Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе делать афиши
Как сделать постер в Фотошопе

В этом уроке мы будем создавать летний постер в Фотошопе.
В этом уроке вы узнаете, как из двух фото создать симпатичный летний постер в Adobe Photoshop. Техника основана на использовании режимов наложения и фильтров.
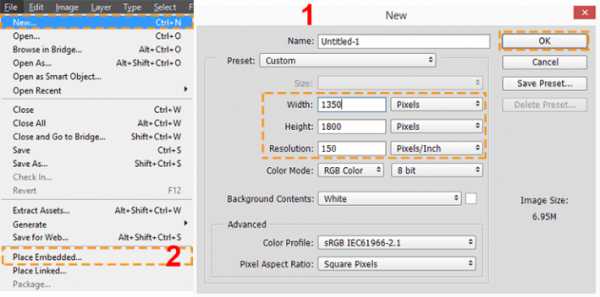
Итак, начнем. Для начала создаем новый документ, нажав Ctrl + N, высота (Height) 1800, ширина (Width) 1350 пикселей, разрешение 150 пикселей на дюйм (Pixels/Inch).

Шаг 2. Работаем с изображением девушки
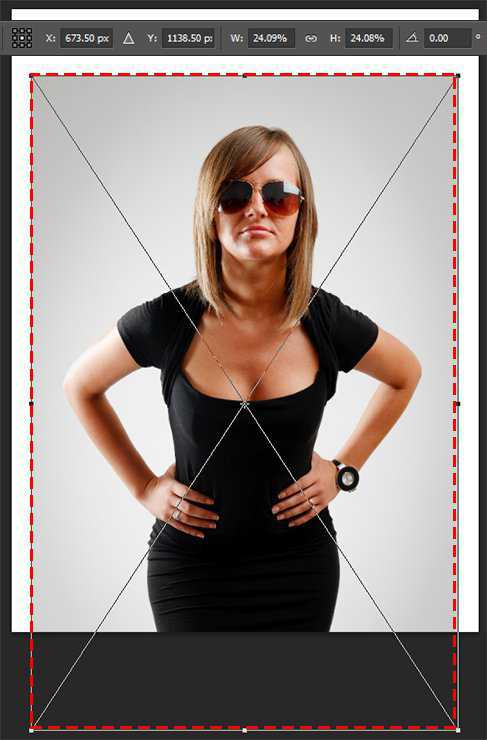
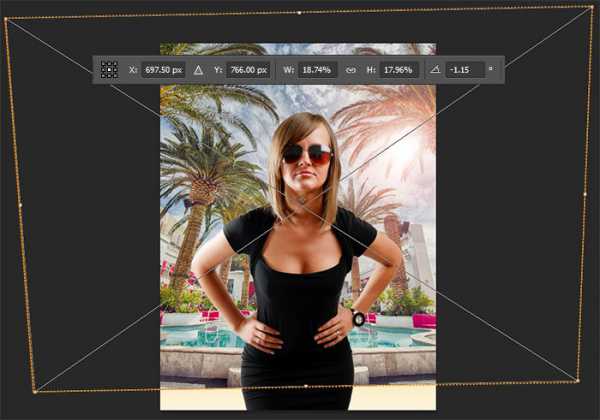
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение девушки. В режиме трансформации (для вызова нажмите Ctrl+T) немного увеличьте размер изображения, удерживая клавишу Shift, а затем поместите фото модели по центру рабочей области.

Шаг 3. Работаем с изображением девушки
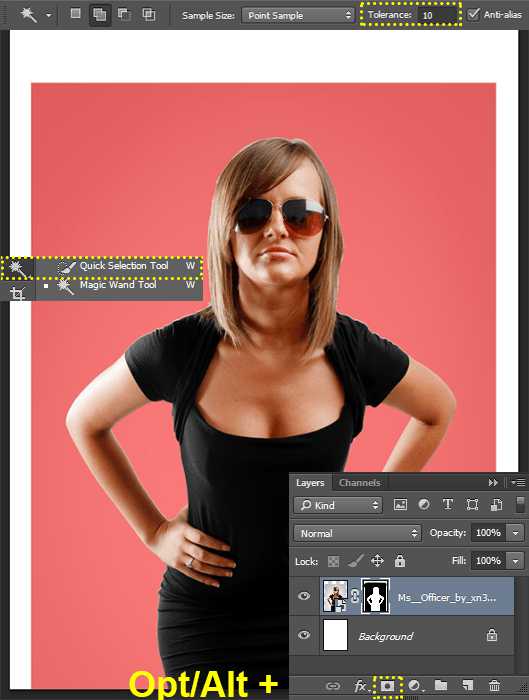
Выберите Инструмент Волшебная палочка - Magic Wand Tool (W), установите параметр Допуск (Tolerance) на 10 и выделите фон. Используя этот же инструмент с зажатой клавишей Shift добавьте к уже имеющемуся выделению белый фон. Далее с зажатой клавишей Alt кликните левой кнопкой мыши на иконку Добавить маску слоя (Add a layer mask) внизу панели слоев.

Шаг 4. Создание фона
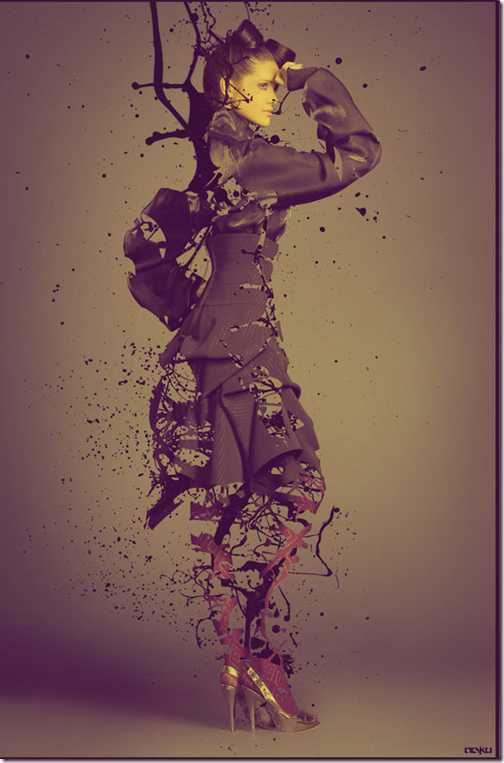
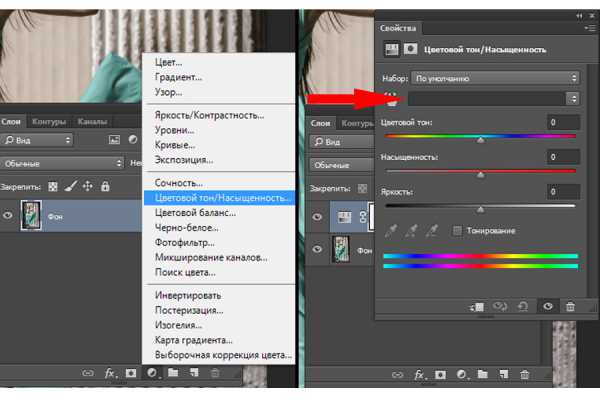
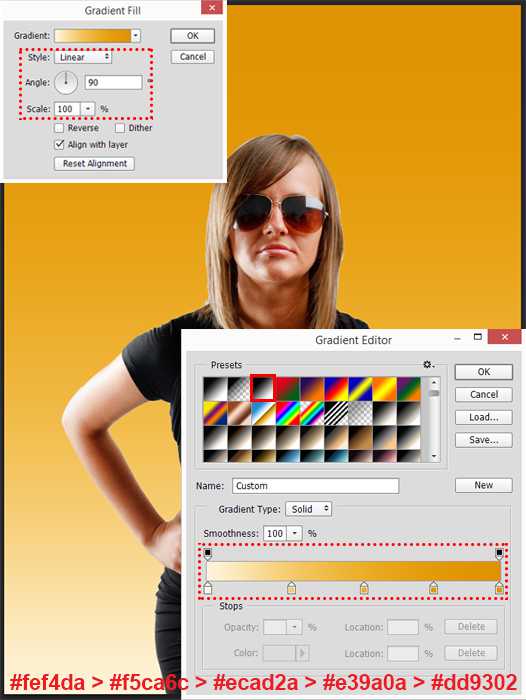
Теперь создадим фон. Сначала добавим градиент. Кликните по иконке Создать новый корректирующий слой или заливку (Create new fill or adjustment layer) внизу панели слоев. Выберите черно-белый градиент и настройте градиент из следующих цветов #fef4da > #f5ca6c > #ecad2a > #e39a0a > #dd9302, как показано на рисунке. Нажмите Ок. Выставьте угол (Angle) градиента на 90 градусов, масштаб (Scale) на 100% и нажмите Ок. Этот слой должен находиться под слоем с моделью.

