Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Мокап как сделать в фотошопе
Создаем мокап для 3D коробки в Фотошоп
В этом уроке вы узнаете, как создать Mock-Up 3d коробки для программного обеспечения, но его можно использовать для разных задач.
Готовый мокап будет достаточно гибким в настройке. Мы сможем добавить отражение на полу, изменить цвет фона, а с помощью смарт-объектов за несколько кликов мышью менять обложку коробки.
Вот так выглядит готовый мокап, который мы будем рисовать. Он содержит отражение, настраиваемый цвет фона и смарт-объект с обложкой.
Шаг 1. Подготовка
Чтобы в результате мокап получился привлекательным, для начала нам необходимо продумать композицию. Навык рисования и понимание перспективы поможет нам сделать грубый набросок. Как вариант, вы можете сфотографировать готовые коробки и использовать такой снимок в качестве референса. Либо в любом 3D-редакторе смоделировать сцену из простейших фигур, выполнить рендеринг и точно также использовать получившуюся картинку. Подойдет любой способ.
С помощью обычной шариковой ручки я нарисовал простой набросок коробок на бумаге, затем отсканировал рисунок и перенес в Photoshop.
В программе создал новый файл размером 1000 х 600 пикселей и вставил на него отсканированный набросок.
Шаг 2
Как видите, мы будем рисовать три коробки. В конце урока у нас будет большое количество слоев, поэтому очень важно заранее их упорядочить, объединив в группы. Для этого используем комбинацию клавиш Ctrl+G. Создаем три группы для каждой коробки.
Шаг 3. Рисуем основу
Для работы мы будем использовать векторные инструменты. Активируем Pen Tool (P) (Перо), выбираем любой яркий цвет и на верхней панели устанавливаем режим рисования на Shape (Фигура). Яркий цвет заливки нужен для того, чтобы основа коробки не сливалась с фоном и выглядела контрастно.
Шаг 4
Кликаем мышкой и рисуем фронтальную часть первой коробки. Убедитесь, что эта часть находится в группе «Коробка 1».
Шаг 5
Рисуем боковую сторону коробки. В этот раз выбираем другой яркий цвет.
Шаг 6
Теперь мы должны добавить освещение на фронтальной части коробки. Для этой задачи лучше всего подойдут стили слоя, так как их легко применять и редактировать. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя).
Шаг 7
В появившемся окне выбираем Gradient Overlay (Наложение градиента). Используем стандартный черно-белый градиент в режиме смешивания Overlay (Перекрытие). Устанавливаемый нужный угол в зависимости от воображаемого источника света. С помощью параметра Opacity (Непрозрачность) можно регулировать насыщенность эффекта.
Шаг 8
Повторяем те же действия для боковой стороны и добавляем Gradient Overlay (Наложение градиента).
Шаг 9. Рисуем тень
Чтобы добавить реалистичности, мы нарисуем тень под коробкой. Под слоями с гранями коробки добавляем новый слой. С помощью Polygonal Lasso Tool (L) (Прямолинейное лассо) создаем выделение по форме нижней части коробки. Заливаем выделение черным цветом.
Шаг 10
Применяем к заливке фильтр Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем такой радиус, чтобы мягко растушевать края тени. В данном случае мы устанавливаем значение на 1,6.
Шаг 11
В нашем случае источник света расположен достаточно близко к коробке, поэтому мы должны нарисовать длинные боковые тени. Для этого используем Polygonal Lasso Tool (L) (Прямолинейное лассо), чтобы нарисовать выделение, затем заливаем его черным цветом.
Шаг 12
Размываем тень с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 13
Инструментом Eraser Tool (E) (Ластик) аккуратно проводим по кончику тени, чтобы создать мягкое затухание.
Шаг 14
Уменьшаем Opacity (непрозрачность) слоя с тенью примерно до 10-15%.
Шаг 15
Повторяем процесс и добавляем длинную тень на противоположной стороне коробки.
Шаг 16. Рисуем вторую коробку
Продолжаем работу со следующей коробкой. Скрываем группу «Коробка 1», чтобы она нам не мешала. Для этого на панели слоев кликаем по значку глаза напротив названия группы. Процесс рисования ничем не отличается от предыдущего раза, поэтому начинаем с основы. Для второй коробки нам нужно нарисовать три грани: фронтальную, боковую и нижнюю.
Шаг 17
Как и с предыдущей коробкой, мы должны добавить стиль слоя Gradient Overlay (Наложение градиента). Так как вторая коробка имеет другое положение, то мы должны настроить угол и непрозрачность так, чтобы они соответствовали яркости и направлению источника света.
Шаг 18
Рисуем тень под коробкой. Под слоями с основой создаем новый слой и рисуем выделение, используя Polygonal Lasso Tool (L) (Прямолинейное лассо). Заливаем выделение черным цветом и размываем его фильтром Gaussian Blur (Размытие по Гауссу).
