Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как создать в фотошопе кнопку
Создание кнопки в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Всем доброго времени суток, рад видеть на fotodizart.ru. Сегодня поговорим о такой важной мелочи как кнопка, а точнее как создается кнопка в фотошопе.
Кнопка может быть разного назначения и применения к примеру для сайта, программного интерфейса. Кнопка для сайта или интерфейса, если следовать всем правилам должна иметь 3 — 4 состояния. Почему спросите три или четыре это зависит от того будут ли какие-то состояния кнопки совпадать, а также имеется ли необходимость в четвертом состояние.
На сегодняшний день не везде используются все состояния кнопок, а ведь это не совсем правильно. Все состояния делаются для того чтобы пользователю было легко ориентироваться в работе с интерфейсом. Говоря простым языком, кнопка при каком либо действие пользователя показывает, что происходит и указывает на соответствующее действие. Кнопка в фотошопе разрабатывается не сложно, давайте все же определимся, что же такое кнопка.
Кнопка – это элемент управления, который реагирует на то или иное действие пользователя.
Давайте рассмотрим эти четыре состояния:
- Статичное состояние — это состояние кнопки, при котором пользователь не производит никакого действия с ней.
- Наведение — это состояние кнопки, при котором пользователь навел на нее курсор мыши.
- Нажатие — это состояние кнопки, при котором пользователь нажал на нее.
- Активная – это состояние кнопки при котором она является выделенной и показывает пользователю где он находится (обычно это используется для того чтобы пользователь понимал свое место нахождения к примеру на какой странице сайта он находится).
Что такое кнопка и какие у нее бывают состояния мы разобрались. Приступим к созданию кнопки в фотошопе, а точнее кнопки и ее четырех состояний.
Открываем фотошоп, создадим новый документ с нужными нам размерами, фон желательно залить цветом нашего интерфейса, для которого мы ее создаем, это делается для того чтобы наглядно видеть как она будет смотреться в работе. И начинаем создание кнопки в фотошопе. Возьмем инструмент прямоугольник со скругленными краями, и создадим форму нашей будущей кнопки.

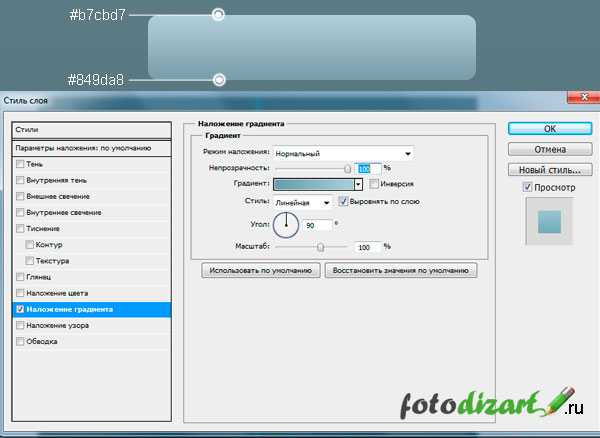
При помощи стиля слоя зальем форму кнопки линейным градиентом для этого идем слои > стиль слоя > наложение градиента либо дважды кликнем по слою с формой кнопки.

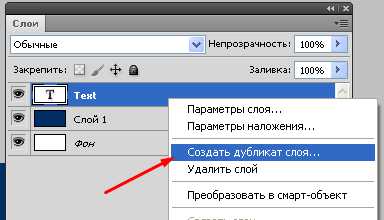
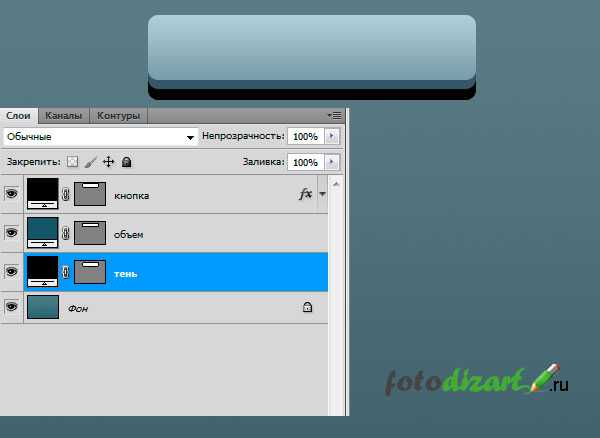
Создадим объем и тень для нашей кнопки при помощи копирования нашего слоя. Для этого, перетащите наш слой с кнопкой на пиктограмму (иконку) создать новый слой, либо сделайте наш слой с кнопкой активным после чего идем в слой > создать дубликат слоя. Проделаем это действие дважды. После чего назовем слои кнопка, объем, тень. После чего кликнем на слое тень правой кнопкой мыши и отчистим стиль слоя, проделаем тоже самое со слоем объем. Затем поменяем цвет у слоя объем. И сдвинем слои вниз при помощи инструмента перемещение (V).

