Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как открыть формат визитки в фотошопе
Визитка по правилам типографии в фотошопе

Здравствуйте! Совсем недавно на ARTtime был небольшой урок, такой себе DEMO-пример по созданию визитки в фотошопе. Но как подметил один из мох читателей, я не написал требования к макетам при печати в полиграфии. Ну что же сегодня мы научимся это делать, а за одно и красивую визитку состряпаем 😉
Как правильно подготовить макет визитки для печати
Я перед написанием этой статьи хорошо подготовился, нашел более десятка типографий и разослал им письмо с просьбой предоставить мне требования для подготовки макета визитки. К сожалению, только две типографии прислали мне инструкцию, спасибо им 😉 А остальные – засранцы! Вдобавок, я нашел пару инструкций в интернете, как же без него.
Итак, вот основные правила, касающиеся подготовки визитки:
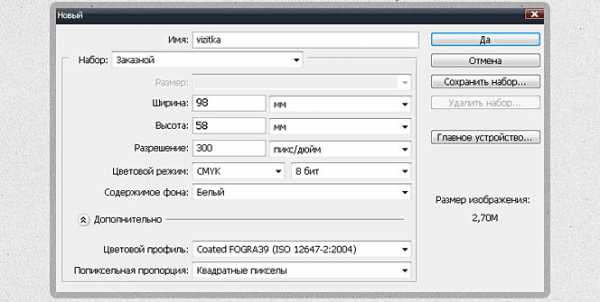
- Во-первых, среднестатистический размер визитки должен составить 98 на 58 мм. Потом я скажу почему не 90 на 50.
- Разрешение файла должно составлять 300-600 dpi. DPI – это у нас количество пикселей на 1 дюйм, чуть дальше я покажу, где его выставить.
- Цветовой режим выставляем CMYK, цветовой профиль CoatedFOGRA39
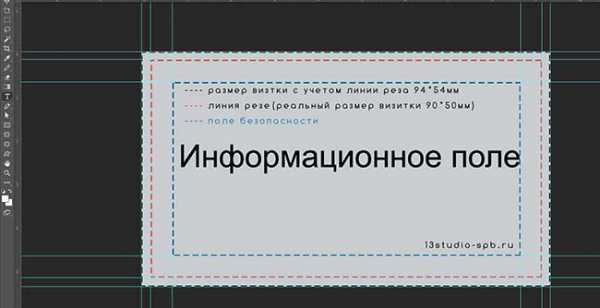
Вот наглядный пример.

После того, как мы создали документ, мы делаем визитку, но тут так же есть свои правила:

Немного о размерах визитки
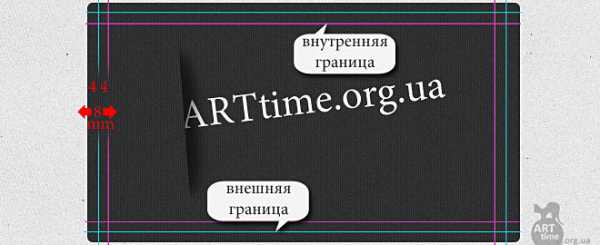
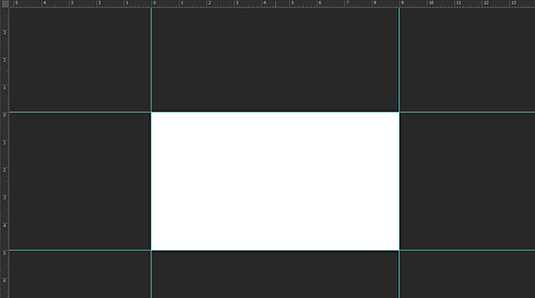
Значит, что у нас получается, мы создали макет размером 98 на 58 мм. Но учтите, сама визитка, а точнее ее контент, должна уместиться в области 90 на 50 мм. На схеме выше можно увидеть фиолетовое и бирюзовое поле, между этими полями должен быть отступ в размере 4 мм. В эту область не должны попадать ни текст, ни графические элементы. За березовые поля необходимо вынести только фон, это будет область реза.
Еще стоит отметить, что при создании визитки, к шрифту не стоит применять какие-либо спецэффекты, разве что по минимуму. Если текст черный, то он должен быть черным на 100% без всяких переходов. Также не нужно делать жирный текст, если он мелкий.
Когда все готово, сохранить визитку можно в форматах TIFF, JPEG, PSD или векторном PDF. При сохранении в JPEG нельзя использовать сжатие. Но я советую сохранить в PSD. После можно смело идти в типографию.

