Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе вызвать палитру цветов
Настройка палитр цветов и образцов цвета в Photoshop
Вместо палитры цветов Adobe можно пользоваться палитрой цветов операционной системы или палитрой сторонней разработки.
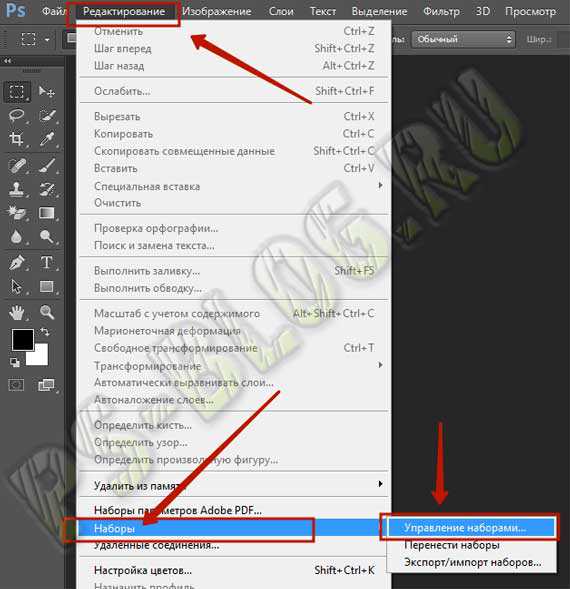
- Выберите команду меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS).
- Выберите палитру цветов в меню «Палитра цветов» и нажмите кнопку «ОК».
Дополнительные сведения см. в документации к операционной системе.
Можно добавлять или удалять образцы цвета на панели «Образцы».
Примечание.
Можно также добавить образец цвета из палитры цветов, нажав кнопку «Добавить в образцы».
- Выберите цвет, который нужно добавить и сделать основным.
- Выполните одно из следующих действий.
Нажмите кнопку «Новый образец» () на панели «Образцы». Либо выберите «Новый образец» из меню панели «Образцы».
Поместите указатель мыши над пустым местом в нижней строке панели «Образцы» (он превратится в инструмент «Заливка») и щелкните, чтобы добавить цвет. Введите имя нового цвета и нажмите кнопку »ОК».
(Только Creative Cloud) Выберите «Загрузить образцы» в меню панели. Затем в окне «Загрузить» перейдите к файлу HTML, CSS или SVG, и нажмите кнопку «ОК». Photoshop считает цветовые значения, указанные в документах. Данная функция распознает следующий синтаксис цветов HTML/CSS: #112233, #123, rgb (1, 2, 3), rgba (1, 2, 3, 4), hsb (1, 2, 3) и hsba (1, 2, 3, 4).
Примечание.
Новые цвета сохраняются в файле настроек Photoshop и поэтому не удаляются между сеансами редактирования. Чтобы окончательно сохранить цвет, его нужно сохранить в библиотеке.
- Выполните одно из следующих действий.
Перетащите образец на значок «Удалить» .
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), поместите указатель мыши над образцом (указатель превратится в ножницы) и щелкните.
Библиотеки образцов обеспечивают простой способ доступа к различным наборам цветов. Можно сохранять пользовательские наборы образцов в виде библиотеки для последующего использования. Также можно сохранять образцы в формате, пригодном для совместного использования в других приложениях.
- Выберите в меню панели «Образцы» один из следующих пунктов:
Добавляет библиотеку к текущему набору образцов. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить».
Заменяет текущий список другой библиотекой. Выберите необходимый файл библиотеки и нажмите кнопку «Загрузить». Photoshop позволяет сохранить текущий набор образцов, прежде чем он будет заменен.
Загружает указанную цветовую систему из перечисленных в нижней части меню панели «Образцы». Можно либо заменить, либо расширить текущий набор цветов загружаемой библиотекой.
- Выберите «Сохранить образцы» из меню панели «Образцы».
-
Выберите местоположение библиотеки образцов, введите имя файла и нажмите кнопку «Сохранить».
Библиотеку можно сохранить в любом месте. Однако если поместить файл библиотеки в папку Presets/Swatches папки стилей, используемой по умолчанию, то после перезагрузки приложения эта библиотека появится в нижней части меню панели «Образцы».
