Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов!!!
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
А также:
Как в фотошопе сделать свет из окна
Создаём в фотошопе рассеянный свет из окна
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей.
Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.
Итак, давайте начнём!
Скачать архив с материалами к уроку
Шаг 1
Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.
Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
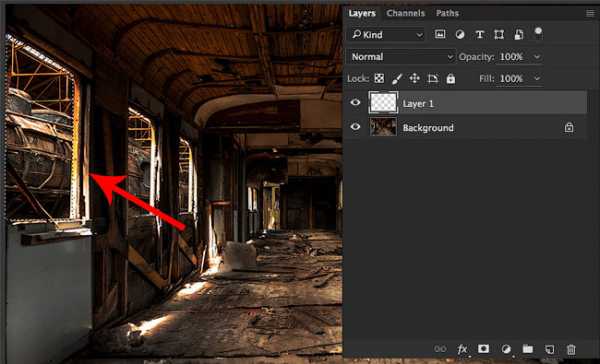
Далее, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Pen Tool (Перо) (P), либо Poligonal LassoTool (Полигональное лассо) (L), создайте прямоугольное выделение в том месте, где находится ближнее к нам окно.
Примечание переводчика: при использовании инструмента Pen Tool (Перо) (P), после создания контура, сделайте правый клик и выберите Make Selection (Образовать выделенную область). Радиус Feather (Растушёвки) оставьте на 0 px.
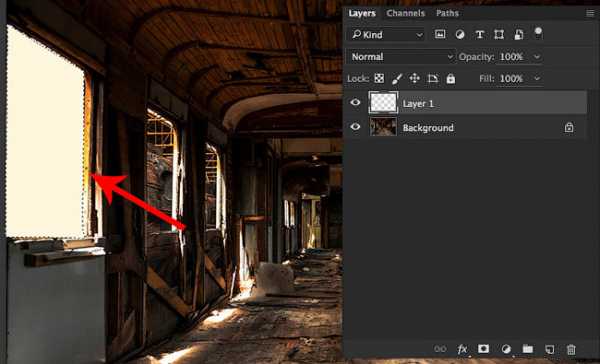
Затем, при помощи инструмента PaintBucket Tool ( Заливка) (F), залейте это выделение таким цветом #fff6dc.
Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.
Шаг 2
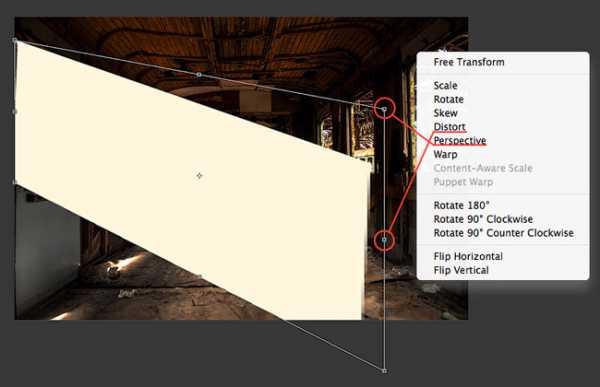
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.
Шаг 3
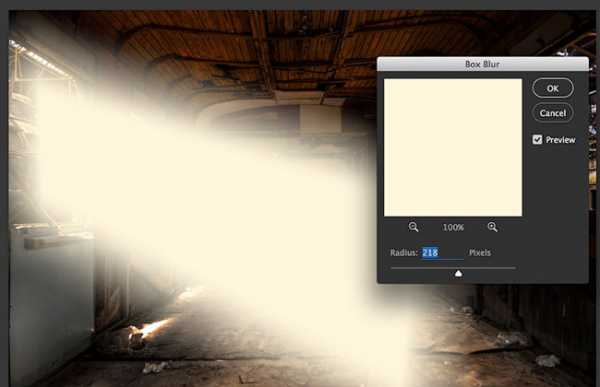
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur (Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр - Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:
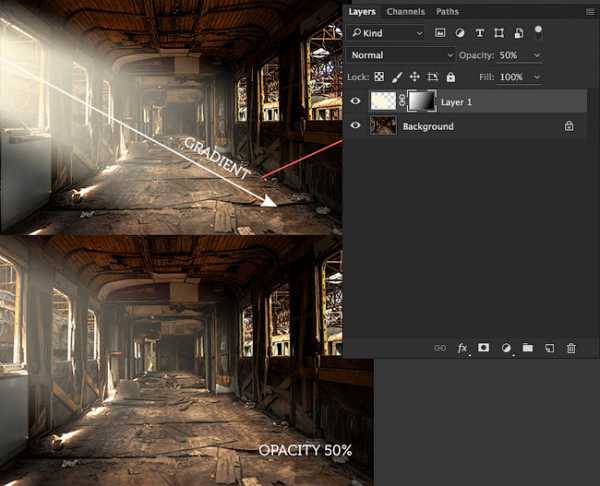
Затем нужно применить Layer Mask (Маску слоя) к слою с размытым лучом и создать почти полноценный луч света из окна. Для этого, при помощи чёрно-белого инструмента Gradient (Градиент), протяните градиент прямо по лучу света слева направо по всей длине луча, как на скриншоте. После этого, уменьшите Opacity (Непрозрачность) этого слоя до 50% и мы получим нужный результат:
Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.