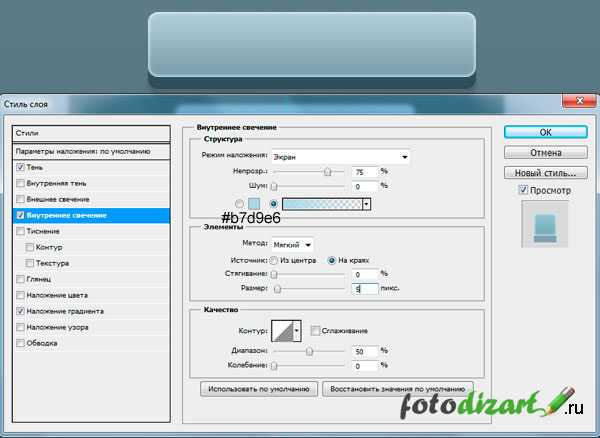
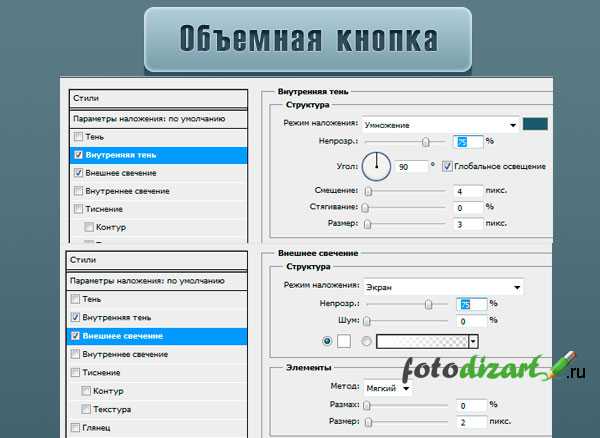
Чтобы кнопка была более объемна, создадим немного свечения и контур, сделаем мы это через внутреннее свечение в стиле слоя. Зададим цвет для свечения.

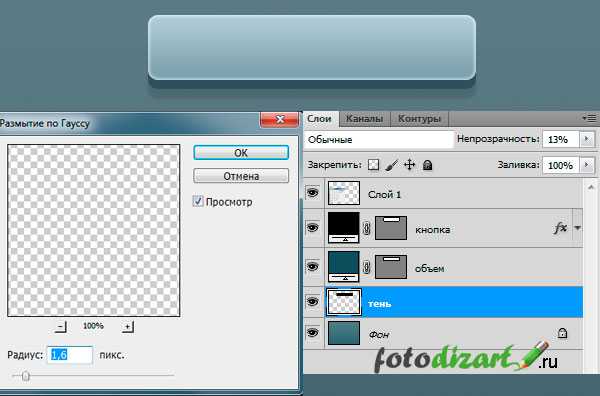
Теперь доработаем слой с тенью. Идем слой > растрировать. Уменьшаем непрозрачность до 13% . Далее применим фильтр размытие по гауссу, с параметрами как показано на скрине ниже.

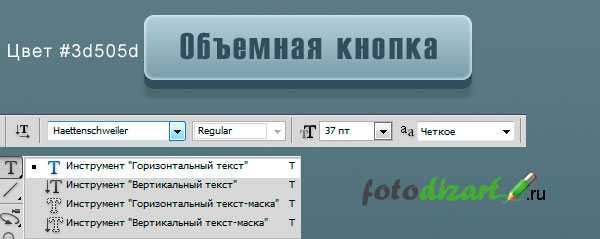
Кнопка в фотошопе практически готова, осталось добавить надпись на кнопку, подробнее о работе с текстом читайте в статье работа с текстом photoshop. Для этого возьмем инструмент горизонтальный текст выберем нужный шрифт и напишем необходимую нам надпись.

Теперь сделаем текст вдавленным, а также создадим блик и контур на краях надписи, все это мы сделаем через стили слоя.

