Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в html сделать список
Как в HTML сделать меню? Тег li, ul и ol — списки в HTML.
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
#Видео уроки #ВидеоКурс HTML14 апреля 2014
В прошлый раз мы закончили изучать еще один раздел ВидеоКурса по HTML, который был посвящен гиперссылкам. В прошлом дополнительном видео уроке мы познакомились с очень интересной возможностью mailto, а также с другими дополнительными возможностями ссылок. Теперь раздел пройден, и можно переходить к следующему.
Следующий раздел довольно небольшой и состоит буквально из пары видео уроков. Но раздел важен и посвящен спискам в HTML. Что такое списки? Как ими пользоваться и т.д.

Как сделать HTML-меню для сайта?
Что касается этого видео, то сегодня мы познакомимся с тремя HTML-тегами. Это тег ul, тег ol и тег li. Мало того, что мы изучим еще три тега и пополним копилку наших знаний в области HTML, еще сегодня мы узнаем, как в HTML сделать меню? Вопрос довольно популярный и актуальный. В этом видео Вы сможете увидеть, насколько все просто.
Видео урок хоть и непродолжительный, но довольно подробный. Кроме создания HTML-меню для сайта, мы узнаем, как сделать подразделы в меню. Как известно меню это некий список, состоящий из определенных разделов сайта. Но кроме разделов мы можем указывать и подразделы это не что иное, как вложенное меню или более правильно вложенные списки.
HTML-тег li.
Тег
HTML-тег ul.
Тег
- не предназначен для вывода какой-либо информации на странице, для этого существует тег
-
. Однако этот элемент не менее важен в создании меню или попросту списка. Элемент
- создает некий контейнер, который определяет, с чем веб-браузер имеет дело. Кроме этого
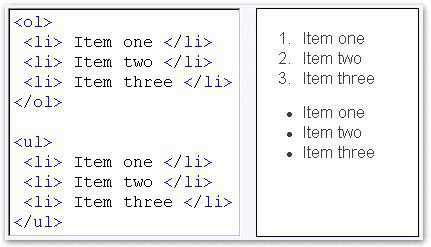
- . Этот простой код создает список из трех пунктов:
- Первый пункт списка
- Второй
- Третий
Выглядит все это так:
Для оформления списков нужно использовать css. В нем можно задать цвет текста, его размер, фон и многое другое. Но современный веб-дизайн требует красивого отображения списков, а для этого нам каким-то образом нужно стилизовать сами нумераторы. Как это сделать? Давайте рассмотрим наиболее правильный прием.
Кстати, можно менять тип нумераторов, это необязательно должны быть цифры. Этим можно управлять с помощью свойства list-style-type. Подробнее читайте в этой статье.
Как стилизовать нумераторы
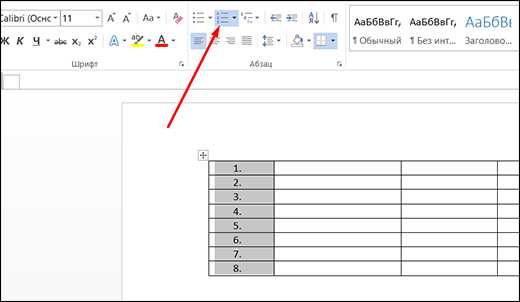
Для начала стоит вообще убрать стандартные нумераторы, раз мы никак не можем их отдельно стилизовать, то лучше избавимся от них. Все будет реализовываться через псевдоэлемент :before.
Весь код выглядит следующим образом:
ol{ list-style-type: none; counter-reset: count; } li{ font-size: 18px; } li:before { color: white; background: orange; display: inline-block; text-align: center; margin: 5px 5px; line-height: 30px; width: 30px; height: 30px; counter-increment: count; content:counter(count); }Во-первых, мы избавились сразу же от всех нумераторов по умолчанию. Во-вторых, задали размер шрифта. Все основные стили, формирующие наш псевдонумератор прописаны элементу :before, который выведется перед содержимым в пункте списка.
Мы задали ему белый цвет, оранжевый фон, выравнивание по центру как по горизонтали, так и по вертикали (об этом выравнивании читайте здесь), небольшие внешние отступы и блочно-строчный тип, чтобы наш элемент отображался в одной строчке с текстом. А дальше самое интересное:
Да, это реклама, но надеюсь, она будет полезна вам. GetUniq это сервис для вебмастеров и всех работающих с трафиком людей, с помощью которого можно выгоднее пополнять счета в кабинетах рекламных сетей, таких как Яндекс.Директ, MyTarget, ВК Таргет и другие. Без использования сервиса вам придется заплатить 1180 рублей за пополнение счета в Директе на 1000, а используя возможности Getuniq за эти же 1180 на ваш счет поступит 1100-1200 рублей! То же самое для всех других сетей. Я сам уже начал использовать и порекомендовал всем знакомым вебмастерам, рекомендую и вам. При желании, по этой ссылке вы можете почитать мой обзор сервиса.Counter-increment: count – устанавливаем для наших псевдоэлементов увеличение счетчика в каждом следующем псевдоэлементе :before. Content: counter(count) – свойство content позволяет вписать в псевдоэлемент текст, а в нашем случае оно впишет туда значение счетчика, начиная с единицы, и увеличивая его для каждого следующего пункта списка. Counter-reset: count для ol – указывает, что для каждого нового нумерованного списка значение нужно сбросить и начать заново, с единицы.