- Выберите «Восстановить образцы» из меню панели «Образцы». Можно либо заменить, либо расширить текущий набор цветов библиотекой образцов по умолчанию.
Образцы, созданные в Photoshop, Illustrator и InDesign, можно использовать совместно, сохранив библиотеки образцов в формат для обмена. При одинаковых настройках для цветов в разных приложениях цвета образцов изменяться не будут.
- На панели «Образцы» создайте образцы триадных и плашечных цветов для совместного использования и удалите образцы, не подлежащие совместному использованию.
Примечание.
Следующие типы образцов нельзя совместно использовать в разных приложениях: узоры, градиенты, приводочные образцы из Illustrator или InDesign, ссылки на библиотечный цвет, HSB, XYZ, дуотон, RGB монитора, непрозрачность, плотность краски и веб-цвета RGB из Photoshop. Эти типы образцов исключаются автоматически при сохранении образцов для обмена.
- Выберите в меню панели «Образцы» команду «Сохранить образцы для обмена» и сохраните библиотеки образцов в местоположении, удобном для доступа.
- Загрузите библиотеку образцов в панель «Образцы» для программ Photoshop, Illustrator или InDesign.
Выбор цветов в Adobe Photoshop
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Скотт Келби (Scott Kelby)
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
Поля выбора основного и фонового цветов в палитре инструментов
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета- Чтобы изменить основной цвет, щелкните в палитре инструментов верхнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее поле и выберите новый цвет в палитре цветов Adobe.
- Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок переключения цветов.
- Чтобы восстановить основной и фоновый цвета в значение по умолчанию, щелкните в палитре цветов значок «Цвета по умолчанию».
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
- Выберите инструмент «Пипетка» .
- На панели параметров измените размер образца пипетки, выбрав нужный вариант в меню «Размер образца».
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Выбор основного цвета с помощью инструмента «Пипетка» - В меню «Образец» выберите один из следующих вариантов:
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
- Выполните одно из следующих действий.
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Примечание.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
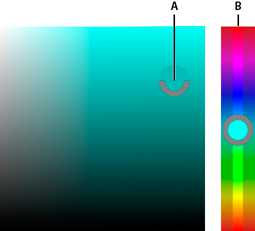
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным) , выдается предупреждение.

Палитра цветов Adobe
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цветаПримечание.
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
- В инструментарии щелкните поле выбора основного или фонового цвета.
- На панели «Цвет» щелкните поле «Выберите основной цвет» или «Выберите фоновый цвет».
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата , выдается предупреждение.
Примечание.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
- В палитре цветов Adobe выберите параметр «H» и введите числовое значение в текстовом поле «H» или выберите цветовой тон при помощи шкалы.
- Настройте насыщенность и яркость, щелкая поле цвета, перемещая круглый маркер или вводя числовые значения в полях «S» и «B».
- Выберите параметр «S» или «B», чтобы отобразить в поле цвета насыщенность или яркость для дальнейшей настройки (необязательно).
Выберите цвет, указав его красный, зеленый и синий компоненты.
- В палитре цветов Adobe введите числовые значения в текстовых полях «R», «G» и «B». Значения компонентов указываются в диапазоне от 0 до 255 (0 означает отсутствие цвета, а 255 — чистый цвет).
- Чтобы визуально выбрать цвет при помощи шкалы и поля цвета, щелкните «R», «G» или «B» и затем выполните настройку.
Выбранный цвет отображается в шкале со значением 0 (отсутствие этого цвета) снизу и значением 255 (максимальный уровень этого цвета) сверху. Поле цвета отображает диапазон двух других компонентов: первого по горизонтальной оси, а второго по вертикальной оси.
При выборе цвета в цветовой модели Lab значение «L» определяет светимость цвета. Значение «A» определяет, в какой степени этот цвет красный или зеленый. Значение «B» определяет, в какой степени этот цвет синий или желтый.
- В палитре цветов Adobe введите значения параметров «L» (от 0 до 100), «A» и «B» (от ‑128 до +127).
- Для настройки цвета можно воспользоваться шкалой или полем цвета (необязательно).
Цвет можно выбрать, указав значение каждого из его компонентов в виде процентных значений голубого, пурпурного, желтого и черного.
- В палитре цветов Adobe введите процентные значения в полях «C», «M», «Y» и «K» или воспользуйтесь шкалой и полем цвета для выбора цвета.
