Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать странички для блокнота
Создаём винтажный блокнот в Фотошоп
Вы когда-нибудь создавали свой блокнот для личных записей, при этом, не используя платные стоковые изображения? Ок, я покажу вам, как легко создать свой собственный блокнот с нуля!
В этом уроке вы узнаете различные методы рисования, включая применение фильтров, технику окраски и освещения и многое другое.
Итоговый результат
Исходные материалы:
Архив
Вначале создайте новый документ. Новый документ не должен быть слишком маленьким по размерам, также не забывайте про высокое разрешение (300dpi как минимум). Залейте задний фон чёрным цветом.
Чтобы нарисовать первую страничку, нам понадобится нестандартная кисть. Создайте новый документ, и на новом документе, нарисуйте пятно с размытыми краями, далее идём Редактирование – Определить кисть (Edit > Define Brush Preset).
Зайдите в закладку Кисти (Brushes) в палитре слоёв, если закладка не активна, то идём Окно- Кисти (Window- Brushes). В настройках кисти, выберите опцию Динамика формы (Shape Dynamics). Сдвиньте бегунок опции Колебание угла (Angle Jitter), таким образом, ваша линия будет состоять из развёрнутых пятен – что сделает кисть ещё более грубой. Примечание переводчика: вы можете назвать данную кисть, как “грубая кисть”.
Давайте подберём хмурые оттенки для вашего блокнота (блокнот должен быть старым, цвета должны быть потускневшими от времени).
Создайте новый слой. Далее, с помощью инструмента Прямоугольник (Rectangle Tool (U) создайте шаблон для нашей первой странички блокнота. Вы можете нарисовать прямоугольник любого размера, какой вам нужен.
Уменьшите непрозрачность слоя до 10% (или просто нажмите клавишу с цифрой “1″, при этом инструмент Перемещение (Move Tool) должен быть активным). Это всего лишь шаблон, поэтому он не должен нам слишком мешать.
Ещё раз создайте новый слой. Нарисуйте границу странички с помощью новой грубой кисти, которую вы создали. Удерживайте клавишу Shift, чтобы линия была прямой.
С помощью инструмента Волшебная палочка (Magic Wand Tool (W), выделите область за пределами вашей нарисованной странички, далее, нажмите клавиши Ctrl+Shift+I для инверсии активного выделения.
Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), чтобы сжать выделение. Установите значение сжатия 2 px. Теперь вы можете произвести внутреннюю заливку с помощью инструмента Заливка (Paint Bucket Tool (G) без страха, что вы также зальёте мягкие края странички (теперь вы можете удалить шаблон, он больше не понадобится). Примечание переводчика: шаблон, по которому вы рисовали свою первую страничку, вы можете удалить или скрыть видимость слоя с шаблоном.
Ваша первая страничка должна выглядеть, как на скриншоте ниже:
Итак, пришло время добавить текстуру на нашу страничку. Конечно, вы можете скачать какие-либо другие текстуры на бесплатных стоковых ресурсах, но я хочу показать вам, как создать свою собственную текстуру со своим индивидуальным узором в программе Photoshop. Вначале, продублируйте свою первую страничку Ctrl + J. Далее, преобразуйте дубликат слоя в обтравочную маску, для этого идём в меню Слой – Создать обтравочную маску (Layer - Create a Clipping Mask) или просто нажмите клавиши Ctrl+Alt+G.
Находясь на слое с обтравочной маской, идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Далее, установите режим наложения для данного слоя на Перекрытие (Overlay) и уменьшите непрозрачность слоя, чтобы получить естественный эффект.
Давайте ещё больше усилим рисунок нашей текстуры! Создайте новый слой поверх слоя с обтравочной маской, залейте данный слой любым цветовым оттенком, и также преобразуйте данный слой в обтравочную маску. Далее, дважды щёлкните по слою, чтобы активировать Параметры наложения (Blending options), и в появившемся окне, выберите опцию Перекрытие узора (Patter Overlay). Выберите любой узор, который вам понравится (возможно, вам понадобится скачать некоторые наборы текстур, такие например, как Размытые текстуры или Текстуры Камня – изначально, они не указаны в списке исходных материалов). Далее, нажмите правой кнопкой по слою и в появившемся меню, выберите опцию Растрировать стиль слоя (Rasterize Layer Style). Примечание переводчика: в ранних версиях Photoshop опция Растрировать стиль слоя (Rasterize Layer Style) отсутствует. Для тех, у кого стоит более ранняя версия, вы можете объединить слой со стилями слоя с нижележащим пустым слоем, для этого необходимо создать пустой слой.
Ещё раз поменяйте режим наложения для данного слоя на Перекрытие (Overlay) и уменьшите непрозрачность слоя. Текстура стала выглядеть намного лучше, но текстура всё ещё напоминает что-то наподобие мрамора. Это не то, что нам нужно.
