Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать шарж из фотографии
Делаем карикатуру из фотографии в Фотошоп
Карикатуры – это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике. Все эти уроки можно найти на сайте Tuts+.
Итоговый результат:
Альтернативный метод создания карикатуры.
В этом уроке мы создадим карикатуру из фотографии. Но если поискать альтернативный метод создания карикатуры, то самый лучший метод – это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action, который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Если вы всё-таки решили создать эффект карикатуры самостоятельно, то можете приступить к выполнению данного урока.
Скачать архив с материалами к уроку
1. Подготавливаем Фотографию
Самое важное в технике создания карикатуры – это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
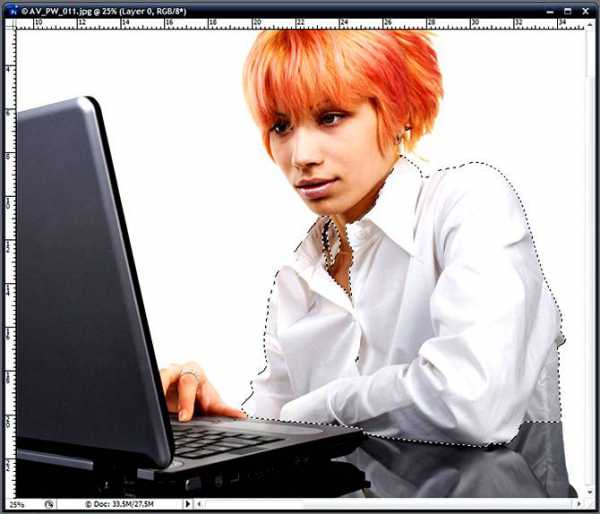
Шаг 1
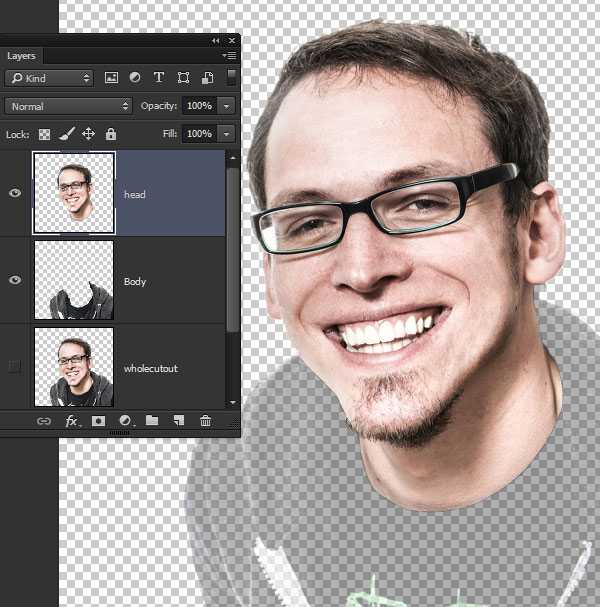
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор – я использовал инструмент Быстрое Выделение (Quick Selection Tool (W)), чтобы создать выделение — и далее перейдите Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
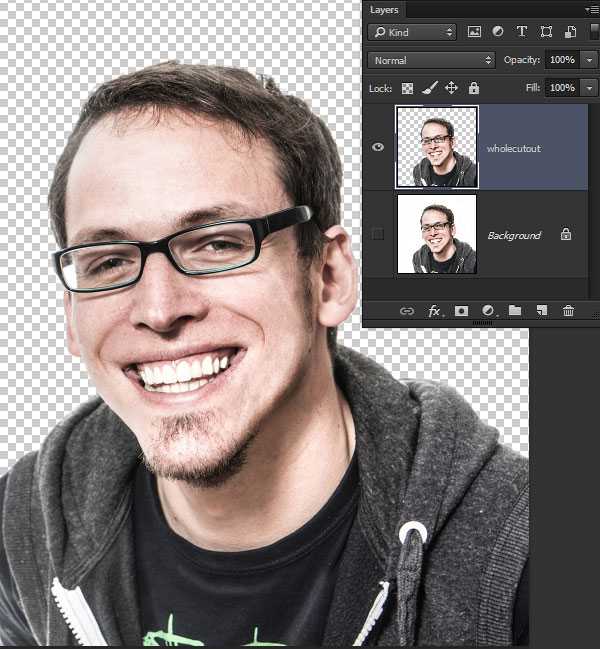
Шаг 2
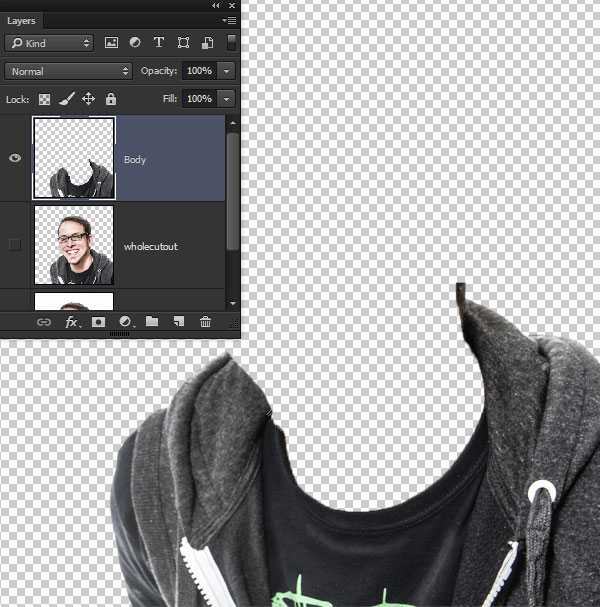
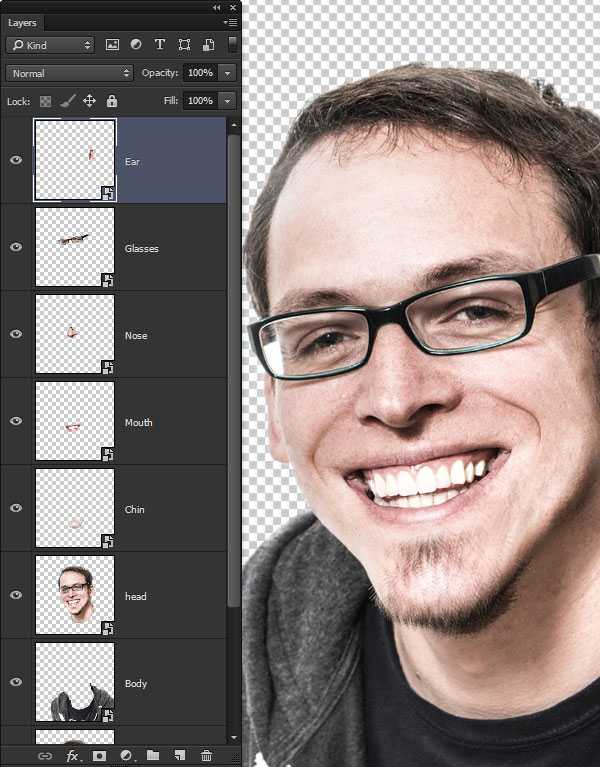
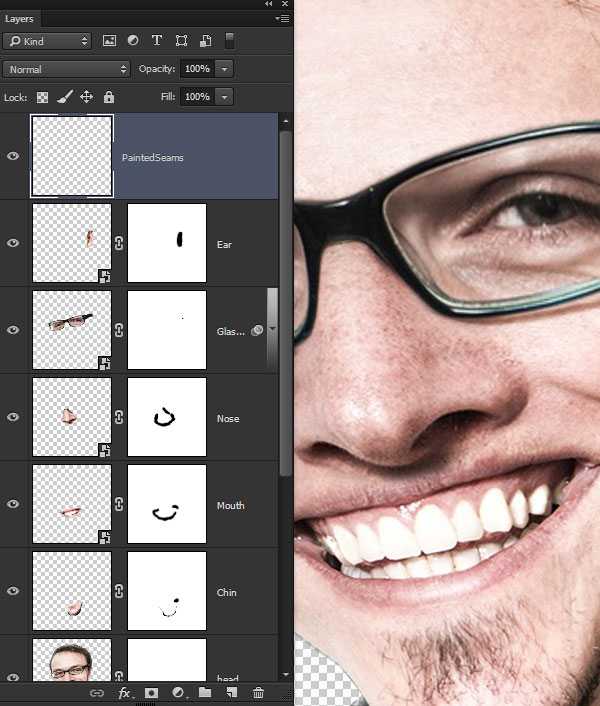
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующие элементы изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
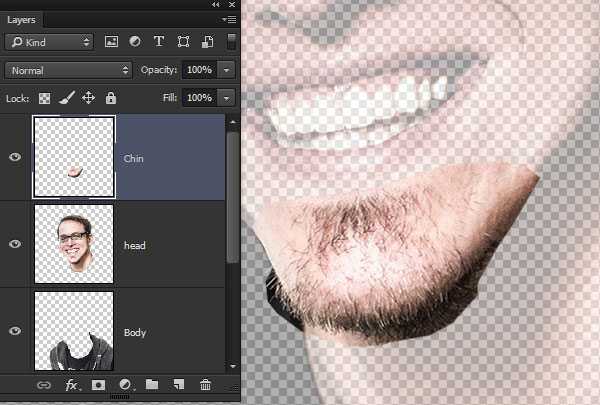
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение – позже, мы совместим подбородок со всей головой.
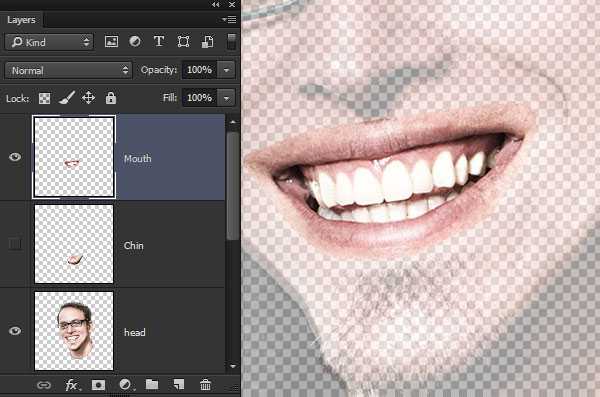
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
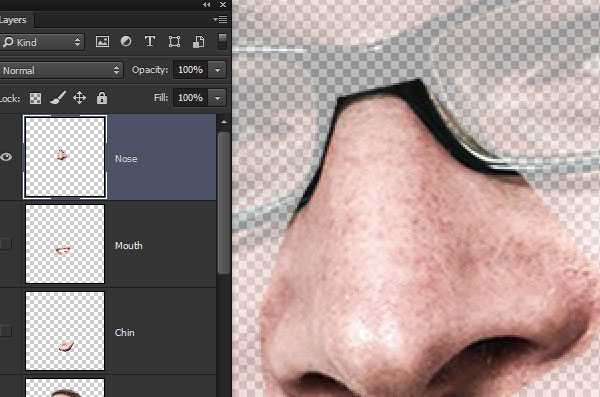
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
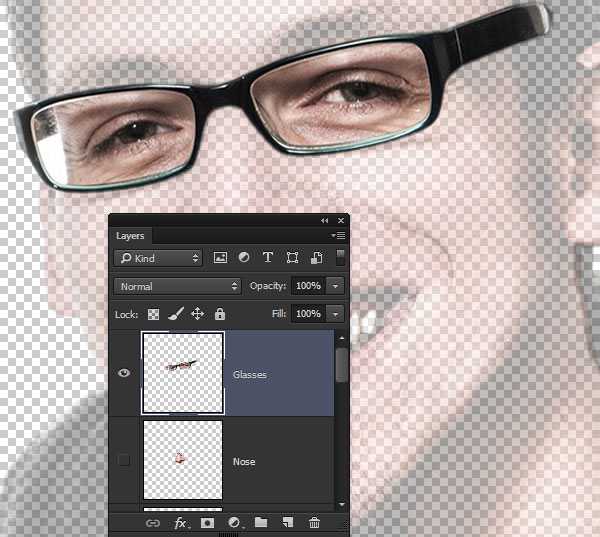
Далее, аккуратно выделите очки, а также глаза внутри очков.
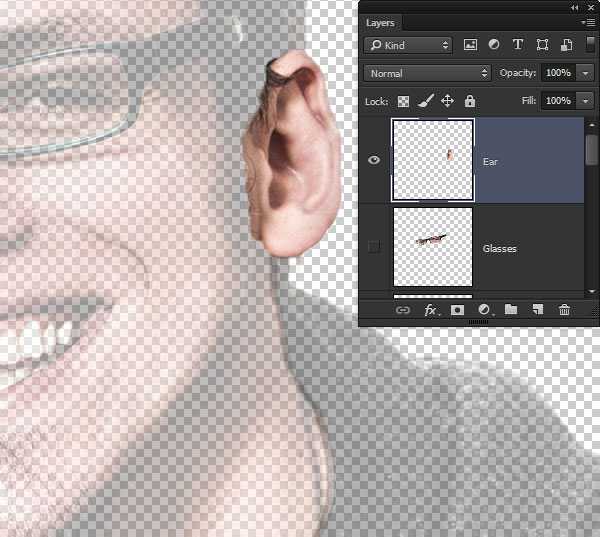
Далее, выделите ухо точно по внешнему контуру, но оставьте достаточно места для работы с внутренней частью уха.
Шаг 3
Чтобы было проще работать, давайте преобразуем каждый слой с элементом изображения в Смарт-объект. Находясь на каждом слое, по очереди идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
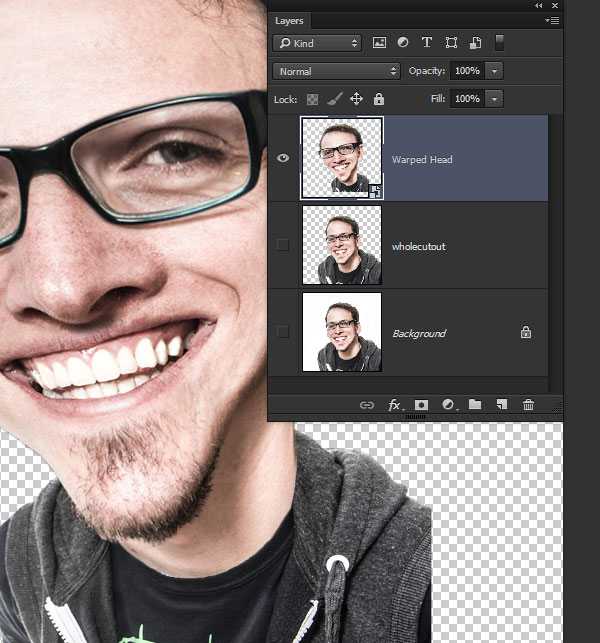
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование – Свободная трансформация (Edit > Free Transform).
Шаг 2
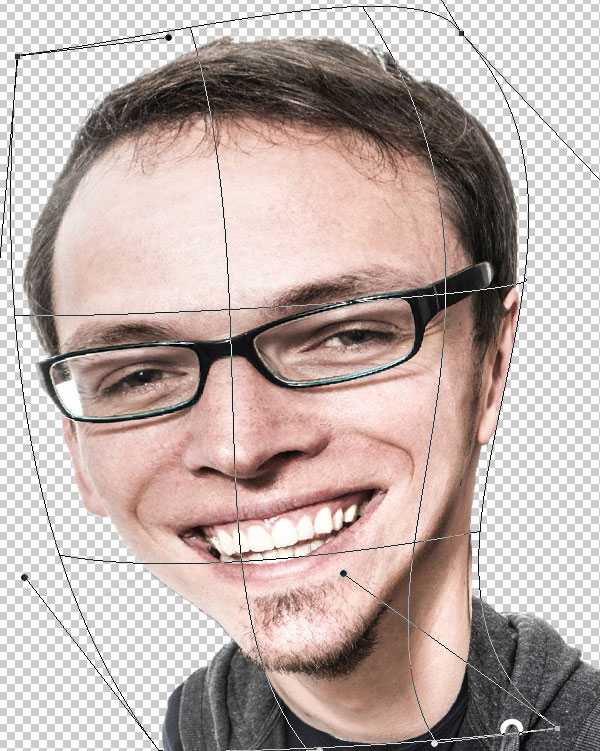
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага - это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций – даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
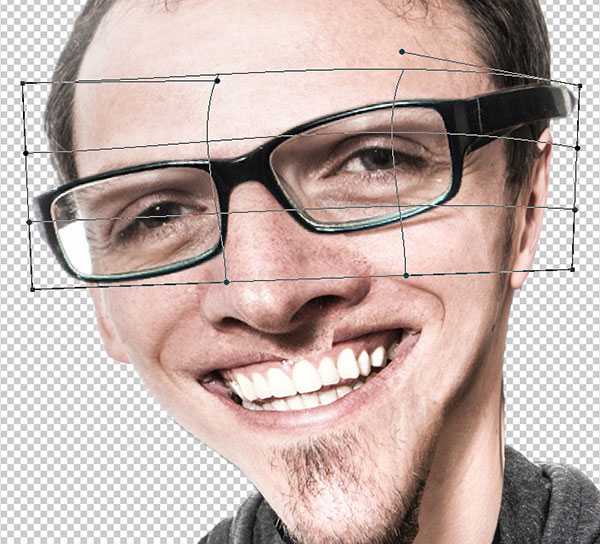
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, для этого идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточно большим, чтобы удерживать крепления очков!
Шаг 8
Далее, к каждому слою с выделенным элементом, добавьте слой-маску и с помощью мягкой чёрной кисти обработайте отдельные участки элементов изображения, чтобы совместить их.
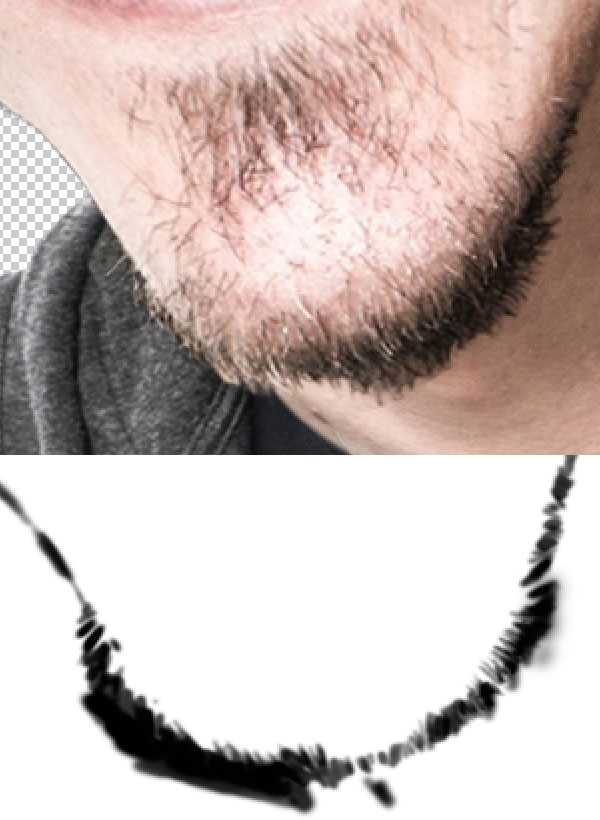
Самая сложная часть работы – это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J)), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры – это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) – это мощный инструмент, и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой - Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
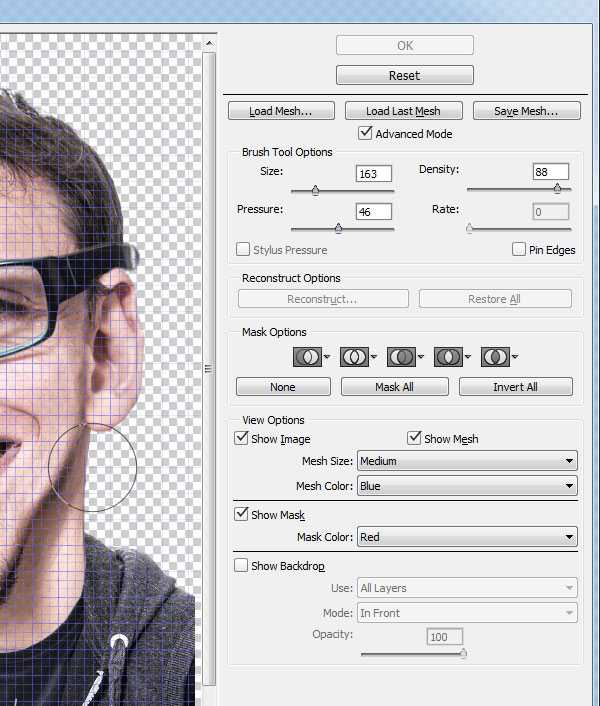
Далее, идём Фильтр – Пластика (Filter > Liquify). Когда появится окно настроек, поставьте галочку в окошке Расширенный режим (Advanced Mode), чтобы появились дополнительные настройки.
Шаг 3
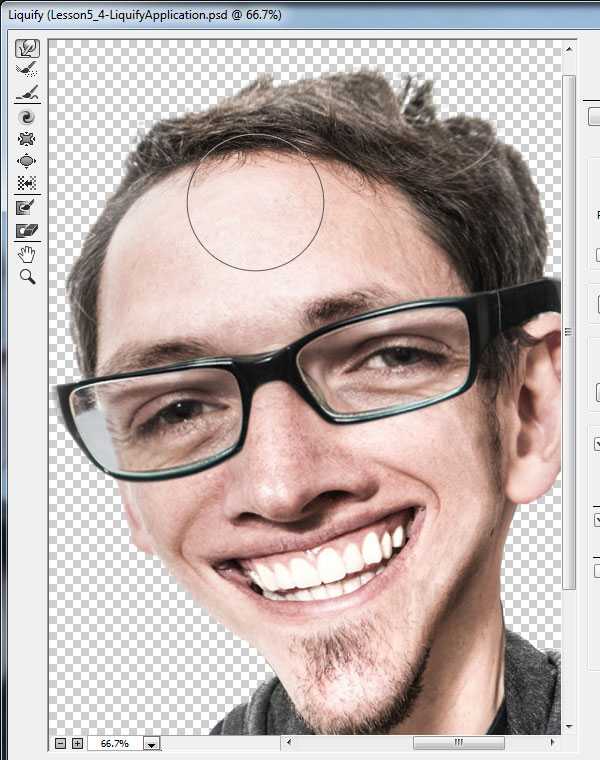
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
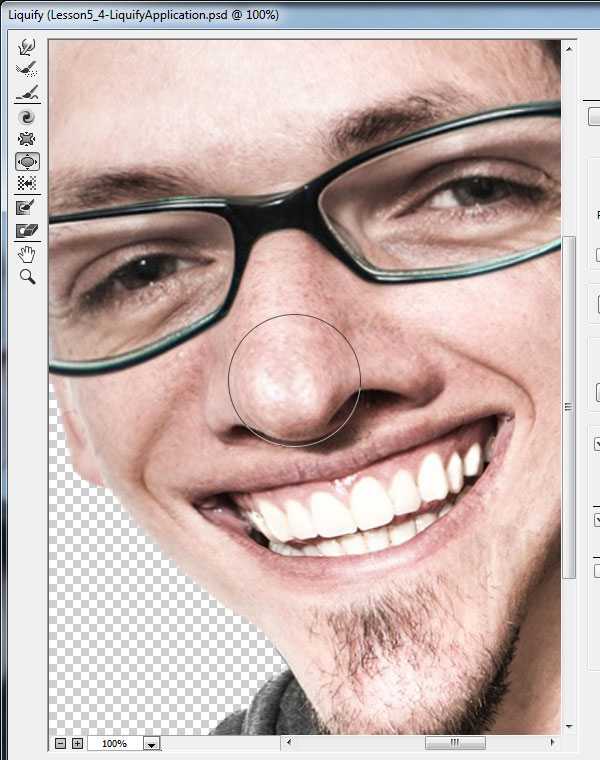
Далее, выберите инструмент Вздутие (Bloat Tool). Щёлкните несколько раз по кончику носа, чтобы нос выглядел более выпуклым.
Шаг 5
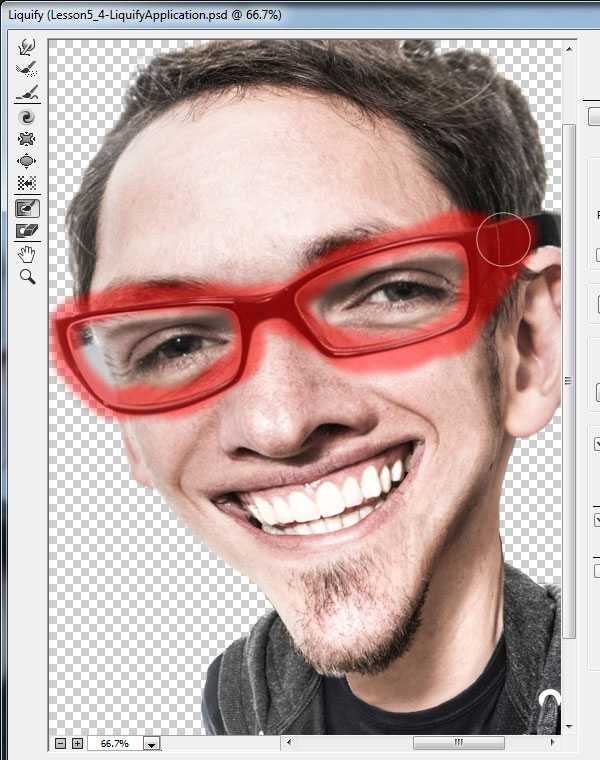
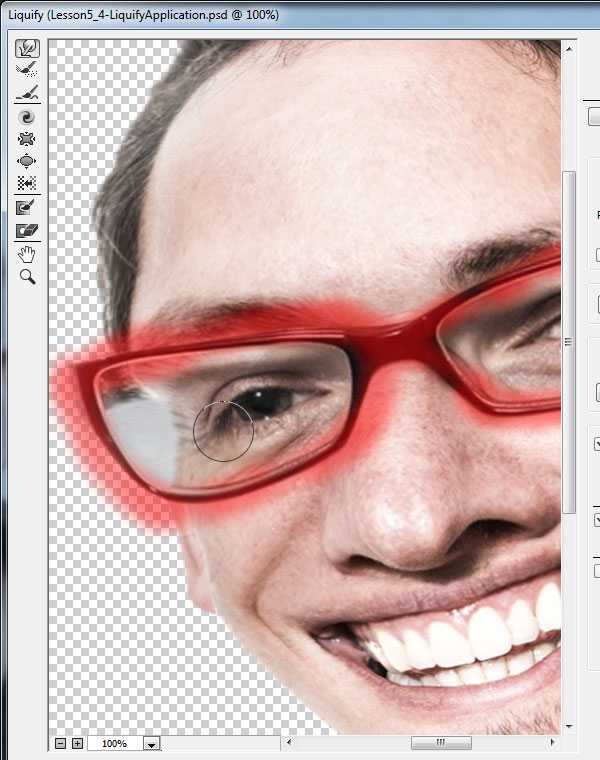
Далее, выберите инструмент Заморозить (Freeze Mask Tool). Выделите оправу очков. Это сохранит оправу и предотвратит от искажения во время работы с глазами.
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза — единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
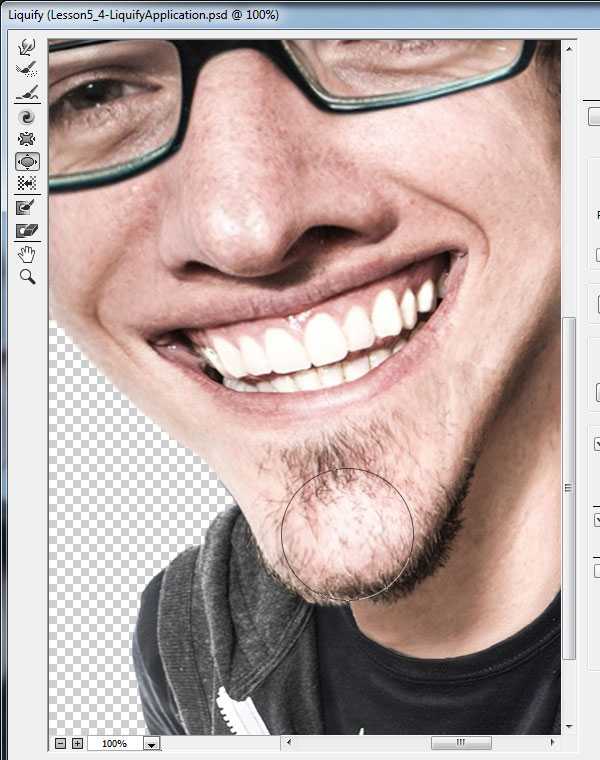
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
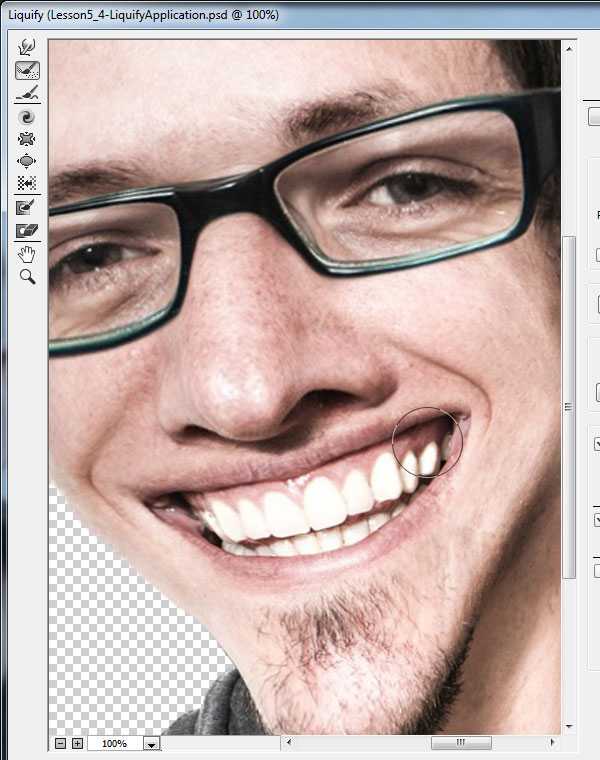
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, и не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
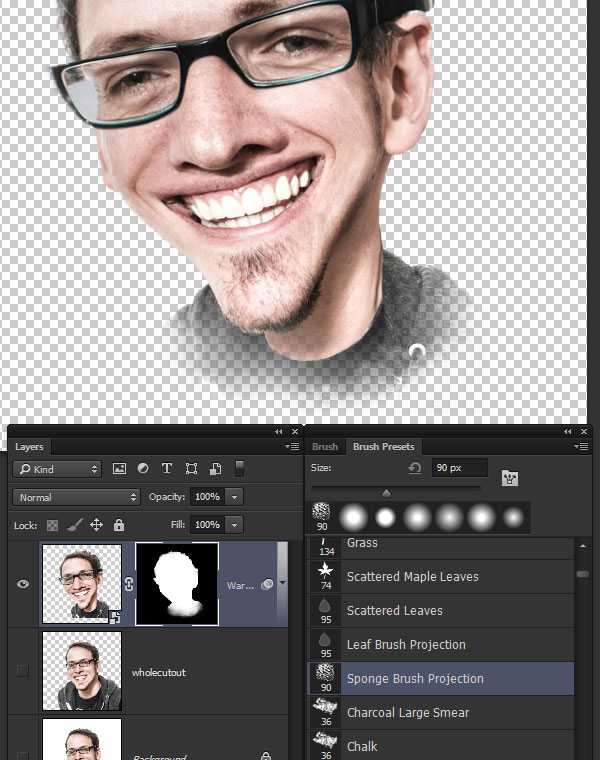
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке в начале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
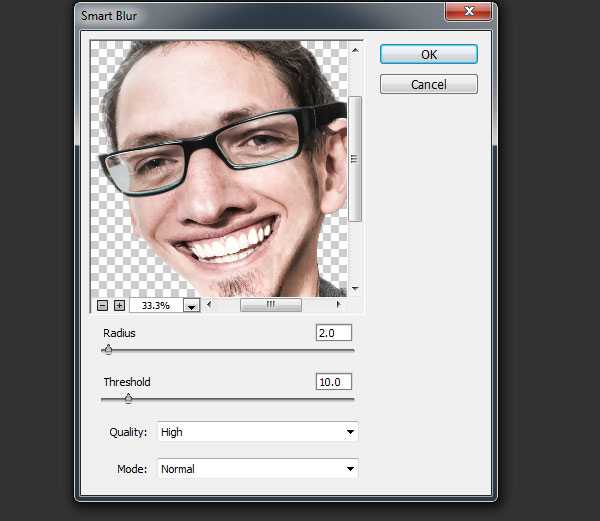
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр – Размытие – Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти, примерно, 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти, примерно, до 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
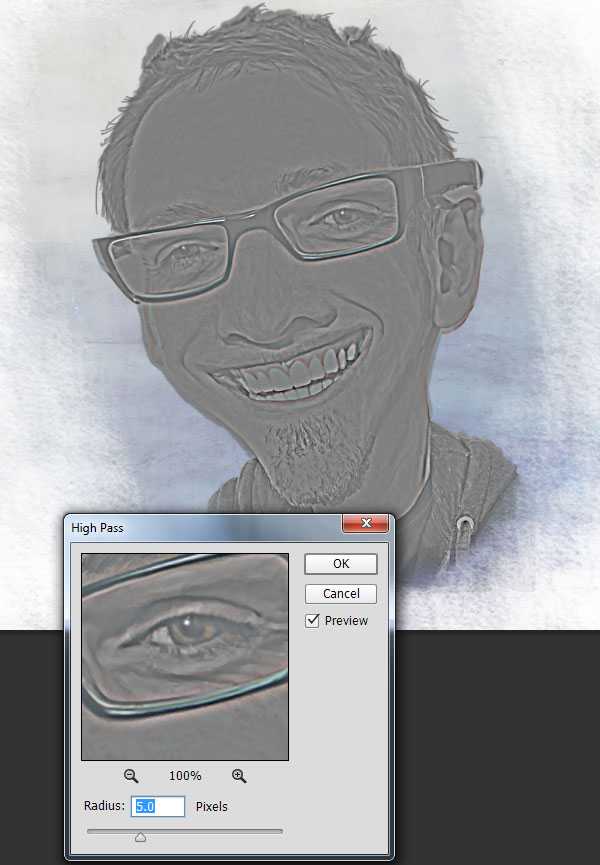
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой – Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
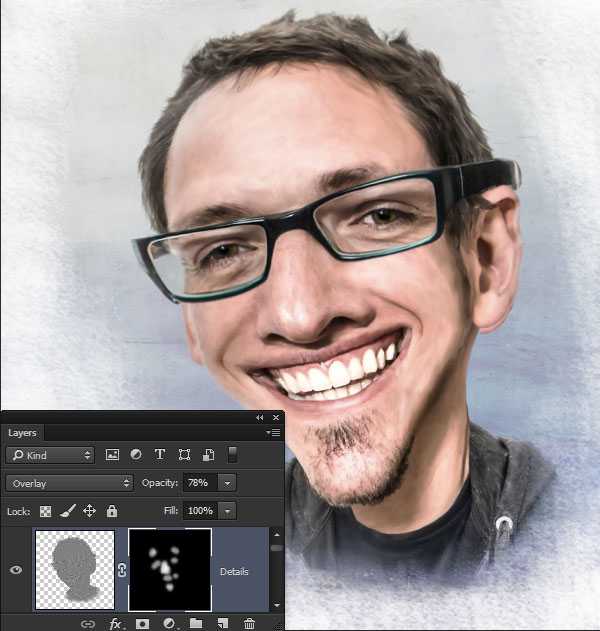
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 78%. Далее, идём Слой – Слой-маска - Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
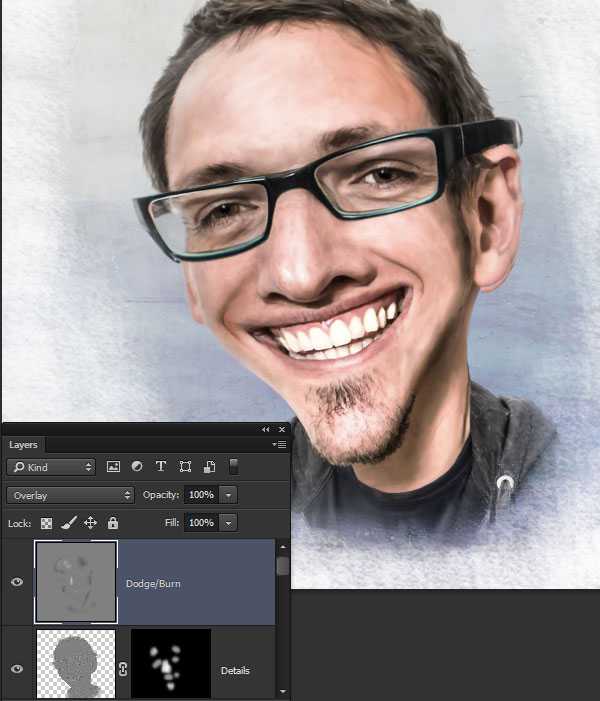
Создайте новый слой поверх всех остальных слоёв. Залейте этот слой 50 % серым. Залить можно через Редактирование - Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
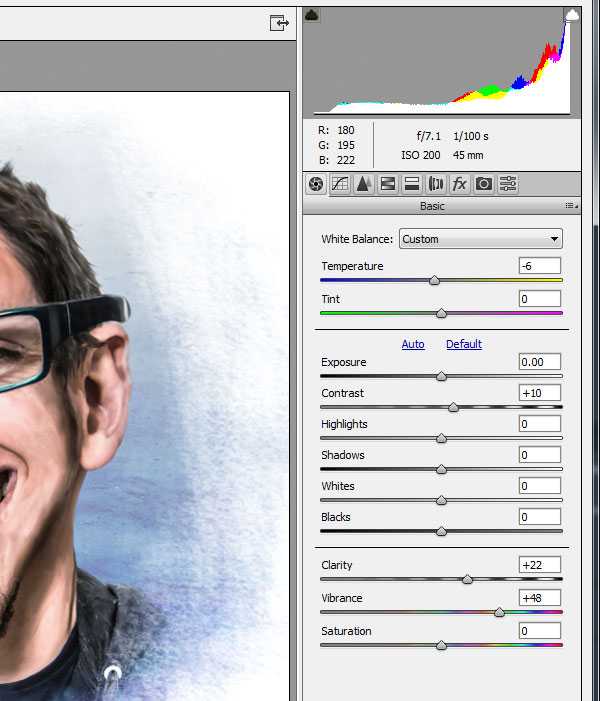
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + перейдите Слой – Объединить видимые (Layer > Merge Visible). Далее, перейдите Фильтр - Camera Raw (Filter > Camera Raw) и в появившемся окне установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
Готово!
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или членов семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Итоговый результат
Автор: Kirk Nelson
Создаем карикатуру из фотографии в Фотошоп
Иногда полезно весело провести время с программой Photoshop, и сегодня вы узнаете, как создать потрясающий мультяшный персонаж, используя технику ретуши и создания фотоманипуляций, а также другие техники. Существует множество техник создания подобного эффекта, но в этом уроке вы сможете найти массу полезных приёмов и техник, включая своё воображение, которые помогут вам создать свой уникальный персонаж. Итак, давайте приступим!
Скачать архив с материалами к уроку
Примечание: в архиве вы найдёте дополнительные альтернативные материалы.
Итоговый результат:
Шаг 1
Итак, давайте приступим! Откройте программу Photoshop, создайте новый документ. Идём Файл – Новый (File > New) или нажмите клавиши (Ctrl+ N). Установите следующие размеры: 2800 px по ширине и 2800 px по высоте, Разрешение (resolution) 72 пикс/дюйм (Pixels/Inch). Всегда старайтесь работать с максимальными размерами, т.к. это даёт преимущество при увеличении или уменьшении размеров без потери качества. Далее, выберите инструмент Заливка (Paint Bucket Tool). Залейте задний фон чёрным цветом.
