Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать триггер в фотошопе
Эффект размытия в движении в Photoshop
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить. В таких случаях на помощь приходят фоторедакторы. В этом уроке мы будем работать в программе Photoshop Elements.
Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
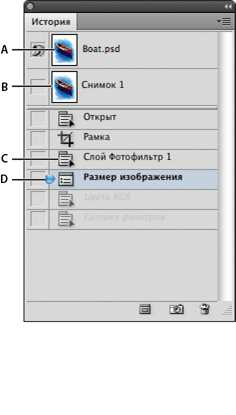
Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.
Как создать эффект размытия в движении
1. Открываем исходное изображение
Для начала загрузите наши исходные файлы Master motion blur. Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение Tolerance (Допуск) 20. Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2.9 пикселям, а для Feather (Растушевка) 1.7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент Brush (Кисть), в панели настроек инструмента откройте список пресетов для кисти и выберите жесткую круглую кисть. Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
- Совет : В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select> All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur. Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
10. Инвертируем слои
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в Layer>Flatten Image.
11. Вставляем и располагаем
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация). В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions. Для W выставите значение 200%, а для H 150%. Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13. Открываем изображение с багажом
Откройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy. Перейдите во вкладку нашего проекта и нажмите Edit>Paste. Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection. Проводим инструментом по багажу, чтобы сделать ровное выделение. Нажмите на иконку Subtract from selection (Вычитание из Выделенной области), чтобы удалить ненужную область выделения, в Photoshop для этого необходимо зажать клавишу Alt.
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool, чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer. Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay. Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку. Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform, чтобы изменять их положение.
Автор: jmeyer
Сортировать: Новые Комментируемые ПросматриваемыеВ предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши. Сегодня мы поговорим о первых шагах после покупки планшета...
Читать дальше →21/08/2018. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
10 080
15Рано или поздно фотограф, занимающийся съемкой людей, сталкивается с необходимостью ретуши кожи на своих работах. И это вполне объяснимо, так как люди хотят видеть себя красивыми...
Читать дальше →20/08/2018. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
14 907
23Обсуждения многих тем, касающихся фотографии, рискуют перейти к сложной технической терминологии, которая будет ближе ученым, но не творческим людям. Теория цвета – отличный...
Читать дальше →06/08/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
10 893
4Улучшение снимков во время постобработки – важный финальный шаг в рабочем процессе каждого фотографа. Некоторые ограничиваются легкими правками экспозиции и контраста...
Читать дальше →04/06/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
15 595
7В этой статье вы найдёте обзор уже известного вам редактора On1 Photo RAW, который, по мнению автора, является достойной альтернативой Lightroom ...
Читать дальше →24/05/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
7 793
6Всю жизнь синий цвет ассоциируется у нас с небом. В ясный день небо всегда голубое. Этим цветом заканчиваются сумерки и начинается день...
Читать дальше →25/04/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
12 451
6Как сделать эффект движения в Фотошопе? Создаем размытость на фото.
119 408 226Сложность: Легкая
557 992 302Сложность: Средняя
60 821 149Сложность: Легкая
191 182 201Сложность: Средняя
200 954 159Сложность: Сложная
136 616 105Сложность: Легкая
Эффект размытия в движении в Photoshop
Эффект размытия, который создает ощущение высокой скорости, сегодня часто применяется при обработке фотографий и при создании видео и фильмов.
В реальности размытие движения появляется, когда установленная на фотокамере выдержка достаточно длинная, чтобы запечатлеть движение объекта съемки в кадре.
В этом уроке мы продемонстрируем, как искусственным путем создать эффект размытия движения. Вы можете попробовать запечатлеть движущийся объект и во время съемки, получив в результате красиво размытый поток цвета и света.
Главной трудностью является достижение баланса между размытием и видимостью деталей объекта. Хорошие результаты вы сможете получить только методом проб и ошибок. Но, к сожалению, не всегда есть время на эти пробы и ошибки.
Эффект размытия на снимке
Размытие, полученное в результате использования длинных выдержек, не всегда ярко отображает эффект движения, который мы так хотим получить. В таких случаях на помощь приходят фоторедакторы. В этом уроке мы будем работать в программе Photoshop Elements.
