Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как сделать в фотошопе объемный шрифт
Объемный текст в фотошопе
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта. Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета. Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.

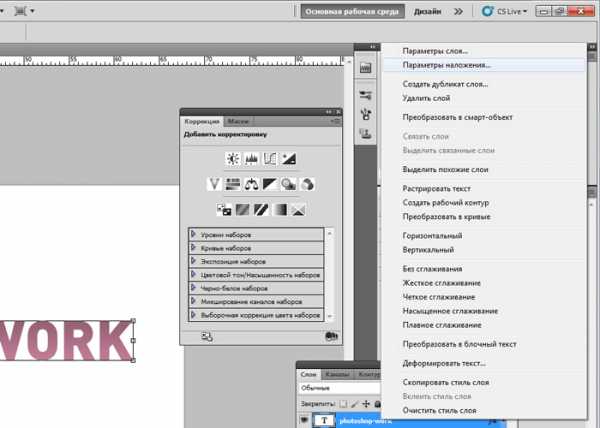
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».

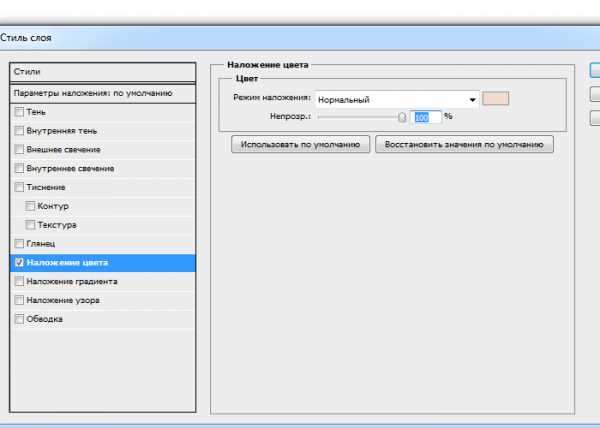
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.

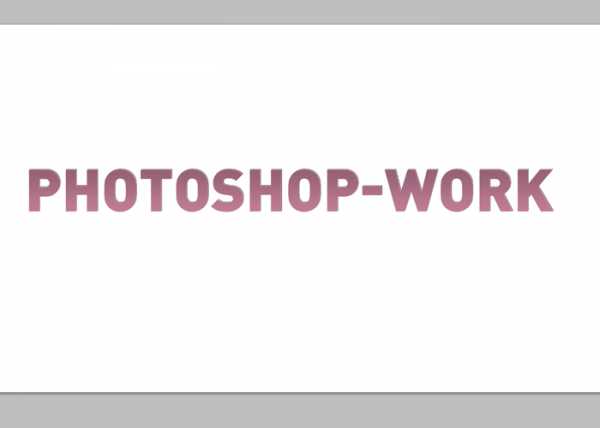
Такой градиент у нас получился.

Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».

Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.

Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
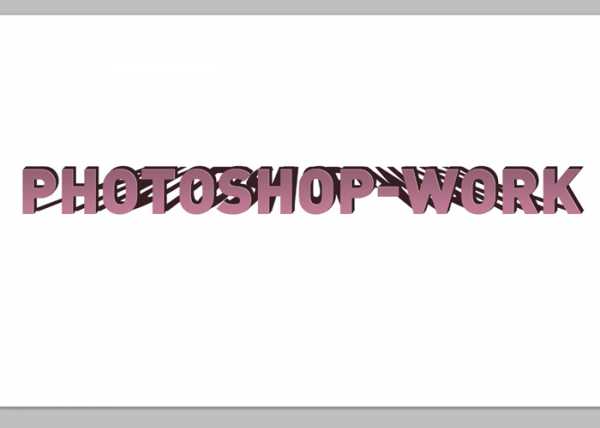
Что-то уже начинает вырисовываться.

Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.

Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:

Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».

Его настройки найдем здесь:

Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.

Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».

Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл - Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой - Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой - Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру 'black_background.pat' из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение (Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой - Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой - Стиль слоя – Глянец(Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой - Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой - Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой - Стиль слоя - Тиснение(Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой - стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Автор: Enrique Elicabe
Красивый объёмный текст
В этом уроке мы будем рассматривать способ применения Свободной трансформации к подвижным и неподвижным опорным точкам, и учиться создавать объемный текст.
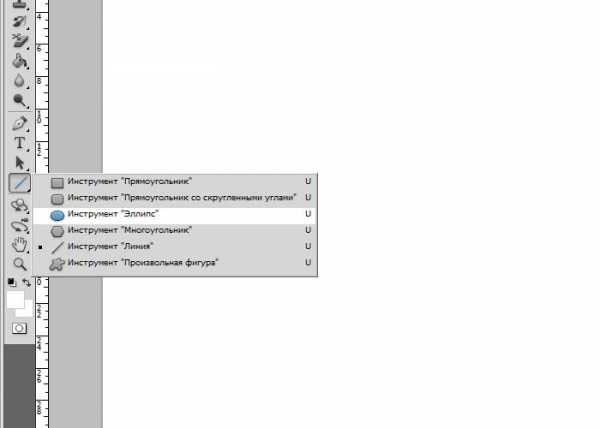
Шаг 1. Создайте новый документ (Ctrl+N) размерами 1280х1024 и 72 пикс./дюйм. Возьмите инструмент «Прямоугольник» (Rectangle Tool (U)), в режиме слой-фигура, цвет белый. И растяните прямоугольник на весь документ.
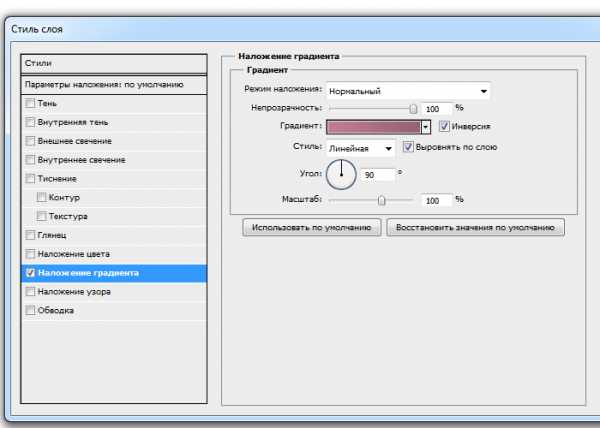
Кликните два раза по полученному слою с прямоугольником, вызвав тем самым окно Стиль слоя. Установите в нем такие параметры: Наложение градиента (Gradient Overlay):
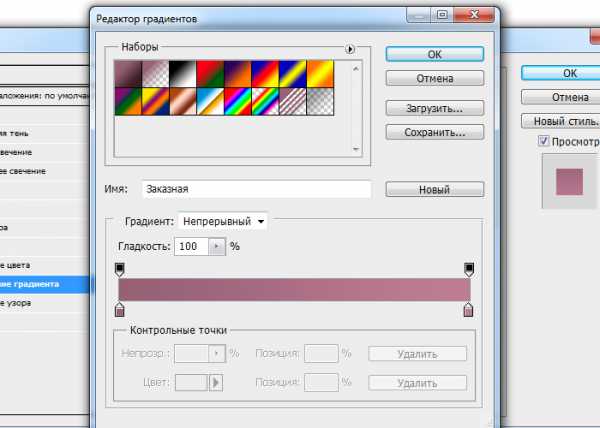
Параметры Градиента:
У вас должен получиться вот такой фон:
Шаг 2. Используя инструмент «Произвольная фигура» (Custom Shape Tool (U)), попытаемся нарисовать лучи выходящие из центра картины.
Выберите фигуру - «Зарегистрированная цель 2», в режиме слой-фигура, (если такой фигуры у вас нет, то ее нужно просто добавить, она находится во вкладке «Символы»).
Зажав клавишу Shift, равномерно растяните фигуру, по возможности на весть холст. Затем зажмите клавишу Ctrl и поместите получившуюся фигуру по центру. *если перестарались с размером, или наоборот не дотянули, нажмите Ctrl+T (Свободная трансформация) и, зажав клавишу Shift, уменьшите или увеличьте фигуру в размере*
Перейдите на инструмент «Выделение контура» (А) и, зажав клавишу Ctrl, кликните по фигуре. (Опорные точки должны из заполненных, превратиться в пустые.)
Теперь нам нужно замаркировать точки находящиеся в центре, сделать их подвижными при перемещении. Для этого, зажав клавишу Shift, кликайте по точкам. Это можно делать как инструментом «Стрелка» (А), так и инструментом «Угол» (Convert Point Tool). Для удобства изображение лучше увеличить.
Уменьшите изображение. Теперь нужно собрать лучи в центре изображения. Примените Свободную трансформацию (Ctrl+T) и, зажав клавишу Shift, равномерно со всех краев, сузьте рамку трансформации к центру. Края фигуры останутся неподвижные, а середина будет трансформироваться.
Примените к этому слою Стиль слоя: Непрозрачность 70%, Заливка 0% Наложение градиента:
Параметры градиента:
*Для моего изображения мне пришлось поменять параметры, указанные в уроке. Думаю, вы тоже можете, исходя из вашей картинки, менять в настройках Наложения градиента Масштаб и двигать ползунки в самом Градиенте.* В итоге у вас должно получиться так:
Шаг 3. Создайте новый слой (Shift+Ctrl+Alt+N), возьмите инструмент «Кисть» (Brush Tool (B)), Цвет – черный, Непрозрачность 10%, Жесткость 0%
И затемните края вашего изображения.
Шаг 4. Теперь напишем слово STYLE. Каждую букву нужно писать на отдельном слое.
Настройки шрифта:
*чтобы у вас получился именно такой же текст, нужно включить «Капители» (Тт), а при написании буквы «е» отключить (Тт)*
Возьмите инструмент «Перемещение» (V), в настройках инструмента поставьте галочку напротив – Автовыбор. И, кликая по каждой букве, расположите их как на скриншоте.
Затем, используя Свободную трансформацию (Ctrl+T), зажав клавишу Ctrl, уложите каждую букву, как показано на скриншоте.
Шаг 5. Объедините все слои с буквами. Для этого кликните по первому слою с буквой, затем отыщите последний слой с буквой и, зажав клавишу Shift, кликните по нему (выделятся все слои). Затем нажмите Ctrl+E. Теперь зажмите клавиши Ctrl+Alt, и кликая по букве, немного смещайте каждый полученный дубликат вниз. Для более аккуратного результата, лучше всего увеличить изображение до размера одной буквы. У вас должно получиться много слоев, у автора их получилось 38.
