Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Бесшовный паттерн как сделать в фотошопе
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге... согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!

Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
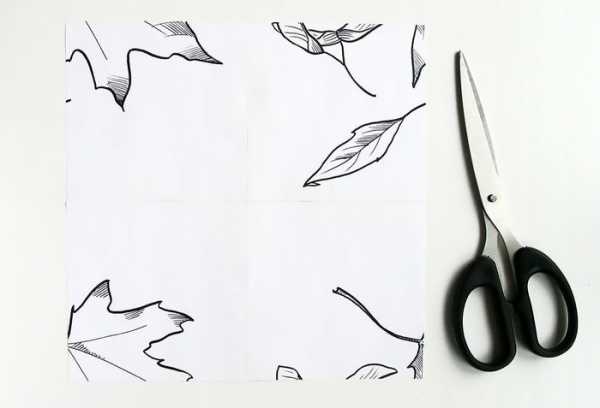
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.

2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.

3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.

4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.

5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!


Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
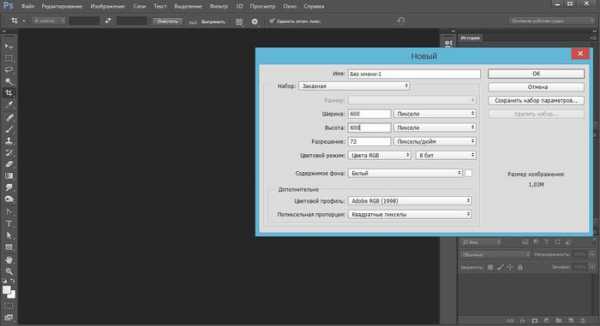
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать

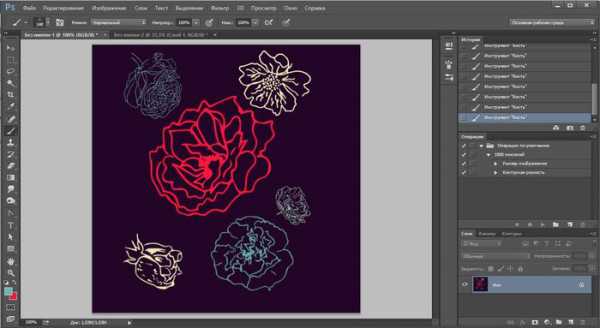
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.

3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
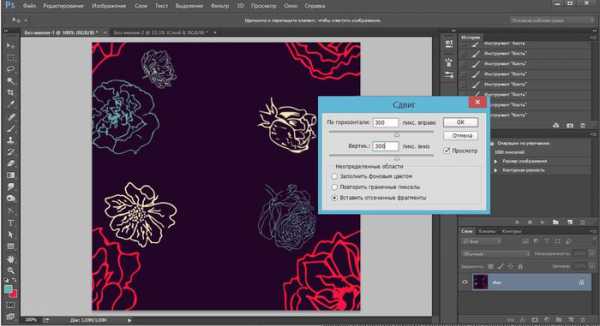
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
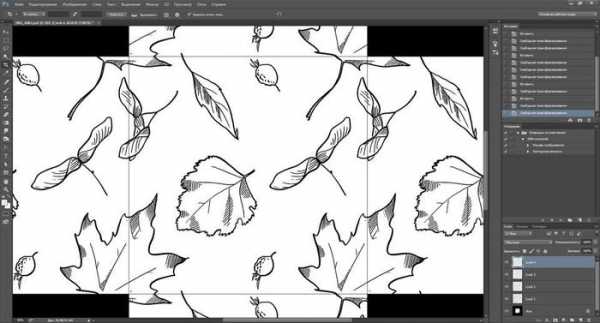
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».

4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
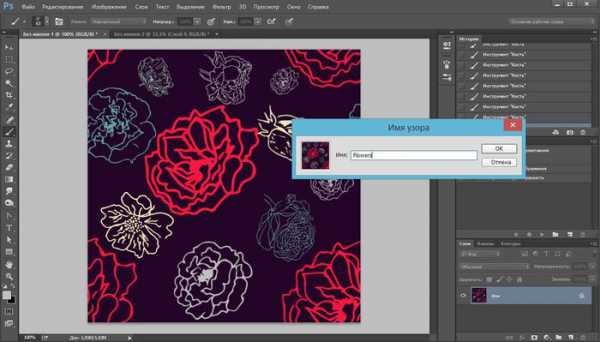
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern

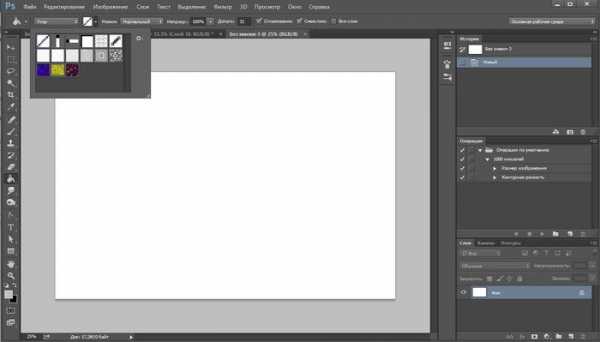
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern


Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
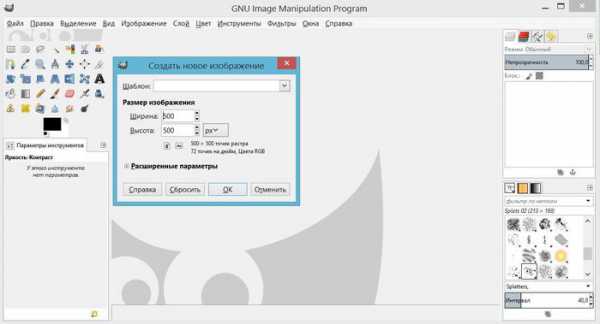
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.

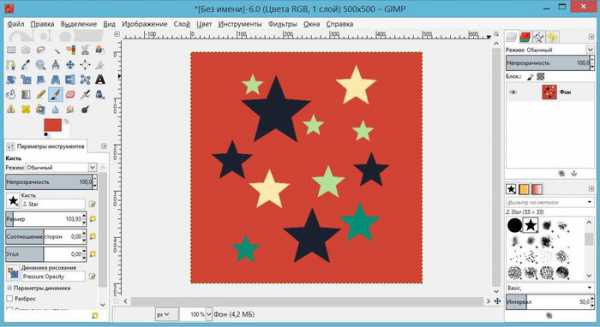
2. Создайте в центре листа рисунок.

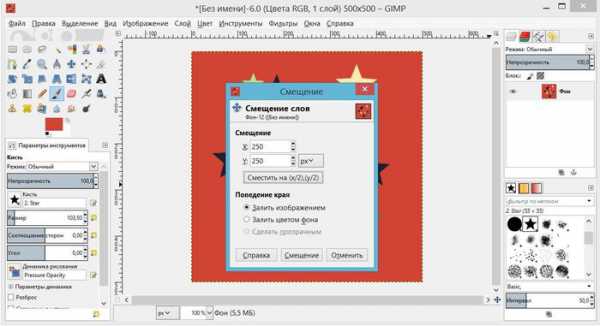
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.

4. Дорисуйте недостающие фрагменты паттерна.
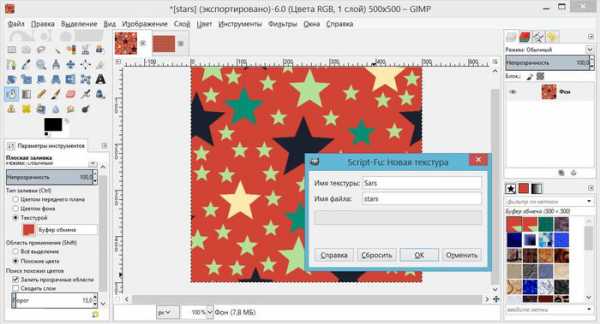
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern

6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.

P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже... Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Создаем паттерн в Фотошопе
 Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Скачать последнюю версию PhotoshopЗдесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
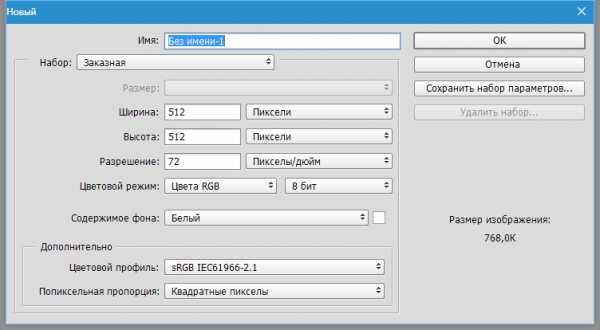
Создаем документ с размерами 512х512 пикселей.