Цвет можно выбрать, указав шестнадцатеричное значение, которое определяет красный (R), зеленый (G) и синий (B) компоненты этого цвета. Три пары чисел выражают значения от 00 (минимальная светимость) до FF (максимальная светимость). Например, значение «000000» означает черный, «FFFFFF» — белый, а «FF0000» — красный цвет.
- В палитре цветов Adobe введите шестнадцатеричное значение в текстовом поле #.
Палитра цветов HUD (heads-up-display, с отображением основной информации) позволяет быстро выбирать цвета при рисовании в окне документа, где цвета изображения предоставляют полезный контекст.
Выбор типа палитры цветов HUD
-
Выберите команду меню «Редактирование» > «Установки» > «Основные» (в Windows) или «Photoshop» > «Установки» > «Основные» (в Mac OS).
-
В меню «Палитра цветов HUD» выберите «Полоска цветового тона», чтобы отобразить вертикальную палитру, или «Колесо цветового тона», чтобы отобразить круговую палитру.
Выбор цвета из палитры цветов HUD
-
Выберите инструмент рисования.
-
Нажмите правую кнопку мыши, удерживая клавиши «Shift» + «Alt» (Windows), или нажмите клавиши «Control» + «Option» + «Command» (Mac OS).
-
Нажмите кнопкой мыши в окне документа, чтобы вызвать палитру. Затем перетаскиванием выберите цветовой тон и оттенок.
Примечание.
После нажатия кнопки мыши можно отпустить удерживаемые клавиши. Кратковременно удерживайте клавишу пробела, чтобы сохранить выбранный оттенок при выборе другого тона или наоборот.

Выбор цвета с помощью палитры HUD
A. Затемнение B. ТонПримечание.
Если требуется выбрать цвет, присутствующий на изображении, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) для активации инструмента «Пипетка».
Веб-совместимые цвета — это 216 цветов, которые используются браузерами независимо от платформы. Чтобы отобразить изображение на 8-битном экране, браузер меняет все цвета изображения на веб-совместимые цвета. Эти 216 цветов являются подмножеством 8-битной цветовой палитры Mac OS. Работая только с этими цветами, можно быть уверенным, что подготавливаемая для использования в Интернете иллюстрация не будет подвергнута смешению цветов в системах, отображающих 256 цветов.
- Выберите параметр «Только Web-цвета» в левом нижнем углу палитры цветов Adobe. После этого любой выбранный цвет будет веб-совместимым цветом.
Если выбран не веб-совместимый цвет, то в палитре цветов Adobe рядом с цветовым прямоугольником появляется куб предупреждения .
- Щелкните его, чтобы выбрать ближайший веб-совместимый цвет. (Если куб предупреждения отсутствует, значит выбран веб-совместимый цвет.)
- Перейдите на вкладку панели «Цвет» или выберите меню «Окно» > «Цвет», чтобы отобразить панель цветов.
- Установите параметр для выбора веб-совместимого цвета.
Выберите «Сделать диапазон безопасным для Web» в меню панели «Цвет». После этого любой выбранный цвет будет веб-совместимым цветом.
Выберите «Шкалы Web-цветов» в меню панели «Цвет». По умолчанию при перемещении ползунков шкалы веб-совместимых цветов выполняется их привязка к веб-совместимым цветам, которые обозначаются делениями. Чтобы отменить выбор только веб-совместимых цветов, перемещайте ползунки шкалы с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS).
Если выбран веб-несовместимый цвет, над шкалой цвета в левой части панели «Цвет» появляется куб предупреждения . Щелкните его, чтобы выбрать ближайший веб-совместимый цвет.
Некоторые цвета в цветовых моделях RGB, HSB и Lab не могут быть напечатаны, поскольку выходят за пределы цветового охвата и не имеют эквивалентов в модели CMYK. Если в палитре цветов Adobe или на панели «Цвет» выбран непечатаемый цвет, появляется треугольник предупреждения. Образец под треугольником отображает ближайший эквивалент в модели CMYK.
Примечание.
На панели «Цвет» при работе со шкалами веб-совместимых цветов треугольник предупреждения недоступен.
- Чтобы выбрать ближайший эквивалент в модели CMYK, щелкните треугольник предупреждения в палитре цветов или на панели «Цвет».