Перед созданием макета советую проконсультироваться с типографией, все же у каждой разное оборудование и стандарты соответственно разные. Мои рекомендации подойдут большинству типографий.
Хитрые еноты с цветным принтером могут забыть о всех правилах и просто создать красивую визитку на свой вкус. И еще подмечу, что стопка визиток будет хорошим подарком для близких на какой-нибудь праздник 😉
Великолепного вам дня!
Как сделать визитку в фотошопе10.03.2015 16:15:32
Добрый день. Печать визиток - важная и актуальная услуга современного рынка полиграфических услуг. В сегодняшней статье мы рассмотрим такой вопрос, как создание макета визиток в Adobe Photoshop. Эта программа является очень популярной для работы с растровой графикой. Несмотря на то, что визитки обычно создаются в векторе, Photoshop тоже подойдет для этих целей. При создании файла с высоким разрешением, мы вряд ли заметим ухудшение качества. В этом уроке мы не будем рассматривать дизайнерские и стилистические приемы. Наша задача – создать условия, которые позволят правильно распечатать любые дизайнерские решения. После выполнения следующих 4-х шагов, Вы сможете смело отправлять Ваш макет в печать.
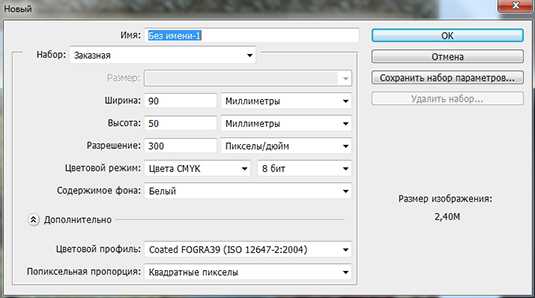
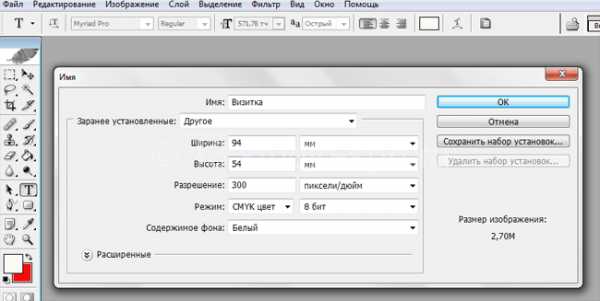
Шаг 1. Откройте Photoshop и создайте новый файл со следующими параметрами:

Мы рассмотрим пример с самым популярным размеров визиток – 90х50. Если Вам требуется создать визитку с другим размером, просто измените значения ширины и высоты макета. Цветовая схема CMYK выбрана для того, чтобы при печати визиток цвет изделия совпадал с тем, что вы видите на экране.
Шаг 2. Нажмите на сочетание клавиш Ctrl + R. Появятся линейки . Левой кнопкой мыши перетащите их к вашему макету и расположите следующим образом:

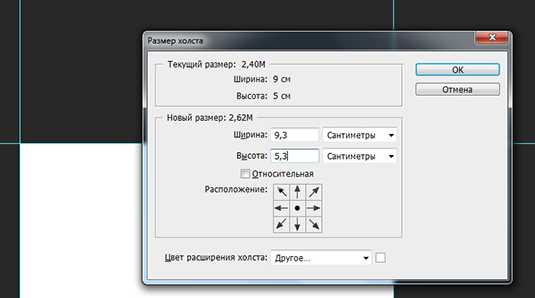
Шаг 3. Нажмите Alt + Ctrl + C и Вам откроется окно, в котором можно будет задать параметры Вашей рабочей области. Нам нужно расширить ее на 1,5 мм. С каждой стороны. Для этого Введите в окне следующие значения:

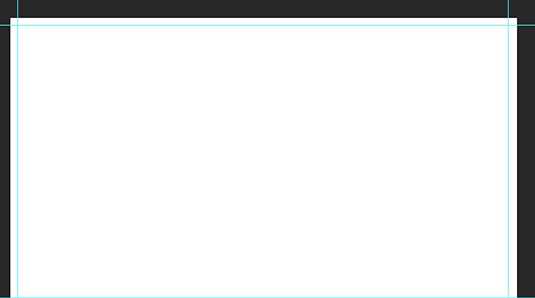
Рабочая область расширится:

Направляющие, которые мы создали в предыдущем шаге, теперь показывают нам линию, по которой будет осуществляться резка изделия. Не следует помещать в 1,5 мм от нее никакие шрифты и важные элементы дизайна.
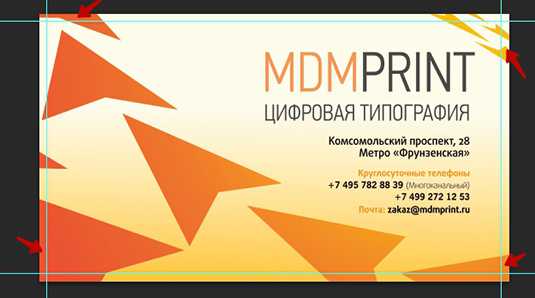
Шаг 4. Следующий шаг – расположить элементы дизайна и нужную нам информацию на рабочем поле. Напоминаем, что не следует ставить важные элементы ближе, чем в 1,5 мм от линии реза.

Как видим, все важные элементы не заходят за линию реза и при получении готового изделия мы не потеряем никакой информации. Обратите внимание на следующую картинку:

Красными стрелками показаны части фонового дизайна, которые заходят за линию реза. Это называется вылетами. Если бы мы не растянули эти элементы, то на части тиража получились бы белые полосы по краям изделия. Т.е. мы сознательно срезаем часть фона при резке, чтобы фоновые элементы были расположены в край. Всего за 4 шага мы создали визитку, которую смело можно нести в любую типографию или копировальный центр и печатать. Осталось добавить, что большинство типографий самостоятельно делают спуск полос. Разные типографии будут печатать ваши визитки на разных форматах бумаги, в зависимости от имеющегося оборудования. В одном месте будут резать изделия из формата А4, а в другом из SRA3. Будут варьироваться и расстояния между изделиями. Поэтому, если вы не планируете сами печатать и резать Ваши визитки, лучше воздержаться от самостоятельного спуска полос.
Если Вы не знаете, что такое спуск полос, следите за информацией в нашем блоге. Скоро мы вернемся к этой теме.
Как сделать визитку в фотошопе. Шаг 1. Инструкция по разметке
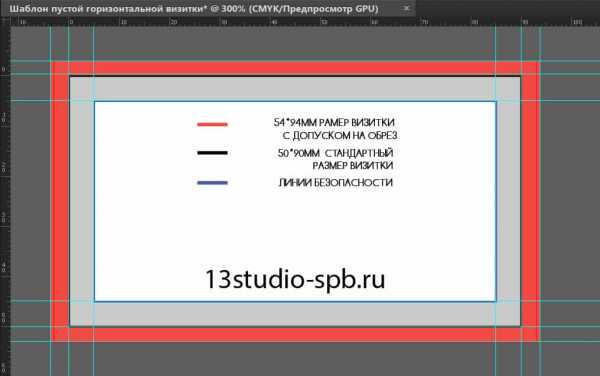
Пустой шаблон визитки — это заранее подготовленный в графическом редакторе документ. Сделать шаблон визитки PSD или AI можно самостоятельно по уроку или скачать бесплатно. Параметры, размеры устанавливаются в соответствии с требованиями типографий для печати. С помощью направляющих производится разметка размеров визитки с учетом допуска на обрез, истинного размера. Определяется поле для безопасного размещения информации.1. Сделать в фотошопе отвечающий требованиям к печати шаблон горизонтальной и вертикальной визитки psd с разметкой.
2. Сделать в иллюстраторе отвечающий требованиям к печати шаблон горизонтальной и вертикальной визитки с разметкой.
- Графический редактор Photochop;
- Графический редактор Illustrator