Шаг 2
Первое, что нам необходимо сделать - это создать задний фон. Идём Файл – Поместить (File > Place) и в появившемся окне выберите изображение с текстурой Бумаги. Слой с текстурой Бумаги будет автоматически преобразован в Смарт-объект. Т.к. текстура Бумаги меньше размеров нашего рабочего документа, то нам необходимо будет продублировать слой с текстурой несколько раз, чтобы закрыть рабочую область по горизонтали. Далее, к дубликатам слоёв добавьте слой-маску, чтобы применить инструмент Градиент (Gradient Tool). Примените градиент на краях, чтобы создать плавный переход между текстурами по горизонтали. Удерживайте клавишу (Shift), чтобы создать идеальный горизонтальный градиент.
Чтобы закрыть рабочую область по вертикали, просто продублируйте слои, а затем отразите по вертикали. Результат должен быть, как на скриншоте ниже.
Шаг 3
Далее, нам нужно создать ещё одну текстуру поверх слоёв с текстурой бумаги, чтобы сделать задний фон немного более выразительным. Вначале, создайте новый слой поверх всех остальных слоёв, залейте этот слой чёрным цветом. Далее, идём Фильтр – Шум - Добавить шум (Filter > Noise > Add Noise), установите примерное значение Эффекта (Amount) 300%. В данном случае, вам нет необходимости выставлять точное значение, если вас устраивает результат, то этого достаточно. Ваш собственный глаз выберет лучшее решение.
Теперь идём Фильтр – Стилизация – Тиснение (Filter > Stylize > Emboss). Примените настройки по умолчанию, нажмите кнопку OK. Чтобы немного осветлить данную текстуру, добавьте корректирующий слой Уровни (Levels) через нижнюю часть панели слоёв. В окне настроек данного корректирующего слоя установите бегунок Света (Highlights) на 165, но вначале не забудьте преобразовать данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с созданной текстурой. Затем поменяйте режим наложения для слоя с шумом на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 28%.
Шаг 4
Выберите инструмент Кисть (Brush tool (B)), установите размер (size) кисти 100 px, жёсткость (hardness) кисти 50%. Прокрасьте поверх текстуры, как показано на скриншоте ниже. Теперь давайте добавим цвет к нашей текстуре. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) через нижнюю часть панели слоёв, установите значение Цветового тона (Hue) на +105, а значение Насыщенности (Saturation) на -22, а Яркости (Lightness) на -29. Далее, добавьте корректирующий слой Уровни (Levels), чтобы слегка затемнить текстуру, сместив бегунок Тени (Shadows) до 36, а бегунок Средние тона (Midtones) до 0.89. Все настройки указаны на скриншотах ниже.
Примечание переводчика: вы можете пропустить действие с кистью, т.к. данное действие не очень ясно описано автором и, скорее всего, добавлено автором по ошибке.
Шаг 5
Теперь, чтобы добавить узор к нашей текстуре, нам потребуется, во-первых, создать новый документ со следующими размерами 140 x 140 px, содержимое заднего фона – чёрный цвет. Далее, с помощью круглой жёсткой кисти размером 45 px, нарисуйте белый кружок в центре рабочего холста, а также на углах, как показано на скриншоте ниже.
Далее, идём Редактирование – Определить узор (Edit > Define Pattern), назовите новый узор “Узор в горошек” и нажмите кнопку OK. Теперь возвращаемся на наш рабочий документ. Создайте новый слой, нажмите клавиши (Ctrl+A), чтобы выделить всю сцену, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Выберите тип заливки Узор (Pattern) из выпадающего меню в верхней панели и в появившемся окне выберите узор, который мы только что создали. Поменяйте режим наложения для слоя с узором на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 9%.
Шаг 6
Далее, мы создадим эффект виньетки, чтобы добавить немного глубины к изображению и сделать центр сцены более выразительным. Вначале, создайте новый слой, затем выберите инструмент Овальная область ( Elliptical Marquee Tool). Нарисуйте большой круг в центре изображения. Идём Выделение – Модификация - Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 150 px. Нажмите клавиши (Ctrl+Shift+I) для инверсии выделенной области, а затем выполните заливку чёрным цветом. Уменьшите Непрозрачность (Opacity) слоя с чёрной заливкой до 21%.
Теперь продублируйте слой с чёрной заливкой, находясь на дубликате слоя, нажмите клавиши (Ctrl+T), чтобы увеличить масштаб примерно на 137%, Установите Непрозрачность (Opacity) для дубликата слоя 41%.
Шаг 7
Создайте новый слой, выберите инструмент Градиент (Gradient Tool). Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент в нижней части нашей текстуры, а затем поменяйте режим наложения для слоя с градиентом на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Повторите весь процесс, только на этот раз, градиент должен быть короче, чем предыдущий, установите Непрозрачность (Opacity) для данного слоя с градиентом 35%.
Примечание переводчика: автор создаёт затенение в нижней части сцены, для этого он использует 3 слоя, 2 слоя с градиентом, а на третьем слое он прокрашивает кистью по нижней кромке нашей текстуры, данное действие описано ниже.
Теперь создайте ещё один новый слой и с помощью кисти, размер (Size) кисти 25 px, жёсткость (Hardness) 0%, нарисуйте линию вдоль всей ширины нашей текстуры. Удерживайте клавишу (Shift), чтобы нарисовать идеальную прямую линию. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), установите Угол (Angle) на 90, а Смещение (Distance) на 23, а также уменьшите Непрозрачность (Opacity) слоя до 64%.
Выделите все слои, нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Новую группу назовите “Стена”.
Примечание переводчика: сгруппируйте все слои, относящиеся к заднему фону.
Шаг 8
Мы завершили создание стены, в следующем шаге мы создадим пол. Вначале откройте изображение с текстурой Дерева, затем идём Изображение – Поворот изображения – 90 по часовой стрелке (Image > Image Rotation > 90 CW). Дважды щёлкните по слою с задним фоном, чтобы разблокировать его, а затем идём Изображение – Размер холста (Image > Canvas Size), установите значение Ширины (Width) 4096 px, поставьте галочку в окошке Относительная (Relative), а также выберите опорную точку в середине слева.
Продублируйте слой с текстурой Дерева, расположите дубликат текстуры дерева рядом с оригинальной текстурой дерева, как показано на скриншоте ниже. Как только вас устроит результат, объедините слои вместе.
Примечание переводчика: откройте текстуру Дерева в отдельном документе, продублируйте данную текстуру, сложите одну общую текстуру пола из двух слоёв.
Шаг 9
Переместите текстуру Дерева на наш рабочий документ. Нажмите клавиши (Ctrl+T) для активации трансформации, а затем щёлкните правой кнопкой мыши по текстуре и в появившемся меню выберите режим Искажение (Distort). Обратите внимание на скриншот ниже, чтобы придать текстуре дерева соответствующую перспективу.