Шаг 5. Создание фона
В меню выберите Файл > Поместить встроенные (File > Place Embedded) и откройте изображение отеля. Трансформируйте (Ctrl +T) изображение так, как показано ниже. Далее правой кнопкой мыши в меню трансформирования выберите Перспектива (Perspective) и исправьте искажение изображения.

Шаг 6. Создание фона
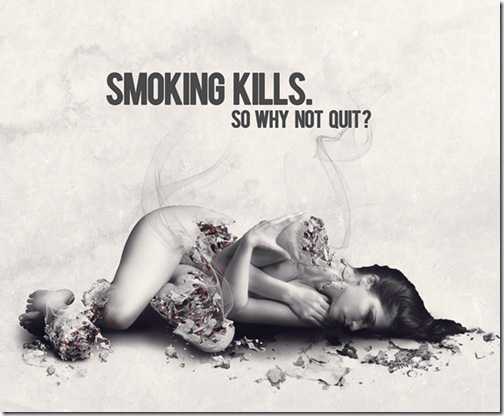
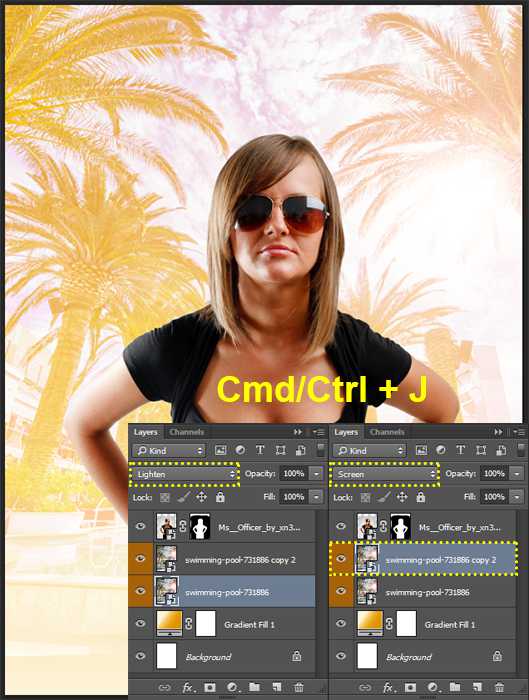
Теперь измените режим наложения слоя с отелем на Замена светлым (Lighten). Продублируйте этот слой, нажав Ctrl + J и поменяйте режим наложения сдублированного слоя на Осветление (Screen). Сочетание двух этих режимов наложения дает в результате яркую светлую картинку.

Шаг 7. Создание фона
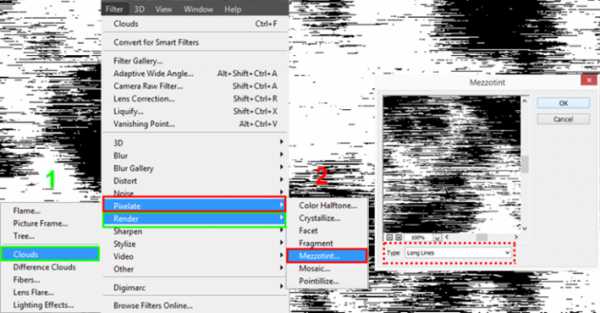
Теперь добавим текстуру к изображению. Горизонтальные линии придадут стиль постера изображению. Итак, создайте новый слой, кликнув по иконке Создать новый слой (Create a new layer) внизу панели слоев. Установите основной и фоновый цвет по умолчанию, нажав клавишу D. В меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). К этой текстуре примените Фильтр > Оформление > Меццо-тинто (Filter > Pixelate > Mezzotint). В выпадающем меню фильтра выберите Длинные линии (Long Lines) и нажмите ОК.

Шаг 8. Работаем с изображением
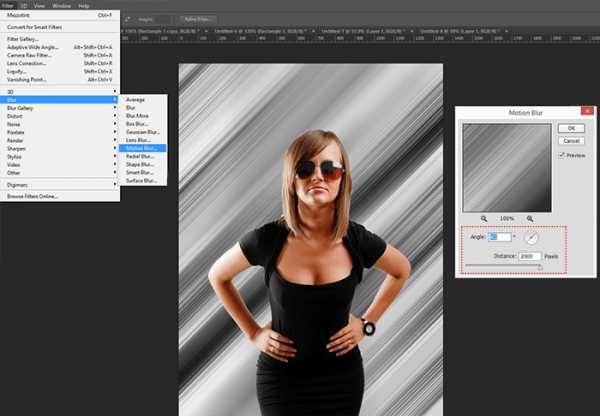
Чтобы преобразовать текстуру в линии перейдите в Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur). Установите настройки: Угол (Angle) 45 градусов, Расстояние (Distance) 2000 пикселей. Чтобы линии были равномерными на всем пространстве холста, примените фильтр еще раз, нажав Ctrl + F. Отлично! Вы можете также поэкспериментировать с настройкой угла размытия, чтобы получить другие интересные текстуры.

Шаг 9. Работаем с изображением
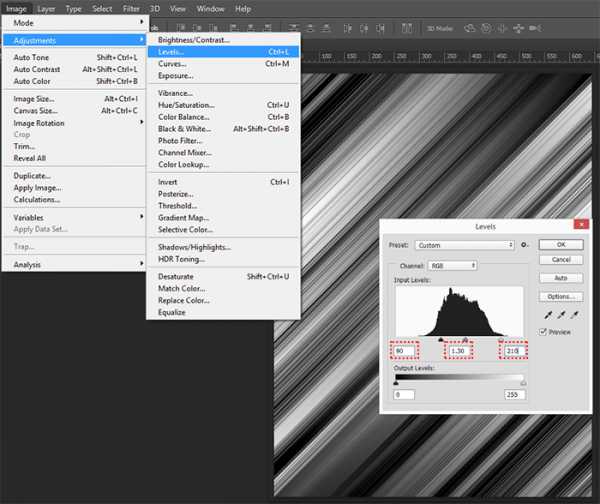
Теперь нажмите Ctrl + L, чтобы открыть окно Уровни (Levels). Выставьте такие настройки: черные (blacks) 90, средние тона (midtones) 1.30, белые (whites) 210. Это добавит контраста черным и белым линиям текстуры. Теперь скройте слой с моделью, кликнув на иконку глаза слева от миниатюры слоя.

