Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сохранить в html формате
Сохранение в формат HTML
Как сохранить текст в формат HTML:
- Нажмите на стрелку возле кнопки сохранения результатов на главной панели инструментов и выберите из списка формат сохранения. Если нужного формата в списке нет, выберите пункт Сохранить в других форматах…, и в открывшемся диалоге сохранения выберите требуемый формат. Вы также можете сохранить документы, используя команду меню Файл>Сохранить документ как>Документ HTML.
Совет. В случае необходимости вы можете настроить дополнительные опции сохранения на закладке Сохранить>HTML диалога Настройки (меню Сервис>Настройки…).
Данная закладка содержит следующие группы настроек:
Оформление документа
Выбор режима оформления зависит от того, как вы будете использовать созданный документ в дальнейшем:
В выходном документе сохраняются форматирование и оформление оригинала. Полученный документ легко редактировать.
В полученном документе сохранятся начертание и размер шрифта, разбиение на абзацы, но не сохранится расположение объектов на странице и межстрочные интервалы. Таким образом, будет получен сплошной текст с выравниванием по левому краю. Для текста, в котором порядок чтения справа налево, выравнивание будет по правому краю.
Замечание. Любой текст с вертикальной ориентацией в данном режиме будет отображаться горизонтально.
В данном режиме форматирование текста не сохранится.
Использовать CSS
Выберите эту опцию для записи файла в формате HTML 4, что позволит точно передать оформление документа, используя при этом таблицу стилей, встраиваемую в HTML-файл.
Текст
- Сохранять деление на строки
При сохранении распознанный текст будет разбит на строки так же, как и исходное изображение. Если эта опция не отмечена, то при сохранении в формат HTML весь распознанный текст будет записан в одну строку.
- Сохранять цвет фона и букв
В распознанном тексте будет сохранен исходный цвет букв и фона.
При сохранении распознанного текста будут сохранены колонтитулы.
Параметры сохранения иллюстраций
Если распознанный текст содержит большое количество иллюстраций, то размер конечного файла может быть очень большим. Качество картинок и размер полученного файла зависят от выбранного значения в выпадающем списке Качество картинок.
Совет.
- Для того чтобы изменить параметры сохранения картинок, выберите пункт Пользовательское…. В открывшемся диалоговом окне Пользовательские настройки выберите необходимые значения и нажмите кнопку ОК.
- Если вы не хотите сохранять иллюстрации в распознанном тексте, убедитесь, что опция Сохранять картинки не отмечена.
Кодировка
Программа ABBYY FineReader автоматически подбирает кодовую страницу. Если вы хотите изменить кодовую страницу, выберите нужное значение в выпадающем списке в секции Кодировка символов.
Настройки книг
Выберите опцию Создать оглавление и по нему разбить книгу на файлы, если вы переводите бумажную книгу в электронный вид. Вы можете выбрать один из вариантов разбиения документа:
- Автоматически разбить на файлы по заголовкам
Программа ABBYY FineReader автоматически разобьет документ на части примерно одинаковые по размеру, сохранит их в отдельные HTML-файлы и восстановит в содержании ссылки на соответствующие части.
- Разбить на файлы по заголовкам одного уровня
Распознанный документ будет разбит на отдельные HTML-файлы по самым крупным заголовкам одного уровня.
- Разбить на файлы по заголовкам двух уровней
Распознанный документ будет разбит на отдельные HTML-файлы по самым крупным заголовкам и заголовкам следующего уровня.
Как сохранить веб-страницу
Всем, кто посещает наш сайт, здравствуйте. Сегодня мы с вами поговорим о том, как сохранить веб –страницу определенного ресурса. В интернете много полезной информации, а вот свободного времени у многих людей для ознакомления с ней просто не хватает. Можно, конечно, занести полезную страницу в закладки и потом при удобном случае вернуться к ней для просмотра. Однако, открыть закладку сможете при наличии интернета. А если, предположим, вам нужно лететь в другой город самолетом или ехать поездом, то тогда могут возникнуть перебои со связью, и вы не сможете открыть страницу сайта с полезной для вас информацией.
В таком случае, заранее сохраните все веб-страницы, которые вы хотите просмотреть в дороге, затем скопировать на флэшку. И в спокойной обстановке, не переживая за качество связи, просмотреть всю информацию.
Для сохранения веб-страниц можно использовать несколько способов. Мы рассмотрим основные из них.
Cохранение веб-страницы в word
Данный способ, пожалуй, самый простой. Для этого вам нужно иметь текстовый редактор Word от компании Microsoft. Выделяем статью или ее фрагмент, копируем, нажимая для этого сочетание клавиш Ctrl + C, открываем Word и при помощи клавиш Ctrl + V вставляем в документ Word. Если вам нужно выделить не весь текст страницы, а лишь несколько абзацев в разных местах веб-страницы, то воспользуйтесь нехитрым приемом, который мы описывали в этой статье.
Затем не забываем сохранить (Ctrl + S) в нужное место: на внешний диск, флэшку, или в мобильное устройство.
Как сохранить веб-страницу в html
Этот способ сохранения веб-страницы позволяет сохранить данные в файле формата html. Это очень удобно: файл с подобным форматом откроет любой браузер. В качестве примера мы рассмотрим процесс сохранения главной страницы нашего сайта. Для того, чтобы сохранить выбранную страницу, щелкните по ней правой кнопкой мыши на ней и выберите «Сохранить как…»
Перед вами откроется окно Проводника, в котором вы указываете в какой папке будет сохранятся веб-страница. В примере мы просто на рабочем столе создаем папку «сохраненные сайты»