Шаг 19
Чтобы добавить реалистичности, мы создадим еще один слой тени, в это раз больше и с сильным размытием. Дублируем предыдущий слой (Ctrl+J), затем применяем фильтр Gaussian Blur (Размытие по Гауссу) с большим радиусом, в данном случае 6 пикселей.
Шаг 20
Уменьшаем непрозрачность второй тени, чтобы эффект был мягким и аккуратным.
Шаг 21
На данный момент наши заготовки для мокапа выглядят вот так:
Шаг 22. Рисуем третью коробку
Переходим к третьей коробке. Отключаем видимость предыдущих коробок, чтобы они не мешали. Используем Pen Tool (P) (Перо), чтобы нарисовать основу.
Шаг 23
Добавляем стиль слоя Gradient Overlay (Наложение градиента).
Шаг 24
Третья коробка лежит на второй, поэтому образуется достаточно сложная тень. Снова делаем видимой вторую коробку, чтобы проанализировать форму и понять, как должна падать тень.
Шаг 25
Создаем новый слой. Между второй и третьей коробками рисуем тонкую тень с размытыми краями. Для этого используем маленькую кисточку (В).
Шаг 26
Удаляем лишние концы, используя Eraser Tool (E) (Ластик). Попробуйте уменьшить непрозрачность слоя, чтобы тень выглядела мягче и аккуратнее.
Шаг 27
Также мы должны нарисовать падающую тень на боковой части второй коробки. Создаем выделение треугольной формы и заливаем его черным цветом, как показано ниже.
Шаг 28
Сглаживаем тень с помощью фильтра Gaussian Blur (Размытие по Гауссу).
Шаг 29
С помощью Blur Tool (Размытие) и Eraser Tool (E) (Ластик) создаем плавное затухание на кончике тени. Затем уменьшаем непрозрачность слоя.
Шаг 30
Давайте сделаем тень еще мягче. Выделяем внешнюю половину тени и с помощью команды Select – Modify – Feather (Выделение – Модификация – Растушевка) разглаживаем выделение.
Шаг 31
Повторно применяем Gaussian Blur (Размытие по Гауссу) со значением 7,6.
Шаг 32
Создаем новый слой. Рисуем размытую тень на противоположной стороне второй коробки. С помощью ластика (Е) удаляем лишние детали.
Шаг 33
Получаем вот такой результат.
Включаем видимость всех коробок, чтобы увидеть текущий результат работы.
Шаг 34
Мне кажется, на второй коробке стоит добавить длинную тень. Добавляем новый слой внутри группы «Коробка 2». Создаем треугольное выделение, заливаем его черным цветом и размываем фильтром Gaussian Blur (Размытие по Гауссу).
Шаг 35
Уменьшаем непрозрачность слоя с тенью.
Шаг 36. Добавляем обложку
Для данного мокапа нам нужно три детали обложки: фронтальная, боковая и нижняя.
Вставляем каждую деталь обложки на отдельный слой на рабочем документе. Размер делаем чуть больше самой коробки. Не стоит рисовать слишком большую обложку, чтобы при трансформации по бокам не появилась лесенка, которая портит качество картинки.
Эти три части обложки мы и будем использовать в мокапе. Каждая из них должна находиться на отдельном слое.
Шаг 37
Трансформируем каждую деталь обложки в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 38
Для удобства помещаем дизайн обложки в отдельную группу и размещаем ее над группами с коробками. Мы не будем работать с частями обложки напрямую, поэтому нажимаем на значок глаза напротив группы, чтобы скрыть ее.
Шаг 39. Применяем дизайн к мокапу
Для первой коробки нам понадобятся только фронтальная и боковая части обложки. Дублируем соответствующие слои нажатием клавиш Ctrl+J. Переносим обе копии в группу «Коробка 1».
Шаг 40
Выбираем слой с фронтальной частью. Жмем Ctrl+T, чтобы активировать режим свободной трансформации. Кликаем правой кнопкой по документу и выбираем Distort (Искажение).
Шаг 41
Тянем за узловые точки, пока не покроем всю фронтальную часть коробки. Для удобства, уменьшаем непрозрачность слоя с обложкой. Не нужно тратить время и подгонять обложку идеально угол в угол, пусть она слегка выступает за края коробки, как показано ниже.
Шаг 42
Проверяем, чтобы слой с обложкой находился сразу над слоем с фронтальной частью коробки. Затем жмем Ctrl+Alt+G, чтобы трансформировать обложку в обтравочную маску. Теперь наш дизайн идеально вписался в границы коробки. Увеличиваем Opacity (непрозрачность) до 100% и смотрим на результат.
Шаг 43
Повторяем те же действия для боковой грани коробки.
Шаг 44
Если присмотреться на дизайн коробки, то в некоторых местах можно заметить неаккуратно состыкованные края. Мы исправим это с помощью трансформации.
Шаг 45
Жмем Ctrl+T, затем кликаем правой кнопкой мыши по документу и выбираем Warp (Деформация). Двигаем опорные точки, чтобы выровнять дизайн.
Шаг 46
Повторяем предыдущие шаги и добавляем обложку на второй коробке.
Шаг 47
Затем на третьей.
Шаг 48
В принципе, мы закончили. Но я хочу показать вам пару трюков, с помощью которых можно улучшить мокап.
