Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать надпись объемную
Как сделать 3D текст в фотошопе CS6
Автор: Галина Соколова. Дата публикации: 16 марта 2016. Категория: Обработка фотографий в фотошопе.
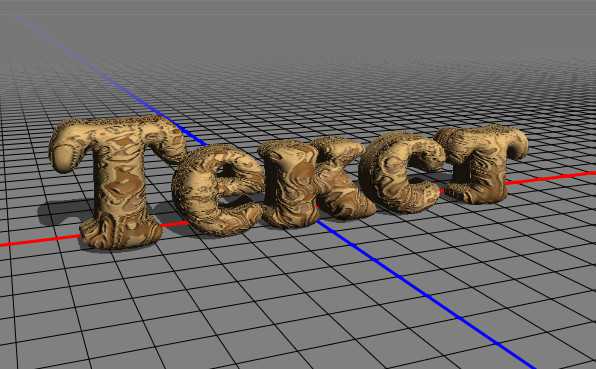
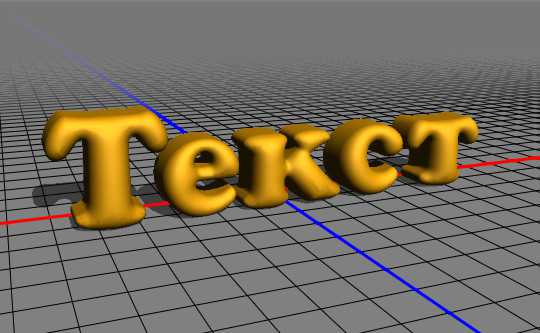
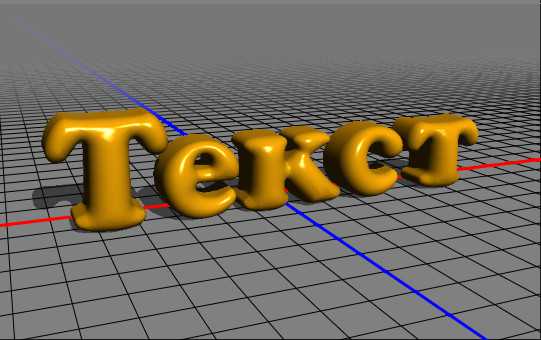
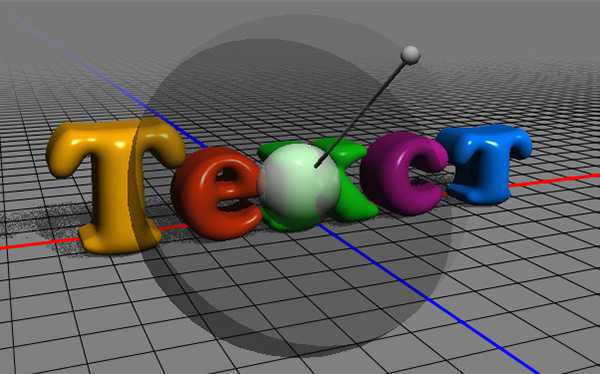
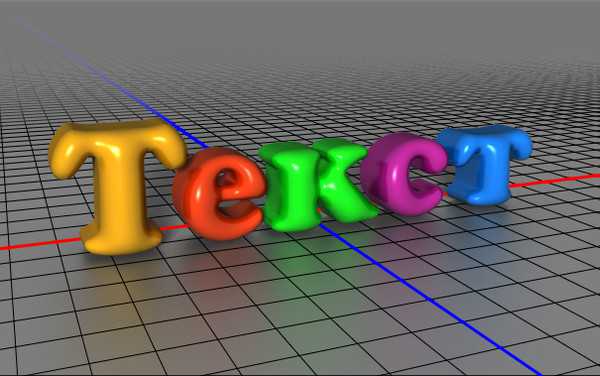
В этом уроке мы будем учиться создавать объёмный текст в рабочей среде 3D фотошопа CS6, а затем разукрасим каждую буквы в различные цвета.В результате урока у меня получился вот такой объёмный текст:

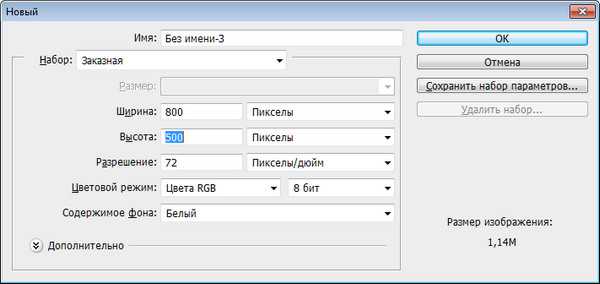
Итак, приступим к уроку и создадим новый документ CTRL+N с размерами как указано на скриншоте:


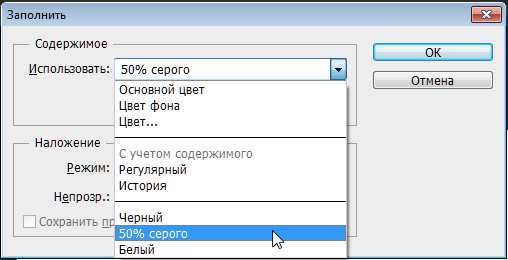
Теперь для удобства работы зальём слой 50% серым цветом. Для этого нажмём сочетание клавиш SHIFT+Delete и в появившемся окне Заполнить в строке Использовать установим параметр 50% серого:


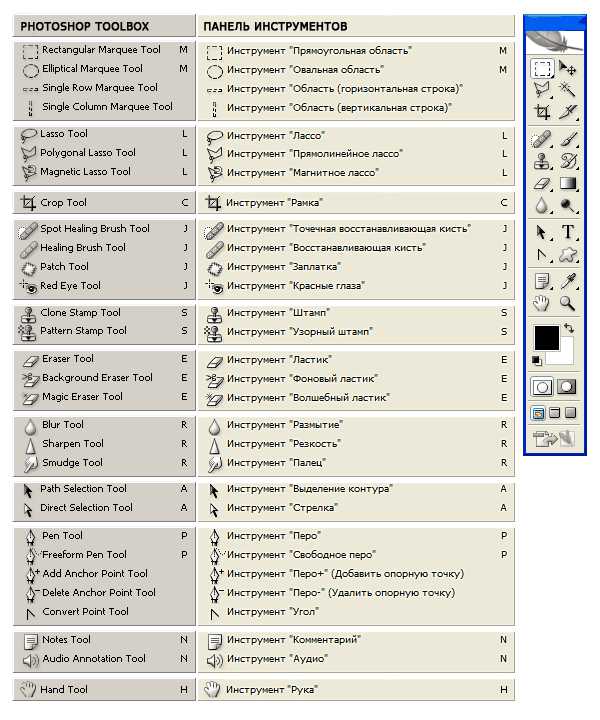
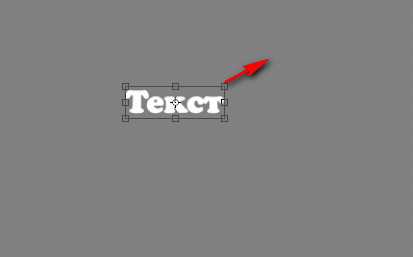
Теперь активизируем инструмент Текст, установим основной цвет Белый, нажав сначала клавишу D, а затем X, после чего выберем любой жирный шрифт и напишем текст. Затем вызовем рамку Трансфрормации CTRL+T и увеличим текст, удерживая клавишу SHIFT:

