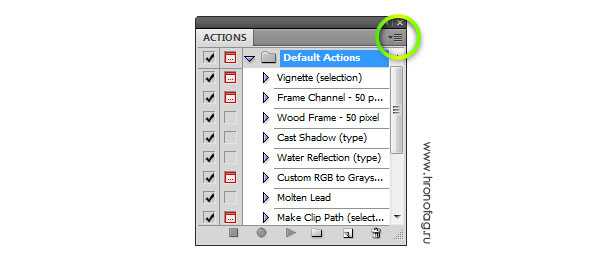
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе объект сделать полупрозрачным
Как сделать картинку полупрозрачной в Фотошопе
 Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Скачать последнюю версию PhotoshopДля работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:

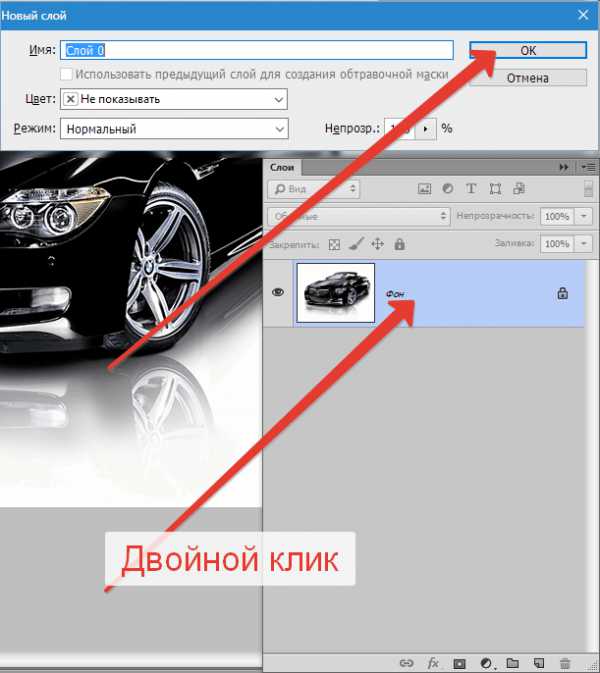
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.

Теперь все готово к работе.
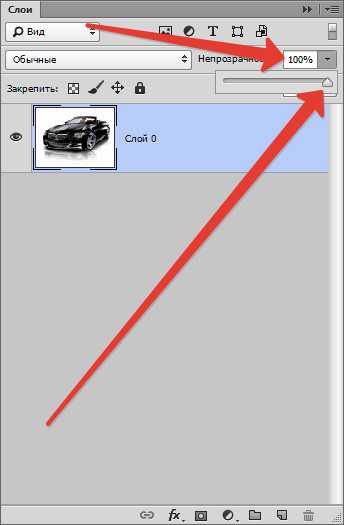
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.

При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.

В общем-то, это все, что необходимо знать о прозрачности изображений.
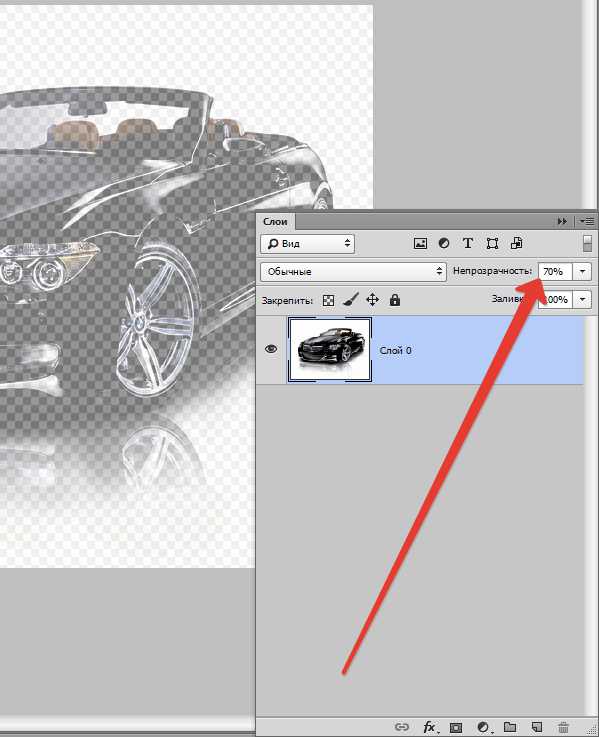
Давайте выставим значение, равное 70%.

Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
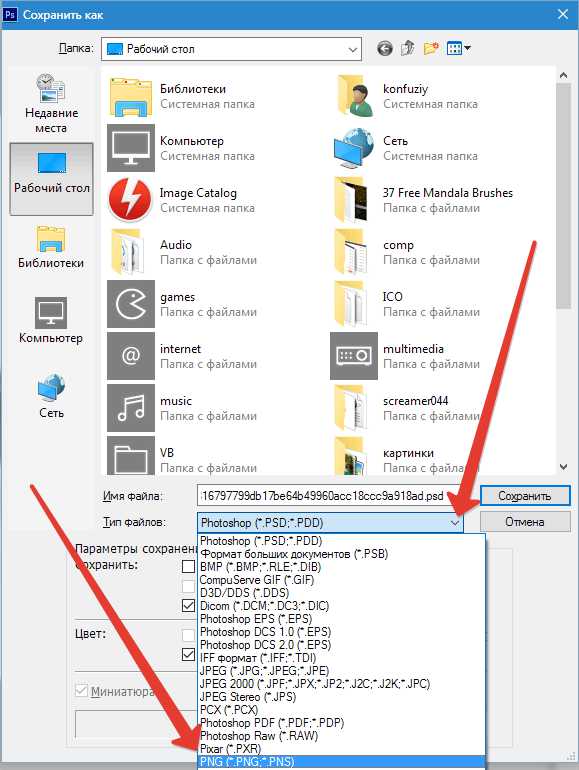
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:

После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:

Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТВыделяем объекты с различной прозрачностью в Фотошоп
Выделение объектов являются важной частью любого рабочего процесса редактирования фотографий, но зачастую, выделение не так просто, как может показаться. В этом уроке мы расскажем, как сделать выделение стекла, включая прозрачные элементы. Давайте начнем!
Финальный результат.
Материалы для урока:
Стакан с водой
Архив
Шаг 1
Выделения являются неотъемлемой частью процесса обработки изображений в Photoshop. Процесс создания выделения несложен, но не всегда. Иногда прозрачные области объектов могут затруднить их выделение и вызвать сложности при их отделении. Для таких случаев обычный метод отделения объекта с помощью инструмента Перо (Pen Tool) недостаточен. Чтобы выделить объекты с разным уровнем прозрачности мы нуждаемся в инструменте или команде, которая позволит нам управлять яркостью информации из цветовых каналов этого изображения. Потому что мы не только заинтересованы созданием простого контура отделения, скорее более интересно создание маски, где мы можем сохранить разную информацию о яркости для того, чтобы определить различные уровни прозрачности. Поскольку канал является изображением в градациях серого, мы можем его эффективно использовать для создания маски, потому что маска так же использует градации серого, чтобы хранить информацию о прозрачности (белый = 100% непрозрачный и чистый черный = 100% прозрачный).
Шаг 2
Одно из главных преимуществ наличия доступа к отдельным каналам в Photoshop, является способность создавать выделения. Вы можете использовать отдельные каналы для создания различных выделений в изображении. Когда вы хотите выделить определённую область изображения, используйте цветные каналы, которые обеспечивают самый большой контраст вокруг краев этой области.
Шаг 3
Это оригинальное изображение стакана с водой. Хотя это изображение в режиме CMYK, тот же процесс будет работать и в случае с изображением в режиме RGB. Единственная разница будет в палитре Каналов (Channels). Вместо четырёх цветных каналов и одного композитного как у изображения в режиме CMYK, в изображении с режимом RGB будет три цветных канала и один композитный. Цель этого урока состоит в том, чтобы удалить все чёрные области изображения, но полностью сохранить стеклянный стакан, воду, пузыри и отражение ниже стакана. Таким образом, мы можем использовать отделённый стакан на любом другом фоне (чистый цвет или фотография). В этом уроке мы будем использовать команду Внешний канал (Apply Image), которая находится в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 4
Команда Внешний канал (Apply Image)позволяет накладывать слой одного изображения и канал, со слоем и каналом активного изображения. Но помните, что Размерность (Pixel Dimensions) изображений должны соответствовать, чтобы названия изображений появились в диалоговом окне Внешнего канала. Но в нашем случае мы не используем два изображения. Мы смешиваем копию чёрного канала с самой собой, используя опции секции Цель (Target) в диалоговом окне Внешнего канала. Здесь же можно задать режим наложения, который вы хотите использовать при смешивании.
Шаг 5
Откройте файл в Photoshop. Затем в панели Каналы (Channels) изучите каналы и найдите канал с хорошим контрастом. Это очень важно для создания выделения, найти и определить самый контрастный канал.
Шаг 6
На скриншоте ниже видно, что черный канал показывает хороший контраст между стаканом и фоном.
Шаг 7
Скопируйте чёрный канал, просто потянув его на иконку внизу палитры каналов Создать новый канал (Create new channel). Вы также можете нажать правой кнопкой мыши на черном канале и выбрать пункт Создать дубликат канала (Duplicate channel).
Шаг 8
Затем активируйте копию чёрного канала и идите в меню Изображение – Внешний канал (Image > Apply Image).
Шаг 9
Для начала в диалоговом окне Внешнего канала ставим режим наложения Умножение (Multiply). Это усилит чёрный цвет и так же преобразует любые серые участки всего фона в более чёрные. В секции Цель (Target) уменьшите Непрозрачность (Opacity) до 50%, чтобы ослабить смешивание. В противном случае мы могли бы устранить некоторые не чисто белые области.
Шаг 10
Режим наложения Умножение (Multiply) читает информацию цвета в каждом канале и умножает базовый цвет на смешиваемый. В результате, используя режим наложения умножение, всегда получаем более тёмный цвет. Любой цвет в режиме наложения Умножение (Multiply) в взаимодействии с чёрным цветом всегда в итоге даст именно чёрный цвет. Используя режим наложения Умножение (Multiply), мы удаляем любые серые участки на фоне.
Шаг11
Теперь используйте Внешний канал (Apply Image) два раза, изменив режим наложения на Перекрытие (Overlay), чтобы усилить белый. На этот раз используйте Непрозрачность (Opacity) 100%. Теперь мы можем легко выделить белые области. Цель этого процесса в том, чтобы создать эффективную, быструю и приемлемую маску.
Шаг 12