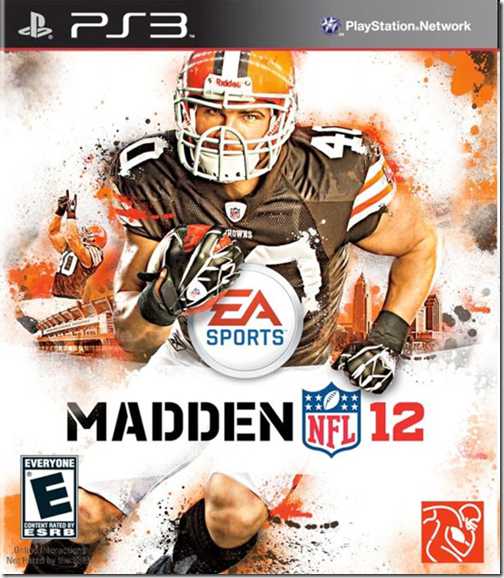
Шаг 10. Работаем с изображением
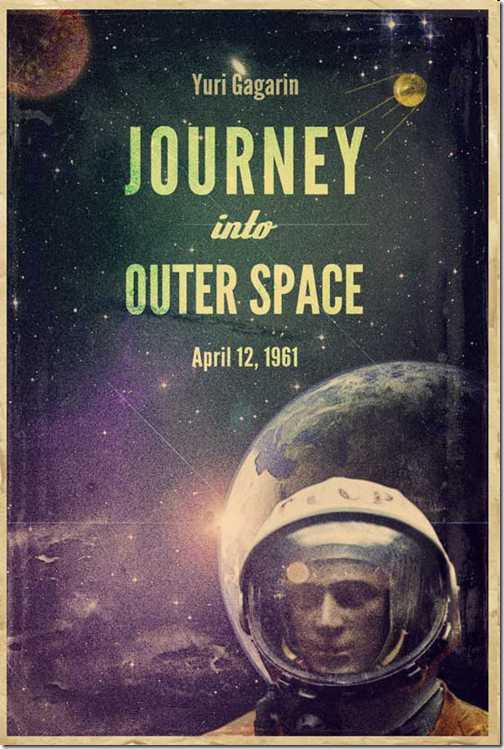
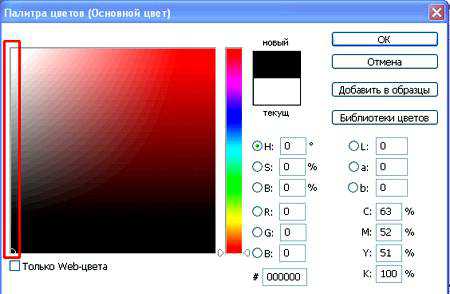
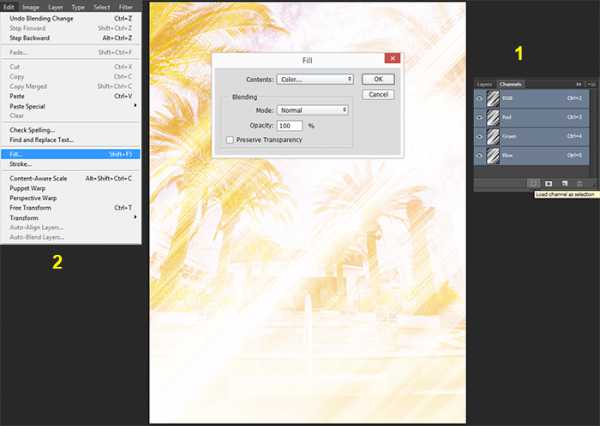
Перейдите на вкладку Каналы (Channels) и удерживая клавишу Ctrl кликните левой кнопкой мыши на миниатюре RGB, у вас должны были выделиться только белые линии. Теперь перейдите на вкладку Слои (Layers), создайте новый слой (Ctrl + Shift + N) и залейте выделение белым цветом. Для этого убедитесь, что основным цветом выбран белый, нажмите Shift + F5, затем ОК.

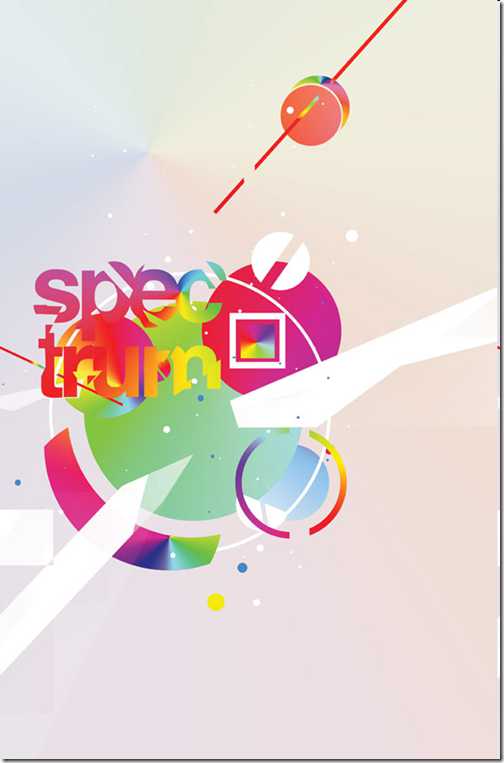
Шаг 11. Работаем с изображением
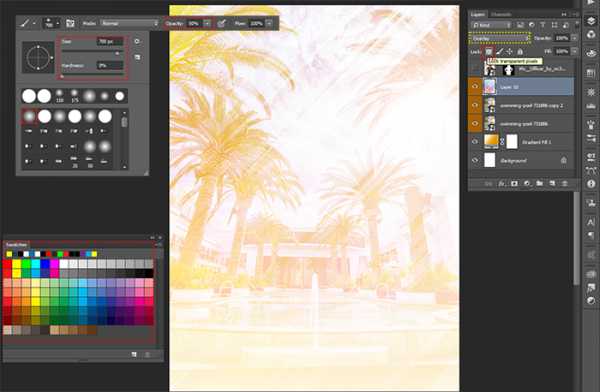
На панели слоев нажмите иконку Сохранять прозрачность пикселей (Lock transparent pixels) и используйте Инструмент Кисть - Brush Tool (B) большого размера, около 700 пикселей с Жесткостью (Hardness) 0% и Непрозрачностью (Opacity) около 50%. Выбирайте разные цвета из панели Образцы (Swatсhes) и разукрашивайте линии (в уроке использованы следующие цвета #ff4c00, #ee00ff, #662d91, #00aeef). Затем поставьте режим наложения этого слоя на Перекрытие (Overlay). Сгруппируйте все фоновые слои, кроме слоя с градиентом, нажав Ctrl + G.

Шаг 12. Работаем с изображением
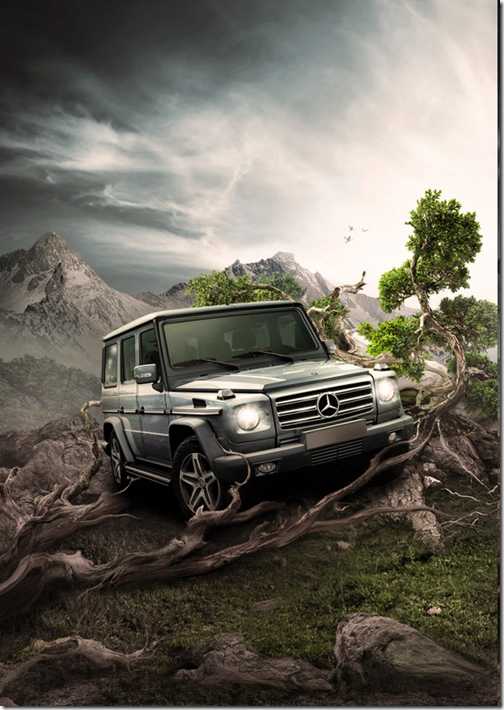
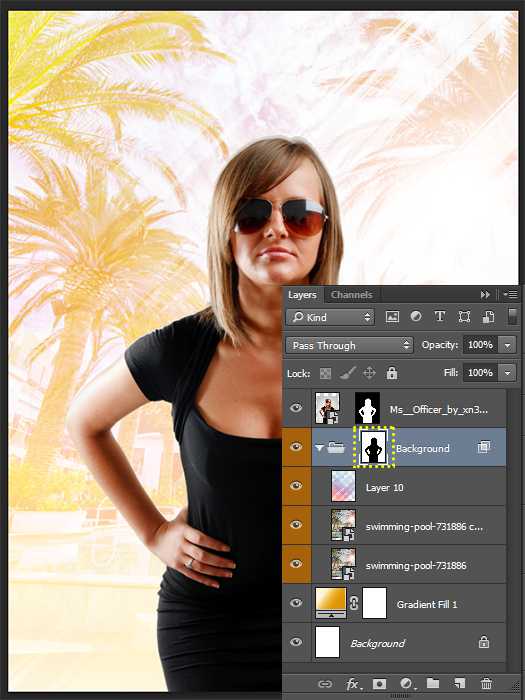
Теперь включите видимость слоя с моделью и создайте выделение из маски слоя, удерживая Ctrl и кликнув левой кнопкой мыши на миниатюру слоя. Далее удерживая Alt создайте маску для группы с фонами (кликнув по иконке внизу панели слоев). Это делается для того, чтобы эффекты, которые мы будем применять к модели, не повлияли на фоновые слои. У вас должно получиться так, как показано ниже:

Шаг 13. Работаем с изображением
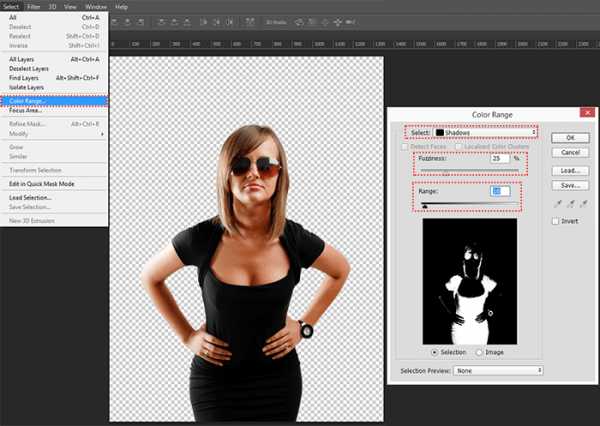
Итак, займемся моделью. Скройте все слои, кроме слоя с моделью. В меню выберите Выделение > Цветовой диапазон (Select > Color Range), в выпадающем меню Выбор (Select) установите Тени (Shadows), Диапазон (Range) 10, Разброс (Fuzziness) 25%.

Шаг 14. Работаем с изображением
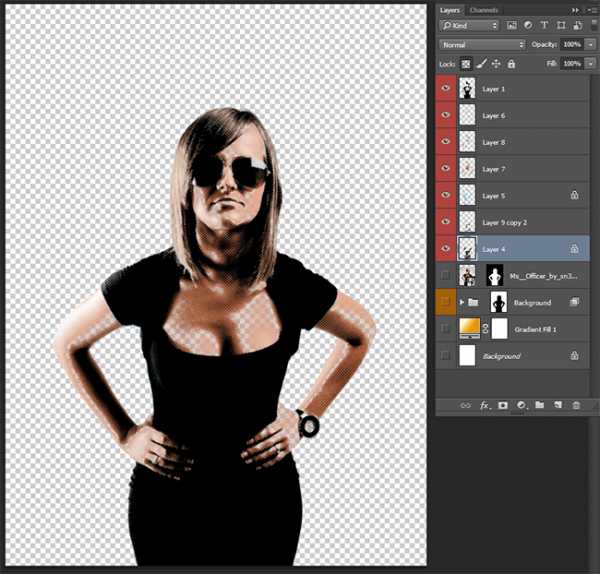
Сдублируйте выделенную область со слоя с моделью (Ctrl + J) и скройте этот слой. Вернитесь к слою с моделью, снова выберите Цветовой диапазон (Color Range) и установите эти настройки: Диапазон (Range) 0, Разброс (Fuzziness) 3%. Сдублируйте выделение и поместите этот слой над предыдущим. Повторите этот процесс несколько раз, варьируя настройки, чтобы в итоге получить практически все изображение. Я сделал 8 слоев, чтобы получить результат, который вы можете видеть ниже. Не переживайте, что некоторые части изображения пропали. Это часть процесса стилизации.

Шаг 15. Работаем с изображением
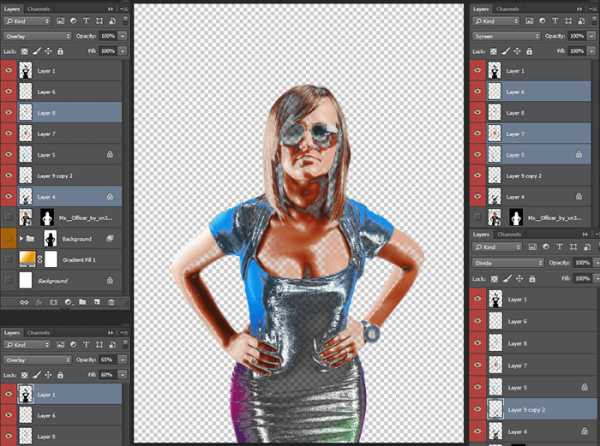
Скройте оригинальный слой с моделью. Теперь мы поработаем с каждым из других слоев. Для темных слоев (тени/средние тона - (shadows/midtones) установите режим наложения на Перекрытие (Overlay). Для светлых слоев (светлые тона) – на Осветление (Screen). Каждому из этих слоев установите Сохранять прозрачность пикселей (Lock transparent pixels). Затем возьмите Инструмент Кисть - Brush Tool (B) с настройками: размер (Size) 500 пикселей, жесткость (Hardness) 0, Непрозрачность (Opacity) 50%. Цвета можете выбрать такие: #0072bc, #92278f, #39b54a. Красьте кистью только на слоях с режимом наложения Перекрытие (Overlay), чтобы сделать тонировку.

Шаг 16. Работаем с изображением
Чтобы создать блестящую текстуру платья поменяйте режим наложения слоя из Шага 13 на Разделение (Divide). Далее включите видимость оригинального слоя с моделью и установить его Непрозрачность (Opacity) на 73% и Заливку (Fill) на 40%.

Шаг 17. Работаем с изображением
Сгруппируйте все слои с моделью (Ctrl + G) и сдублируйте группу (Ctrl + J). Слейте слои в одной из групп в один слой, нажав сочетание клавиш Ctrl + E. Измените режим наложения получившегося слоя на Перекрытие (Overlay) и установите значение Заливки (Fill) на 70%.

Шаг 18. Работаем с изображением
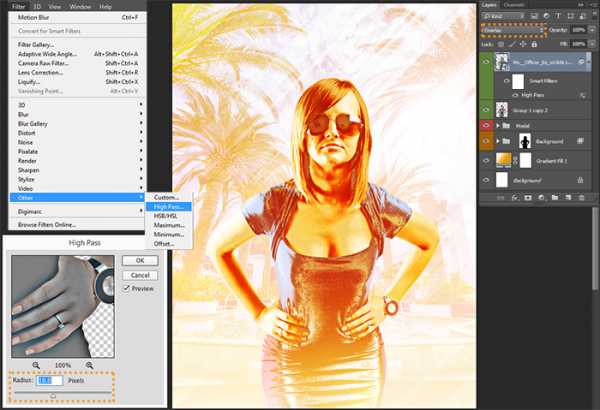
Продублируйте слитый слой с моделью два раза и преобразуйте каждый из них в смарт-объект, нажав правую кнопку мыши и выбрав в меню Преобразовать в смарт-объект (Convert to Smart Object). В меню выберите Фильтр > Другие > Цветовой контраст (Filter > Other > High Pass), установите радиус (Radius) в 10 пикселей. Этот слой повысит резкость и детализацию изображения.

Шаг 19. Работаем с изображением
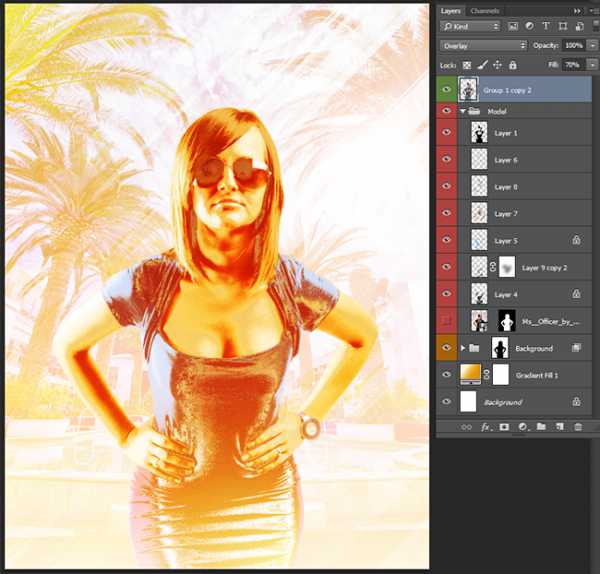
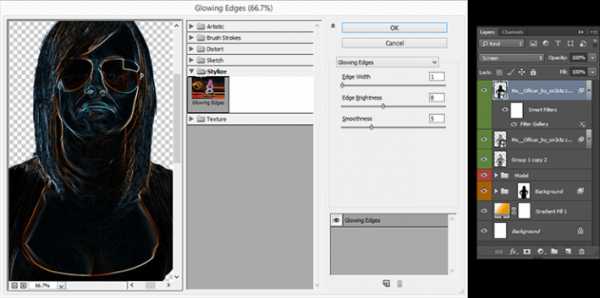
К верхнему слою с моделью примените фильтр Свечение краев (Glowing Edges) из галереи фильтров, в меню Фильтр > Галерея фильтров > Стилизация > Свечение краев (Filter > Filter Gallery > Stylize > Glowing Edges) с такими настройками: Ширина краев (Edge Width) 1, Яркость краев (Edge Brightness) 8, Смягчение (Smoothness) 5. Режим наложения этого слоя поставьте Осветление (Screen ). Таким образом мы создадим эффект, который сделает фото больше похожим на рисунок. Похоже работает фильтр Выделение краев (Find Edges) – в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges), только обводка в данном случае будет темной и вам нужно будет применить режим наложения Умножение (Multiply).