Шаг 6. Объедините все слои со словом «STYLE», кроме самого первого. Поменяйте местами первый слой (со словом STYLE) и слой получившийся после объединения слоев. К получившемуся слою (из объединенных слоев), примените Стиль слоя:
Наложение градиента:
Параметры градиента:
Обводка:
Получиться так:
Шаг 7. Теперь нужно немного добавить теней и бликов. Для того чтобы это получилось, нужно превратить слой с наложенными эффектами, в обычный (без эффектов).
Создайте новый слой, выше слоя к которому ранее был применен Стиль слоя. Затем, зажав клавишу Ctrl, кликните по слою с эффектами, тем самым выделив его тоже. Нажмите Ctrl+E, чтобы объединить оба слоя.
Возьмите инструмент «Затемнитель» (Burn Tool (O)), Экспоз. поставьте небольшой 15-20% и на полученном слое прорисуйте немного теней.
Теперь возьмите инструмент «Осветлитель» (Dodge Tool (O)) и на этом же слое, нарисуйте несколько бликов.
Шаг 8. Перейдите на слой с желтым словом STYLE. И примените к нему Стиль слоя:
Наложение градиента (Gradient overlay):
Параметры градиента:
Обводка (Stroke):
Вот что получиться:
Возьмите инструмент «Линия» (Line Tool (U)), в режиме слой-фигура, толщина 2 пикс., цвет белый. Для удобства, увеличьте изображение, и нарисуйте несколько вертикальных линий на буквах, чтобы дополнить обводку каждой буквы.
Шаг 9. Теперь мы будем рисовать ленточку лежащую на буквах. Возьмите инструмент «Перо» (Pen Tool (P)), в режиме слой-фигура, цвет черный и нарисуйте первую часть ленты.
*если вы не знаете, как пользоваться «Пером», то почитайте уроки по работе с пером, на сайте их достаточно*. Примените к полученному слою Стиль слоя:
Наложение градиента (Gradient overlay):
Параметры градиента:
Результат:
Теперь нарисуйте продолжение ленты.
Примените Стиль слоя: Наложение градиента (Gradient overlay):
Параметры градиента:
Получится так:
Дорисуйте ленточку
Примените к этому кусочку Стиль слоя: Наложение градиента (Gradient overlay):
Параметры градиента:
Вот что должно получиться:
Шаг 10. Объедините все слои ленточки в группу: Зажмите клавишу Ctrl и выделите слои относящиеся к ленте, затем, удерживая левую кнопку мыши, переместите слои на значок группы, внизу палитры слоев. Слои автоматически разместятся в Группе1.
Сделайте дубликат группы: Удерживая левую кнопку мыши, переместите слой Группу 1 на значок «Создать новый слой». Создастся копия группы. Перейдите на слой Группа 1, разверните группу и удалите, либо просто отключите эффекты. После того как отключите эффекты, снова сверните Группу.
Нажмите Ctrl+T и сместите слой вниз и немного вправо, как показано на скриншоте.
Снова разверните Группу 1 и объедините в ней все слои (выделив их все и нажав Ctrl+E). Затем добавьте получившемуся слою Слой-маску (нажав на значок слой-маски внизу палитры слоев).
Возьмите инструмент «Кисть»(Brush Tool (B)), Цвет черный, Жесткость 100% и сотрите лишнее.
Шаг 11. Создайте новый слой. Возьмите инструмент «Кисть», Цвет белый, Размер 3-7 пикс, Жесткость 100%. Нарисуйте на тексте, что-то вроде узоров-завитков, чтобы «украсить» его.
Поменяйте этому слою режим наложения на Перекрытие.
Создайте новый слой. Нарисуйте на нем несколько спиралек. Кисть таких же настроек, каких применялась выше, цвет белый.
Примените к этому слою Фильтр – Размытие - Размытие по Гауссу (Filter – Blur - Gaussian blur)
Установите этому слою параметры Заливки - 50%
Шаг 12. Используя инструмент «Перо» (Pen Tool (P)) в режиме слой-фигуры, добавьте еще три элемента украшения. Цвет - #545E4E.
И вот готовый результат.
Желаю удачи в выполнении этого урока.
Объёмные буквы в фотошопе: как сделать быстро и красиво
Оглавление
- Фотошоп, дизайнер или онлайн версия
- Работа началась
Доброго времени суток, уважаемые читатели. Допустим у вас уже готов сайт, а логотипа для него все еще нет. Застопорить работу для срочного поиска дизайнера и платить первому встречному бешенные деньги? Не думаю. Сегодня я расскажу вам как создать простой и стильный лого для вашего блога.
Я научу вас делать объёмные буквы в фотошопе, которые будут эффектно смотреться на вашем сайте. Урок довольно простой, можно сделать даже в онлайн версии программы, но благодаря ему вы сможете понять множество премудростей и вероятно откроете для себя кое-какие тайны photoshop.