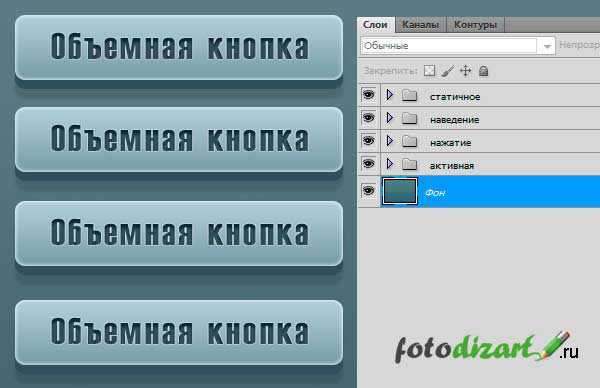
Кнопка в фотошопе нарисована. Итоговый результат можно увидеть выше, теперь сделаем остальные состояния для нашей кнопочки.
Первым делом заключим созданную кнопку в группу слоев и назовем группу статичное состояние. Для этого зажмем кнопку Shift и выделим все слои кроме фона, затем нажмем Ctrl+G и переименуем группу. Продублируем группы для остальных состояний кнопки, для этого идем слои > дубликат группы и даем название состояния кнопки. Расположим группы ниже по порядку, для этого выделим инструмент перемещение (V) выделяем группу и нажимаем на стрелку вниз на клавиатуре.

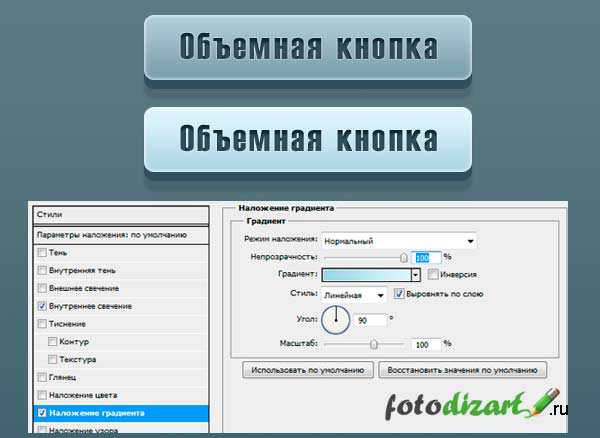
Теперь изменим каждую группу под нужное нам состояние. Первой будем изменять группу наведение. Для этого в группе слоев с именем наведение выделим слой кнопка и отредактируем стиль слоя. В нем мы отредактируем только наложение градиента, сделаем его светлее.

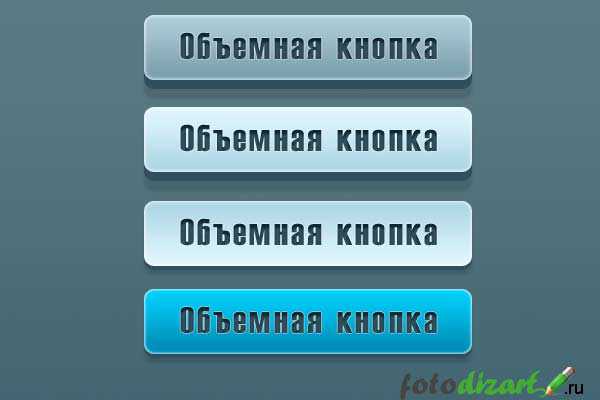
Далее отредактируем состояние кнопки при нажатие. У этой кнопки отредактируем наложение градиента как и в предыдущем состояние, также нужно поставить галочку на инверсия плюс уменьшим объем за счет чего у нас создастся впечатление что при нажатие кнопка вдавливается. Чтобы уменьшить объем нам придется выделить слои объем и тень, так как наша тень также станет меньше, и при помощи инструмента перемещение (V) стрелочкой на клавиатуре поднимем их вверх.
И наконец, сделаем кнопку в активном состояние. Для этого необходимо изменить цвет наложения градиента как у кнопки наведение, а также убрать тень и объем как у кнопки нажатие. Как это сделать мы уже знаем, скажу только, что активной кнопке градиент нужно задать другого цвета, чтобы она была заметна на фоне остальных кнопок. Можно конечно поменять еще и цвет у нашей надписи, но я этого делать не буду.

Вот и все наша кнопка в фотошопе создана, я думаю урок достаточно понятный, если у вас возникнут вопросы пишите в комментариях, по возможности постараюсь ответить. Не забудьте подписаться на рассылку, чтобы узнавать о новых статьях первыми. А еще Вы можите почитать урок по созданию дизайна кнопки социальных сетей.
Создаем красивую кнопку для сайта в Фотошопе
Каждому сайту нужны нужны кнопки, а чтобы поставить их на сайт, необходимо сначала разработать дизайн в фотошопе. В этом уроке я расскажу как просто сделать в Photoshop объемные и плоские кнопки для веб-сайта, а также дам возможность скачать их шаблоны в psd формате.