К слою с текстурой дерева, примените стиль слоя Наложение цвета (Color Overlay). Установите цвет #906522, режим наложения Умножение (Multiply), Непрозрачность (Opacity) 44%.
Шаг 10
Чтобы добавить затенение к деревянному полу, продублируйте слой, а затем нажмите клавиши (Ctrl+L), чтобы вызвать окно настроек Уровней (Levels). Установите бегунок Тени (Shadows) на 65, а бегунок Средние тона (Midtones) на 0.86, а затем сместите белый бегунок в настройках Выходные значения (Output) до 226.
Примечание переводчика: продублируйте слой с текстурой дерева, преобразите дубликат слоя в обтравочную маску к оригинальному слою с текстурой дерева. Примените коррекцию Уровней (Levels), добавьте слой-маску и на слой-маске примените градиент, чтобы скрыть часть текстуры.
К дубликату слоя добавьте слой-маску. На маске слоя, примените градиент, потянув его от нижнего края холста до верхнего края текстуры дерева. Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать дубликат слоя с текстурой дерева в обтравочную маску, таким образом, мы закрепили слой с затенением к слою с текстурой дерева.
Создайте новый слой, нарисуйте прямую линию поверх верхнего края текстуры дерева с помощь кисти, размер (Size) кисти 25 px, жёсткость (Hardness) кисти 0%, также преобразуйте данный слой в обтравочную маску к слою с текстурой дерева. Созданные слои должны выглядеть, как показано на скриншоте ниже.
Примечание переводчика: цвет кисти чёрный.
Шаг 11
Откройте текстуру Дерева ещё раз, переместите данную текстуру на наш рабочий документ. Назовите этот слой с текстурой “Кромка”. Нажмите клавиши (Ctrl+T), чтобы растянуть текстуру таким образом, чтобы разделяющие линии между досками совпали с разделяющими линиями между досками на полу. Просто попробуйте соединить текстуры, как можно ближе.
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Выделите участок текстуры с разделительной линией. Выберите инструмент Перемещение (Move Tool). Сместите выделенный фрагмент с линией, расположив его так, чтобы он точно совпадал с разделительной линей между досками пола. При смещении, удерживайте клавиши (Alt+Shift).
Примечание переводчика: автор создаёт кромку из нескольких текстур, где разделяющие линии между досками не совпадают, автор применяет инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы исправить дефект.
К слою “Кромка”, добавьте корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 10, а Средние тона (Midtones) на 1.58. В конце, на панели слоёв, щёлкните правой кнопкой мыши по слою с текстурой Дерева и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем щёлкните правой кнопкой мыши по слою “Кромка” и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же стиль слоя Наложения цвета (Color Overlay), который мы применяли к слою c текстурой дерева, к слою “Кромка”.
Шаг 12
Ещё раз откройте текстуру Дерева. Выделите фрагмент текстуры, скопируйте, а затем вклейте на наш рабочий документ. Скопируйте стили слоя со слоя с текстурой дерева, а затем добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Теперь создайте новый слой, выберите инструмент Градиент (Gradient Tool). Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент с верхней кромки и до середины текстуры. Затем, сгруппируйте все слои, относящиеся к полу, назовите новую группу “Пол”.
Примечание переводчика: автор добавляет дощечки под деревянным настилом. Слои будут располагаться следующим образом: 1. слой с фрагментом дощечки 2. выше корректирующий слой Уровни (Levels) в качестве обтравочной маски к слою с дощечкой 3. выше слой с градиентом в качестве обтравочной маски к корректирующему слою. Продублируйте все 3 слоя, а затем сместите дубликаты слоёв вправо, чтобы создать эффект по всей ширине сцены. С помощью градиента, автор затеняет дощечки.
Шаг 13
OK, мы завершили работу над полом. Далее, давайте создадим занавес. Вначале, добавьте изображение со шторами на наш рабочий документ, увеличьте масштаб изображения примерно до 400%, а затем с помощью инструмента Перо (Pen Tool) выделите контуром часть изображения, которая нам понадобится для создания занавеса. Как только вас устроит результат выделения, щёлкните правой кнопкой по созданному контуру и в появившемся меню выберите опцию Образовать выделенную область (Make Selection), а затем добавьте слой-маску, чтобы скрыть часть изображения штор, которая нам не нужна.
Первое, что бросилось мне в глаза - это то, что исходное изображение слишком тёмное и немного недостаточно экспонированное. Поэтому, добавьте корректирующий слой Уровни (Levels) для осветления изображения. Установите настройки, которые указаны на скриншоте ниже. Также нам понадобится добавить корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), уменьшите значение Насыщенности (Saturation) до -27, чтобы смягчить цвет. Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою со шторами.
Шаг 14
Теперь давайте добавим тени за занавесом. Первый слой с тенью будет с самой мягкой тенью, данную тень мы создадим чуть подальше от занавеса. Создайте новый слой, расположите данный слой ниже слоя с занавесом. Выберите инструмент Кисть (Brush Tool), размер (Size) кисти примерно 400 px. Начните прокрашивать кистью. Далее, идём Фильтр – Размытие по Гауссу (Filter > Gaussian Blur), установите радиус (Radius) размытия примерно на 100 px.
Примечание переводчика: цвет кисти чёрный, кисть мягкая. Начните прокрашивать за занавесом, создавая мягкое затенение. Автор создаёт отдельный слой с тенью для левой стороны занавеса, а также отдельный слой с тенью для правой стороны занавеса.
Теперь пришло время добавить более насыщенную тень и уже придерживаться ближе к стене. Создайте новый слой, уменьшите размер (Size) кисти до 80 px, жёсткость (Hardness) кисти 0%. См. 2ой скриншот ниже. Красные стрелки показывают, куда добавить более насыщенное затенение. Как только вы завершите, уменьшите значение Непрозрачности (Opacity) слоя до 36%. Повторите весь процесс с другой стороны занавеса.
Примечание переводчика: здесь то же самое, автор создаёт отдельные слои для левой и правой стороны занавеса. Чтобы создать более интенсивную тень, просто пройдитесь кистью вдоль контура занавеса.
Шаг 15
Отлично, мы достаточно времени уделили созданию заднего фона. Итак, пришло время добавить главного персонажа. Откройте изображение с моделью 1. Что нам нужно сделать с этим изображение – это отделить изображение платья от заднего фона. С помощью инструмента Перо (Pen Tool), создайте контур вокруг изображения модели. Вы можете не выделять голову модели, т.к. позже мы заменим данное изображение головы на другое изображение. После того, как вы создали контур, преобразуйте его в активное выделение, а затем нажмите клавиши (Ctrl+Shift+I) для инверсии выделения и далее, нажмите клавишу (Delete).
Переместите выделенное изображение модели на наш рабочий документ. Нажмите клавиши (Ctrl+T) для активации режима Свободной трансформации (Free Transform Mode). Нам нужно уменьшить размер изображения, а также немного сжать его, чтобы оно стало более подходящим для создания нашей карикатуры. Не выходя из режима Свободной трансформации (Free Transform Mode), щёлкните правой кнопкой по изображению модели и в появившемся меню выберите опцию Деформация (Warp), чтобы немного деформировать изображение модели.