Примечание переводчика: если остаются какие-то лишние участки от лучей, вы запросто можете удалить их при помощи инструмента Brush Tool (Кисть) (B) на маске слоя. Также, вы можете поиграть с режимами наложения, чтобы лучи казались мягче, либо насыщеннее, либо как-то ещё… Для таких целей подойдут Screen (Экран), Soft Light (Мягкий свет), Overlay (Перекрытие). Ещё можно использовать различные варианты размытия, для того, чтобы свет был более либо менее рассеянным.
По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G.
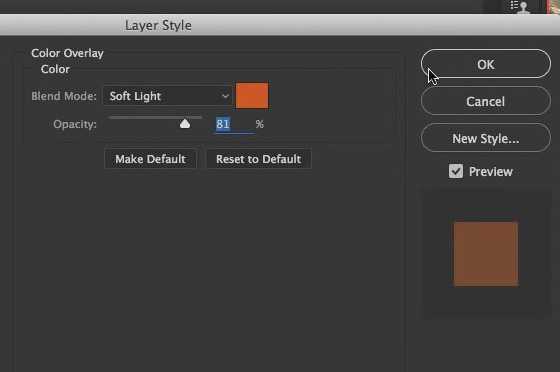
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.
Примечание переводчика: цвет в стиле слоя можно использовать такой #e05a00.
Результат:
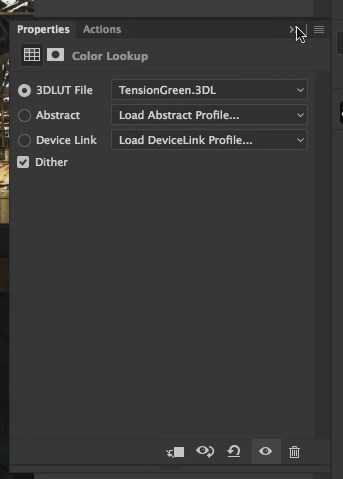
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью) слоя - 60%.
Результат:
Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:
Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте (Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу (Ctrl+G).
И вот наш финальный результат:
Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
Добавляем в Фотошоп свет из окна
В этом уроке мы научимся придавать обычной фотографии больше яркости и выразительности путем добавления света, который будет падать через окно на основной объект. Вам понадобится фотография, на которую вы будете добавлять свет, и фотография окна. Если у вас нет фотографии окна, найдите какое-нибудь изображение в Интернете. Не тратьте много времени на поиски, так как мы будем использовать не само окно, а только его контур.
Для добавления света мы будем использовать корректирующий слой «Уровни» со слоем-маской, а чтобы усилить световой эффект в конце мы рассмотрим применение особого режима наложения. На первый взгляд, это может показаться сложным, но на самом деле всё просто. Не стоит ограничиваться только окном как источником света - поле деятельности для создания данного эффекта обширное. Вы можете пофантазировать и придумать любой другой объект, через который будет падать свет, что приведет к невероятным результатам!
Вот изображение, с которого я начну работу, – девушка, стоящая перед стеной. Стена настолько яркая, что рассмотреть лицо девушки немного трудно:
Исходное изображение
Вот как будет выглядеть изображение после изменения уровня освещенности, после того, как мы добавим свет из окна, падающий на лицо девушки и стену за ней. Это придаст фотографии больше яркости, четкости и некоторого драматизма. Также станет ясно видно лицо девушки:
Конечный результат
Давайте начнем!
Шаг 1
Для того чтобы начать работу, нам нужно открыть фотографию девушки и фотографию окна в Фотошоп. Фотографию девушки вы уже видели, а вот изображение окна, которое я буду использовать:
Откройте обе фотографии в Фотошоп.
Открыв обе фотографии в отдельных окнах, выберите инструмент «Перемещение» (Move Tool) на панели инструментов:
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент «Перемещение», нажав клавишу V на клавиатуре. После выбора инструмента кликните мышкой в любом месте на фотографии окна и, удерживая кнопку мыши нажатой, перетащите изображение в окно основной фотографии с девушкой:
Перетащите фотографию окна на фотографию с девушкой при помощи инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:
Окно появилось внутри основного изображения.
Если вы посмотрите на панель слоев, то увидите, что основное изображение находится на слое заднего фона (Background layer), а изображение окна – на отдельном слое «Слой 1» (Layer 1):
Панель слоев показывает два отдельных слоя.
Шаг 2
Теперь, когда фотография с окном располагается на основном изображении, нам нужно выделить окно по контуру. В зависимости от формы окна, для выделения вам понадобится инструмент «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool).
Если вы испытываете затруднения при работе с инструментами выделения, обратитесь к нашему уроку «Всё об инструментах выделения в Фотошоп».
Для выделения окна более сложной формы можно использовать инструмент «Перо» ( Pen Tool), что я и сделал в моем случае, чтобы выделить шесть оконных проемов. Если вам нужна помощь при работе с инструментом, прочитайте наш урок «Как выделять объекты, используя «Перо»:
Для выделения внутренних проемов окна используйте подходящий инструмент в Фотошоп.