Протестируем систему, добавим еще 3-4 пункта в список! Видим, что все прекрасно работает. При желании вы также можете расположить пункты списка в ряд, для этого просто добавляем в li такое правило:
Display: inline-block;Оформляйте нумераторы так, как нужно вам, добавляя к ним свой фон, закругление углов (читайте тут) и любые трансформации.
Вложенные списки в html
Конечно, также язык разметки дает возможность сделать вложенные нумерованные списки. Это делается так:
- Первый пункт списка
- Подпункт
- Подпункт
- Подпункт
- Второй
- Третий
Как видите, мы пишем в первом подпункте текст, но не закрываем тег li, а создаем после основного содержимого еще один список, в который пять вкладываем теги li. После того, как список сформирован, он закрывается и только после этого закрывается тег li у главного списка.
Если сейчас мы оставим все как есть, то нумераторы у вложенного списка будут такими же, как и у основного. Давайте это исправим.
ol ol li:before{ color: white; background: #A16636; display: inline-block; text-align: center; margin: 5px 5px; line-height: 20px; width: 20px; height: 20px; counter-increment: count; content:counter(count); }С помощью селектора ol ol li мы указали, чтобы стили применялись только для вложенных пунктов списка. Так, мы изменили фоновый цвет и немного уменьшили нумератор по сравнению с обычным.
Также оформить можно было с помощью стилевого класса – всем вложенным li запишите какой-то одинаковый класс, а потом задайте для него псевдоэлемент before с измененными настройками.
Вот так вот с помощью достаточно простых приемов мы смогли получить красивые списки. Используйте такой метод для реализации их внешнего вида и на своем сайте.
Списки
Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде.
Любой список представляет собой контейнер
- , который устанавливает маркированный список, или
- .
Как сделать список в списке. HTML-пособие для начинающих
Страницы веб-сайтов состоят из многих элементов – таблиц, картинок, ссылок, медиафайлов, списков. Одним из наиболее востребованных элементов является как раз-таки список. С его помощью можно упорядочить информацию, подать ее в более сжатом и понятном виде, облегчить восприятие. Именно поэтому следует знать, как в HTML сделать список и какие виды списков бывают. А также научиться задавать необходимые параметры.
Виды списков
Для начала выделим основные виды списков, с которыми мы можем работать. Это упорядоченный, неупорядоченный и выпадающий списки.
Первый позволяет нумеровать содержимое с помощью цифр и букв. Второй представляет собой обычное перечисление тех или иных пунктов, третий же позволяет выбрать из всего списка нужный элемент.
Практически каждый из них может содержать список в списке. HTML позволяет с легкостью создать сложные перечни той или иной информации за весьма короткое время.
Прежде всего определитесь, какой из списков вам нужен, а затем приступайте к его созданию. Ниже мы рассмотрим все три вида списков и выясним, как именно их создавать и какие параметры они имеют.

Упорядоченный список
Начнем с наиболее употребляемого и распространенного списка – упорядоченного. В данном случае перечисление тех или иных сведений идет в определенном порядке, а каждый из элементов пронумерован. Например, список класса:
- Иванов.
- Петров.
- Сидоров и т. п.
Задается такой список с помощью парных тэгов
- и
- , а заканчивается тэгом
- и заканчивается закрывающим .
- . У него их также два. Первый параметр value может изменять порядок нумерации. Причем он будет изменен до того момента, пока снова не будет прописан данный параметр (либо же до конца всего списка).
Второй параметр - type - поможет изменить тип нумерации для данного пункта. Довольно часто встречается вариант сложного списка. К примеру, возьмем приблизительный план сочинения:
- Вступление.
- Основная часть.а) мнение других;в) мое мнение;
с) доказательства.
- Выводы.
Создать такой список в списке HTML довольно просто. Достаточно написать один основной список, а затем создать в нужном месте второй из подпунктов, используя другую нумерацию. Вот пример кода, основанный на нашем списке:
- .
- 1. Вступление .
- 2. Основная часть .