Шаг 16
Далее, мы откорректируем цветовой тон платья, чтобы совместить его с задним фоном. Вначале, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Также уменьшите значение Насыщенности (Saturation) до -23 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Добавьте стиль слоя Наложение цвета (Color Overlay), цвет #ffd200, режим наложения Цветность (Color), Непрозрачность (Opacity) 12 %.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою с платьем.
Далее, нам необходимо уменьшить яркость платья. Продублируйте слой с платьем, включая корректирующие слои, а затем объедините все слои вместе. Удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя с платьем, чтобы загрузить активное выделение. Затем идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение сжатия на 6 px. Ещё раз идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 5 px, а затем нажмите клавишу (Delete). Поменяйте режим наложения для данного слоя на Умножение (Multiply).
Примечание переводчика: как только вы продублировали слой с платьем, включая корректирующие слои, далее, просто объедините созданные дубликаты слоёв. Полученный объединённый слой должен располагаться поверх слоя с платьем и корректирующих слоёв. С помощью данного действия автор затеняет платье.
Шаг 17
Откройте изображение с моделью 2. Выберите инструмент Перо (Pen Tool). Начните обводить контур вокруг её правой ноги. Как только вы завершите обводить контур, преобразуйте созданный контур в активное выделение, а затем скопируйте / вклейте выделенное изображение ноги на наш рабочий документ, расположив ниже слоя с платьем. С помощью инструмента Деформация (Warp), попробуйте немного изменить форму ноги.
Далее, создайте новый слой и с помощью мягкой круглой кисти аккуратно прокрасьте под юбкой модели, чтобы добавить тени. Затем преобразуйте данный слой в обтравочную маску и уменьшите Непрозрачность (Opacity) до 75%. Повторите весь процесс для второй ноги.
Примечание переводчика: создайте новый слой поверх слоя с правой ногой в качестве обтравочной маски, нарисуйте тени, повторите то же самое с левой ногой: выделите фрагмент ноги, проведите деформацию, добавьте тени.
Шаг 18
Данный шаг является основополагающим в этом уроке. С помощью инструмента Перо (Pen Tool), выделите лицо модели, а затем переместите выделенный фрагмент на наш рабочий документ. Вначале, нам необходимо нейтрализовать яркие участки на лице модели. Для этого, продублируйте слой с лицом, поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) дубликата слоя до 80%. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте половину лица. В конце, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить Насыщенность (saturation) до -36, затем объедините все слои.
OK, это самая интересная часть урока, идём Фильтр – Пластика (Filter > Liquify). Далее, появится окно с настройками фильтра Пластика (Liquify). Выберите инструмент Вздутие (Bloat Tool), установите размер (Size) кисти примерно на 200 px, а затем щёлкните кистью несколько раз по глазу модели, чтобы увеличить его. Проделайте то же самое со вторым глазом модели.
Теперь выберите инструмент Деформация (Warp Tool), начните смещать участки изображения, воссоздавая предварительную форму головы. Варьируйте размер кисти и не стесняйтесь увеличить масштаб предварительного просмотра для создания наилучшего результата. Для фрагментов лица, а также контура головы, используйте кисть небольшого размера.
Подсказка: с помощью комбинации клавиш (Ctrl+Alt+Z), вы можете отменить действия или, удерживая клавишу (Alt) и прокрашивая кистью изображение, вы можете постепенно отменить каждое проделанное вами изменение.
Шаг 19
Чтобы исправить переход между шеей и головой модели, примените инструмент Штамп (Stamp Tool) Непрозрачностью (Opacity) 40-50% на новом слое. В панели настроек данного инструмента не забудьте установить Образец (Sample) на режим Текущий и нижний (Current & Below). Начинайте аккуратно прокрашивать мазок за мазком, не фиксируйте кисть во время движения, т.к. в этом случае, получится не очень хороший результат.
Примечание переводчика: при работе со Штампом (Stamp Tool), не забудьте задать область клонирования, для этого удерживая клавишу (Alt)+щёлкните по участку лица, смежному с областью перехода.
Нам также нужно исправить воротничок с левой стороны, для этого продублируйте воротничок с правой стороны. Далее, выберите инструмент Лассо (Lasso Tool). С помощью данного инструмента, создайте выделение вокруг воротничка. Нажмите клавиши (Ctrl+J), чтобы продублировать выделенную область на новый слой, а затем отразите по горизонтали дубликат слоя с воротничком.
К дубликату слоя с воротничком, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на 2ом скриншоте ниже. Теперь выберите инструмент Ластик (Eraser Tool) и с помощью мягкой кисти аккуратно скройте лишние участки.
Примечание переводчика: не забудьте преобразовать корректирующий слой Уровни (Levels) в обтравочную маску к дубликату слоя с воротничком.
Шаг 20
Откройте изображение с Волосами. С помощью инструмента Лассо (Lasso Tool), выделите фрагмент волос, который нам походит, а затем вклейте на наш рабочий документ. Теперь нам нужно поменять цвет и яркость волос для соответствия с оригинальным красным цветом волос. Нажмите клавиши (Ctrl+U), чтобы появилось окно коррекции Цветовой тон / Насыщенность (Hue/Saturation), установите Цветовой тон (Hue) на -30, Насыщенность (Saturation) на +13, а Яркость (Lightness) на -9.
Попробуйте подобрать хорошее месторасположение для данного фрагмента волос, как показано на 2ом скриншоте ниже, немного деформируйте форму локона волос с помощью Деформации (Warp). Теперь выберите инструмент Кисть (Brush Tool). Начните прокрашивать кистью жёсткостью (Hardness) 0%. См. скриншот ниже. Зелёные стрелки указывают, куда добавлять тени. Как только вы добавили тени, уменьшите Непрозрачность (Opacity) слоя с тенью до 45%.
Шаг 21
На данный момент я доволен, как выглядит девушка, хотя цвет глаз выглядит немного уныло. Существует множество способов, как это исправить, но применение режима наложения Цветность (Color) - стандартный способ для простой замены цвета, как в данном случае. Во-первых, создайте выделение вокруг зрачка (цветная часть глаза), затем идём Выделение – Модификация – Растушёвка (Select > Modify >Feather). Установите Радиус (Radius) растушёвки 10px и нажмите OK.
Не снимая активного выделения, добавьте корректирующий слой Цвет (Solid Color) через нижнюю часть панели слоёв. Установите цвет #22adcb, а также поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите значение Непрозрачности (Opacity) до 19%.
Примечание переводчика: мы завершили работу над созданием главной героини, теперь объедините все слои, относящиеся к модели, в одну группу, новую группу назовите ‘Модель’.