Затем дважды щёлкнем внутри рамки левой клавишей мышки, чтобы трансформация применилась:

Как мы видим две последние буквы склеились вместе – между ними нет просвета. Чтобы исправить расположение букв нужно активизировать инструмент Текст и щёлкнуть курсором между буквами, а затем удерживая клавишу ALT несколько раз щёлкнуть на клавиатуре по клавише со стрелочкой, которая направлена вправо. В результате последняя буква передвинется вправо и появится промежуток между буквами:




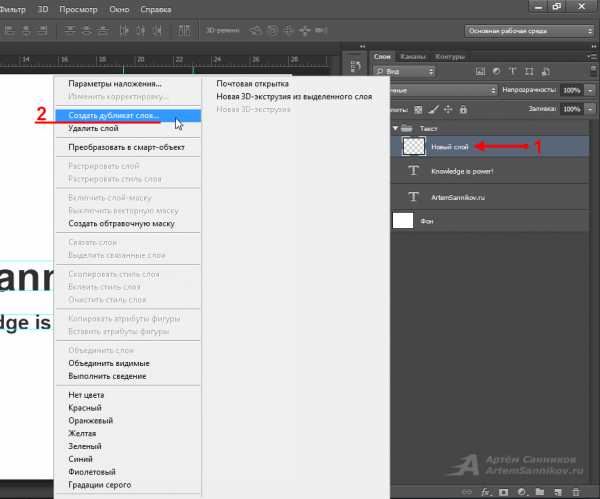
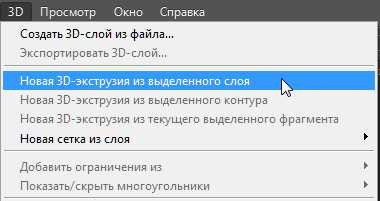
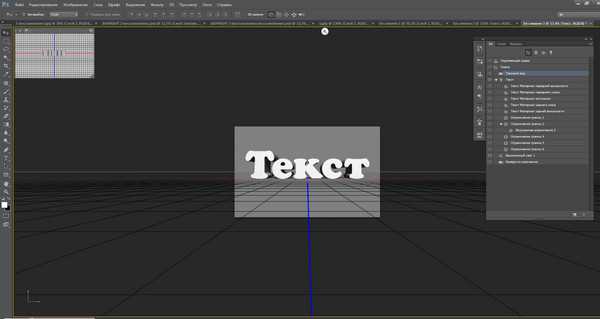
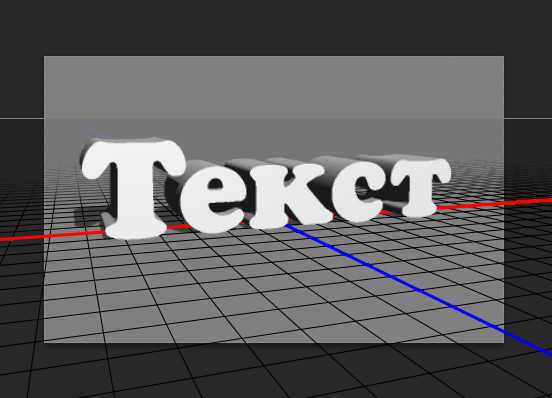
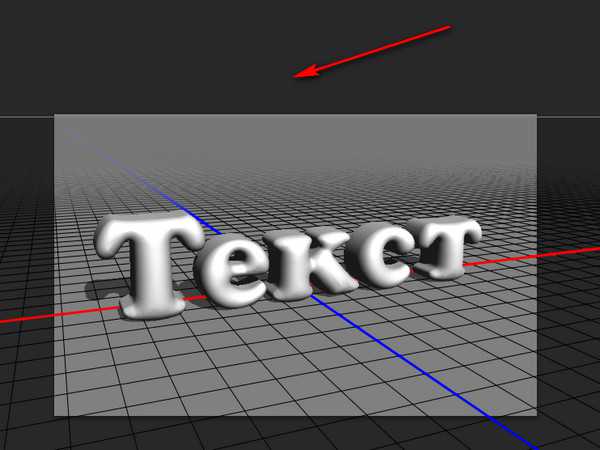
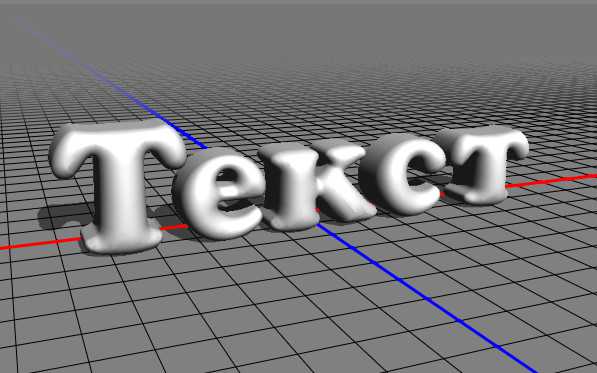
Теперь перейдём в рабочую среду 3D, нажав на вкладку 3D на верхней панели и выберем в выпадающем меню опцию Новая 3D-экструзия из выделенного слоя. После чего рабочая среда преобразуется в 3D :


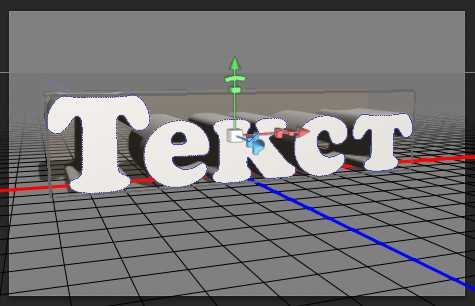
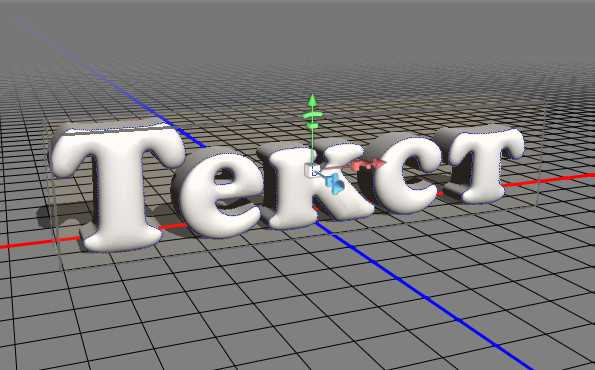
Как мы видим, что текст приобрёл толщину и тень. Курсор в рабочей среде 3D позволяет поворачивать 3D объект в любых направлениях. Повернём наш текст так, чтобы толщина текста была видна нагляднее:


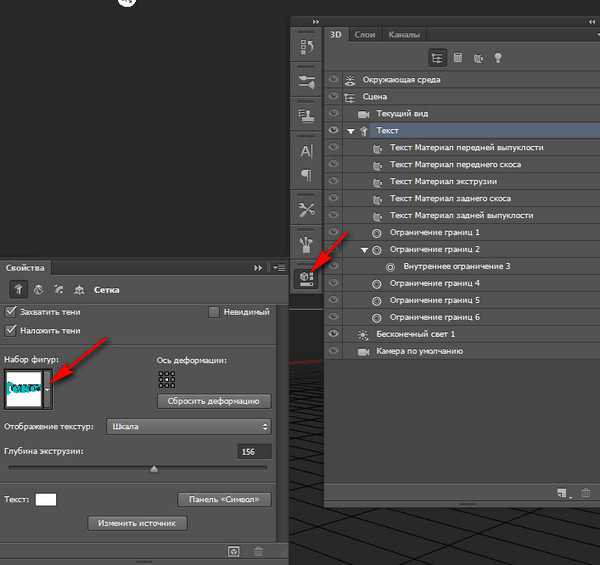
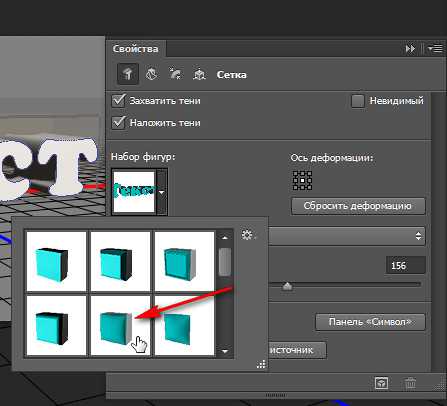
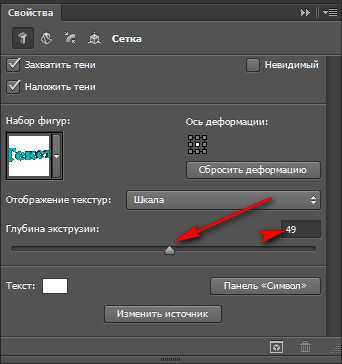
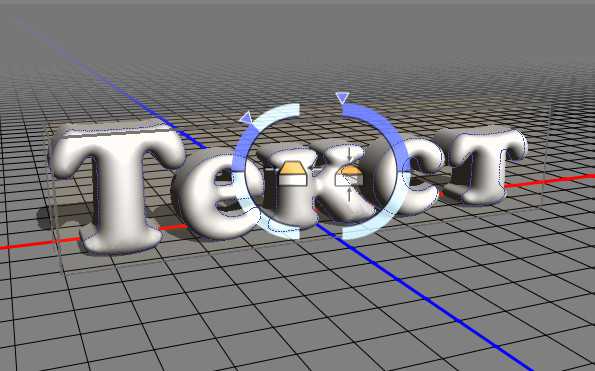
Теперь щёлкнем по тексту мышкой и затем щёлкнем по значку Свойства, в результате откроется окно Свойства, где нужно щёлкнуть по опции Набор фигур и выбрать фигуру под названием Раздувание и подвинуть движок параметра Глубина экструзии приблизительно до 40-50:





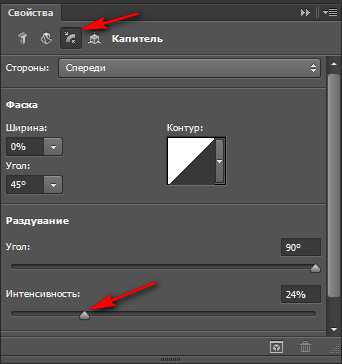
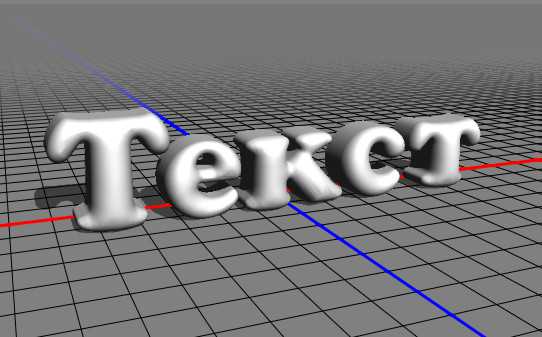
Теперь перейдём во вкладку Капитель, чтобы сделать буквы ещё более выпуклыми и установим движок параметра Интенсивность, чтобы наглядно буквы смотрелись достаточно выпуклыми:


Чтобы выйти из режима Капитель в режим Обзора нужно щёлкнуть по пустому месту рабочей среды:


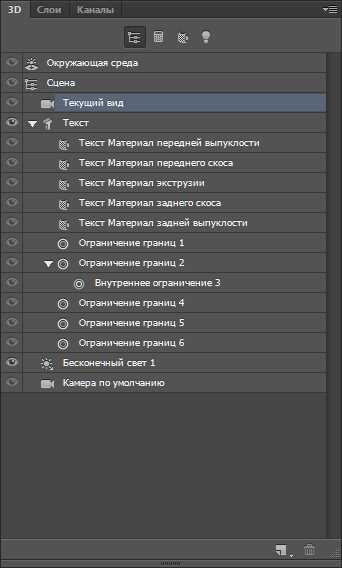
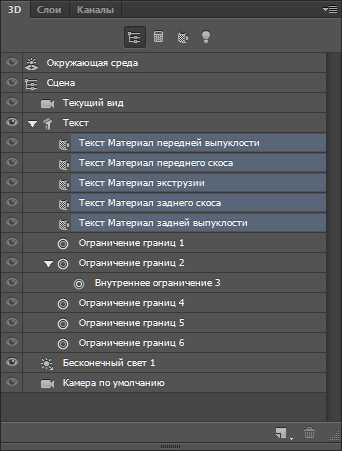
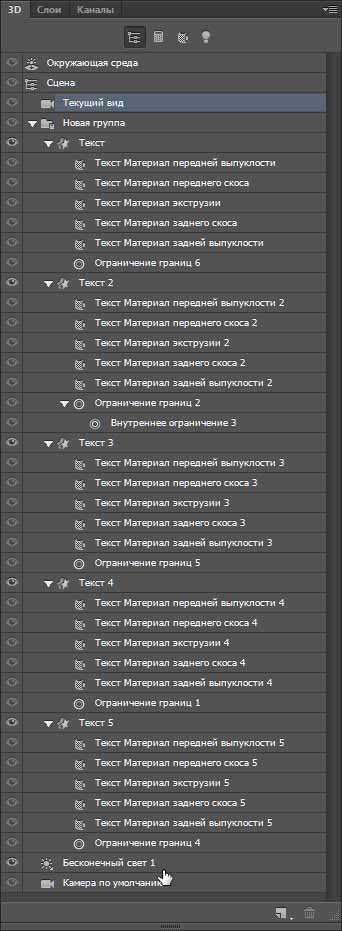
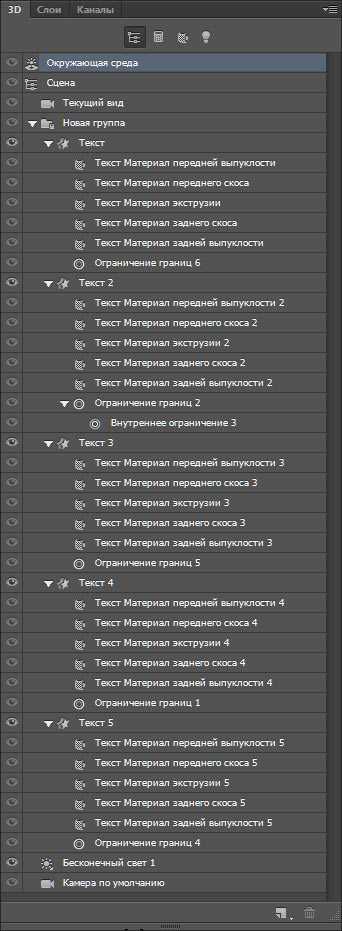
Теперь создадим цвет букв. Для этого выделим все текстовые слои: кликнем по первому слою и затем удерживая клавишу SHIFT, кликнем по последнему слою в результате слои выделятся:

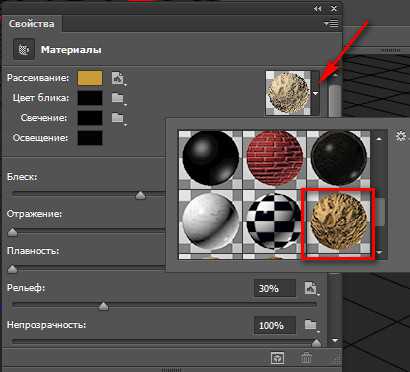
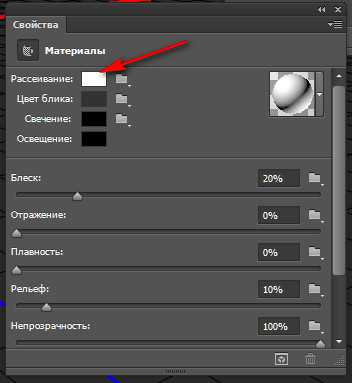
Затем перейдём в окно Свойства и выберем готовый материал:


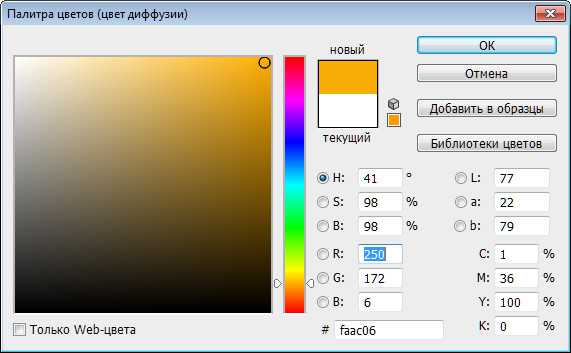
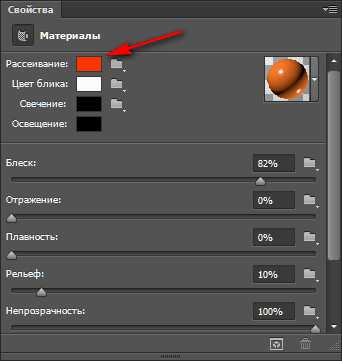
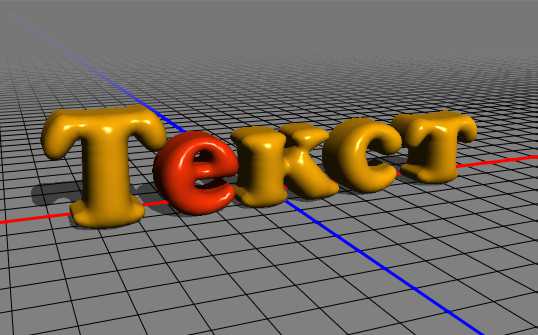
Теперь раскрасим буквы в цвет, который мы выберем сами на палитре цветов, например в оранжевый. Для этого мы вернёмся в исходное положение, когда текст был белым, нажав несколько раз сочетание клавиш ALT+CTRL+Z и выделим тестовые слои, затем в окне Свойства нажмём на квадратик Рассеивание и в палитре цветов выберем оранжевый цвет:





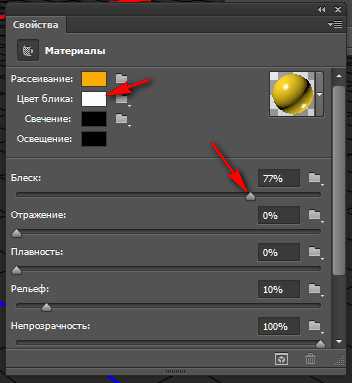
Добавим Блик. Для этого выберем цвет блика белый и передвинем движок параметра Блеск так, чтобы блик смотрелся реалистично:


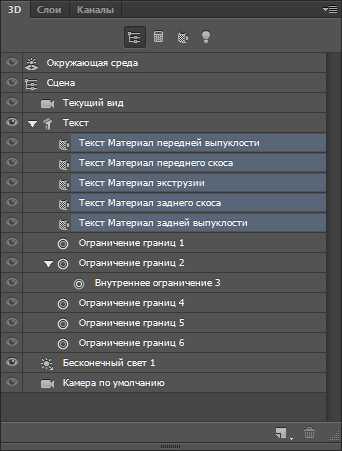
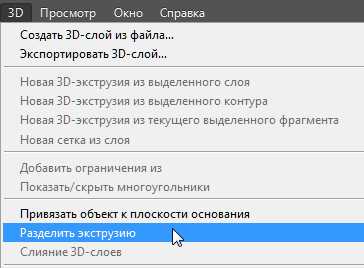
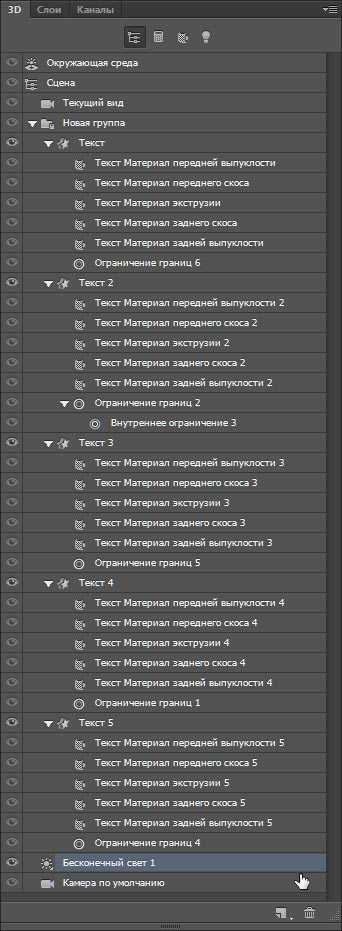
Теперь раскрасим каждую букву отдельно. Для этого перейдём в меню 3D и нажмём на опцию Разделить экструзию в результате мы получим редактирование каждой буквы по отдельности:


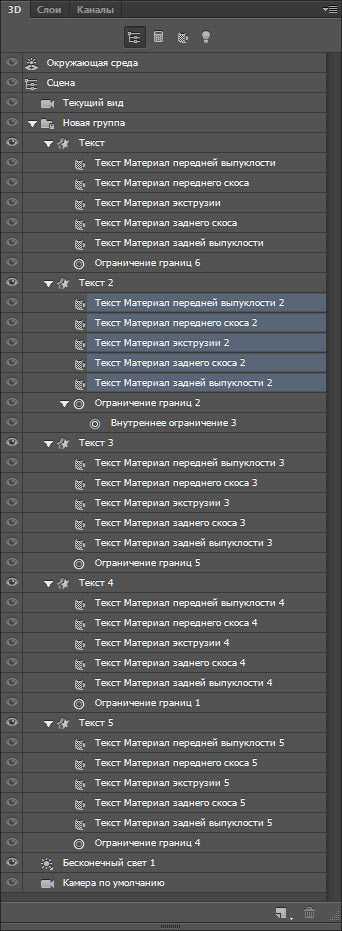
Первую букву Т перекрашивать не будем – оставим оранжевый цвет для неё. Перекрасим вторую букву «е» в красный цвет. Для этого щёлкнем по букве и затем в палитре 3D выделим все слои со словом Текст и в окне Свойства щёлкнем по квадратику Рассеивание, после чего в открывшейся палитре цветов выберем красный цвет:



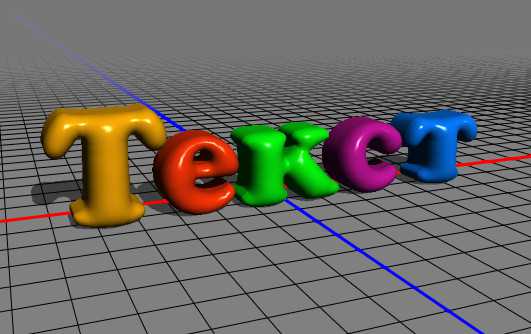
Повторим такую же операцию для всех букв, меняя цвет для каждой буквы. В результате получится вот такой разноцветный текст:

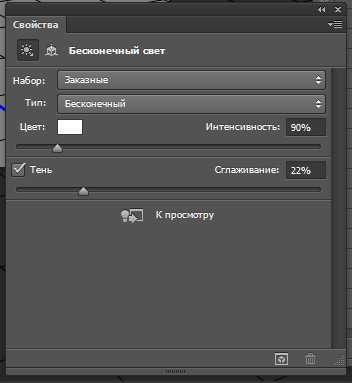
Теперь в Палитре 3D перейдём к слою Бесконечный свет1 и установим параметр Тень на 20-30%



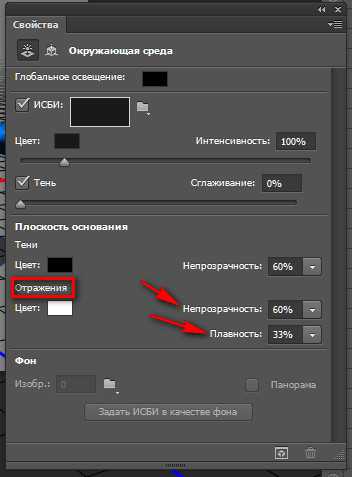
Теперь перейдём на слой Окружающая среда и установим параметр Отражение на 60% и Плавность 30%:



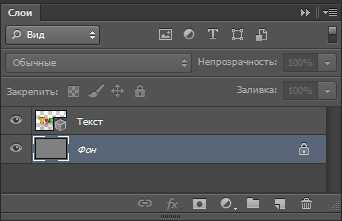
Теперь запустим Рендеринг ALT+SHIFT+CTRL+R – операция, которая обработает информацию, в результате чего, появится окончательный результат, после чего необходимо перейти в палитру Слои на слой с фоном:



На этом урок «Как сделать 3D текст в фотошопе CS6» окончен.
Узнать подробности работы с 3D объектами в фотошопе
Если Вы не хотите пропустить интересные уроки по обработке фотографий - подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
👌 Как сделать объемный текст в Photoshop, увлечения и хобби
 Хочу поделиться личным опытом в создании объемного текста в программе Photoshop. Одним из минусов программы Photoshop является то, что в ней не предусмотрена функция быстрого создания объемного текста, а также нет библиотеки с уже готовыми шаблонами (на любой вкус и цвет). В интернете есть несколько способов, как сделать объемный текст самому. Но, методом проб и ошибок, я разработала для себя такой. На мой взгляд, он проще и удобнее, чем те, которые мне попадались. Для начала создайте любой текст. Шрифт и цвет выбирайте тот, который вам больше всего нравится или в зависимости от будущего назначения надписи.
Хочу поделиться личным опытом в создании объемного текста в программе Photoshop. Одним из минусов программы Photoshop является то, что в ней не предусмотрена функция быстрого создания объемного текста, а также нет библиотеки с уже готовыми шаблонами (на любой вкус и цвет). В интернете есть несколько способов, как сделать объемный текст самому. Но, методом проб и ошибок, я разработала для себя такой. На мой взгляд, он проще и удобнее, чем те, которые мне попадались. Для начала создайте любой текст. Шрифт и цвет выбирайте тот, который вам больше всего нравится или в зависимости от будущего назначения надписи.
Подчеркнуть объем текста, не изменяя цвет, можно также функцией Обводка в параметрах наложения. Их можно найти там же, где и функцию Создать дубликат слоя, но на одну строку выше.
Кликните по ним правой кнопкой мышки и выберите Растрировать текст (обычно это 9-я строка сверху).
Чтобы получать лучшие статьи, подпишитесь на страницы Алимеро в Яндекс Дзен, Вконтакте, Одноклассниках, Facebook и Pinterest!
Как сделать объемный текст в Фотошопе