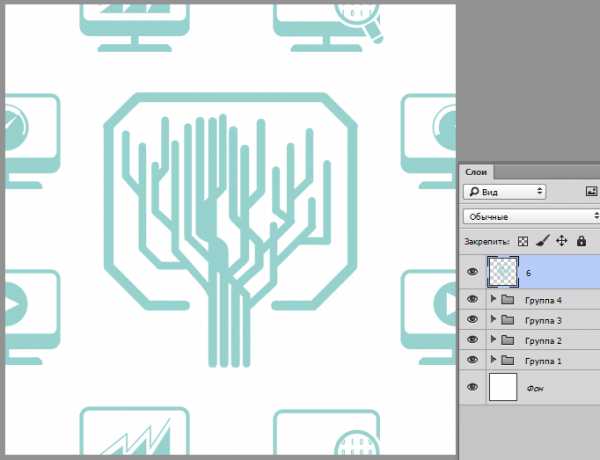
Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:

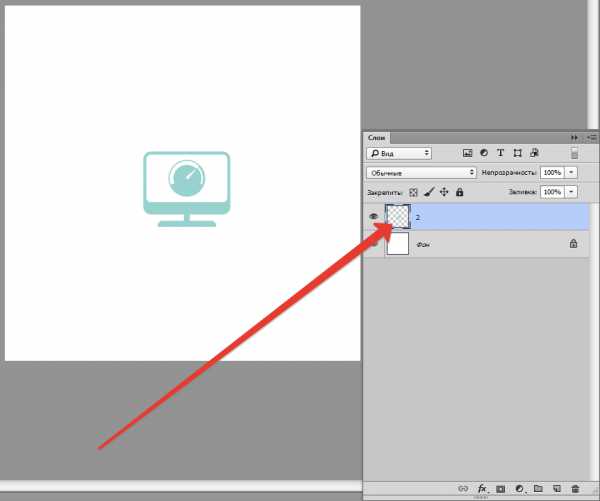
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.

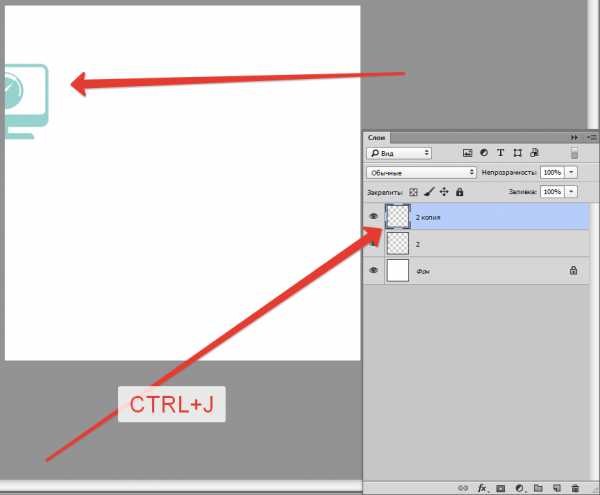
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).

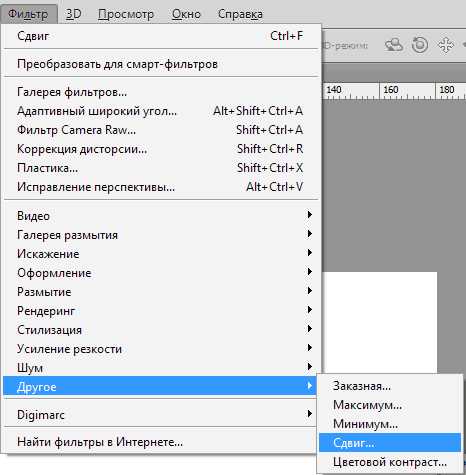
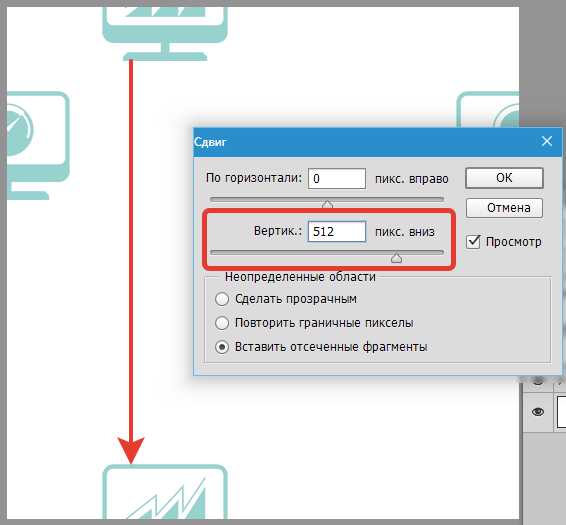
Теперь идем в меню «Фильтр – Другое – Сдвиг».