Печатаемые цвета определяются текущим рабочим пространством CMYK, установленным в диалоговом окне «Настройки цветов».
Палитра цветов Adobe позволяет выбирать цвета из систем PANTONE MATCHING SYSTEM®, Trumatch® Swatching System™, Focoltone® Colour System, Toyo Color Finder™ 1050, ANPA-Color™, HKS® и DIC Color Guide.
Чтобы гарантировать, что конечные печатные оттиски будут иметь желаемые цвета, проконсультируйтесь в своем печатном или сервисном бюро и выберите цвета по печатным образцам. Чтобы можно было компенсировать обесцвечивание красок и другие повреждения, производители рекомендуют каждый год получать новый каталог образцов.
Примечание.
Photoshop печатает смесевые цвета на формах CMYK (триадный цвет) в каждом режиме изображения, кроме режима «Дуплекс». Чтобы получить настоящие печатные формы смесевых цветов, необходимо создать каналы смесевых цветов.
- Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Заказные цвета» отобразится цвет, наиболее близкий к цвету, выбранному в палитре цветов Adobe.
- В поле «Библиотека» выберите необходимую библиотеку цветов. Описания библиотек цветов см. ниже.
- Выберите нужный цвет, введя номер краски или перетаскивая треугольники вдоль полосы прокрутки.
- Щелкните в списке нужный цвет.
Палитра цветов Adobe поддерживает следующие цветовые системы:
Обычно используется в приложениях для подготовки газет. Каталог ANPA-COLOR ROP Newspaper Color Ink Book содержит образцы цветов ANPA.
Обычно используется в печатных проектах на японском языке. За дополнительной информацией обращайтесь в компанию Dainippon Ink & Chemicals, Inc., Токио, Япония.
Состоит из 763 цветов CMYK. Цвета «FOCOLTONE» позволяют избежать проблем допечатного треппинга и регистрации, поскольку отображают наложения, составляющие цвета. Компания Focoltone предлагает каталог образцов со спецификациями триадных и смесевых цветов, диаграммы наложения и справочник по цветам для разметки макетов. За дополнительной информацией обращайтесь в компанию Focoltone International, Ltd., Стаффорд, Великобритания.
Используется в печатных проектах в Европе. У каждого цвета есть указанный эквивалент CMYK. Выбирать можно из HKS E (для рулонной бумаги), HKS K (для глянцевой бумаги), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги). Доступны цветовые эталоны для любого масштаба. Триадные библиотеки и образцы HKS добавлены в меню цветовой системы.
Используется для репродукций с применением смесевых цветов. PANTONE MATCHING SYSTEM может воспроизводить 1114 цветов. Руководства и справочники по цветам PANTONE печатаются на мелованной, немелованной и матовой бумаге, чтобы обеспечить точный рендеринг полученного результата и улучшить машинный контроль. Возможна печать сплошного тона PANTONE в CMYK. Чтобы сравнить сплошной тон PANTONE с ближайшим к нему триадным цветом, воспользуйтесь руководством Смесевой цвет PANTONE в триадный. Под каждым цветом печатаются процентные значения оттенков растра CMYK. За дополнительной информацией обращайтесь в компанию Pantone, Inc., Карлштадт, штат Нью-Джерси, США (www.pantone.com).
Содержит более 1000 цветов на основе красок, наиболее часто используемых для печати в Японии. Библиотека и образцы TOYO Process Color Finder добавлены в меню цветовой системы. Библиотека TOYO Color Finder 1050 содержит отпечатанные образцы цветов Toyo, ее можно приобрести в специализированных магазинах. За дополнительной информацией обращайтесь в компанию Toyo Ink Manufacturing Co., Ltd., Токио, Япония.
Содержит более чем 2000 доступных, созданных с помощью компьютера цветов и обеспечивает предсказуемое согласование с цветами CMYK. Цвета Trumatch охватывают видимую часть спектра из цветового охвата CMYK равными порциями. Система Trumatch отображает до 40 полутонов и оттенков каждого цветового тона, каждый из которых был изначально создан цветоделением на четыре краски и может воспроизводиться в четырех цветах на электронных фотонаборных автоматах. Кроме того, включены четырехцветные оттенки серого, использующие другие цветовые тона. За дополнительной информацией обращайтесь в компанию Trumatch Inc., Нью-Йорк, США.