Режим наложения Перекрытие (Overlay) умножает или осветляет цвета в зависимости от основного цвета. Основной цвет не изменяется, а смешивается с учетом яркости и темноты оригинального цвета. Белые области становятся более яркими, и черные области становятся более темными. При помощи режима наложения Перекрытие (Overlay) мы увеличиваем, усиливаем белые области, а чёрные маскируем.
Шаг 13
Мы можем ещё корректировать копию чёрного канала, используя инструмент Кисть (Вrush), рисуя белым или чёрным цветом. Используя белый цвет, мы сохраняем эти области, если чёрный, то наоборот, удаляем (маскируем). Белый цвет означает непрозрачные области в канале, а чёрный – прозрачные.
Шаг 14
Загрузите выделение копии чёрного канала, щёлкнув по его миниатюре с зажатой клавишей Ctrl, или нажмите первую кнопку внизу палитры каналов, которая произведёт тоже действие с выделением.
Шаг 15
Затем перейдите в палитру слоёв и дублируйте фоновый слой, перетащив его на соответствующую иконку внизу палитры слоёв. Вы также можете нажать правой кнопкой мыши на фоновом слое и выбрать пункт Создать дубликат слоя (Duplicate Layer).
Шаг 16
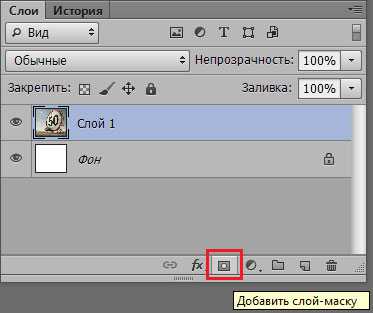
Оставьте активным слой с копией фона и, не снимая выделения, кликните по иконке маски внизу палитры слоев, чтобы добавить маску слоя.
Шаг 17
Создайте новый чистый слой ниже слоя с маской и залейте его красным или синим цветом. Проверим качество маски. Вы можете увидеть, что в пределах маски есть немного серых областей.
Шаг 18
Есть два метода для удаления нежелательных, серых областей. Хотя первый метод, описанный ниже, даст лучший результат, но всё же давайте рассмотрим оба.
Шаг 19
Рассмотрим первый способ. Измените режим наложения слою с копией фона на Замена светлым (Lighten), что позволит удалить серые области.
Шаг 20
Режим наложения Замена светлым (Lighten) читает цветовую информацию в каждом канале и пикселы которые темнее, чем смешиваемые цвета заменяются, а светлее нет. В результате тёмные, серые пикселы удаляются.
Шаг 21
Теперь рассмотрим второй способ. Кликните мышкой по миниатюре маски слоя с копией фона, с зажатой клавишей Ctrl, чтобы загрузить выделение маски. Загрузить то же самое выделение можно из копии чёрного канала.
Шаг 22
Теперь нажмите на значок создания новых корректирующих слоёв внизу палитры слоёв.
Шаг 23
Выберите новый корректирующий слой Уровни (Levels).
Шаг 24
В диалоговом окне настроек уровней первым перетащите маркер серых тонов (midtone), а затем переместите белый маркер, отвечающий за света (highlight), чтобы удалить серые области или, скорее, превратить серый в белый.
Шаг 25
После применения режим наложения Замена светлым (Lighten), если посмотреть внимательно, можно увидеть несколько повреждённых частей в белых областях. Вы можете использовать инструмент Штамп (Clone Stamp Too) и исправить эти участки.
Шаг 26
Вот и вся наука. Теперь Вы можете использовать эти методы для отделения объектов с различной непрозрачностью. Ниже может рассмотреть версии До и После.
А вот и результат! Желаю удачи!
Автор урока: Arindam Bhaduri
Переводчик: Рыбка
Источник
Как сделать картинку прозрачной в Фотошопе, меняя режимы наложения слоёв
Tweet
Всем привет!
Давайте взглянем на оформление фотографий в Фотошопе свежим взглядом. Наверняка Вам встречались подобного рода фотографии, – словно растворяющееся в дымке полупрозрачное лицо с развевающимися волосами или глаза, сливающиеся в одно целое с небом, — и раньше. Скорее всего, Вы ставили лайки в социальных сетях, может быть, кто-то из Вас задумывался о том, как сделать прозрачную картинку в Фотошопе, но до этого не доходили руки, может быть, кто-то мечтал и о том, чтобы и у Вас были такие же фотографии… Но всё это казалось таким сложным и недоступным, что Вы ограничивались только лайками под фотографиями. Сегодня же мне хочется развеять этот миф и показать, что это не только не сложно, а что это совсем ПРОСТО!!! Я уверена, что Вы уже неоднократно убеждались из предыдущих уроков, что в Фотошопе есть множество прекрасных приёмов, с помощью которых можно действительно просто и быстро преобразить имеющиеся у Вас фотографии. Вы всё ещё не верите, что это просто? Повторите всего лишь один раз шаги, описанные в статье, и Вы сами в этом убедитесь!
Именно поэтому мы продолжаем наш цикл уроков по оформлению фотографий в Фотошопе с мистическим эффектом полупрозрачности путём наложения фотографий на красивые фоны с природой и применения одного-единственного инструмента для работы со слоями – путём изменения режима наложения слоёв. Не пугайтесь терминологии. Это только звучит страшно, а на деле всё будет просто.
Но вначале мне хотелось бы порекомендовать Вам познакомиться с работами известного фотографа по имени Richard Mohler, поскольку основная цель нашего сайта – научиться фотографировать как можно лучше. А для этого обязательно надо ходить на выставки фотографов, читать книги и журналы по фотографии, заходить на сайты известных фотографов… Шедевры мировой фотографии позволят Вам узнавать новое, стремиться к лучшему и помогут с каждым разом добиваться всё лучших и лучших результатов.
Посмотрите, как потрясающе снята природа:








Вторая же причина, почему мы выкладываем здесь и сейчас его фотографии, заключается в том, что эти пейзажи настолько красивы, они так завораживают, что мне захотелось использовать некоторые из них в качестве фона для оформления фотографий.
В прошлые уроки мы сами делали несложные одноцветные фоны в Фотошопе, а сейчас мы будем использовать фотографии с видами природы, которые и послужат нам фоном для наложения фотографий.
Из представленной серии фотографий я отобрала три фотографии, а после наложения на них своих фотографий получила вот такие результаты:



Рассмотрим, как получить такие же результаты (или лучше ) подробнее.
P.S. Если Вы не знаете, как снимать замочек, менять размер изображения и пр., переходите по ссылкам, которые идут по тексту, к предыдущим урокам.
Пример № 1. Как сделать картинку прозрачной в Фотошопе, применяя режимы наложения слоёв «Мягкий свет» и «Перекрытие»
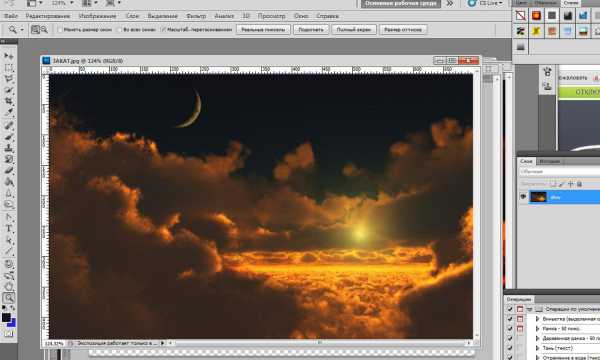
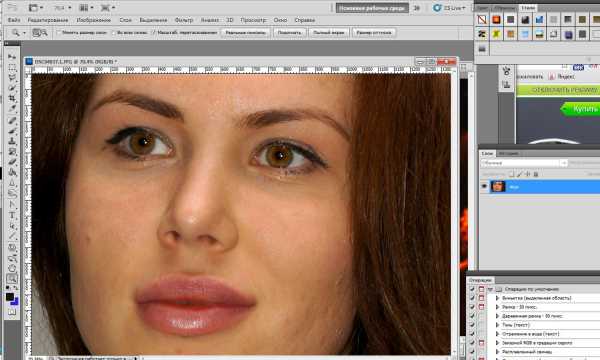
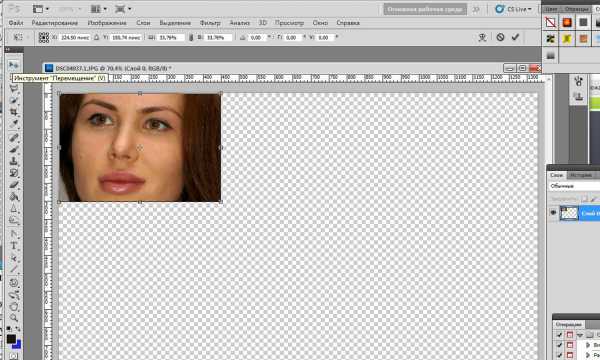
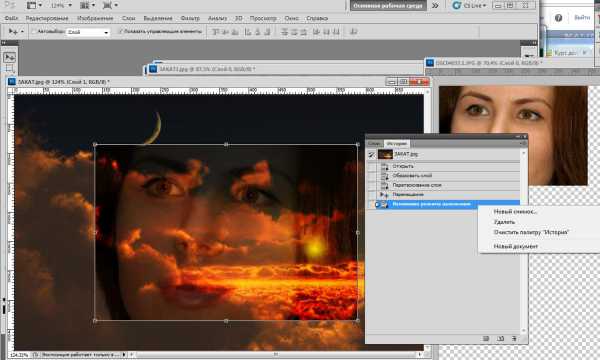
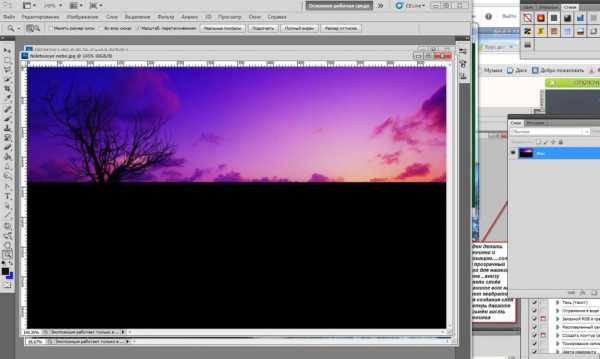
1. Открываем в Фотошопе две фотографии – красивый пейзаж и портрет. Я подобрала вот такую безумно красивую фотографию с изображением заката, снятую среди облаков, и портрет девушки, который я снимала в студии:


2. Сразу же снимаем замочки с обеих фотографий, чтобы с ними можно было при желании производить любые действия, которые мы захотим.
3. Обычно фотографии из интернета всегда уменьшенного размера. Поэтому, чтобы в дальнейшем можно было без проблем совместить две фотографии в одну, надо уменьшить портрет. Для этого используем кнопку «Перемещение» и при изменении размеров не забываем удерживать нажатой клавишу Shift на клавиатуре, чтобы не допустить никаких искажений, а по окончании действий кликнуль на галочку в верхней строке:

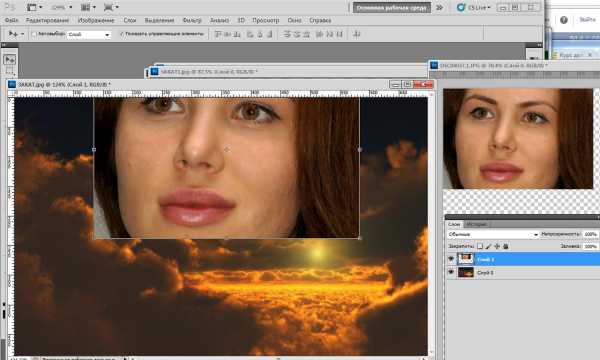
4. Располагаем две фотографии рядом. Опять кликаем на портрет и, удерживая его левой кнопкой мышки, перетаскиваем его на наш красивый фон. Выдерживаем секунду-две и только потом отпускаем клавишу мышки. Теперь у нас два слоя – фон (нижний слой, слой 0) и портрет (верхний слой, слой 1). Если портрет всё равно остался большим по сравнению с фоном, снова его уменьшаем.

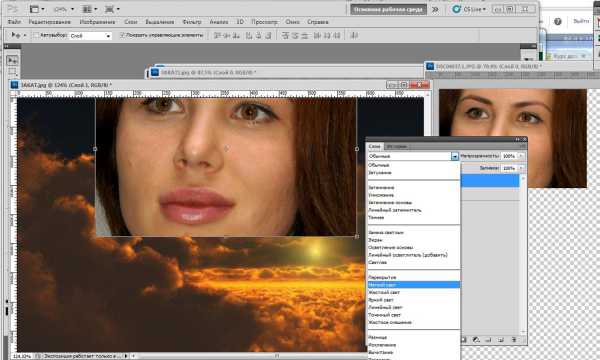
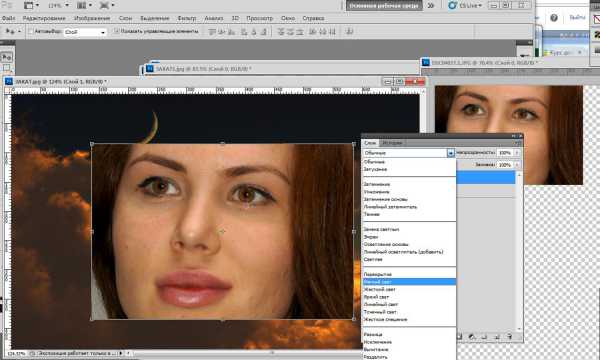
5. Далее кликаем по слою с портретом и, чтобы добиться такого потрясающего эффекта полупрозрачности, меняем режим наложения. Режим наложения слоёв находится там же, где слои, там же, где мы меняли непрозрачность в прошлые уроки, — в окне со вкладкой «Слои». Сразу под надписью «Слои» в маленьком окошке написано «Обычные». Это и есть режим наложения. По умолчанию программа предлагает обычный режим наложения. Но если кликнуть на стрелочку рядом с надписью «Обычные», то раскроется целый список всевозможных опций, где нас интересуют всего только два параметра – два режима наложения: «Мягкий свет» и «Перекрытие»:

Если нажать на опцию «Перекрытие», то мы мгновенно получим вот такой результат (для наглядности я немного сдвинула портрет в центр):

6. Теперь отменим это действие, перейдя во вкладку «История», где надо кликнуть на последнее своё действие, таким образом выделив его, и затем кликнуть по нему правой кнопкой мышки, после чего откроется несколько вариантов действий, среди которых надо выбрать «Удалить»:

Кстати, таким образом Вы можете отменить любые предыдущие действия, которые Вам не понравились. Всё, отменили режим наложения «Перекрытие» (чтобы посмотреть, какой эффект будет при использовании других режимов).
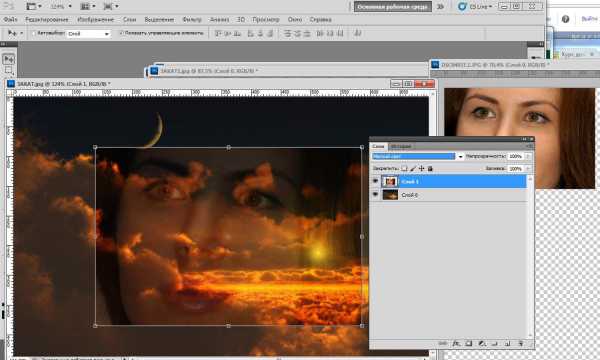
7. Снова переходим во вкладку «Слои» и теперь, кликнув на ту же стрелочку, выбираем режим наложения «Мягкий свет»:

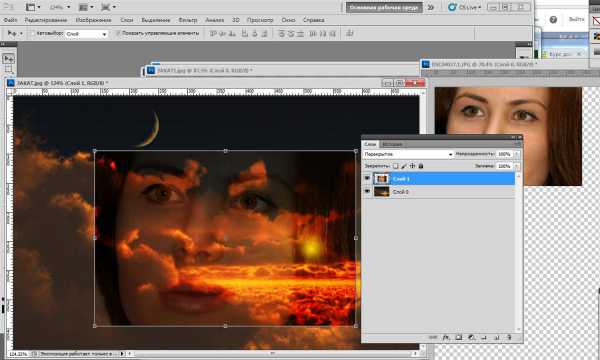
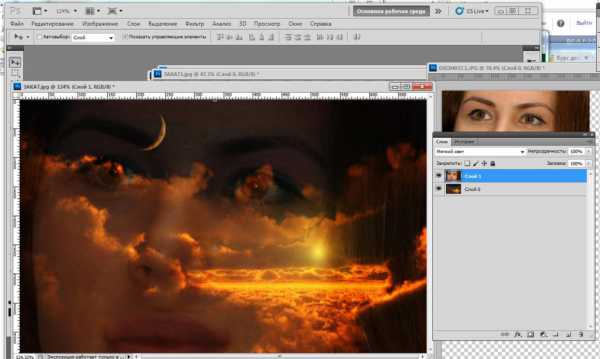
И опять мы видим мгновенный результат:

Теперь изображение стало намного мягче. Лично мне такой вариант нравится больше, поэтому я оставлю его. А Вы можете поэкспериментировать, но самыми подходящими для данного случая будут именно эти два режима – «Перекрытие» и «Мягкий свет».
8. Вы видите, что раньше мы добивались эффекта прозрачности, меняя процент непрозрачности слоя, а теперь подобного эффекта мы добились совершенно другим путём – меняя режим наложения слоёв! Причём обратите внимание, что цвета фона стали намного насыщеннее и ярче! Это очень удобный инструмент, и я рекомендую не забывать о нём и пользоваться описанным приёмом во всех случаях, когда это Вам потребуется. Это действительно очень хитрый, эффектный и уникальный инструмент! Вы сами видите: всего лишь одно изменение режима, — и перед Вами потрясающий эффект!
9. Единственное, что обязательно потребуется сделать после этого, — так это скорректировать размер и расположение портрета на фоне. Для этого вначале проверяем, что слой с портретом у нас активный, то есть что перед ним стоит глазок (что значит, что слой видимый), и что он выделен синим цветом (что означает, что слой активирован). Или же в этом же окошке во вкладке «Слои» кликаем на слой с портретом, чтобы активировать его (выделить синим цветом).
10. В данном случае я расположила портрет практически по всему фону, то есть Вам надо сделать размер портрета таким, чтобы он был такого же размера, что и фон. Уменьшаем/увеличиваем, перемещаем портрет по фону как обычно, активируя кнопочку «Перемещение». После каждого действия с изменениями размера не забываем кликать на галочку в верхней строке, чтобы подтвердить изменение размеров, в противном случае Вы не сможете продолжить работу.

Расположение портрета на фоне – дело Вашего вкуса. Следите только, чтобы как минимум были видны глаза, а также чтобы природные объекты не располагались на лице в совсем неподходящих для этого местах. Поэтому подвигайте портрет по фону, поэкспериментируйте, какое расположение его будет наиболее интересным и удачным.
11. И ещё один важный момент: при работе со слоями (пусть их всего-навсего два) следите, с каким фоном Вы должны сейчас работать, и перед этим кликать на него, чтобы не совершить ненужные действия с другим слоем!!!
12. По окончании работы совмещаем оба слоя в один, нажав сочетание горячих клавиш Ctrl + E, или перейдя в верхней горизонтальной строке во вкладку «Слои», и далее — «Выполнить сведение».
Наш результат:

Пример № 2. Как сделать прозрачную картинку в Фотошопе, изменяя режимы наложения слоёв и применяя инструмент «Ластик»
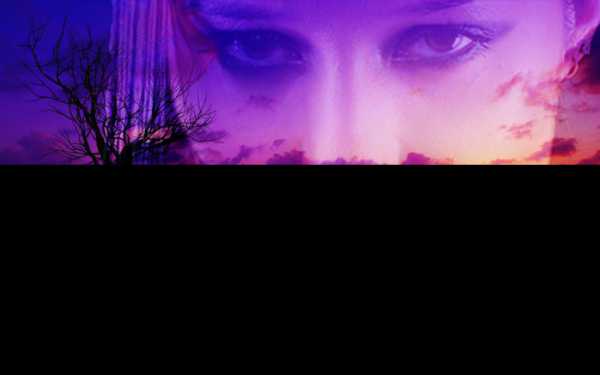
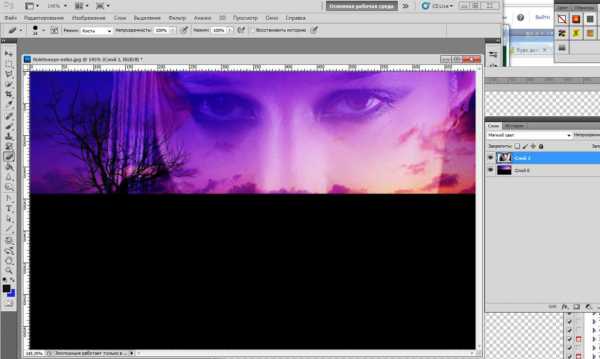
1. Для оформления второго портрета я выбрала другой пейзаж – довольно абстрактный, с яркими буйными красками, которые будут только подчёркивать мистичность и призрачность портрета:

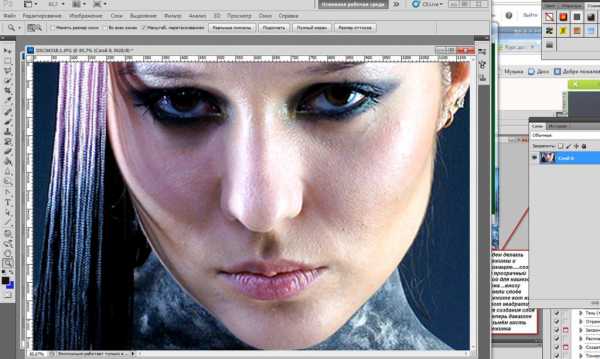
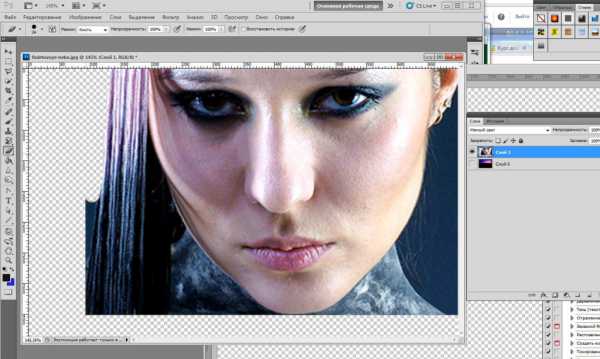
А в качестве портрета я взяла фотографию, сделанную мною во время одной из студийных съёмок:

2. Повторяем все описанные выше действия.
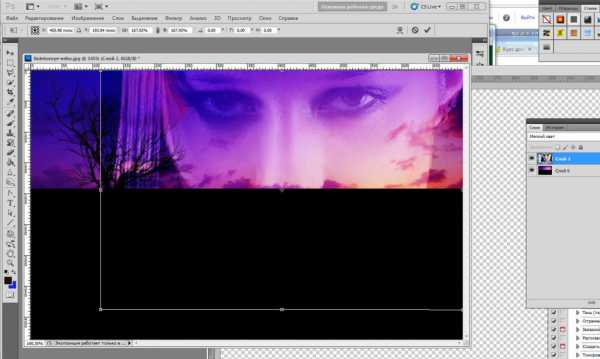
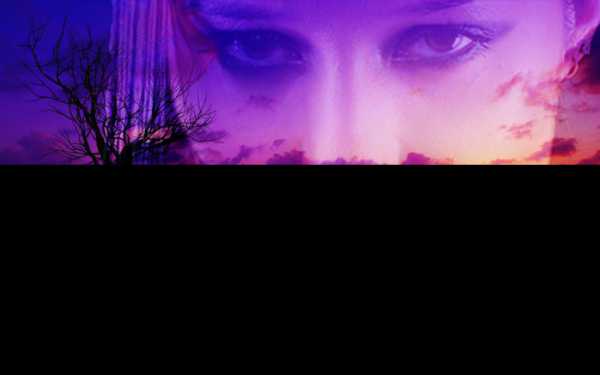
3. Единственное отличие заключается в том, что в данном случае, учитывая специфику фона, портрет сдвинут к правому краю, поскольку с левого края распложено дерево, которое при полном наложении одной фотографии одной на другую закрывало бы глаз модели. А в связи с таким смещением становится чётко видна грань наложения портрета на фон (поскольку портрет получился меньше по размерам по сравнению с фоном). В таком случае необходимо убрать эту видимую затемнённую грань с левой стороны портрета, чтобы она не мешала общему восприятию итоговой фотографии.

Что для этого надо сделать?
4. Активируем слой с портретом (кликнув на него во вкладке «Слои»). А затем используем один очень удобный инструмент Фотошопа – «Ластик». Чтобы его активировать в левой вертикальной панели инструментов кликаем на кнопку с изображением ластика, при наведении на которую высветится название инструмента — «Инструмент «Ластик»». Он находится почти в самой середине вертикальной панели инструментов (у меня это 11-ая сверху кнопка):

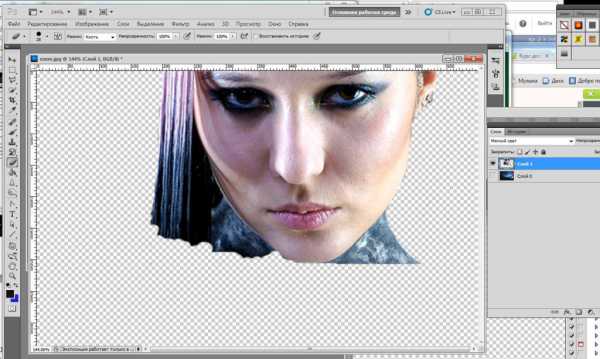
И далее при помощи ластика аккуратно стираем часть изображения с левой стороны, — всё, что расположено слева от волос модели. Это совсем небольшой кусочек, и стереть задний фон, который был изначально на фотографии с портретом, совсем несложно:

5. Теперь, если кликнуть на глазок с фоном (чтобы глазок слева исчез) и оставив видимым только слой с портретом, Вы увидите, что часть фотографии мы стёрли, и теперь эта часть не будет мешать восприятию используемого нами фона. Кроме того, если Вы оставите видимым только один слой с портретом, Вы сможете увидеть, насколько хорошо Вы применили инструмент «Ластик», и, если Вы в каком-то месте не стёрли фон у портрета, Вы можете подправить погрешности. Или же Вы можете вначале отключить глазок на фоне, а потом уже стереть лишнее на слое с портретом.

