Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе поменять цветовое пространство
Цветовой профиль и пространства: основные понятия
Работая с цифровыми изображениями, мы рано или поздно сталкиваемся с вопросами, касающимися воспроизведения цветов. Наиболее распространенные из них такие: «Почему на разных мониторах одна и та же картинка выглядит по-разному?», «Почему при печати я вижу другие цвета, не такие, как на мониторе?», «Почему после загрузки в интернет картинка стала выглядеть не так, как в фотошопе?»…
Все эти вопросы имеют отношение к теме нашей статьи. Давайте попробуем с ними разобраться.
Каждое устройство отображения может воспроизводить определенный набор цветов (он называется цветовым охватом устройства, по-английски gamut). Цветовые охваты различных устройств могут заметно отличаться, а цвета, выходящие за границу общего охвата не будут одинаково отображаться на двух устройствах. Например, монитор может отобразить часть цветов, которые недоступны принтеру, и наоборот. Как правило, мониторы лучше отображают светлые яркие цвета (это связано с тем, что изображение на них подсвечивается!). Более того, у разных моделей однотипных устройств (например, мониторов) цветовой охват тоже может сильно различаться.

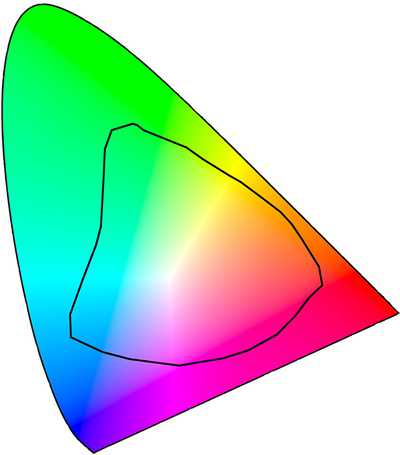
Цветовой охват среднего струйного принтера. Картинка довольно условная, т.к. один и тот же принтер будет иметь различный охват в зависимости от используемых чернил и бумаги. Цветное поле — область видимых цветов
**Стандартные цветовые пространства
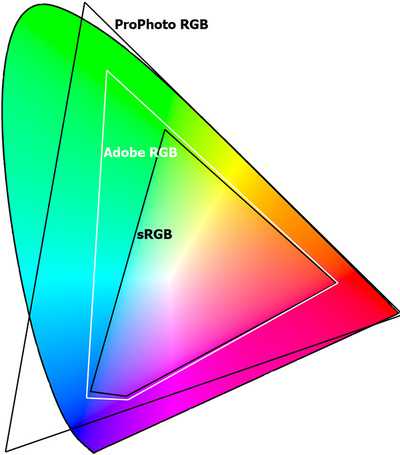
Для того, чтобы внести определенность в работу с цветом, были «придуманы» абстрактные цветовые пространства — не привязанные к конкретным устройствам. Наиболее известных и распространенных абстрактных пространств три: * sRGB. Это довольно узкое пространство, поэтому практически любой монитор может отобразить все его цвета. Цветовое пространство sRGB является стандартом де-факто для Интернета (и печати изображений во многих фотолабораториях); * Adobe RGB (1998). Это пространство гораздо шире, соответственно, искажений цвета при работе возникает меньше. Оно хорошо приспособлено для подготовки изображений к печати. Однако нужно учитывать, что далеко не каждый монитор способен отобразить все цвета этого пространства. * ProPhoto RGB. Его цветовой охват настолько велик, что включает в себя цвета, которые не воспринимаются человеческим глазом и даже вообще не существуют в природе!

Сравнение цветовых охватов абстрактных цветовых пространств. Цветное поле — область видимых цветов
Возникает резонный вопрос — так какое же пространство выбрать для работы?