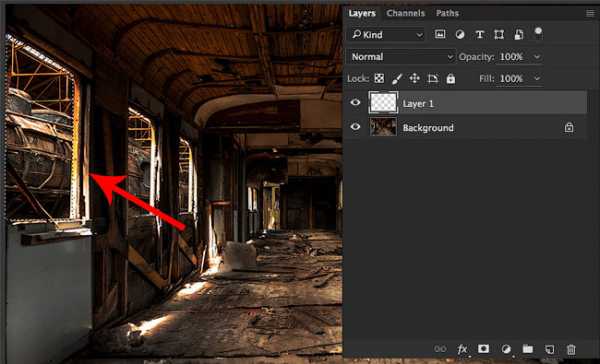
Работа с палитрами в Adobe Photoshop
В этой статье речь пойдет о палитрах в программе Photoshop. Зачастую в различных приложениях важную роль играет сам цвет. Тем самым возникает необходимость в подборе правильных цветов для своего проекта. Поэтому работа с палитрами является немало важной задачей для специалиста. Итак, поехали!
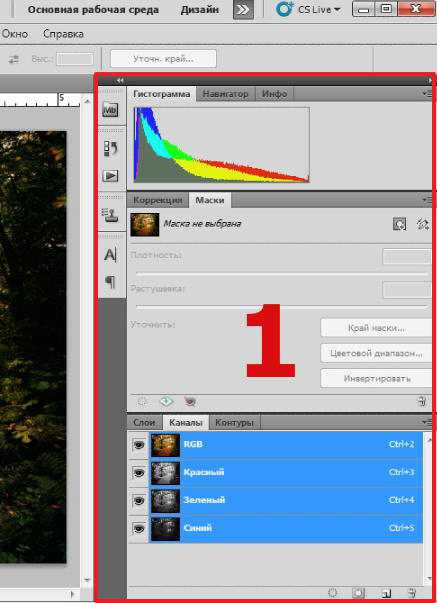
Палитра — это интересный инструмент по работе с цветами для вашей работы. Область палитр (1) находится справа рабочей области программы Adobe Photoshop. Как видите на рисунке ниже, палитры представляют специальные мобильные окна, предназначенные для работы над изображением. С помощью них можно изменять параметры непосредственно во время работы. Палитры имеют свои элементы управления. В отличие от обычных диалоговых окон, палитры, оставаясь открытыми позволяют пользователю выполнять любые действия в самом фотошопе.

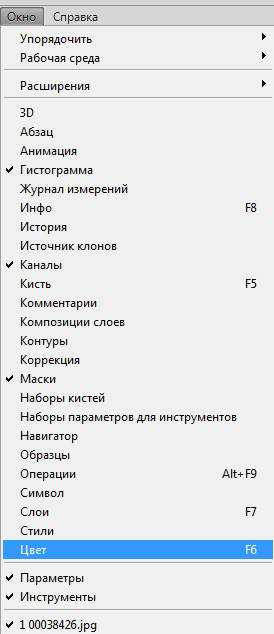
Отобразить какие-либо палитры на экране можно с помощью меню «Окно«, выбрав тем самым в нем нужную палитру. Также обращаем внимание, что к некоторым палитрам соответствуют горячие клавиши, нажав которую, можно быстро вызвать соответствующую палитру.

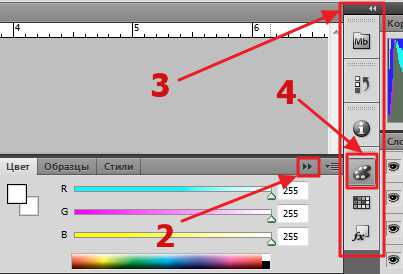
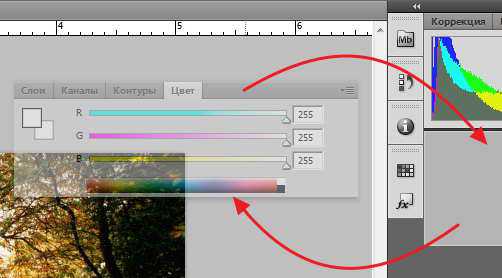
Давайте, к примеру, вызовем палитру «Цвет». После этой операции появится рабочая область данной палитры. Чтобы ее скрыть нажимаем на значок (2) и она скроется. Можно заметить, что эта палитра (4) также появилась в окошке (3) (в источнике палитр). Чтобы отобразить палитры из источника палитр, нужно щелкнуть по нужной палитре.