Мы расскажем, как сделать так, чтобы размытие соответствовало перспективе объекта (в данном случае поезда), то есть направление размытия будет совпадать с направлением линий поезда.
Затем вы узнаете, как работать с маской слоя и выборочно уменьшать эффект в некоторых зонах изображения, чтобы обнажить детали объекта.
Также мы продемонстрируем, как правильно работать с маской слоя, которая поможет компоновать в кадре дополнительные объекты, с помощью которых вы сможете сделать более интересными передний и задний планы.
Как создать эффект размытия в движении
1. Открываем исходное изображение
Для начала загрузите наши исходные файлы Master motion blur. Откройте документ blur_before01.jpg. В панели слоев дважды кликните по миниатюре фонового слоя, чтобы разблокировать его. В панели инструментов выберите Magic Wand tool (Волшебная Палочка) и установите значение Tolerance (Допуск) 20. Поставьте галочки напротив графы Contiguous (Смежные пиксели). Кликните по изображению, чтобы выделить белое небо.
2. Сглаживаем края
Края выглядят не совсем ровными, мы должны их немного сгладить. Выбираем Select>Inverse (Выделение>Инверсия). Нажимаем на кнопку Refine Edge (Уточнить край), которая находится в панели параметров инструмента. Переводим вид (View) на На черном (On Black). Ставим галочку напротив параметра Smart Radius (Умный Радиус) и устанавливаем значение для радиуса равное 2.9 пикселям, а для Feather (Растушевка) 1.7. В графе Output to выбираем ‘New layer with layer mask’. Нажимаем Ok.
3. Корректируем маску
В панели инструментов выберите инструмент Brush (Кисть), в панели настроек инструмента откройте список пресетов для кисти и выберите жесткую круглую кисть. Размер установите на 35. Фоновый цвет переведите на белый. Кликните мышкой по маске слоя. Работайте белой кистью, чтобы восстановить отсутствующие детали и черной кистью, чтобы наоборот скрыть ненужные области, как например, фонарь на заднем фоне.
- Совет : В Photoshop, чтобы не загромождать меню, некоторые инструменты прячутся под иконками других инструментов, для того, чтобы их увидеть и активировать необходимо, кликнуть по иконке инструмента правой кнопкой мыши.
4. Добавляем изображение неба
В списке исходных файлов выберите документ blur_before01.jpg и откройте его в программе. Выберите Select>All (Выделить>Все) и затем Edit>Copy (Правка>Копировать). Перейдите во вкладку главного изображение и нажмите Edit>Paste (Правка>Вставить). Небо появится в панели слоев, как Layer 1. Перетащите этот слой на позицию над слоем с поездом. Воспользуйтесь инструментом Move (Перемещение), чтобы поместить драматичные облака непосредственно над поездом.
5. Применяем фильтр
Кликните по верхнему слою с маской (Layer 0 copy). Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать его. Переименуйте слой в ‘Blur layer’. Перейдите во вкладку Filter>Blur>Radial Blur. Установите метод размытия Zoom, а качество выставите на Best. Переместите центр размытия таким образом, чтобы линии размытия соответствовали углу линий поезда.
6. Увеличиваем скорость
В предыдущем шаге, чтобы добавить размытие мы выставили значение 10 для Amount. Чтобы придать ощущение еще большей скорости, продублируем этот эффект, зажав клавиши Ctrl/Cmd+F. Теперь поезд стал настолько размытым, что нам сложно различать детали. Земля, как вы видите, также размыта. Нам необходимо изменить маску слоя.
7. Уменьшаем размытие
Уменьшите Opacity (Непрозрачность) слоя до 94%, чтобы выявить чуть больше деталей из нижнего слоя. Вооружитесь инструментом Кисть (Brush). Выберите круглую мягкую кисть в меню с пресетами для кисти. Для кисти установите размер 600 пикселей и непрозрачность (Opacity) 25%. Кликните по маске слоя. Уменьшите размытие в области, где находится машинист и области номера двигателя, прорисовав эти части кистью.
8. Прорисовываем детали
Восстановите непрозрачность кисти на 100% и уменьшите ее размер до 300 пикселей. Прорисуйте черной кистью по маске слоя те области, которые не должны быть размыты, а именно платформу и забор на заднем фоне. Вы можете в любое время изменить маску слоя и сделать какие-то детали более четкими или наоборот, размытыми.