Шаг 20. Работаем с изображением
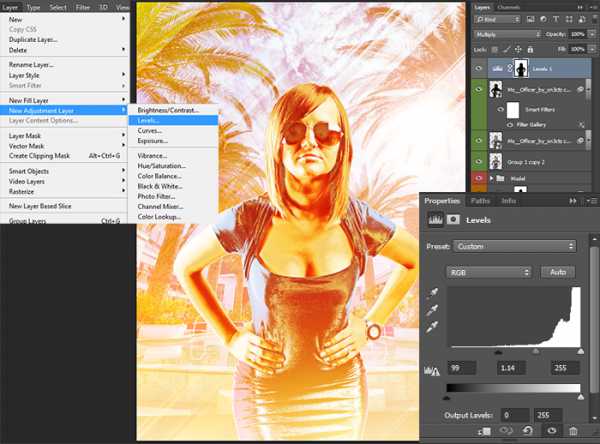
Добавим немного контраста изображению. В меню выберите Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels). Выставьте значения: черные (Blacks) 99, средние тона (Midtones) 1.14, белые (Whites) 255. Измените режим наложения на Умножение (Multiply). Зажмите клавишу Alt и перетащите маску группы с фонами на этот корректирующий слой, чтобы он не применялся к изображению модели.

Шаг 21. Работаем с изображением
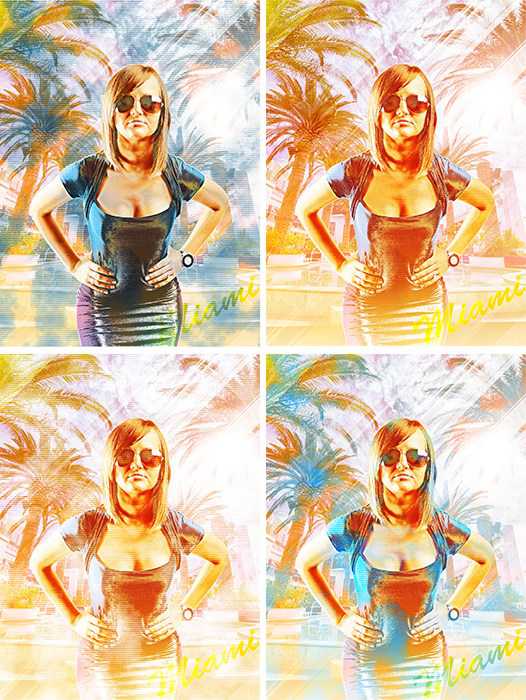
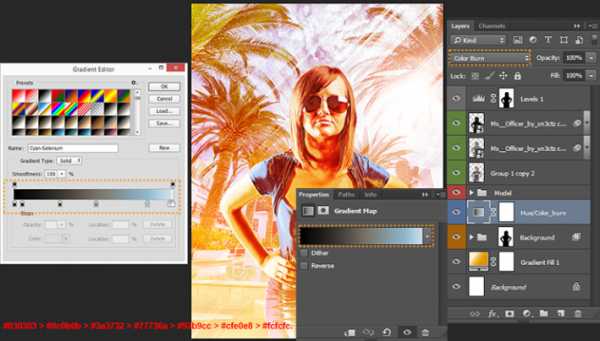
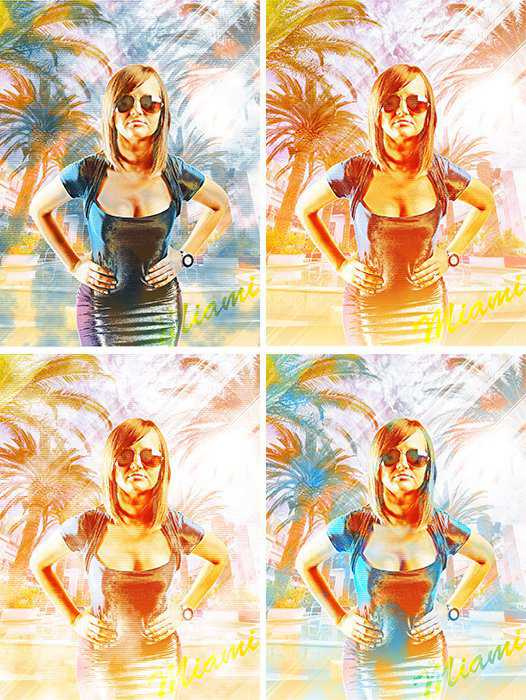
Теперь поэкспериментируем с тонировкой изображения. Разберем 3 разных варианта. Создайте новый корректирующий слой: Слой > Корректирующий слой > Карта градиента (Layer > New Adjustment Layer > Gradient Map) под группой с моделью. Выставьте градиент из следующих цветов: #030303 > #0c0b0b > #3a3732 > #77736a > #92b9cc > #cfe0e8 > #fcfcfc, как показано ниже.

Шаг 22. Работаем с изображением
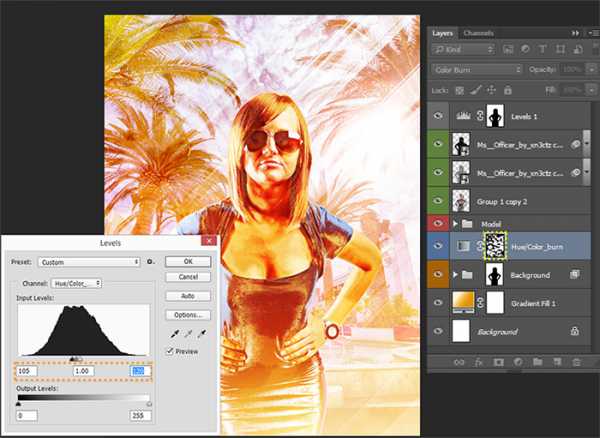
Далее кликните на маску корректирующего слоя, в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы сделать облака контрастнее нажмите Ctrl + L и выставьте значения: черные (blacks) 105, средние тона (midtones) 1, белые (whites) 120.

Шаг 23. Работаем с изображением
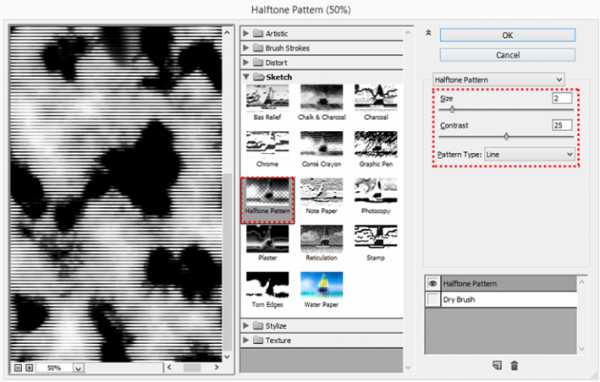
При выделенной маске слоя перейдите в Фильтр > Эскиз > Полутоновый узор (Filter > Sketch > Halftone Pattern). Настройте фильтр следующим образом: размер (Size): 2, контраст (Contrast) 25, тип узора (Pattern Type): Линии (Lines). Этот замечательный эффект еще больше подчеркивает стиль постера и придает изображению законченный вид.