Ещё раз, создайте новый слой, залейте и далее, преобразуйте в обтравочную маску. В наборе текстур есть хорошая белая текстура, которая идеальна для бумаги… Примечание переводчика: проделайте то же самое, что и в предыдущем шаге.
…но из-за того, что текстура белая, то наша страничка не будет выглядеть так хорошо. Растрируйте стили слоя, нажмите Ctrl + I для инверсии цветовых оттенков, а затем поменяйте режим наложения для данного слоя на Вычитание (Substract). Теперь должно выглядеть отлично, даже при полной непрозрачности слоя (если вы не разобрались во всех режимах наложения, то щёлкните мышкой по меню установки режимов наложения, чтобы быстро просмотреть все режимы. Практика – хороший опыт!). Примечание переводчика: в некоторых версиях Photoshop, данный режим отсутствует, т.к. данный режим относится к режимам сравнения, то вы можете попробовать применить следующие режимы, которые также относятся к режимам сравнения: Разница (Difference), Исключение (Exclusion), Разделить (Divide).
В качестве последней текстуры, мы используем шум. Создайте новый слой, залейте его тёмно-коричневым оттенком, преобразуйте данный слой в обтравочную маску, а затем идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Также, поменяйте режим наложения на Перекрытие (Overlay) и уменьшите непрозрачность слоя для совмещения с нашей страничкой.
Первая страничка готова! Просто объедините все слои с обтравочными масками с основным слоем.
Пришло время создать другие странички. Продублируйте слой (Ctrl + J) и дважды щёлкните по дубликату слоя, чтобы активировать Параметры наложения (blending options). Выберите опцию Тень (Drop Shadow), примените настройки, которые указаны на скриншоте ниже.
Теперь, с помощью инструмента Перемещения (Move Tool), сместите дубликат слоя немного влево и верх, используя клавиши со стрелками.
Повторите вышеуказанный шаг столько раз, сколько вы посчитаете нужным.
Т.к. это старый блокнот, то и странички не могут быть ровными. Перейдите на самый верхний слой и добавьте слой-маску к данному слою (чтобы добавить слой-маску, нажмите кнопку, обведённую кружком в палитре слоёв). белый прямоугольник должен появиться рядом с миниатюрой слоя – перейдите на слой-маску, выберите чёрную грубую кисть и с помощью данной кисти, прокрасьте края странички для создания рванных краёв. Когда вы будете прокрашивать чёрной кистью на слой-маске, чёрный цвет кисти будет скрывать прокрашиваемые области изображения, а белый цвет будет вновь проявлять закрашенную область.
Повторите вышеуказанный шаг для всех слоёв. Не повторяйте рисунок прокрашивания, рванные края страничек не должны повторяться.
Сейчас мы будем создавать рванные страницы для прошивки. Создайте прямоугольное выделение на всю высоту страницы, как показано на скриншоте ниже, а затем скопируйте выделенную область …
…далее, сместите скопированную полоску влево и примените стили слоя со слоя со страничкой. Для этого, перейдите на слой со стилем слоя, который вам нужен, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Скопировать стили слоя (Copy Layer Style). Далее, вернитесь на слой, к которому вы хотите применить данные стили слоя, щёлкните правой кнопкой по слою и в появившемся окне, выберите опцию Вклеить стили слоя(Paste Layer Style).
Шаг 8
К слою с полоской, добавьте слой-маску и на слой-маске, прокрасьте чёрной грубой кистью для создания рванных краёв.
Далее, продублируйте слой (Ctrl + J), чтобы создать несколько рванных страничек.
Используйте технику из Шага 6 для создания рванных краёв.
Теперь, мы создадим отверстия для прошивки блокнота. Создайте новый слой и с помощью вашей грубой кисти, нарисуйте что-то похожее, как на скриншоте ниже.
В Параметрах наложения (blending options), выберите опцию Тень (Drop Shadow). Измените настройки, как показано на скриншоте ниже.
Расположите копии слоёв с отверстиями, где вы посчитаете необходимым.
Пришло время для создания тесёмки, которая сшивает все страницы вместе. С помощью грубой кисти тёмного оттенка, нарисуйте тесёмку на новом слое.
Продублируйте слой с тесёмкой, а затем преобразуйте дубликат слоя в обтравочную маску к оригинальному слою. Далее, примените стили слоя, опцию Перекрытие узора (Pattern Overlay) для имитации шероховатой поверхности.
Вы должны знать, что делать теперь- растрировать, поменять режим на Перекрытие (overlay), может быть немного уменьшить непрозрачность слоя.