9. Выделяем пар
Откройте файл blur_before05.jpg. Выберите инструмент Lasso (Лассо). Установите значение Feather (Растушевка) равное 45 пикселям. Нарисуйте ровное выделение вокруг столба дыма. Выберите Enhance>Auto Contrast (Улучшение>Авто Контраст), а затем Edit>Copy (Правка>Копировать). Переходим в File>New>Blank File (Файл>Новый>Новый пустой файл). Кликаем по Ok и затем переходим во вкладку Edit и выбираем Paste (Вставить).
10. Инвертируем слои
Кликните по белому фоновому слою и нажмите клавиши Ctrl/Cmd+I, чтобы инвертировать его в черный. Затем выделите слой с изображением пара и зажмите клавиши Ctrl/Cmd+I, чтобы инвертировать слой в белый. Таким образом, мы получим изображение белого пара на черном фоне. Воспользуйтесь ластиком, чтобы удалить следы трубы. Затем перейдите в Layer>Flatten Image.
11. Вставляем и располагаем
Выберите Enhance>Adjust Color>Remove Color (Улучшение>Настройки цвета>Обесцветить), а затем Enhance>Auto Contrast. Следующим этапом перейдите в Select>All, чтобы сделать выделение и затем Edit>Copy, чтобы скопировать выделенное. Перейдите к файлу, с которым мы работали до этого и нажмите Edit>Paste (Правка>Вставить). Измените режим наложения слоя с паром на Screen, чтобы избавиться от черного цвета. Используйте инструмент Move (Перемещение), чтобы расположить дым в необходимом месте.
12. Масштабируем
Нажмите клавиши Ctrl/Cmd+J, чтобы продублировать слой с паром. Затем воспользуйтесь комбинацией Ctrl/Cmd+T, чтобы активировать инструмент Free Transform (Свободная Трансформация). В настройках инструмента выставите значение для Angle (Угол) равное -180. Уберите галочку напротив Constrain Proportions. Для W выставите значение 200%, а для H 150%. Внутри рамки перетащите изображение пара, как показано на фотографии. Непрозрачность слоя уменьшите до 85%.
13. Открываем изображение с багажом
Откройте файл blur_before03.jpg. Используйте инструмент Rectangular Marquee Tool (Прямоугольная область), чтобы выделить секцию с багажом. Выберите Edit>Copy. Перейдите во вкладку нашего проекта и нажмите Edit>Paste. Перейдите в Image>Rotate>Flip Layer Horizontal (Изображение>Ориентация>Отразить по горизонтали).
14. Делаем ровное выделение
Чтобы сделать ровное выделение и отделить багаж от прежнего фона, выбираем инструмент Quick Selection (Быстрое Выделение). Устанавливаем размер на 50. Кликаем по иконке New selection. Проводим инструментом по багажу, чтобы сделать ровное выделение. Нажмите на иконку Subtract from selection (Вычитание из Выделенной области), чтобы удалить ненужную область выделения, в Photoshop для этого необходимо зажать клавишу Alt.
15. Сгладживаем края
Выберите Layer>Layer Mask>Reveal Selection (Слой>Маска Слоя>Показать выделенные области). Маска слоя скроет большую часть фона, однако, неровные края, тем не менее, останутся. Кликните по маске слоя. Возьмите инструмент Кисть (Brush). Черной кистью по маске слоя закрасьте все области, где виднеется фон, на котором до этого находился багаж, и напротив, воспользуйтесь кистью белого цвета, чтобы восстановить отсутствующие детали багажа.
16. Регулировка тонов
Сейчас багаж выглядит немного переэкспонированным на фоне общей картины. Кликните по миниатюре слоя с багажом (не по маске слоя). Перейдите в Enhance> Adjust Lighting>Levels (Улучшение>Коррекция Света>Уровни). Перетащите слайдер, отвечающий за уровень черного, на 27, чтобы сделать темнее тени багажа. Нажмите Ok.