**Подготовка изображений к публикации в Интернете
Если вы планируете загружать обработанные снимки в Интернет или печатать их в фотолаборатории, обязательно (!) преобразовывайте их в пространство sRGB. Дело в том, что многие браузеры считают, что все изображения должны быть в sRGB, и если картинка окажется в другом профиле, то цвет заметно исказится.

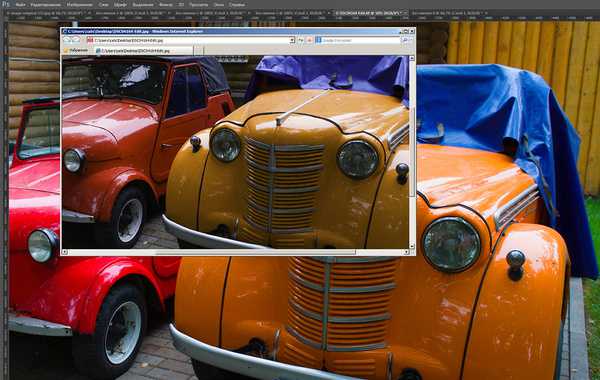
Одна и та же картинка в Photoshop и в браузере. Обратите внимание на разницу в цветах!
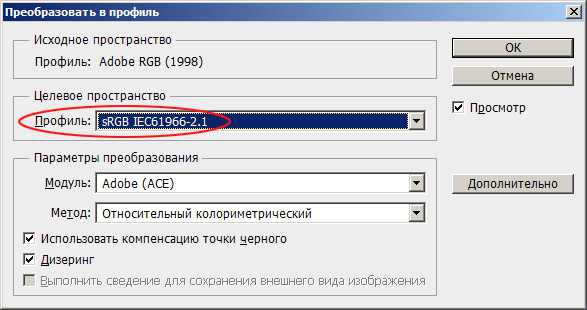
Если вы работаете в Photoshop, это делается командой меню Редактирование > Преобразовать в профиль (Edit > Convert to Profile). Из многообразия вариантов в списке Целевое пространство (Target Space) надо выбрать sRGB (см. рис.).

Преобразование изображения в профиль sRGB в Photoshop
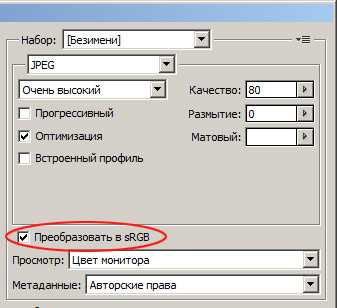
Другой вариант — сохранять изображения командой Файл > Сохранить для веб (File > Save for Web), в этом случае в диалоге сохранения (слева) надо установить флажок Преобразовать в sRGB (Convert to sRGB).

Преобразование изображения в профиль sRGB при сохранении «для веб»
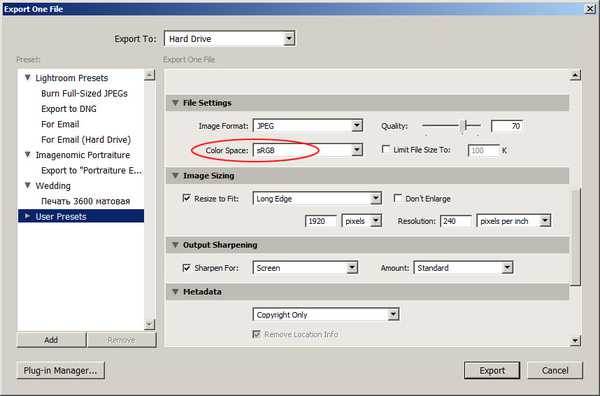
Если вы используете Lightroom, то в диалоге экспорта также следует выставить sRGB — эта настройка выполняется в секции File Settings.

Настройка цветового профиля при экспорте в Lightroom
Если вы используете другой редактор, там тоже нужно выставить настройки аналогичным образом.