В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
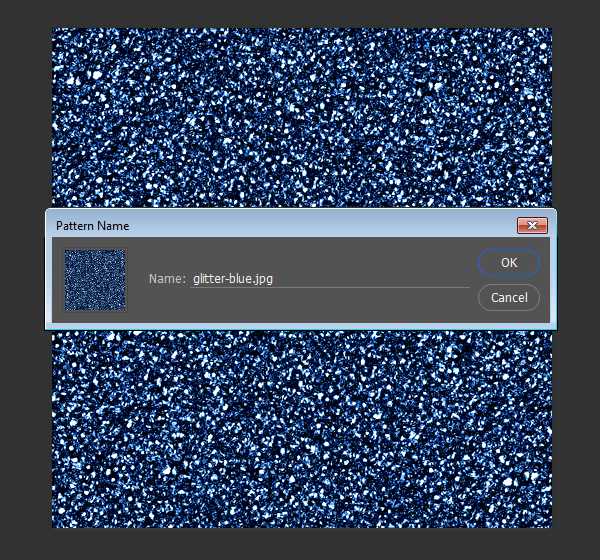
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета. Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.

Шаг 2. Создание документа
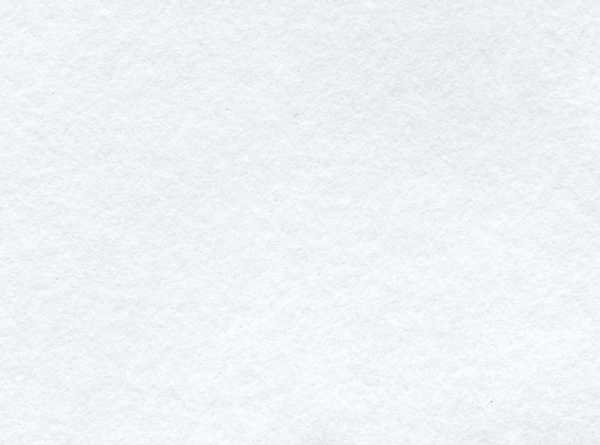
Создаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.

Шаг 3. Добавление текста
Создаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).

Шаг 4. Наложение эффектов
Теперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
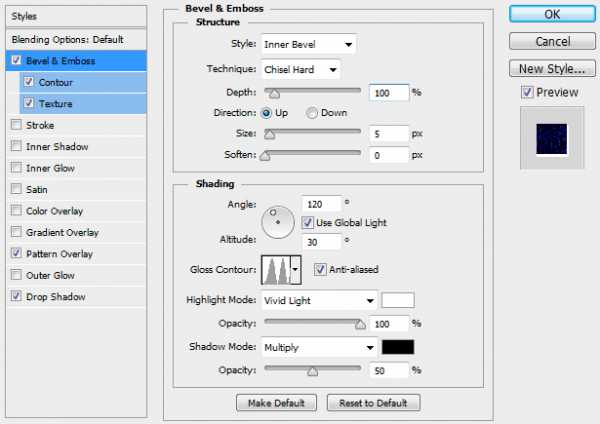
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
-
Метод - Жесткая огранка (Technique - Chisel Hard)
-
Контур глянца – Двойное кольцо (Gloss Contour - Ring- Double)
-
Сглаживание ставим галочку (Anti-aliased)
-
Режим подсветки - Яркий свет (Highlight Mode - Vivid Light)
-
Непрозрачность - 100% (Opacity - 100%)
-
Непрозрачность тени – 50% (Shadow Mode - Opacity 50%)

Шаг 5. Наложение эффектов
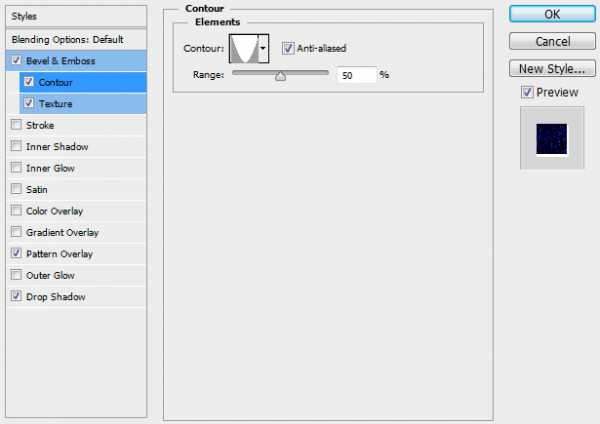
Затем добавляем эффект Контур (Contour) со следующими настройками:
-
Контур – Перевернутый конус (Contour - Cone Inverted)
-
Сглаживание - Поставить галочку (Anti-aliased)

Шаг 6. Наложение эффектов
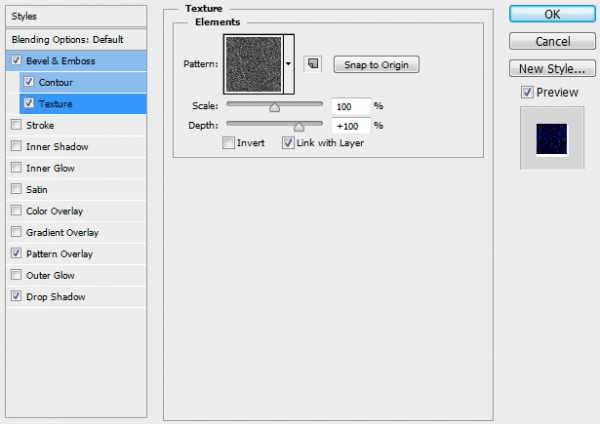
Добавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).