Шаг 3
После выделения контура окна, фотография с окном на основном изображении нам больше не нужна, поэтому кликните мышкой на слой с окном (Слой 1) на панели слоев и перетащите его на значок корзины в правом нижнем углу панели для удаления:
Удалите «Слой 1», выделив его и переместив на значок корзины в нижней части панели слоев.
Это действие удалит слой с окном, но само выделение, которое мы сделали, останется:
Выделенные очертания окна останутся на основном изображении.
Шаг 4: Инверсия выделения
Для создания света, который будет падать через окно, мы будем использовать корректирующий слой «Уровни», чтобы затемнить изображение везде, кроме внутренней части очертаний окна. Для того чтобы это сделать, нам нужно выделить все, исключая очертания окна.
В данный момент у нас выделено всё наоборот - только очертание окна без всего остального. Для желаемого результата нам нужно инвертировать выделение, т.е. поменять местами области – то, что выделено в данный момент, станет невыделенным, а то, что не выделено – выделится. Чтобы этого достичь, нам надо выбрать пункт «Выделение» (Select) в строке меню в верхней части экрана и далее «Инверсия» (Inverse).
Также для выполнения инверсии мы можем нажать сочетание клавиш Shift+Ctrl+I/ Shift+Command+I.
Независимо от того, какой способ инверсии вы выберите, в результате вы увидите, как по внешнему краю изображения появится рамка выделения. Это будет означать, что всё на изображении, кроме контура окна, выделено:
Инвертируйте выделение, чтобы выделенным стало всё, кроме контура окна.
Шаг 5
Нажмите на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев:
Нажмите на значок «Новый корректирующий слой» в нижней части панели слоев.
Затем выберите пункт «Уровни» (Levels) из появившегося перечня корректирующих слоев:
Выберите корректирующий слой «Уровни» из списка.
В результате на экране появится диалоговое окно слоя «Уровни», с которым мы будем работать для затемнения нашего изображения и создания светового эффекта.
Шаг 6
Так как сейчас у нас выделено всё, кроме очертаний окна, мы можем с легкостью затемнить изображение и создать световой эффект, используя корректирующий слой «Уровни». Если вы посмотрите на нижнюю часть диалогового окна «Уровни», то увидите горизонтальную градиентную шкалу с маленьким черным ползунком с левого края и белым - с правого.
Эти ползунки называются ползунками выходных значений (Output Levels)иопределяют, насколько ярким или темным может быть изображение. Если вы не станете менять расположение ползунков, то изображение будет представлено во всем тональном диапазоне. Иными словами, отображаются все тона и полутона от абсолютно черного до абсолютно белого. Обычно, именно этого мы и хотим.
Однако в некоторых случаях, как, например, при создании нашего светового эффекта, нам требуется определить границы тонального диапазона изображения. В нашем случае, мы хотим затемнить изображение, и самый простой способ это сделать – ограничить предел яркости, нажав на белый ползунок выходных значений и перетащив его влево. По мере перемещения ползунка, изображение будет становиться все темнее и темнее, поскольку мы изменяем предел степени яркости.
Единственная область изображения, на которую не влияет ползунок, и которая поэтому не становится темнее, это не выделенная внутренняя часть силуэта окна. Ее уровень яркости остается прежним, и это позволяет нам получит световой эффект.
Итак, начинайте перемещать белый ползунок влево и следите, как меняется изображение:
Перемещайте белый ползунок выходных значений влево, чтобы затемнить изображение за исключением внутренней области очертаний окна.
По мере перемещения ползунка влево и затемнения изображения будет появляться свет, как будто падающий через окно:
Когда вы переместите белый ползунок влево и затемните изображение, появится свет, падающий через окно.
Насколько темным станет изображение, зависит от вашего желания, поэтому двигайте ползунок до тех пор, пока не будете довольны результатом. Затем нажмите ОК, чтобы выйти из диалогового окна слоя «Уровни».
Шаг 7
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски (layer mask) для корректирующего слоя «Уровни» на панели слоев. Это действие повторно отобразит выделение внутри нашего изображения:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни», чтобы вновь загрузить выделение.
Шаг 8
Нам необходимо снова провести инверсию, чтобы выделенной стала только область внутри силуэта окна. Для этого нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I, и очертания окна вновь выделятся:
Проведите инверсию еще раз, чтобы очертания окна вновь выделились.
Шаг 9
Нажмите сочетание клавиш Ctrl+T / Command+T, чтобы вызвать на экран рамку свободного трансформирования (Free Transform) в области силуэта окна, затем переместите силуэт и измените его размер, как вам требуется.
Для перемещения очертаний окна, просто кликните мышкой внутри рамки трансформирования (в любом месте, кроме маленького значка в виде прицела в центре) и, удерживая кнопку нажатой, переместите силуэт в нужную область. Для изменения размера очертаний окна потяните за любой маркер в виде квадрата по контуру рамки трансформирования.
Если при этом вам нужно сохранить пропорции силуэта окна, потяните за любой из четырех угловых маркеров рамки при нажатой клавише Shift. В моем случае, я увеличиваю очертания окна и перемещаю силуэт так, чтобы свет через левый нижний проем окна падал на девушку:
Переместите силуэт окна со светом в нужное место и измените его размер при помощи инструмента «Свободное трансформирование».