**Когда нужны более широкие пространства?
Если вы используете монитор с широким цветовым охватом, печатаете свои фотоработы на высококачественных фотопринтерах или фотомашинах типа Durst, имеет смысл сохранять работы в более широком пространстве Adobe RGB. Но имейте в виду, что визуально разница будет видна далеко не на всех сюжетах (в сравнении с sRGB).
**Резюмируя сказанное, отметим: если у вас нет веских оснований использовать другие цветовые пространства, имеет смысл работать в sRGB.
Преобразование между цветовыми режимами в Photoshop
В Photoshop можно легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, чтобы подготовить его для конкретного задания печати.
Изображение можно перевести из его оригинального (исходного) режима в другой (целевой). Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов»), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Перед преобразованием изображения лучше всего выполнить следующие действия.
Выполните как можно больший объем редактирования в исходном режиме изображения (обычно для изображений, полученных с большинства сканеров и цифровых камер, это RGB, а для изображений, полученных с традиционных сканеров барабанного типа или импортированных из систем Scitex, это CMYK).
Перед преобразованием сохраните резервную копию изображения. Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Выполните сведение изображения, прежде чем его преобразовывать. При изменении режима изменится взаимодействие цветов между режимами наложения слоев.
Примечание.
В большинстве случаев перед преобразованием необходимо свести все слои файла. Однако в некоторых случаях (например, если файл содержит слои векторного текста)выполнять эту операцию не требуется и даже не рекомендуется.
- Выберите меню «Изображение» > «Режим», а затем необходимый режим. Режимы, недоступные для активного изображения, отображаются в меню серым цветом.
При преобразовании изображения в режим «Многоканальный», «Битовый формат» или «Индексированные цвета» производится его сведение, поскольку в этих режимах слои не поддерживаются.
В результате преобразования изображения в битовый режим количество цветов в изображении сокращается до двух, что значительно упрощает его структуру и уменьшает размер файла.
При преобразовании цветного изображения в битовый режим это изображение сначала нужно перевести в режим градаций серого. В результате из пикселов удаляется информация о цветовом тоне и насыщенности и остаются только значения яркости. Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Примечание.
Изображения в битовом режиме содержат 1 бит на канал. Прежде чем преобразовывать в битовый режим изображение, содержащее 16 или 32 бита на канал, такое изображение необходимо сначала преобразовать в 8-битное в режиме градаций серого.
- Выполните одно из следующих действий.
Если изображение цветное, выберите «Изображение» > «Режим» > «Градации серого». После этого выберите «Изображение» > «Режим» > «Битовый формат».
Если изображение выполнено в градациях серого, выберите «Изображение» > «Режим» > «Битовый формат».
- В поле «Вывод» введите выходное разрешение для битового изображения и выберите единицу измерения. По умолчанию и для входного, и для выходного разрешения указывается текущее разрешение изображения.
- Из всплывающего меню «Использовать» выберите один из следующих методов преобразования:
Преобразует пикселы со значениями серого выше среднего уровня (128) в белые, а ниже этого уровня — в черные. В результате получается высококонтрастное черно-белое представление изображения.
Преобразует изображение, формируя из уровней серого геометрические структуры, состоящие из черных и белых точек.
Преобразует изображение с использованием метода диффузии, начиная с левого верхнего пиксела изображения. Если значение пиксела выше среднего серого (128), он становится белым, если ниже — черным. Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Имитирует в преобразованном изображении полутоновые точки. В диалоговом окне «Полутоновый растр» вводятся следующие значения:
В поле «Линиатура» укажите значение линиатуры растра, выбрав единицу измерения. Значение может находиться в диапазоне от 1,000 до 999,999 линий на дюйм, либо от 0,400 до 400,00 линий на сантиметр. Можно вводить десятичные значения. Линиатура растра определяет частоту полутонового растра в линиях на дюйм (lpi). Линиатура зависит от используемой при печати марки бумаги и типа печатной машины. Для газет обычно используется линиатура в 85 линий, а для журналов — в 133 или 150 lpi. Уточните правильное значение линиатуры в своей типографии.