Создайте новый слой в качестве обтравочной маски, а затем создайте затенение вокруг краёв тесёмки. Используйте обычную кисть со значением Нажима (Flow) 20%. Далее, прокрасьте края основным цветовым оттенком, а затем выберите цветовой оттенок страницы, чтобы показать отражение на тесёмке. Когда вы закончите, объедините слой с тесёмкой со слоями с обтравочными масками, далее, продублируйте объединённый слой для остальных отверстий. Вы можете воспользоваться инструментом Свободная трансформация (Free Transform (Ctrl + T), чтобы немного поменять их форму (чтобы они отличались друг от друга).
Результат:
Теперь создайте новый слой, нарисуйте узел в середине тесёмки. Используйте ту же самую технику, которую вы только что освоили, та же самая техника, что и при создании тесёмки.
Добавьте немного тени, чтобы было более естественно:
Продублируйте слой, чтобы узел выглядел более жёстким.
Создайте два новых слоя. Нарисуйте две тесёмки, как показано на скриншоте ниже. К ним также примените стили слоя, опцию Тень (drop a shadow).
Примените наши трюки ещё раз, чтобы имитировать тот же материал, который мы использовали при создании тесёмки в предыдущих шагах. Тесёмка, расположенная ниже, должна быть более затенённая, поэтому, воспользуйтесь коррекцией Кривые (Curves (Ctrl + M), чтобы затемнить её.
Создайте новый слой ниже всех слоёв с тесёмками. Нарисуйте тени с помощью чёрной кисти с низким значением нажима. Далее, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Вы можете также добавить лёгкие световые блики на тесёмку, это уже на ваше усмотрение.
Для текста я использовал шрифт Aquiline Two. Вы можете скачать данный шрифт по ссылке вначале этого урока.
Итоговый результат
Автор: Monika Zagrobelna
Переводчик: Садыгалиев Марат
Создание авторской странички для блокнота.
Вот и наступил долгожданный второй этап по совместному проекту «Волшебный блокнот» и на этот раз я вместе с Аленой и другими девочками создавала с помощью графических программ макет наших будущих страничек блокнота.
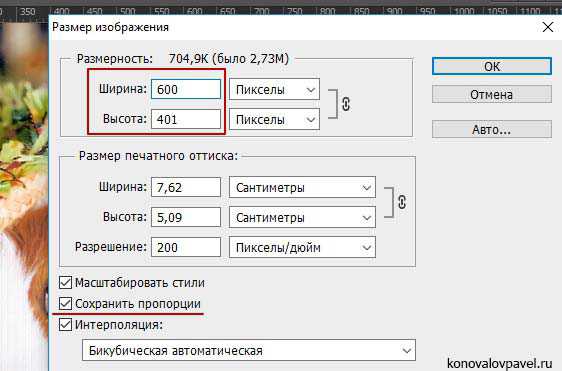
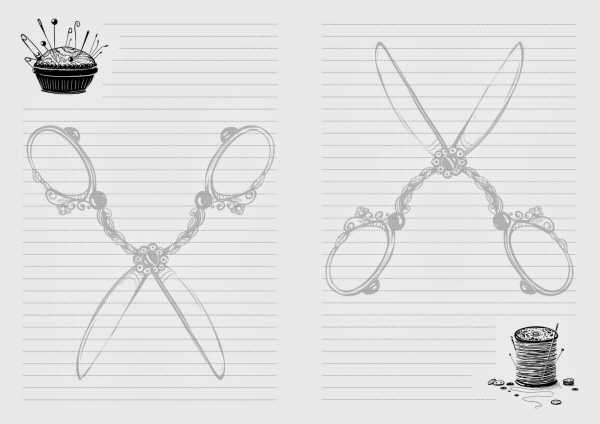
 Я честно пыталась повторить за Аленой все предложенные действия по созданию ежедневника. Но на этапе сохранения файла из программы Excel в формат PDF меня подстерегали трудности. Оказывается, эту функцию добавили в программу после версии 2010 года. У меня было два варианта: либо переустанавливать весь пакет Microsoft Office, либо действовать окольными путями прибегнув к помощи сторонних программ. Первый вариант мне категорически не подходил, так как я уже десяток лет являюсь ярым поклонником пакета Office 2003 года=) Поэтому я установила (скачанный из интернета) виртуальный принтер, который печатает файл в PDF формат. А уже потом он спокойно открывается в Photoshop! Но по задумке мне требовались квадрат и прямоугольник со скругленными краями: как это сделать в вышеперечисленных программах я не знала и поэтому прибегла к помощи своего давнего помощника - программе CorelDraw=) Ну а там у меня проблем не возникло и я воплотила в жизнь свое представление о том, как должны выглядеть страницы моего блокнота! Показываю их...