Палитры можно также располагать в любом месте экрана, перетаскивая их с помощью левой кнопки мыши. Вот я перетащил палитру в свернутом виде. Для того, чтобы ее развернуть, нужно нажать значок стрелочки (5).
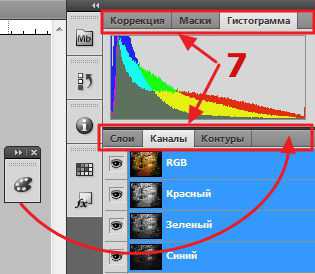
Также можно свернуть панель до вида заголовка дважды щелкнув по ней в области (6). Вот сейчас панель свернута до вида заголовка.
Сами панели можно пристыковать в блоки (7), называемыми доками. Для того, чтобы пристыковать панель, нужно просто перетащить ее левой кнопкой мыши в блок.

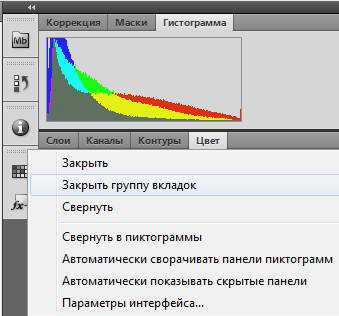
Также можно закрывать панели с помощью контекстного меню создаваемого правой кнопкой. Здесь можно закрыть группу вкладок или закрыть одну из палитр. Закроем группу вкладок и у нас пропадут все палитры в данном блоке. Для того, чтобы снова их вызвать нужно будет опять нажать Окно и выбрать соответствующую палитру или просто вызвать с помощью горячих клавиш. Группа палитр снова появится в том месте, где она была последний раз в фотошопе.

Еще можно перетаскивать в любое место экрана целую группу палитр. Для этого также берем за заголовок группы и перетаскиваем с помощью мыши. Размер палитр можно регулировать также как и размер окон любой программы Windows. То есть перетаскиванием границ. Если вернуть эту палитру обратно, то она пристыкуется автоматически.

Палитры можно сворачивать до вида значков и пиктограмм с помощью стрелки (8). Чтобы развернуть обратно, нужно снова щелкнуть по этой стрелочке.
Для того, чтобы совсем срыть палитры нужно нажать клавишу Tab. У нас скроются все палитры, в том числе и панель инструментов. Останется только рабочая область. С помощью нее можно просматривать изображения на весь экран в крупном масштабе и лучше видеть, какие мы выполняем изменения. Для того чтобы снова отобразить палитры нажимаем снова клавишу Tab. Палитры снова появятся.
Теперь подведем итоги. Для того, чтобы вызвать любую палитру, нужно воспользоваться меню «Окно» либо клавишей (если она назначена для палитры). Для того, чтобы закрыть палитры, можно сделать это с помощью контекстного меню данной палитры. Также палитры можно перемещать, группировать произвольным образом и изменять их размер. Все это позволяет гибко настраивать рабочую среду программы под наши нужды. То есть, если вам не нужна какая-нибудь палитра, просто смело ее закрываете. Вызвать ее вы сможете в любое время, когда она понадобиться. Это высвобождает место для работы над изображением. На этом знакомство с палитрами в программе Photoshop закончено. В общем, изучайте и внедряйте!
Сказать спасибо кнопками ниже:
Рекомендую почитать похожие записи:
Выбор цвета в палитре Photoshop
По причине того, что в следующем разделе рассмотрен материал оптимизации изображений для сети Интернет, в этом разделе хотелось бы обратить ваше внима-
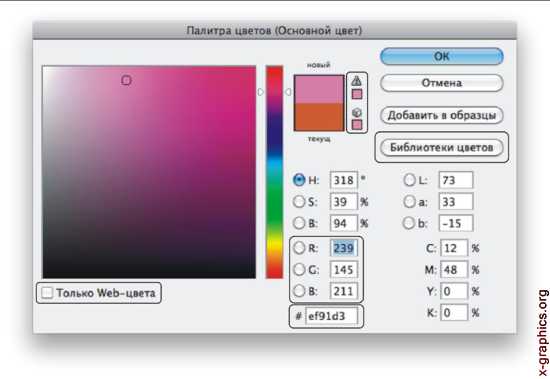
ние на выбор цвета в палитре цветов, окно которой вызывается щелчком по образцу цвета на панели инструментов (рис. 2.7).