Шаг 22
OK, дальше будет ещё интереснее. Откройте изображение с марионеткой, добавьте данное изображение на наш рабочий документ, с помощью инструмента Перо (Pen Tool), создайте выделение вокруг изображения марионетки, а затем добавьте слой-маску, чтобы удалить задний фон. Добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Также добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет #ffd200, а также уменьшите Непрозрачность (Opacity) до 15% для соответствия цвета со всей сценой. Далее, выберите инструмент Затемнитель (Burn Tool), установите Диапазон (Range) на Тени (Shadow), а значение Экспозиции (Exposure) на 20 % и начните прокрашивать поверх тёмных участков, чтобы усилить контраст.
Теперь мы создадим верёвочки, на которых будет держаться марионетка. Откройте изображение с фрагментом верёвки, затем идём Изображение – Размеры холста (Image > Canvas Size), установите Ширину (Width) на 4656 px, а также поставьте галочку в окошке Относительная (Relative), а также выберите опорную точку в середине слева.
Далее, продублируйте слой с фрагментом верёвки, сместите дубликат слоя, соединив с оригинальным слоем так, чтобы удлинить верёвку.
Объедините слои с фрагментами верёвки, переместите объединённый слой на наш рабочий документ. Добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет #2c2312, а также уменьшите Непрозрачность (Opacity) до 52%. Продублируйте объединённый слой с верёвкой, а затем нажмите клавиши (Ctrl+T), чтобы повернуть верёвку, как показано на скриншоте ниже.
Шаг 23
Теперь, чтобы убедиться, что всё расположено на своих местах, нам нужно поработать над тенями. Итак, выберите инструмент Кисть (Brush Tool) с мягкими настройками (Нажим (Flow) 2%, Жёсткость (Hardness) 0%). Создайте новый слой ниже слоя с группой ‘Модель’, добавьте небольшую тень под ботинками модели.
Примечание переводчика: с размером кисти поэкспериментируйте, размер кисти будет зависеть от ваших предпочтений.
Нажмите клавиши (Ctrl+’]’), чтобы увеличить размер кисти, добавьте тени в области рук и ног, куда указывают красные стрелки на скриншоте ниже. Постоянно меняйте диаметр кисти, а также варьируйте непрозрачность кисти в зависимости от участков прокрашивания.
Шаг 24
Теперь мы можем перейти к следующей части урока. Мы добавим несколько элементов, чтобы сделать нашу иллюстрацию более интересной. Добавьте изображение рамки на наш рабочий документ (Файл – Поместить (File > Place)), расположите слой с рамкой поверх слоя с группой “Стена”. Добавьте корректирующий слой Цветовой тон \ Насыщенность (Hue/Saturation), уменьшите значение Насыщенности (Saturation) до -42. Далее, с помощью инструмента Волшебная палочка (Magic Wand Tool), выделите чёрный задний фон, а затем добавьте слой-маску, чтобы удалить его.
К слою с рамкой, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками, которые указаны на скриншоте ниже. Теперь откройте изображение с небом и с помощью инструмента Прямоугольная область (Rectangular Marquee Tool), выделите часть неба, которая вам больше всего понравится, а затем вклейте выделенное изображение неба на наш рабочий документ, расположив данный слой с небом ниже слоя с рамкой. Увеличьте значение Насыщенности (Saturation) для слоя небом до +47.
Сгруппируйте все слои, включая корректирующие слои, назовите новую группу “Рамка 1”. Чтобы создать другую рамку, просто продублируйте слой с группой “Рамка 1”, слегка увеличьте масштаб дубликата группы, а также поверните изображение на 90 градусов против часовой стрелки. Назовите эту группу “Рамка 2”.
Шаг 25
Откройте изображение слона. Вначале, нам необходимо провести небольшую ретушь слона и удалить тёмные пятна с головы слона.
Создайте новый слой, выберите инструмент Штамп (Stamp Tool), удерживая клавишу (Alt)+щёлкните по области, чтобы отобрать образец, а затем просто прокрасьте поверх участка, который вы хотите скрыть. Используйте примерную Непрозрачность (Opacity) инструмента 20-30%, это поможет при обработке смежных участков, сохраняя при этом детали, а также не забудьте установить Образец (Sample) в режиме Текущий и ниже (Current & Below).
Как только вы провели ретушь, отделите изображение слона от заднего фона с помощью инструмента Перо (Pen Tool). Расположите слой со слоном поверх слоя с рамкой. Расположите изображение слона точно так же, как показано на скриншоте ниже, щёлкните по миниатюре слоя с рамкой, чтобы загрузить выделение, а затем с помощью слой-маски скройте лишние участки изображения, которые нам не нужны.
Примечание переводчика: на слой-маске скройте туловище слона с помощью чёрной кисти в пределах контура рамки, не забудьте расположить слона так, чтобы было видно небо на картине.
Шаг 26
Чтобы удалить синий оттенок с хобота слона, к слою со слоном добавьте корректирующий слой Выборочная коррекция цвета (Selective Color), установите настройки, которые указаны на скриншоте ниже. Также добавьте корректирующий слой Уровни (Levels) и в окне настроек сместите бегунок Теней (Shadows) до 10, а бегунок Средних тонов (Midtones) до 0.93, в настройках Выходные значения (Output) установите белый бегунок на 246.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою со слоном.
К слою со слоном добавьте стили слоя Тень (Drop Shadow) и Наложение цвета (Color Overlay). Для каждого стиля слоя установите настройки, которые указаны на скриншотах ниже. Теперь, выберите инструмент Кисть (Brush Tool), нарисуйте прямую линию на новом слое над слоном, как показано на скриншоте ниже. Далее, преобразуйте слой с тенью в обтравочную маску к слою со слоном.
Примечание переводчика: поверх слоя со слоном, создайте новый слой в качестве обтравочной маски и с помощью мягкой чёрной кисти прокрасьте под рамкой, а также сбоку, чтобы добавить тени
Что касается тени от слона, загрузите активное выделение изображения слона, создайте новый слой ниже слоя со слоном, а затем залейте активное выделение чёрным цветом. Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение, далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите примерный Радиус (Radius) 15 px. Ещё раз идём Фильтр – Размытие (Filter > Blur), только на этот раз выберите Размытие в движении (Motion Blur). Установите Угол (Angle) размытия 90, а Смещение (Distance) 122 px. В заключение, уменьшите Непрозрачность (Opacity) слоя с тенью до 44%.
Шаг 27
Повторите процесс, который описан в Шаге 22, чтобы создать верёвочку, которую мы добавим к нашей сцене. Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Это очень полезный инструмент, который с лёгкостью помогает скрутить или согнуть объект. Щёлкая по сетке, вы можете добавлять опорные точки там, где вы хотите согнуть фрагмент изображения.
В данном случае, нам нужно добавить 5 опорных точек: 2 в верхней части, 1 в нижней части верёвочки и 2 между ними. Эти опорные точки действуют как суставы, смещая одну опорную точку, вы смещаете смежные пиксели, которые привязаны к другой точке. Как только вы разместили все точки, выберите среднюю точку и приподнимете её наверх. См. скриншот ниже.