Шаг 49. Простой способ изменить цвет фона
Мы должны добавить возможность быстрой и простой смены цвета фона. Для этого создаем корректирующий слой Solid Color (Цвет), нажав на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев. В появившемся диалоговом окне выбираем серый цвет.
Шаг 50
Добавляем стиль Gradient Overlay (Наложение градиента) к предыдущему корректирующему слою.
Шаг 51
Над слоем Solid Color (Цвет) добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность). Активируем параметр Colorize (Тонирование). Теперь, двигая ползунки, вы с легкостью можете изменить цвет фона.
Шаг 52. Как заменить обложку
Давайте проведем небольшой тест-драйв. Чтобы заменить фронтальную часть обложки, дважды кликаем на смарт-объект front.
Шаг 53
В результате слой с передней частью откроется в отдельном документе. Можете редактировать дизайн так, как считаете нужным. В данном случае я изменил цвета и добавил иконку персонального компьютера с сайта iconfinder.
Шаг 54
Сохраняем обновленный дизайн и закрываем документ. Возвращаемся к основному рабочему файлу. Обратите внимание, что после редактирования дизайн коробки изменился автоматически. Причем на всех трех коробках.
Шаг 55
Меняем дизайн на боковых гранях.
Шаг 56. Добавляем отражение
Как видите, технически мы закончили создание мокапа. Но его можно улучшить, добавив отражение. В данной композиции нам понадобятся дубликаты передней и боковой сторон первой коробки и боковой и нижней сторон второй коробки. Выбираем их и копируем с помощью комбинации клавиш Ctrl+J.
Шаг 57
Добавляем их в отдельные группы «Коробка 1» и «Коробка 2», а их в свою очередь в общую группу «Отражение». Это поможет нам не запутаться в многочисленных слоях.
Шаг 58
Выбираем копию боковой грани первой коробки и жмем Ctrl+T, чтобы активировать трансформацию. Все, что нам нужно сделать, это перетянуть верхнюю точку в самый низ. Получив нужный результат, жмем Enter, чтобы применить изменения.
Шаг 59
Делаем то же самое с передней частью обложки.
Шаг 60
Вы знаете, что делать дальше – трансформируем копии второй коробки.
Шаг 61
Если присмотреться, то мы заметим щель между отражением и оригиналом. Естественно, это портит работу, поэтому нужно исправить погрешность. Для этого передвигаем смещенное отражение так, чтобы полностью закрыть щель.
Шаг 62
Внутри группы «Отражение» для группы с первой коробкой добавляем маску. Удерживая кнопку Alt, жмем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. При этом должна появиться полностью черная маска и все содержимое группы скроется. После этого берем большую мягкую кисточку (В) и проводим под коробкой, чтобы восстановить часть отражения и создать плавное затухание.
Шаг 63
Делаем то же самое с отражением второй коробки.
Шаг 64
Уменьшаем непрозрачность группы «Отражение», чтобы получить аккуратный и мягкий эффект.
Шаг 65. Оптимизация файла-исходника с мокапом
На данный момент структура слоев выглядит следующим образом. Нам нужно оптимизировать их, чтобы готовый исходный файл был максимально легким.
Шаг 66
Для начала мы можем объединить сложные многослойные объекты в один слой. Например, тень состоит из нескольких слоев. Выделяем слои, которые хотим объединить, и жмем Ctrl+E. Если нужные слои находятся в отдельной группе, то мы можем просто выделить саму группу и нажать Ctrl+E, чтобы объединить ее в один слой.
Шаг 67
Также нам не нужен оригинальный фоновый слой. У нас уже есть корректирующий слой Solid Color (Цвет) с заливкой, поэтому мы можем удалить слой Background (Фон), перетащив его на значок корзины в нижней части панели слоев.
Шаг 68. Возможности мокапа
Мы закончили! Ниже вы можете увидеть, как выглядит финальный вариант вместе с отражениями, тенями и цветным фоном. В этом и заключаются возможности по настройке мокапа.
Чтобы убрать отражение, мы просто кликаем по значку глаза напротив группы «Отражение».
Также мы можем скрыть третью коробку, оставив только первую и вторую.
Или скрыть вторую и третью, оставив только первую.
Или скрыть первую, оставив вторую и третью.
Нужна только вторая коробка? Готово! Конечно, третью коробку отдельно от остальных использовать не получится, потому что это будет выглядеть странно.
Также можно вернуть отражение второй коробки.
Как видите, создание мокапа не такая уж сложная задача. Надеюсь, в этом уроке вы узнали новые приемы работы, в частности, научились рисовать компактный, но гибкий в настройке мокапа, который можно свободно использовать в любых целях.
Финальный результат
Автор: Mohammad Jeprie
Как сделать редактируемый мокап для визитки в Фотошоп
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Рекомендуем также посмотреть:

Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.

Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку. Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
- Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
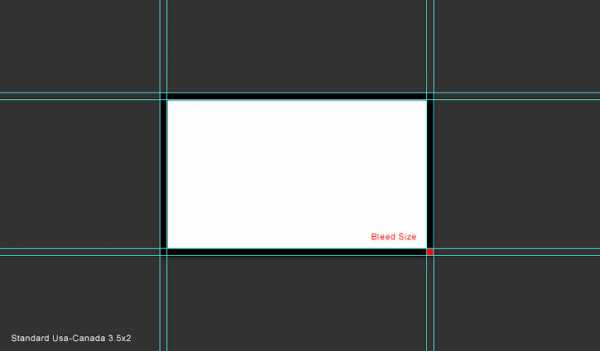
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.

Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
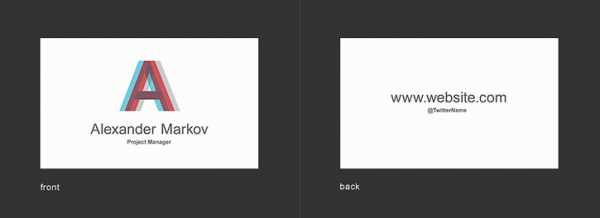
Для этого урока я разработал вот такой минималистичный дизайн.

2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.

Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.

Шаг 3
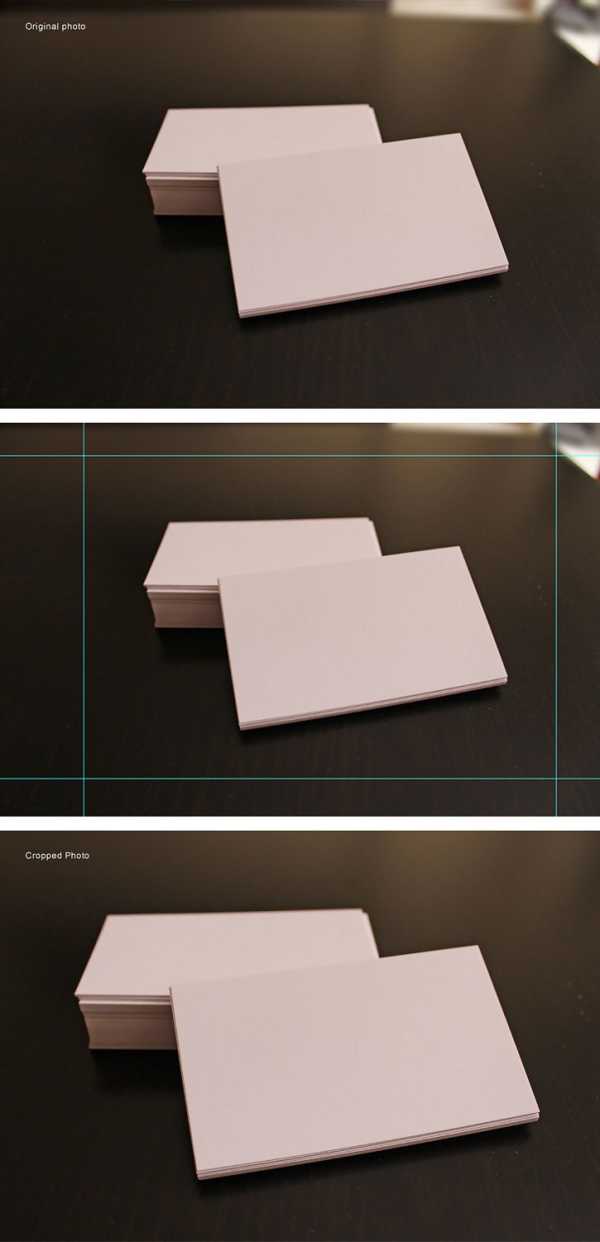
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.