17. Добавляем тени
Используйте инструмент Move Tool, чтобы расположить багаж на платформе. Чтобы добавить тени создайте новый слой: Layer> New>Layer. Перенесите новый слой под слой с багажом и измените его режим наложение на Overlay. Вооружитесь инструментом Brush. Установите черный фоновый цвет и выберите круглую мягкую кисть. Нарисуйте тень от багажа на платформе.
18. Завершающие штрихи
Откройте файл blur_before04.jpg. Используя технику выделения, которой мы пользовались при работе с багажом, переместите цветы из открытого документа на нашу картинку. Масштабируйте их до 40%, продублируйте слой и разместите больше цветов в правом углу. Используйте инструмент Free Transform, чтобы изменять их положение.
Автор: jmeyer
Сортировать: Новые Комментируемые ПросматриваемыеВ предыдущей статье мы с вами рассмотрели, как с помощью планшета значительно повысить эффективность работы при ретуши. Сегодня мы поговорим о первых шагах после покупки планшета...
Читать дальше →21/08/2018. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
10 080
15Рано или поздно фотограф, занимающийся съемкой людей, сталкивается с необходимостью ретуши кожи на своих работах. И это вполне объяснимо, так как люди хотят видеть себя красивыми...
Читать дальше →20/08/2018. Обработка фото — Photoshop и Lightroom. Автор: Евгений Карташов
14 907
23Обсуждения многих тем, касающихся фотографии, рискуют перейти к сложной технической терминологии, которая будет ближе ученым, но не творческим людям. Теория цвета – отличный...
Читать дальше →06/08/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
10 893
4Улучшение снимков во время постобработки – важный финальный шаг в рабочем процессе каждого фотографа. Некоторые ограничиваются легкими правками экспозиции и контраста...
Читать дальше →04/06/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
15 595
7В этой статье вы найдёте обзор уже известного вам редактора On1 Photo RAW, который, по мнению автора, является достойной альтернативой Lightroom ...
Читать дальше →24/05/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
7 793
6Всю жизнь синий цвет ассоциируется у нас с небом. В ясный день небо всегда голубое. Этим цветом заканчиваются сумерки и начинается день...
Читать дальше →25/04/2018. Обработка фото — Photoshop и Lightroom. Перевод: Алексей Шаповал
12 451
6Как сделать триггеры в powerpoint 2007?
 Здравствуйте, мои уважаемые коллеги! Сегодня, на странице моего сайта выкладываю свой мастер-класс по созданию презентации с триггерами в программе Microsoft PowerPoint 2007. Несомненно, презентации с триггерами очень интересны. Они уже больше похожи на флеш-игры, ведь мы задействуем анимационные эффекты. А если добавить ещё и звуки…
Здравствуйте, мои уважаемые коллеги! Сегодня, на странице моего сайта выкладываю свой мастер-класс по созданию презентации с триггерами в программе Microsoft PowerPoint 2007. Несомненно, презентации с триггерами очень интересны. Они уже больше похожи на флеш-игры, ведь мы задействуем анимационные эффекты. А если добавить ещё и звуки…
На самом деле создать презентацию с триггерами не так уж и сложно. Тут самое главное четко усвоить алгоритм действий. Если вы сделаете работу несколько раз, то доведете свои действия просто до автоматизма. Останется только приложить фантазию и из под Ваших рук будут выходить шедевры обучающих презентаций и тренажеров с помощью триггеров.
Итак, начнем. Откройте программу PowerPoint и шаг за шагом повторяйте действия, которые показаны в моих скриншотах.
Я проведу свой мастер-класс с помощью скриншотов. Не пугайтесь, что они такие маленькие. Щелкните на картинку и она увеличится (все картинки на моем сайте увеличиваются так же и их можно сохранить на свой компьютер).
Проведем подготовку.
Сначала спрашиваем себя: «А что я хочу сделать?» Я хочу, чтобы в примере ответ появился только при щелчке на нужную цифру из нижнего ряда предложенных вариантов ответа. А ещё хочу, чтобы картинка при выборе правильного ответа поменялась.

Итак, цель задана. Идем к её осуществлению.