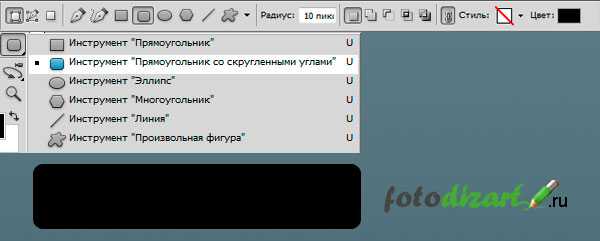
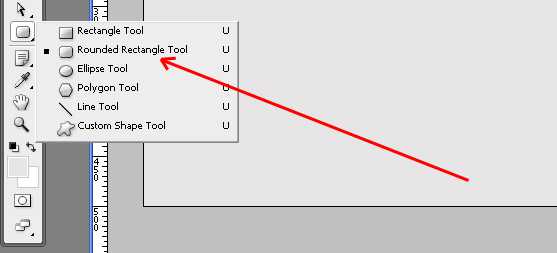
Начнем с того, что создадим новый документ, на котором будем работать. Я сделал серенький фон (почему-то часто попадается такой фон на сайтах, где нужны кнопки). На панели инструментов выбираем Rounded Rectangle Tool (прямоугольник со скругленными краями). Показал на скриншоте ниже.

Вверху экрана выставляем настройку радиуса на уровень 9px, либо можете поиграться с другими числами (чем больше число, тем больше будут загруглены края).
Делаем форму
Создаем при помощи выбранного инструменты такую фигуру.

На панели слоев выбираем слой с нашей фигурой и добавляем ей стили Gradient и Stroke (для этого внизу панельки Layers нажимаем на кнопку Functions и выбираем один из перечисленных ранее стилей, второй настроем уже в открывшейся панели).
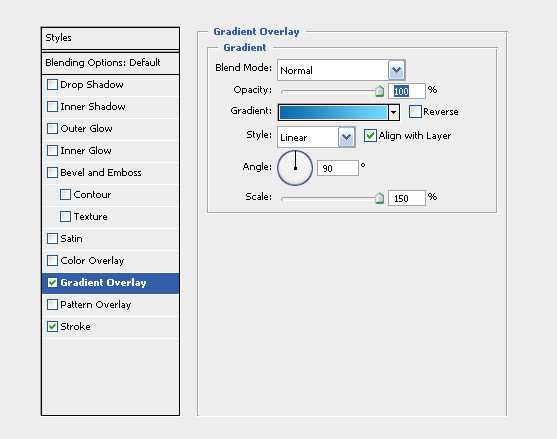
В настройках Gradient выставляем прозрачность 100%, цвет градиента от #0e6aab до #73d8fe, а также стиль Linear и угол 90 градусов. Чтобы было нагляднее, сфоткал этот экран.

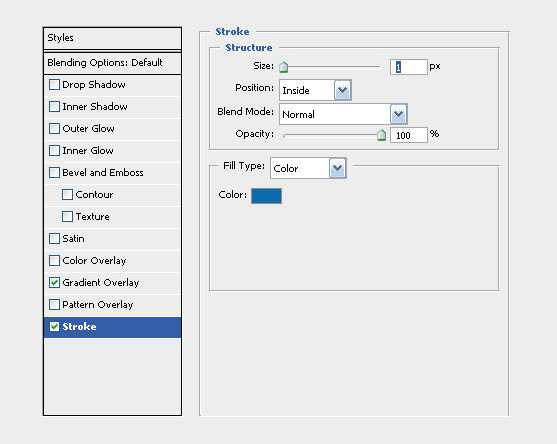
Настраиваем теперь Stroke – это будет рамка или ободок для нашей кнопки. Делаем максимально тонкой – выставляем всего 1px, “Color” ставим такой же, как внизу градиента – #0e6aab.