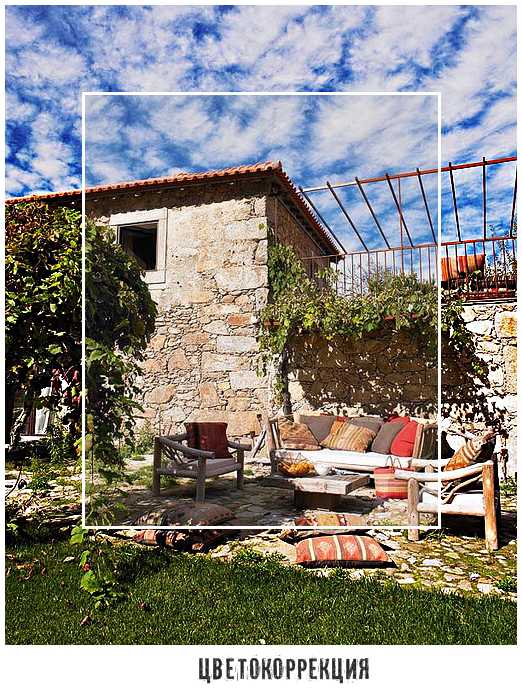
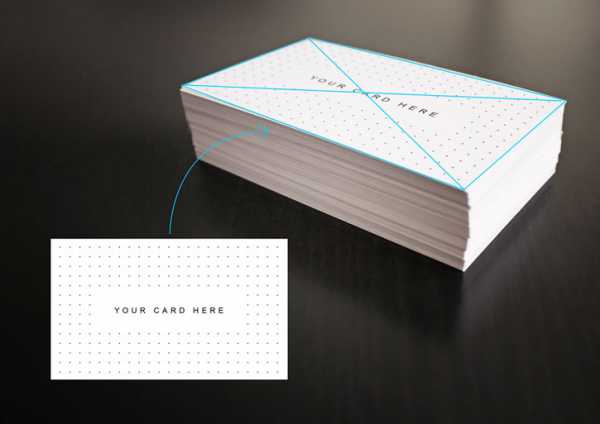
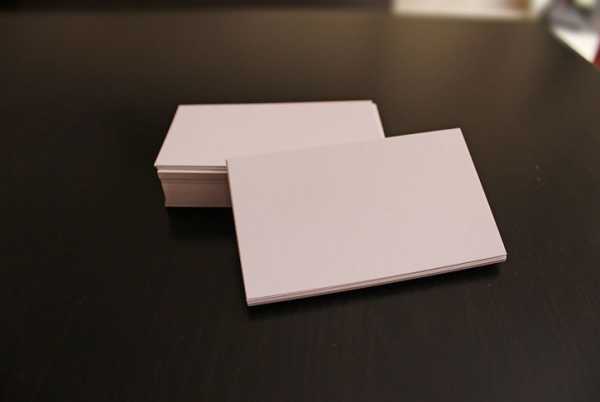
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.

Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.

3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).

Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.

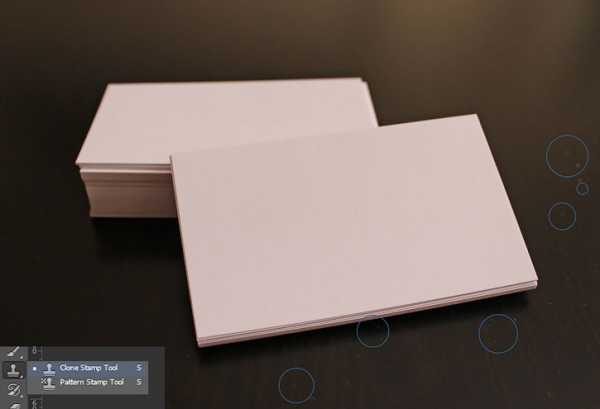
Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.

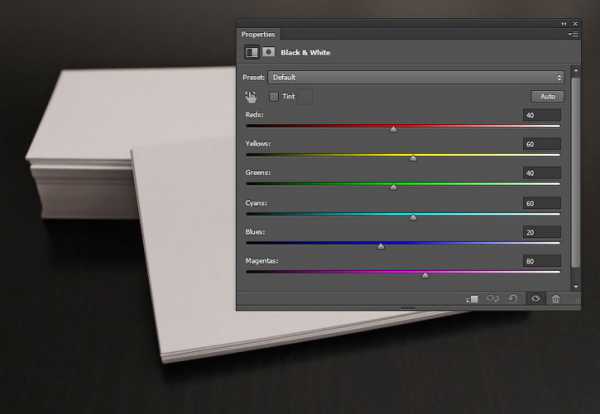
Шаг 4
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.