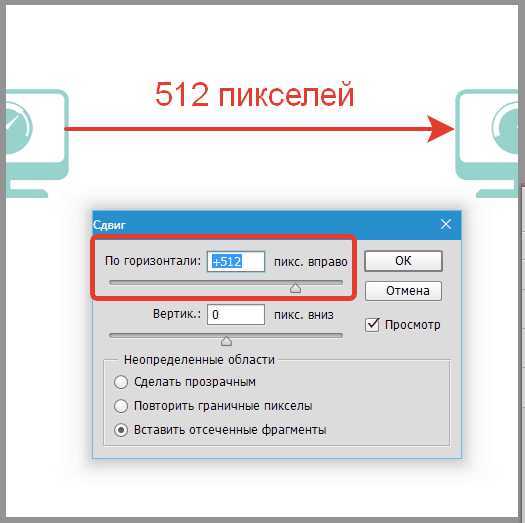
Смещаем объект на 512 пикселей вправо.

Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).

Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.

Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.

Таким же способом помещаем и обрабатываем другие объекты.

Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.

Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
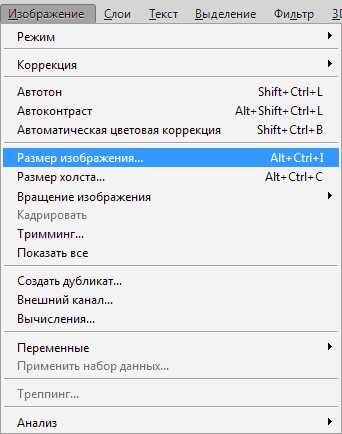
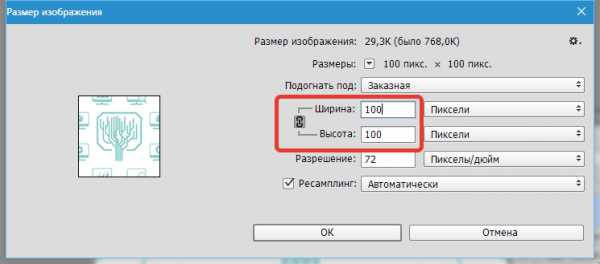
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.


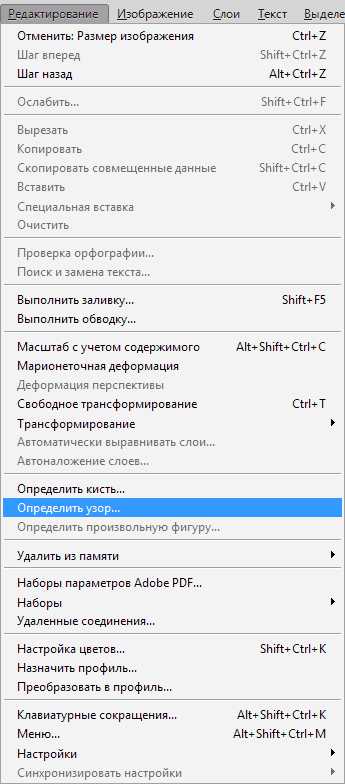
Затем идем в меню «Редактирование – Определить узор».