Нажмите Enter / Return после завершения трансформирования, затем - сочетание клавиш Ctrl+D / Command+D, чтобы отменить выделение.
Шаг 10
Единственная проблема, которая возникла после применения трансформирования, – наличие слишком четких краев у оконного силуэта, чтобы делает освещение нереалистичным. Давайте сгладим их, применив размытие по Гауссу.
Чтобы это сделать, обратитесь к строке меню «Фильтр» (Filter) в верхней части экрана, выберите из списка раздел «Размытие» (Blur) и затем – «Размытие по Гауссу» (Gaussian Blur). Я установлю значение радиуса размытия для смягчения краев - 5 пикселей. Если ваше изображение имеет большее разрешение, вам, возможно, понадобится указать для размытия больше пикселей.
По мере перемещения ползунка радиуса в нижней части диалогового окна, следите за вашим изображением, чтобы определить, насколько сильно нужно его размывать (всегда лучше принимать решение, ориентируясь на результат предварительного просмотра, чем задавать значения, которые подходили для другого изображения):
Смягчите края оконного силуэта, используя размытие по Гауссу.
Нажмите ОК, чтобы применить размытие, и закройте диалоговое окно. Вот как выглядит мое изображение после смягчения четких краев силуэта окна:
Изображение после применения размытия по Гауссу для смягчения четких краев силуэта окна.
Шаг 11
Следующие несколько шагов не обязательны, и вы можете остановиться на этом пункте, если захотите, но я собираюсь придать эффекту больше реалистичности, затемнив нижние углы оконного силуэта. Чтобы это сделать, выберите на панели инструментов «Градиент» (Gradient Tool) или нажмите клавишу G:
Выберите инструмент «Градиент».
Шаг 12
Цвет переднего плана и цвет фона по умолчанию у вас должны быть выбраны как белый и черный соответственно, но если по каким-то причинам указаны не они, нажмите клавишу D, чтобы восстановить исходные цвета. Если вы посмотрите на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то должны увидеть на верхнем левом квадрате белый цвет (цвет переднего плана), а на нижнем правом – черный цвет (цвет фона):
Образцы цвета переднего плана и цвета фона на панели инструментов.
Шаг 13
Выбрав инструмент «Градиент» с белым в качестве цвета переднего плана и черным в качестве – цвета фона, щелкните правой кнопкой мыши в любом месте изображения для открытия палитры градиентов и выберите первый градиент в левом верхнем углу – градиент перехода от цвета переднего плана к цвету фона:
Щелкните правой кнопкой мыши в любом месте изображения и выберите градиент от цвета переднего плана к цвету фона из палитры градиентов.
Шаг 14
Кликните кнопкой мыши в нижнем левом углу силуэта окна и немного протяните градиент по направлению к центру, чтобы добавить бело-черный переход в углу. Мы не добавляем градиент на само изображение. Работа происходит со слоем-маской корректирующего слоя «Уровни»:
Немного протяните градиент от левого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит короткий градиент на слой-маску, и вы увидите, как левый нижний угол оконного силуэта немного затемнится:
Теперь свет перестает падать через окно в левом нижнем углу.
Проделайте то же самое с правым нижним углом. Нажмите кнопкой мыши в правом нижнем углу оконного силуэта и протяните градиент по направлению к центру:
Немного протяните градиент от правого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит второй короткий бело-черный градиент на слой-маску, и вы увидите, как правый нижний угол оконного силуэта также немного затемнится:
Теперь свет перестает падать через окно и в правом нижнем углу, также как и в левом.
Для полного завершения картины я собираюсь придать свету немного больше насыщенности. Этим я сейчас и займусь.
Шаг 15
Мы собираемся завершить работу с эффектом, придав свету от окна немного больше яркости. Опять, это не обязательное действие, но выполнить его очень легко. При нажатой клавише Ctrl / Command , еще раз кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни» на панели слоев:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски на панели слоев:
Это действие снова отобразит выделение области внутри изображения, кроме очертаний окна:
Выделение снова отобразилось на изображении. Выделено всё, кроме очертаний окна со светом.
Шаг 16
Чтобы провести инверсию и выделить только силуэт окна со светом, нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I:
Инвертируйте выделение, чтобы выделенным стал только силуэт окна со светом. Остальная область изображения не выделена.
Шаг 17
Нажмите снова на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выберите из списка слоев «Уровни» (Levels), чтобы добавить второй корректирующий слой:
Добавьте второй корректирующий слой «Уровни».
Когда откроется диалоговое окно слоя «Уровни», просто нажмите ОК в правом верхнем углу, чтобы выйти из него. Нам не нужно ничего менять в настройках окна. Если мы теперь посмотрим на панель слоев, то увидим второй корректирующий слой «Уровни» над исходным:
Панель слоев показывает нам на верхней строчке второй корректирующий слой «Уровни».