Создаем новый документ. В меню Файл> Новый устанавливаем стандартные размеры и параметры шаблона в соответствии с требованиями типографий:
- 94 мм — ширина визитки с учетом допуска 2 мм с каждой стороны на обрезку;
- 54 мм — высота визитки с учетом допуска 2 мм с каждой стороны на обрезку;
- разрешение: 300 пиксели/дюйм;
- режим: CMYK, 8 бит.
Нажимаем ОК.

Разметка. Истинные размеры и информационное поле( поле безопасности) визитки отобразим при помощи направляющих. Для чего в меню выбираем Вид>Новая направляющая и последовательно устанавливаем 4 горизонтальных и 4 вертикальных направляющих.
Горизонтальные направляющие, установленные на позиции 2 и 52 мм, отображают истинную высоту визитки, 2 и 92 мм — соответственно ширину.
Позиции направляющих 12 и 42 мм по горизонту и 12 и 82 мм по вертикали ограничивают информационное поле визитки.

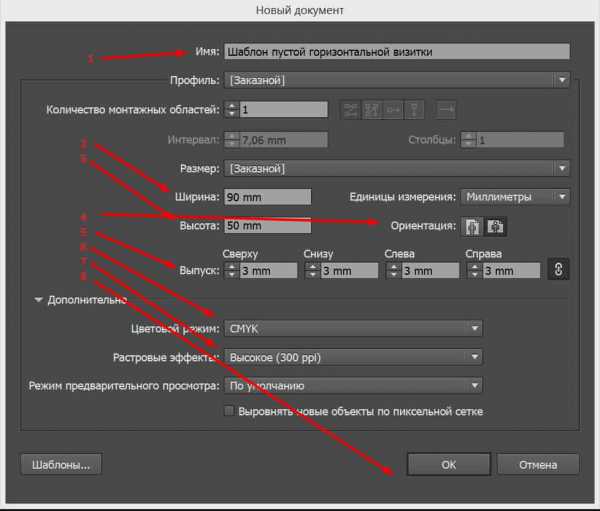
Создание нового документа.
- Вводим название документа.
- Устанавливаем ширину 90 мм для горизонтальной и 50 мм для вертикальной визитки.
- Устанавливаем высоту 50 мм для горизонтальной и 90 мм для вертикальной визитки.
- Ориентация документа пейзажная- для горизонтальной, портретная для вертикальной визитки.
- Величина выпуска или допуск на обрез должен быть устоновлен 2-3 мм
- Цветовой режим CMYK
- Растровые эффекты 300 ppi
- Сохранение документа — ОК

Разметку шаблона производим с помощью направляющих. Направляющие при помощи перетаскивания устанавливаем как показано на рисунке.

В результате урока мы получили шаблоны визитки в формате PSD для Photoshop и Illustrator с разметкой. Шаблоны имют все необходимые размеры и характеристики для самостоятельного создания макета визитки и печати в типографии. Шаблоны сокротят время работы над визиткой, а наличие разметки позволит контролировать правильное размещение информации и элементов дизайна. Полученные шаблоны используются в качестве первого слоя всех шаблонов 13studio-spb.ru
С использованием урока подготовлены пустые макеты вертикальной и горизонтальной визитки. Макеты бесплатные. Ссылки на скачивание будут доступны после разблокирования контента.
Скачать бесплатно
Как сделать визитку онлайн, в Word и Фотошопе?
Автор: admin Июл 20, 2017 0
Визитки – это эффективный инструмент увеличения известности бренда, выполняет важнейшую роль для набора постоянных клиентов. Обычно за изготовление визиток просто платят, но существуют способы как сделать визитку самостоятельно, для этого достаточно базовых навыков владения компьютером и немного времени на чтение краткой инструкции. Мы рассмотрим несколько способов изготовления, одни более простые, другие значительно функциональнее.