Введите значение угла растра в градусах от -180 до +180. Это значение определяет ориентацию растра. Одноцветные и черно-белые полутоновые растры обычно имеют угол 45°.
В поле «Фигура» выберите желательную форму точки.
Примечание.
Полутоновый растр становится частью изображения. Если изображение печатается на полутоновом принтере, то наряду с полутоновым растром, входящим в изображение, принтер использует еще и собственный полутоновый растр. В результате на некоторых принтерах возможно появление муара.
Имитирует в преобразованном изображении заказной полутоновый растр. Выберите узор, для которого можно изменить толщину, — обычно узор с множеством оттенков серого.
Чтобы воспользоваться этим параметром, необходимо сначала определить узор и отрастрировать изображение в градациях серого для применения текстуры. Чтобы покрыть все изображение, размер узора должен быть не меньше размера изображения. В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
Примечание.
Чтобы подготовить для преобразования черно-белый узор, преобразуйте изображение в градации серого и несколько раз примените фильтр «Размытие +». В результате получатся толстые линии с постепенными переходами от темно-серого до белого.
Исходное изображение в градациях серого и метод преобразования «Порог 50 %» Методы преобразования «Случайный дизеринг» и «Регулярный дизеринг»
- Откройте фотографию, которую необходимо преобразовать в черно-белую.
- Выберите пункт «Изображение» > «Режим» > «Градации серого».
- Нажмите «Отменить». Photoshop преобразует цвета изображения в черный, белый и оттенки серого.
Примечание.
Описанный выше метод уменьшает размер файла, но игнорирует информацию о цвете, в результате чего соседние цвета могут быть преобразованы в один и тот же оттенок серого. При использовании корректирующего слоя «Черно-белое» размер файла увеличивается, но при этом сохраняется информация о цвете, что позволяет сопоставить цвета с оттенками серого.
Для редактирования битовое изображение можно преобразовать в режим градаций серого. Помните, что после обратного преобразования в битовый режим отредактированное изображение может выглядеть не так, как раньше. Например, предположим, что черный пиксел из битового режима преобразован в режиме градаций серого в оттенок серого. Когда такое изображение преобразуется обратно в битовый режим, этот пиксел визуализуется как белый, если значение серого будет выше среднего уровня серого (128).
- Выберите пункт «Изображение» > «Режим» > «Градации серого».
- Введите в качестве коэффициента уменьшения значение от 1 до 16.
Это значение является коэффициентом уменьшения масштаба изображения. Например, чтобы уменьшить изображение в градациях серого на 50 %, введите значение 2. Если ввести число больше 1, программа усредняет пикселы в битовом изображении, чтобы получить один пиксел в изображении в градациях серого. Это позволяет получить несколько оттенков серого из изображения, отсканированного с помощью 1-битного сканера.
Преобразование в режим индексированных цветов уменьшает число цветов в изображении до 256 или менее — это стандартное количество цветов, поддерживаемое форматами GIF и PNG-8, а также многими мультимедийными приложениями. Это преобразование уменьшает размер файла, удаляя из изображения информацию о цветах.
Для преобразования изображения в режим индексированных цветов необходимо, чтобы оно содержало 8 бит на канал и было в режиме RGB или градаций серого.
- Выберите пункт «Изображение» > «Режим» > «Индексированные цвета».
Примечание.
Все видимые слои будут сведены, а все скрытые — удалены.
Для изображений в градациях серого преобразование происходит автоматически. Для RGB-изображений отображается диалоговое окно «Индексированные цвета».
- В диалоговом окне «Индексированные цвета» выберите «Просмотр», чтобы отобразить предварительный просмотр изменений.
- Задайте параметры преобразования.
При преобразовании изображения RGB в режим индексированных цветов можно задать несколько параметров преобразования (в диалоговом окне «Индексированные цвета»).