Далее, добавьте изображение ключа, идём Файл – Поместить (File > Place). Добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на 2ом скриншоте ниже. Загрузите активное выделение, удерживая клавишу (Ctrl)+ щёлкните по миниатюре слоя с верёвочкой и с помощью жёсткой кисти скройте отрезок ключа, перекрывающий верёвочку. Далее, к слою с ключом, добавьте стиль слоя Тень (Drop Shadow), используя те же самые настройки, что и для слоя с верёвочкой.
Шаг 28
На этот раз мы добавим оленя к нашей сцене. Думаю, что всё было уже сказано в предыдущих шагах, поэтому, обратитесь к Шагам 25 и 26. Что касается тени оленя, то в палитре слоёв, загрузите активное выделение вокруг изображения оленя (удерживая клавишу ‘Ctrl’+ щёлкните по миниатюре слоя с оленем). Залейте выделенную область чёрным цветом, а затем примените трансформацию Искажение (Distort), растяните верхние опорные точки, как показано на скриншоте ниже. Уменьшите Непрозрачность (Opacity) слоя с тенью до 44%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 16.8 px.
Шаг 29
Продолжаем добавлять различные элементы. Добавьте изображение голубя к нашей сцене (Файл - Поместить (File > Place)). К слою с голубем, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. В палитре слоёв, щёлкните правой кнопкой мыши по слою с марионеткой и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style). Находясь всё ещё в палитре слоёв, щёлкните правой кнопкой мыши по слою с голубем и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же стиль слоя Наложения цвета (Color Overlay) к слою с голубем, который мы применяли к слою с марионеткой.
Добавьте ещё одно изображение голубя к нашей сцене, отразите по горизонтали (flip it horizontally) данное изображение голубя, а затем повторите весь процесс коррекции цветового тона и контрастности изображения. Также добавьте тени, см. Шаг 28.
Примечание переводчика: для 2х голубей, добавьте тени, используя технику, которая описана в Шаге 28. Если понадобится, то добавьте ещё тени на отдельном слое (что касается более насыщенных теней для крыльев, которые расположены ближе к стене).
Шаг 30
Далее, мы добавим изображение выдры к нашей сцене. С помощью инструмента Перо (Pen Tool), отделите изображение выдры от заднего фона, добавьте выделенное изображение выдры на наш рабочий документ. Вначале нам необходимо скрыть световые блики на левой стороне изображения с помощью техники, которую мы использовали ранее на платье. Продублируйте слой с выдрой, объедините дубликат слоя и корректирующий слой, а затем, удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя, чтобы загрузить активное выделение. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение сжатия на 6 px. Ещё раз идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 5 px, а затем нажмите клавишу (Delete). Поменяйте режим наложения для объединённого слоя Умножение (Multiply), а затем скройте изображение в левой части, чтобы создать ощущение, что освещение идёт слева.
Примечание переводчика: с помощью ластика пройдитесь по левой стороне изображения выдры, чтобы скрыть изображение в левой части, поэкспериментируйте с непрозрачностью слоя. Не забудьте добавить тени.
Далее, идём Фильтр – Пластика (Filter > Liquify), и с помощью инструмента Вздутие (Bloat Tool), щёлкните несколько раз по мордочке выдры, чтобы сделать мордочку более круглой.
Шаг 31
Пришло время применить дополнительные кисти. Для завершения данной иллюстрации, нам понадобятся 3 набора кистей. Я использовал следующие 3 набора кистей: кисти Перья, кисти Брызги и кисти Трещины, которые я применил на стене. Выберите инструмент Кисть (Brush Tool), загрузите указанные кисти. С помощью клавиши “[“, вы можете уменьшить диаметр кисти. Меняйте кисти, добавляя эффекты в различных местах, чтобы увидеть, как они выглядят в различных положениях. Используйте каждую кисть на отдельных слоях, таким образом, вы сможете поиграть с расположением создаваемых эффектов, также поиграйте с непрозрачностью.
Чтобы создать норку мышки в стене, просто создайте новый слой поверх слоя с узором, а затем с помощью кисти жёсткостью (Hardness) 100%, просто нарисуйте примерную форму овала. Вы можете изменить нарисованную форму с помощью инструмента Ластик (Eraser Tool), так что норка не должна быть идеальной. Теперь, к слою с мышиной норкой, добавьте стиль слоя Внешнее свечение (Outer Glow), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 32
OK, далее, мы добавим карандашные рисунки. Откройте рисунки, которые вы хотите добавить на наш рабочий документ, нажмите клавиши (Ctrl+I) для инверсии цвета. Расположите рисунки поверх слоя с группой “Стена”, поменяйте режим наложения для слоя с карандашными рисунками на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя.
Шаг 33
Итак, мы подошли к заключительной части урока. В качестве заключительного штриха, создайте объединённый слой из всех видимых слоёв. Находясь на самом верхнем слое, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Уровни (Levels), установите настройки для данных корректирующих слоёв, которые указаны на скриншотах ниже. Таким образом, мы объединим всю иллюстрацию и совместим все цвета вместе.
Далее, ссылаясь на Шаг 6, создайте эффект виньетки, чтобы сфокусировать внимание наблюдателей в центре изображения. Теперь, продублируйте слой, нажмите клавиши (Ctrl+U), чтобы обесцветить изображение, далее, идём Изображение – Коррекция - Тени / Света (Image > Adjustment > Shadow/Highlight), примените настройки по умолчанию. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Примечание переводчика: 1. Слои с эффектом виньетки, расположите ниже объединённого слоя 2. продублируйте объединённый слой, переместите дубликат наверх, расположив поверх корректирующих слоёв Цветовой Баланс (Color Balance) и Уровни (Levels). 3. Нажмите клавиши (Ctrl+U), сместите бегунок Насыщенности (Saturation) влево до конца, чтобы обесцветить изображение 4. К обесцвеченному изображению, примените коррекцию Тени / Света (Shadow/Highlight)
Далее, чтобы добавить небольшой контраст и сохранить детали на краях, просто ещё раз продублируйте слой, а затем перейдите Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius) 3.0. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Примечание переводчика: продублируйте слой, который вы обесцветили в предыдущем действии, а затем к нему примените фильтр Цветовой контраст (High Pass).
В заключение, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв, установите значение Насыщенности (Saturation) на +5.
Спасибо, что уделили время для выполнения данного урока. Надеюсь, что вам понравился данный урок. Желаю вам удачи в ваших будущих проектах!
Итоговый результат:
Урок в формате PSD
Автор: Ariga Yada
Рисуем шарж в Фотошоп
Карикатурные портреты – это смешные картины, на которых изображены искажённые лица людей, при этом сохраняя их сходство. В этом уроке вы узнаете, как нарисовать карикатурный портрет с помощью программы Adobe Photoshop и графического планшета Wacom Intuos.