Даем имя узору и нажимаем ОК.
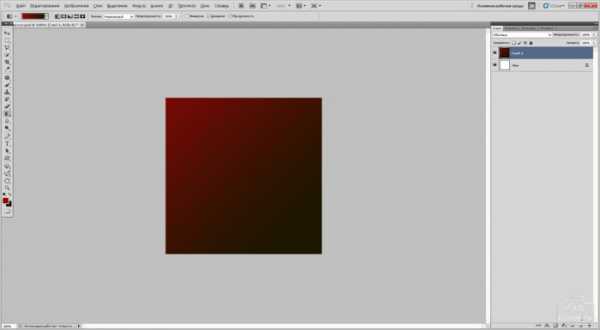
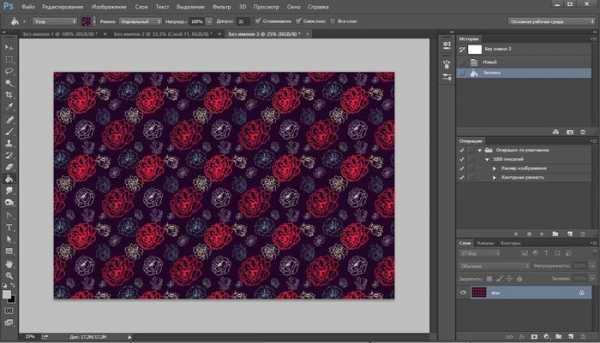
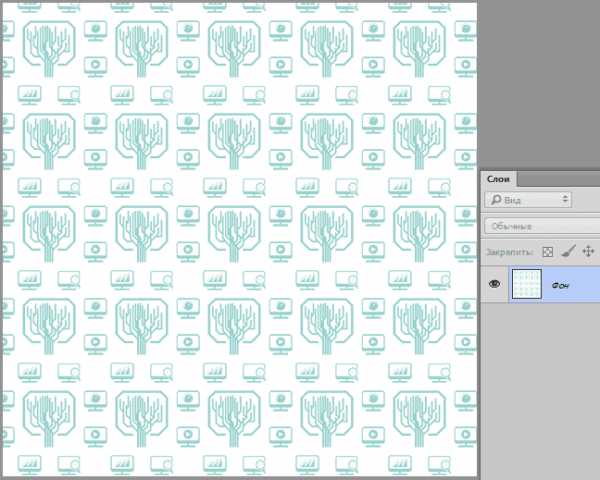
Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
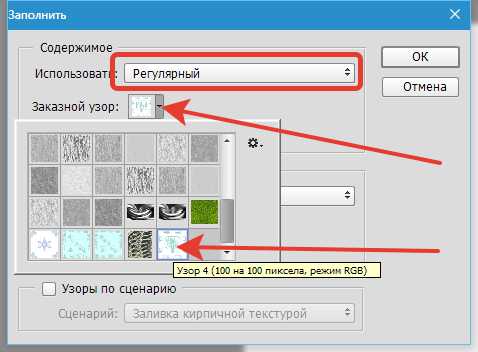
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.

Нажимаем ОК и любуемся…

Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБесшовный узор в Фотошоп
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ Нажмите Ctrl +A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.
Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка).
ВТОРОЙ СПОСОБ Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool(заливка). Результат должен выглядеть так:
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна Ссылка на источник
Паттерны в Фотошопе с помощью смарт-объектов
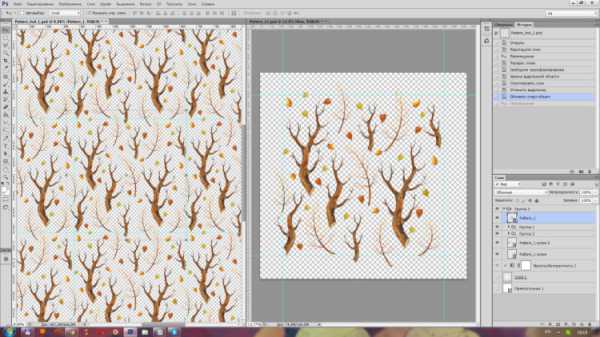
На днях Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:( Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно. Итак по порядку: 1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
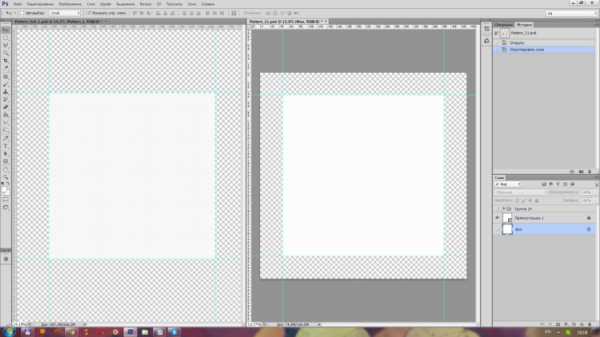
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.


Для меня этот способ оказался довольно удобным. Может и кому то из вас пригодится. :)