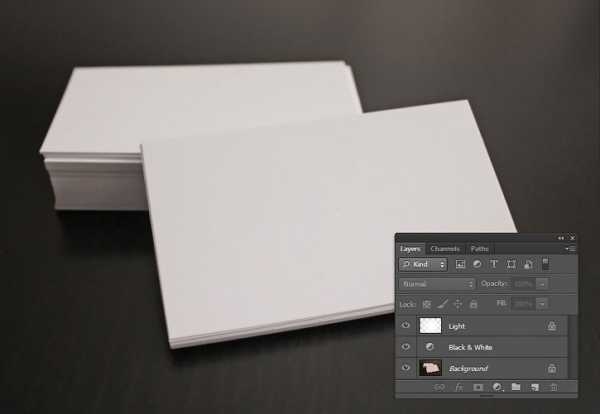
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.

Шаг 6
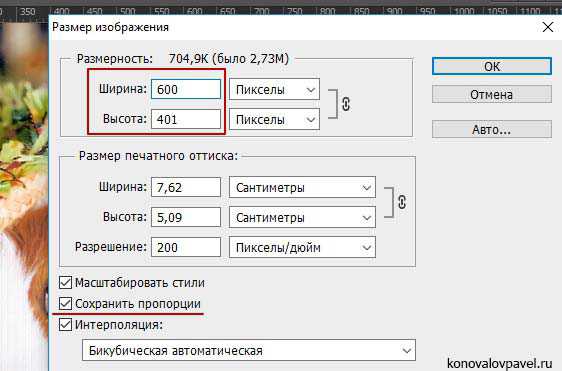
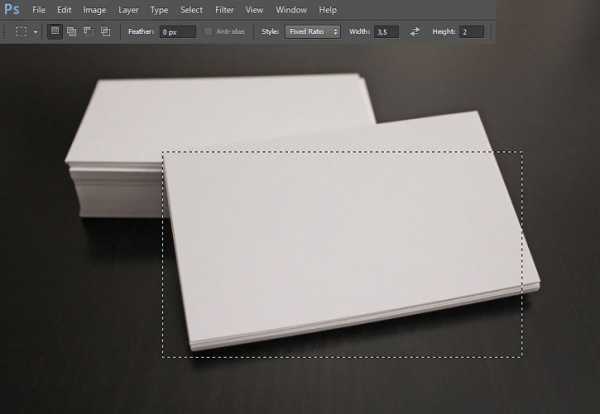
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.

Шаг 7
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.

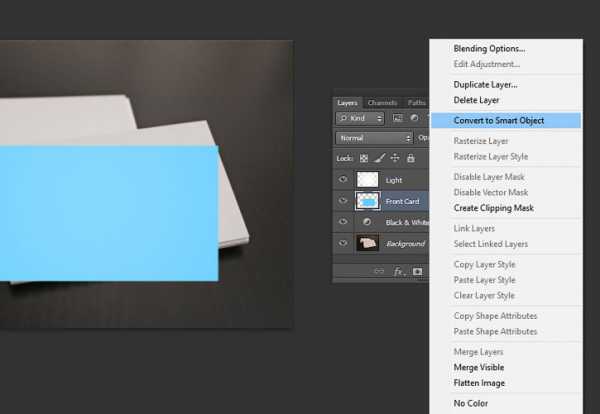
Шаг 8
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 9
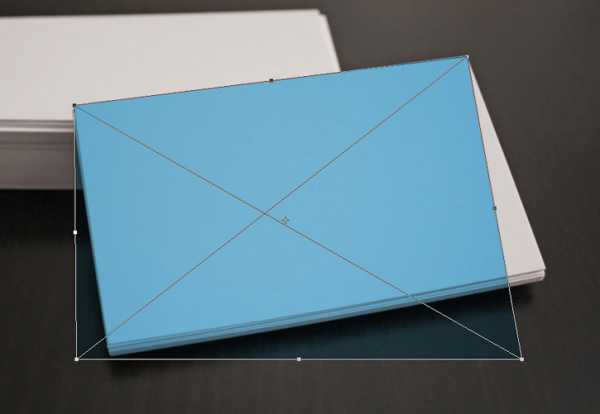
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.

Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.

