Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе затонировать машину
Реалистичная тонировка стекол в PhotoShop
Открываем фотографию автомобиля в PhotoShop.

Копируем часть фотографии так, чтобы вошли контур и стекла подлежащие тонировке, ее мы будем использовать в конце. Примерно так:

Выделяем и копируем на новые слои стекла. Вот так:


На новых слоях мы точно также обводим стекла и закрашиваем той краской какой оттенок вы бы хотели. Выглядит это так:

Далее на панели слоев мы регулируем прозрачность каждого слоя, лично я выбрал 80%. Скриншот:

Потом копируем кусочек фотографии который мы сделали следуя пункту 2, ставим его так чтобы наша фотография смотрелась как исходник. Регулируем прозрачность этого кусочка так, чтобы было видно тонировку. Благодаря этому пункту мы скрываем все изъяны допущенные при выделении и закрашивании.
Автор: Usven059
Что бы оставить комментарий вам необходимо войти или зарегистрироваться!Создание текстуры «в кирпичик».
1 1 7 105 Автор: diablo_ 1 июня 2006 в 00:00
Давайте, на наглядном примере определим, что такое муар. Бесцеремонно заглянем девушке в рот.
2 3 26 530 Автор: diablo_ 12 марта 2007 в 00:00
Каждый концепт-художник и художник по персонажам должен изучать анатомию. Почему? Без крепких знаний ваши создания будут выглядеть неубедительно. И если вы работаете в концепт направлении знание основ анатомии асбсолютно необходимо.
3 9 38 410 Автор: IronMouse 18 августа 2012 в 14:05
Видео урок по Photoshop от Евгения Серёгина. Урок рассказывает и показывает различные приемы текстурирования 3D моделей. Продолжительность урока: 44:40. Язык: Русский.
3 8 8 788 Автор: lazycow 22 января 2014 в 21:26
Создания эффекта «подтёков» на объекте.
0 0 10 426 Автор: diablo_ 11 апреля 2006 в 00:00
03.02.18
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма. Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves (Кривые) и вкладка Channels (Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Было:

Стало:

Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример – фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.

Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
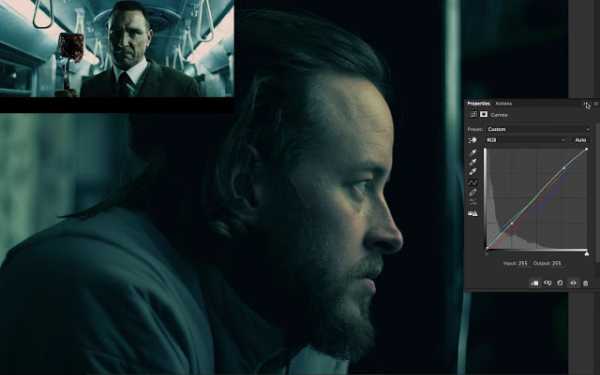
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.

Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
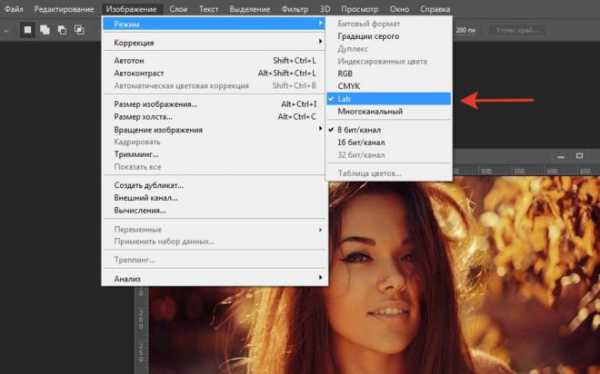
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info (Инфо), которая находится в окне Window – Info (Окно – Инфо), а также инструмент Eyedropper Tool (Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма), гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
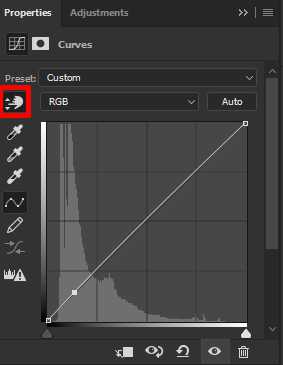
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь – это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.

Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента), который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
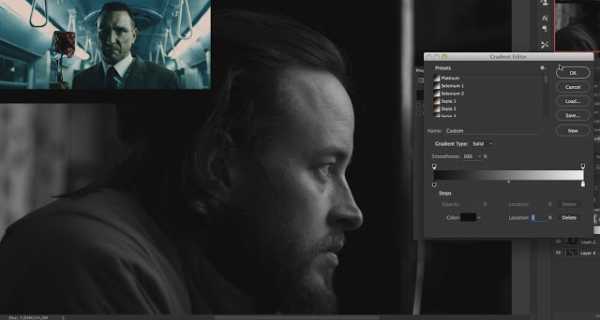
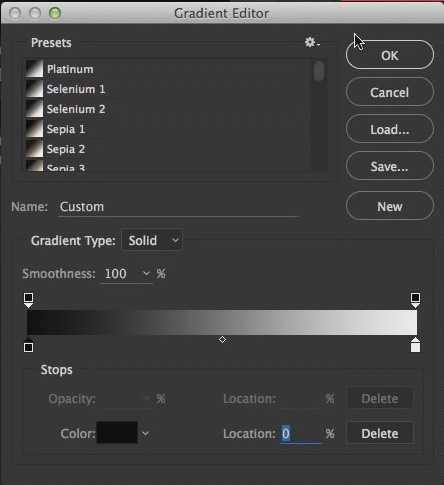
Создайте новый корректирующий слой Gradient Map (Карта градиента) и примените переход от цвета#000000 к #ffffff. Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.


Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.
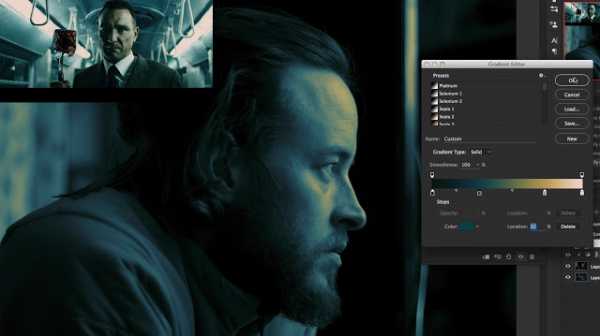
Далее, дважды кликните по корректирующему слою Gradient Map (Карта градиента), чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #06140f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:

А также, поставим ещё один ползунок между центральной и светлой точкой с цветом #ba9d50.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue (Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
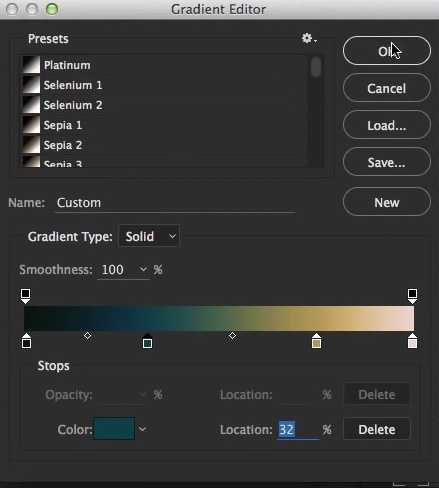
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:


Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
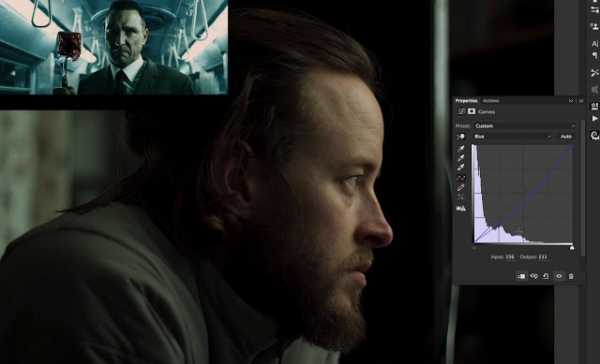
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:


Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:

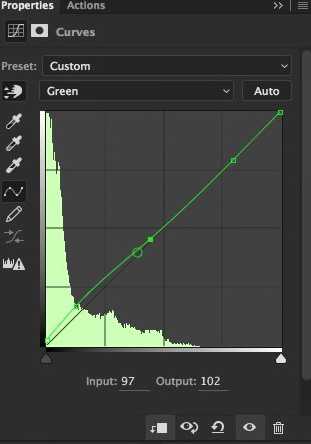
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:


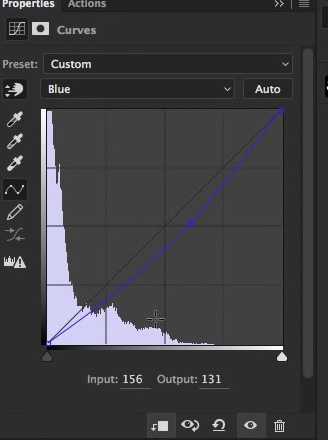
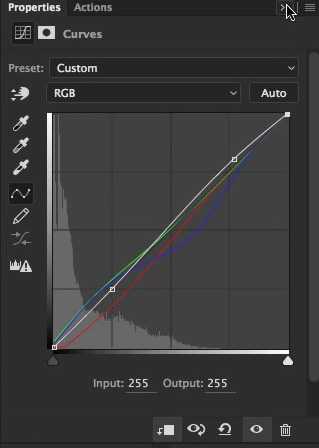
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:

Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую каналаRed (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавитьMagenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
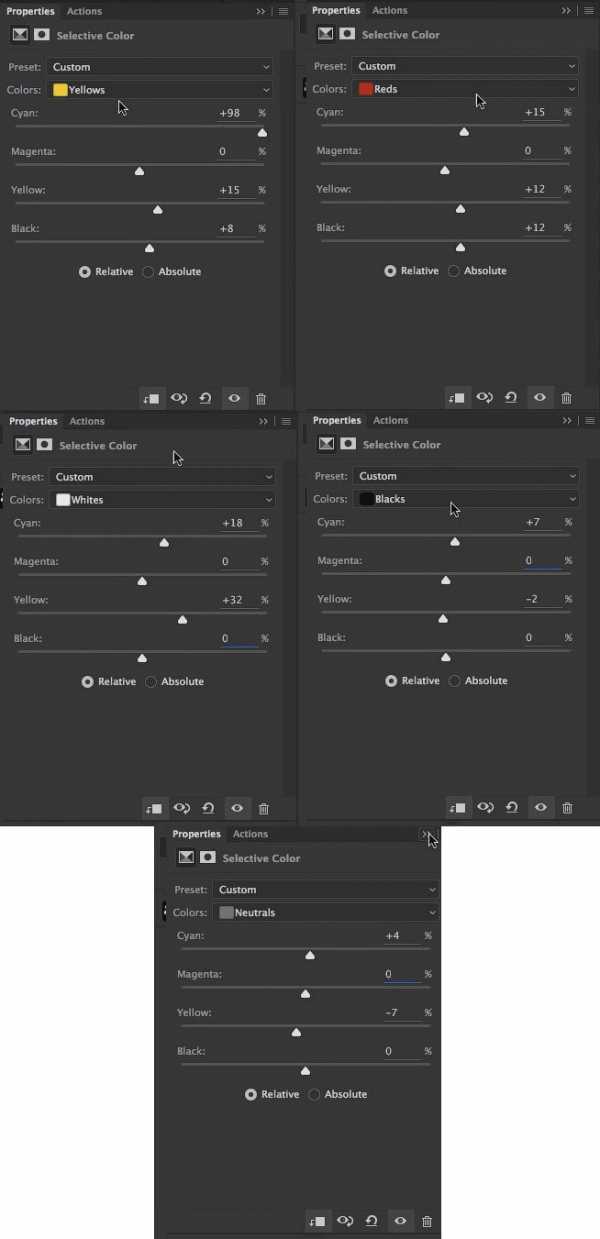
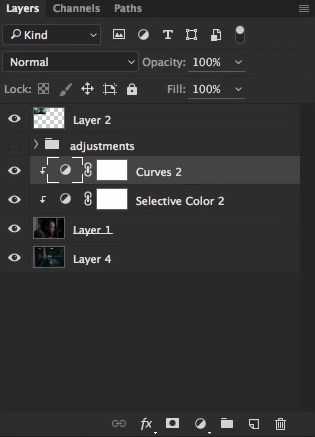
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:

И вот, что у нас получается:

Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:


Предыдущий скриншот является тем самым результатом, к которому мы так стремились:

Расположение слоёв на одноимённой панели, указано на скриншоте:
 Автор урока: Andrei Oprinca
Автор урока: Andrei Oprinca Делаем тонирование фотографии в Фотошоп
В этом уроке, автор покажет вам, как сделать тонирование фотографии при помощи Карты градиента и Кривых. А также, как сделать максимальное совпадение по цвету с кадром из любимого фильма.
Мы будем использовать такие составляющие программы Adobe Photoshop, как: корректирующий слой Curves(Кривые) и вкладка Channels(Каналы), а также научимся работать с таким необходимым инструментом, как Histogram (Гистограмма), которая находится в главной вкладке Window (Окно) на верхней панели. Надеюсь, что данный урок вам понравится и вы получите все необходимые знания, при работе с данными инструментами.
Скачать архив с материалами к уроку
Было:
Стало:
Итак, давайте начнём:
Просматривая многие кинофильмы, наверняка вы обратили внимание на то, что при их создании используются определённые цвета, которые делают фильм более узнаваемым среди телезрителей. Отличный пример - фильм «Матрица», в сценах которого преобладает существенное превосходство зелёного цвета.
Такие преобладания цвета на экране называют цветовым выравниванием и автор покажет вам технику его применения в программе Adobe Photoshop.
Примечание автора: для выполнения данной работы, нам понадобится референс изображения, которое мы будем использовать для применения схожих цветов. Я использовал первый попавшийся скриншот из фильма. Важно, чтобы изображение (референс), на которое вы ориентируетесь по цвету, и ваша фотография были схожими с точки зрения освещения.
Анализ референса
Перед тем, как приступить к обработке изображения, разместите кадр из фильма так, как показано на скриншоте.
Давайте ещё раз обратим внимание на скриншот из фильма. Глядя на это изображение, кажется что его основными цветами являются: голубой, зелёный, синий и немного желтого. Но это не так!
Для того, чтобы определить точный цвет, определяемый в цифрах, нам понадобится палитра Info(Инфо), которая находится в окне Window - Info (Окно - Инфо), а также инструмент Eyedropper Tool(Пипетка)(I), который очень помогает при определении конкретного цвета. Т. о, наводя этим инструментом на те места, где нам интересно числовое значение цвета, мы будем удивлены, т. к это не те цвета, которые мы видим своими глазами.
Например, кликнув на световой лампе на скриншоте, цвет, который казался нам белым, окажется слегка оранжевым, а если обратить внимание на галстук персонажа, то цвет, который казался нам чёрным, в тенях, на самом деле будет смесью зелёного с голубым.
Активно используя инструмент Eyedropper Tool (Пипетка) (I), мы с лёгкостью сможем определить точный цвет в нужном нам месте на изображении. Т.о, те цвета, которые мы определили с помощью этого инструмента и будут преобладающими.
Следует отметить, что помимо стандартной палитры Histogram (Гистограмма), гистограмму можно посмотреть ещё через корректирующий слой Кривые. Создайте его поверх всех слоёв. Мы увидим, что слева на гистограмме гораздо больше информации, чем справа.
А если мы применим его в качестве Clipping Mask (Обтравочной маски) к слою со скриншотом, который так же был заранее помещён на палитру слоёв, мы увидим, что гистограмма гораздо более равномерна как в светах, так и в тенях. Самое интересное здесь - это возможность повлиять на цвет в какой-либо конкретной точке, с помощью всё того же инструмента Пипетка , который встроен в этот корректирующий слой. Для выбора этого инструмента, нужно нажать на значок, который отмечен на скриншоте красным цветом.
Затем, ведя пипеткой по изображению, мы увидим на гистограмме, в какой точке изображения мы находимся.
После того, как мы определим цвета на исходном изображении, можно вносить в него коррективы.
Тем не менее, давайте немного отвлечёмся от корректирующего слоя Curves (Кривые) и воспользуемся другим способом: коррекция изображения с помощью корректирующего слоя Gradient Map (Карта градиента).
Примечание переводчика: следует признать, что способ с Gradient Map (Картой градиента),который будет описан далее, более сложный и долгий, поэтому рекомендуется использовать 2-ой способ редактирования, при помощи корректирующего слоя Curves (Кривые).
1-й способ: Карта градиента
Создайте новый корректирующий слой Gradient Map (Карта градиента) и примените переход от цвета #000000 к #ffffff. Т. о мы обесцветим изображение, т. е сделаем его чёрно-белым, как на скриншоте.