Шаг 7. Наложение эффектов
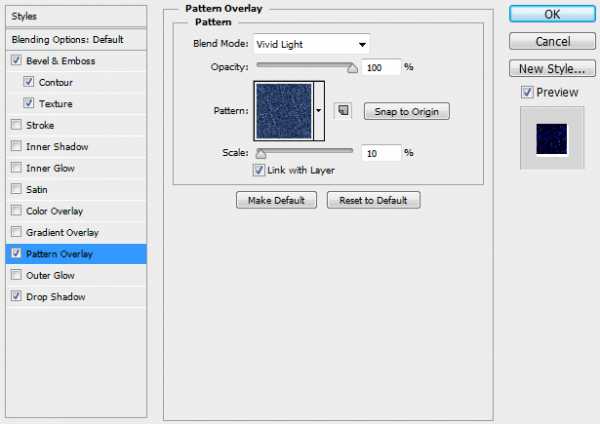
Добавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode - Vivid Light)
-
Узор (Pattern) - используем узор который мы сделали в первом шаге (текстуру с блестками)
-
Масштаб (Scale) - 10%

Шаг 8. Наложение эффектов
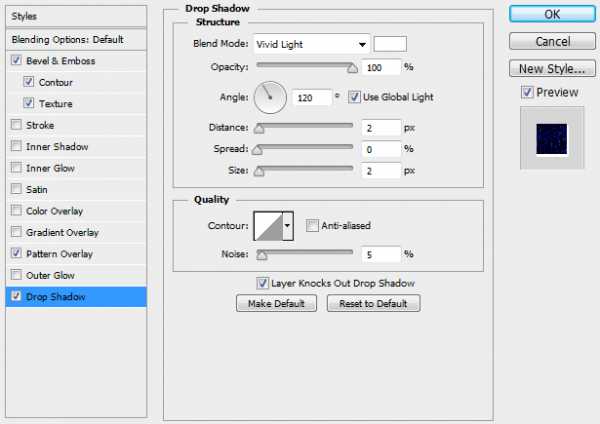
Добавляем эффект Тень (Drop Shadow) со следующими настройками:
-
Режим наложения – Яркий свет (Blend Mode - Vivid Light)
-
Цвет (Color) - #FFFFFF
-
Непрозрачность (Opacity) - 100%
-
Смещение (Distance) - 2
-
Размер (Size) - 2
-
Шум (Noise) - 5

Шаг 9. Наложение эффектов
Дублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
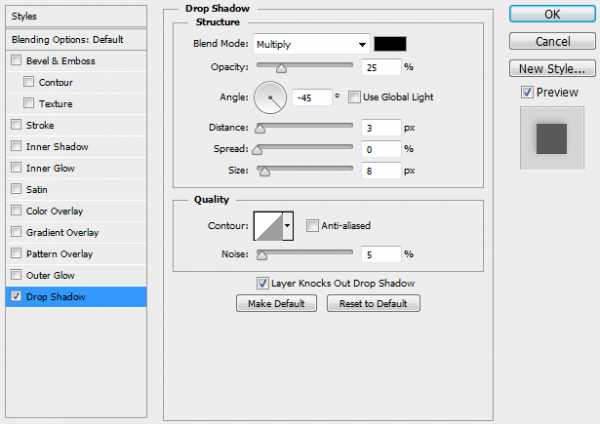
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
-
Режим наложение – Умножение (Blend Mode - Multiply)
-
Цвет (Color) - #000000
-
Непрозрачность (Opacity) - 20%
-
Глобальное освещение - Убрать галочку (Use Global Light)
-
Угол (Angle) -45
-
Смещение (Distance) - 3
-
Размер (Size) - 8
-
Шум (Noise) - 5

Шаг 10. Промежуточный результат
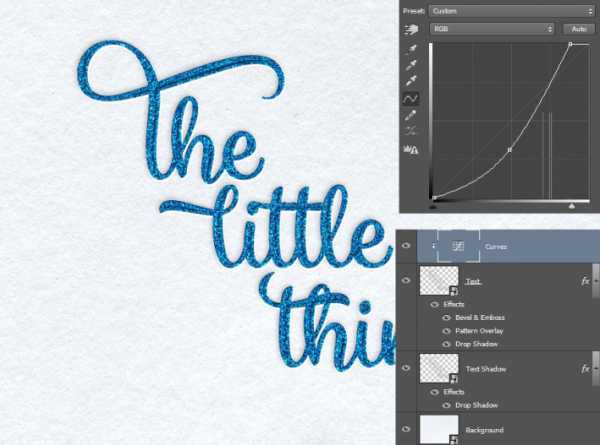
У вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.

Шаг 11. Добавление корректирующего слоя
Создадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.

Шаг 12. Финальное изображение
Так как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник

Объемные надписи. Делаем в фотошоп cs4
06.12.2013
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4.
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится! Создаем документ А4.
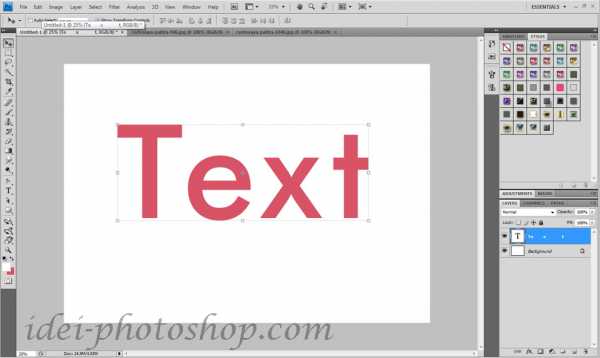
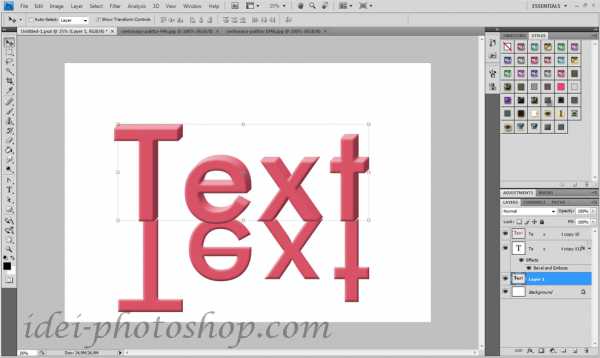
Делаем надпись при помощи инструмента Tool. Размер шрифта 300 pt. Цвет букв Вы можете выбрать произвольный. У меня #d85366.