Фотошоп, дизайнер или онлайн версия
Если вам срочно нужен логотип, то у вас есть три пути решения проблемы и каждый из них обладает своими недостатками и достоинствами.
Дизайнеру нужно платить и скорый выбор чаще всего приводит к увеличению бюджета. Неизвестно сколько исполнитель запросит за скорость и действительно ли успеет в срок.
Можно создать лого при помощи онлайн сервиса. Кстати, недавно опубликовал обзор на некоторые из них. Рекомендую почитать (Как создать логотип). Если сейчас не до этого, то могу сразу посоветовать сервис www.logaster.ru. Тут действительно все можно сделать быстро и очень красиво, но от вас потребуется около 1 500 рублей.

Есть еще и третий способ – самостоятельно в фотошопе сделать логотип, а потом принимать решение временный он или навсегда. Даже если вам не понравится результат, вы научитесь многим приемам, которые будут полезны в будущем. Ну что, приступим?
Работа началась
Надеюсь у вас на компьютере есть красивые шрифты с русским алфавитом, сейчас мы будем превращать любые буквы в объемные. Это одно из основных преимуществ самостоятельной работы. Вы ни в чем не ограничены. Весь интернет у ваших ног, давайте же поскорее начнем.
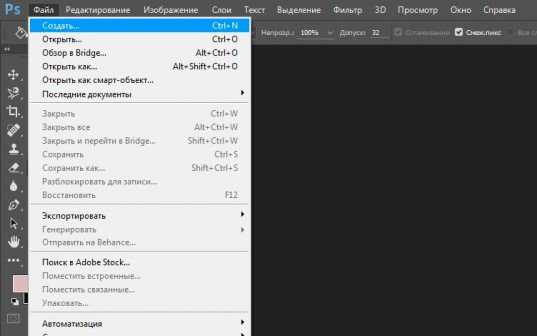
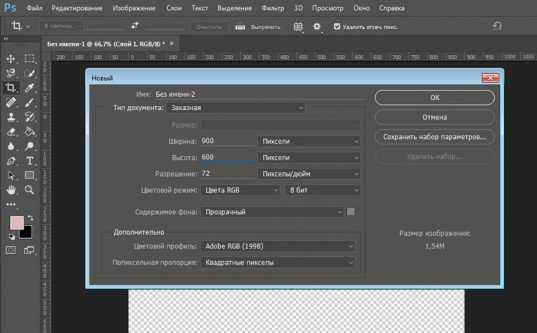
Создаем новый документ.

Размер не так важен, но лучше использовать размеры побольше. У меня 900х600 пикселей. Всегда легче потом уменьшить, нежели наращивать.

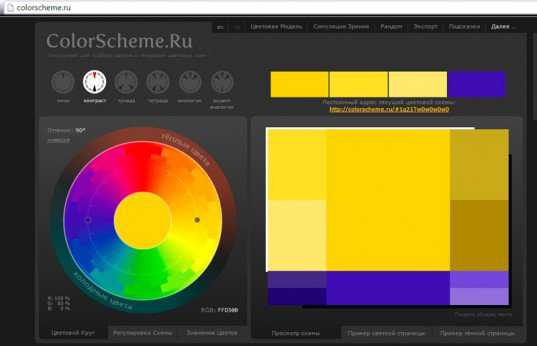
Если у вас недостаточно дизайнерского опыта и вы ищете новые приемы и решения, то могу порекомендовать вам сервис www.colorscheme.ru, он поможет выбрать идеальное цветовое сочетание, так как сейчас мы будет заливать фон. Вы, кстати, можете использовать текстуры. Их можно бесплатно скачать из Гугла, Яндекса или на http://photoshop-master.ru.

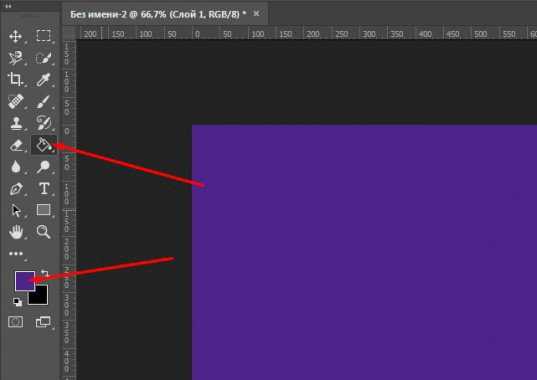
Но пока не до этого. Мы с вами выбираем необходимый цвет, заливку и кликаем по только что созданному документу.

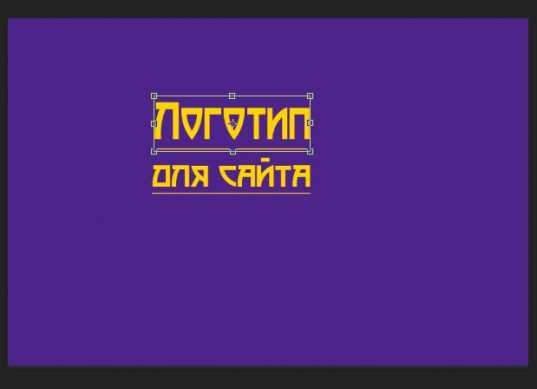
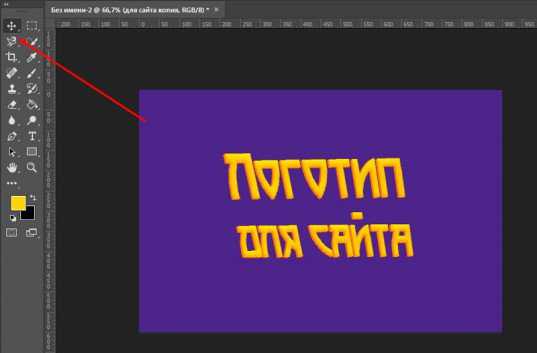
Теперь щелкаем по инструменту текст, а затем меняем цвет.

Я буду делать золотые объемные буквы.

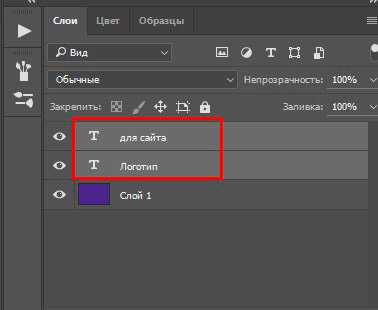
Если название довольно длинное, то лучше писать его на двух разных слоях, чтобы подгонять по размеру было удобнее.

Можно увеличить размер текста, чтобы обе фразы находились ровно, одна под другой.

Также есть возможность сделать это сочетанием клавиш Ctrl+T – свободное трансформирование.

Теперь необходимо выделить оба текстовых слоя. Щелкните по одному, затем зажмите Alt на клавиатуре, и кликните мышью по второму.