Как сделать визитку онлайн?
Самый простой способ добиться необходимого результата — сделать визитку онлайн бесплатно. Для этого существуют множественные сервисы, основной недостаток некоторых из них – это скрытые платежи. Иногда по мере приготовления всё устраивает, но при сохранении требуется оплата, что вовсе не обязательно, учитывая, что есть другие достаточно функциональные методы.
Преимущества онлайн проектов заключаются в простоте использования, можно получить доступ к инструменту с любого устройства. Не требуется качественный интернет для загрузки приложения, а также исключен риск получения вирусов. При этом сайты целенаправленно используются для создания продуктов рекламного характера, соответственно есть встроенные шаблоны, из которых можно быстро выбрать подходящую модель. Недостаток в ограниченных возможностях подобных сервисов, их более чем достаточно для рядового пользователя, но качественные, уникальные модели приготовить бывает сложно.
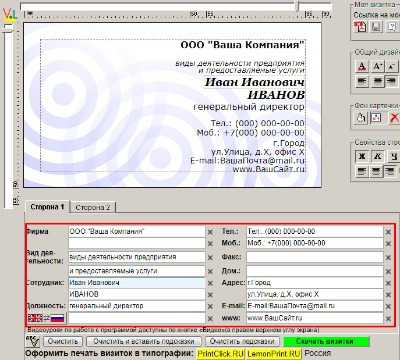
Читайте также: Facetune — фоторедактор для iOS и AndroidРассмотрим процесс создания на примере сайта https://www.vizitki-besplatno.ru:
- Перейти на ресурс;
- Необходимо указать название компании и чем она занимается в полях снизу, что сразу же будет отображаться на визитке;
- Далее указать личные данные сотрудника, который будет выдавать их и его должность;

- Теперь указать контактные данные в правом столбце, а затем месторасположение предприятия;
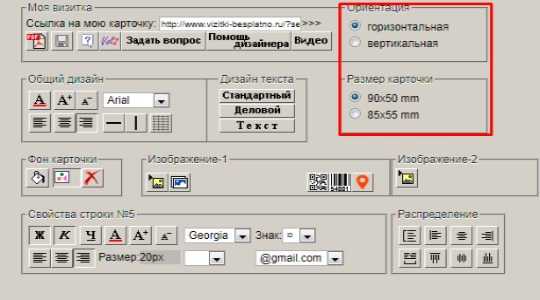
- Информационная составляющая завершена, осталось оформить визитку. Указать ориентацию и её размеры;
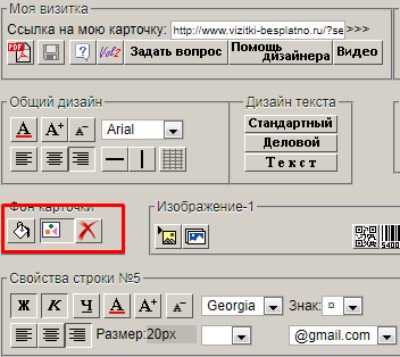
- Для этого в разделе «Фон карточки» выбрать вариант либо заливки цветом (получаются однотипные и не очень интересные, но простые визитки), либо выбрать картинку для фона;

- Для уменьшения обрезков бумаги необходимо подобрать в разделе «Распределение» подходящую форму размещения;