Шаг 18
Для усиления яркости света, падающего через окно, всё, что нам нужно – перейти в окошко режимов наложения в верхнем левом углу панели слоев и изменить режим. По умолчанию, слои всегда имеют режим наложения «Нормальный» (“Normal”). Нажмите на треугольник справа от слова «Нормальный» и из появившегося списка выберите режим «Осветление»(Screen):
Поменяйте режим наложения второго корректирующего слоя «Уровни» с «Нормальный» на «Осветление».
Как только вы поменяете режим наложения на «Осветление», вы увидите, как яркость света на изображении значительно увеличится:
Свет, падающий через окно, стал намного ярче после установки режима наложения «Осветление».
Шаг 19
Если вы, как и я, считаете, что свет стал слишком ярким, вы можете снизить его яркость, выбрав пункт «Непрозрачность» (Opacity) в верхнем правом углу панели слоев (прямо напротив окошка режимов наложения) и уменьшив значение показателя до тех пор, пока не станете довольны результатом. Я снижу непрозрачность до 70%:
Отрегулируйте яркость света, уменьшив непрозрачность корректирующего слоя.
И вот мы закончили! Еще раз для сравнения исходное изображение:
Исходное изображение.
И после совершения всех действий - итоговое изображение с получившимся эффектом света, падающего через окно:
Конечный результат.
Мы сделали это!
Автор: Стив Паттерсон
В этом уроке, автор покажет нам, как создать кинематографический эффект рассеянного света с использованием световых лучей. Создать такой вид световых лучей довольно несложно. Также, они могут придать изображению необходимую глубину и улучшить рассеянный свет.
Шаг 1Откройте изображение (Ctrl+O /либо просто перенесите в программу) изображение, которое прилагается к уроку.Примечание переводчика: у автора, это изображение старого поезда, но вы можете использовать своё изображение. Для этого урока подойдут фотографии чердаков, сараев, комнат или других подобных помещений, где такие лучи будут к месту.
Далее, создайте новый слой (Shift+Ctrl+N) и, при помощи инструмента Pen Tool (Перо) (P), либо Poligonal LassoTool (Полигональное лассо) (L), создайте прямоугольное выделение в том месте, где находится ближнее к нам окно.
Примечание переводчика: при использовании инструмента Pen Tool (Перо) (P), после создания контура, сделайте правый клик и выберите Make Selection (Образовать выделенную область). Радиус Feather (Растушёвки) оставьте на 0 px.

Затем, при помощи инструмента Paint Bucket Tool ( Заливка) (F), залейте это выделение таким цветом #fff6dc.
Примечание переводчика: вы можете использовать любой цвет, который посчитаете нужным.

Шаг 2
Используя инструмент Free Transform (Свободное трансформирование) (Ctrl+T) и выбрав, после нажатия правого клика на выделенной области Distort (Дисторсия) и Perspective (Перспектива), трансформируйте слой с заливкой также, как на скриншоте.

Шаг 3
Далее, давайте смягчим получившийся «луч» света при помощи фильтра размытия. Автор использовал фильтр Box Blur (Размытие по рамке). Также, можно попробовать применить фильтр Gaussian Blur(Размытие по Гауссу), который применяет к изображению довольно неплохой результат. Для применения одного из двух фильтров нужно перейти в Filter – Blur (Фильтр – Размытие) и выбрать из двух вариантов наиболее вам понравившийся, с тем радиусом, который указан на скриншоте:

Затем нужно применить Layer Mask (Маску слоя) к слою с размытым лучом и создать почти полноценный луч света из окна. Для этого, при помощи чёрно-белого инструмента Gradient (Градиент), протяните градиент прямо по лучу света слева направо по всей длине луча, как на скриншоте. После этого, уменьшите Opacity (Непрозрачность) этого слоя до 50% и мы получим нужный результат:


Шаг 4
Теперь повторите то же самое со всеми источниками света, откуда он должен падать.
Примечание переводчика: если остаются какие-то лишние участки от лучей, вы запросто можете удалить их при помощи инструмента Brush Tool (Кисть) (B) на маске слоя. Также, вы можете поиграть с режимами наложения, чтобы лучи казались мягче, либо насыщеннее, либо как-то ещё… Для таких целей подойдут Screen (Экран), Soft Light (Мягкий свет), Overlay (Перекрытие). Ещё можно использовать различные варианты размытия, для того, чтобы свет был более либо менее рассеянным.

По окончанию работы с лучами, выделите все слои и объедините в одну группу Ctrl+G.
Если вы хотите добавить цвет для лучей, используйте Layer Style (Cтиль слоя) Color Overlay (Наложение цвета) сразу для всей группы, и примените такие же настройки, как на скриншоте.
Примечание переводчика: цвет в стиле слоя можно использовать такой #e05a00.

Результат:
…а также, примените корректирующий слой Color Lookup (Поиск цвета) в самом верху палитры слоёв, с Opacity (Непрозрачностью) слоя – 60%.

Результат:

Шаг 5
Теперь, давайте добавим корректирующий слой Curves (Кривые) и применим такие же настройки, как на скриншоте:
Результат:

Шаг 6
Далее, автор добавляет эффект появления пыли. Для этого, откройте (Ctrl+O) либо просто перенесите в документ файл dust-particle (8) и измените его режим наложения на Screen (Экран). Затем, уменьшите изображение с пылью на четверть по размерам изображения и продублируйте (Ctrl+J) ещё 3 раза для того, чтобы поставить это изображение в остальные 3 части документа. После того, как вы разместили все 4 части с пылью на документе, можете снова выделить выделить их и объединить их в одну группу (Ctrl+G).