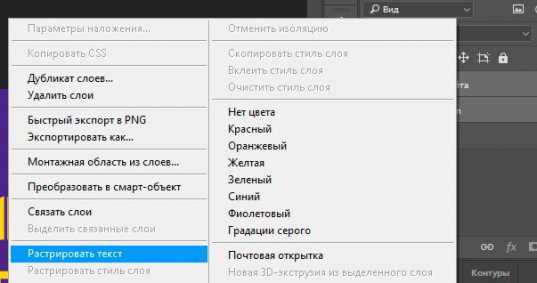
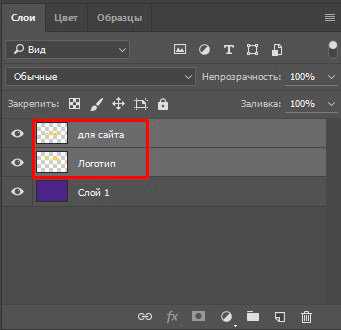
Теперь нажмите на правую кнопку мыши, находясь на выделенных слоях, и растрируйте текст. Он превратится из текста в изображение, а значит можно будет применять куда больше настроек.

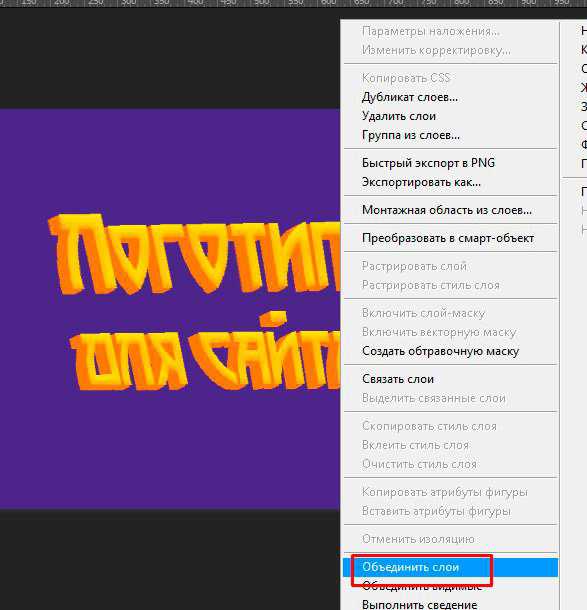
Снова кликните на правую кнопку мыши, чтобы открылось дополнительное меню.

Теперь нужно объединить слои.

Снова выберите Ctrl+T и увеличьте текст.

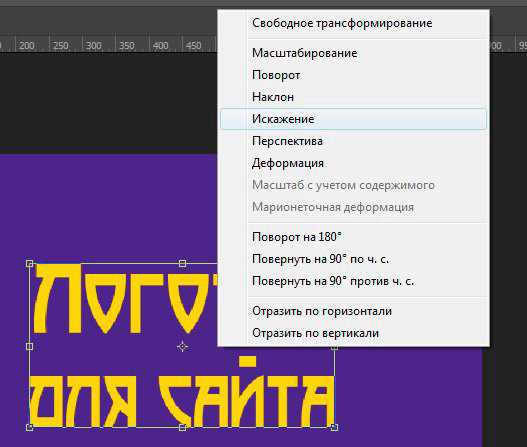
Затем щелкните правой кнопкой мыши внутри выделенного фрагмента. Появится дополнительное меню трансформирования. Сейчас вам будет нужно искажение. Оно необходимо, чтобы «положить» объемный текст.

Кстати, только сейчас понял, что намного удачнее было бы сделать это, пока слои были текстовыми, а не растрированными не было бы небольших засечек.

Ну ничего, сейчас я сделаю второй вариант и в конце статьи дам возможность скачать оба psd исходника. Вы можете продолжать делать все вместе со мной по тексту, не обращая внимания на мою внезапную идею.
Если же захотите попробовать исказить текстовый слой, как это сделать? Вернитесь на несколько шагов назад, выделите два текстовых слоя, нажмите на правую кнопку мыши и выберите функцию «Связать слои». Затем Ctrl+T и в выделенной части щелкните правой кнопкой мыши, активируйте «Искажение». Потом снова растрируете и объединяете слои.
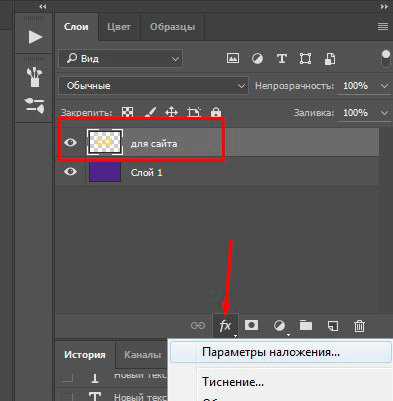
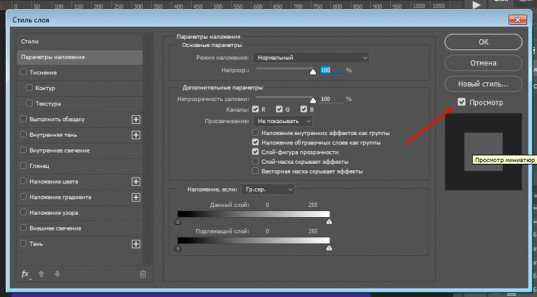
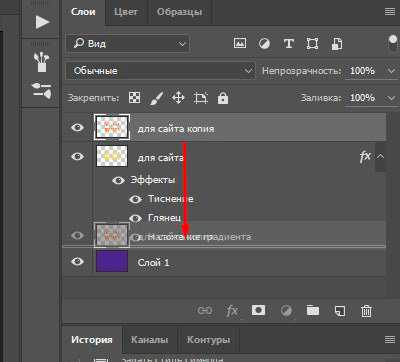
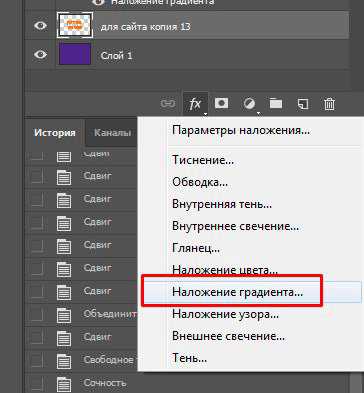
Что бы вы не решили, далее нужно применять «Параметры наложения».