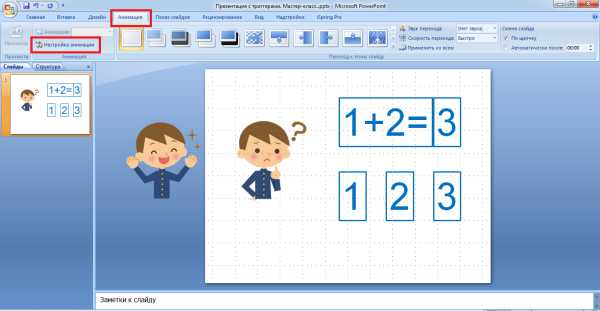
Вставим на слайд запись (у меня это цифры). Вставляем одну цифру, можно выбрать ей любой цвет и желательно сделать рамку (щелкаем на вставленную запись-цифру, дальше выбираем вкладку «Средства рисования» — «Контур фигуры», выбираем цвет контура и его ширину, если надо). Цифру копируем и вставляем на слайд столько раз, сколько надо. У меня — это три варианта ответа, ответ в примере, ну и сам пример, который Вы просто потом допишите).
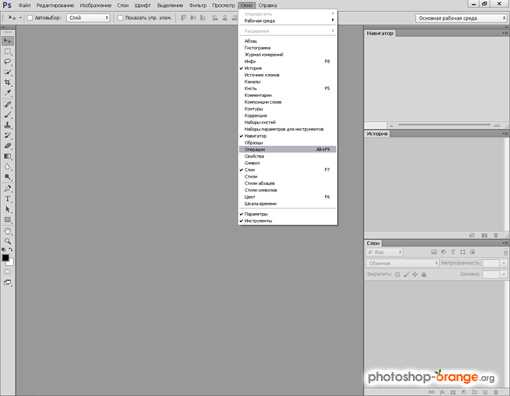
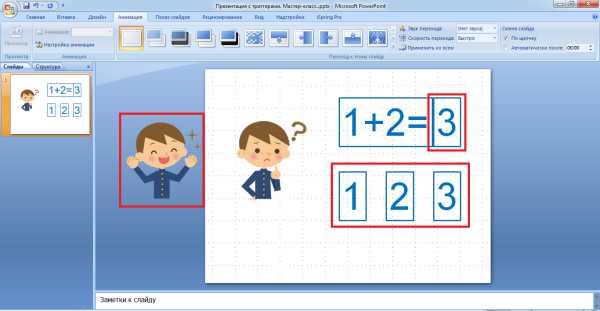
Начнем с ряда чисел, которые являются вариантами ответов. Будем устанавливать анимацию. Выбираем вкладку «Анимация» — «Настройка анимации»:

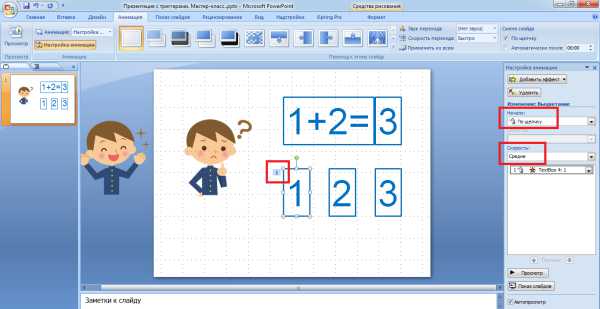
Выставляем анимацию для цифры 1: по задуманному мной плану цифра 1 — это неправильный ответ и она должна исчезнуть при щелчке на неё. Поэтому я выставляю следующую анимацию: «Выход — Выцветание».

Около цифры 1 в верхнем левом уголке появляется номер заданной анимации. В боковой колонке смотрим «Начало — по щелчку», здесь всё так и оставляем. Смотрим ниже «Скорость — средне». Можно скорость заменить, я обычно выставляю «быстро».