Опять кликаем на глазок рядом с фоном, чтобы стали видимым оба слоя (и фон, и портрет) и смотрим готовый результат
6. По окончании работы совмещаем оба слоя в один.
Наш результат:

Пример № 3. Как сделать прозрачную картинку в Фотошопе, дополнительно используя инструменты «Ластик», «Штамп» и «Масштаб»
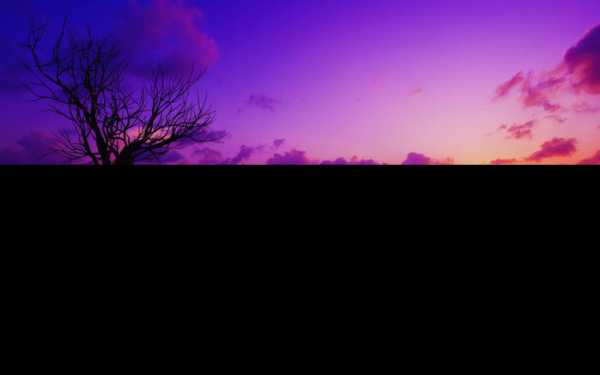
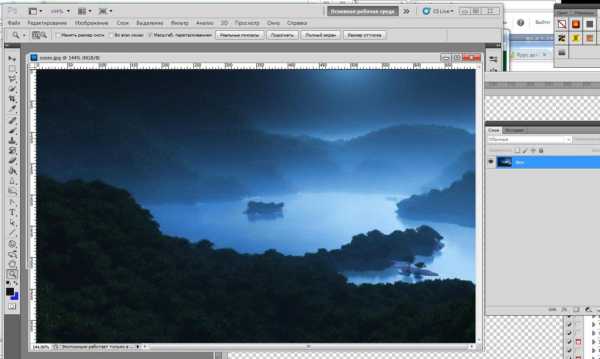
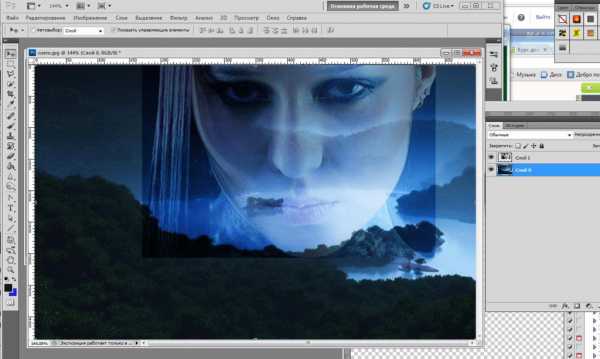
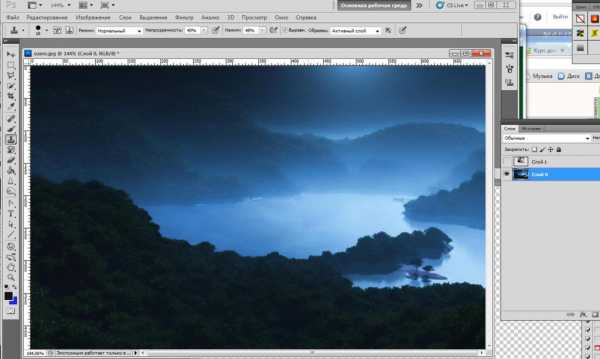
И рассмотрим последний пример, в котором мы взяли за основу ещё одну прекрасную фотографию природы с изображением горного озера:

При этом портрет использовали тот же самый, что и во втором примере, поскольку во втором примере были видны только глаза модели, здесь же мы решили разместить всё лицо полностью.
В целом, выполняем аналогичные действия. Но опять-таки есть несколько отличий.
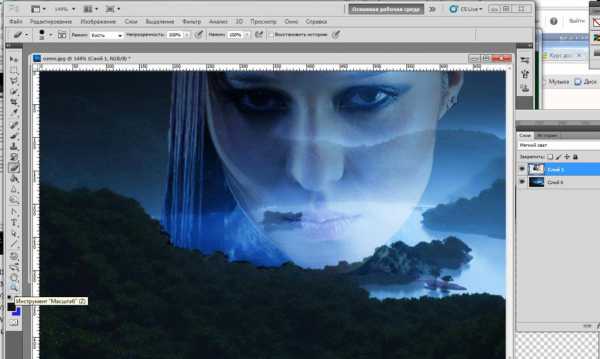
Во-первых, размер фотографии в данном случае меньше по сравнения с размерами фона и по высоте, и по ширине. А это значит, что опять у нас будут видны границы наложения одной фотографии на другую (тёмного цвета: слева, справа, внизу):

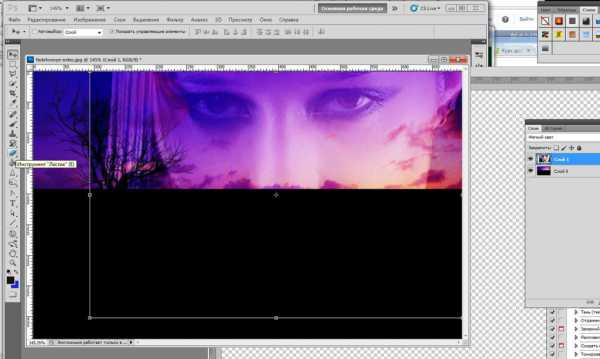
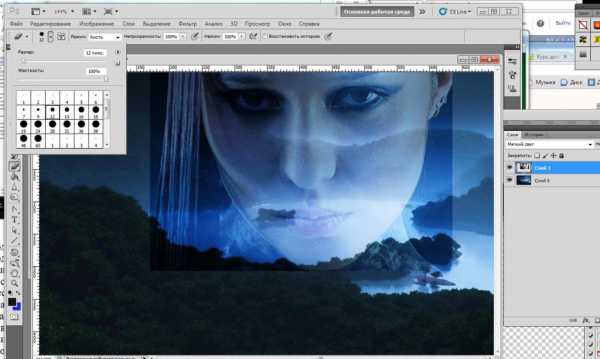
А это значит, что надо применить инструмент «Ластик». Причём при пользовании ластиком надо быть ещё более аккуратным, поскольку подбородок модели, шея и волосы граничат с лесом, и при неточном движении Вы можете стереть часть подбородка или, наоборот, оставить нестёртой какую-нибудь узенькую полоску, граничащую с лесом, и тогда место стыка будет заметным. Как лучше поступить? Самый лучший способ – вначале сделать грубую часть работы, то есть стереть всё, что получится. Маленькие изъяны всё равно останутся. Поэтому вначале можно взять ластик довольно большого размера. Посмотрите, какой размер ластика Вам будет наиболее удобен, выбирая его размер в верхней горизонтальной строке, где изображён кружок с цифрой под ним (я где-то использовала 12-ый размер, а где-то 28-ой):