Далее указываем имя файла страницы. По умолчанию подставляется заголовок страницы, но вы можете задать свое имя файла.
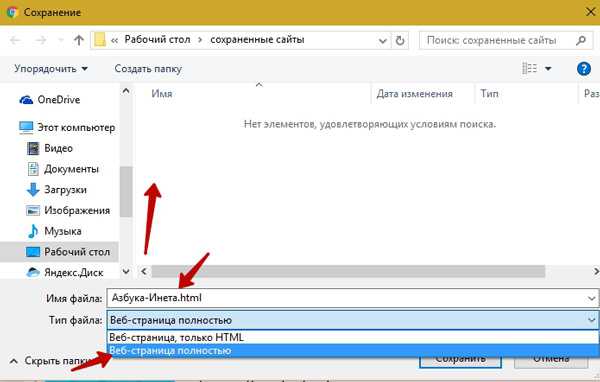
Тип файла. Здесь вы выбираете тот тип, который вам нужен. Рассмотрим их различия. При выборе типа «Веб-страница полностью» будет сохранена не только веб-страница, но и все изображения, скрипты, стили. Все они будут хранится в отдельной одноименной папке.
В этом случае при открытии файла Азбука-инета.html все стили, изображения и скрипты будут подгружаться из этой папки. Это удобно, когда у вас нет доступа в интернет.

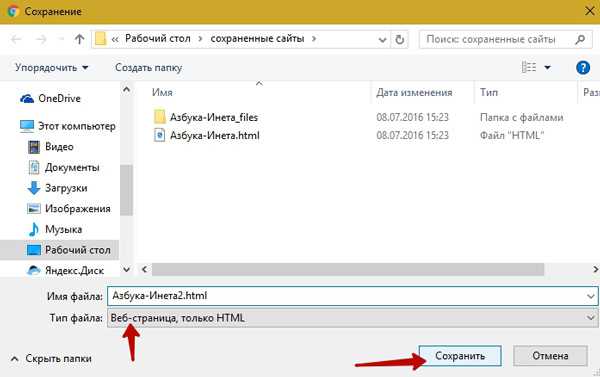
Если же вы будете выбирать тип «веб-страница, только HTML», то при открытии такого файла все данные (изображения, стили), будут подгружаться с интернета. При отсутствии интернета у вас на экране будет просто не отформатированный текст. Поэтому сохранять в этом типе файл нужно тогда, когда вы знаете, что у вас будет подключение к всемирной сети.
Как сохранить веб-страницу в pdf
Файл в формате PDF избавляет вас думать будет ли интернет или нет. Веб-страница, сохраненная в этом формате доступна в любом месте. Открыть такой файл можно почти любым браузером как на компьютере, так и на планшете, смартфоне.
Для того, чтобы сохранить веб-страницу в формате PDF, снова воспользуемся правой кнопкой мыши на странице сайта и из контекстного меню выбираем пункт «Печать»
Или же применив сочетание клавиш Ctrl + P
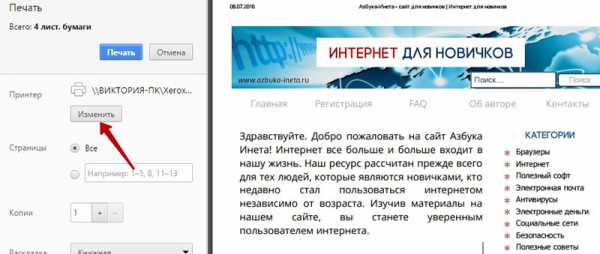
Откроется окно настроек печати