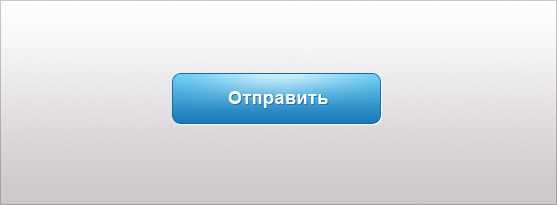
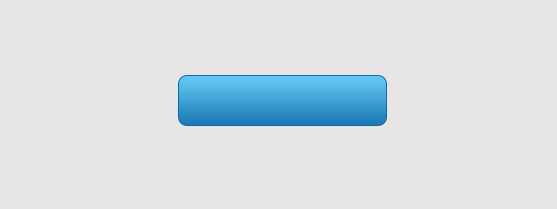
Получаем вот такую основу, с которой нам предстоит совсем чуть-чуть поработать.

Добавляем текстовую надпись
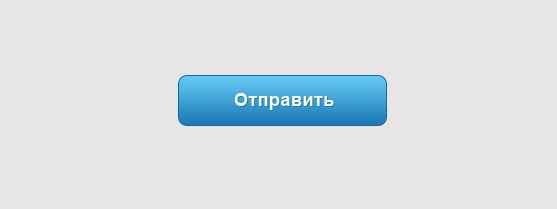
Добавляем на нашу основу текст. Например, при нажатии должно отправляться письмо, поэтому сделаем надпись “Отправить”. Шрифт я выбрал Arial размера 18 и начертанием Bold, цвет белый.
Также, ниже создаем копию надписи, но Coloe #1b75af и сдвигаем на одну точку вправо и вниз. Результат ниже.

Создадим еще белый слой-подложку и сдвинем его по аналогии с текстом. Это поможет немного отделить объект от фона, добавит объем.
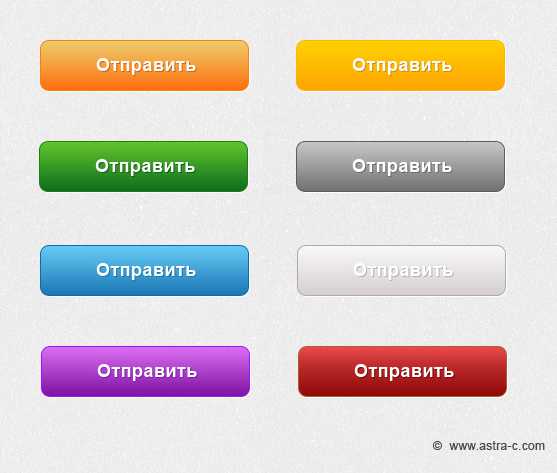
Скачать PSD-шаблоны кнопок для сайта (набор из 8 штук)
Для того, чтобы скачать мой результат работы, а также семь других вариантов, перейдите по ссылке (ссылка прямая, без всякой рекламы и прочего шлака) :
Скачать (размер архива 380 кб)