Шаг 24. Работаем с изображением
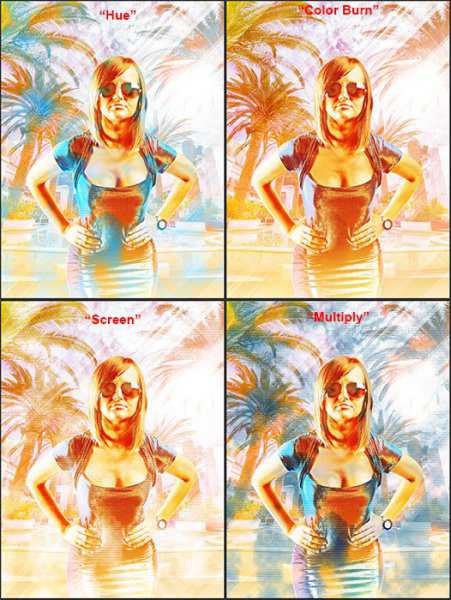
Вернитесь к корректирующему слою. Если вы установите режим наложения этого слоя на Затемнение основы (Color Burn) цвета станут более богатыми и глубокими. Но если вы выставите режим наложения Цветовой тон (Hue), вы получите красивые бирюзовые тени, гармонирующие с композицией. Вы также можете поэкспериментировать с такими режимами наложения, как: Темнее (Darker Color), Осветление (Screen) и т.д.

Шаг 25. Работаем с изображением
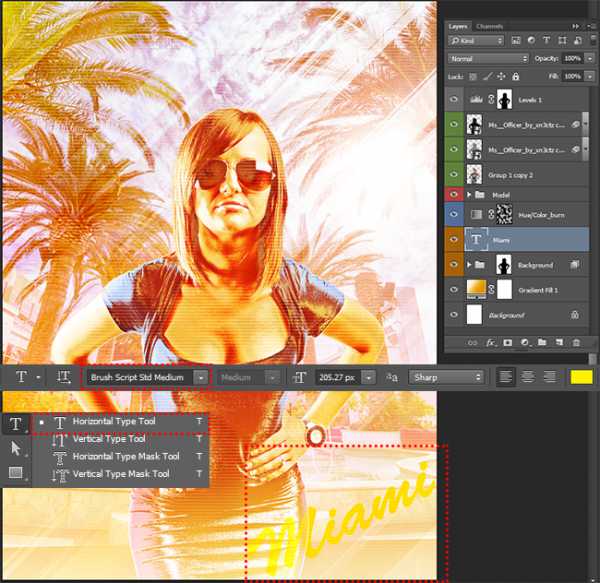
Этот шаг можете выполнить по желанию. Можете добавить текст, в данном случае – это декоративный текст. Выберите инструмент Текст - Horizontal Type Tool (T) и наберите любой текст на ваше усмотрение. Установите шрифт Brush Script Std Medium размером 205 пикселей цвета #fff200. С помощью трансформирования (Ctrl +T) поверните текст. Поместите этот слой под слой с градиентом.

Шаг 26. Работаем с изображением
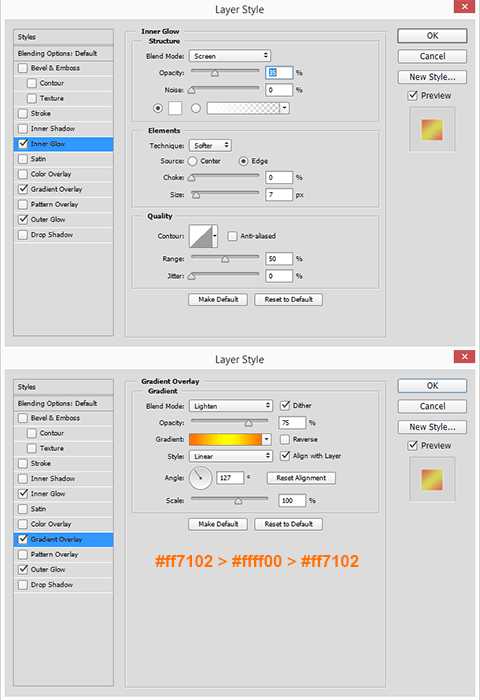
Можете добавить тексту стиль. Два раза кликните по слою с текстом и поставьте галочки в окошках Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Внешнее свечение (Outer Glow). Для стилей Внутреннее свечение и Внешнее свечение поставьте одинаковые настройки: режим наложения: Осветление (Screen), Непрозрачность (Opacity): 35%, размер (Size): 7px. Для стиля Наложение градиента установите режим наложения Замена светлым (Lighten), Непрозрачность (Opacity): 75%, цвета градиента: #ff7102 > #ffff00 > #ff7102, тип (Style): Линейный (Linear), угол (Angle): 127 и кликните ОК.


Шаг 27. Финальное изображение
Вот и все!
Ссылка на источник


Проектирование типографской афиши в Фотошопе
1. Для начала создаем новый документ 768 px на 1024 px.
2. В примере мы используем 2 старинные текстуры. Найди их можно тут.
Вы же можете использовать любые другие, которые больше вам подходят.

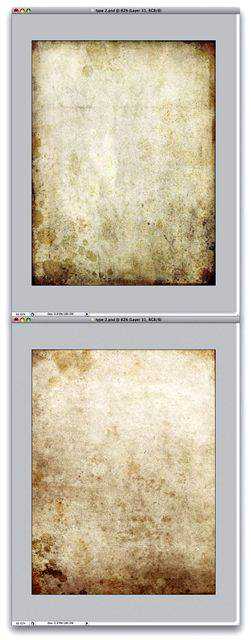
3. В этом шаге вы раставляете выбранные вами текстуры так, как вам удобней.
Режим наложения для слоев выставляем Multiply (Умножение).

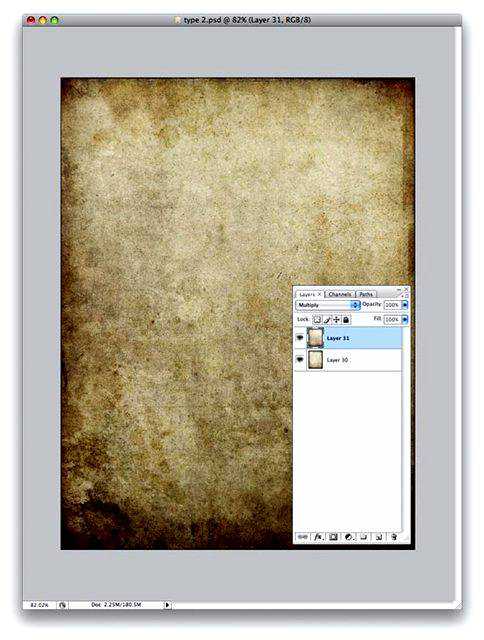
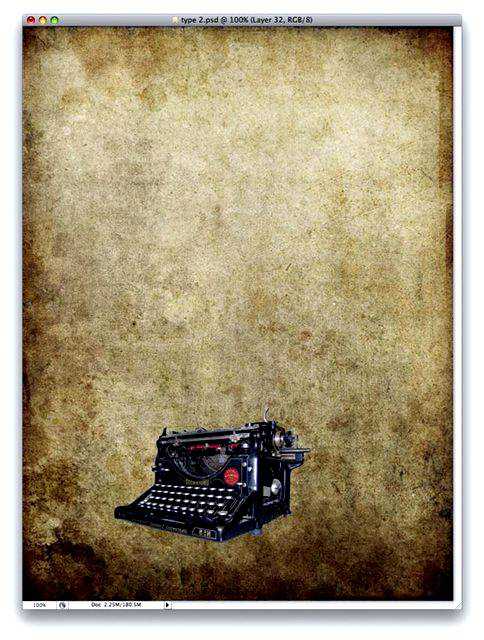
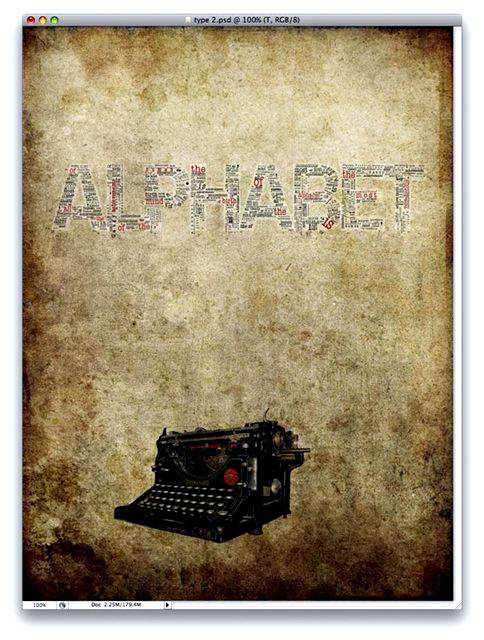
4. Теперь мы импортируем изображение печатной машинки, предварительно вырезав белый фон, при помощи инструмента Pen Tool (Инструмент «Перо» / Клавиша «P») или Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W»), как удобнее. Назовем этот слой «Typewriter».