При преобразовании изображений в режим индексированных цветов доступны несколько типов палитр. Для параметров «Перцепционный», «Селективный» и «Адаптивный» можно выбрать использование локальной палитры на основе цветов текущего изображения. Существуют следующие типы палитр.
Создает палитру на основе точных цветов, используемых в изображении RGB. Этот параметр доступен только тогда, когда в изображении не более 256 цветов. Поскольку такая палитра содержит все цвета, присутствующие в изображении, смешение цветов выполняться не будет.
Использует 8-битную палитру Mac OS по умолчанию, которая основана на равномерной выборке цветов RGB.
Использует 8-битную палитру Windows по умолчанию, которая основана на равномерной выборке цветов RGB.
Использует 216-цветовую палитру, которую применяют веб-браузеры (независимо от платформы) для отображения изображений на мониторах, ограниченных 256 цветами. Эта палитра является подмножеством 8-битной палитры Mac OS. Этот параметр позволяет избежать диффузного смешения цветов в браузере при просмотре изображений на мониторе, ограниченном 256 цветами.
Создает палитру на основе равномерной выборки цветов из цветового куба RGB. Например, если взять шесть равноудаленных цветовых уровней для красного, зеленого и синего, то в результате получится равномерная палитра в 216 цветов (6 в кубе = 6 x 6 x 6 = 216). Общее количество цветов в изображении будет соответствовать ближайшему полному кубу (8, 27, 64, 125 или 216) и будет меньше значения, указанного в поле «Цвета».
Локальная (перцепционная)
Создает заказную палитру, отдавая предпочтение цветам, к которым человеческий глаз более восприимчив.
Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-совместимых цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов.
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами.
Создает заказную палитру, отдавая предпочтение цветам, к которым человеческий глаз более восприимчив. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-совместимых цветов. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения RGB, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра. Для более точного управления палитрой сначала выберите часть изображения, содержащую цвета, которые необходимо выделить. Photoshop определяет размер преобразования в соответствии с этими цветами. Применяется, если открыто несколько файлов одновременно; влияет на все открытые файлы.
Создает заказную палитру при помощи диалогового окна «Таблица цветов». Отредактируйте эту таблицу и сохраните ее для последующего использования или щелкните «Загрузить», чтобы загрузить ранее созданную таблицу цветов. Этот параметр также отображает текущую адаптивную палитру, которая может оказаться полезной для просмотра цветов, наиболее часто используемых в изображении.
Использует пользовательскую палитру от предыдущего преобразования, позволяя легко преобразовать несколько изображений с использованием одной и той же заказной палитры.
Для палитр «Равномерная», «Перцепционная», «Селективная» и «Адаптивная» можно задать точное количество отображаемых цветов (до 256), введя соответствующее значение в поле «Цвета». Это поле определяет только, как создается таблица индексированных цветов. Для Adobe Photoshop изображение по-прежнему будет 8-битным с 256 цветами.
Включение цветов и прозрачность
Чтобы указать цвета для таблицы индексированных цветов или задать прозрачность для изображения, выберите следующие параметры:
Содержит параметры для принудительного включения определенных цветов в таблицу цветов. «Черно-белый» добавляет в таблицу цветов чисто-черный и чисто-белый цвета, «Основные цвета» — красный, зеленый, синий, голубой, пурпурный, желтый, черный и белый, «Web» добавляет 216 цветов Web, а «Заказной» позволяет выбрать пользовательские цвета для добавления в таблицу.
Указывает, следует ли сохранять во время преобразования прозрачные области изображения. Выбор этого параметра добавляет в таблицу цветов специальную запись индекса, соответствующую прозрачным цветам. Если этот параметр не выбран, то прозрачные области будут закрашены матовым цветом (или белым, если матовый цвет не выбран).