Справа видно, как будет печататься страница в формате А4, слева настройки печати. Нам же не нужно печатать страницу, поэтому нажимаем на кнопочку «Изменить».

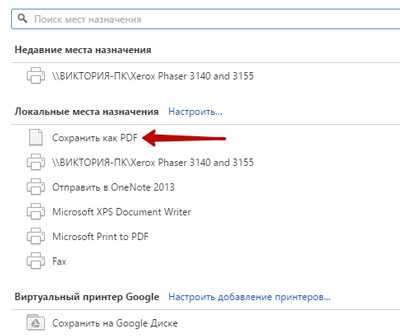
В новом окне представлены различные действия: сохранить страницу на Google Disk, выбрать принтер для печати и, что нам нужно, «Сохранить как PDF». Нажимаем на нее.

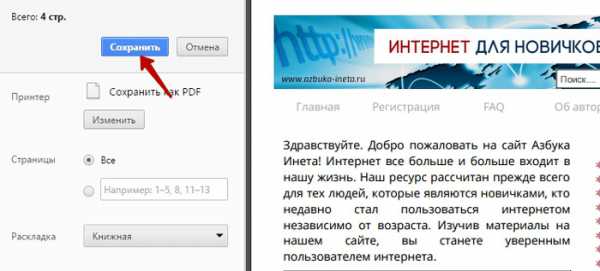
Мы возвращаемся к предыдущему окну и теперь появилась кнопка «Сохранить». Ее и жмем.