5. Для слоя «Typewriter» ставим режим наложения: Multiply (Умножение) и Opacity (Непрозрачность): 90%.

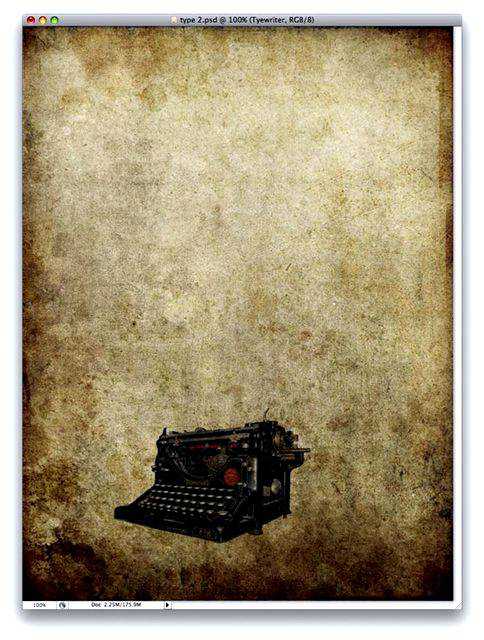
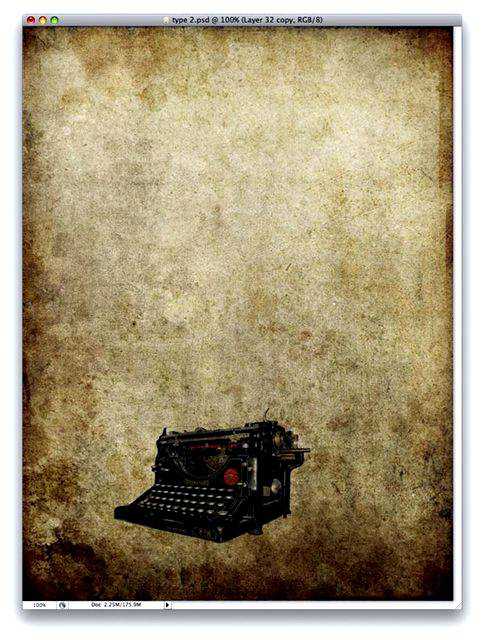
6. Далее дублируем слой «Typewriter» и ставим режим наложения слоя: Soft Light (Мягкий свет) и Opacity (Непрозрачность): 30%.

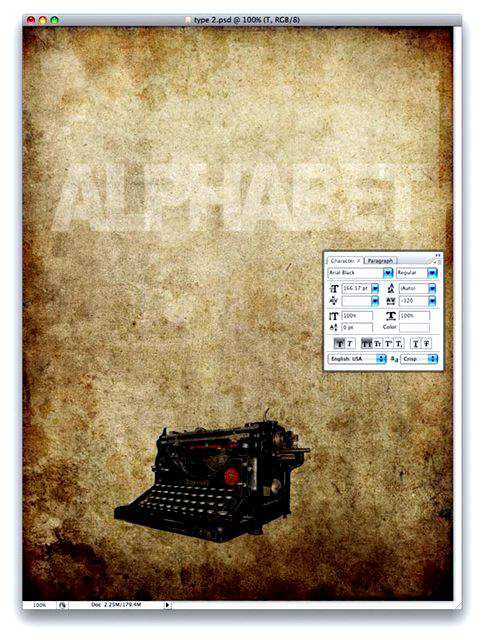
7. Потом вам нужно написать любой текст используя инструмент Type Tool (Инструмент «Горизонтальный текст» / Клавиша «T»). Шрифт, который использован в примере - «Arial». Просто напишите свой текст белым, а также поместите его поверх всех слоёв, затем преобразуйте текст, так как вы желаете. Также, установите настройки к слою: режим наложения Soft Light (Мягкий свет) and Opacity (Непрозрачность): 50%.

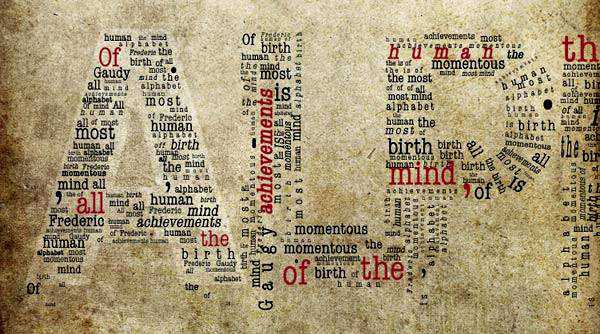
8. Этот шаг является самым трудоёмким, ибо занимает очень много времени. Вам придётся написать множество слов в слово, которое вы сделали в 7 шаге. Вы можете свободно помещать и преобразовывать слова. Для этих слов в примере используется шрифт «American Typewriter». Для удобства можно перенести эти слова в папку «Алфавит».
В примере раскрашены некоторые из слов красным цветом. Это сделано, чтобы выделить цитату о чём либо. Также, чтобы предоставить большее столкновение эффекту, если посмотреть в низ слова, слова, кажется, падают. Это добавляет больше движения к составу.

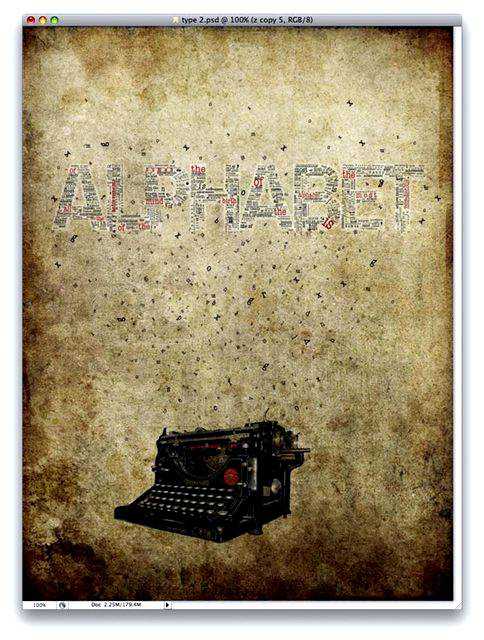
9. Пока проделанная работа должна походить на изображение ниже.

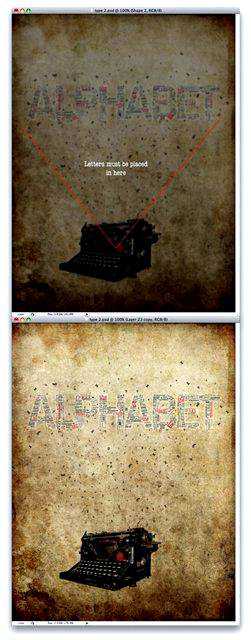
10. Сейчас вам нужно добавить несколько больше текста. На сей раз Вы получите эффект выскакивания слов из пишущей машинки. Не создавайте полные слова, только буквы. Например, в примере начинаем с буквы «a», и дублируем её пару раз, затем преобразовываем каждый слой, пока это не будет соответствовать представлению. Потом, печатаем «b», и так далее. В конечном итоге переместите все слои на папку под названием «Текст».