Определяет фоновый цвет, используемый для заполнения сглаженных краев, смежных с прозрачными областями изображения. Если выбран параметр «Прозрачность», то матовый цвет применяется к сглаженным краям, что способствует смешиванию краев с фоном веб-страницы того же цвета. Если параметр «Прозрачность» не выбран, матовый цвет применяется к прозрачным областям. Если активирован параметр «Прозрачность», то выбор пункта «Нет» сформирует прозрачную область с резкой границей; в противном случае все прозрачные участки заполнит сплошной белый цвет. Параметры матового цвета доступны только тогда, когда в изображении присутствует прозрачность.
За исключением случаев, когда выбран параметр «Точная», в таблице цветов могут содержаться не все цвета, присутствующие в изображении. Для имитации цветов, отсутствующих в таблице, можно использовать смешение цветов. Суть его заключается в смешивании пикселов доступных цветов для имитации цветов, не включенных в таблицу. Выберите в меню параметр смешения, а затем введите процентное значение степени дизеринга. Чем выше это значение, тем больше цветов будут смешаны, но это может увеличить размер файла. Выберите один из следующих параметров:
Смешение цветов не производится, вместо этого подбирается цвет, наиболее близкий к отсутствующему. Это приведет к появлению в изображении резких переходов между оттенками цветов, что создает эффект постеризации.
Использует метод диффузии, который производит менее структурированный дизеринг, нежели с использованием параметра «Узор». Чтобы защитить от смешения цвета изображения, которые содержатся в таблице цветов, выберите параметр «Сохранить точные цвета». Это полезно для сохранения в веб-изображениях тонких линий и текста.
Использует квадратный узор наподобие полутонового для имитации цветов, отсутствующих в таблице цветов.
Позволяет уменьшить стыки вдоль краев фрагментов изображения. Выберите этот параметр, если планируется разрезать изображение, чтобы поместить его в HTML-таблицу.
Photoshop цветовой профиль по умолчанию — Как в фотошоп поменять цветовое пространство в sRGB??? — 22 ответа
В разделе Обработка и печать фото на вопрос Как в фотошоп поменять цветовое пространство в sRGB??? заданный автором Недосолить лучший ответ это
Ответ от ^Собака-Зажопукусака^[гуру]Цветовое пространство sRGB задано по умолчанию для Photoshop CSОтвет от Slav[гуру]Редактирование/Настройка цветов/Рабочее пространствоОтвет от Двутавровый[гуру]Shift+Ctrl+K - там всё настраивается.Ответ от Микроскопичный[гуру]Edit/convert to profile/ выбрать конвертировать в sRGB (на циферки после можно не обращать снимания, это служебная информация, которая не влияет на работу).«Несоответствие внедренного профиля» при открытии файла в Photoshop
Здравствуйте!
Если вы работаете в фотошопе либо только начинаете его осваивать, то могли столкнуться с проблемой несоответствия внедренного профиля. Это значит, что Photoshop при открытии любой фотографии выдает сообщение с текстом «Документ {имя_фотографии} имеет цветовой профиль, не соответствующий текущему рабочему пространству RGB», говорит, что встроенный профиль sRGB IEC61966-2.1, а рабочий — Adobe RGB (1998). И предлагает выбрать способ обработки из трех вариантов:
- Использовать встроенный профиль (вместо рабочего)
- Преобразовать цвета документа в рабочее пространство
- Не использовать встроенный профиль (не управлять цветом)
Сейчас мы с вами решим этот вопрос и заодно выясним, что за цветовые профили и какой из них в каких случаях лучше использовать.
Ну что же, давайте вначале разберемся с профилями…
Какой цветовой профиль выбрать? sRGB IEC61966-2.1 или Adobe RGB (1998)?
Цветовое пространство или цветовой профиль определяют то количество цветов, которые мы можем увидеть на мониторе. В названиях обоих профилей общим является слово RGB, то есть, в основе лежит цветовая модель RGB (Red, Green, Blue). При смешивании этих трех цветов (red — красный, green — зеленый, blue — синий) образуются все остальные цвета и оттенки.