Поставьте галочку на «Просмотр», чтобы видеть какие изменения происходят на вашем тексте.

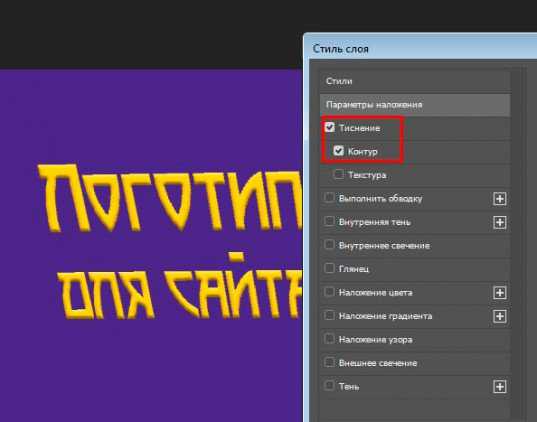
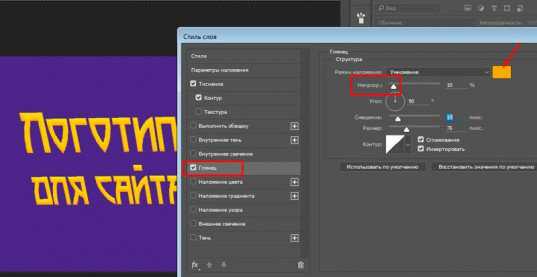
Выбираем «Тиснение» и «Контур».

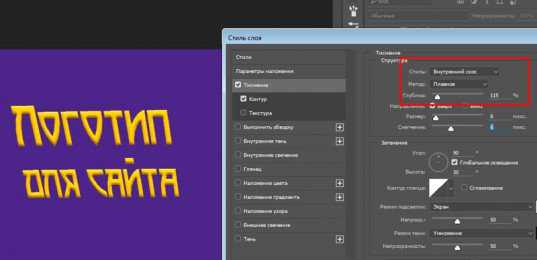
Сейчас выставляете «Внутренний скос» и плавный метод тиснения, немного увеличиваете глубину, пока не понравится результат.

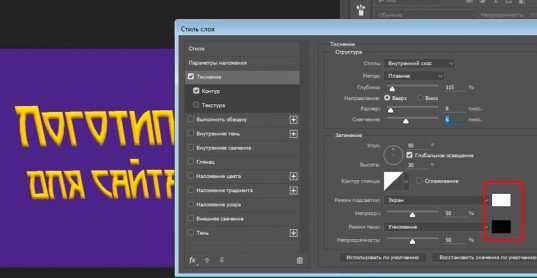
Помимо этого, надо поменять цвета режима света и тени. В природе не существует чистого белого или черного цвета, а у золотого текста и подавно! Светлые участки золотых объемных букв были бы светло-оранжевого цвета, а тени, простите за тавтологию, темно-оранжевого.
Если используете красный, зеленый или любой другой цвет, то просто включаете логику и выставляете значения, в которых один цвет будет менее ярок, относительно основного, а второй более.

Теперь добавляем «Глянец». Опять же, в природе он был бы оранжевого цвета. Убавьте непрозрачность, чтобы выглядело естественно.

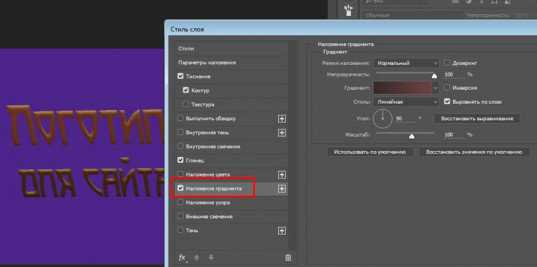
Переходим к наложению градиента.

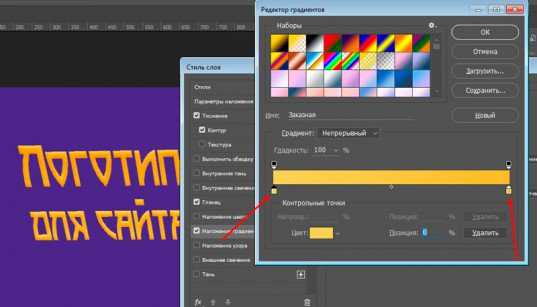
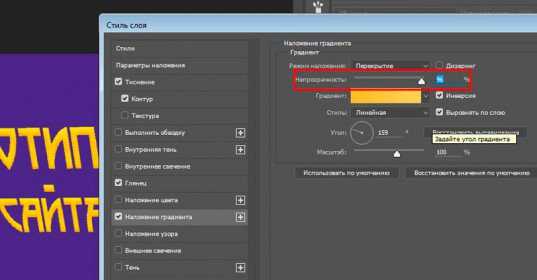
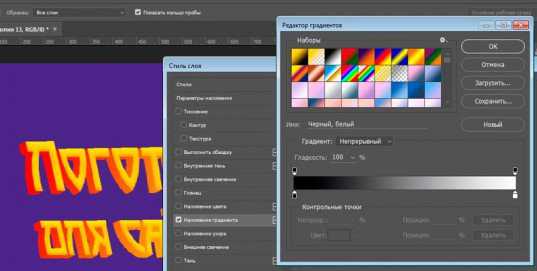
Кликаем по готовой схеме и настраиваем свою. Если не умеете, то потом почитайте статью в моем блоге на эту тему, она очень подробная (Как быстро сделать плавный переход цвета). Сейчас же просто щелкните по левой нижней плашке с цветом и найдите свой, а затем по правой. Поставьте переход от светло-оранжевого к темному.