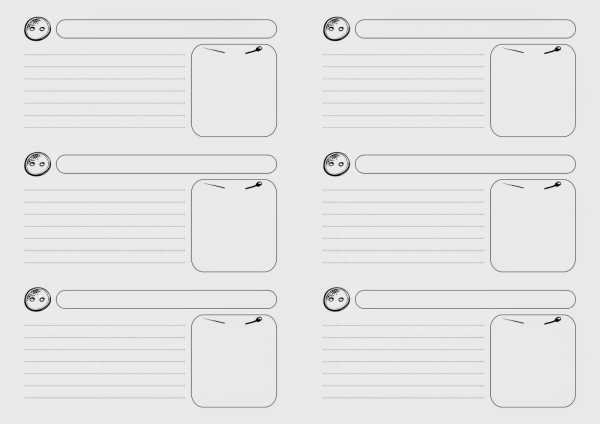
Я честно пыталась повторить за Аленой все предложенные действия по созданию ежедневника. Но на этапе сохранения файла из программы Excel в формат PDF меня подстерегали трудности. Оказывается, эту функцию добавили в программу после версии 2010 года. У меня было два варианта: либо переустанавливать весь пакет Microsoft Office, либо действовать окольными путями прибегнув к помощи сторонних программ. Первый вариант мне категорически не подходил, так как я уже десяток лет являюсь ярым поклонником пакета Office 2003 года=) Поэтому я установила (скачанный из интернета) виртуальный принтер, который печатает файл в PDF формат. А уже потом он спокойно открывается в Photoshop! Но по задумке мне требовались квадрат и прямоугольник со скругленными краями: как это сделать в вышеперечисленных программах я не знала и поэтому прибегла к помощи своего давнего помощника - программе CorelDraw=) Ну а там у меня проблем не возникло и я воплотила в жизнь свое представление о том, как должны выглядеть страницы моего блокнота! Показываю их...  |
| Фото 1. |
 |
| Фото 2. |
Как в фотошопе сделать странички для блокнота

На Ваш запрос по теме как в фотошопе сделать странички для блокнота найдено два ответа. Приятного просмотра. Просьба к админам не удалять.
Показов: 811656
Категория: как сделать самому
Видео залил Арзуман: срочно для спец инструкций.
Видео по теме: как в фотошопе сделать странички для блокнота
Еще тема: как самостоятельно сделать электронные странички в photoshop
Как сделать блокнот в фотошопе?

В этой статье мы рассмотрим, как создать своими руками блокнот в фотошопе с нуля! Как пишет bloknot.ru - в 2017 году креатив в полиграфии все так же в тренде и если подойти к работе с творчеством, то на выходе получим яркий и красивый блокнот. При этом исполнение должно быть на высоком уровне, чтобы смотрелось все гармонично.
Итак, создаем новый документ с достаточным размером и высоким разрешением, к примеру, 300dpi. Далее, заливаете фон чёрным цветом с помощью инструмента «Заливка». В отдельном документе воспользуйтесь кистью, нарисуйте пятнышко с мягкими краями и далее, войдите в «Редактирование» - «Определить кисть».
После этого, заходите в опцию «Динамика формы» и сдвигаете бегунок ползунка «Колебания угла». После того как установите эту функцию, линия будет состоять из развернутых пятен, что сделает её более грубой.
Подберите подходящие оттенки для того чтобы задать цвет блокноту – быть может, он будет у Вас иметь внешний вид старого, пожелтевшего блокнота с потускневшими от времени страницами. Создайте новый слой на изображении и воспользуйтесь инструментом «Прямоугольник». Уменьшите его прозрачность до 10-ти процентов и создайте еще один новый слой, нарисовав на нём границу странички, грубой кисточкой.
Используя волшебную палочку, выделите область за пределами страницы, которую вы нарисовали, и примените инверсию для своего слоя, сочетанием клавиш Ctrl+Shift+I. Теперь, выбирайте функцию «Выделение» – «Сжать» и установите значение сжатия на 2 пикселя, произведите заливку.
Теперь, создаем структуру нашей блокнотной страницы. Для этого преобразуйте дубликат первой страницы (создать её можно сочетанием «Ctrl + J») и преобразуйте слой с помощью «Слой» – «Создать обтравочную маску».
Добавьте на текстуру облака или любые другие узоры текстур, которые Вам понравятся, и примените их наложение. Чтобы усилить рисунок и сделать текстуру более усиленной, создайте еще один слой и повторите операцию.
Осталось наложить на страницу тень. Сделать это можно в параметрах наложения на новом, скопированном слое. Далее, выбираете опцию «Тень» и устанавливаете такие значения, которые на Ваш взгляд будут достаточными для создания собственного блокнота.
Если Вы решили сделать стилизацию под старый блокнот, помните, что страницы у него, наверняка будут неровными, поэтому возьмите ластик и сотрите лишнее. Вот и всё! Наш блокнот в Adobe Photoshop готов, теперь только осталось его сохранить.