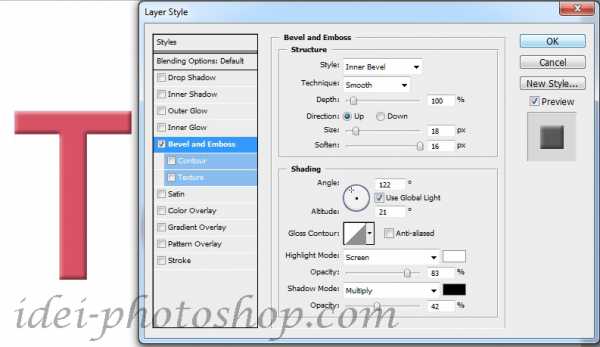
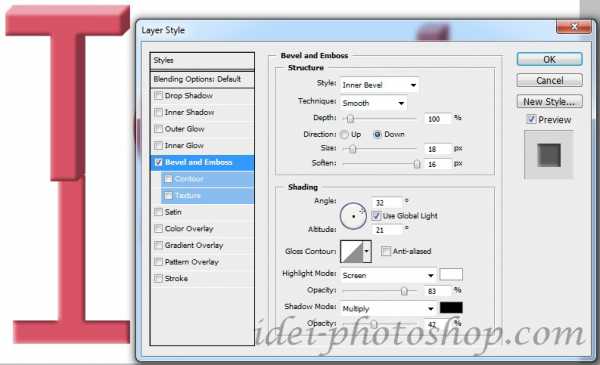
Применяем стили слоя к надписи. Layer / Layer Style. В открывшемся окне выполняем настройки:

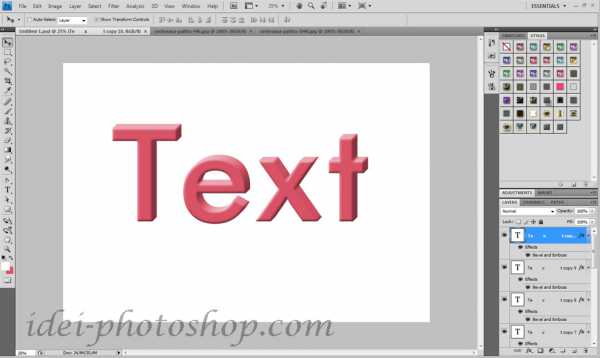
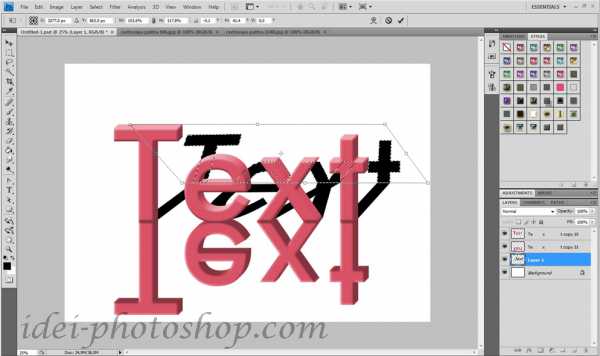
Далее дублируем слой с текстом (Ctrl+J) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.

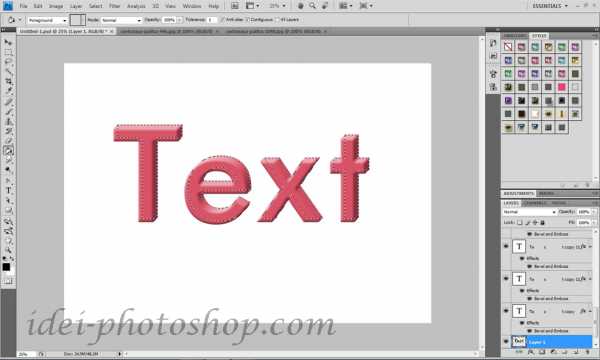
Делаем тень. Создаем новый слой внизу в панели Layers. Делаем выделение нижнего слоя с текстом (удерживая Ctrl, кликаем по слою) и заливаем выделение черным цветом.

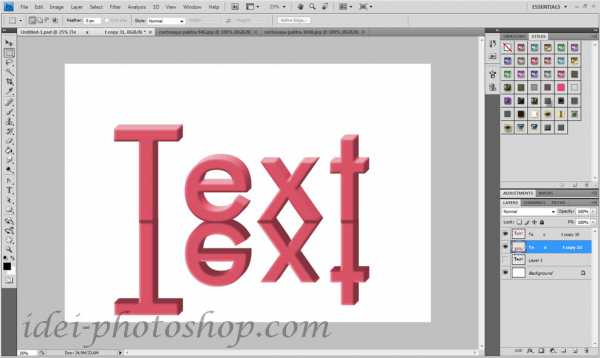
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical. Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E. В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).

Изменим стили слоя перевернутого текста.

И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.

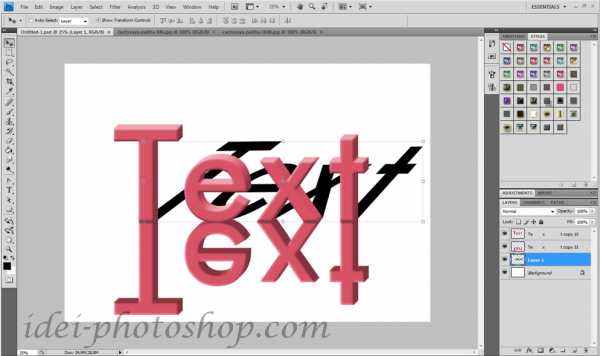
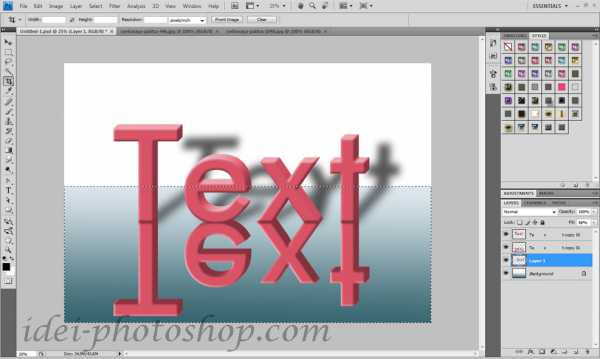
Переходим к работе с тенью. Edit / Transform. Далее удерживая клавишу Ctrl, деформируем тень, смещая угловые точки.

Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.

Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur) и прозрачность слоя 65% Заливаем фон.
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee. То же проделываем с верхней частью фона.

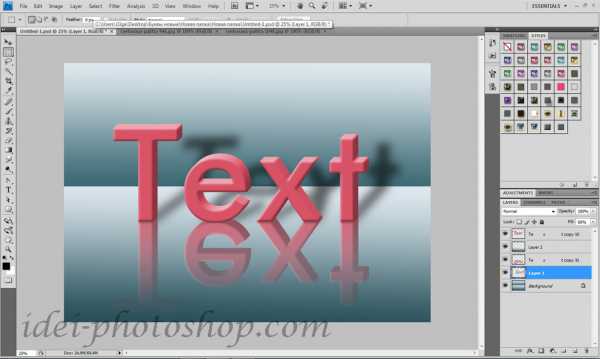
Сделаем отражение более естественным. Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
 Готово. Таким образом, можно с легкостью создавать объемные надписи и в фотошоп cs4.
Готово. Таким образом, можно с легкостью создавать объемные надписи и в фотошоп cs4.