11. Вы должны будете повторить пункт «10», но на сей раз добавить меньше букв и сделать их меньше. Затем растрируйте их, и используете через меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу) с Radius (Радиус) 1.0 px. Это создаст иллюзию, что буквы где-то вдали.

12. Создайте еще пару букв (в примере их 6). Сделайте их больше остальных. Потом преобразуйте их, используя инструмент Free Transform (Редактирование - Свободное трансформирование / Сочетание клавиш «Ctrl+T»). Потом растрируйте примерно 50% от кол-ва букв. И примените для них через меню Filter - Blur - Gaussian Blur (Фильтр - Размытие - Размытие по Гауссу), используя различный радиус для каждой из букв. Это даст иллюзию, что эти буквы более близки.

13. Чтобы придать эффект высоты вот примерно тут находим облака, вырезаем их. Вытавляем поверх всех слоёв. Затем добавлям для красоты трещины при помощи кистей, а также внизу добавляем еще букв.
Ну вот и всё. Вся сложность рисунка в том, что надо постоянно создавать большое кол-во букв.
Финальный результат
Адаптация текста: Даниил Богданов
❶ Как сделать в фотошопе постер
Инструкция
Откройте в Фотошопе фотографию, из которой вы будете делать постер. Вырежьте фигуру человека с фона любым удобным способом; фон удалите. Затем создайте новый документ, залейте его черным фоном и, скопировав вырезанную фигуру человека на фотографии, вставьте ее на черный фон. Дайте новому слою название. Увеличьте масштаб изображения, чтобы отретушировать лицо на фото, используя для ретуши Spot Healing Brush Tool и Healing Brush Tool. Устраните дефекты кожи, а затем разгладьте ее, продублировав слой с человеческой фигурой, и применив к ней фильтр Surface Blur.Добавьте к дублированному слою маску и закрасьте все области на фотографии, которые не нужно размывать, оставив только открытую кожу – лицо, шею и руки. Уменьшите прозрачность слоя до 50%.
Создайте еще один слой для световых эффектов и расположите его в самом верху палитры слоев. Выберите на панели инструментов мягкую белую кисть и закрасьте произвольную область, захватывающую голову человека и пространство вокруг нее. Затем Blending Mode слоя смените на Overlay и уменьшите прозрачность до 50%. Добавьте два корректирующих слоя, активизировав опцию Use Previous Layer to Create Clipping Mask.В меню Layer выберите вкладку New Adjustment Layer, а затем выберите Curves. Откорректируйте кривые. Затем сделайте то же самое в параметре Brightness and Contrast. Для оформления фона создайте новую кисть. Создайте новый документ любого размера с черным фоном, выберите на панели инструментов Rectangle Tool, и на новом слое нарисуйте прямоугольник. Щелкните на нем правой клавишей мыши и выберите Stroke Path с опцией Pencil. Толщина обводки прямоугольника должна быть 1 пиксель, и он должен быть серого цвета.В меню Inage выберите опцию Trim и настройте ее так, чтобы часть изображения вокруг прямоугольника исчезла. Фоновый слой скройте, после чего откройте меню Edit и с помощью опции Define Brush Preset сохраните кисть.
Перейдите к окну с заготовкой для постера. Создайте новый слой и разместите его под слоем с оригиналом фотографии. Установите для кисти параметры Shape Dynamics, Scattering, Smoothing. Произвольно работайте кистью, создавая прямоугольные формы вокруг фигуры на фото.
Создайте еще один слой и расположите его над слоем с прямоугольной кистью. С помощью Lasso Tool с параметром Feather в 20 пикселей нарисуйте плавное выделение вокруг фигуры и примените к нему фильтр Render>Clouds. Blending Mode слоя смените на Normal и несколько раз продублируйте слой с облаками.
Перейдите поочередно на каждый из дублированных слоев и примените к облакам функцию Free Transform>Warp. Добейтесь того, чтобы облака повторяли контур тела человека на фото. Осталось откорректировать постер – создайте новый корректирующий слой и смените его параметр наложения на Color.
Добавьте свечение, цветовые пятна и световые лучи с помощью фильтра Motion Blur с параметром наложения Screen. Те места рисунка, которые не должны светиться, сотрите ластиком.
50 лучших уроков Фотошопа от журнала Photoshopwebsite

| 50 лучших уроков Фотошопа от журнала Photoshopwebsite.com научат вас не только изменять готовые фотографии, добавляя им впечатляющие выразительные спецэффекты, но и создавать собственные картины, афиши и плакаты. В каждом уроке вы найдете подробную инструкцию по созданию того или иного эффекта. Просмотреть урок Фотошопа вы сможете кликнув мышкой по соответствующей картинке. Все уроки на английском языке с иллюстрациями. Если вы плохо понимаете английский, советую вам пользоваться переводчиком от Google. Просто скопируйте адрес страницы с уроком и вставьте его в поле для перевода. Так вы получите полностью переведенную на русский язык страницу. Желаю всем удачи и творческих успехов! |
1. Создание светящегося супергероя 2.Рисуем многослойный сюрреалистический портрет 3.Создание фантастического портрета в Фотошоп 4. Приукрашиваем ваши модные наброски 5. Коллаж в стиле ретро 6. Создаем плакат в стиле Арт-панк с помощью Фотошопа 7. Делаем обложку для интерактивного IPad-журнала 8. Поджигаем автомобиль в Фотошопе 9. Создаем мистические фотографии 10. Как сделать яркий коллаж в Фотошоп 11. Рисуем картину в стиле «Рождения Венеры» 12. Делаем афишу в духе старинных цирковых объявлений с помощью Фотошопа 13. Создаем выразительную картину используя метод фристайла в Фотошопе 14. Разъеденный модный портрет 15. Делаем изображение футуристического города 16. Рисуем плакат с космическими сценами в стиле ретро 17. Создаем выразительный эффект для фотографии с помощью Фотошопа 18. Рисуем плакат на тему борьбы с курением 19. Эффект рисунка чернилами в Фотошоп 20. Послание в бутылке 21. Создание афиши для фильма про супергероев 22. Рисуем неоновый логотип в Фотошоп 23. Создаем надпись из мороженного 24. Рисуем фантастический микромир в Фотошоп 25. Создание обложки для спортивной видеоигры 26. Рисуем плакат в стиле фантастики 60-х годов 27. Создаем плакат всех цветов радуги в Фотошоп 28. Рисуем глаз робота 29. Превращаем любого человека в На'ви из фильма Аватар 30. Как сделать плакат для рекламы автомобилей 31. Фотомонтаж на тему карточных игр 32. Раздеваем жирафа в Фотошопа 33. Рисуем Безумного Шляпника из Алисы в стране чудес 34. Создаем эффект жидкого тела 35. Рисуем праздничный новогодний коктейль используя 3D-возможности Photoshop 36. Создаем текстурный куб 37. Красочные векторные фото-манипуляция в Photoshop 38. Создаем сложную мифологическую статую в Фотошопе 39. Рисуем сюрреалистическое человеческое лицо с волосами из пламени и эффектом дезинтеграции в Photoshop 40. Создание афиши с сияющим текстовым эффектом в Фотошоп 41. Делаем плакат с текстом в стиле Grunge 42. Глянцевый текстовый эффект Snow Globe 43. 3D текстовый эффект букв из серпантина в Фотошоп 44. Рисуем сюрреалистический темный город в Photoshop 45. Создаем молочного монстра и шоколадные брызги в Фотошоп 46. Эффектные фотоманипуляции с помощью 3D Render инструмента Фотошопа 47. Яркий летний фотомонтаж пейзажа в Фотошоп 48. Эффект трехмерного подводного текста в Фотошоп 49. Создаем эффект хаотического разложения на лице 50. Рисуем волшебный город в облаках с помощью Фотошопа |
Если вы не дружите с графическим редактором Фотошоп, но вам необходима красивая полиграфия, закажите его у Ольги Степановой. Весь дизайн на Solgart.ru сделан её руками. Заходите и оценивайте.
Поделись этой инфой в соцсетях!
photoshop уроки Photoshop Уроки Фотошопа Фотошопа 2012-01-04Читайте также:

Ночное небо великолепно подходит для создания коллажей в стиле фэнтези. В этой статье мы опишем ...