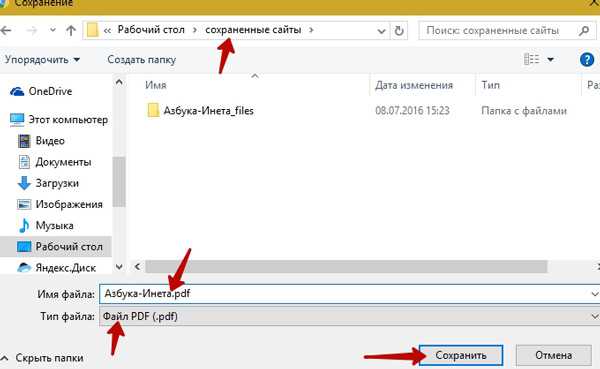
Далее уже знакомые действия: указываем папку, куда будем сохранять, задаем имя файла, нажимаем «Сохранить». Все, наша страница сохранена в формате PDF. Теперь ее можно просмотреть даже в отсутствии интернета и переслать по почте вашим друзьям, коллегам по работе.
Сохранить веб-страницу в заметку Evernote
Данный способ дает возможность быстро сохранить всю страницу или фрагмент в заметку программы Evernote. Для этого нам потребуется сама программа и расширение для браузера Google Chrome «Evernote Web Clipper». О том, что это за программа, для чего она предназначена, где ее скачать, вы узнаете из наших статей (первая часть, вторая часть). А о том, как сохранить страницу с помощью Evernote Web Clipper, смотрите третью часть. Обращаю ваше внимание, раньше это расширение было доступна на официальном сайте программы Evernote, теперь ее можно взять бесплатно в интернет-магазине Google Chrome по адресу https://chrome.google.com/webstore/search/evernote%20web%20clipper?hl=ru
На этом, позвольте, и закончить. Сегодня мы с вами рассмотрели несколько способов как сохранить web-страницу. Поделитесь в комментариях, как вы сохраняете веб-страницы и сохраняете ли вообще.
До новых встреч! Прекрасного летнего настроения!
Когда тебе приходится туго, есть два варианта: покориться или пройти сквозь огонь.
Брюс Уиллис
Если вам понравилась наша статья, поделитесь с вашими друзьями.
Компьютер для пенсионеров
Сегодня мы поговорим о том, как обычные документы,
созданные в программе Word сохранить в HTML формате
для последующего размещения в сети Интернет.
1. Запускаем Microsoft Word 2000 редактор.
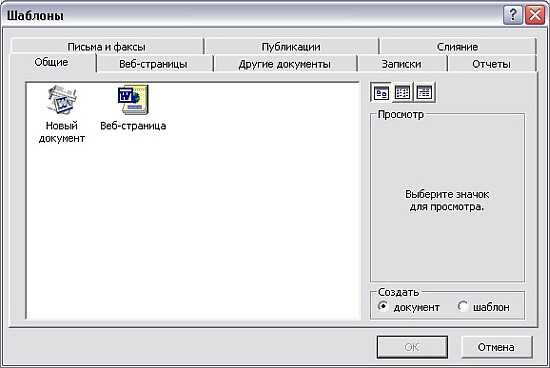
2. Чтобы создать документ в меню нажать Файл выбрать Создать.
3. На всплывающем окне для создания документа дважды нажать на значке Web-страница. Создается чистый документ, имеющий по расширение HTML. И можно вводить текст документа или информации.
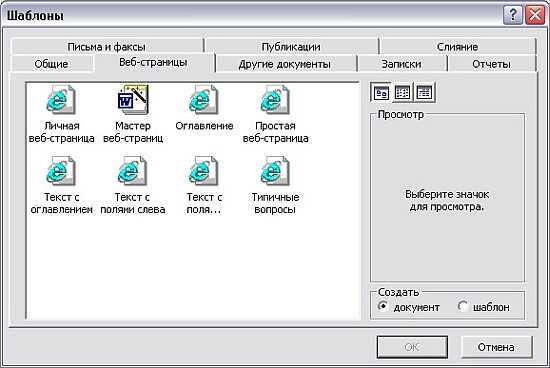
Так как, диалоговом окне есть вкладка Web страницы, на которой есть семь шаблонов для создания Web-страниц, а также мастер Web-узла.
Для создания Web страницы с шаблона необходимо дважды нажать мышкой на нужном значке. В Microsoft Word откроется Web-страница с форматированными заголовками,ссылками, выделенными местами для размещения текстов и изображений. Вы можете приступать к редактированию, помещая вместо находящегося на Web-странице прототипа свои объекты.
Нажать два раза мышкой на заначек Мастер Web страниц, чтобы запустить мастер для создания Web узла. В поочередно появляющихся окнах, нужно ввести заданные параметры и выбирать тему, какую будем использовать в Web узле. Когда мастер закончит свою работу, нужно редактировать на странице текст и ссылки.
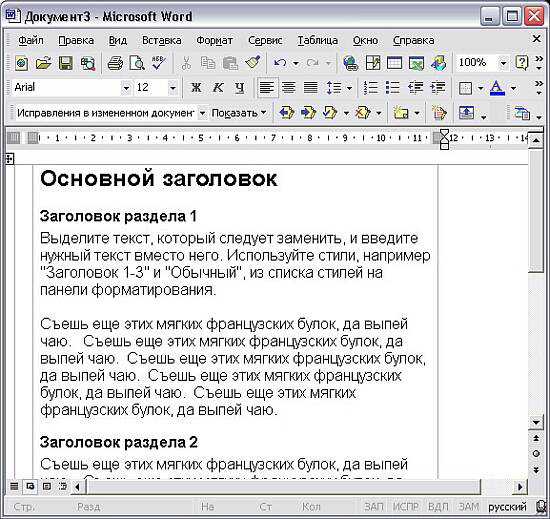
Как в Microsoft Word редактировать Web- страницы.
В современное время человечество нуждается не только в получении информации, и в размещении её в сети.
Не так давно размещение информации и документов в WWW.
Было сложной технической задачей, выполнить которую могли специалисты и программисты.
С программой Office 97, проблемы исчезли.
Тот, кто изучит создание документов в среде Office 97 сможет и Web.
Чтобы создать HTML документ, просто воспользуйтесь Microsoft Word 97.
В ней существует встроенный конвертер, который сохраняет документы в HTML формате.
И множество функций форматирования текстов.
В Office 97 чтобы пользоваться HTML конвертером при установке указать соответствующую опцию.
Если мы его установили, при сохранении документа нужно из меню нажать на меню “Файл” и Сохранить в HTML формате.
Когда сохраняем документы Microsoft Word как веб страницу
(меню файл , щелкните Сохранить как веб-страницы),
Word на автомате преобразует страницу в HTML (язык разметки гипертекста),
язык, используется веб обозревателями для чтения веб страниц.
Напечатать текст и нажать .
Поскольку Word преобразовывает веб страницы, подобно тому,
как страничка будет выглядеть в веб-браузер (Microsoft Internet Explorer),
некоторые виды форматирования, которые не поддерживаются HTML или веб-страницы,
среды разработки, не отображаются в Word (или в веб).
Если сохранять документы Word 2000 в веб страницу,
Word предупреждает вас с сообщением
«Некоторые из особенностей в этом документе не поддерживаются веб обозревателями»
и показывает вам резюме особенностей, которые не поддерживаются и как они появляются в веб браузере.
1. Запускаем Microsoft Word 2000 редактор.
2. Чтобы создать документ в меню нажать Файл выбрать Создать.
3. На всплывающем окне для создания документа дважды нажать на значке Web-страница. Создается чистый документ, имеющий по расширение HTML. И можно вводить текст документа или информации.