Видео-урок на ту же тему
Если вам лень читать текст и смотреть скрины и вы привыкли к видео-урокам, то можете посмотреть несколько хороших мануалов от сторонних авторов.
Похожие публикации на блоге:
Как в фотошопе создать несколько кнопок навигационного меню | DesigNonstop - О дизайне без остановки
Как в фотошопе создать несколько кнопок навигационного меню
2
В моем уроке «Как оформить группу В Контакте и создать красивое графическое меню» было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
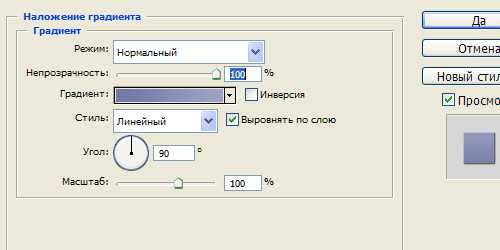
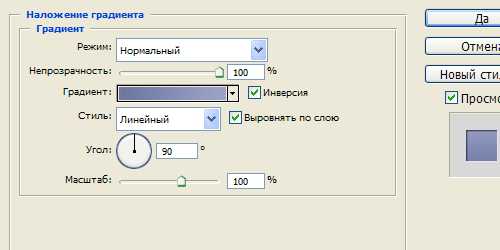
Шаг 3.К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
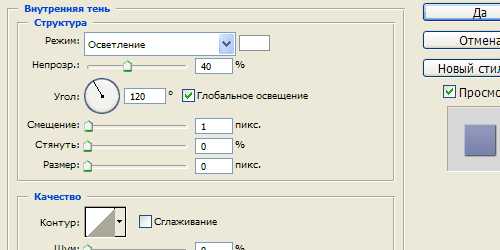
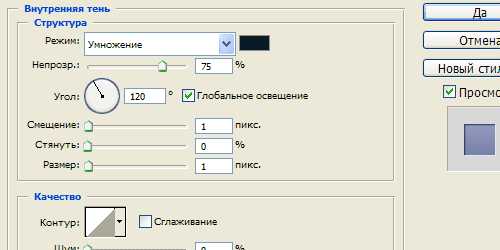
Шаг 4.Далее стиль слоя «Внутренняя тень» (Inner Shadow).
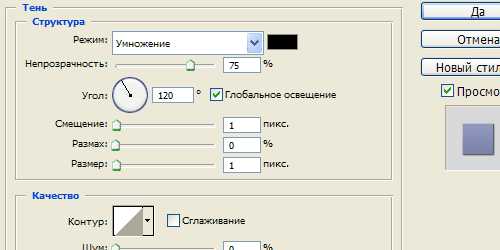
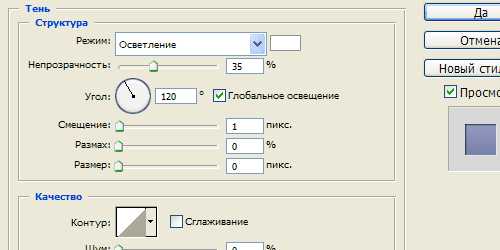
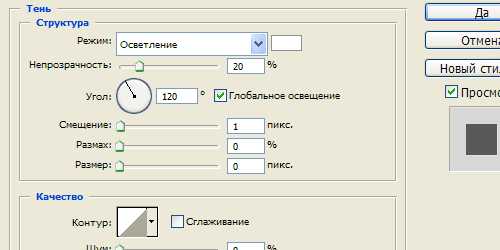
Шаг 5.Далее стиль слоя «Тень» (Shadow).
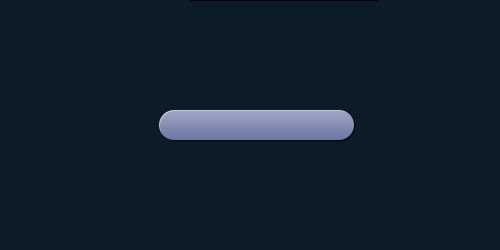
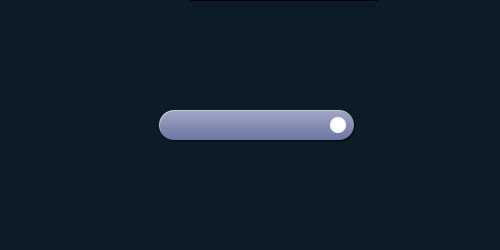
Шаг 6.Получили такой результат.
Шаг 7.На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 10.Далее стиль слоя «Тень» (Shadow).
Шаг 11.Получили такой результат.
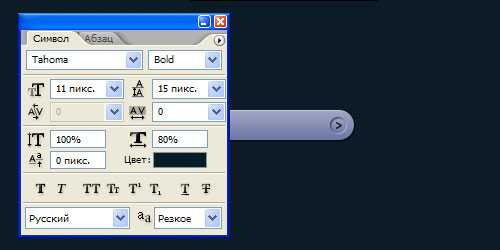
Шаг 12.Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
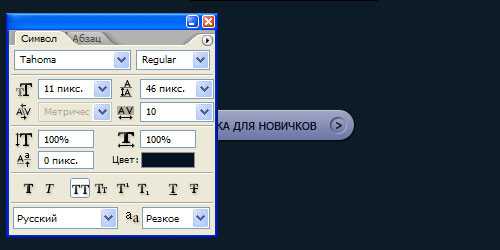
Шаг 13.Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.Получили такой результат.
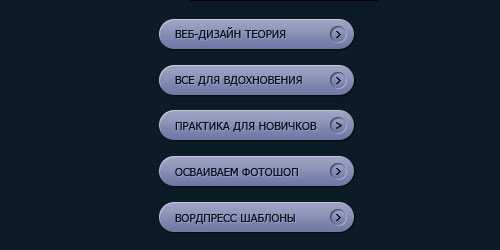
Шаг 16.Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
Оцените, пожалуйста, статью! (0 голосов, в среднем: 0 из 5)Создаём игровую кнопку в Фотошоп
В данном уроке мы научимся создавать игровую кнопку в стиле Диабло 3.
Ниже Вы можете посмотреть финальное изображение нашего творчества:
Скачать архив с материалами к уроку
Шаг 1
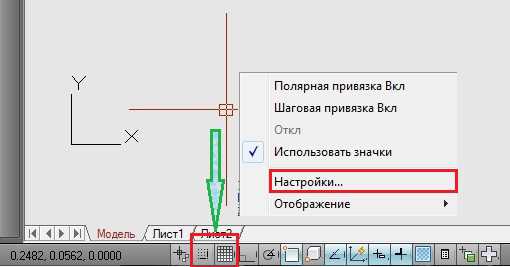
Создайте новый документ размером 600*400 пикселей, далее идем во вкладку Просмотр - Показать - Сетку (View > Show > Grid), активируем сетку (Grid), после чего идем в Просмотр - Привязать к - Линиям сетки (View > Snap To > Grid), где делаем активной опцию Grid (ставим галочку).
Далее нажимаем комбинацию клавиш Ctrl+K. Это позволит открыть диалоговое окно Настройки (Preferences), в данном меню находим вкладку Направляющие, Сетки и Фрагменты (Guides, Grid & Slices), и в ней выставляем рекомендуемые параметры (примечание переводчика:Линия сетки через каждые 5 пикселей (Gridline Every 5 pixels), цена деления - 1 (subdivisions), цвет сетки (Grid color) - a7a7a7).
В процессе выполнения урока Вы вообще можете отключить сетку нажатием сочетания клавиш (Ctrl + ‘), чтобы лучше видеть документ. При этом сетка поможет, когда необходимо, более точно отрисовать или отредактировать нарисованные элементы.
Шаг 2
Переходим на панель инструментов и выставляем основной цвет #765B41. Далее выбираем инструмент Прямоугольник с закругленными краями (Rounded Rectangle Tool), переходим на верхнюю панель (панель настройки конкретного инструмента) и выставляем радиус скругления 2 пикселя (2 px). Перемещаемся на холст и создаем векторную фигуру размером 192*56 пикселей.
Шаг 3
Открываем диалоговое окно Стиль Слоя (Layer Style) для нашей нарисованной векторной фигуры и вводим настройки, показанные на скриншотах ниже.
Обводка:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Тень:
Тень:
Шаг 4