Примечание переводчика: расположите этот слой над слоем Curves (Кривые), но под слоем с изображением и не применяйте его в качестве Clipping Mask (Обтравочной маски). Чуть позже станет понятно, почему нужно сделать именно так.
Далее, дважды кликните по корректирующему слою Gradient Map (Карта градиента), чтобы открылось окошко с выбором градиентов. Теперь мы постараемся перенести цвета с кадра из фильма на наше изображение. Дважды кликните на чёрном ползунке, чтобы открылась цветовая палитра и примените цвет #06140f. Далее, кликнув дважды на светлый ползунок, давайте выберем пипеткой цвет в той области, откуда идёт свет, т. е на главном источнике света. (Примечание переводчика: это лампы в вагоне.) Теперь, поставим новый ползунок между чёрной и светлой точкой с цветом #063f4d и расположите примерно на 30%. Пока что, получается так:
А также, поставим ещё один ползунок между центральной и светлой точкой с цветом #ba9d50.
Примечание переводчика: данный ползунок необходим для добавления желтизны на лбу, как на кадре из фильма.
Итак, наша картинка начинает приобретать зеленоватый оттенок. Можно попробовать изменить режим наложения, данного корректирующего слоя на Color (Цвет), либо на Hue(Цветовой тон) и уменьшить Opacity (Непрозрачность) этого слоя на ваш вкус.
Расположение ползунков, а также полученный результат, можно посмотреть на скриншоте:
Примечание автора: по окончанию выполнения цветокоррекции с корректирующим слоем Gradient Map (Карта Градиента), можете удалить его.
2 способ: Кривые
Примечание переводчика: не забудьте расположить корректирующий слой Curves (Кривые) над слоем с исходным изображением и примените корректирующий слой в качестве Clipping Mask (Обтравочной маски) к изображению.
Приступим! Находясь на корректирующем слое Curves (Кривые) нажмите на панельку RGB и появится выпадающий список из трёх каналов Red(Красный), Green (Зелёный), Blue (Синий). На данный момент, нам необходимо добавить жёлтый цвет, а для этого нужно выбрать синий канал. Если вам понадобится добавить зелёный цвет, выбирайте красный канал. Ну а при необходимости добавления пурпурного цвета, выбирайте зелёный канал.
Итак, выбрав синий канал, взгляните на гистограмму корректирующего слоя. Видно, что в правой части совсем нет никакой информации, поэтому работать с кривой надо в том месте, где присутствует гистограмма. Для добавления жёлтого цвета на лоб и немного на глаза модели, выберите значок, который уже упоминался выше в шаге 1, и кликните на лоб модели. На кривой гистограммы должна появиться точка, потянув за которую мы добавим жёлтый оттенок. Результат с настройками кривой на скриншоте:
Стало заметно, что жёлтого слишком много в тенях, поэтому давайте уменьшим его воздействие, подняв две точки по краям, как на скриншоте:
Добавляя жёлтый оттенок, у нас появилось много розового цвета. Для его уменьшения, давайте перейдём в зелёный канал и применим такие же настройки, как на скриншоте:
Теперь возникла необходимость в добавлении голубого оттенка. Для этого перейдём в красный канал и выставим такие же настройки кривой, как на скриншоте:
Примечание переводчика: если какого-то оттенка всё ещё много, по вашему мнению, уравновешивайте его за счёт оппозитного/противоположного оттенка. Напоминаю вам, что опуская вниз кривую канала Red (Красный), можно добавить Cyan (Голубой) цвет. Используя канал Green (Зелёный), можно добавить Magenta (Пурпурный). Канал Blue (Синий) добавляет Yellow (Жёлтый).
Финальная коррекция
Приступим к завершающему этапу редактирования. Воспользуемся корректирующим слоем Selective Color (Выборочная коррекция цвета). Расположите его под слоем Curves(Кривые), т.к нужно применить этот корректирующий слой к слою с оригинальным изображением, но не отключайте его видимость, т. к. нужно видеть изменения, которые будут происходить при коррекции цвета. Примените его в качестве Clipping Mask (Обтравочной маски) и сделайте такие же настройки, как на скриншоте:
И вот, что у нас получается:
Для добавления контраста изображению, давайте вернёмся в корректирующий слой Curves (Кривые). Для этого дважды кликните по нему и в режиме RGB поставьте такие же настройки, как на скриншоте. Результат тут же:
Предыдущий скриншот является тем самым результатом, к которому мы так стремились:
Расположение слоёв на одноимённой панели, указано на скриншоте:
Автор урока: Andrei Oprinca