И вот наш финальный результат:

Надеюсь, что благодаря этому маленькому и несложному уроку вы научитесь быстро создавать лучи света, а также легко редактировать его.
Добавляем в Фотошоп свет из окна
В этом уроке мы научимся придавать обычной фотографии больше яркости и выразительности путем добавления света, который будет падать через окно на основной объект. Вам понадобится фотография, на которую вы будете добавлять свет, и фотография окна. Если у вас нет фотографии окна, найдите какое-нибудь изображение в Интернете. Не тратьте много времени на поиски, так как мы будем использовать не само окно, а только его контур.
Для добавления света мы будем использовать корректирующий слой «Уровни» со слоем-маской, а чтобы усилить световой эффект в конце мы рассмотрим применение особого режима наложения. На первый взгляд, это может показаться сложным, но на самом деле всё просто. Не стоит ограничиваться только окном как источником света – поле деятельности для создания данного эффекта обширное. Вы можете пофантазировать и придумать любой другой объект, через который будет падать свет, что приведет к невероятным результатам!
Вот изображение, с которого я начну работу, – девушка, стоящая перед стеной. Стена настолько яркая, что рассмотреть лицо девушки немного трудно:
Исходное изображение
Вот как будет выглядеть изображение после изменения уровня освещенности, после того, как мы добавим свет из окна, падающий на лицо девушки и стену за ней. Это придаст фотографии больше яркости, четкости и некоторого драматизма. Также станет ясно видно лицо девушки:
Конечный результат
Давайте начнем!
Шаг 1
Для того чтобы начать работу, нам нужно открыть фотографию девушки и фотографию окна в Фотошоп. Фотографию девушки вы уже видели, а вот изображение окна, которое я буду использовать:
Откройте обе фотографии в Фотошоп.
Открыв обе фотографии в отдельных окнах, выберите инструмент «Перемещение» (Move Tool) на панели инструментов:
Выберите инструмент «Перемещение».
Вы также можете выбрать инструмент «Перемещение», нажав клавишу V на клавиатуре. После выбора инструмента кликните мышкой в любом месте на фотографии окна и, удерживая кнопку мыши нажатой, перетащите изображение в окно основной фотографии с девушкой:
Перетащите фотографию окна на фотографию с девушкой при помощи инструмента «Перемещение».
Когда вы отпустите кнопку мыши, фотография окна появится внутри основного изображения:
Окно появилось внутри основного изображения.
Если вы посмотрите на панель слоев, то увидите, что основное изображение находится на слое заднего фона (Background layer), а изображение окна – на отдельном слое «Слой 1» (Layer 1):
Панель слоев показывает два отдельных слоя.
Шаг 2
Теперь, когда фотография с окном располагается на основном изображении, нам нужно выделить окно по контуру. В зависимости от формы окна, для выделения вам понадобится инструмент «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool).
Если вы испытываете затруднения при работе с инструментами выделения, обратитесь к нашему уроку «Всё об инструментах выделения в Фотошоп».
Для выделения окна более сложной формы можно использовать инструмент «Перо» ( Pen Tool), что я и сделал в моем случае, чтобы выделить шесть оконных проемов. Если вам нужна помощь при работе с инструментом, прочитайте наш урок «Как выделять объекты, используя «Перо»:
Для выделения внутренних проемов окна используйте подходящий инструмент в Фотошоп.
Шаг 3
После выделения контура окна, фотография с окном на основном изображении нам больше не нужна, поэтому кликните мышкой на слой с окном (Слой 1) на панели слоев и перетащите его на значок корзины в правом нижнем углу панели для удаления:
Удалите «Слой 1», выделив его и переместив на значок корзины в нижней части панели слоев.
Это действие удалит слой с окном, но само выделение, которое мы сделали, останется:
Выделенные очертания окна останутся на основном изображении.
Шаг 4: Инверсия выделения
Для создания света, который будет падать через окно, мы будем использовать корректирующий слой «Уровни», чтобы затемнить изображение везде, кроме внутренней части очертаний окна. Для того чтобы это сделать, нам нужно выделить все, исключая очертания окна.
В данный момент у нас выделено всё наоборот – только очертание окна без всего остального. Для желаемого результата нам нужно инвертировать выделение, т.е. поменять местами области – то, что выделено в данный момент, станет невыделенным, а то, что не выделено – выделится. Чтобы этого достичь, нам надо выбрать пункт «Выделение» (Select) в строке меню в верхней части экрана и далее «Инверсия» (Inverse).
Также для выполнения инверсии мы можем нажать сочетание клавиш Shift+Ctrl+I/ Shift+Command+I.
Независимо от того, какой способ инверсии вы выберите, в результате вы увидите, как по внешнему краю изображения появится рамка выделения. Это будет означать, что всё на изображении, кроме контура окна, выделено:
Инвертируйте выделение, чтобы выделенным стало всё, кроме контура окна.