Цветовая модель sRGB IEC61966-2.1 была создана с целью одинакового отображения картинки на различных мониторах различных производителей (sRGB — standart RGB). И с этой задачей она хорошо справляется. Также пространство sRGB используется в интернете везде и всюду. А модель Adobe RGB поддерживает более широкую палитру цветов, чем sRGB, но всю полноту фотографии можно оценить только на профессиональных мониторах, обычный монитор просто не сможет отобразит всю глубину гаммы, доступную в фотографии с профилем Adobe RGB.
Какой же профиль выбрать и как устранить ошибку несоответствия?
Итак, если:
- у вас самый обычный монитор, который вы купили в обычном компьютерном магазине за недорого;
- вы планируете размещать фотографии и картинки после обработки в интернете на блоге либо просто хранить на компьютере;
- и вы не собираетесь печатать фото на принтере,
то выбирайте цветовое пространство sRGB IEC 61966-2.1.
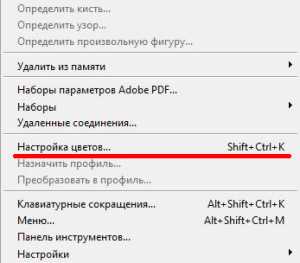
Давайте посмотрим, где все это настраивается в фотошопе. Открывайте программу, заходите в меню Редактирование и выбираете Настройка цветов… Или можно нажать комбинацию клавиш Ctrl+Shift+K, как видно на скриншоте:

У меня по умолчанию стоял какой-то Japan Color для газет. Странно, родственников в Японии вроде не имею, почему такие настройки, если я живу в России — не в курсе:) Давайте исправим это недоразумение.
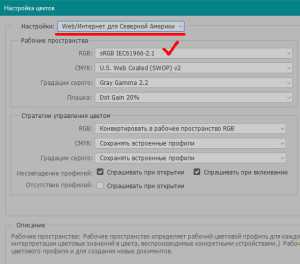
Я выбрал в настройках Web/Интернет для Северной Америки. Его настройки подходят для моих целей. Также проверьте, что стоят галочки ‘Спрашивать при открытии‘ при несовпадении профилей. Вдруг когда-нибудь вам попадется фото с другим цветовым профилем, а вы об этом даже не узнаете, потому что в стратегии управлении цветом параметр RGB стоит в положении ‘Конвертировать в рабочее пространство RGB’.

Ну вот и все. Нажимайте ОК, сохраняйте эти настройки и предупреждения больше не будут вас беспокоить.
Поскольку речь в статье зашла о Фотошопе, то хочу обратиться к вам, уважаемые читатели, с таким вопросом: как вы обучались работе в Photoshop? Сколько времени у вас ушло, где вы искали информацию, сложно ли было освоить множество инструментов Фотошопа? Я собираюсь его хорошенько изучть, чтобы не обращаться по каждому чиху к фрилансерам или еще кому-то для решения каких-то не очень сложных графических задач.
В поисках решения этой проблемы я нашел, как мне кажется, вполне подходящий курс по Фотошопу, там девушка рассказывает, как освоить Photoshop, даже если вы полный новичок в ней. Что думаете о курсе, кто пробовал? А кто его уже прошел, есть такие люди здесь?)
Думаю, на видеоуроках все равно быстрее и эффективнее учиться, чем просто читать отдельные текстовые уроки. К тому же она уже не первый раз обучает фотошоповским навыкам, судя по информации в интернете, так что явно умеет это делать. Скорее всего, куплю этот курс, чтобы сэкономить время на обучение и быстрее выполнять работу. Методом тыка я уже пробовал, но это долгий путь и нет целостной картины в голове, просто разрозненные знания.
А своим читателям даю обещание — я выложу сюда свои лучшие результаты, которые получу в процессе прохождения видеокурса, а также поделюсь впечатлениями о нём.