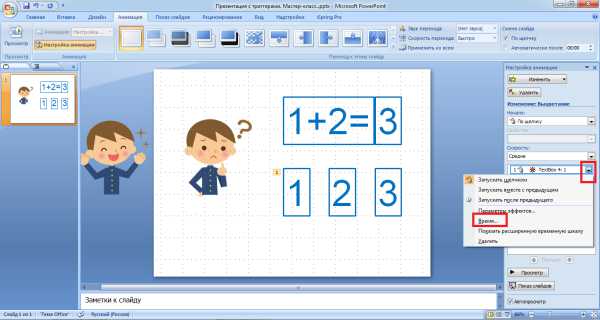
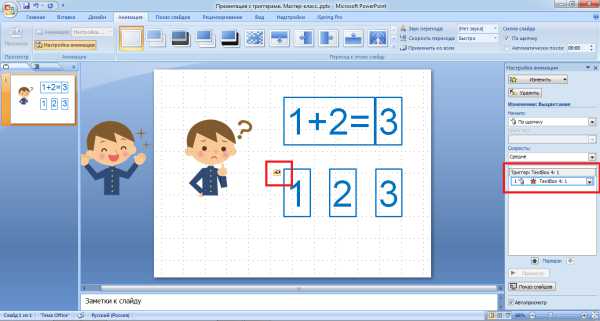
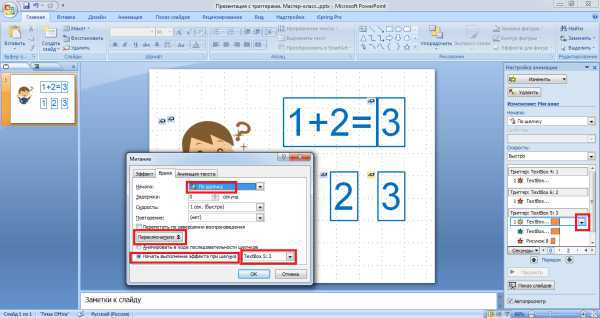
А вот теперь мы установим к цифре 1 триггер. В боковой колонке щелкаем на стрелочку, выходит окно. Здесь выбираем «Время»:

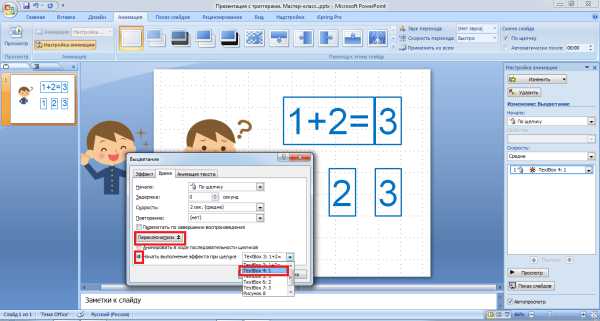
Выходит следующее окно. Здесь выбираем «Переключатели» — «Начать выполнение эффекта при щелчке», в окошке выбираем TextBox 4: 1 (у меня он так называется) — далее «ok».

Всё, для цифры 1 триггер выставлен и при щелчке именно на эту цифру, исчезнет только эта цифра. Теперь в верхнем уголке рамки с цифрой появилась ладошка.

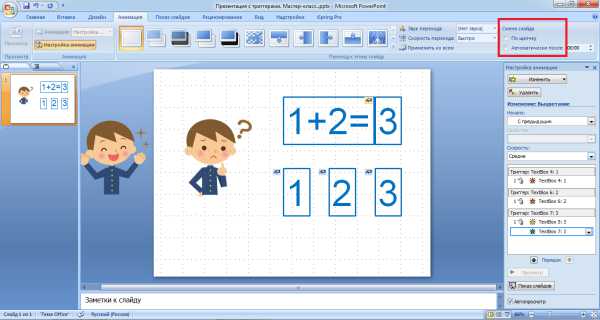
Сделаем сразу ещё один важный шаг, чуть не забыла о нем. В главном меню находим вкладку «Смена слайдов», здесь убираем все галочки.

При использовании триггеров переход на следующий слайд может осуществляться только по гиперссылке. Для этого необходимо установить управляющую кнопку. Как установить управляющую кнопку на слайд и сделать её красивой, читайте здесь:
Идем дальше. Точно также проделываем все с цифрой 2, потому что в моем примере — это тоже неправильный ответ.
