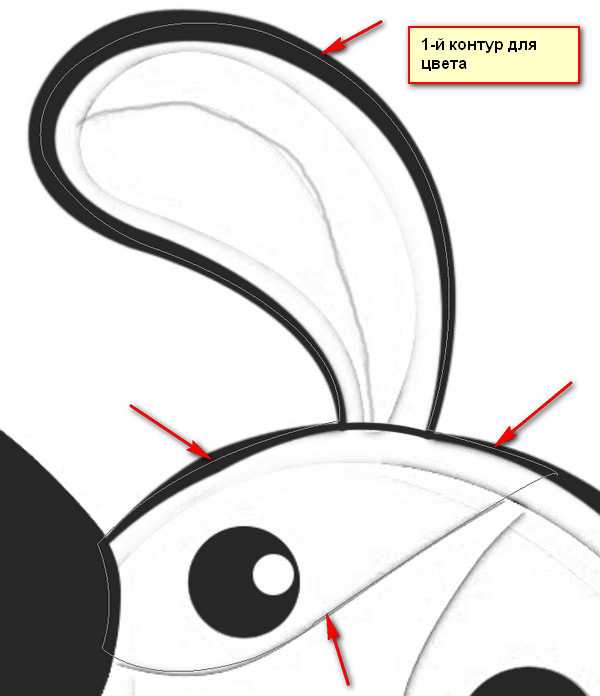
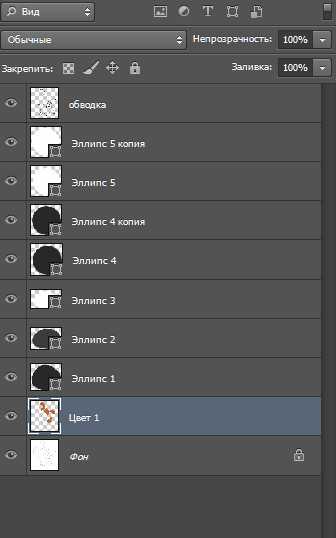
Теперь разукрасим собачку. Для этого перейдём на слой Фон исоздадим новый слой Цвет1, на котором будем делать контуры охватывающие оранжевый цвет. Выберем инструмент перо и обведем 1-ый участок с цветом:


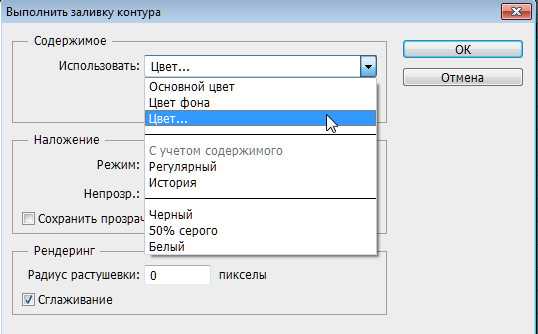
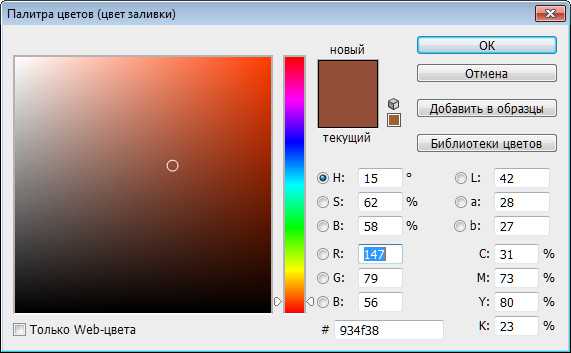
Перейдём в окно Контуры, где нужно щёлкнуть по контуруправой кнопкой мышки и выбрать Выполнить заливку контура, где выберем оранжевыйцвет:



Таким же образом зальём оранжевым цветом и другие участки на рисунке:


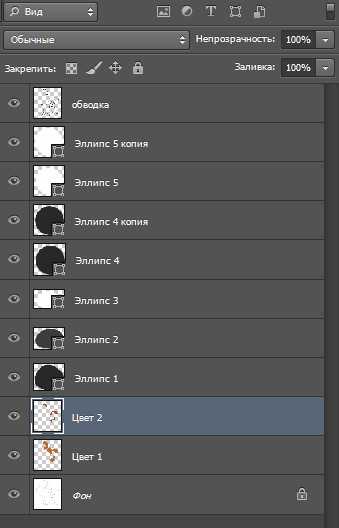
Теперь уменьшим непрозрачность слоя Цвет 1 и создадим новый слой Цвет 2 и таким же способом создадим контуры для коричневого цвета, затем зальём их цветом:


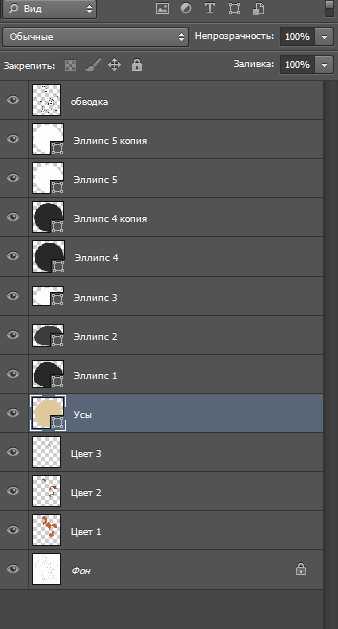
Теперь создадим новый слой Цвет 3 и сделаем контур в виде полосочки на лбу, затем зальём контур жёлтым цветом.


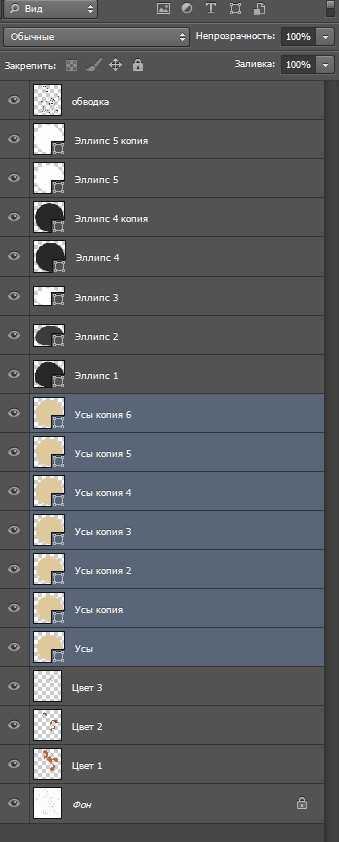
Теперь создадим новый слой и назовём его Усы, на этом слоенарисуем маленькие жёлтые кружочки на мордочке собачки, которые будут имитировать усы.
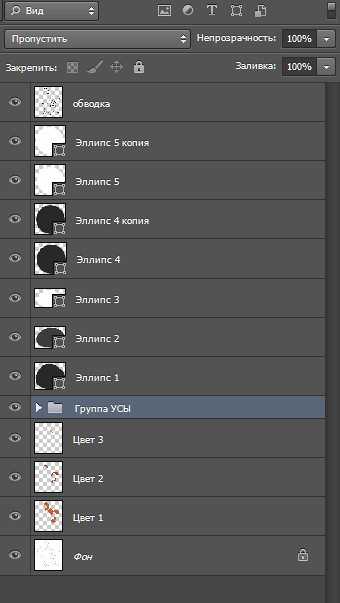
Кружочек будем рисовать с помощью инструмента Эллипс таким же образом, как рисовали глаза, затем создадим дубликаты слоя Усы и вызвав трансформацию изменим размеры кружочков и расположим их в нужных местах. Все слои с дубликатами кружочков выделим и образуем Группу Усы CTRL+G:




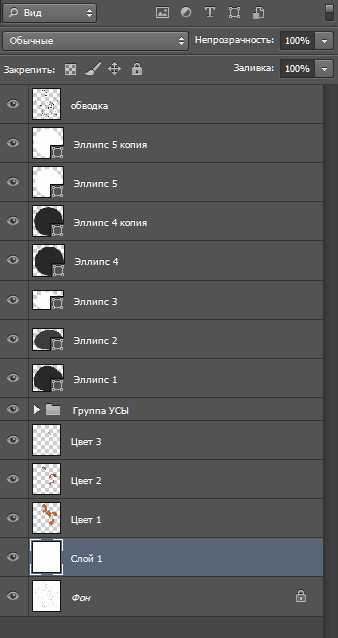
Теперь перейдём на слой Фон и создадим новый слой, которыйзальём белым цветом:


На этом урок «Векторная графика в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по работе с изображениями в фотошопе и другие полезные материалы - подпишитесь на рассылку. Форма для подписки находится ниже.
Печать