- После завершения выбора дизайна нажать на «Скачать визитки» и загрузится PDF файл для дальнейшей печати.
Так как это не единственный вариант приготовления необходимого рекламного продукта, следует рассмотреть и другие, например, с помощью Word.
Как сделать оглавление в Word?Как сделать визитку в Ворде?
Если требуются визитки сделать самой, то отличным выбором будет рядовая программа, которая имеется на большинстве компьютеров – Word. Дополнительно пригодится приложение из этой же сборки офиса — Picture Manager, его устанавливать отдельно не придется, так как скорее всего оно уже установлено. Процедура несколько сложнее и гораздо более трудоемкая, но значительно гибче, чем предыдущий способ.
- Необходимо определиться с размером визитки, обычно используются варианты похожие на кредитную карту, так как их удобно носить в отделениях кошелька и при этом все достаточно хорошо видно. Карта имеет размер 85х53,5 мм;
- Далее этап подбора фона, здесь уже что душа пожелает можно поставить. Обычно картинку просто выбирают из интернета, но можно нарисовать и самостоятельно. При этом хорошо смотрятся визитки умеренной яркости. При этом не стоит подбирать рисунок низкого качества и формата, лучше HD или Full HD размер;
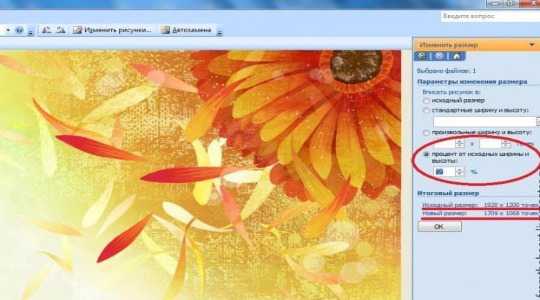
- После этого необходимо привести картинку в нужный размер, но важно соблюсти пропорции, поэтому необходимо взять задуманный размер и умножить на какую-то величину обе стороны, к примеру, на 20. Так получается нужно обрезать картинку до 1700х1060 p, а она была 1920х1200 p.
- ПКМ по загруженной картинке и навести курсор на «Открыть с помощью…» и выбираем «Picture Manager»;
- Клик сверху на «Изменить рисунки»;
- Далее справа стоит выбрать «Изменение размера»;
- Изначально стоит снизить размер так, чтобы одна из сторон получилась приблизительно соответствующей, а вторая больше (в идеале снизить сразу до требуемых, но вряд ли так повезет);

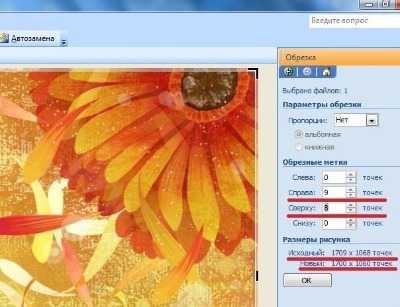
- Перейти в «Обрезка» и дорезать ту часть, которая не соответствует требуемым размерам;

- Создать новый текстовый документ для Word, можно сделать в самой программе. Далее выполнить простые манипуляции:
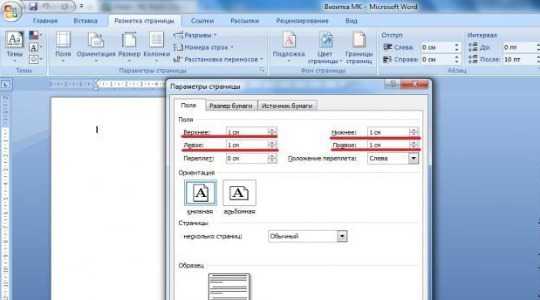
- Перейти на вкладку «Разметка страниц», в новой версии функцию перенесли в «Макет»;
- Выбрать пункт «Поля», а далее «Настраиваемые поля»;
- Выставить со всех сторон отступ в 1 см;

- Далее перейти на «Вставка» и добавить «Таблица». В нашем случае получится 10 визиток: 2 в ширину и 5 в длину;
- Выделить таблицу и в свойствах указать отсутствие обтекаемости и левую ориентацию. В этом же окне выставить «Параметры» — «Поля ячеек» везде по 0. Также перейти в «Границы и заливка» и задать ширину в 0,25 пт;
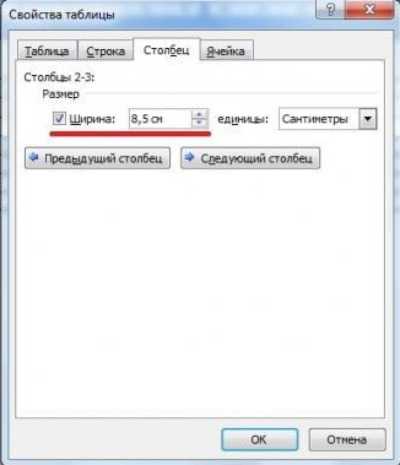
- Теперь выделить ячейки и ПКМ, выбрать «Свойства…», затем перейти в «Столбец» и установить ширину 8,5 см. В вкладке «Строка» указать размер 5,3 см;