- , определяющий список нумерованный. Каждый элемент списка должен начинаться с тега
Теперь вы знаете, как сделать список HTML. Как видите, для этого достаточно запомнить всего два тэга.
Немного о параметрах тэга
- - type и start.
Первый задает тип нумерации – буквенный или цифровой. Может принимать такие параметры: A, a, I, i, 1.
Первые два значения задают нумерацию латинскими буквами – заглавными и строчными, вторые два - большими и маленькими римскими цифрами, последнее значение употребляется, если вы хотите, чтобы список был пронумерован арабскими цифрами.
Стоит отметить, что в списках по умолчанию нумерация всегда задается с помощью арабских цифр.
Второй параметр - start - задает число, с которого и начинается нумерация списка.
Скажем также пару слов и о параметрах тэга
- определяет, с каким списком мы столкнулись. Так как списки можно разделить на два вида: нумерованный список и маркированный.
Так вот. Тег
- создает маркированный список в HTML. Именно такие списки удобнее всего использовать для создания меню. Также такие списки могут называться неупорядоченными. Я думаю понятно, почему им даны такие определения. Неупорядоченный, потому что не имеет отметок порядка, например, цифровых значений. Но маркированный список более популярное название для этого элемента, так при создании такого списка слева от него появляются некие маркеры, которые визуально выделяют каждый пункт списка.
HTML-тег ol.
Тег
- также не предназначен для вывода какой-либо информации на странице. Этот элемент создает блочный элемент, как и
- . То есть некий контейнер, в который будут помещены отдельные пункты списка. Но отвечает он не только за это.
Указав тег
- , мы сообщаем веб-браузеру о том, что он имеет дело с нумерованным списком или по-другому упорядоченным. Эти списки полная противоположность неупорядоченных списков. Так как подобные списки имеют отметки порядка. Проще говоря, порядковые номера возле каждого отдельного элемента списка. Отсюда и такие определения.
Видео урок: Как в HTML сделать меню? Тег li, ul и ol — списки в HTML.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео мы продолжим изучение радела и поговорим о списках определений.
Как сделать в html нумерованный список, красивый и вложенный
Здравствуйте, друзья. Сегодня я бы хотел подробнее остановиться на теме, как создать в html нумерованный список, а также как его в дальнейшем оформить с помощью css.
Создаем список
Итак, сам по себе он создается с помощью тегов
- , а каждый пункт помещается в теги
- . Этот простой код создает список из трех пунктов:
- мнение других .
Неупорядоченный список
Второй вид списка - неупорядоченный. В нем не важно, в каком порядке идут элементы. Это может быть перечень чего угодно – покупок, гостей, книг и т. д.

Задается данный список с помощью парного тэга
- и
Имеет всего один параметр - type, с помощью которого задается тип маркера. Маркер может быть кружочком - закрашенным или нет, а также закрашенным квадратом. Так, незакрашенный круг имеет значение disc, закрашенный - circle. Квадрат задается с помощью square.
Тут также есть возможность создать список в списке HTML. Для этого, как и в первом случае, придется создать два списка, один из которых основной, второй – вложенный.
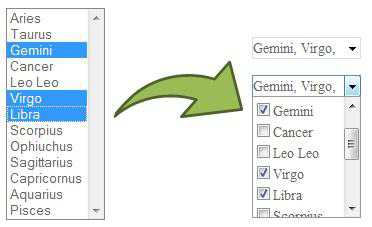
Выпадающий список
 И последний тип списков – выпадающий. В основном, он используется со скриптами и служит для того, чтобы пользователь мог отправить ту или иную информацию владельцам сайта или определенной программе.
И последний тип списков – выпадающий. В основном, он используется со скриптами и служит для того, чтобы пользователь мог отправить ту или иную информацию владельцам сайта или определенной программе.
Примерами могут быть списки, из которых вам следует выбрать страну проживания, место учебы или работы, дату рождения, оценку той или иной статьи и т. д. При этом вы выбираете в списке нужный вам пункт перед тем, как отправить информацию.
Вскользь упомянем о тэгах, с помощью которых создается раскрывающийся список. HTML не обладает полноценным функционалом для создания данных списков. Отметим, что при работе с данным типом списков нужно знать не только основы разметки страниц, но и иметь понятие о стилях CSS и java-скриптах.
Сам список задается с помощью парных тэгов .
Каждый новый элемент начинается с парного тэга .
Если вы решили создать на своем сайте такой список, рекомендуем вам найти специальные дополнения под ваш движок. С его помощью создать раскрывающийся список намного легче, чем написать самостоятельно.

Выводы
Один из наиболее используемых элементов на страницах сайтов - списки. Создать их очень просто, используя при этом всего несколько тэгов, имеющих простые параметры. При желании можно сделать список в списке. HTML-разметка позволяет создавать его всего за несколько минут.