Шаг 5
Нажмите на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев:
Нажмите на значок «Новый корректирующий слой» в нижней части панели слоев.
Затем выберите пункт «Уровни» (Levels) из появившегося перечня корректирующих слоев:
Выберите корректирующий слой «Уровни» из списка.
В результате на экране появится диалоговое окно слоя «Уровни», с которым мы будем работать для затемнения нашего изображения и создания светового эффекта.
Шаг 6
Так как сейчас у нас выделено всё, кроме очертаний окна, мы можем с легкостью затемнить изображение и создать световой эффект, используя корректирующий слой «Уровни».Если вы посмотрите на нижнюю часть диалогового окна «Уровни», то увидите горизонтальную градиентную шкалу с маленьким черным ползунком с левого края и белым – с правого.
Эти ползунки называются ползунками выходных значений (Output Levels) и определяют, насколько ярким или темным может быть изображение. Если вы не станете менять расположение ползунков, то изображение будет представлено во всем тональном диапазоне. Иными словами, отображаются все тона и полутона от абсолютно черного до абсолютно белого. Обычно, именно этого мы и хотим.
Однако в некоторых случаях, как, например, при создании нашего светового эффекта, нам требуется определить границы тонального диапазона изображения. В нашем случае, мы хотим затемнить изображение, и самый простой способ это сделать – ограничить предел яркости, нажав на белый ползунок выходных значений и перетащив его влево. По мере перемещения ползунка, изображение будет становиться все темнее и темнее, поскольку мы изменяем предел степени яркости.
Единственная область изображения, на которую не влияет ползунок, и которая поэтому не становится темнее, это не выделенная внутренняя часть силуэта окна. Ее уровень яркости остается прежним, и это позволяет нам получит световой эффект.
Итак, начинайте перемещать белый ползунок влево и следите, как меняется изображение:
Перемещайте белый ползунок выходных значений влево, чтобы затемнить изображение за исключением внутренней области очертаний окна.
По мере перемещения ползунка влево и затемнения изображения будет появляться свет, как будто падающий через окно:
Когда вы переместите белый ползунок влево и затемните изображение, появится свет, падающий через окно.
Насколько темным станет изображение, зависит от вашего желания, поэтому двигайте ползунок до тех пор, пока не будете довольны результатом. Затем нажмите ОК, чтобы выйти из диалогового окна слоя «Уровни».
Шаг 7
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски (layer mask) для корректирующего слоя «Уровни» на панели слоев. Это действие повторно отобразит выделение внутри нашего изображения:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни», чтобы вновь загрузить выделение.
Шаг 8
Нам необходимо снова провести инверсию, чтобы выделенной стала только область внутри силуэта окна. Для этого нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I, и очертания окна вновь выделятся:
Проведите инверсию еще раз, чтобы очертания окна вновь выделились.
Шаг 9
Нажмите сочетание клавиш Ctrl+T / Command+T, чтобы вызвать на экран рамку свободного трансформирования (Free Transform) в области силуэта окна, затем переместите силуэт и измените его размер, как вам требуется.
Для перемещения очертаний окна, просто кликните мышкой внутри рамки трансформирования (в любом месте, кроме маленького значка в виде прицела в центре) и, удерживая кнопку нажатой, переместите силуэт в нужную область. Для изменения размера очертаний окна потяните за любой маркер в виде квадрата по контуру рамки трансформирования.
Если при этом вам нужно сохранить пропорции силуэта окна, потяните за любой из четырех угловых маркеров рамки при нажатой клавише Shift. В моем случае, я увеличиваю очертания окна и перемещаю силуэт так, чтобы свет через левый нижний проем окна падал на девушку:
Переместите силуэт окна со светом в нужное место и измените его размер при помощи инструмента «Свободное трансформирование».
Нажмите Enter / Return после завершения трансформирования, затем – сочетание клавиш Ctrl+D / Command+D, чтобы отменить выделение.
Шаг 10
Единственная проблема, которая возникла после применения трансформирования, – наличие слишком четких краев у оконного силуэта, чтобы делает освещение нереалистичным. Давайте сгладим их, применив размытие по Гауссу.
Чтобы это сделать, обратитесь к строке меню «Фильтр» (Filter) в верхней части экрана, выберите из списка раздел «Размытие» (Blur) и затем – «Размытие по Гауссу» (Gaussian Blur). Я установлю значение радиуса размытия для смягчения краев – 5 пикселей. Если ваше изображение имеет большее разрешение, вам, возможно, понадобится указать для размытия больше пикселей.
По мере перемещения ползунка радиуса в нижней части диалогового окна, следите за вашим изображением, чтобы определить, насколько сильно нужно его размывать (всегда лучше принимать решение, ориентируясь на результат предварительного просмотра, чем задавать значения, которые подходили для другого изображения):
Смягчите края оконного силуэта, используя размытие по Гауссу.
Нажмите ОК, чтобы применить размытие, и закройте диалоговое окно. Вот как выглядит мое изображение после смягчения четких краев силуэта окна:
Изображение после применения размытия по Гауссу для смягчения четких краев силуэта окна.