- Установить курсор в ячейку и поместить в нее рисунок через вкладку «Вставка». Затем скопировать его в каждую ячейку;
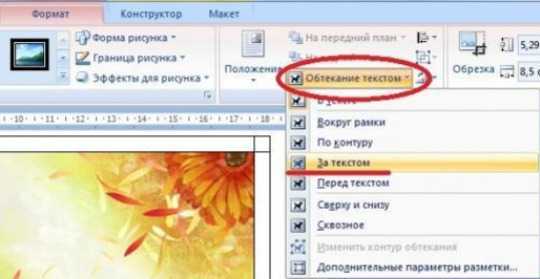
- Перейти во вкладку «Формат» и установить значение «За текстом»;

- Далее во вкладку «Вставка» и выбрать «WordArt» здесь встроены красивые шрифты, их можно растянуть за грани. Осталось лишь заполнить карточку информацией.
- Распечатать лист и разрезать на куски вдоль соединительных линий.
Как сделать визитку в фотошопе?
Сделать визитку бесплатно можно благодаря фотошопу, в общем процедура во многом сходится с предыдущим вариантом, а основное достоинство заключается в функциональных возможностях при изменении картинок.
- Открыть программу и выбрать «Файл» — «Создать» и указать необходимые размеры;
- Затем простым перетягиванием добавить картинку;
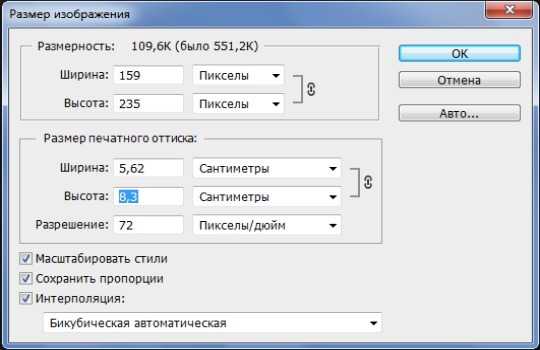
- Перейти в «Изображения» — «Размер изображения» и задать 8,3х5,3 см;

- Использовать инструмент «Текст» и нанести необходимую информацию;
- При помощи инструмента «Перемещение» и Ctrl + C/V необходимо скопировать картинку и перемещать её, расположив по листу 10 шт;
- Сохранить картинку в формате PDF или сразу распечатать.
Как сделать визитку на компьютере с помощью программ?
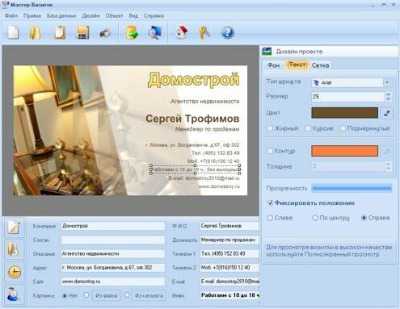
Рассмотрим последний вариант, как сделать визитку на компьютере самому, но программ и возможностей на самом деле больше. Простая и удобная программа Мастер визиток позволяет выполнять действия максимально быстро, но она платная, хотя можно скачать кряки. Все выполнено очень интуитивно понятно и просто:
- Открыть программу и на вкладке «Фон» выбрать картинку;
- Далее перейти в «Текст» и заполнить информационные поля;

- На вкладке «Сетка» указать тип расположения визиток для дальнейшей нарезки;
- Сохранить продукт и распечатать.
Благодаря разнообразным способам можно создать как самые простые визитки, так и достаточно сложные экземпляры. Каждый пользователь сможет подобрать свой удобный вариант.Если у Вас остались вопросы по теме «Как сделать визитку своими руками на компьютере?», то можете задать их в комментариях
(1 оценок, среднее: 5,00 из 5) Загрузка...След.
ФБР предупреждает: «умные» игрушки следят за вами