Так как, диалоговом окне есть вкладка Web страницы,
на которой есть семь шаблонов для создания Web-страниц,
а также мастер Web-узла.

Для создания Web страницы с шаблона необходимо дважды нажать мышкой на нужном значке.
В Microsoft Word откроется Web-страница с форматированными заголовками,ссылками,
выделенными местами для размещения текстов и изображений.
Вы можете приступать к редактированию, помещая вместо находящегося на Web-странице прототипа свои объекты.

Нажать два раза мышкой на заначек Мастер Web страниц, чтобы запустить мастер для создания Web узла. В поочередно появляющихся окнах, нужно ввести заданные параметры и выбирать тему, какую будем использовать в Web узле. Когда мастер закончит свою работу, нужно редактировать на странице текст и ссылки.
Формат HTML
Как сохранить текст в формат HTML:
- На главной панели инструментов в выпадающем списке выберите режим сохранения оформления документа.
- Воспользуйтесь пунктом меню Файл>Сохранить документ как>Документ HTML или кнопкой сохранения результатов на главной панели инструментов. Нажмите на стрелку возле кнопки сохранения результатов и выберите из списка формат сохранения. Если нужного формата в списке нет, выберите пункт Сохранить в другом формате…, и в открывшемся диалоге сохранения выберите требуемый формат.
Совет. В случае необходимости вы можете настроить дополнительные опции сохранения на закладке Сохранить>HTML диалога Опции (меню Сервис>Опции…). Данная закладка содержит следующие группы настроек:
| Выбор режима оформления зависит от того, как вы будете использовать созданный документ в дальнейшем:
Использовать CSS Выберите эту опцию для записи файла в формате HTML 4, что позволит точно передать оформление документа, используя при этом таблицу стилей, встраиваемую в HTML-файл. |
| Если распознанный текст содержит большое количество иллюстраций, то размер конечного файла может быть очень большим. Качество картинок и размер полученного файла зависят от выбранного значения в выпадающем списке группы Качество картинок. Совет.
|
| Программа ABBYY FineReader автоматически подбирает кодовую страницу. Если вы хотите изменить кодовую страницу, выберите нужное значение в выпадающем списке в секции Кодировка символов. |