Когда выставляем триггер будьте внимательны: по щелчку — переключатели — начать выполнение действия по щелчку — TextBox 6:2

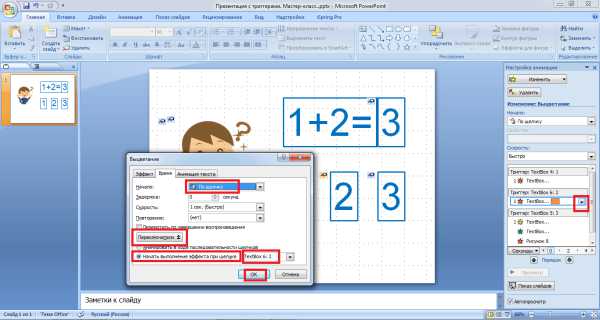
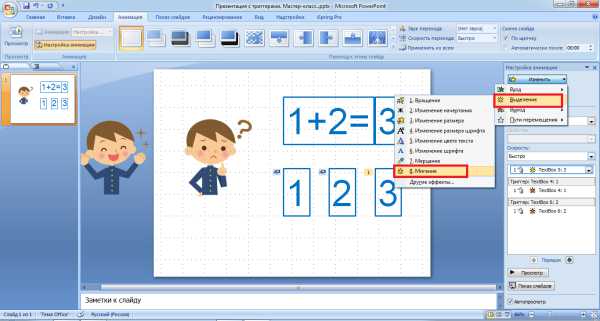
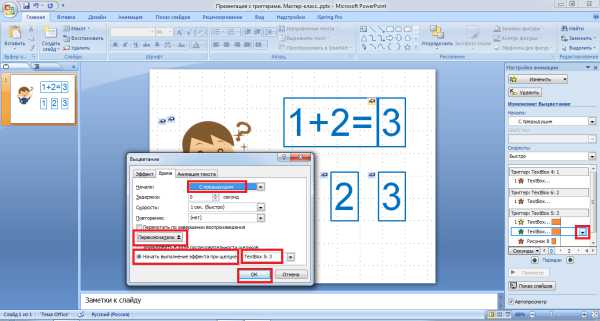
А вот цифра 3 — правильный ответ. Для неё я выбираю анимацию «Выделение — мигание», дальше выставляем триггер так же, как и с предыдущими цифрами, только не забываем, что начало действия при щелчке (с этой цифрой TextBox 5: 3).


Теперь поработаем с цифрой 3 (которая должна появиться ответом в примере. У меня это TextBox 7: 3. Я хочу, чтобы ответ появился в том случае, если будет выбран правильный ответ из нижнего ряда чисел. Итак, задаем анимацию для этой цифры 3: вход — выцветание. Дальше устанавливаем триггер: с предыдущим (т. е. ответ появится в то время, как Вы щелкните на выбранную цифру 3 в нижнем ряду), идем в «Переключатели». Здесь опять выбираем «Начать выполнение эффекта при щелчке и в прямоугольном окошечке выбираем TextBox 5: 3 (это и есть предыдущий).

Теперь осталось установить триггеры на картинки. Можно и не делать этого. Но Вам, наверно, захочется так же как и мне внести элемент занимательности в презентацию, чтобы привлечь внимание ученика. Итак, я хочу, чтобы при щелчке на правильный ответ первая картинка исчезла и появилась ей на смену другая.
1 картинка: устанавливаем анимацию «Выход — выцветание», дальше устанавливаем триггер. Всё так же как и с цифрами.
Будьте внимательны с переключателем: с предыдущим — начать выполнение эффекта при щелчке — TextBox 5: 3 — ok;
2 картинка: устанавливаем анимацию «Вход — выцветание», дальше — триггер: после предыдущего — начать выполнение эффекта при щелчке — TextBox 5: 3 — ok;
Накладываю вторую картинку на первую. Смотрим что получилось в режиме просмотра. Кстати, каждое действие лучше сразу проверять в режиме просмотра.
Вот то, что получилось у меня:
Не отчаивайтесь, если сразу не получилось. Лично я несколько раз начинала работу заново, когда училась устанавливать триггеры. Если возникнут вопросы по мастер-классу, пишите в комментарии, я часто на сайте и отвечу быстро.
Если Вам понравилась статья, кликните на социальные кнопки, поделитесь с друзьями. Это лучшая благодарность автору.
В этой статье мы расскажем, как вставить триггеры в PowerPoint-презентацию, сделать с их помощью игру, загрузить ее в блог или отправить по email всему классу.