Теперь поменяйте режим наложения на «Перекрытие» и убавьте непрозрачность.

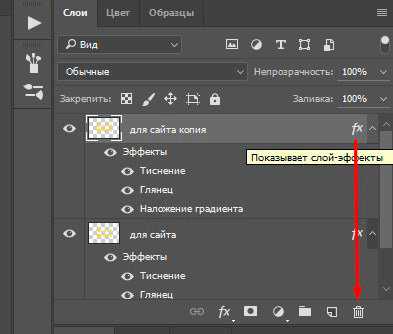
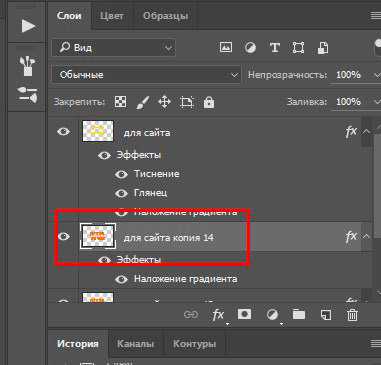
Готово. Теперь скопируйте этот слой, нажав на Ctrl+J.

Новый слой будет со всеми теми же эффектами, они нам не нужны. Удалите. Для этого переместите значок в корзину, как показано на рисунке ниже.

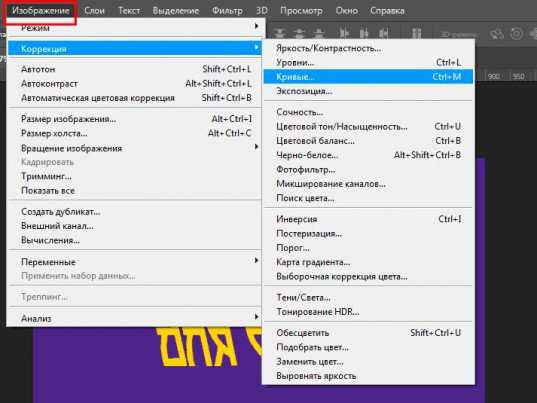
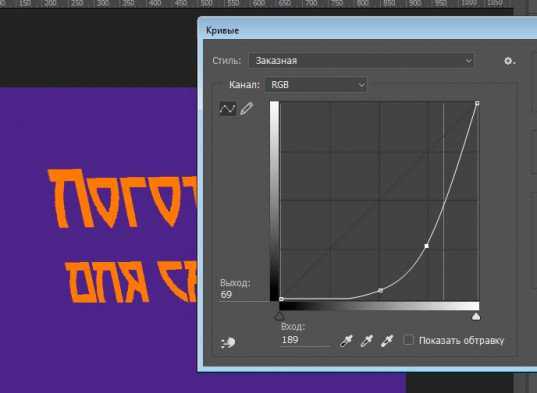
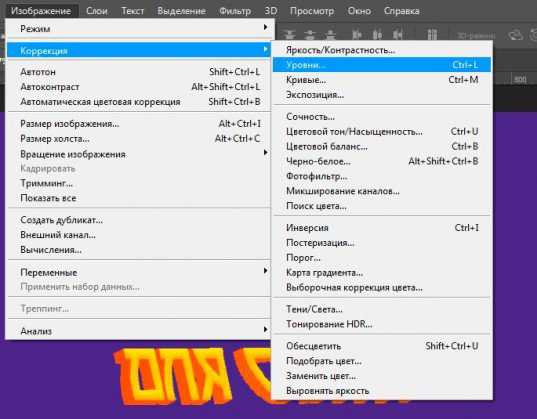
Выбираем в верхней панели «Изображение» — «Коррекция» — «Кривые».

Делаем буквы значительно темнее, почти оранжевыми. Сейчас поймете зачем, трудно объяснить. Лучше один раз увидеть.

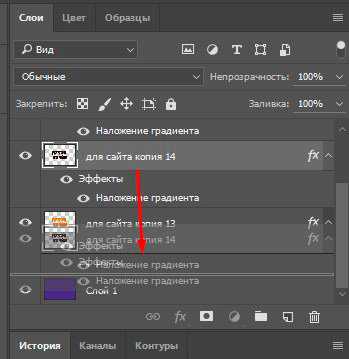
Перетаскиваете этот темный слой вниз, под основной.

Выбираете инструмент «Перемещении» и на клавиатуре нажимаете сначала стрелку вниз, а затем влево.

Зажимаете Alt и продолжаете тыкать стрелками вниз и влево, пока буквы не станут объемными.