Шаг 11
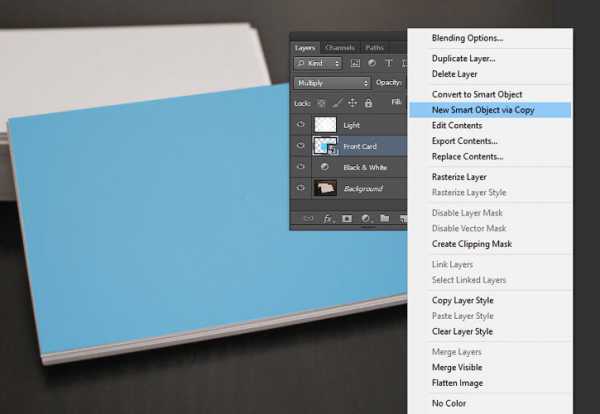
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.

Шаг 12
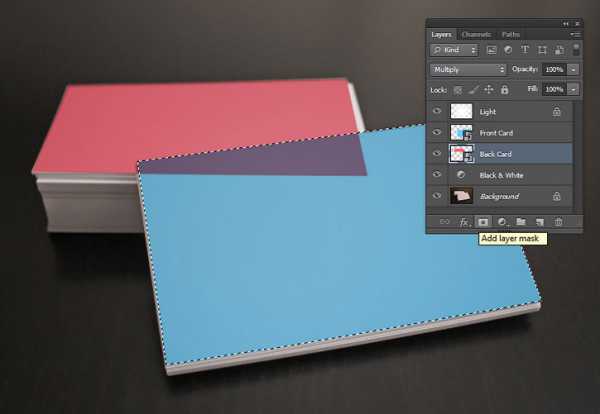
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.

Шаг 13
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.

Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

Шаг 15
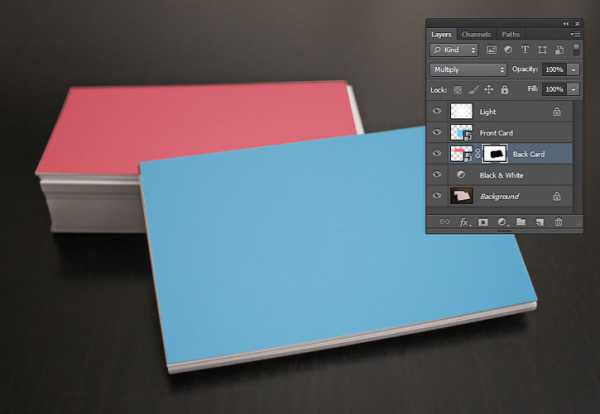
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.

Шаг 16
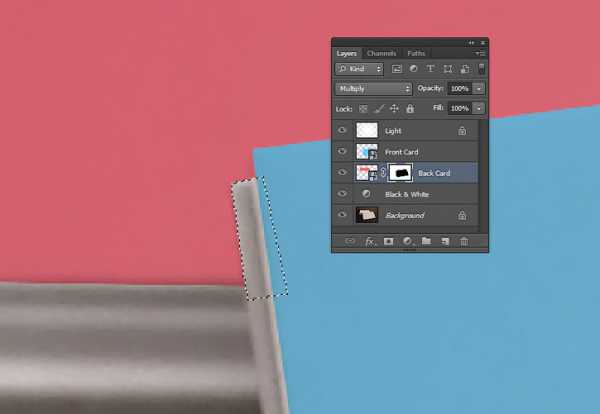
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.

Шаг 17
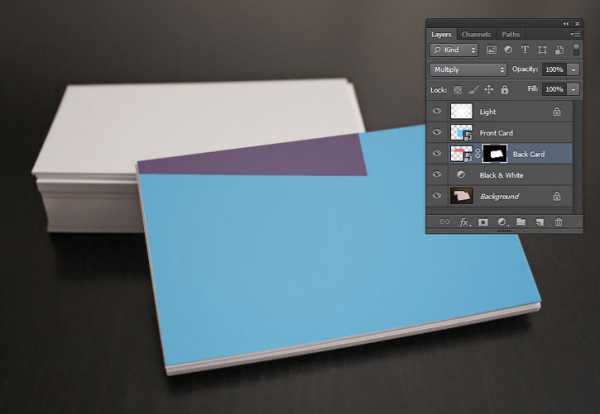
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
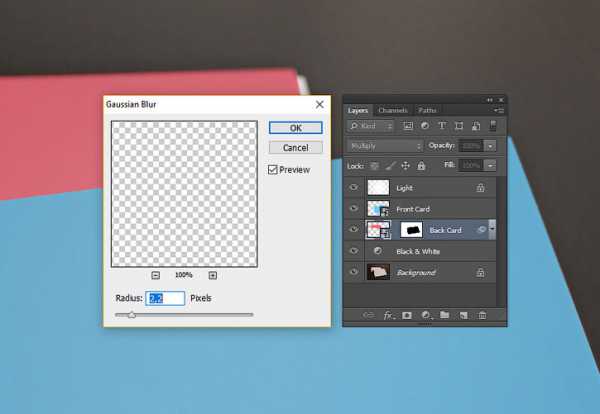
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).

Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
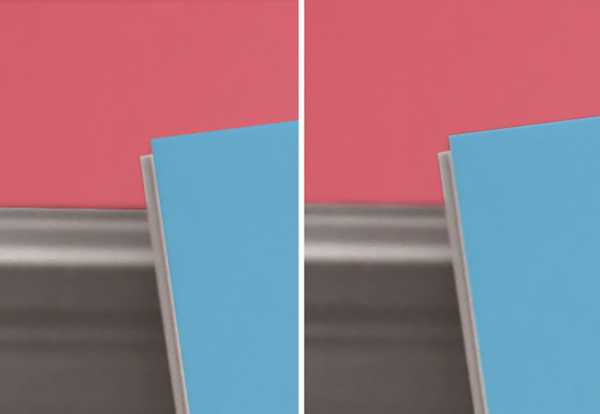
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.

Шаг 19
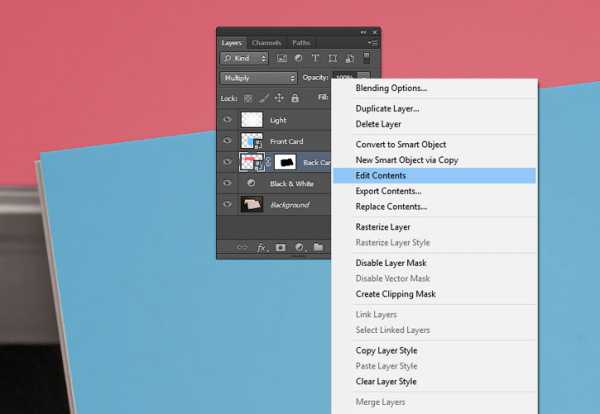
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.

Шаг 20
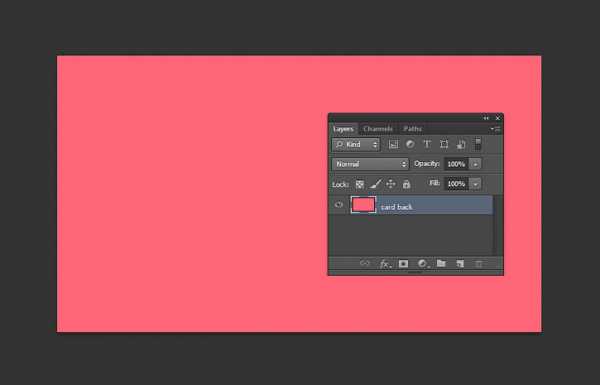
Вот так должно выглядеть содержимое смарт-объекта.

Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.

Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.

Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.


Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.


Автор: Gianluca Giacoppo
Узнать больше интересного:
Создаем mockup в фотошопе
6 879 просмотров Автор: Басманов Максим Видео уроки, Уроки Photoshop, Эффекты 17 Авг 2015
В этом уроке вы узнаете как создать текстовый mockup в фотошопе.
Если выше вы не видите видео и у вас пустой прямоугольник, вам нужно перегрузить страницу и видео появится.
Скачать исходник в psd
Понравилось видео? Тогда пожалуйста сделайте следующее… 1. Поставьте «лайк». 2. Поделитесь этим постом с друзьями в социальных сетях.
3. И конечно же, оставьте свой комментарий ниже 🙂
Собственный мокап для презентации дизайна из JPG картинки
Как часто вы ищете psd мокапы (mockups) для презентации своих дизайнов? А что если я скажу, что сделать такой мокап самому — проще простого и даже покажу, как? Достаточно найти «ту самую классную JPG картинку, на которой мой дизайн выглядел бы супер».
Смотрите короткий видеоурок и кто знает, может быть вы начнете продавать свои мокапы? :)
Если урок по созданию своих мокапов был вам полезен, ставьте лайк и делитесь с друзьями. Я люблю вашу обратную связь и она сильно зажигает меня делать для вас новые классные уроки.
Выкладывайте в комментариях мокапы, которые у вас получились, и делитесь друг с другом :)
— с любовью, Юлия
Понравилась статья?
Кликайте “Мне нравится”, сохраняйте статью себе на стену. Это лучший способ не потерять ее и сказать мне “спасибо :)