Меняем основной цвет (foreground color) на #B27777 и выбираем инструмент Прямоугольник ( Rectangle Tool). Переходим на наш холст и создаем векторную фигуру размером 188*52 пикселя. Размещаем ее таким образом, как показано на рисунке ниже.
Шаг 5
Далее открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге, и вводим параметры, как это показано на нижних скриншотах.
Внутренняя тень:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Внешнее свечение:
Шаг 6
Оставаясь на том же инструменте Прямоугольник (Rectangle Tool), переходим на наш холст, создаем векторную фигуру размером 172*42 пикселя и располагаем ее так, как показано на рисунке ниже.
Шаг 7
Открываем диалоговое окно Стиль Слоя для векторной фигуры, созданной в предыдущем шаге и вводим параметры так, как это показано на скриншотах, расположенных ниже.
Обводка:
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Внешнее свечение:
Шаг 8
Переносим текстуру в наш документ и располагаем ее над всеми векторными фигурами, которые мы до этого создали.
Переходим на палитру слоев (Layers panel), зажимаем на клавиатуре клавишу Ctrl и кликаем левой кнопкой мыши по миниатюре слоя с векторной фигурой, созданной в предыдущем шаге. Эта операция позволит загрузить простое выделение вокруг векторной фигуры.
Теперь, убедитесь, что выбран слой с текстурой, и кликните по иконке Создать слой-маску (Add Layer Mask). После чего измените режим наложения данного слоя на Перекрытие (Overlay).
Шаг 9
Убедитесь, что у Вас по-прежнему выбран инструмент Прямоугольник (Rectangle Tool), создайте с помощью него векторную фигуру размером 25*7 пикселей и разместите ее так, как показано на первом скриншоте внизу.
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей влево. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вправо.
Шаг 10
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 11
Переходим в палитру слоев, выбираем выделенную векторную фигуру и создаем ее дубликат по средствам комбинации горячих клавиш Ctrl+J. Выбираем только что созданную копию и идем во вкладку Редактирование - Трансформирование - Отразить по вертикали (Edit > Transform > Flip Vertical), и размещаем фигуру так, как показано на скриншоте. Далее открываем диалоговое окно Стиль Слоя для созданной копии и вводим параметры, как на расположенных ниже скриншотах.
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 12
Выбираем инструмент Прямоугольник (Rectangle Tool), создаем векторную фигуру размером 7*38 пикселей и размещаем ее таким образом, как это показано на первом рисунке внизу.
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем опорную точку, обведенную красным, и передвигаем ее на 7 пикселей вверх. Теперь, выделяем опорную точку, обведенную зеленым, и передвигаем ее на 4 пикселя вниз.
Шаг 13
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Внутренняя тень:
Внутренняя тень:
Внутренняя тень:
Наложение узора:
Шаг 14
Переходим в палитру слоев (Layers panel), выделяем все слои с векторными фигурами, обозначенные стрелками на скриншоте ниже, и дублируем их. Далее кликаем правой клавишей мышке по ним, появляется контекстное меню, в котором нам необходимо выбрать пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь убедитесь, что выбраны Смарт-объекты, и переходите во вкладку
Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal). Разместите данные смарт-объекты, как это показано на рисунке ниже.
Шаг 15