Посмотрите на фото выше, что у нас получилось. Теперь, чтобы убрать мелкие изъяны, лучше просто увеличить размер фотографии. Но вначале снова включаем глазок у слоя с фоном. Затем надо активировать слой с портретом, поскольку далее мы будем стирать ластиком мелкие погрешности именно со слоя с портретом (эти оставшиеся темные полоски — места наложения одного слоя на другой), потом активировать кнопку с лупой, она находится почти в самом низу вертикальной панели инструментов по левому края экрана. Этот инструмент называется «Масштаб»:

Далее просто кликаете по изображению до тех пор, пока оно не увеличится до достаточно большого размера, и пока Вы не увидите уже не собственно изображение, а частички, из которых оно состоит – маленькие квадратики разного цвета:

Снова выбираем инструмент «Ластик», только маленького размера (можно поставить двоечку), и ластиком аккуратно стираем со слоя 1 (с портрета!!!) чёрную полоску, которую Вы видите на фото выше:

Но теперь появились другие погрешности: чёрную полоску убрали, но местами появилась светлая полоска. Это уже мы стёрли немного лишнего, то есть в этих местах нет наложения одной фотографии на другую, и здесь просвечивает уже озеро, которое надо закрасить в цвет леса. Поэтому далее активируем фон (кликаем на слой 0), в левой вертикальной панели инструментов нажимаем на кнопку с инструментом «Штамп» и начинаем им убирать дефект светлой полоски (на фоне!!!):

Теперь надо нажать и удерживать на клавиатуре клавишу Alt, и, удерживая нажатой эту клавишу, кликнуть мышкой на любую тёмную точку леса рядом с той частью, которую мы хотим подкорректировать. Таким образом Фотошоп запомнит цвет точки, куда мы кликнули. Обратите также внимание, что вверху экрана появится окошечко, где надо выбрать «Непрозрачность». В принципе, в данном случае, можно выбрать непрозрачность 100%. Это значит, что цвет будет заменяться полностью. Размер штампа я поставила на троечку:

После этого переходим в светлые квадраты и проводим по ним мышкой. Инструмент «Штамп» будет теперь клонировать находящуюся ниже часть, повторяя все цвета, которые расположены ниже. И лежащие ниже цвета будут повторяться в том месте, где мы проводим мышкой.

После корректировки кликаем на инструмент с лупой «Масштаб», затем кликаем по изображению правой кнопкой мышки выбираем опцию «Показать во весь экран» (смотри фото выше), в результате чего изображение снова становится удобным для просмотра.
И ещё одна отличительная особенность оформления этой фотографии: на нашем фоне посередине озера находится небольшой лесистый остров. Он красиво украшает и само озеро, и фотографию, но при наложении портрета на фон, этот островок никак не вписывается в общую картину. Поэтому мы решили его убрать. Убираем остров точно так же, как только что исправляли дефекты с краешком леса. Кликаем на кнопку «Штамп» и аккуратно убираем остров, меняя его цвет на цвет озера. Слой выделяем с фоном (!!!), а со слоя с портретом для удобства отключаем глазок. Размер штампа выбираем, например, 16-ый.

Нам надо выбрать точку на озере с наиболее соответствующим цветами, которые мы хотим повторить на острове, кликнуть на неё, удерживая нажатой клавишу Alt, и начать водить мышкой по острову, его цвет будет меняться на те оттенки, которые берут своё начало в выбранной нами «Точке отсчёта». Возможно, Вам придётся несколько раз провести мышкой по острову, чтобы цвета и оттенки в этом месте стали более естественными. Возможно, Вам придётся покликать в более светлых или в более тёмных местах озера. Непрозрачность также можно оставить 100%. Но если не получатся плавные переходы, то непрозрачность надо поменять, допустим, на 40%.

Остров убрали. Теперь уже снова включаем глазок на слое с портретом, и наша фотография готова!
Наш результат:

Оформление последней фотографии в Фотошопе получилось несколько более сложным, поскольку нам пришлось убрать с фона остров и стереть часть портрета, но не настолько. В любом случае, Вы узнали, как сделать картинку прозрачной в Фотошопе новым способом, и Вы наверняка знаете о том, что для того, чтобы получить хороший результат, стоит потратить немного времени и приложить немного усилий.
Если Вам нравится создавать красивые комбинации фотографий, Если Вы хотите научиться делать изумительные коллажи, то самый лучший способ – делать это под руководством специалистов и с пошаговыми инструкциями, с постепенным усложнением заданий. В таком случае лучше всего приобрести и полностью пройти курс по созданию коллажей. Я рекомендую отличный курс «Мастерство создания коллажа в Photoshop», ознакомиться с содержанием которого, а также увидеть все те чудеса, которым можно научиться, Вы можете ЗДЕСЬ.
Домашнее задание:
- Подберите несколько фонов. Если Вам понравились предложенные мною фоны, Вы можете взять за основу любой из них.
- Подберите красивые портреты, которые, на Ваш взгляд, будут красиво смотреться на выбранных Вами фонах.
– Наложите портреты на фон и для создания красивого эффекта примените режим наложения слоёв «Мягкий свет» или «Перекрытие»
- При необходимости используйте инструменты «Ластик», «Штамп» и «Масштаб».
Если Вам статья оказалась полезной, или если у Вас остались какие-то вопросы, напишите В комментариЯХ НИЖЕ и поделитесь этой информацией в социальных сетях, кликнув на кнопки социальных сетей «Поделиться» и «лайки» под статьёй.
Статья и выложенные фотографии защищены законом об авторских и смежных правах. Еженедельно проверяется на плагиат!
Полное или частичное копирование разрешается с обязательной активной ссылкой на сайт http://photo-abc.ru
Как сделать изображение полупрозрачным?
Для этого изображение (или объект), которое вы хотите сделать полупрозрачным, должно быть на отдельном слое. Щелкните левой клавишей мыши на слой с нужным изображением, и он выделится синим цветом. Затем выше в окне со слоями найдите параметр Opacity (Прозрачность слоя), который по умолчанию стоит на 100%. Передвиньте курсор влево до нужного положения, контролируя результат в основном окне с изображением.