Итак, давайте приступим!
Итоговый результат:
1. Делаем набросок карикатуры
Шаг 1
Создайте новый документ в программе Adobe Photoshop со следующими размерами 1110×1270 px, разрешение 300 dpi. Держите исходное изображение, с которого вы будете рисовать карикатурный портрет под рукой. Я использую исходное изображение мужчины, которое вы можете увидеть на скриншоте ниже.
Внимательно изучите ваш объект, обратите внимание на детали, которые особенно выделяются. Ключ к созданию карикатуры – это подчеркнуть особенные черты лица человека. В данном случае, можно увеличить уши, губы, а также линию подбородка.
Как только вы определились, какие черты лица вы будете увеличивать, приступайте к созданию карикатуры. Создайте новый слой поверх слоя с белым задним фоном. И с помощью Жёсткой Круглой Нажим Непрозрачность кисти (Hard Round Pressure Opacity Brush (B)), нарисуйте набросок вашего карикатурного объекта. В верхней панели управления кисти, не забудьте активировать режим Нажим управляет Непрозрачностью (Pressure for Opacity).
Нарисуйте набросок в серых полутонах, чтобы набросок был как можно более чётким. Это простой рисунок, поэтому нет необходимости добавлять задний фон или детально разрабатывать одежду. Сфокусируйтесь на увеличении черт лица, включая акцентирование линии подбородка.
Итоговый набросок.
2. Раскрашиваем
Шаг 1
Создайте новый слой ниже слоя с наброском. С помощью инструмента Градиент (Gradient Tool (G)), типа градиента Линейный (Linear), цвета градиента от приглушённого зелёного (#3e3726) до светло-зелёного (#695d50), залейте линейным градиентом этот слой.
Далее, поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light). Сейчас вы не увидите большой разницы, но это поможет нам в следующем шаге.
Шаг 2
Чтобы начать раскрашивать карикатуру, нам нужна основа. Создайте ещё один новый слоя ниже слоя с наброском, назовите этот слой Основа (Base). С помощью жёсткой круглой кисти со 100% Жёсткостью (Hardness), прокрасьте базовыми цветами лицо, волосы и воротник рубашки. Т.к. мы поменяли режим наложения для слоя с наброском на Мягкий свет (Soft Light), то набросок идеально совместится с базовыми цветами.
На этом же самом слое, не забудьте покрасить базовыми цветами глаза, волосы на лице и губы. Номера базовых цветовых оттенков указаны на скриншоте ниже.
Шаг 3
Создайте новый слой поверх слоя с базовыми цветами Основа (Base) в качестве обтравочной маски. Назовите этот слой Тень (Shadows), поменяйте режим наложения для данного слоя на Умножение (Multiply). Мы используем инструмент Пипетка (Eyedropper Tool (I)) для выбора образцов цвета в качестве цвета переднего плана, далее, используя цветовые оттенки, которые уже присутствуют на холсте, добавьте первый этап теней к портрету.
Создайте ещё один новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Текстура (Texture). Поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью Трёхгранной Пастельной Кисти (Triangle Pastel Brush (B)), добавьте коричневую текстуру кожи на лицо и шею.
Шаг 4
Давайте добавим световые блики. Создайте новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков со смежных участков, чтобы добавить световые блики. Вам необходимо держать рядом своё исходное изображение в течение этого процесса, это поможет при добавлении световых бликов. Акцентируйте световые блики в верхней области лица.
Теперь выделите все слои с раскраской, включая слой с наброском кроме слоя с задним фоном, чтобы объединить их (Ctrl+E).
Назовите новый объединённый слой Карикатура (Caricature).
Шаг 5
Пришло время почистить наш рисунок и сделать его более чётким. Для этой цели используйте ту же самую кисть Жёсткая Круглая Нажим Непрозрачность (Hard Round Pressure Opacity) для коррекции текстуры на лице, волосах и воротнике. Проведите всю коррекцию на слое Карикатура (Caricature), это обеспечит более отчётливые края вместо мягких размытых.
Шаг 6
Создайте новый слой поверх слоя Карикатура (Caricature). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем с помощью белых и ярких тёплых красок, добавьте световые блики на кожу. Сделаете уши и щёки немного более розовыми, а верхнюю часть лба и волосы ярче.
Нельзя забывать про бороду! Чтобы наш рисунок ожил, нам необходимо нарисовать мелкие детали, отражающие световые блики. Вначале создайте новый слой поверх слоя Световые блики (Highlights), поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)). Назовите этот слой Детали (Details) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков, которые уже есть на холсте, чтобы нарисовать световые блики в этой области.
Нарисуйте волосы для бороды в трёх различных направлениях. Нарисуйте мелкие тонкие волоски, чтобы показать отдельные волоски и придать изображению динамику.
Шаг 7
Объедините все слои, относящиеся к карикатуре, за исключением слоя с задним фоном, чтобы завершить нашу картину на двух отдельных слоях. Это поможет в исполнении и сэкономит размер файла.
Продолжайте рисовать детали, чтобы добавить больше индивидуальности к данному портрету. Добавьте больше мелких волосков ко всей растительности на лице, включая усы, бороду и брови. Добавьте световые блики на губы, а также проведите коррекцию краёв, чтобы получить идеальный портрет.
Если вы чувствуете, что можно ещё добавить деталей к рисунку, то добавьте детали одежды. В данном случае, я нарисовал плечи и часть рубашки. Вначале нарисуйте тёмно-синюю основу, а затем добавьте складки на рубашке, медленно нанося мазки мягкой круглой кистью.
Если вам понадобилось удлинить тело, то идём Фильтр - Пластика (Filter > Liquify) и с помощью инструмента Деформация (Forward Warp Tool (W)), потяните рубашку и плечи вниз.
Создайте новый слой поверх слоя Карикатура (caricature), поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Используя тот же самый синий цвет с рубашки, нарисуйте тени в нижней части рисунка, а также по бокам с помощью мягкой круглой кисти. Объедините все слои в одни слой.
Вы можете увидеть итоговый результат на скриншоте ниже.
И на этом всё! Для создания цифровых рисунков потребуется много практики, но получив этот опыт, вы сможете создать свой собственный карикатурный портрет! Надеюсь, что вам понравился этот урок. Удачи!
Итоговый результат:
Автор: blog.123rf.com
Создаём Карикатуру из Фотографии в программе Photoshop
 What You'll Be Creating
What You'll Be CreatingКарикатуры – это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания комичного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+,
Исходные материалы
Для выполнения данного урока понадобятся два исходных изображения. Оба изображения можно скачать по ссылке Скачать Приложение (Download Attachment) к уроку. Исходные изображения, которые понадобятся вам:
- Портретная фотография Вы можете использовать свою фотографию или использовать фотографию мужчины, которую я использовал.
- Текстурный Задний фон Данную текстуру я создал с помощью программы Adobe Texture Paper Pro (расширенная версия).