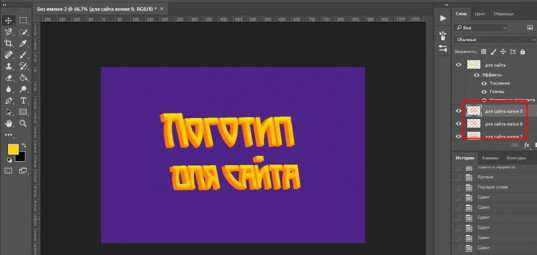
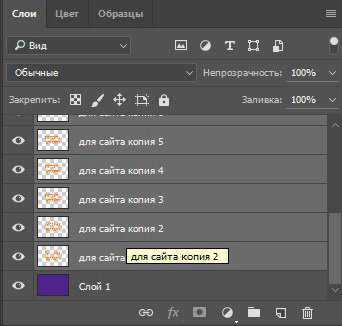
Теперь все эти новые слои нужно объединить. А для этого их необходимо сначала выделить. Нажимаете на первую копию, двигаетесь к последней и прежде чем по ней кликнуть зажимаете Shift.

Теперь правая кнопка мыши и «Объединить слои».

На моем примере немного отходит край, думаю вы заметили. Я снова выбираю инструмент «Перемещение».

Двигаю стрелками единый новый слой вверх и влево.

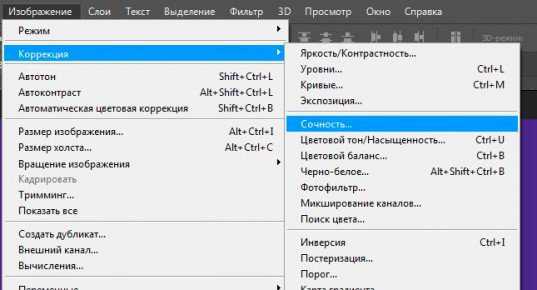
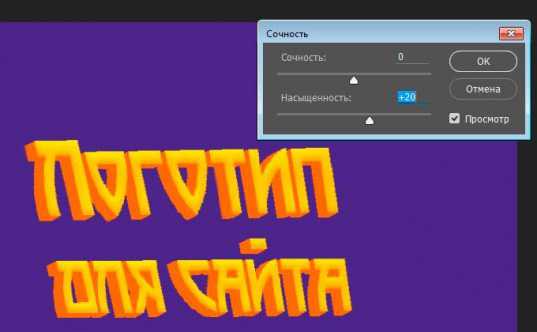
Можно сделать этот слой потемнее. Переходим в «Изображение» — «Коррекция» — «Сочность».

Двигаем ползунок «Насыщенности» вправо.

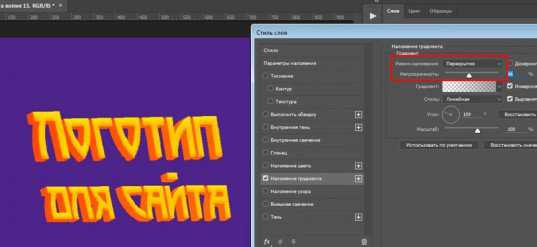
Теперь применяем «Наложение градиента».

От черного к белому.

Режим наложения: «Перекрытие» и уменьшаем непрозрачность.

Создаем еще одну копию слоя, нажав одновременно Ctrl и J.

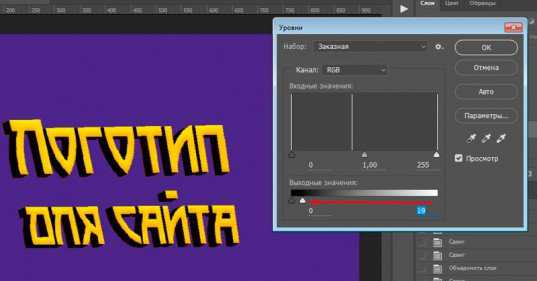
Слой нужно будет сделать черным, это будет тень. Переходим к меню «Изображение» — «Коррекция» и находим тут «Уровни».

Сделать слой темным не проблема. Двигайте белый ползунок ближе к черному. Кстати, смотрите, получился интересный эффект, как в комиксах. Может оставить так?

Теперь перетаскиваем новый слой с тенью в самый низ. Под ним должен остаться только фон.

Знакомые действия. Выбираем «Перемещение» и нажимаем на стрелки вниз и влево.

Применяем «Фильтр» — «Размытие по Гауссу».

Устанавливаем размах тени, как вам больше понравится.

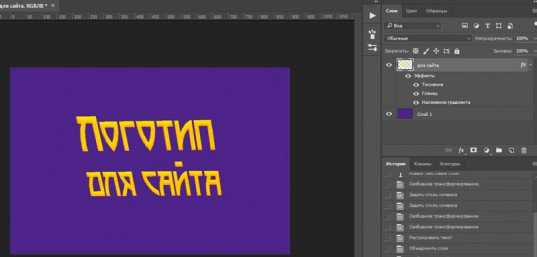
Я все-таки добавил текстуру над фоном и у меня получился вот такой результат.

А вот так получается в том случае, когда наклоняете текстовый слой, а не растрированный. Какой вариант вам больше нравится? Пишите в комментариях и выкладывайте собственные работы, которые вы сделали по этому уроку.

Скачать мои образцы >>
Кстати, есть еще куча простых и интересных способов создать объемные буквы в фотошопе. Подписывайтесь на рассылку, так как о многих из них я планирую рассказать в будущих публикациях. Помимо этого, вы узнаете как зарабатывать в интернете, искать заказчиков, делать сайты и еще много всего.
Ну а если вас интересует исключительно фотошоп, то могу порекомендовать курсы Зинаиды Лукьяновой, если вам необходима программа для работы, ну а если это хобби для себя, то обратите внимание на уроки Елены Виноградовой.
Ну вот и все, желаю вам успехов в ваших начинаниях. До новых встреч!