Теперь нам необходимо установить в качестве основного цвета #2D1D15, затем выбираем инструмент Перо (Pen Tool) и создаем следующую векторную фигуру (см. скриншот). Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на нижнем скриншоте.
Шаг 16
Выбираем инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и сдвигаем их на один пиксель к центру.
Шаг 17
Открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, указанные ниже.
Обводка:
Шаг 18
Убедитесь, что слои с фигурами, которые редактировались в предыдущем шаге, все еще выделены и затем продублируйте их.
Выделите созданные копии, перейдите во вкладку Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal) и разместите их на противоположной стороне (как это показано на скриншоте внизу).
Шаг 19
Измените основной цвет (foreground color) на #765B41, затем выберите инструмент Перо (Pen Tool) и создайте следующую векторную фигуру. Выбираем инструмент Добавить опорную точку (Add Anchor Point Tool) и добавляем две новые опорные точки, как это показано на втором скриншоте. Сейчас, просто выберите инструмент Выделение узла (Direct Selection Tool), выделяем одну за другой опорные точки, добавленные в предыдущем шаге, и тянем их на два пикселя к центру. Результат должен быть аналогичен тому, что изображен на последнем скриншоте.
Шаг 20
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.
Обводка:
Внутренняя тень:
Внутреннее свечение:
Наложение градиента:
Тень:
Тень:
Шаг 21
Снова выбираем инструмент Перо (Pen Tool), переходим на наш холст и создаем следующую векторную фигуру.
Шаг 22
Далее открываем диалоговое окно Стиль Слоя (Layer Style) для векторной фигуры, созданной в предыдущем шаге, и вводим настройки, как показано на следующих скриншотах.
Обводка:
Наложение узора:
Шаг 23
Выберите все векторные фигуры с левой стороны вашей кнопки и продублируйте их. Далее выделяем эти копии и переходим во вкладку Редактирование - Трансформирование - Отразить по горизонтали (Edit > Transform > Flip Horizontal) и размещаем их на противоположной стороне (как это показано на скриншоте внизу).
Шаг 24
Открываем диалоговое окно Символ (Window > Character) и выставляем в нем шрифт Evil Dead Regular. Цвет шрифта устанавливаем #CDCDCD, размер шрифта 16 пикселей. После этого вводим текст, как показано ниже.
Открываем диалоговое окно Стиль Слоя (Layer Style) для слоя с текстом. Идем во вкладку Тень (drop shadow) и выставляем параметры, как показано ниже.
Так как сама кнопка уже готова, вы можете выбрать все фигуры, из которых состоит ваша кнопка, и сгруппировать их с помощью комбинации горячих клавиш Ctrl+G. теперь вы сможете продублировать данный элемент интерфейса там, где это нужно.
Шаг 25
Перейдите в палитру слоев, выделите Фоновый слой (Background layer) и кликните на иконку замка справа, чтобы разблокировать слой.
Открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.
Внутреннее свечение:
Наложение градиента:
Наложение градиента:
Шаг 26
Перейдите в палитру слоев и продублируйте слой из предыдущего шага. Убедитесь, что выделен именно вновь созданный слой, кликните по нему правой кнопкой мыши и в появившемся контекстном меню выберите опцию Очистить стили слоя (Clear Layer Style). Убедитесь, что по-прежнему выбран этот слой, и понизьте уровень заливки (Fill) до 0%.
Теперь просто открываем диалоговое окно Стиль Слоя (Layer Style) для данного слоя и вводим настройки, указанные ниже.
Наложение узора:
И мы сделали это!
Ниже можно посмотреть на финальный результат нашей кропотливой работы.
Автор: Razvan Gabriel