1. Подготавливаем Фотографию
Самое важное в технике создания карикатуры – это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому, его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем приколоться.

Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор – я использовал инструмент Быстрое Выделение (Quick Selection Tool (W), чтобы создать выделение —и далее идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.

Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующий элемент изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.

Голова / шея должны точно подходить под линию футболки.

При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение – позже, мы совместим подбородок со всей головой.

Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.

Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.

Далее, аккуратно выделите очки, а также глаза внутри очков.

Далее, выделите ухо точно по внешнему контуру, но оставьте достаточно места для работы с внутренней частью уха.

Шаг 3
Чтобы было проще работать, давайте, преобразуем каждый слой с элементом изображения в смарт-объект. Находясь на каждом слое, по очереди идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).

2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, идём Редактирование – Свободная трансформация (Edit > Free Transform).

Шаг 2
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага- это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.

Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.

Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.

Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций – даже, если нос будет накладываться на рот, это ничего страшного.

Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).

Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточным, чтобы удерживать крепления очков!

Шаг 8
Далее, к каждому слою с выделенным элементом, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте отдельные участки элементов изображения, чтобы совместить их.

Самая сложная часть работы – это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.

Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.

3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры – это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) – это мощный инструмент и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).

Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Когда появится окно настроек, поставьте галочку в окошке Расширенный режим (Advanced Mode), чтобы появились дополнительные настройки.

Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.

Шаг 4
Далее, выберите инструмент Вздутие (Bloat Tool). Щёлкните несколько раз по кончику носа, чтобы нос выглядел более выпуклым.

Шаг 5
Далее, выберите инструмент Заморозить (Freeze Mask Tool). Выделите оправу очков. Это сохранит оправу и предотвратит от искажения во время работы с глазами.

Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза—единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.

Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).

Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, не деформируйте форму зубов.

После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.

4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте, придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти, обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность кисти до, примерно 40%, таким образом, переход текстуры будет плавный.

Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке вначале данного урока. Расположите данную текстуру ниже слоя с карикатурой.

Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.

5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому, вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр – Размытие – Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).

Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.

Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти примерно 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.

Шаг 4
Уменьшите размер кисти до, примерно 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.

Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), идём Слой – Объединить слои (Layer > Merge Layers (Ctrl+E). Находясь на объединённом слое, идём Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.

Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 78%. Далее, идём Слой – Слой-маска- Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти, обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.

Шаг 7
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой Затемнение/Осветление (Dodge/Burn). Залейте этот слой 50 % серым. Залить можно через Редактирование - Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.

Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + идём Слой – Объединить видимые (Layer > Merge Visible). Далее, идём Фильтр - Camera Raw (Filter > Camera Raw) и в появившемся окне, установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.

Готово!
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или к членам семьи, чтобы создать весёлые, уникальные и неповторимые портреты!

Хотите ещё?
Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+. Если вам нравятся уроки Photoshop, включая фотоманипуляции, уроки по созданию кистей, обучающие уроки, то вы можете посетить мой профиль здесь на сайте на Envato Tuts+.
Дополнительные Исходные Ресурсы
Если вам интересно и вам нужна помощь в создании карикатур, то на сайте студии Envato, вы можете найти огромную коллекцию карикатур и портретных изображений, которые возможно вы захотите использовать.