Щелчок по любому образцу цвета на панели инструментов
вызывает палитру цветов. Верхний образец устанавливает основной цвет, нижний определяет цвет фона.

Рис. 2.7. Вызов диалогового окна Палитра цветов
При выборе цвета в палитре помимо отображения образцов старого и нового цвета, могут возникнуть две подсказки:
❒ Первая обозначается треугольником с восклицательным знаком внутри , которая предупреждает о том, что выбранный цвет не является годным для печати, т. к не входит в цветовой охват CMYK. Ниже под знаком предлагается образец цвета, которым можно заменить выбранный цвет, щелчок по нему производит замену.
❒ Вторая обозначается кубиком , предупреждая о том, что выбранный цвет не является Web-цветом и при отображении браузером будет заменен на цвет, указанный ниже.
Например, на рис. 2.7 выбран светло-сиреневый цвет, который плох как для печати, так и для Web-страниц. Предлагается заменить его для печати на более темный оттенок, а для Интернет на более светлый.
Если вы готовите изображение для размещения на Web-странице, не забывайте устанавливать флажок Только Web-цвета (Only Web Colors), расположенный
в нижней части диалогового окна. Тогда при выборе цвета вы не выйдете за пределы 256 индексированных цветов. В этом случае также удобно вводить код цвета в шестнадцатеричном представлении, текстовое поле находится в нижней части диалогового окна палитры (рис. 2.8).
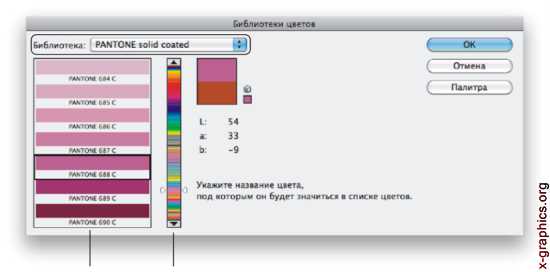
Палитра цветов Photoshop также предоставляет осуществить выбор цвета по специальным каталогам производителя. Для этого необходимо нажать кнопку Библиотеки цветов (Colors Libraries). В результате чего окно палитры сменится на диалоговое окно, представленное на рис. 2.8. Из списка Библиотека (Book) выбирается имя каталога, указывается цвет из шкалы цветов и, наконец, требуемый оттенок цвета. Для возврата к палитре необходимо нажать кнопку Палитра (Picker).

Перечень оттенков выбранного цвета
Палитра цветов указанного каталога
Рис. 2.8. Диалоговое окно Библиотеки цветов
Работа с Web-цветами используется Web-дизайнерами для подготовки изображений к размещению в сети Интернет. Без диалогового окна Библиотеки цветов (Colors Libraries) дизайнеру для подготовки изображения к печати в типографии не обойтись.
В данной книге мы будем готовить изображения для печати на фотопринтере,
поэтому для работы нам будет достаточно только палитры цветов со снятым флажком Только Web-цвета (Only Web Colors). Все цвета в данной книге будут указаны в модели RGB, поэтому цифровые значения трех составляющих цвета необходимо вводить в соответствующие поля палитры (см. рис. 2.7). И еще, при выборе цвета не пренебрегайте подсказкой с восклицательным знаком в треугольнике , потому что принтер использует модель CMYK, а не RGB, как ваш монитор. Поэтому распечатанное изображение может оказаться немного темнее того, что вы видите на мониторе, если не заменять цвета на образец подсказки. На самом деле перед печатью готового изображения лучше его предварительно немного осветлить, например, используя диалоговое окно Уровни (Levels) или Яркость/Контрастность (Brightness/Contrast). Теоретический материал по работе с этими окнами был изложен в разд. 1.5.
Источник: Скрылина С. Н. Секреты создания монтажа и коллажа в Photoshop CS5 на примерах. — СПб.: БХВ Петербург, 2011. — 288 с.: ил. + DVD