Шаг 11
Следующие несколько шагов не обязательны, и вы можете остановиться на этом пункте, если захотите, но я собираюсь придать эффекту больше реалистичности, затемнив нижние углы оконного силуэта. Чтобы это сделать, выберите на панели инструментов «Градиент» (Gradient Tool) или нажмите клавишу G:
Выберите инструмент «Градиент».
Шаг 12
Цвет переднего плана и цвет фона по умолчанию у вас должны быть выбраны как белый и черный соответственно, но если по каким-то причинам указаны не они, нажмите клавишу D, чтобы восстановить исходные цвета. Если вы посмотрите на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то должны увидеть на верхнем левом квадрате белый цвет (цвет переднего плана), а на нижнем правом – черный цвет (цвет фона):
Образцы цвета переднего плана и цвета фона на панели инструментов.
Шаг 13
Выбрав инструмент «Градиент» с белым в качестве цвета переднего плана и черным в качестве – цвета фона, щелкните правой кнопкой мыши в любом месте изображения для открытия палитры градиентов и выберите первый градиент в левом верхнем углу – градиент перехода от цвета переднего плана к цвету фона:
Щелкните правой кнопкой мыши в любом месте изображения и выберите градиент от цвета переднего плана к цвету фона из палитры градиентов.
Шаг 14
Кликните кнопкой мыши в нижнем левом углу силуэта окна и немного протяните градиент по направлению к центру, чтобы добавить бело-черный переход в углу. Мы не добавляем градиент на само изображение. Работа происходит со слоем-маской корректирующего слоя «Уровни»:
Немного протяните градиент от левого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит короткий градиент на слой-маску, и вы увидите, как левый нижний угол оконного силуэта немного затемнится:
Теперь свет перестает падать через окно в левом нижнем углу.
Проделайте то же самое с правым нижним углом. Нажмите кнопкой мыши в правом нижнем углу оконного силуэта и протяните градиент по направлению к центру:
Немного протяните градиент от правого нижнего угла по направлению к центру, чтобы добавить бело-черный переход в углу.
Когда вы отпустите кнопку мыши, Фотошоп добавит второй короткий бело-черный градиент на слой-маску, и вы увидите, как правый нижний угол оконного силуэта также немного затемнится:
Теперь свет перестает падать через окно и в правом нижнем углу, также как и в левом.
Для полного завершения картины я собираюсь придать свету немного больше насыщенности. Этим я сейчас и займусь.
Шаг 15
Мы собираемся завершить работу с эффектом, придав свету от окна немного больше яркости. Опять, это не обязательное действие, но выполнить его очень легко. При нажатой клавише Ctrl / Command , еще раз кликните мышкой на миниатюре слоя-маски для корректирующего слоя «Уровни» на панели слоев:
При нажатой клавише Ctrl / Command , кликните мышкой на миниатюре слоя-маски на панели слоев:
Это действие снова отобразит выделение области внутри изображения, кроме очертаний окна:
Выделение снова отобразилось на изображении. Выделено всё, кроме очертаний окна со светом.
Шаг 16
Чтобы провести инверсию и выделить только силуэт окна со светом, нажмите сочетание клавиш Shift+Ctrl+I/ Shift+Command+I:
Инвертируйте выделение, чтобы выделенным стал только силуэт окна со светом. Остальная область изображения не выделена.
Шаг 17
Нажмите снова на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выберите из списка слоев «Уровни» (Levels), чтобы добавить второй корректирующий слой:
Добавьте второй корректирующий слой «Уровни».
Когда откроется диалоговое окно слоя «Уровни», просто нажмите ОК в правом верхнем углу, чтобы выйти из него. Нам не нужно ничего менять в настройках окна. Если мы теперь посмотрим на панель слоев, то увидим второй корректирующий слой «Уровни» над исходным:
Панель слоев показывает нам на верхней строчке второй корректирующий слой «Уровни».
Шаг 18
Для усиления яркости света, падающего через окно, всё, что нам нужно – перейти в окошко режимов наложения в верхнем левом углу панели слоев и изменить режим. По умолчанию, слои всегда имеют режим наложения «Нормальный» (“Normal”). Нажмите на треугольник справа от слова «Нормальный» и из появившегося списка выберите режим«Осветление» (Screen):
Поменяйте режим наложения второго корректирующего слоя «Уровни» с «Нормальный» на «Осветление».
Как только вы поменяете режим наложения на «Осветление», вы увидите, как яркость света на изображении значительно увеличится:
Свет, падающий через окно, стал намного ярче после установки режима наложения «Осветление».
Шаг 19
Если вы, как и я, считаете, что свет стал слишком ярким, вы можете снизить его яркость, выбрав пункт «Непрозрачность» (Opacity) в верхнем правом углу панели слоев (прямо напротив окошка режимов наложения) и уменьшив значение показателя до тех пор, пока не станете довольны результатом. Я снижу непрозрачность до 70%:
Отрегулируйте яркость света, уменьшив непрозрачность корректирующего слоя.
И вот мы закончили! Еще раз для сравнения исходное изображение:
Исходное изображение.
И после совершения всех действий - итоговое изображение с получившимся эффектом света, падающего через окно:
Конечный результат.