Триггер в PowerPoint — это инструмент, который позволяет создать «горячую клавишу» для запуска анимации, аудио- и видеоэффектов.
Один клик мышью — и выбранный объект (картинка, фигура, отдельное слово) приходит в движение на слайде. Исчезает, выезжает справа или слева, меняет цвет — действует по заданному сценарию. Например, вот так:
Как сделать триггер в презентации
Рассмотрим на конкретном примере, как сделать триггер в PowerPoint. Мне нужно, чтобы при нажатии на портрет Пушкина всплывала подсказка — окошко с фамилией и инициалами поэта. А при нажатии изображения Лермонтова появлялся текст «М.Ю. Лермонтов». Итак, цель задана. Рассмотрим создание триггеров в презентации пошагово.
1. Создаем пустой слайд
Запускаем PowerPoint. В нашем случае это версия 13-го года. Перед нами первый слайд с графами Заголовок и Подзаголовок. Для удобства сделаем его пустым. Наведите курсор на свободное место на слайде, кликните по нему один раз правой кнопкой мыши, выберите пункт Макет и Пустой слайд.
2. Добавляем изображения для анимации
Для этого на вкладке Вставка в группе Изображения нажмите кнопку Рисунки.
В открывшемся диалоговом окне найдите нужное изображение, выберите его и нажмите кнопку Вставить.
СОВЕТ: если вы хотите одновременно вставить несколько рисунков, выберите необходимые файлы, удерживая клавишу CTRL.
3. Вставляем подсказки
Для этого выбираем меню Вставка — Фигуры — Выноска.
После вставляем в фигуру текст с подсказкой. Выполняем данные действия для двух фото. Должно получиться так:
4. Создаем анимацию
Для этого выделяем фигуру с текстом, выбираем меню Анимация — Добавить анимацию — Появление.
5. Настраиваем триггер
Для этого выделяем подсказку, далее Анимация — Область анимации — Триггер — По щелчку — Рисунок 3.
Для второй подсказки применяем ту же схему. Только в конце выбираем Рисунок 4. В итоге должно получиться следующее:
Точно так же можно поставить триггеры на другие объекты слайда: надписи, рисунки, автофигуры, добавить анимацию, аудио- и видеоэффекты. Именно триггеры «прокачают» вашу PowerPoint-презентацию до уровня:
- игры «Лабиринт»;
- игры «Интеллектуальный тир»;
- игры «Времена года»;
- игры «Силуэты»;
- игры «Найди 10 отличий»;
- викторины с «эффектом наведения мыши»;
- викторины «Столицы мира»;
- тренажера по правилам дорожного движения «Светофор».
Как поделиться интерактивной презентацией с учениками
Вы создали презентацию с триггерами, курс или тест и хотите поделиться ими с учениками. Можно провести урок в компьютерном классе или показать презентацию через проектор. А можно расширить «географию». Например, залить материал в интернет и скинуть ссылку школьникам соцсетях или по почте. Тогда дети смогут ознакомиться с презентацией в удобное время.
Простой способ поделиться презентацией в интернете — загрузить материалы в «облачный» сервис iSpring Cloud. Программа предлагает четыре удобных варианта распространения презентаций, которые можно будет открыть на любом компьютере:
- Короткая ссылка — вы можете просто скопировать ссылку и отправить ее ученикам по смс, через Skype или любой другой сервис для обмена сообщениями. Вставьте ссылку в рекламный баннер или промо материалы.
- Email — укажите адрес электронной почты получателя, и из iSpring Cloud придет приглашение к просмотру материала.
- Социальные сети — делитесь презентацией с учениками в социальных сетях (Facebook, Twitter, LinkedIn, Вконтакте).
- Embed-код — скопируйте код и разместите презентацию на сайте или в блоге.
В iSpring Cloud можно не только делиться курсами, но и смотреть по ним статистику: кто открывал, сколько слайдов просмотрено, сколько в среднем тратят времени на изучение.
Никто не испортит вашу презентацию. В iSpring Cloud она защищена от редактирования. Сохранить авторские права помогут настройки приватности: установите пароль, и доступ к материалам смогут получить только те пользователи, кому вы доверяете.
Читайте подробную инструкцию о том, как поделиться презентацией с помощью iSpring Cloud.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.